Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
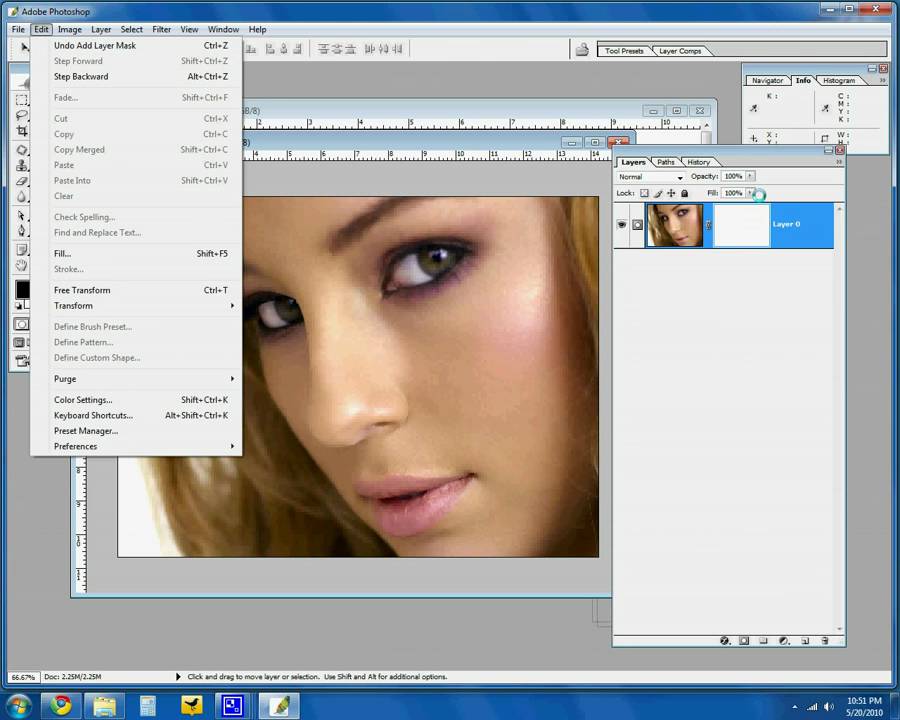
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
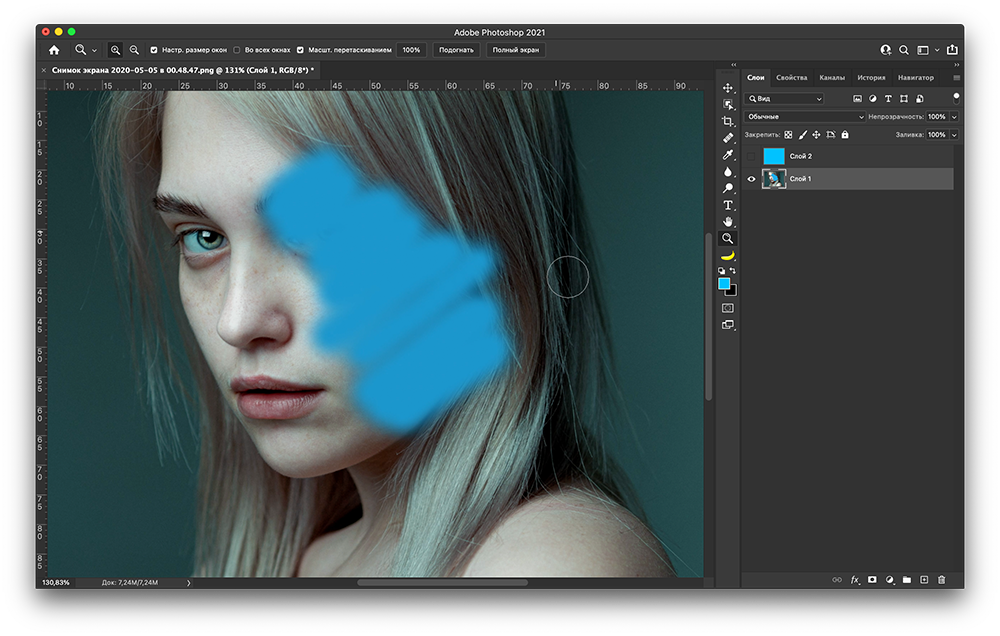
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
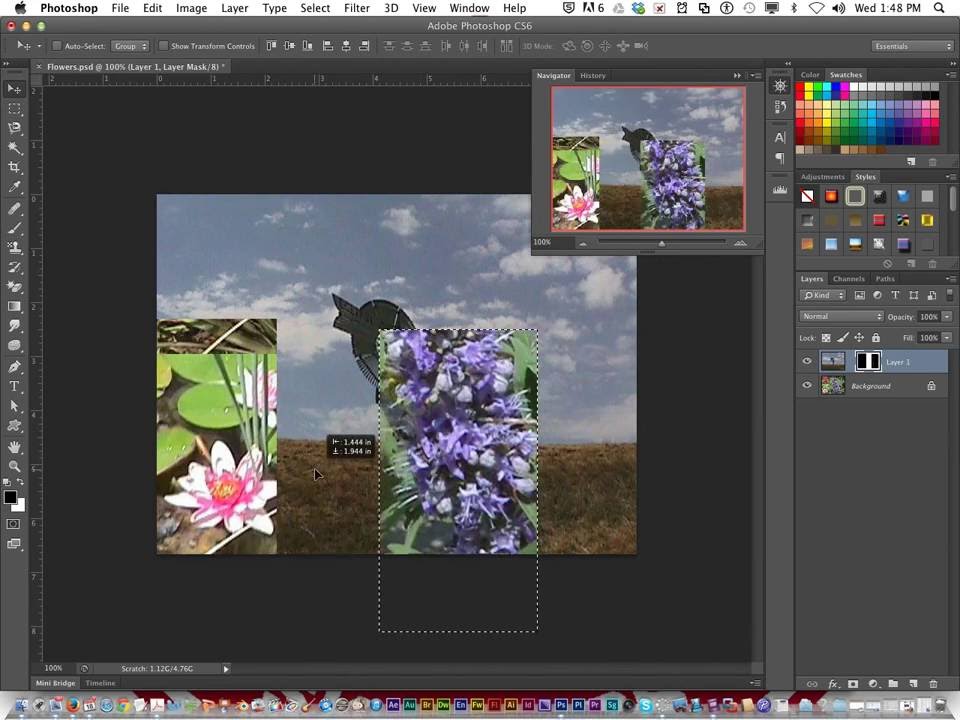
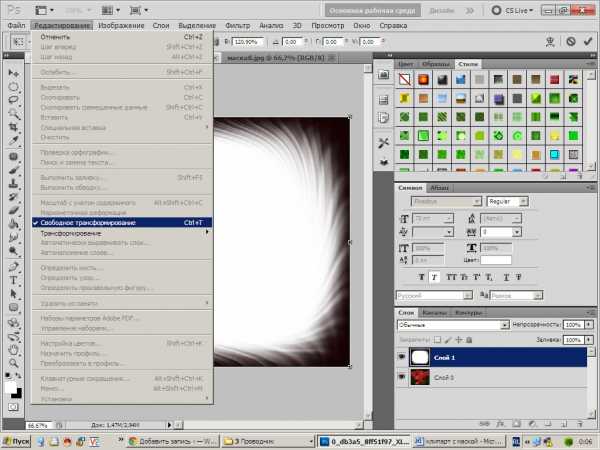
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev.livejournal.com
Маски яркости в фотошопе. Вводный урок
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Маски яркости в фотошопе.
Урок №1: Вводный.
Мы начинаем публикацию нескольких уроков по яркостным маскам слоя.
Это будут текстовые уроки.
Если Вы еще не знакомы с этим отличным инструментом фотошопа, или знакомы поверхностно, обязательно посмотрите первые уроки.
Затем Вас ждет отличная бесплатная панель, которая создает яркостные маски слоя одним нажатием на кнопку.
Кроме того, в нее входит ряд экшенов, которые позволяют делать полезную работу в фотошопе, к примеру, усиливать резкость фотографий.
Но подробней о панели мы поговорим позже.
Итак, наш материал по яркостным маскам слоя, я разделил на 3 части:
- вводные уроки, объясняющие суть масок яркости
- уроки по установке панели в Ваш фотошоп
- уроки по работе с панелью яркостных масок для обработки фотографий
У нас сегодня первый вводный урок.
В фотошопе существует несколько видов масок.
Одним из таких видов являются так называемые маски яркости.
Маски яркости являются популярным инструментом среди фотографов, использующих Adobe Photoshop, и не без причины.
Что такое маски яркости?
Проще говоря, это черно-белая картинка, созданная на основе яркости пикселей, что позволяет изменять только определенные тона изображения – света, тени и полутона.
Т.е., по сути – это обычная маска слоя, но которая применяется только для маскировки или, наоборот, открытия областей фото, которые относятся к светам, теням и промежуточным яркостям между ними.
С помощью яркостных масок слоя мы корректируем именно эти тона фотографии.
Простые маски стали популярными в основном потому, что на них можно рисовать мягкой кистью или градиентом.
Но контрастные части изображения очень сложно нарисовать кистью.
Примерами могут быть ветви деревьев, пряди волос на лице или темные камни, окруженные водой, отражающей яркое небо.
Тогда пришла идея как-то строить маски на основе яркости, как бы выделяя по отдельности яркие или темные части изображения.
Поэтому появились маски яркости, которые значительно ускорили рабочий процесс и повысили качество создаваемых масок.
В случае масок яркости, Вам не нужно обрисовывать кистью каждый лепесток и веточку, маска создается практически автоматически.
Способность масок яркости к саморастушевыванию делает их невероятно полезными.
Это позволяет сделать идеальное выделение без особых усилий.
Не нужно увеличивать изображение, чтобы убедиться, что все необходимые пиксели включены в выделение, и не нужно править края выделения после проведенных настроек.
Маска яркости берет все это на себя.
Есть три типа масок яркости: яркие (светлые), средние тона и темные (тени).
Все три типа могут быть дополнительно доработаны, чтобы Вы могли создавать выделения только из самых ярких светов или самых темных теней.
Маски яркости отсутствуют в командах или меню в Photoshop, их необходимо создавать вручную путем выбора на основе каналов RGB.
Но существуют специальные экшены и панели, которые делают это за Вас.
Мы вернемся к этому после рассмотрения основ масок яркости.
Но Вы должны понимать, что просто создание яркостной маски не будет иметь никакого визуального воздействия на изображение, необходимо внести в изображение какие-то коррективы.
Наиболее часто применяются:
- кривые
- уровни
- цветовой тон/Насыщенность
- сочность
- цветовой баланс
- градиент
Маски яркости применяются с двумя целями:
1. Локальная коррекция изображений – когда мы обрабатываем один снимок.
Локальная коррекция изображений – когда мы обрабатываем один снимок.
Это:
- работа с деталями в светах и глубоких тенях
- работа с контровыми снимками
- цветокоррекция и тонирование отдельных областей
- осветление и затемнение небольших областей
- отдельные эффекты
2. Наложение экспозиции (смешивание экспозиции) – это когда мы берем несколько снимков, снятых с разной экспозицией, и собираем их в один, на котором будут проработаны и тени, и светлые участки, и промежуточные.
То есть это – аналог HDR, но позволяет получить результат без увеличения насыщенности и контраста, изображение выглядит более реалистичным и естественным.
Продолжение следует.
Маски яркости в фотошопе. | |
|
Понравилось? Поделитесь:
Добавить комментарий
Как использовать обтравочные маски в Photoshop
Обтравочные маски — это один из многих важных инструментов в Photoshop, которые помогают контролировать, где на самом деле виден слой. С помощью обтравочной маски вы можете маскировать несколько слоев вместе, чтобы создать любую форму, которую вы хотите. Хотя это может показаться неинтересным инструментом в Photoshop, обтравочные маски оказываются чрезвычайно полезными.
В этом уроке вы узнаете о различных способах использования обтравочных масок в Photoshop, полезных сочетаниях клавиш и важных различиях между обтравочными масками и масками слоя.
К концу этого поста вы будете задаваться вопросом, почему вы не начали использовать обтравочные маски раньше.
Начнем!
Что такое обтравочная маска? Обтравочная маска соединяет несколько слоев вместе для создания общей маски на основе формы самого нижнего слоя. Нижний слой определяет, где видны обрезанные слои, в зависимости от формы или маски слоя этого слоя. Эти типы масок полезны для применения корректировки к определенному слою или для изменения формы изображения.
Нижний слой определяет, где видны обрезанные слои, в зависимости от формы или маски слоя этого слоя. Эти типы масок полезны для применения корректировки к определенному слою или для изменения формы изображения.
В качестве примера предположим, что у вас есть фрагмент текста на одном слое и изображение на другом. Теперь воспользуемся обтравочной маской, чтобы заполнить текст изображением.
После обрезки изображения по тексту изображение отображается только в форме текста. Это потому, что обтравочная маска делает так, что вышеприведенные слои (изображение) ограничены самым нижним слоем (текстом).
Это можно использовать в бесчисленном количестве других сценариев при редактировании в Photoshop, особенно с точечными настройками. Например, вы можете применить коррекцию яркости к одному слою, оставив остальные нетронутыми.
В обтравочной маске можно комбинировать любое количество слоев. Когда они объединяются, они создают что-то вроде цепочки, связанной с самым нижним слоем.
В приведенном ниже примере вы можете увидеть, как 4 обтравочные маски объединяются для связи с одним и тем же нижележащим слоем.
В этом другом примере есть два набора обтравочных масок, примененных к двум разным слоям. Вы можете легко сказать, где цепочка разорвана, поскольку рядом с миниатюрами слоев нет символа обтравочной маски.
Как создать обтравочную маскуСамый простой способ создать обтравочную маску в Photoshop — щелкнуть правой кнопкой мыши на слое и выбрать «Создать обтравочную маску».
При этом выделенный слой будет прикреплен к нижележащему слою на панели «Слои».
Чтобы немного облегчить жизнь, вы можете, удерживая клавишу Alt или Option , навести курсор между двумя слоями , которые вы хотите обрезать.
Нажав между двумя слоями, вы примените обтравочную маску, соединяющую верхний слой с нижним.
Удобное сочетание клавиш для создания обтравочных масок в Photoshop Вы также можете создавать обтравочные маски в Photoshop с помощью простого сочетания клавиш. Нажав на слой, к которому вы хотите добавить обтравочную маску, нажмите Command + Option + G (Mac) или Control + Alt + G (ПК).
Нажав на слой, к которому вы хотите добавить обтравочную маску, нажмите Command + Option + G (Mac) или Control + Alt + G (ПК).
Вы можете использовать этот же ярлык для удаления обтравочных масок!
Обтравочные маски на прозрачных слояхХотя обтравочные маски можно использовать практически в любой ситуации, они не работают при отсечении по прозрачному слою.
В качестве примера я применю обтравочную маску из слоя с изображением к прозрачному слою.
После применения обтравочной маски мое изображение становится невидимым, хотя сам слой должен быть виден (обозначается значком глаза).
Это связано с тем, что в обрезанном слое нет ничего для отображения изображения. Поскольку этот нижележащий слой заполнен прозрачными пикселями, на самом деле ничего не происходит, кроме того, что обрезанное изображение становится прозрачным.
Итак, что произойдет, если вы примените видимых пикселей к этому прозрачному слою?
Выбрав инструмент «Кисть» ( B ) и рисуя на прозрачном слое, обратите внимание, как обрезанное изображение снова становится видимым.
Обтравочная маска позволяет отображать обрезанный слой только на видимых пикселях нижележащего слоя.
Вот почему обтравочные маски исключительно хорошо подходят для таких вещей, как обрезка изображений в фигуру или заполнение текста изображением.
Масштабирование обтравочных масок в PhotoshopЕсли вы новичок в работе с обтравочными масками, масштабирование обтравочного слоя может показаться запутанным.
В отличие от маски слоя, обтравочные маски можно перемещать и масштабировать независимо от слоя, к которому они привязаны.
Говоря простым языком, это означает, что вы масштабируете обрезанный слой, не затрагивая его видимость.
Простой способ увидеть это в действии — обрезать изображение в круг. Я начну с выбора инструмента «Эллипс» и создам форму круга.
Поместив слой с изображением над слоем с кругом, я воспользуюсь сочетанием клавиш Command + Option + G (Mac) или Control + Alt + G (ПК), чтобы создать обтравочную маску.
Теперь изображение видно только внутри круга, но его нужно переместить.
Взяв инструмент «Перемещение» ( V ) и щелкнув слой изображения, я могу изменить его положение и масштабировать без каких-либо проблем.
Поскольку слой изображения находится на совершенно отдельном слое, чем форма, его можно свободно настраивать. Однако, если вы переместите слой формы, он изменится в том месте, где видно обрезанное изображение.
Вот где маски слоя и обтравочные маски немного отличаются. Обтравочная маска соединяет два отдельных слоя, в то время как маска слоя по умолчанию напрямую связана с одним слоем.
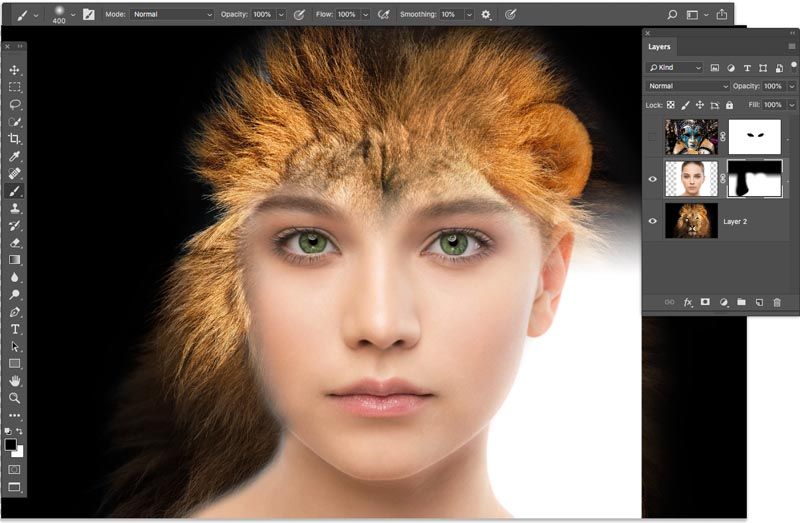
Использование корректирующих слоев с обтравочными маскамиОбтравочные маски также чрезвычайно полезны при смешивании нескольких фотографий, поскольку они позволяют выборочно настраивать слои.
Например, на одном слое вырезано изображение, а на другом новый фон. Если вы хотите настроить только вырез, вы можете подумать, что вам нужно вручную замаскировать фигуру.
Если вы хотите настроить только вырез, вы можете подумать, что вам нужно вручную замаскировать фигуру.
К счастью, с обтравочной маской можно применить любые корректировки прямо к вырезу одним щелчком мыши. Таким образом, вы можете настроить вырез, оставив фон совершенно нетронутым.
При использовании обтравочной маски настройка кривых влияет только на модель.
А еще лучше, вам не нужно иметь дело ни с выделением, ни с масками слоя!
Эта же идея применима ко всем типам корректирующих слоев в Photoshop. С помощью обтравочных масок вы можете легко изолировать, на какие слои влияют ваши настройки цвета и экспозиции.
В чем разница между обтравочной маской и обтравочной маской? Слой маски? Обтравочная маска использует видимые пиксели нижележащего слоя для создания маски для одного или нескольких слоев выше. Маска слоя, с другой стороны, применяет маску к одному слою и использует черные или белые пиксели на маске для обозначения областей прозрачности.
Маска слоя может использоваться для уточнения видимой области одного слоя. Если вам нужно создать маску, уникальную для одного слоя, то маска слоя — единственный способ сделать это.
В то же время обтравочная маска использует видимые пиксели нижележащего слоя для определения формы отсеченного слоя. Как вы узнали ранее при заполнении текста изображением, обтравочная маска лучше всего подходит для связывания одного слоя с формой другого слоя.
Маски слоя и обтравочные маски можно использовать вместе в любом проекте Photoshop. В приведенном ниже примере внутри слоя с круглой формой в настоящее время находятся два обрезанных слоя.
Добавляя слой-маску к одному из слоев изображения, я могу осветлить края изображения, чтобы создать другой вид.
Хотя каждый тип маски изменяет видимость слоя, маска слоя позволяет создать маску, уникальную для слоя.
Обтравочная маска зависит от формы других слоев, чтобы вместо этого определить область маскирования.
В Photoshop нет единственного лучшего способа маскировать ваши изображения. И маски слоя, и обтравочные маски являются ценными инструментами. Вместо того, чтобы смотреть на них как на того или иного, постарайтесь думать о них как о маскирующем дуэте. Группа инструментов, которые помогут вам уточнить, где слой или корректировка видны в вашем проекте!
Теперь, когда вы знаете все об обтравочных масках, давайте пройдемся по маскам слоя в Photoshop , чтобы получить полный контроль над точечными настройками!
Happy Masking,
Brendan 🙂
Учебное пособие по маске слоя Photoshop с примером
ByAlyssa Walker
HoursОбновлено
Что такое маска слоя Photoshop?
Маска слоя — очень важная часть инструментов Photoshop, которая дает возможность скрывать и показывать части слоя, не удаляя их.
Это очень эффективный и неразрушающий метод работы. И это помогает дизайнерам стать более эффективными и креативными.
Давайте попробуем сделать изображение с помощью маски слоя, чтобы мы могли понять, для чего именно работает маска слоя.
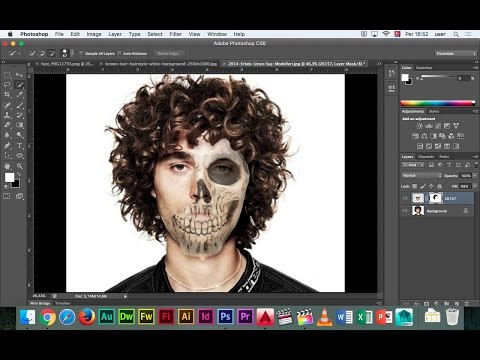
Хочу сделать постер к известному голливудскому фильму «Мстители». так что давайте начнем работать над этим.
Я использую это изображение в качестве фона для постера.
Это все изображения, которые мы собираемся использовать в этом постере.
Это наш фоновый слой, и мы возьмем все остальные изображения одно за другим и поместим их все в часть фона с небом.
Итак, возьмем первый. Я выбираю железного человека первым. потому что я хочу поместить его в середину неба.
Масштабируйте изображение и правильно установите его положение.
Затем возьмите маску слоя Photoshop для изображения. Затем возьмите кисть с гладкой круглой кистью. установите размер кисти и начните рисовать на изображении, чтобы скрыть ненужную часть изображения.
Затем возьмите кисть с гладкой круглой кистью. установите размер кисти и начните рисовать на изображении, чтобы скрыть ненужную часть изображения.
Посмотрите на слой-маску, она показывает черную область, которую вы нарисовали, а черный цвет скрывает пиксели.
Теперь переходим к следующему изображению «Капитан Америка». И проделайте тот же процесс, что и раньше, с изображением железного человека.
И проделайте тот же процесс еще раз с другими 3 изображениями, которые мы используем в этом файле.
Давайте ускорим.
Теперь поместите Ironman в верхнюю часть панели слоев. потому что он находится в средней части, поэтому не будет хорошо выглядеть, если он будет позади всех других слоев.
Видите, нижние края всех изображений все еще четкие, так что все выглядит очень плохо. поэтому возьмите инструмент «Кисть» и сделайте все нижние края размытыми, чтобы все изображения выглядели правильно объединенными.
Когда вы закончите с этим, выберите все пять изображений и нажмите CTRL + G, чтобы поместить их все в одну группу.
И измените режим наложения этой группы на «Экран» и посмотрите, как он хорошо сочетается с небом.
Затем сделайте изображение эффектнее с помощью «кривой».
Теперь нам нужно дать название этому плакату. У меня есть одно изображение, которое мы можем использовать в этом постере.
Масштабируйте и упорядочивайте положение изображения.
Теперь возьмите маску слоя для этого изображения. и начните рисовать черным цветом и гладкой круглой кистью на нежелательных частях изображения.
Удалите весь черный цвет вокруг имени.
А затем измените режим наложения на «linear dodge».
Перетащите его вниз под слой кривой.
Теперь сохраните файл и посмотрите на него.
Выглядит потрясающе.
Мы разработали этот плакат очень быстро и легко с помощью маски слоя.
 Сравнение методов
Сравнение методов