Управление связанными или встроенными графическими объектами в Adobe InDesign
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
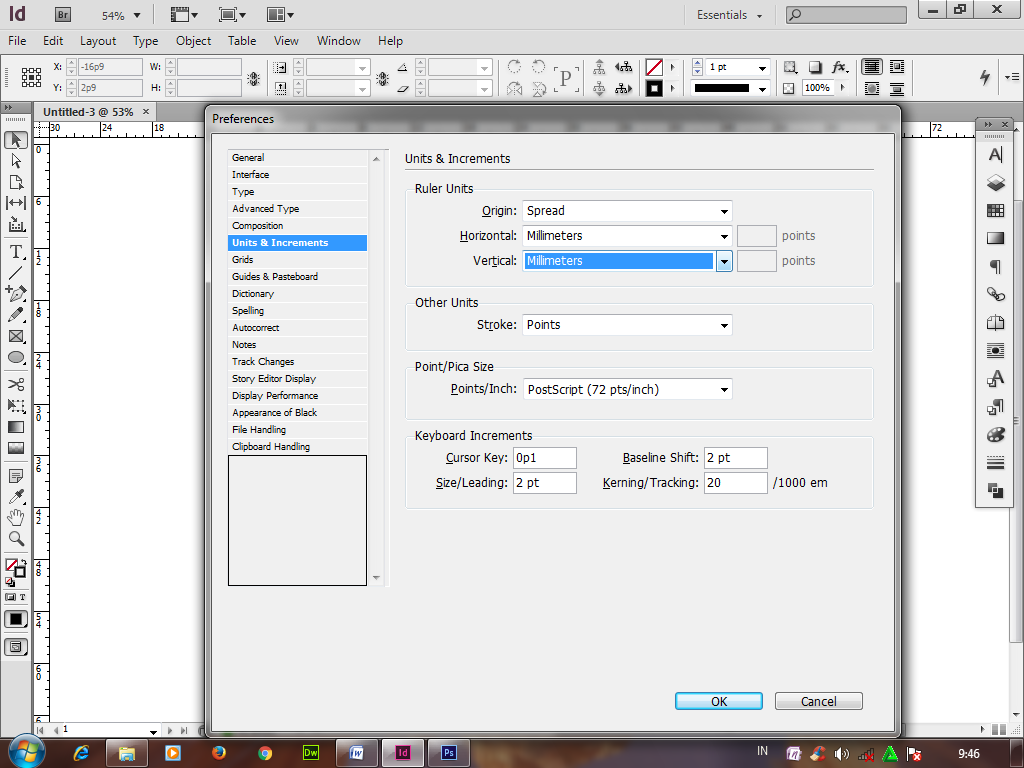
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Расширение Capture
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
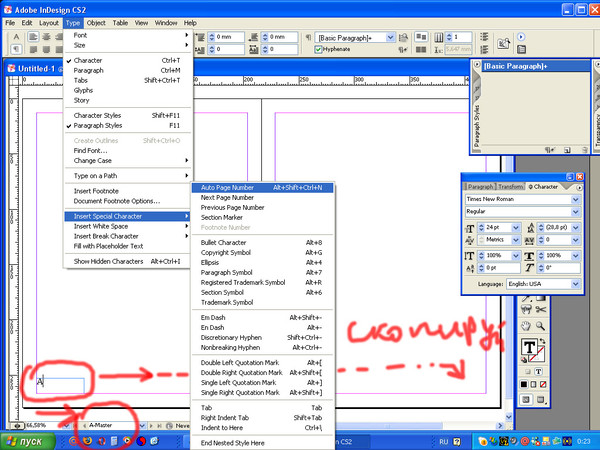
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
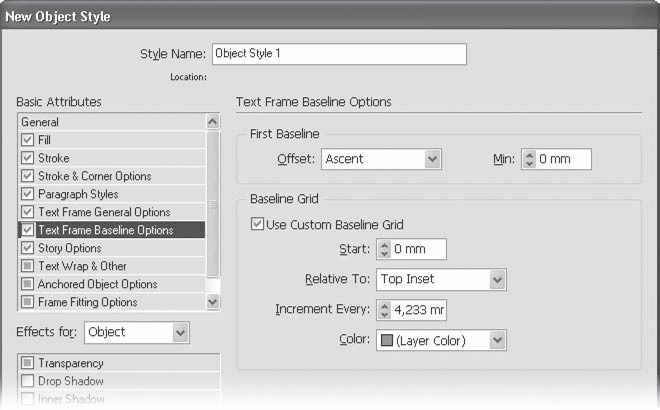
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Формы
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
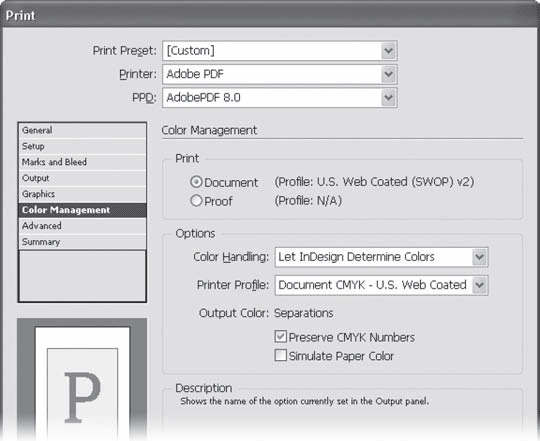
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
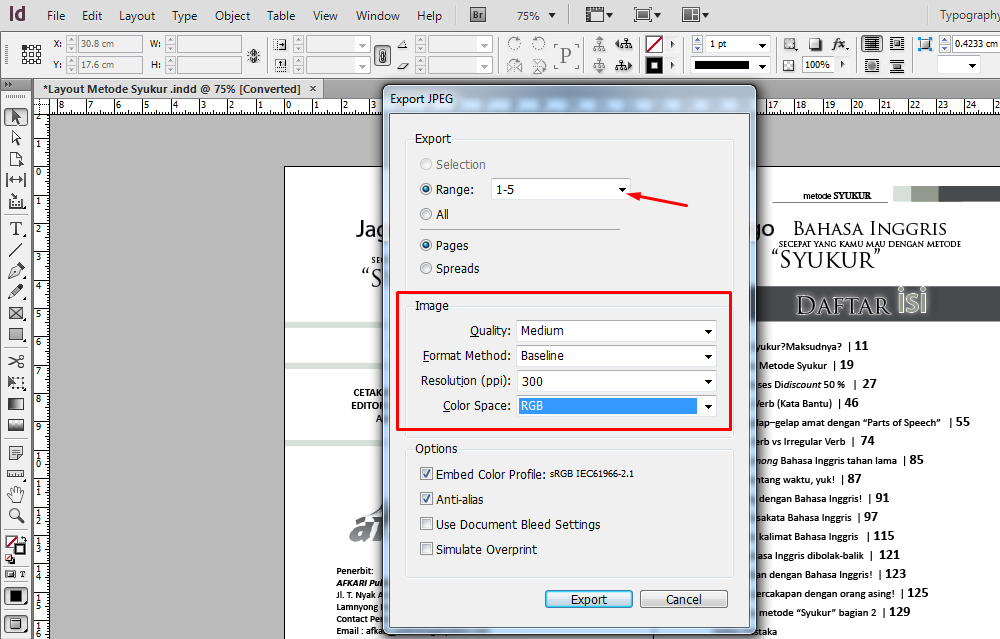
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков .
Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков .
При помещении графического объекта в макете отображается версия файла с разрешением экрана, позволяющая просмотреть и расположить его. Однако можно выполнить связывание или встраивание текущего графического файла.
Связанный графический объект привязывается, однако хранится независимо от документа, не увеличивая его размер. Он может быть изменен при помощи инструментов трансформирования и эффектов, однако нельзя выбирать и редактировать его отдельные компоненты. Связанный графический объект можно использовать многократно без значительного увеличения размера документа.

Встроенный графический объект копируется в документ в полном разрешении, приводя к увеличению его размеров. Есть возможность управления версиями и обновлением файла в произвольный момент времени. Документ становится самодостаточным после встраивания в него графического объекта.
Чтобы определить, является графический объект связанным или встроенным, или изменить это состояние, воспользуйтесь палитрой «Связи».
Если помещаемое растровое изображение имеет размер не более 48 КБ, InDesign автоматически встраивает в макет изображение с полным разрешением, а не версию низкого разрешения. InDesign отображает такие изображения на палитре «Связи», позволяя управлять версиями и обновлять файл в любой момент времени, однако эта связь не является необходимой для оптимального вывода.
При перемещении документа в другую папку или на другой диск (например, при передаче поставщику услуг) обязательно перенесите туда же связанные графические файлы, они не содержатся внутри документа. Копирование всех связанных файлов можно выполнять автоматически при помощи функций упаковки и предпечатной проверки.
Копирование всех связанных файлов можно выполнять автоматически при помощи функций упаковки и предпечатной проверки.
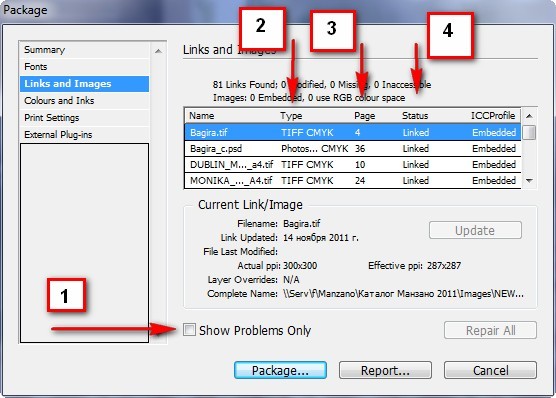
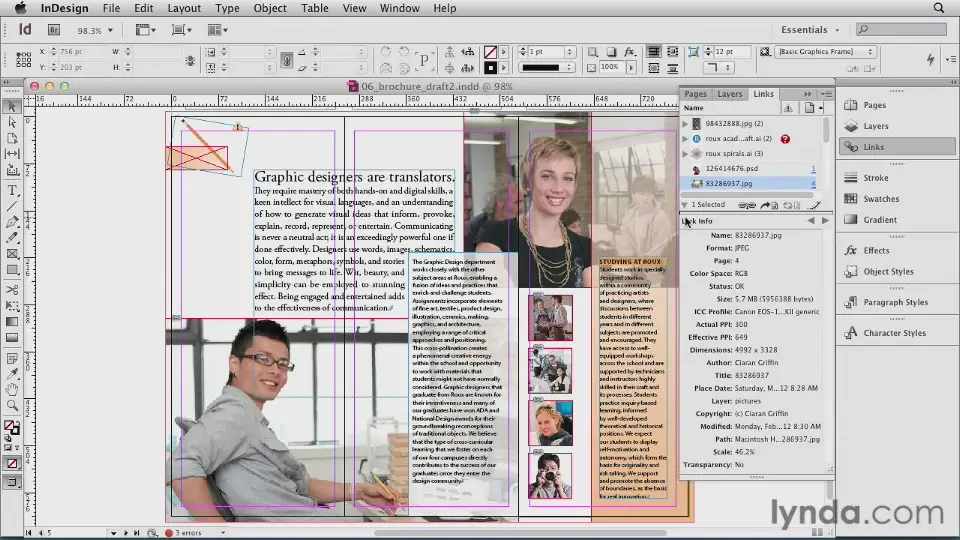
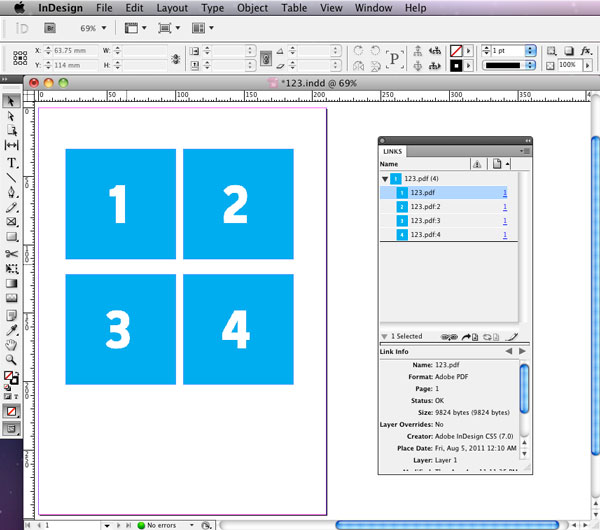
Все файлы, помещенные в документ, перечислены в палитре «Связи». Сюда входят как локальные файлы (расположенные на диске), так и ресурсы, расположенные на сервере. Файлы, вставленные с веб-сайта в Internet Explorer, в этой палитре отсутствуют.
В палитре «Связи» программы InCopy также отображаются связанные материалы. При выборе связанного материала на палитре «Связи» в разделе «Информация о связи» отображается такая информация, как количество примечаний, управляемое состояние и состояние отслеживаемых изменений.
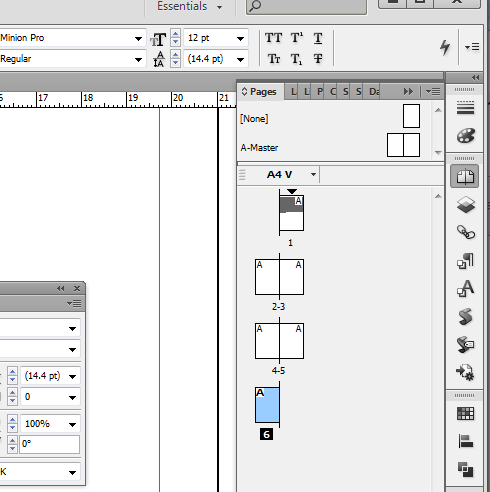
Палитра «Связи»Если один графический объект появляется в документе несколько раз, связи группируются под треугольником раскрытия в палитре «Связи». Если связанный графический объект EPS или документ InDesign имеет связи, эти связи тоже группируются под треугольником раскрытия.
Если связанный графический объект EPS или документ InDesign имеет связи, эти связи тоже группируются под треугольником раскрытия.
Связанный файл может отображаться в палитре «Связи» следующим образом.
Обновлен
Обновленный файл в колонке состояния пуст.
Изменен
Этот значок означает, что файл на диске имеет более новую версию. Например, этот значок появляется, если после импорта графического объекта Photoshop в InDesign исходный графический объект был изменен и сохранен в Photoshop.
Немного другой значок изменения появляется после изменения графического объекта и обновления только одного или нескольких экземпляров.
Отсутствует
Графический объект отсутствует в местоположении, из которого он был импортирован, хотя он может находиться в другом месте. Отсутствующие связи могут появиться, если после импорта исходный файл был удален или перемещен в другую папку или на другой сервер. Имеет ли файл новую версию, определить невозможно до тех пор, пока он не будет помещен в прежнее место. Печать и экспорт документа с этим значком не могут быть выполнены с полным разрешением.
Имеет ли файл новую версию, определить невозможно до тех пор, пока он не будет помещен в прежнее место. Печать и экспорт документа с этим значком не могут быть выполнены с полным разрешением.
Встроен
Встраивание содержимого связанного файла приостанавливает работу с данными для этой связи. Если для выбранной связи активна операция редактирования «на месте», этот параметр недоступен. Отмена встраивания файла восстанавливает работу по управлению этой связью.
Если связанный объект не отображается на определенной странице документа, следующие коды указывают место его отображения: МС (монтажный стол), СШ (страница-шаблон), ВТ (вытесненный текст) и СТ (скрытый текст).
Видео с инструкцией по использованию палитры «Связи» см. по адресу _ru www.adobe.com/go/lrvid4027_ru.
InDesign Secrets представляет видеоролик о методах использования палитры «Связи»: Экономия времени при использовании палитры «Связи».
- Для отображения палитры «Связи» выберите меню «Окно > Связи».
 Все связанные и автоматически встроенные файлы идентифицируются по именам.
Все связанные и автоматически встроенные файлы идентифицируются по именам. - Для просмотра связанного графического объекта выберите связь в палитре «Связи» и нажмите кнопку «Перейти к связанному элементу» , нажмите номер страницы связи в колонке «Страница», или выберите «Перейти к связанному элементу» в меню палитры «Связи». InDesign центрирует область отображения вокруг выделенного графического объекта. Для просмотра скрытого объекта необходимо указать слой (или условие для привязанного объекта).
- Для разворачивания или сворачивания вложенных связей нажмите значок треугольника слева от связи. Вложенные связи появляются, если один графический объект отображается в документе несколько раз или если связанный графический объект EPS или документ InDesign имеет связи.
- Для сортировки связей в палитре нажмите название категории, по которой необходимо отсортировать связи, в верхней части палитры «Связи». Снова щелкните ту же категорию для сортировки в обратном порядке.
 Например, после нажатия категории «Страница» связи отображаются в порядке с первой по последнюю страницу. Если нажать категорию «Страница» еще раз, связи сортируются в обратном порядке: с последней по первую страницу. Используйте параметры палитры для добавления столбцов к палитре «Связи».
Например, после нажатия категории «Страница» связи отображаются в порядке с первой по последнюю страницу. Если нажать категорию «Страница» еще раз, связи сортируются в обратном порядке: с последней по первую страницу. Используйте параметры палитры для добавления столбцов к палитре «Связи».
Для отображения дополнительных сведений о графических объектах можно добавить на палитру «Связи» дополнительные категории, например «Дата создания» и «Слой». Для каждой категории можно задать отображение сведений в виде столбца на палитре «Связи» и в разделе «Информация о связи» в нижней части палитры «Связи».
Выберите «Параметры палитры» в меню палитры «Связи».
Чтобы добавить столбцы на палитру «Связи», установите соответствующие флажки в разделе «Показать столбец».
«Папка 0» — это папка, в которой находится связанный файл; «Папка 1» — это папка, в которой находится «Папка 0» и т. д.
Для отображения сведений в разделе «Информация о связи» в нижней части палитры «Связи», установите соответствующие флажки в разделе «Показать в Информации о связи».

Нажмите кнопку «ОК».
Можно менять порядок столбцов, выбрав один из них и перетащив его в новое положение. Чтобы изменить ширину столбца, перетащите его границы. Чтобы отсортировать связи по какой-либо категории в порядке возрастания, нажмите название этой категории. Нажмите еще раз, чтобы отсортировать в порядке убывания.
Выберите «Параметры палитры» в меню палитры «Связи».
В поле «Размер строки» выберите «Малые строки», «Обычные строки» или «Большие строки».
В поле «Миниатюры» можно указать необходимость отображения миниатюрных изображений графических объектов в столбце имени и в разделе «Информация о связи» в нижней части палитры «Связи».
Нажмите кнопку «ОК».
В разделе «Информация о связи» палитры «Связи» указана информация о выбранном связанном файле.
Чтобы изменить информацию в разделе «Информация о связи» палитры «Связи», выберите «Параметры палитры» в меню палитры «Связи» и установите соответствующие флажки в столбце «Показать в Информации о связи».
Дважды щелкните связь или выберите связь и щелкните значок «Показать/скрыть информацию о связи» (треугольник в левой части палитры).
Если связанный или встроенный файл содержит метаданные, их можно просмотреть в палитре «Связи». Редактирование или замещение метаданных, относящихся к связанному файлу, невозможно.
Выберите файл на палитре «Связи», затем в меню палитры выберите пункт «Служебные программы» > Информация о файле XMP.
Вместо помещения в документ связи с файлом можно встроить (сохранить) сам файл. При встраивании файла связь с оригиналом нарушается. Поскольку связь с исходным файлом отсутствует, палитра «Связи» не будет сигнализировать об изменении оригинала и не сможет автоматически его обновлять.
Встраивание файла увеличивает размер файла документа.
Выделите файл на палитре «Связи».
Выполните одно из действий, описанных ниже.
Выберите в меню палитры «Связи» команду «Встроить ссылку».

Если существует несколько экземпляров файла, выберите «Встроить все экземпляры [имя файла]» в меню палитры «Связи». Чтобы встроить только один экземпляр, выберите необходимый экземпляр и нажмите «Встроить ссылку».
Файл остается в палитре «Связи» и помечается значком встроенной связи .
Для текстового файла, который отображается в палитре «Связи», выберите пункт «Отменить связь» в меню палитры «Связи». При встраивании текстового файла его имя удаляется из палитры «Связи».
Выделите в палитре «Связи» один или несколько встроенных файлов.
Выполните одно из действий, описанных ниже.
Выберите в меню палитры «Связи» пункт «Отменить встраивание ссылки». Если существует несколько экземпляров файла, выберите «Отменить встраивание всех экземпляров [Имя файла]» в меню палитры «Связи».
Нажмите кнопку «Связать заново» или выберите пункт «Связать заново» в меню палитры «Связи».

Выберите связь с исходным файлом или папкой, которую InDesign создал для встроенных данных, сохраненных в документе.
Палитра «Связи» позволяет проверить состояние любой связи и заменить файлы обновленными или альтернативными.
При обновлении или повторном установлении связи с файлом (повторном связывании) все трансформации, выполненные в программе InDesign, сохраняются (если выбран параметр «Сохранять размеры при повторном создании связей» в разделе установок «Обработка файлов»). Например, был импортирован квадратный графический объект, который затем был развернут на 30°. Если его связать заново с неизмененным исходным изображением, InDesign развернет его на 30°, приводя заменяемое изображение в соответствии с макетом.
Помещаемые EPS-файлы могут содержать ссылки OPI, которые отображаются в палитре «Связи». Не связывайте заново ссылки OPI с файлами, кроме тех, которые изначально предназначались автором EPS-файла, поскольку это может вызвать проблемы при загрузке шрифтов и цветоделении.
При замене одного графического объекта другим его размеры могут быть либо сохранены, либо заменены размерами нового объекта из другого исходного файла.
Выберите «Редактирование > Установки > Обработка файлов» (Windows) или «InDesign > Установки > Обработка файлов» (Mac OS).
Чтобы изображения сохранили размеры заменяемых изображений, выберите «Сохранять размеры изображения при повторном создании связей». Отмените выбор этого параметра, чтобы заново связываемые изображения сохранили свой текущий размер.
InDesign вначале ищет отсутствующую связь в папке, в которой расположен файл, на который указывала связь во время текущего сеанса. Затем выполняется поиск в папке, в которой расположен документ. Если связь не была найдена, выполняется поиск в корневой папке документа.
Измененные связи также называются «устаревшими» связями.
Выполните в палитре «Связи» одно из следующих действий.
Для обновления одной или нескольких связей, помеченных значком , выделите их.
 Нажмите кнопку «Обновить связь» или выберите «Обновить связь» в меню палитры «Связи».
Нажмите кнопку «Обновить связь» или выберите «Обновить связь» в меню палитры «Связи».Для обновления всех измененных связей выберите «Обновить все связи» в меню палитры «Связи» или выделите измененную связи и щелкните кнопку «Обновить связь», удерживая нажатой клавишу Alt (Windows) или Option (Mac OS).
Для обновления только одной связи с графическим объектом, который отображается в документе в нескольких местах, выберите соответствующую дочернюю связь и нажмите «Обновить связь». Выбрав «родительскую» связь, можно обновить все связи измененного графического объекта.
Выберите связь в палитре «Связи» и нажмите кнопку «Связать заново» или нажмите «Связать заново» в меню палитры «Связи». Выделив «родительскую» связь нескольких экземпляров, выберите «Связать заново все экземпляры [Имя файла]» в меню палитры «Связи».
Если материал не извлечен, повторное создание связей в управляемых материалах отключено.

Для поиска программой InDesign файлов в папке, имена которых совпадают с именами других отсутствующих связанных файлов, выберите в появившемся диалоговом окне «Поиск отсутствующих связей в этой папке». Если этот параметр не выбран, будет заново связано только выделенное изображение.
Выберите Показать параметры импорта для управления процедурой импорта нового исходного файла.
Найдите и дважды щелкните новый исходный файл.
Задайте параметры импорта, если был установлен флажок «Показать параметры импорта» (см. раздел Параметры импорта графических объектов).
Чтобы восстановить отсутствующую связь, выделите в палитре «Связи» связь, помеченную значком , и нажмите кнопку «Связать заново» .
Чтобы заново связать отсутствующий файл, который отображается в указанной папке, выберите в появившемся диалоговом окне «Поиск отсутствующих связей в папке».
 Найдите и дважды щелкните файл.
Найдите и дважды щелкните файл.
По умолчанию InDesign проверяет наличие отсутствующих связей и пытается разрешить их при открытии документа. Два параметра установки позволяют InDesign автоматически проверять наличие и находить отсутствующие связи при открытии документа.
Проверка связей перед открытием документа
Если этот параметр выключен, InDesign сразу же открывает документ и после определяет состояние связей: обновленные, отсутствующие или измененные. Если этот параметр включен, InDesign проверяет наличие измененных и отсутствующих связей.
Поиск отсутствующих связей перед открытием документа
Если этот параметр выключен, InDesign не будет пытаться разрешить отсутствующие связи. Этот параметр можно отключить, если связи замедляют работу сервера или если появляются непредусмотренные связи. Этот параметр недоступен, если отключена «Проверка связей перед открытием документа».
Поиск отсутствующих связей
Команда «Поиск отсутствующих связей» позволяет выполнять поиск и разрешать отсутствующие связи в документе. Эта команда может оказаться полезной, если отсутствующие связи появляются при отключенном параметре поиска отсутствующих связей при открытии документа. Эта команда может оказаться полезной при выполнении подключения к серверу, где хранятся изображения, после открытия документа.
Выберите «Обработка файлов» в диалоговом окне «Установки».
В меню «Папка повторного создания связей по умолчанию» выберите один из перечисленных ниже параметров и нажмите кнопку «OК»:
Последняя папка повторного создания связей
При выборе этого параметра отображается последняя использованная папка, которая была указана при повторном создании связей, соответствующая поведению InDesign CS3.
Исходная папка связи
При выборе этого параметра отображается исходное положение связанного файла, соответствующего поведению InDesign CS2 или более ранней версии.

Команда «Копирование связей в» позволяет копировать графические файлы в другую папку и перенаправлять связи в скопированные файлы. Эта команда особенно удобна для перемещения файлов на другой накопитель, например при перемещении файлов с DVD-диска на жесткий диск.
Выделите связи с копируемыми файлами и выберите «Служебные программы > Копировать связи» в меню палитры «Связи».
Укажите папку, в которую необходимо скопировать связанные файлы, и нажмите кнопку «Выбрать».
При использовании команды «Связать заново с папкой» можно указать папку с файлами, имена которых совпадают с устаревшими связями. Например, если текущие связи указывают на изображения с низким разрешением, можно указать другую папку, содержащую изображения с высоким разрешением. Можно указать другие расширения для файлов, что позволяет менять связи, например, с .jpg на .tiff.
Если материал не извлечен, команда «Связать заново с папкой» недоступна в управляемых материалах InCopy.
Выберите одну или несколько связей в палитре «Связи».
Выберите «Связать заново с папкой» в меню палитры «Связи».
Укажите местоположение новой папки.
Чтобы использовать другое расширение, выберите «Совпадение по имени файла, кроме расширения» и укажите новое расширение (AI, TIFF или PSD).
Нажмите кнопку «Выбрать».
Команда «Связать повторно с расширением файла» позволяет заменять изображения на основе файловых расширений. Например, можно заменить изображения JPEG в документе на файлы PSD. Файлы с другими расширениями должны располагаться в той же папке, что и заменяемые связанные файлы.
Убедитесь, что файлы с другими расширениями находятся в той же папке, что и исходные файлы.
Выберите одну или несколько связей в палитре «Связи».
Выберите «Связать повторно с расширением файла» в меню палитры «Связи».
Укажите расширение файла для замены и щелкните «Связать повторно».

Замена импортированного файла с помощью команды «Поместить»
Выполните одно из действий, описанных ниже.
Чтобы заменить содержимое графического фрейма (например, импортированного графического объекта), выделите его инструментом «Выделение» .
Чтобы заменить содержимое графического фрейма (например, импортированного графического объекта), выделите изображение с помощью инструмента «Позиционирование».
Для замены содержимого текстового фрейма щелкните точку ввода в текстовом фрейме, используя инструмент «Текст», и выберите «Редактировать» > Выбрать все.
Выберите меню «Файл > Поместить».
Найдите и выберите новый файл.
Убедитесь, что установлен параметр «Заменить выделенный элемент», и нажмите кнопку «Открыть».
Нажмите кнопку «Открыть».
Можно копировать полный путь связанных изображений или путь стиля платформы. Копирование полного пути изображения удобно для уведомления членов команды о месте размещения иллюстраций. Например, можно скопировать полный путь и вставить его в сообщение электронной почты. Копирование пути стиля платформы удобно при работе со сценариями или для указания полей изображений при объединении данных.
Копирование полного пути изображения удобно для уведомления членов команды о месте размещения иллюстраций. Например, можно скопировать полный путь и вставить его в сообщение электронной почты. Копирование пути стиля платформы удобно при работе со сценариями или для указания полей изображений при объединении данных.
Выберите связь на палитре «Связи».
В меню палитры «Связи» выберите «Копировать сведения > Копировать полный путь» или «Копировать путь стиля платформы».
Вставьте путь.
С помощью команды «Редактировать оригинал» можно открывать и редактировать большинство графических файлов в приложениях, где они были созданы. После сохранения исходного файла документ, содержащий связь с ним, будет обновляться с каждой новой версией.
Если в InDesign извлечь и выбрать управляемый графический фрейм (экспортированный в InCopy), то графический файл откроется не в самом InDesign, а в InCopy.
Редактирование исходного графического объекта в приложении по умолчанию
По умолчанию программа InDesign предоставляет выбор приложения для открытия исходного объекта операционной системе.
Выделите одно или несколько изображений на странице или в палитре «Связи».
Выполните одно из действий, описанных ниже.
После внесения изменений в исходном приложении сохраните файл.
Редактирование исходного графического объекта в другом приложении
Выберите изображение.
Выберите меню «Редактирование > Редактировать с помощью» и укажите приложение, с помощью которого открыть файл. Если необходимого приложения нет в списке, выберите «Другое», чтобы найти его.
Связанные материалы
- Определение профилей предпечатной проверки
- Упаковка файлов
- Связывание объектов в InDesign
Используйте функции связанного содержимого в InDesign
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 14, 2022 07:37:26 AM GMT
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Расширение Capture
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Формы
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Воспроизведение одного и того же содержимого на нескольких страницах является непростой задачей, а копирование и вставка содержимого может быть неудобной процедурой, отнимающей много времени. Используйте функции связанного содержимого, чтобы управлять различными версиями содержимого. Вы можете поместить и связать содержимое в пределах одного или нескольких документов. Связанное содержимое позволяет быстрее внедрить новейшие технологии, например, при создании содержимого для вертикальных и горизонтальных макетов. Связанное содержимое также эффективно используется в традиционных издательских и печатных технологиях, например, при синхронизации шаблонного текста на различных страницах.
Используйте функции связанного содержимого, чтобы управлять различными версиями содержимого. Вы можете поместить и связать содержимое в пределах одного или нескольких документов. Связанное содержимое позволяет быстрее внедрить новейшие технологии, например, при создании содержимого для вертикальных и горизонтальных макетов. Связанное содержимое также эффективно используется в традиционных издательских и печатных технологиях, например, при синхронизации шаблонного текста на различных страницах.
Функции связанного содержимого аналогичны функциям традиционных связей. См. общую информацию в разделе Использование палитры «Связи». Вы можете указать объект как родительский и затем поместить его в другие места в виде дочерних объектов. При обновлении родительского объекта дочерние объекты будут помечены флажком; вы можете обновить их для синхронизации с родительским элементом.
Объекты можно помещать с помощью инструментов «Собрать содержимое» или выбрать команду меню «Редактировать» > «Поместить и связать».
Значок появляется в левом верхнем углу связанного объекта. Элемент отображается как связанный объект в палитре «Связи».
Инструменты «Собрать содержимое» и «Поместить содержимое» позволяют дублировать элементы страниц и помещать их в открытые документы InDesign. После того как содержимое было собрано, оно отображается в конвейере содержимого. Используйте «Конвейер содержимого», чтобы легко и быстро помещать и связывать несколько элементов страницы внутри одного открытого документа или в рамках нескольких открытых документов.
Нажмите на панели инструментов, чтобы открыть «Конвейер содержимого».
- Чтобы выбрать и добавить объект в конвейер содержимого, используйте инструмент Собрать содержимое
- Чтобы поместить объект на страницу, используйте инструмент Поместить содержимое
Нажмите клавишу Б, чтобы переключиться между инструментами «Собрать содержимое» и «Поместить содержимое».
Конвейер содержимого A. Инструмент «Собрать содержимое» B. Инструмент «Поместить содержимое» C. Создать связь D. Преобразовать стили E. Изменить пользовательскую схему преобразования стилей F. Параметры помещения G. Обзор H. Собрать все связанные фреймы I. Загрузить конвейер
Инструмент «Собрать содержимое» B. Инструмент «Поместить содержимое» C. Создать связь D. Преобразовать стили E. Изменить пользовательскую схему преобразования стилей F. Параметры помещения G. Обзор H. Собрать все связанные фреймы I. Загрузить конвейер
Инструмент «Собрать содержимое»
Используйте инструмент «Собрать содержимое», чтобы добавить элементы страницы в «Конвейер содержимого».
Инструмент «Поместить содержимое»
Используйте инструмент «Поместить содержимое», чтобы поместить элементы из конвейера содержимого в документ. Когда вы выбираете этот инструмент, текущий элемент добавляется в стек помещения.
Создать связь
Выберите параметр «Создать связь», чтобы привязать помещенный элемент к исходному местоположению собранного элемента. Вы можете управлять связями, используя палитру «Связи».
Преобразовать стили
Сопоставьте стили абзацев, символов, таблиц и ячеек оригинальных элементов с помещенными. По умолчанию для преобразования используются имена стилей. См. раздел Пользовательская схема преобразования стилей.
Изменить пользовательскую схему преобразования стилей
Определите пользовательскую схему преобразования стиля между оригинальными и помещенными элементами. Преобразуйте стили, чтобы автоматически заменить оригинальные стили в помещенном элементе.
Параметры помещения
Укажите параметры конвейера при помещении элементов.
- Удалите элементы из конвейера после их помещения.
- Поместите текущий элемент несколько раз. Элемент остается загруженным в стеке помещения.
- Поместите элемент и перейдите к следующему элементу. Элемент при этом остается в конвейере.
Обзор
Перемещайтесь между элементами в конвейере содержимого.
Собрать все связанные фреймы
Установите этот параметр, чтобы собрать все связанные фреймы. Собирается материал и все фреймы. Если этот параметр отключен, собирается материал в одном фрейме.
Загрузить конвейер
Используйте , чтобы добавить элементы в конвейер содержимого.
- Выделение: Используйте этот параметр, чтобы загрузить все выбранные элементы
- Страницы: Используйте этот параметр, чтобы загрузить все элементы на указанных страницах
- Все: используйте этот параметр, чтобы загрузить элементы всех страниц и монтажного стола
Установите флажок «Создать один набор», чтобы сгруппировать все элементы в одном наборе.
Вы можете собрать отдельные элементы страницы, или собрать связанные элементы как «наборы». В некоторых случаях InDesign автоматически создает наборы, чтобы сохранить реляционную целостность элементов страницы.
Далее представлены несколько методов сбора элементов как наборов, некоторые из них выполняются вручную, некоторые автоматически:
- Выбор нескольких элементов с помощью области выделения
- Используйте параметр «Загрузить конвейер», а затем выберите диапазон страниц, все содержимое документа или выделенные элементы, в соответствии с этим элемент будут собраны в набор.

- Соберите элемент, который связан с другим материалом, например, частью интерактивной кнопки, которая имеет связи с другими элементами и состояниями. Все связанные элементы будут собраны в виде набора, который можно будет поместить путем одного действия.
- Соберите текстовое поле со связанным текстом, охватывающим другие объекты, убедившись в том, что выбран флажок «Собрать все связанные текстовые фреймы» в конвейере содержимого, таким образом все связанные текстовые блоки будут включены в набор.
Выберите элемент страницы, выбрав текстовый фрейм или поместив курсор вставки в текст. Вы можете также выбрать несколько элементов, используя при выборе клавишу Shift.
Нажмите Редактирование > Поместить и связать. Элементы загружены в курсор и теперь отображаются в конвейере содержимого.
Щелкните на странице или создайте фрейм, чтобы поместить связанный элемент.
Выберите связанный элемент в палитре «Связи»
В меню палитры «Связи» выберите пункт Параметры связывания.
Параметры связывания
Нажмите Alt (Windows) или Option (Mac OS), чтобы изменить кнопку «Отмена» на «Сброс». Нажмите «Сброс», чтобы вернуться к опциям по умолчанию.
Выберите нужные параметры:
Обновить связь при сохранении документа
Включите этот параметр, чтобы обновить связь при сохранении документа.
Предупреждать, если при обновлении связи локальные правки будут перезаписаны
Включите этот параметр для отображения предупреждающих сообщений в ситуации, когда обновление связи приводит к перезаписи локальных правок связанного объекта.
Сохранять локальные правки при обновлении связей объекта
Выберите одну из доступных категорий для сохранения локальных правок при обновлении связей.
Категория
Примеры
Оформление
Атрибуты стиля объекта: «Обводка», «Заливка», «Эффекты».
 Таким образом исключаются такие атрибуты связанного текста или текстового фрейма, как наложение, непечатаемые параметры и т.п.
Таким образом исключаются такие атрибуты связанного текста или текстового фрейма, как наложение, непечатаемые параметры и т.п.Размер и форма
Высота, ширина, преобразование, атрибуты текстового фрейма и другие атрибуты размера столбца
Интерактивные функции
Анимация, состояния объекта, действия кнопок
Содержимое фрейма
Изображения, видео, содержимое, которое было помещено или вставлено в фреймы, эффекты и параметры, примененные непосредственно к таким объектам.

Другие
Атрибуты, исключенные из других категорий, например, обтекание текстом в фреймах, параметры экспорта объекта; атрибуты текстового фрейма, например, параметры базовой линии, параметры авторазмера, вертикальная выключка и другие.
Удалить символы принудительного начала новой строки из материала
Включите этот параметр, чтобы удалить символы принудительного начала новой строки из материала. Удаление символов начала строки позволяет правильно перекомпоновать текст при изменении размера или переформатировании связанного фрейма.
Определить пользовательскую схему преобразования стилей
Включите этот параметр, если необходимо преобразовать стили и автоматически применить другой стиль к связанному содержимому.
 См. раздел Пользовательская схема преобразования стилей.
См. раздел Пользовательская схема преобразования стилей.
Чтобы указать параметры связывания по умолчанию, откройте меню палитры «Связи», когда все документы закрыты, и выберите «Параметры связывания».
Стили текста (абзац, символ, таблица, ячейка) или группы стилей во время связывания могут быть сопоставлены с разными стилями. Преобразованные стили автоматически применяются к связанному содержимому, в то время как оригинальные стили сохраняются применительно к родительским объектам. Заказная схема преобразования стиля удобна, например, когда вы хотите использовать шрифты sans serif для цифровой публикации и шрифты serif для печатной публикации. Или если вы хотите иметь разный стиль текста в горизонтальных и вертикальных макетах.
Чтобы определить пользовательскую схему преобразования стиля, выполните один из следующих вариантов действия:
- В диалоговом окне «Параметры связывания» (палитра «Связи» > «Параметры связывания») включите параметр «Определить пользовательскую схему преобразования стилей», затем нажмите «Настройки».

- Нажмите в конвейере содержимого.
- Выделите исходный документ и тип стиля.
- Нажмите «Новая схема преобразования стилей».
- Выберите исходный и преобразуемый стиль или группу стилей из списка
Нажмите Alt (Windows) или Option (Mac OS), чтобы изменить кнопку «Отмена» на «Сброс». Нажмите «Сброс», чтобы вернуться к опциям по умолчанию.
При изменении первоначального элемента рядом с фреймом в палитре «Связи» отображается символ . Чтобы осуществить обновление, выполните одно из следующих действий:
- Нажмите около верхнего левого угла кадра
- Дважды щелкните символ в палитре «Связи»
Если вы внесли локальные правки в дочерний элемент, эти изменения будут заменены содержимым из оригинального элемента. Если выбран параметр Предупреждать, если при обновлении связи локальные правки будут перезаписаны, то появится соответствующее предупреждение.
При помощи палитры «Информация о связи» можно определить, были ли внесены локальные правки в материал (состояние материала будет изменено на «Текст изменен», если были внесены локальные правки).
Вход в учетную запись
Войти
Управление учетной записью
InDesign
Topic_01: Начало работы/Интерфейс
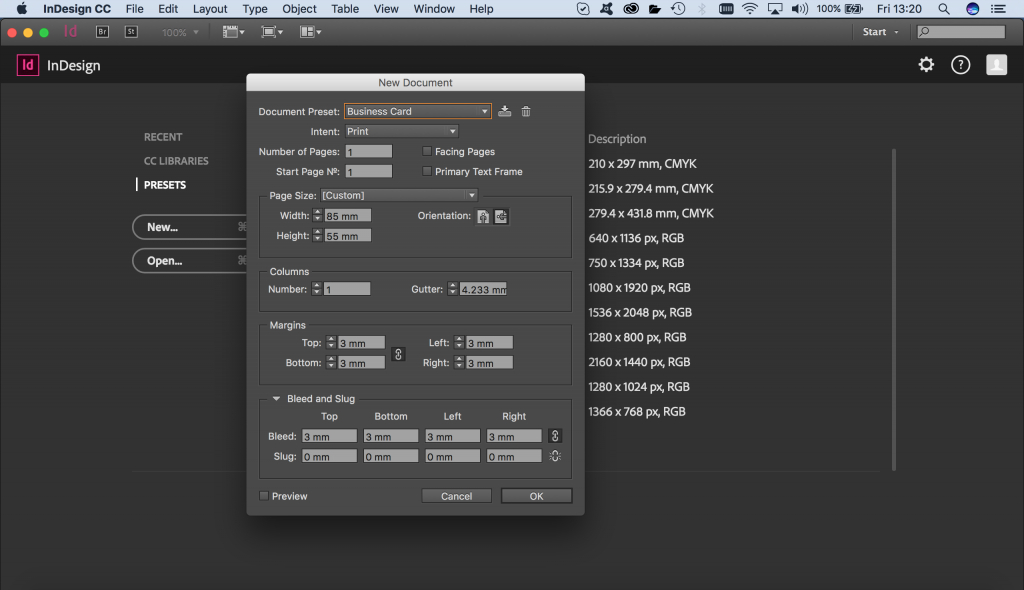
- Файл>Создать>Документ (появится окно, это настройки вашего документа)
- Убедитесь, что в категории Размер страницы задан правильный размер (например, 11 × 17, 8,5 × 11), или вручную введите нестандартный размер в полях Ширина/Высота .
- В категории Поля по умолчанию расстояние внутри поля должно быть установлено на 0,5 дюйма. Вы также можете ввести новые значения для более индивидуальной подгонки.
4.Нажмите OK (Ctrl+R/Command+R для отображения линеек!)
*****
- Найдите инструмент Прямоугольник на левой панели инструментов.
 (Нажмите и удерживайте для дополнительных параметров формы)
(Нажмите и удерживайте для дополнительных параметров формы) - Затем щелкните один раз на холсте, и должно появиться диалоговое окно. Вам будет предложено ввести ширину и высоту прямоугольника, нажмите OK
Примечание****Если вы хотите впоследствии изменить размеры, просто выберите прямоугольник на холсте, и в верхнем левом углу окна InDesign вы увидите четыре раскрывающихся меню для изменения координат x/y. (не беспокойтесь об этом), а также ввод высоты и ширины (h и w). Вы можете ввести новые размеры здесь, пока ваш прямоугольник выделен. Звено цепи значок фиксирует пропорции.
- Убедитесь, что вкладка слоев открыта (должна быть в правой части экрана), и если она не загружена, перейдите к Window > Layers . Следите за своими слоями!!! Слои важны, если вы не заметили.
- Инструмент выбора и Прямой выбор работают точно так же, как и в Illustrator.

- Чтобы поместить изображение, выберите Файл > Поместите (Ctrl+D/Cmmd+D) и выберите изображение с жесткого диска.
- Когда вы помещаете изображение в документ, InDesign автоматически преобразует его в обтравочную маску (просто по умолчанию установлен прямоугольник). Двойной щелчок по изображению позволяет изменить размер изображения за маской.
- Щелкните правой кнопкой мыши изображение и выберите Fitting из выпадающего меню. Затем выберите « Подогнать содержимое к кадру »
Тема 02: Обводка/Тип
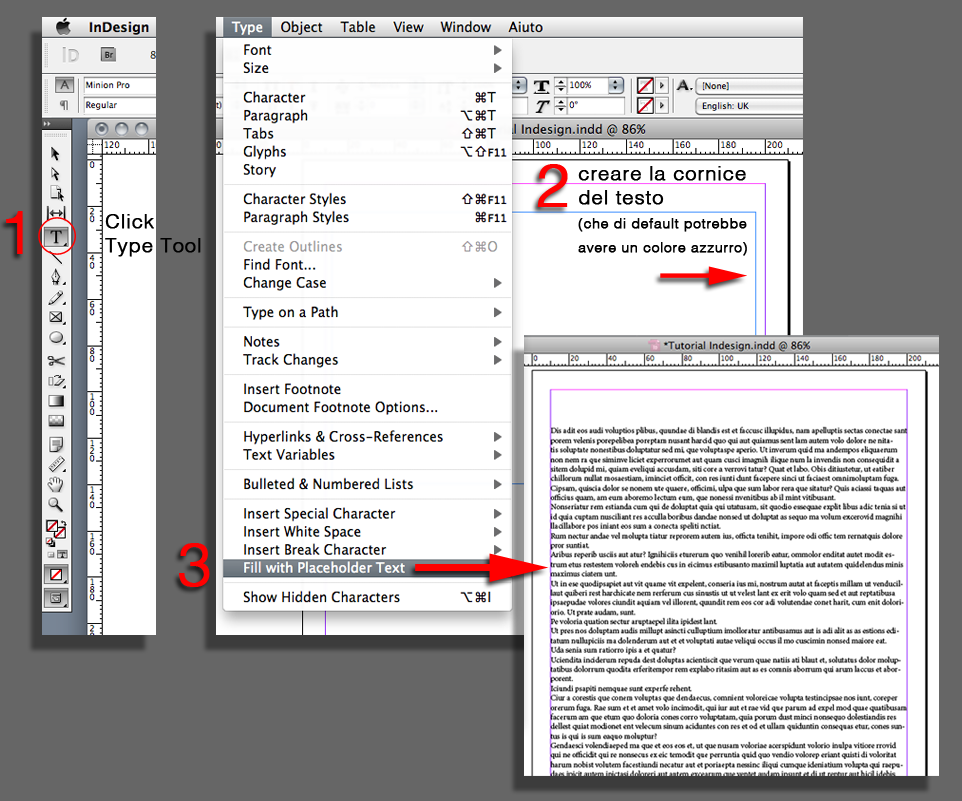
- На левой панели инструментов найдите инструмент Text (значок T). Нажмите и удерживайте, чтобы создать ограничивающую рамку для вашего текста.
- Откройте панель инструментов «Символ», выбрав «Окно»> «Текст и таблицы»> «Символ»
- Введите что-нибудь в текстовое поле. Затем выберите текст (не поле). В окне «Символ» перемещайтесь по различным стилям текста.
 Под первым раскрывающимся списком находится второй раскрывающийся список, который указывает подстиль (полужирный, курсив, сокращенный и т. д. зависит от стиля шрифта, у некоторых их больше, у других нет)
Под первым раскрывающимся списком находится второй раскрывающийся список, который указывает подстиль (полужирный, курсив, сокращенный и т. д. зависит от стиля шрифта, у некоторых их больше, у других нет) - Остальные 8 раскрывающихся меню управляют размером шрифта, кернингом, масштабом по вертикали, сдвигом базовой линии, интерлиньяжем, отслеживанием, масштабом по горизонтали, наклоном. Отрегулируйте их, чтобы создать более индивидуальный шрифт (подтекст/текстовый тег). Добавляет приятный штрих.
- Доступ к панели Stroke через Window > Stroke . Можно настроить штрихи блоков аналогично Illustrator .
Тема 03: Экспорт/упаковка файлов
- Чтобы сохранить выходную версию вашего файла, просто перейдите в Файл > Экспорт . В разделе «Формат» убедитесь, что формат установлен на «Печать PDF» или «JPEG», если вы будете загружать в блог. Укажите имя и местоположение файла и нажмите Сохранить
- Файл> Пакет создает упакованную папку InDesign со всеми указанными ссылками (графическими работами), а также текстами и т.
 д. Может быть чрезвычайно полезным при работе в команде и попытках координировать хранение вещей в одном месте.
д. Может быть чрезвычайно полезным при работе в команде и попытках координировать хранение вещей в одном месте.
Adobe InDesign CC для визуальных коммуникаций — Blue Sky
Содержание
Что такое Adobe InDesign CC для визуальных коммуникаций?Adobe InDesign CC для визуальных коммуникаций — это мощное и универсальное программное обеспечение для дизайна, которое позволяет пользователям создавать документы профессионального уровня. Благодаря функциям перетаскивания InDesign CC позволяет легко создавать потрясающие макеты и графику. Кроме того, программное обеспечение предлагает широкий спектр функций, которые идеально подходят для создания брошюр, листовок и других видов визуальной коммуникации. Независимо от того, являетесь ли вы дизайнером, ищущим новый инструмент для расширения своего портфолио, или обычным человеком, ищущим простой способ создания профессионально выглядящих документов, InDesign CC — идеальный выбор.
Пользовательский интерфейс: знакомство с интерфейсом Существует множество различных типов пользовательских интерфейсов, каждый из которых имеет свои уникальные особенности. В этой статье мы рассмотрим различные типы пользовательских интерфейсов и их особенности. Мы также рассмотрим некоторые общие элементы пользовательского интерфейса и способы их создания.
В этой статье мы рассмотрим различные типы пользовательских интерфейсов и их особенности. Мы также рассмотрим некоторые общие элементы пользовательского интерфейса и способы их создания.
Создание макета является неотъемлемой частью любого дизайнерского проекта. При создании нового документа важно подумать о том, как вы хотите, чтобы страница выглядела и чувствовалась. В этой статье мы покажем вам, как создать базовый макет документа с помощью Inkscape.
Работа с файлами: сохранение и печать документовРабота с файлами может занять много времени, но важно максимально эффективно использовать свою работу. Сохранение и печать документов помогут вам выполнять работу быстро и эффективно. Почему важна визуальная коммуникация?
Какие существуют способы визуального общения? В современном мире существует множество различных способов визуального общения. Некоторые люди предпочитают писать, в то время как другие предпочитают выступать перед группой. Есть также те, кто использует визуальные эффекты для общения с помощью искусства, фотографии и других средств массовой информации. В этой статье мы обсудим различные типы визуальной коммуникации и способы их использования.
Есть также те, кто использует визуальные эффекты для общения с помощью искусства, фотографии и других средств массовой информации. В этой статье мы обсудим различные типы визуальной коммуникации и способы их использования.
Визуальная коммуникация — одна из наиболее важных форм коммуникации, поскольку она позволяет людям общаться, не говоря ни слова. Изображения можно использовать для передачи сообщения, и их можно использовать различными способами для улучшения понимания сообщения. Существует много разных типов изображений, и у каждого есть свой способ улучшить общение. Некоторые примеры того, как изображения можно использовать для улучшения коммуникации, включают использование изображений для демонстрации информации, использование изображений для создания эмоций и использование изображений для создания отношений. Используя технологии для улучшения нашего понимания визуальной коммуникации, мы можем быть уверены, что наши сообщения воспринимаются четко и что мы можем эффективно строить отношения с другими людьми.
Визуальные материалы являются важной частью коммуникации. Их можно использовать, чтобы улучшить сообщение, сделать его более интересным или помочь людям запомнить его. Вот некоторые из преимуществ использования визуальных средств в общении:
— Они могут эффективно привлекать внимание людей.
— Они могут повысить эффективность сообщения, потому что зрители, как правило, воспринимают больше информации, когда она представлена визуально.
-Визуальные эффекты могут помочь людям учиться быстрее, потому что они с большей вероятностью запомнят то, что видят, чем то, что слышат.
— визуальные эффекты также могут быть полезны для создания эмпатии и построения отношений.
Какие примеры визуальной коммуникации можно привести?Визуальную коммуникацию можно разделить на три категории: традиционную, современную и межкультурную.
Традиционная визуальная коммуникация включает такие вещи, как мультфильмы и картины. Эти средства массовой информации были разработаны в то время, когда грамотность была низкой, поэтому они полагались на изображения для передачи информации.
Эти средства массовой информации были разработаны в то время, когда грамотность была низкой, поэтому они полагались на изображения для передачи информации.
Современная визуальная коммуникация включает в себя рекламу и логотипы. Эти средства массовой информации предназначены для привлечения внимания и визуально привлекательным. Они часто используют яркие цвета и четкие линии, чтобы создать эстетику, популярную среди определенной демографической группы.
Межкультурная визуальная коммуникация включает такие вещи, как язык жестов и татуировки. Эти формы общения используются людьми из разных культур, которые не имеют доступа к другим формам общения. Они могут быть уникальными и интересными, позволяя заглянуть в культуру человека, который их использует.
Почему визуальная коммуникация важна, когда речь идет о маркетинге и брендинге? Визуальная коммуникация важна, когда речь идет о маркетинге и брендинге, поскольку она позволяет людям более увлекательно взаимодействовать с продуктами и услугами. Изображения могут передавать концепции, эмоции и ценности, которые трудно выразить словами. Они также могут помочь создать фирменный стиль и донести информацию о компании до клиентов. Визуальную коммуникацию можно использовать на веб-страницах, в печатных материалах, в рекламе и даже в сообщениях в социальных сетях. Для компаний важно убедиться, что их изображения непротиворечивы и выглядят профессионально, чтобы они выглядели как заслуживающие доверия источники информации.
Изображения могут передавать концепции, эмоции и ценности, которые трудно выразить словами. Они также могут помочь создать фирменный стиль и донести информацию о компании до клиентов. Визуальную коммуникацию можно использовать на веб-страницах, в печатных материалах, в рекламе и даже в сообщениях в социальных сетях. Для компаний важно убедиться, что их изображения непротиворечивы и выглядят профессионально, чтобы они выглядели как заслуживающие доверия источники информации.
Визуальная коммуникация может быть мощным инструментом визуализации данных. Используя визуальные элементы для передачи информации, дизайнеры могут создавать привлекательные дисплеи, которые помогают пользователям легче понимать данные и перемещаться по ним. Некоторые распространенные методы визуальной коммуникации включают диаграммы, графики, диаграммы и изображения. Выбрав правильный формат и сочетание графики, специалисты по визуализации данных могут создавать эффектные и привлекательные дисплеи.
Хорошие визуальные эффекты могут решить судьбу проекта. Если ваш проект будут просматривать другие, важно, чтобы ваши визуальные эффекты были высокого качества. Есть несколько советов о том, как создать хорошие визуальные эффекты для проекта: начните с идеи, используйте правильную композицию, правильно используйте свет и тень, используйте подходящие цветовые палитры, избегайте загроможденного фона и сохраняйте свои изображения организованными.
Каковы преимущества визуальной коммуникации? Визуальная коммуникация имеет множество преимуществ, включая повышение эффективности и коммуникации, повышение креативности и улучшение понимания. Эти преимущества связаны с тем, что визуальная информация обрабатывается быстрее и легче, чем вербальная. Визуальные сообщения также лучше запоминаются, чем словесные. Кроме того, визуальная коммуникация может быть более привлекательной и интересной, что может увеличить количество просмотров или вовлеченность. Ключом к максимизации этих преимуществ является правильное использование визуальной коммуникации для правильной аудитории.
Ключом к максимизации этих преимуществ является правильное использование визуальной коммуникации для правильной аудитории.
Наглядные материалы часто рассматриваются как полезный инструмент общения, но их использование имеет некоторые недостатки. С одной стороны, визуальные эффекты могут быть ошеломляющими для некоторых людей. Их также может быть трудно запомнить и понять. Кроме того, визуальные эффекты могут отвлекать, мешая сосредоточиться на задаче. Наконец, визуальные эффекты могут создать ложное ощущение понимания или согласия между участниками.
Как можно использовать визуальные эффекты для передачи сообщения? Визуальные материалы могут быть мощным средством передачи информации. При правильном использовании визуальные эффекты могут помочь установить связь с людьми на эмоциональном уровне, что может привести к более активному взаимодействию и пониманию. Существует несколько различных способов использования визуальных средств для передачи сообщения, и важно выбрать правильный вариант для конкретной ситуации. Например, использование изображений или видео для выделения ключевых моментов в статье может быть эффективным, если читатели должны сосредоточиться на определенных областях. С другой стороны, использование визуальных элементов как части более крупной схемы дизайна может быть более эффективным, если читателям не нужно сосредотачиваться на конкретных деталях. В конечном счете, важно протестировать различные варианты и выяснить, какой подход наиболее эффективен для данного контента и аудитории.
Например, использование изображений или видео для выделения ключевых моментов в статье может быть эффективным, если читатели должны сосредоточиться на определенных областях. С другой стороны, использование визуальных элементов как части более крупной схемы дизайна может быть более эффективным, если читателям не нужно сосредотачиваться на конкретных деталях. В конечном счете, важно протестировать различные варианты и выяснить, какой подход наиболее эффективен для данного контента и аудитории.
Визуальные элементы играют важную роль в бизнес-среде. Они могут помочь привлечь клиентов и сотрудников, повысить узнаваемость бренда и создать положительный имидж для бизнеса. Используя визуальные эффекты в маркетинговых материалах, компании могут создать более благоприятное впечатление и в конечном итоге увеличить продажи. Кроме того, использование визуальных средств в бизнес-презентациях может помочь привлечь и информировать аудиторию. Короче говоря, визуальные эффекты являются важным компонентом любой успешной маркетинговой кампании.
Короче говоря, визуальные эффекты являются важным компонентом любой успешной маркетинговой кампании.
Брендинг — это процесс создания уникального имени, термина, дизайна или символа для идентификации продукта или услуги и отличия их от других поставщиков. Его можно использовать на самих продуктах, упаковке, материалах по связям с общественностью и других средствах распространения. Цель состоит в том, чтобы создать запоминающуюся и последовательную идентичность для компании или продукта, которая привлечет клиентов и приведет к увеличению продаж.
Каковы преимущества бренда компании? Торговая марка компании дает бесчисленное множество преимуществ. К ним относятся способность привлекать новых клиентов, увеличивать прибыль и получать преимущество на рынке. Бренд компании также может дать сотрудникам чувство идентичности, способствуя моральному духу и творчеству. Кроме того, сильный бренд может помочь компании защитить свою долю рынка от конкурентов.
Логотипы являются важной частью брендинга любой компании. Они могут представлять ценности и миссию компании, а также ее продукты и услуги. Хорошо продуманный логотип может помочь привлечь новых клиентов, повысить узнаваемость бренда и даже увеличить доход. Вот причины, по которым хороший логотип так важен:
- Он сообщает клиентам и потенциальным инвесторам об идентичности и ценностях компании. Хорошо продуманный логотип может создать первое впечатление у клиента о вашей компании, поэтому убедитесь, что он отражает то, кто вы есть и за что вы выступаете.
- Это может помочь повысить узнаваемость бренда среди потребителей и других деловых партнеров. Люди могут знать ваше имя, но они могут не знать, как выглядят ваши продукты или услуги, если ваш логотип недостаточно узнаваем. Сильный логотип поможет людям ассоциировать вашу компанию с качественными продуктами или услугами.
На этот вопрос нет однозначного ответа, поскольку роль дизайна UI и UX в брендинге компании будет варьироваться в зависимости от компании и ее конкретных потребностей. Тем не менее, некоторые потенциальные роли для дизайнеров пользовательского интерфейса и UX включают разработку специального программного обеспечения или веб-сайтов, разработку визуальных макетов или прототипов, создание пользовательских потоков или карт взаимодействия с пользователем и многое другое. В конечном счете, важнее всего то, что дизайнеры UI и UX могут создавать отличные пользовательские интерфейсы, которые помогают продвигать бренд компании.
Тем не менее, некоторые потенциальные роли для дизайнеров пользовательского интерфейса и UX включают разработку специального программного обеспечения или веб-сайтов, разработку визуальных макетов или прототипов, создание пользовательских потоков или карт взаимодействия с пользователем и многое другое. В конечном счете, важнее всего то, что дизайнеры UI и UX могут создавать отличные пользовательские интерфейсы, которые помогают продвигать бренд компании.
Компании тратят много денег и времени на защиту своих торговых марок. Они инвестируют в рекламу, дизайн и связи с общественностью, чтобы их имя всегда помнили. Но что, если произойдет что-то, что нанесет ущерб бренду?
Как компании могут защитить себя от негативной рекламы? Негативная реклама может дорого обойтись компаниям. Это может привести к потере клиентов, снижению цен на акции и даже к судебным искам. Есть несколько способов, которыми компании могут защитить себя от негативной рекламы. Они могут следить за СМИ, нанимать фирму по связям с общественностью, составлять планы кризисного управления и обучать сотрудников тому, как отвечать на запросы СМИ.
Они могут следить за СМИ, нанимать фирму по связям с общественностью, составлять планы кризисного управления и обучать сотрудников тому, как отвечать на запросы СМИ.
Существует множество различных подходов к брендингу, которые могут использовать предприятия, но все они преследуют одну цель: создать запоминающуюся и уникальную идентичность компании. Корпоративный брендинг может осуществляться с помощью названия, логотипа, слогана, цвета и многого другого. Важно найти подход, который лучше всего подходит для вашей компании и отличается от остальных. С таким количеством доступных вариантов может быть трудно решить, какой из них подходит именно вам.
Какие факторы влияют на идентичность бренда? Фирменный стиль — это уникальный набор ценностей, изображений и символов, которые компания использует, чтобы представить себя своим клиентам. Существует множество различных факторов, влияющих на идентичность бренда, в том числе заявление о миссии компании, ее продукты или услуги, а также то, как она общается со своими клиентами. Идентичность бренда важна, потому что она помогает клиентам идентифицировать и доверять компании как источнику качественных продуктов или услуг.
Идентичность бренда важна, потому что она помогает клиентам идентифицировать и доверять компании как источнику качественных продуктов или услуг.
Графика и текст — два наиболее важных элемента веб-сайта. С помощью правильных инструментов вы можете манипулировать ими, чтобы создать профессиональный вид. Вот дополнительные функции, о которых вам следует знать:
- Фоновые изображения. Вы можете использовать фоновые изображения, чтобы придать сайту более динамичный вид. Просто вставьте URL-адрес изображения в документ HTML и файл CSS.
- Выравнивание текста: Вы можете центрировать или выравнивать текст по левому краю страницы, используя свойства CSS3, такие как align-items и justify-content.
- Пользовательские шрифты: вы можете использовать пользовательские шрифты в HTML-документе или даже в таблице стилей CSS, используя правила @font-face.
- Графические эффекты: вы можете добавлять привлекательные графические эффекты, такие как тени и градиенты, используя плагины JavaScript и jQuery.

WP — отличная платформа для дизайнеров визуальных коммуникаций. Редактор перетаскивания позволяет легко создавать красивые макеты и графику, а широкий спектр доступных плагинов означает, что вы можете создавать что угодно, от простых сообщений в блогах до сложных сайтов электронной коммерции. WP также имеет отличную экосистему плагинов, поэтому всегда есть что-то новое, что можно попробовать. Если вы ищете универсальную платформу, которая поможет вам создавать потрясающие визуальные эффекты, WP — отличный выбор.
WordPress Elementor Visual Communication WordPress Elementor — это плагин визуальной коммуникации для WordPress, который позволяет создавать потрясающие визуальные эффекты для ваших сообщений и страниц. С Elementor вы можете создавать привлекательную инфографику, красивую типографику и потрясающие дизайны за считанные минуты. Если вы новичок в WordPress или просто хотите вывести визуальные эффекты своего блога на новый уровень, Elementor — это мощный инструмент, который поможет вам добиться успеха.
Визуальная коммуникация — это процесс создания эффектного изображения, которое может быть понято и интерпретировано кем-то другим, кроме дизайнера. В графическом дизайне визуальная коммуникация включает в себя все: от создания привлекательного логотипа до создания убедительной маркетинговой кампании. По своей сути хорошая визуальная коммуникация заключается в установлении прочной эмоциональной связи с вашей аудиторией. Речь идет о том, чтобы передать ваше сообщение таким образом, чтобы он был одновременно визуально привлекательным и запоминающимся. Независимо от того, разрабатываете ли вы логотип, макет веб-сайта или любой другой тип графического контента, эффективная визуальная коммуникация необходима для успеха.
Adobe Photoshop Visual Communication Большинство людей думают о Photoshop как о графической программе для создания красивых изображений, но это гораздо больше. В этой статье мы рассмотрим некоторые из множества способов использования Photoshop для передачи идей и сообщений. Независимо от того, хотите ли вы создавать потрясающие визуализации или просто хотите донести свою точку зрения, Photoshop может помочь вам в достижении ваших целей.
Независимо от того, хотите ли вы создавать потрясающие визуализации или просто хотите донести свою точку зрения, Photoshop может помочь вам в достижении ваших целей.
Adobe Illustrator — мощная программа векторного рисования, используемая графическими дизайнерами, художниками и архитекторами. Он обеспечивает простой способ создания профессиональных рисунков, логотипов и иллюстраций. Программа обладает широким набором функций, позволяющих быстро и легко создавать потрясающие визуальные эффекты.
Одной из самых универсальных функций Illustrator является его способность создавать выразительные визуальные коммуникации. Если вам нужно создать логотип, плакат или презентационную графику, Illustrator поможет вам быстро и легко достичь желаемого результата. Его векторный дизайн означает, что ваша графика будет отлично смотреться на любом устройстве — от настольных компьютеров до планшетных устройств — что делает его идеальным для использования в бизнес-настройках или личных проектах.
Adobe InDesign — широко используемая программа графического дизайна для настольных компьютеров. Он предлагает широкий спектр функций для создания логотипов, макетов и графики. InDesign также можно использовать для создания брошюр, листовок и других видов визуальной коммуникации. С InDesign вы можете создавать визуально привлекательные документы, которые легко настраивать и поддерживать.
Веб-дизайн Визуальные коммуникации Современный веб-дизайн более визуален, чем когда-либо прежде. Чтобы выделиться, веб-дизайн должен эффективно общаться с помощью визуальных эффектов. Это означает создание сильной индивидуальности для вашего веб-сайта, которую будут помнить еще долго после того, как сайт исчезнет. При создании визуальной коммуникации для вашего веб-сайта необходимо учитывать ряд факторов, включая цвет, макет и типографику. Следуя этим рекомендациям, вы создадите визуально привлекательный и целостный сайт, который поможет вам привлечь новых клиентов и заставить их возвращаться.
Веб-сайты визуальной коммуникации могут быть отличным способом общения с вашими клиентами. Они могут помочь вам создать более привлекательный веб-сайт и облегчить вашим клиентам понимание того, что вы продаете. Некоторые из самых популярных веб-сайтов визуальной коммуникации включают Canva, Etsy и Dribbble.
Веб-сайты визуальной коммуникации могут стать отличным способом общения с клиентами и продвижения вашего бизнеса. Они предлагают простые способы создания графики, видео и фотографий, которые можно использовать в социальных сетях, в кампаниях по электронной почте и на вашем веб-сайте. Некоторые из самых популярных веб-сайтов визуальной коммуникации включают BuzzSumo, Adobe Photoshop Express, Canva и Giphy.
Типографика визуальной коммуникации Типографика визуальной коммуникации эволюционировала со времен ручных шрифтов в эпоху цифровых технологий. Сегодня типографику можно найти во всем: от упаковки продукта до рекламных кампаний. В этой статье мы рассмотрим шесть различных типов типографики визуальной коммуникации и обсудим их преимущества и недостатки.
В этой статье мы рассмотрим шесть различных типов типографики визуальной коммуникации и обсудим их преимущества и недостатки.
Типографика визуальной коммуникации – это использование типографики в визуальных средствах массовой информации. Его можно найти в веб-дизайне, рекламе, презентациях и даже упаковке продуктов. Типографику можно использовать для передачи различных сообщений и создания уникального фирменного стиля. Цель состоит в том, чтобы создать эффективный и привлекательный макет, который побуждает пользователей взаимодействовать с контентом.
Теория цвета визуальной коммуникации Прежде чем приступить к какой-либо теории цвета, важно понять, как люди видят цвета. Люди рождаются с определенной цветовой слепотой, что означает, что они не могут видеть все цвета, которые могут видеть другие. Различают три основных типа цветового зрения: дихроматию, трихроматию и аномальную трихроматию. Дихромазия является наиболее распространенным типом и означает, что кто-то видит только один вид цвета.