Работа в Фотошопе со слоями

Скорость выполнения обработки фотографии в Фотошопе зависит от умения работать со слоями, ведь базовой темой утилиты считаются именно они. Поэтому, чем быстрее вы работать со слоями в Фотошопе, тем лучше начнете разбираться в программе, и работа с фотографией покажется легкой.
Что такое Слой
Основа сетки пикселей и есть слой. Нельзя ничего сделать ни в жизни, ни в программах, если элементы проектирования находятся на одном слою. Да такое вообще возможно? Работа с плоскостью, а не с объемной картинкой?
Видеть объекты мы можем, а вот передвигать их, или же изменять – нет. Слои в этом деле нас выручают. Создается 3D изображение, здесь каждый элемент находится на своем месте, и мы без проблем можем работать с любым предметом на фотографии.
Возьмем простой пример: Мастер постоянно создает определенную деталь, у нее есть уже привычный размер, элементы. Вдруг заказчик просит совсем незначительно ее уменьшить. Мастеру придется переделывать все с самого начала.
По такому принципу редактируют изображения пользователи всем известной программы «Пэинт». А все почему? Тут есть только 1 рабочий слой и если попробовать добавить новый объект, то он просто заполнит весь рисунок и скроет то, что находится за ним.
Слой в Фотошопе – это невидимая поверхность, на которой можно разместить любой объект. Таким образом создается объемная картинка: есть предметы на заднем и переднем фоне, в середине.
Слой и рабочая область в Фотошопе
У слоя нет ограничений в области. При создании нового файла можно определить размеры 1000 на 1000 пикселей, но это абсолютно не значит, что слои будут занимать все 1000 пикселей.
Слой – это бесконечность, которую можно растягивать сколько угодно, в любые стороны. Не бойтесь того, что не хватит места. Места будет предостаточно (если конечно ваш компьютер изначально не был забит мусором и ненужными файлами).
Панель слоев в Фотошопе
В Фотошопе есть инструменты, управляющие слоями. Для того чтобы найти панель слоев зайдите в меню «Окно», затем выберите «Слои». Поставьте на удобное вам место, она будет всегда под рукой. Панель необходимо изучить, этим вы сэкономите время и увеличите качество выполняемой работы.
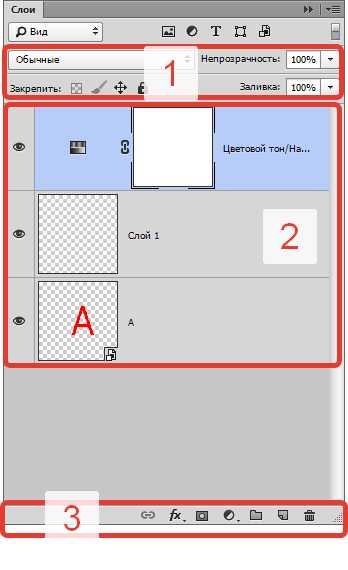
Итак, панель:

В ее центральной части заметны вкладки – это и есть слои. Их можно перемешивать, сдвигать как вам удобно. При наведении курсора на слой, можно заметить его характеристику по знакам (блокировка слоя, его видимость).
Когда вы открываете фотографию, то у вас есть один слой, причем частично заблокированный, его называют Фоном. Кстати, очень часто у людей возникают трудности в определении обычного слоя и фона, они просто не умеют их различать. Поэтому давайте рассмотрим эти два вида слоя.
Фоновый и обычный слой
При открытии фотографии в Фотошопе имеется один слой – фон. Фоновый слой это один из видов обычного, только со своими особенными свойствами.

Изначально фоновый слой располагается в самом низу списка, как только добавляется новый – фоновый опускается ниже. Как уже было сказано выше – фоновый всегда частично заблокирован, с ним можно проводить практически любые действия: применять пластику, заливку; менять оттенки, рисовать на нем кистью, настраивать резкость, делать предмет размытым, выполнять кадрирование и многое другое.
Столько действий можно выполнять, что если все перечислять – можно запутаться, поэтому проще определить то, что делать с фоновым слоем нельзя.
Перечислим:
Частично непрозрачным слой не станет, полупрозрачным тоже.
Режим наложения применить нельзя, удалить так же невозможно, так как с самого начала он заблокирован.
Режим наложения применяется только для верхних слоев, а фоновый – самый нижний, следовательно, к нему не применишь наложения.
Даже если выделить объект и удалить графику, слой частично непрозрачным не сделается, таким образом можно лишь покрыть весь объект краской, не более того, опять же вспомним известный «Пэинт», в котором все делается именно так.
В интернете пестрят запросы наподобие: «как сделать фон полупрозрачным», «как сделать задний фон другого цвета», заметно, что люди совершенно не разбираются в разновидностях слоев, не знают как избавиться от ненужной части на фотографии.
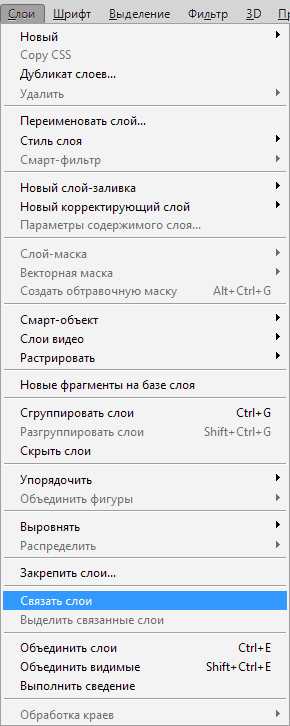
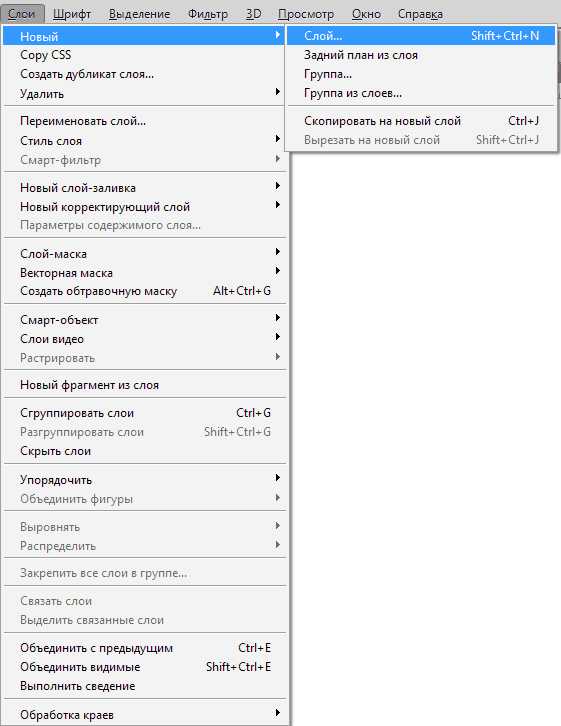
Фоновый слой – очень старая настройка в программе Фотошоп, от него с легкостью можно избавиться. Для этого необходимо открыть вкладку «Слои», выбрать «Новый», затем «Слой из заднего плана» (при условии, что вы работаете в 6 версии Фотошопа, старые версии могут незначительно отличаться во вкладках).
Таким же образом можно обычный слой сделать фоновым: Вкладка «Слои», выбрать «Новый», затем «Задний план из слоя»

Чтобы сэкономить время и не искать нужные вкладки, двойным кликом щелкните на панель слоев. Кликните чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Виды слоев в Фотошопе
Слоев в Фотошопе очень много. Рассмотрим основные их виды:
Обычный слой — это слой, без каких – либо дополнительных возможностей, самый обычный. Он может быть как фотографией, так и элементом рисунка.

3D слой — нововведение Фотошопа, с помощью него можно двухмерную графику добавлять в трехмерную. Работа с ним довольна сложна, даже считается одной из самых запутанных.
Слой цветовой коррекции — своеобразный слой. Можно даже сказать, что это есть фильтр, которым можно изменять цвета. Кстати, цветокорректирующие слои имеют большую разновидность.

Слой заливка — с помощью него можно закрашивать или заливать задний фон абсолютно любым цветом, или даже текстурой. Важно отметить, что такие слои удобны в плане настроек (имеется специальная панель, с ее помощью вносятся поправки и изменения).

Слой с текстом — в программе буквенная часть расположена на разных слоях. Они так и называются – Текстовой слой. В основном, если человек понимает и может разобраться с текстом в утилите, то он без проблем работает в таких слоях.

И наконец, смарт – слой самый новый, из последней версии. Проще говоря, он представляет собой обычный слой, только под защитой. Знаете, в чем суть защиты?
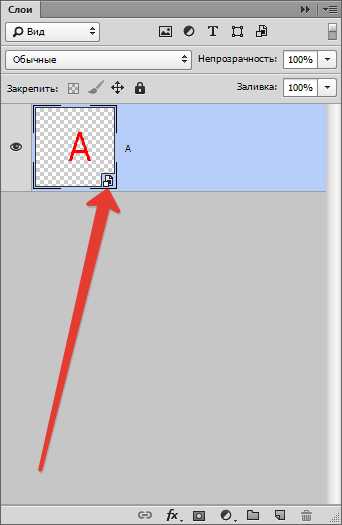
Наш слой помещается в специальный контейнер, он не дает изменять графические изображения. Смарт — слой – есть тот самый «контейнер». Можете заметить на миниатюре маленькую иконку – знак того, что произведена защитная функция.

Для чего мы блокируем графику?
Смарт — слой на самом деле не блокирует графику в прямом смысле этого слова. Графика лежит в контейнере смарт слоя, с ней можно проводить любые действия. К тому же есть возможности применять любые эффекты, при этом графика не становится хуже, а остается в том же качестве.
Панель слоев
Ранее панель слоев называлась палитрой слоев. Это самая важная часть программы, без нее она потеряет смысл. В старых версиях нужно было еще найти панель и открыть ее, а теперь, на данный момент эта панель открывается автоматически, после загрузки программы.
На самом деле, панель очень проста в «управлении». Для легкости делим ее на 3 части: верхняя, нижняя, средняя. Верхняя – режимы видимости, средняя – все слои, нижняя – настройки.

В верхней части панели вы можете выбрать Режим наложения, с помощью него можно создать какой – либо эффект для изображения.
Можно установить Непрозрачность любого слоя. Если непрозрачность уменьшить до 0%, слой будет невидимым. Стоит вернуть непрозрачность до 100%, как вы увидите весь слой.
В нижней части панели заметен значок «fx», с помощью которого применяются различные стили и наложение.

Чтобы добавить слой – маску, нужно кликнуть по значку прямоугольника, внутри которого расположен круг.

Для создания корректирующего слоя щелкните на круг рядом.

Квадрат с загнутым углом создает новый прозрачный слой.

Удалить слой можно с помощью значка «Корзина».

Как продублировать слой
Для того чтобы дублировать слой в Фотошопе, кликните строку выбранного слоя правой кнопкой мыши, увидите выкидное меню – выберете «Создать дубликат слоя».

Так же можно продублировать комбинацией клавиш, зажмите Ctrl и J, мгновенно создается новый слой – дубликат, значения при этом будут по умолчанию.
Если к слою не применены эффекты, дублировать его можно еще так: зажмите Ctrl и A, затем Ctrl и C, вставьте, используя операцию Ctrl и V.
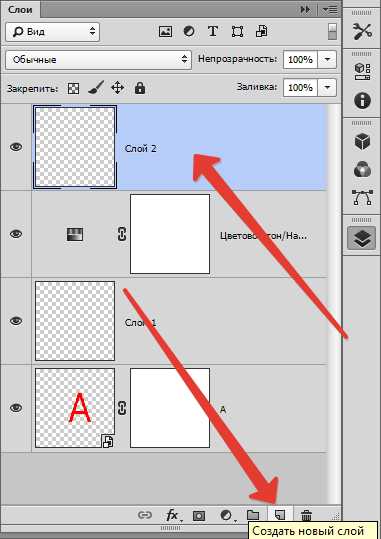
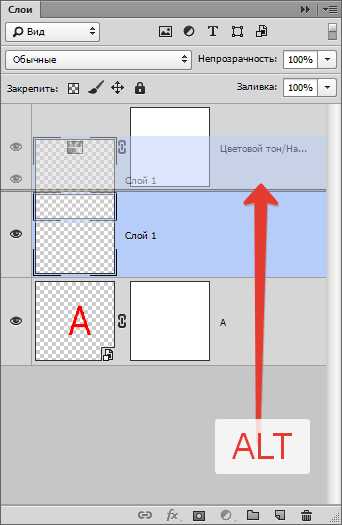
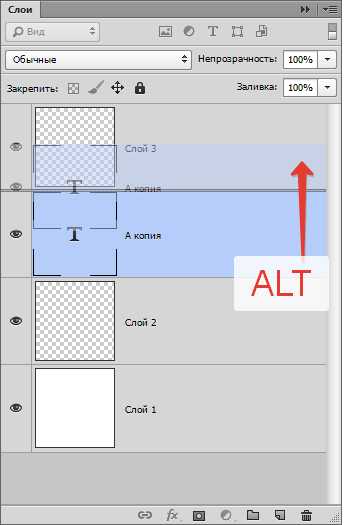
Однако самый быстрый способ – это зажать Alt и перетащить слой выше.

Таким образом можно дублировать все, например: эффекты или маску.
Как сделать прозрачный слой
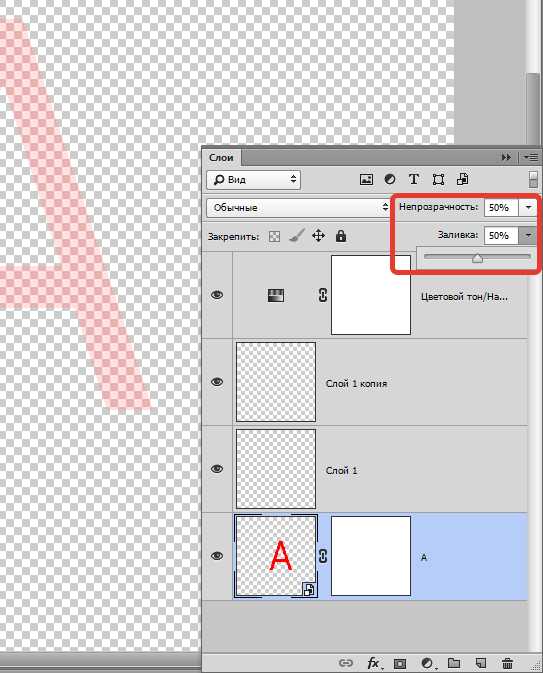
Многим интересно, как любой элемент можно сделать прозрачным. Такие настройки есть в панели слоев, в верхней части. Заливка и Непрозрачность без проблем делают слой прозрачным.

Чем отличается заливка от непрозрачности?
Заливка способна убрать лишь видимость заливочного содержания слоя.
Непрозрачность убирает видимость всего слоя полностью.
Заливку необходимо использовать тогда, когда пользователь хочет уменьшить видимость слоя. Во всех других случаях нужна непрозрачность (например, если необходимо оставить видимыми эффекты слоя).

Интересен один факт: Если обе настройки сделать по 50%, слой должен исчезнуть, так как заливка и непрозрачность убрали половину видимости, но как бы мы не думали, настройки работают по – другому.
Режимы наложения слоя
Одно из основных понятий в программе – режим наложения. Как мы уже знаем, изображение может состоять из слоев разного уровня прозрачности, каждый из которых по умолчанию имеет «нормальный» режим.
Если использовать для слоя наложения, отличающийся чем – либо от нормального, он начнет взаимодействовать с нижними слоями, позволяя изменять изображение или создавать эффекты. Режимы наложения просто созданы для ретуши и рисования.

Основные взаимодействия слоев: растворение, замена темным, умножение, выжигание цвета, осветление и многое другое.
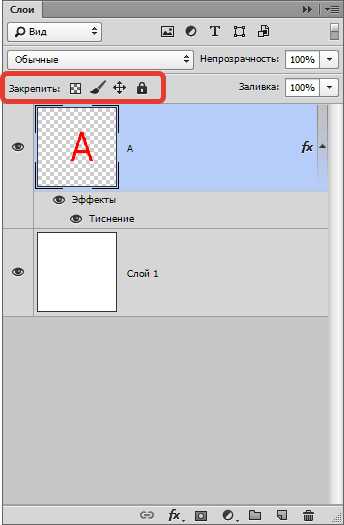
Режимы блокировки слоя
Бывают такие случаи, когда новичок ничего не может сделать со слоем, он не реагирует ни на что: отказывает в перемещении, не поддается действиям. В таком случае понятно, что слой находится под блокировкой.
Режимы блокировки находятся в панели слоев, в верхней ее части. Можно провести 4 действия: сохранить прозрачность пикселов, сохранить цвета пикселов, закрепить положение и сохранить все.

Блокировка прозрачности пикселов – тут все понятно, этот режим блокирует все действия с невидимыми пикселями. Проще говоря, со слоем можно делать многое, например: видоизменять, перемещать или удалять.
А вот менять информацию о невидимости изменить невозможно, так как на пикселях стоит блокировка.
Редактировать возможно только те участки, на которых есть рисунок.
Блокировка пикселей изображения – логично предположить, что все пиксели фотографии (видимые и невидимые) заблокированы. Подвинуть слой, изменить его масштаб, отразить по горизонтали и другие действия можно выполнять с этой командой, а менять содержание графики кистями, штампами, градиентами и прочими инструментами – нельзя.
Блокировка позиции слоя. Если применить данную функцию, то слой никуда перемещать нельзя, все остальное разрешено. Удобно для тех пользователей, которые искали необходимое место слоя, а потом случайно сдвинули его.
Заблокировать все – полная блокировка слоя. Менять графику, перемещать нельзя. Эту функцию можно легко найти: значок выглядит как обычный замочек. Вы можете легко определить, какой слой заблокирован, а какой нет.
Как связать слои
Во время работы в программе может накопиться очень большое количество слоев. К некоторым применены настройки и эффекты, для упрощения нужно объединить связать, чтобы не было лишнего, в котором легко запутаться. В таком случае находим в нижней части панели элемент, похожий на цепочку, выделяем слои (кликните левой кнопкой мыши по одному из слоев, зажимая клавишу Ctrl, выбирайте остальные).

Другой способ: Найдите вкладку «Слои», выберите «Связать слои».

Для развязки необходимо нажать на один из слоев правой кнопкой мыши и выбрать соответствующий пункт.

Как создать слой в Фотошопе
Самое простое, что можно сделать в программе – создать новый слой одним кликом. В нижней части панели слоев найдите иконку чистого листа, нажав на нее мгновенно создается новый слой.

Есть еще команда, которая в этом плане медленнее. Вкладка «Слои», следом «Новый слой», «Слой». Или же просто нажать комбинацию клавиш Ctrl+Shift+N.

В диалоговом окне можно задать нужные вам настройки перед тем как слой будет создан. Например, вы можете заранее задать режим наложения и выбрать степень невидимости. С другой стороны, ничто вам не мешает сделать все это потом.
В выпадающем окне «Цвет» можно задать цвет отображения слоя. Это удобно, если пользователь создает сайт и необходимо визуально разделить слои по цвету.

Пожалуй, в диалоговом окне настройки слоя есть все же одна полезная настройка.
Если заранее знаете, что создаете слой с определенным режимом наложения, то вы можете сразу залить его нейтральным цветом. Тем цветом, который будет невидимым в конкретно выбранном режиме наложения.
Для чего это необходимо? Нейтральный цвет часто используют для создания слоев эффектов. Например, вы можете создать пустой слой, залить его 50% серым, применить эффект «Фон», затем «Размытие», и режим наложения. Получится эффект дождя. Можно ограничиться эффектом «Шум», применить режим наложения.
Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
И ещё небольшой совет. Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. Но в некоторых ситуациях диалоговое окно все же нужно и чтобы его вызвать, необходимо при клике по значку зажать клавишу ALT.
Как применить стиль слоя
Стиль слоя — живые эффекты, которые прикреплены непосредственно к самому слою. Их большой плюс в том, что они не применяются на постоянное время. Их можно отключить, скрыть, включить назад и, конечно, изменить настройки.
Есть два способа их применения:
1. Применить готовый предустановленный
2. Создать с нуля и применить
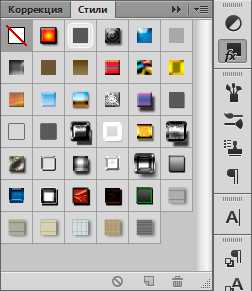
Первый: Откройте или создайте документ Фотошоп и дублируйте фоновый слой. Пройдите по вкладке главного меню «Окно» — «Стили», чтобы открыть палитру стилей слоя и просто нажмите на одну из миниатюр в этой палитре. Заметите сразу, как стиль автоматически применится к слою. Белым прямоугольником, который перечеркнут полосой можно удалить стиль у слоя.

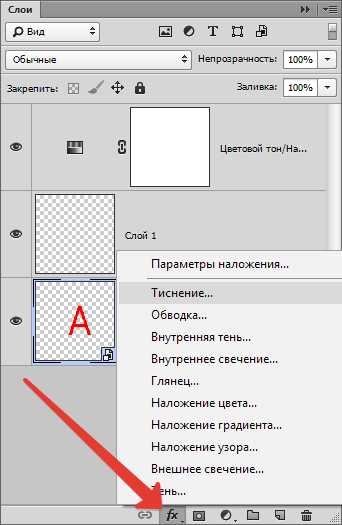
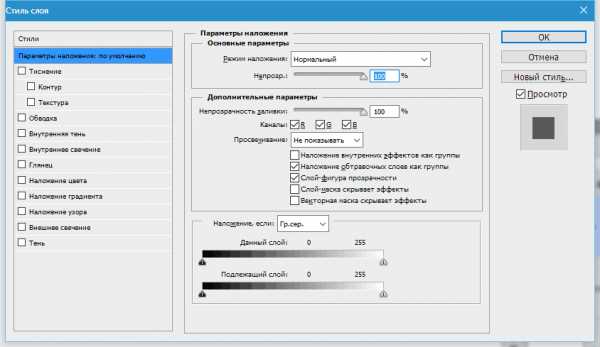
Второй: Необходимо открыть и создать документ Фотошоп, продублировать фоновый слой. В Панели слоёв кликните дважды левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку fx в нижней части палитры и выберите строку «Параметры наложения».

Как сделать цветокорректирующий слой
Цветокорректирующий слой позволяет изменять цвет остальных слоев.
Чтобы создать его необходимо:
Выбрать вкладку «Слои», «Новый корректирующий слой».

Как сделать заливочный слой
Слой заливки работает в точности, как корректирующий слой, единственное, заливка имеет однотонную краску. Понятно, что слой заливки можно редактировать, удалять, при этом не оказывая влияние на другие слои.
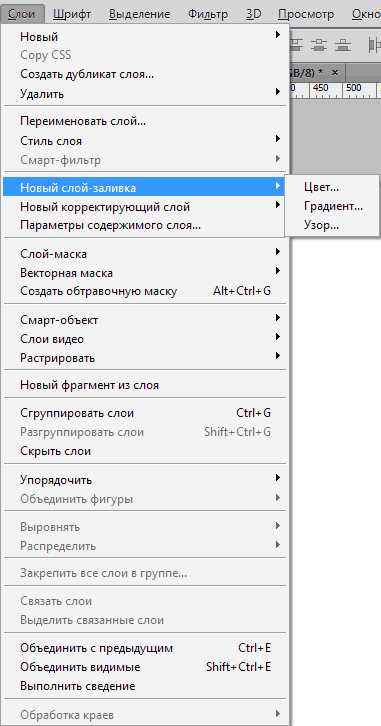
На вкладке «Слои» выберите слой, поверх которого должен появиться слой заливки. Высветится меню «Создание нового слоя заливки», выберите «Цвет», «Градиент», «Узор».
Если вдруг вы решили задать параметры при создании, кликните на «Слой», «Новый слой заливки», «Цвет», «Градиент», дальше необходимо ввести имя слоя и установить галочку «Сгруппировать с предыдущим».

Применение маски к слою
Назначение слоя – маски заключается в том, чтобы управлять прозрачностью слоя.
Неопытные пользователи спросят: «Зачем нужна эта слой – маска, если прозрачность можно менять с помощью настройки «Непрозрачность». Все очень просто! Дело в том, что функция «Непрозрачность» способна изменять лишь прозрачность всего слоя, а «Слой — маска» может изменить любую часть слоя, которую вы выберете.
Как найти слой – маску? В нижней части панели слоев есть значок: круг в прямоугольнике. Это самый быстрый способ, стоит лишь кликнуть на иконку. Если кликнуть 1 раз, создается растровая маска. Если два, то создается векторную маску.

Клик и зажатая клавиша Alt создаст скрывающую черную маску, аналогично, второй клик + зажатая клавиша = скрывающая векторная маска.
Как сгруппировать слои
Слоев порой так много, что их нужно как — то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой.
Чтобы сгруппировать слои, выделите нужные слои на панели и зажмите CTRL+G. В любой векторной программе это группировка объектов в один блок. В Фотошопе эта группа создает специальную папку и складывает все слои в него.

Папку можно с легкостью создать в панели слоев. Есть специальный значок для этого: пустая папка. Кликом по ней создается папка, в которую можно перетаскивать слои (вручную).

Программа устроена грамотно, если вы решите удалить группу, проделаете действия для удаления, высветится меню с уточнением, что необходимо удалить: группу и все находящееся внутри нее или же просто группу.

Для вызова диалогового окна группы зажмите Alt и кликните по иконке группы.
Удаление слоев в Фотошопе
Обратная операция созданию новых слоев — их удаление. Если нужно убрать вспомогательные слои или же просто слой неудавшийся, воспользуйтесь функцией удаления.
Есть пять способов удаления, рассмотрим их:
Первый, самый простой: Нажать на клавиатуре клавишу удаления. Backspace или Delete.
Второй: Кликнуть мышью на значок корзины, которая находится в нижней части палитры слоев. Останется лишь подтвердить удаление.

Третий: Перетащить ненужный слой в ту же корзину.

Четвертый: Кликнуть по названию слоя правой кнопкой мыши, в меню выбрать «Удалить слой».

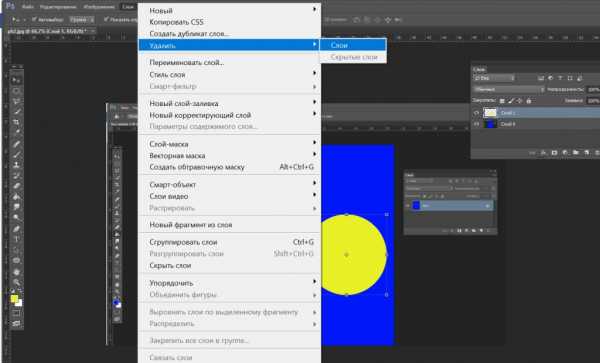
Пятый: Выбрать окно «Слои», «Удалить», «Слои».

Навигация слоев в Фотошопе
Иногда получается так, что количество слоев получается очень большим и пролистывать все это кажется утомительным занятием. Есть такой интересный инструмент, называется он инструментом перемещения. Для того чтобы выбрать слой, зажмите клавишу Ctrl и щелкните по объекту, который распложен на слое.
Символы и обозначения
Состояние слоя можно узнать с помощью обозначений.
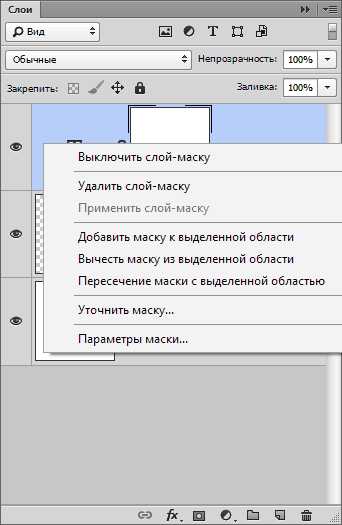
Слои в Фотошопе имеют массу специфических обозначений. Обозначения свидетельствуют о состоянии слоя. Вот некоторые из тех, с которыми вы можете столкнуться.
Панель слоев имеет массу удобств. Например, имеет расширенное контекстное меню, при клике правой кнопкой мыши по любому инструменту. Вы можете кликнуть по любому объекту панели слоев правой кнопкой мышки, и получить контекстное меню, из которого можно выбрать, что можно сделать с этим элементом.
Кликая по маске вы получаете быстрые настройки маски.

Кликая по тумбу (миниатюре) иконки слоя вы получаете меню настроек тумба, размера и выравнивания.

Кликая по иконкам стиля слоя вы получаете меню стилей.

Кликая просто по слою вы получаете общее меню всевозможных опций и настроек. Продублировать, объединить и так далее.

Панель настройки слоtd
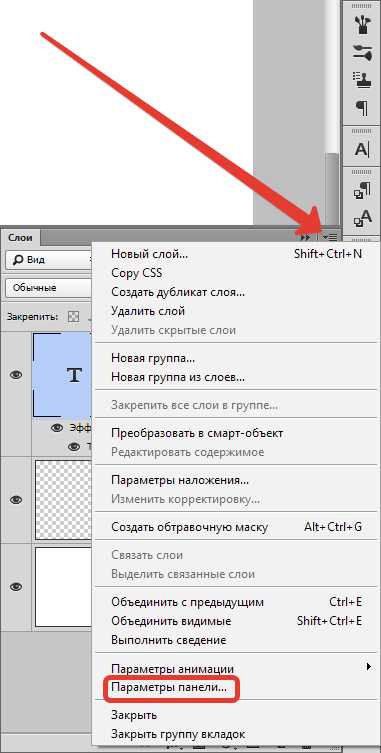
Кликнув по уголку панели слоев вы попадете в контекстное меню панели «Слои». В целом оно не представляет никакого интереса, так как содержит те же самые команды что и главное меню слоев.
Создать новый слой, продублировать, создать группу и так далее. В настройки панели слоtd можно, однако, попасть только в этом меню.

Выберите «Параметры панели».

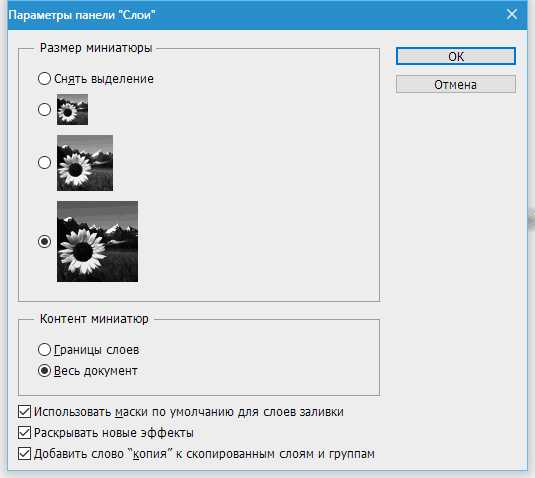
В диалоговом окне панели слоя можно размер миниатюры слоя. То же самое можно сделать, просто кликнув по миниатюре правой кнопкой мышки прямо на панели слоев.
В графе «Параметры панели» можно выбрать способ отображения графики:
«Границы слоя» — будет показывать только графику.
«Весь документ» — будет показывать всю рабочую область и местонахождение графики на нем.
Если рабочая область слишком большая, небольшие элементы графики просто не будут видны. Остальные функции этого окна:
«Использовать маски по умолчанию для слоев заливки» — при создании заливочного слоя крепит по умолчанию пустую маску. Если вам это не нравится, отключите.
«Раскрывать новые эффекты» — при создании стилей слоя, или при создании живых эффектов для смарт — слоя, сразу разворачивает список эффектов во всю длину на панели слоев. Если у вас много элементов, если каждый элемент имеет около десяти стилей, и вам не нравится постоянно сворачивать списки стилей, просто отключите.
«Добавить слово копия к скопированным слоям и группам» — Когда копируете группу или слой, программа накладывает значок «копирование», при необходимости просто уберите галочку.
Как объединить слои в Фотошопе
Объединение слоев в программе — техническая операция, необходимая практически всегда. Когда слоев становится все больше и больше, проще их просто объединить в единый слой. В этом нам помогает команда «Слои — Выполнить сведение».

После выполнения этого действия, удаляются все невидимые слои.
Для того чтобы объединить видимые примените «Слои», «Объединить видимые».

При этом выделяют нужные слои не надо, программа все сделает сама.
Как слить несколько конкретных слоев
В других ситуациях, вам необходимо слить вместе всего несколько слоев. В этом случае вам нужно выбрать эти слои на панели слоев и применить «Слои», «Объединить слои» или же использовать простую комбинацию клавиш CTRL+E.

Как растрировать стили слоя
Часто новички не понимают термин «растрировать». Это можно сказать азы программы, основные принципы создания изображения.
Растрировать изображение – значит внести какие-либо преобразования в рисунок, фотографию, которые состоят из множества фигур.
Иногда приходится растрировать стили слоя. Однако нет никакой команды для того, чтобы слить все стили в одну графику. Но всегда есть выход, как говорится. Нужно создать пустой слой, выделить его со стилями, вместе с пустым слоем, зажав при этом клавишу Shift. Теперь выберите «Слои — Объединить слои». При слиянии пустого слоя со слоем, имеющий стили получается растровая графика, без стилей.
Как слить режимы наложения
Если вы раньше уже использовали Фотошоп, то, скорее всего, слышали о режимах наложения. Слои накладываются друг на друга, при этом взаимодействуют между собой.
Режимы наложения можно использовать для создания эффектов. Например, режим «Экран» осветляет снимок, «Умножение» затемняет фотографию.
Функция объединения слоев имеет несколько плюсов. Потому что полностью сохраняется порядок слоев в панели, уменьшается вес документа. Объединение слоев иногда необходимо перед тем, как продолжить редактирование изображения.
Для объединения слоев вместе с эффектом наложения необходимо выделить оба слоя, зажать CTRL+E.
Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Когда нужно сохранить цвета, при этом убрать режим наложения.
Автоматически этого сделать невозможно.
Нужно знать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Если слои будут смещены, эффект будет изменен. Если режим наложения меняется, эффект исчезает. Чтобы не потерять слои нужно копировать нижнюю часть серого слоя и слить ее с верхним.
Как копировать слои
Копировать очень просто. Нужно выбрать 1 слой, нажать на него, при этом зажать Alt. Передвинув слой выше, появится его копия.

Еще один способ — команда копирования слоя CTRL+J или «Слои», «Новый», «Скопировать на новый слой».

Так же есть команда дублирования «Слои», «Создать дубликат слоя».
Как управлять слоями
Пользователи в основном всегда пользуются панелью слоев. Перемещая слой, его нужно захватить мышкой и перенести его выше. Однако не обязательно делать это именно так! Программа оснащена множеством команд, среди которых есть специально предназначенные для перемещения слоев.
Не стоит постоянно обращаться в меню и искать там нужный пункт, можно использовать команды. Этим можно хорошо сэкономить время.
Основные:
«Слой», «Упорядочить», «На передний план» — переместит слой выше всех,
«Слой», «Упорядочить», «Переместить вперед» — переместит выше на 1 слой,
«Слой», «Упорядочить», «Переместить назад» — переместит ниже на 1 слой,
«Слой», «Упорядочить», «Переместить на задний план» —переместит слой так, что он окажется самым нижним.

Так же есть очень интересная команда «Слой», «Упорядочить», «Инверсия». Она изменит места слоев. Тут естественно нужно выбрать два слоя.
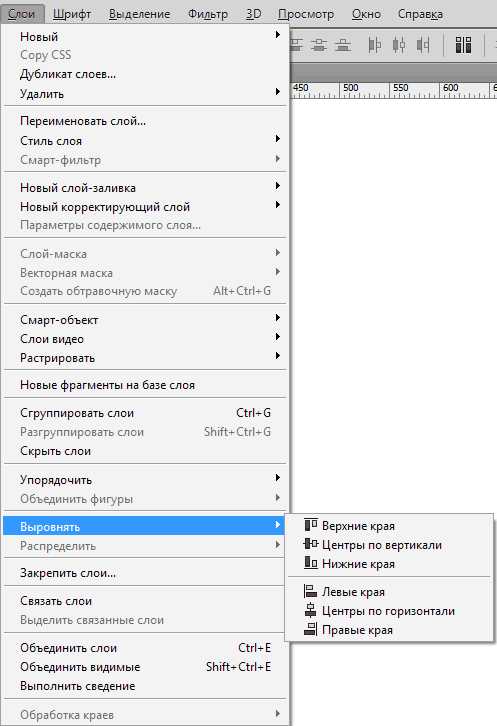
Команда выравнивания слоев. Ее можно выполнить с помощью инструмента перемещения, но кроме инструмента команда есть в панели настроек.
Они находятся в «Слой», «Выровнять».

Заключение
Здесь мы рассмотрели одно очень важное, лежащее в основе работы с программой, понятие. В статье включены основные понятия, действия, необходимые новичку.
Прочитав ее, вы теперь знаете, что такое слой, основные виды слоев, как работать в панели и как открыть слои в Фотошопе.
Огромный плюс слоев заключается в том, что все тут можно перемещать, редактировать. Пользователи с легкостью могут создать свой оригинальный рисунок или работать над изображением, настраивая каждый слой.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
урок для начинающих — RUUD
Содержание статьи:Без работы со слоями в фотошопе невозможно представить себе эффективное использование популярного графического редактора. Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Общие положения
Слои были разработаны в версии Photoshop 3.0 в 1994 году и присутствовали во всех последующих версиях, постепенно совершенствуясь и обрастая новыми возможностями. Хотя слои в фотошопе CS6 в начальных версиях и в современном фотошопе CC (2017) значительно отличаются, принципы их применения остаются постоянными и, изучив их, можно свободно работать в любой версии фотошопа.
Вам будет интересно:Движки для форумов: обзор, рейтинг и фото
Новичкам в фотошопе рекомендуем начать с русскоязычной версии, поэтому здесь мы приводим русские названия команд, элементов и пунктов меню. В данной статье будет рассмотрена работа со слоями в фотошопе «для чайников», начинающих освоение мощного графического редактора с самых азов. Мы научимся создавать, редактировать, копировать, удалять, группировать и разгруппировать, отображать и скрывать, объединять слои, применять эффекты, добавлять стили и т.д.
Как создать слой
Вам будет интересно:Как убрать значки с панели задач и что это такое
Для полноценной работы со слоями в фотошопе первое, с чего надо начать изучение, — это панель слоев (в дальнейшем — панель). Чтобы открыть ее на экране, используйте меню «Окно — Слои» или клавишу F7.

Когда вы создаете файл либо открываете фотографию, в панели присутствует только один базовый слой «Фон». Он помечен специальной иконкой «замочек». Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.

Чтобы изменить особый статус фонового слоя, следует сделать двойной щелчок по нему и нажать ОК. Получился обыкновенный пиксельный слой без ограничений, который чаще всего используется в работе.
Далее мы ознакомимся с другими методами создания слоев. Их следует выбирать для каждого конкретного случая. В нижней строке панели размещена иконка «Новый слой». Нажатие на нее дает нам пустой слой, который помещен выше исходного. Если кликнуть, нажав Ctrl, то новый слой расположится ниже исходного. Можно использовать пункты основного меню «Слои — Новый — Слой».
Вам будет интересно:Как подарить стикеры в ВК другу: инструкции

Для дублирования существующего слоя можно применить такой прием, как «скопировать слой в фотошопе». Максимально быстрый способ — нажать Alt и переместить мышью слой на строку выше. Другой вариант: пиктограмму выбранного слоя перетянуть на уже рассмотренную нами иконку «Новый слой». Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
Как выделить слой в фотошопе
Кликнув мышью по пиктограмме нужного слоя, вы легко получите выделенный слой. Если требуется выделить диапазон слоев, удерживая Shift, щелкните мышью на первом, а затем — на последнем слое диапазона. Чтобы выделить отдельные слои, следует выбрать их мышью с клавишей Ctrl.
Как удалить слой
Приведем пять наиболее распространенных способов. Первый из них — просто нажать Delete на удаляемом слое. Второй — при помощи меню «Слои — Удалить».

Третий вариант — правой кнопкой мыши отобразить контекстное меню и выбрать позицию «Удалить слой». Четвертый способ — воспользоваться значком корзины в нижней строке панели слоев (перенести на нее слой). И наконец, пятый — при выделенном слое нажмите на значок корзины.
Как изменить слой в фотошопе
Наиболее частые операции редактирования слоя: изменение размера содержимого, параметров цветности, яркости, контрастности, применение разных фильтров и т.п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.

Порядок расположения слоев
Иногда бывает нужно перенести какие-то слои вперед, а какие-то — убрать назад. Для изменения порядка расположения слоев существует меню «Слои — Упорядочить». Однако гораздо проще и нагляднее это делается в панели слоев путем перетаскивания пиктограмм и выстраивания их в нужном порядке. Также для операций упорядочивания широко применяют горячие клавиши слоев в фотошопе:
- Перенести вверх Ctrl+].
- Поверх остальных Ctrl+Shift+].
- Перенести вниз Ctrl+[.
- Ниже остальных Ctrl+Shift+[.
Виды слоев в фотошопе
Вам будет интересно:Нейронные сети: пример, определение, значение, область применения
Мы рассмотрели два вида слоев: фоновый (1) и обыкновенный пиксельный (2). В рамках статьи о работе со слоями в фотошопе для чайников мы не будем подробно останавливаться на всех видах слоев, просто перечислим их основные свойства:
- Текстовый слой создается при любом вводе текстовой информации с использованием инструмента «Текст». Текстовый слой является векторным и позволяет масштабировать текстовые элемента без потери качества. Выбор кегля, начертания и всех текстовых атрибутов производится так же, как в обычном текстовом редакторе. Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать».
- Смарт-объекты отличается от остальных видов слоев. Проще всего его представить как некий контейнер, в котором хранится первоначальное изображение. Вы можете трансформировать контейнер, не изменяя исходные данные в нем: это сохраняет возможность восстановления. Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
- Корректирующий слой. Для его создания используется соответствующая иконка внизу палитры. Этот инструмент имеет широкий функционал и влияет на слои, которые находятся в панели ниже. С его помощью можно регулировать яркость, контрастность, экспозицию, сочность, насыщенность, цветность и т.д. Для каждого корректирующего слоя имеется ряд настроек в своей отдельной палитре.

- Слой заливки создается при помощи той же иконки, что и в предыдущем случае. При нажатии открывается список, в котором три верхние позиции — это тип заливки: однородный цвет, градиентная окраска или узор.
- Слой-фигура содержит геометрические фигуры, нарисованные с использованием инструмента «Произвольные фигуры».
С помощью представленного ниже рисунка вы можете представить себе все семь видов слоев.

Стиль слоя
Для присвоения стилю определенных графических свойств при работе со слоями в фотошопе существует меню «Стиль слоя». Попасть в него можно, щелкнув по соответствующей иконке внизу панели или сделав двойной щелчок по пиктограмме слоя. Применив к слою эффекты тени, свечения, рельефа или обводки с различными параметрами, вы получите множество вариантов графического оформления. Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.

Прозрачность слоя
Для регулировки прозрачности слоя в верхней части палитры есть соответствующие текстовые окошки: «Заливка» и «Непрозрачность». Передвигая ползунок, можно увеличивать либо уменьшать эти параметры, заданные в процентах: 100 % — слой непрозрачен, 0 % — слой полностью прозрачен. Отличие этих двух настроек в следующем: «Заливка» отвечает за видимость заливочного содержания слоя, «Непрозрачность» регулирует видимость всего слоя.
Например, если вы хотите уменьшить видимость слоя, но сохранить видимыми эффекты, следует использовать «Непрозрачность». Если требуется уменьшить видимость слоя со всеми атрибутами, пригодится настройка «Заливка»

Видимость слоя
Если вышестоящий слой мешает работать с нижним, можно его скрыть, то есть изменить его видимость. Для этого достаточно щелкнуть по значку «Глаз» слева от пиктограммы слоя. Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Группировка слоев
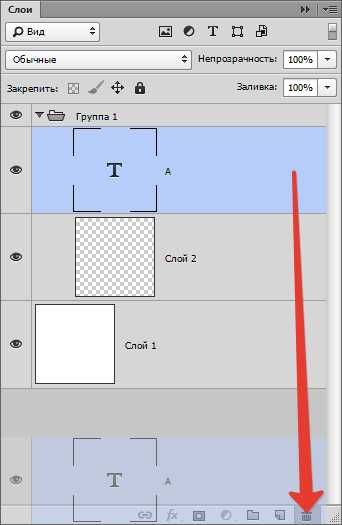
Если слоев в вашем макете много и их желательно скомпоновать по какому-то признаку, удобно выполнить группировку. Для этого к выделенным слоям примените комбинацию клавиш CTRL+G. Теперь сгруппированные слои перенесены в папку с названием группы.
Можете воспользоваться другим способом: кликнуть по значку с изображением пустой папки в нижней строке панели. В появившуюся новую папку перетяните слои, которые хотите сгруппировать. Разгруппировать слои позволяет комбинация Ctrl+Shift+G. Эти же операции предусмотрены в меню «Слои». К группам можно применять эффекты, маски и другие атрибуты. Программой также предусмотрена вложенная группировка слоев, то есть создание групп внутри других групп.
Объединение слоев
Зачастую в процессе работы требуется объединить два или большее количество слоев. Для слияния нескольких слоев проще всего выделить их и воспользоваться комбинацией клавиш Ctrl+E. Для слияния всех видимых слоев требуется нажать Ctrl+Shift+E. После окончания работы над проектом часто требуется свести изображение к единственному слою. Для этого используется меню «Слои — Выполнить сведение». Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Внимание! Разделить обратно объединенные слои получится только в том случае, если процедура выполнена недавно и файл не закрыт с помощью Ctrl+Z или палитры «История операций». В противном случае останется единый слой. Будьте внимательны при выполнении этой операции.
В настоящей обзорной статье мы рассмотрели далеко не все аспекты работы со слоями в фотошопе. Мы рекомендуем начинающим пользователям освоить описанные приемы, а затем уже приступать к более сложным процедурам (например, к использованию масок, режимов наложения и т. д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
Источник
ruud.ru
Работа со слоями. Photoshop для фотографа: Урок №2
Для начала, давайте откроем первое фото из папки этой главы и обратим внимание на эту панель.

Здесь в фотошопе располагаются слои нашего документа. Чем же удобна послойная работа для фотографа? А тем что вы в любой момент сможете вернуться к кокому либо этапу вашей обработки, что-либо там исправить и продолжить работу. Либо при коллажировании все ваши объекты будут располагаться на отдельном слое, что облегчит их редактирование в дальнейшем.
Т.е. сейчас мы с вами приступаем к более серьёзной работе над снимками. Давайте попробуем провести какие-нибудь элементарные операции со слоем. Для начала создадим новый.
Идём в Layer — New — Layer (Слои- Новый- Слой). Либо горячими клавишами Shift+Ctrl+N, либо нажмите на эту иконку.

Таким образом мы создали новый пустой слой. Давайте дадим ему имя.

Пока никаких изменений не видно, потому что на этом слое ничего нет. Давайте нарисуем что-нибудь. Делать мы это будем при помощи инструмента “кисть”, который нам не раз пригодится в дальнейшем. Выбираем на панели инструментов иконку с кистью и давайте проведём пару штрихов.

Заметьте, что сейчас мы рисовали не на самом снимке, а на слое, который расположен поверх. Т.е. мы можем проводить над ним разные манипуляции, не затрагивая фотографию.
Давайте попробуем подвинуть этот слой с помощью инструмента MoveTool.

Выбираем на панеле инструментов самую верхнюю иконку, убеждаемся что выбран у нас слой с рисунком и кликнув и зажав где угодно на рабочей области тянем. Давайте попробуем теперь этот слой трансформировать. Фотошоп может помочь вам уменьшить или увеличить изображение, исказить его перспективу буквально в пару кликов. Идём в Edit — FreeTransform (Редактирование — Свободное трансформирование). Или сочетание горячих клавиш Ctrl+T.

Вокруг нашего слоя появляется рамка и мы можем перемещать этот слой по холсту, как делали это ранее. А так же можем, подведя курсор к какому-либо углу, уменьшить или увеличить этот слой без сохранения пропорций и, если зажмём клавишу Shift, то пропорции сохранятся. Если уведём курсор немного за грань объекта, то увидим как значок сменится на вращением. Зажав и потянув в какую-либо сторону мы сможем вращать наш слой, относительно этой точки. Её мы тоже сможем перенести с помощью мыши. Теперь объект будет вращаться относительно других координат.
Старайтесь сильно не увеличивать слой, это приведёт к появлению нежелательных артефактов. И не проводите такие манипуляции много раз, это тоже пагубно отразится на качестве.
Давайте уменьшим наш слой и переместим его в угол картинки. Можем быстро поменять его цвета на противоположный горячими клавишами Ctrl+i. И уменьшим параметр непрозрачности. Таким образом, можно сказать что мы поставили на фотографию наш первый копирайт, с чем я нас и поздравляю.

Глава 2
Разобравшись с прошлой главе что такое слои, мы можем теперь рассмотреть эту панель.

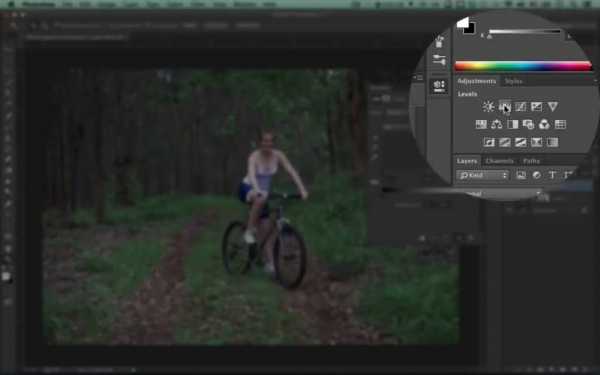
На ней мы видим множество иконок, каждая из которых отвечает за ту или иную корректировку. Здесь имеются коррекции, которые мы уже до этого проходили, но с тем отличием, что применяются они не непосредственно к самой фотографии, а размещаются на слое поверх снимка.
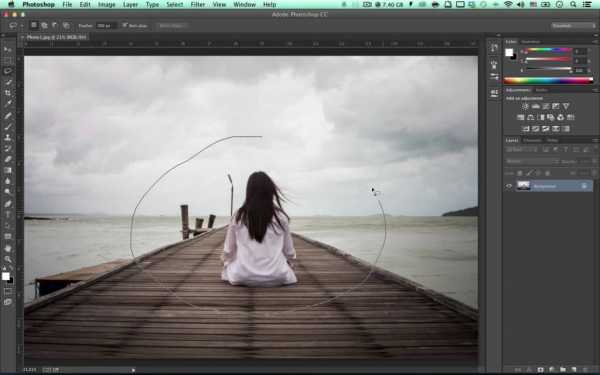
Давайте применим самую первую корректировку. Это уже знакомый нам инструмент Brightness/Contrast.

Ползунки работают по тому же принципу и мы также можем применить автоматическую корректировку. Но давайте поступим иначе. В прошлых главах мы уяснили, что ползунок Brightness в этом инструменте корректирует яркость с приоритетом светлых тонов, а ползунок Gamma Correction в инструменте Exposure корректирует тоже, грубо говоря, яркость, но с приоритетом теней.
Поэтому давайте на этом снимке уменьшим яркость, чтобы проявить облака. Двигаем этот ползунок влево. Так как облака находятся в диапазоне светлых тонов, то они в первую очередь потемнели, но зато стали выглядеть объёмнее.

Но мне не нравится как провалились тени, давайте это исправим. Жмём на иконку корректирующего слоя Exposure и на панели слоёв перетаскиваем его под слой с яркостью и контрастом. И здесь уже двигаем влево ползунок коррекции гаммы. Теперь тени не смотрятся такими проваленными, а в светах появился объём.

Посмотрим что было до и что стало после. Для этого нам надо отключить видимость всех слоёв, кроме фотографии. Можем это сделать либо нажав на иконку глаза напротив слоя. Это либо скроет его, либо покажет снова. Либо, при зажатой клавише Alt, кликнуть на иконку глаза у слоя, который мы хотим оставить единственным видимым.
Я бы сказал, что фото в целом всё же потеряло немного контраста. Не беда. Давайте создадим новый слой Brightness/Contrast и подкорректируем значение контраста.

Если мы сильно перегнули палку двигая в каком-то слое много ползунков и в целом нам нравится результат, но только бы немного уменьшить действие всех ползунков, то можно просто понизить значение непрозрачности у слоя.

Давайте теперь поговорим про маски, разберёмся что это такое и как их применять. Маска — это своего рода инструкция для слоя, которая указывает ему какая часть изображения будет видна, а какая будет скрыта. При том обратите внимание — именно скрыта, а не удалена. При маскировании, как и при работе с корректирующими слоями, все изменения могут быть легко отменены.
Обратите внимание вот на эти, в данном случае, белые прямоугольники.

Это и есть маски этих корректирующих слоёв. Они белые, так как именно белый цвет говорит корректирующему слою, что изменения вносимые им видны. Если мы будем рисовать чёрным цветом, то изменения в этой области будут полностью отменены. Градации серого цвета можно сравнить с параметром непрозрачности — чем темнее тон, тем более прозрачный становится слой. Макси работают только с градациями серого, цвет в них не работает. Вы можете попробовать выставить цвет, но в палитре всё равно отобразится эквивалентный ему тон серого цвета.
Давайте удалим все корректирующие слой, просто выделив и нажав Backspace и создадим новый Brightness/Contrast. Понизим параметр Brightness. Теперь выделим эту маску, для того чтобы порисовать по ней. выберем инструмент кисть, а в настройках поставим жёсткие края, поставив здесь 100% и выставим размер где-то 80 px. А теперь попробуем порисовать по этой маске чёрным цветом. Видите как светлеет часть картинки?

Таким образом можно локально добавлять на снимки корректировки и обрабатывать фотографии уже на качественно новом уровне.
Давайте теперь зальём маску чёрным цветом, для этого выделяем её, потом нажимаем клавишу D, это сбросит выбранные цвета на белый и чёрный, если мы нажмём X, то они поменяются местами. Нам надо чтобы чёрный был сверху. После чего, при выделенной маске, нажимаем Alt+Backspace, это зальёт слой, а в нашем случае выбранную маску, цветом переднего плана, т.е. чёрным. Теперь выбираем кисть и в настройках параметр Hardness ставим 0% и параметр Size где-то 300px, выбираем цветом переднего плана белый, и рисуем по маске в районе неба. Таким образом мы применили корректировку яркости только на небо. Можем даже усилить его контраст.

Маскирование открывает очень большие возможности в обработке фотографий.
Глава 3
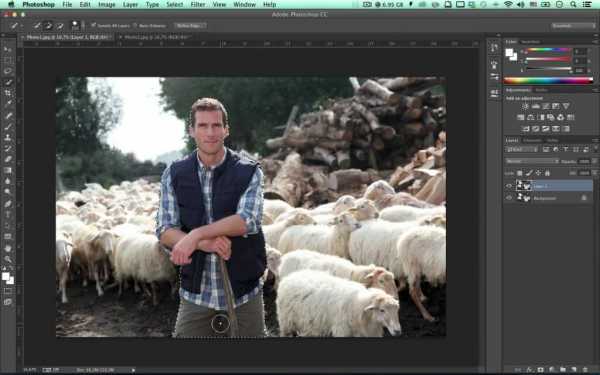
Давайте для начала копируем слой со снимком, чтобы у нас всегда сохранялась исходная фотография на всякий случай. Для этого кликаем на панели со слоями на наш снимок и нажимаем сочетание клавиш Ctrl+J. Либо можно зажать наш слой и перетащить на иконку создания нового слоя.

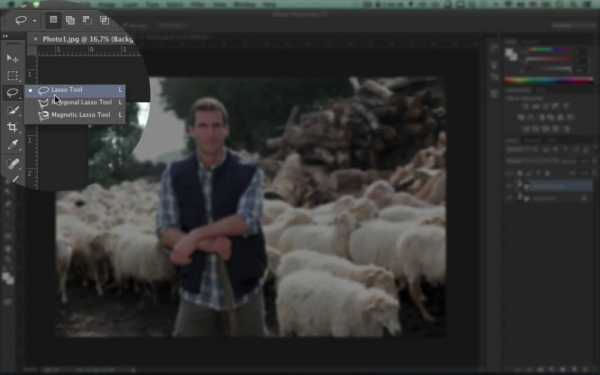
Теперь давайте рассмотрим первые инструменты для выделения — Лассо. Их там 3, возьмём пока первый.

Пользоваться этим инструментом очень легко, просто обводите желаемую область с зажатой левой клавишей мыши, а когда отпускаете клавишу, то контур выделения сам замыкается. Подходит инструмент для небольших объектов, либо для не точного выделения. Но на его примере мы рассмотрим всё же создание маски, чтобы нам дальше легче было. Сбросим выделение сочетанием клавиш Ctrl+D или в меню Select — Deselect (Выделение — Отменить выделение). После чего выделяем лицо персонажа. Затем нажимаем на иконку создания маски. Теперь у нас есть слой со снимком, на котором видима только та область, которую мы выделили. Давайте с помощью инструмента MoveTool перетащим его на какое-нибудь другое место.

Вприцнипе, совсем грубо говоря, это и есть принцип выделения объектов и перемещения их по холсту, либо перемещения на другой фон.
С помощью инструмента Полигональное Лассо легко выделять какие-нибудь грубые формы, с прямыми гранями. Копируем ещё раз наш исходный слой и размещаем его поверх всех остальных, просто перетащив его мышкой. Теперь берём полигональное лассо и начинаем выделять. Каждая новая точка ставится кликом мыши, контур замыкается либо двойным нажатием на левую клавишу, либо подведением мыши к первой точке, которую мы поставили. Выделим этот объект. Теперь так же создаём маску, чтобы был виден только этот объект и перетаскиваем его на другое место.

Так при коллажировании если нам потребуется что-то с других фотографий мы можем легко это выделить и переместить в нашу работу.
Если мы ошиблись с выделением, то не страшно, добавить или убрать какую-то область выделения легко. Просто зажмите Shift и рядом с курсором появится плюсик, значит мы можем добавить к выделению. Если нажать Alt, то можем сократить выделения по нашему желанию.
Теперь рассмотрим ещё один полезнейший инструмент. Находится он прямо под лассо. Это QuickSelectionTool. Фотошоп по своим алгоритмам выделяет области на снимке, опираясь на контраст граней и на размер кисти. Если размер большой, то будет учитываться контраст на бОльшей области, если маленький, то соответственно на меньшей области. На практике это ещё легче, чем в теории. Просто берём инструмент и проводим рядом с границами того объекта, который хотим выделить.

Если где-то выделили лишнее, то просто зажимаем Alt и удаляем эти области из выделения. Если требуется, то можем уменьшить размер инструмента. Уменьшается или увеличивается так же как и у кисти — квадратными скобками.
И теперь интересная функция, которую предлагает фотошоп. RefineEdge. Это функция помогает точнее определить грани объекта и избежать грубых и рваных границ выделения. Эта функция работает с любым выделением и даже с уже применённой маской.
Вначале давайте поставим отображение выделения на белом слое, для более удобного контроля. И теперь нас интересует ползунок радиус. Подвигая его видим как выравниваются и становятся более правильными края выделения. Далее переходим к следующим 4-ём ползункам. Первый отвечает за гладкость самих границ выделения. Т.е. если бы мы чертили прямые углы, то они бы округлились. Второй отвечает за размытие границ. Полезно его немного поднять, чтобы не было резких контуров. Третий отвечает за контрастность границ, т.е. сглаженные границы он может вновь вернуть к чётким. И четвёртый отвечает за расширение границ всего выделения или за сужение.

В поле OutputToвы бираем LayerMask для создания маски на основе этого выделения у выбранного слоя. Если слой не был дублирован заранее, то можно выбрать NewLayerwithMask, тогда создастся новый слой с маской.
Пока что здесь нас ничего больше не будет интересовать. Жмём Ok.
Теперь с помощью инструмента MoveToolМы можем подвинуть наш объект. Так же легко мы можем поменять фон сзади. Давайте откроем второй снимок из папки. Теперь выделим его нажав Ctrl+Aи копируем Ctrl+C. Переключаемся на прошлый документ и вставляем наш фон Ctrl+V. Трансформируем слой, чтобы он подходил под размеры нашего документа и размещаем его под слоем с парой. Поздравляю, мы только что сделали наш первый коллаж.

Глава 4
Как мы уже выяснили, когда нам надо воздействовать не на весь снимок целиком, а только на его часть, то лучше использовать маски. Но что если рисовать маску или выделение вручную слишком долго или сложно. Плюс оно может получиться не таким точным как хотелось бы. Тогда на помощь приходят новые, очень интересные техники создания масок.
Мне очень нравится этот снимок, но листва на нём кажется слишком яркой и бледной. Чтобы понизить её яркость придётся слишком долго обрисовывать её всю, к тому же мы можем случайно задеть важные объекты, которые мы не хотим редактировать и потратим больше времени на корректировку этой маски, чем нам хотелось бы.
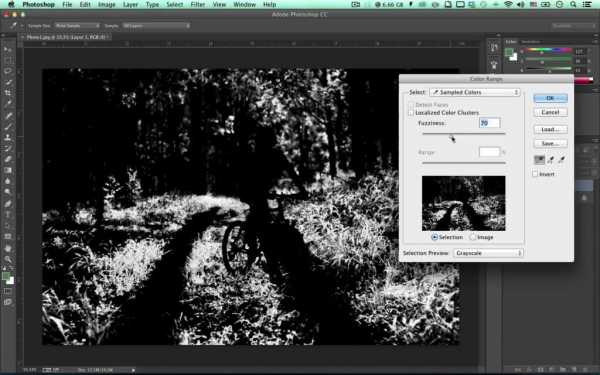
Давайте создадим маску на основе цвета этой листвы. Для начала дублируем слой комбинацией клавиш Ctrl+J, затем идём в Select — Color Range (Выделение — Цветовой диапазон).

И пипеткой кликаем в область нашей листвы. Ползунком Fuzziness регулируем охват выделения и, переключив вот здесь на объект метр QuickMask, видим, что выбралась не вся листва. Выбираем пипетку с плюсом и кликаем на местах, которые выделение проигнорировало. Регулируем опять ползунком Fuzziness. Отлично, жмём Ok. Как видите, создалось выделение. При выбранном верхнем слое, нажимаем на иконку создания маски.

А теперь давайте эту маску немного подкорректируем.
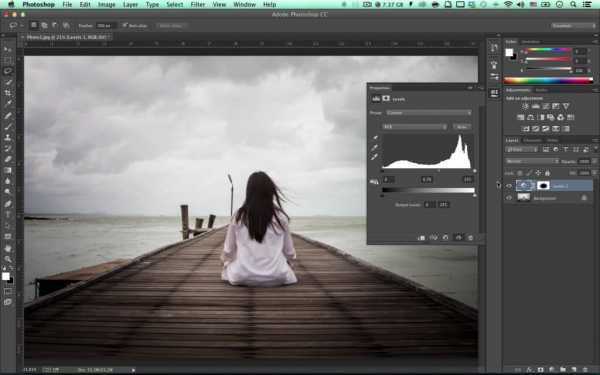
Для этого будем использовать новый инструмент, который отлично подходит не только для работы над масками, но и для цвето и тоно корректировок. Называется он Levels.
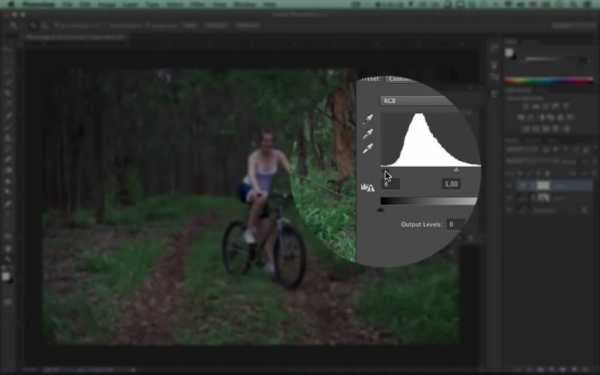
Для начала я покажу как он действует на всё изображение и только потом займёмся маской. Создаём корректирующий слой Levels.

В этом меню мы можем выбрать пресет, это заранее предустановленные настройки, они нас сейчас не интересуют. В этом меню мы можем выбрать канал, который хотим редактировать.

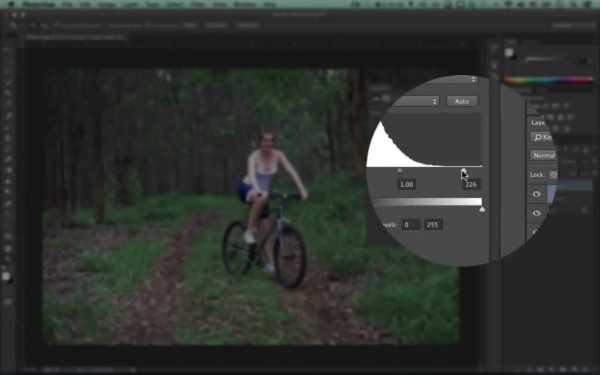
Помните, я рассказывал что изображение представляется как смешение 3-х каналов красного зелёного и синего? Этот инструмент позволяет редактировать каждый из них в отдельности, меняя таким образом цвет на всём изображении, а по другому говоря тонируя его. И теперь переходим к тому, что нам сейчас очень сильно понадобится. Этот ползунок отвечает за установку точки чёрного.

Т.е. чем ближе к центру мы его будем двигать тем глубже у нас будут становится тени. Средний ползунок отвечает за гамму, т.е. за сдвиг средних тонов.

Практически тоже самое, что ползунок гаммы в инструменте Exposure. И третий ползунок отвечает за точку белого.

Чем ближе мы будем двигать его к центру, тем ярче будут становиться света.
А нижние 2 ползунка тоже отвечают за точки белого и чёрного, с той лишь разницей, что этот ползунок точку чёрного поднимает, т.е. высветляет, а этот ползунок точку белого затемняет.

Теперь, когда мы знаем как всё работает, давайте подкорректируем нашу маску. Кликаем на неё с зажатой клавишей Alt. Таким образом мы сможем её видеть. Обратите внимание, что белым цветом выделена не только листва, но и наш объект, что совсем не желательно. Так как объект на маске очень тёмный, то мы просто можем легонько подвинуть точку чёрного у маски и выделение с них окончательно пропадёт. Т.е. мы просто сейчас сделаем маску контрастнее. К сожалению, маску можно редактировать только деструктивно, так что будьте аккуратны. Вызываем инструмент Levels в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни). Либо сочетанием горячих клавиш Ctrl+L. И просто подвигаем этот ползунок ближе к центру, пока объект полностью не станет чёрным.

Мы можем ещё немного подвинуть точку белого, чтобы ещё полнее выделить зелень, но тут лучше не увлекаться.
После этого опять создаём корректирующий слой Levels и применяем к нему эту маску. С зажатой клавишей Altперетаскиваем её на корректирующий слой. А теперь
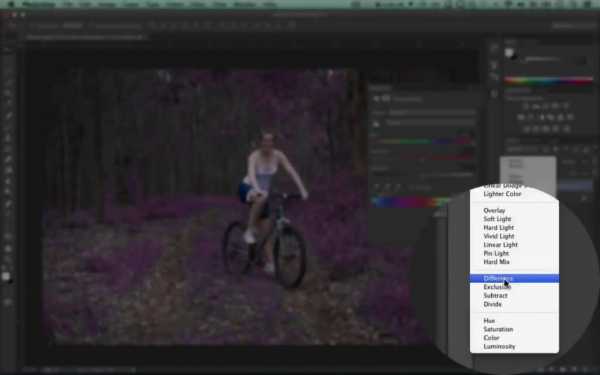
Давайте рассмотрим ещё один способ выделения. Создаём корректирующий слой Hue/Saturation и вот здесь выбираем зелёную область. Параметр Hue двигаем полностью вправо и видим что не вся зелень изменила цвет. Давайте вот тут расширим границы того, что считать зелёным цветом. Отлично, теперь давайте поменяем режим наложения нашего слоя на Difference.

Он работает по такому принципу, что отображает на слое только то, что подверглось коррекции. Теперь переходим в каналы и с зажатой клавишей Ctrl кликаем по RGB каналу. Не обращайте внимание на предупреждение, выделение создалось, всё в порядке. Переключаемся обратно на отображение слоёв и создаём слой Levels. Кликаем с зажатым Alt на маску, и подкорректируем её теми же уровнями. Вот теперь у нас есть отличное контрастное выделение, по которому корректирующий слой будет хорошо работать. Давайте подвинем гамму немного вправо и чуть чуть прижмём точку чёрного. Зелень стала темнее и сочнее.

Глава 5
В фотографии, как и в живописи, есть такое понятие как композиция. Мы не станем сильно вдаваться в подробности и изучать эту обширную тему, но обязательно запомните такую вещь — снимок тем лучше смотрится, чем лучше в нём выделены главные объекты. И для этого существует множество способов, мы рассмотрим самые быстрые и доступные.
Сначала рассмотрим виньетирование. Это эффект затемнения изображения по краям кадра. Обычно объективы уже имеют какую-то виньетку и это считается погрешностью. Но если грамотно это использовать, то можно очень легко сконцентрировать внимание зрителя на сюжетно важном объекте. В данном случае на нашем портрете.
Для того, чтобы легко делать виньетирование мы будем использовать выделение с заданным параметром размытия. Мы никак не сможем повлиять на то, как объективы затемняют изображение, а нам нужен контроль над этим процессом, поэтому инструмент LassoTool здесь отлично подойдёт, выбираем его. И параметр Feather выставляем в районе 150-200px. Рисуем на нашем изображении такую фигуру, что бы максимально обрисовать объект, к которому будем привлекать внимание.

Какие-то не важные области можно в выделение не включать. Теперь создаём корректирующий слой Levels и нам надо инвертировать маску, так как если мы сейчас будем редактировать, то изменяться будет не та область, которая нам нужна. Выделяем маску и нажимаем сочетание клавиш Ctrl+i. Теперь просто двигаем ползунок гаммы в сторону затемнения.

Почему не подошёл бы например инструмент Hue/Saturation и его параметр Lightness? Так как Lightnes действует линейно, то при затемнении изображение теряет насыщенность, а следовательно приобретает грязновато серый оттенок.

При корректировки гаммы белая и чёрная точки не затрагиваются, поэтому виньетка получается натуральнее.
Теперь давайте рассмотрим как создаётся популярный в инстаграмме и у свадебных фотографов эффект размытия по краям кадра. Это тоже очень хороший способ переключить внимание зрителя на сюжетно важные объекты. Копируем слой с наши снимком и идём в Filter — Blur — Field Blur (Фильтр — Размытие — Размытие поля). На самом деле не важно какой из первых трёх фильтров вы выберете, так как они все будут отображаться в окне. Field Blur работает на основе точек, по которым будет распределяться размытие на изображении.

Пока точка одна, то всё изображение будет вне резкости. Степень размытия можно указать вот здесь. Но как только вы добавите ещё одну точку, а делается это просто кликом мыши по свободной области, и уменьшите у неё параметр Blur, то сразу изображение разделится на область которая будет казаться вне фокуса и ту которая чёткая. Добавив ещё точек для размытия мы можем увести фокус с неважных элементов и переключить внимание на желаемые.
IrisBlu работает по тем же алгоритмам, но принцип немного другой. Здесь одна точка, которая обозначает область фокуса. Область и частично форму размытия можно редактировать, а так же этими точками можно корректировать степень размытости границы перехода размытого изображения к чёткому.

Tilt-Shift имитирует знаменитые объективы с одноимённым эффектом. Управляется идентично Iris Blur только с верхней и нижней сторон.

photostocks.info
Урок Окно слои фотошоп состав, описание.
 В статье Окно слои (Window Layers) описывается состав и основные функции окна СЛОИ с иллюстрациями свойств элементов.
В статье Окно слои (Window Layers) описывается состав и основные функции окна СЛОИ с иллюстрациями свойств элементов.
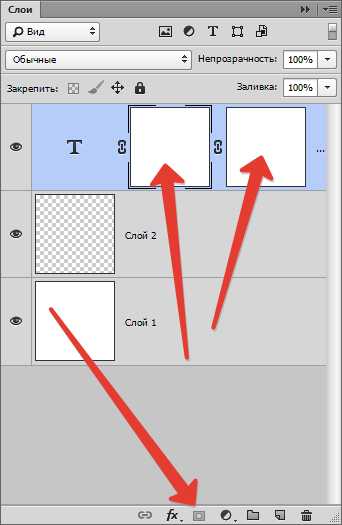
Урок Окно слои фотошоп рассказывает об основных возможностях элемента. Окно слои является основным элементом интерфейса программы Adobe Photoshop, так как программа основана на работе со слоями растровой графики. Именно в окне слои в фотошоп расположен главный функционал программы. При открытии программы после установки обязательно присутствует это окно в составе элементов — окон дополнительных панелей. Данный элемент присутствует в стандартных рабочих наборах программы. Окно слои в Photoshop вызывается в выпадающем меню ОКНА (Windows).
Состав окна слои.
 В разных версиях фотошоп некоторые элементы окна меняются. Рассмотрим основные элементы окна слои, которые чаще всего используются при работе со слоями и присутствуют во всех версиях.
В разных версиях фотошоп некоторые элементы окна меняются. Рассмотрим основные элементы окна слои, которые чаще всего используются при работе со слоями и присутствуют во всех версиях.
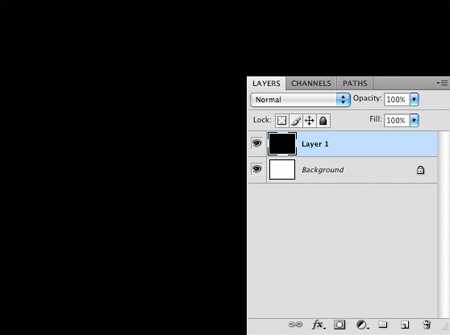
Непосредственно во внутреннем пространстве поля окна показываются слои с миниатюрами изображений, названием слоя (2 раза кликнув на названии меняем его название) и информацией про используемые для слоя функции.
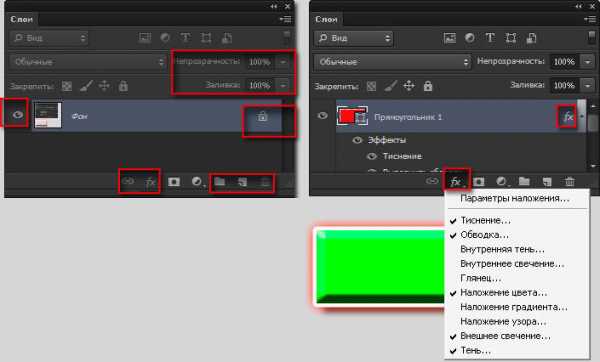
Основные элементы окна СЛОИ:
Непрозрачность (Opacity), Заливка (Fill). Открепление слоя от заднего плана (Indicates Layer is partially locked). Связать слои (для совместных операций со слоями) Link Layer . Меню стилей слоя (Add a layer style). Создать группу (Create A New Group). Создать новый слой (Create A New Layer). Удалить (Delete).
 Подробнее о функционале:
Подробнее о функционале:
Открепление слоя от заднего плана. 2 раза кликнуть на слое (появляется окно, где задаем название слоя, непрозрачность) или правая кнопка мыши – слой из заднего плана. Закрепить-замочек сверху. Слой с изображением открепляется для его переноса на другой слой. Создать новый слой (по умолчанию прозрачный). Прозрачность слоя изображается в виде квадратиков, составляющих шахматное поле.>Включение, выключение видимости слоя (значек глаза) Indicates Layer Visibility. При отключении слоя и при сохранении изображения – картинка сохранится без изображения выключенного слоя.
Меню стилей слоя.
 Самый насыщенный элемент — меню стилей слоя. Вызывается двойным кликом на слое или нажатием кнопки ƒх — ДОБАВИТЬ СТИЛЬ СЛОЯ (Add a layer style) и в выпадающем меню видно перечень стилей для непосредственного вхождения в нужный стиль.
Самый насыщенный элемент — меню стилей слоя. Вызывается двойным кликом на слое или нажатием кнопки ƒх — ДОБАВИТЬ СТИЛЬ СЛОЯ (Add a layer style) и в выпадающем меню видно перечень стилей для непосредственного вхождения в нужный стиль.
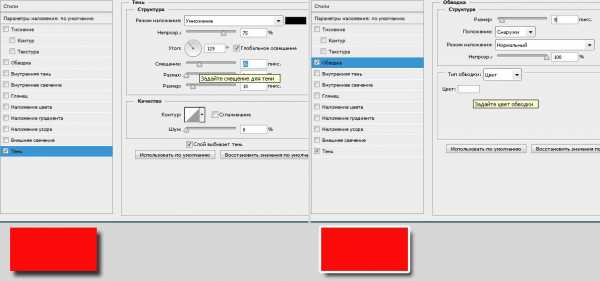
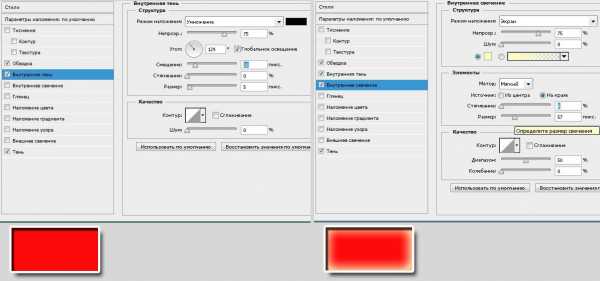
Каждый стиль открывается с настраиваемыми параметрами (цвет, направление, размер и т.д.). На рисунках примеры работы с функциями стилей для слоев, которые задаются вручную (существуют готовые наборы стилей в выпадающем меню программы фотошоп — ОКНО, прочитать можно в статье Создание кнопки):
Верхний пункт меню – тут можно менять непрозрачность заливки всего изображения ПАРАМЕТРЫ НАЛОЖЕНИЯ (Blending options).

Тень . Обводка.

Внутренняя тень. Внутреннее свечение.

Внешнее свечение. Тиснение.

Наложение узора. Наложение цвета (однородного).

Наложение градиента (плавного перехода нескольких цветов , прозрачности).

Непрозрачность (Opacity).

Непрозрачность регулируется нажатием на кнопку с треугольником справа от процента. Снизу появляется движок для регулирования процента непрозрачности, также процент можно выставить в окошке цифрами.
Аналогично внизу можно установить непрозрачность заливки. Причем, изменяется прозрачность первоначальной картинки, а стили (обводка, тень, свечение и пр.) остаются без изменений.
.
video-photo.net
Фотошоп для начинающих: Работа со слоями., Уроки
Самый первый, часто задаваемый вопрос о программе Фотошоп заключается в следующем: что такое слои? Я, как правило, отвечаю что каждая создаваемая композиция в Фотошоп является результатом сочетания нескольких частей, объединенных вместе и называемых слоями.Как невозможно себе представить футболиста, не знающего правил игры в футбол, так и невозможно представить графического дизайнера, не имеющего представления о слоях. Можно много говорить о значении слоев в творческом процессе, но лучше убедиться в этом на наглядном примере.
Начнем знакомство со слоями с создания Нового документа в Фотошоп ((File> New) Ctrl+N) размером 640х480 рх в режиме RGB с разрешением 72 рх/дюйм и белым фоном.

Внизу справа вы можете видеть окно «Слои» (Layers) . Если же данное окно отсутствует в рабочем пространстве, то его вызов производится нажатием на вкладку «Окно-Слои» (Window>Layers) в верхней панели установок.

Здесь вы можете просматривать, выбирать и изменять все слои, которые составляют ваш конечный результат.
Вы видите, что в нашей панели слоев уже присутствует один слой, заполненный белым цветом – фоновый (Background) . Создадим Новый слой (New Layer) , нажав на его иконку внизу палитры слоев. Она имеет вид листка с отогнутым краем. Нажав на нее, вы увидите, что появился еще один слой выше фонового слоя, но на рабочем экране ничего не изменилось. Так происходит потому, что Фотошоп автоматически создает Новый слой прозрачным (Transparent) .

Установите цвет переднего плана на черный ( (#000000) , нажав на клавиатуре букву «D» (цвет по умолчанию программы), или кликните по иконке цвета переднего плана (foreground) и введите числовое значение цвета в окне палитры.

Выберите инструмент «Заливка» (Paint Bucket (G) ) и нажмите им на рабочую область, чтобы заполнить документ черным цветом. Теперь посмотрите в палитру слоев, и вы увидите, что наш, до этого прозрачный новый слой, стал черным. Это произошло потому, что он был выделен, и заливка воздействовала именно на данный слой. Теперь у нас два слоя: белый и черный. Поскольку черный находится выше белого, он отображается в данный момент на экране монитора, а белый в это время — скрыт.

Измените цвет переднего плана на желтый (#f9d904) , открыв цветовую палитру и установив значение. Активируйте инструмент Горизонтальный текст (Horizontal type tool (T)) и напишите что-нибудь на холсте. Обратите внимание, что Фотошоп автоматически создал Новый текстовой слой.

Теперь посмотрите в палитру слоев на строку фонового слоя (Background) . Там стоит значок замка, который показывает, что слой заблокирован, т.е. не может подвергаться изменениям. Чтобы разблокировать фон, дважды щелкните по его миниатюре в палитре слоев и в появившемся диалоговом окне нажмите Ок. Теперь наш фон стал обычным слоем, который можно корректировать, как и все остальные слои документа.

Если вы в процессе работы не хотите подвергать изменениям какой-либо слой документа, щелкните на иконку замка в палитре слоев и нужный вам слой заблокируется.

При работе со слоями вы всегда можете переименовать их по своему желанию. Для этого, сделайте двойной клик по названию слоя в панели слоев и, при появлении белой рамки, переименуйте его.

Выберите нижний слой (белый) и измените его цвет на оранжевый (# eb6e08) при помощи инструмента «Заливка» (Paint Bucket (G) ). В рабочем пространстве ничего не изменилось, но в палитре слоев наш нижний слой стал оранжевым.

Теперь встаньте на черный слой и активируйте инструмент «Ластик» (Eraser Tool (E)) размером 300 рх и 100% жесткостью.

Нажмите ластиком в центре документа. Что же произошло? Мы стерли часть черного слоя и теперь, на этом месте стал видимым оранжевый слой, находящийся под черным.

Это связано с иерархией (последовательностью) слоев.

В палитре слоев переместите слой с текстом ниже черного слоя, нажав левую кнопку мыши и потянув слой вниз (значок руки сменится на значок кулачка).

Теперь одна часть текста скрыта черным слоем, а другая часть осталась
видима. Сделайте клик правой кнопкой мыши по миниатюре текстового слоя и в выпадающем меню выберите «Параметры наложения» (Blending Options) . Откроется окно «Стили слоя» (Layer Style) . То же окно открывается двойным щелчком мыши по миниатюре слоя. Здесь вы можете добавлять различные эффекты вашему слою. Выберите опцию «Тень» (drop shadow) и выполните настройки, как на скриншоте внизу. Применение данного эффекта добавит изображению глубины.

Добавьте мягкую тень остальным слоям документа, и вы отчетливо увидите три уровня расположения (иерархию) слоев друг над другом в рабочем окне программы.

Почему применение слоев так необходимо?
В этом мини-упражнении я покажу вам полезность использования слоев.
Создайте Новый документ (Ctrl+N) и разблокируйте фоновый слой (см. предыдущий урок). Активируем инструмент Кисть (brush tool) и рисуем что угодно на холсте.

Что произойдет, если вы захотите переместить нарисованное в другое место холста? Инструментом Перемещение (Move Tool) вам удастся передвинуть весь слой (рисунок и белый фон).

Теперь давайте вернемся в прежнее положение. Создаем Новый слой (иконка внизу палитры слоев) и опять рисуем кистью на нем.

Пробуем переместить нарисованное, и теперь наш белый фон стоит на месте, а рисунок свободно движется в пространстве активного слоя. Перемещение воздействует на слой, содержащий только мазок кистью.
Таким образом, наличие слоев в документе позволяет вам полностью контролировать работу в программе, вносить нужные изменения в любой момент времени. Это очень важно, когда приходится работать с множеством слоев в количестве 200-300. Для каждого важного изменения в изображении всегда создавайте Новый слой (Ctrl+Shift+N) .

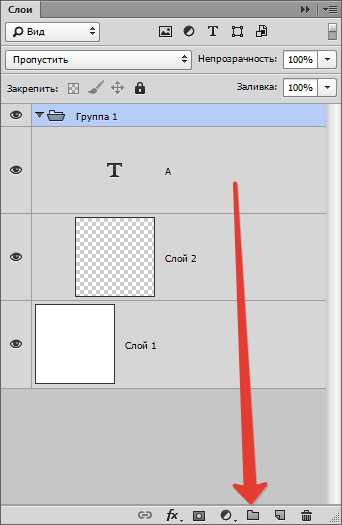
Как упоминалось выше, название для каждого слоя является хорошей практикой в целях создания порядка в работе. Когда количество слоев растет, их удобно объединять в группы. Чтобы создать группу, выделите нужные слои (удерживая Ctrl, сделайте клик по миниатюрам слоев) и перейдите во вкладку Слои-Сгруппировать слои (Layer>Group layers) или нажмите сочетание клавиш Ctrl+G. Организация слоев не только положительная практика, но и необходимая вещь при работе с объемными сложными проектами. На скриншоте ниже представлен пример создания дизайна сайта WeGraphics. Каждая группа документа содержит по 10 и более слоев.
Представляете, как сложно было бы работать при отсутствии группировки?

Надеюсь, вы узнали много полезного о свойствах слоев и их использовании.
Удачи!
www.photoshop-info.ru