Курс PHOTOSHOP от 0 до ТОП
Click to order
Корзина
Ваше имя (обязательно)
Ваш Email (обязательно)
Ваш телефон (обязательно)
Промокод (при наличии)
Нажимая кнопку «Перейти к оплате», вы соглашаетесь с условиями Политики конфиденциальности и Договором оферты.
После оплаты на ваш email придет подтверждение оплаты.
(Не забудьте проверить папку СПАМ)
PHOTOSHOP
Научись быстро, красиво и профессионально обрабатывать фотографии.
Хочу ИЗУЧИТЬ Фотошоп
Авторский курс Карины Киль
ОТ НУЛЯ ДО ТОП
Обучайся в любое удобное время.
Становись лучшим!
Для начинающих и продвинутых фотографов и ретушеров, а также для всех, кто хочет научиться обрабатывать свои фото.
Можно начать прямо сейчас. Смотри уроки любое количество раз и в любое время.
Для кого этот курс?
Когда можно начать?
Сколько уроков в курсе?
83 урока без воды. 11 модулей. Информативные короткие уроки (средняя продолжительность урока 8 минут). Ничего лишнего.
Ничего лишнего.
ИНФОРМАЦИЯ О КУРСЕ
Photoshop легко изучить?
Легко и доступно! Изучай Photoshop пошагово от простого к продвинутому, или изучай модули, которые интересны тебе.
Есть ли доп. материалы?
Большая база дополнительных материалов идет в комплекте с курсом: PSD-файлы со всеми слоями, текстуры, кисти, пресеты.
Сертификат выдается?
Да, сертификат выдается о прохождении полного курса.
Какие программы изучаются?
В уроках изучаются программы: Adobe Photoshop. А также Adobe Camera Raw и Adobe Bridge (вы сможете выполнить те же действия в Adobe Lightroom).
Какой язык программ?
Язык интерфейса всех программ английский, но в уроках поясняются термины для русской версии программ.
Посмотри видео и узнай все о курсе за 162 секунды.
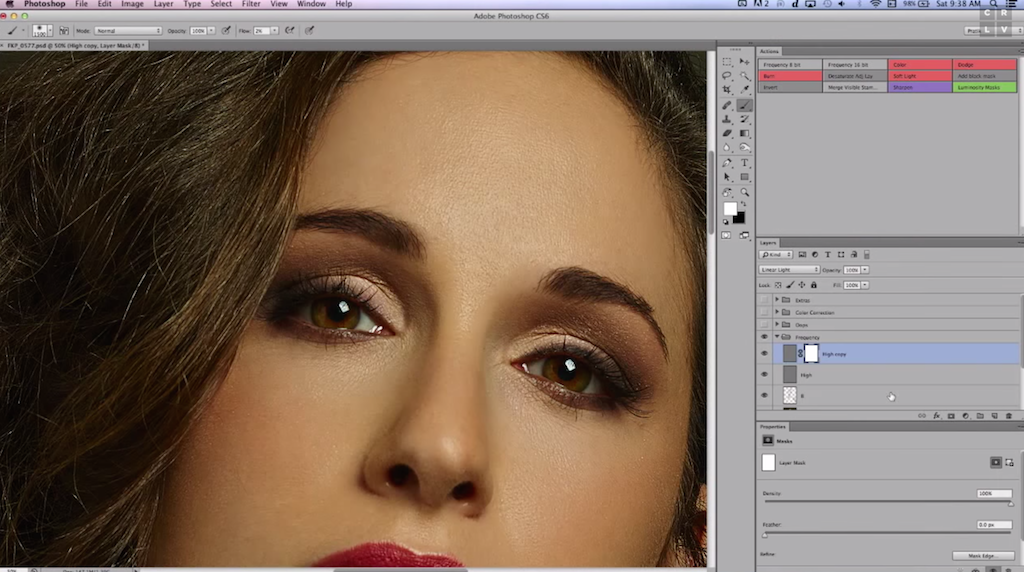
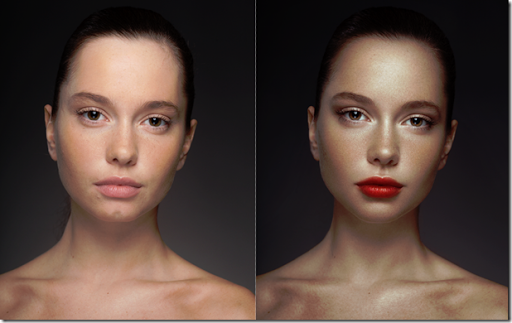
ОБРАБОТКА ДО/ ПОСЛЕ
ПРОГРАММА КУРСА
1. Приветствие
2. Десять причин для обработки фотографии (10 мин)
PHOTOSHOP
«от нуля до топ»
11 модулей − 83 урока.
Дополнительные материалы:
PSD-файлы со всеми слоями, текстуры, кисти, пресеты.
Именной сертификат об успешном прохождении курса.
Неограниченный доступ
ко всем материалам курса по времени.
Возможна рассрочка.
20000
р.
33700
р.
| Добавить в корзину |
Внести платеж
Как это работает?
Можно разбить оплату на 2 равные части по 10000 р.
Первая часть сразу, вторая — до 1 февраля 2023г.
Курс отправляется по частям.
ДОВЕРИТЕЛЬНАЯ РАССРОЧКА
Задать вопрос WhatsApp
Если хочешь, чтобы я связалась с тобой, оставь свои контакты.
Есть ли ограничения доступа к курсу?
После скачивания материалы курса остаются навсегда без лимитов и ограничений по времени. Занимайтесь тогда, когда вам удобно.
Запуск уроков возможен на одном компьютере через специальный плеер.
В течении года после покупки курса осуществляется техническая поддержка администратора: восстановление файлов курса и ключа доступа к курсу при их потере, помощь в установке и запуске курса.
Что нужно для обучения?
- Компьютер (ПК или ноутбук достаточной мощности, чтобы работать в Photoshop).
- Интернет (скорость интернета должна быть такой, чтобы было легко смотреть обучающие видеоуроки).
- Adobe Photoshop.
- Распаковщик ZIP-архивов для удобства скачивания файлов.
Я не из России, могу ли я купить ваш курс?
Да, можете, воспользовавшись системой PayPal. Для уточнения свяжитесь со мной.
Когда и как я получу курс?
В течении 2х часов после оплаты вы получите письмо на указанный при оплате email со всеми материалами курса. Не забывайте проверить папку «Спам».
СВЯЗАТЬСЯ СО МНОЙ
Курс «Photoshop с нуля до PRO» Skillbox
Зачем проходить онлайн обучение?
Вы освоите самый популярный графический редактор и научитесь:
- научитесь профессионально работать с графикой
- создавать коллажи и анимацию и сможете начать карьеру в дизайне
Преимущества онлайн обучения
✅ – Проверка домашних заданий
✅ – Индивидуальная обратная связь
✅ – Бессрочный доступ к урокам
✅ – Помощь с трудоустройством
✅ – Диплом об окончании
✅ – Рассрочка по оплате
✅ – Чат со студентами группы
ЭКСПЕРТНОЕ Мнение ИЗИПИЗИ о курсе
«Курс для те, кто всегда мечтал создавать захватывающие образы, пейзажи и фотореалистичую графику. Да и фотошоп обязан знать каждый дизайнер»
Да и фотошоп обязан знать каждый дизайнер»
| ПЕРЕЙТИ К КУРСУ |
Программа онлайн курса
1. Введение в Photoshop
Познакомитесь с особенностями программы Photoshop, её интерфейсом и панелью инструментов. Изучите принципы работы со слоями и сможете настраивать рабочую область.
2. Инструменты
Узнаете об основных и дополнительных инструментах программы. Научитесь настраивать кисти, использовать заливку и градиент.
3. Работа с файлами и изображениями
Разберётесь в типах документов, размере, разрешении и пресетах. Научитесь пользоваться скриптами и экшен / Batch, а также правильно открывать, сохранять и экспортировать документы.
4. Принципы работы со слоями и масками
Освоите работу со слоями и масками. Изучите основные шорткаты, выделение, перемещение, трансформацию и режимы наложения.
5. Бонус-модуль. Выделения и маски
Научитесь работать с масками и модификаторами выделения.
6. Эффекты
Узнаете, для чего нужны эффекты и как их применять. Научитесь искать референсы, добавлять объекты на фон, пользоваться стилями, 3D-слоями и художественными эффектами.
Научитесь искать референсы, добавлять объекты на фон, пользоваться стилями, 3D-слоями и художественными эффектами.
7. Продвинутые приёмы обтравки и ретуши
Поймёте назначение ретуши и обтравки. Узнаете о персональных рабочих приёмах и принципах формирования теней, отражений и бликов. Изучите функции Quick selection, Select&Mask, Content Avare Fill и Content Avare tool.
8. Принципы построения растровых изображений
Познакомитесь с цветовыми режимами и моделями, а также с векторной и растровой графикой. Научитесь пользоваться каналами и сохранять выделения.
9. Бонус-модуль. Как освоить Pen tool?
Изучите Pen tool и попрактикуетесь в его использовании.
10. Практика коллажирования для создания Key Visual
Научитесь искать фото для коллажа, подбирать и редактировать иконки, работать с 3D-текстом, тенями, текстурами и Puppet Warp. Узнаете, что такое технический дизайн и как добавлять частицы на фон.
11. Бонус-модуль с Павлом Ярцом
Узнаете, как создавать оригинальные мемы.
12. Бонус-модуль с Михаилом Никипеловым
Узнаете о профессиональной ретуши и инструментах реставрации изображений.
1. Введение
Узнаете, для чего нужен Photoshop и где его применяют. Познакомитесь с историей программы и её влиянием на индустрию. Изучите принципы работы с Adobe Lightroom и Adobe Bridge.
2.Технический дизайн
Изучите нюансы технического дизайна и сможете применять тени в простых и сложных композициях.
3. Обработка изображений и коллажирование PRO
Познакомитесь с популярными приёмами обработки изображений и научитесь делать из чёрно-белых фото цветные.
4. Работа с текстом PRO
Научитесь работать с текстом и шрифтами на профессиональном уровне. Узнаете о стилях текста и типографике в интерфейсах.
5. Практическое применение Photoshop
Поймёте, как использовать Photoshop для соцсетей и дизайна сайтов. Научитесь готовить макеты для типографии и создавать дизайн мокапов с нуля.
6. Расширенные возможности
Узнаете о расширенных возможностях Photoshop — анимации, gif-баннерах и 3D-инструментах. Научитесь пользоваться автоматизацией 120lvl (Generate + Layer Comps).
Научитесь пользоваться автоматизацией 120lvl (Generate + Layer Comps).
Преподаватели курса
Михаил Никипелов
Facebook
Арт-директор Distillery, преподаватель Skillbox
Павел Ярец
Facebook
Преподаватель Skillbox
Навыки, которые вы получите ✊
Профессиональные навыки — хард скилз
Софт скилз — надпрофессиональные, которые потенциально можно развивать на этом курсе
⚡ Хард скилз
- Работать с масками и слоями
- Делать ретушь и цветокоррекцию
- Рисовать дизайн-макеты
- Использовать кисти на профессиональном уровне
- Работать с текстом и шрифтами
- Работать с различными эффектами и фильтрами
- Создавать анимацию
- Раскрашивать чёрно-белые фото
- Рисовать тени в сложных композициях
✨ Софт скилз
- Стратегическое планирование
- Управление проектами
- Подбор и развитие команды, управление командой
- Бюджетирование
- Анализ рынка
💚 Коммент ИЗИПИЗИ
Данный курс соответсвует необходимым для этой профессии навыкам
Соответствие навыков профессиям
Мы проверили скилл-сет курса на соответствие навыков реальной работе
Специалист по рекламной графике (CGI)
Графический дизайнер
Дизайнер social media
| ПЕРЕЙТИ К КУРСУ |
Подойдет ли мне данный курс?
Курс подойдёт вам, даже если вы ничего не знаете о дизайне, но вами движет огромное желание научиться! Программа поможет вам начать с азов, и постепенно, под четким руководством экспертов области, узнать о профессии всё. Серьёзный подход к обучению и своевременное выполнение домашних заданий помогут вам быстро вырасти как специалисту и получить работу мечты.
Серьёзный подход к обучению и своевременное выполнение домашних заданий помогут вам быстро вырасти как специалисту и получить работу мечты.
| ПОПРОБОВАТЬ |
Кем можно работать после курса
У нас есть карта маркетинговых профессий. В ней — вся правда о том, что ждет тебя когда начнешь работать
Skillbox отзывы о курсах по дизайну
Поможем найти работу мечты
С нами это проще. Вот что есть у нас:
Карьерная консультация
Для тех, кто хочет разобраться в своих карьерных желаниях и учесть все варианты. План и целая система на год, пять и двадцать лет. Даже если ты не знаешь кем хочешь быть, это самый точный способ разобраться и ускорить свое движение в будущее
Помощь с резюме и репетиция собеседования
Для оценки твоих текущих навыков и рыночной стоимости.
Упакуем тебя для работы твоей мечты и подскажем, где лучше её искать. А еще проведем репетицию собеседования, чтобы уметь продать себя на интервью.
Потому что на первое впечатление у тебя только один шанс
Полезный материал об онлайн-курсах
Чтобы тебе было проще определиться
с курсом и успешно его завершить
Чек-лист, как правильно выбрать курс
Узнать
Как не допустить ошибку в начале обучения
Подробнее
Отзывы на курсы от реальных студентов
Перейти
Изучите Adobe Photoshop с нуля
Photoshop — это самый важный инструмент для графических дизайнеров, и мы собрали курс, созданный для легкого понимания и быстрого усвоения. Этот курс начинается с введения в базовый дизайн и сопровождается такими инструментами, как инструменты выбора, инструменты манипулирования, инструменты создания и инструменты рабочего пространства. Вы также узнаете профессиональные принципы дизайна, а также советы и рекомендации, которые помогут вам начать работу в Photoshop. Этот практический курс фокусируется на наиболее важных методах фотошопа и следует уникальной педагогике, основанной на задачах, которая отлично подходит как для начинающих, так и для учащихся среднего уровня.
Что вы получите от этого курса?
Полное практическое обучение работе с Adobe Photoshop
Практические советы и рекомендации для профессиональных дизайнеров
Лекции на основе задач, посвященные результатам обучения
Через обсуждение инструментов Photoshop
Подробные лекции по методам и эффектам Photoshop..
Этот курс представляет собой всеобъемлющее введение в профессиональные принципы дизайна Photoshop. Вы обязательно многому научитесь и будете использовать фотошоп в различных коммерческих и личных проектах.
- Студенты, которые хотят изучить Photoshop с нуля
Цели
- Использовать различные инструменты для обработки и создания
- Изучить инструменты рабочего процесса
- Освоить приемы фотокоррекции
- Использовать различные эффекты в Photoshop2 9000 профессиональные проекты
Предварительные условия
- Никаких особых требований, кроме желания учиться и копии программного обеспечения на вашем компьютере
Показать больше
- Введение
02:22
Предварительный просмотр
Этот курс включает
- 8 часов
36 лекций
- Сертификат об окончании Да
- Пожизненный доступ Да
- Язык Английский
- 30-дневная гарантия возврата денег
Подарочный курс
Образец сертификата
Используйте свою сертификацию, чтобы изменить карьеру или продвинуться по карьерной лестнице. Зарплаты одни из самых высоких в мире.
Зарплаты одни из самых высоких в мире.
У нас 30 миллионов зарегистрированных пользователей, которые продвинулись вместе с нами по карьерной лестнице.
Создание подробного винтажного телевизора с нуля в Photoshop
В сегодняшнем уроке я покажу вам, как создать детализированный винтажный телевизор с нуля, используя возможности векторного редактирования Photoshop. Подробное пошаговое руководство поможет вам разобраться в процессе его создания.
Предварительный просмотр
Во-первых, взгляните на изображение, которое мы будем создавать.
Этап 1
Откройте Photoshop и создайте новый документ. Я использую 1000×800 пикселей. После этого залейте фоновый слой белым цветом, используя Paint Bucket Tool (G).
Шаг 2
Установите цвета переднего плана и фона на #4a0d04 и #9f2810. Используйте инструмент Rounded Rectangle Tool с радиусом 5px, чтобы создать темно-коричневый (#4a0d04) прямоугольник. Растрируйте этот слой, затем перейдите в Filter > Render > Fibers. Установите Variance на 16 и Strength на 55, затем примените. Немного опустите цвета, используя Hue/Saturation (Cmd/Ctrl + U), затем примените следующие стили слоя. Назовите этот слой «тело».
Растрируйте этот слой, затем перейдите в Filter > Render > Fibers. Установите Variance на 16 и Strength на 55, затем примените. Немного опустите цвета, используя Hue/Saturation (Cmd/Ctrl + U), затем примените следующие стили слоя. Назовите этот слой «тело».
Этап 3
Продублируйте этот слой (Cmd/Ctrl + J), поместите дублированный слой ниже оригинального слоя и немного сдвиньте его вниз. Назовите этот слой «база». С помощью Rectangular Marquee Tool (M) создайте выделение, как на картинке ниже, и примените маску слоя (Layer > Layer Mask > Reveal Selection) к «базовому» слою. Примените Bevel and Emboss к «базовому» слою. Создайте новый слой выше слоя «base» и ниже слоя «body», дайте этому слою имя «shadow», Cmd/Ctrl + клик по слою «body», чтобы создать вокруг него выделение, и залейте выделение черным цветом (#000000). Переместите слой «тень» на несколько пикселей вниз, примените Gaussian Blur с радиусом 5px, Cmd/Ctrl + щелкните по маске слоя «базовый», чтобы создать выделение, убедитесь, что вы находитесь на слое «тень», примените маску слоя, и, наконец, измените режим наложения на «Умножение» и непрозрачность до 70%. Возьмите инструмент «Прямоугольник со скругленными углами» (U) и с радиусом 10 пикселей нарисуйте маленький прямоугольник — «нога» под «базовым» слоем и примените «Наложение градиента» из стиля слоя. Создайте новый слой чуть выше слоя «ноги», создайте обтравочную маску (Слой >
Возьмите инструмент «Прямоугольник со скругленными углами» (U) и с радиусом 10 пикселей нарисуйте маленький прямоугольник — «нога» под «базовым» слоем и примените «Наложение градиента» из стиля слоя. Создайте новый слой чуть выше слоя «ноги», создайте обтравочную маску (Слой >Шаг 4
Время двигаться дальше. Вернитесь к слою «тело», продублируйте этот слой и уменьшите его масштаб с помощью Free Transform Tool (Cmd/Ctrl + T). Cmd/Ctrl + щелчок по миниатюре слоя, чтобы создать выделение, перейдите в Select > Modify > Contract и сузьте выделение на 10px, нажмите Backspace на клавиатуре, чтобы удалить выделение. Установите Fill на 0% и примените Inner Shadow, Bevel and Emboss и Color Overlay.
Шаг 5
Теперь приступим к работе на экране. Используя Rounded Rectangle Tool с радиусом 100 пикселей, нарисуйте черный прямоугольник. Перейдите в Edit > Transform Path > Wrap, из выпадающего меню выберите Inflate и установите Bend на 15%. Откройте свойства стиля слоя, дважды щелкнув слой экрана, и примените следующие стили слоя. Создайте новый слой, примените обтравочную маску, залейте слой черным цветом и добавьте шум (количество: 3%, равномерный, монохроматический) и уменьшите непрозрачность до 80%.
Шаг 6
Давайте создадим рамку вокруг черного экрана. Cmd/Ctrl + щелчок по миниатюре слоя с черным экраном, чтобы сделать выделение, перейдите в Select > Modify > Expand и расширьте выделение на 4 пикселя. Создайте новый слой и залейте выделение белым цветом. Примените к этому слою следующие стили слоя: Cmd/Ctrl + щелкните миниатюру слоя, чтобы создать выделение, затем перейдите в Select >

Шаг 7
На этом этапе мы создадим главный экран телевизора. Дублируйте слой с черным экраном, перетащите его поверх слоев, уменьшите масштаб (Cmd/Ctrl + T), измените цвет на #6c6c6c, и добавьте стили слоя. Пришло время добавить отражения. Вы можете получить изображение, которое отражается на экране здесь. Откройте его в Photoshop и перетащите в документ, затем масштабируйте и поместите поверх основного экрана телевизора. Перейдите в Edit > Transform > Wrap, выберите Раздуйте и установите Изгиб на 50%. Затем примените к этому слою Gaussian Blur с радиусом 1,5 пикселя, настройте яркость и контрастность на -70 и 81 (Image >
Adjustments > Brightness/Contrast), Cmd/Ctrl + щелкните по слою основного экрана телевизора, чтобы загрузить выделение, убедитесь, что вы находитесь на отраженном изображении, и примените маску слоя (Слой > Маска слоя > Показать выделение), в конце измените режим наложения на Overlay и установите непрозрачность на 4%. Дублируйте отраженное изображение и переместите его на пару пикселей вправо. Измените режим наложения на Color Burn и установите непрозрачность на 8%. Cmd/Ctrl + нажмите на основной слой экрана телевизора, чтобы загрузить выделение, создайте новый слой поверх, убедитесь, что цвет переднего плана белый, возьмите инструмент «Градиент», установите для параметра «Градиент на передний план» значение «Прозрачный». Выберите Elliptical Marquee Tool (M), нарисуйте эллипс, как на изображении ниже, примените маску слоя и установите непрозрачность на 35%. Возьмите Brush Tool (B) и большой мягкой кистью дублируйте одно белое пятно, примените к этому слою размытие по Гауссу с радиусом 20% и, наконец, уменьшите непрозрачность до 50%. Создайте новый слой сверху, загрузите выделение вокруг основного экрана телевизора, установите цвет переднего плана на черный и перейдите в Edit >
Дублируйте отраженное изображение и переместите его на пару пикселей вправо. Измените режим наложения на Color Burn и установите непрозрачность на 8%. Cmd/Ctrl + нажмите на основной слой экрана телевизора, чтобы загрузить выделение, создайте новый слой поверх, убедитесь, что цвет переднего плана белый, возьмите инструмент «Градиент», установите для параметра «Градиент на передний план» значение «Прозрачный». Выберите Elliptical Marquee Tool (M), нарисуйте эллипс, как на изображении ниже, примените маску слоя и установите непрозрачность на 35%. Возьмите Brush Tool (B) и большой мягкой кистью дублируйте одно белое пятно, примените к этому слою размытие по Гауссу с радиусом 20% и, наконец, уменьшите непрозрачность до 50%. Создайте новый слой сверху, загрузите выделение вокруг основного экрана телевизора, установите цвет переднего плана на черный и перейдите в Edit >
Шаг 8
Используя Rectangular Marquee Tool (M), нарисуйте выделение и залейте его черным цветом на новом слое. Придайте этому слою Drop Shadow, Inner Shadow и Bevel and Emboss на панели Layer Style. Создайте новый слой сверху, добавьте обтравочную маску (Cmd/Ctrl + Alt + G), сбросьте цвета переднего плана и фона на черный и белый, нажав D на клавиатуре, залейте слой цветом переднего плана (Alt + Backspace), перейдите в Фильтр >
Шум. > Add Noise, установите Amount на 5%, для Distribution выберите Gaussian и убедитесь, что установлен флажок Monochromatic. Cmd/Ctrl + щелкните черный прямоугольник, установите цвет переднего плана на белый, нажмите «Слой» > «Новый слой-заливка» > «Градиент».Шаг 9
Добавим отверстие для динамика. Начните с рисования одного маленького круга. Выберите его путь, нажмите Cmd/Ctrl + Alt + T и переместите его вправо. Дублируйте снова с помощью Cmd/Ctrl + Shift + Alt + T. Повторяйте это, пока у нас не будет ряда отверстий. Нам все еще нужно больше отверстий. Выберите все пути, нажмите Cmd/Ctrl + Alt + T, переместите его вниз. Повторяйте это, пока у нас не будет много кругов. Добавьте внутреннюю тень и наложение цвета из стиля слоя. Нарисуйте черный круг. Cmd+щелчок по маленьким кругам, чтобы создать выделение. Добавьте маску слоя, чтобы черный круг оказался внутри отверстий.
Повторяйте это, пока у нас не будет ряда отверстий. Нам все еще нужно больше отверстий. Выберите все пути, нажмите Cmd/Ctrl + Alt + T, переместите его вниз. Повторяйте это, пока у нас не будет много кругов. Добавьте внутреннюю тень и наложение цвета из стиля слоя. Нарисуйте черный круг. Cmd+щелчок по маленьким кругам, чтобы создать выделение. Добавьте маску слоя, чтобы черный круг оказался внутри отверстий.
Шаг 10
Установите цвета переднего плана и фона на #adaacac и #4e4e4e соответственно с помощью Rectangular Marquee Tool (M), создайте выделение, как на изображении ниже, и залейте цветом переднего плана, и добавьте следующие стили слоя. Создайте новый слой сверху, добавьте обтравочную маску, залейте слой цветом #adaacac, а затем добавьте шум, выбрав в главном меню «Фильтр» > «Шум» > «Добавить шум» с настройками 30%, «Гаусс» и «Монохроматический». Чтобы создать эффект матового металла, размойте шум, выбрав «Фильтр»> «Размытие»> «Размытие в движении» с углом 0 и расстоянием 55 пикселей. Затем возьмите Rectangular Maqruee Tool (M) и нарисуйте 2 выделения, как показано на изображении ниже, затем перейдите в Layer >
Затем возьмите Rectangular Maqruee Tool (M) и нарисуйте 2 выделения, как показано на изображении ниже, затем перейдите в Layer >
Шаг 11
На этом шаге мы создадим наши командные кнопки. Инструментом «Эллипс» (U) создайте серый (#969696) круг и добавьте тень. Выберите инструмент «Градиент» (G), затем щелкните набор цветов. Измените цвета, чтобы получилось что-то вроде изображения ниже. Нажмите, удерживая Cmd/Ctrl, на ползунке слоя с кругом, чтобы создать область выделения, создайте новый слой над слоем с кругом, затем перейдите в Слой > Новый слой-заливка > Градиент, выберите тип Угловой градиент и залейте слой заданным градиентом. созданный. Измените режим наложения на «Перекрытие» и уменьшите непрозрачность до 50%. Продублируйте слой с кругом и залейте его белым цветом. Измените порядок так, чтобы он был поверх других слоев. После этого измените непрозрачность заливки на 0% и добавьте стили слоя: Продублируйте слой с кругом и переместитесь на самый верх, убедитесь, что он белый.
Шаг 12
На этом этапе мы добавим кнопки громкости и частоты. Для этого снова продублируйте группу кнопок и скройте серые прямоугольники. Затем продублируйте основание кнопки, измените его размер и перетащите ниже исходного основания кнопки. Выберите слой со стилями слоя и измените Color Overlay на Black. Сделайте то же самое для кнопки Частота.
Для этого снова продублируйте группу кнопок и скройте серые прямоугольники. Затем продублируйте основание кнопки, измените его размер и перетащите ниже исходного основания кнопки. Выберите слой со стилями слоя и измените Color Overlay на Black. Сделайте то же самое для кнопки Частота.
Шаг 13
Нарисуйте темно-серый (#373737) прямоугольник с помощью инструмента «Прямоугольник» (U), чтобы создать кнопку, затем откройте панель «Стиль слоя» и добавьте несколько стилей к этому прямоугольнику. Создайте новый слой, добавьте обтравочную маску, залейте слой черным цветом. Добавьте шум, выбрав «Фильтр» > «Шум» > «Добавить шум», установите «Количество» на 20%, используйте «Униформа для распределения» и отметьте «Монохроматический». Установите режим наложения на Мягкий свет. Дублируйте эту кнопку, измените цвет фигуры на #a31f1f и уменьшите непрозрачность слоя с шумом до 50%. Завершите этот шаг, добавив логотип компании. Вот что мы имеем прямо сейчас.
Вот что мы имеем прямо сейчас.
Шаг 14
Пришло время добавить название модели, используя шрифт DymaxionScript. Я добавил Ambasador, а затем растрировал слой и растянул концы букв A и O, чтобы заполнить черный ящик. Затем я добавил стили слоя.
Этап 15
Мы закончим наш телевизор, добавив кнопку выбора канала. Дублируйте кнопку громкости, увеличьте ее, затем выберите слой под базовым слоем кнопки и еще больше измените его размер. Убедитесь, что вы находитесь на большем круге, нажмите Cmd/Ctrl + клик, чтобы создать выделение, затем перейдите в Select > Modify > Contract и сузьте выделение на 2 пикселя. Создайте новый слой чуть выше большого круга и залейте выделение черным цветом. Добавьте Gradient Overlay из окна Layer Style. Введите число 1 и добавьте небольшую тень и внутреннюю тень, чтобы сделать текст более читабельным. Теперь нам нужно добавить больше цифр.