Создание gif в фотошопе. Создание GIF анимации в Photoshop
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
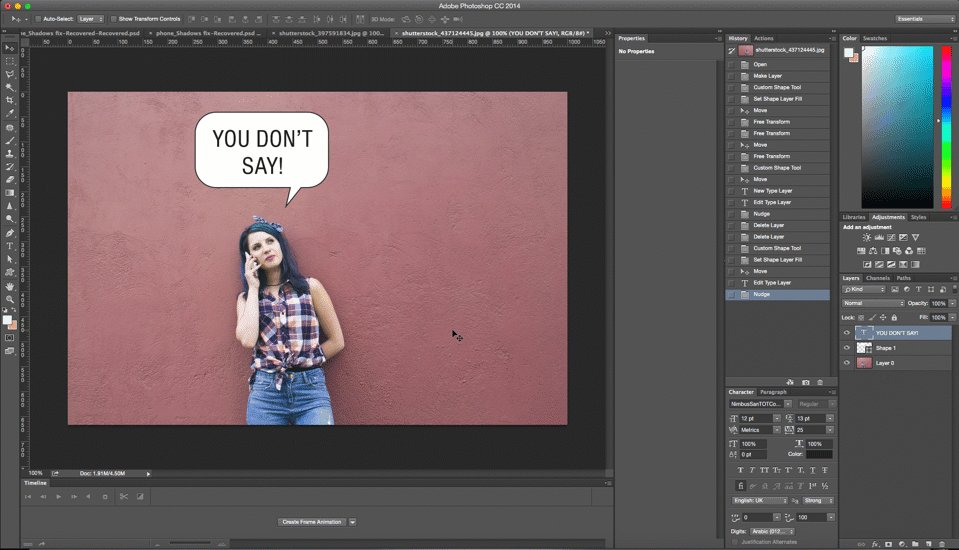
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10.
Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
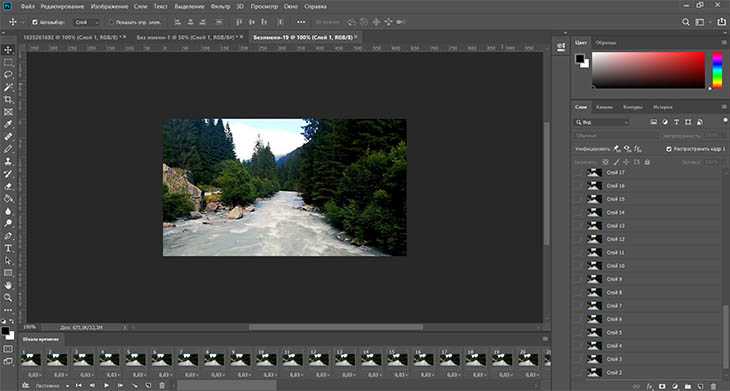
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
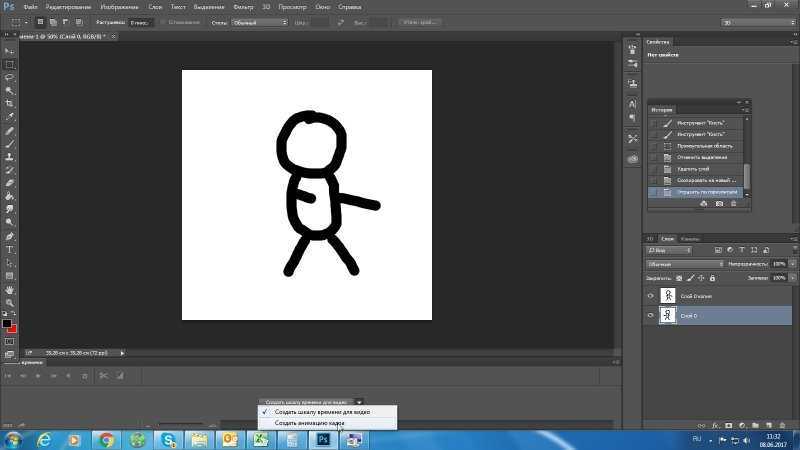
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
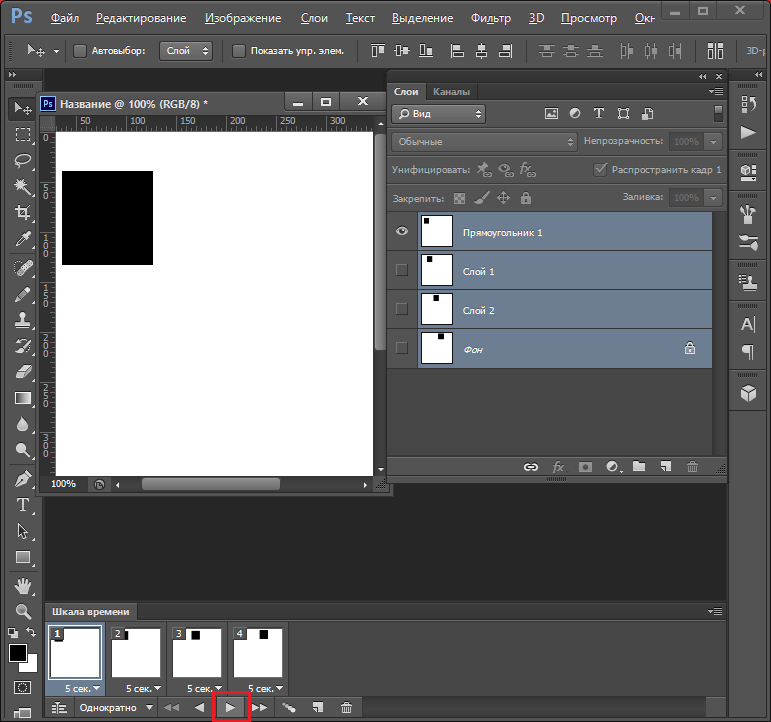
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
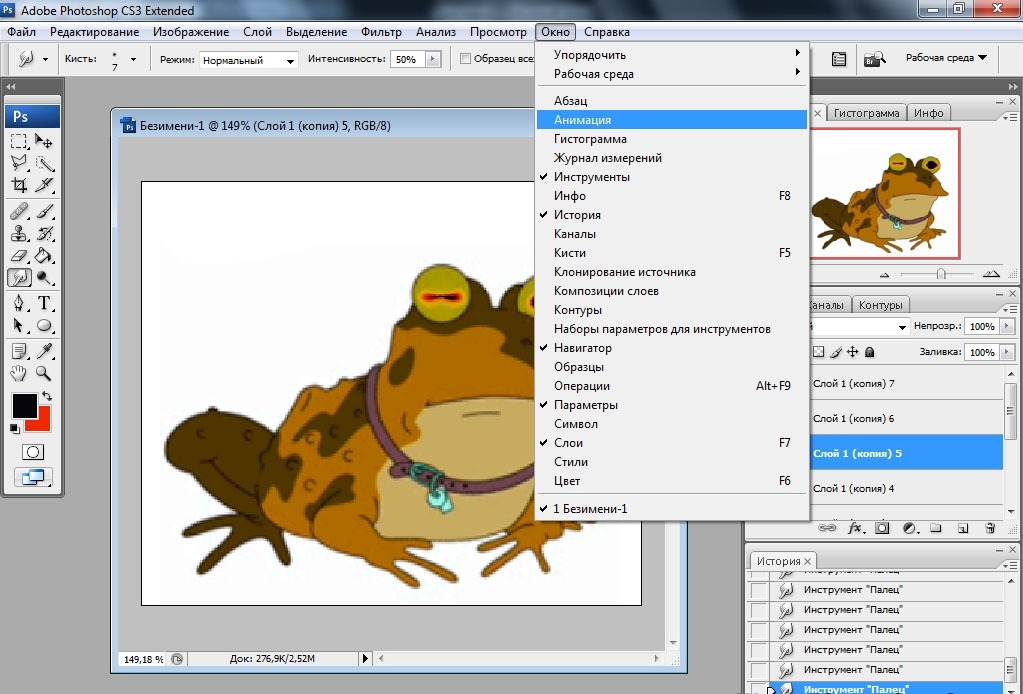
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Если у вас накопилось внушительная коллекция из серий снимков с несколькими кадрами одного сюжета, можно сделать из них gif-анимации для соцсетей, личного блога, излюбленных форумов и так далее. Ответ на вопрос, как сделать гифку из фото в , не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Ответ на вопрос, как сделать гифку из фото в , не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Шаг 1: подбираем и подготавливаем фотографии
Снимки лучше выбрать с одинаковым фоном и с такой композицией, где главный объект примерно одного масштаба. Общие размеры изображений тоже не должны слишком отличаться, это может сказаться на качестве. Лучше взять 3-5 фото. С большим количеством работать можно, но сложнее. На первый раз лучше сделать самый простой вариант, чтобы попрактиковаться.
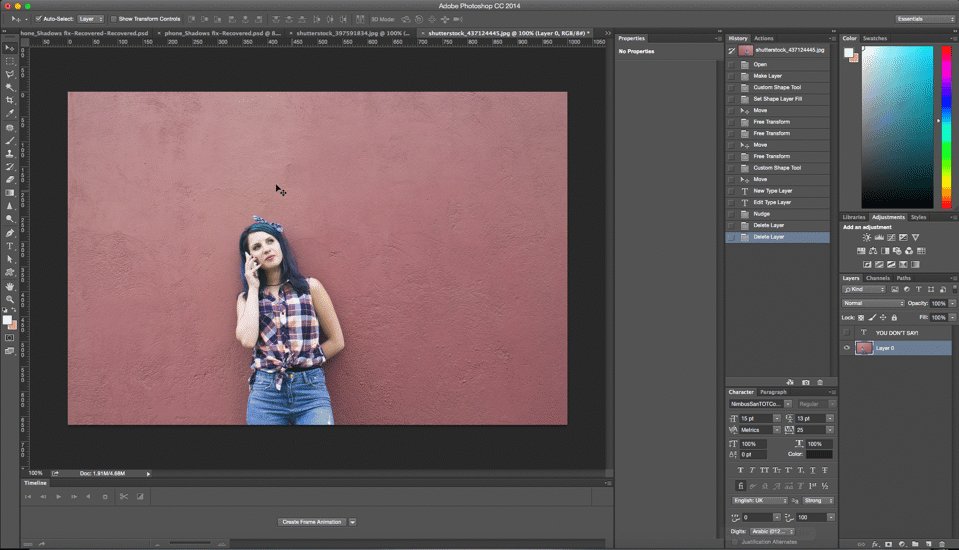
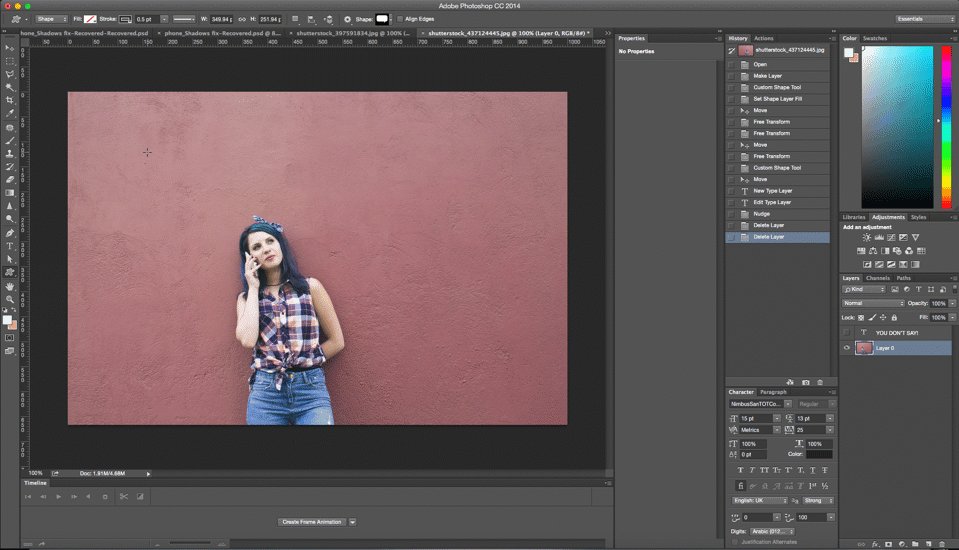
Мы взяли три фотографии девочки с разными размерами и масштабом, рис.1, поэтому сначала мы сделаем подготовительную работу:
1. Обрежем фотографии с помощью инструмента «Рамка», чтобы расположение модели было примерно одинаковым, рис.2.
2. Наши фото великоваты – более 2 тысяч пикселей по ширине, работать с анимацией будет затруднительно, поэтому изменим ширину всех трех на 500 пикселей, высота подберется автоматически. Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
3. Можно немного улучшить снимки с помощью настройки «Уровни» или увеличить насыщенность, используя подменю «Цветовой тон/насыщенность». Обе настройки находятся в меню «Изображение» и «Коррекция».
Шаг 2: соединяем все фото в одно изображение
1. Открываем окно «Слои».
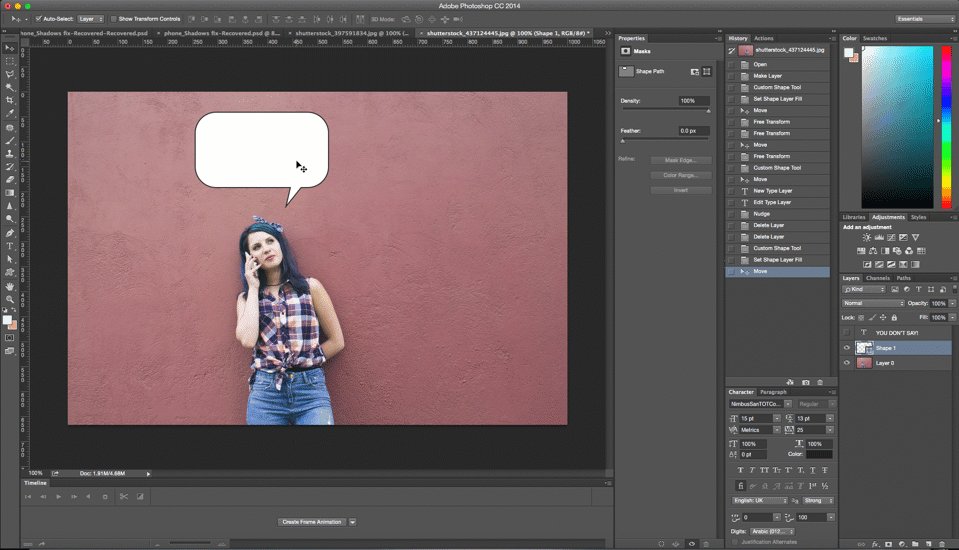
2. Выбираем фото, которое будет первым кадром анимации. Инструментом «Перемещение» перетаскиваем на него изображение с другой фотографии, после чего появляется два слоя, рис.4.
3. Открываем меню «Редактирование» и выбираем «Свободное трансформирование». Подгоняем размер второго слоя под первый.
4. Третье фото переносим точно так же, теперь главное изображение состоит из трех слоев, рис.5, остальные фото лучше закрыть, чтобы они не мешали.
Шаг 3: делаем gif-анимацию
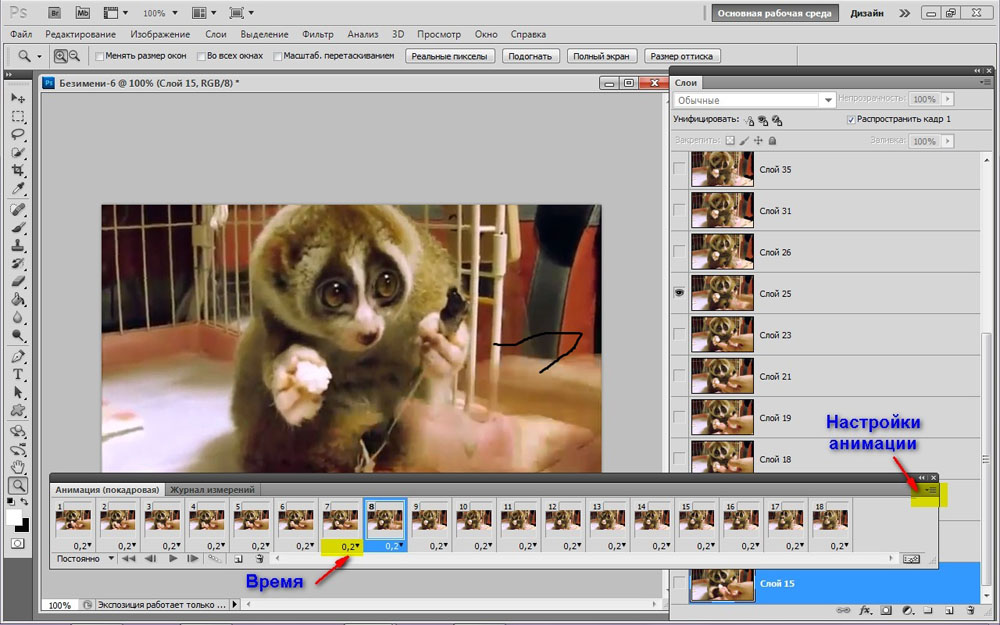
1. Откройте меню «Окно» и выберите «Анимация». Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
2. Откройте настройки анимации, кликнув на значок в верхнем правом углу того же окошка (под крестиком для закрытия), выберите «Создать кадры из слоев» — на шкале появятся все ваши кадры, рис.6.
3. Теперь забудьте про окно «Слои», работаем только со шкалой анимации. Нажмите SHIFT и, удерживая клавишу, выделите мышкой все кадры. Можно сделать это через настройки, нажав «Выделить все кадры». Измените время проигрывания кадров, эта опция находится под превью каждого из них и выглядит как цифра со стрелочкой. Мы поставили 0,5 секунды.
4. В нижнем меню окошка выберите «Постоянно» или другой способ воспроизведения, если нужно.
5. Нажмите Play и посмотрите, что получилось. При необходимости можно поменять кадры местами, перетащив мышкой.
Шаг 4: сохраняем гифку
После того как удалось успешно сделать gig-анимацию в Фотошопе, нужно ее грамотно сохранить, делается это особым образом.
1. Выберите в меню «Файл» не как обычно «Сохранить как», а «Сохранить для Web и устройств» чуть ниже.
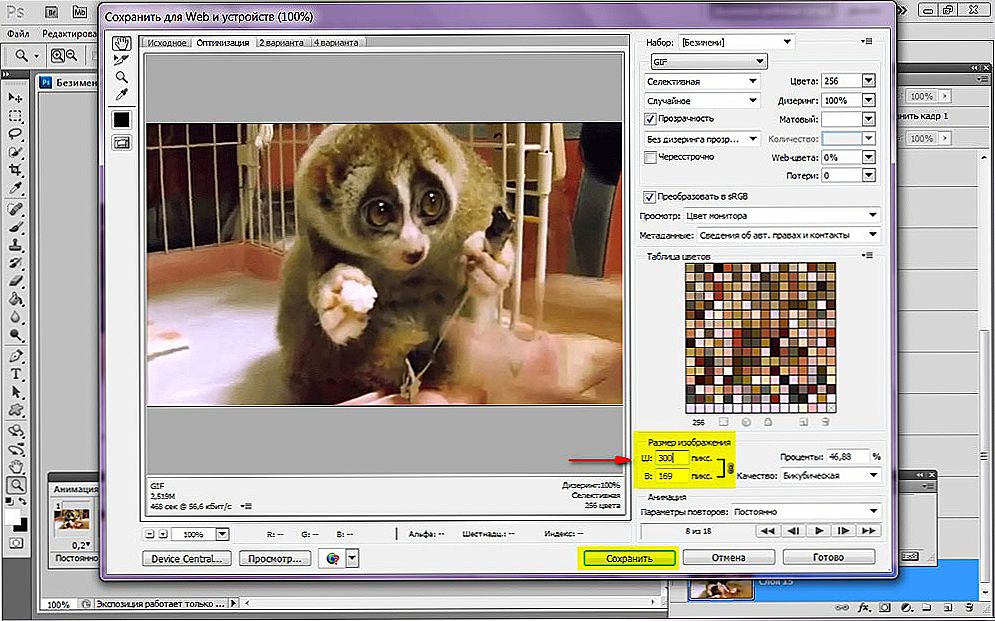
2. Откроется окно с настройками. Лучше оставить их по умолчанию, изменив только размер анимации внизу окошка. Мы поставили ширину 300, высота определилась автоматически. Можно просто указать процент от оригинального размера изображения. Рис.7.
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его…
Как сделать плавную анимацию в гиф? (GIf-формате). Сохраняем и конвертируем анимацию из Adobe After Effects в GIF — Милан Агмиоли на vc.ru
Как сделать плавную анимацию в гиф? (GIf-формате). Сохраняем и конвертируем анимацию из Adobe After Effects в GIF
174 просмотров
Иногда встает вопрос, как сделать очень плавную и реалистичную анимацию в формате GIF, чтобы она смотрелась не как набор пролистываемых или сменяемых кадров/слайдов.
Есть один из вариантов с использованием программы Adobe After Effects.
1. Создаем анимацию в программе Adobe After Effects, в которой можно делать очень плавные анимации.
Как создавать анимации в этой программе , было подробно рассказано в статье:
https://pikabu.ru/story/kak_sdelat_animirovannyie_stikeryi_dlya_telegram_risuem_vcoreldraw__i_animiruem_vadobe_after_effects_9307631
2. Выбираем в верхнем меню «Composition» — «Add to Render Queue» ( Добавить в очередь рендеринга ).
Adobe After Effects. Композиция. Добавить в очередь рендеринга.
В настройках рендеринга(в нижней части программы):Возле надписи «Модуль вывода», выбираем пункт — «Без потерь», нажимаем на него.
Adobe After Effects. Рендеринг. Модуль вывода», «Без потерь».
В появившемся окне, в разделе «Формат», вместо формата AVI (который стоит по умолчанию), выбираем пункт «Photoshop Sequence» (Эпизод Photoshop).
Adobe After Effects. Рендеринг. Модуль вывода», «Photoshop Sequence» (Эпизод Photoshop).
Далее , возле надписи «Вывод в», нажимаете то, что справа будет написано, и попадаете в новое окно.
В окне сохранения, указываете, куда надо сохранить — это должна быть отдельная папка, т.к сохраненных файлов будет много (а не один файл, как в обычном случае).
Нажимаем кнопку Render.
Adobe After Effects. Рендеринг. «Вывод в».
3. Открываем Adobe Photoshop. В верхнем меню «Файл» выбираем — «Открыть как».
Заходим в папку с сохраненными ранее файлами-кадрами, выбираем самый последний файл (по нумерации в конце названия файла).
Ставим галочку «Последовательность изображений» и нажимаем кнопку «Открыть».
Открыть кадры из Adobe After Effects в GIF в Adobe Photoshop. «Последовательность изображений»
4. В появившемся окне устанавливаем нужную частоту кадров. Можно оставить как было в проекте After Effects.
Можно оставить как было в проекте After Effects.
Но можно и немного уменьшить значение частоты кадров.
Чем больше частота кадров, тем плавнее и качественнее будет выглядеть Gif-анимация, но она будет и больше весить, а значит- дольше грузиться в веб-браузере.
Нажимаем кнопку «ОК».
Adobe Photoshop в GIF. Частота кадров анимации.
5. Переключаем рабочую среду на пункт — «Движение», чтобы проиграть видео, если хотите проверить его.
Для этого надо найти стрелочку (смотрящую вниз)/птичку , в верхнем правом углу, под кнопкой закрытия/выхода из программы, чтобы появилось нужное меню.
Adobe Photoshop в GIF. Переключаем рабочую среду на пункт — «Движение».
Поле этого, в нижней левой части, можно найти шкалу проигрывания анимации
Анимация в Adobe Photoshop. Проиграть анимацию.
6. В верхнем меню выбираем пункт — «Файл» — «Экспортировать» — «Сохранить для Web».
Но не забудьте обратить на настройки в этом окне, чтобы формат стоял именно GIF.
Так-же можно выбрать прозрачность и другие параметры сохраняемой анимации.
Далее в появившемся окне выбираем формат «gif», и нажимаем на «Сохранить».
Adobe Photoshop в GIF. Сохранить для Web
Как здесь видно, в окне сохранения, немало разных параметров.
Adobe Photoshop в GIF. Сохранить для Web. Параметры сохранения.
Итоги.
Данная инструкция ответила на такие частые вопросы как:
Создание GiF анимации в Adobe After Effects.
Как Сохранить GIF из Adobe After Effects?
Как сохранить анимацию After Effects в GIF?
Как конвертировать из Adobe After Effects в GIF-файл?
Экспорт из Adobe After Effects в GIF-файл.
Как сделать GIF-анимацию в Adobe After Effects?
Как сделать плавную анимацию гифку?
Как создать плавную gif-анимацию?
Как сделать в GIF сделать плавную смену кадров?
Как сделать гифки более плавными?
Создание плавной веб-анимации.
Как создать GIF из логотипа в Photoshop
- Зачем вам нужен логотип GIF
- Где использовать анимированный логотип
- Как создать логотип GIF в Photoshop
- Вопросы, которые следует учитывать при создании GIF
Помните короткие GIF-анимации с мемами или рекламой, которые привлекают внимание в социальных сетях и на сайтах? Знаете ли вы, что их можно использовать не только для развлечения, но и для продвижения бренда? В этой статье рассказывается, как это сделать. Вы узнаете, как превратить свой логотип в GIF с помощью Photoshop и эффективно использовать анимацию.
Зачем нужен логотип GIF
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем традиционный логотип. Расскажем подробнее о задачах, которые он выполняет.
- Привлекает внимание людей. Динамичное изображение привлекает больше внимания, чем статичное, и удерживает его. Еще одним преимуществом GIF-файлов является то, что они длятся всего несколько секунд, поэтому их обычно просматривают до конца.

- Он передает информацию. Передает информацию. Анимированный логотип может включать в себя не только название и изображение компании, но и рассказывать историю. Для этого можно использовать как слоган, так и целую историю, например, рассказать об изменениях, которые претерпел бренд.
- Он демонстрирует вашу индивидуальность. «Живое» изображение имеет больше шансов показать уникальность компании и передать ее дух: серьезный, дружелюбный, творческий или любой другой. Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче.
- Вызывает эмоции. Как следствие предыдущего пункта, динамический логотип вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Для достижения этих целей не нужно создавать GIF из ярких мигающих картинок. Мы предлагаем вам вдохновиться творчеством других брендов, прежде чем начать. Вот несколько основных приемов:
Вот несколько основных приемов:
- Эксперименты с буквами. Надпись может появляться постепенно, как если бы она была напечатана на клавиатуре, появляться с любой стороны картинки или располагаться в хаотичном порядке.
- Изображение оживает. В вашем логотипе помимо текста есть символ? Подумайте о том, чтобы воплотить его в жизнь. Техника особенно хорошо работает с персонажами-талисманами.
- Дополнительные элементы. Добавьте слоган или рекламное сообщение, которое можно преобразовать в логотип.
Где использовать анимированный логотип
Обратите внимание, что у вас должно быть две версии логотипа: статическая и динамическая. Первый обязателен для любого бизнеса. Это универсальная версия, которую можно использовать на любых носителях, как печатных, так и онлайн. Динамическая версия подходит только для цифровых каналов, в том числе:
- Реклама.
 Анимированный логотип украсит рекламу в социальных сетях, онлайн-СМИ и на многих других платформах. Этот формат особенно подходит, если вы хотите привлечь внимание к скидкам, акциям или акциям, ограниченным по времени.
Анимированный логотип украсит рекламу в социальных сетях, онлайн-СМИ и на многих других платформах. Этот формат особенно подходит, если вы хотите привлечь внимание к скидкам, акциям или акциям, ограниченным по времени. - Социальные сети. Возможности здесь практически безграничны. Следите за ежедневно меняющимися тенденциями, чтобы создавать актуальный контент с анимированным логотипом. Например, используйте его для историй в Instagram и поощряйте подписчиков делиться контентом. На Facebook и Twitter разместите его как фотографию профиля или обложку, а на YouTube используйте его для открытия и закрытия видео. Вы также можете использовать GIF-логотипы для визуализации рекламных постов, создавать на их основе стикеры или использовать их для чат-ботов.
- Электронные подписи. Используйте GIF вместо традиционной эмблемы. Это позволит вам привлечь дополнительное внимание читателей и повысить узнаваемость бренда.
- Сайт.
 Статический логотип в шапке сайта больше не привлекает внимание? Замените его анимацией.
Статический логотип в шапке сайта больше не привлекает внимание? Замените его анимацией.
Как создать логотип GIF в Photoshop
В Photoshop есть все инструменты для простого и быстрого создания GIF. Для этого следует знать, что файлы GIF состоят из нескольких изображений: они отображаются последовательно, создавая иллюзию движения. Для создания анимации вам понадобится:
- Логотип в растровом формате. Он послужит основой для GIF. Создать и загрузить его можно с помощью онлайн-сервиса ZenBusiness.
- Другие изображения. Их количество и содержание зависят от того, какой сюжет будет у вашей анимации. Например, чтобы «оживить» своего персонажа, вам нужно подготовить несколько изображений, на которых он движется по-разному. Вы также можете сделать это в Photoshop. Чем больше изображений вы используете и чем лучше их качество, тем лучше будет результат.
Теперь все, что вам нужно сделать, это создать логотип в формате GIF за несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «Файл» — «Скрипты» — «Загрузить файлы в стопку». Нажмите «Обзор», найдите нужные изображения в папке на вашем компьютере и нажмите «Открыть», а затем «ОК». Слои, которые появляются справа на панели «Слои», станут снимками GIF.
Шаг 2. Переключитесь в нужный режим. Нажмите «Окно», затем «Временная шкала», чтобы открыть «Панель временной шкалы», и выберите «Создать кадровую анимацию».
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Панель временной шкалы» и нажмите «Создать кадры из слоев». Укажите время под каждым снимком (это может быть 0,2 или 0,5 секунды: вы можете отредактировать время позже).
Нажмите «Воспроизвести» в нижней части «Панель временной шкалы», чтобы увидеть результат. Если кадры воспроизводятся в обратном порядке, зайдите в меню и выберите «Обратные кадры».
Шаг 4. Установите цикл. Вы можете настроить анимацию на постоянный цикл, один раз или определенное количество раз. Для этого нажмите на меню повтора в нижней части «панели временной шкалы».
Для этого нажмите на меню повтора в нижней части «панели временной шкалы».
Шаг 5. Настройте и сохраните формат GIF. Выберите «Файл» — «Экспорт» — «Сохранить для Интернета (старые версии)». В выпадающем списке «Предустановка» выберите, как будут отображаться цвета в формате GIF: «Без дизеринга» или «С дизерингом». Число рядом с этими словами определяет количество и точность цветов в GIF по сравнению с исходными файлами. Чем выше процент размытия, тем больше цветов и узоров будет в GIF, но тем больше станет размер файла.
Если вы хотите изменить размер, перейдите в раздел меню «Параметры размера изображения» и укажите необходимую ширину и высоту.
Перед сохранением еще раз проверьте файл: нажмите «Предварительный просмотр» в окне «Экспорт», чтобы просмотреть GIF в браузере. Если все в порядке, нажмите «Сохранить» и укажите папку для сохранения файла.
Вопросы, которые необходимо учитывать при создании GIF
Хотите, чтобы анимированный логотип эффективно работал для продвижения бизнеса? Обратите внимание на некоторые важные нюансы:
- Обратите внимание на размер.
 Так как каждый кадр анимации представляет собой отдельное изображение, размер GIF может быть слишком большим, т.е. может замедлять загрузку веб-страниц и раздражать пользователей. Чтобы этого избежать, не забудьте перед сохранением сжать файл: убедитесь, что он не превышает 1 мегабайта.
Так как каждый кадр анимации представляет собой отдельное изображение, размер GIF может быть слишком большим, т.е. может замедлять загрузку веб-страниц и раздражать пользователей. Чтобы этого избежать, не забудьте перед сохранением сжать файл: убедитесь, что он не превышает 1 мегабайта. - Убедитесь, что выстрелы совпадают. При загрузке фотографий для анимации помните, что первый и последний кадры должны совпадать. Это обеспечивает плавный переход и, следовательно, более качественную картинку.
- Отработать первый выстрел. Иногда GIF может отображаться неправильно, например. в некоторых почтовых службах. В этом случае пользователи увидят только первый статичный кадр вместо анимации. Убедитесь, что сообщение, которое вы хотите донести, на нем уже понято и, по возможности, заранее проверьте, как работает GIF на различных носителях.
Резюме
Логотип в формате GIF — это дополнительный инструмент воздействия на целевую аудиторию. Используйте его для разных каналов продвижения, не бойтесь экспериментировать и создавать ситуационную айдентику для разных целей.
Используйте его для разных каналов продвижения, не бойтесь экспериментировать и создавать ситуационную айдентику для разных целей.
Как сделать GIF-анимацию в Photoshop (быстро!)
Использование анимированного GIF — отличный способ продемонстрировать свою работу и показать процесс ее создания, и это то, что я собираюсь показать вам сегодня, вы узнайте, как создать GIF-анимацию в Photoshop, узнав, как использовать функцию покадровой анимации временной шкалы для создания зацикленных GIF-файлов
В следующем уроке по созданию анимированного GIF я буду использовать версию Photoshop 2018, но шаги должны быть аналогичны в других версиях.
Посмотрите видеоруководство
Как сделать анимированный GIF в Photoshop
Итак, это изображение, над которым вы собирались работать, это из проекта, который я сделал некоторое время назад, если вы хотите узнать подробнее о том, как я создал это изображение, нажмите здесь
, поэтому мы собираемся создать циклическую GIF-анимацию, которая показывает процесс сборки этого изображения от начала до конца, и узнать, как сделать GIF-анимация в Photoshop, нам нужно сначала показать временную шкалу, перейдя к окну временной шкалы 9. 0013
0013
Сначала нам нужно создать анимацию кадра, нажав кнопку «Создать анимацию кадра», и она создаст для нас первый кадр, теперь ваш может сказать «Создать временную шкалу видео», измените его. из раскрывающегося списка, чтобы создать анимацию кадра
Как сделать анимацию GIF в Photoshop
, чтобы этот кадр представлял то, что видно на панели слоев, и то, что вы видите на холсте
, и если я внесу изменения в панель слоев и скрою все группы, вы увидите, что они обновляются в первом кадре, и в основном я хочу скрыть все, начать с самого начала и создать первый кадр
Далее я нажму кнопку «Новый кадр», чтобы создать новый кадр, затем я внесу изменения для следующего шага, показав следующий слой или стиль слоя, и вы увидите, как он обновляется в выбранном кадре, который является второй, вы также можете нажать на кадр, чтобы посмотреть, как он выглядит, я собираюсь снова создать еще один кадр и внести свои изменения, и в основном вам нужно повторять этот процесс, пока вы не закончите композицию
#2 — работайте быстрее с помощью сочетаний клавишкнопку нового кадра и внесение изменений на панели слоев, поэтому я добавил сочетание клавиш для создания нового кадра… таким образом я могу работать намного быстрее и держать мышь на панели слоев… и если вы хотите знать, как добавить это сочетание клавиш перейти к редактированию сочетаний клавиш… Как сделать GIF-анимацию в Photoshop
, затем в раскрывающемся меню выберите меню панелей, затем перейдите в самый низ, где вы видите кадры временной шкалы, новый кадр, и вы можете видеть, что я добавил ярлык f8 для нового кадра
Выберите его и нажмите ключ, который вы хотите добавить в качестве ярлыка, нажмите «ОК», чтобы принять изменения…
, и теперь я могу просто нажать f8, чтобы добавить новый кадр, внести изменения, снова нажать f8, чтобы создать новый кадр и так далее, и теперь я могу двигаться намного быстрее
, так что теперь вам нужно сделать то же самое, пройтись по остальным слоям и добавить остальные кадры один за другим, пока вы не закончите композицию, и вы можете видеть, что в моем случае потребовалось всего 53 кадра, и теперь вы можно нажать кнопку воспроизведения, чтобы воспроизвести анимацию…
вы также можете изменить параметры зацикливания и настроить воспроизведение один раз, три раза или вы можете установить собственный номер, нажав на другое, и в этом случае я хочу это зациклить навсегда, поэтому я выберу навсегда
Далее вы можете изменить задержку между кадрами отсюда в моем случае. 2 секунды для меня хорошо
2 секунды для меня хорошо
но, как видите, мы должны изменить задержку для всех кадров и не беспокойтесь если вы забыли изменить его с самого начала, потому что мы можем выбрать сдвиг удержания последнего кадра, а затем нажать на первый, чтобы выбрать их все, и теперь, когда я изменяю задержку на 0,2 секунды, он обновляет их все,
воспроизведите его в последний раз, чтобы увидеть свою анимацию и убедиться, что она повторяется
#3 – Экспортируйте анимацию вашего кадра в виде анимированного GIFи теперь, когда анимация завершена, ее можно экспортировать, поэтому перейдите в файл, экспортируйте, сохраните для Интернета… Измените размер изображения, прежде чем перейти к меню «Сохранить для Интернета», потому что это замедлит работу Photoshop, если у вас большой файл.
Я собираюсь изменить размер до 800 пикселей.
