Знакомимся с Drupal 7. С нуля до уверенной разработки
Удобный инструмент является отличным подспорьем в любом деле. Именно таким инструментом для веб-разработчика и является CMS Drupal, позволяющий быстро и удобно, без лишних затрат времени и сил создавать сайты любой сложности и направленности.
Цель данного курса простым и понятным языком на примерах объяснить все основные принципы работы этой достаточно сложной системы, разобраться со всеми ее составляющими частями и донести до читателя, что Drupal страшен только на первых шагах, когда не понимаешь что здесь вообще происходит, но после получения достаточной теоретической базы он становится прост, логичен и, пожалуй, у Вас даже не возникнет желания после этого работать с другими CMS.
Курс рассчитан на тех, кто начинает работать с Drupal 7 с 0 и хочет получить фундамент знаний и навыков достаточный для создания практически любого сайта.
- Глава 1 – Теоретические основы Drupal
- Что такое Drupal?
- Термины, которые нужно знать при работе с Drupal
- Обзор панели инструментов и ярлыков
- Обзор разделов панели управления, содержимого и структуры из панели инструментов
- Обзор разделов оформление, пользователи, модули из панели инструментов
- Обзор разделов конфигурация, отчеты и справка панели инструментов
- Глава 2 – Настройка Drupal для начала работы
- Установка и решение типичных проблем при установке Drupal 7 на Denwer.
- Глава 3 – Модули и темы оформления
- Модули и темы оформления. Что это?
- Все способы установки и правильное удаление модулей
- Установка модулей для удобной работы
- Правильная русификация
- Установка темы
- Настройка тем
- Глава 4 – Типы материалов
- Типы материалов в Drupal. Что это?
- Как создать новый тип материала?
- Создание новых страниц материалов
- Создание редакций страниц содержимого
- Глава 5 – Поля
- Поля в Drupal 7. Что это?
- Числовые типы полей
- Типы полей «Текст», «Длинный текст», «Полный текст с анонсом»
- Создание списков значений при помощи полей
- Создание логического типа поля
- Поле с ссылкой на термин
- Поля для добавления изображений и файлов
- Настройка отображения полей
- Глава 6 – Регионы и блоки
- Регионы и блоки в Drupal 7. Что это такое?
- Создание и редактирование блоков
- Настройки отображения блоков
- Глава 7 – Таксономия
- Таксономия в Drupal. Что это?
- Словари таксономии. Создание и редактирование.
- Привязка материалов к терминам таксономии
- Глава 8 – Система пользователей
- Основные настройки личного кабинета
- Добавление и вывод новых полей учетной записи пользователя
- Создание новой учётной записи пользователя и управление личным кабинетом
- Управление пользователями
- Создание новых ролей пользователей и управление их правами доступа
- Глава 9 – Представления (views)
- Создание представления страницы
- Структура представлений и настройка их полей
- Создание блочного отображения в представлениях
- Настройка связей и контекстных фильтров
- Настройка агрегации
- Страницы с аргументом, созданные при помощи Views
- Раскрытые фильтры и сортировки
- Глава 10 – Панели (Panels+Page manager)
- Модули Panels и Page Manager. Создаем собственный макет страницы
- Вывод страницы с панелями при помощи Page Manager и удобное ее редактирование с In-Place Editor.
- Глава 11 – Основы темизации
- Как создать свою тему на Drupal 7?
- Подключение css и js файлов в шаблон темы
- Шаблоны page.tpl.php и node.tpl.php. Темизация страницы и ноды материала
- Изменение html кода меток полей
- Темизация полей. Шаблон field.tpl.php
- Темизация комментариев Drupal. Шаблоны comment-wrapper.tpl.php, comment.tpl.php, comment-form.tpl.php
- Темизация анонсов материалов в Drupal 7. Шаблон node—[тип материала]—teaser.tpl.php
- Оформляем веб-формы через файл webform.tpl.php
- Темизация views
- Темизация полей views
- Применение шаблонов block.tpl.php для темизации блоков
- Глава 12 – Оптимизация и защита сайта
- Создаем читабельные url страниц (ЧПУ)
- SEO настройка сайта
- Обновляем ядро до новой версии
- Защита Drupal от регистрации ботов
- Глава 13 – Полезные фишки
- Делаем подсветку синтаксиса с GeSHi Filter
- Выполняем настройку комментариев и настраиваем оповещение пользователей о новых комментариях на e-mail
- Микроразметка и рейтинг материалов
- Модуль Conditional Fields. Создание условных полей
- Группировка полей модулем FieldGroup
- Настройка хлебных крошек. Модуль path breadcrumbs
- Printer, e-mail and PDF versions — создаем версии для печати страниц
- Настройка модуля XML Sitemap
- Экспорт представления с модулем Views Data Export
- Вывод карт при помощи модулей Geofield Yandex Maps в связке с geofield
- Опросник на Drupal 7 при помощи модуля poll
Нашли что-то полезное для себя? Расскажите друзьям:
vaden-pro.ru
Видеокурс «Разработка сайтов на CMS Drupal 8»
Всем, Привет!
Меня зовут Абраменко Иван.
https://www.linkedin.com/in/ivan-abramenko/
https://www.drupal.org/u/levmyshkin
На этом сайте вы сможете найти видеоуроки и статьи по CMS Drupal, HTML, CSS, Javascript, jQuery, PHP. Свои уроки я выкладываю на youtube-канале:
https://www.youtube.com/user/SiteMadeRu
И в своей группе вконтакте:
https://vk.com/sitemade
Это вводный видеокурс о том, как создавать сайты на Drupal 8. Если у вас возникают вопросы по ходу курса задавайте их в телеграм канале «Друпал для начинающих»:
Список уроков:
Предисловие
0. Обзор Drupal 8. Что нового?
1. Установка и русификация Drupal 8. Видео
1.1. Инсталяционные профайлы. Видео
1.2. Установка модулей на Drupal 8. Видео
1.2.1. Обновление модулей и ядра Drupal 8.
1.2.2. Обновление Drupal 8 без Drush и без Composer.
1.3. Русификация Drupal 8. Видео
1.4. Установка темы оформления на Drupal 8. Темы конструкторы. Видео
1.5. Выбор хостинга, покупка доменного имени. Перенос сайта на хостинг.
2. Базовые возможности Drupal 8.
2.1. Материалы сайта, типы материалов, ноды. Видео
2.2. Пользователи, роли и разрешения. Видео
2.3. Comment — Комментарии. Видео
2.4. Blog, CKEditor — блог на Drupal 8. Видео
2.5. Taxonomy — Таксономия, словари и термины. Видео
2.6. Block — Регионы и блоки. Видео
2.8. Image — Работа с изображениями, пресеты. Видео
2.9. Views — конструктор вывода материала. Новостная лента на Drupal 8. Видео
2.10. Colorbox — Создание простой фотогалереи на Drupal 8. Видео
2.11. Forum — Создание форума на Drupal 8. Видео
2.12. Menu. Меню в Друпал 8. Видео
3. Drupal 8 Конфигурация
3.1. Настройка учетной записи. Видео
3.2. Система. Информация о сайте. Видео
3.3. Интерфейс пользователя. Ярлыки. Видео
3.4. Работа с содержимым. Текстовые форматы. Видео
3.5. Мультимедиа. Стили изображений. Видео
3.6. Поиск и метаданные. ЧПУ для друпал. Видео
3.7. Разработка. Логи, Кеш, Режим обслуживания, Управление конфигурацией. Видео
3.8. Регион и язык. Перевод Друпал на другой язык. Видео
3.9. Веб-службы. Видео
4. Конструкторы Drupal 8.
4.1. Contact — Конструктор форм. Форма обратной связи. Видео
4.2. Display Suite — Конструктор вывода нод. Видео
4.4. Paragraphs — Конструктор landing page. Видео
4.5. Views — Конструктор вывода материалов. Вывод блоков и страниц.
4.5.0. Обзор модуля Views. Видео
4.5.1. Views Фильтры и сортировка. Видео
4.5.2. Views exposed фильтры и сортировка. Доска объявлений на Drupal 8. Видео
4.5.3. Views Аргументы (контекстные фильтры). Видео
4.5.4. Views Связи (Relations). Видео
4.5.5. Views slideshow — вывод jQuery-слайдшоу и каруселей через Views. Видео
4.5.5.1. Подключаем jQuery OwlCarousel к Drupal 8 Views. Видео
4.5.6. Дополнительные настройки Views. Видео
4.5.7. Агрегация данных во Views. Видео
4.6. Webforms — мощный конструктор форм. Видео
4.7 — Layout Builder — конструктор страниц и вывода контента. Видео
5. Drupal Commerce —
8. Темизация Drupal 8.
8.1. Темы ядра Drupal 8.
8.1.1. Создание темы на основе Zen Drupal 8
8.2. Из чего состоит тема Drupal 8. Обзор темы Stark.
8.3. Создание своей Drupal 8 темы на основе темы Stable.
8.4. Twig — новый шаблонизатор для Drupal.
8.5. Работа с CSS в Drupal 8. Breakpoints, responsive настройки в теме Drupal 8.
8.6. Работа с шаблонами в Drupal 8. Какие есть шаблоны в ядре Drupal 8.
8.7. Работа с регионами и блоками в Drupal 8.
8.8. Работа с jQuery в Drupal 8. Что такое behaviors?
8.9. Темизация Views Drupal 8. Создаем owl carousel слайдшоу с thumbnails.
9. Продвинутая темизация Drupal 8.
9.1. Темы конструкторы Drupal 8.
9.2. Создание темы на основе Bootstrap. Настраиваем PhpStorm, LESS Compiler для работы с нашей темой. Видео
9.2.1. Создание темы на основе Bootstrap. Компиляция SASS через Gulp. Видео
9.3. Отключаем кеш в Drupal 8. Вывод debug информации в шаблоне. Видео
9.4. Подготавливаем мобильную версию сайта на теме Bootstrap на Drupal 8. Видео
9.5. Верстаем блок services с колонками bootstrap. Видео
9.6. Галерея Isotope для Drupal 8. Видео
9.7. Блок с youtube видео Drupal 8. Видео
9.8. Блок с twitter в Drupal 8. Видео
9.9. Блок с социальными иконками Drupal 8. Видео
9.10. Слайдшоу для Drupal 8. Видео
9.11. Форма обратной связи Webform Drupal 8. Видео
9.12. Верстаем футер сайта, Pixel Perfect верстка. Видео
12. Разработка модулей для Drupal 8.
12.1. Установка Drush 8 на Open Server.
12.2. Что такое hook в Drupal 8?
12.3. Создаем кастомный Drupal 8 модуль. Вывод страницы программно. Видео
12.4. Создание страниц для premium аккаунта. Видео
12.5. Основная документация по Drupal api.drupal.org. Как искать информацию по API Drupal.
12.7. Плагины в Drupal 8. Выводим блок. Видео
12.8. Работа с формами в Drupal 8. Добавляем форму администрирования. Видео.
12.8.1. hook_form_alter() добавляем submit и validate для существующей формы.
12.8.2. Miltistep popup форма в Drupal 8.
12.9. Работа с конфигурациями в Drupal 8. Active, Sync конфиги, перенос конфигов с DEV на LIVE. Видео
12.9.1. Работа с конфигурациями в Drupal 8. Импорт контента и конфигурации.
12.9.2. Config Split, Config Ignore делаем различные конфиги для разных инстансов.
12.10. Drupal 8 Fields API. Drupal поля в базе данных.
12.10.1. Drupal 8 Fields API. Drupal Widget ввод данных полей, форма для поля.
12.10.2. Drupal 8 Fields API. Drupal Formatter вывод данных полей на страницу.
12.10.3. Работа с полями в Drupal 8. Создаем свой тип поля, widget, formatter для вставки видео с Youtube.
12.11. Drupal 8 Entity API. Создание кастомной сущности. Генерация сущности через Drupal Console.
12.11.1. Обращение к полям в Entity.
12.11.2. Создание, обновление, удаление Entity.
12.11.3. Хуки для работы с Entity.
12.12. Event Dispatcher, кастомный код для определенных событий.
12.13. Работа с базой данных в Drupal 8.
Послесловие
Приложение.
Список полезных Drush команд.
Composer в Drupal 8. Вывод последних твитов из Twitter.
SEO Checklist — записная книжка по SEO.
Загрузка и установка Drupal Commerce.
drupalbook.ru
Уроки Drupal`огии: Шестнадцать советов начинающему друпальщику
Содержание статьи
Про него говорят: гибкий и сложный, безопасный и быстрый. Им многие восхищаются, но не все решаются применять в своих проектах. Да, он такой, этот Drupal. Умеет многое, но чтобы получить от него максимальную отдачу, разработчику придется как следует попотеть и разобраться в многочисленных тонкостях. Этот путь тернист и труден, но цель однозначно того стоит. Я начал применять Drupal в своем большом проекте не так давно, но уже успел набить несколько шишек и хочу уберечь от этого тебя. Заинтригован? Тогда приготовься выслушать советы от уже не совсем начинающего Drupal’ера.
Совет №1: Каждому проекту — свой Drupal
Drupal пригоден не только для строительства web-сайтов, но и для разработки web-приложений. Зачастую подобные приложения разрабатываются для внутрикорпоративных нужд. К таким проектам предъявляются совсем другие требования, и типичной сборки Drupal может оказаться мало. Да, все легко допилить и настроить, но иногда беспокоиться об этом не нужно, так как любители Drupal’а уже все сделали.
Из альтернативных «версий» Drupal я могу посоветовать BrainstormBlogger (brainstormblogger.org) и Open Atrium (openatrium.com). Первый проект — это сборка Drupal’а, специально разработанная для быстрого создания блогов. Использовать чистый Drupal для строительства блога — процесс трудоемкий, и не каждый новичок с ним справится. Специально для таких случаев и людей наш соотечественник сделал альтернативную сборку Drupal. Rainstorm Blogger готов к работе прямо из коробки и содержит в себе все необходимые модули (облако тегов и прочее) для развертывания полноценного блога. В случаях, когда нужен простой блог, это идеальный вариант.
Также хочу отметить, что применение Brainstorm blogger не накладывает никаких ограничений. Ты можешь устанавливать дополнительные модули, выполнять автоматическое обновление движка и так далее.
Второй проект, о котором я хочу тебе рассказать — Open Atrium. Он позволяет в кратчайшие сроки поднять систему для совместной работы. Если ты руководишь отделом, то однозначно знаком с подобными проектами. Они позволяют закреплять задачи за определенным сотрудником, планировать время их выполнения, отслеживать процесс завершения, формировать отчеты и прочее.
Большинство таких программ — платные, но в функциональном плане они не сильно выигрывают (или вовсе проигрывают) Open Atrium. Если перед тобой встала задача найти и развернуть подобный софт, то обязательно присмотрись к этому продукту. Он быстрый, функциональный, бесплатный, и при острой необходимости его можно допилить под себя. Набор ключевых функций привожу ниже:
- Система тикетов;
- Блоги;
- Календарь;
- Документы wiki;
- Доска для групповой работы.
Совет №2: Рулим Drupal’ом из командной строки
Удобный web-интерфейс панели администрирования Drupal — это хорошо, но отнюдь не всегда удобно. Как было бы здорово иметь возможность выполнять административные операции прямо из командной строки… А ведь это возможно! Достаточно загрузить и установить пакет drush (http://drupal.org/project/drush). С его помощью администратор drupal’а может выполнять разнообразные действия прямо из консоли:
- Получать информацию о настройках сайта;
- Устанавливать/удалять модули;
- Выполнять обновление движка и так далее.
Из всех возможностей drush я чаще всего пользуюсь функцией обновления модулей. Стандартный процесс загрузки апдейтов славится своей занудностью. Изначально требуется составить список обновившихся модулей, затем зайти на официальный сайт Drupal и перейти на страницу конкретного модуля. Потом загрузить его, переместить в нужную директорию, выполнить скрипт обновления и прочее. Ладно еще, если нужно обновить один модуль, а если их десять, двадцать? Запросто можно сойти с ума! Куда веселее выполнять эту процедуру при помощи drush. В этом случае достаточно воспользоваться командами up и upc. Удаление/отключение новых модулей выполняется аналогичным образом. Например, для удаления модуля предусмотрена команда:
$ ./drush uninstall <модуль или список модулей>
Примерно так же происходит отключение и включение модулей:
$ ./drush en blog //включаем модуль blog
$ ./drush dis blog //отключаем модуль blog
Кроме перечисленных вкусностей, drush сослужит хорошую службу, если ты умудришься установить глючный модуль и положишь отображение панели администрирования. Как в такой нелегкой ситуации корректно удалить виновный модуль? Drush сможет оказать первую помощь и посредством одной команды удалит капризный модуль.
Совет №3: Авторизация по OpenID
Сайты с собственной системой авторизации отходят на второй план. Жизненно-необходимых web-сервисов с каждым днем становится все больше и хранить в голове десятки связок из логинов/паролей — задача не из легких. Чтобы как-то ее решить, в свое время и был создан OpenID — открытая централизованная система, позволяющая пользователю использовать единый логин/пароль для выполнения авторизации на различных сайтах. Последнее актуально, если они поддерживают OpenID.
Начиная с шестой версии, в составе Drupal идет модуль, обеспечивающий возможность авторизации по OpenID. Однако, чтобы начать использовать на сайте OpenID, необходимо подключить еще один модуль, содержащий настройки для различных поставщиков OpenID.
Таких поставщиков много, но наиболее популярными (для российских пользователей) являются Yandex, Rambler, Google, LiveJournal, VKontakte, Facebook и некоторые другие. Для зарубежных сервисов (Google, LiveJournal, Facebook) в репозиториях Drupal есть соответствующие модули, а вот для российских — нет. Когда передо мной встала задача прикрутить OpenID-авторизацию, то мне пришлось основательно прошерстить интернет с целью поиска решения. И оно нашлось! Чтобы все было тип-топ, нужно воспользоваться модулем OpenID Extension (http://drupal.org/files/issues/openid_ext_1.zip) от нашего соотечественника. Обрати внимание, данный модуль — не очередной вариант взаимодействия с OpenID. Это просто удобный блок для выполнения авторизации, а также возможность выбора поставщика ID-параметров в нашей стране.
Совет №4: Drupal + «ВКонтакте»
Включить на сайте авторизацию по OpenID, несомненно, полезно, но что если нам потребуется всего лишь обеспечить более простой вход на сайт (без регистрации) пользователям, имеющим аккаунт в социальной сети «ВКонтакте»? Да, можно просто отключить лишних поставщиков в External Form Login, но это не решит проблему. Выполняя вход по VKontakteID, пользователю фактически придется создать новую учетную запись на сайте. При входе он увидит стандартную регистрационную форму, ожидающую заполнения. Да, даже пароль придется придумывать. И лишь после создания аккаунта к нему будет привязан OpenID-идентификатор (в данном случае VKontakteID), и пользователь сможет выполнять вход по нему. Сам понимаешь, такой подход не очень удобен, и воспользоваться им можно не всегда.
Иногда требуется реализовать что-то более простое. Представь, как было бы здорово, если бы пользователь, имеющий аккаунт «ВКонтакте », мог сразу войти на твой сайт. Другими словами, Drupal должен создавать новую учетную запись автоматически на основании полученных данных от «В Контакте». К счастью, добиться такого эффекта не так-то сложно. Примерно полгода назад разработчики популярной социальной сети открыли доступ к OpenAPI-интерфейсу. Благодаря этому пользователи получают возможность выполнять авторизацию на сторонних сайтах, используя учетную запись «ВКонтакте».
Добавить в Drupal поддержку «ВКонтакте OpenAPI» позволяет модуль VK OpenAPI (http://drupal.org/project/vk_openapi). Модуль прост в использовании, и с его помощью легко настроить новую систему авторизации. Помимо авторизации VK OpenAPI может добавить к материалам кнопку «Share», позволяющую пользователям делиться понравившимся материалом.
Совет №5: Выбираем продвинутый шаблонизатор
Одним из самых удачных шаблонизаторов для PHP считается Smarty (www.smarty.net). Во многих современных CMS используется именно он, и на это есть причины. Главные из них — гибкость, удобство и большие возможности. Увы, по умолчанию в Drupal применяется собственный шаблонизатор, но при желании легко можно подключить и smarty. Для этого необходимо загрузить smarty theme engine для Drupal (http://drupal.org/project/smarty) и, собственно, сам Smarty (ссылку ищи выше). После этих нехитрых операций ты получишь возможность создавать темы на базе Smarty. Кстати, почемуто готовых тем не так много, поэтому у тебя есть все шансы стать автором самой красивой и удобной Smarty-темы, на которой будут учиться тысячи пользователей.
Совет №6: С чего начинать создание первой собственной темы для Drupal?
Рано или поздно перед Drupal’ером встает задача по разработке собственной темы оформления. Я бы сказал, что именно на этом этапе 90% новичков принимают фатальное решение: «Drupal не для меня». Отчасти их можно понять, поскольку темизация — одна из самых сложных и непонятных вещей. Нужно приложить усилия, чтобы хорошо освоить данный процесс и применять его в дальнейшем без сучка и задоринки. Чтобы освоение проходило более гладко и понятно, я бы рекомендовал тебе выполнить несколько простых шагов.
- Чтение мануалов. Если уровень английского позволяет, то знакомиться с темизацией стоит после чтения официальной документации (http://drupal.org/documentation/theme). В ней содержится куча как полезного, так и бесполезного материала. В любом случае, изучив его, ты однозначно поймешь, как работают темы в Drupal и познакомишься с другими нюансами этой области. Вторым обязательным для чтения пунктом будет цикл статей от Романа Архарова, профессионального Drupal-разработчика. Роман написал несколько замечательных статей по Drupal (http://pcmag.ru/solutions/detail.php?ID=37518). Среди них есть и статья про темизацию.
- Изучение темы Zen. Начать разрабатывать новую тему для Drupal с чистого листа — довольно сложный процесс. Новичку вряд ли хватит сил и терпения завершить его до конца. Для облегчения жизни лучше взять за основу тему Zen (http://drupal.org/project/zen). Весь код темы хорошо прокомментирован и работать с ним — одно удовольствие.
Сам по себе Drupal достаточно шустрый, но стоит обвешать его дополнительными модулями и вывести в свободное плавание, как начинаются проблемы с производительностью. Чтобы Drupal «летал», нужно позаботиться о правильной настройке окружающей его среды. Речь идет, конечно, о web-сервере, СУБД, PHP и так далее. Максимальная производительность возможна лишь при тщательной настройке всех компонентов. К несчастью, получить доступ ко многим настройкам перечисленного ПО на обычном хостинге нельзя.
Приходится довольствоваться тем, что предлагает хостер. Чтобы посетители твоего проекта не наблюдали белый экран смерти вместо искомого сайта, я советую тебе не использовать shared-хостинг для размещения более-менее посещаемого ресурса. Лучше потратить немного денег и приобрести VPS, на котором ты будешь хозяином и сможешь сам определять настройки всех серверных компонентов (включая ОС).
Совет №8: Начальная оптимизация
Сразу после установки Drupal нужно приступить к базовой оптимизации. Drupal быстр, но если есть возможность что-то ускорить, ей надо пользоваться. Процесс оптимизации Drupal условно можно разделить на три группы:
- Базовая.Реализуется средствами движка. Самостоятельно рулить этими параметрами из панели администрирования ты можешь сразу после завершения инсталляции системы.
- Расширенная.Для Drupal разработаны специальные модули, позволяющие повысить общую производительность системы (например, посредством продвинутого кэширования).
- Серверная.Под серверной оптимизацией подразумевается настройка серверных компонентов, взаимодействующих с Drupal.
Итак, вначале посмотрим на базовую оптимизацию. В настройках производительности системы (admin/settings/performance) доступно несколько опций, влияющих на быстродействие. Первое, с чего стоит начать оптимизацию, — включение кэша. По умолчанию он отключен и администратору доступно два варианта кэширования: «нормальный» и «агрессивный». Самую большую производительность дает «агрессивный» режим, но не стоит обольщаться.
Лучше выбрать «нормальный». Это оптимальный режим для сайта с большим числом зарегистрированных пользователей. Если же сайт малопосещаем, то в таком случае хорошим выбором станет «агрессивный» режим.
Советую обратить внимание на группу настроек «Оптимизация пропускной способности». Она позволяет активировать объединение CSS и JavaScript в единые файлы. Зачем? Дело в том, что многие дополнительные модули тянут с собой css/js файлы. При загрузке очередной страницы происходит обращение к нескольким файлам на сервере. А это, в свою очередь, лишние соединения. Чтобы минимизировать затраты, можно выполнить объединение. В этом случае Drupal создаст единый файл с css/js, который и будет загружаться браузером пользователя.
Совет №9: Серверные компоненты
С самого начала важно понять, что быстродействие Drupal напрямую зависит от настройки компонентов внешней среды. К таковым относятся web-сервер, СУБД и PHP. Если что-то из этого списка работает неэффективно, то ни о какой хорошей производительности не может быть и речи. Настраивать все компоненты можно долго, но я хотел бы обратить твое внимание на самые важные настройки — настройки PHP. Весь Drupal написан сугубо на PHP, поэтому крайне важно позаботиться о настройке этого интерпретатора. В конфигурационном файле PHP есть куча директив, но для Drupal особенно важной будет php_value memory_ limit. Как видно из названия, директива отвечает за объем памяти, выделяемой для выполнения сценария.
Понятное дело, что чем ее больше, тем лучше. Если говорить конкретно в цифрах, то крайне желательно установить значение больше 32M (то есть больше 32-х мегабайт). Помимо установки объема памяти, не менее важной опцией является max_excecution_time (максимальное время выполнения сценария). Обычно здесь выставляют значение от 30 и выше. Чем больше будет время исполнения сценария, тем меньше ты будешь видеть белый экран смерти.
- Акселератор для PHP
Как бы в народе не хвалили PHP за простоту и быстродействие, трудно не согласиться с тем, что этот интерпретатор все равно медленный. Для выполнения каждого сценария интерпретатору PHP необходимо сначала считать и разобрать весь код сценария, затем выполнить его и вернуть результаты. Эта операция проводится постоянно, и на нее тратится самый драгоценный ресурс — время. Для решения этой проблемы были придуманы так называемые php-акселераторы — программы, ускоряющие выполнение php-сценариев.
Ускорение достигается за счет кэширования байт-кода каждого сценария. Для достижения максимальной производительности желательно установить какойнибудь акселератор. Один из наиболее удачных представителей этого типа программ — eAccelerator (http://www.eaccelerator.net). Он прост в установке и настройке, а также существенно ускоряет реакцию интерпретатора.
Чаще всего в качестве СУБД для web-проектов выступает MySQL. Он быстрый, бесплатный, кроссплатформенный и обладает всеми необходимыми функциями. Но по настройке и оптимизации MySQL пишут целые книги, так что я не буду лезть в дебри, а сразу посоветую включить кэширование (в mysql).
Совет №10: Альтернативное кэширование
В вопросе оптимизации пределов не существует. Но в Drupal таких ограничений более, чем достаточно. И одним из таких тормозов является встроенная система кэширования. Она работает хорошо, но для больших проектов ее не хватает. Именно поэтому членами сообщества Drupal была разработана альтернативная система кэширования.
Решений подобного рода несколько, но лучшим из них я считаю cacherouter (http://drupal.org/project/cacherouter). Проект CR представляет собой модуль для Drupal и реализует хранение кэша в памяти посредством возможностей демона memcached или акселераторов (APC, eAccelerator, XCache). В общем, рекомендовано для больших проектов.
Совет №11: Views вместо своих запросов
Как-то раз мне попался сайт на базе Drupal. В нем во множестве мест были понатыканы sql-запросы. Разработчик использовал их для вывода в блоки различной информации: последние статьи, последние новости и прочее. Способ имеет право на существование, но пользоваться им все же не рекомендуется. Правильнее будет воспользоваться модулем Views (http://drupal.org/project/views).
Он позволяет создавать различные представления, и, самое главное, делает их эффективно. Тебе не нужно разбираться в структуре БД — даже сложные выборки реально сделать путем применения визуального конструктора.
Кроме того, есть возможность управлять кэшированием, создавая очередное представление. При реализации вьюшек для редко изменяемой информации эта возможность будет кстати.
Совет №12: Drupal.API
Существует заблуждение, что вместо использования API можно отдать предпочтение дедовскому способу — прямому выполнению SQL запросов. Конечно, есть ряд задач, решать которые лучше именно таким способом. Но это скорее исключение. Во всех остальных ситуациях правильнее будет пользоваться Drupal.API. Вызывая документированные функции, разработчик может быть уверен, что его действия не повлекут за собой негативные последствия. К примеру, если для добавления нового пользователя существует специальная функция, то ни в коем случае не стоит показывать понты и делать это запросом. В случаях, когда функции мало, желательно все же сначала посмотреть ее исходник, изучить выполняемые запросы и только затем на их основе составлять собственные.
Совет №13: Нагрузочное тестирование
Вновь созданный проект лучше сразу подвергнуть жесткому тестированию. Хоть трижды закрути все болты и гайки, но шанс, что сайт не выдержит шквала посетителей, есть всегда. Желательно сразу потратить время на нагрузочное тестирование и уже на ранних этапах исключить возможные провалы. Для проведения подобных тестов хорошо себя зарекомендовал сервис http://loadimpact.com. Он предлагает различные тесты для проверки web-проекта на устойчивость к нагрузкам. Тесты есть на любой вкус и кошелек. Для серьезного анализа имеется pro-версия. Она, конечно, стоит денег, но тестов в ней больше, а значит и польза — ощутимей. Не пугайся: если проект поднимается на общественных началах, то хватит и бесплатного варианта. Во всяком случае, ты будешь точно знать, что твой сайт уверенно себя чувствует при заходе на него пятидесяти человек.
Совет №14: Хороший индеец — мертвый индеец
Ни для кого не секрет, что олимп web-серверов уже много лет возглавляет Apache. Это действительно хорошее и качественное ПО, хотя и не слишком быстрое. Apache в связке с Drupal показывает не лучшие результаты и при большом наплыве посетителей становится самым узким местом. Частично победить тормоза позволяет хардкорный тюнинг, но превратить его в гепарда все равно не удастся. Лучше сразу от него отказаться и забыть, как о страшном сне. А чем же тогда пользоваться? Конечно же nginx (http://sysoev.ru/nginx)! В настоящее время nginx, пожалуй, самый быстрый web-сервер. Тот же Apache он обходит уже на старте и практически ничем ему не уступает (за исключением количества модулей, которое у nginx пока невелико). Недавно на нашем проекте (http://vr-online.ru) мы решили отказаться от Apache и полностью перешли на nginx. Производительность возросла даже визуально: при открытии страниц создается впечатление, что на генерирование вообще не требуется времени. При использовании Apache об этом можно было только мечтать.
Совет №15: Приручаем nginx
Nginx превосходно подходит для Drupal’овских проектов, но чтобы все четко и правильно работало, нужно уделить время настройке. Тут методом научного тыка не обойтись. Придется пересилить себя и прочитать объемную документацию, а также повторить все полученные знания на практике. Чтобы как-то облегчить себе жизнь, рекомендую скачать конфиг (https://github.com/yhager/nginx_drupal) для nginx, специально созданный для Drupal. Предложенный конфигурационный файл содержит все необходимое для того чтобы Drupal корректно заработал с nginx. Если перечислить возможности, которые отражены в конфигурационном файле, то получится:
- чистые url;
- мультисайтинг;
- повышенное время выполнения fastcgi;
- поддержка boost и так далее.
Совет №16: Готовься к Drupal 7
Не забывай, что разработчики уже давненько трудятся над созданием седьмой версии этого замечательного фреймворка. Совсем недавно вышел первый (на момент написания этих строк) релиз-кандидат, и я бы рекомендовал тебе его потестировать при возможности. В новой ветке реализованы интересные фичи, которых так давно не хватало Drupal’у.
Заключение
Drupal — не самая простая CMS, которую легко настроить в несколько кликов мышкой. Чтобы выжать из него максимум и поднять нетипичный проект, придется повозиться. Точнее — как следует повозиться. Однако после первого успешного проекта Drupal уже не будет казаться таким страшным и странным. Не отступай и не сдавайся! Пробуй, экспериментируй и, я надеюсь, мои drupal’ные советы тебе помогут.
Удачи!
Links
- drupal.org — официальный сайт сообщества Drupal: здесь тебя всегда ждет последняя версия CMF, актуальная документация, обширный репозиторий модулей;
- www.drupal.ru — русскоязычное сообщество Drupal: пожалуй, старейший ресурс о Drupal в рунете. Есть активный форум, свежие новости, большое количество людей, готовых оказать первую помощь;
- http://contentmanagementsystems.info/ — отличный русскоязычный ресурс о Drupal: сниппеты, FAQ, статьи о CMF Drupal;
- vr-online.ru — бесплатный электронный журнал для программистов и всех тех, кто интересуется околокомпьютерными вопросами.
С недавнего времени на сайте появился раздел, посвященный Drupal. Пока статей немного, но уже есть, что почитать.
xakep.ru
Анонс серии уроков по Drupal 8
На момент написания данной статьи Drupal 8 имеет релиз 8.2.3[1]. Сегодня мало кто разрабатывает серьезные (под серьезными я понимаю сайты, с кучей кастомной логики, модулей, сложным воркфлоу и имеющими интеграции со сторонними сервисами) сайты на восьмерке ввиду наличия небольшого количества контрибных модулей и относительно приличного перечня мажорных багов. Но тем не менее, момент массового перехода на 8 версию все же наступит и нам (разработчикам) нужно быть к нему готовым, потому как порог входа в восьмерку не такой уж и простой (если, конечно, вы до этого не были знакомы с симфони или другими ООП-ми фреймворками). И даже в этом случае полно нюансов, связанных с особенностью Drupal 8.
Содержание
Введение
В данной статье я хочу анонсировать старт серии уроков по D8. В ходе уроков будет разобрана каждая тема из ниже перечисленной и почти к каждой будет написано домашнее задание для закрепления практических знаний. Я, как и Вы буду точно также учиться, разбираться и практиковаться. Но, чтобы было немного интереснее, в конце каждой темы будет домашнее задание, а ответ (решение) на него будет приведен в следующем за теорией выпуском. Таким образом, те, кому будет интересно смогут сравнить свой код с моим. К слову, мой вариант не может претендовать на истину в последней инстанции:)
Темы уроков
Урок 1. Введение.
- Введение
- Что нового в Drupal 8
- Серверные и браузерные требования
- Структура папок
- Домашнее задание
Урок 2. Компоненты Symfony
- Компоненты Symfony
- Домашнее задание
Урок 3. Requests и responses, роутинг и контроллеры
- Requests и responses
- Роутинг и контроллеры
- Создание кастомного модуля
- Домашнее задание
Урок 4. Плагины
- Введение
- Создание плагина на примере блока
- Домашнее задание
Урок 5. Сервисы
- Структура файла services.yml
- Parameters файла services.yml
- Альтер сервиса
- Создание кастомного сервиса
- Домашнее задание
Урок 6. Menu API
- Ссылки Menu
- Табы
- Actions ссылки
- Контекстные ссылки
- Домашнее задание
Урок 7. Form API
- Базовые классы
- Новые элементы форм
- Создание кастомного элемента формы
- Создание кастомной формы, валидация и сабмит
- Альтер форм
- Получение формы
- Домашнее задание
Урок 8. Работа с базой данных
- Устаревшие функции
- Статические запросы
- Работа с сущностями
- Динамические запросы
- Транзакции
- Внешние ключи (foreign keys)
- Хуки установки, деинсталляции, обновления
- Домашнее задание
Урок 9. Темизация
- Render API
- Twig
- Добавление CSS & JS файлов
- Libraries API
- Шаблоны
- Брейкпоинты
- Текстовый редактор CKEditor
- Разработка собственной темы
Урок 10. Сущности
- Typed Data API
- Entities API
- Контент entities
- Конфигурационные Entities
- Создание кастомной энтити
Урок 11. Composer, Drush и Drupal console
- Composer
- Drush
- Drupal console
- Управление конфигурациями: импорт и экспорт
Урок 12. Кэширование
Урок 13. Логирование
Урок 14. Миграция
- Миграция D6, D7 на D8
Урок 15. State API
Урок 16. RESTful Web Services API
Урок 17. Тестирование
- PHPUnit
- Написание собственных тестов
Урок 18. Мультиязычность в D8
- Мультиязычность в D8
- Локализация и транслитерация, переводы
Урок 19. Мультисайтинг
По мере написания статей для каждого урока, в программу анонса могут вноситься изменения, касающиеся как названия тем и их количества, так и подпунктов. Кроме того, изменения также могут касаться и домашнего задания. Идея домашнего задания — кастомный модуль, который будет затрагивать практически все темы курса. Таким образом, модуль необходимо писать последовательно с освоением уроков.
- https://www.drupal.org/project/drupal/releases/8.2.3 — страница релиза Друпала версии 8.2.3
nightdevel.ru
Уроки Drupal Обучение — Ф. Сергей
Drupal прекрасная CMS (система управления контентом) с открытым исходным кодом, на базе которой вы можете создавать современные сайта, будь-то личный блог или интернет-магазин, Drupal – инструмент, который позволит это воплотить в жизнь. Если вы ищете руководства или уроки по Drupal для начинающих, чтобы начать создавать сайт, тогда это то, что искали.
По сравнению с WordPress, Drupal более мощный и гибкий, что значит у вас будет больше настроек и возможностей. Вместе с тем, настраивание сайта на Drupal будет более сложным, особенно для начинающего. Но, пусть это никого не останавливает перед использованием прекрасных возможностей и предложений этой системы, вот некоторые из них:
- Огромное количество функций: сравнивая с другими современными системами управления контента, Drupal более функциональный. Вот почему разработчики любят Drupal.
- Больше возможностей для настройки: Возможности настройки Drupal с изобилием тем, плагинов и вариантов конфигурации позволяет разработчикам реализовать специфические требования и представления о сайте. В файлы ядра Drupal также можно легко вносить поправки, что тоже является прекрасной возможностью в процессе разработки.
- Безопасность: Drupal предоставляет высокий уровень безопасности и способность генерации подробных отчётов о безопасности. Официальный сайт Белого дома (https://www.whitehouse.gov) тоже использует Drupal и их строгую систему безопасности и может послужить убедительным аргументом в пользу этой CMS.
После успешного прохождения всех шагов нашего руководства Уроки Drupal, у вас в арсенале будут все необходимые знания для решения задач сайта на Drupal. От установки Drupal до понимания, что такое модули и как ими пользоваться, вы всё это будете знать.
Примечание: Это руководство по Drupal написано ориентируясь на версию ядра Drupal 8.x.x. Хотя многие шаги, описанные в уроках могут быть применены и для версии ядра Drupal 7.x.x.
Шаг 1 – Установка Drupal
Вариант 1 – Используем Авто-Установщик
Первым шагом создания сайта конечно же является установка Drupal на вашем аккаунте Hostinger. Не стоит волноваться, это предельно простой процесс и похожий на всех хостингах. Следуйте этим шага установки Drupal:
- Зайдите в панель управления хостингом.
- В поле для поиска напишите авто-установщик и выберите этот инструмент в результатах.
- Среди наиболее популярных выберите Drupal.
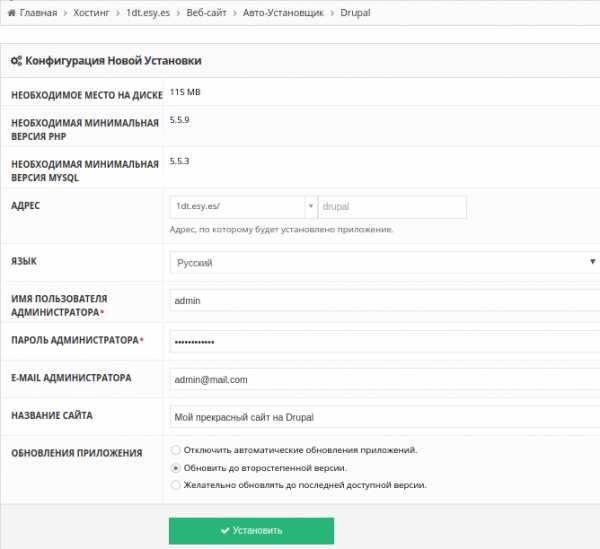
- Введите необходимые данные в предложенной форме (имя пользователя, пароль, URL и др.) и нажмите на Установить.
- Это должно сработать!
Примечание: Для завершения установки нужно будет подождать несколько мгновений.

Вариант 2 – Установка Drupal вручную
Если ваш хостинг-провайдер не предоставляет авто-установщик или вы хотите установить Drupal на свой компьютер или на VPS читайте дальше и вы узнаете как вручную установить Drupal 8.
Шаг 1 – Скачайте установочные файлы Drupal
Чтобы скачать установочные файлы Drupal, зайдите на официальный сайт Drupal либо на русскоязычном сайте сообщества Drupal, найдите самую свежую версию и нажмите на Download zip.
Шаг 2 – Распаковка установочных файлов и закачивание их в ваш хостинг-аккаунт
Вначале нужно распаковать скачанные файлы. Создайте новый каталог у себя на компьютере, чтобы сделать всё аккуратно.
Дальше, вам нужно будет переместить распакованные файлы в свой аккаунт на хостинге. Существует много инструментов для загрузки файлов, таких как FTP клиенты или встроенные в хостинг Файловые менеджеры.
Примечание: для загрузки файлов мы будем использовать инструмент Файловый менеджер Hostinger. Однако, весь процесс перемещения файлов похож независимо от используемых инструментов, поэтому вы можете пользоваться той программой для работы по FTP, которая вам нравится.
После того, как вы зашли в свой аккаунт на хостинге выберите каталог, в который вы хотите установить сайт на Drupal. Например, мы будет устанавливать Drupal в корень выбранного домен (hostinger-tutorials.com), поэтому путь к каталогу в данном случае будет /public_html/.
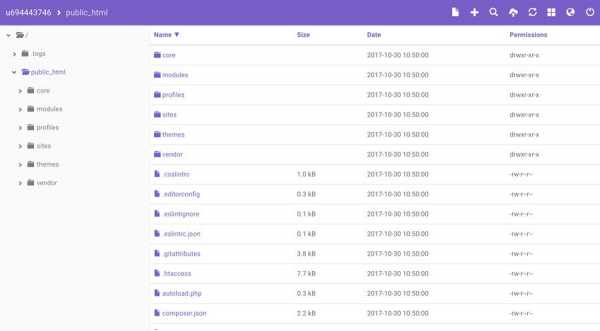
Просто загрузите файлы из архива в этот каталог. Весь процесс займёт несколько минут. По завершению ваш каталог на хостинге должен выглядеть подобный образом:

Шаг 3 – Подготовка базы данных к установке
Теперь мы идём дальше и создаём новую базу данных для вашей установки и назначение пользователя со всеми правами all privileges для неё.
На Hostinger, Базы данных MySQL можно создать в разделе MySQL Базы данных. Запишите все необходимые данных доступа к базе MySQL, они понадобятся нам на следующем шаге.
Шаг 4 – Следуем пути установки Drupal
Как только все подготовительные этапы завершены, можно переходить непосредственно к процессу установки.
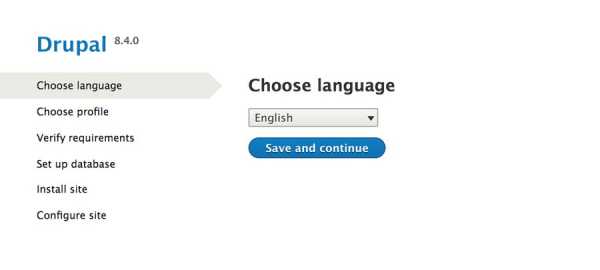
Введите URL, который ведёт к загруженный установочным файлам, в вашем браузере и вы увидите такое окно:

Выберите нужный вам язык и продолжайте, нажимая Save and continue.
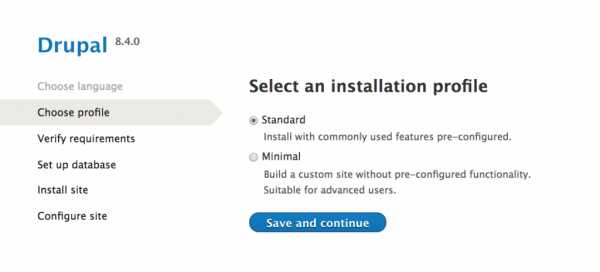
На следующем шаге выберите подходящий для вас установочный профиль – Installation profile:

- Выбирайте Standard, если вы хотите использовать функции ядра Drupal. Этот профиль будет включать все стандартные наиболее распространённые и удобные модули.
- Профиль Minimal даёт вам больше свободы в терминах создания индивидуально настраиваемого сайта. Этот профиль создан для применения веб-разработчиками.
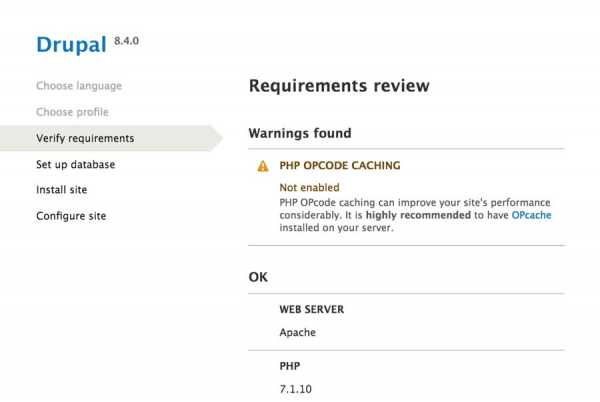
Ещё раз нажимаем Save and continue и на следуем шаге у вас попросят проверить настройки сервера и их соответствие требованиям.
Этот шаг показывает идеальную конфигурацию, поэтому не пугайтесь, если увидите, что не все пункты соответствуют рекомендуемым значениям. Например:

Если вы увидите подобные предупреждающие сообщения, не нужно слишком переживать, потому что скрипт сам по себе будет работать хорошо. Хотя, конечно же общая производительность повысится, если все требования будут соблюдены.
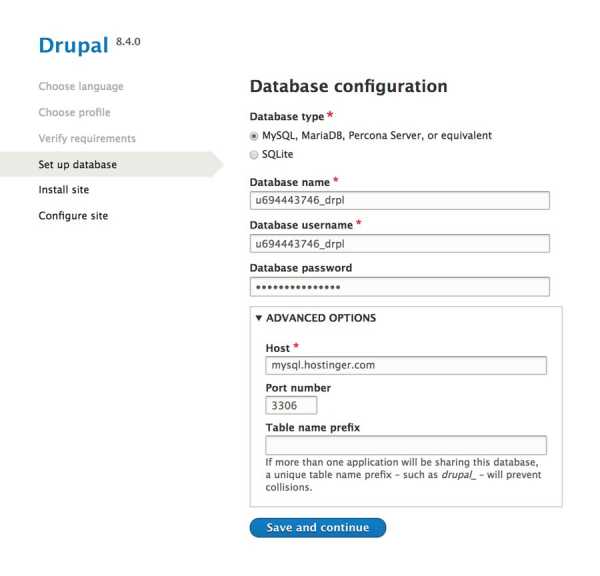
Дальше у вас запросят детали базы данных, которую мы создавали на Шаге 3. Убедитесь, что вы правильно ввели Имя базы данных, Пользователя базы данных и пароль, как в примере:

Примечание: На Hostinger свои данный о MySQL вы можете найти в разделе Панели Управления -> Базы данных MySQL.
Проверьте ещё раз введённые данные и нажмите Save and continue. Это запустит главный установочный процесс, поэтому терпливо ожидайте завершения.
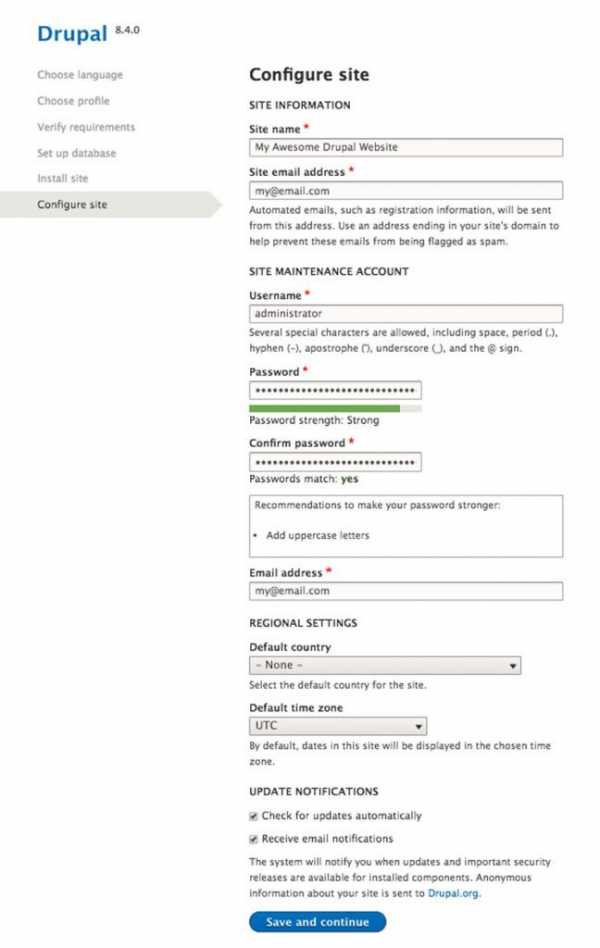
На последнем шаге вам предоставят окно с настройками, в котором нужно будет ввести такие настройки, как Имя сайта и так далее.
Особое внимание уделите Site Maintenance Account подробностям, так как они будут использоваться в качестве доступа к админ части вашего сайта:

Как только вы сохраните все необходимые значения, установочный процесс будет завершён. Теперь вы можете войти в админ-аккаунт вашего сайта Drupal и начать его создание!
Шаг 2 – Создание сайт на Drupal
Теперь, когда установка Drupal позади, поговорим о создании сайта на Drupal. Рассмотрим всё, что вам понадобится для увлекательного знакомства и успешного начала создания своего сайта на Drupal.
Знакомство с административной частью Drupal
Для начала нужно войти при помощи логина и пароля в административную часть своего сайта на Drupal. Для этого добавьте user/login к URL адресу своего Drupal сайта. Например, в нашем случае адрес для доступа к административной части сайта Drupal будет http://hostinger-tutorials.com/user/login.
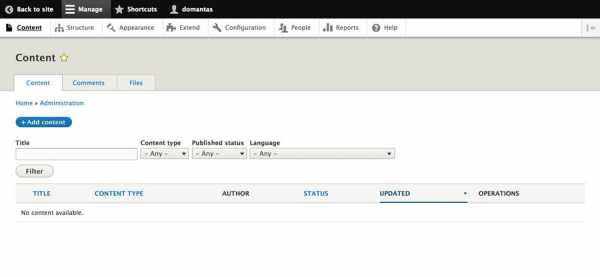
Сразу после логина вам отобразится страница управления сайтом. Здесь собраны все необходимые инструменты и настройки для создания и управления вашим сайтом. Вот разделы, которые вы там найдёте:
- Content: в этом разделе можно создавать и управлять страницам, комментариями и другими файлами.
- Structure: отсюда вы можете управлять блоками, типами комментариев, контактными формами, типами контента, режимами отображения, таксономией и представлениями(view).
- Appearance: этот раздел позволяет управлять внешним видом сайта, устанавливать или удалять темы.
- Extend: из данной закладки вы можете скачать и установить модули и расширить функциональные возможности своего сайта.
- Configuration: этот раздел посвящён разнообразным настройкам.
- People: можно настраивать профили пользователей, права доступа и роли из этого раздела.
- Reports: получить статус отчётов или увидеть сообщения журнала можно из раздела Reports.
- Help: раздел помощи пригодится вам для поиска ответов, возникающих при создании сайтов.

Создание таксономии Drupal
Перед тем, как узнаем что такое таксономия, ознакомимся с двумя другими словами:
- Term (термин): в рамках Drupal, слово термин используется для описания и оперирования контентом.
- Vocabulary (словарь): набор терминов.
Итак, таксономия в Drupal использует термины для презентации особого контента. В основном, таксономии используются для классификации контента на сайте Drupal.
Создать таксономию просто. Сделать это можно выполнив следующую последовательность действий:
- Перейдите в закладку Structure.
- Нажмите на Taxonomy.
- Теперь нажмите на Add vocabulary для добавления нового словаря.
- Введите имя (обязательное для заполнения поле) и описание (можно оставить пустым) для своего словаря.
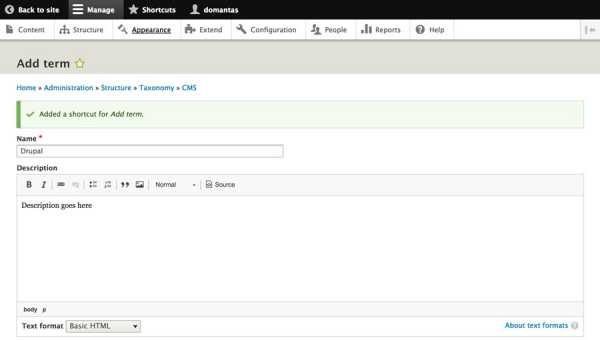
- Нажмите на Add terms для добавления термина в словарь.
- Введите имя, описание, выберите формат текста (text format), алиас URL (адрес URL для доступа к термину напрямую) и отношения термина с другим контентом сайта. Нажмите Save для сохранения.

- Повторите шаг 6 для создания необходимого количества терминов.
- Это всё. Ваша таксономия готова!
Создание статей (Articles) и основных страниц (Basic Pages)
Изначально в Drupal есть такие типы контента:
- Articles: или статья, это тип ранее известный как “story”. Статьи используются для отображения информации, которая может изменяться время от времени и легко категоризируется.
- Basic page: или основная страница может быть использована для отображения статического контента, который не предполагается изменять так часто, как статьи.
- Blog entry: или запись блога, тип который убрали из версии ядра Drupal 8 и теперь это модуль, который нужно добавлять отдельно. Он позволяет зарегистрированным пользователям создавать блоги на вашем сайте. Его можно использовать для создания онлайн дневника или журнала.
- Book page: тип книжная страница отключён по умолчанию. Как понятно из названия модуля, его можно использовать для создания контента совместного создания книги.
- Forum topic: тема форума, этот тип позволяет определять тему для обсуждения. Пользователи могут обсуждать тему в комментариях.
- Poll: в завершение, опрос – может быть использован для размещения вопросов с набором возможных ответов.
Давайте теперь поговорим о добавлении статьи в Drupal. Это просто, следуем шагам:
- Из админ части сайта выбираем Content.
- Теперь добавляем контент нажатием на Add content.
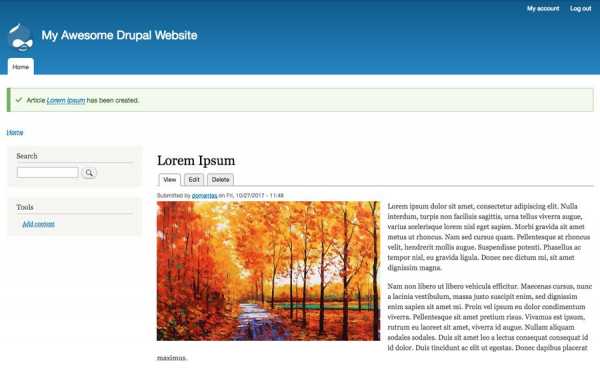
- В отобразившемся окне нажимаем Article или статья. Вам будет представлена страница, в которой нужно будет заполнить заголовок, тэги, основную часть или тело статьи, текстовый формат и изображение для статьи.
- Если вы хотите вывести ссылку на страницу в меню, нажмите на Menu Settings, чтобы зайти в настройки меню и затем отметьте чекбокс, который говорит о добавлении ссылки в меню. Здесь вы можете добавить ссылку, заголовок, описание, родительский пункт меню и вес для меню.
- Ещё вы можете добавить настройки URL пути, настройки комментариев, информацию о доступе и настройки публикации для вашей статьи.
- Теперь нажмите на предпросмотр или сразу Save and publish чтобы её опубликовать на сайте.
- Ваша статья готова!

Давайте теперь рассмотрим создание простой страницы О нас:
- Нажмите на Content и выберите Add content.
- Теперь нажмите на Basic page.
- Заполните название и текст страницы. Поскольку это страница о нас, вы можете написать “О нас” в названии и разместить соответствующую информацию в теле.
- Выберите формат текста и переключитесь в настройки меню, если нужно.
- Чтобы вывести ссылку на страницу в меню, нажмите на Provide a menu link. Заполните название, описание, вес и родительский пункт меню (Так как это страница о нас, она может быть в разделе, например, “История компании”).
- Добавьте информацию на рассмотрение, настройки URL пути, настройки комментариев, информация о правах доступа и настройки публикации вашей страницы.
- Вы можете нажать на предпросмотр или сразу на Save and publish для публикации.
- Ваша страница готова!
Создание меню
Меню это очень важно, независимо от того, какой вид сайта вы создаёте. Они помогают структуризировать и разбить на категории весь сайт. В Drupal вы можете добавить, удалить и переименовать меню и их отдельные элементы. Следуйте этим инструкциям для добавления меню:
- Нажмите на Structure и выберите Menus.
- Некоторые меню по умолчанию, например, такие как, инструменты, администрация и подвал и другие уже будут в наличии, и вы можете их редактировать.
- Нажмите на Add menu.
- Добавьте описание для меню и нажмите Save.
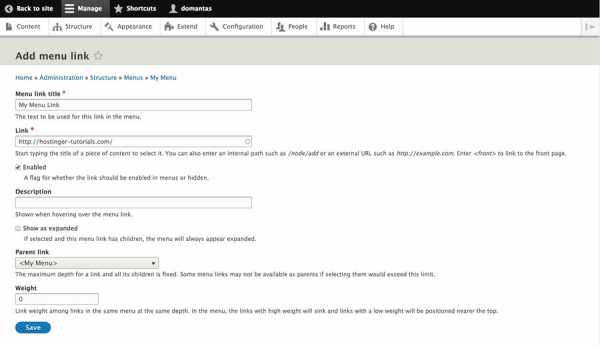
- Нажмите на Add link для добавления ссылки меню.
- В появившемся окне вас попросят добавить название ссылки, путь, описание, родительскую ссылку, вес ссылки. Вы можете выбрать хотите ли вы включить меню и отображать его отметив дополнительный чекбокс Enabled and Show. В пути вы можете добавить ссылки на страницы. Если вы создаёте главное меню, вы можете добавить ссылку на страницу О нас здесь.

- После заполнения нажмите Save.
- Повторите шаг 7 необходимое количество раз для создания меню.
Создание блоков Drupal
Блоки можно рассматривать как контейнеры объектов и использовать их для организации сайта на Drupal. Например, форма входа(логина) – блок, может быть добавлена в подвал вашего сайта – область.
Для размещения блока в нужной области выполните шаги:
- Нажмите на Structure из гланого меню.
- Теперь нажмите на Block layout.
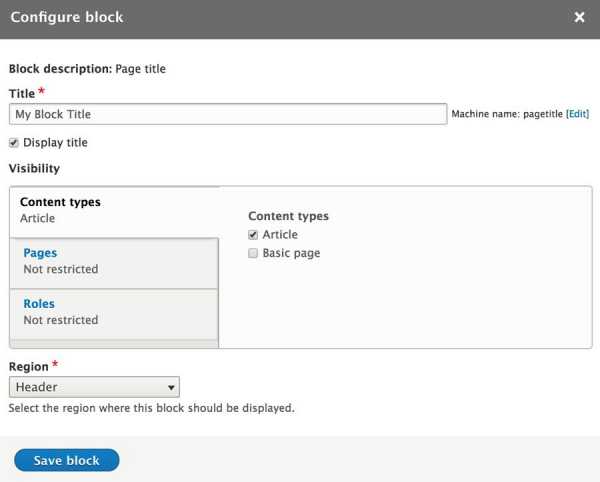
- Здесь вы можете увидеть варианты размещения блока. Для примера вы расположим блок в заголовочной области – в хедере. Нажимаем кнопку Place block сразу за Header. Примечание: Вы можете создаться свой блок по нажатию на Add custom block и ввести его описание и тело в соответствующем окне.
- Из списка блоков выберите Page Title.
- Подтвердите название, видимость и область для своего блока по нажатию на Save block.

Шаг 3 – Установка модулей Drupal
В ядре Drupal есть очень полезные модули, но вы можете расширять функциональность вашего сайта или производительность устанавливая дополнительные модули. В этом разделе вы ознакомитесь с установкой модулей в Drupal.
Вначале нужно зайти на страницу поиска модулей Drupal(англ.) и найти там интересующий. Если вы перешли на страницу модуля и захотели его установить (к примеру для Chaos tool suite, ссылка на страницу модуля https://www.drupal.org/project/ctools), перемещайтесь в раздел для скачивания вверху страницы.
Примечание: Первая цифра в версии модуля показывает версию ядра Drupal. Таким образом, если у вас установлен Drupal 8, убедитесь в том, что скачиваете модуль с версией начинающейся с 8.
Теперь для установки следуйте шагам Drupal:
- Нажмите правой кнопкой мышки на ссылке для скачивания модуля и скопируйте её выбрав в контекстном меню Copy link location
- Теперь перейдите на домашнюю страницу Drupal и нажмите Extend
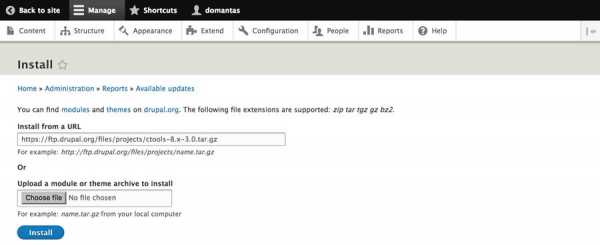
- Теперь нажмите на Install new module
- Под Install from a URL, вставьте скопированную на 1 шаге ссылку
- Нажмите Install и подождите завершения установки.

Примечание: Если настройка для установки нового модуля Install new module не доступна для вас, вам нужно будет вначале включить модуль Update manager. Его вы можете найти в разделе Core в меню Extend.
Теперь давайте взглянем на некоторые наиболее полезные модули Drupal:
- Chaos tool suite: набор инструментов, предлагаемый модулем chaos предлагает удобное API для разработчиков.
- Admin toolbar: с admin toolbar, базовая панель инструментов превращается в выпадающее меню. Модуль невероятно лёгкий и позволяет настроить все основные функции панели инструментов.
- Metatag: с модулем metatag, вы можете добавлять мета-теги и упорядочивать их для своего сайта автоматически. Модуль также поддерживает мета-теги, которые позволяют вам контролировать отображение контента в социальных сетях (Twitter Cards от Twitter, Open Graph Protocol от Facebook).
- Google Analytics: этот модуль даёт возможность добавить отслеживание статистики системой Google на вашем сайте. Больше информации по этому модулю можно найти по ссылке.
- Webform: с Webform вы можете делать опросы и форма в Drupal. Больше информации по этому модулю можно найти по ссылке.
Шаг 4 – Установка Тем Drupal
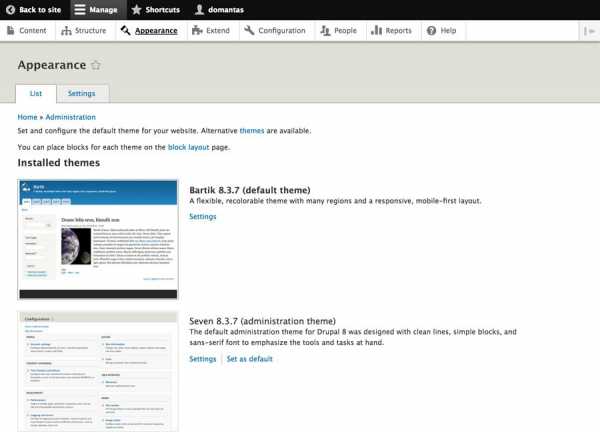
То, как выглядит ваш сайт определяет первое впечатление ваших посетителей и вы конечно же хотите, чтобы оно было позитивным. По умолчанию установлена тема Bartik, но также доступны другие установленные темы, которые вы можете выбрать. Увидеть установленные на данный момент темы и переключиться между ними можно на вкладке Appearance.

Однако, если вы хотите установить новую тему, то для этого существует много ресурсов в интернете, где вы можете найти темы для Drupal от сторонних разработчиков. Самый надёжный источник это конечно же официальный сайт Drupal.
На этом ресурсе есть отличный инструмент для поиска, которым можно воспользоваться для нахождения той темы, которую вы бы хотели использовать. Наиболее важная настройка это Core Compatibility, где вам нужно выбрать версию вашей текущей установки Drupal.
Примечание: Так же, как с модулями, убедитесь, что тема совместима в текущей версией вашего Drupal.
Процесс установки темы, подобен процессу установки модуля:
- Нажмите правой кнопкой мышки на ссылке для скачивания модуля и скопируйте её выбрав в контекстном меню Copy link location
- Теперь перейдите на домашнюю страницу Drupal и нажмите Appearance
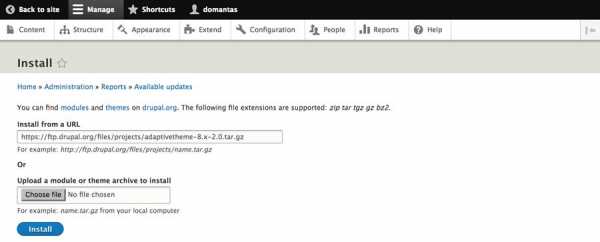
- Теперь нажмите на Install new theme
- Под Install from a URL, вставьте скопированную на 1 шаге ссылку
- Нажмите Install и подождите завершения установки.

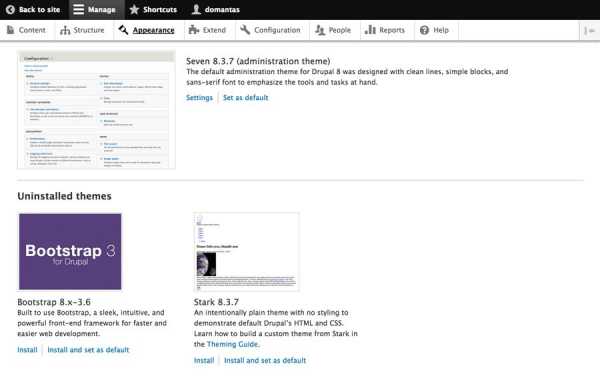
По умолчанию установленные темы отключены. Чтобы включить недавно установленную тему, нажмите на кнопку Install and set as default рядом с разделом темы Bootstrap.

Если вы хотите настроить тему, нажмите на кнопку Settings расположенную рядом и внесите изменения.
Шаг 5 – Создание блога на Drupal
В этой части наших уроков Drupal, мы создадим полнофункциональный блог на Drupal.
Как уже говорилось модуль блога не является частью ядра Drupal 8. Поэтому вам нужно скачать и установить этот модуль для создания блога на Drupal.
После установки модуля блога он должен отобразиться в разделе модулей. Чтобы его увидеть нажмите Extend в главном окне админ части ещё раз. Отметьте чекбокс рядом с Blog и сохраните настройки для его включения.
Перейдите в Content ->Add content. Теперь вы можете увидеть новый тип материала Blog post. Добавьте заголовок, тело и настройки публикации для своего блога и нажмите Save and publish. Теперь ваш блог будет виден в разделе блоги на вашей домашней странице.

Шаг 6 – Создание бэкапа Drupal
Очень важно время от времени делать бэкап файлов Drupal. Сделать это из вашего аккаунта на Hostinger проще простого, всего в несколько кликов. Следуем шагам ниже:
- Войдите свою Панель управления на Hostinger.
- Выберите Бэкапы из раздела Файлы.
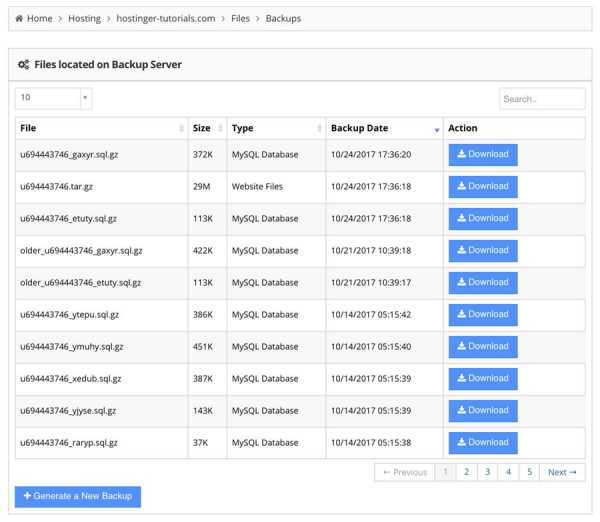
- Здесь вы увидите список доступных бэкапов. Для создания нового бэкапа нажмите на кнопку Создать новый бэкап.
- В появившемся диалоговом окне уточнят, хотите ли вы заменить существующие бэкапы новыми. Нажмите Да.
- Готово. Ваши бэкапы готовы для скачивания.

Шаг 7 – Обновление Drupal
В Drupal есть два вида обновлений. Обновление (update) как смена младшего номера версии Drupal, например с 8.0 на 8.1 или 8.2, и другой вид обновления (upgrade), который предполагает изменение версии ядра Drupal с 7 на 8. В этом разделе мы пройдём шаги необходимые для обновления Drupal с 8.3.7 до 8.4.
Чтобы увидеть доступно ли обновление для ядра Drupal, перейдите в раздел Reports -> Available Updates.

Есть несколько вариантов совершения обновления Drupal, например, вы можете использовать SSH или FTP для обновления вручную или автоматизировать обновление через composer. Следуйте шагам, чтобы обновить младшую версию Drupal.
Перед началом обновления настоятельно рекомендуем включить режим Maintenance mode:
- Перейдите в раздел Configuration и нажмите Maintenance Mode
- Отметьте настройку Put the site into maintenance mode
- Нажмите кнопку Save configuration
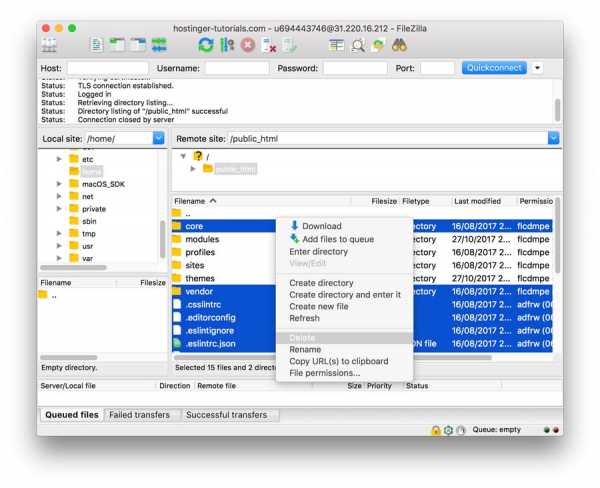
Обновление ядра Drupal может показаться непростым, потому как вам вручную нужно будет заменить все файлы кроме .htaccess, robots.txt и каталога Sites. Наиболее подходящий и удобный способ будет использование FTP клиент вроде FileZilla:
- Скачайте новую версию Drupal и распакуйте скачанный архив на свой компьютер.
- Подключитесь к своему аккаунту по FTP и перейдите в каталог, где установлен Drupal. Обычно это public_html.
- Выберите каталоги cores и vendor так же, как все файлы (не каталоги) в корне каталога Drupal и удалите их.

- Теперь перейдите в каталог с файлами обновления Drupal, выберите все файлы за исключением modules, profiles, sites и themes и закачайте их в свой хостинг аккаунт.
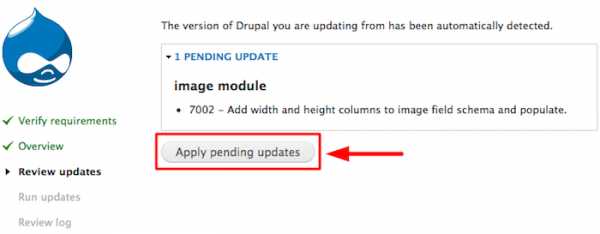
- Как только загрузка файлов завершена, перейдите по адресу http://yourdomain.com/update.php и нажмите Apply pending updates для завершения процесса.

- Выключите режим ремонта Maintenance Mode.
Уроки Drupal: итоги
Drupal одна из наиболее мощных CMS и она широко используется на сегодня из-за её ультрасовременной и интеллектуальной защиты и безопасности. Это руководство Уроки Drupal раскрывает все базовые вопросы, с которыми может столкнуться начинающий или опытный разработчик, решивший испробовать сайт на Drupal. Дополнительную информацию об это платформе можно найти в официальной документации Drupal.
fedorenko.pp.ua
Drupal: Видео уроки от Lullabot.com
Очень качественные и полезные видео-уроки по Drupal от Lullabot.com. Советую к просмотру всем, кто занимается разработкой на этой CMF.
Всё видео на английском, но суть понятна и без знаний языка. Качество видео — DVD.
Введение в Drupal.
- Добавление контента и управление им
- Пользователи, управление ими и их правами
- Что такое блоки и что они могут
- Концепция и возможности модульной системы Drupal
- Навигация и система меню
- Дизайн сайта, темы
- Настройка сайта
Создание сайта на Drupal.
- Установка Drupal
- Установка модулей
- Создание различных типов содержимого
- Создание пользовательских ролей и прав доступа
- Использование таксономии
- Установка новых тем
- Настройка блоков
- Стратегия по поиску модулей
- Настройка WYSIWYG и форматов ввода
- Настройка cron и поиска
- Подготовка к запуску
- Обновление ядра и модулей
Администрирование Drupal сайта.
- Создание контента
- Что такой типы контента
- Управление пользователями
- Управление таксономией
- Управление контентом
- Управление меню
- Управление блоками
- Обзор модулей
- Управление темами
- Изображения и форматы ввода
- Настройки сайта и отчёты
- Получение помощи
Основы темизации. В этом видео будет показан процесс создания, с нуля, темы для Drupal.
- Введение в темизацию Drupal
- Описание файла .info
- Создание темы и применении к ней CSS стилей
- Описание файлов темы
- Создание основного шаблона
- Работа с регионами
- Работа с шаблоном ноды
- Использование инструментов разработчика
- Добавление Javascript
- Обзор переменных темы
Имеется версия для Drupal 7.
Продвинутая темизация. В видео рассмотрен процесс темизация на уровне php кода.
- Обзор template.php
- PHP в темах и шаблонах
- Зачем нужно использовать template.php
- Добавление новых переменных в шаблон
- Изменение переменных в шаблоне
- Переопределение функций темизации
- Темизация форм
- Изменение форм
- Советы по безопасности
- Добавление настроек темы
Имеется версия для Drupal 7.
Всё о модуле CCK (Content Construction Kit).
- Типы контента в ядре Drupal
- Возможности Content Construction Kit
- Добавление нового CCK поля
- Текстовые поля
- CCK Formatters
- Как CCK хранит данные
- Поля типа FileField и Node References
- Множественные значения в полях
- Функции, которые изменяют базу данных
- Дополнительные модули для CCK
- Права доступа на уровне полей
- Дефолтные значения
- CCK vs. Таксономия
- Темизация CCK
Всё о модуле Views.
- Описание Views
- Интерфейс управления представлениями
- Создание представления
- Условия
- Взаимосвязи
- Фильтры и поиск
- Объединение видов
- Управление доступом
- Экспорт представления
- Темизация представления
- Создание представления «Пользователи»
- Дополнительные модуля для Views
- Методы повышения эффективности Views
Разработка модулей.
- Инструменты для разработки
- Модуль Devel
- Описание api.drupal.org
- Описание системных файлов
- Хуки и права доступа
- Использование хука hook_user()
- Принципы темизации в модулях
- Система меню
- Динамические аргументы в меню
- Введение в функции работы с базой данной
- Добавление данных в БД
- Описание Forms API
- Создание формы
- Изменение формы
- Основы написания безопасного кода
- Стандарты кодирования
Ссылки на файлопомойки есть в гугле.
Введение в jQuery.
- Что такое jQuery
- Введение в Firebug
- Концепция jQuery
- Использование jQuery селекторов
- Эффекты и анимация
- События
- Манипуляции с DOM
- Реализация AJAX
- Использование плагинов
Работа с jQuery и JavaScript в Drupal.
- Введение в jQuery
- Добавление Javascript кода через тему оформления
- Добавление Javascript кода и переменных из своего модуля
- Что такое Drupal.behaviors
- Создание таблицы с возможностью сортировки
- Javascript в Form API
- Динамические формы в Drupal 6: AHAH framework
- Ajax framework в Drupal 7
- Пример создание Ajax ссылок в Drupal 7
- Дополнительные модули для работы с Javascript
Поисковая оптимизация Drupal.
- Модуль SEO Checklist
- Установка и настройка Google Analytics
- Использование сервиса Google Webmaster tools
- Исследование ключевых слов
- Оптимизация страниц
- Настройка заголовков страниц
- Настройка адресов страниц
- Редиректы
- Добавление мета-тегов
- Правильное использование меню
- Создание и отправка карты сайта
- Работа с robots.txt
- Настройка правил в .htaccess
- Проверка на соответствие стандартам
Производительность и масштабируемость Drupal.
- Обзор методов оптимизации производительности
- Установка LAMP
- Установка Pressflow (pressflow.org)
- Использование утилиты Apache benchmark (ab)
- Установка оп-код кэшера APC
- Установка Varnish
- Установка Memecached
- Оптимизация Apache, MySQL и PHP
- Грамотная настройка php.ini
- Тюнинг базы данных
- Что такое CDN
- Удаление узких мест в системе
- Оборудование для масштабирования
- Изменения в Drupal 7
xandeadx.ru
Уроки Drupal
В этой рубрике представлены уроки по работе с системой управления контентом Drupal. Благодаря этим урокам вы самостоятельно, шаг за шагом будете создавать свой собственный сайт! Уроки идут от простого к сложному и рассчитаны прежде всего на новичков.
Первым шагом для вас будет установка Drupal, затем вы познакомитесь с панелью управления этой системы и начнете изучать основные специфические термины, которые раньше могли не знать. К примеру, таксономия, нода, поля и прочее. Далее мы начнем наращивать функционал нашего сайта с помощью модулей, научимся изменять внешний вид сайта и узнаем об оптимизации с точки зрения поисковых систем. От уроку к уроку вы будете открывать для себя все новые и новые возможности этой замечательной системы!
Модуль Drupal для голосованияВсем привет! Для создания голосования в Drupal имеется стандартный модуль Poll. Сам по себе он неплох — достаточно простой и удобный. Способен выводить опрос как в области контента на отдельной странице, так и в специальном блоке. Расширить его функциональные возможности могут два дополнительных модуля — AJAX Poll и Poll Enhancements. Подробнее об этом в данной статье.
Модуль курса валют DrupalЗдравствуйте, друзья! Сегодня будем разбираться с бесплатным модулем Currency Converter, который предназначен для создания конвертера и курса валют Drupal. Модуль очень простой и удобный, так что освоить его не составит труда.
Календарь Drupal — модуль Pretty CalendarЗдравствуйте, друзья! Сегодня будем разбирать весьма любопытный модуль Pretty Calendar, который создает очень простой, но в тоже время красивый календарь Drupal.
Настройка формы комментариев Drupal: быстрые теги и удаление справкиЗдравствуйте, друзья! Это вторая статья, посвященная комментариям Drupal. Из нее вы узнаете: как включать/отключать комментирование; как настроить поля в форме комментариев и удалить справку о html фильтрах Drupal; как добавить быстрые теги для удобного форматирования текста сообщения.
Защита от спама комменариев Drupal, Gravatar и настройка прав доступаВсем привет! Сегодня поговорим про комментарии Drupal. Тема достаточно обширная, поэтому для удобства восприятия я разбил ее на две части. Из сегодняшней стать вы узнаете: как настроить права доступа к комментариям; о защите комментариев Drupal от спама без капчи с помощью модуля Mollom; как связать Drupal и Gravatar — сервис глобальных аватаров.
Настройка RSS ленты в DrupalЗдравствуйте, читатели! Сегодня я расскажу о, настройке RSS Drupal. Функция генерации RSS ленты новостей по умолчания встроена в Drupal. Вот только найти ее и настроить без чей-либо помощи не так-то просто. Эта статья поможет во всем разобраться.
Модуль IMCE Drupal — работа с картинками в визуальном редактореЗдравствуйте, друзья! В прошлой статье я рассказал о модуле Wysiwyg, который позволяет добавить в Drupal визуальный редактор. Мой выбор пал на редактор CKEditor. Сегодня мы научим его работать с картинками. В этом нам помогут два модуля Drupal: IMCE и IMCE Wysiwyg bridge.
Визуальный редактор Drupal — модуль WysiwygВсем привет! На связи Дмитрий Афонин! Удивительно, но первоначально Drupal не предоставляет никакого редактора материала. Нам дается обычное пустое поле без каких-либо функциональных кнопок или подсветки синтаксиса кода, и в нем следует творить наши статьи. Сомнительное удовольствие даже для людей, знающих html. Сейчас мы исправим эту неприятную ситуацию, и поможет нам в этом бесплатный модуль […]
fairheart.ru
