Урок «Векторная графика. Знакомство с редактором векторной графики Inkscape»
Тема урока «Векторная графика. Знакомство с редактором векторной графики Inkscape»
Цели урока | Образовательные: создать условия для формирования представлений учащихся о приёмах работы с объектами векторной графики, формировать у учащихся навыки работы редакторе векторной графики Inkscape; Развивающие: развивать навыки представления объектов окружающей действительности в виде систем или элементов систем; формировать информационное видение окружающего мира; расширение представлений о сферах применения компьютерной графики; Воспитательные: формирование самостоятельности и ответственности при изучении нового материала; использование полученных знаний для решения практических задач повседневной жизни |
Планируемые результаты | Личностные: самоопределение; умение слушать и выделять главное, запоминать; устанавливать связь между целью деятельности и ее результатом; понимание значения различных видов информации в жизни человека; формирование интереса к изучению информатики через творческие задания, стремление использовать полученные знания в процессе обучения другим предметам и в жизни; Метапредметные: Регулятивные: умение определять цели урока, уметь самостоятельно контролировать своё время, планировать пути достижения цели; находить рациональные способы работы Познавательные: сравнивать объекты по заданным или самостоятельно определенным критериям; поиск и выделение необходимой информации; преобразование информации; структурирование знаний; поиск лишнего. Коммуникативные: задавать вопросы; строить продуктивное взаимодействие со сверстниками; работа в группе; развитие ИКТ-компетентности; Предметные: расширить представления задачах обработки графической информации; акцентировать внимание на графических возможностях компьютера; развитие представлений о компьютере как универсальном устройстве работы с информацией; умение создавать несложные векторные изображения с помощью графического редактора; |
Тип урока | Комбинированный |
Основные термины и понятия | |
Аппаратное и программное обеспечение | Персональный компьютер учителя, мультимедийный проектор; ПК учащихся с ОС Linux/ Windows, ПО: редактор векторной графики Inkscape, приложение для демонстрации учебной презентации MS Power Point/ OOO Impress |
Формы контроля | Беседа, опрос, творческий просмотр. |
Домашнее задание | Повторить изученный материал. |
Использованные ресурсы: — литература; — дидактические материалы | Дидактические материалы: компьютерная презентация Электронные ресурсы: |
Этап урока | Деятельность учителя | Деятельность ученика | Формируемые УУД |
Организационный этап (2 минуты) | Настраивает учащихся на рабочую обстановку, проверить готовность детей к уроку. Добрый день ребята! Давайте посмотрим, друг на друга и улыбнемся. «Улыбка – это поцелуй души». Присаживайтесь на свои места. Я рада, что у вас хорошее настроение, это значит, что мы с вами сегодня очень дружно и активно поработаем. | Дети рассаживаются по местам. Проверяют наличие принадлежностей. Демонстрируют готовность к уроку. | Личностные УУД: формирование навыков самоорганизации |
Повторение пройденного материала на прошлом уроке (3 минуты) | Актуализация опорных знаний (фронтальный опрос): — Какие виды информации по способу восприятия вы знаете? (Слайд) — Какие виды информации, по форме представления, вы знаете? -В чем разница между растровыми и векторными способами представления изображения? -Определите, к какой форме представления графической информации можно отнести следующие изображения? (Слайды) — В каких профессиях может применяться графическая информация? — Хорошо, ребята, вы назвали много профессий, но есть особая группа профессий, где используют информацию, представленную в графической форме. — Как Вы считаете, какой вид графики они используют? — Молодцы! Вы сформулировали тему нашего урока (слайд 2 – Тема урока – Векторная компьютерная графика) | Отвечают на вопросы Перечисляют. Все это графическая форма представления информации. Мультипликаторы, дизайнеры, 3Д-программисты, архитекторы, инженеры, модельеры, и т.д. Они используют компьютерную графику | Познавательные: выполняют учебно-познавательные действия, осуществляют для решения учебных задач операции анализа, синтеза, сравнения, классификации, устанавливают причинно-следственные связи. Регулятивные: принимают и сохраняют учебную задачу Коммуникативные: задают вопросы, отвечают на вопросы других, формулируют собственные мысли, высказывают и обосновывают свою точку зрения. |
Мотивация учебной деятельности учащихся (постановка цели и задач урока) (3 минуты) | Какая цель может стоять перед нами? — Знакомство с векторным графическим редактором. Какие задачи мы должны поставить для достижения этой цели? — изучить теоретические вопросы по компьютерной графике; — определять инструменты графического редактора для выполнения операций по созданию и редактированию изображения; -закрепить навыки работы с графическим редактором; — проверить степень усвоения материала по предыдущим темам; Давайте составим план нашей работы. — Ребята, на ваш взгляд, какой вопрос самый важный в этой теме? Есть ли еще какие-либо иные вопросы, связанные с главным? | Слушают учителя, участвуют в диалоге с учителем. | Личностные: положительно относятся к учению, познавательной деятельности. Познавательные: осознают учебно-познавательную задачу. Коммуникативные: формулируют собственные мысли, высказывают и обосновывают свою точку зрения |
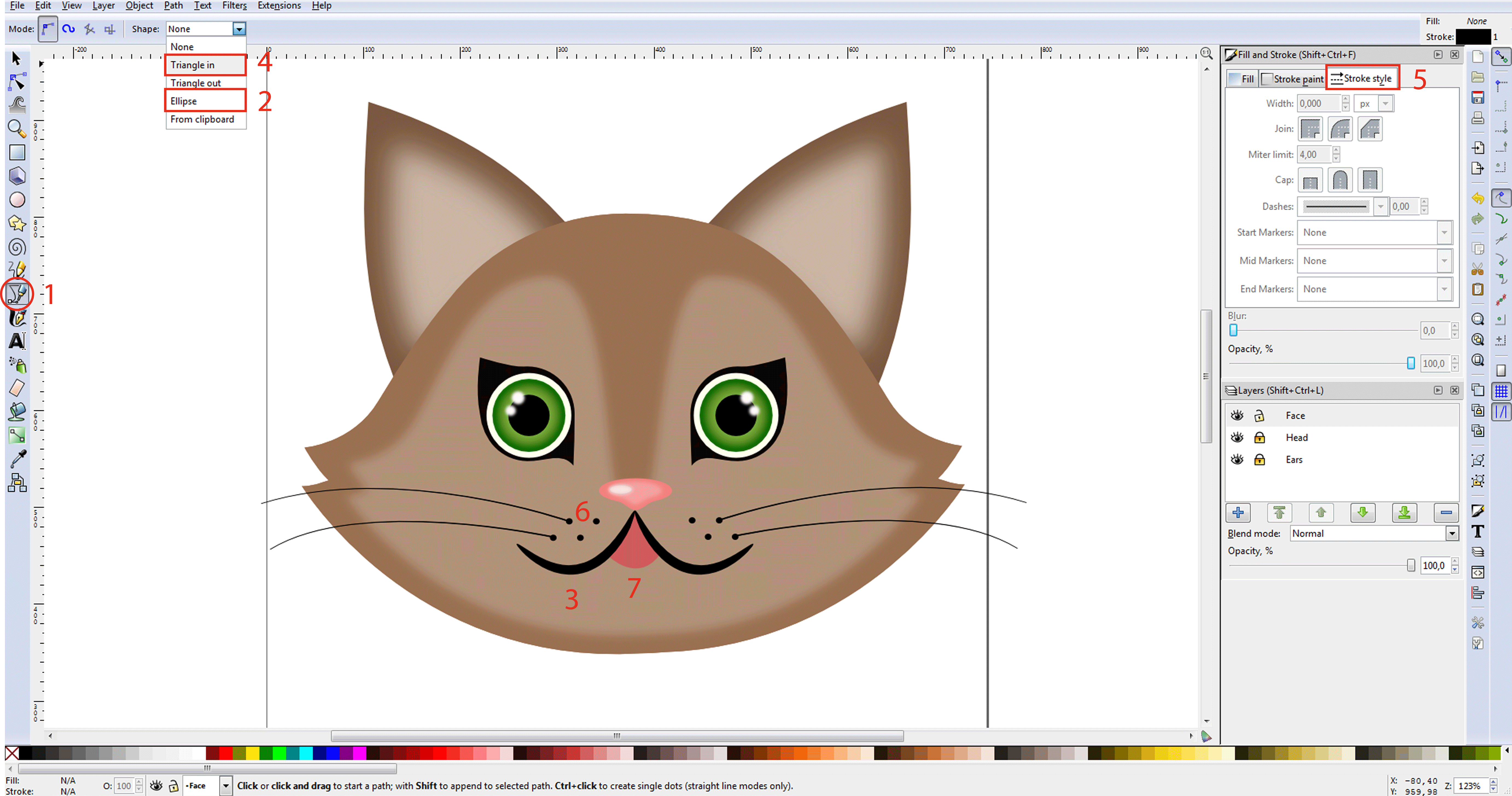
Изучение новой темы (15 минут) | Векторная графика — это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки. Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов. На основе этих рисунков, какие достоинства и недостатки векторных изображений мы с вами можем назвать? Молодцы! Всё верно, давайте подытожим: Достоинства векторной графики: Небольшой размер файла при относительно несложной детализации изображения. Возможность неограниченного масштабирования без потери качества. Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества. Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»). Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение. Управление толщиной линий при любом масштабе изображения. Недостатки векторной графики: Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии) Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка) Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах. Каким образом мы можем различить векторное и растровое изображение, не просматривая содержимое файла? Правильно, по его расширению. Какие расширения растровых изображений вы можете назвать? А знаете ли вы раширения файлов вект. графики? Давайте посмотрим. Форматы векторной графики EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8). CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями. SVG(Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по‑умолчанию сохраняет файл в этом формате. SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player FLA — flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf Думаю наступило время познакомиться с редактором, который создаёт изображения в формате SVG. Рассмотрим основные элементы рабочего окна (Слайд 17). Посмотрите, как можно создавать и изменять настройки графических примитивов.(Слайды 16-20). | Слушают учителя, смотрят на иллюстративный материал. Называют достоинства и недостатки вект.изображений. | Личностные: положительно относятся к учению, познавательной деятельности. Познавательные: осознают учебно-познавательную задачу. Коммуникативные: работают в парах (обмениваются мнениями, учатся понимать позицию партнёра) |
Инструктаж по технике безопасности. (2 минуты) | Озвучивание инструктажа по технике безопасности на уроке информатики.(Слайд 21) | Слушают инструктаж | Регулятивные: осознают правила контроля |
Самостоятельная работа (10 минут) | На основе увиденного материала выполните свою самостоятельную работу | Приступают к практической задаче. | Умение с достаточной полнотой и точностью выражать свои знания, творческие идеи, мысли в графическом редакторе. |
Оценивание результатов работы (3 минуты) | Творческий просмотр работ учащихся | Учащиеся показывают свои работы | |
Физминутка (2 минуты) | Проведение разминочной профилактической гимнастики для глаз. | Учащиеся выполняют зарядку для глаз | Идет разминочный процесс рук и глаз для снятия напряжения |
Рефлексия (3 минуты) | Организует обсуждение результатов работы, решение проблемы, выполнения поставленной цели. Появились ли у вас новые знания, умения в процессе выполнения работы? Помогла ли проделанная работа закрепить знания, умения? Что в работе было наиболее интересным? Каковы были основные трудности и как их вы преодолели? Пригодятся ли вам навыки создания коллажа, сможете ли вы их использовать в личных целях? Какие вы можете сделать замечания и предложения для будущих уроков? Учитель просматривает выполненные работы, ставит оценку. | Осознанно строят выводы. Выражают собственное мнение о работе и полученном результате. Оценивают правильность выполненных действий, вносят необходимые результаты и корректируют их. | Нравственно-эстетическая функция, оценивание усваиваемого содержания, обеспечивающее личностный моральный выбор. Оценка (выделение и осознание учащимися того, что уже усвоено и , что еще подлежит усвоению. Осознание качества и уровня усвоения. |
Домашнее задание (2 минуты) | Задает и комментирует домашнее задание Изучить материал пройденного на уроке по раздаточному материалу. Создать изображение, иллюстрирующее какие виды примитивов можно нарисовать с помощью Inkscape; какие способы заливки, обводки доступны для работы в данном редакторе. | Записывают в дневник. | Воспринимают информацию. Осознанно фиксируют информацию. |
Создание лоу-поли из фото в Inkscape
- 24.
 02.2015
02.2015 - Комментариев нет
- Уроки Inkscape
- inkscape
Вы ведь знаете что такое лоу-поли (low poly) графика? Это низкополигональная графика, то есть она содержит малое количество полигонов. Обычно этот термин применяют в отношении 3D-графики, однако в последнее время приобрели популярность 2D-иллюстрации, состоящие из множества достаточно крупных полигонов (обычно треугольников). Эти иллюстрации часто делают на основе фотографий. Именно этим мы и займемся в сегодняшнем уроке, используя Inkscape.
Создание каркаса
1
Для нашего урока в качестве примера мы возьмем фотографию девушки с бесплатного фотостока. Вы можете сразу взять любую другую фотографию. Первым делом импортируйте фотографию в Inkscape.
2
При помощи инструмента для рисования эллипсов (F5 или E) нарисуйте небольшую красную окружность. Теперь продублируйте эту окружность множество раз и разместите дубликаты по формоопределяющим линиям (вдоль границ цветов и на изгибах формы, не забудьте про тени).
Теперь продублируйте эту окружность множество раз и разместите дубликаты по формоопределяющим линиям (вдоль границ цветов и на изгибах формы, не забудьте про тени).
Кстати, вы ведь знаете, что дублировать объект можно в процессе его перетаскивания простым нажатием на клавишу пробел? Это может сильно сэкономить вам время.
3
Вы поняли, о чем речь, да? Помните, что чем более детализированную (с большим количеством треугольников) картинку вы хотите получить в итоге, тем чаще нужно размещать эти точки. Размещение точек не обязательно должно быть равномерным — вокруг мелких деталей точек может быть больше. Но при этом старайтесь не оставлять больших пустых областей.
4
В этом уроке мы ограничимся небольшим количеством точек, обозначив только самые основные формы.
5
После того, как все точки нарисованы, выделите их все и выберите в меню Extensions → Generate from Path → Voronoi Diagram. Измените тип диаграммы (Type of Diagram) на Delaunay Triangulation, а в выпадающем списке Bounding box of the diagram выберите пункт Automatic from selected objects. После этого нажмите кнопку Apply и смотрите на происходящую магию.
После этого нажмите кнопку Apply и смотрите на происходящую магию.
6
В итоге у вас должен получиться каркас с пересечением линий в созданных точках. Внимательно оцените результат. Может оказаться, что в каких-то местах недостаточно точек. В этом случае добавьте новые точки, удалите первый вариант каркаса и создайте его заново. Возможно, эту процедуру придется повторить несколько раз.
А еще важно следить, чтобы дубликаты точек не накладывались друг на друга — в этом случае могут появиться дефекты в виде пересечения треугольников друг на друга. Если вы увидите что-то подобное — поищите в местах дефекта накладывающиеся друг на друга дубликаты и удалите лишние точки. После этого повторите процедуру создания каркаса.
7
Точки нам больше не нужны, их можно удалить. Можете выделить все объекты, снять выделение с фотографии и каркаса, затем удалить точки. Либо же можно двумя кликами выделить фото и каркас, переместить их в другое место документа, затем выделить и удалить оставшиеся на своем месте точки.
Либо же можно не удалять точки, а переместить их на другой слой (не помешает также перед тем объединить их в одну группу), а затем скрыть этот слой. В этом случае в будущем вы сможете сформировать новый каркас, подправив расположение точек. Я обычно стараюсь идти именно таким путем, не удаляя лишний раз ничего, что может понадобиться в будущем.
После этого разгруппируйте каркас — выделите его и нажмите Ctrl+U (либо Shift+Ctrl+G). В итоге у вас получится набор отдельных треугольников, именно это нам и нужно на данном этапе.
Если у вашей формы есть впадины, то на их месте могут образоваться лишние треугольники. Просто удалите их.
Раскрашивание полигонов
1
Теперь выделите любой из треугольников и активируйте инструмент 
То же самое нужно проделать с каждым треугольником. Чтобы чуть облегчить себе этот кропотливый процесс, и не переключаться туда-сюда между инструментом выделения и пипеткой, вы можете перемещать выделение по треугольникам при помощи клавиши Tab.
2
Как только вы раскрасите все ваши треугольники, выделите их все и удалите у них обводку. Заодно можете сгруппировать их всех в единый объект (Ctrl+G) для удобства дальнейшей работы.
3
После удаления обводки у треугольников вы можете заметить одну особенность — тоненькие белые полоски между полигонами. Эти полоски остаются одинаковой толщины при любом масштабировании, однако могут быть видны при экспорте в PNG-формат. Есть один трюк, позволяющий избавиться от этой маленькой неприятности — достаточно просто продублировать нашу группу треугольников поверх себя.
Вот и все. Используя мощь Inkscape, вы можете сколько угодно создавать подобные низкополигональные 2D-иллюстрации из фотографий. При должной сноровке получаются стильные и эффектные изображения.
При должной сноровке получаются стильные и эффектные изображения.
При написании статьи использовались материалы с сайта goinkscape.com.
10 лучших идей и вдохновения для руководств по Inkscape
Откройте для себя 10 лучших идей и вдохновения Pinterest для руководств по Inkscape. Вдохновляйтесь и пробуйте новое.
Сохранено с youtube.com
InkScape — Учебник для начинающих за 11 МИНУТ! [ ЗАВЕРШЕНО ]
[ 7K НРАВИТСЯ! ] Узнайте, как использовать InkScape, с помощью этого 11-минутного руководства по Inkscape svg! Учебники InkScape для рисования. Начало работы, основы.ПОЛНЫЙ курс: ✅ ht…
Inkscape Tutorials
Cricut Tutorials
Svg Tutorial
Learn Animation
Silhouette Sign
Coding For Kids
Create Digital Product
Ways Learning
Учебное пособие по дизайну
Марси Макчесни сохранено в учебниках по inkscape
Сохранено из zbooks. co
co
7 лучших сочетаний клавиш Inkscape, которые вы ДОЛЖНЫ освоить
Zbooks: самые ЭФФЕКТИВНЫЕ ресурсы для независимых авторов!
Уроки графического дизайна
Программное обеспечение для графического дизайна
Учебники по графическому дизайну
Учебники по Inkscape
Учебники Cricut
Макет брошюры
Корпоративная брошюра ure
Дизайн брошюры
Шаблон брошюры
Мелисса Пирс сохранена в Inkscape
Сохранена с сайта desainew.com
Учебное пособие по вырезанию бумаги в Inkscape
Привет всем, здесь я расскажу об учебном пособии по inkscape, которое может вас заинтересовать. Здесь я пытаюсь сделать иллюстрацию вырезания из бумаги в Inkscap…
Учебники по Illustrator
Photoshop Illustrator
Векторный дизайн
Векторная графика
Учебники по Inkscape
Рекламный логотип
Книжные плакаты 900 03
Советы по графическому дизайну
Вырезка из бумаги
LindaMartin (c) сохранена в Inkscape
Сохранена с сайта domesticheights. com
com
Как конвертировать PNG в SVG в Inkscape
Это руководство о том, как конвертировать PNG… Как конвертировать PNG в SVG в Inkscape Подробнее »
Учебники по Inkscape
Учебники Cricut
Учебники по дизайну
Cricut Ideas
Cricut Craft
Photoshop Elements
Взгляд на вещи
Советы по графическому дизайну
Графика
Elizabeth Alcorta сохранено в inkscape
сохранено
Inkscape for Crafting
Inkscape for Cutting Crafts Создавайте собственные SVG с помощью… Inkscape for Crafting Подробнее »
Учебники Inkscape
Учебники Cricut
Идеи Cricut
Сделай сам рубашку
Комната Cricut Craft
Ремесла для вырезания
Cricut Cre
Brother Scan And Cut
How To Make Image
Peggy ‘Michael’ Shonkwiler сохранено в Компьютерная инструкция
Сохранено с deviantart.com
Inkscape Tutorial 1 by Tamtan на DeviantArt
DeviantArt — крупнейшее в мире социальное онлайн-сообщество для художников и любителей искусства, позволяющее людям общаться посредством создания и обмена искусство.
Inkscape Tutorials
Cricut Tutorials
Art Tutorials
Vector Graphics
Vector Art
Программы рисования
Art Programs
9 0002 Учебник по PhotoshopPhotoshop Elements
Мелисса Кортни сохранена в онлайн-обучении
1 :00
Сохранено с tiktok.com
Как трассировать в Inkscape
1,4 тыс. лайков, 60 комментариев. Видео TikTok от Topped With Glitter (@toppedwithglitter): «Как трассировать в Inkscape #trace #portrait #howto #inkscape #inkscapetutorial #cricut #cricutnewbie #skillbuilding #fypシ #foryoupage #replytocomments». Как сделать трассировку в Inkscape! оригинальный звук — Topped With Glitter.
Corel Draw Tutorial
Photoshop Tutorial
Corel Draw Design
Inkscape Tutorials
Coral Draw
Cadd
Life Hacks Computer 9000 3
Учебники по Adobe Illustrator
Иллюстрации
Эйми Поузи сохранена в Inkscape
Сохранена с youtube. com
com
Inkscape — Учебник для начинающих
Научитесь любить Inkscape так же сильно, как люблю его я, в части 1 этого проектного видео. Я использую Inkscape 1.0, самую новую версию программного обеспечения. Я пробовал раньше…
Inkscape Tutorials
Cricut Tutorials
Design Tutorials
Cricut Ideas
Free Design Software
Cnc Software
Learn To Love 900 03
Wacom
Sign Design
willaW
willa сохранено в уроке Ink
Сохранено с roy-torley.github.io
Inkscape Tutorial 13, Part C — Создание эффектов аэрографа
Inkscape Tutorials
Art Tutorials
Инструмент «Сетка»
Листья
Крылья стрекозы
Изображения бабочек
Изображения листьев
Темно-фиолетовый цвет
Учебник по цифровому искусству
D AUZATS CoralieD
DAUZATS Coralie сохранено в inkscape
сохранено с logosbynick. com
com
Мастер-класс Inkscape | Более 60 видеороликов, объясняющих каждый инструмент и функцию!
Мастер-класс Inkscape представляет собой серию из более чем 60 видеороликов, в которых объясняется каждый инструмент, функция и функция. Вы также можете задавать вопросы.
Учебники по Inkscape
Учебники Cricut
Учебники по искусству
Программы рисования
Палитра цветов
Ручки для каллиграфии
Учебники по графическому дизайну 9 0003
Арт-пластика
Мастер-класс
Хейли Хёрт сохранена в Feeling Crafty
Часы популярные обучающие видео по Inkscape
Продвинутый онлайн-курс Inkscape Intermediate бесплатно с сертификатом
Как получить сертификат- У вас должна быть учетная запись Регистрация
- Смотреть все уроки
- Посмотрите не менее 50% урока
- вы можете следить за своим прогрессом в курсе Из вашего профиля
- Сертификат бесплатный!
Уроки | 30
Мы ценим ваши отзывы
| Отлично | 1 отзыв | |
| Хорошо | 0 отзывов | |
| средний | 0 отзывов | |
| Приемлемый | 0 отзывов | |
| Плохо | 0 отзывов |
1 Отзывы
Сколько звезд ?
Каков ваш отзыв?Симарприт Каур
Очень красиво и интерактивно 2022-06-07
Показать больше отзывов
Лучшие каналы Telegram
Присоединяйтесь к нашим каналам Telegram, чтобы получить лучшие бесплатные курсы в своем курсе обучения
Присоединяйтесь
Связанные курсы
Бесплатное руководство по Inkscape Intermediate Advanced. Можно ли использовать Inkscape бесплатно?
Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом для GNU/Linux, Windows и MacOS X. Он предлагает богатый набор функций и широко используется как для художественных, так и для технических иллюстраций, таких как мультфильмы, картинки, логотипы, типографика, диаграммы и блок-схема. Подходит ли Inkscape для начинающих?
В комплекте с Inkscape
Первые три настоятельно рекомендуются для начинающих, они называются Basic, Shapes и Advanced. (Не волнуйтесь, тот, который называется «Продвинутый», на самом деле таковым не является. Это введение в самые основные элементы векторной графики (пути).) Другие охватывают определенные функции, которые вы можете использовать по мере необходимости. Что я могу делать в Inkscape?
Разнообразие того, что можно сделать с помощью Inkscape, огромно и иногда удивительно. Он используется для создания диаграмм, логотипов, программных маркетинговых материалов, веб-графики и даже для бумажного скрапбукинга.
Можно ли использовать Inkscape бесплатно?
Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом для GNU/Linux, Windows и MacOS X. Он предлагает богатый набор функций и широко используется как для художественных, так и для технических иллюстраций, таких как мультфильмы, картинки, логотипы, типографика, диаграммы и блок-схема. Подходит ли Inkscape для начинающих?
В комплекте с Inkscape
Первые три настоятельно рекомендуются для начинающих, они называются Basic, Shapes и Advanced. (Не волнуйтесь, тот, который называется «Продвинутый», на самом деле таковым не является. Это введение в самые основные элементы векторной графики (пути).) Другие охватывают определенные функции, которые вы можете использовать по мере необходимости. Что я могу делать в Inkscape?
Разнообразие того, что можно сделать с помощью Inkscape, огромно и иногда удивительно. Он используется для создания диаграмм, логотипов, программных маркетинговых материалов, веб-графики и даже для бумажного скрапбукинга.




 Это архитекторы, мультипликаторы, дизайнеры, 3Д-программисты и т.п.
Это архитекторы, мультипликаторы, дизайнеры, 3Д-программисты и т.п.
 Составляют план работы
Составляют план работы

 Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript,
Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript,


 Осуществляют итоговый контроль.
Осуществляют итоговый контроль.