16 бесплатных книг по JavaScript
Коллекция бесплатных электронных книг для тех, кто хочет изучить JavaScript. Книги предоставляются в различных цифровых форматах: PDF, EPUB, HTML и др.
Эта книга представляет собой введение в программирование на JS. Книга также охватывает основные парадигмы программирования, например, ООП. В последней части книги рассказывается о Node.js.
Книга глубоко проникает в возможности и тонкости углубленного JS. Чтобы показать читателю, насколько она технически подробна: отдельная глава полностью посвящена значению null, другая — целиком undefined. Если вы хотите разобраться в самой подноготной языка, эта книга специально для вас.
Паттерны проектирования — это традиционные решения типовых задач. Использование хороших паттернов способно улучшить качество, эффективность и безопасность вашего кода, в то время как плохие — так называемые «анти-паттерны» — порождают множество проблем.
Эта онлайн-книга проведет вас через основы языка. По ходу изложения вам будут представлены и более углубленные вещи, такие как объектно-ориентированное программирование и регулярные выражения.
Посылка этой книги в том, что в рамках этого языка существует набор функционала, инструментов, подходов и шаблонов, заточенных и оптимизированных под человека. Эта книга подойдет читателям, желающим узнать больше о JS с точки зрения разработки веб-приложений.
Книга для тех, кто хочет научиться писать код на JS. Автор позволяет себе допущение, что читатель, взявшийся за данную книгу, является программистом, который уже знает хотя бы один объектно-ориентированный или другой язык программирования, такой как PHP, Ruby, Python, C++, Java и так далее.
Эта книга рассчитана на опытных JS-разработчиков, желающих прокачать свой уровень владения языком в контексте разработки полнофункционального веб-приложения.
Издание, которое научит вас техникам, приемам и лучшим практикам создания современных веб-приложений с использованием JS и связанных веб-технологий вроде JSON и NoSQL.
Автор этой книги Микито Такада по прозвищу Mixu уверен, что «лучший способ изучить что-то — это понять, как оно устроено». Таким образом, книга описывает процесс разработки веб-приложения на JS и других веб-технологиях.
Объектная модель документа (Document Object Model, DOM) — ключевая концепция, которую необходимо освоить любому, что серьезно занимается JS. Книга «DOM Enlightment» — техническое руководство по созданию DOM-сценариев.
Это серия книг, погружающих читателя в фундаментальные механизмы языка. Первое издание на данный момент полностью сформировано.
Скрытые фичи JS
Объяснение современного JavaScript для динозавров
5 лучших книг для изучения JavaScript от Senior Front-end разработчика Александра Головатого
От редакции: в рубрике DOU Books участники сообщества рассказывают о пяти любимых книгах — тех, которые меняют мировоззрение и могут быть полезны читателям-коллегам.
[Об авторе: Александр Головатый — Senior Front-end Developer в компании AppsFlyer, мировом лидере по мобильной атрибуции и аналитике. C 2011 по 2016 работал старшим разработчиком и руководителем Front-end команды в американской компании Inflection (Svitla Systems, outstaff), с 2016 по 2017 — Front-end Lead в американском стартапе JetBridge. Сооснователь курсов по программированию «FullStack Академия». Увлекается книгами о саморазвитии и стартапах]
Хочу поделиться пятью, на мой взгляд, лучшими книгами для изучения JavaScript. Книги будут полезны не только тем, кто недавно начал изучать вселенную JS, но и фронтенд-разработчикам с опытом. В основном, конечно же, книги предназначены для новичков.
Очень тяжело рекомендовать литературу для старших JavaScript разработчиков, (особенно когда нужно указать только 5). Спектр задач, которые можно решать с помощью JavaScript, очень широк: от мультиплатформенной разработки на Elektron, мобильной — React Native или NativeScript, веб-, как Front-end, так и Back-end, до разработки браузерных расширений. Для более опытных JS «ниндзя» лучше всего подойдет специализированная литература под прикладные задачи, разбор открытых библиотек на GitHub и олимпиадные задачки по информатике, а также работа с ментором.
Для более опытных JS «ниндзя» лучше всего подойдет специализированная литература под прикладные задачи, разбор открытых библиотек на GitHub и олимпиадные задачки по информатике, а также работа с ментором.
Невзирая на детское название, книга довольно технически сильная и читать ее будет не скучно даже опытным JS программистам. Я очень люблю изучать языки программирования на примерах разработки простых казуальных игр. Наверное, поэтому книга попала в пятерку лучших для изучения JavaScript. В ней, кроме классического изучения основ программирования по массивам, циклам, управлению элементов на веб-странице, вы также встретите примеры разработки онлайн-игр «Поиск сокровищ», «Виселицу» и «Змейку». Думаю, книга будет идеальном стартом. Что может быть интереснее и веселее, чем увлекательная разработка игр с множеством красочных картинок и последовательных примеров кода.
Учебник написан настоящим гуру по JS Ильей Кантором, автором знаменитого русскоязычного онлайн-ресурса по изучению JavaScript — javascript. ru, знакомого каждому веб-разработчику. Этот трехтомный труд достойный похвалы, очень детализированное описание всех тонкостей и особенностей современного JavaScript. Кроме стандартного изучения основ, структур данных, замыкания, объектов, ООП в JS, вы также изучите более продвинутые темы: итераторы, промисы, генераторы, модули, события, создание графических компонентов, регулярные выражения, анимацию, AJAX, оптимизацию и еще много другого.
ru, знакомого каждому веб-разработчику. Этот трехтомный труд достойный похвалы, очень детализированное описание всех тонкостей и особенностей современного JavaScript. Кроме стандартного изучения основ, структур данных, замыкания, объектов, ООП в JS, вы также изучите более продвинутые темы: итераторы, промисы, генераторы, модули, события, создание графических компонентов, регулярные выражения, анимацию, AJAX, оптимизацию и еще много другого.
Учебник состоит из трех томов: «Язык JavaScript», «Документ, события, интерфейсы», «Тематические разделы». Книга читается легче, чем еще один классический труд — «JavaScript. Подробное руководство» Дэвида Флэнагана, который по праву также входит в нашу пятерку.
Эта книга для меня является самым обширным справочником по JS. В первый раз она читается немного сложновато. Но через некоторое время книгу нужно снова прочесть для более глубокого понимания материала. В мире JavaScript, думаю, она уже давно стала священным «Граалем», обязательным для изучения. Вы сможете выучить кроме базового JavaScript, также работу с документами, объектом Window, обработкой событий, с протоколом HTTP, библиотекой jQuery, изучить работу с графикой и медиафайлами и как сохранять данные на стороне клиента, а также работу с прикладными интерфейсами HTML5.
Вы сможете выучить кроме базового JavaScript, также работу с документами, объектом Window, обработкой событий, с протоколом HTTP, библиотекой jQuery, изучить работу с графикой и медиафайлами и как сохранять данные на стороне клиента, а также работу с прикладными интерфейсами HTML5.
Лично для меня две вышеперечисленные книги являются самыми лучшими и полными учебниками по JavaScript.
В оригинале — Kyle Simpson «You Don’t Know Js»
Онлайн-версия книги на английском доступна на GitHub
Кайл Симпсон — это Open Web евангелист из Остина, штат Техас, который увлечен всем, что связано с JavaScript. Он — автор, тренер семинаров, технический спикер на многочисленных конференциях. На самом деле это целая серия небольших книг по JavaScript. Так как каждая книга раскрывает лишь небольшую часть материала, я рассматриваю их как один источник и как одну «книгу, разбитую на главы». Вот список: «Up & Going», «Scope & Closures», «this & Object Prototypes», «Types & Grammar», «Async & Performance», «ES6 & Beyond».
По выбору пятой книги у меня были трудности и сомнения. Уж так много разных отличных книг сейчас написано по JS. Окончательный выбор был определен одним из самых важных моментов при изучении любого языка программирования — алгоритмы и структуры данных. Вопросы по этим темам на собеседованиях уже давно стали обязательными независимо от технического уровня кандидата, будь то младший или старший разработчик. Эта книга детально и с большим количеством примеров кода раскрывает основные структуры данных и примеры их использования. Она достойно замыкает пятерку лучших книг по изучению JavaScript.
В библиотеке современного разработчика находятся десятки, а то и сотни книг по программированию. Мне очень интересно узнать, какие ваши лучшие книги по изучению и разработке JavaScript. Пишите ваши топ-5 книг в комментариях, включайте также книги по React, Angular и Vue. Буду рад ответить на любые вопросы.
Мне очень интересно узнать, какие ваши лучшие книги по изучению и разработке JavaScript. Пишите ваши топ-5 книг в комментариях, включайте также книги по React, Angular и Vue. Буду рад ответить на любые вопросы.
Дія City, ІТ-парки та робота без вихідних. Подкаст DOU #10
Учебник по JavaScript | ИТ Шеф
Последние комментарииVladislav
07.05.2021, 07:20
Благодарю, теперь без проблем поставил. Странно что в оригинале это нигде не найдешь 🙂
Андрей
06.05.2021, 21:20
Александр, доброго времени суток. Очень понравился ваш слайдер, достаточно удобный. Хотел воспользоваться им для разработки сайта для школы, но при размещении…
Александр Мальцев
06.05.2021, 15:07
Привет!
Для этого нужно написать JavaScript (открыть пример). Например, так:
$(‘.change-theme .dropdown-item’).click(function () {
var card =…
Например, так:
$(‘.change-theme .dropdown-item’).click(function () {
var card =…
Амиль
04.05.2021, 04:25
Здравствуйте! Подскажите, пожалуйста, что делать если при переходе по ссылке в письме всплывает ошибка 404 страница не найдена. И в личный кабинет после…
Александр Мальцев
03.05.2021, 14:14
Привет! Спасибо за отзыв. Это можно выполнить разными способами. Например, с помощью CSS счётчиков (первый пример в статье): .slider__items { …
Siarhei
30.04.2021, 20:05
Просто красавчик! Спасибо огромное!!!
goanaprod
30.04.2021, 12:43
<img src=«https://itchief.ru/assets/uploadify/a/6/2/a62b1721f95cbc4b324706b5c5d30b1es.jpg» class=«fancybox thumbnail center»> Здравствуйте,…
Добрый день!
Перебор элементов посредством цикла for. ..of:
// например, переберём все элементы html страницы (в CSS для выбора всех элементов используется…
..of:
// например, переберём все элементы html страницы (в CSS для выбора всех элементов используется…
Спасибо что объяснил!
Gosha Stukanov
27.04.2021, 15:21
На Ipad е, при нажатии просто игнорит
JavaScript учебник: on-line справочник JavaScript
JavaScript – язык, используемый в составе web–страниц и позволяющий обеспечить двустороннее взаимодействие между сайтом и его посетителями, тем самым сильно повышая привлекательность сайта.
JavaScript был разработан фирмой Netscape на базе языка Java, разработанного корпорацией Sun. Хотя между этими языками есть некоторые общие черты, сами по себе они сильно отличаются и говорить об их родстве не представляется возможным.
Расположенный на страницах этого сайта справочник JavaScript содержит достаточное количество информации для написания полноценных JavaScript программ.
Справочник JavaScript, расположенный в этом разделе позволит вам:
- создавать динамические страницы, реагирующие на действия пользователя
- обрабатывать элементы форм в режиме реального времени (проверка правильности ввода данных)
- создавать полноценные приложения, работающие в пределах сайта
- отслеживать действия, совершаемые пользователями ( куда пользователи кликали мышью, на каких страницах они провели больше всего времени)
- собирать достоверную информацию о пользователе, включая используемый браузер, город проживания и даже сайты, которым он отдает наибольшее предпочтение
Это интересно. Использование JavaScript позволяет вмешиваться в нормальный режим работы интернет – браузеров, тем самым изменяя алгоритм их работы, чем пользуются многие недобросовестные web–мастера, устанавливая таким образом вирусные программы на компьютеры обычных пользователей интернет. |
JavaScript учебник, расположенный перед вами содержит четко структурированный справочник JavaScript , изучивкоторый вы сможете самостоятельно создавать полноценные приложения на этом популярнейшем языке программирования. Текущий справочник JavaScript не претендует на абсолютное пособие по всем возможностям языка, являясь в то же время простым и наглядным руководством по большинству наиболее используемых функций и операторов, нашедших реальное применение во многих успешных интернет–проектах.
JavaScript учебник позволит сделать ваш сайт уникальным.
Используйте JavaScript при создании своих сайтов, и каждый из них будет уникальным и неповторимым, что несомненно оценят ваши посетители.
Итак, пришло время перейти непосредственно к изучению JavaScript:
10 книг, рекомендуемых для изучения JavaScript
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи × Перевод статьи CantonaD «10 recommended books for learning JavaScript». JavaScript это легковесный язык программирования, но, тем не менее, один из самых мощных. Его использование в Интернет стремительно растет, он очень популярен среди веб-разработчиков. В настоящее время у JavaScript больше всего активных проектов на GitHub. Для веб-разработчика, желающего выжить в мире Интернет, важно иметь навыки работы с JavaScript. Если вы прям сейчас хотите попробовать свои силы в JavaScript, попробуйте пройти тест в 20 вопросов по результатам которого вы сможете понять, стоит ли вам изучать этот язык самому или же пойти на курсы по программированию. Вопросы довольно сложные для новичка. Но проходной балл доступный. ПРОЙТИ ТЕСТ Перед вам список из 10 книг, рекомендуемых для изучения этого языка программирования. Они помогут вам улучшить свои навыки веб-разработки.
JavaScript это легковесный язык программирования, но, тем не менее, один из самых мощных. Его использование в Интернет стремительно растет, он очень популярен среди веб-разработчиков. В настоящее время у JavaScript больше всего активных проектов на GitHub. Для веб-разработчика, желающего выжить в мире Интернет, важно иметь навыки работы с JavaScript. Если вы прям сейчас хотите попробовать свои силы в JavaScript, попробуйте пройти тест в 20 вопросов по результатам которого вы сможете понять, стоит ли вам изучать этот язык самому или же пойти на курсы по программированию. Вопросы довольно сложные для новичка. Но проходной балл доступный. ПРОЙТИ ТЕСТ Перед вам список из 10 книг, рекомендуемых для изучения этого языка программирования. Они помогут вам улучшить свои навыки веб-разработки.1. «JavaScript. Сильные стороны»
Эта книга по JavaScript написана Дугласом Крокфордом. Она очень известна среди веб-разработчиков. Книга предназначена для тех, кто еще только начинает свое знакомство с JavaScript. Она освещает все лучшее в этом языке, включая:
Она освещает все лучшее в этом языке, включая:- Синтаксис
- Функции
- Массивы
- Объекты
- Методы
- Наследование
- Регулярные выражения
- Прекрасные фичи
- Стиль
2. «Вы не знаете JS»
«You Don’t Know JS» это, собственно говоря, серия из 6 книг, написанных Кайлом Симпсоном. Эту серию книг можно рекомендовать как новичкам в JavaScript, так и тем, у кого уже есть большой опыт в этом языке, поскольку она может помочь дополнить понимание JavaScript. Если вы новичок, книги стоит читать в таком порядке:- Up & Going («Начните и Совершенствуйтесь»)
- Scope & Closures («Область Видимости и Замыкания»)
- this & Object Prototypes («This и Прототипы Объектов»)
- Types & Grammar («Типы и Синтаксис»)
- Async & Performance («Асинхронность и производительность»)
- ES6 & Beyond («ES6 и не только»)
3. «Выразительный Javascript»
«Eloquent Javascript» (автор — Марейн Хавербек) также является одной из популярных книг в среде веб-разработчиков. Эта книга состоит из 22 частей, раскрывающих все лучшее в JS на уровне от базового до среднего с указанием лучших приемов. Прочтя эту книгу вы узнаете о разнообразных вещах, от базового синтаксиса и структуры данных в JavaScript до эффективности DOM и управления node.js для создания сервера.
Эта книга состоит из 22 частей, раскрывающих все лучшее в JS на уровне от базового до среднего с указанием лучших приемов. Прочтя эту книгу вы узнаете о разнообразных вещах, от базового синтаксиса и структуры данных в JavaScript до эффективности DOM и управления node.js для создания сервера.4. «Сила JavaScript. 68 способов эффективного использования JS»
Эта книга, написанная Дэвидом Херманом, предназначена для тех, у кого уже есть базовое понимание JavaScript. Книга «Effective JavaScript» содержит советы эксперта по JavaScript. Она написана для разработчиков с уровнем знаний от среднего и выше. Произведение Дэвида Хермана предлагает 68 проверенных способов, которые помогут вам в решении ваших задач и в организации кода. Прочтя эту книгу, вы научитесь хорошему стилю, узнаете, с чего начинать проект и как управлять им на протяжении всего периода разработки.5.«JavaScript. Подробное руководство»
Это одна из самых хорошо организованных и детальных книг по JavaScript. Написал ее Дэвид Флэнаган. «Подробное руководство» дает детальный обзор концепции JavaScript и особенностей вебплатформенного API, имеющих отношение к разработке веб-приложений.
Написал ее Дэвид Флэнаган. «Подробное руководство» дает детальный обзор концепции JavaScript и особенностей вебплатформенного API, имеющих отношение к разработке веб-приложений.6. «Секреты JavaScript ниндзя»
Авторы книги – Джон Резиг и Беэр Бибо. Это лучшая книга для тех, кто хочет быть ниндзя в JavaScript, то есть для заинтересованных в изучении унаследованных вещей в JavaScript и получении удовольствия от изучения способов решения критических проблем. Книга рассчитана на разработчиков среднего уровня.7. «JavaScript. Шаблоны»
Эта книга написана старшим разработчиком в Yahoo Стояном Стефановым. Она поможет вам изучить JavaScript с помощью многочисленных шаблонов программирования. Хотите вы писать фронтенд, бэкенд или десктопные приложения – этак книга является для вас лучшим выбором.8. «Принципы ООП в Javascript»
Николас Закас, автор этой книги, объяснил в ней природу объектно-ориентированного программирования уникальным способом. Эта книга помогает глубже понять такие ключевые характеристики, как наследование, функции, объекты. Книга хороша как для новичков, так и для экспертов.
Книга хороша как для новичков, так и для экспертов.9. «Программирование приложений на JavaScript»
Эту книгу написал Эрик Эллиот. Это лучший выбор для вас, если вы хотите узнать, как добавлять фронтенд- и бэкенд-свойства в большое веб-приложение. В этой книге вы прочтете о лучших приемах организации кода и узнаете, как можно повторно использовать ваш код. В книге также описываются способы тестирования, интегрирования и развертывания обновлений программного обеспечения.10. «JavaScript. Основы»
Это один из бестселлеров по JavaScript. Автор книги — Пол Уилтон. Книга предназначена для новичков. Это одно из самых обновляемых руководств. «JavaScript. Основы» охватывает много продвинутых тем, включая новые элементы HTML5 и их API, JSON, функции, события, новые свойства геолокации и многое другое.Заключение
Все упомянутые выше книги подходят как для новичков, так и для опытных JavaScript-разработчиков. Они помогут вам в изучении программирования на JavaScript.
Javascript: учебник HTML:
очень кратко о главном
Зачем это нужно?
Очень часто вы видите на Web-страницах в Интернете эффекты, которые выходят за рамки обычного HTML. Язык HTML не позволяет «оживлять» изображение на экране, он задает способ размещения статической (не изменяющейся) информации. С помощью HTML нельзя сделать
- замену рисунков при попадании курсора мыши в область картинки
- движение объекта по экрану
- различные меню, которые выпадают при нажатии на кнопки
Все это можно создать с помощью языка программирования JavaScript (его называют динамическим HTML), который позволяет создавать анимацию на Web-страницах. В качестве примера мы покажем, как с помощью JavaScript выполнить замену рисунков при попадании курсора мыши в область картинки.
Основные идеи
Для того, чтобы лучше понять происходящее, надо знать следующее:
- каждый элемент на странице, будь то текст, звук или видео, является объектом и имеет свои параметры и свойства
- параметры элемента можно менять
- все что происходит — это события
- все события можно «обрабатывать», то есть как-то реагировать на них
Самые простейшие события — это вход мыши в область и выход мыши из области объекта. Но существует еще множество событий, при которых запускаются
специальные мини-программы — скрипты или сценарии на JavaScript.
Создание таких сценариев выходит за курс обычного HTML и этот материал
отсутствует на этом сайте.
Но существует еще множество событий, при которых запускаются
специальные мини-программы — скрипты или сценарии на JavaScript.
Создание таких сценариев выходит за курс обычного HTML и этот материал
отсутствует на этом сайте.
Замена рисунка
Рассмотрим простейшие события — попадание мыши в область объекта и выход из нее. Реакция на них задается в параметрах тэга <IMG>:
- OnMouseOver — что делать, если курсор мыши попал в область рисунка
- OnMouseOut — что делать, если курсор мыши вышел из области объекта
Обращение к текущему объекту идет через аргумент this (от английского this — этот). Адрес рисунка задается параметром this.src (это означает обращение к свойству src объекта this).
Код будет выглядеть следующим образом:
<IMG SRC=»image1.gif»
>
Сначала загружается рисунок image1.gif. При попадании мыши в область рисунка вместо него появляется image2.gif, а после ухода мыши снова восстанавливается image1.gif. В окне браузера рисунок будет выглядеть так (в браузерах, поддерживающих JavaScript, он должен изменяться при наведении мыши):
Учебник Javascript для начинающих « Société de Linguistique Romane
Рассматриваются вопросы работы с коллекцией гипертекстовых ссылок и программирования гипертекстовых переходов в зависимости от условий просмотра HTML-страниц и действий пользователя. Рассматриваются вопросы программирования свойств окна браузера, управление окнами, а также работа с фреймами. Главное внимание уделяется логике разработки https://deveducation.com/blog/kakoy-yazyk-programmirovaniya-vybrat-dlya-starta/-кода и основным принципам его использования на страницах World Wide Web. Большинство файлов этих типов давно используются киберпреступниками для рассылки вредоносного кода посредством электронной почты.
Страницы можно генерировать как на стороне клиента, так и на стороне сервера. В 1995 году специалисты компании Netscape создали механизм управления страницами на клиентской стороне, разработав язык программирования JavaScript. Языки сценариев – это упрощённые языки программирования, создаваемые для работы в определённых средах. И это перечислены только основные и самые используемые возможности технологии.
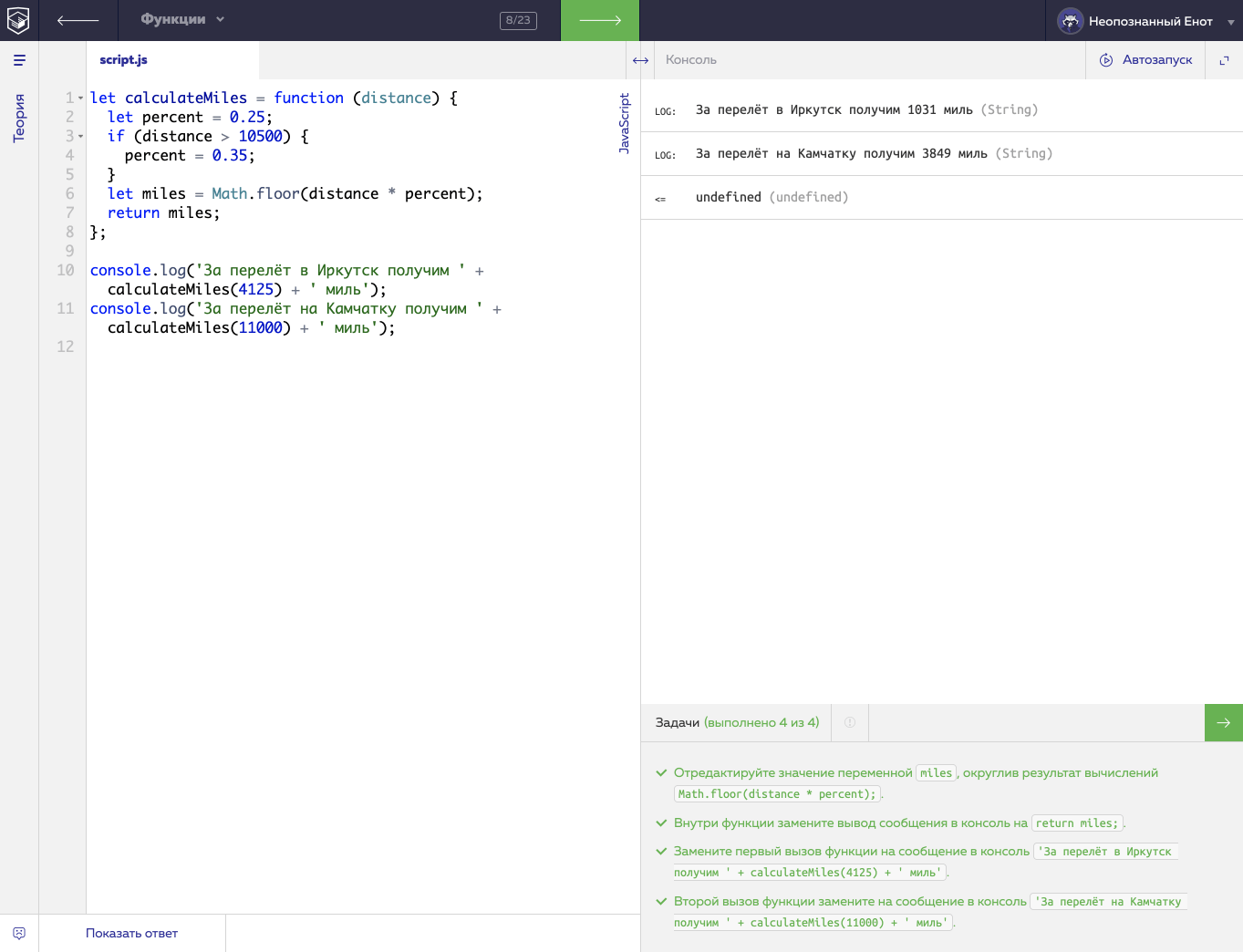
7 лет опыта работы с крупными международными outsource- и outstaff-компаниями. Познакомимся с особенностями работы функций — основными строительными блоками. Научимся правильно объявлять переменные внутри https://deveducation.com/ функций и разберёмся с областью видимости. Преобразуем старый синтаксис конкатенации строк в новый при помощи шаблонных литералов. Проведём чёткие границы между свойствами и методами объектов.
Объектная модель браузера на данный момент не стандартизирована, однако спецификация находится в разработке WHATWG[Спецификация 4] и W3C[Спецификация 5]. Первоначально язык назывался Mocha, затем он был переименован в LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire). Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript (стандарт ECMA-262).
Изменение содержимого страницы
Теоретически возможно программировать на HTML и CSS, но на практике эти возможности ограничены, это неудобно; для каждой малости требуется история программирования незаурядное мастерство. Такие программы должны быть свободны, но на 2019 год CSS не представляет серьезной проблемы для пользователей.
Создавать интерактивные пользовательские интерфейсы на React — приятно и просто. Вам достаточно описать, как части интерфейса приложения выглядят в разных состояниях.
Средства тестирования
https://rb.ru/story/20-code-languages-to-learn/ (официально называемый “ECMAScript”, но мало кто употребляет это название) когда-то применяли для мелких излишеств на страницах Интернета, таких как занятные, но несущественные детали отображения и навигации. Было допустимо рассматривать их просто как дополнения к разметке HTML, а не как настоящие программы, и не задаваться этим вопросом.
Браузеры обычно не сообщают вам о том, что они загружают программы на JavaScript. В некоторых браузерах есть способ полностью выключить JavaScript, но даже если вы знакомы с этой проблемой, вам было бы достаточно трудно распознать содержательные несвободные программы и заблокировать их. Однако даже в сообществе свободного программного обеспечения большинство пользователей не знает об этой проблеме; молчание браузеров не выставляет ее напоказ. Не исключено, что вы запускаете несвободные программы на своем компьютере каждый день, даже не осознавая этого — из вашего браузера. Разберёмся с проблемой потери контекста и путями её решения.
JSOM даёт возможность реагировать на действия пользователя в отношении Excel Web Access , программно взаимодействовать с составляющими EWA. Использование JSOM осуществляется при помощи помещения кода JavaScript на страницу, содержащую компоненты EWA. JavaScript используется в офисных приложениях для автоматизации рутинных действий, написания макросов, организации доступа со стороны веб-служб. Приложения, написанные на JavaScript, могут исполняться на серверах, использующих Java 6 и более поздних версий. Это обстоятельство используется для построения серверных приложений, позволяющих обрабатывать JavaScript на стороне сервера.
Несмотря на интересные альтернативы, такие как ReasonML, Kotlin и уже существующие языки, которые компилируются в JS, такие как ClojureScript и Elm, это никак особенно не влияет на всё растущую популярность JS. Причина для того, на мой https://habr.com/ru/post/481822/ взгляд, в низком пороге входа и огромной экосистеме . На JS написано несколько миллионов опенсорс модулей, которые можно установить за считанные секунды. Плюс возможность открыть консоль разработчика в браузере и начать писать код.
- Например, когда пользователь заполняет форму и нажимает кнопку «Подписаться», мгновенная реакция на это действие обычно обеспечивается кодом, написанным на JavaScript.
- Относится к языкам с динамической типизацией, входит в группу интерпретируемых языков.
- На JavaScript создаются приложения, которые исполняются в браузере на стороне клиента.
- Этот язык вместе с HTML и CSS входит в базовый набор инструментов фронтендера.
- JavaScript — высокоуровневый язык программирования, который поддерживает императивный, функциональный, событийно-ориентированный и другие подходы.
Первым браузером, поддерживающим эту реализацию, был Internet Explorer 3.0. На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке[~ 1]. Сам код можно было бы записать в одну строчку, но он разбит на несколько частей для улучшения читабельности.
Например, с помощью фреймворка React Native создаются приложения для Android и iOS. ES6, современная спецификация JavaScript, поддерживает синтаксис стрелочных функций, дестракчеринг, операторы spread и rest, модули и классы. Эти и другие инструменты делают JavaScript гибким и выразительным языком программирования. Функции как объекты первого класса, то есть функции в JavaScript можно возвращать из функций, передавать в качестве параметров в другие функции, присваивать переменным.
Название «JavaScript» является зарегистрированным товарным знаком компании Sun Microsystems, Inc. Коммерческое использование материалов сайта HTML5BOOK.RU запрещено. В остальных случаях обязательно наличие индексируемой ссылки со словом « Источник » на сайт или на страницу, содержащую этот материал.
По сути своей, JavaScript — это обычный текст, который можно использовать в любом текстовом редакторе (Notepad++, Sublime text, Brackets). Язык JavaScript прост в освоении даже для начинающего программиста. Он главный помощник для HTML и CSS, они взаимосвязаны между собой, как лучшие друзья. С помощью JavaScript есть возможность создавать скрипты, которые автоматизируют операции, требующие ручного исправления. В IE версии 8 и ниже обработчикам событий, зарегистрированным установкой свойства, объект события при вызове не передается.
Синтаксис языка языки программирования во многом напоминает синтаксис Си и Java, семантически же язык гораздо ближе к Self, Smalltalk или даже Лиспу[Спецификация 2]. По инициативе компании Netscape была проведена стандартизация языка ассоциацией ECMA. Стандартизированная версия имеет название ECMAScript, описывается стандартом ECMA-262. Первой версии спецификации соответствовал JavaScript версии 1.1, а также языки JScript и ScriptEasy.
Проходите онлайн тестирование после каждого урока и после всего курса. В результате, при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся быстрее и удобнее. JavaScript был создан в 1995 году как инструмент предоставляющий веб-дизайнерам возможности программирования. JavaScript обладает простым синтаксисом и его очень легко изучить. Итак, давайте без лишних слов приступим к изучению этого, бесспорно, полезного языка.
Приложения JavaScript и API-интерфейсы REST тесно связаны друг с другом. Разработчики баз данных могут использовать Oracle REST Data Services и SQLcl для развертывания API-интерфейсов REST для Oracle Database. Благодаря асинхронной модели ввода-вывода на основе событий, Node.js является эффективным масштабируемым дополнительным модулем, который предоставляет множество преимуществ для корпоративных разработчиков. Oracle JavaScript Extension Toolkit предоставляет разработчикам модульный набор инструментов с открытым исходным кодом, основанный на современных принципах проектирования и разработки JavaScript, CSS3 и HTML5.
Что такое Javascript
Изучите Git, начните делать свой небольшой проект и опубликуйте его на GitHub – это даст вам ценный опыт работы с распределенной системой управления версиями и позволит проверить свои навыки в решении реальной задачи. Несколько хороших проектов, и полноценное портфолио готово, а с ним вы можете уверенно подавать резюме на вакансию JavaScript разработчика.
Вы можете учиться самостоятельно – по книгам или видео курсам, а можете записаться на курсы программирования для максимально эффективного обучения. В любом случае вначале нужно изучить язык программирования языки программирования и довести владение им до высокого уровня. JavaScript – это это легкий, интерпретируемый, прототипно-ориентированный язык с динамической типизацией и функциями первого класса. Наиболее широкое применение находит как язык сценариев веб-страниц, но также используется и как язык общего назначения (в том числе для разработки на стороне сервера) на базе программной платформы Node.js. Язык JavaScript предназначен для выполнения в браузере наряду с HTML и CSS.
При вызове обработчика событий ему передается объект события в виде единственного аргумента. 00 часов 00 минут 1 января 1970 года по время, указанное в параметре функции. some – возвращает true, если во время проверки в указанной функции один или несколько элементов вернут true.
Html и Css
Учебники, справочники, примеры постоянно пересматриваются, для того, чтобы избежать ошибки, не возможно гарантировать правильность всего содержимово. Используя данный сайт, вы соглашаетесь прочитать и принять условия использования,cookie и Политика конфиденциальности.Авторское право Все права защищены. Также, нужно убедится в том, что, понимаете ли Вы данный пример « Редактора кода » . Lite Level (507 обучается) Введение в библиотеку React простым языком, от основ до создания проекта. За 3 недели вы начнете создавать сайты на React без всяких проблем.
Базовое руководство — Scala.js
Это пошаговое руководство, в котором мы начинаем с настройки проекта Scala.js sbt и заканчиваем взаимодействием с пользователем и модульным тестированием. Код, созданный в этом руководстве, доступен с одной фиксацией на шаг в репозитории scalajs-tutorial на GitHub.
Шаг 0: Предварительные требования
Чтобы пройти это руководство, вам необходимо загрузить и установить sbt. Обратите внимание, что для следования руководству не требуется никаких предварительных знаний sbt (только рабочая установка).
Вам также необходимо загрузить и установить Node.js.
Чтобы запустить полное учебное приложение, вам также необходимо установить jsdom, как описано ниже.
Шаг 1: Настройка
Сначала создайте новую папку, в которой будет находиться ваш проект sbt.
SBT Установка
Чтобы настроить Scala.js в новом проекте sbt, нам нужно сделать две вещи:
- Добавить плагин Scala.js sbt в сборку
- Включить плагин в проекте
Добавление Scala.js sbt plugin является однострочным в project / plugins.sbt (все имена файлов, которые мы пишем в этом руководстве, относятся к корню проекта):
addSbtPlugin ("org.scala-js"% "sbt-scalajs"% "1.5.1") Мы также настраиваем основные параметры проекта и включаем этот плагин в файле сборки sbt ( build.sbt , в корневой каталог проекта):
enablePlugins (ScalaJSPlugin)
name: = "Учебное пособие по Scala.js"
scalaVersion: = "2.13.1" // или любая другая версия Scala> = 2.11,12
// Это приложение с основным методом
scalaJSUseMainModuleInitializer: = true Наконец, нам нужен проект / build.properties , чтобы указать версию sbt (последнюю версию можно найти здесь):
sbt.version = 1.3.7 Это все, что нам нужно для настройки сборки.
Если на этом этапе вы предпочитаете использовать IDE, вы можете импортировать сборку в VS Code with Metals (или любой другой редактор, поддерживаемый Metals) или IntelliJ IDEA (см. «Установка» здесь).Обратите внимание, что для компиляции и запуска вашего приложения вам все равно нужно будет использовать sbt из командной строки.
Приложение HelloWorld
Для начала добавим очень простое приложение TutorialApp в пакет tutorial.webapp . Создайте файл src / main / scala / tutorial / webapp / TutorialApp.scala :
пакет tutorial.webapp
object TutorialApp {
def main (args: Array [String]): Unit = {
println ("Привет, мир!")
}
} Как и следовало ожидать, при запуске будет просто напечатано «HelloWorld».Чтобы запустить это, просто запустите sbt и вызовите задачу run :
$ сбт
sbt: Scala.js Tutorial> запустить
[информация] Компиляция 1 исходного кода Scala в (...) / scalajs-tutorial / target / scala-2.13 / classes ...
[информация] Быстрая оптимизация (...) / scalajs-tutorial / target / scala-2.13 / scala-js-tutorial-fastopt
[info] Запуск tutorial.webapp.TutorialApp. Нажмите любую клавишу, чтобы прервать.
Привет мир!
[успех] (...)
Поздравляем! Вы успешно скомпилировали и запустили свой первый Scala.js-приложение. Код фактически запускается интерпретатором JavaScript, а именно Node.
Исходные карты в Node.js : чтобы разрешить трассировки стека на Node.js, вам необходимо установить пакет source-map-support .
$ npm установить поддержку карты источника
Шаг 2. Интеграция с HTML
Теперь, когда у нас есть простое приложение JavaScript, мы хотели бы использовать его на странице HTML. Для этого нам потребуется два шага:
- Сгенерируйте один файл JavaScript из нашего скомпилированного кода
- Создать HTML-страницу, содержащую этот файл
Создать JavaScript
Чтобы сгенерировать JavaScript с помощью sbt, используйте задачу fastLinkJS :
> fastLinkJS
[info] Быстрая оптимизация (...) / scalajs-tutorial / target / scala-2.13 / scala-js-tutorial-fastopt
[успех] (...)
Это выполнит некоторые быстрые оптимизации и сгенерирует файл target / scala-2.13 / scala-js-tutorial-fastopt / main.js , содержащий код JavaScript.
(Возможно, что [info] не появится, если вы только что запустили программу и не внесли в нее никаких изменений.)
Создать HTML-страницу
Для загрузки и запуска созданного JavaScript вам понадобится файл HTML.Создайте файл scalajs-tutorial-fastopt.html (или любое другое имя, которое вы предпочитаете, например index-dev.html ) в корне проекта со следующим содержимым. Сразу после этого мы рассмотрим детали.
Учебное пособие по Scala.js
Тег скрипта просто включает сгенерированный код (внимание, вам может потребоваться адаптировать версию Scala с 2,13 до 2,12 (или даже 2,10 или 2,11 ) здесь, если вы используете более старая версия Scala).
Поскольку мы установили scalaJSUseMainModuleInitializer: = true в сборке, метод TutorialApp.main (args: Array [String]) автоматически вызывается в конце -fastopt.js (с пустым массивом в качестве аргумента).
Если вы сейчас откроете только что созданную HTML-страницу в своем любимом браузере, вы не увидите… ничего. println в основном методе идет прямо в консоль JavaScript, которая по умолчанию не отображается в браузере. Однако, если вы откроете консоль JavaScript (например, в Chrome: щелкните правой кнопкой мыши -> Проверить элемент -> Консоль), вы увидите сообщение HelloWorld.
Шаг 3. Использование DOM
Как показал последний шаг, выполнение JavaScript внутри HTML-страницы не особенно полезно, если вы не можете взаимодействовать со страницей.Вот для чего нужен DOM API.
Добавление библиотеки DOM
Для использования DOM лучше всего использовать статически типизированную библиотеку DOM Scala.js. Чтобы добавить его в свой проект sbt, добавьте следующую строку в свой build.sbt :
libraryDependencies + = "org.scala-js" %%% "scalajs-dom"% "1.1.0" опытные в sbt люди заметят %%% вместо обычных %% . Это означает, что мы используем библиотеку Scala.js, а не
обычная библиотека Scala.См. Подробности в руководстве по зависимостям. Не забывай
для перезагрузки файла сборки, если sbt все еще работает:
sbt: Scala.js Tutorial> перезагрузить
[info] Загрузка настроек глобальных плагинов проекта из plugins.sbt ...
[информация] Загрузка глобальных плагинов из (...) /. sbt / 1.0 / plugins
[info] Загрузка настроек проекта scalajs-tutorial-build из plugins.sbt ...
[info] Загрузка определения проекта из (...) / scalajs-tutorial / project
[info] Загрузка настроек проекта scala-js-tutorial из build.сбт ...
[info] Установить текущий проект на Scala.js Tutorial (в файле сборки: (...) / scalajs-tutorial /)
Если вы используете подключаемый модуль IDE, вам также придется повторно импортировать сборку, чтобы автозаполнение работало.
Использование библиотеки DOM
Теперь, когда мы добавили библиотеку DOM, давайте адаптируем наш пример HelloWorld для добавления тега
Первым делом импортируем пару вещей:
импорт орг.scalajs.dom
import org.scalajs.dom.document dom является корнем JavaScript DOM и соответствует глобальной области видимости JavaScript (он же объект window ).
Мы дополнительно импортируем документ (который соответствует документу в JavaScript) для удобства.
Теперь мы создаем метод, который позволяет нам добавлять тег
def appendPar (targetNode: dom.Узел, текст: Строка): Unit = {
val parNode = document.createElement ("p")
parNode.textContent = текст
targetNode.appendChild (parNode)
} Замените вызов println на вызов appendPar в основном методе :
def main (args: Array [String]): Unit = {
appendPar (document.body, «Привет, мир»)
} Перестроить JavaScript
Чтобы перестроить JavaScript, просто снова вызовите fastLinkJS :
сбн: Scala.js Учебник> fastLinkJS
[информация] Компиляция 1 исходного кода Scala в (...) / scalajs-tutorial / target / scala-2.13 / classes ...
[информация] Быстрая оптимизация (...) / scalajs-tutorial / target / scala-2.13 / scala-js-tutorial-fastopt
[успех] (...)
Как видно из журнала, sbt автоматически определяет, что исходные коды необходимо перекомпилировать перед быстрой оптимизацией.
Теперь вы можете перезагрузить HTML-код в своем браузере, и вы должны увидеть красивое сообщение «Hello World».
Повторно набирать fastLinkJS каждый раз, когда вы меняете исходный файл, является громоздким.К счастью, sbt может просматривать ваши файлы и при необходимости перекомпилировать:
sbt: Руководство по Scala.js> ~ fastLinkJS
[успех] (...)
[информация] 1. Мониторинг исходных файлов для scalajs-tutorial / fastLinkJS ...
[info] Нажмите для прерывания или "?" для дополнительных опций.
С этого момента в руководстве мы предполагаем, что у вас есть sbt с запущенной этой командой, поэтому нам не нужно каждый раз возиться с перестройкой.
Шаг 4. Реагирование на ввод данных пользователем
На этом шаге показано, как добавить кнопку и реагировать на события на ней, по-прежнему просто используя DOM.Мы хотим добавить кнопку, которая добавляет еще один тег
Начнем с добавления метода в TutorialApp , который будет вызываться при нажатии кнопки:
@JSExportTopLevel ("addClickedMessage")
def addClickedMessage (): Unit = {
appendPar (document.body, «Вы нажали кнопку!»)
} Обратите внимание на аннотацию @JSExportTopLevel .
Он сообщает компилятору Scala.js сделать этот метод вызываемым из JavaScript как функцию верхнего уровня.Мы также должны импортировать эту аннотацию:
import scala.scalajs.js.annotation.JSExportTopLevel Чтобы узнать больше о том, как вызывать методы Scala.js из JavaScript, ознакомьтесь с API экспорта Scala.js в Руководство по JavaScript.
Поскольку теперь у нас есть метод, который вызывается из JavaScript, все, что нам нужно сделать, это добавить кнопку в наш HTML и установить ее onclick attribute (не забудьте добавить кнопку перед тегами
