Уроки GIMP (Обзор интерфейса, функций для начинающих)
Программа GIMP таит в себе потрясающие возможности для работы с цифровыми изображениями. Вам остается понять, как их использовать, и компьютерная графика подчиниться вашей фантазии.Чтобы облегчить знакомство с редактором, и сделать ваши первые шаги более уверенными, мы собрали лучшие уроки GIMP в формате видео, которые наглядно демонстрируют возможности данной программы. Посмотрев эти материалы, вы научитесь обрабатывать фотографии, создавать анимацию, работать с текстом, фильтрами и прочими инструментами. Если вы хотите работать в GIMP на уровне профи, то такой старт существенно приблизит вас к желаемой цели.
{banner_lesson}
Пример создания движущейся картинки в редакторе GIMP, с помощью функции “Интерактивное искажение”.
Накладываем на фотографию реальный блеск, с помощью светового фильтра.
Демонстрация процесса вставки изображения в другое изображение, таким образом, чтобы общая картинка в итоге казалась единым целым.
Как поместить людей с одной фотографии на другой фон, и выдать это за реальный снимок. Узнаете в этом видеоуроке.
Накладываем изображения друг на друга, получая при этом чудесный эффект.
Как придать любой фотографии удивительный стиль. Смотрим и повторяем.
Интересный метод создания уникальной фотографии с эффектом 3D. Реально круто!
Реально круто!
Простой способ, превращения любого изображения в картину, написанную масляными красками.
Придание тексту эффекта горения с помощью стандартных инструментов редактора.
Придаем объем любому тексту, с помощью фильтра “размывание в движении”.
Учимся добавлять эффект меха любому объекту в GIMP
Базовый курс для начинающих
Если вы ни разу не пользовались графическим редактором, и понятия не имеете как использовать инструменты, рекомендуем вам посмотреть уроки GIMP для начинающих.
 В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.
В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.Урок 1. Установка и запуск программы
Урок 2. Обзор программы
Урок 3. Создание нового проекта
Урок 4. Выделение и заливка
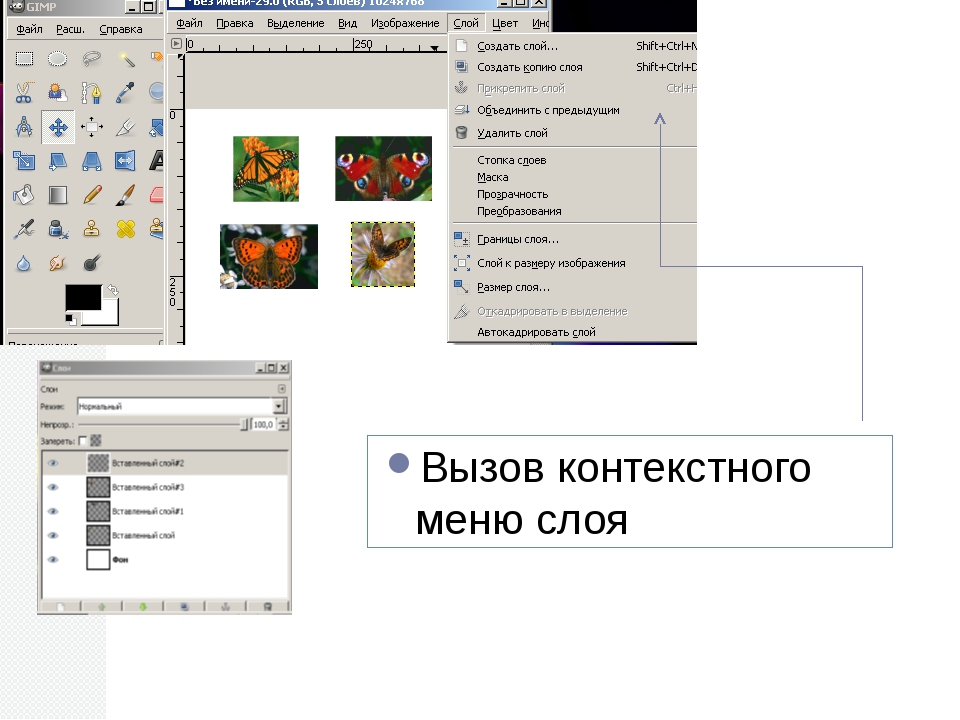
Урок 5. Слои
Урок 6. Наложение слоев
Урок 7. Кисть, карандаш и ластик
Урок 8. Добавление кисти
Урок 9. Градиент
Урок 10. Пипетка
Урок 11. Лупа и измеритель
Урок 12. Аэрограф и перо
Урок 13. Свободное выделение (лассо).
Урок 15. Выделение по цвету.
Урок 16. Умные ножницы.
Урок 17. Выделение переднего плана.
Урок 18. Контуры.
Урок 19. Кадрирование.
Урок 20. Вращение
Урок 21. Масштаб
Урок 22. Искривление
Урок 23. Перспектива
Урок 24. Отражение
Урок 25. Инструмент текст
Урок 26. Инструмент штамп
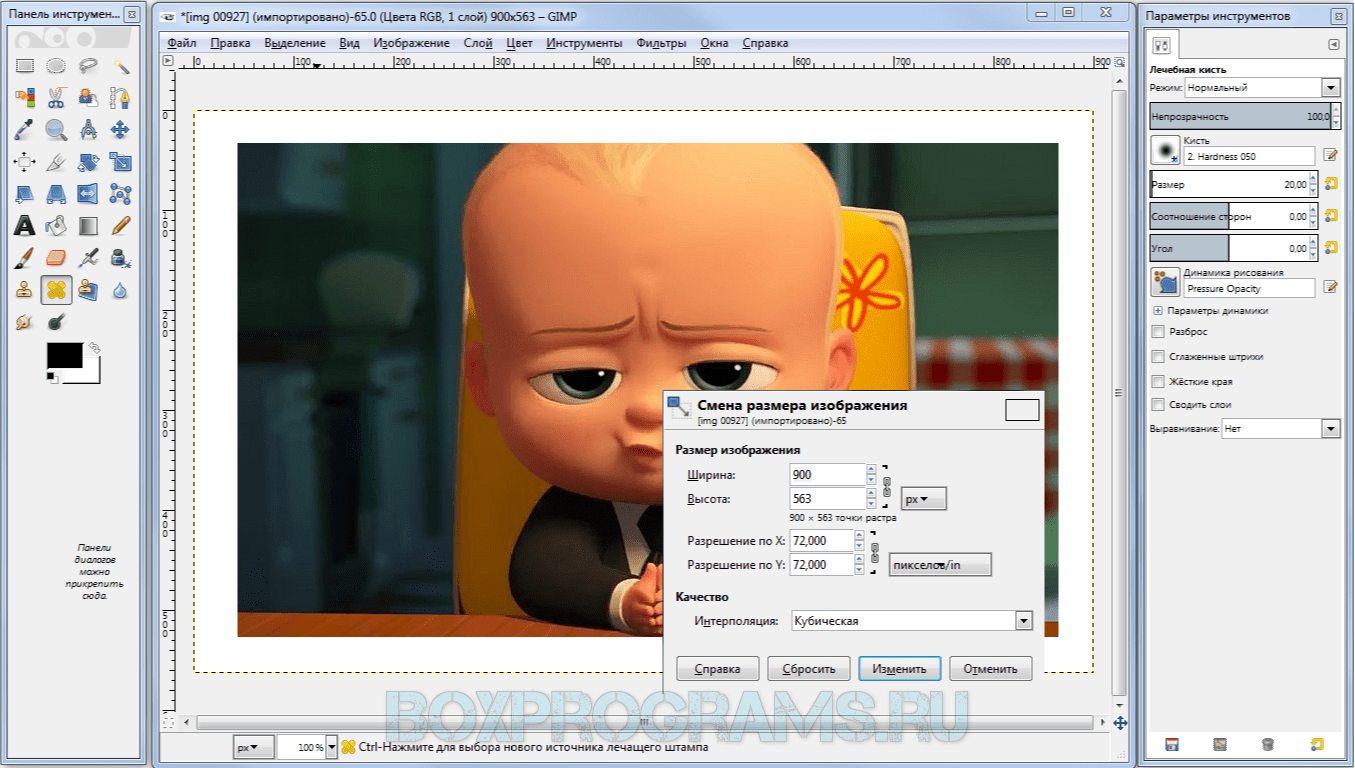
Урок 27. Лечебная кисть
Урок 28.
 Штамп по перспективе
Штамп по перспективеУрок 29. Размывание-резкость
Урок 30. Размазывание
Урок 31. Осветление-затемнение
Урок 32. Выделение через быструю маску
Урок 33. Создание отражения объекта
Урок 34. Создание кнопки в стиле web 2.0
Урок 35. Перекрашивание объектов
Урок 36. Создание обложки для коробки
Урок 37. Создание оформления диска
Урок 38. Создание коробки для видеокурса Gimp
Урок 39. Инструменты цветокоррекции
Урок 41. Создание тени
Урок 42. Фильтры размывания
Урок 43. Фильтры улучшения. Часть 1
Урок 44. Фильтры улучшения. Часть 2
Урок 45. Фильтры искажения. Часть 1
Урок 46. Фильтры искажения. Часть 2
Урок 47. Фильтры искажения. Часть 3.
Урок 48. Фильтры света и тени. Часть 1.
Урок 49. Фильтры света и тени. Часть 2.
Урок 50. Создания логотипа linuxtv.
Урок 51. Создание баннера для страницы linuxtv.
Урок 52. Создание фона для канала на youtube.

Урок 53. Создание оформления верхней части сайта линукс для чайников.
Урок 54. Фильтры шума.
Урок 55. Фильтры выделения краев.
Урок 56. Фильтры создания анимации.
Урок 57. Сохранение созданных изображений.
Урок 58. Подведение итогов.
шаблоны для dle 11.2
Как рисовать в GIMP простейшие рисунки
В одной из предыдущих статей мы уже рассказывали о том, что представляет собой графический редактор Gimp. Это отличная программа с продвинутыми функционалом, которого вполне достаточно для обработки фото и рисования на любительском уровне. К тому же приложение совершенно бесплатно.
Как в графическом редакторе Gimp создать базовый рисунок?
Как и любое приложение подобного назначения, редактор Gimp предоставляет широкие возможности по рисованию. Если вы раньше никогда не рисовали на компьютере, начать стоит с простейших фигур. Постепенно, когда ваши навыки будут улучшаться и совершенствоваться, можно пробовать рисовать более сложные проекты.
В этом материале мы расскажем вам, как нарисовать простейшие рисунки в редакторе Gimp. Вы научитесь изображать линию, прямоугольник, круг, а также простенький букет цветов. Запаситесь терпением, внимательно изучите инструкцию и творите.
Рисование простых фигур
Независимо от того, что вы хотите нарисовать, вам нужно создать новый рисунок и выбрать соответствующий рабочий инструмент. Как это можно сделать?
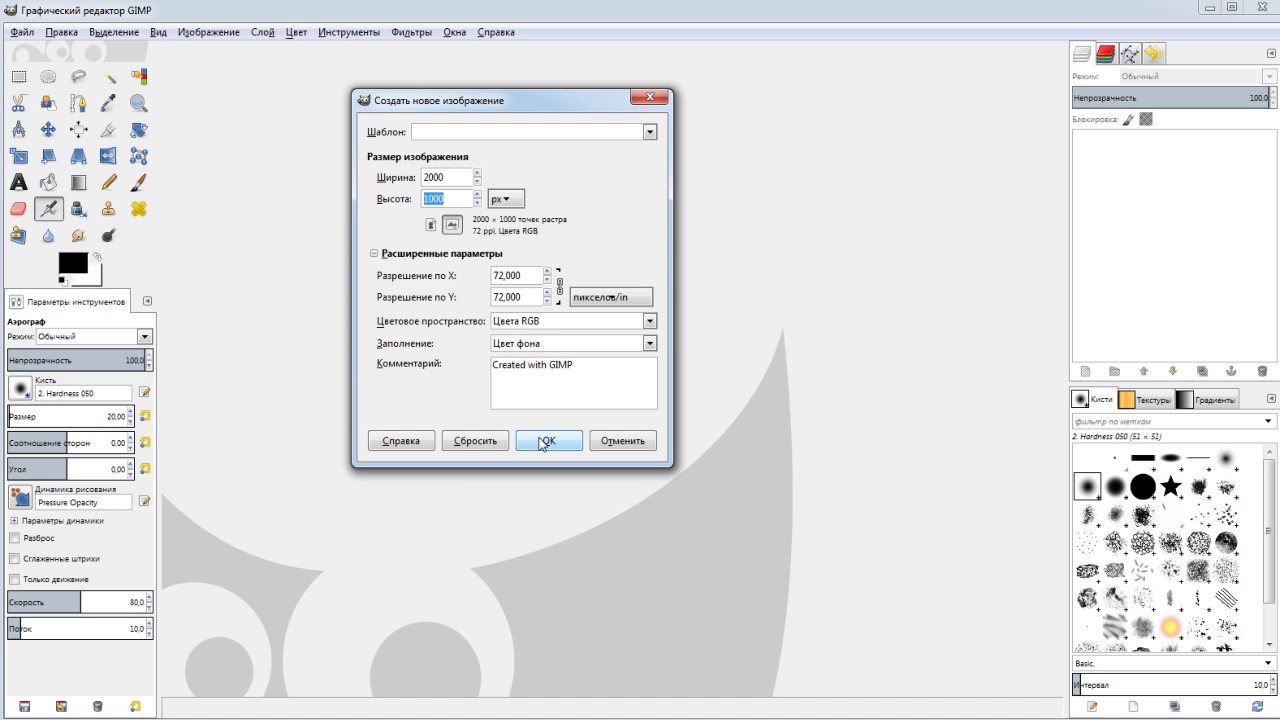
- Запустите программу Gimp и создайте новый рисунок. Для этого можно воспользоваться меню Файл — Создать либо же нажать комбинацию клавиш Ctrl + N. Во всплывающем окне вам будет предложено выбрать разрешение и указать размер в пикселях. Введите нужные данные и нажмите кнопку ОК.
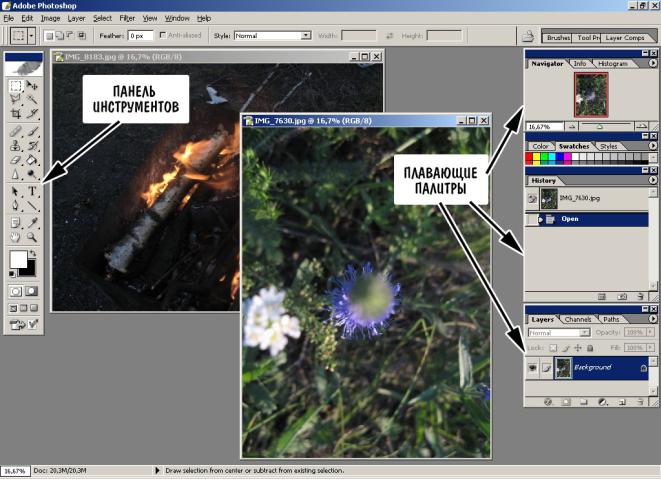
- После этого посреди экрана вы увидите белое полотно с заданными при его создании параметрами. Именно в этой зоне вы будете рисовать нужную фигуру. В левой части рабочей зоны вы увидите панель инструментов, на которой можно выбрать, с помощью чего вы хотите изобразить линию.

Линия
Линия — это всегда самый простой элемент, который можно нарисовать в графическом редакторе. Бывают линии прямые, изогнутые и ломанные. В Gimp можно рисовать любую из них без каких-либо сложностей. Что вам для этого понадобится?
- После запуска программы и создания файла на панели инструментов выберите инструмент «Карандаш» или «Кисть». Чуть ниже вам будет предложено изменить его параметры: тип и толщину линии, цвет, разновидность карандаша или кисти, прозрачность. Кроме того, для рисования для неё можно выбрать такие инструменты, как чернила, аэрограф, шариковая ручка и даже штамп. Каждый из них имеет неповторимый эффект.
- Поставьте курсор на свободное пространство в том месте, откуда должна начаться линия.
- Зажмите клавишу Shift на клавиатуре и проведите мышкой в нужном вам направлении. Вы увидите, как будет проведена прямая линия.
- Проведя полосу до нужного вам места, кликните левой кнопкой мыши, после чего отпустите клавишу Shift и ещё раз кликните мышкой, чтобы завершить линию.

- Если вам нужно нарисовать ломаную линию, не отпуская клавиши Shift и не нажимая повторно левую кнопку мыши, отметьте новые отрезки. После завершения рисования отпустите клавишу Shift и уже тогда нажимайте клавишу мыши для завершения.
Рисование простых фигур
Чтобы нарисовать прямоугольник или круг, нужно сначала выделить соответствующий участок, после чего обвести выделенную область. Несмотря на то, что этот способ довольно непривычный, нарисовать практически любую фигуру совершенно несложно. Давайте посмотрим на практике.
- На панели инструментов выберите инструмент «Прямоугольное выделение» либо «Эллиптическое выделение». В первом случае вы сможете изобразить прямоугольник или квадрат, во втором — эллипс или круг.
- На свободном пространстве выделите участок желаемого размера. Обратите внимание, что для рисования квадрата или кругом во время выделения нужно держать нажатой клавишу Shift.
- Далее, по выделенному фрагменту нужно кликнуть правой кнопкой мыши, после чего выбрать Правка — Обвести выделенное.
 Появится окошко с выбором параметров выделения, где можно выбрать цвет, толщину и тип линии.
Появится окошко с выбором параметров выделения, где можно выбрать цвет, толщину и тип линии.
Букет цветов
Теперь давайте попробуем нарисовать классический натюрморт — цветочки, стоящие в вазе. Мы не будем слишком изощряться, поскольку наш рисунок должен быть максимально простым. Каковой должна быть ваша последовательность действий?
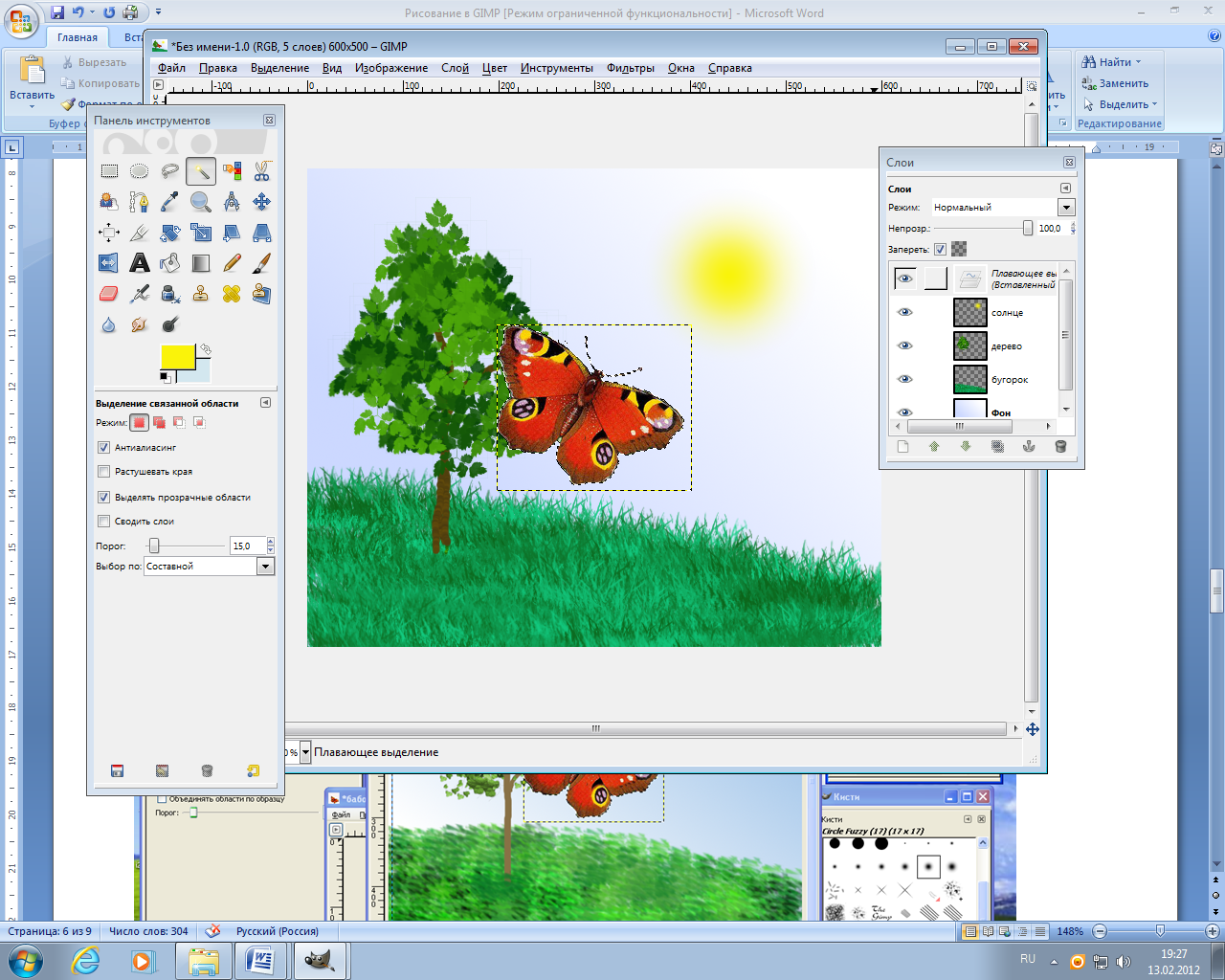
- Продумайте, на каком слое будет располагаться каждый из элементов рисунка. Лучше всего, когда подставка и фон будут изображены на одном слое, ваза — на втором, а цветы — на третьем.
- Пусть фоном послужит лист со сплошной заливкой. Выделите его прямоугольником и с помощью инструмента заливки создайте одноцветный фон.
- Вазу нарисуйте в виде круга, после чего ластиком сотрите фрагмент так, чтобы образовалось горлышко.
- С помощью инструментов осветления и затемнения изобразите тени.
- Создайте третий слой, на котором мы будем создавать цветы. Их можно изобразить с помощью ромбовидной кисти. Вам нужно будет регулировать степень жёсткости и толщину проводимых линий.

- На новом слое с помощью квадратной кисти можно нарисовать цветы покрупнее, например, ромашки. Сердцевина цветов может быть нарисована при помощи обычной кисти.
- Выделите каждый элемент и поверните его под таким углом, чтобы композиция смотрелась максимально гармонично.
- Осветлите и затемните некоторые участки натюрморта и сохраните готовый файл.
Заключение
После изучения этого материала вы сможете начать учиться рисовать в редакторе Gimp с простых фигур и несложных рисунков. Постепенно наращивайте сложность, и уже совсем скоро вы сможете стать продвинутым художником. Свои вопросы вы можете задавать в комментариях.
Уроки по GIMP — Мультяшный пейзаж
Inkscape.
 Практическая работа 2
Практическая работа 2Inkscape. Практическая работа 2 Цели: познакомиться с векторным редактором Inkscape, научиться работать с основными инструментами, с градиентами и операциями над контурами. Задача: создать изображение
ПодробнееСоздание прозрачных объектов
Создание прозрачных объектов В этом руководстве описывается простой метод создания прозрачных обьектов с плоской поверхностью. Для создания видимости двухмерного обьекта я пытался использовать представление
Cтеклянный стакан с соком
Cтеклянный стакан с соком Как нарисовать стеклянный стакан с апельсиновым соком в inkscape На этом уроке inkscape мы научимся рисовать вот такой стеклянный стакан с соком, используя возможности векторного
ПодробнееА теперь цвет.
 Дома. Попробуй!
Дома. Попробуй!А теперь цвет. Дома Представь себе милую деревеньку или крестьянский двор, на котором ты с удовольствием поиграл бы со щенком. Наверняка ты уже понял, какого цвета будут дома. Тонкой заостренной кисточкой
ПодробнееУпражнения для практических занятий
Упражнения для практических занятий Рассмотрим основные приемы рисования на нескольких примерах. Воздушный змей 1. Для изображения головы нарисуем Квадрат, удерживая клавишу SHIFT, и зальем его светлой ПодробнееДеревья. Упражнение. Деревья
Деревья Деревья Из этой главы вы узнаете: как с помощью основных форм рисовать разные деревья. Есть столько разных видов деревьев к сожалению, у нас нет возможности их все здесь нарисовать. Но если вы
Подробнее«В осеннем лесу, парке.
 »
»Конспект открытого урока по ИЗО в 6 классе учитель Пронина Н.Н. «В осеннем лесу, парке.» Цели урока: — обратить внимание детей на особенности признаков осени в природе, на красоту форм и окраски растений;
Подробнее Графический редактор GIMP: Первые шаги
Графический редактор GIMP: Первые шаги Иван Хахаев, 2008 Глава 10. Использование фильтров GIMP для создания эффектов Фильтры в GIMP это специальные процедуры обработки изображений, которые проводят с активным
ПодробнееУрок «Северное сияние»
Урок «Северное сияние» На этом уроке мы научимся создавать что-то отдаленно похожее на обои «Северное сияние» впервые появившиеся в операционной системе Windows Vista: «Северное сияние» 1. Зеленый слой.
ПодробнееВекторные обои с рыбой в inkscape
Векторные обои с рыбой в inkscape Фон. В качестве фона нарисуйте прямоугольник и сделайте его заливку радиальным градиентом. Центральный цвет #EACF8F, а цвет крайних точек #ECC3CA. Волны. Нарисуем еще
В качестве фона нарисуйте прямоугольник и сделайте его заливку радиальным градиентом. Центральный цвет #EACF8F, а цвет крайних точек #ECC3CA. Волны. Нарисуем еще
вращения искривления перспективы
Лабораторная работа 2 Задание 1 Комбинированное изображение Результат слияния двух и более фотографий в первую очередь зависит от того, насколько хорошо они подходят друг к другу по размеру, композиции,
ПодробнееИнструмент «Чернильница»
Цели и задачи научить учащихся применять различные заливки; показать возможности применения различных заливок; научить редактировать заливки. Содержание занятия Черно-белый мир скучен. Возможности рисунка
ПодробнееУрок 1. Бездонный сундучок (ActivStudio)
Уроки ActivStudio Урок 1. Бездонный сундучок (ActivStudio) В качестве первого примера, рассмотрим как можно создать «бездонный» сундучок, из которого можно вытаскивать большое количество различных предметов.
Графический редактор GIMP: Первые шаги.
Графический редактор GIMP: Первые шаги. Иван Хахаев, 2008 Глава 14. Инструменты цвета Инструменты цвета предназначены для коррекции различных характеристик цвета (яркости, насыщенности, контрастности и
ПодробнееСоветы по выполнению
Практическая работа: Земля и Солнце Что надо знать и уметь, чтобы выполнить задание: уметь пользоваться инструментами рисования, уметь редактировать векторные объекты, уметь использовать различные заливки,
ПодробнееПрофессиональная иконка бюста
Профессиональная иконка бюста Дизайн иконок своеобразная область, где желательно, чтобы изображение было в состоянии, без потерь, растягиваться или уменьшаться. Чтобы гарантировать такую масштабируемость,
ПодробнееДля тренировки откройте файл «girls.
 bmp».
bmp».Для тренировки откройте файл «girls.bmp». Здесь присутствуют практически все дефекты, перечисленные ранее. Светлая точка в волосах, полоса на шее, прыщи и «красные глаза». Начнем с самого простого — светлой
ПодробнееГрафический редактор PAINT
Графический редактор PAINT Графический редактор PAINT является одной из стандартных программ операционной системы Windows. Для запуска редактора нажмите кнопку ПУСК в панели задач, в пункте ПРОГРАММЫ выберите
ПодробнееМои домашние животные
Мои домашние животные На предыдущих страницах ты узнал многое об основных формах, вспомогательных линиях и техниках рисования. Может быть, ты даже попробовал выполнить то или иное упражнение. Из этой главы
ПодробнееМини-проект Пэчворк. Лоскутный дизайн
Мини-проект Пэчворк. Лоскутный дизайн Цель: используя возможности простейшего растрового графического редактора Kolour Paint, выполнить эскиз покрывала в лоскутной технике пэчворк. через главное меню запустить
Лоскутный дизайн Цель: используя возможности простейшего растрового графического редактора Kolour Paint, выполнить эскиз покрывала в лоскутной технике пэчворк. через главное меню запустить
Порядок выполнения работы
Лабораторная работа 3. Создание анимированного баннера для сайта в программе Gimp Задание:создать анимированный баннер по заданной схеме в программе Gimp согласно индивидуальному заданию Необходимый начальный
ПодробнееГрафический редактор GIMP: Первые шаги
Графический редактор GIMP: Первые шаги Иван Хахаев, 2008 Глава 6. Тексты в GIMP При выборе инструмента «Текст» на панели инструментов главного окна GIMP в нижней части главного окна появляется вкладка
ПодробнееПлоское раскрашивание
Плоское раскрашивание Исходный текст: https://docs. krita.org/flat_coloring Перевод: Striver Итак, у вас есть классный чёрный рисунок на белом фоне, и теперь вы хотите его раскрасить! Целью этого урока
krita.org/flat_coloring Перевод: Striver Итак, у вас есть классный чёрный рисунок на белом фоне, и теперь вы хотите его раскрасить! Целью этого урока
Как создать мультфильм в Pervologo_3.0
Как создать мультфильм в Pervologo_3.0 В этом разделе мы расскажем, как создать простой мультфильм в Pervologo_3.0. Мы изобразим улицу небольшого города, но не обычную, а максимально приближенную к настоящей,
ПодробнееПалитра Brush (Кисть)
Палитра Brush (Кисть) Отображение палитры Палитра Brush (Кисть) не открыта по умолчанию в окне программы. Ее вкладку вы можете увидеть в конце панели параметров активного инструмента, под кнопками закрытия
ПодробнееПингвин. Как нарисовать пингвина в inkscape
Пингвин Как нарисовать пингвина в inkscape Это очень простой урок inkscape. Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: «нарисуйте овал», «нарисуйте квадрат»
Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: «нарисуйте овал», «нарисуйте квадрат»
Графический редактор GIMP: Первые шаги
Глава 11. Знакомство с инструментами GIMP. Инструменты выделения Панель инструментов GIMP находится в главном окне программы (рис. 1). Кроме того, вызов почти любого инструмента доступен в окне изображения
ПодробнееЗАНЯТИЕ 5 Работа с масками и каналами
1 ЗАНЯТИЕ 5 Работа с масками и каналами Маска (Mask) полутоновое изображение необходимое для выделения и скрытия частей изображения. В маске черный цвет является прозрачным (интенсивность 0%), белый цвет
ПодробнееРабота с Corel Xara X
Воронежская государственная технологическая академия Сазонов Дмитрий Олегович Работа с Corel Xara X Материалы к практическим занятиям по курсу «дизайн» Связаться с автором можно по адресу Nimnul@vspu. ac.ru
ac.ru
Тема: «Осенние краски»
Муниципальное бюджетное дошкольное образовательное учреждение детский сад «Родничок» с. Быков НОД по художественно эстетическому развитию для детей подготовительной к школе группе Тема: «Осенние краски»
ПодробнееКаналы. Быстрая маска
Каналы. Быстрая маска Цветовые каналы Канал полутоновое (в оттенках серого) растровое изображение, используемое для хранения служебной информации. Служебная информация это цвет, уровни прозрачности, служебные
ПодробнееРисование. Рисуем фракталы. Шаг 1
Рисование Рисуем фракталы Шаг 1 Создайте изображение размером 1600х1200 пикселей. (В принципе размер роли не играет, ибо автор создает картинку для своего рабочего стола). Ctrl+R это вызывает сверху и
ПодробнееКак нарисовать кошку Hello Kitty в inkscape
Hello Kitty Как нарисовать кошку Hello Kitty в inkscape Это совсем несложный урок inkscape, на котором мы попробуем нарисовать в inkscape вот такую мордочку Hello Kitty. В принципе нарисовать такую мордочку
В принципе нарисовать такую мордочку
Практическая работа № 2 — ikt
Видеокурсы Антона Лапшина предназначены для изучения растрового графического редактора последней версии GIMP 2.8.14
Видео-курс «Азбука GIMP 2.0» представляет собой авторскую пошаговую методику обучения с выполнением домашнего задания в формате тестирования.
Основной курс состоит из 5 базовых уроков доступных для онлайн просмотра.
Урок № 1 — Установка GIMP и интерфейс программы
Продолжительность: 21 мин 10 сек
Первый урок видео-курса «Азбука GIMP 2.0» из которого вы узнаете, как установить графический редактор GIMP на свой компьютер.
Также в этом уроке мы познакомимся с интерфейсом программы и разберем часто встречаемые проблемы, с которыми сталкиваются начинающие пользователи при знакомстве с GIMP.
Видео YouTube
youtube.com/embed/5S3nyq1dyKs?rel=0&wmode=opaque» frameborder=»0″ allowfullscreen=»true»>
Урок № 2 — Что такое слои в графических редакторах?
Продолжительность: 36 мин 31 сек
Второй урок видео курса, в котором мы заложим фундамент всех ваших последующих знаний при изучении графической программы GIMP.
Вы узнаете, что такое слои в графических редакторах и для чего они нужны. Кроме этого, вы познакомитесь с терминами: альфа-канал, непрозрачность, пиксель, разрешение фото, цветовая модель RGB, цветовые каналы изображения.
Видео YouTube
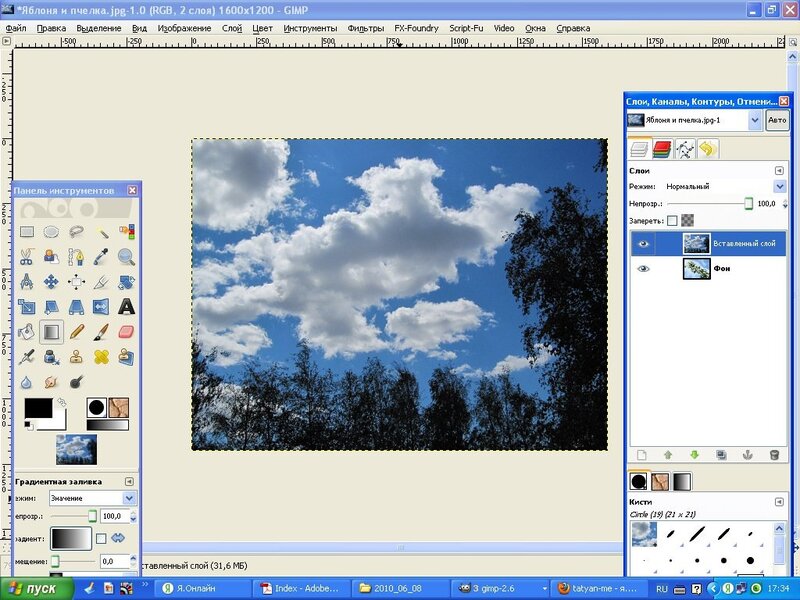
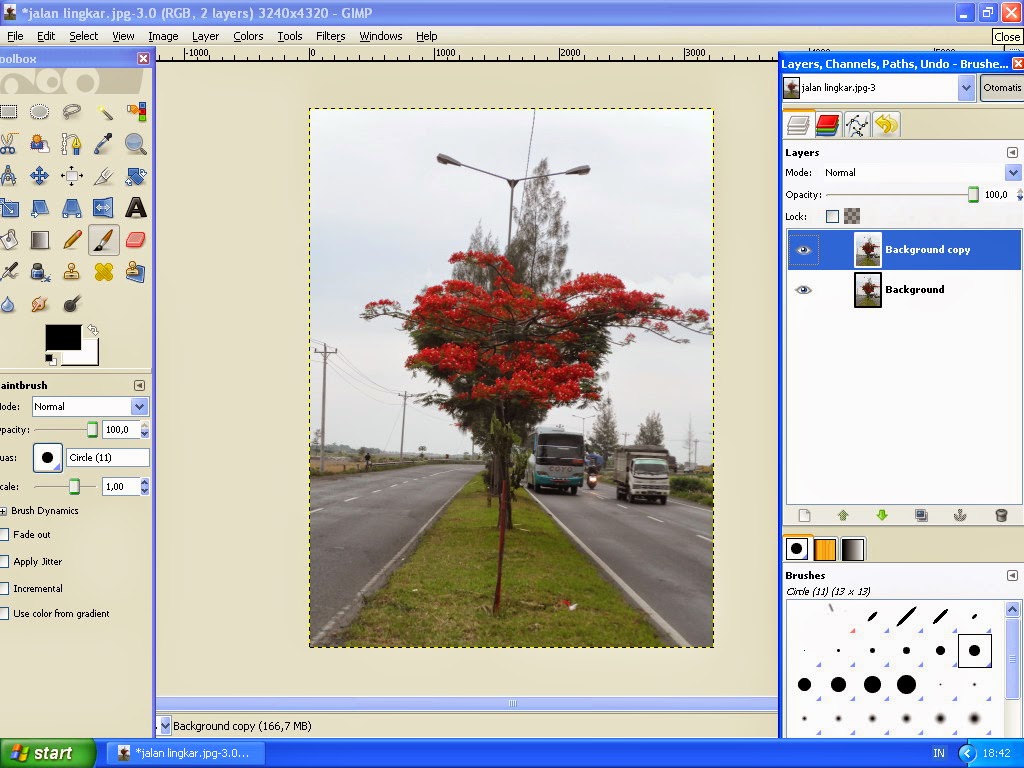
Урок № 3 — Как использовать слои при обработке фотографий?
Продолжительность: 20 мин 28 сек
Третий урок курса, в котором мы на практике закрепим полученные знания из второго урока.
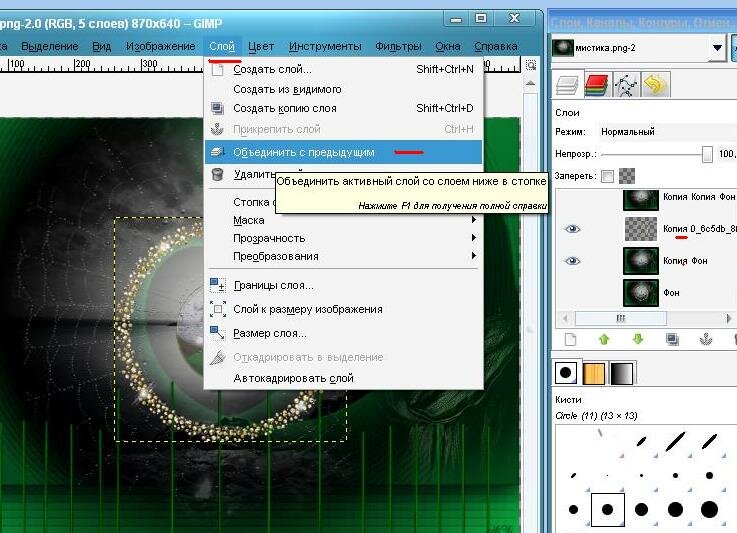
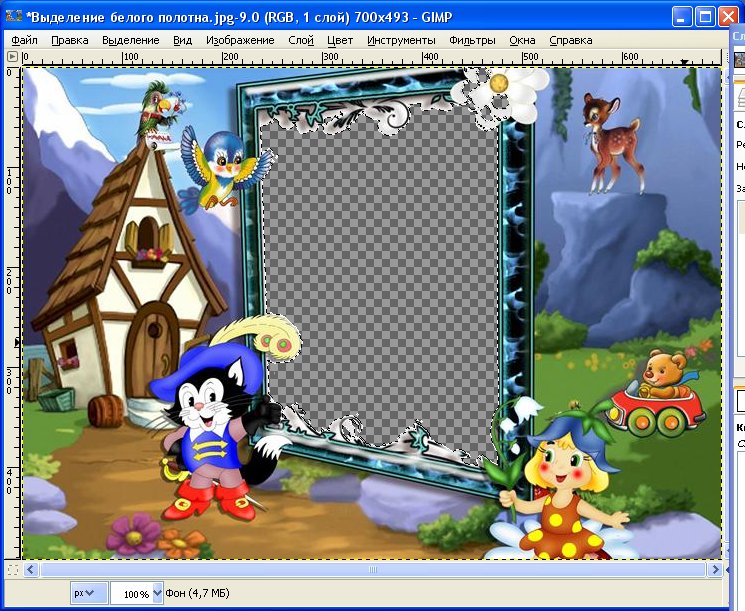
Вы узнаете, как легко и просто с помощью слоев вставить фото в рамку. Также на этом уроке вы найдете ответ, как объединить несколько фотографий в одну с помощью простых манипуляций в редакторе GIMP.
Также на этом уроке вы найдете ответ, как объединить несколько фотографий в одну с помощью простых манипуляций в редакторе GIMP.
Видео YouTube
Урок № 4 — Что такое маски слоя и для чего они нужны?
Продолжительность: 25 мин 01 сек
В данном видео уроке мы познакомимся с таким понятием, как маска слоя.
Вы еще не знаете, что такое маски слоя и для чего они нужны при обработке фотографий в графических программах? Ответ ждет вас на этом уроке.
Видео YouTube
Урок № 5 — Инструменты графического редактора GIMP
Продолжительность: 1 час 04 мин 33 сек
Самый продолжительный урок видео-курса и это неспроста. На этом занятии мы познакомимся с основными инструментами графического редактора GIMP.
На этом занятии мы познакомимся с основными инструментами графического редактора GIMP.
Вы узнаете, когда и в каких ситуациях использовать тот или иной инструмент программы GIMP.
Видео YouTube
gimp уроки для начинающих, как работать в гимп
Уважаемые пользователи, хотим Вас проинформировать о том, что некоторые антивирусные программы и браузеры ложно срабатывают на дистрибутив программы MediaGet, считая его зараженным. Данный софт не содержит никаких вредоносных программ и вирусов и многие из антивирусов просто Вас предупреждают, что это загрузчик (Downloader). Если хотите избежать подобных проблем, просто добавьте MediaGet в список доверенных программ Вашей антивирусной программы или браузера.
Как скачать
1
Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл с именем программы и запускаем его. И видим первый этап установки. Нажимаем унопку «Далее»
Находим этот файл с именем программы и запускаем его. И видим первый этап установки. Нажимаем унопку «Далее»
2
Далее Вам предлагается прочитать и одобрить лицензионное соглашение. Нажимаем кнопку «Принимаю»
3
В следующем окне Вам предлагается бесплатное полезное дополнительное программоное обеспечение, будь то антивирус или бразуер. Нажимаем кнопку «Принимаю». Также Вы можете отказаться от установки дополнительного ПО, нажав кнопку «Отклоняю»
4
Далее происходит процесс установки программы. Вам нужно выбрать папку, в которую будут скачиваться нужные Вам файлы.
5
Происходит завершение установки. Программа автоматически открывается и скачивает нужные Вам исходные файлы.
Как установить
1
Распаковать скачанный архив с помощью стандартных программ WinRar или 7-Zip.2
Если файл представлен в виде образа с расширением .iso его можно открыть с помощью бесплатной программы Daemon tools lite или Nero3
После извлечение установочных файлов, найти и запустить исполняющий файл программы, который как правило имеет расширение . exe
exe4
Действовать согласно дальнейших подсказок программы установщика и не прерывать процесс установки программы некорректным способом.Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Работа в программе gimp 2 для начинающих. Пошаговые уроки в графическом редакторе GIMP
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program Гимп — бесплатный графический редактор
- Сортировать по:
- дате добавления
- рейтингу
- обсуждаемости
Метки: каналы, маска слоя, обработка фото, рамка, слои.
В этом уроке рассказывается, как применить готовую слой-маску в формате JPG на фото, получив в итоге интересную рамочку.
22156 1 3 2 июля 2014 Лариса Белозерова
Метки: jpg, Layer Effects, Linux, png, progimp, ubuntu, Web 2.0.
Создание дизайна сайта в GIMP. Подробный урок на примере.
34792 5.00 3 6 26 июня 2014 Алексей Климанов
В этом уроке мы покажем как можно сделать «эффект тьмы» для фотографии очень просто
23419 2.50 3 19 июня 2014 Лера Стрельникова
Метки: обработка фотографий, режимы смешивания, слои, цветокоррекция.
В данном уроке мы раскроем тему улучшения темных, неконтрастных фотографий.
42151 4.50 3 8 5 июня 2014 Даниил Спиваков
Метки: дерево, текст.
Демонстрация создания надписи по дереву.
14423 1 1 4 мая 2014 Артем Ходаковский
Метки: выделение, кисть, контуры, обработка глаз, портрет, режимы смешивания, ретушь, штамп.
Еще один урок про ретушь бровей в GIMP. В нем рассматривается технология изменения формы бровей.
24332 3 2 2 апреля 2014 Даниил Спиваков
Метки: графический планшет, животное, рисование, рисунок.
Схема рисования русалки как в Гимп при помощи графического планшета, так и на листе бумаги с карандашом.
24396 1 1 31 марта 2014 Вера Смирнова
Метки: выделение, ластик, металл, обработка фото, фотомонтаж, цветокоррекция.
Урок фотомонтажа. С помощью стандартных инструментов GIMP совмещаем две фотографии воедино.
24612 5.00 9 4 27 марта 2014 Вадим Шарогин
Метки: кисти, маска слоя, рамка, слои, экспорт.
Урок будет полезен в первую очередь новичкам. Он вкратце знакомит с понятием маски слоя. Описывается использование кистей при работе с маской слоя.
Метки: графический планшет, животное, кисть, птица, рисунок, слои.
Способ рисования птиц в GIMP на примере сороки. Рисуем с помощью кисти на разных слоях.
Содержание
Простые и понятные уроки GIMP 2.10.
Самоучитель содержит уникальные изображения и скриншоты.
GIMP — программа для работы над изображениями.
Теоретическая часть:
Практическая часть:
Представьте себе, что умеете обрабатывать фотографии как профессионал. Какие возможности открываются перед вами? Вобразите, что у вас появилось любимое увлечение и теперь вы можете восстановить свои старые фотографии, как этому обрадуются родные и близкие. Ведь дорогие сердцу моменты оживут по новому! А какие интересные коллажи из фотографий вы можете делать!
Ведь дорогие сердцу моменты оживут по новому! А какие интересные коллажи из фотографий вы можете делать!
Представьте себе, что можно уйти с нелюбимой и скучной работы и заняться творчеством, или устроиться на удалённую работу и работать из дома в любое удобное время. Ведь работа с цифровыми фотографиями не требует нахождения в офисе.
Всё это уже в ваших руках, осталось потратить немного времени на изучение GIMP – мощного, но в тоже время простого редактора фотографий.
Вам поможет бесплатный курс, состоящий из глав – уроков.
В уроках рассмотрим как пользоваться GIMP 2.10 и как его настроить. От теории постепенно перейдём к практике. Научимся реставрировать старые фотографии, работать с фильтрами, эффектами и т.д.
Хотите освоить интересные уроки в GIMP шаг за шагом? Тогда вы попали по адресу! В главном разделе сайта представлено множество уроков разного уровня сложности для начинающих, продвинутых и профессиональных пользователей программы GIMP. Более того, на нашем проекте вы найдёте уроки для GIMP 2.10 — новой версии редактора, а также уроки для GIMP 2.8.22 — предыдущей версии программы. В поиске нужных материалов вам помогут метки, указанные в боковой панели сайта.
Более того, на нашем проекте вы найдёте уроки для GIMP 2.10 — новой версии редактора, а также уроки для GIMP 2.8.22 — предыдущей версии программы. В поиске нужных материалов вам помогут метки, указанные в боковой панели сайта.
Пошаговые уроки в графическом редакторе GIMP
Урок на тему: «Пошаговые уроки в графическом редакторе
GIMP».
Цели урока:
Образовательная:
- Познакомить с основными приемами работы в графическом редакторе GIMP;
- отработка навыков работы с графическим редактором;
- повторение и закрепление навыков умения работать с инструментами;
Развивающая:
- развивать познавательный интерес, творческую активность учащихся;
- развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе;
Воспитательная:
- воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность.
Задачи урока:
- продолжить работу по выработке умений пользоваться графическим редактором;
- формировать навыки работы за ПК, с программным продуктом GIMP;
Ход урока:
- Организационный момент:
проверка присутствующих.

- Актуализация знаний:
- Что такое графическая информация? (сведения или данные, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.)
- Назовите 3 вида графической информации (Векторная графика; Растровая графика; Фрактальная графика;)
- Расскажите о векторной графике (способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Достоинства: малый объем памяти, свобода трансформации.)
- Расскажите о растровой графике (компьютерная графика, хранящаяся в памяти компьютера в виде карты данных (типа цвета и яркости) для каждого пикселя, из массива которых состоит изображение. Достоинства: являются наилучшим средством обработки фотографий и рисунков. Недостатки: большой объем памяти, невозможно увеличить для уточнения деталей)
- Чем отличается фрактальная графика от векторной? (Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся.
 Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.)
Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.)
- Закрепление изученного материала:
Учебник: Иван Хахаев «Графический редактор
GIMP: первые шаги».
Цветное черно-белое фото
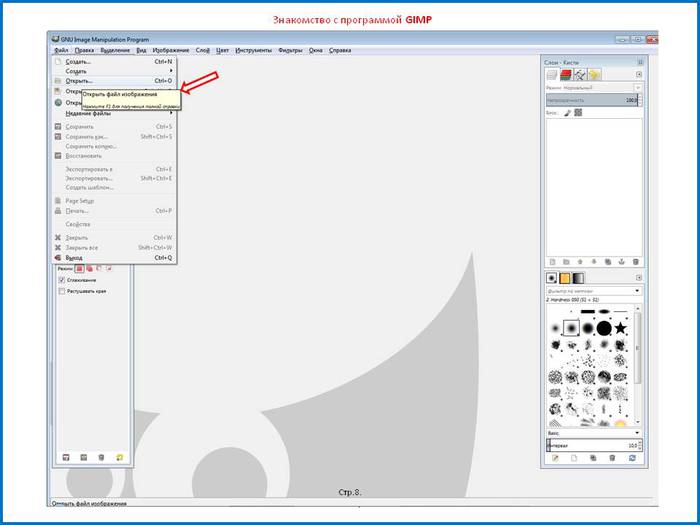
* Откройте исходное фото: Файл Открыть…
и сразу же продублируйте его. Это можно сделать 2 способами:
Слой Продублировать слой
или нажав на кнопку в виде
2-х листов бумаги
внизу панели слоев.
* Необходимо обесцветить наш дубликат: Цвет Обесцветить…
Можно оставить и так, а можно «поиграть» и настройками
Цвет Кривые…
* Добавим к черно-белому слою альфа-канал: Слой Прозрачность Добавить Альфа-канал…
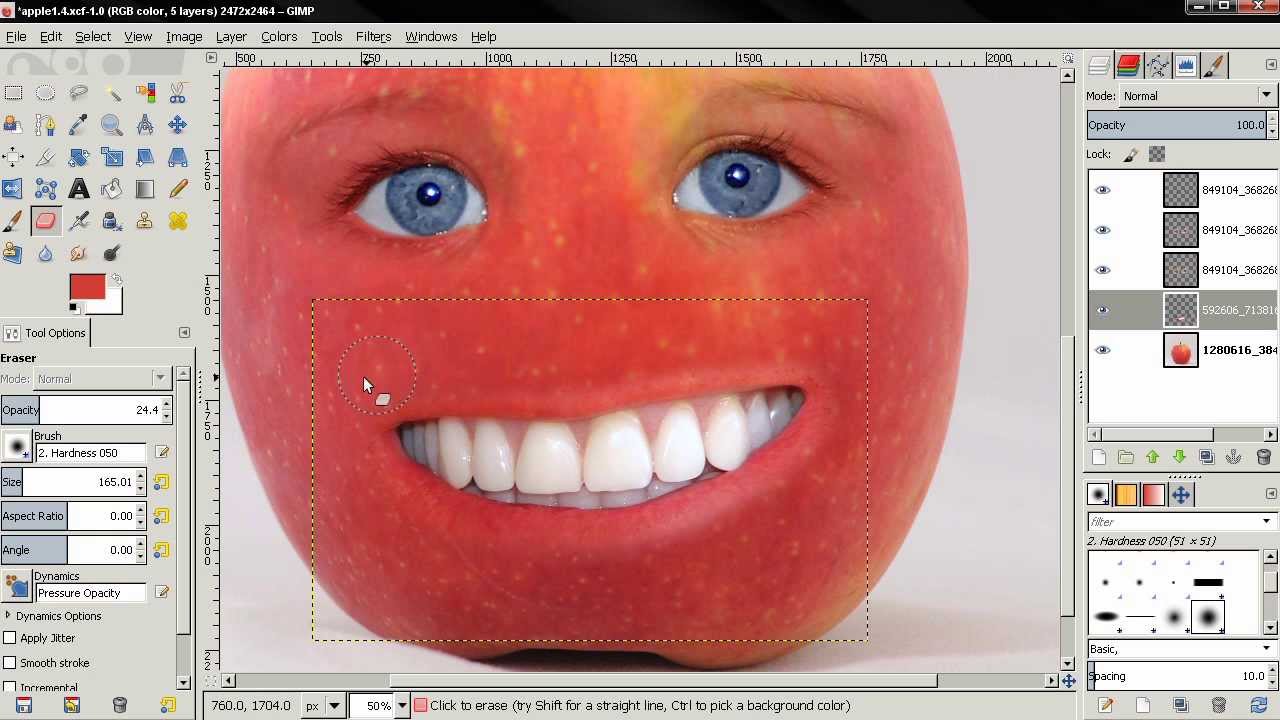
* Теперь возьмем инструмент ластик
на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
* Что бы цветные края элемента, в нашем случае — клубники, были более естественными, выберите для ластика кисть с мягкими краями и, уменьшив прозрачность до 50%, пройдитесь по краям.
Эффект мозаики.
Этот прием я часто использую для оформления своих фото — хотя он довольно прост, но, на мой взгляд, очень креативен.
* Открываем понравившееся фото. И сразу же дублируем его: Слой — Продублировать Слой
и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)
* Фильтры — Размывание — Пикселизация…
Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше — тем больше размер пикселя.
* Можно было бы оставить и так, но результат еще немного «сырой», поэтому добавим более четкие грани у мозаики: Фильтры — Улучшение — Повышение резкости…
и смотрим на превьюшку, что бы определить желаемый результат.
* И последний штрих — поменяем режим наложения на перекрытие
. Вот теперь и все! Можно по своему вкусу добавить рамку.
Откройте изображение, которое вы хотите преобразовать.
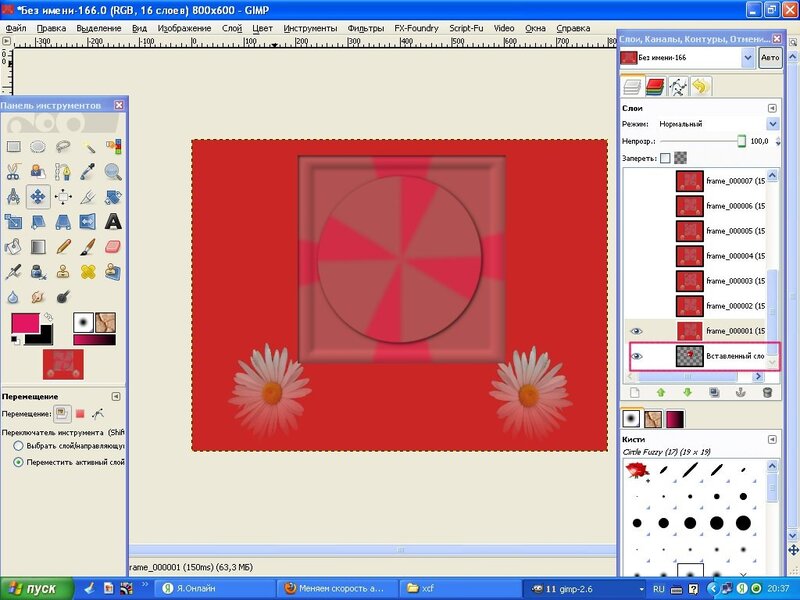
Во вкладке слоев создайте еще четыре копии слоя с изображением.
Около каждого слоя есть пиктограмма глаза, она отвечает за видимость слоя на холсте. Сделайте невидимыми все слои кроме фонового, сделайте фоновый слой активными и примините к нему «Фильтры – Размывание – Гауссово размывание» с параметром 10 пикселей. В результате у вас должна получиться такая кратина:
Сделайте видимыми следующие два слоя. К верхнему видимому слою примините «Цвет – Постеризация» с параметром 3. Затем к этому слою надо приминить «Фильтры – Размывание – Гауссово размывание» с параметром 3. Во вкладке слоев поменяйте режим смешивания слоя на «Яркость». Сведите этот слой с предыдущим. К полученному слою примините «Фильтры – Размывание – Гауссово размывание» с параметром 3.
К полученному слою примините «Фильтры – Размывание – Гауссово размывание» с параметром 3.
У получившегося слоя сделайте режим смешивания «Перекрытие». Сделайте видимым и активным следующий слой. Примините к нему «Фильтры – Имитация – Масляная краска» с параметрами как на рисунке ниже:
В результате у вас должно получиться что-то похожее на это:
Поставьте полученному слою режим смешивания «Экран». Перейдите к оставшемуся не тронутым слою и примините к нему «Фильтры – Размывание – Выборочное Гауссово размывание» с параметрами как на рисунке ниже.
В результате применения фильтра у вас должно получиться что-то похожее на это:
Задайте полученному слою режим смешивания «Рассеяный свет» и получите финальное изображение.
Пошаговые инструкции (без скриншотов)
ЦВЕТНОЕ — ЧЕРНО-БЕЛОЕ ФОТО:
- Откройте исходное фото: Файл Открыть…
- продублируйте его : Слой Продублировать слой
или нажав на кнопку в виде
2-х листов бумаги
внизу панели слоев.
- Необходимо обесцветить наш дубликат: Цвет Обесцветить…
- Добавим к черно-белому слою альфа-канал: Слой Прозрачность Добавить Альфа-канал…
- Теперь возьмем инструмент ластик
на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
ЭФФЕКТ МОЗАИКИ:
- Открываем понравившееся фото. И сразу же дублируем его: Слой — Продублировать Слой
и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)
- Фильтры — Размывание — Пикселизация…
Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше — тем больше размер пикселя.
- Можно было бы оставить и так, но результат еще немного «сырой», поэтому добавим более четкие грани у мозаики: Фильтры — Улучшение — Повышение резкости…
и смотрим на превьюшку, что бы определить желаемый результат.

- И последний штрих — поменяем режим наложения на перекрытие
.
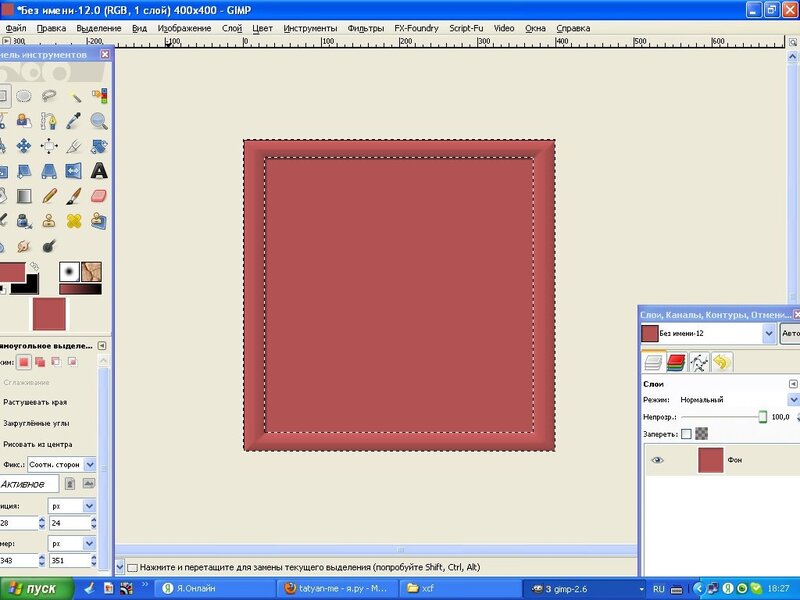
РАМКИ НА ИЗОБРАЖЕНИИ:
- Открываем изображение над которым будем работать.
- Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше — прозрачным фоном. Мы назовем его Рамка1
.:
СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ - Выберем Плоскую заливку
(Shift+B)
и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение. - Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ
- Создадим несколько дубликатов слоя Рамка1
и назовем их соответственно
Рамка2
и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
(Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
Shift+Ctrl+D
). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент
Перемещение (M)
и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом
Вращение (Shift+R)
. - Щелкните правой кнопкой мыши на одном из слоев Рамка
и в контекстном меню выберите
Альфа-канал в выделение
(то же самое доступно в меню
Слой — Прозрачность
). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню
Выделение — Уменьшить
. Контур выделения должен стать чуть меньше. Смело нажимайте «
DELETE
». Повторите это несколько раз.
- Подведение итогов урока
: выставление оценок.
- Домашнее задание:
отработать навыки работы в графическом редакторе GIMP.

Приложение:
- Открываем изображение над которым будем работать.
- Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше — прозрачным фоном. Мы назовем его Рамка1
.:
СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ - Выберем Плоскую заливку
(Shift+B)
и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение. - Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ
- Создадим несколько дубликатов слоя Рамка1
и назовем их соответственно
Рамка2
и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
Shift+Ctrl+D
). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент
Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент
Перемещение (M)
и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом
Вращение (Shift+R)
. - Щелкните правой кнопкой мыши на одном из слоев Рамка
и в контекстном меню выберите
Альфа-канал в выделение
(то же самое доступно в меню
Слой — Прозрачность
). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню
Выделение — Уменьшить
. Контур выделения должен стать чуть меньше. Смело нажимайте клавишу
Delete
, тем самым удалив внутреннюю часть рамки.
13
Почему наши уроки лучшие?
Уроки на нашем сайте составлены простым, понятным языком, с пошаговым описанием действий во время обработки изображений в редакторе ГИМП. Каждый урок сопровождается снимками экрана, наглядно показывающими выбор инструментов, настройки параметров и прочие дополнительные данные, которые облегчают выполнение заданий.
Каждый урок сопровождается снимками экрана, наглядно показывающими выбор инструментов, настройки параметров и прочие дополнительные данные, которые облегчают выполнение заданий.
Множество уроков вы также найдёте в нашей дополнительной рубрике «Основы работы в GIMP». Каждый урок представлен в виде пошагового руководства для новичка, осваивающего азы работы в бесплатном графическом редакторе.
Освоение уроков GIMP на нашем сайте принесёт вам удовольствие!
Базовый курс для начинающих
Если вы ни разу не пользовались графическим редактором, и понятия не имеете как использовать инструменты, рекомендуем вам посмотреть уроки GIMP для начинающих. В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.
Урок 1. Установка и запуск программы Урок 2. Обзор программы Урок 3. Создание нового проекта Урок 4. Выделение и заливка Урок 5. Слои Урок 6. Наложение слоев Урок 7. Кисть, карандаш и ластик Урок 8. Добавление кисти Урок 9. Градиент Урок 10. Пипетка Урок 11. Лупа и измеритель Урок 12. Аэрограф и перо Урок 13. Свободное выделение (лассо). Урок 14. Выделение смежных областей. Урок 15. Выделение по цвету. Урок 16. Умные ножницы. Урок 17. Выделение переднего плана. Урок 18. Контуры. Урок 19. Кадрирование. Урок 20. Вращение Урок 21. Масштаб Урок 22. Искривление Урок 23. Перспектива Урок 24. Отражение Урок 25. Инструмент текст Урок 26. Инструмент штамп Урок 27. Лечебная кисть Урок 28. Штамп по перспективе Урок 29. Размывание-резкость Урок 30. Размазывание Урок 31. Осветление-затемнение Урок 32. Выделение через быструю маску Урок 33. Создание отражения объекта Урок 34. Создание кнопки в стиле web 2.0 Урок 35. Перекрашивание объектов Урок 36. Создание обложки для коробки Урок 37. Создание оформления диска Урок 38. Создание коробки для видеокурса Gimp Урок 39. Инструменты цветокоррекции Урок 40. Раскрашивание черно-белой фотографии Урок 41.
Слои Урок 6. Наложение слоев Урок 7. Кисть, карандаш и ластик Урок 8. Добавление кисти Урок 9. Градиент Урок 10. Пипетка Урок 11. Лупа и измеритель Урок 12. Аэрограф и перо Урок 13. Свободное выделение (лассо). Урок 14. Выделение смежных областей. Урок 15. Выделение по цвету. Урок 16. Умные ножницы. Урок 17. Выделение переднего плана. Урок 18. Контуры. Урок 19. Кадрирование. Урок 20. Вращение Урок 21. Масштаб Урок 22. Искривление Урок 23. Перспектива Урок 24. Отражение Урок 25. Инструмент текст Урок 26. Инструмент штамп Урок 27. Лечебная кисть Урок 28. Штамп по перспективе Урок 29. Размывание-резкость Урок 30. Размазывание Урок 31. Осветление-затемнение Урок 32. Выделение через быструю маску Урок 33. Создание отражения объекта Урок 34. Создание кнопки в стиле web 2.0 Урок 35. Перекрашивание объектов Урок 36. Создание обложки для коробки Урок 37. Создание оформления диска Урок 38. Создание коробки для видеокурса Gimp Урок 39. Инструменты цветокоррекции Урок 40. Раскрашивание черно-белой фотографии Урок 41. Создание тени Урок 42. Фильтры размывания Урок 43. Фильтры улучшения. Часть 1 Урок 44. Фильтры улучшения. Часть 2 Урок 45. Фильтры искажения. Часть 1 Урок 46. Фильтры искажения. Часть 2 Урок 47. Фильтры искажения. Часть 3. Урок 48. Фильтры света и тени. Часть 1. Урок 49. Фильтры света и тени. Часть 2. Урок 50. Создания логотипа linuxtv. Урок 51. Создание баннера для страницы linuxtv. Урок 52. Создание фона для канала на youtube. Урок 53. Создание оформления верхней части сайта линукс для чайников. Урок 54. Фильтры шума. Урок 55. Фильтры выделения краев. Урок 56. Фильтры создания анимации. Урок 57. Сохранение созданных изображений. Урок 58. Подведение итогов.
Создание тени Урок 42. Фильтры размывания Урок 43. Фильтры улучшения. Часть 1 Урок 44. Фильтры улучшения. Часть 2 Урок 45. Фильтры искажения. Часть 1 Урок 46. Фильтры искажения. Часть 2 Урок 47. Фильтры искажения. Часть 3. Урок 48. Фильтры света и тени. Часть 1. Урок 49. Фильтры света и тени. Часть 2. Урок 50. Создания логотипа linuxtv. Урок 51. Создание баннера для страницы linuxtv. Урок 52. Создание фона для канала на youtube. Урок 53. Создание оформления верхней части сайта линукс для чайников. Урок 54. Фильтры шума. Урок 55. Фильтры выделения краев. Урок 56. Фильтры создания анимации. Урок 57. Сохранение созданных изображений. Урок 58. Подведение итогов.
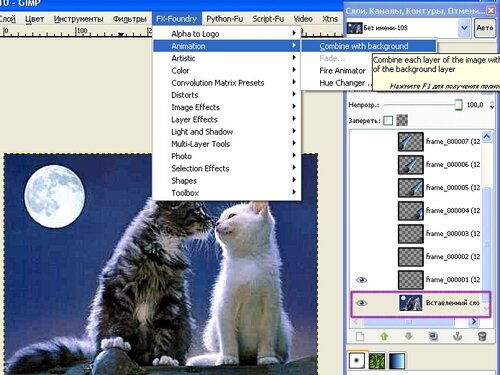
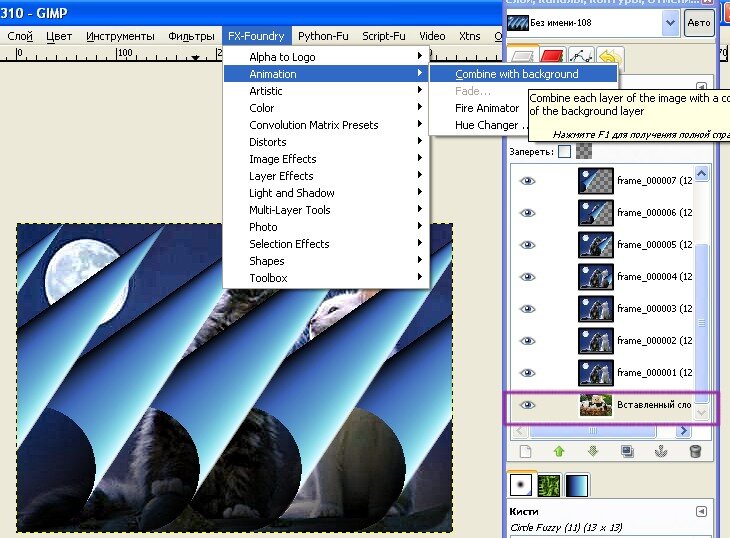
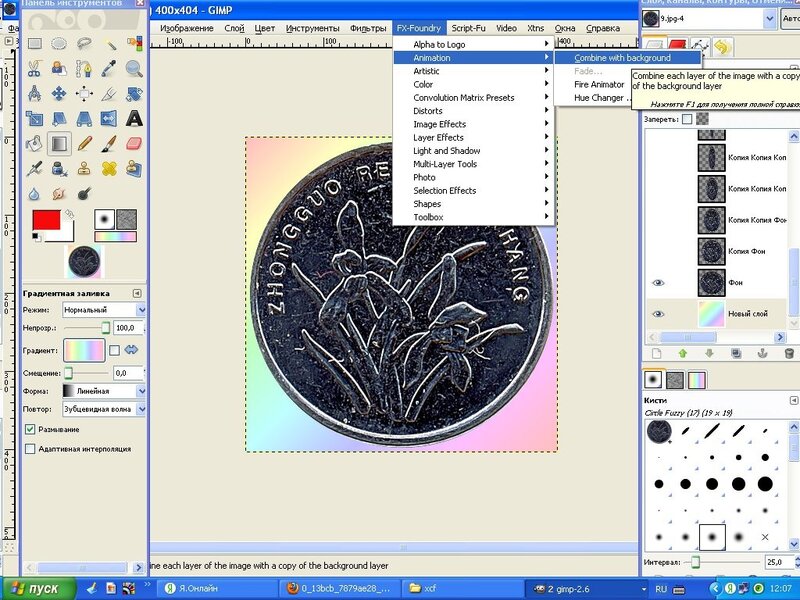
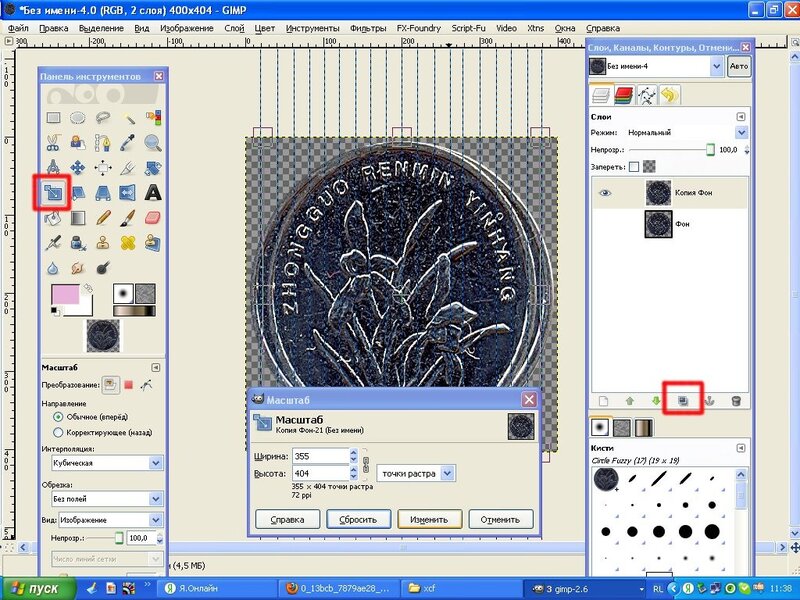
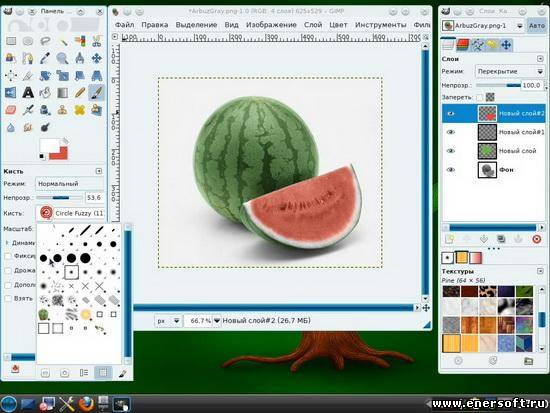
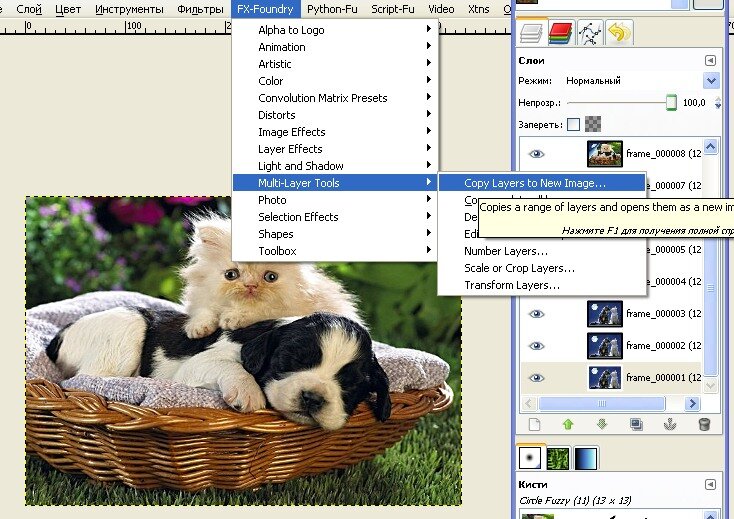
Обычно начинающим сразу начинают рассказывать про все инструменты гимпа, про окна, про… По-моему это просто может испугать…. Ну правда, я ж тоже когда-то был начинающим, учил Гимп по умным книжкам и было это тяжеловато. Иногда просто непонятно зачем. Задачка-то стояла — поправить фото, а поди, разбери во всей этой вязанке ну очень полезной информации где чего куда и чем надо тыкать… Сколько времени я потратил на то чтобы понять что такое альфа-канал и что он вообще есть. Что его надо добавлять. А потом стал учить не как правильно а как хотелось. И начал с логотипов. Живут они по адресу меню файл—создать и представляют собой отличную макивару для «отработки удара». Если Вы поставили FX-Foundry, то логотипов станет больше. Где искать — смотрите на скриншоте. Возясь с логотипами, Вы куда лучше поймёте строение картинок Гимпа, режимы наложения слоёв, альфа-канал и всё такое. Набьёте руку. Для блога я взял простенький логотип «горячее свечение». Когда Вы щёлкните в меню по логотипу, первым делом выскочит окно настроек. В нём Вы экспериментируете со шрифтами, размерами, цветом фонового слоя или с тем, что вообще в нём есть. Окна могут быть в разных логотипах очень разносторонними. Щелчок. Есть! Есть логотип из многих слоёв.(Красный овал). Вот работа со слоями, применение к каждом из них инструментов Гимпа и есть тренировка. Бой с тенью. У Вас уже что-то получилось и теперь Вы как скульптор, отрезаете от куска мрамора лишнее, чтоб явить… Ну я не знаю… Венеру Милосскую… Гимп для начинающих перестаёт быть скучным.
Что его надо добавлять. А потом стал учить не как правильно а как хотелось. И начал с логотипов. Живут они по адресу меню файл—создать и представляют собой отличную макивару для «отработки удара». Если Вы поставили FX-Foundry, то логотипов станет больше. Где искать — смотрите на скриншоте. Возясь с логотипами, Вы куда лучше поймёте строение картинок Гимпа, режимы наложения слоёв, альфа-канал и всё такое. Набьёте руку. Для блога я взял простенький логотип «горячее свечение». Когда Вы щёлкните в меню по логотипу, первым делом выскочит окно настроек. В нём Вы экспериментируете со шрифтами, размерами, цветом фонового слоя или с тем, что вообще в нём есть. Окна могут быть в разных логотипах очень разносторонними. Щелчок. Есть! Есть логотип из многих слоёв.(Красный овал). Вот работа со слоями, применение к каждом из них инструментов Гимпа и есть тренировка. Бой с тенью. У Вас уже что-то получилось и теперь Вы как скульптор, отрезаете от куска мрамора лишнее, чтоб явить… Ну я не знаю… Венеру Милосскую… Гимп для начинающих перестаёт быть скучным. Как я обвенериваю горячее свечение. (Снимок выше). Да хотя бы тем, что удаляю чёрный фон, получаю прозрачный. (красный овал) и перетаскиваю в окно логотипа понравившуюся мне фоновую картинку. Типа этого взрывчика. (При появлении запаха газа, бросайте свой Гимп и звоните 04
Как я обвенериваю горячее свечение. (Снимок выше). Да хотя бы тем, что удаляю чёрный фон, получаю прозрачный. (красный овал) и перетаскиваю в окно логотипа понравившуюся мне фоновую картинку. Типа этого взрывчика. (При появлении запаха газа, бросайте свой Гимп и звоните 04
). Дальше-больше. Удвоив логотип, Вы можете выбрать режим объединения слоёв. Заодно поняв и запомнив какой чего делает. Вот у меня режим «Растворение «. (большой красный овал) а получившееся с фоном объединяю в режиме «Направленный свет » (маленький красный овал). Ручаюсь, Вы не представляете что у меня получалось в других режимах. Но и это не всё. Меняя цвет верхнего слоя сделав его активным) инструментами цвета, я получал совершенно психоделические раскраски. Не то, чтоб предлагаю повторить, но… Теперь другой вариант. Тоже гимп для начинающих. Логотип «Лёд». Представьте, что на форуме, где Вы тусуетесь, выложите такую картинку да так, чтоб её фон слился с о страничкой сайта. Как здесь. На самом деле это очень просто. В окне инструментов, если щёлкнуть по чёрному квадрату (красный овал), выйдет окно. На нём есть пипетка (зелёный овал с пальцем). Щелкнув по ней Вы получаете возможность взять любой цвет и он станет цветом переднего плана . Ну и возьмите цвет из браузера. Из цвета сообщения форума. А потом фоновый слой логотипа (синий овал) зальёте этим цветом в меню «Правка «. Вставив такое на форуме, получите респект и уважуху. То есть
В окне инструментов, если щёлкнуть по чёрному квадрату (красный овал), выйдет окно. На нём есть пипетка (зелёный овал с пальцем). Щелкнув по ней Вы получаете возможность взять любой цвет и он станет цветом переднего плана . Ну и возьмите цвет из браузера. Из цвета сообщения форума. А потом фоновый слой логотипа (синий овал) зальёте этим цветом в меню «Правка «. Вставив такое на форуме, получите респект и уважуху. То есть
Гимп для начинающих
уже сразу даст ощутимый результат и желание продолжать. И продолжайте. А что непонятно — спрашивайте. Я не кусаюсь. По крайней мере, часто… Удачи.
Наконец то нашел материал достойный носить звание урока №0. Новичкам читать обязательно, тем кто уже работал с GIMP — тоже лишним не будет.
GIMP инструкция на русском языке. Как пользоваться гимпом (Уроки).
The Image Manipulation Program GNU, более известная как GIMP, является мощным и свободно распространяемым графическим редактором с открытым исходным, который может быть использован абсолютно для всего: от разнообразных действий с фото до работы с цифровой живописью.
Развиваемая с 1995 года, GIMP является чем-то вроде бесплатного Adobe Photoshop с открытым исходным кодом. Для работы с ней не придется переучиваться, более того — GIMP поддерживает расширения файлов, с которыми работает Photoshop и имеет множество сходных функций.
Конечно, как и любой другой серьезный редактор, этот требует времени на обучение. В этом материале мы дадим вам несколько практических рекомендаций о том, как пользоваться фотошопом GIMP.
Работа со слоями:
Одним из фундаментальных понятий, которые обязательно должен освоить новичок, является работа со слоями: это позволит производить добавление и удаление элементов, эффектов из композиции, редактировать отдельную часть изображения, иными словами – наложить фото на фото.
Достаточно понять свойство «прозрачность» слоя, выполняющего функцию аналоговых анимаций в более ранних версиях графических редакторов, чтобы понять, как создать анимированный баннер в GIMP.
Теперь Вы сможете работать на конкретном слое: рисовать, добавлять спецэффекты без вмешательства в другие слои, расположенные выше или ниже рабочего слоя. Вы даже сможете изменить порядок следования слоя (при помощи обычного перетаскивания мышкой), объединить их в группу для более удобной работы, установить параметр прозрачности или непрозрачности основного слоя и многое другое.
Вы даже сможете изменить порядок следования слоя (при помощи обычного перетаскивания мышкой), объединить их в группу для более удобной работы, установить параметр прозрачности или непрозрачности основного слоя и многое другое.
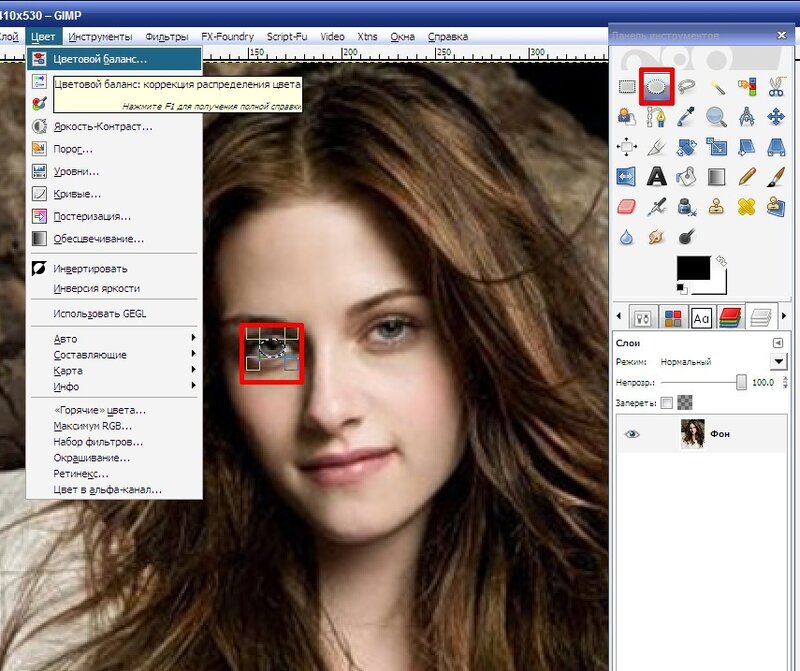
Очистка эффекта «красных глаз»
«Красные глаза» легко удалить при помощи правильного использования средства для удаления эффекта «красных глаз» в меню фильтров GIMP.
Первое, что нужно сделать, — выбрать глаза, которые нуждаются в корректировке цвета. Сделать это можно при помощи «волшебной палочки» или «лассо» — выбирайте более удобный или привычный инструмент, это не имеет особого значения. Затем перейдите на вкладку «Фильтр» — «Улучшение», выберите пункт «Удаление эффекта красных глаз» и поменяйте цвет при помощи бегунка, используя для просмотра изменений панель предварительного просмотра. Вуаля — получилось изображение с «обычными», не красными глазами.
Создание собственной ватермарки:
Процедура создания «водяного знака» в GIMP очень проста, вне зависимости от того, имеете ли вы дело с простыми знаками или более сложным изображением.
Вставить текст в GIMP просто: инструмент «Текст» позволяет создать быстро основу, которая выступает в качестве базового текстового мини-слоя, после чего нужно ввести текст (предварительно установив шрифт, размер и цвет по желанию).
Установив параметры по своему вкусу, выберите текстовый слой на боковой панели «Слои» и после этого с помощью бегунка откорректируйте его показатель «Непрозрачность» до нужного уровня.
Для установки логотипа нужно выбрать «Файл», затем «Открыть как слои» и указать расположение нужного изображения. После этого также откорректировать параметр «Непрозрачность» изображения до получения нужного результата.
Поменять шрифт в GIMP можно традиционным способом, выбрав пункт «Параметры» на вкладке «Шрифт».
Создание собственных кистей:
По умолчанию GIMP предлагает широкий выбор наборов кистей — от круглых классических щеток до нестандартных кистей, изображений печатей и прочего. Но пользователи имеют возможность создать и собственные кисти.
«Кисть» на боковой панели в нижней левой части экрана позволяет создать новую кисть на основе геометрических форм с использованием привычного интерфейса и бегунка, а после сохранить результат для дальнейшего использования.
Продвинутые пользователи могут поэкспериментировать с созданием изображений с оттенками серого цвета (белый рассматривается как прозрачный, черный — полноцветный) и сохранить его в виде файла с расширением .gbr в C: \ Users \ [имя пользователя] \ basic-[версия программы]. Вы даже можете создать каркасную «кисть трубу», создать многоуровневое разноцветное изображение и сохранить его в том же каталоге, что и .gih файлы.
Удаление цвета:
Простой и яркий пример всех возможностей GIMP — это возможность управлять цветами изображения.
Можно удалить все цвета для фото в целом или для конкретного объекта, области или человека. Все это реализуется за счет использования слоев, оттенков серого, а также использования инструментов слоев маски.
Выберите изображение, затем на боковой панели «Слои» щелкните правой кнопкой мыши чтобы создать дубликат слоя. Выберите его, затем перейдите на вкладку «Цвета» и щелкните на инструменте «Обесцветить», выбрав один из трех методов, чтобы обратить цвета верхнего слоя в серый.
Так мы получим серый слой вверху с цветными под ним. Это позволит создать виртуальный слой, имитирующий прозрачный или непрозрачный слой. После чего выбираем маску слоя, инструмент краски и черный цвет, закрашиваем элемент, который нам нужен с целью определения цветового слоя ниже.
Плагины в помощь
Расширить стандартные функции программы помогут бесплатные плагины, которые в огромном количестве можно найти в сети Интернет. Если же вы хотя бы в незначительной степени знакомы с программированием – попробуйте создать собственный скрипт для GIMP.
Наиболее востребованы следующие плагины:
- PSPI – обеспечивает подключение фильтров Adobe Photoshop к GIMP;
- Save For Web – оптимальное решение для сохранения изображений с хорошим качеством и небольшим размером для Web-страниц;
- Focus Blur – работа с фоном изображения;
- FreeType Text – поможет изменить шрифт и другие настройки текста в GIMP.

20 руководств по GIMP для начинающих в 2020 г.
Вы новичок в фоторедакторе GIMP? Хотите узнать основы его использования, а также получить несколько реальных примеров, демонстрирующих возможности GIMP в действии? Вы пришли в нужное место! Davies Media Design создает учебные пособия по GIMP с 2011 года и не замедлится в 2020 году. У нас есть множество удобных для начинающих руководств по GIMP, которые помогут вам начать работу, даже если вы начинаете с нуля и у вас нет GIMP или фотографии. опыт редактирования.
GIMP — самая сложная БЕСПЛАТНАЯ альтернатива Photoshop, предлагающая многие из тех же функций, а также множество уникальных функций для редактирования фотографий и манипуляций с фотографиями. Ниже приводится список из 20 руководств, которые я собрал, чтобы помочь новичкам познакомиться с программным обеспечением и ознакомиться с ним. Я также включил уроки фотоманипуляции и графического дизайна, чтобы проверить ваши знания. Наслаждаться!
Наслаждаться!
1. 10 вещей, которые нужно знать начинающим GIMP
Первый учебник в этом списке охватывает 10 общих вещей, которые новички хотят знать, по моему опыту, когда они только начинают использовать GIMP.Это руководство включает в себя основные задачи, такие как открытие изображения в GIMP или создание нового документа, а также изучение макета GIMP и различных функций, которые обычно используются новичками в GIMP (например, панель инструментов, панель слоев и т. Д.). Этот урок — отличная отправная точка для новичков!
2. Слои GIMP и маски слоев 2020 | Углубленное руководство по основам GIMP
Концепция слоев, вероятно, является наиболее важным понятием, которое вы узнаете, когда дело доходит до выполнения чего-либо в GIMP. В этом руководстве подробно рассматриваются слои, показывая, как их можно использовать при редактировании фотографий и графическом дизайне. Кроме того, я рассмотрю Layer Masks, которые являются более сложной темой, связанной со слоями и созданием манипуляций с фотографиями в GIMP.
В этом руководстве подробно рассматриваются слои, показывая, как их можно использовать при редактировании фотографий и графическом дизайне. Кроме того, я рассмотрю Layer Masks, которые являются более сложной темой, связанной со слоями и созданием манипуляций с фотографиями в GIMP.
3. Photoshop против GIMP: полное сравнение
Многие пользователи GIMP приходят из Photoshop — обычно потому, что они устали платить ежемесячную плату за подписку для редактирования своих изображений. Итак, это помогает узнать, в чем основные различия между этими двумя популярными фоторедакторами.Я делаю именно это в этом уроке, а также рассказываю, что отличает эти две программы друг от друга.
4. Настройте панель инструментов GIMP | Один столбец, цвета значков, сгруппированные инструменты
Теперь, когда у вас есть довольно хорошее представление о том, что такое GIMP и как он работает, пора настроить GIMP в соответствии с вашими личными предпочтениями, чтобы вы могли наслаждаться пользовательским интерфейсом и чувствовать себя комфортно. Я покажу вам, как создать популярный набор инструментов с одним столбцом для ваших инструментов, а также как настроить цвет вашей темы, а также размер и цвет значков инструментов.
5. GIMP против Photoshop: сравнение пятиэтапного редактирования фотографий
com/embed/TkrCdqhky3k?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>
В этом уроке я сравниваю простой процесс редактирования фотографий в Photoshop с тем же процессом в GIMP. Опять же, это руководство для тех, кто переходит с Photoshop. Однако в нем также описан простой процесс улучшения внешнего вида ваших фотографий в GIMP.
6. Как использовать инструмент «Кривые» в GIMP
Инструмент «Кривые» — отличный инструмент для добавления контраста вашим изображениям, регулировки яркости и цветокоррекции фотографий для более профессионального вида. В этом уроке я подробно рассмотрю популярный инструмент GIMP Curves Tool для фотографов.
В этом уроке я подробно рассмотрю популярный инструмент GIMP Curves Tool для фотографов.
7. Учебное пособие по GIMP Heal Tool
Инструмент лечения — это мощный инструмент для обработки и ретуширования фотографий, который сочетает в себе характеристики инструмента клонирования с алгоритмом для получения потрясающих результатов. Этот инструмент можно использовать для чего угодно, от устранения недостатков на ваших изображениях (например, удаления пылинок) до заживления пятен и многого другого. Я показываю этот мощный и популярный инструмент в действии и говорю о том, почему он, наверное, мой любимый в GIMP 2.10!
8. 5 советов для получения более четких фотографий в GIMP
youtube.com/embed/JQnqo3bSlTs?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>
Более резкое изображение сделает ваши фотографии более четкими и профессиональными. Я помогу вам выбрать правильные инструменты при редактировании фотографий, чтобы получить более четкие, резкие изображения с нужными деталями.
9. 5 шагов нового уровня ретуши кожи в GIMP
Хотите удалить прыщи с объекта на фотографии, чтобы он не выглядел полностью фальшивым? Я покажу вам 5-этапный процесс удаления прыщей и других пятен, сохраняя при этом мягкий и ровный цвет лица. Эти шаги — лучший способ сохранить исходные фотографии, благодаря которым кожа будет сиять.
Эти шаги — лучший способ сохранить исходные фотографии, благодаря которым кожа будет сиять.
10. 5 способов удалить что-либо с фотографии в GIMP
Обычно с фотографии удаляют объекты или целые объекты. Я показываю свои 5 любимых способов выполнения этой задачи — упрощение удаления объектов, даже если за ними стоит сложный фон.
11. 10 лучших фильтров GIMP
В GIMP встроено МНОЖЕСТВО отличных фильтров. Но как вы можете определить, какие из них являются лучшими и наиболее полезными для ваших проектов? К счастью для вас, я протестировал практически все фильтры в GIMP за многие годы. Я сузил все эти фильтры до того, что, по моему мнению, является 10 лучшими фильтрами, которые можно использовать во множестве распространенных сценариев.
Но как вы можете определить, какие из них являются лучшими и наиболее полезными для ваших проектов? К счастью для вас, я протестировал практически все фильтры в GIMP за многие годы. Я сузил все эти фильтры до того, что, по моему мнению, является 10 лучшими фильтрами, которые можно использовать во множестве распространенных сценариев.
12. Как загрузить и установить бесплатные шрифты в GIMP (Windows)
Одна из замечательных особенностей GIMP заключается в том, что вы можете импортировать свои собственные или сторонние шрифты, чтобы украсить свой дизайн.Посмотрите это видео, чтобы узнать, как загрузить и установить пользовательские шрифты для GIMP для Windows. У меня также есть версия этого руководства для MAC, ссылка на которую есть в описании этого видео на YouTube.
13. Как установить кисти в GIMP
Как и сторонние шрифты, GIMP отлично подходит для обеспечения гибкости при установке ваших любимых кистей. Кроме того, GIMP совместим с множеством кистей Photoshop! Я покажу вам, где скачать лучшие бесплатные кисти для GIMP, а также как установить их для использования в цифровой живописи и редактировании фотографий.
14. 5 лучших текстовых эффектов в GIMP
GIMP не только для редактирования фотографий и обработки фотографий. Его также можно использовать для графического дизайна, и он содержит множество интересных текстовых эффектов, которые по умолчанию поставляются с бесплатной программой. В этом видео я расскажу о своих 5 любимых текстовых эффектах в GIMP. От добавления тени (или длинной тени) до создания трехмерного текста и градиентного текста и многого другого!
Его также можно использовать для графического дизайна, и он содержит множество интересных текстовых эффектов, которые по умолчанию поставляются с бесплатной программой. В этом видео я расскажу о своих 5 любимых текстовых эффектах в GIMP. От добавления тени (или длинной тени) до создания трехмерного текста и градиентного текста и многого другого!
15. Сопоставление планшета Wacom с GIMP (кнопки / настройки объяснены и исправлены)
GIMP поддерживает использование внешних планшетов для рисования для цифровой живописи или просто для более удобного редактирования фотографий.Однако это не так просто, как подключить планшет и приступить к работе (не волнуйтесь — ничего не сломано. По умолчанию в GIMP планшеты работают не очень плавно). Чтобы планшет работал правильно, необходимо настроить несколько параметров. Я рассмотрю все, что вам нужно знать, чтобы составить карту вашего планшета Wacom, чтобы получить наилучшие впечатления от GIMP.
По умолчанию в GIMP планшеты работают не очень плавно). Чтобы планшет работал правильно, необходимо настроить несколько параметров. Я рассмотрю все, что вам нужно знать, чтобы составить карту вашего планшета Wacom, чтобы получить наилучшие впечатления от GIMP.
16. Учебник по быстрой маске GIMP
Вы узнали о слоях-масках ранее в этом списке — теперь пора узнать о быстрых масках! Эта функция, которая также присутствует в других фоторедакторах, таких как Photoshop, позволяет быстро и легко выбрать область изображения для маскирования.Если вы используете планшет Wacom, этот инструмент может сэкономить вам массу времени, когда дело доходит до выбора объектов или предметов.
17. 3 способа обводки текста в GIMP
Когда дело доходит до графического дизайна в GIMP, я часто задаю себе вопрос: «Как обвести или обвести текст?» В этом видео рассказывается о трех простых способах выполнения этой задачи.
18. Быстрая и простая техника подбора цветов в GIMP
Пытаетесь составить фотографию (добавить одну фотографию в другую и объединить их вместе) в GIMP? В этом видео рассказывается, как легко подобрать цвета, чтобы ваши фото-композиции выглядели более реалистично.
19. GIMP против Inkscape: руководство для начинающих
Я получаю много вопросов на своем канале о том, какое бесплатное программное обеспечение с открытым исходным кодом лучше всего подходит для разных проектов: GIMP или Inkscape? Я проясняю ситуацию этим прямым сравнением между фоторедактором на основе рейтинга и программой для векторного графического дизайна.
20. GIMP Q&A 2020
Остались вопросы по GIMP? Посмотрите эти вопросы и ответы от 2020 года, которые отвечают на вопросы подписчиков на моем канале.
Вот и все! Если вы хотите узнать больше о GIMP, я рекомендую проверить мою полную библиотеку руководств по GIMP. Вы также можете записаться на любой из моих премиальных курсов и классов GIMP, чтобы вывести свое обучение GIMP на новый уровень, или получить доступ к эксклюзивному контенту как член DMD Premium.
5 Лучшее руководство, курсы и обучение GIMP [МАЙ 2021] [ОБНОВЛЕНО]
Команда из более чем 20 экспертов по дизайну провела глубокое исследование, чтобы составить список лучших курсов, классов, учебных пособий для начинающих и экспертов GIMP.Он включает в себя как платные, так и бесплатные обучающие ресурсы, доступные в Интернете, которые помогут вам изучить графический дизайн. Подходит для начинающих, учащихся среднего уровня, а также для экспертов.
5 лучших учебных пособий, курсов, тренингов и занятий по GIMP [МАЙ 2021 г.] [ОБНОВЛЕНО]
1. Бесплатный курс GIMP для начинающих: создание логотипов и графики (Skillshare) Этот интерактивный учебный курс по GIMP, созданный Брайаном Джексоном, предназначен для начинающих, которые стремятся создавать логотипы и графику с помощью программного обеспечения. GNU Image Manipulation Program (GIMP), бесплатный графический программный инструмент, используемый для создания изображений с целью разработки логотипов. Разделенный на несколько глав, Брайан с его четким обучением проведет вас через различные этапы установки программного обеспечения и его использования для создания логотипов. Чтобы получить максимальную отдачу от этого онлайн-курса, убедитесь, что у вас установлена Windows 10 для установки программного обеспечения. Этот базовый видеокурс по запросу поможет новичкам обрести уверенность в дизайне и создании обложек книг, веб-графики и мемов с помощью программного обеспечения.Зарегистрируйтесь сейчас и станьте частью начинающих дизайнеров логотипов.
GNU Image Manipulation Program (GIMP), бесплатный графический программный инструмент, используемый для создания изображений с целью разработки логотипов. Разделенный на несколько глав, Брайан с его четким обучением проведет вас через различные этапы установки программного обеспечения и его использования для создания логотипов. Чтобы получить максимальную отдачу от этого онлайн-курса, убедитесь, что у вас установлена Windows 10 для установки программного обеспечения. Этот базовый видеокурс по запросу поможет новичкам обрести уверенность в дизайне и создании обложек книг, веб-графики и мемов с помощью программного обеспечения.Зарегистрируйтесь сейчас и станьте частью начинающих дизайнеров логотипов.
Ключевые USP-
— Лучшее для начинающих, знакомых с дизайном логотипов и веб-графикой
— содержит 21 проект класса для получения практических знаний об использовании программного обеспечения
— Научитесь создавать веб-графику, панорамирование и масштабирование
— Разделен на несколько глав с четким практическим видео каждого шага
— Получите бесплатную пробную версию на месяц
— Изучите методы полной установки и настройки
Продолжительность — переменная
Оценок — 4. 6 из 5
6 из 5
Вы можете зарегистрироваться здесь
2. Изучите GIMP — Учебное пособие онлайн (Skillshare)Создано Брендоном Шумакером, для тех, кто хочет получить полную информацию и опыт в использовании GIMP, это онлайн-руководство является правильным для регистрации. Он состоит из разных глав, и Брендон проведет вас через разные главы, начиная с введения, а затем познакомит с различными инструментами. Если вы раньше не использовали GIMP, начните с иллюстраций и проектирования, изучив это бесплатное программное обеспечение.
Ключевые USP-
— Лучшее для начинающих, чтобы узнать о программном инструменте GIMP
— Осуществляет практические проекты, чтобы получить практический опыт использования программных инструментов
— Получите полное представление о создании дизайна и искусства с помощью GIMP
— Вы можете перейти на премиум-версию и получить полный доступ к курсу
— Каждая глава представлена деталью
Продолжительность — 6ч 26м
Оценок — 4. 5 из 5
5 из 5
Вы можете зарегистрироваться здесь
3. Основное обучение GIMP (LinkedIn Learning)Куратор Майк Рэнкин, профессиональный инструктор LinkedIn, этот видеоурок дает вам идеальный обзор инструмента для редактирования изображений с открытым исходным кодом GIMP. Для начинающих дизайнеров логотипов и иллюстраторов это видео по запросу от Майка — идеальное начало для изучения инструментов и работы над такими аспектами проектирования, как маски слоев, выделение, работа с шаблонами документов и т. Д. Разделенная на разные главы, каждая глава содержит подробное объяснение, чтобы учащиеся понимали различные инструменты. Присоединяйтесь сейчас и учитесь у отраслевого эксперта.
Ключевые USP-
— Лучшее для начинающих, чтобы узнать об основных принципах GIMP
— Уже зарегистрировано более 12000 студентов, так что будьте частью их
— Получите полное объяснение по настройке холста с помощью кисти и работы с цветами и фильтрами
— Изучите процесс установки и функции GIMP
— Этот онлайн-курс повысит уверенность в использовании GIMP для разработки логотипов и иллюстраций.
— Получите бесплатную пробную версию на один месяц
Продолжительность — 5ч 13м 57с
Оценок — 4.5 из 5
Вы можете зарегистрироваться здесь
4. Художник по 2D-играм — создавайте потрясающие художественные объекты с нуля (Udemy) Это онлайн-руководство, созданное Майклом Бриджесом, идеально подходит для тех, кто хочет создавать 2D-изображения для игр. С самого начала до заключения куратор расскажет обо всех инструментах GIMP и творческом процессе создания 2D-арт-пакетов. Разделенный на несколько глав, вы узнаете об экспорте работы, о всплеске цвета, создании собственного персонажа, работе с градиентами и отражениями и освоении холста для создания 2D-значков. Если вы новичок или средний уровень, этот видеокурс разработан для изучения всех аспектов значков и анимации, вселяя в вас уверенность в том, что вы приступаете к профессиональным проектам.
Ключевые USP-
— Научитесь разрабатывать искусство и анимацию с нуля
— Узнайте об основах GIMP, сложных изображениях, экспорте работы и создании эскизов персонажей
— Вы узнаете основы, а затем перейдете к профессиональному методу проектирования
— Создано для освоения в интерфейсе GIMP
— Получите доступ к форуму и получите поддержку в чате
— Использовать специально созданную службу обмена текстурами
— Быстрый ответ на запросы
— Курс подходит для студентов, не имеющих или практически не имеющих опыта использования GIMP или Photoshop
.Продолжительность — 18.5 часов
Рейтинги — 4,6 из 5
Вы можете зарегистрироваться здесь
5. GIMP 2.10 и 2.8, начальный + продвинутый, изучение GIMP у профессионала (Udemy) Этот видеокурс по запросу, созданный Крисом Паркером, предназначен для тех, кто работает графическим дизайнером и хочет использовать программный инструмент GIMP. Из этого онлайн-руководства вы узнаете об интерфейсе GIMP и получите представление о надстройках, которые можно использовать для графического дизайна.Крис расскажет вам о том, что есть в последней версии GIMP для дизайнеров и какие новые инструменты включены. Разделен на два раздела — «Основы» и «Продвинутый», в которых содержатся практические аспекты GIMP. Продвинутый уровень предназначен для дизайнеров, которые уже владеют основами работы с инструментом.
Из этого онлайн-руководства вы узнаете об интерфейсе GIMP и получите представление о надстройках, которые можно использовать для графического дизайна.Крис расскажет вам о том, что есть в последней версии GIMP для дизайнеров и какие новые инструменты включены. Разделен на два раздела — «Основы» и «Продвинутый», в которых содержатся практические аспекты GIMP. Продвинутый уровень предназначен для дизайнеров, которые уже владеют основами работы с инструментом.
Ключевые USP-
— Получите полезные советы и методы редактирования изображений и графики с помощью инструмента GIMP
— Этот курс поможет вам узнать о 7 различных режимах наложения, использовании кистей, использовании палитр и других инструментов редактирования GIMP
.— Освоить технику обработки файлов RAW с самого начала
— Содержит 9 статей и 46 загружаемых ресурсов
— Живые задания, которые могут помочь в получении практических знаний о GIMP
— Вы узнаете GIMP на ПК и Mac
— Получите сертификат о прохождении курса, который можно использовать в профессиональных целях
Продолжительность — 18. 5 часов
5 часов
Рейтинги — 4,5 из 5
Вы можете зарегистрироваться здесь
Таков был взгляд наших экспертов на 5 лучших тренингов, курсов, программ, учебных пособий, классов и сертификатов GIMP, доступных в Интернете на 2021 год, которые помогут вам учиться и преуспевать в GIMP. Просмотрите наш веб-сайт, чтобы найти больше курсов по дизайну и другим смежным областям, и поделитесь этой статьей со своими друзьями, если вы нашли ее полезной.
40+ лучших бесплатных руководств по GIMP для начинающих (рисование и рисование)
Источник фотоИзучение GIMP поначалу может показаться пугающим.Интерфейс сильно отличается от Photoshop и других подобных программ.
Но с правильными учебниками вы можете быстро освоить GIMP. Вот почему я составил этот список из более чем 40 бесплатных руководств GIMP по рисованию и цифровой живописи.
Если вы художник, ищущий бесплатную программу для рисования, GIMP — отличный способ начать. Поначалу вы можете столкнуться с трудностями, но если вы будете придерживаться этого, вы сможете создать красивую работу на любой ОС с помощью этой программы.
1.Настроить планшет Wacom с GIMP
Давайте начнем с очевидного первого шага: заставить GIMP работать с вашим планшетом.
В этом видео рассматриваются все основы настройки и настройки вашего Wacom для работы с GIMP. На самом деле это должен быть самый первый шаг, который вы должны сделать, прежде чем пытаться рисовать в GIMP.
Это может быть сложно, потому что этот процесс не так прост, как подключение к Photoshop. Но я рекомендую этот видеоролик для начала, если у вас возникли проблемы.
2.Чувствительность к давлению GIMP
Одно связанное видео — это о чувствительности к давлению.
Это очень короткое руководство, но оно поможет вам настроить желаемую чувствительность планшета. Он может варьироваться в зависимости от разрешения вашего планшета, но большая часть чувствительности к давлению работает одинаково.
Он может варьироваться в зависимости от разрешения вашего планшета, но большая часть чувствительности к давлению работает одинаково.
Таким образом, вы можете найти идеальную конфигурацию для записи штрихов пера.
3. Полное введение в GIMP
Наконец, мы подошли к этому обширному вводному руководству для всех пользователей GIMP.Я очень рекомендую проверить это 50-минутное введение в GIMP.
Он охватывает практически все, что вы хотели бы знать об интерфейсе, инструментах и принципах работы GIMP. Это окажется особенно полезным для тех, кто никогда раньше не рисовал цифровым способом.
И длиной более 50 минут вы знаете, что это одно исчерпывающее руководство.
4. Введение в слои
Когда вы много занимаетесь цифровой живописью, вам всегда нужно использовать слои.
Если вы никогда раньше не делали этого в GIMP, посмотрите этот видеоролик, посвященный основам. Вы узнаете, как работают слои с общей точки зрения, а не только для искусства, что важно независимо от того, как вы планируете использовать GIMP.
5. Пользовательские кисти
Также, если вы собираетесь использовать GIMP для рисования, вам придется много делать с кистями.
Ознакомьтесь с этим руководством по настройке, чтобы узнать, как импортировать, тестировать и переключать пользовательские кисти с панели кистей.
Они должны работать так же, как Photoshop, но кисти GIMP могут вести себя немного иначе.Кроме того, графический интерфейс сильно отличается, поэтому изучение интерфейса займет некоторое время.
6. Как использовать GIMP (Руководство для начинающих)
На YouTube-канале TechGumbo есть несколько невероятных руководств, таких как это руководство для начинающих по GIMP для рисования.
Это всего около 15 минут с большим количеством деталей об интерфейсе, техниках рисования и о том, как подобрать GIMP с нуля.
Отлично подходит для всех, независимо от уровня их художественных навыков, поэтому я рекомендую подарить им часы.
7.
 Цифровая живопись — Морковь
Цифровая живопись — МорковьЕсли вам нужен более конкретный учебник по рисованию, то готово!
Узнайте, как нарисовать морковку в GIMP, из этого 7-минутного видео.
Художник Махеш К. Бхат показывает, как с помощью GIMP нарисовать простую морковку с нуля.
Это не очень подробное руководство, поэтому оно отлично подходит для новичков, которые просто хотят изучить программное обеспечение.
8. Научитесь рисовать в GIMP
Вот еще одно конкретное пошаговое руководство по рисованию с помощью GIMP.
Это программное обеспечение предназначено для общего дизайна / редактирования, поэтому существует множество инструментов, которые не будут интересовать художников. Но у него так много функций , которые вам нужно изучить на ходу.
Это видео обязательно поможет вам начать работу с правильного пути.
9. Учебное пособие по рисованию линий
Художники обычно создают эскизы или базовые рисунки, а затем очищают их с помощью линий.
Если вы хотите рисовать штриховые рисунки с помощью GIMP, этот урок вам обязательно понравится.Это краткое руководство, но с комментариями и ценное руководство для новичков.
10. Как использовать GIMP как художник
На самом деле, это одна из лучших фишек GIMP, которые вы найдете в Интернете.
Вы можете использовать эту программу для редактирования фотографий, дизайна иконок и многих других вещей. Но если вы хотите использовать GIMP для рисования, вам действительно понравится это вводное видео.
Он занимает около 20 минут с инструкциями и методами для всех, кто только изучает программное обеспечение GIMP.
11. Картина «Женщина и дракон»
Вот действительно забавная демонстрация рисования с использованием GIMP для создания сцены с женщиной и драконом.
Рисовать собственных созданий может быть очень весело, но для этого сначала нужно разбираться в программном обеспечении. Это руководство может помочь вам в этом.
Однако он не полностью описан, и он может двигаться быстро, поэтому вам будет полезно, если вы уже знаете основы рисования до того, как начнете.
12. Пейзажная живопись
Если вы хотите окунуться в мир рисования, посмотрите это потрясающее видео, посвященное пейзажной живописи в GIMP.
Это всего около 30 минут обучения с большим количеством пользовательских кистей и техник, которым могут следовать художники.
13. Рисование манги в GIMP
Чтобы изучить мангу как стиль дизайна, нужно потрудиться. Но как только вы поймете стиль, возможно, вы захотите начать работать над ним в цифровом виде.
Вот где вам может помочь это 30-минутное руководство. Вы узнаете, как создавать собственные манги с нуля, используя GIMP в качестве программы для рисования.
Наверное, лучший учебник для начинающих, только начинающих заниматься цифровым искусством.
14. Рукописный ввод и линейное искусство
Цифровые чернила — огромная часть разработки комиксов, поэтому они являются основой цифрового искусства.
Взгляните на это руководство по рисованию линий, охватывающее все основы работы с чернилами и линиями в GIMP. Это довольно быстро, но также охватывает много деталей с акцентом на стиль аниме-арта.
15. Как очистить отсканированный карандашный набросок
Многие художники предпочитают сначала работать традиционно, а затем импортировать эти эскизы в программу цифрового дизайна.
Если вы не знаете, как все это работает, посмотрите это видео, в котором рассказывается, как очистить карандашные наброски с помощью GIMP. Вы можете сканировать свою работу и придать ей элегантный вид, потратив 30-60 минут после этого урока.
16. Урок раскраски GIMP
Как только вы выйдете из стадии очистки, вы захотите начать добавлять цвет в свою работу.
Это отличное вводное руководство для новичков, которые никогда раньше не использовали цветовую панель GIMP.
Поначалу это может быть сложно, но, как и во всем, практика ведет к совершенству.
17. Как раскрашивать с помощью GIMP
Мне также очень нравится это руководство по цветам, которое длится 7 минут и предлагает очень быстрое введение для начинающих.
Все эти видео предназначены для начинающих, и все они фантастические.
Но это руководство по цветам может похвастаться простыми инструкциями, которым должен уметь следовать любой художник.
18.Как раскрасить рисунок
Вот еще одно видео о том, как раскрашивать с помощью GIMP.
Но этот немного отличается, поскольку он показывает вам пошаговый процесс раскраски вашей работы . Предполагается, что вы уже сделали штриховой рисунок и готовы создать законченную работу.
19. Быстрое и легкое окрашивание
Мне нравится разнообразие, поэтому я добавила еще один урок по раскраске.
Это похоже на видео выше, поскольку оно учит цвету с точки зрения дизайна персонажей.
Я рекомендую просмотреть оба видеоролика, если вам нужно научиться основам цифровой живописи и вы хотите использовать шаблон.
20. Рисуем с Бобом Россом в GIMP
Вот действительно забавный видеоурок от Криса Вира.
Это следует совету печально известного художника Боба Росса, когда мы учимся подражать его стилю в GIMP.
Конечно, Боб Росс работал в традиционных средствах массовой информации, поэтому использование цифровой программы выглядит совершенно иначе. И именно это делает этот урок таким интересным!
21.Kynitia — Скорость рисования
Вы можете многому научиться из видеороликов по быстрой раскраске, и в этом видео показано, как создать персонажа в GIMP от начала до конца.
Это одно из наиболее подробных руководств, и оно перемещает очень быстро .
Я имею в виду, что это своего рода цель быстрой раскраски. Так что сделайте снимок, но сначала убедитесь, что у вас уже есть некоторый комфорт с базовым рисунком.
22. Сорвиголова в GIMP
Одна хорошая вещь в этом видео — то, как создатель на самом деле рассказывает свой путь через процесс.
Большинство видеороликов «speedpainting» проходят очень быстро и обычно полагаются на фоновую музыку. Но это видео довольно познавательно, даже если вы совсем не знакомы с GIMP.
Настоятельно рекомендую это, если вы умеете следить за быстрыми движениями.
23. Аниме-рисунок в GIMP
Когда-нибудь хотели рисовать персонажей в стиле аниме? Что ж, если вы увлекаетесь цифровым искусством, то посмотрите это замечательное 13-минутное видео с четкими инструкциями для художников.
Он охватывает множество техник рисования в GIMP и того, как закрепить стиль аниме в вашей работе.
Конечно, это видео с общим рисованием, поэтому оно не ориентировано конкретно на аниме. Но я думаю, что содержание говорит само за себя.
24. Рисование лица в GIMP
Рисование портретов невероятно сложно, и по этой теме есть множество отличных книг, которые помогут вам начать.
Теперь, если вы хотите рисовать лица и портреты в цифровом виде, вы можете попробовать GIMP в качестве бесплатной отправной точки.
Специально с этим видео, поскольку оно очень простое и предназначено для начинающих.
Это очень помогает, если у вас уже есть некоторые художественные навыки, но они не требуются полностью.
25. Цифровая живопись в GIMP
Для более общего подхода к цифровой живописи вы можете предпочесть учебник произвольной формы по использованию GIMP для цифрового искусства.
В руководстве нет инструкций, поэтому в нем нет повествования или озвучивания. Вместо этого вы будете наблюдать за художником и сможете имитировать технику самостоятельно.
Возможно, это не ваш предпочтительный стиль обучения, но он будет работать хорошо, если у вас хватит терпения ходить туда-сюда.Или если у вас два монитора!
26. Рабочий процесс рисования GIMP
Лично мне нравятся видео с комментариями, так как они понятнее и веселее.
Если вы только начинаете работать в GIMP, ознакомьтесь с этим бесплатным руководством, охватывающим все, что вам нужно знать о рабочем процессе цифрового художника.
Действительно, вы можете начать практически с нулевым знанием GIMP или цифровой живописи. Тем не менее, к концу вы должны очень хорошо понимать, как рисовать, раскрашивать и работать с художественными инструментами GIMP.
27. Картина ретро-инженера
Художник Томаш Мрозиньски феноменально талантлив, и он часто публикует видео своих работ на YouTube.
Один из таких примеров использования GIMP показывает, что он рисует персонажа инженера в стиле ретро с нуля. Вы увидите его линии и его окончательный выбор цвета.
Невероятно ценно, если у вас есть художественный опыт и вы можете следовать за ним.
28. Speedpaint Necomi-miku
.Еще одно блестящее видео с быстрой раскраской, на этот раз сфокусированное на Мику.
Вы можете найти кучу этих художественных видео на YouTube, но очень немногие используют GIMP в качестве предпочтительной программы для рисования.
Если вам нравится рисование персонажей в японском стиле или аниме в целом, поставьте этот видеоролик в закладки для просмотра в будущем.
29. Запросить скорость покраски
Из этого видео-запроса вы можете сказать, что исполнитель знает, что делает.
Он движется быстро и не ждет, пока вы его догоните. Однако для каждого шага на экране есть инструкции, поэтому, если вы новичок в GIMP, это могут быть учебные часы.
Просто не забудьте поставить видео на паузу при переходе в GIMP, чтобы ничего не пропустить.
30. Реалистичная живопись в GIMP
До сих пор я в основном рассматривал базовые руководства или инструкции по созданию стилизованных изображений.
Если вас больше интересует реализм, ознакомьтесь с этим уроком по рисованию реалистичного волка в GIMP.
Конечный результат никогда не будет таким чистым, как картина маслом, но он предлагает альтернативу, когда вам не нужно покупать все эти принадлежности.
31. Марип в GIMP
Вы большой поклонник покемонов? Любите создавать фан-арт ваших любимых персонажей?
Тогда вам понравится этот урок рисования Марипа в GIMP. Это быстрая скоростная раскраска, но она занимает целых 22 минуты, показывая вам весь творческий процесс.
Любите вы или ненавидите эту овцу второго поколения, это отличное практическое видео для начала рисования.
И если вы ищете больше подобных уроков, ознакомьтесь с нашими рекомендациями по покемонам, которых каждый может научиться рисовать или раскрашивать.
32. Живопись сцены с покемонами
А теперь, если вы хотите чего-то более сложного, посмотрите это видео на speedpaint с участием Чармелеона, Бульбазавра и Тотодайла.
Общее время в часах реального мира на завершение этого произведения составило за 5 часов , так что вполне логично, что художник ускорил процесс.
На самом деле он работал так долго, что его разбили на три части! Вы также можете найти вторую и третью части на YouTube, если хотите продолжить.
Обратите внимание, это довольно техническая картина. Вы должны иметь некоторые знания о цифровом искусстве, прежде чем пытаться следовать за художником (Каролиной Твардош), за которой вы также можете подписаться на Tumblr.
33. Введение в иллюстрирование персонажей в GIMP
Итак, вы хотите начать иллюстрировать и создавать собственных персонажей с нуля. Как весело!
Если вы хотите сделать это с помощью GIMP, у меня есть настоящее удовольствие в виде этого видео. Он длится более 8 минут и является идеальным вступлением для иллюстрации персонажей с нуля.
Вы узнаете о чувствительности к давлению и о том, как использовать многие инструменты рисования GIMP для создания четких линий независимо от вашего дизайна.
34. Рисование волос в GIMP
Волосы могут быть одной из самых неприятных вещей при обучении рисованию.
Волосы у всех разные и не всегда имеют одинаковую форму. На самом деле, это то, чему можно научиться бесконечно, но если вы только начинаете работать в GIMP для рисования, я рекомендую это видео о рисовании волос.
Это около 20 минут, полное пошаговых инструкций, которые помогут вам изучить основы создания реалистичных цифровых волос.
35. Настройка инструмента GIMP Pixel Art Tool
Я не мог бы пройти весь этот список, не упомянув пиксель-арт.
Это один из самых уникальных носителей игрового искусства и цифрового искусства в целом. Из этого руководства по настройке вы узнаете, как превратить GIMP в мощную машину для создания пиксельной графики.
Лучший из всех создатель видео Матей Ян — истинно синий мастер пиксельной графики.Он работает над игрой для Pixel Art Academy, чтобы помочь художникам узнать все об этом стиле.
Отличное видео для знакомства с пиксельной графикой для начинающих, которые ничего не знают о пиксельной графике или GIMP.
36. Как сделать пиксель-арт из фотографии
Вот еще один действительно классный урок, посвященный пиксельной графике, созданной по фотографии.
Видео составляет около 32 минут и действительно шаг за шагом проведет вас через весь процесс.Прекрасный пример того, как многому можно научиться с правильными ресурсами.
Я знаю, что не все хотят изучать пиксельную графику, но я скажу, что этот урок феноменален. Особенно в сочетании с руководством по настройке выше.
37. Speedpainting щенок
Возвращаясь к рисованию, у нас есть видео от художника Йохана Бритса.
Опять же, это скоростная раскраска, поэтому помогает, если вы можете следить за ней и делать паузу при необходимости. Но это забавное видео с собакой в GIMP! Кому бы это не понравилось?
38.Кот Speedpainting
Что ж, если вы больше любите кошек, то, возможно, этот урок подойдет вам больше.
Здесь в качестве справочника используется фотография, и процесс рисования очень понятен.
Но постарайтесь использовать это больше как руководство для своей работы, а не как пошаговое руководство.
39. Рисование в GIMP (Nebula)
Вымышленный персонаж Небула — главная тема этого урока рисования.
Всего более получаса с четкими инструкциями о том, как нарисовать собственную версию Nebula в GIMP.Процесс полностью описан, так что вы можете легко следить за ним.
Я в основном рекомендую это всем, кто плохо знаком с GIMP или цифровым рисунком в целом. Очень легко следовать с очень четким процессом.
40. Большой учебник по рисованию в GIMP
Теперь, уходя от YouTube, я хочу завершить этот список парочкой идей с DeviantArt.
Конкретно этот для начала создан Натали Бет.
Она опубликовала это довольно много лет назад, и это до сих пор де-факто наглядное руководство по GIMP.
Если вы ищете способ изучить GIMP за пределами видео, обязательно ознакомьтесь с этим.
41. DeviantArt Галерея GIMP Tuts
Или взгляните на эту огромную галерею руководств на DeviantArt.
Все они на 100% бесплатны для просмотра, и они обучают GIMP специально для художников. Довольно круто, правда?
Независимо от вашего опыта работы в качестве художника или в GIMP, я гарантирую, что эти уроки помогут улучшить ваши навыки, независимо от того, что вы хотите создать.
Руководство по использованию GIMP для начинающих
Благодаря программе GIMP или программе G NU I mage M anipulation P создание эпических миниатюр и высококачественных логотипов никогда не было таким простым и доступным. GIMP — это бесплатный ответ с открытым исходным кодом для редакторов изображений, которые ищут альтернативу Adobe Photoshop. Он также довольно дружелюбен к новичкам и имеет процветающее сообщество, наполненное советами и приемами, которые помогут внести изменения и исправления, необходимые для вашего изображения.
GIMP предоставляет множество инструментов и ресурсов, чтобы сделать любое изображение и добавить свой профессиональный вид. Специалисты в области веб-дизайна, графики и фотографы-любители обнаружат, что GIMP — отличная программа, которая может легко удовлетворить их потребности в улучшении изображений. То же самое можно сказать и о тех, кто только начинает работать с изображениями.
Для новичков, особенно когда дело касается новых интерфейсов, ваше приключение в использовании GIMP может показаться пугающим.Когда нужные вам правки минимальны, что-то вроде обрезки или изменения размера изображения не требует, чтобы вы перепрыгивали через пяльцы. Потратив время на изучение основ и на то, где искать конкретные вещи, не займет много времени понять, почему GIMP — отличное вложение.
После того, как мы скачали и установили программу GIMP, мы рассмотрим базовое редактирование, помогая ориентироваться в интерфейсе, и расскажем, как создать эскиз, подобный тому, который используется в этой статье.Мы также предоставим несколько ресурсов, которые вы можете использовать, чтобы получить расширенную помощь для будущих проектов GIMP.
Загрузите и установите GIMP- Перейдите на сайт разработчика и выберите загрузку. Файл начнет скачиваться. Подождите несколько секунд до попытки установки.
- Запустить недавно загруженный файл. После открытия установщика нажмите кнопку Установить , чтобы установить gimp в папку по умолчанию.
- Чтобы изменить параметры установки и надстройки, вместо этого щелкните Настроить .
- Следуйте всем инструкциям по установке в том виде, в котором они представлены. Полная установка GIMP может занять несколько минут.
- После завершения установки вы можете начать использовать GIMP.
Начните шаги, описанные ниже, запустив GIMP и подтянув его к пустому окну холста. Мы будем использовать одно и то же изображение в каждом разделе.
Масштабирование / изменение размера изображения- Щелкните вкладку «Файл» и импортируйте изображение, выбрав Открыть… (CTRL + O)
- После загрузки изображения щелкните вкладку «Изображение» и выберите Масштаб изображения в раскрывающемся меню.
- Появится диалоговое окно, позволяющее редактировать.
- Масштабируйте / изменяйте размер изображения, используя предоставленные параметры.
- Отрегулируйте изображение по ширине и высоте или разрешению X, Y.
- Можно вносить изменения в пиксели, проценты, сантиметры и т. Д.
- Помните, что увеличение размера изображения может привести к более пиксельному изображению.
- После настройки параметров нажмите Масштаб , чтобы продолжить.
- Щелкните вкладку «Файл» и выберите Экспортировать как… (Shift + CTRL + E)
- Выберите имя и место для сохранения файла.
- Нажмите «+» рядом с полем «Выбрать тип файла (по расширению)», чтобы открыть список типов файлов для сохранения. Предпочтительно использовать файлы с потерями, например jpg или png.
- Затем нажмите кнопку Экспорт , чтобы открыть новое окно с параметрами.
- Чем меньше сохранено, тем меньше размер файла изображения.
- Убедитесь, что уровень сжатия установлен на « 9 » для наименьшего размера.
- После того, как вы определились, какие элементы изображения вы хотите сохранить, нажмите Экспорт .
- Перейдите на вкладку «Инструменты» и выберите Инструменты преобразования> Обрезать (Shift + C)
- Вы также можете выбрать инструмент Crop Tool , щелкнув его значок в документации по инструментам в верхнем левом углу интерфейса.
- Затем, удерживая левую кнопку мыши, перетащите курсор через область, которую вы хотите сделать окончательным изображением.
- После установки все части изображения за пределами выбранной части станут темнее, в то время как часть, установленная в качестве окончательного изображения, останется нетронутой.
- Вы можете отрегулировать область, используя углы рамки, сжимая или расширяя их, перетаскивая кнопку мыши.
- Получив желаемое изображение, щелкните его левой кнопкой мыши, нажмите , введите или одновременно нажмите Shift + C, чтобы обрезать выделенное.
Для этой модификации мы собираемся импортировать другое изображение в слой поверх текущего изображения.
- На вкладке «Файл» выберите Открыть как слои… (CTRL + ALT + O)
- Выберите слой, который вы хотите добавить к изображению, в этом случае мы будем использовать стрелку, и нажмите Открыть .
- Вы увидите новый слой, помещенный поверх текущего изображения. Чтобы увидеть, как слои сложены, окно слоев расположено справа.
- Выделив новый слой, вернитесь в Инструменты трансформации и выберите Повернуть . Вы также можете найти значок инструмента поворота в документации по инструментам.
- При этом появится новое всплывающее окно, при этом к изображению будет применена текстура, похожая на сетку.
- Если вы знаете угол поворота, который хотите применить, вы можете ввести значения в соответствующие поля.В противном случае вы можете использовать ползунок под полем с надписью «Угол» или повернуть изображение самостоятельно, щелкнув левой кнопкой мыши и перетащив его.
- Использование точных значений позволяет быстрее получить более точные результаты.
- Когда результаты будут вам нравятся, нажмите Повернуть .
В этом разделе мы покажем вам, как мы создали эскиз для этой статьи с помощью GIMP. В некоторых частях этого руководства будут использоваться некоторые инструменты, используемые в Learning the Basics .
Прежде чем мы начнем, лучше всего собрать все изображения, которые могут вам понадобиться. Поскольку миниатюра оставлена простой, единственный слой изображения, который ей потребуется, — это логотип GIMP, полученный через Википедию.
После загрузки и сохранения на ваш компьютер мы можем приступить к работе.
- Откройте вкладку «Файл» и выберите Новый… (CTRL + N)
- Появится окно «Создать новое изображение», где вы можете выбрать из предварительно созданного шаблона или выбрать размер изображение вручную.
- Наши эскизы никогда не превышают ширину 680 пикселей, поэтому мы устанавливаем размер нашего изображения как таковой. Что касается высоты, мы оставим ее на уровне 400 пикселей.
- После установки размеров нажмите OK .
- Теперь мы должны смотреть на чистый (белый) холст. Вы можете выбрать цвет фона, как вам нравится, используя инструмент Bucket Fill Tool в Tool Doc, но пока мы оставим его белым.
- Лучшее, что можно сделать, — это добавить дополнительный слой сейчас, таким образом, как только мы начнем добавлять текст, мы сможем настроить его так, чтобы он не блокировал изображение.Итак, откройте вкладку «Файл» и на этот раз выберите Open As Layers… , как мы делали для стрелки во время Image Rotation . Выберите логотип GIMP, который вы скачали ранее, и нажмите Открыть .
- Изображение слоя имеет размер 1200 x 1200, что слишком велико для нашего основного изображения 680 x 400. Нам нужно уменьшить его. Если вы будете следовать инструкциям, проиллюстрированным выше, отрегулируйте ширину и высоту изображения до 200 пикселей.
- Затем мы можем перетащить изображение в сторону, чтобы оно не мешало нашему тексту, пока нам не понадобится его переместить.
- Далее идет текст. Мы воспользуемся командой быстрого доступа и нажмем клавишу « T » на клавиатуре, чтобы выбрать инструмент «Текст». Теперь щелкните левой кнопкой мыши красивую белую область изображения и начните вводить заголовок.
- Когда все будет напечатано, выделите текст (CTRL + A) и выберите шрифт, который хотите использовать. Мы использовали шрифт Bauhaus 93, который не является стандартным. GIMP возьмет все шрифты, находящиеся в папке Windows Font, и добавит их в свою библиотеку выбора.Вы можете добавить дополнительные шрифты, загрузив их с таких сайтов, как DaFont и Google Fonts, и переместив их в папку Windows Font.
- Затем отрегулируйте размер букв так, чтобы они хорошо вписывались в изображение, но не занимали слишком много места. Мы остановились на 100px.
- После внесения корректировок текста вы можете переместить текстовое поле в нужное место, переключившись на инструмент «Перемещение». Вы можете легко сделать это, щелкнув область изображения, отличную от текста, и нажав « M ».
- Выберите текстовый слой в окне справа, щелкните его правой кнопкой мыши и из списка выберите Alpha to Selection . Это добавит анимированную рамку к тексту изображения.
- Теперь нам нужно добавить дополнительный слой. Для этого в том же правом боковом окне найдите и нажмите кнопку Create a New Layer . Это откроет окно для создания нового слоя. Не беспокойтесь о большей части того, что здесь написано, это более подробное руководство.На данный момент просто убедитесь, что в раскрывающемся списке раздела «Заполнить:» указано Прозрачность и нажмите OK .
- Создается новый слой, отражающий текст, к которому вы применили альфа-канал к выделению. Это должен быть выбранный слой по умолчанию. Теперь мы собираемся добавить рамку вокруг текста.
- Щелкните вкладку «Выбрать» и выберите Grow . Во всплывающем окне выбора установите значение « 2 » и нажмите OK .
- На этом этапе, чтобы упростить вам задачу, щелкните значок глаза рядом с исходным текстовым слоем в окне слоев.Глаз исчезнет после щелчка, и это скроет видимость текста, пока вы заполняете рамку.
- Щелкните Shift + B, чтобы выбрать инструмент Bucket Fill Tool, а затем щелкните основной цветной квадрат, чтобы открыть параметры цвета. Вы можете выбрать один из нескольких вариантов по умолчанию или создать свой собственный. Мы остановились на оттенке синего с обозначением HTML 1b56ff.
- Если вы немного разбираетесь в CSS, вы можете использовать цветовые коды в этом поле.
- Наведите курсор на невидимую текстовую область, отмеченную анимированной рамкой, и щелкните левой кнопкой мыши, чтобы залить ее цветом.
- Щелкните область, где раньше был значок глаза, чтобы снова показать исходный текст. Затем перетащите исходный текст над цветным слоем в окне слоя.
- Щелкните правой кнопкой мыши самый верхний слой и выберите Объединить вниз . Теперь изображение должно выглядеть так:
- Теперь мы добавим к тексту немного тени. Щелкните вкладку «Фильтры», выберите Light and Shadow> Drop Shadow (Legacy)…
- Во всплывающем окне выберите доступ по осям x, y для тени, радиуса и непрозрачности.
- Для миниатюры мы выбрали « 8 » по осям X и Y, « 20 » по радиусу размытия и установили непрозрачность до « 100 ».
- Вы можете изменить цвет тени, чтобы сделать ее более заметной на заднем плане, например, если ваш фон черный, лучше выбрать более яркий цвет. Однако, поскольку наш фон белый, черный вполне подойдет.
- Чтобы избежать смещения изображения, снимите флажок Разрешить изменение размера перед тем, как нажать OK .
- Объедините слой Drop Shadow поверх вашего текстового слоя.
- Вкладка «Выбрать»> Нет (Shift + CTRL + A)
- В этом нет необходимости, но мы решили добавить тень к логотипу GIMP. Если вы решите это сделать, направления останутся прежними. Помимо этого, выберите слой с логотипом GIMP и переместите его в нужное место на миниатюре.
- В конце, если вы почувствуете, что белого фона недостаточно, вы можете выделить фоновый слой, выбрать инструмент «Заливка ведра» и добавить немного цвета.Мы выбрали нежный серый цвет, чтобы не заглушать тени. Готовый продукт должен выглядеть так:
- Теперь все, что нужно, — это Экспортировать как и сохранить его в предпочтительном месте.
Пройдет совсем немного времени, как только вы начнете использовать GIMP, прежде чем вы почувствуете, что освоили основы и перейдете к более сложному и профессиональному редактированию стилей. Существует бесчисленное множество учебных пособий, которые помогут вам расширить ваши рабочие знания о программном обеспечении GIMP.
Вы можете начать с официального раздела руководств по GIMP, но я предпочитаю искать именно то, что ищу, с помощью YouTube.
GIMP также имеет большое сообщество пользователей в Интернете, которое включает в себя субреддит, неофициальные дискуссионные платформы, такие как форумы GIMP и GIMP Chat, вопросы с тегами в разделе графического дизайна StackExchange и каналы социальных сетей, такие как группа пользователей Google Plus GIMP.
Лучшие онлайн-курсы, тренинги и другие ресурсы
Вы когда-нибудь хотели исследовать богатый мир графического дизайна, но не знаете, с чего начать? Это может быть невероятно сложно, если вы не знакомы с некоторыми из наиболее полезных программ для рисования и редактирования изображений, например Gimp.
Текущий король, Adobe Photoshop, несомненно, отличная покупка. Однако цена Photoshop может стать серьезным препятствием для начинающих художников. Что делать, если вы пытаетесь сэкономить, но все же хотите поэкспериментировать или попробовать свои силы в ретуши фотографий или манипуляциях с изображениями?
Вот где начинается обучение использованию GIMP.
Что такое GIMP?
Gimp — это программа для обработки изображений GNU. GIMP — это бесплатное программное обеспечение, используемое для ретуши фотографий и рисования.По сути, это более легкая версия Adobe Photoshop, полностью бесплатная и с открытым исходным кодом.
Найдите свой Bootcamp Match
- Career Karma подберет вам лучшие технические учебные лагеря
- Получите эксклюзивные стипендии и подготовительные курсы
Это фаворит поклонников художественного онлайн-сообщества и всех, от скучающих любителей до профессиональных графических дизайнеров и фотографов используй это.
Он также доступен для бесплатной загрузки в нескольких операционных системах, включая macOS, Windows и GNU / Linux. Самая последняя версия — Gimp 2.10.
Для чего используется GIMP?
Прежде всего, GIMP — это программа для обработки изображений. Это означает, что его чаще всего используют для редактирования и ретуши фотографий. Однако он предлагает больше, чем просто коррекцию цвета. Давайте посмотрим на все возможности GIMP.
- Рисунок произвольной формы. Ретушь фотографий — это то, где сияет Gimp. Однако это также отличная программа для рисования произвольной формы. Есть даже несколько сторонних плагинов, чтобы оживить художественный опыт.
- Редактирование фотографий. Gimp — это прежде всего программное обеспечение для редактирования, предлагающее все возможности для редактирования.
- Живопись . Коллекция кистей, карандашей и т. Д. GIMP необходима любому художнику-графику. Существуют параметры наложения и градиента, а также пользователь может создавать и настраивать искусство.
Learning GIMP
Изучение части программного обеспечения может занять время, особенно при изучении графического дизайна. Давайте посмотрим, что нужно, чтобы освоить GIMP.
Сколько времени нужно, чтобы изучить GIMP?
Поскольку GIMP не слишком сложен, вам может потребоваться всего час, чтобы изучить основные функции GIMP. Пользовательский интерфейс и параметры довольно стандартные, и в них легко ориентироваться.
Если вы уже имеете опыт редактирования фотографий в другой программе, велики шансы, что вы будете чувствовать себя как дома.GIMP не так уж и сложен даже для новичка.
Как научиться GIMP: шаг за шагом
Итак, с чего начать с GIMP? Хотя художественный процесс у всех разный, мы постараемся изложить основы изучения GIMP.
- Загрузить GIMP . Сначала перейдите на главный веб-сайт программы, gimp.org, и загрузите программное обеспечение, подходящее для вашей операционной системы.
- Прочтите и просмотрите обучающие материалы . Как вы увидите, для Grimp существует множество онлайн-ресурсов, включая видео-руководства и руководства для начинающих.Следуйте некоторым из этих руководств после загрузки GIMP.
- Не бойтесь экспериментировать . Вы бы предпочли просто возиться с пользовательским интерфейсом или быстро рисовать, чтобы убить время? Не все в GIMP должно быть массовым. На самом деле, после того, как вы изучите основы, рекомендуется поэкспериментировать.
- Поставил цель . Если вы серьезно относитесь к ретушированию фотографий и редактированию изображений, вы можете поставить перед собой цель.Может быть, вы хотите улучшить свои навыки графического дизайна или просто хотите создать произведение искусства. В любом случае, постановка целей в GIMP поможет вам изучить все тонкости программы в разумные сроки.
Лучшие курсы и обучение GIMP
В Интернете доступно множество курсов GIMP. Некоторые из них бесплатны, а другие предлагают сертификацию по завершении.
Лучшие онлайн-курсы GIMP
Пожалуй, лучший способ изучить такое приложение, как GIMP, — это учиться в Интернете.Всего одним щелчком мыши вы получите доступ к огромному количеству информации и ресурсов. Давайте посмотрим на некоторые курсы GIMP, которые вы, возможно, захотите изучить.
GIMP 2.10 Made Easy для начинающих. Изучите GIMP у профессионала!
- Провайдер: Udemy
- Время: Около 30 часов
- Предварительные требования : Нет
- Цена : 130 долларов
Это уникальный курс, который проводит профессиональный фотограф Крис Паркер. Вводный курс GIMP от Parker расскажет вам обо всем, что вам нужно знать о программном обеспечении.
Он покажет вам все, от установки программы до редактирования сложного проекта.
Так как этот класс для начинающих, предварительных требований нет. Единственное, что вам нужно для запуска, — это рабочий компьютер и желание изучить новые программы для редактирования. Есть почти 30 часов видео, а также множество статей и множество загружаемых ресурсов.
Мастер-класс по GIMP 2.10: от новичка до профессионального редактирования фотографий
- Провайдер: Udemy
- Время: Около 30 часов
- Предпосылки : Нет
- Провайдер: Udemy
- Время: Около 20 часов
- Предварительные условия : Нет
- Цена: 64 $ 95 Этот курс G $ немного более конкретный, но все же имеет ценные уроки и навыки для любого пользователя программы.
- Провайдер: LinkedIn
- Время: 5 часов
- Предварительные условия : Нет
- Цена: Бесплатно
- Провайдер: Обучение ОС
- Предварительные требования : Нет
- Цена: Бесплатно
9 $ Курс GIMP имеет массу отличных обзоров и множество дополнительных ресурсов для учащихся.Инструктор, эксперт GIMP Майкл Дэвис, знакомит студентов с основами более сложной ретуши фотографий и редактирования изображений.
Используя непринужденный и веселый стиль обучения, Дэвис позаботится о том, чтобы вы хорошо разбирались в основных принципах GIMP. Его инструкции сделают изучение программного обеспечения легким ветерком, поскольку вы будете проверять свои новые навыки. Дэвис также призывает студентов использовать программное обеспечение в качестве художественного инструмента.
Курс содержит около 30 часов высококачественных видеолекций, статей и других ресурсов.Поскольку Дэвис стремится включить в класс всех, кто интересуется редактированием фотографий и изображений, участники представляют собой прекрасную смесь новичков и профессиональных дизайнеров.
2D-игра Художник: Дизайн Pixel Art с нуля
С помощью шести модулей, 103 лекций и нескольких викторин студенты узнают, как создать 2D пиксельную игру. Кроме того, выпускники этого курса также получат гораздо более глубокое понимание программного обеспечения и его многочисленных возможных приложений.
В своих проектах студенты научатся использовать каждую часть пользовательского интерфейса, включая кисти и карты слоев. К концу курса студенты смогут создавать персонажей и разрабатывать детально проработанный игровой мир. Несмотря на конкретность, этот курс показывает, что программное обеспечение очень универсально.
Лучшие бесплатные курсы GIMP
Бесплатные курсы GIMP, представленные ниже, — отличный способ изучить как основы, так и продвинутые концепции и инструменты бесплатной программы.
GIMP Essential Training
Графические дизайнеры Майка преподают этот курс на LinkedIn показать потенциальным работодателям, из чего они сделаны.С помощью 11 основных разделов, включая несколько тестов, студенты получат детальное представление об основных и промежуточных аспектах программного обеспечения.
По окончании бесплатного курса студенты получат сертификат LinkedIn. Это отличный способ показать миру, что у вас есть все, что нужно для работы с различными программами и преуспеть в творческой деятельности.
Классы GIMP
Это отличный набор курсов, предлагаемых OS Training.В основном это учебные пособия для начинающих, но они по-прежнему дают советы, которые могут быть полезны для всех. Это отличное начало вашего опыта работы с GIMP, так как класс разделен на четыре видео-раздела, каждый продолжительностью около полутора часов.
Каждый видеокурс включает упражнения, которые помогут вам развить уверенность в работе с программным обеспечением.
Лучшие учебники и ресурсы GIMP
Если есть один аспект, в котором GIMP превосходит, так это его сообщество и онлайн-ресурсы.Давайте посмотрим на некоторые из лучших мест, где вы можете больше узнать о GIMP.
Gimp.org
Что может быть лучше, чтобы расширить свои знания о программном обеспечении для редактирования изображений, чем команда разработчиков Gimp 2.10? Наряду с бесплатной загрузкой программы сайт GIMP также предлагает официальные учебные пособия.
Начните с просмотра GIMP Quickies. Это идеальное руководство для начинающих, в котором описаны основные функции GIMP. Если вы хотите узнать, как изменить размеры фотографии или обрезать и повернуть изображение, все это здесь.
На этом сайте также есть несколько других отличных, подробных руководств по GIMP, в которых рассматриваются маски слоев, форматы изображений и многое другое.
Gimpusers.com
Gimpusers.com — это ресурс для тех, кто хочет учиться самостоятельно или с помощью специального сообщества. На веб-сайте есть множество новостей, учебных пособий и оживленных форумов. Они пишут обо всем и обо всем, что касается GIMP.
Если вы специально ищете учебные пособия, на сайте их более 80, в том числе семь по основам, которые отлично подходят для начинающих.
Если вы хотите погрузиться в динамичное сообщество и загрузить несколько сторонних плагинов, пока вы в нем, этот пользовательский сайт станет отличной остановкой на вашем творческом пути.
Вики для разработчиков GIMP
Вики для разработчиков GIMP поддерживает свое присутствие благодаря упорной работе и самоотверженности нескольких разработчиков программного обеспечения. Некоторые из них запускают и поддерживают сайт, наполненный ресурсами для начинающих и постоянных пользователей.
Он не только содержит руководства для начинающих, но также имеет сообщество, посвященное разработке GIMP.По сути, это закулисный взгляд на работу, проделанную в GIMP, а также несколько ценных подробных руководств.
Gimplearn.net
Gimplearn — это созданный фанатами веб-сайт, посвященный обмену знаниями о GIMP и обо всем, для чего его можно использовать. Девиз сайта: «Где мы все можем учиться друг у друга». Это видно из очень популярных форумов, размещенных на сайте.
Если вы когда-нибудь запутаетесь даже в незначительном аспекте GIMP, этот форум найдет ответ на вашу проблему.Из учебных пособий, советов, вопросов и плагинов на форумах этого веб-сайта собрано безумное количество информации.
Стоит ли вам научиться использовать GIMP?
Обучение работе с GIMP бесплатное, а онлайн-руководства помогут легко начать работу. Уже более 20 лет GIMP является надежной бесплатной альтернативой Adobe Photoshop. Благодаря своему преданному сообществу пользователей, разнообразным функциям и бесплатному исходному коду, Gimp дает Photoshop серьезный шанс за свои деньги.
Если вы пытаетесь сэкономить деньги, изучая ретушь фотографий в качестве хобби, или просто хотите увидеть, на что способно бесплатное программное обеспечение, вам следует попробовать Gimp.Это может быть удивительно восхитительный опыт .
23 Видео, которые помогут вам изучить основы GIMP
GIMP, что означает программа манипулирования изображениями GNU, — это очень мощный инструмент дизайна с открытым исходным кодом, который конкурирует с Adobe Photoshop, и мы собрали несколько руководств по GIMP, чтобы помочь вам понять основы.
Альтернативы Photoshop с открытым исходным кодом, такие как GIMP, великолепны не только потому, что они бесплатны, но и благодаря полезному сообществу, которое обычно их окружает.
Использование GIMP — идеальная стратегия для улучшения ваших изображений и выделения вашего сайта.
Один из самых быстрых способов освоить новые навыки работы с GIMP — это посмотреть видеоуроки по GIMP.
Имея это в виду, мы собрали 23 потрясающих видеоурока по GIMP , которые помогут вам начать работу, познакомят и вдохновят.
Примечание: Некоторые руководства по GIMP в этом списке относятся к винтажным , но они по-прежнему предлагают несколько полезных советов по использованию программы.
Если вы достаточно заинтригованы, чтобы попробовать GIMP после просмотра некоторых из этих видео, вы можете скачать GIMP со страницы загрузки.
Уроки по основам GIMP
1. Изучите основы GIMP
Это руководство для начинающих по GIMP охватывает основные принципы использования приложения для проектирования.
2. Настройте пользовательский интерфейс GIMP
GIMP позволяет пользователям создавать индивидуальный интерфейс в соответствии со своими предпочтениями. В этом обучающем видео рассказывается, как настроить тему GIMP и другие элементы для наилучшего взаимодействия с пользователем.
Видеоуроки GIMP для улучшения и обработки фотографий
3. Придайте фотографиям винтажный вид
В этом видеоуроке GIMP излагаются основы создания винтажных изображений с помощью программы.
4. Сделайте ваши изображения яркими с помощью выборочной раскраски
Стратегическое использование цвета может помочь привлечь внимание к различным частям вашего дизайна. В этом руководстве показано, как преобразовать части изображения в оттенки серого, оставив цвет на другой части, метод, известный как «выборочная окраска».”
5. Добавьте текстуру на лицо объекта
Создатель этого руководства для начинающих по GIMP покажет вам, как добавить к фотографиям эффект потрескавшегося лица.
6. Используйте кривые GIMP для улучшения контраста
Инструмент «Кривые» необходим для внесения в изображения больших и малых изменений контраста. В этом обучающем видео Curves показано, как использовать GIMP для простого редактирования и улучшения цветового контраста цифровых изображений.
7.Легко устраняет пятна
Healing Tool может помочь вам скрыть пятна на объекте, и использовать его быстро и легко. В этом видео с основами GIMP рассказывается, как использовать Healing Tool за 2 минуты.
8. Создание изображения с длинной выдержкой без дополнительных инструментов
Для создания изображения с большой выдержкой вам не понадобится модная камера или нейтральный фильтр. В этом руководстве по GIMP вы узнаете, как объединить несколько изображений для получения снимка с длинной выдержкой.
9. Сделайте ваши фотографии похожими на эскизы
Из этого туториала Вы узнаете, как быстро создать эффект эскиза на цифровых фотографиях с помощью режимов наложения и множества других функций GIMP.
10. Создайте гладкую поверхность с размытием и маскированием
Это видео с основами GIMP дает вам отличное введение в селективное размытие по Гауссу и маскирование.
11. Улучшение ночных снимков с помощью кривых
Из этого руководства вы узнаете, как использовать инструмент «Кривые» для цифрового улучшения ночных снимков.
12. Превратите цифровую фотографию в Polaroid
В этом коротком руководстве описаны шаги, которые помогут сделать ваши изображения похожими на поляроиды.
13. Добавьте бликов с помощью бликов от линз
В этом простом руководстве показано, как добавить блики объектива, чтобы оживить изображения в GIMP.
14. Преобразование фотографии в поп-арт
Узнайте, как имитировать стиль поп-арта, из этого старинного учебника по GIMP.
15. Создание трехмерного всплывающего эффекта
С помощью этого урока вы можете сделать так, чтобы объекты выглядели так, как будто они появляются на снимке Polaroid.
16. Удаление фона с изображения
Это руководство по GIMP для начинающих представляет собой базовую демонстрацию того, как удалить фон изображения.
17. Переход к полусложненной обработке фотографий
В этом обучающем видео показано несколько промежуточных и продвинутых техник обработки фотографий GIMP.
18. Измените цвет волос модели
Этот видеоурок по GIMP покажет вам, как использовать инструмент «Путь», чтобы легко редактировать цвет волос на фотографии.
19. Измените цвет глаз объекта
Это еще одна демонстрация того, как использовать инструмент «Путь» для изменения цвета изображения, на этот раз сосредоточившись на цвете глаз.
Уроки GIMP для начинающих по созданию надписей и графики
20.Дизайнерское прозрачное стекло надписи
Узнайте, как создать эффект глянцевых / глянцевых букв, используя только GIMP.
21. Создайте 3D-браузер
Посмотрите этот видеоурок по воспроизведению популярного эффекта 3D-браузера с помощью GIMP.
22. Добавьте реалистичные капли воды на фотографии природы
В этом видеоуроке GIMP показано, как сделать почти фотореалистичную каплю воды.
23.Добавьте эффекты огня к вашим изображениям
Научитесь создавать пламя с нуля с помощью этого старинного видео.
Надеемся, вам понравилась эта коллекция руководств по GIMP!
Скорее всего, в Интернете их сотни или даже тысячи, так что не бойтесь продолжать поиск и практиковаться.
Основы GIMP: лучшие советы и рекомендации для начинающих
GIMP (программа манипулирования изображениями GNU), как и многие другие программы с открытым исходным кодом, начинался как студенческий проект в Калифорнийском университете в Беркли.Он был разработан Спенсером Кимбаллом и Питером Мэттисом в 1995 году, а первая версия (0.54) была выпущена в 1996 году.
Начиная с текущей версии (2.10) GIMP превратился в поистине невероятную программу для редактирования фотографий. Он не такой сложный, как Photoshop, но и не такой простой, как PC Paint. Сегодня он конкурирует со всеми ведущими собаками на рынке. И что самое главное, это бесплатно!
Однако если вы собираетесь использовать GIMP с помощью Photoshop, некоторые различия могут вас расстроить. Вот несколько советов, которые помогут вам начать работу, независимо от того, новичок вы или профессионал.
Совет 1: Прочтите учебные пособияУ кого есть время, чтобы прочитать учебные пособия? Пользователи Photoshop, Paintshop Pro или Corel Paint в конечном итоге сэкономят время, если они это сделают, потому что меню GIMP сильно отличаются. На странице GIMP Tutorials на веб-сайте GIMP.org есть более десятка руководств. Хотя я советую вам просмотреть их все, эти два (включая один с другого сайта) помогут вам начать:
Совет 2: Переназначьте сочетания клавишЕсли Photoshop и его сочетания клавиш являются частью вашей мышечной памяти, вы можно переназначить сочетания клавиш GIMP, чтобы они соответствовали Photoshop.Чтобы переназначить сочетания клавиш в GIMP, выберите Изменить > Сочетания клавиш , и откроется диалоговое окно Настроить сочетания клавиш . Следуйте инструкциям рядом с лампочкой в нижней части окна, затем нажмите Сохранить .
GIMP добавляет новый переназначенный ярлык в правильные меню GIMP, так что вы всегда можете видеть, что они собой представляют. Обратите внимание, что некоторые сочетания клавиш одинаковы в обеих программах, например, «Копировать», «Вырезать», «Вставить» и т. Д. — стандарт CUA (Common User Access), который все еще применяется.
JD Sartain / IDGПереназначьте сочетания клавиш GIMP в соответствии с Photoshop
Советы 3 и 4: Инструменты выделения и преобразованияИщете инструмент «Указатель» (который перемещает объекты) или инструмент «Рука» (который перемещает изображение внутри активного окна), как в Photoshop? Простите. В GIMP нет инструмента «Рука», и не ищите инструмент «Указатель / перемещение» в меню «Выделение». Инструмент «Перемещение» находится в Инструменты >> Инструменты преобразования > Перемещение .
Используйте инструмент «Выделение» ( Инструменты > Инструменты выделения ), чтобы нарисовать круг, прямоугольник или квадрат; или используйте инструмент «Свободное выделение» ( Инструменты > Инструменты выделения > Свободное выделение ), чтобы выделить существующий объект.
Затем выберите Tools > Transform Tools > Move . Курсор изменится на символ перекрестия, но прежде чем вы сможете его использовать, убедитесь, что Переместить активный слой отмечен на панели Переместить в левой части экрана.Затем щелкните и перетащите.
На данный момент это просто плавающий объект (обратите внимание на описание в палитре слоев в правой части экрана. Щелкните правой кнопкой мыши слой с названием Floating Selection / Floated Layer в палитре Layers , затем выберите To New Слой из всплывающего меню. Теперь объект, который вы создали или выбрали на фотографии, находится на отдельном слое, поэтому вы можете изменить цвет, изменить его размер, добавить фильтр или отредактировать его сотнями различных способов. Photoshop, но не так запутанно, если вы попробуете его несколько раз.
JD Sartain / IDGИспользование инструментов выделения и преобразования
Совет 5: Удаление фонаФон легко удалить, если он однотонный, а объект переднего плана значительно светлее или темнее, чем цвет фона, или если цвета объекта переднего плана довольно простые, например желтый подсолнух или красный зонт, или синюю повозку.
Конечно, цвета на фотографиях редко бывают такими простыми. Подсолнечник может иметь девять оттенков желтого, и это нормально, если только он не имеет тех же цветов, что и фон.
Если на подсолнухе есть белые полосы, а фон белый, использовать инструмент «Нечеткое выделение» (называемый в Photoshop «Волшебная палочка») будет сложнее, потому что он выберет белый фон И белые полосы на подсолнухе. Если фон действительно заполнен десятками изображений и цветов, например, вокзал, полный людей, или сад, полный растений, вы нажмете инструмент «Нечеткое выделение» 50 или более раз. Это не так просто, как утверждают многие онлайн-руководства.
Поскольку большинство фотографий имеют насыщенный фон и миллионы цветов, хитрость состоит в том, чтобы использовать комбинацию инструментов, чтобы вырезать объект на «переднем плане» из фона, а затем удалить или заменить фон.Вы можете начать с инструмента «Нечеткое выделение», а затем настроить выделение с помощью инструмента «Свободное выделение» (которое в Photoshop называется «Многоугольное лассо»). Удерживайте клавишу Shift, чтобы добавить к вашему выбору.
Или вы можете просто использовать инструмент «Свободное выделение», выделить объект, выбрать «Вырезать», затем Вставить как > Новый слой . Но не забывайте, что вы должны щелкнуть правой кнопкой мыши этот слой в палитре Layers и выбрать To New Layer во всплывающем меню, прежде чем он станет фактическим слоем.
ПРИМЕЧАНИЕ: Если края на вашем новом слое немного неровные, выберите Select > Border . Когда откроется диалоговое окно Border Selection , выберите 2 px в поле Border Selection By , затем выберите Smooth .
JD Sartain / IDGУдаление фонов
Совет 6. Изменение размера фотографий без потери качества изображения
Это один из самых важных советов по работе с фотографиями, потому что каждый, кто печатает цифровые фотографии, должен понимать, как изменять их размер.
Большинство цифровых фотоаппаратов снимают фотографии с низким разрешением, например 72, 120 или 180 пикселей на дюйм (пикселей на дюйм), если вы не войдете в меню «Настройки» и не измените его на более высокое разрешение, например от 300 до 600 пикселей на дюйм. Чем больше фотография, тем выше должен быть ppi, чтобы не потерять качество изображения. Как правило, для печати формата 11×14 достаточно 300 пикселей на дюйм. Для большего размера потребуется больше пикселей.
Изменение размера в Photoshop осуществляется через Image > Image Size . Если вы снимите отметку с поля Resample Image , вы можете изменить 72 ppi на 300 ppi, и физический размер изображения автоматически изменится в соответствии с новым ppi.Этот метод сохраняет качество изображения.
В GIMP команда: Изображение> Масштабировать изображение . Появится диалоговое окно «Масштаб изображения», в котором отображаются размер изображения (ширина и высота), разрешение (X и Y) и интерполяция качества. Чтобы автоматически регулировать физический размер изображения при изменении ppi, выберите NoHalo в поле «Интерполяция».
ПРИМЕЧАНИЕ: Опции NoHalo и LoHalo заменили опцию Sinc (Lanczos3) в предыдущих версиях.
Сначала измените пиксели на дюймы, затем выберите NoHalo , затем введите 300 в поле X Resolution .Все остальные соответствующие поля изменяются автоматически, чтобы сохранить качество изображения.

 Появится окошко с выбором параметров выделения, где можно выбрать цвет, толщину и тип линии.
Появится окошко с выбором параметров выделения, где можно выбрать цвет, толщину и тип линии. 

 Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.)
Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.)

 (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
(Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
 Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент
Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент