Дизайн журнал №1.
-
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
[an error occurred while processing the directive] -
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
[an error occurred while processing the directive] -
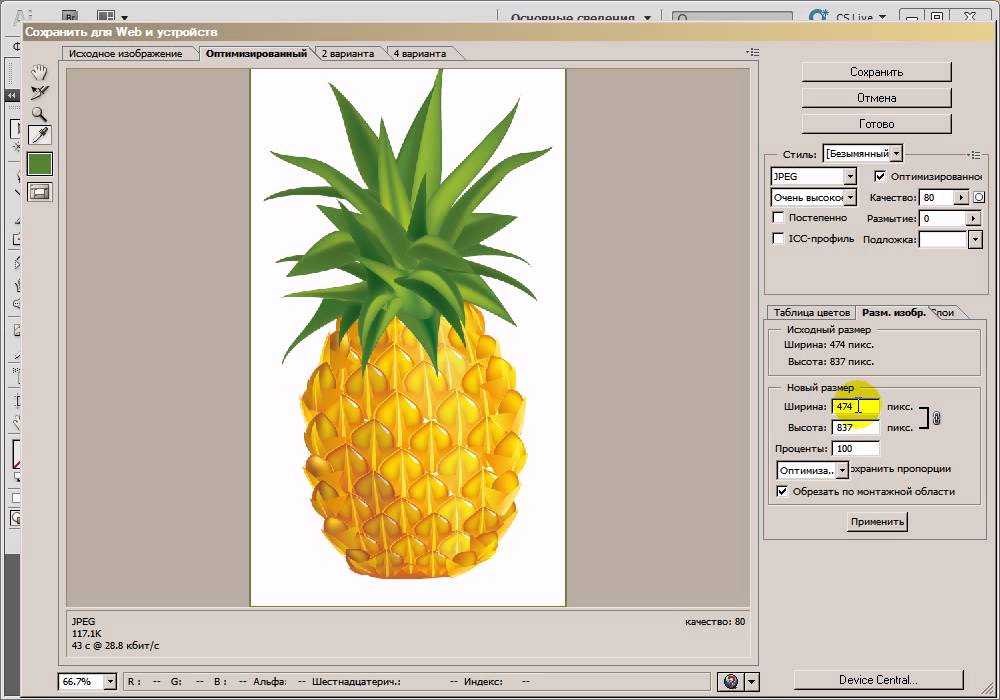
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
[an error occurred while processing the directive] Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
Красивая абстракция в веб-дизайне порой работает лучше чем фотографии и даже видео. Особенно если добавить немного анимации и эффектов взаимодействия.
[an error occurred while processing the directive] Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! -
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
[an error occurred while processing the directive] -
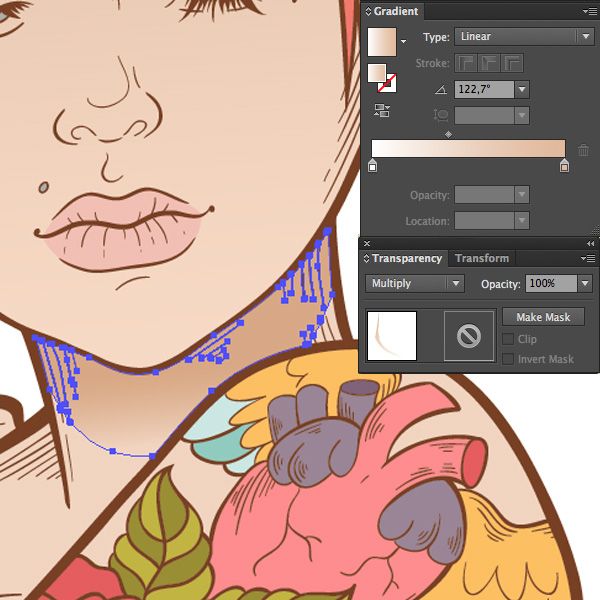
Техника работы со спиртовыми чернилами непроста.
 Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите!
Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! -
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
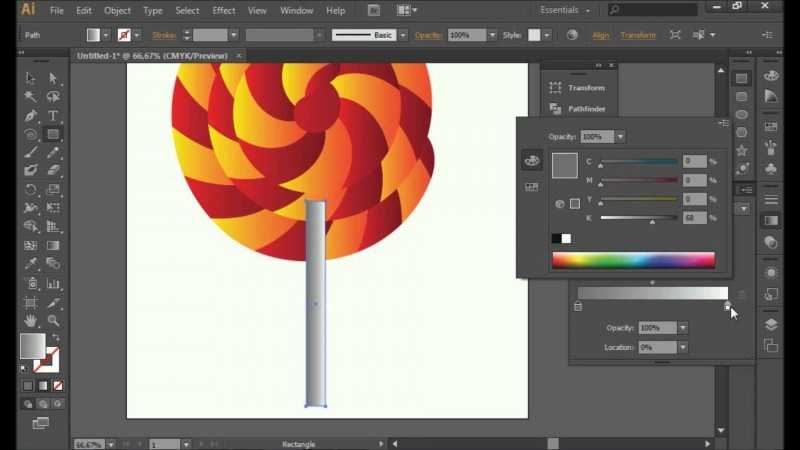
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций.
[an error occurred while processing the directive] Приступим!
Приступим! -
Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
[an error occurred while processing the directive]
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
[an error occurred while processing the directive]
Как научиться рисовать в adobe Illustrator
Автор Admin На чтение 4 мин Просмотров 559 Опубликовано Обновлено
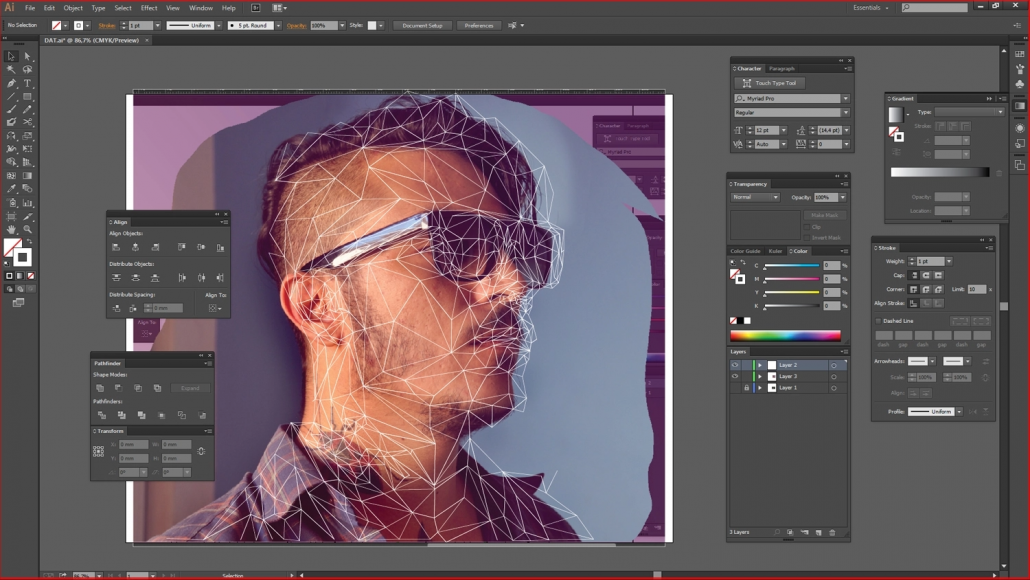
Приветствуем вас, дорогие читатели. Как вы, наверное, знаете, Adobe Illustrator – это программа для создания эскизов и чертежей. Однако таланты наших людей безграничны, и они ухитряются в ней даже рисовать. Иногда удаются поистине шедевральные рисунки, поэтому в сегодняшней статье мы хотим познакомить вас с простой, но очень эффективной техникой рисования в Иллюстраторе.
Зачем нужно рисовать в Adobe IllustratorВообще, на просторах интернета можно найти более подходящие программы для рисования. Однако, если у вас уже есть Illustrator, то зачем покупать лишнее? Кроме того, данная программа позволяет нарисовать практически любой рисунок. В частности, Adobe Illustrator будет незаменим вам при создании логотипов, иллюстраций, стоковой графики и т.д., а уж разойтись тут можно будь здоров. Вас будет ограничивать лишь ваша фантазия.
Как мы уже сказали выше, сегодня мы познакомим вас с простой и эффективной техникой рисования. А заключаться она будет в кругах и эллипсах, но давайте разберем все по порядку.
Само собой, начинаться все будет с вашего наброска. В нашем случае – это рисованная акула, однако вы можете скачать любую картинку с интернета и взять за основу именно ее.
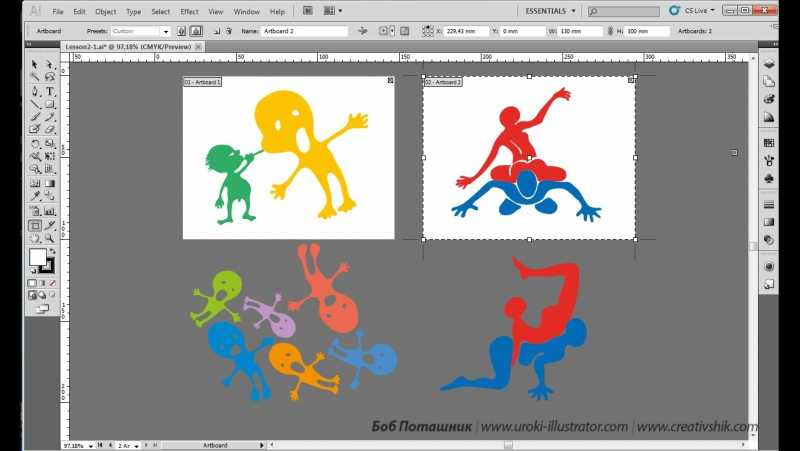
Изначально зажмите Shift и создайте круг. Теперь вам нужно перенести этот круг к какой-либо части акулы. Далее подгоните круг по размеру, при помощи комбинации Shift+Alt. Если ваша линия полукруга не будет подходить рисунку – переместите круг на одну ее часть, а на другую добавьте следующий круг.
Аналогичные действия нужно будет провести со всеми кривыми линиями на рисунке. Собственно, в нашем случае с акулой, их будет достаточно много. При необходимости увеличивайте изображение на рисунке, т.к. кругов и эллипсов у вас получится очень много. Просто периодически приближайте ваше исходное изображение, чтобы максимально точно подогнать все линии, и чтобы не «заблудиться в них», т. к. их может быть ну очень много.
к. их может быть ну очень много.
Старайтесь не допускать, чтобы линии кругов пересекались друг с другом в самом рисунке. Лучше сделать 2-3 лишних круга, чтобы переходы были плавными, чем напортачить.
Когда ваш рисунок будет полностью обведен, вам нужно будет выделить все ваши эллипсы, без исходной картинки. Тут вам понадобится инструмент Shape Builder Tool (горячие клавиши Shift+M), а найти его вы сможете на панели инструментов в левой части экрана.
Выше мы уже сказали, что нужно стараться допускать как можно меньше пересечений линий, однако они все равно будут. При помощи инструмента, названного выше, вы должны прокликать все ваши участки внутри рисунка, на которых имеются такие пересеченные места, включая и самые маленькие. На случай, если вы забудете, выбирали ли вы тот или иной участок – кликните по нему еще раз, отрицательно на нем это не скажется.
После того, как вы пройдетесь по всем участкам, можно будет убрать в сторону исходное изображение, но пока удалять его рано.
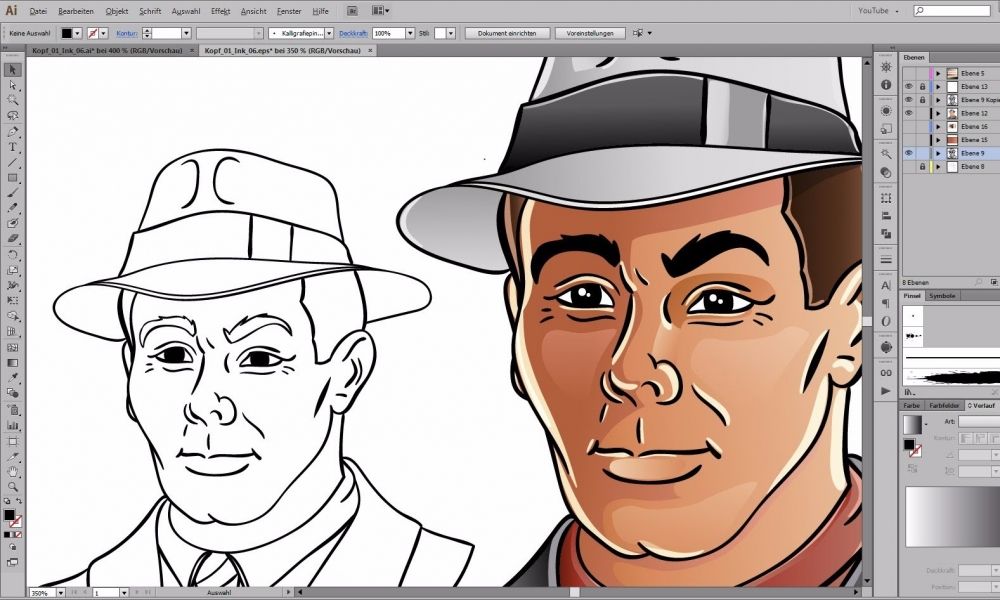
Теперь вам нужно будет проверить рисунок на целостность. Если все в порядке, если нет никаких лишних просветов, то можете начинать объединять элементы рисунка. Лучше делать это все поочередно, с определенными участками вашего рисунка.
Для этого зайдите в pathfinder и выберите команду unite (первые двойные окошки в табличке).
Когда ваша заготовка очистится от лишних линий, нужно будет вернуть назад исходное изображение и добавить на рисунок ее рот и декоративный вырез около нижнего плавника. Делаем это пером. Опять идем в pathfinder и выбираем minus front.
Остается только разукрасить акулу, добавить ей глаза, и какой-нибудь фон.
А на этом наша статья подходит к концу, всем удачи и до новых встреч.
Поделиться с друзьями
40 отличных учебных пособий по Illustrator — Smashing Magazine
- 7 минут чтения
- Графика Иллюстратор, Учебники, Рисунок
- Поделиться в Twitter, LinkedIn
Об авторе
Мелисса Скроггинс — графический дизайнер-фрилансер и соучредитель PeachPoPs. Она любит создавать иконки, создавать векторные иллюстрации и играть в выживание…
Больше о
Мелисса ↬
Она любит создавать иконки, создавать векторные иллюстрации и играть в выживание…
Больше о
Мелисса ↬
Обучение — это процесс, который продолжается на протяжении всей жизни художника, графического дизайнера и иллюстратора. Попутно дизайнеры находят задачу освоения Adobe Illustrator большим препятствием, требующим практика и практика в использовании векторного приложения. Практика предоставляется в виде учебных пособий Illustrator , которые предлагают советы, приемы и художественные стили от других дизайнеров, освоивших определенные приемы на основе своего опыта.
С помощью этих руководств дизайнер может отточить свои навыки по различным темам, что укрепит их собственные художественные работы. Иногда в простом учебнике есть советы, которые могли быть упущены из виду в зависимости от предмета урока. Не обращая внимания на темы учебных пособий, существует бесконечное множество возможностей для обучения. По сути, учебники становятся не только учителем, но и « класс », который дизайнер может повторять столько раз, сколько необходимо для совершенствования своих навыков.
Дальнейшее чтение по Smashingmag:
- 10 Полезные советы по типографии для Adobe Illustrator
- 50 Превосходные 3D Adobe Illustrator Tutorials
- 35 Отличные видео -учебники Adobe Illustrator. к сложным учебным пособиям Illustrator и представляет общие методы каждого учебного пособия, обобщенные в кратком обзоре. Цель состоит в том, чтобы выбрать среди учебных пособий те области, которые нуждаются в улучшении. Независимо от того, являетесь ли вы опытным профессионалом или начинающим дизайнером, эти учебные пособия по Illustrator помогут вам освежить свои навыки.

Еще после прыжка! Продолжить чтение ниже ↓
Учебные пособия по Adobe Illustrator
Градиентная сетка Учебное пособие по болгарскому перцу
- Используйте несколько меньших сеток для создания реалистичного объекта
Как создать значок телевизора
- Использование Offset Path на объекте
- Обучение использованию Gradients для создания текстуры поверхности и глубины
- Создание отражения с помощью маски непрозрачности
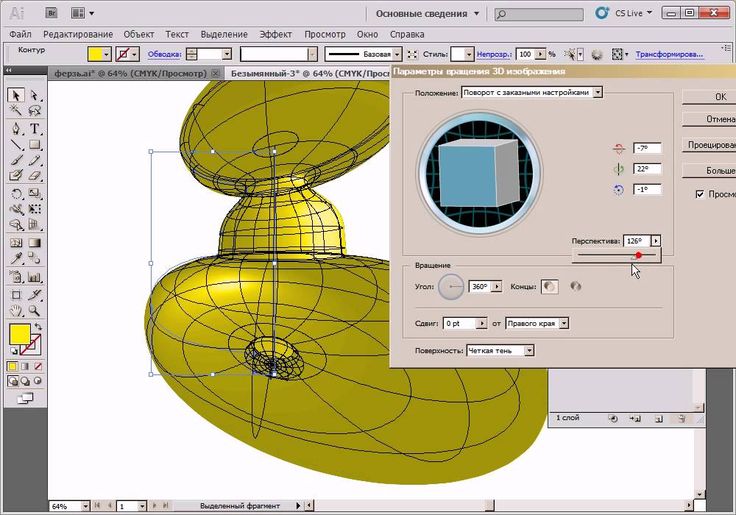
Работа с 3D-объектами и прозрачностью для создания векторного дизайна бутылки колы
- Научитесь «вырезать» изображение в Навигаторе и использовать части в 3D Revolve для создания твердых объектов
- Нанесение рисунков (символов) на 3D-объект
Создание эффекта разноцветных брызг в Adobe Illustrator
- Научитесь использовать Сметный ход на текст
- Применить Образец шаблона к тексту
иллюстрируйте злополовный череп в 8 шагах
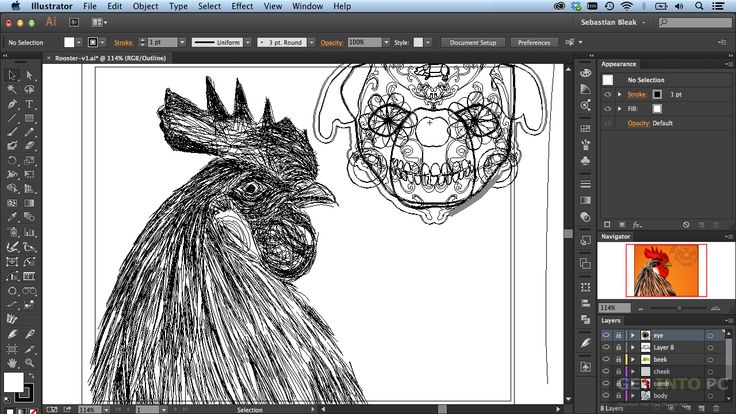
- Работая с Sketch и Outlin
- Использование режимов Outline/Preview в процессе проектирования
- Как использовать Reflect Tool (O) для экономии времени
Создание текстуры под дерево
- Используйте Растровые эффекты, Live Trace и Expand для создания текстуры
- Научитесь использовать Инструмент «Деформация» (Shift +R) для настройки текстуры
- Создание абстрактных геометрических фигур с помощью Linear Gradients , Align и Pathfinder
- Обучение использованию Smart Guides (Cmd/Ctrl + U)
Как проиллюстрировать значок мозга для OSX и Vista
- Для более быстрой раскраски используйте Live Paint Bucket (K)
- Дополнительный урок : Как превратить изображение в значок Реалистичный моноблок в Illustrator
- Советы по порядку размещения панели слоев при использовании эскиза
- Создание реалистичных складок на бумаге
- Где размещать тени/блики и почему
Как создать векторный смайливый иконк
- Работа с Радиальными градиентами
- Элементы копирования для симметрии
- Узнайте, как использовать Режим изоляции
.
 в Illustrator и создайте вектор CD
в Illustrator и создайте вектор CD- Создайте радиальную сетку из Radial Gradient и инструмента Mesh Tool (U)
- Изучите тонкости , выбирая точки сетки
- Создать Стриг -маска
Illustrator Полный спектр Спирограф
- Использование Transform ® для создания абстрактных фигур
. Создание логотипа коробки хлопьев в мультяшном стиле в Adobe Illustrator CS3
- Эффективное использование Обводки , Выровнять обводку и Инструмент выделения (V) для изменения шрифтов
- Как использовать Параметры 3D-вытягивания и скоса для создания 3D-текста
другая форма
- Создание металлической текстуры с использованием фигур и Радиальное размытие
- Создание перфорированной металлической основы с использованием Градиентов
3D-эффект Выдавливание и вращение
- Научитесь использовать простые формы для создания 3D-объекта с помощью Extrude & Bevel
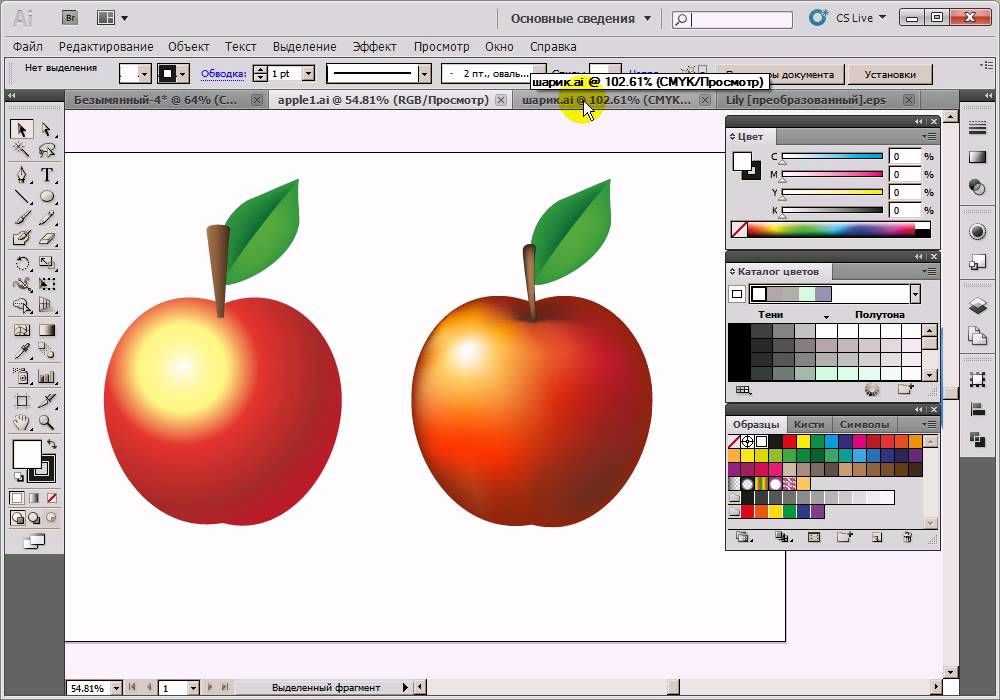
Учебник Illustrator: реалистичный оранжевый Текстура
- Эффективное использование Непрозрачность в иллюстрации
Как создать полуреалистичные ножницы в Illustrator
- Использование фигур и Размытие по Гауссу , создайте текстуру состаренного металла
- Научитесь добавлять блики на металлические контуры
Как создать вектор хиппи-фургона в Illustrator
- Обведите фотографию с помощью инструмента 4 (9001)
- Расширьте штрихи , чтобы добавить градиенты
Быстрые советы Illustrator №1.
 Сложные символы с помощью Pathfinder0004
Сложные символы с помощью Pathfinder0004 - с Pathfinder Divide , создайте абстрактные формы
- Научитесь использовать режим смешивания Multiply
Как сделать векторное кольцо алмаза в Illustrator
- . Использование Pathfind для создания A Comply 400043 Pathfind для создания A Comply
40004 - .
- Создайте металлическую отделку с помощью градиентов
- Создайте ромб с помощью линейных градиентов
Создайте забавный, привлекательный текст с помощью Adobe Illustrator
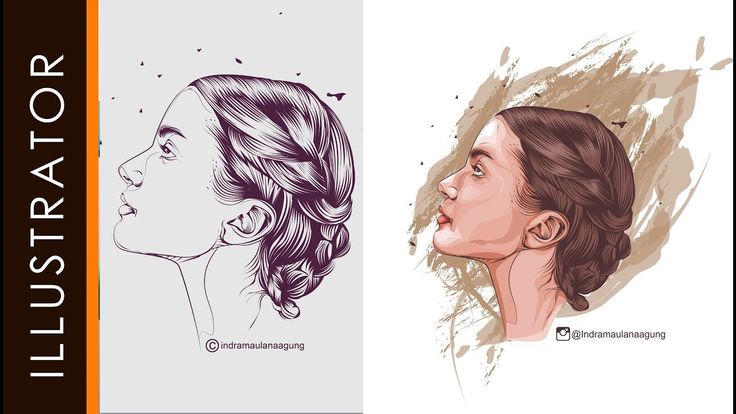
- Используйте инструмент Free Transform Tool (E) на тексте, чтобы создать глубину и перспективу блики в векторных портретах
- Использование прозрачности и Маски непрозрачности
Превратите любой шрифт в шрифт эскиза
- Научитесь использовать эффект Scribble и CREAREN для создания шрифта
- Create Графический стиль
Как создать реалистичный Pendrive в Adobe Illustrator
- .
 металлическая поверхность с помощью Linear Gradients
металлическая поверхность с помощью Linear Gradients
Как создать векторный фон с дождливым окном
- Создайте абстрактный фон с помощью Инструмент сетки (U) и круги
- Использование Градиенты , Внутренний свет и WARP до дизайна дождя
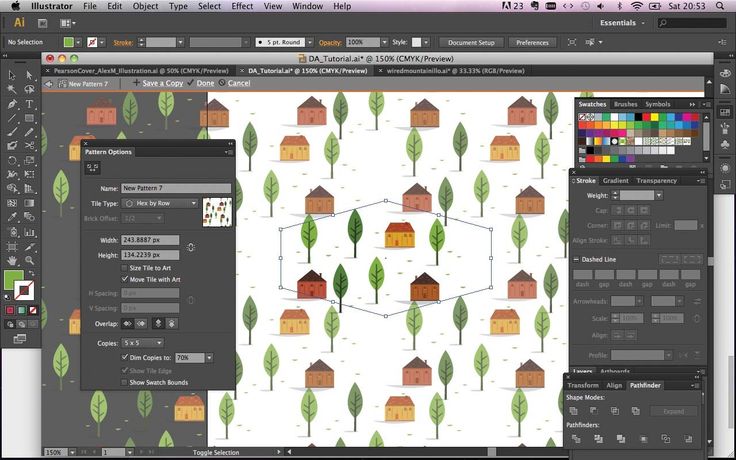
- Учитесь делать Символ с простой работы
- Изменение фигур с помощью Инструмент деформации
- Использование Навигатор Исключение для создания новых фигур
- Обучение созданию простого узора
- Совет: Выравнивание по горизонтали , чтобы выравнивать точки привязки
Сделать рождественскую лампу в Illustrator
- Создайте быстрый глянцевый ORB с использованием градиентов и режима смеси
- . Добавьте изображение к круглой поверхности
- .

Как создать блестящие векторные кубики в Illustrator
- Научитесь использовать 3D-вытягивание и скос0014 Инструмент «Сетка градиента» (U)
Создание милого векторного монстра из карандашного наброска
Создание мягкого плоского восточного узора в Adobe Illustator
- Создание симметричных фигур с помощью Rotate Tool ® и Ctrl+D
- Наложение изображений с помощью Символы и Color Burn
Как нарисовать реалистичную векторную лампочку с царапины
- Создайте контакт с металлической нитью с эффектами и . провода
Создание талисмана персонажа с помощью Adobe Illustrator CS4
- Как настроить файл Adobe Illustrator для трассировки эскиза
- Создание Custom Art Brush
Хит отметка с помощью реалистичного векторного дартса
- Использование Эффект преобразования для создания сегментов
- Сэкономьте время с Live Paint 9000.

Шейн Харпер путь к безлинейности!
- Добавление деталей к рисунку с помощью Pencil Tool (N)
- Быстрое изменение фигур с помощью Инструмент для ножа
Учебник по иллюстратору: как сделать ледяной коктейль
- Смодели по «стеклянему» с использованием Цветового ожога и градиентов
- Создание Waters Drops быстро
Create A Veterure . в Illustrator
- Научитесь эффективно использовать Направляющие
- Используйте Инструмент «Отражение» (O) для симметрии
- Изменить заглушки на штрихах для изменения контуров
Создание простой пейзажной сцены в Illustrator
- Как использовать Инструмент кристаллизации для создания фигур
Как создать персонажа-убийцу-кролика с бензопилой
- Научитесь трассировке с помощью векторов
- Блокировка персонажа с помощью Pen Tool (P)
Blueprint-Style Text in Adobe Illustrator
- Use Scribble Effect to create a hand drawn font
- Learn to use an Opacity Mask with a Gradient
Create a Cute Lipstick Tube
- Работа с фигурами и Pathfinder
- Изучите советы по затенению трехмерных объектов
- Создайте Отражение на блестящей поверхности
Заключение
Эти учебные пособия по Adobe Illustrator являются лишь примером некоторых из бесплатных возможностей обучения, доступных в Интернете.
 Научитесь смотреть дальше предмета учебника и находить навыки, которые охватывает учебник. Ведь вернуться в школу никогда не поздно!
Научитесь смотреть дальше предмета учебника и находить навыки, которые охватывает учебник. Ведь вернуться в школу никогда не поздно!25 лучших уроков для иллюстраторов 2022 года
- 12 декабря 2022 г.
- иллюстратор
Учебные пособия по Illustrator — отличный способ изучить некоторые замечательные функции Illustrator. Постоянное выполнение новых учебных пособий по дизайну — отличный способ отточить свои дизайнерские навыки и открыть для себя новые функции Illustrator. Этот пост представляет собой сборник всех самых лучших руководств, которые шаг за шагом проведут вас по созданию некоторых эффектов, иллюстраций, которые вы называете, каждый найдет что-то для себя. Существует целый ряд руководств, от того, как создать 3D-изометрический текстовый эффект, до стиля вышитой нашивки. Этот обзор идеален, так как здесь есть учебные пособия для любого уровня навыков.
1. Как создать текстовый эффект радуги в Illustrator
В Illustrator, как и в Photoshop, существует множество различных способов достижения определенного эффекта в зависимости от используемых вами инструментов.
 Этот текстовый эффект радуги не является исключением из правил. Существуют методы создания этого эффекта, которые требуют больше времени, чем другие, и другие методы не такие точные. Сегодня я покажу вам простой способ создания текстового эффекта радуги в Illustrator, чтобы вы могли контролировать положение и цвета эффекта. И вы сможете легко обновить текст без необходимости повторного создания всего эффекта.
Этот текстовый эффект радуги не является исключением из правил. Существуют методы создания этого эффекта, которые требуют больше времени, чем другие, и другие методы не такие точные. Сегодня я покажу вам простой способ создания текстового эффекта радуги в Illustrator, чтобы вы могли контролировать положение и цвета эффекта. И вы сможете легко обновить текст без необходимости повторного создания всего эффекта.В следующем уроке вы узнаете, как создать зернистую текстуру в Illustrator при создании эффекта песочного текста.
3. Как создавать 3D-объекты из любого плоского дизайна в Illustator
Если вы являетесь пользователем Illustator и не имеете опыта использования 3D-программ (или 3D-функций в Photoshop), то создание 3D-объектов может показаться очень сложным. К счастью, Illustrator представил 3D-панель, чтобы упростить преобразование любого плоского дизайна в 3D-дизайн. Сегодня я покажу вам, как вы можете легко превратить любой плоский дизайн в 3D, контролируя положение, глубину и освещение — и все это менее чем за 5 минут и без каких-либо предварительных знаний в области 3D.

В следующем уроке вы узнаете, как создать винтажный логотип в Illustrator, используя векторные фигуры, узорчатую кисть, текстуры и текст.
5. Как создать модный текстовый эффект в Illustrator
Создание линейного текстового/графического эффекта может показаться очень сложной задачей в Illustrator, но на самом деле это очень просто! И вы можете создать широкий спектр эффектов линий, просто изменив толщину или профиль обводки даже после того, как вы закончите эффект. Конечно, существуют разные методы создания линейной текстовой графики, но сегодня я покажу вам очень эффективный метод, который вы можете использовать, который легко и быстро воспроизвести. Этот метод позволит вам изменить эффект линии даже после того, как эффект будет создан, поэтому вы можете попробовать множество различных вариантов.
Как создать эффект красочного выдавленного изометрического текста. Он имеет трехмерный вид с выдолбленными буквами, дополненный ярким спектром оттенков и тонким светящимся внешним видом.
 Это относительно простой эффект, в котором используется комбинация обязательных инструментов Illustrator.
Это относительно простой эффект, в котором используется комбинация обязательных инструментов Illustrator.В следующем уроке вы узнаете, как создать дизайн логотипа с головой оленя в Adobe Illustrator.
8. Как сделать эффект строчной буквы в Illustrator
как сделать этот текстовый эффект строки в Illustrator, используя только инструменты Illustrator по умолчанию. Хотя мы не можем редактировать текст после того, как эффект создан, этот стиль, безусловно, хороший, если вы хотите сделать привлекательный логотип или типографский плакат.
В следующем уроке вы узнаете, как сделать капающий логотип, начиная с базового дизайна логотипа.
10. Как сделать зернистый градиент в Illustrator
Он покажет вам очень простой (но эффективный) способ добавить зернистости вашим проектам. В этом случае есть форма с примененным градиентом, чтобы вы могли лучше видеть эффект. Обратите внимание: вы можете использовать любую фигуру или градиент, который вам нравится, но чтобы упростить изучение урока, я буду использовать круг, заполненный простым градиентом.

Тенденция неземных и мечтательных фонов отлично подходит для тех проектов, которые хотят выглядеть стильно. В этом уроке по абстрактному градиенту Illustrator вы узнаете, как создать абстрактный градиент тремя различными способами. Вы научитесь использовать абстрактную градиентную сетку в Illustrator и градиентную текстуру произвольной формы. Эти обои с градиентной текстурой отлично подходят для полноценных брендовых проектов, лент и историй в Instagram или обоев для мобильных телефонов.
В следующем уроке вы узнаете, как создать текстовый эффект молнии в Illustrator. Для начала вы узнаете, как создать художественную кисть, фон и основной составной контур.
13. Как сделать гильошированный узор в Illustrator
Обычно используется в дипломах и сертификатах для предотвращения подделки копий. Гильош — это сложный и повторяющийся узор, используемый для украшения или в целях безопасности. Этот тип шаблонов может показаться очень сложным в создании, но на самом деле их очень легко создать в Illustrator, если вы используете правильные инструменты.
 Итак, сегодня я покажу вам, как легко вы можете создать свой собственный гильошированный узор в Illustrator, создав кисть гильош и используя ее для создания этих замысловатых узоров.
Итак, сегодня я покажу вам, как легко вы можете создать свой собственный гильошированный узор в Illustrator, создав кисть гильош и используя ее для создания этих замысловатых узоров.В следующих шагах вы узнаете, как создать текстовый эффект чертежа в Adobe Illustrator.
Добавьте динамики своим плакатам, растянув и деформировав текст, чтобы создать плавный дизайн текста.
Весна не за горами, и что может быть лучше, чем начать ее с текстового эффекта Illustrator? В следующем уроке вы узнаете, как создать жирный цветочный текстовый эффект, используя набор кистей.
Инструмент смешивания Illustrator будет использоваться для создания основного эффекта наложения текста.
Привнесите нотку ностальгии в свой дизайн с помощью набора вышитых пиктограмм в виде нашивок. В этом учебном пособии Illustrator по эффектам вышивания вы узнаете, как накладывать заливки, обводки и специальные эффекты на панели «Внешний вид» для создания сложного вышитого изображения лоскута, используя всего один круг и несколько фигур
.
В следующем уроке вы узнаете, как создать два разных типа фона в стиле ретро 70-х годов.
В Illustrator, как и в Photoshop, у нас есть возможность создавать широкий спектр текстовых эффектов. Мы также можем применить эти эффекты к любому другому тексту без необходимости повторного создания всего эффекта с помощью графических стилей. И есть много разных способов сделать определенный эффект и сделать с ними графические стили. Итак, сегодня я покажу вам, как можно создать эффект комического текста в Illustrator, используя только панель «Внешний вид». Затем, создав с ним графический стиль, вы можете использовать его неограниченное количество раз поверх любого другого текста.
В следующем уроке вы узнаете, как создать два разных типа фона в стиле ретро 70-х годов.
В следующем уроке вы узнаете, как использовать инструмент «Кисть-клякса» в Illustrator и как настроить его параметры.
23. Как создать редактируемый выбивающий текстовый эффект в Illustrator
как правильно сделать текстовый эффект нокаута в Illustrator простым способом, чтобы вы могли позже редактировать текст и форму, не запуская весь процесс снова, если вы хотите изменить его позже.


 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите!
Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! Приступим!
Приступим!
 в Illustrator и создайте вектор CD
в Illustrator и создайте вектор CD Сложные символы с помощью Pathfinder0004
Сложные символы с помощью Pathfinder0004 металлическая поверхность с помощью Linear Gradients
металлическая поверхность с помощью Linear Gradients 
 Научитесь смотреть дальше предмета учебника и находить навыки, которые охватывает учебник. Ведь вернуться в школу никогда не поздно!
Научитесь смотреть дальше предмета учебника и находить навыки, которые охватывает учебник. Ведь вернуться в школу никогда не поздно! Этот текстовый эффект радуги не является исключением из правил. Существуют методы создания этого эффекта, которые требуют больше времени, чем другие, и другие методы не такие точные. Сегодня я покажу вам простой способ создания текстового эффекта радуги в Illustrator, чтобы вы могли контролировать положение и цвета эффекта. И вы сможете легко обновить текст без необходимости повторного создания всего эффекта.
Этот текстовый эффект радуги не является исключением из правил. Существуют методы создания этого эффекта, которые требуют больше времени, чем другие, и другие методы не такие точные. Сегодня я покажу вам простой способ создания текстового эффекта радуги в Illustrator, чтобы вы могли контролировать положение и цвета эффекта. И вы сможете легко обновить текст без необходимости повторного создания всего эффекта.
 Это относительно простой эффект, в котором используется комбинация обязательных инструментов Illustrator.
Это относительно простой эффект, в котором используется комбинация обязательных инструментов Illustrator.
 Итак, сегодня я покажу вам, как легко вы можете создать свой собственный гильошированный узор в Illustrator, создав кисть гильош и используя ее для создания этих замысловатых узоров.
Итак, сегодня я покажу вам, как легко вы можете создать свой собственный гильошированный узор в Illustrator, создав кисть гильош и используя ее для создания этих замысловатых узоров.