HTML – Учебник для начинающих, самоучитель с нуля
HTML (англ. HyperText Markup Language) – расшифровывается как «язык гипертекстовой разметки», который является наиболее часто используемым языком.
HTML был создан Тимом Бернерс-Ли в конце 1991 года, но первой стандартной спецификацией HTML стала «HTML 2.0», которая была опубликована в 1995 году. Основной версией HTML была 4.01, и она была опубликована в конце 1999 года. Хоть версия HTML 4.01 широко распространена, но в настоящее время существует версия HTML 5, которая является расширением HTML 4.01 и была опубликована в 2012 году.
Зачем изучать HTML?
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, абзацы, списки и т. д., чтобы облегчить обмен научной информацией между исследователями. В настоящее время HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных в языке HTML.
HTML НЕОБХОДИМО для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Я перечислю некоторые ключевые преимущества изучения HTML:
Я перечислю некоторые ключевые преимущества изучения HTML:
-
Создание веб-сайта. Вы можете создать веб-сайт или настроить существующий веб-шаблон, если хорошо знаете HTML.
-
Станьте веб-дизайнером. Если вы хотите начать карьеру профессионального веб-дизайнера, проектирование HTML и CSS является обязательным навыком.
-
Понимание Интернета. Если вы хотите оптимизировать свой веб-сайт, повысить его скорость и производительность, полезно знать HTML для достижения наилучших результатов.
-
Изучайте другие языки. Как только вы поймете основы HTML, вам станет легче понять другие связанные технологии, такие как Javascript, PHP или Angular.
Привет, мир с помощью HTML
Просто чтобы получить немного понимания HTML, покажу небольшой обычной HTML-код Hello World. Вы можете попробовать его.
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Заголовок</h2>
<p>Привет мир!</p>
</body>
</html>
Преимущества HTML
Как упоминалось ранее, HTML является одним из наиболее широко используемых языков в Интернете. Я собираюсь перечислить некоторые из них здесь:
-
Разработка веб-страниц. HTML используется для создания страниц, которые отображаются в Интернете. Почти на каждой веб-странице есть html-теги для отображения деталей в браузере.
-
Интернет-навигация. HTML предоставляет теги, которые используются для перехода с одной страницы на другую и широко используются в интернет-навигации.
-
Отзывчивый пользовательский интерфейс. HTML-страницы в настоящее время хорошо работают на всех платформах, мобильных устройствах, вкладках, настольных компьютерах или ноутбуках благодаря стратегии адаптивного дизайна.

-
Автономная поддержка. HTML-страницы после загрузки могут быть доступны в автономном режиме на машине без необходимости подключения к Интернету.
-
Разработка игр. HTML5 имеет встроенную поддержку для богатого опыта и теперь также полезен в области разработки игр.
Аудитория
Самоучитель HTML предназначен для начинающих веб-дизайнеров и разработчиков с возможностью понимать язык достаточно подробно, вместе с его простыми уроками и практическими примерами. Этот учебник по HTML бесплатно даст Вам достаточно составляющих, чтобы начать с изучать HTML, а также поднять себя на более высокий уровень знаний.
Предпосылки
Прежде чем приступать к изучению самоучителя по HTML, Вы должны обладать базовыми знаниями для работы с операционной системой Windows или Linux, кроме того, Вы должны:
- иметь опыт работы с любым текстовым редактором, таким как блокнот, notepad++ и другие;
- уметь создать каталоги (папки) и файлы на своем компьютере;
- уметь перемещаться по различным каталогам;
- уметь записывать содержимое в файл и сохранять его на компьютере;
- иметь понимание изображений в разных форматах, таких как JPEG, JPG и PNG.

Источник: HTML Tutorial.
seodon.ru | Учебник HTML для начинающих
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Учебник HTML для начинающих, который вы здесь видите, научит вас всем основам этого языка, которые так необходимы при создании своего сайта. Он написан очень простым языком и не требует от обучаемого никаких начальных знаний. Но главное даже не это — занимаясь по данному учебнику, вы научитесь писать грамотный HTML-код, который будет отвечать всем стандартам языка. А на сегодняшний день это является очень важным моментом, так как и браузеры, в которых посетители вашего сайта будут его просматривать, и поисковые машины (Яндекс, Google и т.д.), которые будут индексировать ваш сайт, все больше и больше внимания обращают на правильность написания кода.
Вообще в интернете существует огромное количество учебников HTML, но при этом многие из них сами содержат ошибки и неточности. Поэтому, занимаясь по ним, человек изначально обречен на создание неправильного кода, хотя до поры до времени он даже не будет об этом догадываться. А все потому, что браузеры давно научились самостоятельно исправлять многие ошибки в HTML. Вот и получается, что сделал ученик такую страничку с ошибками, открыл, смотрит — вроде все так, как и должно быть. И невдомек ему, что его любимому браузеру пришлось изрядно попотеть, чтобы показать все как положено. А если учесть, что браузеров существует великое множество, и совсем не обязательно все они будут исправлять ошибки одинаково, то получается совсем не радужная картина. А ведь некоторые ошибки они вообще не смогут исправить…
А все потому, что браузеры давно научились самостоятельно исправлять многие ошибки в HTML. Вот и получается, что сделал ученик такую страничку с ошибками, открыл, смотрит — вроде все так, как и должно быть. И невдомек ему, что его любимому браузеру пришлось изрядно попотеть, чтобы показать все как положено. А если учесть, что браузеров существует великое множество, и совсем не обязательно все они будут исправлять ошибки одинаково, то получается совсем не радужная картина. А ведь некоторые ошибки они вообще не смогут исправить…
И ходят потом эти начинающие вебмастеры от одного форума к другому, задавая тамошним посетителям вопросы, ответы на которые в любом нормальном HTML-учебнике прописаны, как говорится, черным по белому. Только поймите меня правильно, я не запугиваю вас и «не сгущаю краски» — я просто обрисовываю вам реальную картину, с которой сам сталкиваюсь постоянно.
Мне очень часто задают вопросы, типа: «А сколько времени занимает освоение учебника HTML?» или «Хм, HTML для начинающих — так тут, наверное, мало чему можно научиться». Настолько часто, что я решил отдельно об этом написать прямо в начале самого учебника. Итак, по порядку.
Настолько часто, что я решил отдельно об этом написать прямо в начале самого учебника. Итак, по порядку.
В среднем обучение занимает 10-15 дней, все зависит от того, сколько часов в день вы готовы тратить на учебник. Если вы спросите мое мнение, то я рекомендую заниматься не более трех часов и изучать за один раз 1-3 урока (в зависимости от сложности). В противном случае информация в вашей голове рискует превратиться в недоваренную кашу. Исключение составляют несколько первых уроков, которые носят теоретический характер и все их можно прочитать за час, естественно стараясь понять написанное. Подчеркиваю, не выучить наизусть, не зазубрить, а просто понять.
Теперь о том, что с помощью учебника по HTML для начинающих можно мало чему научиться. Это в корне неверно. Вся прелесть в том, что HTML вообще не надо заучивать, и вы скоро в этом убедитесь. Чтобы было ясно, о чем я говорю, приведу простой пример. Допустим, вам надо разделить одно число на другое, но как назло нет под рукой калькулятора (то, что он есть на каждом компьютере, давайте временно забудем). Что вы будете делать? Правильно, делить «столбиком». Забыли как — откроете учебник по математике или пойдете в Яндекс, Гугл или другой поисковик и будете искать там, а потом найдете и разделите, так как всеми необходимыми для этого знаниями вы уже обладаете. То же самое и с HTML. Вы знаете, что с его помощью можно вставлять изображения. Забыли как это делать — заглянули в справочник. Кстати, на сайте Сеодон.ру есть хороший и подробный справочник по тегам HTML. И поверьте — большинство опытных и успешных вебмастеров не помнят весь HTML наизусть, потому что это не требуется. Да и добрую половину тегов многие вообще не используют. Вот так.
Что вы будете делать? Правильно, делить «столбиком». Забыли как — откроете учебник по математике или пойдете в Яндекс, Гугл или другой поисковик и будете искать там, а потом найдете и разделите, так как всеми необходимыми для этого знаниями вы уже обладаете. То же самое и с HTML. Вы знаете, что с его помощью можно вставлять изображения. Забыли как это делать — заглянули в справочник. Кстати, на сайте Сеодон.ру есть хороший и подробный справочник по тегам HTML. И поверьте — большинство опытных и успешных вебмастеров не помнят весь HTML наизусть, потому что это не требуется. Да и добрую половину тегов многие вообще не используют. Вот так.
В общем, главное в HTML — это понять принцип его работы, а вот как раз для этого и нужен учебник. Ну а после его изучения вы сможете пользоваться не только тем, что узнали непосредственно из него, но и вообще всем HTML. Для этого достаточно будет открыть справочник и найти нужный тег. Хех, правда сейчас содержимое этого справочника для вас покажется «китайской грамотой», но увидите, что всего через пару недель вы будете ориентироваться в нем, «как рыба в воде». Ну что ж, а теперь вперед к первому уроку, из которого вы узнаете что такое HTML.
Ну что ж, а теперь вперед к первому уроку, из которого вы узнаете что такое HTML.
Изучение HTML — Учебники по HTML для начинающих
КОДИРОВАНИЕ
PRO
СКИДКА 36%
Получите скидку сейчас
Указатель страниц
- Введение
- Основы HTML
- Встроенные элементы
- Головные элементы
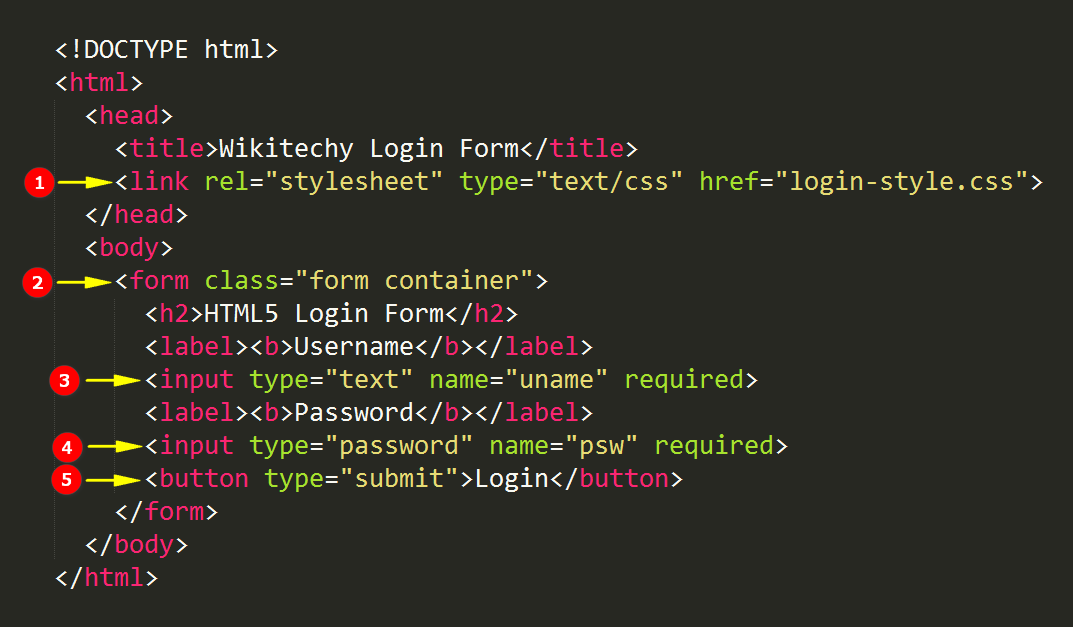
- HTML-форма
- Семантический HTML
- HTML, CSS и JS
- Графика и мультимедиа
- О HTML
- Зачем изучать HTML?
- Как выучить HTML?
Введение в HTML
- Что такое HTML?
- Основы HTML
- Основы веб-дизайна
Основы HTML
- Абзацы HTML
- Заголовки HTML
- HTML-комментарии
- Таблица HTML
- Список HTML
- Ненумерованный список HTML
- Нумерованный список HTML
- Список HTML-описаний
- Разрыв строки HTML
- Предварительный тег HTML
Встроенные элементы HTML
- Блочные и встроенные элементы HTML
- HTML-ссылки
- HTML-изображения
- HTML полужирный
- HTML Курсив
- Верхний и нижний индекс HTML
- Форматирование HTML
Заголовок HTML
- Заголовок HTML
- Заголовок HTML
- Стиль HTML
- Метаэлементы HTML
- HTML Фавикон
HTML-форма
- HTML-форма
- HTML-элементы формы
- Ввод HTML
- Действие HTML-формы
Семантический HTML
- HTML Семантический HTML
- Тег HTML div
- HTML-тег в стороне
- Тег раздела HTML
- Тег нижнего колонтитула HTML
- Основной тег HTML
- HTML рисунок и figcaption
- Доступность HTML
HTML, CSS и JavaScript
- Класс HTML
- Идентификатор HTML
- Макет HTML
- Адаптивный HTML-дизайн
- HTML и JavaScript
HTML-графика и мультимедиа
- HTML-видео
- HTML-аудио
- HTML SVG
- Холст HTML
HTML Разное
- HTML-фреймы
- HTML-сущности
- HTML-котировки
- Пути к файлам HTML
- HTML-эмоджи
- HTML-символы
- HTML NBSP
О HTML
- HTML — это стандартный язык разметки для создания структуры веб-страниц.

- Мы можем отображать содержимое веб-страницы, такое как абзацы, списки, изображения и ссылки, в структурированном виде, используя HTML.
- Мы можем определить структуру веб-сайта только с помощью HTML. Для внешнего вида (цвет, макет, дизайн) мы используем CSS. Точно так же JavaScript используется для добавления функциональности веб-странице.
- HTML5 — это последняя и основная версия HTML.
Зачем изучать HTML?
- HTML является основой всех веб-сайтов; мы можем использовать его для создания структуры и макета веб-страницы. Кроме того, HTML позволит вам создавать собственные веб-сайты и редактировать существующие.
- Это фундаментальный навык для веб-разработки и часто необходимый шаг перед изучением других языков, таких как CSS и JavaScript. Кроме того, это хорошо зарекомендовавший себя язык с множеством ресурсов, доступных для изучения и устранения неполадок.
- С помощью HTML вы можете лучше оптимизировать SEO своего веб-сайта и улучшить маркетинг.

- HTML прост в изучении и использовании, что делает его идеальным выбором для начинающих.
- Если вы ищете возможности для карьерного роста, HTML может открыть двери в веб-разработку, веб-дизайн, интерфейсную разработку и дизайн взаимодействия с пользователем.
Как выучить HTML?
- Учебники Programiz по HTML — шаг за шагом узнайте все, что вам нужно знать о HTML5.
- Документация Mozilla — углубленное изучение современного HTML (может быть немного сложно понять).
- Курс HTML FreeCodeCamp — изучайте HTML в интерактивном режиме БЕСПЛАТНО.
Learn HTML — Бесплатное руководство по HTML
Сложно ли выучить HTML?
Нет, HTML несложно изучить, потому что достаточно легко выучить базовый код HTML, чтобы приступить к созданию и редактированию веб-страниц. Однако сложнее научиться использовать HTML для более сложных приложений, таких как объединение HTML с другими языками программирования для создания интерактивного веб-сайта или адаптивного веб-дизайна.
Хотя поначалу HTML может показаться пугающим для абсолютных новичков в веб-разработке, на самом деле довольно легко выучить HTML, как только вы начнете вникать в него. Во-первых, на самом деле нет никаких технологических препятствий для изучения HTML и создания вашей первой веб-страницы — все, что вам нужно, это компьютер с веб-браузером и текстовым редактором, таким как TextEdit или NotePad, для написания HTML.
HTML — это язык разметки, а не язык программирования. Таким образом, там, где языки программирования определяют ряд действий, HTML-тег просто описывает, что есть (например, абзацы, изображения, таблицы, заголовки и т. д.). В результате для большинства людей изучение основ HTML должно быть намного проще.
Сколько времени нужно, чтобы выучить HTML?
Большинство людей могут изучить основы HTML всего за две недели, но освоение HTML на более продвинутом уровне займет больше времени. Сколько времени вам потребуется, чтобы изучить HTML, также зависит от того, какой метод обучения вы выберете. Например, вам потребуется больше времени, чтобы изучить HTML в своем собственном темпе, используя справочные руководства по HTML, онлайн-учебники или бесплатные веб-семинары, по сравнению с сертификационными курсами или специализированным учебным курсом по веб-разработке, таким как BrainStation.
Например, вам потребуется больше времени, чтобы изучить HTML в своем собственном темпе, используя справочные руководства по HTML, онлайн-учебники или бесплатные веб-семинары, по сравнению с сертификационными курсами или специализированным учебным курсом по веб-разработке, таким как BrainStation.
Независимо от того, какой метод вы выберете, многие программисты и разработчики рекомендуют, чтобы, если вы хотите начать изучать HTML, вы должны тратить пару часов каждый день, практикуясь в редакторе HTML, работая над созданием собственного веб-сайта или веб-приложений.
Как лучше всего изучать HTML?
Лучший способ изучить HTML — это сначала пройти самостоятельный курс или учебник по HTML, а затем изучить основы других языков программирования, таких как CSS и JavaScript. Однако, чтобы сделать следующий шаг, вам следует подумать о специальном учебном курсе по кодированию или сертификационном курсе по веб-разработке, где вы сможете убедиться, что правильно изучаете HTML и CSS, прежде чем использовать то, что вы узнали, для работы над своими реальными проектами.
Если вы только начинаете изучать HTML, существует множество бесплатных онлайн-курсов и справочников по HTML, от вводных уроков до расширенных руководств, которые помогут вам освоить основы. Учебники, подобные этому, в сочетании со многими бесплатными онлайн-ресурсами, включая веб-семинары, блоги и многое другое, безусловно, помогут вам, когда вы начнете свое путешествие с HTML.
Если вы хотите использовать HTML в своей карьере, лучшим способом изучения HTML будет участие в хорошей программе обучения программированию. Учебный курс BrainStation по веб-разработке, например, поможет вам увидеть, как HTML и множество других языков программирования используются вместе во внешней и внутренней разработке для создания динамичных, привлекательных веб-сайтов и веб-продуктов.
Какие профессии используют HTML?
Существует бесчисленное множество профессий, в которых используется HTML в той или иной форме, включая работу в области веб-разработки и разработки программного обеспечения, веб-дизайна и графического дизайна, бизнес-аналитики, управления проектами и многих других.
Другими словами, интерфейсный веб-разработчик обязан не только понимать, как использовать HTML и CSS. Навыки HTML и прочная основа базовых концепций HTML дадут вам преимущество в любом количестве отраслей. Например, специалист по цифровому маркетингу с опытом работы с HTML может использовать свои знания о структуре веб-сайта, чтобы предлагать улучшения SEO, разрабатывать более эффективные маркетинговые кампании или создавать привлекательные маркетинговые кампании по электронной почте.
После того, как вы изучите HTML и CSS, ваша карьера может значительно улучшиться, если вы продолжите изучение одного или нескольких языков программирования. В сфере технологий существует бесчисленное множество вакансий, в которых ценятся навыки программирования, в том числе UX-дизайнер, специалист по данным, аналитик данных, менеджер по продукту и другие.
Является ли HTML хорошим первым языком для изучения?
HTML — очень хороший первый язык для изучения, если у вас нет опыта веб-дизайна или разработки.
HTML — это хороший вход для новичков в мир веб-разработки, потому что даже если у вас нет технического образования, большинство людей имеют некоторое представление о том, как HTML-элементы и HTML-теги используются для преобразования обычного текста в HTML. страница, которую может прочитать компьютер. Тот факт, что HTML имеет некоторые жесткие правила и синтаксис — например, каждый HTML-документ должен начинаться с объявления — на самом деле может облегчить понимание.
Помимо HTML, CSS (каскадные таблицы стилей) также использует простую структуру с четко определенным набором правил, которые относительно легко усваиваются новичками. Использование компоновки сетки CSS, представляющей собой двумерную систему компоновки, может еще больше упростить изучение CSS и начало его использования.
Что такое хорошие HTML-проекты для начинающих?
Хорошие HTML-проекты для начинающих включают в себя базовый веб-сайт с резюме веб-разработчика, сайт, посвященный общественному деятелю, которым вы восхищаетесь, или любую HTML-страницу с формой или опросом.
Как только вы почувствуете, что хорошо разбираетесь в основах HTML, вам следует как можно скорее приступить к работе над собственными проектами. Вы можете основывать каждый проект на определенной компетенции, которую хотите развить — например, на странице со сложной компоновкой HTML-таблиц — создать личный веб-сайт или просто следовать своему вдохновению и создать веб-страницу на основе страсти или хобби.
Эти проекты станут хорошей проверкой ваших новых знаний в области HTML и могут стать основой вашего профессионального портфолио. Или, если ваши навыки кодирования потенциально имеют отношение к вашей карьере, ваше портфолио может иметь форму веб-сайта с вашим резюме, контактной информацией и примерами вашей работы.
Существуют ли книги HTML для начинающих?
Да, есть много хороших книг по HTML для начинающих, которые помогут вам изучить HTML, многие из которых также охватывают основы CSS и то, как эти два языка используются вместе.
Если вы только начинаете изучать HTML, вам может пригодиться любая из следующих книг:
• Краткое руководство по HTML и CSS, Дэвид ДюРоше
• Head First HTML and CSS, Элизабет Робсон и Эрик Фримен
• Изучение HTML для начинающих: Иллюстрированное руководство по кодированию, Джо Фостер
• HTML и CSS: Визуальное краткое руководство, Джо Касабона
• HTML5 и CSS3 Мураха, Энн Бём и Зак Рувалькаба,
• Адаптивный веб-дизайн с HTML5 и CSS от Ben Frain
Должен ли я изучать HTML перед JavaScript?
Да, большинству людей, вероятно, следует изучить HTML, а не JavaScript, поскольку HTML считается основой разработки, а его кривая обучения проще, чем JavaScript.
Большинство разработчиков рекомендуют изучать HTML, CSS и JavaScript именно в таком порядке. HTML обеспечивает базовую структуру веб-сайта, в то время как CSS управляет внешним видом, представлением и макетом, а JavaScript управляет функциональностью и поведением различных элементов на странице. Изучение всех трех аспектов необходимо каждому, кто хочет продолжить карьеру профессионального разработчика, но, поскольку HTML лежит в основе каждой веб-страницы, он должен стать приоритетом для большинства учащихся.
Кроме того, как только вы разовьете базовое понимание структуры HTML (а затем и CSS), вам станет намного легче изучать не только JavaScript, но и другие языки программирования, включая Python, Java, SQL и PHP.
Как HTML, CSS и JavaScript работают вместе?
HTML, CSS и JavaScript взаимодействуют посредством веб-языка, предоставляя различные ключевые элементы общего вида, содержания и функциональности веб-сайта. Проще говоря, HTML обеспечивает структуру, CSS определяет визуальный макет и другие элементы, а JavaScript оживляет веб-страницы, придавая им подвижность и интерактивные функции.