Аудио HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Аудио в Интернете
До HTML5 звуковые файлы могли воспроизводиться только в браузере с подключаемым модулем (например, Flash).
Элемент HTML5 <audio> указывает стандартный способ встраивания звука в веб-страницу.
Поддержка браузера
Номера в таблице указывают первую версию обозревателя, полностью поддерживающую элемент <audio>.
| Element | |||||
|---|---|---|---|---|---|
| <audio> | 4.0 | 9.0 | 3.5 | 4.0 | 10.5 |
Элемент HTML <Audio>
Чтобы воспроизвести звуковой файл в формате HTML, используйте элемент <audio>:
Пример
<audio controls>
<source src=»horse. ogg» type=»audio/ogg»>
ogg» type=»audio/ogg»>
<source src=»horse.mp3″ type=»audio/mpeg»>
Your browser does not support the audio element.
</audio>
HTML аудио-как это работает
Атрибут controls добавляет элементы управления звуком, такие как воспроизведение, пауза и громкость.
Элемент <source> позволяет указать альтернативные аудиофайлы, которые могут быть выбраны обозревателем. Браузер будет использовать первый распознанный формат.
Текст между тегами <audio> и </audio> будет отображаться только в обозревателях, не поддерживающих элемент <audio>.
Поддержка аудио-браузеров HTML
В HTML5 есть 3 поддерживаемых аудио форматов: MP3, WAV и OGG.
Поддержка браузера для различных форматов:
| Browser | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | Да | Нет | Нет |
| Chrome | Да | Да | Да |
| Firefox | Да | Да | Да |
| Safari | Да | Да | Нет |
| Opera | Да | Да | Да |
Типы аудио-носителей HTML
| Формат файла | Тип Медиа |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
Аудио-методы, свойства и события HTML
HTML5 определяет методы, свойства и события DOM для элемента <audio>.
Это позволяет загружать, воспроизводить и приостанавливать аудио, а также задавать длительность и громкость.
Есть также события DOM, которые могут уведомить вас, когда звук начинает играть, приостановлено и т.д.
Для полной справки по тегам перейдите к нашей справка аудио/видео в формате HTML5.
Теги аудио HTML5
| Тег | Описание |
|---|---|
| <audio> | Определяет звуковое содержимое |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа, таких как <Video> и <Audio> |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
История развития HTML • Vertex Academy
Vertex Academy html что это,история развития html,история создания html
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Краткая предыстория
Давным давно, практически на заре цивилизации (до 70-х годов XX века), не было интернета. Вообще не было.
С появлением компьютеров появилось желание и потребность как-то их объединить, и 4 крупных университета США взялись за эту задачу. Примерно 7 лет прошло от создания концепции до исторического момента:
29 октября 1969 года был проведен сеанс связи между двумя первыми узлами сети ARPANET, на расстоянии в 640 км: в Калифорнийском университете и в Стэнфордском исследовательском институте. Ученый из Лос-Анджелеса подключился удаленно к компьютеру в Стэнфорде. Стэнфордский коллега видел, как появляются на экране символы, введенные на расстоянии, и подтверждал по телефону передачу каждой буковки. Таким образом началась эпоха компьютерных сетей.
Долгое время Интернет был предназначен только для специалистов и служил в основном для обмена технической документации и имейлами. Простому пользователю делать там было нечего. И только в начале 90-х прошлого века произошла революция «интернет-народу!» 🙂
Простому пользователю делать там было нечего. И только в начале 90-х прошлого века произошла революция «интернет-народу!» 🙂
1991 год
Британец Тимоти Джон Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки, он же HyperText Markup Language, он же HTML, предназначенный для разметки и оформления документов World Wide Web.
Ах да! Еще Сэр Тим разработал глобальный гипертекстовый проект (сейчас Вы его знаете как Всемирную паутину). Собственно, HTML и родился в процессе работы над этим проектом.
Язык HTML
HTML это наследник SGML, вот только создавался он для того, чтобы им могли пользоваться и люди-неспециалисты в области верстки. Т.е. уже с первых дней у HTML были такие плюсы:
- Простота — за счет небольшого набора структурных элементов – дескрипторов (они же «теги»). Все теги пишутся в угловых скобках, напр.
 <img> и несут какую-то смысловую нагрузку
<img> и несут какую-то смысловую нагрузку
И как вы уже, наверное, догадались, первый в мире веб-сайт создал тоже Тим Бернерс-Ли 🙂 И если точная дата изобретения HTML не известна (т.к. это был долгосрочный проект), то день рождения первого сайта очень даже — это было 6 августа 1991 года. Кстати, его можно увидеть и сегодня, правда уже в архиве.
Полагаю, все веб-разработчики с полным правом могут считать именно 6 августа своим профессиональным праздником 🙂
Как вам понравилась первая веб-страница? 🙂 Думаю, большинству из вас не захотелось её читать и уж тем более оставаться там надолго. Создатели тоже понимали, что это только начало, и пошло поехало:
Июнь 1993 — HTML 1.2В этой версии, из её сорока с копейками тегов уже появилось аж 3 тега, которые намекали на какое-то визуальное оформление документа (например, полужирный курсив). Остальные же теги служили исключительно для логической разметки.
Остальные же теги служили исключительно для логической разметки.
Сэр Тим Бернерс-Ли основал Консорциум Всемирной Паутины (World Wide Web Consortium, W3C). Миссией W3C было и остается
Полностью раскрыть потенциал Всемирной паутины, путём создания протоколов и принципов, гарантирующих долгосрочное развитие Сети
Огромная заслуга этих ребят принадлежит в том, что HTML был выпущен с единым базовым набором тегов и атрибутов и веб-страницы стали такими, какими мы их знаем сейчас. Только представьте, в середины девяностых, несколько крупнейших производителей ПО планировали выпустить свои версии HTML со своими названиями тегов. Какая каша была бы сейчас в сфере веб-разработки! Например объявления о работе: «Ищем верстальщика для создания сайтов в Mozilla Firefox», «Срочно требуется верстальщик для Edge», «Нужен верстальщик для Kindle»… словом, спасибо W3C 🙂
22 сентября 1995 – Версия 2. 0
0Процесс разработки и утверждения новой версии был очень неспешным, а единственным заметным улучшением новой версии стали:
- Запросы: например поиск по ключевым словам.
- Формы для передачи данных с компьютера на сервер: например ввести дату рождения или выбрать один из нескольких вариантов в опроснике.
Первый вариант стандарта включал в себя много интересностей:
- теги для создания таблиц,
- разметки математических формул,
- обтекание изображений текстом и др.
Авторы вдруг вспомнили, что по своей идее HTML должен только размечать структуру документа и не должен содержать параметры графических стилей отображения элементов в браузере.
При создании HTML 3.0 разработчики ломали голову, как решить нестыковку между идеологией структурной разметки и потребностями пользователей, которых гораздо больше интересовал внешний вид веб-страницы.
И чтобы это противоречие не изменило первоначальные свойства HTML, создатели третьей версии решили добавить к ней поддержку нового средства, которое служило для оформления веб-страниц.
CSS (Cascading Style Sheets), а по-русски – иерархические стилевые спецификации. Думаю, понятней не стало?)) Если совсем уж по-русски, то это таблицы стилей, которые присоединяются к документу HTML и служат для визуального оформления тех или иных частей документа.
Итак, система CSS:
- формально не зависит от HTML,
- у неё свой, отличный от HTML, синтаксис,
- На неё не влияют идеологические ограничения HTML,
- Она позволяет задавать параметры внешнего представления для любого тега HTML.
С помощью CSS создатель веб-страницы наконец мог спокойно менять шрифт и размер чего угодно, и что важно – это стало возможным не за счет внедрения кучи новых тегов, а с помощью механизма, который влиял на интерпретацию уже существующих тегов HTML.
Чтобы наглядно продемонстрировать чудеса, на которые способен CSS, канадец Дейв Ши создал сад CSS дзена – место, где сотни веб-разработчиков медитируют верстая одну и ту же HTML-страницу с абсолютно разными стилями CSS
Влияние MicrosoftА тем временем, в далекой-далекой галактике… Microsoft заметил стремительный взлет компании Netscape на продаже браузеров Navigator и конечно же, не мог стоять в стороне. В MS слегка переработали браузер Mosaic и начали выпускать свои эксплореры, которые поначалу не очень полюбились пользователям (да и не только поначалу;)).
В MS слегка переработали браузер Mosaic и начали выпускать свои эксплореры, которые поначалу не очень полюбились пользователям (да и не только поначалу;)).
В августе 1996 была создана версия Internet Explorer 3.0 Браузер предлагал значительные нововведения на то время и обрел популярность, что поделило рынок браузеров пополам между Netscape Communications и Microsoft.
И в это же время Microsoft взял под свою опеку W3C.
14 января 1997 – HTML 3.2Версия 3.2 вышла спустя месяц после утверждения CSS, и была уже полностью приспособлена к взаимодействию с таблицами стилей.
В ней были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Internet Explorer 3.
18 декабря 1997 – HTML 4.0В этой версии изрядно подчистили элементы из предыдущих версий. Многие теги были отмечены как устаревшие и не рекомендованные к использованию. Вместо них нужно было использовать таблицы стилей CSS.
Новая версия включала поддержку фреймов, скриптов, общую процедуру внедрения разных объектов. Также в ней были усовершенствованы таблицы и формы, что кроме прочих плюсов обеспечивало большую доступность для людей с физическими недостатками.
Версия HTML 4 была разработана с помощью экспертов в области интернационализации, таким образом стало возможно писать документы на любом языке и легко передавать их по всему миру.
24 декабря 1999 – HTML 4.01В этой версии слегка подправили объекты, формы и изображения, пофиксили баги и в целом создали более стабильную версию, которой пользовались веб-разработчики более 10 лет.
Рабочая группа WHAT2004 год: Швейцарский программист Ян Хиксон (на тот момент разработчик в Opera) и несколько представителей таких компаний как Mozilla, Google и Apple, основал рабочую группу под названием WHATWG (Web Hypertext Application Technology Working Group).
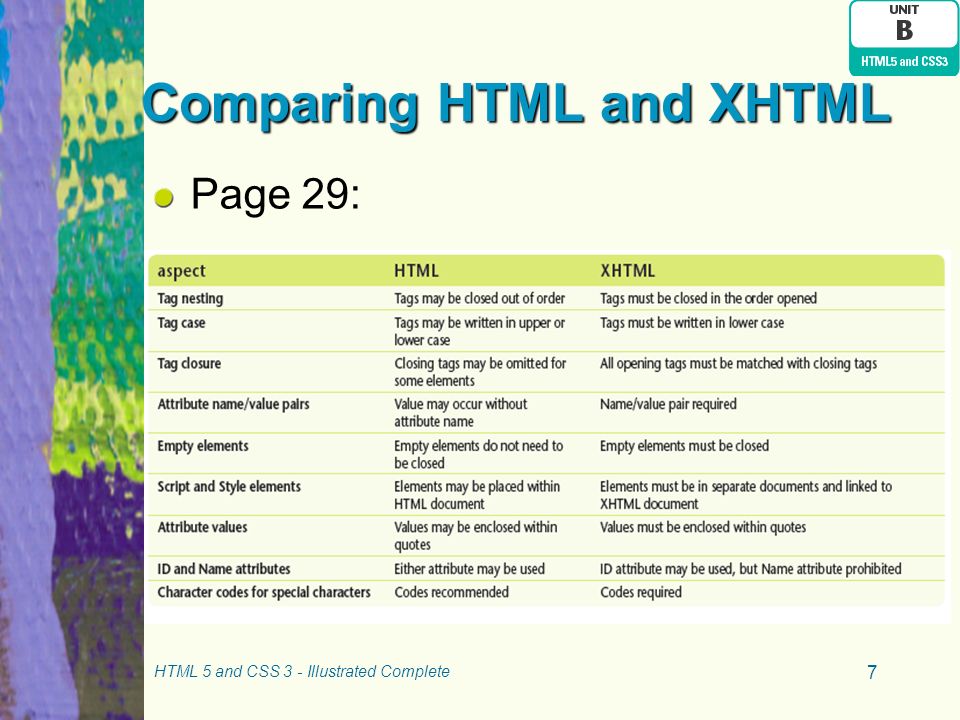
Поводом для создания подобного сообщества стал тот факт, что W3C на тот момент потерял интерес к HTML и занялся развитием XML, а на его основе — расширяемого языка гипертекстовой разметки XHTML. Не будем углубляться в детали, т.к. на данный момент этот язык перестал развиваться.
Два года W3C и WHAT Working Group работали каждый над своим проектом. Но позже стало видно, что WHAT Working Group достигает каких-то результатов, тогда как XHTML 2 так и не реализовался.
И в 2006 году Тим Бернерс-Ли объявил, что W3C и WHATWG будут вместе работать над дальнейшим развитием HTML.
28 октября 2014 – HTML5C этого дня W3C официально рекомендует использовать HTML5.
- Новая версия сделала синтаксис более строгим по сравнению с предыдущей
- Улучшилась поддержка мультимедиа-технологий
- Появились 28 новых структурных элементов, благодаря которым код стал более понятным
- Исключена еще часть устаревших тегов
- Стало больше внимания уделяться поддержке скриптов, например javascript
На данный момент развитие HTML продолжается…
W3C выложил в начале июня рабочий черновик версии 5. 1. Консорциум просит всех писать свои отзывы и комментарии относительно этой версии, т.к. HTML остается как и раньше проектом, над которым работают одновременно множество неравнодушных людей, любящих угловые скобки.
1. Консорциум просит всех писать свои отзывы и комментарии относительно этой версии, т.к. HTML остается как и раньше проектом, над которым работают одновременно множество неравнодушных людей, любящих угловые скобки.
Может, скоро и вы станете одним из них?
И напоследок, минутка юмора:
Оптимист учит английский, Пессимист — китайский, а реалист учит html.
Будьте реалистами 😉
Изучите программирование на HTML5 с нуля
HTML5 — одна из популярных веб-технологий, которая получает широкое распространение в мобильных устройствах и Интернете. В нашем курсе вы получите полный ресурс, который поможет вам начать разработку приложений для HTML5. В нашем курсе вы работаете с реальными примерами и проходите важные концепции, необходимые для получения сквозных знаний.
В нашем курсе вы начнете с основных тегов HTML. Вы узнаете, как создавать HTML-сайты и использовать CSS в своей работе, прежде чем мы начнем обсуждать HTML5. Мы не предполагаем каких-либо предварительных знаний, поэтому мы рассмотрим концепции с точки зрения новичка. В наших лекциях по HTML5 мы начинаем с новых тегов и форм. Затем мы постепенно переходим к продвинутым темам, таким как перетаскивание и мультимедиа. Далее мы рассмотрим сложные темы, такие как геолокация, веб-хранилище и кеш приложений. Этот курс создает простые для понимания примеры для каждой из концепций, и к его концу вы сможете понять полную картину, а не только отдельные элементы технологии.
Мы не предполагаем каких-либо предварительных знаний, поэтому мы рассмотрим концепции с точки зрения новичка. В наших лекциях по HTML5 мы начинаем с новых тегов и форм. Затем мы постепенно переходим к продвинутым темам, таким как перетаскивание и мультимедиа. Далее мы рассмотрим сложные темы, такие как геолокация, веб-хранилище и кеш приложений. Этот курс создает простые для понимания примеры для каждой из концепций, и к его концу вы сможете понять полную картину, а не только отдельные элементы технологии.
Это полный курс HTML5, который вам понадобится, чтобы начать разработку приложений HTML5.
- Опыт программирования не требуется, только желание учиться
Цели
- К концу курса вы сможете создавать полноценные веб-сайты HTML5 Геолокация и веб-хранилище для создания иммерсивного пользовательского интерфейса.
- Благодаря пониманию HTML и CSS
- Вы также сможете создавать веб-приложения для мобильных телефонов
Предварительные требования
- Любой редактор HTML и веб-браузер, совместимый с HTML5
Показать больше
- Обзор
14:22
Предварительный просмотр - Экскурсия по коду VS
11:24
- Начать кодирование в HTML
15:41
Предварительный просмотр - Ссылки и навигация
15:51
Предварительный просмотр - HTML-изображения
09:56
- Основы HTML — вопросы
Этот курс включает
- 17 часов
90 лекций
- Сертификат об окончании Образец сертификата
- Пожизненный доступ Да
- Язык Английский
- 30-дневная гарантия возврата денег
Подарочный курс
Образец сертификата
Используйте свою сертификацию, чтобы изменить карьеру или продвинуться по карьерной лестнице. Зарплаты одни из самых высоких в мире.
Зарплаты одни из самых высоких в мире.
У нас 30 миллионов зарегистрированных пользователей, которые продвинулись вместе с нами по карьерной лестнице.
Изучение HTML5 и CSS3 с нуля — полный курс
FreeCodeCamp.org создал это видео на YouTube, чтобы познакомить пользователей с основами HTML5 и CSS3 в одном видео. Сидя прямо в 11 часов и 30 минут, он углубляется в основные компоненты веб-разработки. Вам будет сложно найти хоть одно видео, предлагающее более глубокие знания HTML5 и CSS3.
4.8
( 12 отзывов )
Создано: John Smilga
Произведено в 2019 г.
Чему вы научитесь
- Заголовок и параграфы.
- Таблицы, формы и столбцы.
- Сочетания клавиш.
- Дополнительные учебные ресурсы.
- Блочные элементы.
- Медиа-запросы.
- Анимация.
- Эммет.
- Многое другое.
Оценка качества
Глубина курса и охват
/
Общий балл: 96 / 100
Онлайн-чат с соучредителем CourseDuck для помощи
Нужна помощь в выборе курса веб-разработки? Или ищете более подробную информацию о курсе Джона Смилги «Изучение HTML5 и CSS3 с нуля — полный курс»? Не стесняйтесь общаться ниже.
Присоединяйтесь к сообществу онлайн-обучения CourseDuck в Discord
Описание курса
Награды за веб-разработку Лучшее руководство YouTube интернет страницы. CSS — это язык, отвечающий за макет и стиль веб-страниц. В этом курсе мы рассмотрим оба языка с нуля, и к концу курса вы будете создавать свои собственные проекты.
Начальный уровеньВремя: 11 ч 30 м
Профи
Минусы
- Несмотря на то, что это одно видео, уроки сегментированы и кратки. Вы найдете временные метки для каждого урока в описании видео.
- Покрывает много земли. Вы можете начать как новичок, но вы не уйдете таким образом.
- Бесплатный курс YouTube в достаточной степени соответствует качеству и содержанию, которые можно найти в сопоставимых университетских курсах.
- Это одно видео. Более 11 часов за один сеанс неразумно, поэтому вам нужно будет тщательно отслеживать свои временные метки, когда вы ломаетесь, иначе вы рискуете потеряться.

- Это одно видео. Более 11 часов за один сеанс неразумно, поэтому вам нужно будет тщательно отслеживать свои временные метки, когда вы ломаетесь, иначе вы рискуете потеряться.