Inkscape tutorial: Основы | Inkscape
В данном разделе учебника изложены основы работы с Inkscape. Если документ открыт из программы Inkscape, Через меню , то это обычный документ Inkscape: который можно просматривать, редактировать, копировать и сохранять.
Урок охватывает приёмы ориентирования на холсте и работу с документами. Он даёт начальное представление о рисующих фигуры инструментах, о выделении, о редактировании и группировке фигур, об установке параметров заливки и обводки, выравнивании и распределении объектов. Более сложные темы смотрите из меню .
Перемещение по холсту
Есть множество способов перемещаться по холсту. Попробуйте Ctrl+стрелка для перемещения с помощью клавиатуры (например, для прокрутки документа вниз). Также можно передвигаться по холсту, нажав на среднюю клавишу мыши, или при помощи полос прокрутки (нажмите Ctrl+B чтобы показать или спрятать их).
Изменение масштаба
Проще всего изменять масштаб клавишами - или + (или =). Также можно использовать следующие варианты сочетания клавиш: Ctrl+средняя клавиша мыши или Ctrl+правая кнопка мыши — для увеличения, Shift+средняя, Shift+правая или колесо мыши с нажатым Ctrl — для уменьшения. На нижней панели, справа, можно задать значение (указано в процентах). Набрав нужное, нажмите Enter. В программе имеется Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые Вы использовали рабочей сессии.
Инструменты Inkscape
В вертикальной панели слева находятся инструменты Inkscape для рисования и редактирования. В зависимости от разрешения экрана Панель командс общими командными кнопками, типа «Сохранить» и «Печать», можно найти в верхней части окна, прямо под панелью меню, либо в правой части окна, между полосой прокрутки и Панелью параметров прилипания. Прямо над Областью холста, находится Панель параметров инструментов с настройками, характерными для каждого инструмента. Строка состояния в нижней части окна будет отображать полезные подсказки и сообщения во время работы.
Большинство действий доступны с клавиатуры. Все сочетания клавиш в меню .
Работа с документами
 Для создания нового документа из шаблонов Inkscape используйте или Ctrl+Alt+N.
Для создания нового документа из шаблонов Inkscape используйте или Ctrl+Alt+N.Чтобы открыть документ SVG, используйте (Ctrl+O). Чтобы сохранить (Ctrl+S),или (Shift+Ctrl+S) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах и .
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними с помощю менеджера окон (например, Alt+Tab), либо с помощью сочетания клавиш Inkscape — Ctrl+Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl+Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Вы можете переключаться между ними с помощю менеджера окон (например, Alt+Tab), либо с помощью сочетания клавиш Inkscape — Ctrl+Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl+Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Создание фигур
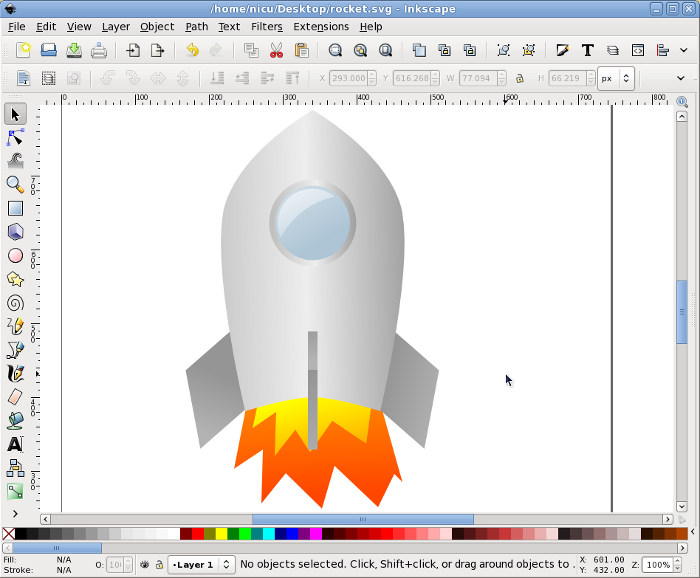
Самое время для фигур! Выберите голубой прямоугольник на панели слева (или нажмите
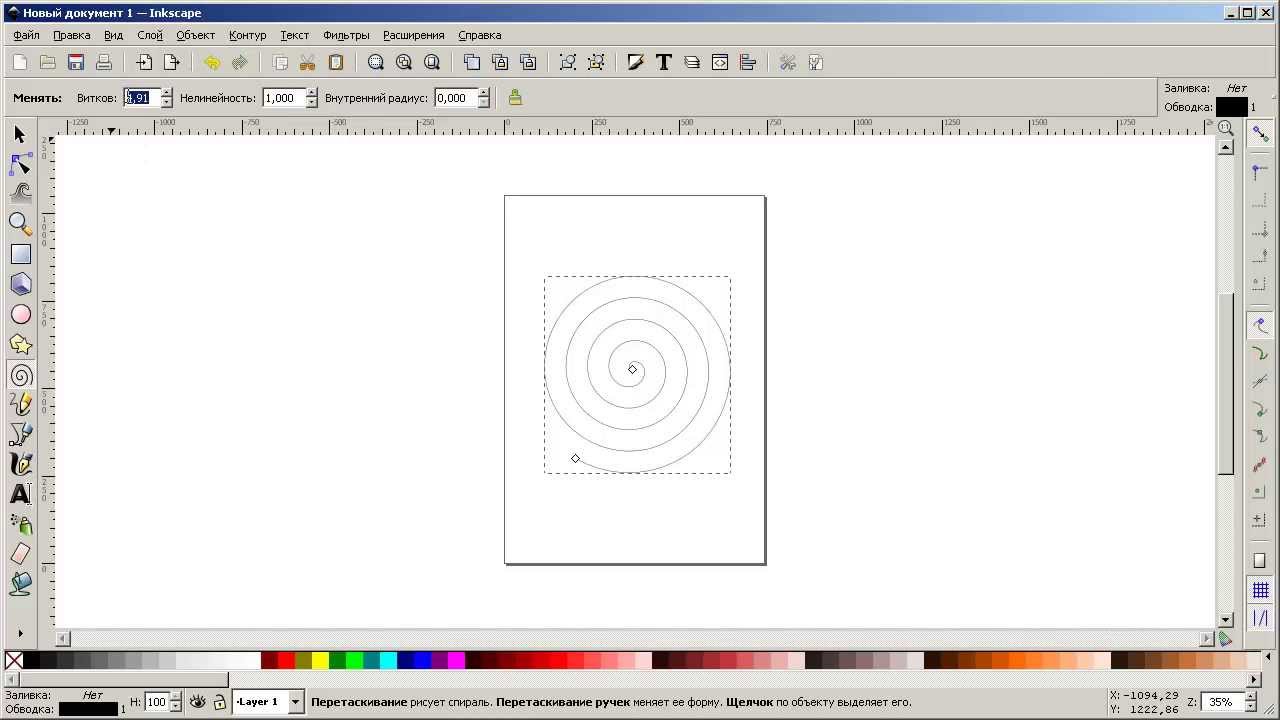
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Рассмотренные инструменты называются инструментами фигур. Каждая созданная фигура имеет один или несколько ручек управления. Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
Для отмены последненго действия, нажмите Ctrl+Z. (При необходтмости можно вернуть отмененное действие, нажав Shift+Ctrl+Z).
Перемещение, изменение размера и вращение
Наиболее используемый инструмент в Inkscape — Выделитель. Выбрать его можно щелчком по чёрной стрелке или нажать s либо F1 или Пробел. Этим инструментом вы можете выбрать любой объект на холсте. Щёлкните мышью по прямоугольнику, изображённому ниже.
Выбрать его можно щелчком по чёрной стрелке или нажать s либо F1 или Пробел. Этим инструментом вы можете выбрать любой объект на холсте. Щёлкните мышью по прямоугольнику, изображённому ниже.
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).
Менять размер объекта, потянув за любую из стрелок (меняя размер с нажатым Ctrl, вы сохраните пропорции оригинала).
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
Поворачивать объект, потянув за угловые стрелки (с нажатым Ctrl объект будет поворачиваться шагами по 15 градусов; сместив крестик в центре фигуры, Вы сместите центр вращения).
Перекашивать (наклонять) объект, двигая неугловые стрелки (с нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов).

В режиме «Выделитель» так же можно менять размеры «Ш» и «В» (на панели над хостом) и координаты выделенного объекта «X» и «Y», вписывая значения в поля для ввода.
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.Вы можете использовать клавиатуру для перемещения объектов –стрелки, изменения размера –< и > и вращения –[ и ]). По умолчанию шаг перемещения и смены размера равен двум пикселям. С нажатой клавишей Shift это значение увеличивается в 10 раз ( 20 пикселей). Ctrl+> и Ctrl+< увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
Наиболее полезны пиксельные манипуляции, производимые с нажатой клавишей
Схожим образом Alt+> и Alt+< изменяют размер на один пиксель, а Alt+[ и Alt+] вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt+стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства).
Выделение нескольких объектов
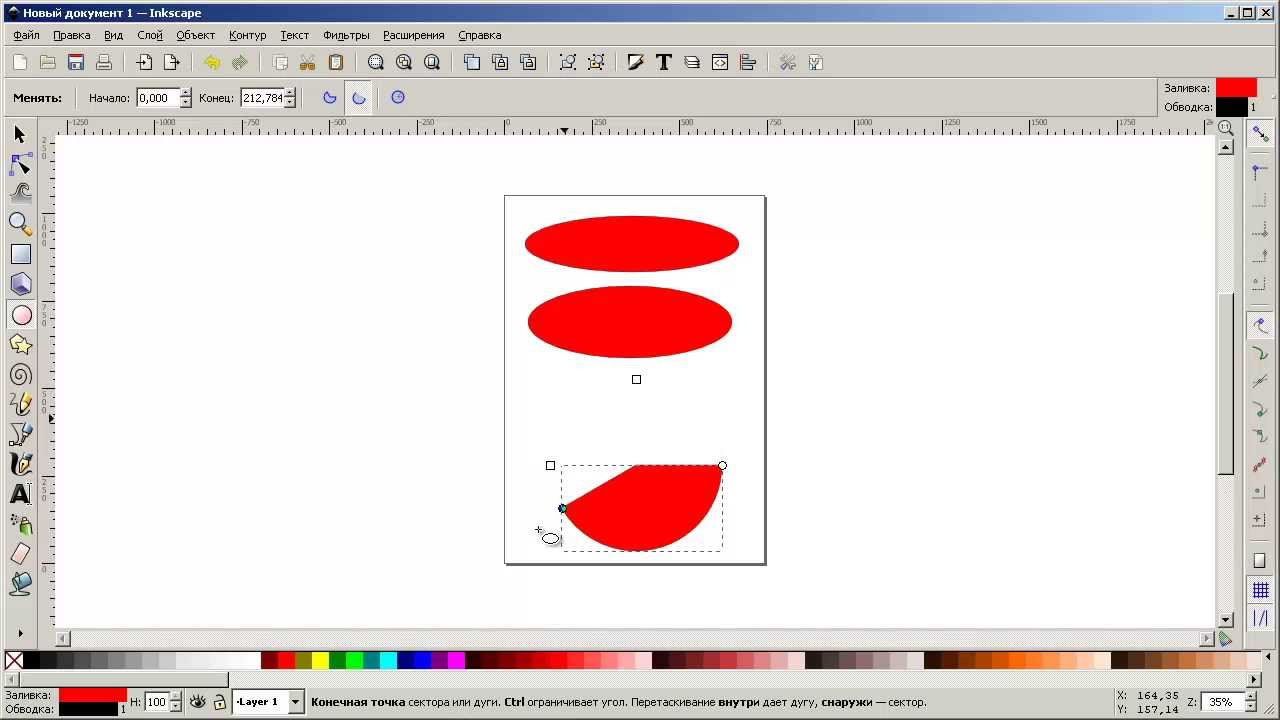
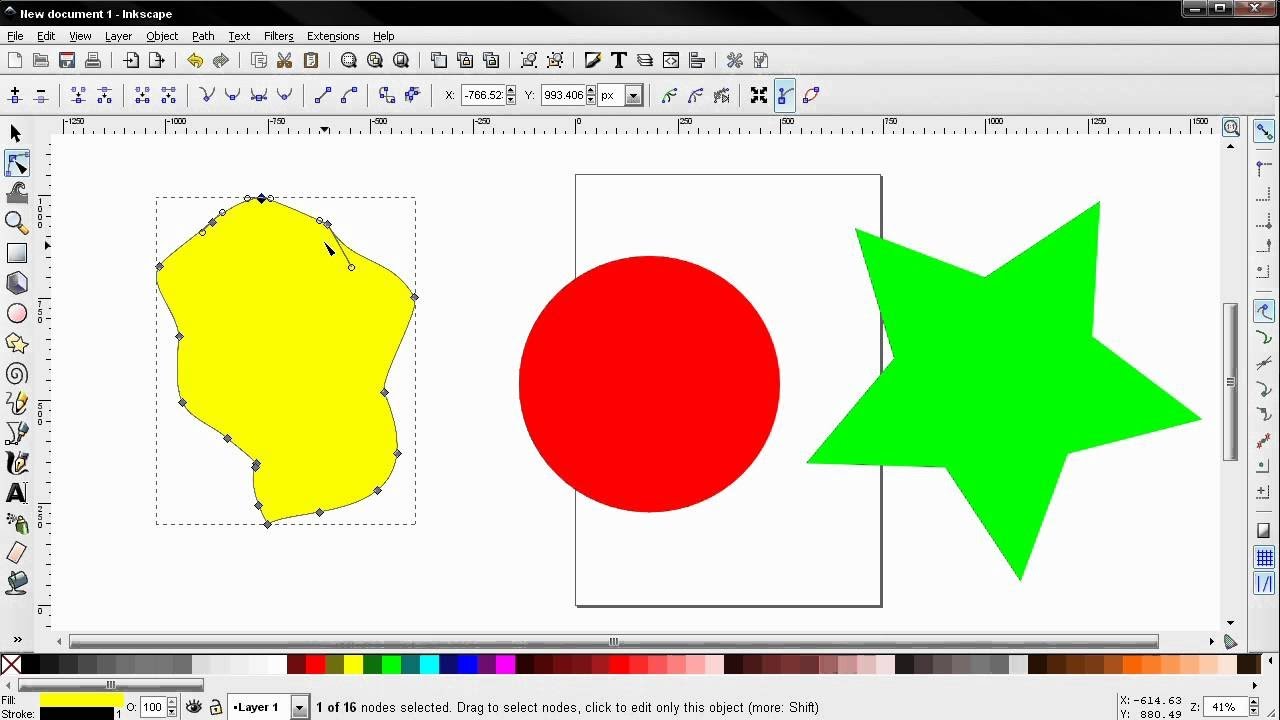
Вы можете выбрать любое количество объектов одновременно, нажав Shift+клик на желаемых объектах. Также можно выбрать объекты рамкой выделения — так называемым пунктирным выделением (рамка выделения появляется тогда, когда выделение начинается с пустого места, а с нажатой клавишей Shift рамка выделения появится и над объектом). Практикуйтесь в выделении на этих трёх фигурах:
Теперь, используя «пунктирное» выделение ( с клавишей Shiftили без неё), выделите эллипсы, но не прямоугольник:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Shift+клик на выделенном объекте исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+клик, исключите эллипсы, оставив выделенным только прямоугольник.
Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+клик, исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl+A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl+A можно изменить в настройках.
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать ).
Эти действия также доступны с помощью правого кликаи меню в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать ).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
Так-же можно открыть окно «Образцы цветов…» из меню (или нажать Shift+Ctrl+W), выделить объект и нажать на образец, чтобы закрасить его или изменить его заливку. Кликнув по маленькому треугольнику вверху справа, можно выбрать подходящую палитру и образец заливки.
Но более грамотным способом будет выбор диалога «Заливка и обводка…» через меню (нажав Shift+Ctrl+F). Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет».
Чуть ниже расположен набор цветовых моделей. Каждая цветовая модель имеет свою вкладку: RGB, CMYK, HSL, и «Круг». Вероятно, самым удобным вариантом является «Круг», в нём можно выбрать тон цвета, вращая треугольник, а затем подобрать насыщенность и яркость в самом треугольнике. Каждая цветовая модель может менять параметр «A» –альфа-канал (прозрачность) выбранного объекта (или объектов).
Каждый раз при выборе объекта вкладка «Заливка и обводка…» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
При переключении с режима «Сплошной цвет» на режим градиента, создаваемый градиент использует предыдущий цвет и направлен от насыщенности к прозрачности. Переключитесь на инструмент для градиентов (выбрав инструмент в левой панели или нажав Ctrl+F1 или G). При перемещении рычагов градиента — видно, что рычаги связаны линиями, которые определяют направление и длину градиента. Если какой-нибудь из рычагов градиента выбран (подсвечен синим), то диалог «Заливка и обводка…» устанавливает цвет рычага (цвета части градиента), а не выбранного объекта.
Ещё один способ изменить цвет объекта — использовать инструмент «Пипетка» («Брать усреднённые цвета из изображений» (F7 или D)). Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+клик присвоит цвет обводке).
Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+клик присвоит цвет обводке).
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта (Ctrl+D). Дублирование размещает дубликат над оригиналом и делает его выделенным, и Вы можете переместить его в сторону при помощи мыши или клавиш стрелки. Попробуйте построить линию из копий этого квадрата:
Вероятнее всего, копии квадрата стоят неровно; это можно поправить, используя инструмент (Shift+Ctrl+A). Выберите все квадраты (Shift+клик или выделите мышью), откройте диалог (в меню «Объект») и выберите «Центрировать на горизонтальной оси», а затем «Выровнять интервалы между объектами по горизонтали» (читайте подсказки над кнопками). Теперь объекты аккуратно расставлены и расстояние между ними одинаковое. Вот другие примеры выравнивания и расстановки:
Теперь объекты аккуратно расставлены и расстояние между ними одинаковое. Вот другие примеры выравнивания и расстановки:
Z-порядок
Термин Z-порядок (порядок по оси Z) относится к перекрыванию объектами друг друга на рисунке. Иначе говоря, Z-порядок определяет, какой объект находится выше и закрывает собой другие. Две команды в меню , (клавиша Home) и (клавиша End), переместят выбранный объект в самую верхнюю или самую нижнюю позицию по оси Z данного слоя. Две другие команды: (PgUp) и (PgDn) опустят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других невыделенных объектов по оси Z (считаются только объекты, перекрывающие выделенные; если выделение ничем не перекрывается, действие «Поднять» и «Опустить» будет ставить его в самую верхнюю или самую нижнюю позицию соответственно).
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Очень полезная клавиша для выделений объектов — Tab. Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift+Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный объект. Опробуйте использование Tab и Shift+Tab на стопке эллипсов вверху.
Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift+Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный объект. Опробуйте использование Tab и Shift+Tab на стопке эллипсов вверху.
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt+клик. Для начала щёлкните мышью по объекту, зажимая при этом Alt. В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
[Alt+клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt.]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt+клик и Alt+перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Выбор схожих объектов
Inkscape может выбирать другие объекты, похожие на выбранный в данный момент объект. Например, если Вы хотите выделить все синие квадраты на рисунке ниже, сначала выберите один из них затем откройте меню (правый клик на холсте). Теперь все объекты с синим цветом заливки выделены.
В добавок к выбору по цвету заливки, можно выбрать несколько схожих объектов по «Цвету обводки», «Стилю обводки», «Заливке и обводке», а также по «Типу объекта». Если данных вариантов недостаточно попробуйте воспользоваться диалоговым окном .
Заключение
Урок по основам работы с Inkscape на этом закончен. В нём рассмотрена малая часть возможностей Inkscape, но со знаниями, которые вы получили, можно создавать простые и полезные графические работы. Описание более сложного материала можно найти в учебнике «Inkscape: Продвинутый курс» и других учебниках в меню .
Authors:Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gellért Gyuris
Translators:Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2008; Evgeniya Sinichenkova — 2012; Ilya Sergeev — 2020
Header / footer design: Esteban Capella — 2019
Уроки рисования в Inkscape на русском для начинающих
Видеоуроки посвящены бесплатному редактору векторной графики Inkscape. Подборка уроков рисования предназначена для новичков.
Основные инструменты и панели
Интерфейс Inkscape
Рисование простых фигур
Создание логотипа
Перо и кривые Безье
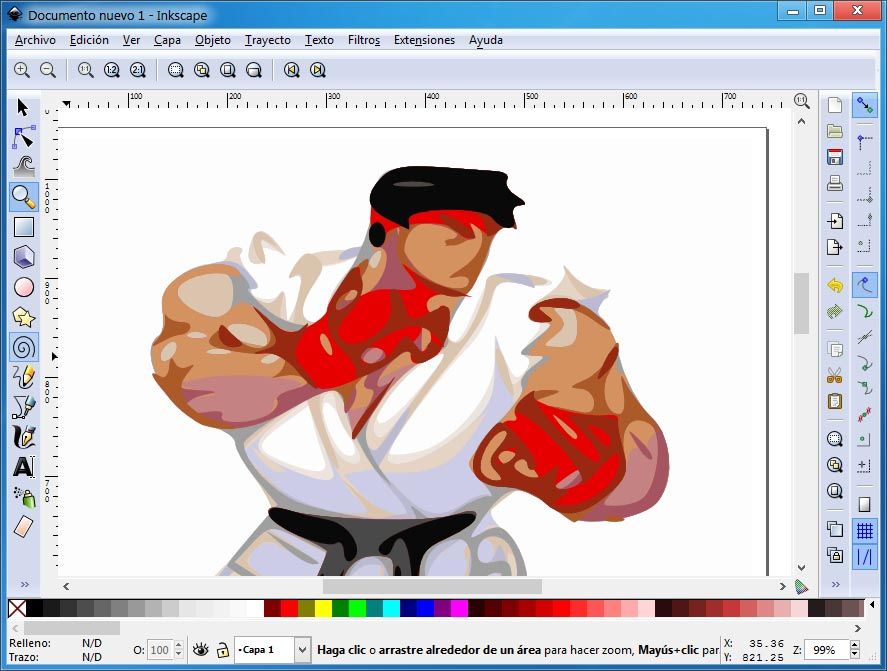
Векторизация растровых изображений
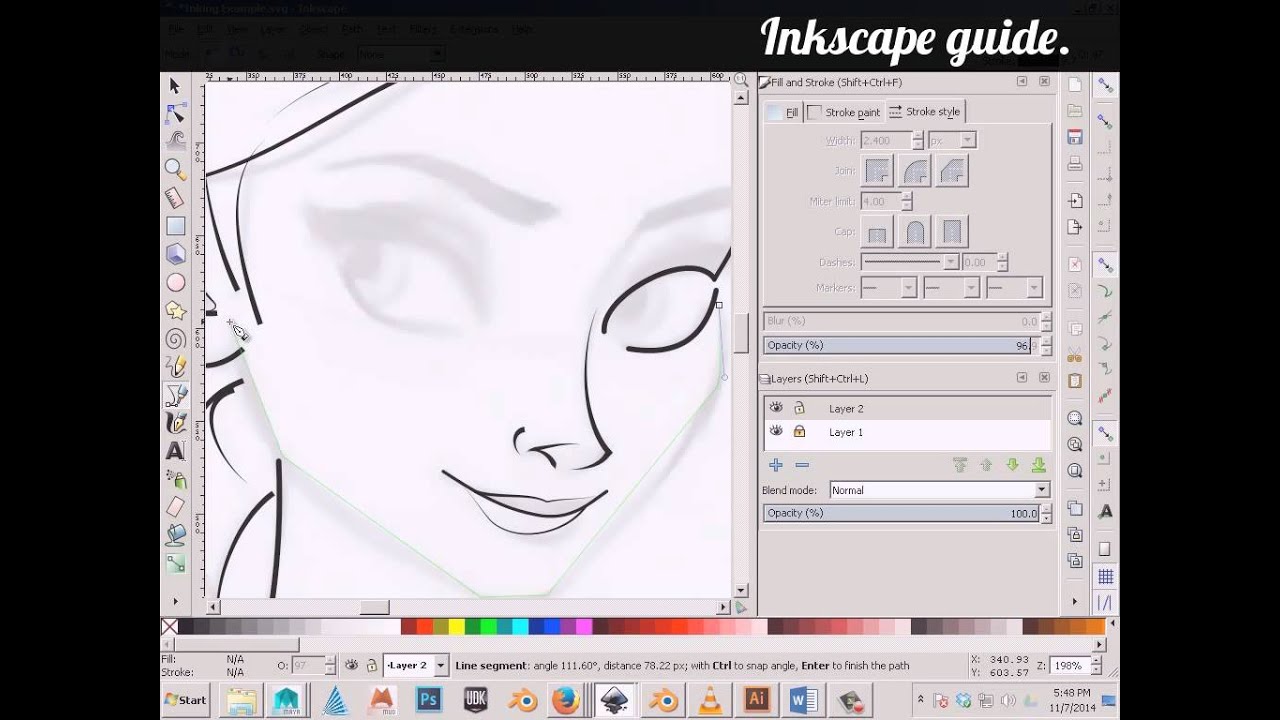
Портрет
| |||||||||||||||||||||||||||||||||||||||||||||||||
Как нарисовать прототип сайта в Inkscape — 1 часть
Вот решил накидать легкий мануал как нарисовать сайт в бесплатном векторном графическом редакторе Inkscape. По ссылке заходите, качаете и устанавливаете. Ничего сложного нет, обычная программа для Windows (или Linux, или MacOS).
Интерфейс программы простой и похож на все остальные редакторы такого же типа: Adobe Illustrator, Corel Draw, Xara Designer Pro X и так далее.
Настройка программы
Сама программа в первый раз появляется сжатой и если не настроить, то так и будет каждый раз.
Меня лично это раздражает. Давайте настроим. Меню — Файл — Настроить Inkscape (или клавиши Ctrl+Shift+P).
Отмечаем «Запомнить и использовать последнего окна» (1). Сейчас настроена программа так, что диалоговые окна инструментов прилипают к правому краю. Если хотите чтобы они плавали свободно по рабочей области, то выберите другой чек (2).
Сейчас настроена программа так, что диалоговые окна инструментов прилипают к правому краю. Если хотите чтобы они плавали свободно по рабочей области, то выберите другой чек (2).
Так же мне не удобно основная панель справа, мне удобнее видеть её сверху. Поэтому Меню — Вид — По умолчанию (последние 2 пункта). Можете попробовать все три галки и выбрать что вам нравится.
Основы инструментов программы
Писать мануал или снимать видео желание нет, но я нашел прекрасные видео на ютубе, где приятный женский голос рассказывает и показывает основы программы. Четко и сжато без всякой воды. Для начинающих рекомендую.
Как скачать и установить Inkscape
Рассказ о интерфейсе Inkscape
Как создать новый документ
Как создавать прямоугольники и квадраты в Inkscape
Как рисовать круги и элипсы в Inkscape
Для начала этого достаточно, остальные уроки этого канала можете посмотреть тоже.
Настройка документа
Теперь настроим документ. Разрешение экранов настольных компьютеров 1980 х 1080 пикселей. Дизайн будет на несколько экранов, значит примем пока 2000 пикселей, потом, если надо, будем добавлять.
Идем Меню — Файл — Свойство документа (или клавиши Ctrl+Shift+D).
Вводим наши числа в ширине и высоте (1), выбираем пиксли (2). Если хотите чтобы лист был абсолютно белым, то в пункте Кайма снимите все галки (3). Я оставил только верхнюю «Показывать кайму холста».
Если хотите чтобы лист был абсолютно белым, то в пункте Кайма снимите все галки (3). Я оставил только верхнюю «Показывать кайму холста».
Подготовка под сетку
Можно сделать направляющими сетку под Twitter Bootstrap. Я пробовал так работать и скажу, что это далеко не лучшая идея. Все время двигаешь направляющие, возвращаешь их на место, то включаешь, то выключаешь — неудобно.
Гораздо лучший вариант сделать отдельный слой и на нем разместить фигуры сетки. При необходимости их можно продублировать. А сам слой зафиксировать от изменений. Тогда вы не сможете выбрать подложку и не будете на неё отвлекаться. Видимостью подложки легко управлять: включить и выключить слой в окончательном варианте дизайна или прототипа.
Для начала зайдем на сайт bootstrap в раздел сетки и глянем ширину ячеек
Получается, что на максимальном разрешении этот фреймворк работает с единичной ячейкой около 97 пикселей, между ячейками 30 пикселей (по 15 с каждой стороны), а общая длинна составляет 1170 пикселей. Ну и столбцов 12.
Ну и столбцов 12.
По умолчанию в Inkscape включена привязка к сетки и к направляющим. Это будет нам помогать при рисовании.
Для начала нарисуем квадрат 30 х 30 пикселей. После создания квадрата можно нарисовать любой, а сразу после рисования вверху в панели можно руками задать ширину и высоту 30 пикселей.
Теперь рисуем прямоугольник 97 пикселей на 20. 20 — это условное число. И заливаем бледно-розовым цветом без обводки. Дублируем этот квадрат 11 раз (Ctr+D) или клонируем в одно действие.
Теперь включим сетку Ctrl+3 (Меню — Вид — Сетка). И начинаем выстраивать первый прямоугольник, увеличив масштаб страницы в верхний правый угол. Сразу за ним ставим квадрат 30 пикселей, происходит прилипание фигур. Если фигура не слушается из-за привязки, чуть увеличьте масштаб. Затем за квадратом стыкуйте следующий прямоугольник. Квадрат перемещайте за последний прямоугольник. И так пока не выстроится вся линия.
Можете попробовать копировать 2-3 уже выстроенных прямоугольников, только сначала из сгруппируйте.
Удалите квадрат, он больше не нужен.
Выделите все прямоугольники. Теперь нужно выровнять их по верху.
Нажимаем кнопку на панели (1) и в открывшемся диалоговом окне нажимаем кнопу выравнивание объектов по вертикали. Эта панелька будет часто нужна, так что обязательно запомните этот прием.
Теперь наши выровненные прямоугольники объединим в один объект. Меню — Объект Сгруппировать (Ctrl+G). Это и будет наша подложка под дизайн/прототип сайта.
Теперь нужно выровнять эту ленту по центру страницы. Для этого я использовал направлющую. 1980 / 2 = 990 пикселей. Страница по координатам считается с нижнего левого угла. Поэтому с боковой линейки зажимаю левую клавишу и тяну вправо до 990 пикселей. Появляется синяя линия. Это и есть направляющая (делается она точно так же во всех редакторах). Если ошибетесь — не беда. Двойной щелчок на ней и появится диалоговое окно, где моно будет подправить координаты.
Следующий шаг — это выровнять получившуюся ленту по верху страницы и по центру. Центр ленты будет по середине между 6 и 7 столбцами. С помощью масштаба и сетки легко делаем выравнивание.
Центр ленты будет по середине между 6 и 7 столбцами. С помощью масштаба и сетки легко делаем выравнивание.
Если вам не нравится цвет, то внизу нажав на палитру, можно поменять его. Только не берите яркие цвета — они будут мешать и отвлекать. Берите самый бледный не раздражающий цвет.
Теперь потяните за черную стрелочку вниз, расширяя сгруппированный объект. Он легко потянется вниз до конца страницы.
Вот и готова подложка под макет сайта.
Слои документа
Кто работал в photoshop или хотя бы смотрел уроки по нему, тот наверняка видел, какое первостепенное значение слоям придают дизайнеры. И как любовно раскладывают их по куче вложенных папочек, именуют их и так далее.
В Inkscape всего этого не нужно делать, каждый объект имеет свою видимость, но в палитре слоем не отображается. Поэтому нам достаточно сделать слои только для оперативного включения-выключения части сайта.
Для начала тот слой, где мы создавали подложка переименуем в Подложку. Нажмем на замочек и зафиксируем слой от изменений. Подложка теперь не будет выбираться и изменяться. И отвлекать нас от работы уже не сможет. А включить-выключить видимость можно нажав на глаз.
Нажмем на замочек и зафиксируем слой от изменений. Подложка теперь не будет выбираться и изменяться. И отвлекать нас от работы уже не сможет. А включить-выключить видимость можно нажав на глаз.
Для будущего, создадим еще слои: Заголовок, Контент, Подвал. Для сайтов с бекграундом можно будет еще задать специальный слой, я пока не стал этого делать.
На слое Заголовок снова создал 2 квадрата 15 и 30 пикселей, чтобы по ним выравнивать элементы. В конце работы с этим слоем, я их удалю и снова создам уже на другом слое. Это мои линейки-помощники.
Заключение
Вот и получился такой мини-мануал для начала рисования сайта в Inkscape. Окончательный вариант файла-заготовки можно скачать здесь. Из-за настроек безопасности сайта пришлось его упаковать в архив.
Ну а в следующей статье начнем рисовать прототип сайта.
Урок «Векторная графика. Знакомство с редактором векторной графики Inkscape»
Векторная графика — это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов.
На основе этих рисунков, какие достоинства и недостатки векторных изображений мы с вами можем назвать?
Молодцы! Всё верно, давайте подытожим:
Достоинства векторной графики:
Небольшой размер файла при относительно несложной детализации изображения.
Возможность неограниченного масштабирования без потери качества.
Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества.
Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
Управление толщиной линий при любом масштабе изображения.
Недостатки векторной графики:
Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии)
Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка)
Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах.
Каким образом мы можем различить векторное и растровое изображение, не просматривая содержимое файла?
Правильно, по его расширению.
Какие расширения растровых изображений вы можете назвать?
А знаете ли вы раширения файлов вект. графики?
Давайте посмотрим.
Форматы векторной графики
EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript,
Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8).
CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
SVG(Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по‑умолчанию сохраняет файл в этом формате.
Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по‑умолчанию сохраняет файл в этом формате.
SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player
FLA — flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf
Думаю наступило время познакомиться с редактором, который создаёт изображения в формате SVG.
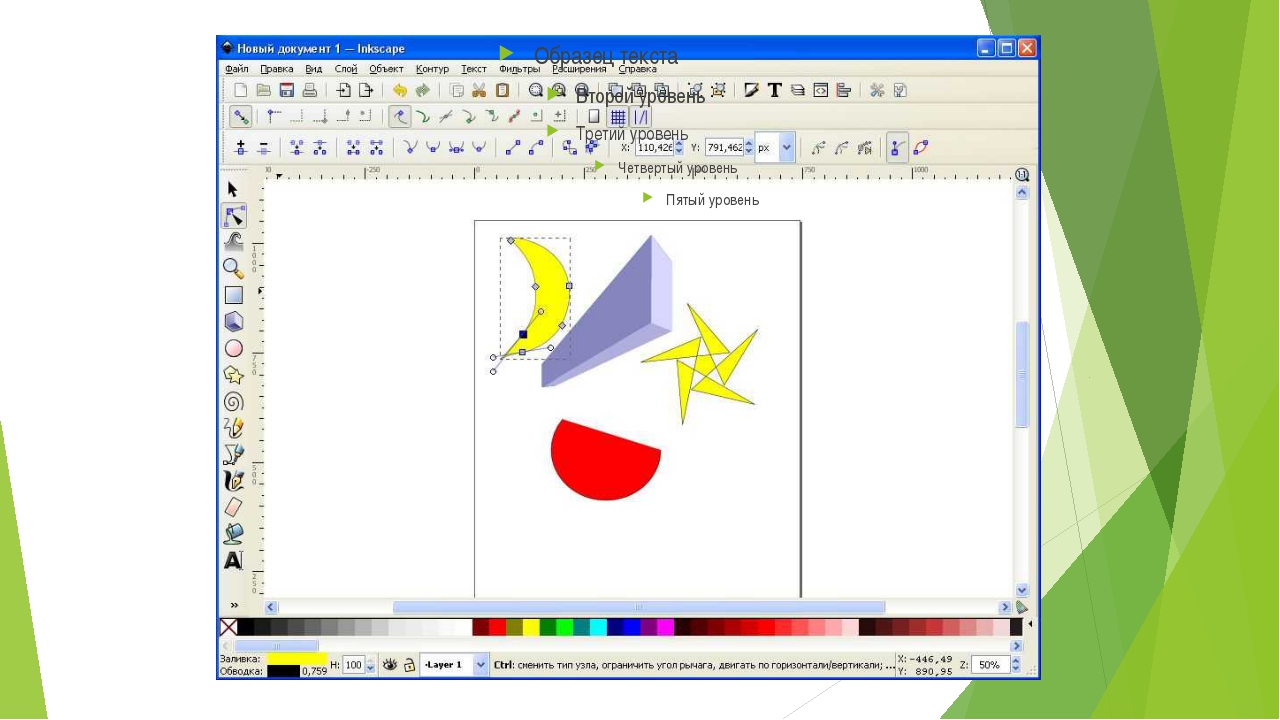
Рассмотрим основные элементы рабочего окна (Слайд 17).
Посмотрите, как можно создавать и изменять настройки графических примитивов.(Слайды 16-20).
Интерфейс графического редактора Inkscape — урок. Информатика, 7 класс.
Inkscape — векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций.
Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежами. В окне расположены управляющие и информационные инструменты.
Окно интерфейса Inkscapeможно разделить на девять основных областей:
- Строка меню.
- Панель инструментов.
- Контекстная панель управления.
- Разметка, линейки, направляющие и сетки.
- Панель элементов управления.
- Окно инструментов.
- Рабочая область.

- Палитра.
- Строка состояния.
Как и в большинстве других программ, главное меню Inkscape содержит основные функции работы с программой: работа с файлами, функции редактирования и просмотра, функции редактора работы с текстом, фильтрами, объектами и контурами, дополнения и справочную информацию.
Панель инструментов
Панель инструментов Inkscape расположена в верхней части рабочей области экрана редактора сразу под главным меню.
Панель инструментов Inkscape содержит значки-иконки, которые вызывают определенные команды редактора. Эти команды также доступны в главном меню или по комбинации клавиш.
Панель инструментов предназначена для более легкого доступа к наиболее используемым функциям редактора.
Контекстная панель управления
В зависимости от того, какой инструмент выбран в окне инструментов Inkscape, изменяется вид контекстной панели Inkscape.
В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
Разметка, линейки, направляющие и сетки
Панель элементов управления
Окно инструментов
Окно инструментов Inkscape, состоит из вертикального ряда кнопок, расположенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места.
Окно инструментов Inkscape — это основной элемент для работы в векторном редакторе Inkscape.
Окно инструментов Inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов Inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
Рабочая область
Рабочая область программы Inkscape (холст) — это основная часть интерфейса, поскольку именно здесь пользователь графического редактора создает и редактирует рисунки.
Холст расположен посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне. По умолчанию в окне редактора слева и сверху включены линейки, для определения координат в пикселях.
Значения по умолчанию — видимость линейки и единицы измерения можно изменять в Свойствах документа.
Палитра цветов Inkscape — это быстрый доступ к цветам, она же позволяет назначить цвета к фигурам Inkscape. Она отображается в нижней части окна программы, или может быть открыта в виде отдельного окна. Для этого в главном меню Вид надо выбрать Образцы цветов или использовать комбинацию клавиш <Shift> + <Ctrl > + <W>.
Чтобы найти цвет, который нравится, нужно просто прокрутить бегунок внизу палитры и выбрать цвет. Настроить палитру цветов можно, щелкнув по треугольнику в правом углу палитры и выбрав один из предложенных вариантов.
Чтобы применить цвет к фигурам «цвет заливки», просто нужно нажать на цвет после выбора одной или нескольких фигур.
Чтобы применить цвет к контуру, нужно нажать клавишу <Shift> во время выбора цвета.
Строка состояния
Строка состояния находится в самом низу окна программы Inkscape. Она отображает (слева направо):
- Цвет заливки и обводки объекта
- Возможность быстрой работы со слоями и переключения между ними
- Область сообщений
- Индикатор координат указателя мыши
- Управление масштабом
Изометрия в Inkscape
Изометрическая проекция помогает нам изображать трехмерные объекты на плоскости, создавая иллюзию объема. Чаще всего она используется в компьютерных играх и пиксель-арте. Подробнее об этом можно прочесть в соответствующей статье на Википедии.
В данной статье мы разберем способы создания объектов в изометрии с помощью программы Inkscape. А именно:
- Аксонометрическая сетка
- Трансформация объекта
- Создание параллелепипедов в 3D
Примечание: Если это ваше первое знакомство с программой, советую для начала ознакомиться со Справкой (Меню > Справка).
Данные способы были почерпнуты из различных источников доступных в сети. Надеюсь, решение собрать их воедино не ошибочно, и может оказаться для вас полезным. Итак, начнем.
Способ 1: Аксонометрическая сетка
В Inkscape поддерживаются два вида сеток: прямоугольная и аксонометрическая (Файл > Свойства документа > Сетки). Использование аксонометрической сетки позволит вам создавать объекты в изометрии. Но чтобы облегчить себе рисование ещё больше, можно настроить сетку под свои нужды, а также включить прилипание (Вид > Прилипание). Настройка сетки включает в себя изменения параметров единицы, основной линии и интервала по оси Y. Для большего удобства, можно также задать свои цвета основным и обычным линиям сетки.
Способ 2: Трансформация объекта
Практически любой объект можно трансформировать в изометрическую проекцию путем преобразования параметров. Допустим, вам необходимо указать номер дома, нарисованного в изометрии. Ведь, чем больше деталей, тем интереснее будет смотреться рисунок.
Создав надпись, нам необходимо отправиться в меню Объект > Трансформировать > Масштаб, и уменьшить ширину примерно на 86,6 % (86,603 %, если быть точнее). Затем, в том же меню трансформации, следует изменить наклон по вертикали на 30 или −30 градусов (в зависимости от желаемого угла).
Способ 3: Создание параллелепипедов в 3D
С помощью инструмента «Рисовать параллелепипеды в 3D» (Shift+F4) можно создать различные трехмерные объекты, в том числе в перспективе. Но поскольку наша задача заключается в создании изометрической проекции, нам необходимо изменить направление точек схода всех трех углов от «конечных» до «бесконечных». А углы параллелепипеда установить на следующие значения: X:150, Y:90, Z:30.
Совет: Чтобы редактировать цвет и обводку отдельной грани, не потеряв свойства трехмерного объекта, можно воспользоваться инструментом «Редактирования узлов и рычагов» (F2). На изображении — верхняя грань полностью прозрачна.
На этом у меня все. Если вы нашли какие-то неточности в тексте, у вас возникли вопросы или вы можете предложить более быстрый способ создания изометрии в Inkscape, прошу в комментарии 🙂
Если вы нашли какие-то неточности в тексте, у вас возникли вопросы или вы можете предложить более быстрый способ создания изометрии в Inkscape, прошу в комментарии 🙂
>> Скачать исходник «Дом в изометрии» (.svg)
P.S. По умолчанию, язык интерфейса в Inkscape совпадает с языком системы (в данном случае русский). Стоит ли обозначать инструменты и пункты меню на английском или можно продолжать делать это на русском языке?
P.P.S. Совсем недавно я открыла группу «Уроки Inkscape» В контакте. Всех, кто заинтересован в изучении уроков и повышения навыков рисования в Inkscape прошу в сообщество.
Похожие записи
учебных пособий Inkscape для мастеров
от первоначальной цены!
Введенный вами код купона истек или недействителен, но курс все еще доступен!
Эти уроки предназначены для новичков, которые действительно не знают, с чего начать, когда дело доходит до использования этой программы. Эти уроки не сделают вас экспертами в Inkscape, они только предоставят вам больше инструментов, когда дело доходит до разработки собственных шаблонов.
От некоторых уроков вы можете ожидать выполнения простых задач, таких как отслеживание изображения, создание теневого фона, создание эффекта затемнения и многое другое.
Inkscape — БЕСПЛАТНАЯ программа, которую можно загрузить с Inkscape.org.
Записаться на курс
Учебный план курса
Вступление
Доступно в дней
дней после того, как вы зарегистрируетесь
ОсновыДоступно в дней
дней после того, как вы зарегистрируетесь
Текстовые функцииДоступно в дней
дней после того, как вы зарегистрируетесь
МонограммыДоступно в дней
дней после того, как вы зарегистрируетесь
Примеры цветовДоступно в дней
дней после того, как вы зарегистрируетесь
Саманта ШрифтыДоступно в дней
дней после того, как вы зарегистрируетесь
Альтернативы InkscapeДоступно в дней
дней после того, как вы зарегистрируетесь
Поиск проблемыДоступно в дней
дней после того, как вы зарегистрируетесь
Ваш инструктор
Роб из ScrappyDew
Я всегда любил технологии и любил делиться знаниями с другими.Я помогаю им учиться в основном через YouTube и веб-семинары. Я стараюсь сделать вещи понятными, не теряя вашего времени.
Этот курс закрыт для приема.
от первоначальной цены!
Введенный вами код купона истек или недействителен, но курс все еще доступен!
Inkscape для начинающих | Opensource.com
Inkscape — мощное настольное приложение с открытым исходным кодом для создания двумерной масштабируемой векторной графики.Хотя это в первую очередь инструмент для иллюстрации, Inkscape используется для широкого круга задач компьютерной графики.
Возможности Inkscape огромны и иногда удивительны. Он используется для создания диаграмм, логотипов, программных маркетинговых материалов, веб-графики и даже для скрапбукинга на бумаге. Люди также рисуют игровые спрайты, создают баннеры, плакаты и брошюры. Другие используют Inkscape для создания макетов веб-дизайна, детализации макетов печатных плат или создания файлов схемы для отправки на оборудование для лазерной резки.
Преимущества векторной графики
Масштабируемая векторная графика (SVG), собственный формат файлаInkscape, является открытым стандартом W3C. Векторная графика состоит из точек и линий между ними. В Inkscape они называются узлами и путями. Большинство инструментов векторной графики дают пользователям возможность создавать контуры, называемые «примитивами» или формами. На самом деле фигура — это просто замкнутый путь. Такие формы, как круги, квадраты, треугольники и другие многоугольники, широко используются при создании векторной графики.Другой важный тип компьютерных изображений — это растровая графика. Растровая графика состоит не из контуров, а из сетки пикселей. Векторная графика может быть легко преобразована в растровую, но гораздо сложнее преобразовать растровую графику в векторную.
Общие форматы файлов для растровой графики включают JPG, PNG, BMP и TIF. Цифровые фотографии обычно рождаются как растровые изображения, и их лучше всего редактировать с помощью инструмента растровой графики, такого как GIMP или darktable.Однако импорт растровой графики в Inkscape для использования в большом проекте векторной графики возможен либо путем связывания, либо путем встраивания непосредственно в файл.
Основные преимущества использования векторной графики перед растровой сводятся к масштабируемости и размеру файла, но векторный подход подходит не для всех случаев использования.
Формат SVG, который Inkscape использует в качестве собственного формата файлов, можно открыть практически любым другим инструментом векторной графики, а также его можно просматривать во всех современных веб-браузерах, что означает, что SVG все чаще используется в Интернете и в других видах цифрового дизайна. .
Инструмент для раскрытия творчества
Как и программирование или письмо, рисование — это навык, позволяющий людям выражать идеи. От набросков до известных произведений искусства, рисунок может быть чистым проявлением воображения или способом представить реальность с нашей собственной уникальной точки зрения.
Inkscape дает всем нам безграничный потенциал. Наши возможности созидания ограничены только умением, с которым мы приручаем наши инструменты. Если мы будем работать над базовым знакомством с доступными инструментами и практиковаться в их использовании, мы сможем раскрыть всю мощь Inkscape для огромного количества проектов графической коммуникации.
Начало работы
Если вы готовы использовать Inkscape, вот ссылки и ресурсы, которые могут вам помочь.
Участие
Inkscape доступен под лицензией GPL с открытым исходным кодом, и проект является членом Software Freedom Conservancy.
Небольшая и постоянно меняющаяся команда основных разработчиков создает Inkscape с 2003 года, когда кодовая база была разветвлена из SodiPodi, который сам по себе был ответвлением GILL, приложения для иллюстраций GNOME, созданного Рафом Левиеном.Веб-сайт Inkscape приглашает людей принять участие и описывает ряд различных способов участия людей, таких как написание самого кода, помощь с веб-сайтом, работа над документацией, создание примеров графики, создание руководств и, в целом, помощь в продвижении Inkscape. везде и как можно.
Чтобы узнать больше, посетите доклад Донны Бенджамин, Inkscape для абсолютных новичков, на linux.conf.au, который состоится 22-26 января в Сиднее.
Онлайн-курс: Inkscape для начинающих — создание SVG (3+ проектов inkscape) из Udemy
Создавайте потрясающие 2D-иллюстрации SVG (скалярная векторная графика) с Inkscape — обучение через плечо с несколькими проектами Что вы узнаете:
- Создавайте классные значки SVG, которые можно использовать на ваших веб-страницах и в приложениях и проекты в Inkscape
- Создавайте персонажей мультфильмов в SVG (с контурами) и Inkscape
- Создавайте несколько графических элементов SVG с Inkscape — формы (прямоугольники, круги, эллипсы, звезды, спирали), линии, многоугольники, пути, группы, ссылки, и т.п.
- Создавайте различные типы текста и эффектов с помощью Inkscape
- Создавайте реальные проекты SVG и иллюстрации за считанные минуты с помощью Inkscape
- Узнайте все, что вам нужно для работы с Inkscape для создания потрясающих SVG-иллюстраций
- Создавайте профессиональную масштабируемую векторную графику и иллюстрации путем мастеринга все, что вам нужно в Inkscape всего за несколько часов
- Создавайте потрясающую графику, не разбираясь в сложном коде и синтаксисе
- Создавайте детские иллюстрации и рисунки за 15 минут или меньше и становитесь иллюстратором
- Научитесь навыкам, чтобы стать внештатным иллюстратором детских книг и / или мультипликационный иллюстратор
Слышали ли вы о Inkscape в последнее время? Вы программист, который ненавидит графический дизайн? Но вы все еще хотите создавать потрясающую 2D векторную графику для своих веб-проектов?
Или, может быть, вы художник, который хочет создавать графические иллюстрации и хотел бы узнать простой способ сделать это.
Или вы графический дизайнер, который хочет научиться создавать графику и иллюстрации SVG?
Тогда , Inkscape с SVG (масштабируемая векторная графика) — это то, что вам нужно!
Забудьте об освоении сложных программ для графического дизайна, на освоение которых уходят месяцы. Теперь вы можете создавать любую векторную графику всего за нескольких щелчков мышью и перетаскивания с помощью Inkscape . Никаких навыков программирования не требуется!
Потратьте несколько часов на изучение множества инструментов и функций Inkscape, и вы в кратчайшие сроки создадите потрясающих изображений SVG и дизайнов !
Каждый программист теперь может стать профессиональным дизайнером, и каждый художник теперь может перейти на цифровой формат, практически не имея технических знаний!
Что вы узнаете на нашем курсе?
Вы узнаете:
1.Как создать несколько графических элементов SVG с помощью Inkscape — формы (прямоугольники, круги, эллипсы, звезды, спирали), линии, многоугольники, кривые Безье, и т. Д.
2. Как создать контуров, линий и кривых, которые могут использоваться для проектирования сложных структур, форм, персонажей и сцен.
3. Как стилизовать каждый отдельный элемент SVG, который вы создаете профессионально.
4. Как создавать различные типы текста и эффекты с помощью Inkscape
5.Как создать масштабируемые векторные иконки и логотипы с помощью SVG.
6. Как создать 2D-персонажей мультфильмов , которые можно использовать в веб-анимации и играх.
7. Как создать реальных SVG-проектов и иллюстраций за считанные минуты с помощью Inkscape
8. Как создать детских иллюстраций и дизайнов за 15 минут или меньше и стать иллюстратором
9. Изучить навыки стать внештатным иллюстратором детских книг и / или иллюстратором карикатур
и многое другое!
Какие практические применения можно применить к тому, что вы изучаете в этом курсе?
Применяя концепции, которые вы изучаете в этом курсе, вы можете кодировать и проектировать:
1.Графика для ваших веб-сайтов
2. 2D-персонажи и сцены для веб-анимации и веб-игр
3. 2D-графики и графические отчеты, которые можно использовать в презентациях
4. Гистограммы, круговые диаграммы и т. Д.
5. Масштабируемый вектор значки и логотипы, которые могут отображаться на веб-сайтах, в мобильных браузерах, iPad и т. д.
6. Блок-схемы, архитектурные проекты и т. д.
7. Детские иллюстрации и графика
Небо — это предел ! Вы можете применить полученные знания здесь где угодно в веб-пространстве, в любой сфере.
Ваше воображение — ваше единственное препятствие на пути применения того, что вы узнали здесь, в ваших реальных проектах .
Как разработан этот курс?
Наш курс состоит из 6 модулей, каждый из которых подробно объясняет тонкости одной из концепций в SVG с множеством примеров из-за плеча.
Вот модули:
Модуль 1 — Основы и объяснение инструментов Inkscape — Это модуль основ .Вы узнаете, как создавать файлы SVG, как вставлять коды / изображения на свои веб-сайты HTML, как работает система координат SVG и обо всем остальном, что вам нужно, чтобы приступить к созданию SVG.
Модуль 2 — Создание различных фигур SVG с помощью Inkscape — Прямоугольники, эллипсы, звезды, многоугольник — Вы узнаете, как создавать прямоугольников, окружностей, эллипсов, звезд, трехмерных прямоугольников, спиралей и многоугольников с множеством примеров в каждые уроки. Вы будете создавать формы вместе со мной в каждом модуле, чтобы лучше понимать концепции.Вы также узнаете, как манипулировать формами различными способами, чтобы получить наилучший результат.
Модуль 3 — Создание стилизованного текста, рисования от руки и мазков кистью с помощью Inkscape — В этом модуле вы узнаете, как буквально рисовать текст на изображениях SVG , создавать их, манипулировать ими, создавать мазки кистью , каллиграфия, рисунки от руки (с рисунком карикатуры ) и многое другое.
Модуль 4 — Группировка, слои, пути, кривые Безье, линии, узел, строки и столбцы и т. Д. — Этот модуль обрабатывает некоторые очень важные концепции в SVG — Пути, группы, узлы, кривые Безье. Вы узнаете, как сгруппировать несколько объектов в Inkscape, чтобы ими можно было управлять вместе. Кроме того, вы узнаете, как создавать очень сложную графику с помощью инструмента кривых Безье и узлов.
Модуль 5 — Стили, градиенты, узоры и многое другое — В этом модуле вы узнаете, как стилизовать объекты, которые вы создаете, разными способами — используя цвета, градиенты, узоры и многое другое.Вы также узнаете, как использовать дроппер и инструменты настройки.
Модуль 6 — Реальные проекты SVG — Это очень важный модуль, когда вы принимаете во внимание аспект дизайна курса. В этом модуле мы рассмотрим различные атрибуты дизайна и свойства , предлагаемые SVG. Вы будете использовать эти свойства для создания нескольких дизайнов для ваших форм и элементов, дизайнов, которые придадут вашей графике необходимый профессиональный вид.
Мы также охватываем множество примеров из и проектов , например:
1. Детские книжные иллюстрации — Мы будем создавать
2. Проект «Мультяшные лица животных» — Этот проект также входит в 3-й модуль. Вы будете использовать круги, эллипсы, пути, дуги и т. Д., Чтобы создать симпатичную двухмерную мордочку животного.
3. SVG Значки — В этом проекте мы создадим набор значков (значок ноутбука, значок часов, значок телефона и т. Д.).
Почему вам следует выбрать наш курс?
1. Нам нравится быть основательными в нашем обучении .В этом курсе вы найдете все, что вам нужно, чтобы начать создавать потрясающую 2D-векторную графику с кодом / синтаксисами SVG. Вам не придется больше никуда искать.
2. Мы настоятельно рекомендуем учиться, выполняя , а не просто слушать или читать. Наши лекции наполнены множеством примеров , которые ясно объясняют каждую концепцию.
3. Если вы будете следовать нашим примерам из нашего тренинга через плечо и кодировать графику вместе с нами, вы будете уверены, что окунетесь в мир SVG и веб-графического дизайна / разработки к тому времени, когда вы закончить наш курс.Вы с уверенностью сможете добавить это как навык в свое резюме .
4. Мы предпочитаем, чтобы создавал забавные проекты, чтобы объяснять концепции , а также сохранять интересность. Вы узнаете, как применять концепции, которые вы изучаете в курсе, в этих нескольких проектах и примерах.
Итак, чего вы ждете? Зарегистрируйтесь сейчас и начните создавать великолепный SVG (скалярная векторная графика) с Inkscape в кратчайшие сроки!
Inkscape — Экология с открытым исходным кодом
http: // inkscape.org /
Inkscape — это инструмент рисования с открытым исходным кодом для создания и редактирования графики SVG. Inkscape — это больше, чем просто текстовый векторный редактор, Inkscape предоставляет интерфейс WYSIWYG для работы с векторными изображениями, позволяя художнику свободно выражать свои мысли. Хотя существует другое бесплатное и проприетарное программное обеспечение с аналогичными возможностями, Inkscape предоставляет интерфейс для непосредственного управления лежащим в основе SVG-кодом. Это позволяет быть уверенным, что код соответствует стандартам W3C. С самого начала своего развития проект Inkscape был очень активен, обеспечивая стабильность текущего программного обеспечения и потенциал для будущего роста.
FLOSS Manuals содержит руководство для Inkscape — http://write.flossmanuals.net/inkscape/about-inkscape/
Inkscapes, естественно, имеет библиотеки символов, такие как эта, что позволяет легко перетаскивать их в рабочий документ:
Это позволяет выполнять массовые совместные рабочие процессы с использованием OSE Linux. С 2020 года здесь будут полезны библиотеки, полезные для документирования других проектов. Вот некоторые рабочие процессы для крупномасштабного совместного проектирования:
- Создание библиотек значков Inkscape и предоставление их миру в виде общедоступных библиотек, которые также доступны в OSE Linux
- Библиотеки значков включают значки на языке шаблонов с открытым исходным кодом, которые полезны для визуального представления экосистемы продуктов
- Библиотеки иконок используются при создании инфографики.Для упрощения создания инфографики можно создать специальные библиотеки значков инфографики. Эти библиотеки инфографики также могут быть связаны с конкретными областями, такими как библиотека значков дизайна сайта или библиотека экологичности продукта. По сути, графические дизайнеры могут создавать простые в использовании наборы значков, которые позволяют обычным пользователям улучшить свою игру при создании инфографики. Пример — улучшите свою игру с помощью оптических диаграмм — [1]
Создание библиотеки символов значков
Охватывает навигацию и образцы штриховки.
править
Образец файла
- Файл: Dimlumber.svg.zip
Пример создания архитектурных маркетинговых материалов
Преобразование фотографии в 3D-форму
- Растровое изображение трассировки с кривыми Безье — [2]
- Импорт SVG в Blender
- Выдавите в Blender для трехмерного объекта.
Удлинитель шкалы
- Рисует масштаб на карте или объекте — путем ввода известного расстояния на изображении — [3]
Шаблоны технических чертежей
- [4]
- Штрихи на плане имеют стандарты — найдите их и используйте их — [5]
Образцы заливки штриховки
Inkscape поддерживает расширения, и многие из них были созданы.
Установка расширений в Ubuntu
Папка расширений по умолчанию выглядит так: / usr / share / inkscape / extensions
Скопируйте соответствующие файлы в эту папку и перекомпилируйте.
- Gcode из Inkscape — [6]
Выравнивание наших объектов — Уроки
С возвращением в Урок 3 мы учимся использовать Inkscape для создания шаблонов пилы для прокрутки. В этом уроке мы будем выравнивать наши объекты. Это будет играть важную роль в разработке наших узоров, поскольку мы выстраиваем элементы для симметрии или равномерно распределяем их по нашему узору.
Inkscape предлагает слои так же, как GIMP. Каждый слой может содержать любое количество элементов. Видимость можно включать и выключать, а также можно заблокировать редактирование слоев. Это очень полезный инструмент, если вы работаете с большими и сложными графическими иллюстрациями. Однако для наших нужд мы будем использовать только слой по умолчанию (слой 1), чтобы собрать наши дизайны.
Мы не будем обсуждать слои в этом классе, но если вы хотите поиграть с ними, вы найдете меню Layers вверху.Там вы можете создавать новые слои, удалять их, изменять их порядок, переименовывать и т. Д.
Вы можете выбрать, над каким слоем вы работаете, внизу экрана. Вы также можете заблокировать слой и переключить видимость в этом разделе.
Внутри слоя у нас может быть несколько объектов. У этих предметов есть порядок. Один объект будет складывать (или закрывать) другой объект. По умолчанию порядок объектов зависит от порядка их создания.Итак, ваш первый объект будет внизу, ваш второй будет сверху, а ваш третий объект будет поверх всех 3. Нам понадобится способ изменить этот порядок, когда мы будем создавать наши шаблоны.
Создайте 3 формы для экспериментов (квадрат, круг и звезду). Переместите каждый объект так, чтобы он перекрывал два других. Выберите инструмент выбора из набора инструментов и выберите объект. На панели параметров вы увидите выбор порядка объектов. Нажав одну из этих кнопок, вы можете повысить или понизить порядок выбранного объекта.Первая кнопка отправит выбранный объект полностью вниз. Следующая кнопка переместит выбранный объект на один уровень ниже. Итак, если вы хотите, чтобы верхний объект находился посередине, вы должны выбрать верхний объект и нажать эту кнопку один раз. Теперь он будет посередине. Следующие две кнопки работают так же, но вместо этого поднимают выбранный объект.
Я предпочитаю использовать сочетания клавиш. Page Up и Page Down поднимет объект на один уровень выше или на один ниже соответственно. Home и End поднимет объект на верхний или нижний уровень соответственно.
Группировка — это способ организации элементов, который упрощает манипулирование этими элементами. Когда несколько объектов сгруппированы, эти объекты действуют как единый объект. Когда вы их разгруппируете, они снова становятся отдельными объектами.
Чтобы создать группу, выделите несколько объектов. В верхней части экрана на панели инструментов вы найдете кнопку Group и Ungroup button.Я предпочитаю использовать сочетание клавиш, Ctrl + G для группы и Ctrl + Shift + G для разгруппировки.
Когда у вас есть группа, вы можете управлять этой группой, как если бы это был один объект. Вы можете изменить цвет заливки и обводки всех объектов в этой группе. Вы можете изменять размер и вращать всю группу. Их относительное положение остается неизменным внутри группы без нарушения согласованности. Группы также упрощают организацию элементов. Возможно, несколько фигур составят более сложную фигуру.Вы можете сгруппировать эти объекты в один объект, а затем скопировать их для использования в другой части вашего дизайна. Перемещение объектов и управление ими в группе сделают вашу жизнь намного проще.
Вы можете использовать горизонтальные и вертикальные направляющие для выравнивания объектов и для опорных точек. Вы можете добавить направляющие, наведя указатель мыши на линейки в верхней и левой части рабочей области и перетащив их наружу. Чтобы переместить существующую направляющую, наведите на нее указатель.Когда он становится красным, это означает, что вы можете щелкнуть и перетащить направляющую туда, где вам нужно. Если вам нужна направляющая в определенной области, дважды щелкните направляющую, и появится всплывающее диалоговое окно, в котором вы можете ввести определенное место. Чтобы удалить направляющую, просто перетащите направляющую обратно на линейку.
Объекты автоматически привязываются к направляющим, поэтому вы можете легко использовать их для выравнивания объектов. Вы также можете использовать горизонтальную направляющую в качестве ориентира для размещения объектов.Если вам нужно повернуть узор так, чтобы две точки соприкасались с горизонтальной поверхностью для устойчивости (головоломка, машина или художественное слово), горизонтальная направляющая является отличным ориентиром.
Инструмент «Выровнять и распределить» избавит вас от лишних догадок при выравнивании ваших объектов. Он разместит предметы в определенной области относительно других объектов. Вы будете использовать этот инструмент постоянно. Так что найдите время и познакомьтесь с этим.
Чтобы использовать этот инструмент, нажмите кнопку Выровнять и распределить на панели инструментов .Появится диалоговое окно с вашими опциями. Вы заметите, что диалоговое окно Align & Distribute разбито на 4 раздела. Мы сосредоточим наше внимание на первых двух разделах.
Окно Выровнять начинается с раскрывающегося меню рядом с Относительно: При выравнивании объектов вы должны указать программе, на что следует ссылаться при выравнивании. У вас есть несколько вариантов. First Selected и Last Selected относятся к объекту привязки.Это объект, к которому будут присоединяться другие элементы. Итак, если вы выбрали First Selected , первый выбранный вами объект станет вашим якорным объектом. Аналогично, Last Selected , последний выбранный объект становится вашим якорным объектом. Мы скоро обсудим, как это работает.
Самый большой и Самый маленький выберет объект в вашем выборе, который является самым большим или самым маленьким (в зависимости от того, что вы выбрали) в качестве вашего якорного объекта.Все остальные выбранные элементы будут позиционироваться относительно этого якорного объекта. Я никогда не использовал эти варианты, но в редких случаях они могут оказаться полезными.
Page хорош, если вы хотите центрировать узор на странице перед печатью. Сгруппируйте узор и центрируйте его по горизонтальной и вертикальной оси. Теперь вы готовы к печати!
Чертеж относится ко всему чертежу. Сюда входят элементы внутри и снаружи вашей бумаги. Он определяет периметр на основе объектов на внешних краях всех элементов (сверху, снизу, слева и справа), на основе этого он выравнивает ваш объект относительно этого рассчитанного периметра.Я никогда не использовал эту опцию и действительно не вижу ценности. Но он доступен, если придет время.
Выбор — это вариант, который я использую большую часть времени. Когда вы выбираете несколько объектов, он позиционирует эти объекты относительно друг друга. Поэтому, если вы хотите все центрировать, вы выбираете свои объекты и выравниваете их по центру. Это особенно хорошо работает при работе с небольшими группами объектов.
Под выпадающим меню Relative T o вы увидите ряд кнопок.Это кнопки горизонтального выравнивания. Первая кнопка требует привязки. Здесь в игру вступает относительно первого выбранного (или последнего выбранного ). Сначала вы выбираете объект привязки, затем выбираете любые другие объекты, которые хотите выровнять. Когда вы нажимаете эту первую кнопку, она выравнивает правую сторону ваших объектов по левой стороне вашего якоря.
Следующие три кнопки довольно просты и работают аналогично текстовым редакторам. Первая кнопка выровняет все выбранные вами объекты по левому краю (по левому краю).Следующая кнопка будет центрировать все выбранные вами объекты (центр). Затем мы выровняли все выбранные вами объекты по правой стороне (по правому краю).
Следующая кнопка — это обратная сторона первой кнопки, для которой требуется объект привязки. Но этот выравнивает левую сторону выбранных объектов по правой стороне привязки.
Наконец, последняя кнопка предназначена только для текста и не работает с объектами. Это выровняет все выбранные вами текстовые объекты по левой стороне.
Следующий ряд кнопок такой же, как и предыдущие, но вместо горизонтального выравнивания они изменяют вертикальное выравнивание.
Следующее поле — это раздел Распространить . Это позволит равномерно распределить объекты внутри выделения. Чтобы рассчитать, как распределить выбранные вами объекты, вы должны сначала расположить два внешних объекта (правый и левый или верхний и нижний) в правильном месте. Все остальные элементы будут распределены относительно этих двух объектов. Первый ряд кнопок распределяет объекты по горизонтали.Первая кнопка занимает левый край всех объектов и равномерно размещает их. Следующий занимает центр каждого объекта и равномерно размещает их. Третья кнопка занимает правый край объекта и равномерно размещает их. Четвертая кнопка рассчитает зазоры между каждым объектом и сделает их равными по вашему выбору. И, наконец, последняя кнопка используется только для текста. Это позволит равномерно распределить текстовые объекты между двумя объектами, почти так же, как объекты.
Следующий ряд кнопок аналогичен первому, но они распределяются по вертикали, а не по горизонтали.
У нас также есть последний ряд кнопок. Первый будет случайным образом размещать. Вторая кнопка будет равномерно распределять элементы друг от друга. На самом деле я не использую этот инструмент, поэтому я не знаком с приложением. Мы не будем использовать их в этом классе.
- Поиграйте с каждым из этих инструментов, пока не поймете, как они работают.
- Попробуйте создать американский флаг. Это отличный способ использовать простые формы и использовать то, что вы узнали в этом уроке.Если вы все сделаете правильно, вам нужно будет нарисовать только 3 фигуры; квадрат, прямоугольник и звезда. Вам придется полагаться на группировку, дублирование и распределение объектов, чтобы все выглядело правильно. Вот подсказка: продублируйте красный прямоугольник и измените цвет заливки на белый, чтобы получить белую полосу. Попробуйте и посмотрите, насколько хорошо вы справитесь.
Решение:
Создание векторных игровых изображений с помощью Inkscape — Zenva Academy
Создавайте потрясающую, высококачественную, масштабируемую графику и искусство с помощью Inkscape — профессионального графического редактора с открытым исходным кодом.Без предварительного опыта рисования или работы с Inkscape вы узнаете, как использовать Inkscape с максимальной отдачей и создавать гибкую графику высокого разрешения, которая оживит и раскрасит ваши существующие игры, приложения и проекты.
Вы узнаете, как:
- Создавать передний план, фон и символьную графику
- Использовать векторную графику и узнавать ее преимущества перед типичными растровыми изображениями
- Использовать типы и атрибуты графических объектов
- Использовать манипуляции с цветом
- Понимать и сборка тайлсетов
Фреймворки и инструменты: Inkscape 0.92
Ваши курсы, ваш путь
Все наши курсы на основе проектов разработаны так, чтобы быть гибкими — вы можете получать доступ к курсам 24/7, чтобы они соответствовали вашему расписанию, и выбирали учебные материалы, которые вам больше всего подходят.
Вы даже можете загрузить свои учебные видеоролики и смотреть их в автономном режиме с помощью приложения Zenva , доступного для iOS и Android.
Учитесь у инструкторов мирового класса
Наши преподаватели участвуют в элитных программах для разработчиков и были отмечены за продемонстрированное превосходство в разработке и обучении.
Таким образом, вы можете быть уверены, что изучаете самую последнюю информацию от отраслевых экспертов.
Интерактивные уроки с Codemurai
Наш пакет неограниченного доступа включает бесплатный доступ к всем курсам в нашем мобильном приложении Codemurai !
Доступный для iOS и Android, он полон интерактивных уроков и упражнений по программированию, так что вы можете продолжить обучение в дороге.
Достигайте реальных результатов
Наше сообщество, состоящее из более чем 1 000 000 учащихся и разработчиков, использовали полученные у нас навыки для публикации своих собственных игр и веб-сайтов, получения работы своей мечты и даже открытия собственного бизнеса — и у вас есть потенциал для этого. одно и тоже!
Узнайте, что думают наши ученики, ниже:
Мне нравятся лекции, краткие цели курса и то, как они не только учат вас достаточно, чтобы начать работу, но и готовят к более сложным материалам в будущем.
⭐⭐⭐⭐⭐
— Михир Патель
С Zenva я начал изучать более точный способ подхода к проблемам и разработки решений. Он полон интересных тем, которые я люблю изучать вместе с моей работой.
⭐⭐⭐⭐⭐
— Моника Манкузи
Я выбрала Zenva из-за большого выбора тем и того факта, что я могу выбирать, какие курсы я хочу пройти, когда захочу их проходить.Такой уровень свободы уникален для Zenva.
⭐⭐⭐⭐⭐
— Крейг Бикфорд
Курсы Unity в Zenva помогли мне достичь уровня комфорта при разработке игр, который, как я считал, невозможен. Они вселяют в вас уверенность в расширении ваших навыков, и их так легко понять.
⭐⭐⭐⭐⭐
— Андреа Карденас-Рёдер
Учебное пособие Inkscape Vector 3D Sphere Logo or Icon
Описание курса
Inkscape можно использовать бесплатно? Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом для GNU / Linux, Windows и MacOS X.Он предлагает богатый набор функций и широко используется как для художественных, так и для технических иллюстраций, таких как мультфильмы, картинки, логотипы, типографика, схемы и блок-схемы. Подходит ли Inkscape для новичков? В комплекте с Inkscape Первые три настоятельно рекомендуются для начинающих: Basic, Shapes и Advanced. (Не волнуйтесь, тот, который называется Advanced, на самом деле не является. Это введение в самые основные элементы векторной графики (контуры).) Остальные охватывают определенные функции, которые вы можете использовать по мере необходимости.Что я могу делать в Inkscape? Разнообразие того, что можно сделать с помощью Inkscape, огромно и иногда удивительно. Он используется для создания диаграмм, логотипов, программных маркетинговых материалов, веб-графики и даже для скрапбукинга на бумаге. Люди также рисуют игровые спрайты, создают баннеры, плакаты и брошюры. Inkscape безопасен для Windows? Inkscape — это приложение для создания и редактирования векторной графики, которое можно бесплатно загрузить и использовать не только в Windows и Mac, но и в операционных системах GNU / Linux…. 4; версия 1 в настоящее время находится на стадии альфа-тестирования, но только для Linux. Inkscape лучше, чем Photoshop? По общему качеству продукта Inkscape заработал 9,1 балла, а Adobe Photoshop CC — 9,6 балла. Между тем, для удовлетворенности пользователей Inkscape набрал 100%, а Adobe Photoshop CC — N / A%. Что лучше Inkscape? Трудно выяснить, подходит ли вам выбранное программное обеспечение. Adobe Illustrator, Sketch, CorelDRAW и Affinity Designer — самые популярные альтернативы и конкуренты Inkscape.Corel Draw лучше Inkscape? При сравнении Inkscape и Corel Draw сообщество Slant рекомендует большинству людей Inkscape. На вопрос «Какие редакторы векторной графики самые лучшие?» Inkscape занимает 2-е место, а Corel Draw — 6-е. Могу ли я использовать Inkscape в Интернете? Что ж, Inkscape можно использовать, если вы проявите терпение, но я не нашел способа сохранить файл на свой компьютер. Это отличный сервис, который может помочь Inkscape привлечь больше внимания новых пользователей, использующих эту модель.
 В дальнейшем это изображение можно использовать как основу для создания логотипа, кнопки или иконки.
В дальнейшем это изображение можно использовать как основу для создания логотипа, кнопки или иконки.