Как пользоваться Масками в Фотошопе
Что такое Маски в Photoshop?
Для начала нам стоит разобраться, что из себя представляет Маска в самой популярной программе для обработки изображений. Представьте два листа бумаги, один из которых белый, а на втором — красочное изображение. Накладывая белый лист на лист с изображением, вы закрываете картинку. Но если в белом листе вырезать отверстие, мы сможем увидеть некоторые части изображения на нижнем листе.
На белом листе можно вырезать отверстие так, что через него нам будет виден лишь определенный объект с красочного изображения под ним. Точно так же работают и Маски в Photoshop — мы можем взять часть изображения и перенести его тем самым на другую картинку, не удаляя при этом саму исходную фотографию. Благодаря Маске становится возможным корректировать вырезанный объект так, чтобы он естественно смотрелся на другом изображении или накладывать на него фильтры отдельно от основной картинки.
Маска используется чаще всего именно для того, чтобы вырезать объект или фон на изображении. При помощи Масок можно, например, поместить на один фон несколько объектов с разных фотографий. Ну ладно, мы слишком углубились в теорию — пора показать, как маски работают на практике.
Разработаем вам фирменный стиль
Быстро и красиво!
ПодробнееКак создавать Слои-маски в Photoshop
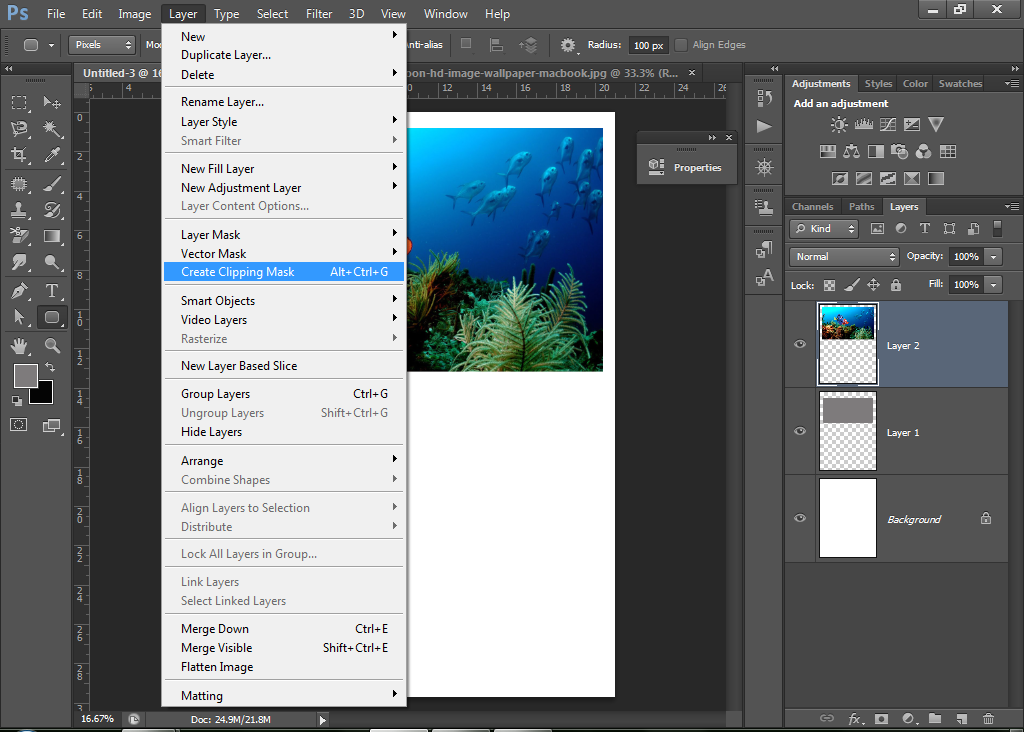
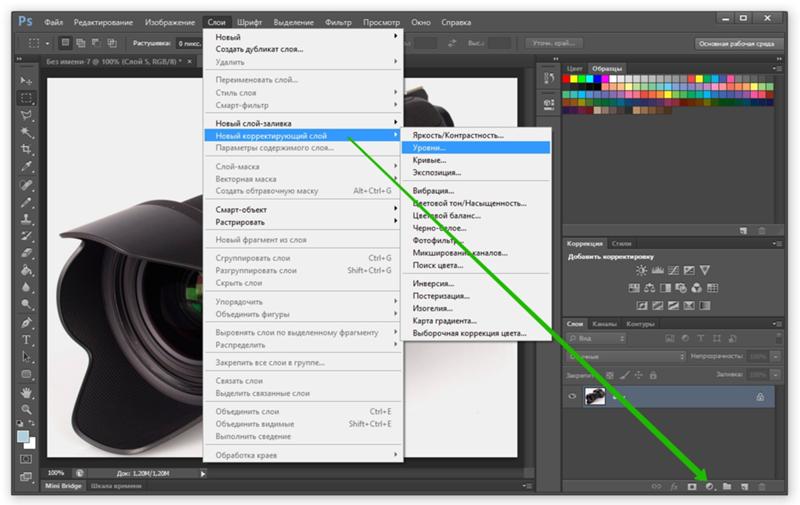
Создать Маску в Photoshop можно двумя способами. Разберем первый. Для этого надо найти в верхнем меню программы вкладку Слой (Layer). В выпадающем списке находим пункт «Слой-маска» (Layer Mask). Теперь у нас есть два варианта на выбор: «Показать все» (Reveal All) или «Скрыть все» (Hide all).
Меню создания Слоя-маски в Photoshop
Мы выберем пункт «Показать все», чтобы можно было вырезать из Слоя-маски нужный объект (в нашем случае — дорогу).
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купили
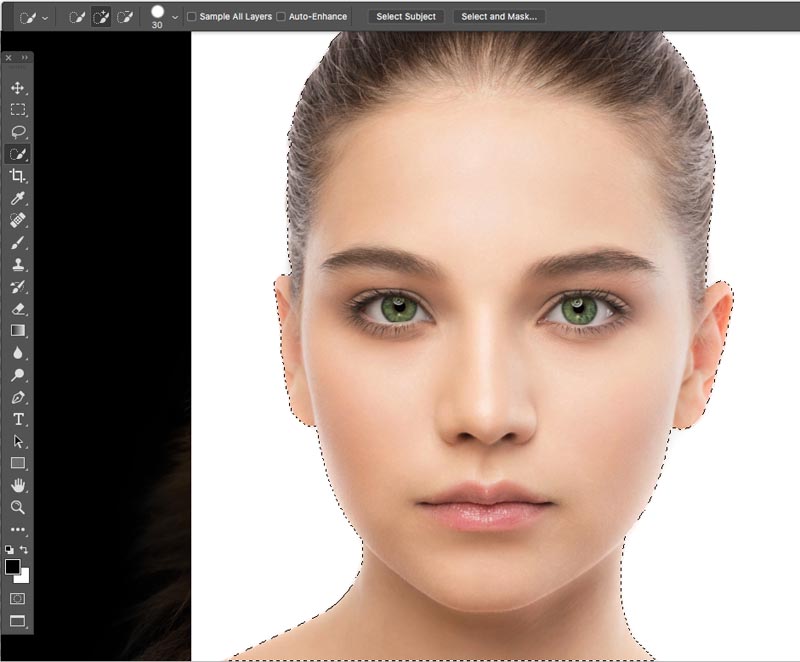
Вот как мы обозначили нужный объект при помощи «Быстрого выделения»
На следующем этапе нажимаем правой кнопкой мыши на выделенный фрагмент и находим там пункт «Выделение и Маска» (Select and Mask). Нажимаем на него и попадаем в меню.
Выбираем «Выделение и Маска», чтобы перенести выделенный объект на Слой-маску
В появившемся меню нам нужен раздел «Настройки вывода» (Output Settings). В нем находим раздел «Вывод в» (Output to) и выбираем «Слой-маска» (Layer Mask). Теперь наш выделенный фрагмент попадет на тот Слой-маску, который мы создали в самом начале, а оставшаяся часть изображения будет скрыта. Нажимаем ОК.
Переносим выделенный фрагмент на Слой-маску
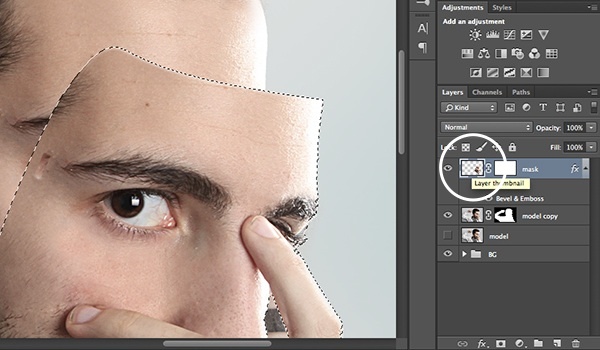
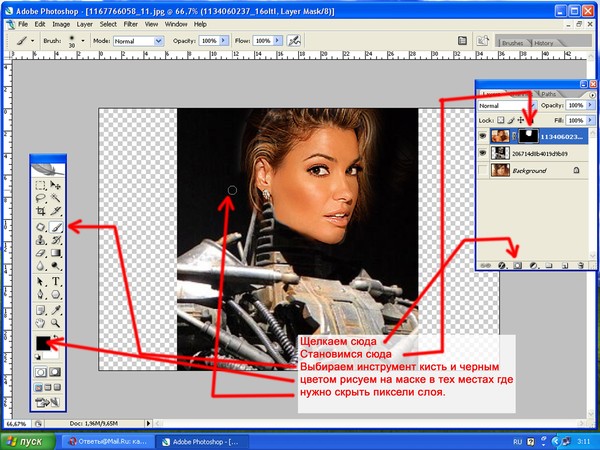
Теперь нам нужно удалить ненужные детали с выделенного фрагмента и сделать контуры более ровными. Для этого выбираем инструмент «Кисть» (Brush Tool) и выбираем в палитре черный цвет. Это позволит нам удалять ненужные части. Если же в палитре кисти поставить белый цвет, она будет восстанавливать скрытые Маской части изображения.
Вот как мы вырезали объект с изображения при помощи Маски и Кисти
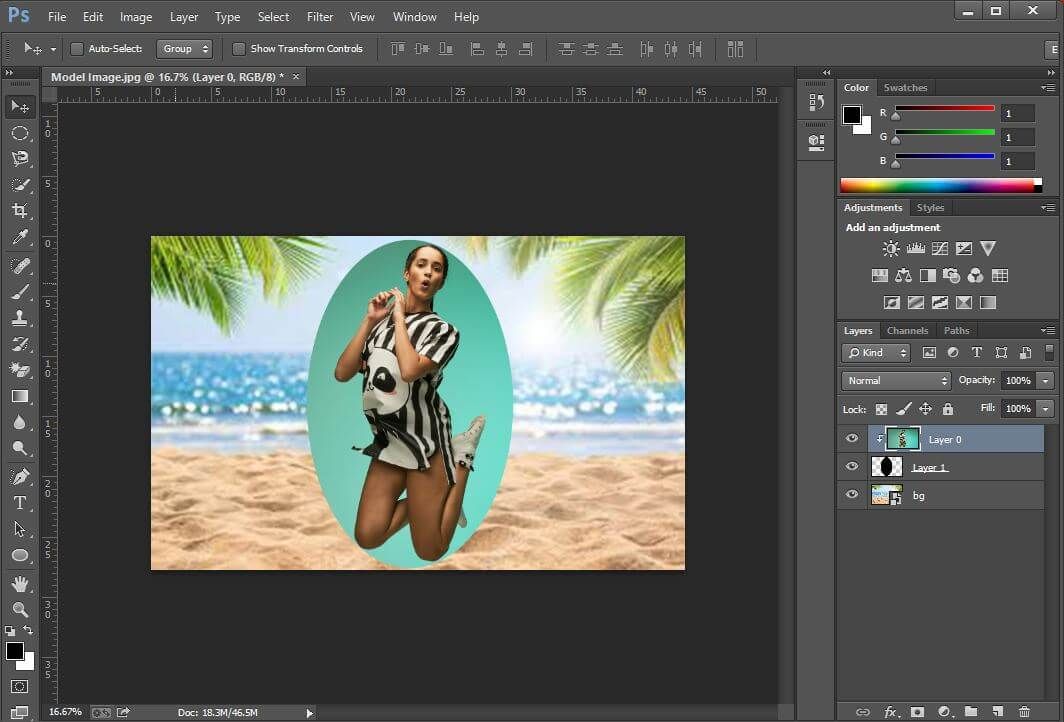
Вот и все: мы вырезали объект с изображения при помощи Маски. Дальше можно добавить на задний план другой фон или применить к выделенному объекту фильтр, а затем сделать видимым скрытую часть изображения. Первый вариант может выглядеть, например, так:
На задний план от Слоя-маски помещен другой фон
Второй вариант:
Здесь мы изменили Слой-маску, наложив на него фильтр
Маской удобно пользоваться, если вам нужно поместить на изображение сразу несколько объектов. При этом даже не обязательно создавать заранее несколько слоев. Достаточно лишь вставить в файл изображение на новый слой, а затем при помощи выделения аккуратно обвести нужный объект. После этого нажимаем правую кнопку мыши, выбираем «Выделение и Маска» (Select and Mask), после чего в пункте вывода нажимаем «Новый слой со Слоем-маской» (New Layer with Layer Mask). Теперь можем работать в новом слое с выделенным объектом.
Поместить новый объект на фото при помощи Маски можно с помощью функции «Новый слой со Слоем-маской»
Экспериментируйте
Итак, это были основные моменты работы с Масками в Photoshop. Мы рассказали лишь про основы, но этой информации уже достаточно, чтобы вы смогли начать экспериментировать. Маски — довольно разносторонний инструмент, который позволяет создавать коллажи, перемещать объекты между изображениями и накладывать визуальные эффекты на определенные части картинки. Удачи в его освоении!
Как работать со слоями в Photoshop
Что такое слой-маска в Photoshop
Автор Дмитрий Евсеенков На чтение 10 мин Просмотров 2.7к. Обновлено
В этом материале мы рассмотрим один из самых важнейших инструментов Photoshop — маски слоя (или слой-маски, или layer masks). Мы узнаем, что именно из себя представляют маски слоя, как они работают, и почему их нужно использовать.
Мы узнаем, что именно из себя представляют маски слоя, как они работают, и почему их нужно использовать.
Слой-маска находится в самом верху списка вещей, которые вы действительно должны знать при работе в Photoshop, поскольку без них ваша работа, ваш творческий потенциал и изобретательность не смогут проявить себя в полной мере. На самом деле работа с маской слоя совсем не сложная и проста для понимания.
Прежде чем мы продолжим, подумайте, если вы не твёрдо представляете себе, что такое слой в Photoshop, то, до изучения маски, рекомендую сперва ознакомиться с руководством по слоям Photoshop.
Так что же такое маска в Photoshop? Человека, незнакомого с этим инструментом, может сбить с толку слово «маска», но сейчас мы попробуем с этим разобраться.
Назначение маски — управлять прозрачностью слоя, вот и всё.
Вы можете подумать, что, раз прозрачность можно изменять с помощью опции «Непрозрачность» (Opacity), находящейся в палитре слоёв, то зачем же тогда нужна слой-маска?
Дело в том, что опция «Непрозрачность» изменяет прозрачность всего слоя, а слой-маска изменяет прозрачность заданной Вами части слоя. Допустим, мы хотим сделать плавный переход между накладывающимися друг на друга по горизонтали изображениями, вот пример. Тогда нам нужно сделать плавное увеличение прозрачности на левом краю одного фото и на правом краю другого.
Допустим, мы хотим сделать плавный переход между накладывающимися друг на друга по горизонтали изображениями, вот пример. Тогда нам нужно сделать плавное увеличение прозрачности на левом краю одного фото и на правом краю другого.
Теперь давайте рассмотрим применение маски на примере сочетания двух фотографий:
Вот первая фотография, которая послужит задним планом:
И вот фото, которое я буду накладывать на задний план:
Для того, чтобы приступить к наложению фотографий, с использованием масок или без, мне нужно поместить обе фотографии в один документ Photoshop, причём каждую на свой свой, отдельный слой.
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:
Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:
Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:
Мда, получилась полная ерунда, плавным переходом и не пахнет.
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок ( [ и ]):
В общем, получилось неплохо:
Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:
Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:
Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е. не удаляют пиксели безвозвратно, а только скрывают их.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
Для применения маски надо её добавить к слою.
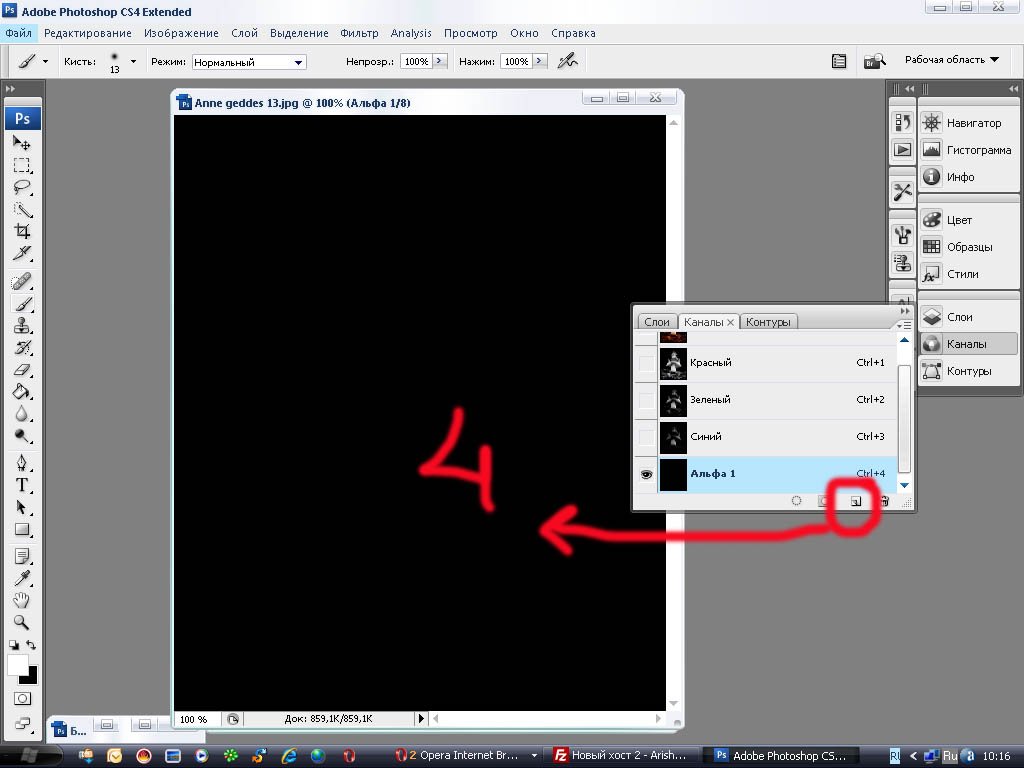
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:
После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.
Определить то, что мы добавили маску, можно по её миниатюре, появившейся в Панели слоёв и расположенной справа от миниатюры слоя, к которому мы добавили маску:
Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:
Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:
Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления. Вот как после этого будут выглядеть документ и панель:
И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:
Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:
А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно, как инструмент «Ластик» (Eraser Tool), а только скрывает их.
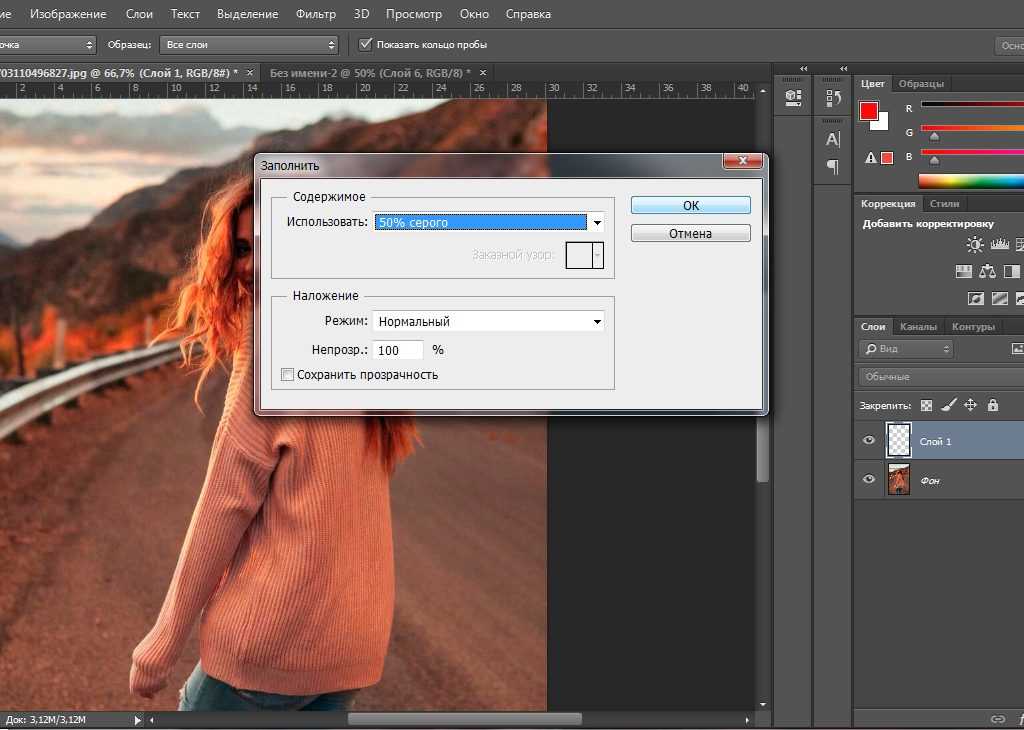
На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:
После чего маска стала белой, а слой снова отображается в документе:
И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз, но не удалено, так как это было в случае с инструментом «Ластик» (Eraser Tool). Маски слоя физически не изменяют и не влияют на содержимое слоя во всех случаях. Все, что они делают, это управляют тем, какие части видны, а какие нет, при этом содержимое слоя остаётся неизменным вне зависимости от того, видим мы его или нет.
Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).
Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок ([ и ]), жёсткость я устанавливаю 65%, и, также, в процессе работы её можно изменять с помощью [ и ], но в этом случае следует предварительно зажать клавишу Shift:
Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):
Давайте посмотрим на миниатюры в Палитре слоёв:
Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:
Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:
Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
Как использовать маски в Photoshop (подробные руководства и советы)
Слой-маски в Photoshop — невероятно полезный инструмент. К сожалению, некоторые люди пугаются, потому что не понимают, как они работают.
Но я понял. Маски меня тоже поначалу пугали. Требуется немного времени, чтобы осознать эту концепцию. Но как только вы это сделаете, вы также будете поражены великолепной маской.
Маскирование — один из самых важных приемов, используемых в Photoshop, и у каждого опытного графического редактора есть свой любимый метод его использования.
Маски дают вам максимальную степень контроля над содержимым вашего слоя, сохраняя при этом все исходные данные изображения, что делает их неотъемлемой частью любого рабочего процесса неразрушающего редактирования.
Для тех из вас, кто совсем новичок в маскировании и хочет получить подробное объяснение того, как все это работает, я вам помогу. Сначала мы кратко рассмотрим, как работает ручное маскирование для читателей, которые торопятся приступить к работе, а затем я объясню, как работает маскирование, более подробно и дам несколько полезных советов, чтобы ускорить процесс. .
Позвольте мне показать вам, как они работают!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Зачем использовать маску?
- Описание маски слоя
- Цвета маски слоя
- Рисование с помощью маски слоя
- Инвертирование маски слоя
- Рисование серым цветом
- Создание масок с выделением
- Расширенное маскирование с использованием рабочего пространства «Выделение и маска»
- Векторное маскирование
- Ручное маскирование Краткие советы:
- Дополнительный метод: Режим быстрой маски
- Последнее слово Зачем использовать маску?
Одной из лучших причин использования масок является то, что они позволяют вносить неразрушающие изменения.
 Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.
Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.Вы можете обрезать слой с помощью инструмента «Выделение» или другого инструмента выделения (см. подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
(Я знаю, что вы можете отменить это, но я говорю об этом после того, как вы внесли другие изменения, а затем заметили ошибку. Photoshop отслеживает только определенное количество корректировок, поэтому вы, возможно, не сможете вернуться к ним. Плюс , вам придется отменить все, что вы делали между ними).
Вы также можете использовать инструмент Ластик, который нравится людям, потому что это простой инструмент для понимания. Он работает так же, как ластик для карандашей, и мы можем обдумать его.
Но у него та же проблема.
 Как и ластик для карандашей, редактирование разрушительно. Как только вы стерли пиксели, они исчезли, и вы не можете их вернуть.
Как и ластик для карандашей, редактирование разрушительно. Как только вы стерли пиксели, они исчезли, и вы не можете их вернуть.Использование маски слоя, однако, является неразрушающим редактированием. Давайте посмотрим, как это работает.
Знакомство с маской слоя
Давайте устроим демонстрацию, чтобы вы могли увидеть, как это работает.
Термин «маскирование» первоначально произошел от живописи, когда художники закрывали участки своего холста, скрывая участки или «маскируя» их, чтобы контролировать, где наносится краска.
Конечно, художники изначально взяли этот термин из театра, где актеры использовали маски для преобразования своей личности, но нам не нужно заходить слишком далеко в кроличью нору этимологии.
Концепция Photoshop основана на технике рисования, за исключением того, что маски Photoshop часто называют «масками слоя», поскольку каждая маска применяется только к одному слою всего документа.
Слой-маска связана с другим существующим слоем, и маска действует как невидимая направляющая, которая определяет, какие части слоя видны с помощью черных, белых и серых пикселей.

Цвета маски слоя
Теперь маски слоя работают в оттенках серого. Белый раскрывает, черный скрывает, а серый делает что-то среднее. Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
В левой части Photoshop вы увидите два цветных прямоугольника. По умолчанию они должны быть черно-белыми. Если они не черно-белые, щелкните меньшие черно-белые поля прямо над ними для сброса.
Помните, что белое показывает, а черное скрывает. Поэтому, когда белая коробка находится впереди, вы будете показывать изображение во время рисования. Когда черный ящик окажется впереди, вы его спрячете.
Не беспокойтесь, если вы заблудились, через минуту все станет ясно.
Для переключения между двумя цветами вы можете нажать X на клавиатуре или щелкнуть стрелку на 90 градусов над прямоугольниками.
Вот пример.
Выбрав верхний слой изображения, в данном случае зеленую черепаху, щелкните кнопку маски слоя в нижней части панели «Слои».
 Он выглядит как прямоугольник с круглым отверстием в центре.
Он выглядит как прямоугольник с круглым отверстием в центре.Белая маска слоя появляется связанной со слоем зеленой черепахи. Через минуту мы поговорим о том, как работает черная маска слоя.
Если вы добавите чисто белые пиксели на маску слоя, соответствующая часть вашего слоя станет непрозрачной и видимой. Если вы добавите чисто черные пиксели, соответствующий раздел вашего слоя станет прозрачным. Вы также можете получить частичную непрозрачность, используя оттенки серого, что позволяет создавать мягкие переходы.
Это означает, что вы можете отображать и скрывать части ваших слоев, фактически не удаляя какие-либо пиксельные данные!
Если вы решите, что скрыли слишком большую часть слоя, вы можете просто настроить маску слоя, чтобы уточнить редактирование, вместо того, чтобы возвращаться к началу и начинать весь процесс редактирования заново.
Все становится по-настоящему захватывающим, когда вы добавляете маски слоев к корректирующим слоям, поскольку это позволяет вам полностью изменить содержимое определенных частей вашего изображения, не уничтожая исходные данные изображения, но мы вернемся к этому позже!
Совет по терминологии: защищенные и незащищенные
«Защищенная» область маски — это часть, которая скрыта или сохраняется в своем текущем состоянии, в то время как «незащищенная» область маски видна и на нее влияют любые внесенные вами изменения.

Рисование с помощью маски слоя
Итак, мы работаем с белой маской слоя. Давайте начнем рисовать, чтобы понять, что происходит.
Нажмите B на клавиатуре, чтобы переключиться на инструмент «Кисть».
Белый показывает, а черный скрывает. Мы хотим удалить части изображения зеленой черепахи, поэтому нам нужно скрыть их. Убедитесь, что цвет переднего плана установлен на черный (черный квадрат должен быть впереди).
Теперь начните рисовать изображение кистью. Везде, где вы проводите кистью, изображение стирается.
Допустим, вы сделали ошибку и удалили часть изображения, которую не хотите удалять.
Нет проблем! Просто нажмите X , чтобы изменить цвет переднего плана на белый. Белый показывает, поэтому, когда вы начнете рисовать, вы вернете изображение.
Вы можете сделать это в любой момент, даже после того, как вы внесли десятки других правок и больше не можете отменить свои ходы.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.Инвертирование маски слоя
Маски слоя также работают в обратном порядке, что полезно в некоторых случаях.
Помните, я указывал ранее, что мы работали с белой маской слоя? Теперь пришло время посмотреть, что происходит с черным.
Вот что мы видим с белой маской слоя на зеленой черепахе. Белый показывает, поэтому изображение зеленой черепахи видно.
Хит Ctrl + I ( Команда + I на Mac) , чтобы инвертировать маску слоя и сделать ее черной.
Черный скрывает, поэтому изображение зеленой черепахи исчезает. Вы можете заставить его снова появиться, покрасив слой-маску в белый цвет.
Обратите внимание, что на миниатюре маски слоя на панели слоев появляется белый цвет.

Рисование серым цветом
Помните, я говорил о том, как маски работают в оттенках серого? Белый раскрывает, черный скрывает, а серый делает что-то среднее.
Попробуйте. Щелкните правой кнопкой мыши на цветных квадратах, чтобы появилась палитра цветов, и выберите оттенок серого. Более темные оттенки будут более непрозрачными, а более светлые – более прозрачными.
Для этого примера мы выбрали более светлый оттенок серого. Посмотрите, что происходит, когда мы рисуем изображение с черной маской слоя.
Видите, как эффект стал более прозрачным?
Создание масок с выделением
Если у вас есть часть изображения, выделенная с помощью одного из инструментов выделения, и вы хотите преобразовать ее в маску, нажмите кнопку Добавьте кнопку маски внизу панели Слои . Когда маска слоя будет создана, Photoshop будет использовать ваш активный выбор в качестве видимой незащищенной области.
Как вы увидите в следующем разделе, Photoshop обрабатывает маски и выделения очень похоже, поскольку с технической точки зрения они почти идентичны.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049Поскольку маскирование играет такую большую роль в процессах редактирования Photoshop, Adobe разработала специальное рабочее пространство только для создания выделений и масок: рабочее пространство с творческим названием «Выделение и маска». Это рабочее пространство достаточно сложное, поэтому заслуживает отдельной статьи, но я дам вам краткий обзор того, как оно работает.
Чтобы запустить рабочее пространство «Выделение и маска», откройте меню «Выбор » и щелкните «Выделение и маска» . Вы также увидите Select и Mask 9.0078 на панели параметров инструмента в верхней части окна документа при использовании любого из инструментов выделения Photoshop, таких как прямоугольная область выделения, волшебная палочка и т. д.
Рабочее пространство «Выделение и маска» представляет собой оптимизированный интерфейс, который позволяет вам сосредоточиться на текущей задаче, сохраняя при этом тот же общий макет интерфейса Photoshop, который вы узнали и полюбили: инструменты слева, параметры инструментов вверху главного окна документа и настройки всего документа справа.

Похоже, что при использовании «Выбора и маски» вы создаете выделение вокруг своего объекта, но не беспокойтесь — когда придет время выводить результат, вы можете сказать Photoshop создать новую маску слоя вместо сохранения результат как выбор. Еще раз, маски и выделение очень тесно связаны в Photoshop!
Чтобы создать свой выбор/маску, рекомендуется использовать кнопку Select Subject в верхней части рабочей области. Это не всегда работает идеально, особенно со сложными сценами, полными деталей, но может значительно сэкономить время, автоматизируя более простые разделы маскирования и предоставляя вам хорошее место для начала работы.
Используйте комбинацию инструмента Quick Selection и инструмента Brush для создания выделения. По умолчанию использование этих инструментов будет добавляться к уже выбранной области, но вы можете удерживать клавишу Option (используйте клавишу Alt на ПК), чтобы вычесть из выбранной области.

Вы также можете использовать инструмент «Уточнить край», чтобы помочь скрыть сложные края объектов, таких как волосы, мех, ветки и другие мелкие детали, которые трудно замаскировать вручную.
Чтобы завершить создание маски и выйти из рабочей области «Выбор и маска», найдите раздел Настройки вывода в правой части интерфейса. Измените настройку Output To на Layer Mask и нажмите кнопку OK .
Vector Masking
До сих пор я обсуждал только пиксельные маски слоя. Пиксельные маски на сегодняшний день являются наиболее распространенным типом масок в Photoshop, но вместо этого можно добавить маску, которая использует векторную форму. Я стараюсь их избегать, потому что векторные инструменты Photoshop чрезвычайно просты, но у них есть свое применение.
Существует несколько вариантов добавления векторной маски к слою:
- Если к слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.
 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.
- Можно также добавить векторную маску без добавления пиксельной маски. Выберите свой слой на панели Layers , затем откройте меню Layer , выберите векторную маску и нажмите Показать все .
Я не уверен, почему Photoshop переключается между терминологией «добавить» и «показать» для масок слоя, но это кажется излишне запутанным с точки зрения взаимодействия с пользователем, и я уверен, что Adobe в какой-то момент изменит это .
Вместо использования инструмента «Кисть», как в случае со стандартной маской слоя, используйте инструмент «Перо», чтобы разместить опорные точки для создания фигур в векторной маске.
Переключиться на Инструмент Pen с помощью панели инструментов или сочетания клавиш P . Выбрав векторную маску на панели «Слои», щелкните, чтобы установить первую опорную точку на контуре, а затем продолжайте нажимать, чтобы добавить дополнительные опорные точки, пока вы не будете удовлетворены своей маской.

Вы можете щелкнуть и перетащить при размещении новой опорной точки для создания кривой, а также можете удерживать нажатой клавишу Command (используйте клавишу Ctrl на ПК), чтобы временно преобразовать инструмент «Перо» в инструмент «Перо». Инструмент «Прямой выбор», который позволяет изменить положение каждой опорной точки и настроить маркеры кривой.
Вы увидите изменение курсора инструмента «Перо», когда будете удерживать нажатой клавишу / Ctrl для визуального подтверждения.
Ручная маскировка быстрых советов:
- Опция + Клипка (используйте ALT + Нажмите на ПК) . главное окно документа
- Shift + Опция + Нажмите (используйте Shift + ALT + Нажмите на ПК) на PC) на PC).
 наложение, или используйте \ Ключ
наложение, или используйте \ Ключ - Команда + КЛЮЧЕЙ (Используйте CTRL + КЛЮЧЕСКИ незащищенные участки вашей маски
Дополнительный метод: Режим быстрой маски
До появления рабочего пространства «Выделение и маска» и даже до того, как появились инструменты автоматического выделения на основе объектов, существовал режим «Быстрая маска». Quick Mask делает более или менее то, что написано на жестяной банке: используйте одно сочетание клавиш, и вы можете использовать инструменты на основе кисти, чтобы нарисовать маску с временно видимым наложением.
Немного сбивает с толку тот факт, что Quick Mask фактически создает выделение, но те из вас, кто потратил время на внимательное прочтение этого поста, уже знают, что Photoshop обрабатывает маски и выделения почти одинаково. После того, как вы создали свой выбор, остается только один шаг, чтобы превратить его в постоянную маску слоя.

Чтобы войти в режим Quick Mask , используйте сочетание клавиш Q . Вы увидите, что выбранный вами слой становится красным на панели Layers , и создается новое состояние истории.
Вы также можете запустить режим быстрой маски, открыв меню Select и щелкнув Edit In Quick Mask Mode , или с помощью значка панели инструментов, расположенного сразу под образцами цвета (см. ниже).
Установите цвета переднего плана и фона по умолчанию с помощью сочетания клавиш D , а затем переключитесь на инструмент «Кисть» с помощью панели инструментов или сочетания клавиш B .
В режиме быстрой маски защищенные области отображаются с красным наложением. Рисование области черными пикселями говорит Photoshop о необходимости защитить эту часть изображения, и поначалу может немного дезориентировать, узнав, что вы выбрали черный цвет в качестве цвета переднего плана, и он получился на 50% прозрачным красным, но вы быстро привыкнете к этому.

Если вы хотите изменить свою маску, вы можете использовать белый цвет, чтобы изменить эффект и обозначить область как незащищенную.
Помните, что вы можете использовать сочетание клавиш X , чтобы быстро переключать цвета переднего плана и фона, что реально экономит время при маскировании!
Заключительное слово
Как вы, возможно, уже начали понимать, маскирование играет огромную роль в любом хорошем рабочем процессе Photoshop. Основная идея проста, но вам потребуется много практики, чтобы научиться работать с масками, поэтому мой лучший совет — загрузить свою копию Photoshop и начать использовать инструменты!
Я надеюсь, что это объяснение помогло вам понять, как работают маски слоев. Но вы можете не полностью понять последствия, пока не примените маски слоя на практике.
Возьмите несколько изображений и начните играть. Я обещаю, поиграйте с ними достаточно долго, и вы попадете в ага! момент, когда ваш разум будет взорван удивительностью масок слоя.

О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как создать маску в Photoshop
Любой, кто плохо знаком с Photoshop, может счесть маскирование сложной задачей, полагая, что она слишком сложна, чтобы даже пытаться к ней приблизиться. Однако это далеко не так. Маскирование — это удобный и простой в использовании метод. Вам просто нужно сначала ознакомиться с основами работы со слоями Adobe. Как только вы поймете основы работы со слоями, создавать невероятные изображения в Photoshop станет проще простого.
Что такое маскировка?
Маскирование — это основа практически всех эффективных функций и интерфейсов Photoshop. На своем веб-сайте Adobe определяет маску слоя как:
«…обратимый способ скрыть часть слоя.
 Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».
Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».Реклама
Короче говоря, маскирование слоя делает части слоя невидимыми. Маскировка слоя позволяет использовать Photoshop для удаления части изображения без его удаления. Вы можете снова сделать невидимую часть видимой, если захотите.
Допустим, вы хотите сделать свой собственный постер к фильму. Вы берете свое первое изображение, чтобы сделать его фоном для вашего плаката — скажем, городской пейзаж. Затем вы выбираете второе изображение ваших актеров перед зеленым экраном и накладываете его поверх фона. Вы можете использовать инструмент маскирования, чтобы скрыть зеленый фон экрана, чтобы он выглядел так, как будто ваши актеры стоят перед городом.
Зачем использовать маску слоя?
Никто не должен использовать маску слоя.
 Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.
Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.Маскирование слоя шаг за шагом
Photoshop предлагает широкий набор функций для управления масками слоя. Для начала разберем пошаговый туториал по маскированию от Джимми Макинтайра.
Начнем с двух изображений. На первом изображении у нас желтый фон и простой текст «ПРИВЕТ». На втором изображении у нас белый фон и слово «До свидания».
Изображение предоставлено Джимми Макинтайром. Изображение предоставлено Джимми Макинтайром. В Photoshop первый слой изображения помещается поверх второго слоя. Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.
Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.На этом этапе вы создаете маску слоя. Вы делаете это, выбирая изображение, которое хотите замаскировать. В примере пользователь выбирает «HELLO», нажимая квадратную кнопку под слоями, на которых есть кружок.
Затем мы видим, что рядом со слоем Hello появляется белый квадрат. Это маска слоя.
Изображение предоставлено Джимми МакинтайромЗагрузка изображений в Photoshop
Чтобы поместить оба этих изображения в один документ Photoshop с каждой фотографией на отдельном слое, вам нужно перейти в меню «Файл». Вы найдете его в строке меню в верхней части экрана. Выберите «Сценарии», а затем выберите «Загрузить файлы в стек». Откроется диалоговое окно «Загрузить слои». Убедитесь, что для параметра «Использовать» установлено значение «Файлы». Затем вы должны нажать кнопку «Обзор». При нажатии кнопки «Обзор» открывается окно Проводника на ПК или окно Finder на Mac.
 Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.
Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.Расположение слоя важно при маскировании. Поэтому убедитесь, что вы размещаете изображения в правильном порядке слоев. Если вы хотите удалить часть изображения, чтобы было видно что-то под ним, вам нужно поместить его над изображением, которое вы хотите показать.
Именование слоев
На панели «Слои» Photoshop присвоит слоям имена на основе имен файлов изображений. Вы всегда можете переименовать каждое изображение, дважды щелкнув его существующее имя, чтобы выделить его, и введя новое имя.

Прежде чем маскировать, используйте правильные настройки
Прежде чем приступить к маскированию, вы должны следовать этому практическому правилу: когда вы стираете что-то на изображении, вы делаете его «невидимым». Когда вы возвращаете эту стертую область обратно, вы снова делаете ее видимой. Photoshop идентифицирует маскирование (делает его видимым) как «белый» цвет на панели цветов. Демаскирование (деление невидимым) отображается как «черный цвет». Если вы хотите что-то стереть, цвет переднего плана должен быть черным. Если вы хотите восстановить что-то, вам нужно выбрать белый цвет в качестве цвета переднего плана.
Цвет маски слоя по умолчанию должен быть белым, что означает, что слой виден. Если вы сделаете ошибку, выбрав черный цвет в качестве переднего плана, вы в конечном итоге сотрете свой верхний слой. Обязательно выберите соответствующую настройку.
Пора начинать маскировать
Теперь вы можете начать использовать кисть, чтобы закрасить область, которую вы хотите замаскировать.
Изображение предоставлено Джимми Макинтайром В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.
В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.Если вы допустили ошибку, вы можете изменить цвет переднего плана на белый и закрасить закрашенную область. Это изменит область выбора маски. Кроме того, если вы хотите изменить непрозрачность маски, вы можете уменьшить непрозрачность кисти.
Вот и все
После закрашивания области маскирования снова нажмите кнопку маски рядом с кнопками цвета переднего плана и фона. Затем вы должны увидеть, как закрашенная область исчезает, показывая часть изображения ниже. Имейте в виду, что это простая демонстрация. Если вы хотите узнать больше, вы можете получить доступ к полному курсу Джимми Макинтайра по маскированию здесь. Кроме того, если вы хотите узнать больше об инструментах Photoshop, ознакомьтесь с нашим руководством по обрезке и обработке изображений в Photoshop.

- Если к слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.