Эффективные приемы в Adobe Illustrator
Сегодня Натали Ульрих поделится с нами несколькими очень интересными «фишками». В этой статье мы рассмотрим приемы, связанные с выделением, масштабированием и выравниванием объектов. Вы узнаете, как разрезать объект по прямой линии с помощью инструмента Нож. И как исказить текст так, чтобы его и дальше можно было редактировать. Лично я нашла в этих статьях много новой и полезной информации.
Выделяем невидимый объект
Чтобы выделить объект, который находится позади другого объекта, выделите видимый объект и нажмите Cmd/Ctrl + Opt/Alt + [. Таким образом, вы выделите тот объект, который находится под видимым объектом. Нажав сочетание клавиш несколько раз, вы сможете выделить объекты, которые спрятаны еще дальше. А сочетание клавиш Cmd/Ctrl + Opt/Alt + ] наоборот позволит выделить верхний объект.
Настройка линий и эффектов
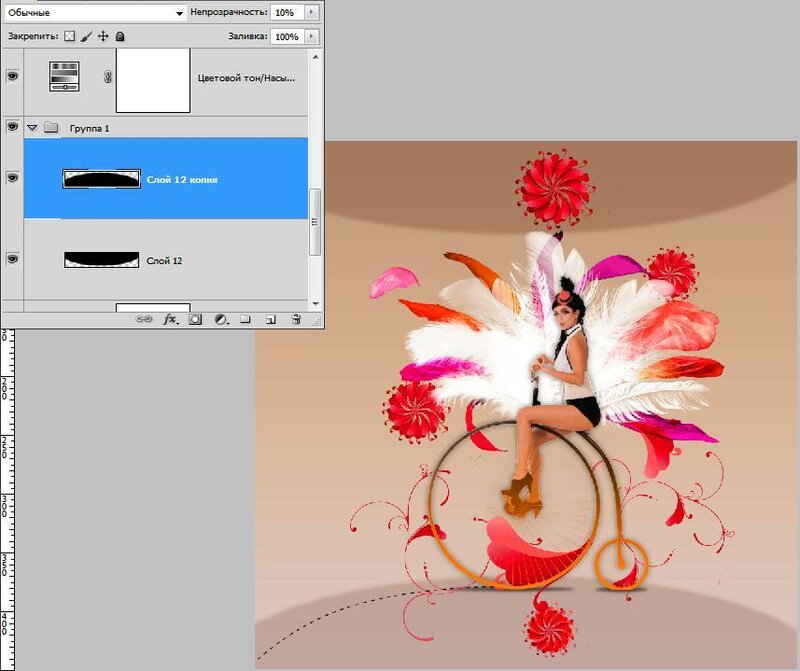
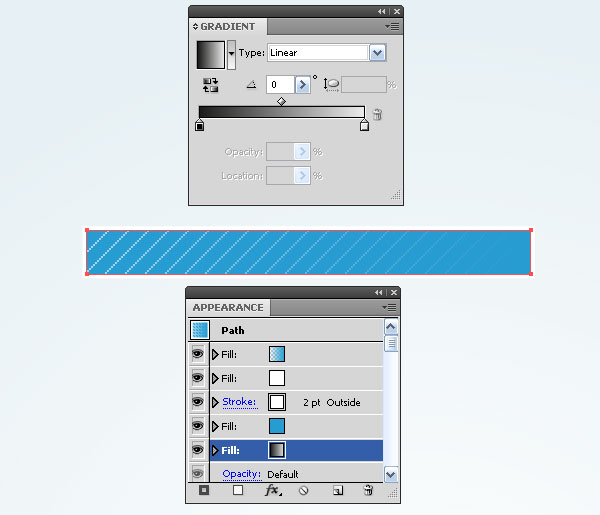
Меняя размер и форму объектов, при желании можно изменить толщину обводки и примененные эффекты.
Неточные значения
Вы, наверное, заметили, что иногда, когда вы вводите значение в палитре Трансформирование (Transform), после нажатия клавиши Enter появляется совершенно другое число. Например, вы ввели число 3, а после нажатия клавиши Enter в числовом поле появляется 3,01. Эта ошибка происходит из-за того, что установлен режим Выравнивать по точкам (Snap to Point). Снимите галочку в меню Просмотр (View) или нажмите сочетание клавиш Cmd/Ctrl + Opt/Alt + «. И введенное число меняться не будет.
Разрезаем объект по прямой линии
Особенность инструмента Нож состоит в том, что в отличие от других инструментов, которые разрезают объект по прямой, нужно держать клавишу Opt/Alt вместо Shift. Чтобы разрезать по прямой горизонтально или вертикально, используйте сочетание клавиш Opt/Alt + Shift.
Чтобы разрезать по прямой горизонтально или вертикально, используйте сочетание клавиш Opt/Alt + Shift.
Повторная трансформация
Если после трансформации объекта нажать сочетание клавиш Cmd/Ctrl + D, трансформация будет выполнена еще раз. Это же действие следует применить к одной или нескольким опорным точкам контура. Выберите инструмент Прямое выделение (Direct Selection Tool) и перетащите опорную точку. А теперь можете выделить другую точку любого другого объекта и перетащить ее на такое же расстояние с помощью сочетания Cmd/Ctrl + D.
Выравнивание по ключевому объекту
В палитре Выравнивание (Align panel) можно выровнять объекты по стороне (левой, правой, верхней, нижней) или по центру. В этом случае размещение объектов — среднее. Чтобы выровнять объекты по ключевому объекту, выделите все объекты и щелкните тот объект, по которому нужно выровнять остальные (в последних версиях программы этот объект будет подчеркнут жирной линией). А сейчас воспользуйтесь соответствующей кнопкой в палитре Выравнивание (Align panel).
Копирование при перетаскивании из одного документа в другой
Чтобы скопировать объект в другой открытый документ, просто перетащите его в этот документ. Но есть одна проблема. Объекты разных слоев после перетаскивания в другой документ будут там расположены в одном слое. Чтобы этого избежать, установите галочку возле команды Вставить скопированные слои (Paste Remembers Layers) в меню палитры Слои. Только в этом случае структура сохранится.
Искажаем текст
А это интересный способ искажения текста без создания контура. Выделите текст и откройте меню Объект (Object) > Искажение оболочки (Envelope Distort) > По сетке (Make with Mesh). И в открывшемся окне установите 1 строка и 1 столбец.
Теперь с помощью инструмента Градиентная сетка (Gradient Mesh Tool, U) или Прямое выделение (Direct Selection Tool, A) и перетащите узелки. Можете придать тексту любую форму. Чтобы редактировать текст откройте меню Объект (Object) > Искажение оболочки (Envelope Distort) > Редактировать содержимое (Edit Content).
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Урок Типографика средствами Adobe Illustrator Этот урок я хотел бы…: ru_typography — LiveJournal
Урок Типографика средствами Adobe Illustrator
Этот урок я хотел бы посвятить освоению правильных методов оформления печатного текста, или, короче говоря, типографике. Причем, типографике касаемо именно программы Adobe Illustrator, что, как мы увидим ниже, накладывает свой отпечаток на весь процесс.
Типогра́фика — графическое оформление печатного текста посредством набора и вёрстки с использованием норм и правил, специфических для данного языка.
Для более показательного освоения материала я составил некий текст, в который постарался максимально запихать все возможные области применения текстовых инструментов Иллюстратора, поэтому тест, проще говоря, не имеет никакого смысла внутри себя. Он попросту сгенерирован генератором научных текстов Яндекса, перемешан с классическим латинским текстом Lorem Ipsum и приправлен от меня различными фишечками для усложнения задачи.
Он попросту сгенерирован генератором научных текстов Яндекса, перемешан с классическим латинским текстом Lorem Ipsum и приправлен от меня различными фишечками для усложнения задачи.
Итак, вот исходный текст без всякого форматирования:
1. основные моменты
Сперва определяются базовые параметры текстовой информации, например:
— размер блока текста
— название гарнитуры шрифта
— кегль шрифта
— межстрочный интервал
Этот выбор зависит от множества факторов, в частности от формата издания, стилистики текста, личных предпочтений дизайнера и т.п. Я оставлю эти опросы за рамками этого урока, так как по одним только им пишутся целые книги и монографии. Руководствуясь собственным вкусом, я выбрал, что блок текста будет иметь размер 118*170 мм, будет набран шрифтом Garamond (шрифт с засечками — лучше подходит для набора сплошных текстов), кеглем 12 пунктов (12pt), и межстрочным интервалом 13pt.
Все эти манипуляции мы производим в палитре Character, которую можно открыть из меню Window -> Character
Кегль (от нем. kegel) — переводится как размер высоты буквы
kegel) — переводится как размер высоты буквы
Типогра́фский пункт — единица измерения кегля шрифта.
В России 1 пункт = 0,3759 мм.
2. Выравнивание. Есть 2 основных типа выравнивания сплошного текста: «левый флаг» и «полная выключка». Первый метод довольно прост, поэтому наш текст выравниваем по ширине строки. Для этого в палитре Paragraph (Window -> Paragraph) нажимаем кнопку “Justify with last line aligned left”
3. Переносы
Текст растянулся по ширине строки за счет увеличении ширины межсловных пробелов, образовав «дыры». Понятно, что убрать их нам поможет расстановка переносов, но мы видим, галочка напротив Hyphenation (Переносы) уже стоит, а переносы не расставляются.
Для правильной расстановки переносов нам нужно для текста определить его язык, и исходя из словаря этого языка программа расставит переносы.
Для этого выделяем сначала русскую часть текста, идём в палитру Character и выставляем в поле Language значение Russian. Делаем то же самое, но для английской части текста, значение ставим English (UK). Иллюстратор сразу автоматически расставляет нам переносы.
Делаем то же самое, но для английской части текста, значение ставим English (UK). Иллюстратор сразу автоматически расставляет нам переносы.
Совет. Чтобы вновь введенный текст на будущее программой расценивался сразу как русский, можно в настройках Edit -> Preferences -> Hyphenation в поле Default language поставить Russian
4. Настройка переносов
Важное противостояние при расстановке переносов – баланс между количеством переносов в блоке текста и количеством пустого места в строках. С одной стороны много переносов создают ощущение забора и ухудшают читаемость текста, с другой — длинные пробелы также затрудняют чтение.
Иллюстратор позволяет регулировать такой баланс самостоятельно с помощью палитры Hyphenation (в контекстном меню палитры Paragraph). Сдвигая бегунок в положение better spacing, мы уменьшаем количество белого места за счет увеличения количества переносов, и наоборот. Вы должны для себя решить, что Вам важнее. Лично я ставлю обычно 75% better spacing. Дело вкуса.
Дело вкуса.
Вот два крайних варианта
5. Продвинутая настройка параграфов.
Есть еще опция, позволяющая настроить внешний вид параграфа.
В контекстном меню палитры Paragraph есть выбор между пунктами Adobe Single-line Composer и Adobe Every-line Composer. При расстановке переносов Adobe single-line composer анализирует только одну строку. Adobe every-line composer оглядывается и на предшествующие строки. Результат получается лучше.
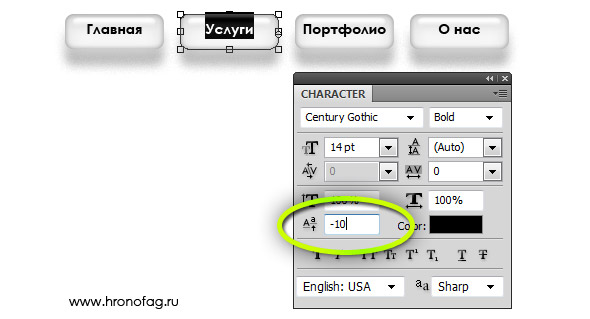
6. Итак, общий характер верстки мы определили, теперь займемся оформлением отдельных элементов. Мне захотелось подчеркнуть основной заголовок текста, поэтому я решил сделать его прописными буквами. Для этого я выделил заголовок и в контекстном меню палитры Character выбрал опцию All Caps.
Здесь нужно обратить внимание на один интересный момент. Дело в том, что при проектировании шрифта расстояние (tracking) между заглавными буквами подбирается с учетом того, что рядом с неё будет обязательно идти строчная буква, поэтому если набирать текст одними лишь заглавными буквами, тексту становится «тесно». Поэтому типографы рекомендуют такому тексту давать небольшую разрядку. Я, не снимая выделения, установил разрядку заголовку в 20 единиц. Для этого в палитре Character в поле tracking я вбил значение 20.
Поэтому типографы рекомендуют такому тексту давать небольшую разрядку. Я, не снимая выделения, установил разрядку заголовку в 20 единиц. Для этого в палитре Character в поле tracking я вбил значение 20.
7.Да совсем забыл про кернинг
Кернинг — подбор интервала между парами букв для улучшения внешнего вида и удобочитаемости текста, служит для выравнивания апрошей. Этот параметр подразумевает индивидуальную работу с каждой парой букв и подбор их взаиморасположения в зависимости от выбранного шрифта (font), рисунка самих букв, и т. п. Значение кернинга устанавливается в процентах от ширины пробела (space) используемого шрифта, может быть как положительным (когда знаки раздвигаются), так и отрицательным (когда знаки вдвигаются друг в друга)
Легко видеть, что расстояние между парами AV и WA выглядит разным, хотя формально оно одинаково. Для того, чтобы между любыми двумя буквами расстояние было визуально одинаковым, и применяется кернинг
Illustrator предоставляет нам 3 вида кернинга:
— Нулевой кернинг – то есть не использование кернинга. Не знаю даже, зачем это может быть нужно)
Не знаю даже, зачем это может быть нужно)
— Авто-кернинг (Auto) — кернинг, зашитый в шрифте его создателем. Если шрифт хорошо спроектирован, хорошо подходит для больших текстов.
— Оптический кернинг (Optical) — кернинг средствами иллюстратора. Очень хорош для кернинга заголовков или отдельно стоящих крупных надписей, например текста для логотипов.
Установите для всего текста авто-кернинг
Затем выделите заголовок и установите для него оптический кернинг. И в первом и во втором случае вы увидите, как текст стал более удобочитаемым.
8. дальше я хочу немножко украсить первые строки текста. Я сделаю это с помощью капители.
Капите́ль (лат. capitellum «головка») — начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные.
Капитель применяется в латинском наборе со времён рукописных книг. Она использовалась для набора заголовков и первых строк разделов после крупного инициала. Сейчас она используется для тех же целей, а также
Сейчас она используется для тех же целей, а также
для набора имён,
для набора некоторых названий и аббревиатур,
для шрифтовых выделений в тексте (не рекомендуется).
Нежелательно набирать капителью длинные (больше двух-трёх слов) фразы и предложения: это ухудшает читаемость текста.
То что я расскажу вам сейчас, не очень распространено в кириллической типографике, но, во-первых, я решил осветить большинство возможностей иллюстратора, а во-вторых, это довольно-таки красиво, хотя и редко (я всего лишь один раз в жизни верстал издание с использованием капители).
Итак, выделите 3-4-5 первых слов после заголовка и нажмите пункт Small Caps в контекстном меню палитры Character.
То же самое сделайте с первыми словами английской части текста.
[b]9. [/b]У нас не хватает [b]отделения параграфов друг от друга[/b]. Это отделение может производится множеством способов, самые распространенные из которых: красная строка и отбивка после абзаца. В данном тексте я решил сделать отбивку, но не просто пропуском строки, а путем установки пустого пространства после каждого параграфа. Для этого я в палитре Paragraph в поле Space after paragraph установил значение 5pt (значение ставил на глазок).
Для этого я в палитре Paragraph в поле Space after paragraph установил значение 5pt (значение ставил на глазок).
Текст приобрел логическое разбиение и стал смотреться более «чисто»
Настала пора вычистки деталей.
10. цифры
Есть 2 вида цифр: минускульные и маюскульные. Считается правилом хорошего тона использовать первые вместе со строчными буквами, вторые — с прописными.
Маюскул, маюскульное письмо (от лат. majusculus — несколько больший) — алфавитное письмо, состоящее из прописных букв.
Минускул, минускульное письмо (от лат. minusculus — маленький) — алфавитное письмо, состоящее из строчных букв
Как набирать такие цифры? Тут есть тонкость: оба набора цифр должны быть прописаны в шрифте. Наличие двух комплектов цифр — один из признаков хорощего шрифта.
Если такие цифры есть в шрифте, то набирать их можно с помощью палитры Glyphs. Эта палитры вызывается через Type -> Glyphs, а далее в таблице находится нужный вам символ и двойным щелчком вставляется в активный текстовый блок.
Как включить привязки в иллюстратор к объектам
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
Выберите Edit/Preferences/Smart Guides… (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
(Visited 29 920 times, 19 visits today)
Как нарисовать типографический постер, открытку к новому году. Урок.
У Анны и Романа Волковых на Осеннем марафоне нам дали задание нарисовать 15 шрифтовых композиций. Что делать? Надо браться). Шрифты мне всегда нравились.
Литература по типографике (не путать с каллиграфией и леттерингом):
Больше ничего советовать не буду. Этой книги для начала достаточно. Легко читается, много картинок и пояснений.
Вот что получилось у меня.
Открытка к новому году
Теперь расскажу как я это делала. Урок, предупреждаю, не для нулевичков. Многие моменты объяснены не будут.
Первое что я придумала — это фон. Давно нравились деревянные фоны. Вот как он выглядят в разобранном виде. Прожилки рисовала инструментом карандаш.
Деревянный фон из досок
Далее находим текст. Мне нужна была надпись на английском, поэтому я гуглила в англоязычном интернете по запросу «поздравление с рождеством» (Christmas wish). Выбрала шрифт.
Композицию решила сделать самую простую. Вписать ее в квадрат. При такой композиции просто все слова выравниваем по ширине. Только помним, что шрифт растягиваем ВСЕГДА пропорционально! То есть на одинаковое количество процентов по ширине и высоте.
Как выровнять текст?
Способ один.
Пишем текст в текстовом фрейме. И выбираем для него следующее выравнивание.
Выравнивание текста по ширине
Способ два.
Переводим текст в кривые. Группируем слова. И теперь у нас не слова, а объекты:). Объекты трансформируем через палитру Трансформация. Просто выставляем у всех одинаковую ширину.
Группируем слова. И теперь у нас не слова, а объекты:). Объекты трансформируем через палитру Трансформация. Просто выставляем у всех одинаковую ширину.
Вот что у меня получилось.
Шрифтовая композиция
И тут я вижу что текст читается плохо, потому что пестрый фон. Ну что ж, значит нужно сделать фон однородным. Проще всего это сделать подложив цветную плашку. Ленточку, кстати, я рисовала из прямоугольника. Просто поставила по боковым сторонам дополнительные точки и сдвинула их внутрь.
Фрагмент композиции
На увеличенном кусочке видно, что я добавила детали: белую обводку и тени в режиме наложения мультиплай (умножение).
Елочная игрушка, делаем из круга
У елочной игрушки, которая пока шар, выделяем верхнюю и нижнюю точки и нажимаем кнопку Сделать угол острым.
Елочное украшение целиком.
Орнамент вставлен с помощью маски. Он состоит из двух прямоугольников и нескольких отзеркаленых треугольников.
Для более полного изучения иллюстратора есть Базовый курс иллюстратора
Выравнивание и комбинирование объектов в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 6 февраля 2013 г. • 6 минут ПРОЧИТАТЬ
• 6 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Расчетное время завершения: 15 минут
Сегодня мы поговорим о выравнивании объектов с помощью панели Align и их объединении с помощью панели Pathfinder и Shape Builder Tool.Здесь вы найдете базовый минимум, который позволит вам эффективно работать с этими инструментами в Adobe Illustrator.
Выравнивание векторных объектов
ПанельAlign предназначена для выравнивания объектов в Adobe Illustrator (Окно> Выровнять).
Те же параметры выравнивания доступны на панели управления, если выбрано несколько объектов.
Верхний ряд кнопок на панели «Выравнивание» предназначен для абсолютного выравнивания объектов.Иконки на кнопках ясно говорят нам, какое выравнивание будет достигнуто. На рисунке ниже показано выравнивание по низу объектов. Фактически выравнивание происходит по нижней части ограничивающей рамки самого нижнего объекта.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
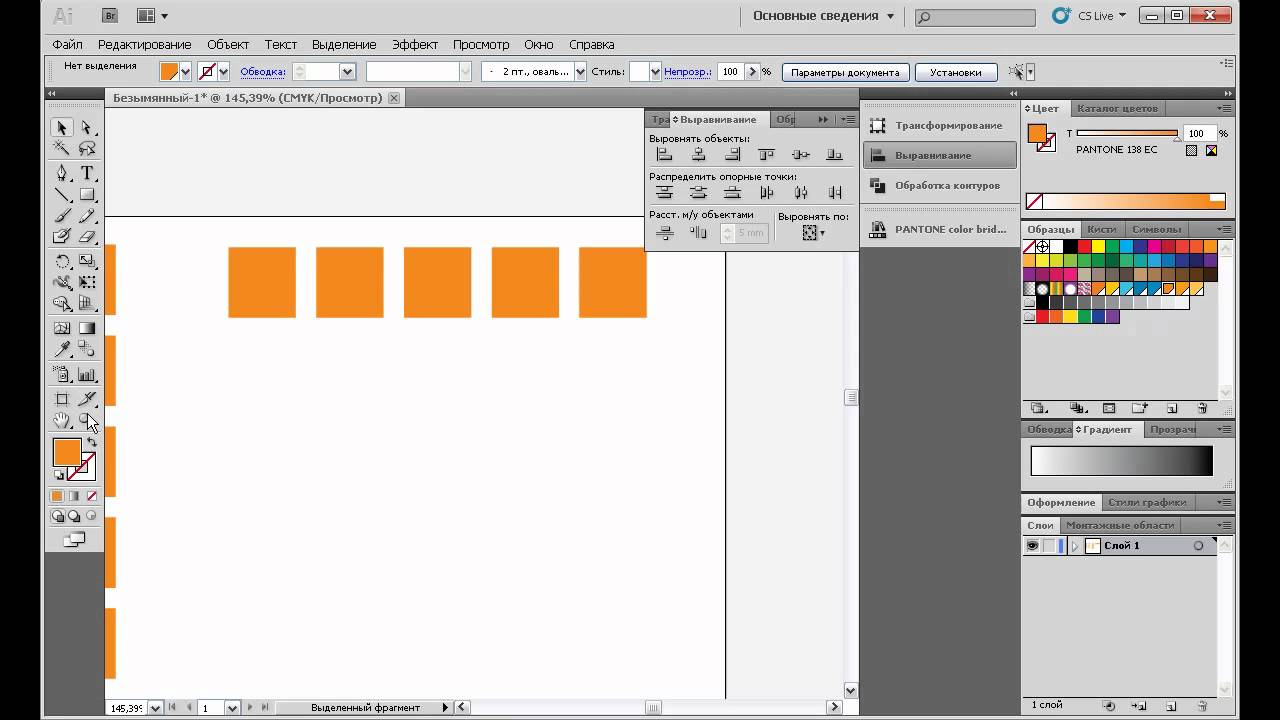
Средний ряд кнопок предназначен для распределения предметов по нескольким направлениям.Я не буду подробно останавливаться на этих функциях, потому что за все годы моей практики я ни разу ими не пользовался. На практике вам часто нужно расположить объекты так, чтобы расстояние между ними было одинаковым заданным. Для этих целей предназначена нижняя часть панели Align. Посмотрим, как реализовать такое распределение. Предположим, у нас есть несколько похожих объектов, выровненных по вертикали, но на разном расстоянии друг от друга.
Откройте раскрывающееся меню «Выровнять по:» и выберите «Выровнять по ключевому объекту».
Введите необходимое количество в числовое поле и нажмите кнопку «Распределить пространство по горизонтали» для распределения объектов по горизонтали.
Теперь объекты расположены так, как мы хотели.
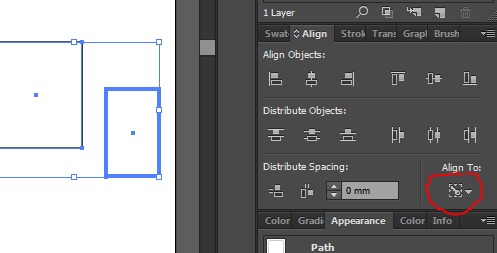
Иногда нам нужно выровнять объекты по монтажной области. Для этого выберите «Выровнять по монтажной области» в меню «Выровнять по:
».Затем нажмите кнопку желаемого выравнивания на панели «Выравнивание».
Теперь давайте рассмотрим случай, когда нам нужно выровнять объекты по одному объекту.Это тоже очень распространено. Выделите все объекты, затем нажмите на объект, по которому будет производиться выравнивание, и удерживайте клавишу Command / Ctrl.
Теперь выберите желаемый вариант выравнивания.
Вы можете выровнять два объекта с помощью специального режима, называемого «Быстрые направляющие» («Просмотр»> «Быстрые направляющие» (Command / Ctrl + U)). При перемещении одного из объектов включаются временные направляющие. Эти направляющие показывают центр и край ближайшего объекта.
Эти направляющие показывают центр и край ближайшего объекта.
Кстати, у меня всегда включен режим Smart Guides.
Комбинирование объектов с помощью панели Pathfinder и инструмента Shape Builder Tool
Очень часто сложные геометрические формы могут быть созданы с помощью комбинации простых геометрических объектов, создание которых мы обсуждали в статье «Создание объектов с использованием основных геометрических фигур в Adobe Illustrator». Например, неразумно создавать форму гаечного ключа, как показано на рисунке ниже, с помощью Pen Tool (P).
В таких случаях очень полезны простые геометрические объекты, панель Pathfinder и инструмент Shape Builder.Панель Pathfinder имеет множество функций, но на практике я использую только четыре из них. Это Unite, Minus Front, Intersect и Divide.
Давайте вернемся к нашему гаечному ключу и посмотрим, как работают эти функции. Таким образом, форму гаечного ключа можно представить как комбинацию двух окружностей, двух шестиугольников и прямоугольника.
Чтобы объединить прямоугольник и два круга в одну форму, используйте кнопку «Объединить» на панели «Обработка контуров».
Minus Front вычитает форму формы верхнего объекта из формы нижнего объекта.
Команда Intersect удаляет некоторые объекты, которые находятся за пределами их пересечения, объединяя остальные в единый путь.
На практике Intersect используется для создания бликов и теней на объектах. Посмотрим, как это можно сделать. На рисунке ниже показан гаечный ключ и форма, которая станет бликом.
Скопируйте форму гаечного ключа и вставьте ее впереди (Command / Ctrl + C, Command / Ctrl + F), затем выберите верхнюю форму гаечного ключа и форму бликов и нажмите «Пересечение» на панели «Обработка контуров».
Слишком много действий? Я согласен. В последних двух выпусках Adobe Illustrator есть инструмент Shape Builder Tool, который позволяет выполнять ту же операцию намного быстрее. Вернемся к исходным объектам. Итак, выберите форму бликов и гаечный ключ, возьмите инструмент Shape Builder Tool, удерживая клавишу Option / Alt, нажмите на части бликов, которые выходят за пределы пересечения.
Вернемся к исходным объектам. Итак, выберите форму бликов и гаечный ключ, возьмите инструмент Shape Builder Tool, удерживая клавишу Option / Alt, нажмите на части бликов, которые выходят за пределы пересечения.
Удаляет выбранные части объекта. Всего два клика и нужная форма готова.
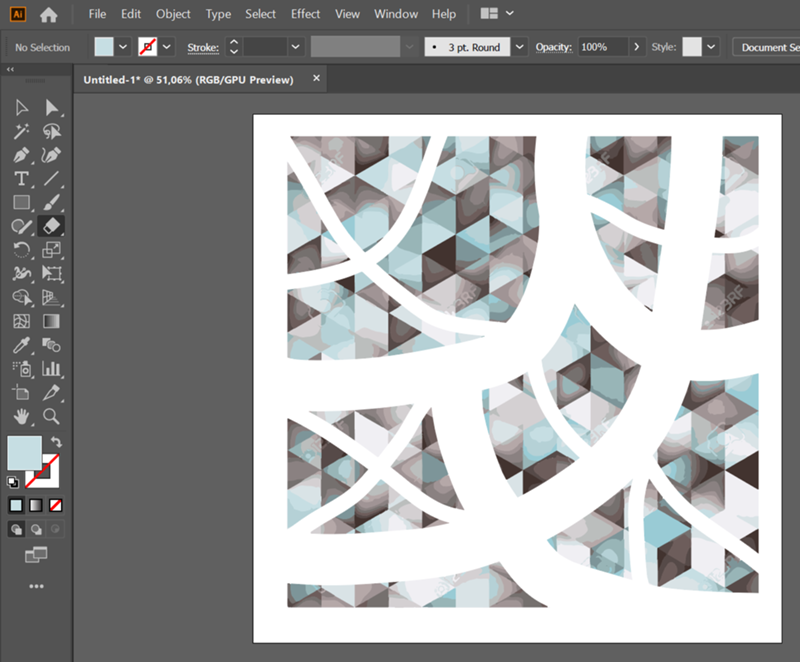
Divide разрезает произведение искусства на отдельные части там, где формы перекрываются.
На практике я часто вырезаю объект с помощью одного или нескольких путей.
На картинке выше новые объекты для наглядности окрашены в разные цвета.
Возможно, мне стоит написать книгу об инструментах, описанных в этой короткой статье. Я освещаю только практическую сторону своего творческого процесса. И я думаю, что этого достаточно для успешной работы.В следующий раз поговорим о 3D-моделировании в Adobe Illustrator.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как использовать функцию «Выровнять по ключевому объекту» в Illustrator — Видеоурок с краткими советами от Creative
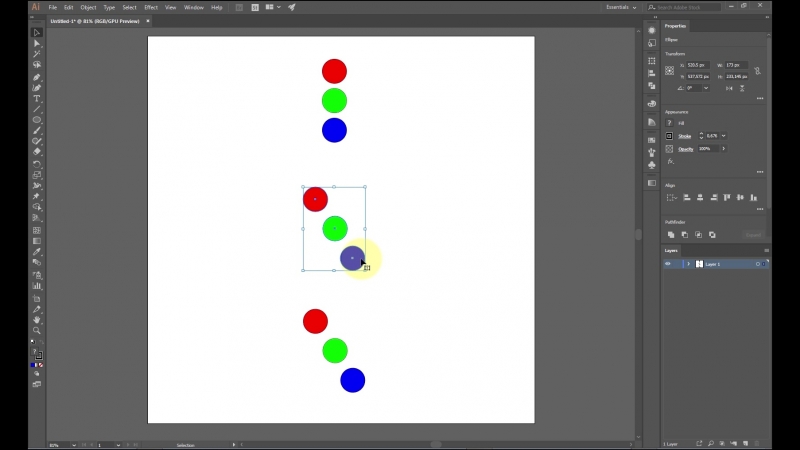
« Привет, Джастин Сили здесь еще раз с еще одним творческим советом для вас. На этой неделе я собираюсь поговорить о том, как выравнивать объекты в Adobe Illustrator с помощью так называемого ключевого объекта. На самом деле, это способ быстро и легко выровнять объекты по определенным объектам в Illustrator.Так что просто не обращайте внимания на ключевой объект, это может немного сбить с толку. В принципе, то, что мы пытаемся сделать здесь, скажем, у меня есть эти две формы, и я хочу выровнять эти две формы вместе, но я хочу убедиться, что эта форма, круг здесь внизу слева, остается в та же позиция. Что ж, это действительно сложно сделать, потому что, когда я это делаю, если я просто нажимаю «Выровнять горизонтальный центр», «Выровнять вертикальный центр», вы увидите, что они это делают, но это основано на том факте, что они выровнены по артборду.Теперь я могу отменить это, а затем изменить выравнивание на выделение. И когда я это делаю, они все равно не остаются на месте. Так что давайте отменим это еще раз. И на этот раз мы собираемся подойти сюда и выбрать, выровнять по ключевому объекту.
На этой неделе я собираюсь поговорить о том, как выравнивать объекты в Adobe Illustrator с помощью так называемого ключевого объекта. На самом деле, это способ быстро и легко выровнять объекты по определенным объектам в Illustrator.Так что просто не обращайте внимания на ключевой объект, это может немного сбить с толку. В принципе, то, что мы пытаемся сделать здесь, скажем, у меня есть эти две формы, и я хочу выровнять эти две формы вместе, но я хочу убедиться, что эта форма, круг здесь внизу слева, остается в та же позиция. Что ж, это действительно сложно сделать, потому что, когда я это делаю, если я просто нажимаю «Выровнять горизонтальный центр», «Выровнять вертикальный центр», вы увидите, что они это делают, но это основано на том факте, что они выровнены по артборду.Теперь я могу отменить это, а затем изменить выравнивание на выделение. И когда я это делаю, они все равно не остаются на месте. Так что давайте отменим это еще раз. И на этот раз мы собираемся подойти сюда и выбрать, выровнять по ключевому объекту. Вы заметите, что здесь есть более жирная линия вокруг этой формы, указывающая, что это ключевой объект. Но это тот объект, по которому я хочу выровняться. Так что я просто нажму на это. Делаем его ключевым объектом и теперь выравниваем по центру. То же самое здесь наверху. Давай попробуем это.Мы выберем эти два, выровняем их по ключевому объекту, сделаем этот большой квадрат ключевым объектом и по центру, по центру, поехали. Теперь, наконец, я собираюсь показать вам, как сделать это очень быстро. Я собираюсь выбрать что-то вроде этого. И мы выберем звезду внутри, удерживая клавишу Shift. И мы выберем этот круг, здесь наверху. И тогда мы просто щелкнем по ключевому объекту. Так, например, нажмите на этот синий кружок, чтобы увидеть жирную линию? Ничего особенного в этом нет.В параметрах выравнивания ничего менять не пришлось. Теперь просто центр и центр. Просто так. Порядок укладки — это отдельная история. Конечно, желтый круг переместился за синий круг, ничего страшного. Я могу просто выбрать синий кружок и переместить его обратно с помощью Command и клавиши левой скобки, Control и клавиши левой скобки на моей клавиатуре, пока он не окажется позади всего, но там вы можете видеть, что все идеально выстроено.
Вы заметите, что здесь есть более жирная линия вокруг этой формы, указывающая, что это ключевой объект. Но это тот объект, по которому я хочу выровняться. Так что я просто нажму на это. Делаем его ключевым объектом и теперь выравниваем по центру. То же самое здесь наверху. Давай попробуем это.Мы выберем эти два, выровняем их по ключевому объекту, сделаем этот большой квадрат ключевым объектом и по центру, по центру, поехали. Теперь, наконец, я собираюсь показать вам, как сделать это очень быстро. Я собираюсь выбрать что-то вроде этого. И мы выберем звезду внутри, удерживая клавишу Shift. И мы выберем этот круг, здесь наверху. И тогда мы просто щелкнем по ключевому объекту. Так, например, нажмите на этот синий кружок, чтобы увидеть жирную линию? Ничего особенного в этом нет.В параметрах выравнивания ничего менять не пришлось. Теперь просто центр и центр. Просто так. Порядок укладки — это отдельная история. Конечно, желтый круг переместился за синий круг, ничего страшного. Я могу просто выбрать синий кружок и переместить его обратно с помощью Command и клавиши левой скобки, Control и клавиши левой скобки на моей клавиатуре, пока он не окажется позади всего, но там вы можете видеть, что все идеально выстроено. Если я хочу переместить их в середину квадрата, это тоже очень легко сделать.Просто выберите все, вот так. Выберите квадрат. Щелкните квадрат еще раз, а затем выровняйте его по центру. И в центре, все в порядке. А затем я могу просто переместить квадрат назад. Я также могу переместить многоугольник назад, только немного на размер, чтобы он выглядел примерно так. Итак, поехали. В следующий раз, когда вам нужно будет выровнять объекты вместе, просто убедитесь, что вы используете этот ключевой объект, чтобы один из ваших объектов оставался неподвижным, и вам не приходилось гоняться за своими фигурами по всей монтажной области.
Если я хочу переместить их в середину квадрата, это тоже очень легко сделать.Просто выберите все, вот так. Выберите квадрат. Щелкните квадрат еще раз, а затем выровняйте его по центру. И в центре, все в порядке. А затем я могу просто переместить квадрат назад. Я также могу переместить многоугольник назад, только немного на размер, чтобы он выглядел примерно так. Итак, поехали. В следующий раз, когда вам нужно будет выровнять объекты вместе, просто убедитесь, что вы используете этот ключевой объект, чтобы один из ваших объектов оставался неподвижным, и вам не приходилось гоняться за своими фигурами по всей монтажной области.
Как отключить выравнивание по пиксельной сетке в Illustrator?
Вопрос задан • 15.03.19 Когда я создаю новый документ, эта опция доступна, но как ее отключить, если документ уже создан? Я могу выбрать фигуры и отключить их с помощью панели преобразования, но не для вновь созданных фигур. При выборе символа этот параметр неактивен, Illustrator все равно изменяет контуры.
При выборе символа этот параметр неактивен, Illustrator все равно изменяет контуры.
Джозеф Д.ответил • 15.03.19
Дипломированный аниматор и дизайнер
Edit> Preferences> Selection & Anchor Display …
Снимите флажок «Привязка к точке»
После этого все будет хорошо.
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчас Выберите специалиста и познакомьтесь онлайн.Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ ß ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊ .
