знакомство с движком / Хабр
Unreal Engine 4 — это набор инструментов для разработки игр, имеющий широкие возможности: от создания двухмерных игр на мобильные до AAA-проектов для консолей. Этот движок использовался при разработке таких игр, как ARK: Survival Evolved, Tekken 7 и Kingdom Hearts III.
Разработка в Unreal Engine 4 очень проста для начинающих. С помощью системы визуального создания скриптов Blueprints Visual Scripting можно создавать готовые игры, не написав ни строчки кода! В сочетании с удобным интерфейсом это позволяет быстро изготавливать рабочие прототипы.
В этой части туториала по Unreal Engine 4 мы ознакомимся с основными возможностями программы. Вот основные темы, которые будут в нём рассмотрены:
- Установка движка
- Импорт ассетов
- Создание материалов
- Использование Blueprints для создания объектов с простейшими функциями

Примечание: туториал будет состоять из восьми частей:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Установка Unreal Engine 4
Для установки Unreal Engine 4 используется Epic Games Launcher. Перейдите на сайт Unreal Engine и нажмите на кнопку Get Unreal в правом верхнем углу.
Перед загрузкой программы запуска необходимо будет создать учётную запись. После её создания скачайте программу запуска, соответствующую вашей операционной системе.
После скачивания и установки программы запуска откройте её. Появится следующее окно:
Введите адрес электронной почты и пароль, использованный для скачивания программы загрузки и нажмите на Sign In. После выполнения входа откроется такое окно:
После выполнения входа откроется такое окно:
Нажмите на Install Engine в левом верхнем углу. Программа запуска перейдёт к экрану, на котором можно будет выбрать устанавливаемые компоненты.
Примечание: Epic Games постоянно обновляет Unreal Engine, поэтому ваша версия движка может слегка отличаться от представленной на скриншотах. Например, после написания первого черновика этого туториала версия уже обновилась до 4.14.3! Туториал подойдёт вам, если у вас есть версия не ниже 4.14.
По умолчанию выбраны Starter Content, Templates and Feature Packs и Engine Source. Лучше так всё и оставить. Они будут полезны по следующим причинам:
- Starter Content: это коллекция ассетов (ресурсов), которые можно бесплатно использовать в собственных проектах. В том числе это модели и материалы. Их можно использовать как временные ресурсы или в уже готовой игре.
- Templates and Feature Packs: шаблоны (Templates) задают базовые возможности выбранного жанра игры.
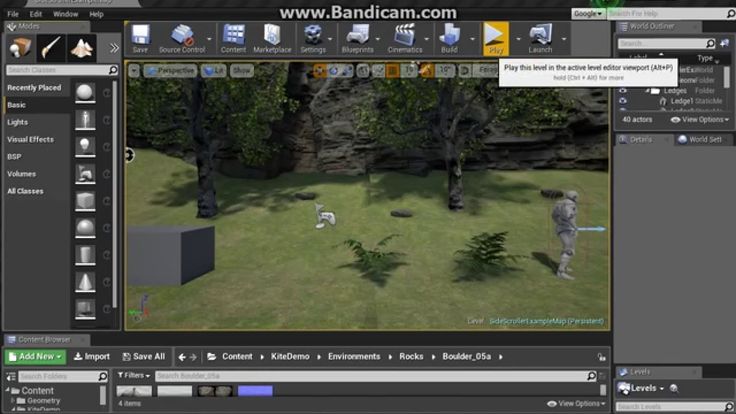
 Например, при выборе шаблона Side Scroller будет создан проект с персонажем, простыми движениями и камерой на фиксированной плоскости.
Например, при выборе шаблона Side Scroller будет создан проект с персонажем, простыми движениями и камерой на фиксированной плоскости. - Engine Source: Unreal — это движок с открытым исходным кодом, то есть вносить в него изменения может кто угодно. Если вам понадобится добавить к редактору дополнительные кнопки, то это можно сделать, изменив исходный код.
Под списком есть список возможных платформ. Если не планируете разрабатывать игру под конкретную платформу, то можете спокойно снять все флажки.
Выбрав нужные компоненты, нажмите на Install. После завершения установки движок появится в библиотеке. Теперь настало время создать проект.
Создание проекта
Нажмите на одну из кнопок Launch, чтобы открыть браузер проектов (Project Browser). После его открытия нажмите на вкладку New Project.
Нажмите на вкладку Blueprint. Здесь можно выбрать один из шаблонов. Однако, поскольку мы начинаем с нуля, то выберем шаблон Blank.
Здесь можно выбрать один из шаблонов. Однако, поскольку мы начинаем с нуля, то выберем шаблон Blank.
Ниже будут перечисленные дополнительные параметры.
Вот, за что отвечает каждая опция:
- Target Hardware:
- Graphical Target: при выборе Scalable 3D or 2D будут отключены некоторые эффекты постобработки. Выберите здесь Maximum Quality.
- Starter Content: можно включить эту опцию, чтобы добавить базовый контент (Starter Content). Чтобы нам было проще, выберем No Starter Content.
Кроме того, здесь есть раздел для выбора местоположения папки проекта и имени проекта.
Сменить папку хранения проекта можно, нажав на многоточие в конце поля Folder.
Имя проекта не является названием игры, так что не волнуйтесь, если хотите название позже. Выберите текст в поле Name и введите BananaTurntable.
И наконец нажмите на Create Project.
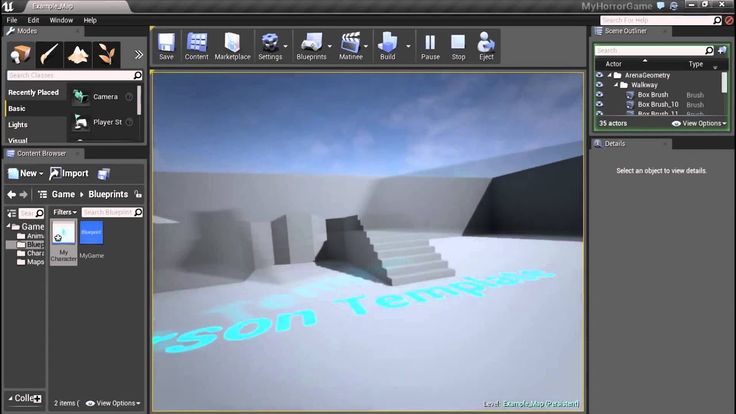
Навигация по интерфейсу
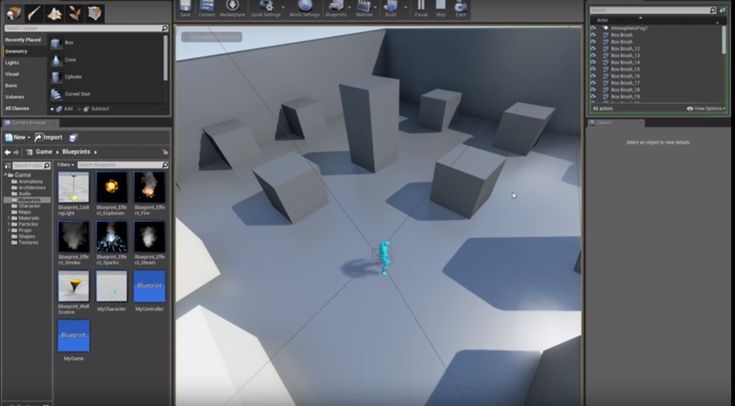
После создания проекта откроется редактор. Он разделён на несколько панелей:
- Content Browser: в этой панели отображаются все файлы проекта. Её можно использовать для создания папок и упорядочивания файлов. Здесь также можно выполнять поиск по файлам с помощью поисковой строки или фильтров.
- Modes: в этой панели можно переключаться между инструментами, например Landscape Tool и Foliage Tool. Инструментом по умолчанию является Place Tool. Он позволяет располагать на уровне различные типы объектов, такие как источники освещения и камеры.
- World Outliner: отображает все объекты на текущем уровне. Можно упорядочить список, распределив связанные объекты по папкам, а также искать и фильтровать их по типам.

- Details: здесь отображаются все свойства выбранного объекта. Эта панель используется для изменения параметров объекта. Внесённые изменения повлияют только на выбранный экземпляр объекта. Например, если в сцене есть две сферы, то при изменении размера одной изменения коснутся только неё.
- Toolbar: содержит множество различных функций. Чаще всего мы будем пользоваться Play.
- Viewport: это обзор уровня. Осматриваться по сторонам можно, удерживая правую клавишу мыши и перемещая её. Для перемещения по уровню нужно зажать right-click and use the WASD keys.
Импорт ассетов
Какой смысл в поворотном столе, если на нём нечего показывать? Скачайте эту модель банана. Внутри находятся два файла: Banana_Model.fbx
и Banana_Texture.jpg. Можете также использовать собственную модель, но зачем, если есть такой потрясающий банан?Чтобы Unreal мог использовать файлы, их нужно импортировать. Перейдите в Content Browser и нажмите на Import.
Перейдите в Content Browser и нажмите на Import.
С помощью диспетчера файлов найдите папку, в которой находятся Banana_Model.fbx и Banana_Texture.jpg are. Выделите оба файла и нажмите Open.
Unreal предложит несколько вариантов импорта файла .fbx. Снимите флажок Import Materials, потому что мы будем создавать собственный материал. Остальные параметры можно не менять.
Нажмите на Import. Два файла появятся в Content Browser.
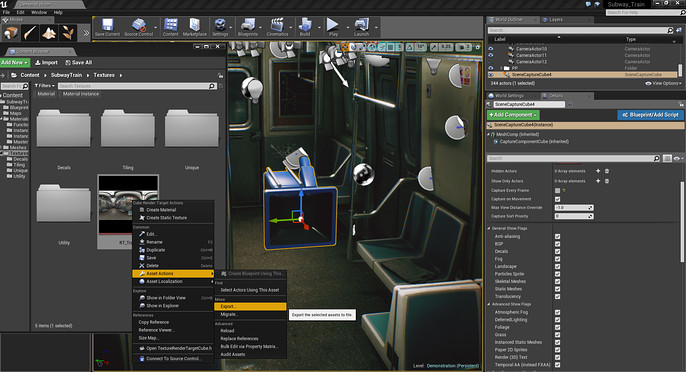
При импорте файла на самом деле он не сохраняется в проект, если не указать этого явным образом. Сохранять файлы можно, нажав на файл правой клавишей мыши и выбрав Save. Также можно сохранить все файлы за раз, выбрав
Учтите, что в Unreal модели называются «мешами» (meshes). Теперь у нас есть меш банана, настало время добавить его на уровень.
Добавление мешей на уровень
Пока уровень выглядит довольно пустым, давайте сделаем его интереснее.
Чтобы добавить на уровень меш, нажмите правой клавишу мыши и перетащите Banana_Model из Content Browser во Viewport. Отпустите левую клавишу мыши и меш добавится на уровень.
Объекты на уровне можно перемещать, поворачивать и масштабировать. Горячие клавиши для этих действий — W, E и R. После нажатия на них можно использовать манипулятор:
О материалах
Если внимательно посмотреть на банан, то можно увидеть, что он не жёлтый! На самом деле. он выглядит почти полностью серым.
Чтобы придать банану цвет и детали, необходимо создать материал.
Что такое «материал»?
Материал задаёт внешний вид поверхности. На базовом уровне материал определяет четыре аспекта:
- Base Color: цвет или текстуру поверхности. Используется для добавления детализации и вариаций цвета.
- Metallic: насколько металлическим выглядит материал.
 В общем случае, чисто металлический объект имеет максимальное значение Metallic, а ткань — значение 0.
В общем случае, чисто металлический объект имеет максимальное значение Metallic, а ткань — значение 0. - Specular: управляет блеском неметаллических поверхностей. Например, керамика будет обладать высоким значением Specular, в отличие от глины.
- Roughness: поверхность с максимальной roughness (шероховатостью) не будет иметь никакого блеска. Используется для таких поверхностей, как камень и дерево.
Ниже представлен пример трёх различных материалов. Они имеют одинаковый цвет, но разные атрибуты. Каждый материал имеет высокое значение соответствующего атрибута. Значение остальных атрибутов равно нулю.
Создание материала
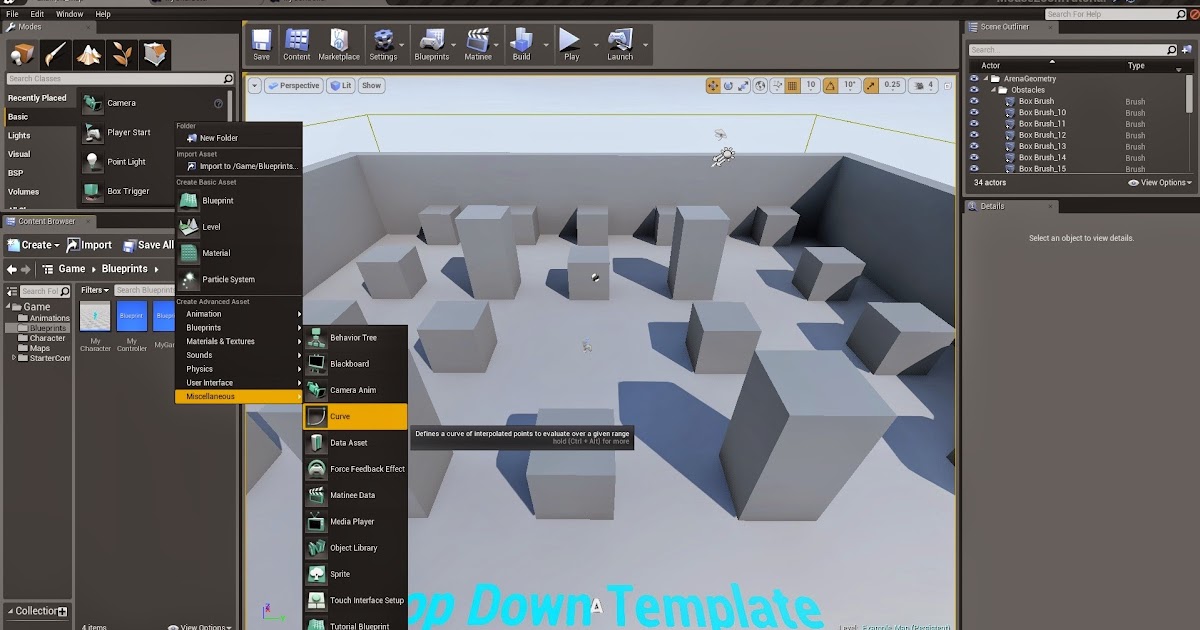
Для создания материала нужно перейти в Content Browser и нажать на зелёную кнопку Add New. Появится меню со списком ассетов, которые можно создать. Выберите Material.
Назовите материал Banana_Material, а затем дважды нажмите левой клавишей мыши на файле, чтобы открыть его в редакторе материалов.
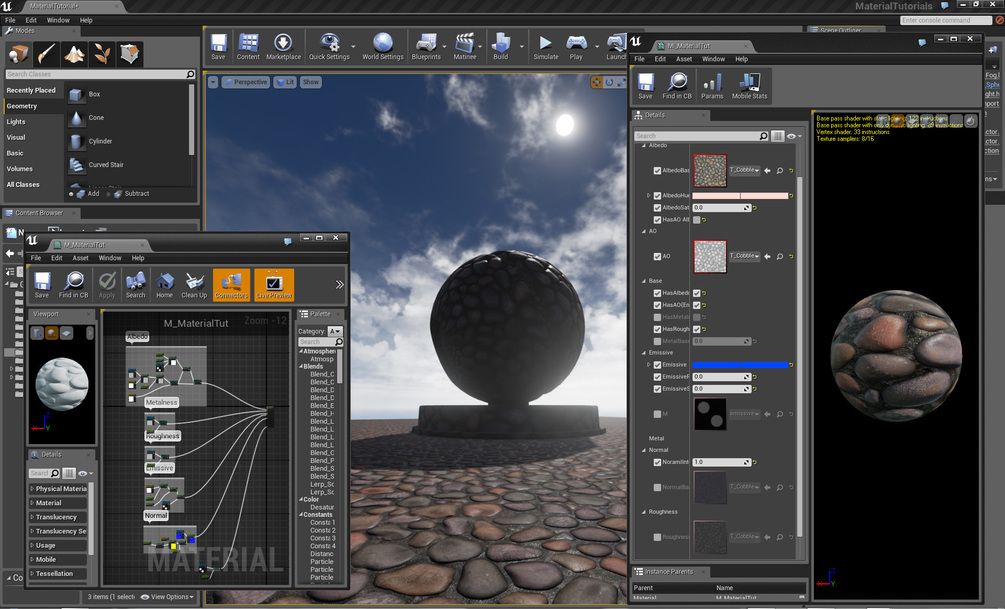
Редактор материалов (Material Editor)
Редактор материалов состоит из пяти основных панелей:
- Graph: в этой панели содержатся все ноды (узлы) и нод Result. Перемещаться по панели можно, удерживая правую клавишу мыши и двигая мышью. Масштабирование выполняется прокруткой колёсика мыши.
- Details: здесь отображаются свойства выбранного нода. Если нод не выбран, то здесь отображаются свойства материала.
- Viewport: содержит меш предварительного просмотра, представляющий материал. Поворачивать камеру можно, удерживая левую клавишу и двигая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Palette: список всех нодов, доступных для вашего материала.
Что такое нод (узел)?
Прежде чем приступать к созданию своего материала, нужно узнать про объекты, которые используются для его создания: ноды.
Ноды составляют бОльшую часть материала. Существует множество типов нодов, имеющих различные функции.
У нодов есть входы и выходы, представленные кругом со стрелкой. Входы расположены слева, а выходы — справа.
Вот пример с использованием нодов Multiply и Constant3Vector, добавляющих текстуре жёлтого цвета:
У материалов есть особый нод, называемый нодом Result, который в нашем случае уже создан как Banana_Material. Здесь заканчиваются со временем все ноды. То, что подключено к этому ноду, определяет внешний вид конечного материала.
Добавление текстур
Для добавления модели цвета и деталей нам необходима текстура. Текстура — это просто двухмерное изображение. Обычно они проецируются на трёхмерные модели, придавая им цвет и детали.
Для текстурирования банана мы используем Banana_Texture.jpg. Применить в материале текстуру позволяет нод TextureSample.
Перейдите к панели Palette и найдите TextureSample. Добавьте нод, удерживая левую клавишу мыши и перетащив его на схему.
Для выбора текстуры необходимо сначала выделить нод TextureSample. Перейдите в панель Details и нажмите на раскрывающийся список, расположенный справа от Texture.
Откроется меню, в котором перечислены все текстуры проекта. Выберите Banana_Texture.
Чтобы увидеть текстуру на меше предварительного просмотра, нужно подключить её к ноду Result. Удерживайте левую клавишу мыши на белом контакте выхода нода TextureSample. Перетащите его на входной контакт Base Color нода Result.
Вернитесь во Viewport, чтобы увидеть текстуру на меше предварительного просмотра. Можно поворачивать его (удерживая левую клавишу мыши и перемещая мышь), чтобы рассмотреть другие детали.
Нажмите на Apply в Toolbar, чтобы обновить материал, и закройте редактор материалов после завершения.
Использование материалов
Чтобы применить материал на банан, нужно его назначить. Вернитесь к Content Browser и дважды нажмите на Banana_Model, чтобы открыть его. Появится следующее окно редактора:
Перейдите в панель Details и найдите раздел Materials. Нажмите на раскрывающееся меню, расположенное справа от Element 0, и выберите Banana_Material.
Закройте редактор мешей, вернитесь к основному редактору и посмотрите на Viewport. Вы увидите, что теперь на банане есть текстура. Поздравляю, вы теперь знаете всё необходимео, чтобы стать дизайнером уровней!
Примечание: если освещение слишком тёмное, можно изменить его, зайдя в World Outliner и нажав на Light Source. В панели Details найдите параметр Intensity и увеличьте его значение.
Про Blueprints
Даже несмотря на то, что банан выглядит отлично, будет ещё лучше, если он начнёт вращаться на поворотном столе. Проще всего создать его с помощью «чертежей» Blueprints.
Проще всего создать его с помощью «чертежей» Blueprints.
В простейшем случае Blueprint представляет собой «вещь». Blueprints позволяют создавать свои поведения для объектов. Объект может быть чем-то физическим (типа поворотного стола) или чем-то абстрактным, например, системой здоровья.
Хотите создать движущийся автомобиль? Используйте Blueprint. А как насчёт летающей свинки? Используйте Blueprints. А если нужен взрывающийся при касании котик? Blueprints.
Как и в материалах, в Blueprints используется система на основе нодов. Это значит, что достаточно создать ноды и соединить их — никакого кода не требуется!
Примечание: если вы предпочитаете писать код, то используйте вместо этого C++.
Blueprints просты в использовании, однако не так быстры, как код на C++. То есть если вам нужно создать что-то «тяжёлое» с точки зрения вычислений, например, сложный алгоритм, то лучше воспользоваться C++.
Но даже если вы предпочитаете C++, то бывают случаи, когда оптимальнее использовать Blueprints. Вот некоторые из преимуществ Blueprints:
Вот некоторые из преимуществ Blueprints:
- Обычно разработка на Blueprints быстрее, чем на C++.
- Простота упорядочивания. Можно разделять ноды на разные области, например, на функции и графы.
- Если вы работаете с людьми, не знающими программирование, то изменение Blueprint проще благодаря их наглядности и интуитивной понятности.
Хорошим подходом будет создание объектов с помощью Blueprints. А когда требуются дополнительные возможности, преобразование их в C++.
Создание Blueprint
Перейдите в Content Browser и нажмите на Add New. Выберите в списке Blueprint Class.
Откроется окно с запросом выбора родительского класса. Ваш Blueprint будет наследовать все переменные, функции и компоненты из выбранного родительского класса. Уделите время на изучение возможностей каждого класса.
Примечание: поскольку мы можем расположить классы Pawn и Character, они также являются акторами (Actors).
Поворотный стол будет находиться на месте, поэтому самым подходящим будет класс Actor. Выберите Actor и назовите новый файл Banana_Blueprint.
Дважды нажмите на Banana_Blueprint, чтобы открыть его. Нажмите на Open Full Blueprint Editor, если появится подобное окно:
Blueprint Editor
Во-первых, выберите в редакторе Blueprint editor вкладку Event Graph.
Blueprint editor состоит из четырёх основных панелей:
- Components: содержит список текущих компонентов.
- My Blueprint: этот раздел обычно используется для управления графами, функциями и переменными.
- Details: здесь отображаются свойства текущего выбранного элемента.
- Graph: именно здесь происходит магия. Все ноды и логика находятся здесь. Перемещаться по панели можно, зажав правую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.

- Viewport: здесь отображаются все компоненты, имеющие визуальные элементы. Перемещение и обзор выполняются так же, как и во Viewport основного редактора.
Создание поворотного стола
Для создания стола нам нужно две вещи — основание и подставка. Их можно создать с помощью компонентов.
Что такое «компоненты»?
Если Blueprint — это автомобиль, то компоненты — это строительные элементы, из которых он состоит. Примерами компонентов могут быть двери, колёса и двигатель.
Однако компоненты могут быть не только физическими объектами.
Например, чтобы автомобиль мог двигаться, можно добавить компонент движения. Можно даже заставить машину летать, если добавить компонент полёта.
Добавление компонентов
Чтобы увидеть компоненты, необходимо переключиться в режим Viewport. Нажмите на вкладку Viewport, чтобы переключиться на неё. Вот как это выглядит:
Вот как это выглядит:
Примечание: компонент DefaultSceneRoot при запуске приложения не отображается, он виден только в редакторе.
Поворотный стол будет использовать два компонента:
- Cylinder: простой белый цилиндр. Это будет основанием, на котором лежит банан.
- Static Mesh: — это компонент будет отображать меш банана.
Чтобы добавить основание, перейдите в панель Components. Нажмите на Add Component и выберите Cylinder.
Неплохо было бы сделать основание чуть короче. Активируйте манипулятор масштаба, нажав R, а затем уменьшите масштаб (точный размер неважен, можно будет изменить его позже).
Теперь пора добавить меш. Вернитесь в панель компонентов Components и нажмите левой клавишей на пустой области, чтобы снять выделение с компонента Cylinder. Благодаря этому следующий добавляемый компонент не будет прикреплён к компонентуCylinder.
Примечание: если этого не сделать, то следующий компонент будет прикреплён к компоненту Cylinder. Это значит, что он также унаследует масштаб компонента Cylinder. Поскольку мы уменьшили масштаб цилиндра, следующий компонент тоже будет уменьшен.
Затем нажмите на Add Component и выберите из списка Static Mesh.
Для отображения банана выберите компонент Static Mesh, а затем нажмите на вкладку Details. Нажмите на раскрывающий списков в правой части Static Mesh и выберите Banana_Model.
Переместите банан, если он находится в неправильном положении. Для этого активируйте манипулятор перемещения, нажав W, а затем переместите его вверх.
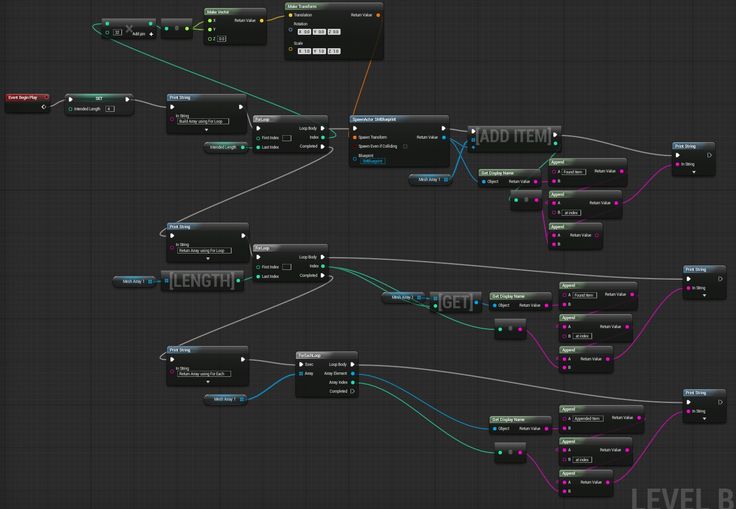
Про ноды Blueprint
Теперь нужно сделать так, чтобы поворотный стол вращался. И здесь нам потребуются ноды Blueprint.
В отличие от своих близких родственников — нодов материалов — ноды Blueprint имеют особые контакты, называемые контактами Execution. Контакт слева — это вход, контакт справа — выход. У всех нодов есть хотя бы по одному входу и выходу.
Контакт слева — это вход, контакт справа — выход. У всех нодов есть хотя бы по одному входу и выходу.
Если нод имеет контакт входа, то его нужно подключить, чтобы он заработал. Если нод не поключен, все последующие ноды не будут выполняться.
Вот пример:
Node A и Node B будут выполняться, потому что у их входных контактов есть подключение. Node C и Node D никогда не выполняются, потому что входной контакт Node C не имеет подключения.
Вращение поворотного стола
Прежде чем начать, давайте посмотрим на панель Components. Можно заметить, что у Cylinder и Static Mesh есть отступ, а у DefaultSceneRoot — нет, потому что они подключены к DefaultSceneRoot.
Если переместить, повернуть или отмасштабировать корневой компонент, то тоже самое произойдёт и с прикреплёнными к нему компонентами. Благодаря этому поведению можно поворачивать Cylinder и Static Mesh одновременно, а не по отдельности.
Создание нода
Чтобы приступить к созданию скриптов, переключитесь назад на вкладку Event Graph.
Реализация вращения объекта настолько проста, что требует всего одного нода. Нажмите правой клавишей на пустое пространство в графе, чтобы открыть меню доступных нодов. Найдите AddLocalRotation. Нам нужно поворачивать основание и банан, поэтому мы просто будем вращать корневой компонент. Выберите AddLocalRotation (DefaultSceneRoot).
Примечание: если нода нет в списке, снимите флажок Context Sensitive в правом верхней части меню.
В вашем графе теперь появится новый нод AddLocalRotation. Вход Target автоматически подключится к выбранному компоненту.
Чтобы задать значение вращения, перейдите к входу Delta Rotation и измените значение Z на 1.0. Благодаря этому Blueprint сможет выполнять вращение относительно оси Z. Чем выше значения, тем быстрее будет вращаться стол.
Чтобы поворотный стол вращался постоянно, нужно вызывать AddLocalRotation в каждом кадре. Для выполнения нода в каждом кадре воспользуемся нодом Event Tick. Он уже находится в графе. Если его нет, то создайте его тем же способом, что и ранее.
Перетащите выходной контакт нода Event Tick ко входному контакту нода AddLocalRotation.
Примечание: в этой реализации скорость вращения зависит от частоты кадров. Это значит, что поворотный стол на медленных компьютерах будет вращаться с меньшей скоростью, и наоборот. Для туториала это нас вполне устраивает, потому что я не хочу ничего усложнять, но в будущем я покажу, как это исправить.
Наконец, перейдите в Toolbar и нажмите на Compile, чтобы обновить Blueprint, а затем закройте Blueprint editor.
Добавление Blueprints на уровень
Прежде чем добавлять Blueprint, вернитесь ко Viewport в основном редакторе и удалите модель банана. Для этого выберите модель, а затем выберите Edit\Delete или нажмите клавишу Delete.
Для этого выберите модель, а затем выберите Edit\Delete или нажмите клавишу Delete.
Добавление Blueprint — это тот же процесс, что и добавление меша. Удерживайте левую клавишу мыши на файле и перетащите его во Viewport.
Перейдите к Toolbar и нажмите Play, чтобы увидеть результаты своих трудов!
Примечание: если вы не удалите исходную модель банана, то можете получить предупреждение о необходимости перестройки освещения. Если удалить модель, то ошибка больше не будет проявляться.
Что делать дальше?
Готовый проект можно скачать отсюда.
В этой части туториала вы многое узнали, но это только небольшая часть Unreal. Если вы хотите продолжить изучение, то ждите следующей части туториала, в которой мы подробнее рассмотрим Blueprints.
Твой первый игровой объект: Unreal Engine 4 туториал
В этом уроке по Unreal Engine вы узнаете, как установить движок, перемещаться по интерфейсу и создать свой первый игровой объект.
Unreal Engine 4 – инструментарий для GameDev: это разработка и мобильных игр 2D, и компьютерных игр с высоким бюджетом. Движок стоит за именами: «Королевство Сердец III», «ARK: Survival Evolved» и «Железный Кулак 7».
Геймдев в Unreal Engine 4 легко даётся новичкам, ведь благодаря Blueprints вы сделаете игру без единой строки кода! В связке с простым в использовании интерфейсом быстро получите и запустите прототип.
Вы узнаете об установке движка, импорте ресурсов, добавлении материалов и объектов с базовой функциональностью на примере вращающегося стола для демонстрации банана.
Устанавливаем Unreal Engine 4
Перейдите на сайт Unreal Engine и кликните по кнопке Get Unreal справа сверху.
Для загрузки лаунчера создайте аккаунт. Выберите вашу операционную систему.
Когда откроете установленный лаунчер, увидите:
Введите данные, которые использовали при скачивании лаунчера, и после входа откроется:
Слева сверху нажмите кнопку Install Engine, и появится экран с выбором компонентов для установки:
Обратите внимание, что из-за регулярных обновлений версия вашего движка будет отличаться от этой.
Оставьте отмеченные по умолчанию пункты, и вот почему:
- Starter Content: набор ресурсов для свободного использования в проектах. Содержит материалы и модели, которые пригодятся вам как заглушки или для конечного продукта.
- Templates and Feature Packs устанавливают базовую функциональность исходя из жанра. Выберите Side Scroller и получите проект с героем, базовым перемещением и камерой в одной плоскости.
- Engine Source: Epic предоставляет доступ к исходному коду. Если хотите добавить пользовательские фичи в редактор, внесите изменения в движок.
В списке увидите также платформы. Отключите ненужные:
После выбора компонентов кликните Install. Когда движок установился, переходим к делу.
Создайте проект
После нажатия любой кнопки Launch запустится диспетчер проектов. Перейдите на вкладку New Project.
Во вкладке Blueprint выберите шаблон Blank, потому что начинаете с чистого листа.
Посмотрите, что вы настраиваете в дополнение:
- Target Hardware: при значении Mobile/Tablet добавляется меньше постэффектов, а мышь применяется как сенсорный ввод. Вам нужен пункт Desktop/Console.
- Graphical Target: для частичного отключения эффектов используют Scalable 3D or 2D. Отметьте Maximum Quality.
- Starter Content включает начальное содержимое. Дабы упростить задачу, выберите No Starter Content.
Теперь указывайте путь к директории проекта и название:
Для изменения расположения используйте кнопку с тремя точками.
По поводу имени проекта не волнуйтесь: это не название игры. Вы измените его на любой стадии разработки игры. Наберите BananaTurntable в поле Name.
В завершение кликните Create Project.
Перемещаемся по интерфейсу
Дальше появится редактор с такими панелями:
- Content Browser показывает структуру вашего проекта. Здесь создавайте папки, группируйте файлы, делайте поиск через специальную панель либо пользуйтесь фильтрами.
- Modes отвечает за выбор инструментов. По дефолту стоит Place Tool для размещения объектов в уровне, например, камеры или источников освещения.
- World Outliner демонстрирует уровневые объекты. Группируйте их по папкам, фильтруйте или ищите по типам.
- Details включает свойства объекта. Редактируя настройки объекта, вы изменяете данные только конкретного экземпляра.
- Toolbar: из кучи функций чаще нужна Play.
- Viewport: вид уровня. Чтобы оглядеться, удерживайте правую кнопку и двигайте мышью.
 Для движения сочетайте эту кнопку с использованием клавиш управления курсором.
Для движения сочетайте эту кнопку с использованием клавиш управления курсором.
Импортируем ресурсы
Зачем нужен вращающийся стол, когда пусто? Загрузите модель банана или используйте собственную.
Для импорта файлов перейдите в контент-диспетчер и нажмите Import.
Выберите папку с загруженными файлами и откройте их, выделив оба и нажав Open.
Перед вами окно с настройками импорта. Проверьте, чтобы не стояла галочка возле пункта Import Materials, поскольку вы сами займётесь материалами. Другие настройки не интересуют.
После нажатия кнопки Import вы увидите оба файла:
Импорт файлов не означает их сохранение в проекте. Воспользуйтесь контекстным меню для явного сохранения или выберите массовую операцию File/Save All, чтобы сэкономить время.
Кстати, модели в этом движке называют мешами. Меш для банана готов, осталось разметить его в уровне.
Меш для банана готов, осталось разметить его в уровне.
Включаем меш в уровень
Щёлкните левой кнопкой мыши и перетащите модель банана из Content Browser во Viewport. Меш добавится, как только вы бросите кнопку.
Для перемещения объекта используйте W на клавиатуре, для вращения – E, масштабирования – R. С последующим применением манипулятора:
Разбираемся с материалами
Взгляните на объект: он серый, а не жёлтый!
Поэтому создадим материал для придания ему желтизны и деталей.
Вот составляющие материала:
- Base Color отвечает за цвет объекта или текстуру. Нужен для детализации и цветовой вариативности.
- Metallic регулирует степень «металлизации» объекта: от нуля для тканей и до максимума у металлов.
- Specular управляет блеском неметаллов: для глины это значение низкое, а для керамики – высокое.

- Roughness определяет шероховатость: при максимуме убирает блеск, что полезно для дерева или камня.
Взгляните, что получится, если по очереди накрутить максимум металлизации, блеска и шероховатости, оставляя нули для остальных свойств:
Создаём материал
В диспетчере контента кликните Add New и увидите меню со списком доступных ресурсов. Нас интересует Material.
Введите название Banana_Material и сделайте двойной клик по файлу для открытия редактора.
Рассмотрим редактор материалов
Здесь четыре главные панели:
- Graph показывает все узлы, включая Result. Для перемещения удерживайте правую кнопку и управляйте мышью. Для приближения крутите колесо мыши.
- Details содержит свойства выбранного узла, а если нет выделения – свойства материала.
- Viewport отображает меш-превью материала.
 Вращайте камеру, двигая мышкой с нажатой левой кнопкой. Приближайте колесом прокрутки.
Вращайте камеру, двигая мышкой с нажатой левой кнопкой. Приближайте колесом прокрутки. - Palette включает узлы для добавления материалу.
Определяем узел
Узлы – основа материала со всевозможной функциональностью. Слева увидите входные точки, а справа – точки-выходы в виде кружков со стрелкой.
К примеру, добавим в текстуру жёлтый цвет с помощью узлов Constant3Vector и Multiply:
Итоговый вид каждого материала определяет узел Result.
Добавляем текстуру
Для окраски и детализации модели нужна текстура, обыкновенное 2D-изображение, которое накладывается на 3D-модели.
Возьмите узел TextureSample из Palette и перетащите в рабочую зону, удерживая левую кнопку мыши.
Выделив узел TextureSample, переключитесь на панель Details и откройте выпадающий список справа от Texture.
Увидите меню со всеми текстурами, кликните по банановой.
Подключите текстуру к узлу Result для её отображения на меш-превью. С помощью удержания левой кнопки мыши возьмите выход узла TextureSample белого цвета и перетащите на вход с названием Base Color узла Result.
Viewport покажет текстуру на меш-превью. Для поворота и рассматривания деталей удерживайте левую кнопку мыши и перетаскивайте.
Не забудьте нажать Apply на панели Toolbar, чтобы применить изменения материала, и закройте редактор.
Используем материалы
Перейдите в Content Browser и откройте материал двойным кликом по Banana_Model. Откроется окно:
Во вкладке Details ищите секцию Materials. Кликните по выпадающему списку рядом с картинкой и выберите Banana_Material.
Возвращайтесь в главный редактор и заметите, какой текстурный стал банан. Ура, вы готовый дизайнер игровых уровней!
Смущает степень освещённости? Перейдите во World Outliner и щёлкните по Light Source. Поменяйте показатель Intensity на панели Details.
Поменяйте показатель Intensity на панели Details.
Изучаем Blueprints
Вдохновились бананом? Представьте, как круто он будет смотреться на вращающемся столе. Нам помогут Blueprints.
Blueprint отражает «сущность»: материальную – вращающийся стол или абстрактную – систему здравоохранения. С использованием Blueprints вы задаёте кастомное поведение объектов.
Задумали спроектировать несущийся автомобиль? Делайте Blueprint. Или летающего слона? Понадобятся Blueprints. А что вы думаете по поводу котика, который взрывается при столкновении? Blueprints.
Blueprints основываются на узлах, как материалы. Поэтому кодить не придётся – создали узлы и связали!
Любите программировать – используйте C ++.
При лёгкости использования Blueprints проигрывают по скорости коду на C ++. Поэтому для ресурсоёмких вычислений выбирайте C ++.
А вот в чём выигрывают Blueprints:
- Ускорение разработки.

- Простота организации узлов на отдельные группы.
- Лёгкость внесения изменений даже для непрограммистов, которым незнакома методика разработки игр.
Создавайте объекты с использованием Blueprints. Если станет вопрос производительности, переходите на С++.
Создаём Blueprint
В контент-диспетчере кликните Add New и найдите Blueprint Class.
Прочитайте информацию в окне выбора родительского класса, ведь Blueprint унаследует все свойства и атрибуты от родителя.
Классы Pawn и Character также относятся к Actors.
Вращающийся стол стоит в одной точке, поэтому выберите класс Actor и дайте файлу название Banana_Blueprint.
Откройте созданный Blueprint двойным щелчком и кликните Open Full Blueprint Editor, если увидите такое окно:
Знакомимся с редактором Blueprint
Откройте вкладку Event Graph в редакторе Blueprint.
Разберёмся с главными панелями:
- Components отображает компоненты.
- My Blueprint применяют преимущественно для взаимодействия с переменными, функциями и графиками.
- Details показывает свойства выделенного элемента.
- Graph включает всю магию: узлы и логику. Панорамируйте, двигая мышью с удержанием правой кнопки. Приближайте прокруткой колеса мыши.
- Viewport отвечает за визуальные компоненты. Перемещайтесь и осматривайтесь, как обсуждали во Viewport главного редактора.
Создаём вращающийся стол
Для этого понадобится основа и столешница, сделать которые помогут компоненты.
Вникаем в Component
Если Blueprint – машина, то компоненты – двигатель, коробка передач, руль и остальные составляющие авто.
Компоненты также выходят за рамки материальных объектов.
Чтобы машина ехала, создайте двигательный компонент, для полёта – летательный.
Добавляем компоненты
Перейдите на Viewport для отображения компонентов:
DefaultSceneRoot видно исключительно в редакторе.
Для вращающегося стола понадобится:
- Cylinder: основа для банана в виде обыкновенного белого цилиндра.
- Static Mesh: банановый меш.
Добавьте основу через панель компонентов, нажав Add Component и выбрав Cylinder.
Нажмите R, чтобы вызвать манипулятор масштаба и уменьшить размер основы.
Прежде чем добавить меш, вернитесь в Components и снимите выделение с цилиндра, кликнув левой кнопкой мыши по пустому пространству, чтобы избежать привязки компонентов друг к другу.
В противном случае масштабирование цилиндра отразится и на меше.
Повторите операцию добавления для Static Mesh.
Выделите Static Mesh и перейдите во вкладку деталей для отображения банана. Откройте выпадающий список правее Static Mesh и выберите банановую модель.
Переместите банан в правильную позицию с помощью соответствующего манипулятора, который вызывается клавишей W.
Знакомимся с узлами Blueprint
Без них стол не будет вращаться.
Узлы Blueprint отличаются от собратьев особенными точками под названием Execution. Слева – входы, а справа – выходы. У каждого узла как минимум одна точка.
Без соединения входной точки узел не выполняется. Отсутствие подключения узла отключает идущие после него.
Рассмотрим схему:
Соединение входных точек у Node A и Node B говорит, что узлы выполняются. В Node C подключения нет, а, значит, он и Node D не сработают.
Поворачиваем вращающийся стол
На панели компонентов обратите внимание, что перед DefaultSceneRoot отсутствует отступ, в противоположность Static Mesh и Cylinder.
Из-за привязки к DefaultSceneRoot компоненты Static Mesh и Cylinder вращаются, масштабируются и меняют положение вместе.
Создаём узел
Переключитесь на Event Graph для написания сценариев.
Для поворота стола нужен единственный узел. Вызовите меню щелчком правой кнопки мыши на пустом месте графика. Добавьте узел AddLocalRotation для DefaultSceneRoot, чтобы вращались все компоненты.
Нет такого узла? Снимите галочку с Context Sensitive справа сверху.
После добавления вход Target автоматически соединится с выбранным компонентом.
Для вращения установите значение 1.0 для Z на входе Delta Rotation. Чем выше показатель, тем быстрее поворачивается стол вокруг оси Z.
Для непрерывного вращения стола понадобится узел Event Tick, чтобы AddLocalRotation выполнялся в каждом кадре. Если узел не появился на графике, то создайте его уже знакомым методом.
Если узел не появился на графике, то создайте его уже знакомым методом.
Захватите выходную точку узла Event Tick и соедините со входом AddLocalRotation.
Это упрощённый подход, и вращение будет зависеть от скорости смены кадров, поэтому замедлится на некоторых компьютерах.
Обновите Blueprint, нажав Compile на панели Toolbar, и закройте этот редактор.
Добавляем Blueprints в уровень
Сначала удалите банановую модель: во Viewport выделите модель и кликните Edit/Delete или нажмите Delete на клавиатуре.
Аналогично добавлению меша удерживайте левую кнопку мыши на файле и перетаскивайте Blueprint во Viewport.
Нажмите Play в Toolbar и насладитесь результатами труда!
Выскочила ошибка о смене освещения? Значит, забыли удалить первоначальную модель объекта. Удалите, и будет вам счастье. Или скачайте проект.
Делитесь впечатлениями от своего первого опыта в GameDev!
Unreal Engine 4 Tutorial: работа с Искусственным Интеллектом
В этом занятии, посвященном изучению Unreal Engine 4 вы узнаете, как создать игрового персонажа с ИИ, который может самостоятельно атаковать врагов. Кроме того, вы научитесь составлять ветки поведения для настройки Искусственного Интеллекта.
Кроме того, вы научитесь составлять ветки поведения для настройки Искусственного Интеллекта.
В видеоиграх искусственный интеллект нужен для того, чтобы игровые персонажи могли принимать решения. Например, для того, чтобы вражеские юниты атаковали не друг друга, а именно игрока, либо для создания более сложных игр как, например, стратегии в реальном времени.
В Unreal Engine ИИ создается при помощи так называемого древа поведения, которое представляет собой целую систему с настройками и свойствами. Вы можете создать дерево поведения, чтобы персонаж сражался, если его здоровье больше 50% и убегал с поля боя, если оно менее 50%.
В этом уроке вы узнаете, как:
- Самостоятельно создать ИИ, который будет контролировать персонажа;
- Создавать и использовать деревья поведения и свойства для них
- Использовать возможности ИИ, чтобы игровой персонаж мог самостоятельно перемещаться в пространстве;
- Создавать поведение, с помощью которого персонаж сможет сам атаковать врагов.

Это занятие является частью серии, которая состоит из 10 уроков, посвященных Unreal Engine:
- Часть 1: Введение в основы
- Часть 2. Blueprints
- Часть 3: Использование материалов
- Часть 4: Пользовательский интерфейс
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Аудио
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект (вы здесь!)
- Часть 10. Как создать простой FPS
Начало работы
В первую очередь вам необходимо скачать стартовый проект и все материалы, необходимые для работы. Разархивируйте файл и откройте MuffinWar.uproject.
Нажмите Play, чтобы начать игру – вам нужно распределить в огороженной области кексики:
В этом уроке вы создадите персонажей с ИИ, которые могут самостоятельно перемещаться в игровом пространстве. При этом, когда вражеский юнит окажется в поле зрения главного персонажа, они должны атаковать друг друга.
Чтобы создать ИИ-персонажа, вам понадобятся три вещи:
- Тело — это физическая оболочка персонажа. В этом уроке в качестве тела выступает маффин.
- Душа- это сущность, управляющая персонажем. Это может быть игрок или ИИ.
- Мозг — это то, каким образом ИИ принимает решения. Для его настройки можно использовать несколько способов, в том числе код C ++, Blueprints или деревья поведения.
В этом уроке у вас уже есть тело, поэтому вам остается создать для него душу и мозг.
Для чего нужен Controller?
Controller (контроллер)- это нефизический объект, который может управлять персонажем.
Для игрока это значит нажать кнопку, чтобы персонаж выполнил определенное действие. Контроллер получает исходные данные от игрока, а затем отправляет команду для персонажа. Контроллер также может обрабатывать полученную информацию и только после этого поручать персонажу выполнять действия.
В случае использования возможностей ИИ, персонаж может получать информацию от контроллера или мозга (в зависимости от того, как вы запрограммируете процесс).
Для того, чтобы управлять кексами с помощью Искусственного Интеллекта, вам нужно создать специальный тип контроллера, который также называется ИИ контроллер.
Создание ИИ контроллера
Перейдите к Character ⇒ Muffin ⇒ AI и создайте новый класс Blueprint. Теперь вам нужно выбрать AIController в качестве parent class и назвать его AIC_Muffin:
Далее вам нужно приказать маффину использовать ваш новый ИИ контроллер. Для этого выполните Characters ⇒ Muffin ⇒ Blueprints и откройте файл BP_Muffin.
Сейчас на панели «Details» будут отображаться настройки по умолчанию для Blueprint. Если это не так, то вам нужно выбрать Class Defaults на панели инструментов:
Перейдите на панель «Details» и найдите раздел «Pawn». Установите для AI Controller Class значение AIC_Muffin — это приведет к появлению нового контроллера, когда появится маффин:
Установите для AI Controller Class значение AIC_Muffin — это приведет к появлению нового контроллера, когда появится маффин:
Так как вы сами располагаете кексы по своему усмотрению, вам нужно установить Auto Possess AI на Spawned, чтобы обеспечить автоматическое управление AIC_Muffin и BP_Muffin:
Нажмите Compile и закройте BP_Muffin. Сейчас вам предстоит создать логику для управления поведением маффина. Для этой цели вы можете использовать деревья поведения.
Создание дерева поведения
Вам нужно выполнить действия Characters ⇒ Muffin ⇒ AI ⇒ Add New ⇒ Artificial Intelligence ⇒ Behavior Tree, назвать созданное дерево BT_Muffin и открыть для редактирования.
Обзор редактора для дерева поведения
Редактор для дерева поведения содержит несколько рабочих областей:
- Behavior Tree: на этом графике размещаются узлы, создающие дерево поведения;
- Details: тут отображаются свойства выбранных узлов;
- lackboard: эта панель будет отображать кнопки Blackboard (подробнее об этом позже) и их значения.
Как и Blueprints, деревья поведения состоят из узлов. Существует четыре способа расположения узлов в деревьях поведения — первые два это задачи и композиты.
Что такое задачи и композиты?
Как следует из названия, задача — это узел, который что-то «делает». К примеру, это может быть сложное комбо, которое должен выполнить персонаж или ожидание определенного количества времени в игре.
Для выполнения задач вам необходимо использовать композиты. Дерево поведения состоит из множества ветвей (поведения) и в основе каждой ветви лежит какая-то ее составная. Различные типы композитов имеют разные способы выполнения своих дочерних узлов.
Различные типы композитов имеют разные способы выполнения своих дочерних узлов.
Например, у вас есть следующая последовательность действий:
Чтобы каждое действие выполнялось в определенной последовательности необходимо использовать инструмент Sequence. Посмотрите, как это выглядит на схеме редактора:
Примечание: В этом примере блоки «Sequence», «Move To Enemy», «Rotate Towards Enemy» и «Attack» могут рассматриваться как поведение для атаки врага.
Если какой-либо из блоков будет не выполнен, соответственно последовательность прервется.
Например, если игровой персонаж не может переместиться переместится к врагу, Move To Enemy не выполнится. Таким образом, Rotate Toward Enemy и Attack также не смогут быть выполнены. Если персонаж все же найдет способ приблизиться к врагу, все блоки будут выполнены в нужном порядке.
Позже вы также узнаете, что такое композит Selector и изучите его функции. В этом уроке вы будете использовать инструмент Sequence, чтобы перк перемещался в случайное место в локации и потом ожидал.
В этом уроке вы будете использовать инструмент Sequence, чтобы перк перемещался в случайное место в локации и потом ожидал.
Перемещение в случайное место
Создайте следующую последовательность подключений:
Чтобы создать команду движения для персонажа, создайте MoveTo и подключите его к Sequence. Этот узел переместит игрового персонажа в указанное вами место локации:
Теперь необходимо создать еще несколько узлов, определяющих каждое действие вашего персонажа. Очень важно соблюдать определенный порядок подключения узлов. Посмотрите на изображении ниже, где следует размещать команду Wait:
Примечание: вы также можете проверить порядок выполнения, посмотрев на числа в правом верхнем углу каждого узла. Узлы с меньшим номером имеют приоритет над узлами с большим числом.
Только что вы создали первую ветку дерева поведения для вашего персонажа. Теперь он самостоятельно переместится в определенное место в локации и будет ждать пять секунд. Однако, чтобы он куда-либо прошел, нужно указать координаты конечной точки его движения, использовав инструмент blackboards.
Однако, чтобы он куда-либо прошел, нужно указать координаты конечной точки его движения, использовав инструмент blackboards.
Создание Blackboards
Blackboards — это активный элемент, единственная функция которого — хранить переменные (также известные, как ключи). То есть, это что-то вроде памяти ИИ. Существуют и альтернативные способы чтения и хранения данных, однако blackboards наиболее простой и удобный.
Чтобы создать blackboards вам нужно вернуться в Content Browser и выполнить действия Add New ⇒ Artificial Intelligence ⇒ Blackboard. Измените название на BB_Muffin и откройте его.
Редактор Blackboard
Редактор Blackboard состоит из двух рабочих панелей:
Blackboard: тут находится список всех ключей;
Blackboard Details: эта панель отображает свойства выбранного ключа.
Сейчас вам необходимо создать ключ, который будет содержать информацию о местоположении персонажа.
Создание ключа местоположения
Поскольку вы используете местоположение в трехмерном пространстве, вам необходимо сохранить его как вектор. Нажмите New Key, выберите Vector и назовите его TargetLocation:
Далее вам нужно придумать способ создать случайное место и сохранить его. Для этого вы можете использовать третий тип узла дерева поведения: service.
Для чего нужен Service
Service — это специальные службы, которые чем-то напоминают задачи.
Разница заключается в том, что при использовании таких служб, действия персонажа предварительно проверяются перед выполнением.
Service не являются отдельными узлами, а прикрепляются к задачам или композитам. Таким образом можно более упорядоченно организовать дерево поведения, не перегружая его лишними узлами. Посмотрите, как выглядят узлы задач без использования service:
Посмотрите, как выглядят узлы задач без использования service:
А теперь те же самые задачи, но уже с использованием service:
Создание Service
Вернитесь к BT_Muffin и нажмите New Service:
Таким образом вы создадите новый service и он автоматически откроется. Находясь в Content Browser измените название сервиса на BTService_SetRandomLocation.
Команда должна выполняться только в случае необходимости перемещения персонажа, поэтому нужно соединить service и MoveTo. Для этого откройте BT_Muffin и щелкнув правой кнопкой по MoveTo выполните Service ⇒ BTService и установите значение Set Random Location:
Теперь BTService_SetRandomLocation будет задействован при каждой активации MoveTo.
Генерация случайного местоположения персонажа
Для начала откройте BTService_SetRandomLocation и создайте новый узел Event Receive Activation AI:
Примечание: существует еще один способ генерации случайного месторасположения персонажа. Для этого нужно использовать узел Event Receive Activation и также соединить его с BTService_SetRandomLocation.
Чтобы создать случайное местоположение, добавьте выделенные на изображении узлы и обязательно установите Radius = 500:
Примечание: GetRandomPointInNavigableRadius использует координаты (NavMesh), чтобы определить, является ли точка доступной для использования ее в навигации. В этом уроке уже имеются готовые NavMesh, которые можно использовать, перейдя в Viewport и выбрав Show ⇒ Navigation.
Кроме того, вы можете создать свой собственный параметр NavMesh, при помощи Nav Mesh Bounds Volume.
Далее вам необходимо сохранить новые координаты в пространстве. Есть два способа, чтобы указать системе, какой ключ использовать:
- Вы можете указать ключ, используя его имя в узле Make Literal Name
- Вы можете установить новую переменную в дереве поведения, указав ее имя в всплывающем меню.
Сейчас вы будете использовать второй способ. Создайте переменную Blackboard Key Selector и назовите ее BlackboardKey. Включите Instance Editable, чтобы переменная отображалась в меню выбора дерева поведения:
Далее вам нужно создать и разместить узлы, как на изображении ниже:
Резюмируя:- Активация определенного события ИИ происходит, если выполняется MoveTo;
- GetRandomPointInNavigableRadius устанавливает случайное навигационное местоположение в пределах 500 единиц;
- Blackboard устанавливает значение BlackboardKey в случайном месте;
Чтобы сохранить результаты, нажмите Compile и закройте BTService_SetRandomLocation.
Выбор Blackboard
Откройте BT_Muffin и убедитесь, что у вас е выбран ни один объект. Перейдите к панели Details и установите значение поведения BB_Muffin для параметра Blackboard Asset:
Теперь MoveTo и BTService_SetRandomLocation получили автоматизированный параметр TargetLocation:
Запуск Дерева Поведения
Вам нужно открыть AIC_Muffin и подключить дерево поведения к событию BeginPlay, установив для BTAsset параметр BT_Muffin:
Теперь BT_Muffin будет запускаться каждый раз, когда появляется AIC_Controller.
Для сохранения результатов нажмите Compile и вернитесь в главный редактор. Нажмите Play и посмотрите, как теперь себя ведут маффины, которых вы создаете:
Настройка функции (Perception) восприятия ИИ
Perception — это компонент, который вы можете добавить к любому объекту. Он используется для того, чтобы персонаж получил некоторые чувства, например, зрение и слух.
Он используется для того, чтобы персонаж получил некоторые чувства, например, зрение и слух.
Откройте AIC_Muffin и добавьте новый компонент AIPerception:
Сейчас вам необходимо наделить ваших маффинов органами зрения, чтобы они понимали, что перед ними находятся другие объекты, с которыми можно взаимодействовать.
Для этого нужно выбрать AIPerception и перейти к панели Details. В меню AI Perception добавьте новый элемент для Senses Config:
Добавьте еще один элемент 0 в настройках AI Sight, и разверните его свойства:
Существует три основных параметра для настройки зрения игрового персонажа:
- Sight Radius: тут указывается максимальное расстояние, на которое может видеть объект. Сделайте его равным 3000.
- Lose Sight Radius: Это расстояние, на которое должен отойти враг, прежде, чем персонаж потеряет его из виду.
 Установите его равным 3500.
Установите его равным 3500. - Peripheral Vision Half Angle Degrees: Тут устанавливается угол обзора для персонажа, другими словами это периферийное зрение. Вам нужно указать значение 45, чтобы угол обзора был равен 90.
Сейчас AI Perception обнаруживает только врагов (объекты, которые назначены в другую группу). Однако игровые персонажи по умолчанию относятся к нейтральным объектам.
На момент написания статьи не существует способа назначать команды, используя Blueprints. Вместо этого вы должны настроить AI Perpcetion на обнаружение нейтральных объектов. Для этого разверните меню Detection by Affiliation и включите Detect Neutrals:
Нажмите Compile, чтобы сохранить результаты и затем вернитесь в главный редактор. Нажмите Play и создайте несколько кексов. Нажмите на клавиатуре ‘, чтобы отобразить экран отладки ИИ. Нажмите 4 на цифровой клавиатуре, чтобы визуализировать восприятие ИИ. Когда маффин перемещается, то появляется зеленая область, обозначающая его зрение:
Нажмите 4 на цифровой клавиатуре, чтобы визуализировать восприятие ИИ. Когда маффин перемещается, то появляется зеленая область, обозначающая его зрение:
Теперь необходимо внести в дерево поведения информацию для обнаружения врагов.
Создание ключа для обозначения врагов
Откройте BB_Muffin и добавьте ключ типа Object. Измените название ключа на Enemy:
Прямо сейчас вы не сможете использовать Enemy в MoveTo, потому что этот ключ является объектом, а не вектором.
Чтобы это исправить, выберите Enemy и развернув меню Key Type измените Base Class на Actor. Это позволит дереву поведения распознавать врага в игровом персонаже:
Закройте BB_Muffin.
Вам нужно создать поведение, чтобы маффины могли самостоятельно двигаться навстречу врагу.
Настройка движения в сторону врагов
Откройте BT_Muffin и отключите параметр Sequence and Root. Вы можете сделать это, щелкнув правой кнопкой мыши по линии соединения и выбрав соответствующую команду.
Вы можете сделать это, щелкнув правой кнопкой мыши по линии соединения и выбрав соответствующую команду.
Посмотрите на изображение и создайте в той же последовательности выделенные узлы, указав для их Blackboard Key значение Enemy:
Теперь ваш игровой персонаж будет автоматически перемещаться по направлению к врагу. Иногда, для этого нужно будет использовать дополнительные команды, например, поворот к цели.
Чтобы игровому персонажу было с кем вести бой, необходимо назначить в игре его врагов.
Использование ключей для обозначения врагов
Откройте AIC_Muffin, выберите компонент AIPerception и добавьте новое событие «On Perception Updated»:
Это событие будет выполняться каждый раз, когда ИИ что-то увидит или наоборот потеряет из виду, кроме того это событие будет использовать список объектов для взаимодействия.
Добавьте выделенные на изображении узлы и убедитесь в том, что вы установили для Make Literal Name значение Enemy:
Таким образом будет выполняться проверка, есть ли в локации противник ИИ, а если враг отсутствует, то вам нужно его добавить. Для этого установите выделенные на изображении узлы:
Для этого установите выделенные на изображении узлы:
Резюмируя:
- IsValid проверяет, установлен ли ключ Enemy;
- Если он не установлен, вам нужно пересмотреть всех активных на данный момент персонажей в игре;
- Cast To BP_Muffin проверяет, является ли объект маффином;
- Если это действительно маффин, необходимо проверить жив ли он;
- Если IsDead = false, то необходимо назначить новый маффин в качестве врага и разорвать цикл.
Нажмите Compile, закройте AIC_Muffin и нажмите Play, чтобы проверить поведение ваших маффинов. Создайте двух персонажей, чтобы они находились напротив друг друга, при этом один из них должен будет начать движение к другому:
Объединение действий
Чтобы объединить действия можно использовать функцию Selector, которая будет выполняться, в случае успешного выполнения последовательности.
Откройте BT_Muffin и создайте новый узел Selector, подключив его следующим образом:
При такой последовательности будет выполняться только одно определенное действие:
- Attack: Если все задачи выполнены успешно, последовательность также будет выполнена. При этом Selector остановит выполнение последовательности после завершения действий.
- Roam: Если Enemy не выявлен, MoveTo не сможет быть выполнено, соответственно последовательность прервется. Selector запустит выполнение следующего блока действий, которые предусмотрены в этом случае.
Вернитесь в главный редактор и нажмите Play. Создайте несколько кексов, чтобы проверить в действии внесенные изменения:
Возникает вопрос – почему маффин не нападает сразу?
Обычно в деревьях поведения персонажей выполнения действия начинается со значения Enemy. Искусственный Интеллект не сразу распознает других персонажей, поэтому необходимо время, чтобы это понять. Однако использование узла decorator может это исправить.
Искусственный Интеллект не сразу распознает других персонажей, поэтому необходимо время, чтобы это понять. Однако использование узла decorator может это исправить.
Создание узла Decorator
Как и любой сервис, decorator должен быть прикреплен к задачам или композитам. Как правило, этот тип узлов используется для выполнения различных проверок. Если результат равен true, decorator также вернет true и наоборот. Кроме того, узлы типа decorator имеют возможность прервать последовательность дерева поведения в любом месте. Таким образом становится возможность настройки атаки маффина сразу после обнаружения врага.
Для этого вам нужно открыть BT_Muffin и щелкнуть правой кнопкой мыши по последовательности Sequence. Теперь выполните Add Decorator ⇒ Blackboard, чтобы соединить Blackboard с Sequence:
Затем выберите декоратор Blackboard и перейдя к панели Details, установите значение Enemy для Blackboard Key:
Использование функции Observer Aborts
Чтобы настроить прерывание последовательности в определенном месте можно использовать два способа:
- Self: этот параметр позволяет блоку атаки прерываться, когда враг пропадает или умирает.

- Lower Priority: этот параметр приведет к тому, что блоки с более низким приоритетом будут отменены, когда установлен Enemy.
Установите значение Observer Aborts на Both, чтобы можно было использовать оба типа прерывания:
Сравните с изображением – именно так сейчас должно выглядеть ваше дерево поведения:
Резюмируя настройку ветки атаки:
- Selector будет запускать ветку атаки, если выявлен враг;
- Игровой персонаж будет сам двигаться в направлении врага;
- После этого он выполнит действие атаки;
- Далее персонаж будет находиться в режиме ожидания две секунды.
Резюмируя настройку ветки перемещения:
- Selector будет запускать ветку перемещения, если атака потерпит неудачу;
- BTService_SetRandomLocation сгенерирует случайное местоположение;
- Персонаж переместится в сгенерированную точку;
- После этого он будет находиться в режиме ожидания пять секунд;
Закройте BT_Muffin и нажав Play, создайте несколько кексов. Наслаждайтесь битвой кексов и результатом своей работы:
Наслаждайтесь битвой кексов и результатом своей работы:
Что делать дальше?
Вы можете скачать готовый проект.
Теперь вы можете самостоятельно настроить дерево поведения для персонажа, использовав возможности ИИ.
Если вы хотите использовать более продвинутый ИИ, изучите страницу документации Environment Query System. Эта система позволит вашему ИИ собирать данные о среде и реагировать на нее.
В следующем занятии вы научитесь создавать простые шутеры от первого лица.
Перевод
raywenderlich.com
Туториал по Unreal Engine для новичков. Часть 2: Blueprints
Автор оригинала: Tommy Tran
Blueprints — это система визуального скриптинга Unreal Engine 4. Она является быстрым способом создания прототипов игр. Вместо построчного написания кода всё можно делать визуально: перетаскивать ноды (узлы), задавать их свойства в интерфейсе и соединять их «провода».
Кроме быстрого прототипирования, Blueprints также упрощают создание скриптов для непрограммистов.
В этой части туториала мы будем использовать Blueprints для следующих операций:
- Настройка камеры с видом сверху
- Создание управляемого игроком актора с простыми движениями
- Настройка ввода игрока
- Создание элемента, исчезающего при контакте с игроком
Примечание: в этой части предполагается, чтоб вы знаете интерфейс Unreal Engine 4. Вы должны понимать основные концепции Blueprint, такие как компоненты и ноды. Если вам нужно освежить знания, то прочитайте первую часть туториала по Unreal Engine 4.
В этой части также используются векторы. Если вы с ними незнакомы, то рекомендую эту статью про векторы на gamedev.net.
Примечание: эта статья является одной из восьми частей туториала, посвящённого Unreal Engine:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Приступаем к работе
Скачайте начальный проект и распакуйте его. Чтобы открыть проект, перейдите в папку проекта и откройте BananaCollector.uproject.
Чтобы открыть проект, перейдите в папку проекта и откройте BananaCollector.uproject.
Примечание: если откроется окно, сообщающее, что проект создан в более ранней версии Unreal editor, то всё в порядке (движок часто обновляется). Можно или выбрать опцию создания копии, или опцию преобразования самого проекта.
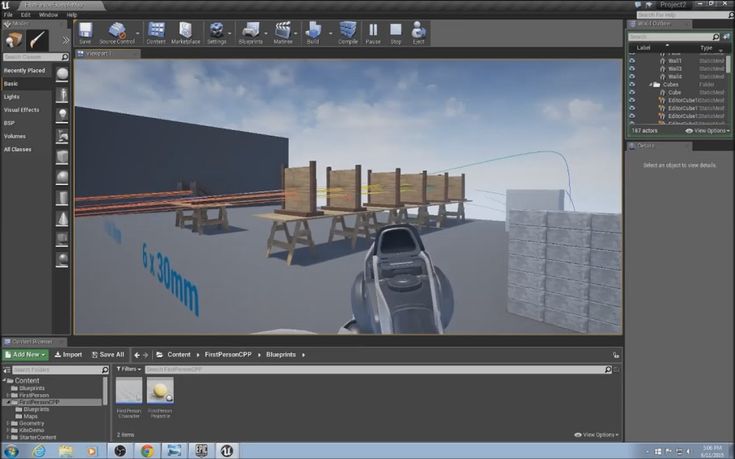
На рисунке ниже показана сцена. Именно в ней игрок будет перемещаться и собирать предметы.
Для простоты навигации я разбил файлы проекта на папки, как показано на рисунке:
Выделенную красным кнопку можно использовать, чтобы показать или скрыть панель исходников.
Создание игрока
В Content Browser перейдите к папке Blueprints. Нажмите на кнопку Add New и выберите Blueprint Class.
Мы хотим, чтобы актор получал вводимую игроком информацию, поэтому нам подходит класс Pawn. Выберите во всплывающем окне Pawn и назовите его BP_Player.
Примечание: класс Character тоже подойдёт. В нём даже по умолчанию есть компонент перемещения. Однако мы будем реализовывать собственную систему движения, поэтому класса Pawn нам достаточно.
В нём даже по умолчанию есть компонент перемещения. Однако мы будем реализовывать собственную систему движения, поэтому класса Pawn нам достаточно.
Прикрепление камеры
Камера — это способ игрока смотреть на мир. Мы создадим камеру, смотрящую на игрока сверху вниз.
В Content Browser дважды нажмите на BP_Player, чтобы открыть его в Blueprint editor.
Для создания камеры перейдите на панель Components. Нажмите на Add Component и выберите Camera.
Чтобы камера смотрела сверху вниз, нужно расположить её над игроком. Выбрав компонент камеры, перейдите во вкладку Viewport.
Активируйте манипулятор перемещения, нажав клавишу W, а затем переместите камеру в (-1100, 0, 2000). Или же можно ввести координаты в поля Location. Она находится в разделе Transform панели Details.
Если вы потеряли камеру из виду, нажмите клавишу F, чтобы сфокусироваться на ней.
Затем активируйте манипулятор поворота, нажав клавишу E. Поверните камеру вниз на -60 градусов по оси Y.
Поверните камеру вниз на -60 градусов по оси Y.
Отображаем игрока
Мы обозначим персонажа игрока красным кубом, поэтому для его отображения нужно будет использовать компонент Static Mesh.
Во-первых, снимите выделение с компонента Camera, нажав левой клавишей мыша на пустом пространстве в панели Components. Если этого не сделать, то следующий добавленный компонент будет дочерним по отношению к камере.
Нажмите на Add Component и выберите Static Mesh.
Чтобы отобразить красный куб, выберите компонент Static Mesh, а затем перейдите во вкладку Details. Нажмите на раскрывающийся список, находящийся справа от Static Mesh и выберите SM_Cube.
Вы должны увидеть следующее (можно нажать F внутри Viewport, чтобы сфокусироваться на кубе, если вы его не видите):
Теперь настало время заспаунить актора Pawn игрока. Нажмите на Compile и вернитесь к основному редактору.
Спаун игрока
Чтобы игрок мог управлять Pawn, нужно указать две вещи:
- Класс Pawn, которым будет управлять игрок
- Место спауна Pawn
Первую задачу можно выполнить, создав новый класс Game Mode.
Создание Game Mode
Класс Game Mode (игровой режим) — это класс, управляющий тем, как игрок входит в игру. Например, в многопользовательской игре Game Mode используется для задания спауна каждого игрока. Что более важно, Game Mode определяет, какой Pawn будет использовать игрок.
Перейдите к Content Browser и зайдите в папку Blueprints. Нажмите на кнопку Add New и выберите Blueprint Class.
Во всплывающем меню выберите Game Mode Base и назовите его GM_Tutorial.
Теперь нужно указать, какой класс Pawn будет использоваться по умолчанию. Дважды нажмите на GM_Tutorial, чтобы открыть его.
Перейдите на панель Details и загляните в раздел Classes. Нажмите на раскрывающийся списокDefault Pawn Class и выберите BP_Player.
Нажмите на раскрывающийся списокDefault Pawn Class и выберите BP_Player.
Чтобы использовать новый Game Mode, нужно сообщить уровню, какой Game Mode он должен использовать. Это можно указать в World Settings. Нажмите на Compile и закройте Blueprint editor.
Каждый уровень имеет собственные параметры. Получить доступ к этим параметрам можно, выбрав Window\World Settings. Или же можно зайти в Toolbar и выбрать Settings\World Settings.
Рядом со вкладкой Details откроется новая вкладка World Settings. В ней нажмите на раскрывающийся список GameMode Override и выберите GM_Tutorial.
Теперь вы увидите, что классы сменились на те, которые выбраны в GM_Tutorial.
Наконец, нам нужно задать точку спауна игрока. Это реализуется размещением на уровне актора Player Start.
Размещение Player Start
В процессе спауна игрока Game Mode ищет актор Player Start. Если Game Mode находит его, то предпринимает попытку заспаунить игрока там.
Если Game Mode находит его, то предпринимает попытку заспаунить игрока там.
Чтобы разместить Player Start, перейдите к панели Modes и найдите Player Start. Нажмите левой клавишей и перетащите Player Start из панели Modes во Viewport. Отпустите левую клавишу мыши, чтобы разместить его.
Можете разместить его где угодно. Когда закончите, перейдите в Toolbar и нажмите Play. Вы будете заспаунены в точке расположения Player Start.
Чтобы выйти из игры, нажмите кнопку Stop в Toolbar или нажмите клавишу Esc. Если вы не видите курсор, нажмите Shift+F1.
Это не похоже на игру, если мы не можем двигаться. Наша следующая задача — настроить параметры ввода.
Настройка ввода
Назначение клавиши действию называется привязкой клавиши.
В Unreal можно настроить привязки клавиш, чтобы при их нажатии срабатывали события. События — это ноды, выполняющиеся при определённых действиях (в этом случае — при нажатии указанной клавиши). При срабатывании события выполняются все ноды, соединённые с событием.
При срабатывании события выполняются все ноды, соединённые с событием.
Такой способ привязки клавиш удобен, потому что он означает, что нам не нужно жёстко задавать клавиши в коде.
Например, можно привязать нажатие левой клавиши мыши и назвать её Shoot. Любой актор, умеющий стрелять, может использовать событие Shoot, чтобы знать, когда игрок нажимает на левую клавишу мыши. Если вы хотите изменить клавишу, то это можно сделать в параметрах ввода.
Если мы будем задавать клавиши жёстко, то нам придётся заходить в каждый актор и менять клавиши отдельно.
Привязка осей и действий
Чтобы перейти к параметрам ввода, зайдите в Edit\Project Settings. В разделе Engine выберите слева Input.
В разделе Bindings выполняется настройка ввода.
Unreal предоставляет два способа создания привязок клавиш:
- Привязка действий: они могут находиться всего в двух состояниях — нажато и не нажато.
 События действий срабатывают только когда вы нажимаете или отпускаете клавишу. Используются для действий, не имеющих промежуточных состояний, например, для стрельбы из пушки.
События действий срабатывают только когда вы нажимаете или отпускаете клавишу. Используются для действий, не имеющих промежуточных состояний, например, для стрельбы из пушки. - Привязка осей: оси передают на выход численное значение, называемое значением оси (подробнее об этом позже). События оси срабатывают каждый кадр. Обычно используются для действий, требующих управления стиками или мышью.
В этом туториале мы будем использовать привязки осей.
Создание привязок движения
Во-первых, мы создадим две группы привязки осей. Группы позволяют привязывать несколько клавиш к одному событию.
Для создания новой группы привязки осей нажмите на значок + справа от Axis Mappings. Создайте две группы и назовите их MoveForward и MoveRight.
MoveForward будет управлять движением вперёд и назад. MoveRight будет управлять движением влево и вправо.
Мы привяжем движение к четырём клавишам: W, A, S и D. Пока у нас есть только два слота для привязки клавиш. Добавим к каждой группе ещё одну привязку осей, нажав на значок + рядом с полем имени группы.
Чтобы привязать клавишу, нажмите на раскрывающийся список с перечислением клавиш. Привяжите клавиши W и S к MoveForward. Привяжите клавиши A и D к MoveRight.
Теперь нужно задать значения в полях Scale.
Значение оси и масштаб ввода
Перед заданием полей Scale нам нужно больше узнать о том, как работать со значениями осей.
Значение оси — это численное значение, определяемое типом ввода и способом его использования. При нажатии на кнопки и клавиши на выход подаётся 1. Стики имеют выходные значения от -1 до 1, зависящие от направления и наклона стика.
Мы можем использовать значение оси для управления скоростью Pawn. Например, если мы нажмём стик до упора, то значение оси будет 1. Если нажать наполовину, то значение будет 0.5.
Например, если мы нажмём стик до упора, то значение оси будет 1. Если нажать наполовину, то значение будет 0.5.
Умножая значение оси на переменную скорости, мы можем регулировать с помощью стика скорость движения.
Также значение оси можно использовать для задания направления вдоль оси. Если умножить скорость Pawn на положительное значение оси, то мы получим положительное смещение. При использовании отрицательного значения оси получим отрицательное смещение. Прибавляя это смещение к местонахождению Pawn, мы задаём направление его движения.
Клавиши клавиатуры могут подавать на выход только значения 1 или 0, то можно использовать scale для преобразования их в отрицательные числа. Это можно сделать, взяв значение оси и умножив его на масштаб.
Умножив положительное (значение оси) на отрицательный (масштаб), мы получим отрицательное значение.
Задайте масштаб клавиш S и A, нажав на поле Scale и введя -1.
Теперь начинается интересное: заставим Pawn двигаться! Закройте Project Settings и откройте BP_Player в Blueprints editor, дважды нажав на него.
Перемещение игрока
Сначала нам нужно выбрать события для привязок движения. Нажмите правой клавишей мыши на пустом пространстве в Event Graph, чтобы открыть список нодов. Найдите в этом меню MoveForward. Добавьте нод MoveForward из списка Axis Events. Учтите, что вам нужен красный нод в Axis Events, а не зелёный нод в Axis Values.
Повторите процесс для MoveRight.
Теперь мы настроим ноды для MoveForward.
Использование переменных
Для перемещения необходимо указать, с какой скоростью будет двигаться Pawn. Один из простых способов указания скорости — хранение её в переменной.
Чтобы создать переменную, зайдите во вкладку My Blueprint и нажмите на значок + в правой части раздела Variables.
Выбрав новую переменную, перейдите во вкладку Details. Измените имя переменной на MaxSpeed. После этого замените тип переменной на Float. Для этого нужно нажать на раскрывающийся список рядом с Variable Type и выбрать Float.
Теперь необходимо задать значение по умолчанию. Но чтобы его задать, нужно будет нажать Compile в Toolbar.
Выбрав переменную, перейдите ко вкладке Details. Зайдите в раздел Default Value и измените значение MaxSpeed по умолчанию на 10.
Затем перетащите переменную MaxSpeed из вкладки My Blueprint на Event Graph. Выберите из меню пункт Get.
Теперь нужно умножить MaxSpeed на значение оси, чтобы получить конечную скорость и направление. Добавим нод float * float и присоединим к нему Axis Value и MaxSpeed.
Получение направления игрока
Чтобы двигаться вперёд, нам нужно знать, куда смотрит Pawn. К счастью, в Unreal есть для этого нод. Добавьте нод Get Actor Forward Vector.
Затем добавьте нод Add Movement Input. Этот нод получает направление и значение, преобразуя их в хранимое смещение. Соедините ноды следующим образом:
Белая линия обозначает цепочку выполнения. Другими словами, когда игрок перемещает ось ввода, то генерируется событие, выполняющее нод InputAxis MoveForward. Белая линия показывает, что после этого выполняется нод Add Movement Input.
Другими словами, когда игрок перемещает ось ввода, то генерируется событие, выполняющее нод InputAxis MoveForward. Белая линия показывает, что после этого выполняется нод Add Movement Input.
Нод Add Movement Input получает на входе следующие данные:
- Target: задайте self, что в нашем случае является персонажем игрока (красным кубом).
- World Direction: направление для движения цели, которое в нашем случае является направлением, в котором смотрит игрок.
- Scale Value: как далеко мы двигаем игрока, в нашем случае это макс_скорость * значение_оси (которое, как мы помним, является значением в интервале от -1 до 1).
Повторим процесс для MoveRight, но заменим Get Actor Forward Vector на Get Actor Right Vector. Попробуйте сделать всё сами, не сверяясь с вышеприведёнными инструкциями!
Добавление смещения
Чтобы действительно двигать Pawn, нам нужно получить смещение, вычисленное Add Movement Input, и прибавить его к местоположению Pawn.
В сущности, наша стратегия будет заключаться в перемещении игрока на небольшую величину в каждом кадре игры, поэтому нам нужно добавить перемещение к событию Event Tick, которое генерируется каждый кадр.
Перейдите к ноду Event Tick в Event Graph. Он должен быть неактивным и находиться слева, но если его нет, то создайте нод самостоятельно.
Добавление смещения
Чтобы действительно двигать Pawn, нам нужно получить смещение, вычисленное Add Movement Input, и прибавить его к местоположению Pawn.
В сущности, наша стратегия будет заключаться в перемещении игрока на небольшую величину в каждом кадре игры, поэтому нам нужно добавить перемещение к событию Event Tick, которое генерируется каждый кадр.
Перейдите к ноду Event Tick в Event Graph. Он должен быть неактивным и находиться слева, но если его нет, то создайте нод самостоятельно.
Это означает, что в каждом кадре игры мы будем сохранять весь ввод перемещения и прибавлять его к текущему местоположению актора.
Нажмите Compile, перейдите к основному редактору и нажмите на Play. Теперь вы можете двигаться в сцене!
Однако у нас есть небольшая проблема. Мощные компьютеры могут рендерить кадры с большей частотой. Event Tick вызывается каждый кадр, поэтому ноды перемещения будут выполняться чаще. Это значит, что Pawn будет двигаться на мощных компьютерах быстрее, и наоборот.
Чтобы решить эту проблему, наше движение должно быть независимым от частоты кадров.
Примечание: я настроил привязки клавиш, чтобы показать влияние зависимости от частоты кадров. Нажмите 0, чтобы ограничить частоту 60 кадрами в секунду, и нажмите 1, чтобы снять ограничение. Попробуйте перемещаться при обоих частотах кадров и вы заметите разницу в скорости.
Независимость от частоты кадров
Независимость от частоты кадров означает, что мы постоянно будем получать одинаковые результаты, вне зависимости от частоты кадров. К счастью, достичь такой независимости в Unreal очень просто.
Выйдите из игры, а затем откройте BP_Player. Затем перейдите к узлу Event Tick и посмотрите на Delta Seconds.
Delta Seconds — это величина времени, прошедшего после предыдущего Event Tick. Умножив смещение на Delta Seconds, мы сделаем перемещение независимым от частоты кадров.
Например, наш Pawn имеет максимальную скорость 100. Если после предыдущего Event Tick прошла одна секунда, то Pawn переместится на полные 100 единиц. Если прошли полсекунды, то он переместится на 50 единиц.
Если движение зависимо от частоты кадров, то Pawn будет перемещаться на 100 единиц в каждом кадре, вне зависимости от времени между кадрами.
Чтобы умножить смещение на Delta Seconds, добавьте нод vector * float. После этого соедините ноды следующим образом:
Время между кадрами (Delta Seconds) очень мало, поэтому Pawn будет двигаться намного медленнее. Это можно исправить, заменив значение MaxSpeed по умолчанию на 600.
Поздравляю вам удалось добиться независимости от частоты кадров!
Можно заметить, что куб проходить сквозь все объекты. Чтобы исправить это, нам нужно познакомиться с коллизиями.
Надевайте шлем, потому что сейчас нам придётся столкнуться с теорией!
Коллизии актора
Когда мы вспоминаем о столкновениях, то представляем автомобильные аварии. К счастью, коллизии в Unreal намного безопаснее.
Чтобы иметь возможность сталкиваться с объектами, актору нужно обозначение его пространства столкновений (обычно называемого коллизией). Можно использовать одно из следующих пространств:
- Меш коллизии: они автоматически генерируются (если выбрать такую опцию) при импорте мешей. Пользователь также может создать в 3D-редакторе произвольный меш коллизии. У красного куба уже есть автоматически сгенерированный меш коллизии.
- Компоненты коллизии: они могут иметь одну из трёх форм: параллелепипед, капсула и сфера.
 Их можно добавлять на панели Components. Обычно используются для простых коллизий.
Их можно добавлять на панели Components. Обычно используются для простых коллизий.
Ниже представлен пример персонажа и его коллизии.
Коллизия происходит, когда коллизия актора касается коллизии другого актора.
Теперь настало время включить коллизии.
Включение коллизий
Вы, наверно, недоумеваете, почему куб не сталкивается с объектами, хотя у него есть меш коллизии. При перемещении актора Unreal учитывает для коллизий только корневой компонент. Поскольку корневой компонент Pawn не имеет коллизии, он проходит сквозь все объекты.
Примечание: актор, не имеющий коллизии в корневом компоненте, всё равно может блокировать других акторов. Но если перемещать актора, то он не будет ни с чем сталкиваться.
Итак, чтобы использовать меш коллизии, StaticMesh должен быть корневым. Для этого перейдите в панель Components. Затем зажмите левую клавишу мыши и перетащитеStaticMesh на DefaultSceneRoot. Отпустите левую клавишу мыши, чтобы сделать StaticMesh новым корневым компонентом.
Отпустите левую клавишу мыши, чтобы сделать StaticMesh новым корневым компонентом.
Чтобы коллизии начали работать, нужно выполнить ещё одно действие. Переключитесь на Event Graph и перейдите к узлу AddActorLocalOffset. Найдите вход Sweep и измените значение на true, нажав левой клавишей мыши на флажок.
AddActorLocalOffset занимается тем, что телепортирует актора в новое место. Sweep гарантирует, что актор будет сталкиваться со всем, что находится между старым и новым местоположением.
Перейдите в основной редактор и нажмите на Play. Теперь куб будет реагировать на коллизии с уровнем!
Последнее, что мы создадим — это предмет, исчезающий при контакте с персонажем игрока.
Создание предмета
В общем случае предметом является любой собираемый игроком объект. Мы используем в качестве предмета BP_Banana.
Чтобы распознать контакт куба и предмета, нам нужен нод события, срабатывающего при коллизии. Для генерирования таких событий можно использовать реакции на коллизи.
Для генерирования таких событий можно использовать реакции на коллизи.
Реакция на коллизию также определяет, как актор реагирует на коллизию с другим актором. Существует три типа реакций на коллизии: Ignore, Overlap и Block. Вот как они взаимодействуют друг с другом:
Хотя здесь можно использовать и Overlap, и Block, в этом туториале мы будем использовать только Overlap.
Задание реакции на коллизию
Закройте игру и откройте BP_Banana. Выберите компонент StaticMesh, а затем перейдите в панель Details. Реакции на коллизии задаются в разделе Collision.
Как вы видите, большинство параметров неактивно. Чтобы сделать их изменяемыми, нажмите на раскрывающийся список рядом с Collision Presets. Выберите в списке Custom.
Теперь нам нужно указать реакцию на коллизию между предметом и кубом.
Компоненты имеют атрибут под названием object type (тип объекта). Тип объекта — это просто удобный способ группировки похожих акторов. Подробнее о типах объектов можно прочитать здесь.
Тип объекта — это просто удобный способ группировки похожих акторов. Подробнее о типах объектов можно прочитать здесь.
Куб имеет тип WorldDynamic, поэтому нам нужно изменить реакцию на коллизию этого типа. В разделе Collision Responses измените реакцию на коллизию WorldDynamic на Overlap. Это можно сделать, нажав на средний флажок справа от WorldDynamic.
Обработка коллизий
Для обработки коллизий нужно использовать событие наложения. Перейдите в панель Components и нажмите правой клавишей мыши на StaticMesh. В контекстном меню выберите Add Event\Add OnComponentBeginOverlap.
Так мы добавим в Event Graph нод OnComponentBeginOverlap (StaticMesh).
Наконец, создадим нод DestroyActor и соедините его с нодом OnComponentBeginOverlap (StaticMesh). Как можно догадаться по названию, он удаляет целевой актор из игры. Однако поскольку целевого актора нет, он уничтожит актор, вызвавший его.
Размещение предмета
Закройте Blueprint editor и перейдите в папку Blueprints.
Начните располагать бананы на уровне зажав левую клавишу мыши и перетаскиваяBP_Banana во Viewport.
Нажмите Play и начните собирать бананы!
Куда двигаться дальше?
Готовый проект можно скачать отсюда.
Вы сделали ещё один шаг к тому, чтобы стать специалистом по Unreal Engine.
Если вы хотите продолжить обучение, то прочитайте следующий пост в серии, где мы подробнее рассмотрим материалы Unreal Engine.
Перевод
Похожие записи:
Поделится
Unreal Engine Tutorials: How to Learn Unreal
Если вы знакомы с Unreal Engine, разработанным Epic Games, вы знаете, что щенок может нанести настоящий удар. Франшиза Gears of War, совсем недавно добавленная в Gears of War 4 еще в октябре, использует преимущества Unreal Engine. We Happy Few, доступная как ранняя версия для ПК в Steam, произвела фурор — она также работает на Unreal Engine.
Mass Effect, Batman: Arkham Asylum, Mortal Kombat X и многие другие игры используют Unreal Engine. Короче говоря, он используется в некоторых довольно приятных играх AAA.
Разработка игры с использованием Unreal 4 означает, что у вас есть выбор между Blueprints и C++. Хотя C++, скорее всего, пригодится вам в какой-то момент вашей карьеры в разработке игр, одновременное изучение программного обеспечения для дизайна игр и языка может стать рецептом разочарования и мальабсорбции.
Использование Blueprints позволит вам ознакомиться с движком, не слишком спотыкаясь на задачах изучения языка, плюс многие разработчики игр очень любят Blueprints.
Учитывая эту точку зрения, большинство уроков, которые мы собрали для вас сегодня, основаны на разработке игр Blueprints. Тем не менее, если вы ищете только учебники по C++, вам может помочь официальный канал Unreal YouTube.
Содержание:
Virtus Learning HUB через YouTube
Создатель руководства Virtus Learning Hub/Creative Tutorials был активен в разделе комментариев к первому выпуску своей серии еще в декабре 2016 г. , несмотря на то, что видео было опубликовано более двух с половиной лет назад. Поэтому, если у вас есть вопросы, вы все равно можете ожидать от него помощи, если опубликуете в разделе комментариев видео, с которым вы боретесь.
Несколько недостатков: Музыка довольно громкая и не самая простая для прослушивания (в первом видео), по крайней мере для нас (и нескольких человек в разделе комментариев). Хорошая новость в том, что это не длится на протяжении всего видео до остальных эпизодов (за исключением первого эпизода).
Качество микрофона не самое лучшее, но когда он не говорит поверх музыки, легче понять, что он говорит. Это мелкие претензии к видеоряду.
Качество и глубина знаний в этих обучающих программах делают их просмотр легким делом.
Unreal Engine/Epic Games
В видеоуроках вы узнаете, как создавать игры, в которых используются различные функции Engine. Вы можете сделать шутер с двумя джойстиками, игру с усилением от третьего лица (используя C++!), бесконечный раннер, 2D-скроллер и т. д.
Раздел видеоуроков не просто создает разные игры. Есть и более тонкие видео. Существуют учебные пособия по анимации, учебные пособия по редактированию уровней, учебные пособия по чертежам, учебные пособия по транспортным средствам и многое другое.
Это надежный ресурс для начинающих или тех, кто имеет средний опыт. Навигация по учебной базе данных проста, поэтому, если вы когда-нибудь застрянете, загляните на этот сайт, чтобы значительно сократить поиск решения.
PluralSight
Если вы хотите раскошелиться на несколько счетов за обучение в Unreal, вы можете попробовать учебные пособия на PluralSight (ранее Digital Tutors).
Вот краткая разбивка цен:
- ежемесячное членство стоит 29 долларов в месяц.
- Годовая подписка стоит 299 долларов США в год. Вы получаете доступ ко всему контенту сайта, что означает гораздо больше, чем просто учебные пособия по Unreal .
PluralSight предлагает 36 курсов по нереальным темам. Самый короткий длится чуть меньше часа, а самый длинный? Больше семи. Часы. Длинная!
Существуют учебные пособия, охватывающие все, от быстрого запуска движка до руководств по библиотеке эталонных узлов материалов, освещению, частицам и другим урокам.
Если вы еще не зарегистрировались в PluralSight, вы можете воспользоваться бесплатной пробной версией и протестировать ее перед тем, как платить. Это не даст вам достаточно времени, чтобы пройти все, но вы можете увидеть, хотите ли вы потратить 30 или 60 долларов и потратить месяц или два, чтобы пройти обучение по Unreal, которое они предлагают.
RayWenderlich
Если вы ищете краткое руководство, которое проведет вас через шаги по запуску проекта, начиная с загрузки программного обеспечения и открытия нового файла, посмотрите это руководство.
Он в основном основан на тексте с изображениями (и иногда с юмористическими иллюстрациями). Этот учебник может быть полезен, если вам нравятся серьезные разбивки в ваших пошаговых руководствах. Он услужливо включает применимые советы по устранению неполадок для известных проблемных мест, которые могут помочь вам двигаться вперед.
Он также учит «правильной гигиене» при программировании. Он не только помогает вам создать игру, но также помогает поддерживать чистоту за кулисами — привычка, которую, по его словам, стоит выработать на раннем этапе. Здесь мы склонны с ним согласиться.
В части 1 этого руководства показано, как создать 2D-игру с боковой прокруткой с помощью Blueprint.
Часть 2 туториала научит вас создавать добычу! КТО НЕ ЛЮБИТ ДОБЫЧУ?!
Это далеко от исчерпывающего руководства, но оно дает вам достаточно большой кусок, который не нужно слишком много жевать. Если вы совершенно новый новичок в Unreal, это очень удобное место для начала, и вы научитесь некоторым хорошим привычкам разработчика.
Tesla Dev
Этот конкретный ютубер носит имя Tesla Dev. Совсем недавно, в октябре 2016 года, Tesla Dev загрузил новое обучающее видео. В этом конкретном видео он демонстрирует новую функцию в последней версии Unreal 4 (которая в то время называлась Unreal 4.13). Его руководство проведет вас через компонент взаимодействия с виджетами, который на данном этапе вашего обучения, вероятно, ничего для вас не значит.
Все в порядке. Рим не был построен за один день (если только вы не играете в стратегию в реальном времени, где сотни лет строительства, эволюции и технического прогресса происходят за считанные минуты — уходите отсюда, Сид Мейер!).
Итак, он публикует эти уроки уже как минимум 2 года и не собирается останавливаться. Его частая и недавняя активность означает, что если вы обратитесь к нему, есть шанс, что вы получите ответ на свой вопрос от самого человека.
Другая интересная новость заключается в том, что он действительно предлагает частные уроки. Если вам действительно нравятся его работы и вы хотите поучиться один на один, вы можете связаться с ним через его веб-сайт. Цена на его сайте составляет 15 евро, так что любому из вас, проживающему в штате, придется немного конвертировать деньги.
Бесплатные учебные пособия по Unreal Engine — GameDev Academy
Изучите Unreal Engine! Узнайте, как создавать игры с помощью Unreal, создавая платформеры, RPG, FPS-игры и многое другое с помощью бесплатных руководств по Unreal Engine.
Unreal Engine — игровой движок, доступный как первоклассным разработчикам игр, так и новичкам. При создании сложной и крупномасштабной игры вы, скорее всего, будете использовать Unreal Engine… Подробнее
Категории Unreal EngineКто не знаком с классическими играми-головоломками, такими как Tetris, Breakout, Snake, Minesweeper, Sudoku, или даже с недавними, такими как Candy Crush а Баба это ты? Теперь представьте, что вы кодируете свой … Читать дальше
Категории 2D, 3D, Карьерный совет по программированию, Обучение программированию, Godot, Другие игровые платформы, Учебники по Unity, Unreal Engine Теги учебник по приключенческим играм, учебник по казуальным играм, учебник по обучающим играмВ настоящее время существует огромное разнообразие гоночных игр, начиная с прошлого к первому Mario Kart и подойдя к современным, которые у нас есть сегодня, таким… Читать далее
Категории 2D, 3D, Учебники по Roblox, Учебники по Unity, Unreal Engine Теги учебник по экшн-играм, учебник по аркадным играм Игры на выживание предлагают сложную и уникальную нишу в игровом мире, заставляя игроков бороться с голодом и жаждой не меньше, чем сражаться с врагами. Игры на выживание также являются… Читать дальше
Игры на выживание также являются… Читать дальше
Попросите кого-нибудь назвать видеоигру, и, скорее всего, они придумают серию шутеров от первого лица (FPS), таких как Call of Duty или Halo. FPS был один … Подробнее
Категории 3D, Консультации по карьере программиста, Обучение кодированию, Godot, Другие игровые платформы, Учебники по Unity, Unreal Engine Теги fps tutorial целая статья по этому поводу. С точки зрения универсальности, мощности,… Читать дальше Категории 2D, 3D, Учебники по Unity, Unreal Engine Tags Учебник по оптимизации игрМы рады представить нашу последнюю электронную книгу: «Разработка игр на Unreal Engine для начинающих». Электронная книга исследует все, что нужно знать о получении… Читать далее
Категории Unreal Engine Tags учебник по экшн-играм, учебник по приключенческим играм, учебник по аркадным играм, учебник по казуальным играм, учебник по fps, учебник по платформерам, учебник по ролевым играм Чертеж В папке «Чертежи» создайте новый чертеж типа «Персонаж» с именем «Игрок». … Читать дальше Категории Unreal Engine Теги учебник по игре в жанре экшн, учебник по игровым ресурсам, учебник по ролевой игре, веб-класс
… Читать дальше Категории Unreal Engine Теги учебник по игре в жанре экшн, учебник по игровым ресурсам, учебник по ролевой игре, веб-классНачните учиться создавать FPS-игры на популярном движке Unreal Engine с помощью системы визуальных сценариев Blueprints — фантастический способ «кодирования» для начинающих. Вы также можете… Читать далее
Категории Unreal Engine Tags Учебное пособие по игре в жанре экшн, веб-классРасширьте свои знания о системе визуальных сценариев Unreal Engine Blueprints и начните создавать свою собственную игру о пересечении дорог — не требуется кодирование с нуля или знание C++! Вы можете… Читать далее
Categories Unreal Engine Tags туториал по казуальной игре, веб-классИзучите систему визуальных сценариев Unreal Engine Blueprints и узнайте о методах разработки игр без необходимости писать код с нуля. Вы не только получите ценные основы, но и получите свои… Читать далее
Categories Unreal Engine Tags web class Приготовьтесь создавать красивые, фотореалистичные 3D-игры, изучая основы Unreal Engine. Этот курс не только бесплатный и подходит для начинающих, но вы также изучите 3D-игры… Читать далее
Этот курс не только бесплатный и подходит для начинающих, но вы также изучите 3D-игры… Читать далее
Вы можете получить доступ к полному курсу здесь: Разработка игр на Unreal Engine для начинающих. Создание игр на Unreal Engine. Создание нашей игры Теперь, когда у вас есть игра, вы захотите поделиться… Читать дальше
Категории Unreal Engine Теги веб-классВведение Готово бросить вызов своим игрокам, решая уникальные головоломные головоломки? Головоломки — это довольно уникальный жанр в разработке игр, требующий даже больше работы, чем многие другие жанры в своем … Подробнее
Категории Unreal Engine Tags Учебник по стратегииВведение Приветствую всех! Сколько бы лет ни прошло, ролевые игры остаются популярным жанром. Многие разработчики мечтают сделать что-то свое, чтобы поэкспериментировать с невиданной ранее механикой или просто… Читать дальше
Категории Unreal Engine Tags Учебник по игре в жанре экшнВведение Сложные игры могут доставлять массу удовольствия, но иногда все игроки хотят заниматься это сидеть сложа руки и заново пережить ретро-дни, когда простые механики и цели были… Читать дальше
Категории Unreal Engine Tags Учебник по аркадным играм Введение Фанат вы или нет, нельзя отрицать, что шутеры от первого лица — популярный игровой жанр. Таким образом, может быть полезно знать, как сделать его, будь то … Читать далее
Таким образом, может быть полезно знать, как сделать его, будь то … Читать далее
Введение Готовы ли вы начать разработку игр FPS, RPG, игр в стиле ретро и многого другого с помощью удивительный Unreal Engine? Тогда вас ждет настоящее удовольствие! Unreal Engine 4 — это… Читать далее
Категории Unreal Engine Метки платформер туториал10+ лучших учебных пособий по Unreal Engine 4 для начинающих [сентябрь 2022 г.]
Изучите нереальный движок 4 для разработки игр с помощью лучших учебных пособий по нереальному движку для начинающих в 2022 году
Unreal Engine неоднократно получал награду «Лучший игровой движок» раз от различных организаций, включая награду Develop Industry Excellence Awards и журнал Game Developer Magazine.
Unreal Engine использовался для разработки многих блокбастеров и серий игр, включая Borderlands, Gears of War, BioShock, Mass Effect и сотни других.
В течение многих лет Unreal Engine был доступен только крупным компаниям, но, начиная с 2015 года, Unreal Engine 4 теперь можно использовать совершенно бесплатно, если вы соглашаетесь платить Epic Games 5% от продаж вашей игры.
Ниже приведены некоторые курсы из списка лучших учебных пособий по Unreal Engine, подготовленных экспертами, которым нужно время, чтобы глубоко погрузиться в разработку X.
Изучите C++ с нуля. Как сделать свою первую видеоигру на движке Unreal. Получите уверенность в программировании.
Рейтинг курса: 4,6 из 5,0 ( 37 527 всего оценок)
Курс теперь имеет высококачественные рукописные субтитры, доступные в виде скрытых субтитров, поэтому вы можете включать или выключать их по своему усмотрению.
Узнайте, как создавать и модифицировать видеоигры с помощью Unreal Engine 4, бесплатной платформы для разработки игр, используемой студиями AAA и независимыми разработчиками по всему миру.
Вы научитесь C++, мощному стандартному языку с нуля. К концу курса вы будете очень уверены в основах кодирования и разработки игр и будете жаждать узнать больше.
Всем, кто хочет научиться создавать игры: Unreal Engine — это фантастическая платформа, позволяющая создавать игры уровня AAA. Более того, эти игры можно создавать для Windows, консолей, macOS, iOS, Android и Интернета из одного источника.
Если вы совсем новичок, мы научим вас всем необходимым принципам кодирования и игрового дизайна. Если вы художник, мы научим вас воплощать ваши активы в жизнь. Если вы программист, мы научим вас принципам игрового дизайна.
Лучшие туториалы по Unreal EngineUnreal больше не только для игр. Такие отрасли, как автомобильный дизайн, архитектура, здравоохранение и образование, используют инструменты разработки в реальном времени для создания привлекательных и интерактивных визуальных эффектов. Unreal Engine может управлять всем этим.
Курс включает в себя:
- Обзор движка
- Начало нового проекта
- Сетки
- Освещение
- Материалы
- Интерактивность
- Интерактивность
- 4 Проработка 0051 Упаковка сборки
В этом курсе вы приобретете основные навыки, необходимые для создания иммерсивных пользовательских интерфейсов всех видов с помощью Unreal Engine 4, включая освещение, эффекты и визуальные сценарии.
Курс охватывает создание вашего первого проекта, построение базового ландшафта, создание блоков уровней и импорт ресурсов для использования в дизайне.
Узнайте о работе с материалами, эффектами постобработки и системами частиц в Unreal. Кроме того, узнайте, как оптимизировать производительность ваших проектов и упаковывать проекты для распространения.
В этом курсе вы получите ускоренный курс по Unreal, следуя которому вы научитесь программировать различные части Unreal, такие как Shooter, Platform Switcher, Shooter от первого лица, Turret, Runner Switcher и многое другое!
Рейтинг курса: 4,6 из 5,0 ( 442 всего оценок)
вы узнаете в этом курсе: дизайн игры
Станьте мастером геймдизайна с помощью этого замечательного курса
Узнайте о Unreal Engine, разработанном Epic Games — мировым лидером в области VR/AR и создателем международного хита Fortnite.
В этом курсе вы узнаете, как:
- создавать интерактивную среду.

- импортировать трехмерные объекты и из внешних программ.
- настроить освещение на основе местоположения для архитектурной визуализации.
- Используйте редактор материалов для настройки настраиваемых материалов.
- применить объемы постобработки.
Вы познакомитесь с Unreal Engine 4, популярной платформой для разработки игр и создания передовых 3D-сред в реальном времени, видеоигр, VR/AR, обучения, архитектурной визуализации и многих других развивающихся областей.
Благодаря пошаговому процессу с видео в качестве кратких руководств вы познакомитесь с основным интерфейсом и узнаете, как импортировать объекты и настраивать их в нереальном движке.
Далее вы погрузитесь в ключевые области навыков освещения, материалов и физического моделирования. Курс завершится обсуждением постобработки.
Вы будете применять эти навыки во всем: от цветокоррекции (создание фильмов нового поколения), визуальных эффектов (визуальные эффекты) или дизайна интерфейса (создание линий вокруг трехмерных объектов).
Используйте Unreal Engine от Epic для разработки онлайн-игр на C++. Охватывает локальную сеть, VPN, Steam и многое другое.
Рейтинг курса: 4,7 из 5,0 ( 1097 Всего оценок)
Научитесь создавать эпические многопользовательские игры с помощью движка Unreal Engine мирового класса. Этот курс сразу бросается в глаза и мгновенно заставляет вас играть в собственные многопользовательские игры с другими учениками.
Как движок, лежащий в основе многих игр AAA, Unreal содержит множество инструментов для очень быстрого создания многопользовательских игр. Однако знать, с чего начать с Unreal Engine, может быть пугающе.
С огромным набором функций и небольшой документацией вы не понимаете, с чего начать. Этот курс делает понимание Unreal очень простым. Мы не только покажем вам, как использовать движок, но и научим вас основным понятиям. Эти навыки позволяют подобрать для себя новые возможности.
Этот курс предназначен для начинающих и опытных пользователей Unreal с некоторыми знаниями C++. Не слишком уверенно? Не волнуйтесь, курс шаг за шагом проведет вас через все и даст вам много практики, чтобы развить уверенность в программировании.
Не слишком уверенно? Не волнуйтесь, курс шаг за шагом проведет вас через все и даст вам много практики, чтобы развить уверенность в программировании.
Этот курс , а не научит вас создавать массовые многопользовательские игры. Но он научит вас основам, необходимым для понимания того, как можно построить ММО.
Одобрено Epic Games: изучите Unreal Editor, освойте структуру игрового процесса и используйте Blueprint для программирования без программирования.
Рейтинг курса: 4,5 из 5,0 ( Всего 7934 оценок) опыт и / или корпоративные области моделирования обучения в реальном времени, визуализации и мультимедиа / развлечений. Создавайте реалистичные игры с помощью полного инструмента разработки игр — Unreal Engine 4. Начните с основ, чтобы получить прочное базовое понимание.
Знаешь основы работы на компьютере? Может быть, немного игрового дизайна или опыта программирования? Художник по изобразительному искусству? Ты готов! Учитесь шаг за шагом, создавая 3 уникальных проекта. Крис преподает с помощью демонстраций, поэтому на каждой лекции вы будете применять реальные навыки.
Крис преподает с помощью демонстраций, поэтому на каждой лекции вы будете применять реальные навыки.
Получите полное представление об основных навыках работы с редактором, узнайте, как работает движок и как он работает, чтобы помочь вашему проекту работать эффективно, как использовать активы для настройки вашего проекта, проектирования и создания интерактивности, а также ознакомьтесь с инструментами и стратегиями. для отладки ошибки.
К концу этого курса вы сможете разрабатывать и создавать рабочие проекты, которые могут включать игры, архитектурную визуализацию, обучающие симуляции и мультимедийные развлечения. Кроме того, вы будете знать об инструментах и методах, которые вам понадобятся, чтобы сосредоточиться на интересующей вас области.
Список курсов по разработке лучших игр на движке Unreal EngineПолное руководство, которое проведет вас через все этапы создания профессиональной и безупречной игры SHMUP с использованием UE4.
Рейтинг курса: 4,5 из 5,0 ( 717 Всего оценок)
Этот курс учит студентов создавать шаблон для игры-шутера с боковой прокруткой (shmup), а затем дорабатывать его, добавляя уровень полировки к готовому шаблону. Студенты научатся использовать Blueprints с Unreal Engine 4, а также некоторые важные концепции, которые стали называть «Game Feel» или «Juice».
Студенты научатся использовать Blueprints с Unreal Engine 4, а также некоторые важные концепции, которые стали называть «Game Feel» или «Juice».
Если вы заинтересованы в использовании UE4 для разработки игр, научитесь программировать с помощью Blueprints, взгляните на классическую аркадную игру и изучите некоторые важные методы и теории, которые помогут вашей игре выделиться среди остальных, тогда этот курс для вас. для тебя.
Этот курс позволит тем, кто никогда не использовал UE4, следовать и учиться перемещаться по интерфейсу по мере нашего продвижения, таким образом, лучше используя свое время, избегая лекций, посвященных интерфейсу, и позволяя знаниям быстрее укореняться благодаря практическому использованию всего. ты учишь.
После изучения некоторых материалов начального уровня и знакомства с интерфейсом курс продолжится, чтобы охватить некоторые более глубокие концепции, лежащие в основе Blueprinting и программирования, такие как мощные преимущества, которые может предоставить наследование, рандомизация и простая процедурная генерация.
К концу этого курса вы получите представление обо всем процессе разработки, необходимом для начала создания прототипов ваших собственных идей. Он начинается с пустого проекта и охватывает аспекты, в том числе некоторые способы импорта и адаптации ресурсов, таких как модели и текстуры, методы извлечения контента из других проектов UE4 и способы реализации звуковых эффектов и эффектов частиц в вашей игре.
Узнайте, как разрабатывать, кодировать и упаковывать полную видеоигру в Unreal Engine
Рейтинг курса: 4,6 из 5,0 ( 555 Всего оценок)
В этом курсе вы:
- Как программировать на Unreal Engine с C++.
- Как создать полную игру UE4 от начала до конца.
- Те, у кого нет опыта работы с Unreal Engine, освоят Unreal.
- Бой, механика приключенческой игры, платформы, сохранение/загрузка игры и дизайн меню.
- Те, кто уже имеет опыт разработки игр, смогут еще больше расширить свои навыки.

- Те, кто уже разрабатывает на другом движке, таком как Unity, освоят Unreal.
В этой серии вы изучите программирование Unreal Engine C++ от основ до создания полной видеоигры. Вы узнаете все следующее и многое другое:
- Создание объектов, актеров, пешек и персонажей, а также различия между этими классами
- Кодирование полного класса персонажей с анимацией и вводом данных пользователем бесплатные активы и как их скачать и использовать в игре
- Движение и поведение врагов
- Бой с оружием ближнего боя
- Подбор и экипировка предметов
- Урон, здоровье и смерть
- Элементы HUD, включая полоски здоровья и выносливости, а также значки
- Как создавать меню, включая паузу меню
- Сохранение и загрузка игровых данных даже после выключения компьютера или выхода из игры
- Переключение уровней в игре
- Плавающие платформы с использованием интерполяции
- Таймеры задержки внутриигровой логики
- Триггерные объемы, переключатели давления и двери
- Бомбы, взрывчатые вещества и опасности
- Регистрация и рисование сфер для отладки
- Использование концепций C++ в применении к разработке игр Необходим C++ (или аналогичный язык).
 Если вы не знакомы с основами C++, мой первый курс научит вас всему, что вам нужно знать для этого курса.
Если вы не знакомы с основами C++, мой первый курс научит вас всему, что вам нужно знать для этого курса.Используйте Unreal Engine 4 (бесплатно), чтобы превратить ваши 3D-проекты в проекты реального времени или виртуальной реальности всего за пару часов с нуля.
Оценка курса: 4,2 из 5,0 ( 708 Всего оценок)
В этом курсе вы:
- минут Превратите свою 3D-модель из статической в пошаговую в режиме реального времени/VR.
- Легко настройте свои модели для виртуальной реальности и виртуально пройдитесь по ним.
- Создавайте фотореалистичные и мгновенные визуализации/анимации ваших моделей с помощью UE4.
- Превратите проект SketchUp из базовой 3D-модели в полноценный пошаговый обзор в виртуальной реальности за считанные минуты.
- Создайте полный VR-проект (предоставляется инструктором) со схемами взаимодействий.
- Создавайте базовые чертежи, которые создают взаимодействия в вашей сцене, т.
 е. подбирайте предметы, включайте и выключайте свет, изменяйте дизайн и т. д.
е. подбирайте предметы, включайте и выключайте свет, изменяйте дизайн и т. д. - Изучайте чертежи/скрипты с нуля, не имея опыта программирования.
- Упакуйте свои проекты для распространения, чтобы другие могли испытать/изучить ваш проект.
Этот курс предназначен для тех из вас, кто готов сделать следующий шаг в своих 3D-проектах. Являетесь ли вы создателем игр, специалистом по архитектурной визуализации или просто начинающим художником, этот курс подходит именно вам.
Освойте инструменты, используемые для создания «Fortnite», поскольку мы создаем собственную систему навыков персонажа с использованием Unreal Engine 4!
Рейтинг курса: 4,8 из 5,0 ( 95 всего оценок)
- как использовать шаблон проекта Side Scroller в Unreal Engine 4 для создания игры в стиле Metroidvania.
- как реализовать персонажа Paragon (из набора бесплатных ресурсов Unreal Engine 4) в качестве игрового персонажа.

- Как добавить приобретаемые навыки движения, белой магии и черной магии игровому персонажу.
- Как добавить системы здоровья и маны в проект.
- Как создать поддерживающий HUD и интерактивные меню с помощью Widget Blueprints Unreal Engine 4.
- Как создавать сценарии элементов интерактивного игрового процесса с использованием инструментов сценариев Blueprint Unreal Engine 4.
- Как подключить анимацию персонажа игрока.
Оживите персонажа в Unreal Engine 4. Включенные файлы сцен — создайте свою 3D-анимацию от начала до конца!
Рейтинг курса: 4,6 из 5,0 ( Всего оценок 241)
.

Практическое руководство по освещению в Unreal Engine 4.
Оценка курса: 4,7 из 5,0 ( 328 Всего оценок)
Освещение внутри Unreal Engine жесткое. Существуют не только буквально сотни вариантов управления освещением, но и несколько меню для управления освещением, о которых вы, возможно, даже не знаете. Это может вызвать у вас чувство подавленности. Какой свет выбрать, как его использовать и когда использовать кажется невозможным.
Существуют не только буквально сотни вариантов управления освещением, но и несколько меню для управления освещением, о которых вы, возможно, даже не знаете. Это может вызвать у вас чувство подавленности. Какой свет выбрать, как его использовать и когда использовать кажется невозможным.
Что действительно было бы полезно, так это системный подход к объяснению различных источников света и способов их использования внутри Unreal. Вы бы поняли различные меню и опции, влияющие на освещение. Наконец, вы берете все эти знания и используете их в реальных сценах, чтобы применить то, что вы только что узнали, на практике.
Этот курс предназначен именно для этого. Этот курс расскажет о системе освещения внутри движка Unreal. Этот курс даст вам практическое понимание и знания о том, как настроить освещение. Затем вы пройдете через сцены из тематического исследования, которые будут использовать знания, которые вы только что получили, чтобы осветить полные производственные уровни. Наконец, у вас будет доступ к длинному списку распространенных проблем и исправлений, которые могут возникнуть при работе с освещением внутри движка Unreal.
Этот курс даст вам не только понимание того, как освещать ваши сцены в движке Unreal, но и уверенность в понимании того, что приведет к наилучшему качеству и производительности вашего проекта. Этот курс создан, чтобы помочь вам перестать бороться с пониманием освещения и, наконец, освоить концепции создания отличного освещения внутри движка Unreal.
Научитесь программировать, создавая игры в Unity® и Unreal Engine. Это фантастический курс для начала изучения технологий.
Рейтинг курса: 4,2 из 5,0 ( 145 Общий рейтинг)
Этот курс основан на проектах, поэтому вы не будете изучать кучу бесполезных практик кодирования. В конце этого курса у вас будут реальные приложения для использования в вашем портфолио. Мы считаем, что учебные материалы, основанные на проектах, — это лучший способ перейти от А к Б. Прохождение этого курса означает, что вы сразу же приобретете практические навыки, которые можно будет использовать.
Вы можете использовать проекты, созданные в этом курсе, для добавления в свой профиль LinkedIn. Поддержите свое портфолио топливом, чтобы вывести свою карьеру на новый уровень.
Поддержите свое портфолио топливом, чтобы вывести свою карьеру на новый уровень.
Научиться программировать — отличный способ начать новую карьеру или улучшить свою текущую карьеру. Программирование — это новая математика, и изучение того, как программировать, поможет вам двигаться вперед в любой ситуации. Изучите это сегодня и получите фору на завтра. Люди, способные овладеть технологиями, будут править будущим.
Изучите разработку видеоигр и как создать игру с нуля с помощью UE4.
Рейтинг поля: 4,4 из 5,0 ( 22 560 Всего оценок)
Изучите разработку игр с помощью ведущего в отрасли программного обеспечения для создания 3D-игр, которое используют профессионалы, — Unreal Engine 4. Этот отмеченный наградами движок используется для создания многих современных игр.
Разработка игр с использованием передового программного обеспечения для разработки игр и запуск их на современном игровом 3D-движке.
В этом курсе вы изучите основы разработки игр с использованием Unreal Engine 4, пройдя серию из 62 лекций, 15 учебных пособий и 9 тестов общей продолжительностью более 10 часов. К концу курса вы создадите целую демо-игру с нуля.
К концу курса вы создадите целую демо-игру с нуля.
Курс начнется с нуля, и знания программирования не требуются, поэтому любой, у кого есть базовые навыки работы с компьютером, может присоединиться и начать обучение работе с Unreal Engine 4!
Первая часть курса поможет вам настроить и запустить Unreal Engine 4 и познакомит вас с основными концепциями разработки игр с использованием Engine. Затем вы изучите все навыки, необходимые для создания красивого окружения, в котором будут проходить ваши игры. Затем вы научитесь программировать логику для своих игр, чтобы определять правила игры и поведение, отслеживать такие данные, как здоровье и инвентарь. и создавать игровых персонажей. Вы узнаете о столкновениях и повреждениях, ключевых понятиях любой экшн-игры. Вы узнаете, как создавать пользовательские интерфейсы с помощью редактора UMG, чтобы вы могли добавлять в свою игру такие элементы, как меню, загрузочные экраны и HUD. И, наконец, вы узнаете, как звук работает в движке, чтобы вы могли добавлять музыку, диалоги и звуковые эффекты в свою игру.
По завершении курса у вас будут навыки, необходимые для воплощения идей для игр в играбельные игры, в которых используются создаваемые вами среды и определяемая вами логика, и вы поймете, как создавать игры на Unreal Engine 4.
Спасибо, что прочитали это. Мы подготовили лучшие учебные пособия по другим темам, вы хотели бы их увидеть:
10+ лучших учебных пособий по Unity для разработчиков игр
Изучите Unity, чтобы начать изучать разработку игр с помощью лучших учебных пособий по Unity для начинающих в 2022 году
medium.com
10+ лучших руководств по Python для начинающих — изучайте Python онлайн
Изучайте Python для упрощения веб-разработки с помощью лучших руководств по Python для начинающих в 2022 году
medium.com
15+ Best C++ Programming Учебники для начинающих — изучайте C++ онлайн
Изучайте C++, чтобы создавать высокопроизводительные приложения для различных областей и платформ, используя лучшие учебные пособия по C++ для начинающих в 2022 году
medium. com
com
Раскрытие информации: Мы можем получить небольшую партнерскую комиссию, если вы купите курс по ссылкам на этой странице. Спасибо.
Шесть учебных пособий, которые помогут вам изучить Unreal Engine 5
Unreal Engine 5 (UE5) уже здесь, и вместе с ним появляется возможность для новых и уникальных игровых функций, которые, как мы надеемся, приведут к большему и лучшему игровому опыту. И хотя он имеет сходство со своим предшественником, Unreal Engine 4, существует множество различий для существующих и новых разработчиков игр, с которыми нужно смириться.
Вот почему мы составили этот список из шести отличных руководств по Unreal Engine 5, чтобы вы могли начать работу. От общих обзоров до нишевых видеороликов, которые помогут вам разработать определенный стиль анимации или художественное произведение, они помогут укрепить ваше доверие к последнему выпуску Epic Games, чтобы вы могли использовать всю его мощь в своих собственных игровых проектах.
1. «Учебник по Unreal Engine 5 для начинающих | Начало работы (2022)» от Smart Poly
«Учебник по Unreal Engine 5 для начинающих | Начало работы (2022)» от Smart Poly
Это первое руководство является отличной отправной точкой для всех, кто хочет заняться разработкой Unreal Engine 5, поскольку оно охватывает все основы от установки, функций, элементов управления и даже до торговой площадки сообщества.
Видео длится чуть менее 47 минут, что является кратким, если учесть, насколько широким будет ваше представление об UE5 после этого. Каждый раздел также помечен с использованием системы глав YouTube, что упрощает навигацию по учебнику.
Это руководство для начинающих , которое подойдет абсолютно всем — даже если вы не касались предыдущей версии Unreal Engine или его конкурента Unity.
Smart Poly — разработчик игр, который предоставляет множество руководств и обзоров, и вы можете следить за их Twitter здесь.
2. «Основы Unreal Engine 5 Chaos» Саймона Гудини
Чтобы создать живую, дышащую игровую среду, область, которую вы строите, должна быть реальной, и это именно то, что Саймон Гудини помогает нам сделать в этом руководстве. Менее чем за 15 минут вы узнаете, что такое система разрушения Unreal Chaos и как вы можете использовать ее для создания очень ярких и захватывающих сцен в ваших собственных проектах.
Для этого туториала требуется понимание Unreal Engine 9.0053 , но четкое повествование вместе с образцами видеоматериалов позволяют следить за ним, даже если вы новичок в разработке игр.
Большая часть другого контента Саймона на YouTube связана с анимационным программным обеспечением Houdini, как следует из его имени, однако, учитывая его пересечение с Unreal Engine, гейм-дизайнеры и разработчики могут еще многому научиться. Вы можете следить за ним в Твиттере здесь.
Вы можете следить за ним в Твиттере здесь.
3. «Создайте огромную карту открытого мира за 15 минут — Unreal Engine 5» от CG Dealers
Если и есть одна тенденция, которая, кажется, растет по мере того, как игры становятся более техничными, так это размещение их в открытом мире. Хотя на создание многих из этих миров уходят годы людей, этот урок Ивана из CG Dealers показывает нам, как создать базовую карту за 15 минут.
Учебное пособие является точным и показывает, как использовать программу под названием World Machine для создания большого массива суши в нужном вам стиле. Учебное пособие довольно простое, с достаточным количеством информации, которая поможет вам понять, о чем идет речь.
Единственным недостатком этого является то, что используемая версия World Machine немного устарела. Тем не менее, есть закрепленный комментарий от одного зрителя, в котором подробно описано простое исправление проблемы, которая может возникнуть!
Хотя мы не смогли найти учетную запись CG Dealers в социальной сети, на канале есть множество других руководств, которые помогут вам освоить тонкости Unreal Engine 5. Ознакомьтесь с ними и подпишитесь здесь!
Ознакомьтесь с ними и подпишитесь здесь!
4. «Как создать схему анимации в Unreal Engine 5» Мэтт Аспланд
Matt Aspland создал этот замечательный и простой в использовании учебник о том, как создать план анимации для вашего собственного персонажа в UE5.
В этом руководстве рассказывается о том, что на самом деле делает чертеж, а также о том, как добавить анимацию бездействия, ходьбы, бега и прыжков к пользовательским ресурсам в вашей игре — и все это всего за 14 минут. Повествование Мэтта очень четкое и идеально соответствует тому, что происходит на экране, что позволяет легко следить за тем, что происходит.
Как всегда, смотрите остальные видео на его канале, так как он регулярно предлагает разнообразный обучающий контент по UE4/5, и следите за ним в Твиттере здесь.
5. «Реалистичное освещение за 15 минут — Unreal Engine 5 Lumen Tutorial» by Virtus
Это 15-минутное руководство — феноменальное руководство по использованию системы Lumen, которую представил Unreal Engine 5.
Люк из Virtus дает представление о том, что такое освещение Lumen, за которым следует подробное объяснение того, как использовать его в ваших сценах. Каждый раздел видео хорошо структурирован и содержит простую, но полезную информацию о том, что и почему важно использовать определенные настройки движка.
Virtus можно найти в Твиттере здесь, а на их канале YouTube есть библиотека обучающих материалов по Unreal Engine. Они также вернулись к созданию нового контента после перерыва в загрузке, а это значит, что мы надеемся, что скоро от них будет больше!
6. «Создай пляж за 1,5 минуты» от I See 3D
Вот крутой пример: создание простого, но красивого пляжа в Unreal Engine 5 всего за 90 секунд. Для тех из вас, кто любит сверхэффективные уроки и уже имеет опыт работы с Unreal Engine, это видео для вас.
Для тех из вас, кто любит сверхэффективные уроки и уже имеет опыт работы с Unreal Engine, это видео для вас.
Мы думаем, что эта книга понравится многим из вас, так как в ней нет вводных, заключительных или ненужных фрагментов, которыми увязают некоторые обучающие программы. Более того, на канале I See 3D есть несколько других видеороликов, показывающих, как создавать различные участки местности за короткий промежуток времени. Разговор о большом ресурсе!
У I See 3D, похоже, нет социальных сетей, но вы можете найти другие их уроки на их странице в YouTube.
—
Вот и все, ребята! Шесть руководств, демонстрирующих Unreal Engine 5 в другом контексте.
Ознакомьтесь с другими нашими обучающими мэшапами ниже, чтобы узнать больше о Unreal Engine:
- Лучшие учебные пособия по Unreal Engine для начинающих (UE4 и UE5)
- Лучшие туториалы по Unreal Engine 4
Лучшие каналы YouTube с учебными пособиями по Unreal Engine
Вы просили, и мы предоставили: вот подборка каналов YouTube на Unreal Engine 4 и Unreal Engine 5. 0004
0004
Creating a Dreamy Game-Ready Landscape in UE4 & Substance Designer
80 Level Ratings: Best YouTube Channels With Houdini Tutorials
Neon Sins: Creating a Realistic Cyberpunk City in Unreal Engine
Even хотя Unreal Engine может показаться головоломкой, которую смогут решить только продвинутые пользователи, это не так сложно, как только вы освоитесь с его основными функциями, и результаты, которые он может помочь вам достичь, без сомнения, полностью того стоят. Независимо от того, являетесь ли вы разработчиком игр, 3D-художником или оператором, в этом списке вы найдете канал, достойный внимания.
1) Unreal Engine
Опять же, нет лучшего способа узнать все о приложении, чем просмотреть обучающие материалы для разработчиков. Официальный канал Unreal Engine на YouTube — отличный источник учебного материала, хотя он не совсем удобен для новичков. Чтобы следовать руководствам, вам необходимо иметь базовое представление об инструментах Unreal Engine. Самое лучшее в канале Unreal Engine заключается в том, что а) он содержит разнообразный контент, который включает в себя учебные пособия, презентации, вебинары, описание новых функций и т. д., б) есть множество безумно талантливых создателей, которые делятся своими знаниями о работе в Unreal Engine (включая главный технический художник Epic Games Райан Брукс, Пауло Соуза, Мартина Санторо и многие другие).
Самое лучшее в канале Unreal Engine заключается в том, что а) он содержит разнообразный контент, который включает в себя учебные пособия, презентации, вебинары, описание новых функций и т. д., б) есть множество безумно талантливых создателей, которые делятся своими знаниями о работе в Unreal Engine (включая главный технический художник Epic Games Райан Брукс, Пауло Соуза, Мартина Санторо и многие другие).
2) Unreal Sensei
Zach Unreal Sensei — создатель из Калифорнии, который создает учебные пособия по Unreal Engine 4 и 5. работает программа и как ею пользоваться. Уроки для начинающих длятся 4 часа (никто не говорил, что это будет легко), но к их концу вы будете знакомы с материалами, освещением, отражениями, рендерингом в UE и сможете создать фотореалистичный пейзаж. Помимо вводных лекций для начинающих, у Зака есть отличные учебные пособия по UE4 и UE5 для опытных пользователей.
работает программа и как ею пользоваться. Уроки для начинающих длятся 4 часа (никто не говорил, что это будет легко), но к их концу вы будете знакомы с материалами, освещением, отражениями, рендерингом в UE и сможете создать фотореалистичный пейзаж. Помимо вводных лекций для начинающих, у Зака есть отличные учебные пособия по UE4 и UE5 для опытных пользователей.
3) DevAddict
DevAddict — разработчик видеоигр, который делает учебные пособия по Unreal Engine… для разработчиков игр здесь нет элемента неожиданности. Большинство уроков не для абсолютных новичков, а в первую очередь для тех, кто интересуется дизайном игр или созданием мощных динамических визуальных эффектов (хотя есть несколько видеороликов, которые могут оказаться полезными для художников, например, объясняющее разницу между динамическим освещением и запеченным Освещение в UE4). У DevAddict есть несколько подробных руководств для новичков, которые легко понять и которым можно следовать, даже «если вы впервые открываете UE4». В целом, вы можете найти множество уроков по UE4 и UE5, начиная от создания эффекта дрожания камеры и заканчивая разработкой многопользовательской игры в Unreal Engine.
Большинство уроков не для абсолютных новичков, а в первую очередь для тех, кто интересуется дизайном игр или созданием мощных динамических визуальных эффектов (хотя есть несколько видеороликов, которые могут оказаться полезными для художников, например, объясняющее разницу между динамическим освещением и запеченным Освещение в UE4). У DevAddict есть несколько подробных руководств для новичков, которые легко понять и которым можно следовать, даже «если вы впервые открываете UE4». В целом, вы можете найти множество уроков по UE4 и UE5, начиная от создания эффекта дрожания камеры и заканчивая разработкой многопользовательской игры в Unreal Engine.
4) Smart Poly
Если вы только начинаете и чувствуете себя немного запутанным в рабочей области Unreal Engine, или вы опытный пользователь, желающий расширить свои знания о программном обеспечении, вы можете найти множество полезных туториалов по UE4 и UE5 на канале Smart Poly. Вы можете научиться создавать карты открытого мира и фотореалистичные пейзажи, воссоздавать «Среди нас» с помощью Unreal Engine и многое другое. В Smart Poly также есть несколько отличных руководств, объясняющих, как создавать персонажей в Unreal Engine и создавать для них органичные, правдоподобные движения. Как и канал DevAddict, этот — отличный выбор для тех, кто заинтересован в разработке игр с использованием Unreal Engine.
5) База данных кинематографии
Мэтт Уоркман — кинематографист, у которого есть потрясающие подробные подробные руководства по созданию захватывающих визуальных эффектов в Unreal Engine. Если вы художник и ищете советы о том, как сделать потрясающие кинематографические кадры, этот канал для вас. У Мэтта есть целая серия видеоуроков под названием «Unreal Engine for Filmmakers», которые научат вас создавать окружение с нуля, начиная с создания ландшафта и заканчивая заполнением сцены активами и настройкой света, теней и цветов. Хотя Мэтт подробно объясняет, как создается каждая сцена, и рассказывает о каждом шаге процесса, эти уроки могут быть слишком сложными, если вы вообще не знакомы с Unreal Engine.
6) Underscore
Бев, создатель канала Underscore, является австралийским художником и разработчиком игр. Если вы хотите использовать Unreal Engine для создания игр, вы найдете много полезной информации на этом канале. Бев воссоздает крутые эффекты из популярных видеоигр (Fortnite, Skyrim, PUBG и т. д.) с помощью UE4 и объясняет, как использовать различные инструменты и функции в приложении (включая материалы, кисти, окклюзионную маскировку и другие). Даже если вы пришли сюда ради 3D-искусства, а не для создания игр, вы найдете туториалы, которые помогут вам лучше понять рабочие процессы UE4. Вы можете научиться создавать реалистичные ландшафты, моделировать ткань и использовать материалы PBR в Unreal Engine.
Вы можете научиться создавать реалистичные ландшафты, моделировать ткань и использовать материалы PBR в Unreal Engine.
7) Уильям Фочер
Рад, что вы долистали до конца, потому что здесь у нас есть уроки от художника VFX/CGI, который работает в индустрии развлечений уже 11 лет. Уильям работал над визуальными эффектами и компьютерной графикой для фильмов Marvel «Черная пантера» и «Хранители» HBO. Если вы хотите узнать, как создавать кадры, достойные Оскара, которые могут поразить любого, ознакомьтесь с учебными пособиями Уильяма. Почти все видео уроки быстрые и прямолинейные и могут научить вас, как использовать самые мощные инструменты Unreal Engine для создания кинематографических сцен. Вы можете найти информацию о рендеринге, освещении, UDIM и других важных вещах внутри UE4. Настоятельно рекомендуется базовое знание программного обеспечения, потому что учебные пособия не охватывают абсолютную азбуку Unreal Engine.
Почти все видео уроки быстрые и прямолинейные и могут научить вас, как использовать самые мощные инструменты Unreal Engine для создания кинематографических сцен. Вы можете найти информацию о рендеринге, освещении, UDIM и других важных вещах внутри UE4. Настоятельно рекомендуется базовое знание программного обеспечения, потому что учебные пособия не охватывают абсолютную азбуку Unreal Engine.
Продолжайте чтение
Вы можете найти эти статьи интересными
Проектирование стилизованной пустынной среды в UE5, Zbrush & Supance
. Создание анимированных роботов в Maya, ZBrush и Unreal Engine
Создание анимированных роботов в Maya, ZBrush и Unreal Engine
Vagon | ваш компьютер, только лучше
Запускайте любое сложное программное обеспечение с любого устройства и из любого места
с собственным суперкомпьютером в облаке.
Наслаждайтесь компьютером с масштабируемой производительностью на своем устройстве. Больше ядер, графических процессоров и памяти — одним щелчком мыши благодаря первоклассному оборудованию. Стань мобильным вместе с Vagon!
Получите свой Vagon с предустановленными приложениями, легко отправляйте или синхронизируйте файлы, масштабируйте производительность по своему усмотрению и наслаждайтесь работой с 4K / 60 FPS.
Производительность в масштабе
Без сбоев и задержек. Используйте Vagon для запуска творческих приложений и работы над тяжелыми проектами. Выберите производительность и увеличьте ее, когда вам нужно. Поднимитесь на новый уровень, Вагон справится со всеми сложными задачами.
Поднимитесь на новый уровень, Вагон справится со всеми сложными задачами.
Потребление оборудования в 10 раз меньше
Не запирайте компьютер часами, выполняя тяжелые проекты или выполняя рендеринг. Запустите их на Vagon и свободно используйте свое локальное устройство. Шум вентилятора, сильная жара? Прошло. Vagon запрашивает лишь незначительные ресурсы на вашем компьютере и работает на любом устройстве.
Удаленный компьютер для удаленной эры
Больше нет необходимости носить с собой профессиональную рабочую станцию. Стань мобильным! Вагон доступен везде. Все, что вам нужно, это легкое устройство и соединение со скоростью несколько Мбит/с. Наслаждайтесь удаленностью, теперь весь мир — ваш офис!
Клинтон Джонс Художник по компьютерной графике/визуальным эффектам
«Бесшовная интеграция с вашим компьютером. Если ты не можешь
позволить себе рабочую станцию или хотите дополнить свой
текущая установка, это лучший вариант, который я могу придумать».
Анна Царска Видео продюсер
«Если вам нужен импульс силы, вам нужно только изменить свой установка на следующий вариант производительности и через пару кликов, ваша вычислительная мощность утроилась с Вагоном!»
Хамид Хасанзаде Архитектор
«Vagon обеспечивает ускорение вашего домашнего компьютера для запуска Autodesk, Adobe и другие графические программные продукты Быстрее. Более того, более вероятно, что Вагон будет максимально сократить инвестиции в рабочие станции».
Грант Эббитт Художник по 3D-моделированию
«Допустим, у вас есть что-то вроде планшета или
Chromebook и вы можете работать на компьютере через
ваш браузер, который намного мощнее».
Джош Гэмбрелл Гейм-дизайнер
«У меня уже есть хорошая машина, и я использую RTX 2070. а компьютер Вагона все равно выбил мою машину из колеи. Очень впечатлен!»
Даан Блом Художник-график
«Когда сроки сжаты, а проекты нужно делать быстро, работа с Вагоном была отличным опытом. Простота в использовании Приложение позволяет выбрать нужную вычислительную мощность всего за пару кликов!»
TipTut Художник компьютерной графики
«Пока я создавал свой проект, у меня не было задержки ввода, что безумно! Даже просто время рендеринга стоит того Цена Вагона».
Арийский инженер Фаллахи
«Работая над сложным проектом, таким как вычислительная гидродинамика,
конечно-элементного анализа или тяжелых визуализаций, вам было бы полезно использовать много
более мощный компьютер и экономит огромное количество времени».
Балканский архитектор Инженер-строитель
«Это также отличный вариант для пользователей macOS. потому что они не могут запустить Revit на своем компьютере. Вы можете открыть закачай Revit на Vagon и работай там дальше. Что действительно круто!»
Игнас Алея Видео продюсер
«Представьте, что вы в путешествии. Вы все еще можете изменить некоторые вещи в проекте, но вам нужно отрендерить их и это требует много времени. Просто запустите высокопроизводительный машина, прямо с вашего ноутбука. Это безумие!»
Поддерживаемые CUDA и OptiX Графические процессоры NVIDIA
Графические процессоры NVIDIA A10G и Tesla T4 с трассировкой лучей, CUDA, OptiX для графики, мин. 16 ГБ.
16 ГБ.
Многоядерные процессоры Intel 4,0 ГГц
Многоядерные процессоры Intel Cascade 4,0 ГГц для задач с высокой нагрузкой на ЦП.
Гибкие варианты ОЗУ
Выберите нужный объем памяти, масштабируйте до 192 ГБ ОЗУ и т. д.
Молниеносное подключение к Интернету
Получите внутреннюю скорость интернет-соединения до 2 Гбит/с, загружайте приложения и файлы быстрее, чем вы себе представляете.
Частные лица
Не разоряйтесь на новую профессиональную рабочую станцию. Создайте свой компьютер Vagon за считанные минуты и получите более высокую производительность, когда вам нужно гораздо меньше. Ваши файлы и рабочий процесс синхронизируются. Опередить всех. Узнать больше
Предприятия и команды
Удаленные команды, творческие студии, компании и образовательные учреждения, Vagon Teams предоставят вашим участникам масштабируемые облачные компьютеры с функциями совместной работы. Общие файлы, функции администратора и интегрированные службы.