В кривых, в векторе, в слоях – что это такое?
Как назвать макет для печати? Почему говорят «в кривых», «в векторе», «в слоях» и что это значит?
В слоях
В слоях – значит, что файл в формате psd имеет слои и его можно редактировать, т.е. это исходник. Это растровый формат, к векторным форматам (ai, pdf, eps, indd) не применимо и не значит, что файл можно печатать (скорее наоборот).
Слои есть в любом графическом редакторе. Но только в фотошопе они имеют такое значение. Если слои есть – значит, файл легко можно отредактировать. Если нет – значит, их «свели», превратив в один слой. Файл в слоях нужен дизайнеру, чтобы – доработать макет, переделать его под другие форматы, изменить текст, что-то подвинуть и т. д. Файл может быть «в слоях» только если его изначально делали в фотошопе. В векторных редакторах (Illusrator, InDesign) каждый объект можно редактировать отдельно, а слои – только для наведения порядка, и фраза «в слоях» не имеет смысла.
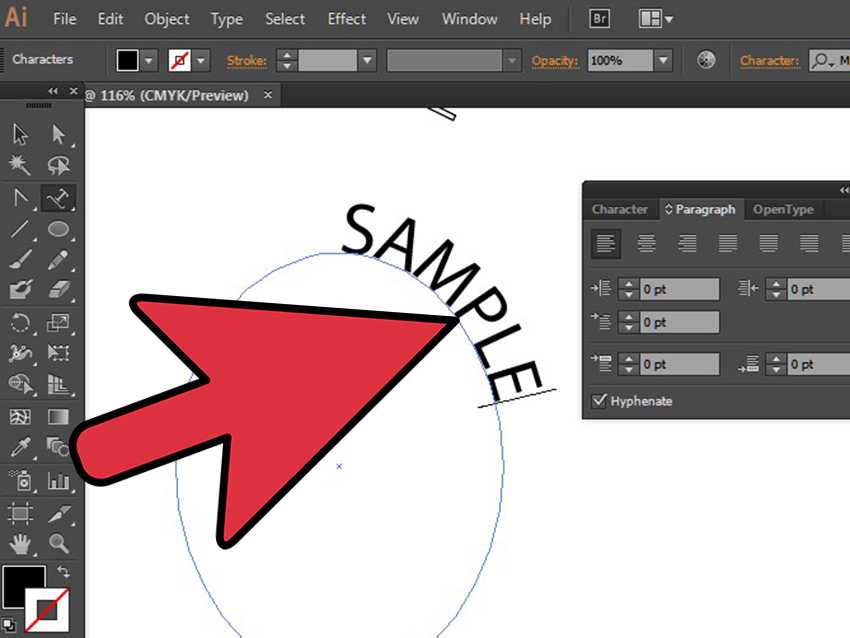
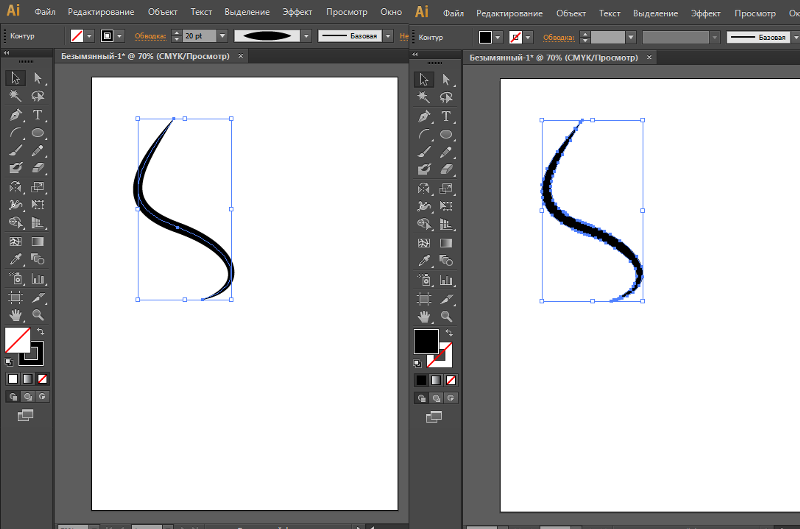
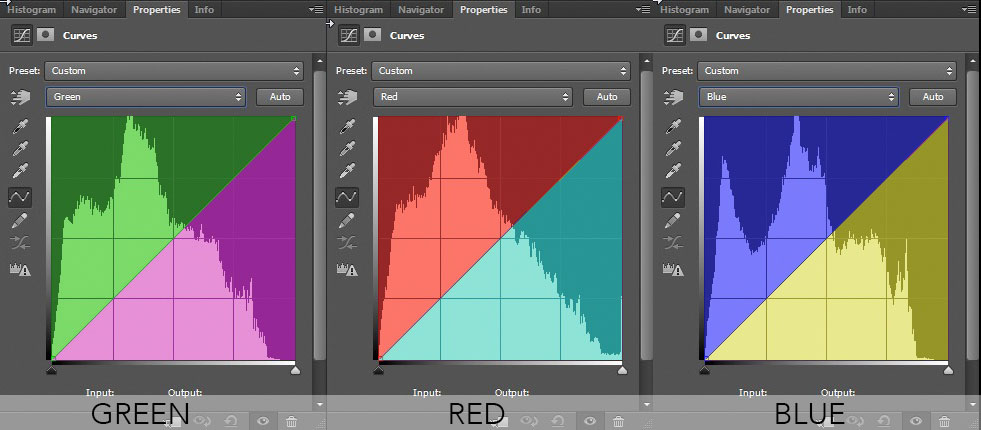
В кривых
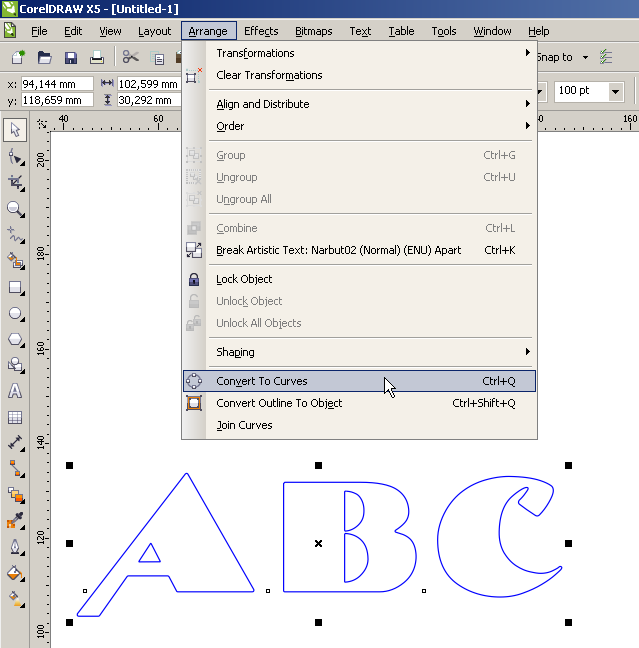
«В кривых» – это текст, переведенный «в кривые» – одно из обычных требований типографии к векторному макету для печати (но не сам макет).
«Кривые» – это состояние шрифта в векторном макете (ai, pdf, eps). Если шрифт не в кривых – надписи можно редактировать, но на компьютере должен быть установлен этот шрифт, иначе он «слетит». Шрифт «в кривых» – это векторный объект. Если открыть такой макет на другом компьютере – шрифты не слетят, но надписи будет не отредактировать. Если не перевести в кривые – вместо нужных шрифтов могут подставиться другие. Даже если название одинаковое, шрифт может отличаться, и результат не предсказуем. Принято переводить шрифты в кривые при отправке в печать, хотя современные форматы позволяют включать шрифты в файл (pdf), и если макет полностью готов к печати – редактировать в типографии его не понадобится.
В векторе
«В векторе» – это файл в одном из векторных форматов (ai, indd, pdf, eps, др. ). Это не значит, что файл готов к печати, а растровый файл, готовый к печати – не «в векторе».
). Это не значит, что файл готов к печати, а растровый файл, готовый к печати – не «в векторе».
«В векторе» – это файл, сделанный в одном из векторных редакторов (хотя в векторный редактор можно вставить растровый файл, и если больше там ничего нет – он все же не «в векторе»). Обычно так делают макеты для печати, но для отправки в печать их нужно подготовить в соответствии с требованиями типографии, а файл для печати может быть и растровым. Чаще всего «в векторе» ошибочно называют макет для печати или исходник независимо от того, векторный он или растровый.
Макет для печати – это что?
Говорите просто – макет для печати. Это означает и то, что он соответствует всем требованиям под выбранный метод печати, и то, что он в векторе, шрифты в кривых, а слоёв нет (если это применимо). «В векторе», «в кривых», «в слоях» – это профессиональный жаргон, и не всегда понятно, что имеется в виду.
Если вам нужен файл, который может редактировать дизайнер, просите исходник. Если исходник в фотошопе – он будет в слоях. У вас должна стоять та же программа, часто той же версии или новее. Из одного формата в другой исходник не пересохранить – в этом его смысл – только так он максимально редактируемый.
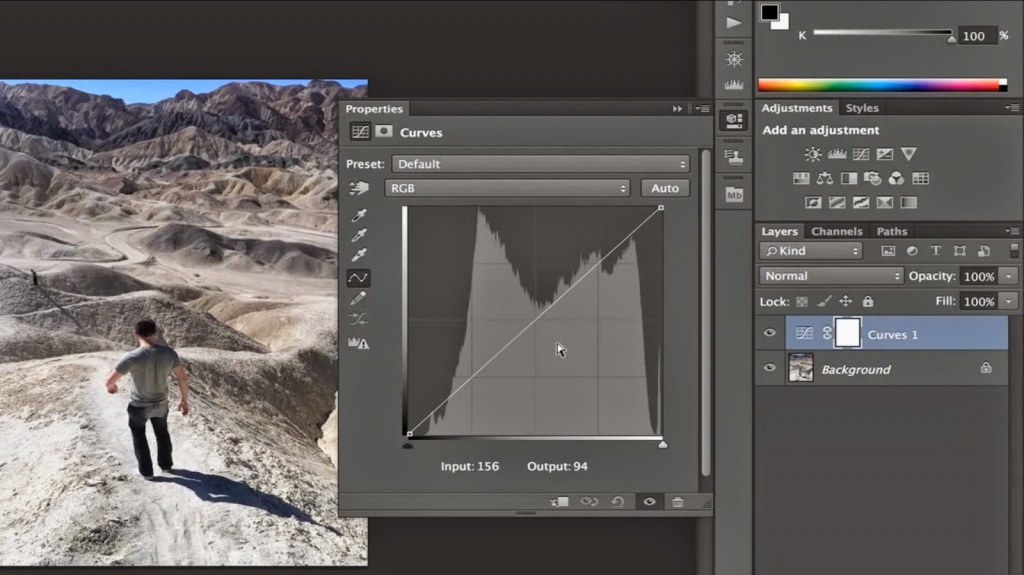
Что такое dpi? 300 dpi – это много?
Dpi – что это? 300 dpi – это много или мало? Разбираемся вместе
Сколько весит фото?
Сколько должно весить хорошее фото? Как определиться с настройками сохранения фотографий.
Словарь полиграфических терминов
Что такое CMYK, RGB, макет, эскиз, исходник, вылеты, растр, вектор и так далее
Требования к макету
Главная \ Требования к макету
— требования к дизайну
Требования к предоставляемому оригинал-макету
Файл оригинал-макета должен быть записан на одном из следующих типов носителей: ZIP 100, CD-ROM. Все носители должны быть отформатированы под IBM PC. Во всех случаях следует делать две копии файла: первую в корневом каталоге, вторую в поддиректории «COPY». Информации, не относящейся к данному оринал-макету на носителе быть не должно.
Во всех случаях следует делать две копии файла: первую в корневом каталоге, вторую в поддиректории «COPY». Информации, не относящейся к данному оринал-макету на носителе быть не должно.
Обязательно представление копии ОМ на бумаге – цветную или черно-белую распечатку. В случае черно-белой распечатки необходимо указывать определение цветов: CMYK, PANTONE, цвет подложки.
Технические требования к предоставляемому файлу
- Оригинал-макет должен быть представлен в одной из следующих программах IBM PC версий не выше: Corel DRAW 12.0, Illustrator, Adobe Photoshop 5.5
- Все шрифты в макете должны быть переведены в кривые. При переводе шрифтов в кривые не должно возникать самопересечения полученной кривой, т.к. в этом случае область самопересечения становиться прозрачной. Допускается приложить файлы гарнитур для коррекции опечаток или изменения текстовых блоков тем же шрифтом.
- Обязательно утверждение оригинал-макета с обязательной проверкой Заказчиком содержательной части текста.
 Использование в дизайне системных шрифтов (Arial, TimesNewRoman, Courier) запрещается.
Использование в дизайне системных шрифтов (Arial, TimesNewRoman, Courier) запрещается. - Минимальный размер кегля для текста, набранного рубленой гарнитурой темным цветом составляет 6 pt, вывороткой 8 pt. Минимальный размер кегля для текста, набранного гарнитурой с засечками темным цветом составляет 7 pt, вывороткой 9 pt. Минимальный размер кегля для текста, набранного художественной гарнитурой темным цветом составляет 9-10 pt, вывороткой — 11-12 pt.
Требования к текстовой информации
- Минимальная толщина линий темным цветом — 0,2 мм, вывороткой — 0,4 мм.
- Минимальный диаметр отдельно стоящей точки темным цветом — 0,3 мм, вывороткой — 0,5 мм.
- Число узлов в кривой не должно превышать 1024.
- Отдельные цвета должны быть разложены по страницам или по слоям, с тем, чтобы на одной странице или слое присутствовал только один цвет (проверяется просмотром в Separations Setup (AI) или в Print Separations (CDR) с включенной опцией).
 В случае использования функции Overprint Fill или Overprint Outline необходимо задавать эти параметры вручную в каждом месте их использования на каждой раскладке. В случае совмещения (соприкосновения) двух цветов обязательно должен быть отрисован треппинг (более светлая краска должна заходить под тёмную не менее чем на 0.5 мм), должны быть отрисованы элементы совмещения (по осям кресты 5 на 5 толщиной 0,25 мм, на расстоянии 5 мм от края изображения).
В случае использования функции Overprint Fill или Overprint Outline необходимо задавать эти параметры вручную в каждом месте их использования на каждой раскладке. В случае совмещения (соприкосновения) двух цветов обязательно должен быть отрисован треппинг (более светлая краска должна заходить под тёмную не менее чем на 0.5 мм), должны быть отрисованы элементы совмещения (по осям кресты 5 на 5 толщиной 0,25 мм, на расстоянии 5 мм от края изображения). - Не допускается наличие в предоставляемом файле блендов, контуров, встроенных заливок, текстур CorelDraw, RGВ битмапов, PS Fills (в случае использования таковых необходимо перед выводом перевести их в кривые или растровые изображения), масштабирование outline в CorelDraw (опция Scale with Image в окне Outline) должно быть отключено, параметр Stretch должен быть 100%.
Требования к растровым изображениям
- Сканированные растровые материалы должны иметь разрешение 300 dpi, штриховые и текстовые — 600 dpi при размере рисунка 1:1.
 Для возможности масштабировать изображение требуется кратный запас по разрешению.
Для возможности масштабировать изображение требуется кратный запас по разрешению. - Диапазон использования растра лежит в диапазоне от 3% (в высоких светах) до 95% (в глубоких тенях), что дает при печати диапазон от 9% (16%) до 100% в зависимости от используемой печатной машины.
- Все сканированные растровые материалы должны быть сохранены в формате TIFF, Adobe Photoshop PSD со всеми необходимыми слоями и альфаканалами или Adobe Photoshop EPS в отдельных файлах. Если окончательная сборка предоставляется в Adobe Photoshop (что нежелательно), материалы (текст, логотипы, знаки и т.д.) должны быть размещены в отдельных слоях. При этом разрешение изображения при наличии линий и текста должно быть не менее 600 dpi при размере рисунка 1:1. Предоставление отдельно растровых файлов, подверстанных в программы векторной графики и верстки, обязательно. Для черно-белых изображений допустимо цветовое пространство Black/White или Grayscale, для цветных — CMYK при полноцветных работах; Mono- Duo- Tri-…-ton для работ, выполненных чистыми (смесевыми) цветами.

Требования к цветноcти
Внимание: поскольку экранный цвет не отражает реальный, подбирать цвета следует по вееру PANTONE!
- Цвета для штриховой печати подбираются по международному цветовому стандарту PANTONE Matching System (PMS), по вееру PANTONE Color Selector/Film.
- Заказ должен содержать перечень цветов по PANTONE.
- Цвета для полноцветной печати подбираются по стандарту CMYK.
- Применение полутоновых переходов возможно только в пределах одного цвета (к полноцветной — CMYK — печати это не относится).
Требования к совмещению цветов
- Оригинал-макет должен быть сделан с учетом поля печати, габариты которого зависят от размера пакета. Поля печати для нестандартных пакетов оговариваются отдельно и требуют обязательного согласования на производстве.
- В случае доработки оригинал-макетов для непрерывной печати необходимо указывать размеры печатного вала по железу или размеры оттиска с точностью до сотых долей миллиметра и толщину используемого фотополимера.

— терминология
ПВД — полиэтилен высокого давления
ПНД — полиэтилен низкого давления)
Микроны (мкм)-единица измерения толщины полимера.
Шелкография (трафаретная печать). Передача изображения с использованием печатной формы, представляющей собой сетку (трафарет), сквозь ячейки печатающих элементов которой, с помощью ракеля, продавливается печатная краска.
Для печати можно использовать абсолютно любые поверхности — стекло, пластмассу, кожу, бумагу, картон, дерево и т.д., а при использовании специальных форм возможна печать даже на искривлённых поверхностях и реальных предметах. Применяется при небольших тиражах.
Флексопечать. Способ печати, который представляет собой прямую высокую ротационную печать красками, закрепляющимися на различных (чаще гибких) материалах, с применением эластичных печатных форм, которые могут быть установлены на формных цилиндрах с различной длиной окружности. Флексографию используют для печати на упаковках, на пластиковых пакетах, при производстве этикеток и пр. При флексографской печати запечатываемые материалы могут быть самыми разнообразными, включая и гофрокартон.
Флексографию используют для печати на упаковках, на пластиковых пакетах, при производстве этикеток и пр. При флексографской печати запечатываемые материалы могут быть самыми разнообразными, включая и гофрокартон.
Флексоформа (клише) — представляет собой пластину, изготовленную из специального гибкого материала — полимера. Флексоформа переносит краску на поверхность запечатываемого материала, создавая таким образом оттиск(рисунок) . Количество флексоформ для печати равно количеству задействованных красок для создания изображения.
Цветность — количество красок, в которые запечатывается изделие. Обычно принято обозначать при помощи цифр: 4+0, 1+1 и т.д. В первом случае одна сторона полноцветная (4 краски), а вторая без печати (0).
Пантон (Pantone) — стандартизованная система подбора цвета, разработанная американской фирмой Pantone Inc . Использует цифровую идентификацию цветов изображения для печати как смесевыми, так и триадными красками.
CMYK — цветовая гамма состоящая из 4-цветов(Cyan-голубой,Magenta-пурпурный, Yellow-желтый,Black-черный).
Плашка — заливка цветом большого поля печати.
Растр — экспонирование полутонового расположения краски,совокупность непрозрачных элеменов (чаще всего точек округлой или эллиптической формы), разбивающей полутоновое изображение на микроштриховые элементы, передающие полутона оригинала благодаря разной площади микроэлементов. Чем мельче ячейки, образуемые элементами растра, тем большую градацию имеет растрированное изображение.
Оригинал-макет — изображение которое будет нанесено на изделие.
Как преобразовать текст в форму в Photoshop (БЫСТРО!)
При работе с текстом в Photoshop преобразование его в форму может быть полезно для создания более настраиваемых символов или цветов. Текстовые слои можно преобразовать в любой момент вашего проекта, но это лишает вас возможности редактировать содержимое вашего текста. Возможно, разумный компромисс для дополнительных вариантов дизайна, если вы знаете, что вам не нужно менять текст. Если вам просто нужен быстрый и простой ответ, выполните следующие действия.
Чтобы преобразовать текстовый слой в слой формы в Photoshop, выберите текстовый слой на панели слоев, затем щелкните правой кнопкой мыши и выберите «Преобразовать в форму». Теперь ваш текстовый слой станет слоем формы, что позволит вам редактировать текст так же, как и фигуру.
Хотя этот процесс очень прост, есть некоторые дополнительные сведения, которые стоит знать, чтобы получить максимальную отдачу от преобразованного текста. Такие вещи, как редактирование пути для настраиваемых символов или превращение текста формы в кисть для удобного нанесения водяных знаков на изображение. Читайте дальше, чтобы узнать, как максимально эффективно преобразовать текстовые слои в фигуры!
Как преобразовать текстовые слои в слои-фигуры в Photoshop
Для начала введите что-нибудь на холсте с помощью инструмента «Текст» ( T ). Если вы новичок в этом инструменте, обязательно прочитайте мое полное руководство по созданию текста в Photoshop!
Теперь, как только вы набираете текст, Photoshop создает для него текстовый слой. Слою дается то же имя, что и вашему тексту. Вы можете сказать, что это текстовый слой по значку T.
Слою дается то же имя, что и вашему тексту. Вы можете сказать, что это текстовый слой по значку T.
Создав текст, щелкните его, чтобы выделить, затем щелкните его правой кнопкой мыши и выберите Преобразование в форму.
После преобразования рядом с миниатюрой текстового слоя появится значок, указывающий, что это слой-фигура. Вместо значка T у вас будет квадрат внизу миниатюры слоя. Этот значок указывает на слой формы и означает, что вы больше не можете редактировать этот текст с помощью инструмента «Текст», поскольку это векторная форма.
Как превратить текст в пользовательский набор настроек фигуры
Если у вас есть текст, который вы будете часто использовать, например водяной знак, вы можете сохранить его как пользовательский набор настроек формы, чтобы добавить его одним щелчком мыши. Давайте вместе рассмотрим пример, начиная с этого примера текстового слоя.
После создания текста превратите его в слой-фигуру, щелкнув правой кнопкой мыши слой-фигуру и выбрав Преобразовать в форму.
После того, как текст был преобразован в форму, теперь вы можете превратить его в пользовательский пресет формы.
Для этого сначала выберите слой формы.
Затем перейдите к Edit > Define Custom Shape.
В появившемся окне дайте имя пользовательской фигуре и нажмите OK.
Теперь, когда текст сохранен как пользовательский пресет формы, его можно найти в инструменте «Пользовательская форма». Чтобы получить доступ к этому инструменту, нажмите и удерживайте значок инструмента формы на панели инструментов. В появившемся окне выберите Custom Shape Tool из дополнительных параметров инструмента.
Затем перейдите к верхней панели настроек и прокрутите параметры меню пользовательской формы, пока не найдете свою пользовательскую форму. Поскольку он был недавно создан, он, скорее всего, будет внизу этого меню.
После того, как вы найдете фигуру, щелкните по ней, чтобы активировать ее в качестве пользовательской формы. Затем щелкните и перетащите по холсту, чтобы создать текстовую фигуру, как если бы вы создали обычный слой-фигуру.
Затем щелкните и перетащите по холсту, чтобы создать текстовую фигуру, как если бы вы создали обычный слой-фигуру.
Вы также можете изменить предустановленный цвет пользовательских фигур на панели свойств, если хотите. Настроив параметр «Заливка», вы измените внутренний цвет вашей фигуры, а обводка будет контролировать цвет контура.
Как превратить текст в пользовательский набор настроек кисти
Преобразование текста в набор настроек кисти может оказаться полезным, особенно когда вам нужно использовать один и тот же текст снова и снова. Если вы планируете многократно использовать текст в качестве логотипа или водяного знака, например, вы сэкономите много времени, если превратите текст в кисть. Таким образом, вы можете нарисовать свой логотип или водяной знак на холсте всего одним щелчком мыши!
Допустим, я хочу использовать пользовательскую форму, созданную ранее, в качестве предустановки кисти.
Для этого я выберу слой пользовательской формы.
Затем я перехожу к Edit > Define Brush Preset.
Когда появится всплывающее меню, нажмите OK, чтобы создать новую кисть (вы также можете изменить ее имя, если хотите).
Набор настроек кисти будет создан и готов к использованию. Щелкните в любом месте холста, чтобы нарисовать его.
Вы можете в любое время найти новую предустановку текстовой кисти, перейдя на панель инструментов и выбрав инструмент «Кисть» (B) .
Затем вы можете перейти на панель предустановок кистей и прокрутить меню кистей, пока не найдете свою пользовательскую кисть. Обычно она находится в нижней части меню при создании новой кисти.
Как и с любой другой кистью, вы можете изменить ее цвет, размер, поток, непрозрачность и сглаживание. Единственная разница в том, что вам нужно будет щелкнуть один раз по вашему проекту, чтобы добавить текст, иначе он превратится в мазок кисти. Думайте об этом больше как о штампе, чем о кисти!
Как редактировать контур текста
После того, как ваш текст будет преобразован в фигуру с помощью описанных выше шагов, вы можете отредактировать его внешний вид, напрямую отредактировав его путь. Это полезно для расширения частей символа для более уникального вида, чем исходный шрифт.
Это полезно для расширения частей символа для более уникального вида, чем исходный шрифт.
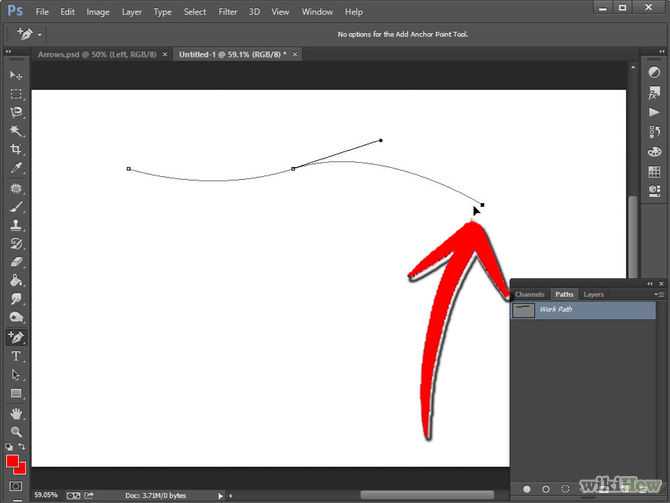
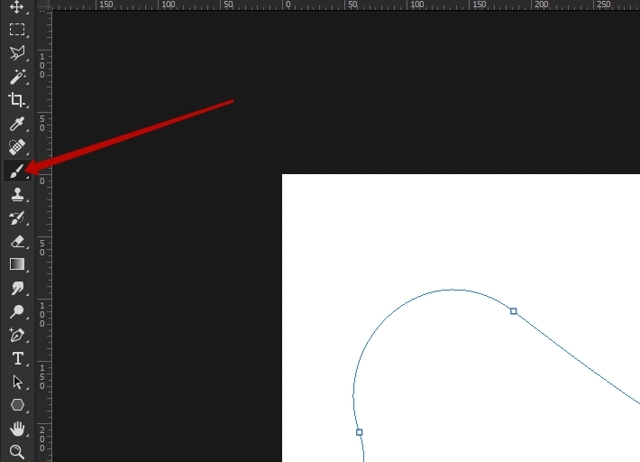
Для этого сначала возьмите инструмент прямого выделения на панели инструментов.
Затем, выбрав слой с текстом, нажмите на край символа, который хотите отредактировать. Это покажет его путь, как вы можете видеть вокруг H.
Путь представлен опорными точками, которые можно перемещать, чтобы управлять внешним видом ваших персонажей.
Например, если я перетащу эту опорную точку вверх, это будет выглядеть так, как будто я вырезал часть персонажа.
Еще одна вещь, которую вы можете сделать с текстом после преобразования в фигуру, — удалить те его части, которые вам не нравятся. Допустим, вам не нравится точка над буквой «я».
Чтобы удалить его, я выделю целевого персонажа с помощью инструмента прямого выбора (A) .
Обратите внимание, что инструмент прямого выбора выбирает весь символ. Поэтому, если вы хотите удалить определенную его часть (в данном случае точку), вам нужно будет сделать более конкретный выбор.
Для этого увеличьте целевую область, нажав Command или Control + . Затем щелкайте одну опорную точку за другой, удерживая клавишу Shift, пока не выделите все точки, составляющие часть символа, которую вы хотите удалить.
После выбора опорных точек нажмите «Удалить» на клавиатуре, чтобы удалить все опорные точки вместе с этой частью персонажа.
Последнее, что вы можете сделать с контуром вашей фигуры, — это расширить или уменьшить части персонажа. Например, допустим, вам не нравится размер руки буквы «Е» в тексте ниже, и вы хотите сделать ее меньше.
Для этого нажмите на целевого персонажа с помощью инструмента прямого выбора (A) .
Затем щелкните опорные точки той части символа, которую вы хотите настроить (в данном случае — плечо буквы «Е»). Щелкните одну точку за другой, удерживая клавишу Shift, чтобы выбрать их. Когда они становятся сплошными цветами, вы знаете, что они выбраны.
Теперь вы можете перетаскивать выбранные точки влево, удерживая клавишу Shift, чтобы настроить целевую область.
Теперь предположим, что вы хотите, чтобы основа буквы «P» выглядела больше. Как и раньше, снова возьмите инструмент прямого выбора (A) и выберите целевой персонаж .
Затем выберите целевые опорные точки (две точки внизу буквы «P»).
Затем перетащите выбранные точки вниз, удерживая клавишу «Shift», чтобы развернуть фигуру.
После преобразования текстового слоя в форму в Photoshop можно легко отредактировать путь, изменить цвет заливки или даже настроить контур. Теперь, когда вы знаете, как конвертировать текст, в следующем уроке вы узнаете, как с легкостью изменить цвета слоев-фигур (включая добавление градиентов!).
Удачного редактирования!
Как преобразовать текст в фигуры в Photoshop
Объединение текстовых слоев в форму позволит вам дополнительно преобразовать его в Photoshop. Это позволит вам изменить его форму, добавить некоторый эффект и в основном отредактировать текст по вашему желанию. В этой статье я расскажу вам о различных шагах преобразования текста в фигуру с помощью Photoshop.
Это позволит вам изменить его форму, добавить некоторый эффект и в основном отредактировать текст по вашему желанию. В этой статье я расскажу вам о различных шагах преобразования текста в фигуру с помощью Photoshop.
В двух словах, чтобы преобразовать ваш текст в форму в Photoshop, вам нужно щелкнуть правой кнопкой мыши по нужному текстовому слою и выбрать опцию «Преобразовать в форму».
Давайте рассмотрим этот процесс более подробно:
Прежде чем мы начнем, у вас уже должен быть открыт фрагмент текста. Если вы не знаете, как это сделать, вы можете узнать, как здесь.
Итак, приступим!
Шаг 1: Выберите и преобразуйте текст в фигуруВ нижней правой части экрана вы найдете Слои панель.
На панели Layers найдите текстовый слой. Текстовые слои имеют большую букву «Т» в окне предварительного просмотра, а имя слоя обычно совпадает с содержимым текста. В моем случае там просто написано «текст».
В моем случае там просто написано «текст».
Теперь щелкните правой кнопкой мыши текстовый слой. Это покажет Опции слоя . Прокрутите вниз до параметра Преобразовать в форму и щелкните.
Теперь ваш текстовый слой преобразован в слой формы. Если вы посмотрите на панель слоев , вы увидите, что предварительный просмотр слоя изменился. Теперь он отображает фактический текст и небольшой логотип пути. Это указывает на успешное преобразование.
Ваш текст также будет отражать контур формы отдельных букв.
Шаг 2: Тонкая настройка формы текстаЧтобы отредактировать слой формы, вам нужно выбрать Инструмент прямого выделения . Это инструмент с белым курсором.
Если вы не можете его найти, возможно, активен Инструмент выбора пути . Найдите черный курсор, щелкните и удерживайте его, чтобы открыть следующее меню:
Кроме того, вы также можете нажать Shift + A и вызвать инструмент прямого выделения 9. 0006 .
0006 .
Перед редактированием необходимо сделать фигуру редактируемой. По умолчанию после преобразования все буквы выделяются и не могут быть отредактированы по отдельности. С помощью инструмента прямого выбора щелкните любую букву, чтобы изменить точки пути с синего на белый. Теперь каждую точку можно манипулировать индивидуально.
Наведите указатель мыши на одну из точек на текстовой фигуре и перетащите ее в нужное место. В моем случае я создаю уникальную форму «X».
Повторяйте это для всех точек, пока не будете довольны окончательным результатом.
Вот он, простой и эффективный способ преобразования текста в фигуры без необходимости рисовать буквы с нуля. Это лишь одна из уникальных техник, которые вы можете применить в фотошопе к каллиграфии, типографике и многому другому!
БОНУС Вот видеоурок от Майкла Булло, в котором подробно объясняется, как преобразовать текст в фигуру в Photoshop.