Освой Android играючи
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
Спасибо всем, кто поддержал сайт в прошлом месяце своими пожертвованиями.
Хочешь получить инвайт на Хабр?
Изучаем Android. Первый курс
День 1. Подготовка
Инструменты для разработки под Android. Среда разработки — Android Studio
Перейти »
День 2. Hello Kitty!
Пишем первое приложение для Android Hello Kitty! Поздоровайся с котом
Перейти »
День 3. Щелчок
Щёлчкаем кнопки и пишем полезную программу для подсчёта ворон
Перейти »
День 4. Смена цветов
Управляем фоновым цветом экрана — Светофор
Перейти »
День 5. Наташ, ты спишь?
Создадим интерактивный мем с вечно спящей Наташей
Перейти »
День 6. На другой экран
Часто приложение состоит из нескольких экранов. Как переключаться между ними?
Перейти »
День 7.
 Ориентация
ОриентацияТелефоны можно вращать — узнаем, как писать программы для подобных случаев
Перейти »
День 8. Темы и стили
Чтобы приложение было стильным, можно применить специальные приёмы
Перейти »
День 9. Toast (Kotlin)
Выводим всплывающие сообщения для привлечения внимания
Перейти »
День 10. Шаблон «Basic Activity»
Базовый пример с применением разных компонентов
Перейти »
День 11. Меню
Мы научимся создавать меню для вызова различных команд
Перейти »
День 12. PopupMenu
Продолжим работу с меню и познакомимся с всплывающим меню
Перейти »
День 13. Экран
Настройки экрана устройства
Перейти »
День 14. Уведомления
Выводим уведомления, которые не исчезнут, пока сам пользователь не закроет их
Перейти »
День 15. Конвертер
Напишем универсальную программу перевода одних единиц в другие — Конвертер «38 попугаев»
Перейти »
День 16.
 Кто сказал Мяу?
Кто сказал Мяу?Используем звуковые эффекты, чтобы привлечь внимание
Перейти »
День 17. Графика
Рассмотрим приёмы работы с графикой. У нас есть отдельная категория для графики
Перейти »
День 18. Анимация
Android имеет богатые возможности работы с анимацией
Перейти »
День 19. Браузер
Создадим свой браузер внутри своего приложения
Перейти »
День 20. Клавиатура
Изучаем возможности клавиатуры и аппаратных кнопок
Перейти »
День 21. Локализация
Можно сразу написать одну программу на нескольких языках мира. Это очень просто
Перейти »
День 22. Жизненный цикл активности
Приложение живёт своей жизнью.
Перейти »
День 23. Справочник
Напишем справочник. Полезная информация всегда в цене
Перейти »
День 24. Камера
Чтобы сфотографировать котика, нужно уметь обращаться с камерой
Перейти »
День 25. Настройки
Иногда необходимо сохранять настройки — имена, рекорды, результаты игры и т. п.
п.
Перейти »
День 26. Экран настроек
Создаём экраны настроек, используя готовые шаблоны
Перейти »
День 27. Блокнот
Мы создадим текстовый редактор, в котором можно записывать умные мысли
Перейти »
День 28. Карты и StreetView
Запускаем Карты Google и Просмотр улиц для поиска котов
Перейти »
День 29. Шаблон Google Maps Activity
Интегрируем карты Google в приложение
Перейти »
День 30. Broadcast
Отправляем и принимаем широковещательные сообщения
Перейти »
День 31. Фрагменты
Создаём модульные компоненты для разных типов экранов
Перейти »
День 32. AlertDialog
Выводим диалоговые окна, чтобы узнать реакцию пользователя
Перейти »
День 33. RecyclerView
Универсальные списки для отображения имён котов
Перейти »
День 34. Публикация
Публикуем программу в Google Play, чтобы заработать свой первый миллион
Перейти »
Дополнительные уроки
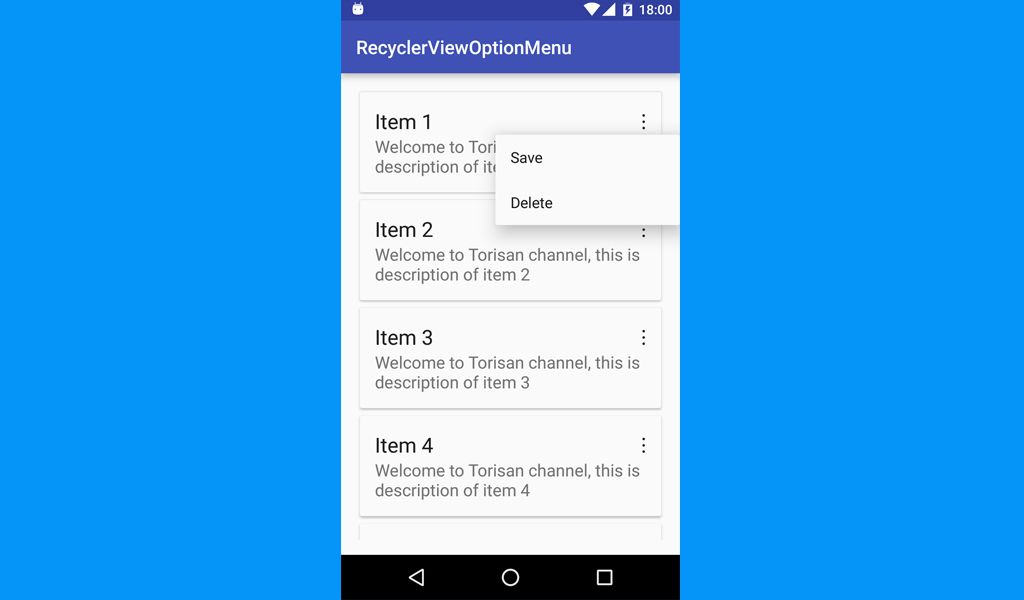
Контекстное меню и подменю
Второй курс (закрытая зона)
Люди, не пишите в письме «Доброго времени суток«. Пишите просто — «Здравствуйте» или «Добрый день (утро, вечер)». Обещаю, что не обижусь, если утром прочитаю ваше письмо со словами «Добрый вечер!». Уважайте русский язык.
Пишите просто — «Здравствуйте» или «Добрый день (утро, вечер)». Обещаю, что не обижусь, если утром прочитаю ваше письмо со словами «Добрый вечер!». Уважайте русский язык.
Условия подписки.
- Викторина о котах
- Секундомер — изучение жизненного цикла активности
- Текст вдоль окружности на градиентном фоне
- Создаём собственный элемент View
- Настраиваем свой заголовок у приложения
- Разрешения в Android
- Внутреннее хранилище
- Внешнее хранилище
- Файловый менеджер
- SD-карта
- GPS
- Геолокация
- Виджет на домашний экран
- Сетевая поддержка
- Google Maps Android API v2. Знакомство
- MediaPlayer. Музыка нас связала
- Видео
- Если я заменю батарейки
- Работаем с Bluetooth
- Сказка о потерянном времени — работаем с датами и временем
- Продвинутый WebView
- Датчик освещения
- Датчик расстояния
- Температурный датчик
- Работаем с локалью
- Работаем с Wi-Fi
- Эти наглые рыжие морды — Распознавание лиц
- Диктофон — делаем запись с микрофона
- SMS
- SMS и MMS для KitKat
- Alarm Service — сигнализация
- Тональный набор — класс ToneGenerator
- Visualizer
- Equalizer
- Вложенные фрагменты
- Шаблон Scrolling Activity
- Собственный элемент меню
Третий курс (закрытая зона)
- Обои главного экрана (Wallpaper)
- Кто сказал Мяу? — используем технологии преобразования текста в речь
- Всё, что вы хотели знать о приложениях, но боялись спросить
- Считываем штрих-код
- Миниатюры
- Работаем с данными JSON
- Акселерометр
- Работаем с системным приложением Галерея
- ListFragment.
 Продолжение знакомства
Продолжение знакомства - Собери кота из фрагментов
- ActionBar
- ShareActionProvider
- Пропал котёнок? Поиск в ActionBar
- ActionMode — режим контекстных действий
- Чтение и запись файлов
- Карманный фонарик
- Обратный отсчёт — варим яйца
- Google Maps Android API v2. StreetView
- Google Maps. Расширенные настройки (Kotlin)
- Проект «Попугай» — слушаем и повторяем. Распознавание речи
- Intent.ACTION_SEND. Пришли фотку
- Всплывающее окно PopupWindow
- Контакт? Есть контакт!
- ContactsContract. Обращение к базе данных контактов
- DownloadManager — менеджер загрузок
- Добавляем события в Календарь
- DialogFragment
- DatePickerDialog через DialogFragment
- TimePickerDialog через DialogFragment
- Секретный код
- Класс Application
- Продвинутое приложение с использованием ListView
- Компас
- Работаем с буфером обмена
- Создаём службу для планировщика задач
- HttpURLConnection: Подключаемся к URL
- Используем AsyncTask для загрузки изображений из сети (Java)
- Используем AsyncTask для загрузки текстового файла из сети (Java)
Четвёртый курс (закрытая зона)
- Рингтоны
- AudioManager
- Уведомления.
 Часть 2
Часть 2 - Архивация файлов
- Запись видео
- Касания сенсорного экрана
- GestureDetector — распознаём жесты
- ScaleGestureDetector
- Алло! Алло! — Используем телефонию
- Создаём SMS-автоответчик
- Датчик ориентации
- Горизонт завален
- Датчик для счётчика шагов
- Получение данных от других приложений
- Библиотека osmdroid — Используем карты OpenStreetMap
- MediaStore
- ASCII Art Editor
- Работаем с PDF
- Печать документов
- SAX Parser
- XPath — парсер XML-документов. Рекомендован W3C
- Сервисы GeoNames: Погода, почтовые индексы и часовой пояс
- DayDream (Заставка)
- Работаем с Книгой Морд — FaceBook
- Внедряем Google Analytics
- Режим киоска
- Облака стали ближе — облачный хостинг
- Списки из облака
- Spannable
- Идентификация устройства
5-й, 6-й, 7-й курс и т.
 д. (закрытая зона)
д. (закрытая зона)Смотреть уроки
Отзывы
Большое спасибо Вам и вашего кота! Я уверен, что много людей благодарят Вам и, наверное это надоело. Я начинающий в Андроид и мне ваш кот очень помог. Никола, Болгария (орфография сохранена)
Почитать другие отзывы
Помоги котам!
Поддержка сайта
Реклама
Android: Fragment (Фрагменты)
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
Фрагменты немного пугают новичков. Постараюсь объяснить как можно проще, чтобы отдельные фрагменты пазла сложились в единую картину.
Зачем?
Создатели операционной системы Android оказались недальновидными разработчиками. Не посоветовавшись с котами, они разработали систему под маленькие экраны телефонов. Но котам было неудобно пользоваться такими экранами, и тогда придумали планшеты.
Старые программы прекрасно на них запускались, но обнаружилось несколько недостатков. На больших экранах интерфейс выглядел не слишком элегантно, появились большие пустые пространства. И тогда возникла идея объединить два отдельных экрана из смартфона в один экран на планшете. Это самый классический пример применения фрагмента. По сути, это костыль. Возможно, если бы сразу подумали головой, то придумали бы более элегантное решение. Но теперь поздно пить «Боржоми», будем использовать предложенную концепцию.
На больших экранах интерфейс выглядел не слишком элегантно, появились большие пустые пространства. И тогда возникла идея объединить два отдельных экрана из смартфона в один экран на планшете. Это самый классический пример применения фрагмента. По сути, это костыль. Возможно, если бы сразу подумали головой, то придумали бы более элегантное решение. Но теперь поздно пить «Боржоми», будем использовать предложенную концепцию.
Фрагменты были представлены в API 11 (Android 3.0), но в целях совместимости была написана специальная библиотека Android Support library для старых устройств. Долгое время существовало два класса Fragment: для новых устройств и для старых устройств. Названия методов и классов были очень похожи, и разработчики часто путались, смешивая в одном проекте два разных несовместимых класса. Спустя некоторое время решили отказаться от странного разделения, класс для новых устройств признали устаревшим, а класс из библиотеки поддержки старых устройств сменил своё полное имя и вошёл в состав AndroidX.
При желании можно было продолжить писать приложения в старом стиле, отслеживая размеры экрана. Но такой код получится слишком сложным. Пришлось бы писать один код для переключения от одной активности к другой при использовании смартфона и другой код, когда взаимодействие между объектами происходит на одном экране в планшете. Чтобы устранить это противоречие, были придуманы фрагменты. Хотя там тоже придётся писать много кода.
Несколько слов о том, как проще воспринимать фрагмент. Считайте, что фрагмент — это тот же компонент как Button, TextView или LinearLayout с дополнительными возможностями. Фрагмент, как и кнопку, нужно поместить на экран активности. Но фрагмент является модульным компонентом и один и тот же фрагмент можно встроить в две разные активности. С кнопкой такой номер не пройдёт. Для каждой активности вы должны создать свою отдельную кнопку, даже если их нельзя будет отличить друг от друга.
Фрагмент также немного похож на активность. Но фрагменты — это не замена активности, они не существуют сами по себе, а только в составе активностей. Поэтому в манифесте прописывать их не нужно. Но в отличие от стандартной кнопки, для каждого фрагмента вам придётся создавать отдельный класс, как для активности.
Поэтому в манифесте прописывать их не нужно. Но в отличие от стандартной кнопки, для каждого фрагмента вам придётся создавать отдельный класс, как для активности.
В составе активности есть специальный менеджер фрагментов, который может контролировать все классы фрагментов и управлять ими. О нём позже.
Фрагменты являются строительным материалом для приложения. Вы можете в нужное время добавить новый фрагмент, удалить ненужный фрагмент или заменить один фрагмент на другой. Точно так же мы собираем пазл — подносим фрагмент кота в общую картину, иногда ошибаемся и тогда заменяем кусочек пазла на другой и т.д.
Фрагмент может иметь свою разметку, а может обойтись без неё. Также у фрагмента есть свой жизненный цикл, во многом совпадающий с жизненным циклом активности. Пожалуй, это единственное сходство с активностью.
Имеются специальные виды фрагментов, заточенные под определённые задачи — ListFragment, DialogFragment и другие, которые изучим в других уроках.
Есть два варианта использования фрагментов в приложении (при желании можно использовать сразу оба варианта). Первый вариант заключается в том, что вы в разметке сразу указываете фрагмент с помощью тега fragment, так же как и с другими компонентами.
Второй вариант использует динамическое подключение фрагмента. Принцип следующий — в разметку помещается макет из группы ViewGroup, который становится контейнером для фрагмента. Обычно, для этой цели используют FrameLayout, но это не обязательное условие. И в нужный момент фрагмент замещает контейнер и становится частью разметки.
Поначалу фрагменты кажутся неудобными, так как количество кода увеличивается. Но если с ними работать постоянно, то станет понятнее их принцип.
Реакция разработчиков на появление фрагментов противоречива. Кто-то активно использует их в своих проектах, а кто-то их не переносит и использует альтернативные варианты. Похоже, в стане Гугла также идёт борьба между двумя группами программистов. Фрагменты постоянно развиваются, меняются и дорабатываются.
Фрагменты постоянно развиваются, меняются и дорабатываются.
Первое знакомство
Для первого знакомства создадим стандартный проект на базе Empty Activity и вручную добавим фрагмент. Итак, после создания проекта выбираем из контекстного меню пакета New | Fragment | Fragment (Blank). В диалоговом окне мастера назначаем имя для фрагмента.
На этом этапе создание нового фрагмента напоминает создание новой активности. Мы создаём новый класс и автоматически генерируется макет для него fragment_cat.xml. Единственное отличие, в манифест ничего не добавляется.
Откроем макет фрагмента и немного отредактируем содержимое, добавив центрирование по центру. Также можно было добавить ImageView с изображением кота. Но не будем пока ничего усложнять.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=". CatFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
CatFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textAppearance="@style/TextAppearance.AppCompat.Display2"
android:text="@string/hello_blank_fragment" />
</FrameLayout>
В res/values/strings.xml содержится ресурс hello_blank_fragment. Изменим текст на что-то понятное:
<string name="hello_blank_fragment">Это фрагмент для отображения кота</string>
Приготовления закончены. Осталось добавить фрагмент в активность. Открываем activity_main.xml и добавляем новый элемент.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas. android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/cat_fragment"
android:name="ru.alexanderklimov.fragment.CatFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/cat_fragment"
android:name="ru.alexanderklimov.fragment.CatFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
В элементе fragment в атрибуте android:name указываем полное имя класса фрагмента.
Можно запустить проект и увидеть фрагмент внутри активности.
Жизненный цикл фрагмента
У фрагмента есть жизненный цикл, как у активности. Но число методов цикла гораздо больше. Откроем теперь файла класса фрагмента CatFragment и добавим новый код (выделено жирным).
package ru.alexanderklimov.fragment import android.os.Bundle import android.util.Log import androidx.fragment.app.Fragment import android.view.LayoutInflater import android.view.View import android.view.ViewGroup // TODO: Rename parameter arguments, choose names that match // the fragment initialization parameters, e.g. ARG_ITEM_NUMBER private const val ARG_PARAM1 = "param1" private const val ARG_PARAM2 = "param2" /** * A simple [Fragment] subclass. * Use the [CatFragment.newInstance] factory method to * create an instance of this fragment. */ class CatFragment : Fragment() { // TODO: Rename and change types of parameters private var param1: String? = null private var param2: String? = null override fun onAttach(context: Context) { super.onAttach(context) Log.d(TAG, "onAttach") } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) Log.d(TAG, "onCreate") arguments?. let { param1 = it.getString(ARG_PARAM1) param2 = it.getString(ARG_PARAM2) } } override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { Log.d(TAG, "onCreateView") // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_cat, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) Log.d(TAG, "onViewCreated") } override fun onActivityCreated(savedInstanceState: Bundle?) { super.onActivityCreated(savedInstanceState) Log.d(TAG, "onActivityCreated") } override fun onStart() { super.onStart() Log.d(TAG, "onStart") } override fun onResume() { super.
onResume() Log.d(TAG, "onResume") } override fun onPause() { super.onPause() Log.d(TAG, "onPause") } override fun onStop() { super.onStop() Log.d(TAG, "onStop") } override fun onDestroyView() { super.onDestroyView() Log.d(TAG, "onDestroyView") } override fun onDestroy() { super.onDestroy() Log.d(TAG, "onDestroy") } override fun onDetach() { super.onDetach() Log.d(TAG, "onDetach") } companion object { private const val TAG = "CatFragment" /** * Use this factory method to create a new instance of * this fragment using the provided parameters. * * @param param1 Parameter 1. * @param param2 Parameter 2. * @return A new instance of fragment CatFragment. */ // TODO: Rename and change types and number of parameters @JvmStatic fun newInstance(param1: String, param2: String) = CatFragment().apply { arguments = Bundle().apply { putString(ARG_PARAM1, param1) putString(ARG_PARAM2, param2) } } } }
Чтобы увидеть связь между жизненными циклами фрагмента и активности, добавим логи и в активность.
package ru.alexanderklimov.fragment
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
companion object {
private const val TAG = "MainActivity"
}
override fun onCreate(savedInstanceState: Bundle?) {
super. onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Log.d(TAG, "onCreate")
}
override fun onStart() {
super.onStart()
Log.d(TAG, "onStart")
}
override fun onResume() {
super.onResume()
Log.d(TAG, "onResume")
}
}
onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Log.d(TAG, "onCreate")
}
override fun onStart() {
super.onStart()
Log.d(TAG, "onStart")
}
override fun onResume() {
super.onResume()
Log.d(TAG, "onResume")
}
}
Снова запускаем проект и смотрим логи.
D/CatFragment: onAttach D/CatFragment: onCreate D/CatFragment: onCreateView D/CatFragment: onViewCreated D/MainActivity: onCreate D/CatFragment: onActivityCreated D/CatFragment: onStart D/MainActivity: onStart D/MainActivity: onResume D/CatFragment: onResume
У фрагментов есть жизненный цикл, который во многом совпадает с жизненным циклом активности, внутри которой они находятся.
Подробнее о жизненном цикле фрагментов.
Два отдельных фрагмента
Мы научились размещать один фрагмент на экране активности. Ничто не мешает разместить на экране несколько фрагментов, которые являются контейнерами для компонентов. Давайте совместим на одном экране два старых примера — «Hello Kitty» и «Счётчик ворон/котов».
Ничто не мешает разместить на экране несколько фрагментов, которые являются контейнерами для компонентов. Давайте совместим на одном экране два старых примера — «Hello Kitty» и «Счётчик ворон/котов».
Повторим шаги создания нового фрагмента через готовый шаблон Fragment (Blank) и создадим два новых фрагмента KittyFragment и CounterFragment.
Разметку для KittyFragment копируем из старого примера.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffc0cb"
tools:context=".KittyFragment">
<TextView
android:id="@+id/hello_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance. AppCompat.Display2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageButton"
tools:text="Имя кота" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/pinkhellokitty" />
</androidx.constraintlayout.widget.ConstraintLayout>
AppCompat.Display2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageButton"
tools:text="Имя кота" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/pinkhellokitty" />
</androidx.constraintlayout.widget.ConstraintLayout>
Код также копируем с небольшим отличием. Если в активности мы размещали основной код в методе onCreate(), то для фрагмента используем onViewCreated(). Код шаблона для экономии я опущу.
Код шаблона для экономии я опущу.
package ru.alexanderklimov.fragment
...
class KittyFragment : Fragment() {
...
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val helloTextView: TextView = view.findViewById(R.id.hello_text)
val imageButton: ImageButton = view.findViewById(R.id.imageButton)
imageButton.setOnClickListener {
helloTextView.text = "Hello Kitty"
}
}
}
Для счётчика котов (ворон больше считать не будем) напишем продвинутую версию, которая позволить не только увеличивать показания счётчика, но и уменьшать. В конце концов коты имеют привычку гулять сами по себе и пропадают из поля нашего зрения.
Разметка для фрагмента counter_fragment.xml.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".CounterFragment"> <TextView android:id="@+id/counter_label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Счётчик" android:paddingTop="10dp" android:textSize="40sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"/> <TextView android:id="@+id/counter_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/zero" android:textSize="50sp" android:textStyle="bold" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/counter_label" app:layout_constraintBottom_toTopOf="@id/plus_button"/> <Button android:id="@+id/plus_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/plus" android:paddingStart="30dp" android:paddingEnd="30dp" android:textSize="40sp" android:textStyle="bold" app:layout_constraintEnd_toStartOf="@id/minus_button" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/counter_text" app:layout_constraintBottom_toBottomOf="parent"/> <Button android:id="@+id/minus_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/minus" android:paddingStart="30dp" android:paddingEnd="30dp" android:textSize="40sp" android:textStyle="bold" app:layout_constraintStart_toEndOf="@id/plus_button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toBottomOf="@id/counter_text" app:layout_constraintBottom_toBottomOf="parent"/> </androidx.
constraintlayout.widget.ConstraintLayout>
Код для класса CounterFragment. Здесь также мы добавляем весь код в onViewCreated().
package ru.alexanderklimov.fragment
class CounterFragment : Fragment() {
....
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val counterText: TextView = view.findViewById(R.id.counter_text)
view.findViewById<Button>(R.id.plus_button).setOnClickListener {
var counterValue = counterText.text.toString().toInt()
counterText.text = (++counterValue).toString()
}
view.findViewById<Button>(R.id.minus_button).setOnClickListener {
var counterValue = counterText.text.toString().toInt()
if (counterValue > 0) counterText.text = (--counterValue).toString()
}
}
}
Осталось разместить два фрагмента в activity_main. xml.
xml.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/kitty_fragment"
android:name="ru.alexanderklimov.as42k.KittyFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/counter_fragment"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<fragment
android:id="@+id/counter_fragment"
android:name="ru. alexanderklimov.as42k.CounterFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/kitty_fragment" />
</androidx.constraintlayout.widget.ConstraintLayout>
alexanderklimov.as42k.CounterFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/kitty_fragment" />
</androidx.constraintlayout.widget.ConstraintLayout>
Запускаем проект и видим два приложения в одном. В верхней части мы здороваемся с котёнком, а в нижней считаем котов. Обратите внимание, что весь код сосредоточился в классах фрагментов, а в MainActivity нам вообще ничего не пришлось писать. Фрагменты работают независимо и мы можем писать код в разных модулях.
Часть вторая. Продолжение
Дополнительное чтение
Обсуждение статьи на форуме.
Jetpack Fragment 1.4: Multi Back Stack, StrictMode
Реклама
Программирование под Андроид на Java
Программирование под Андроид на JavaПоследнее обновление: 18. 10.2021
10.2021
Глава 1. Начало работы с Android
Введение. Установка Android Studio и Android SDK
Первый проект в Android Studio
Создание графического интерфейса
Глава 2. Основы создания интерфейса
Создание интерфейса в коде java
Определение интерфейса в файле XML. Файлы layout
Определение размеров
Ширина и высота элементов
Внутренние и внешние отступы
ConstraintLayout
Размеры элементов в ConstraintLayout
Цепочки элементов в ConstraintLayout
Программное создание ConstraintLayout и позиционионирование
LinearLayout
RelativeLayout
TableLayout
FrameLayout
GridLayout
ScrollView
Gravity и позиционирование внутри элемента
Вложенные layout
Глава 3.
 Основные элементы управления
Основные элементы управленияTextView
EditText
Button
Приложение Калькулятор
Всплывающие окна. Toast
Snackbar
Checkbox
ToggleButton
RadioButton
DatePicker
TimePicker
Ползунок SeekBar
Глава 4. Ресурсы
Работа с ресурсами
Ресурсы строк
Ресурсы dimension
Ресурсы Color и установка цвета
Глава 5. Activity
Activity и жизненный цикл приложения
Файл манифеста AndroidManifest.xml
Введение в Intent. Запуск Activity
Передача данных между Activity. Сериализация
Parcelable
Получение результата из Activity
Взаимодействие между Activity
Глава 6.
 Работа с изображениями
Работа с изображениямиРесурсы изображений
ImageView
Изображения из папки assets
Глава 7. Адаптеры и списки
ListView и ArrayAdapter
Ресурс string-array и ListView
Выбор элемента в ListView
Добавление и удаление в ArrayAdapter и ListView
Расширение списков и создание адаптера
Оптимизация адаптера и View Holder
Сложный список с кнопками
ListActivity
Выпадающий список Spinner
Виджет автодополнения AutoCompleteTextView
GridView
RecyclerView
Обработка выбора элемента в RecyclerView
Глава 8. Стили и темы
Стили
Темы
Глава 9.
 Меню
МенюСоздание меню
Группы в меню и подменю
Глава 10. Фрагменты
Введение во фрагменты
Жизненный цикл фрагментов
Взаимодействие между фрагментами
Фрагменты в альбомном и портретном режиме
Глава 11. Многопоточность
Создание потоков и визуальный интерфейс
Потоки, фрагменты и ViewModel
Класс AsyncTask
AsyncTask и фрагменты
Глава 12. Работа с сетью. WebView
WebView
Загрузка данных и класс HttpURLConnection
Глава 13. Работа с мультимедиа
Работа с видео
Воспроизведение аудио
Глава 14.
 Настройки и состояние приложения
Настройки и состояние приложенияСохранение состояния приложения
Создание и получение настроек SharedPreferences
PreferenceFragmentCompat
Глава 15. Работа с файловой системой
Чтение и сохранение файлов
Размещение файлов во внешнем хранилище
Глава 16. Работа с базами данных SQLite
Подключение к базе данных SQLite
SQLiteOpenHelper и SimpleCursorAdapter, получение данных из SQLite
Добавление, удаление и обновление данных в SQLite
Использование существующей БД SQLite
Динамический поиск по базе данных SQLite
Модель, репозиторий и работа с базой данных
Глава 17. Перелистывание страниц и ViewPager2
ViewPager2 и разделение приложения на страницы
Заголовки страниц и TabLayout
Глава 18.
 Сервисы
СервисыВведение в сервисы Android
Глава 19. Диалоговые окна
DatePickerDialog и TimePickerDialog
DialogFragment и создание своих диалоговых окон
Передача данных в диалоговое окно
Взаимодействие диалогового окна с Activity
Глава 20. Анимация
Cell-анимация
Tween-анимация
Глава 21. Провайдеры контента
Работа с контактами
Добавление контактов
Создание провайдера контента. Часть 1
Создание провайдера контента. Часть 2
Создание провайдера контента. Часть 3
Асинхронная загрузка данных
Глава 22. JSON
Работа с json
Глава 23.
 Работа с XML
Работа с XMLРесурсы XML и их парсинг
Получение xml по сети
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Номер карты:
4890494751804113
Самый полный учебник по Android Studio
Android Studio — это набор IDE (то есть интегрированных сред разработки), которые долгое время не были доступны и распространялись бесплатно среди разработчиков Google и Android. Android Studio основана на IntelliJ IDEA, которая также является очень хорошей средой разработки для Android. В сегодняшней статье мы вместе поймем, как создать новый проект Android, используя в полной мере преимущества, предоставляемые Android Studio.
1. Настройки проекта
Прежде чем приступить к изучению мира Android Studio, сначала необходимо щелкнуть здесь, чтобы загрузить и установить его. Обратите внимание, что вы должны установить JDK 6 или выше заранее. Если вы находитесь в системной среде Windows, сначала запустите файл .exe, а затем следуйте инструкциям мастера установки, чтобы выполнить его шаг за шагом. Если вы используете систему OS X, сначала дважды щелкните, чтобы запустить образ диска, а затем перетащите Android Studio в папку вашего приложения.
Если вы находитесь в системной среде Windows, сначала запустите файл .exe, а затем следуйте инструкциям мастера установки, чтобы выполнить его шаг за шагом. Если вы используете систему OS X, сначала дважды щелкните, чтобы запустить образ диска, а затем перетащите Android Studio в папку вашего приложения.
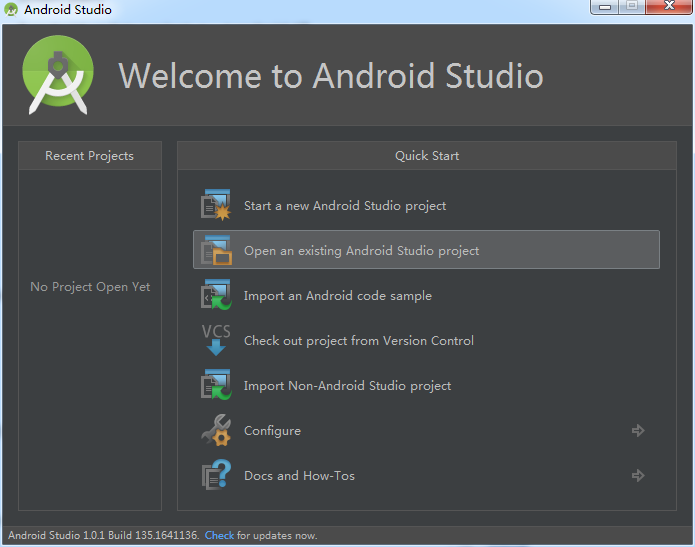
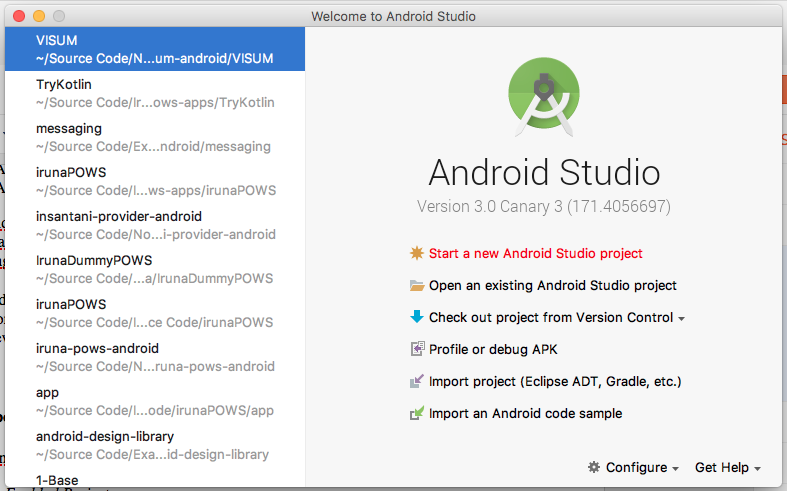
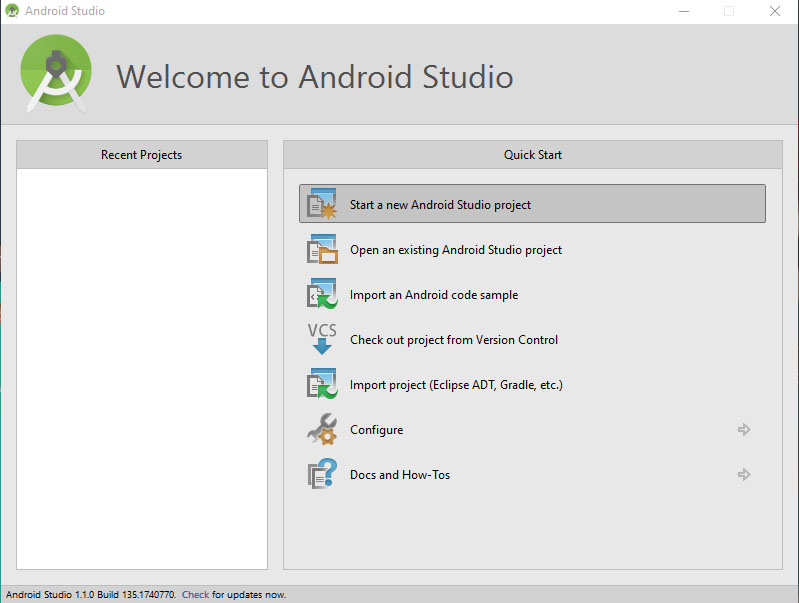
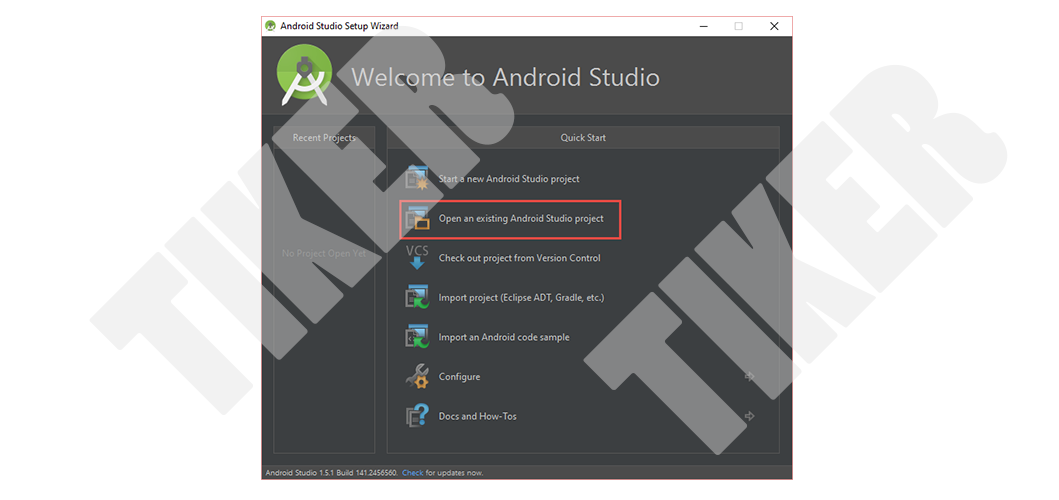
После успешного завершения вышеупомянутых шагов, среда разработки каждого должна быть правильно настроена. Далее мы готовы использовать Android Studio для создания нашего первого приложения для Android. Когда вы запускаете Android Studio в первый раз, вы должны увидеть экран приветствия программного обеспечения, который также предоставляет некоторые опции, которые помогут нам сделать этот шаг отправной точкой для разработки приложений Android.
В сегодняшнем уроке мы выберем опцию «Новый Проект (новый проект)». Однако, если вы хотите преобразовать существующие проекты в других средах, таких как Eclipse, в проекты Android Studio, вы также можете выбрать «Импортировать проект (импортировать проект)». Android Studio может конвертировать проекты Eclipse в проекты Android Studio и предоставлять пользователям необходимые файлы конфигурации в проекте.
Android Studio может конвертировать проекты Eclipse в проекты Android Studio и предоставлять пользователям необходимые файлы конфигурации в проекте.
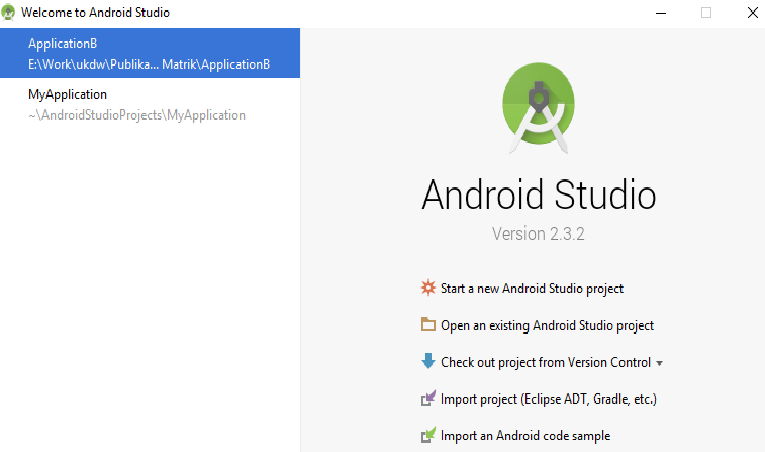
Если вы нажмете «Открыть проект» в списке параметров, вы сможете открыть проект, созданный с помощью Android Studio или IntelliJ IDEA. Если вы выберете «Извлечь из контроля версий (контроль версий)», вы можете проверить копию проекта в разделе «Контроль версий». Таким образом, мы можем быстро создать новую версию на основе существующих проектов.
Поскольку нам нужно начинать с нуля, мы выбираем «новый проект» здесь. На этот раз вы увидите список опций, предназначенных для настройки нашего нового проекта. В сегодняшнем уроке мы создадим простое приложение , основная цель которого — показать вам наиболее важную часть возможностей Android Studio. характеристики. Я верю, что все, как и я, подумают, что название «HelloWorld» наиболее подходит для нового проекта, разработанного на этот раз.
Как вы можете видеть на скриншоте выше, я назвал свое приложение HelloWorld и установил для него имя модуля. Если вы не знакомы с IntelliJ IDEA, вы можете не знать, что такое модуль. Модуль на самом деле является независимым функциональным модулем, который можно скомпилировать, запустить, протестировать и отладить. Модуль содержит исходный код, скрипт компиляции и другие компоненты для конкретных задач.
Если вы не знакомы с IntelliJ IDEA, вы можете не знать, что такое модуль. Модуль на самом деле является независимым функциональным модулем, который можно скомпилировать, запустить, протестировать и отладить. Модуль содержит исходный код, скрипт компиляции и другие компоненты для конкретных задач.
При создании нового проекта вы также можете установить имя пакета для проекта. По умолчанию Android Studio устанавливает последний элемент имени пакета проекта на имя модуля, но вы можете изменять его так часто, как хотите.
Другие параметры включают место хранения проекта на устройстве, минимальный и рекомендуемый SDK, SDK, необходимый для компиляции проекта, и тему проекта. Вы также можете попросить Android Studio создать класс Activity, настроить для него значок запуска или указать, поддерживает ли проект GridLayout, Fragments, Ящик навигации или Панель действий и т. Д.
Здесь мы не будем создавать пользовательский значок для вашего приложения, поэтому вы можете отменить флажок перед проектом «Создать пользовательский значок запуска (создать пользовательский значок запуска)». Нажмите «Далее (Next)», чтобы продолжить другие шаги настройки проекта.
Нажмите «Далее (Next)», чтобы продолжить другие шаги настройки проекта.
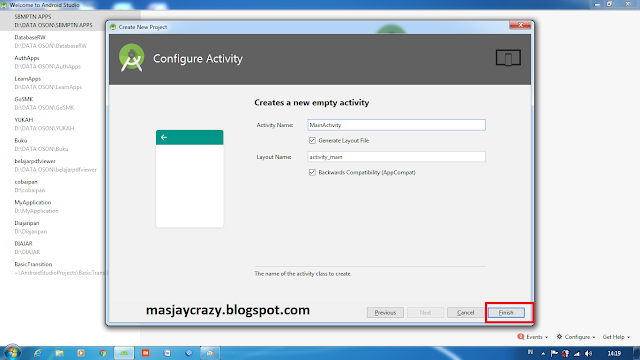
Так как на предыдущем шаге мы отметили флажок «Создать действие», навигация здесь попросит вас настроить класс «Деятельность», который Android Studio создаст для нас.
Поскольку мы начнем настройку с пустого класса Activity, вы можете нажать «Далее», чтобы выполнить следующие шаги процесса установки. Здесь вам нужно назвать класс Activity , основной макет и макет фрагмента. Вы также можете установить тип навигации, в сегодняшнем примере проекта мы установили его на «Нет». На приведенном ниже снимке экрана показано, как выглядит наша установка .
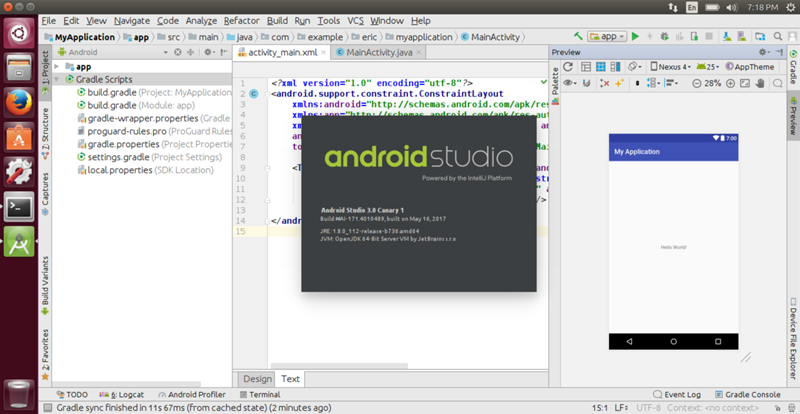
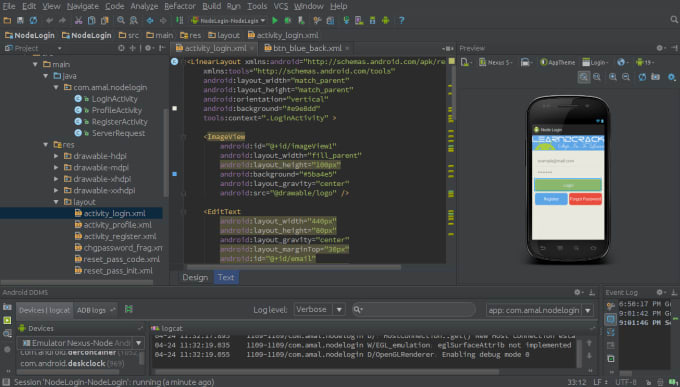
После нажатия «Готово» вы увидите пользовательский интерфейс Android Studio, как показано ниже. Левая сторона окна — это проводник проекта, а правая — рабочая область. После настройки проекта в Android Studio теперь мы можем просматривать ключевые функции в Android Studio одну за другой.
2. Android виртуальное устройство
Так называемое виртуальное устройство Android или сокращенно AVD — это набор схем конфигурации симулятора, который позволяет установить модель устройства Android, соответствующую реальной ситуации. Это облегчает разработчикам запуск и тестирование приложений на различных платформах устройств. С поддержкой функции виртуального устройства Android вы можете указать аппаратную и программную комбинацию , которая будет моделироваться для эмулятора Android.
Это облегчает разработчикам запуск и тестирование приложений на различных платформах устройств. С поддержкой функции виртуального устройства Android вы можете указать аппаратную и программную комбинацию , которая будет моделироваться для эмулятора Android.
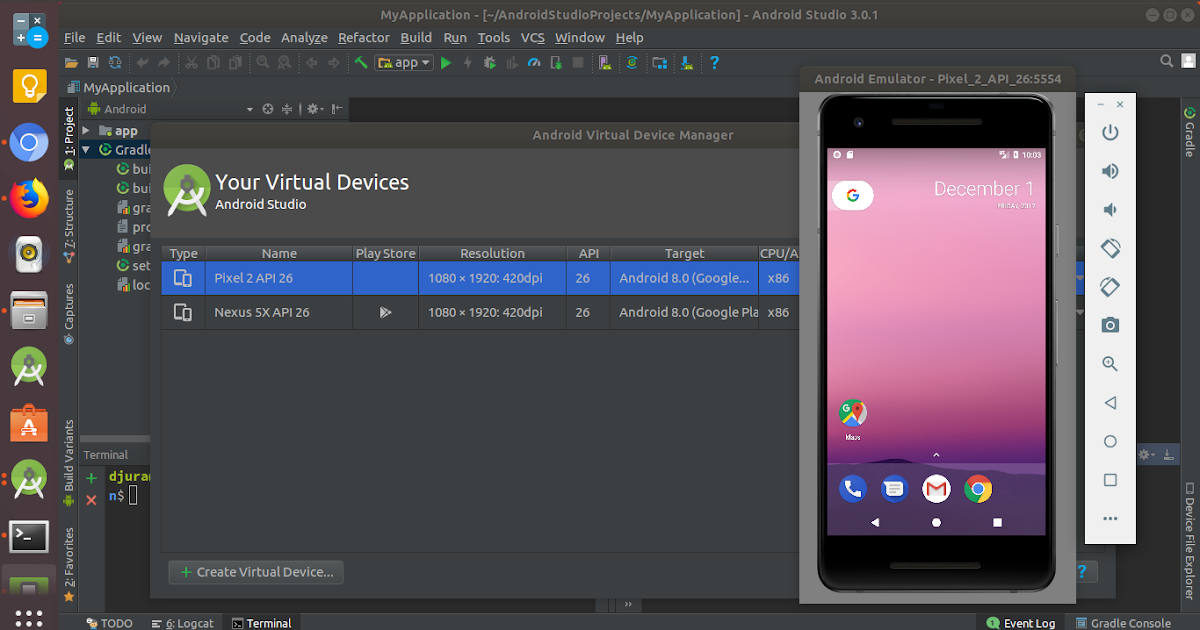
Предпочтительный способ создания виртуального устройства Android — через AVD Manager. Вы можете выбрать Android> AVD Manager в меню «Инструменты» пользовательского интерфейса Android Studio.
Если вы правильно настроили среду разработки, интерфейс диспетчера виртуальных устройств Android должен быть таким, как показано ниже.
Чтобы создать новый AVD, нам нужно нажать «New …» справа, установить имя для AVD и настроить виртуальное устройство, как показано на рисунке ниже. Наконец, нажмите «ОК», чтобы создать свой первый AVD.
Чтобы использовать AVD, который мы только что создали, нам сначала нужно выбрать его в списке AVD Manager, а затем нажать «Пуск …» в правой части окна. Если процесс настройки AVD у всех правильный, то эмулятор Android должен быть таким, как показано на рисунке ниже после запуска.
Теперь, когда эмулятор Android успешно запустился и начал работать, пришло время запустить наше приложение. Выберите «Запустить« helloworld »» в меню «Выполнить» — да, это так просто запустить приложение в эмуляторе Android.
3. Live Layout
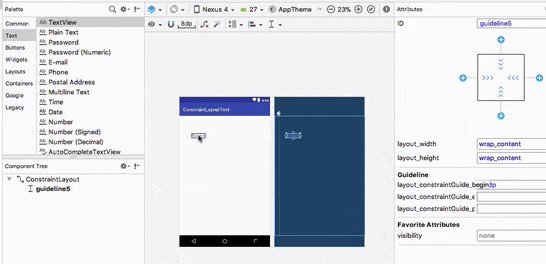
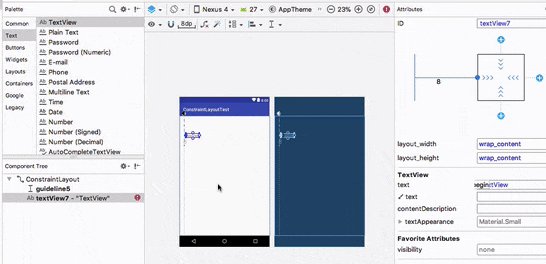
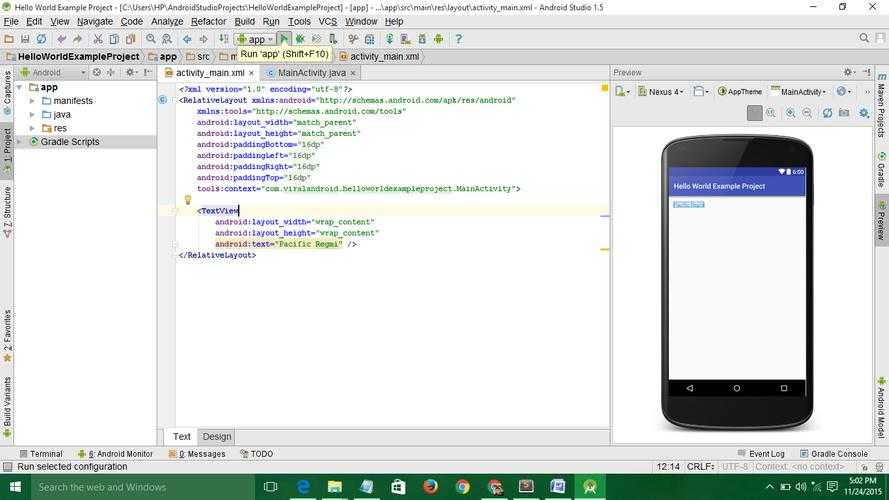
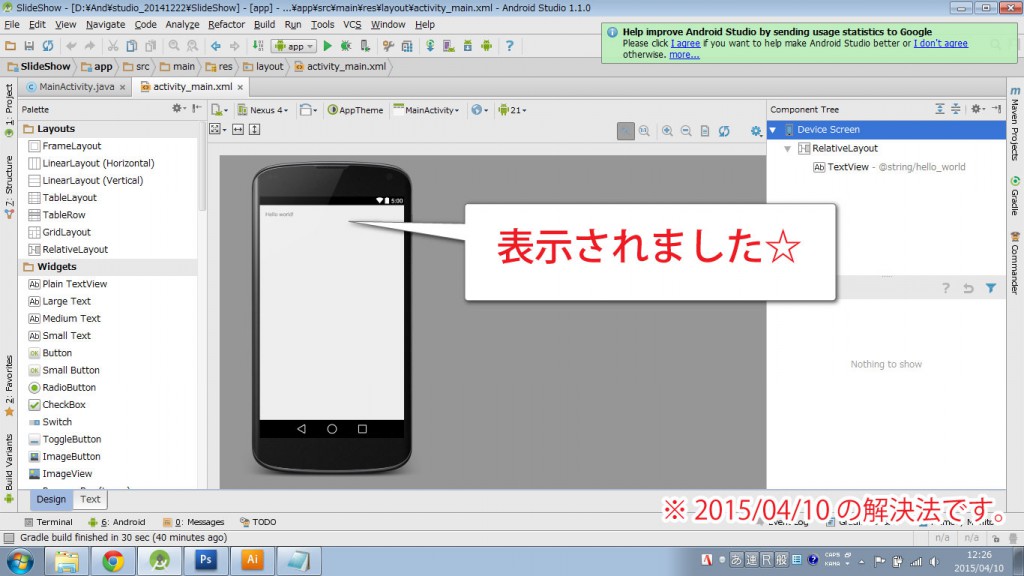
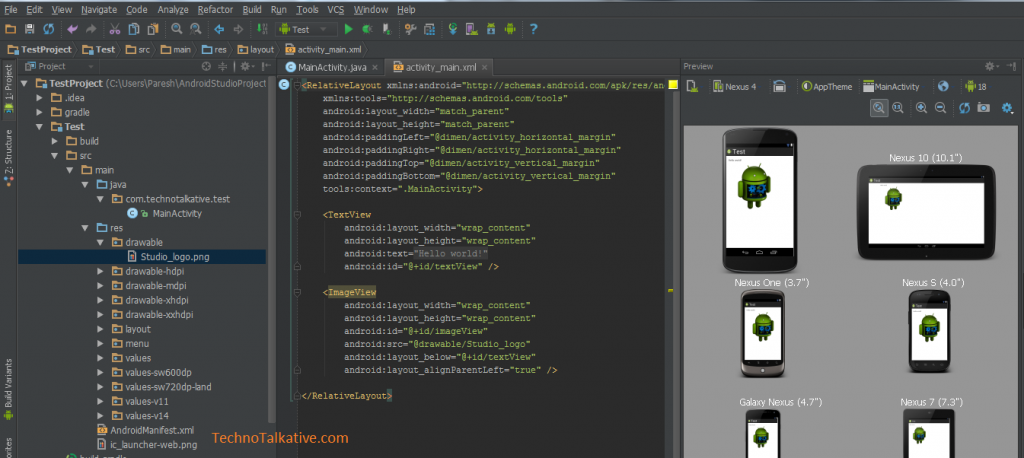
Функция макета в реальном времени в Android Studio позволяет просматривать пользовательский интерфейс приложения без запуска приложения на устройстве или эмуляторе. Макет в режиме реального времени — чрезвычайно мощный инструмент, который может помочь разработчикам сэкономить много времени. С помощью макета в реальном времени задача просмотра пользовательского интерфейса приложения становится простой и быстрой.
Чтобы использовать макет в реальном времени, нам нужно дважды щелкнуть соответствующий файл макета XML и выбрать вкладку «Текст» под рабочим пространством. Затем выберите вкладку «Предварительный просмотр» в правой части рабочей области, чтобы просмотреть текущий макет. Любые изменения, которые мы вносим в макет XML, будут напрямую отражены в окне предварительного просмотра справа. Вы можете просмотреть скриншот ниже, чтобы лучше понять эту функцию.
Вы можете просмотреть скриншот ниже, чтобы лучше понять эту функцию.
Функция макета в реальном времени дает нам много похвальных и значительных преимуществ. Например, вы можете выбрать опцию в первом меню панели «Предварительный просмотр», чтобы можно было вносить изменения в используемое в настоящее время бюро одежды XML . Например, вы можете создавать различные вертикальные и горизонтальные виды отображения, а Android Studio возьмет на себя задачу создания необходимых папок и файлов.
Второе меню на панели «Предварительный просмотр» позволяет изменить размер устройства, отображаемого на панели «Предварительный просмотр». Третье меню предназначено для настройки ориентации устройства на панели «Предварительный просмотр», чтобы нам было легче просматривать эффекты и темы одной и той же схемы расположения в разных режимах отображения (книжный и альбомный).
Четвертое меню на панели «Предварительный просмотр» позволяет нам легко получить доступ к отдельным фрагментам, используемым действием или макетом. Панель «Предварительный просмотр» также позволяет изменять язык, используемый в макете в реальном времени, чтобы вы могли легко просматривать различные языки в схеме макета. Функция меню справа — это настройка версии API.
Панель «Предварительный просмотр» также позволяет изменять язык, используемый в макете в реальном времени, чтобы вы могли легко просматривать различные языки в схеме макета. Функция меню справа — это настройка версии API.
Панель «Просмотр» также содержит несколько механизмов управления, таких как масштабирование макета, повторный просмотр панели или перехват текущего экрана.
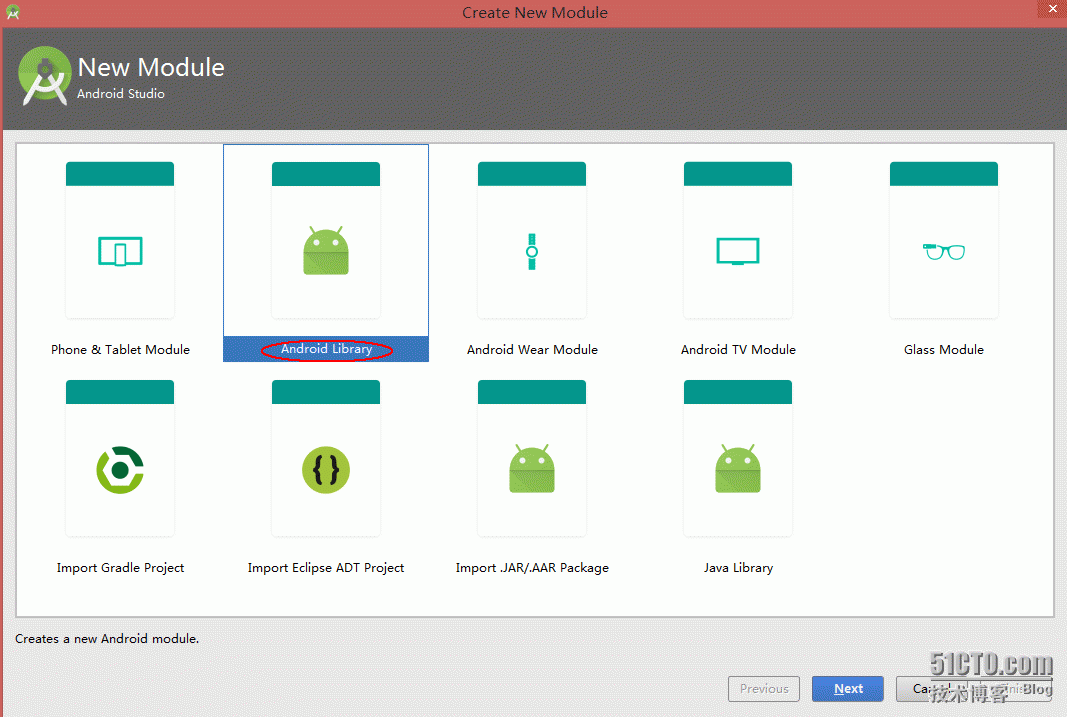
4. Шаблон
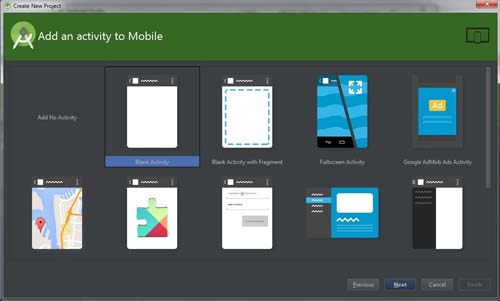
Android Studio также предоставляет разработчикам различные варианты шаблонов, что значительно повышает скорость разработки. Эти шаблоны могут автоматически создавать Activity и необходимые файлы XML. Вы также можете использовать эти шаблоны для создания более простых приложений Android и запуска их на физических устройствах или эмуляторах.
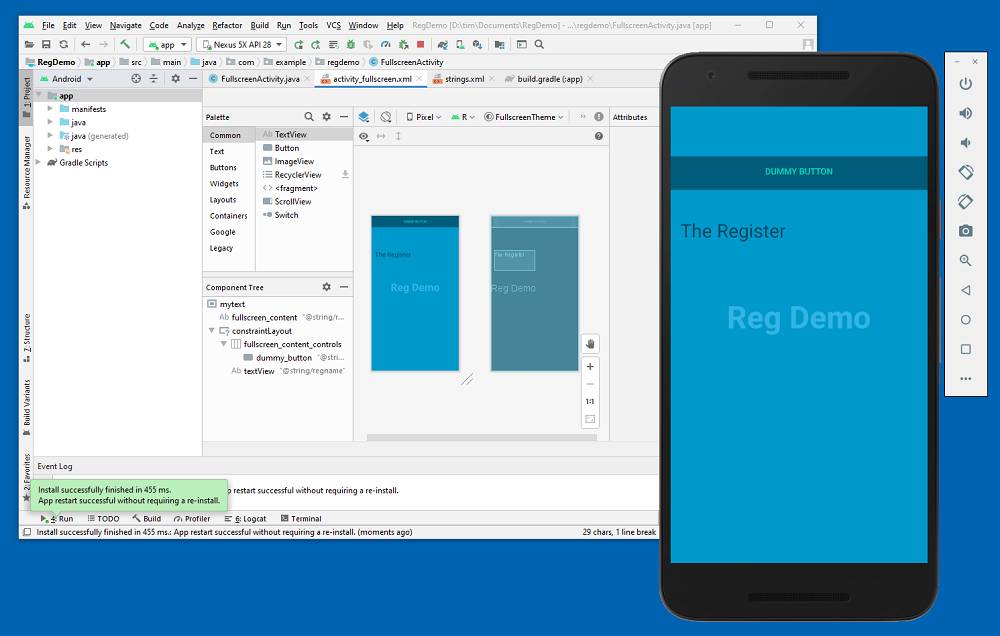
В Android Studio мы можем создать соответствующий шаблон вместе при создании нового действия. Щелкните правой кнопкой мыши «package name» в браузере проекта в левой части окна и выберите «New» в меню, а затем нажмите «Activity» в списке параметров. Android Studio затем выведет список шаблонов для разработчиков, включая пустое действие, полноэкранное действие и вкладку активность.
Android Studio затем выведет список шаблонов для разработчиков, включая пустое действие, полноэкранное действие и вкладку активность.
Вы также можете выбрать «Image Asset» из меню, и следующий мастер проведет нас шаг за шагом по процессу создания. Давайте посмотрим, как создать новое действие на основе шаблона входа . Сначала выберите параметр «Активность при входе» в списке шаблонов Acctivity, чтобы запустить мастер создания.
Как вы можете видеть на скриншоте выше, я назвал недавно созданную активность как LoginActivity, то есть установил имя макета для входа и добавил имя для действия Это название входа. По умолчанию флажок Включить Google+ в диалоговом окне отмечен. Поскольку в сегодняшнем примере мы не будем использовать функцию входа в Google+, снимите этот флажок.
Вы можете выбрать Иерархический родительский элемент (иерархическая структура) для этой новой операции. Таким образом, когда мы нажимаем кнопку «Назад» на устройстве, приложение вернется к предыдущему интерфейсу посредством навигации. Мы оставляем это поле пустым. После нажатия на «Готово» Android Studio создаст для нас необходимые файлы и папки. Если все пойдет хорошо, мы увидим новые Activity и Layout в проекте.
Мы оставляем это поле пустым. После нажатия на «Готово» Android Studio создаст для нас необходимые файлы и папки. Если все пойдет хорошо, мы увидим новые Activity и Layout в проекте.
Следующее задание — установить новое действие в файле манифеста, чтобы его можно было использовать в качестве основного действия при запуске приложения. Пожалуйста, взгляните на содержимое следующего файла манифеста, где класс LoginActivity имеет свой собственный узел активности.
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.tuts.HelloWorld.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com. tuts.HelloWorld.LoginActivity"
android:label="@string/title_activity_login"
android:windowSoftInputMode="adjustResize|stateVisible" >
</activity>
</application>
tuts.HelloWorld.LoginActivity"
android:label="@string/title_activity_login"
android:windowSoftInputMode="adjustResize|stateVisible" >
</activity>
</application>Чтобы запустить LoginActivity, который мы только что создали в приложении, сначала нужно удалить узел активности исходного класса LoginActivity, а затем использовать com.tuts.HelloWorld.LoginActivity для замены предыдущего com.tuts.HelloWorld.MainActivity. Таким образом, приложение теперь будет использовать класс LoginActivity в качестве основного Activity.
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="za.co.helloworld.LoginActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent. action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>Когда мы создаем и запускаем наше собственное приложение в симуляторе, мы должны сначала увидеть экран, показанный на рисунке ниже. Это означает, что мы успешно заменили исходный пустой класс Activity классом LoginActivity, который мы только что создали.
5. Линт
Тестирование кода — это одно, но не менее важно, чтобы при написании кода нам также приходилось внедрять различные передовые практики. Это может не только значительно улучшить производительность, но и повысить общую стабильность приложения. Кроме того, обслуживание проекта после разумной структурной перестройки также проще.
Android Lint, предоставляемый в Android Studio, является инструментом статического анализа, который отвечает за анализ исходного кода проекта. Он может обнаруживать потенциальные уязвимости в приложениях и другие проблемы с кодом, которые могут игнорироваться компилятором.
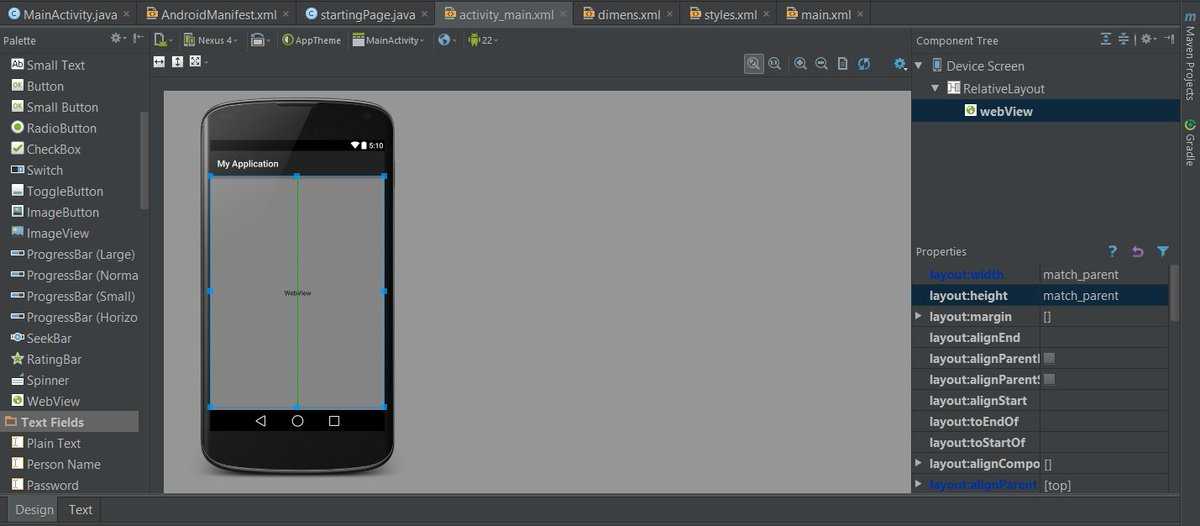
Возьмите следующий скриншот в качестве примера, вы можете увидеть, что LinearLayout в макете фактически не используется. Преимущество Android Lint состоит в том, что он может помочь нам обратить внимание на причину предупреждения или сообщения об ошибке, чтобы легче исправить или решить эти проблемы.
Пожалуйста, выработайте хорошую привычку многократно использовать инструмент Android Studio Lint, который поможет нам точно определить потенциальные проблемы в проекте. Инструмент Lint даже может сообщить нам, есть ли в приложении дублированные изображения или скомпилированный контент.
Чтобы запустить инструмент Lint, сначала необходимо выбрать «Проверять Код …» в меню «Анализ» в Android Studio. Когда Android Studio завершит проверку проекта, в нижней части окна отобразятся результаты анализа. Обратите внимание, что в дополнение к Android Lint, Android Studio также предоставляет ряд других функций проверки. Просто дважды щелкните найденную проблему, и система поможет вам найти проблему в соответствующем файле.
6. Богатый редактор макетов
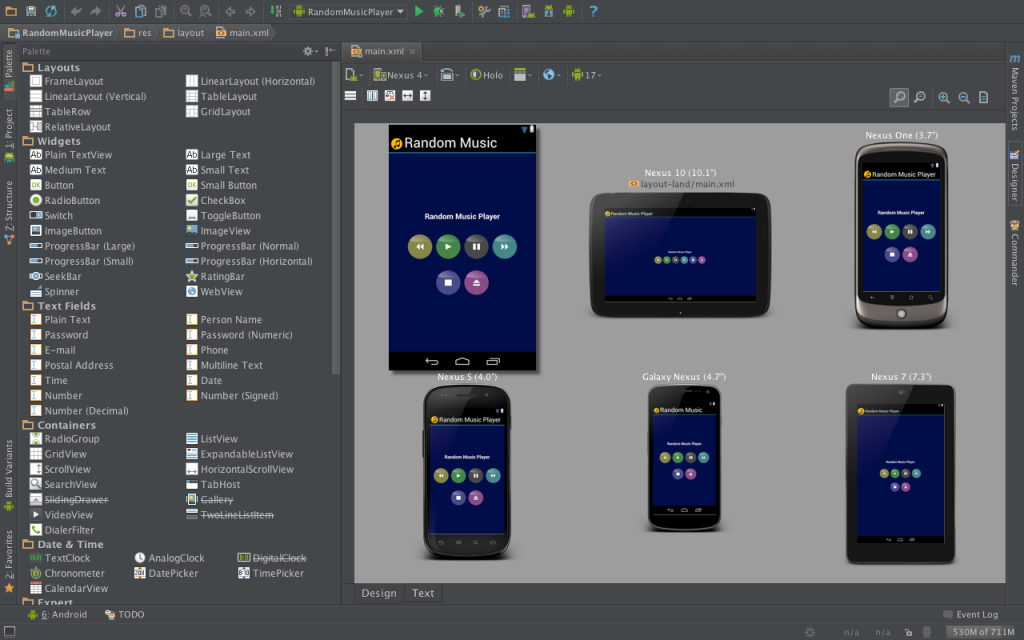
Android Studio предоставляет набор богатых редакторов макетов, где вы можете перетаскивать различные компоненты пользовательского интерфейса по своему усмотрению. Вы также можете просмотреть эффект отображения нескольких макетов одновременно в многоэкранной конфигурации, о которой мы упоминали в предыдущей статье.
Этот богатый редактор макетов очень интуитивно понятен и прост в использовании. Сначала нам нужен набор планов расположения, чтобы иметь дело с. Перейдите к папке макета в папке res в проекте, щелкните правой кнопкой мыши папку макета и выберите «Создать»> «Файл ресурса макета» во всплывающем меню.
Затем установите имя и корневой элемент для нового макета, а затем нажмите «ОК». Android Studio автоматически откроет макет в редакторе в правой части окна.
Внизу редактора вы увидите два тега, Дизайн и Текст. После нажатия вкладки «Текст» редактор будет активирован, чтобы мы могли вносить изменения в текущую выбранную схему компоновки.
При нажатии на вкладку «Дизайн» активируется другой набор содержимого редактора, в котором отображается предварительный просмотр макета. Чтобы добавить другие функциональные компоненты в макет, мы просто перетаскиваем его из списка компонентов в левой части макета и помещаем в макет. Да, это так просто.
резюме
В сегодняшнем уроке мы кратко ознакомились с основными функциями Android Studio. Его использование очень похоже на IntelliJ IDEA, но содержит ряд важных улучшений, которые значительно ускоряют разработку приложений для Android и делают весь процесс более простым и приятным.
9 лучших книг по Android-разработке в 2022 году
Самые популярные самоучители по разработке приложений на Android для начинающих и опытных разработчиков.
Книг по программированию и созданию мобильных приложений на Android на русском языке немного. Во-первых, мало переводят с английского языка, а во-вторых, издают мизерными тиражами – 1000-2000 эккземпляров, которые быстро распродаются. Кроме того, даже самые отличные книги по программированию быстро устаревают.
Кроме того, даже самые отличные книги по программированию быстро устаревают.
Поэтому список короткий, но зато в нем актуальные издания, которые подойдут и начинающим, и опытным разработчикам.
Некоторых книг, приведенных в обзоре, может не оказаться в продаже. Поэтому даю дополнительные ссылки на разделы книжных магазинов с большим выбором по этой теме.
В 3-м издании описано создание 64-разрядных приложений для Android, рассмотрены изменения в интерфейсе среды разработки и новый API.
Рассмотрены все основные аспекты создания приложений для платформы Android 9 (API 28): установка необходимого программного обеспечения, использование эмулятора Android, создание интерфейса пользователя, работа с графикой, воспроизведение звука и видео, методы хранения данных (в том числе СУБД SQLite), взаимодействие с аппаратными средствами мобильного устройства, отладка приложений и их публикация в магазине Google Play.
Особое внимание уделено взаимодействию с аппаратными средствами смартфона. Показано, как получить информацию об устройстве и определить его состояние, использовать его датчики (акселерометр, датчик света, датчик температуры, датчик давления), камеру, Bluetooth-адаптер. Приведены решения для различных нештатных ситуаций (отказ эмулятора, проблема с установкой программного обеспечения и т. д.), что поможет начинающему программисту.
Показано, как получить информацию об устройстве и определить его состояние, использовать его датчики (акселерометр, датчик света, датчик температуры, датчик давления), камеру, Bluetooth-адаптер. Приведены решения для различных нештатных ситуаций (отказ эмулятора, проблема с установкой программного обеспечения и т. д.), что поможет начинающему программисту.
Где купить бумажную книгу
Все электронные книги по Android-разработке
Популярные бумажные книги по Android-разработке
- Сколько зарабатывает разработчик программ на Android в России?
- Android или iOS – что выбрать начинающему разработчику?
Эта книга – практическое руководство для тех, кто уже делает первые шаги в разработке мобильных приложений под Android или пока только мечтает об этом.
С ней вы легко освоите основы разработки, познакомитесь со средой разработки Android Studio, создадите собственные приложения, которыми можно поделиться с друзьями и со всем миром.
Купить электронную книгу в Литрес
Где купить бумажную книгу
Книга в сжатой форме описывает целостный процесс создания приложений для смартфонов и планшетов. Рассматриваются особенности мобильных операционных систем и устройств, выбор инструментов для разработки, подготовка рабочей документации в духе Agile, проектирование структуры и архитектуры решения, создание автоматизированного конвейера Continues Integration/Continues Delivery, а также мониторинг работоспособности конечного продукта на устройствах реальных пользователей.
Все примеры приведены на языке C#.
Издание может быть рекомендована как опытным, так и начинающим программистам, интересующимся разработкой мобильных приложений.
Где купить бумажную книгу
Все электронные книги по Android-разработке
Популярные бумажные книги по Android-разработке
Познакомьтесь с возможностями программирования Android на языке Kotlin. Множество примеров приложений с четкими объяснениями ключевых концепций и API позволят легко разобраться в самых трудных задачах. Эта книга посвящена прикладным методам разработки приложений на Kotlin, и подойдет для всех версий Android от 5.0 (Lollipop) до 8.1 (Oreo) и выше.
Эта книга посвящена прикладным методам разработки приложений на Kotlin, и подойдет для всех версий Android от 5.0 (Lollipop) до 8.1 (Oreo) и выше.
Используйте Android Studio для создания приложений, чтобы проверять код на каждом этапе, интегрировать его с другими приложениями, работать с изображениями, воспроизводить аудио и делать многое другое.
Купить электронную книгу в ЛитРес
Купить бумажную книгу
Три интенсивных онлайн-курса
“Разработка под Android”
Вы освоите Android-разработку и сделаете свое первое приложение.
Оплата в рассрочку.Узнать подробнее
В книге показано, как создавать мобильные приложения для платформы Android на языке C/C++ с использованием пакета библиотек Android Native Development Kit (NDK) и объединять их с программным кодом на языке Java.
Вы узнаете, как создать первое низкоуровневое приложение для Android, как взаимодействовать с программным кодом на Java посредством механизма Java Native Interfaces, как соединить в своем приложении вывод графики и звука, обработку устройств ввода и датчиков, как отображать графику с помощью библиотеки OpenGL ES и др.
Издание предназначено для разработчиков мобильных приложений, как начинающих так и более опытных, уже знакомых с программированием под Android с использованием Android SDK.
Где купить бумажную книгу
Все электронные книги по Android-разработке
Популярные бумажные книги по Android-разработке
Эта книга должна помочь сообществу разработчиков Android поделиться знаниями, которые позволят сделать их приложения еще лучше. Все знания, изложенные в этой книге, облегчат разработку приложений для платформы Android. Книга облегчает создание работоспособных приложений для платформы Android с помощью 230 проверенных рецептов.
- Прощай, надкушенное яблоко! Apple готовится к смене логотипа
Второе издание содержит рецепты для работы с пользовательскими интерфейсами, мультисенсорными жестами, механизмами определения местоположения, веб-службами и конкретными возможностями устройства, такими как телефон, видеокамера и акселерометр. Вы также научитесь упаковывать свое приложение для магазина Google Play Market.
Вы также научитесь упаковывать свое приложение для магазина Google Play Market.
Книга идеально подходит для разработчиков, владеющими языком Java, основами платформы Android и интерфейса Java SE API. Она содержит рецепты, предоставленные более чем тридцатью разработчиками. Каждый рецепт содержит четкое решение и пример кода, готовый к использованию.
Где купить бумажную книгу
Это пособие по созданию приложений для смартфонов и планшетов под ОС Android, является на данный момент единственной книгой такого рода, предназначенной в первую очередь для старшеклассников, а не для начинающих или опытных программистов.
Именно выбор учеников 9–11 классов в качестве целевой аудитории определил и стремление к максимальной простоте и понятности изложения материала, и построение учебника как поэтапного и подробного разбора практического написания реальных приложений.
В большинстве глав разбирается отдельное приложение и на его примере излагается также соответствующий объем теоретического материала. Книга написана на основе 6-летнего опыта преподавания предмета «Создание приложений для смартфонов и планшетов под ОС Android» в старших классах.
Книга написана на основе 6-летнего опыта преподавания предмета «Создание приложений для смартфонов и планшетов под ОС Android» в старших классах.
Где купить бумажную книгу
Операционная система Android установлена внутри миллионов сотовых телефонов, коммуникаторов, планшетных компьютеров, нетбуков и смартбуков. Она разработана Google и Open Handset Alliance на основе ядра Linux.
С помощью этой книги вы сможете создать собственное приложение для Android всего за несколько минут! Затем мы перейдем к более сложному примеру: программированию игры Android Sudoku. Шаг за шагом дописывая код игры, вы изучите основы программирования для Android.
Вы научитесь писать приложения для аудио- и видеоконтента, работать с графикой, используя 2D и 3D OpenGL, обрабатывать веб-страницы и веб-сервисы, хранить данные с SQLite.
Вы также узнаете, как продавать ваши приложения на Android Market.
Купить электронную книгу в Литрес
Все электронные книги по Android-разработке
Популярные бумажные книги по Android-разработке
Эта книга для опытных профессионалов.
Чтобы написать действительно полезное и удобное приложение для Android, то без многопоточности никак не обойтись, но как узнать о технологиях и методах, которые помогут решить такую задачу?
Книга с практической точки зрения описывает несколько асинхронных механизмов, доступных в программной среде Android SDK, а также рассматривает основные принципы и правила выбора одного из них, лучше всего подходящего для создаваемого приложения.
Издание предназначено для программистов разной квалификации, уже работающих под Android и желающих улучшить качество создаваемых программ.
Купить электронную книгу в Литрес
КАК БУДУТ ВЫГЛЯДЕТЬ НЬЮ-ЙОРК, ПАРИЖ И РИМ ЧЕРЕЗ 500 ЛЕТ
Туториал для начинающих: 5 простых шагов по разработке приложений на Android
Этот туториал содержит информацию по разработке приложений на Android для совсем начинающих.
Изучение разработки приложений на Android может показаться сложным, но открывает целый мир возможностей. Ведь возможно вы сможете создать «хитовое» приложение, которое изменит то, как мы работаем или взаимодействуем друг с другом. Может быть, вы разработаете инструмент, которым поможет вам улучшить ваш собственный рабочий процесс. Или, возможно, вы просто приобретете новый навык и получите отличную работу!
Ведь возможно вы сможете создать «хитовое» приложение, которое изменит то, как мы работаем или взаимодействуем друг с другом. Может быть, вы разработаете инструмент, которым поможет вам улучшить ваш собственный рабочий процесс. Или, возможно, вы просто приобретете новый навык и получите отличную работу!
В любом случае, изучение разработки приложений на Android может оказаться не таким сложным, как вы думаете, если понимать, как все это работает, и иметь путеводитель, который поможет вам в этом. Этот туториал — тот самый путеводитель!
Шаг 1. Скачайте инструменты, необходимые для разработки приложений на Android.
Во-первых, вам нужно создать среду разработки, чтобы ваш десктоп был готов поддерживать ваши цели Android-разработки. Для этого вам понадобятся Android Studio и Android SDK. Удобно, что оба упакованы вместе в одной загрузке, которую вы можете найти здесь.
Android Studio — это IDE. Что означает “integrated development environment” (интегрированная среда разработки), которая, по сути, представляет собой интерфейс, в который вы можете ввести свой код (в первую очередь, Java или Kotlin) и получить доступ ко всем инструментам, необходимым для разработки. Android Studio позволяет получать доступ к библиотекам и API из Android SDK, тем самым предоставляя вам доступ к собственным функциям операционной системы. Вы также сможете встроить приложение в APK с помощью Gradle, протестировать его через «виртуальное устройство» (эмулятор) и отладить код во время работы.
Android Studio позволяет получать доступ к библиотекам и API из Android SDK, тем самым предоставляя вам доступ к собственным функциям операционной системы. Вы также сможете встроить приложение в APK с помощью Gradle, протестировать его через «виртуальное устройство» (эмулятор) и отладить код во время работы.
С учетом всего вышесказанного имейте в виду, что существуют и другие варианты разработки вашего приложения на Android. Например, Unity — очень мощный инструмент для разработки кроссплатформенных игр, который также поддерживает Android. Есть еще Visual Studio с Xamarin — отличное сочетание для создания кроссплатформенных приложений на C#.
Для того чтобы начать, Android Studio является лучшим местом (за исключением разработки игр для Android), так как предоставляет все дополнительные инструменты и ресурсы в одном месте.
К счастью, настройка очень проста, и вам нужно только следовать инструкциям.
Шаг 2. Создайте новый проект
После того, как вы установили Android Studio, следующим шагом будет создание нового проекта. Это простой процесс, но вам нужно будет принять решения, влияющие на дальнейшую разработку приложения на Android.
Это простой процесс, но вам нужно будет принять решения, влияющие на дальнейшую разработку приложения на Android.
Перейдите в File> New> New Project. Теперь вам будет предложено выбрать Project Template (шаблон проекта). Этот шаг определяет код и элементы пользовательского интерфейса, которые будут включены в ваше новое приложение при его загрузке.
Activity (активити) относится к screen (экрану) в вашем приложении. То есть, проект с No Activity будет полностью пустым, за исключением базовой файловой структуры. Basic Activity же создаст стартовый экран для вашего приложения, добавит кнопку внизу и гамбургер-меню вверху. Это общие элементы во многих приложениях на Android, так что это поможет сэкономить вам время.
Тем не менее, когда вы только начинаете заниматься разработкой, это может усложнить ситуацию, По этой причине мы выберем No Activity. Этим мы создаем активити и несколько файлов, но не добавляем много дополнительного кода.
Этим мы создаем активити и несколько файлов, но не добавляем много дополнительного кода.
Выберите имя и package name вашего нового приложения. Имя — это то, что увидит ваша аудитория, когда приложение будет установлено на их устройство. Рackage name — это внутренняя ссылка, используемая Android, чтобы отличать его от других приложений. Она должен быть составлена с использованием вашего домена верхнего уровня (например, .com), имени домена и имени приложения.
Например: com.androidauthority.sampleapp.
Если у вас нет домена или компании, просто используйте com, а затем укажите что-нибудь, что вам нравится!
Вам также нужно будет решить, где вы хотите сохранить файлы и на каком языке вы собираетесь писать код: Java или Kotlin.
Сравниваем Java и Kotlin в разработке приложений на Android
Одно из важнейших решений, которое вам, как разработчику Android, придется принять, — это изучать Kotlin или Java. Оба языка официально поддерживаются Google и Android Studio, но между ними есть некоторые отличия.
Оба языка официально поддерживаются Google и Android Studio, но между ними есть некоторые отличия.
Java поддерживается Google дольше. Java — это язык, который разработчики использовали для создания приложений на Android в течение многих лет. Java также является одним из самых востребованных языков программирования в мире. Будучи старейшим языком программирования на Android, Java имеет немного больше поддержки, чем Kotlin.
Kotlin, с другой стороны, стал предпочтительным выбором Google для разработки под Android. Мы по умолчанию выберем этот язык при создании нового приложения, которое, вероятно, станет более распространенным в будущем. С Kotlin также значительно легче разобраться, если вы полный новичок.
По этим причинам Kotlin, вероятно, является предпочтительным языком для разработчиков на Android, которые учатся для развлечения или не стремятся разрабатывать для других платформ. Но если вы хотите стать профессиональным разработчиком, то изучать Java тоже имеет смысл.
Минимальный SDK
Наконец, вам также необходимо учитывать свой минимальный SDK. Это самая низкая версия Android, которую вы хотите, чтобы ваше приложение поддерживало.
Чем более старую версию Android вы укажете, тем шире будет ваша потенциальная аудитория. Имейте в виду, что скорость перехода на последние версии Android относительно низкая, поэтому использование последнего обновления не позволит многим пользователям потестировать то, что вы создали.
Однако вы сможете получить доступ к последним функциям Android только в том случае, если нацелены на более новую версию. Если вам нравится звук пузырей в чате, вы нужно использовать самую последнюю версию.
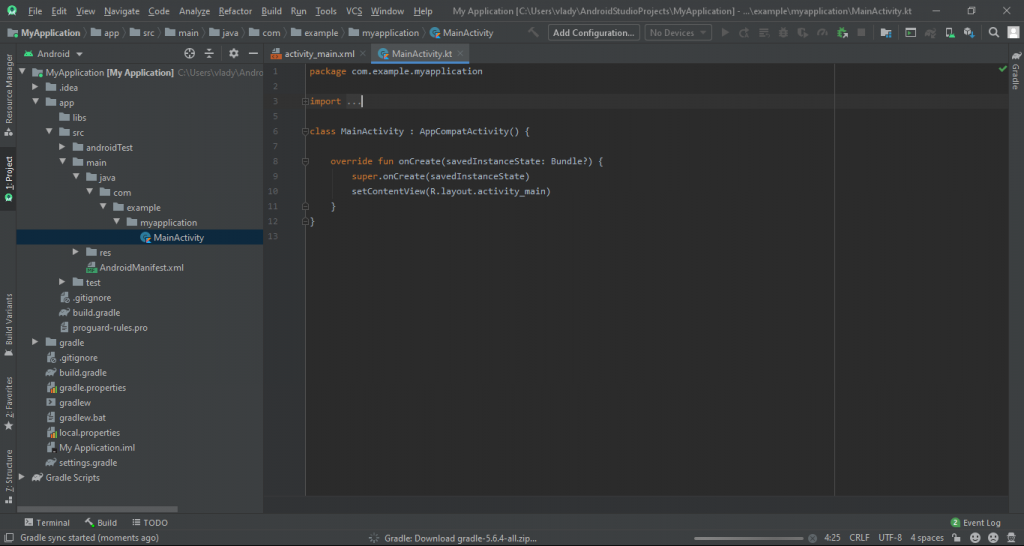
Шаг 3. Ознакомьтесь с файлами
Я помню, как впервые попробовал разрабатывать приложения для Android. Я загрузил Android Studio и сразу же был сбит с толку увиденным. Есть так много разных файлов, несколько типов кода, папок и многого другого! Это было далеко от единственного пустого файла, с которым я привык работать в Python или даже QBasic (кто-нибудь помнит QBasic??). Выглядеть это может довольно сложно, но вот что вам нужно знать.
Выглядеть это может довольно сложно, но вот что вам нужно знать.
Открытый файл — это MainActivity.java или MainActivity.kt. Это основной файл логики для активити, которое будет определять поведение вашего приложения. Посмотрите налево, и вы увидите, что этот файл находится в: MyApplication> app> src> main> java> com> companyname> myapplication.
Используемые папки важны для разработки приложений на Android, поскольку они помогают Android Studio и Gradle все найти и правильно построить (подробнее о Gradle чуть позже). Переименовать их как вам захочется вы не можете!
Вы заметите, что на главной странице уже есть код. Это то, что мы называем «шаблонным кодом», что означает, что это код, который практически идентичен для разных проектов приложений и необходим для работы основных функций. Шаблонный код — это то, что вы будете вводить снова и снова! Одним из преимуществ Kotlin является то, что он требует меньше шаблонов, а это означает, что у вас будет меньше кода на экране.
Файлы layout
Задача этого кода сообщить Android, где находится связанный файл layout. Файл layout немного отличается от файла Kotlin/Java. Это определяет способ того, как будет выглядит активити, и позволяет вам добавлять такие вещи, как кнопки, текст и окна браузера.
Вы найдете этот файл в: MyApplication> app> src> res> layout.
Он будет называться activity_main.xml. Обратите внимание, что файлы, хранящиеся в папке с ресурсами, не могут использовать заглавные буквы; им нужно использовать символ подчеркивания, чтобы разделить слова между собой. Дважды щелкните этот файл, и он откроется в главном окне, где вы редактируете свой код. Обратите внимание, что вы можете переключаться между открытыми файлами, используя вкладки вверху.
Вы можете просмотреть этот файл через вью Code, Design или вариант раздельный, в котором эти окна отображаются рядом друг с другом. В правом верхнем углу есть кнопки для переключения режима.
В варианте «Design» вы можете перетаскивать различные виджеты на экран. В варианте Code отображается загрузка XML-сценария. Когда вы добавляете новые виджеты через Design, этот скрипт обновляется. Точно так же вы можете настроить здесь свойства виджетов (называемых «вьюхами») и увидеть их отражение в режиме реального времени через вью Code.
В подавляющем большинстве приложений вам нужно будет создавать новый файл Java/Kotlin и соответствующий файл XML каждый раз, когда вам потребуется новое активити. И для тех, кто задавался вопросом: да, это означает, что вам нужно изучить либо Kotlin, либо Java и XML. Это может показаться головной болью, но на самом деле это упрощает процесс в долгосрочной перспективе.
Остальные файлы и папки
Однако здесь гораздо больше файлов и папок, так что же они все делают?
По правде говоря, вам не нужно знать, что здесь есть. Но есть кое-что, о чем полезно знать:
Android Manifest: это XML-файл в папке res, который определяет важные функции вашего приложения. Включает ориентацию приложения, действия, которые вы хотите включить в него, версию и т.д.
Включает ориентацию приложения, действия, которые вы хотите включить в него, версию и т.д.
Drawable: эта папка находится в res. Сюда вы будете помещать такие вещи, как изображения, на которые хотите ссылаться позже.
Values: эта папка ресурсов — полезное место для хранения значений, которые будут использоваться глобально в вашем приложении. Например, это могут быть цветовые коды (упрощающие изменение внешнего вида всего приложения). Вы определите эти значения в отдельных файлах XML, например в colors.xml.
Gradle: Gradle — это инструмент, который собирает все ваши файлы и объединяет их в рабочий APK для тестирования. Он также полезен для создания превью и т.д. Вам не нужно беспокоиться о файлах, находящихся здесь, но если вы хотите добавить зависимости, вы это сделаете именно здесь. Зависимости — это внешние библиотеки, которые позволяют вам получить доступ к дополнительным функциям из вашего собственного кода.
Шаг 4. Протестируйте свое приложение
Первое, что вы должны сделать, знакомясь с любым новым языком программирования, — это создать приложение с надписью Hello World. К счастью, в данном случае это очень просто, так как находящийся здесь код именно это и делает! Если вы посмотрите на XML, то увидите, что он включает маленький ярлык, который просто говорит: Hello World!
Если вы посмотрите на элементы управления вверху, вы увидите небольшую зеленую стрелку воспроизведения. Слева от нее находится раскрывающееся меню с именем телефона. Когда вы установили Android Studio, он также должен был установить Android system image вместе с Virtual Device Manager. Другими словами, у вас уже должен быть установлен и готов к работе эмулятор Android! Нажав на эту зеленую стрелку, вы сможете запустить и протестировать свое приложение! Обратите внимание, что вы также сможете использовать симулятор телефона, как если бы это было настоящее устройство.
Вы можете изменить настройки своего виртуального устройства, такие как размер экрана, версию Android, пространство и т. д., перейдя в Tools > AVD Manager. Там же вы можете скачать новые системные изображения. Убедитесь, что ваше виртуальное устройство соответствует минимальному пакету SDK, установленному вами в начале, или превышает его.
д., перейдя в Tools > AVD Manager. Там же вы можете скачать новые системные изображения. Убедитесь, что ваше виртуальное устройство соответствует минимальному пакету SDK, установленному вами в начале, или превышает его.
Кроме того, вы можете попробовать подключить к компьютеру физическое устройство и использовать его для тестирования нового приложения. Однако вам нужно включить Developer Options (параметры разработчика) и включить USB Debugging (отладку ошибок).
Шаг 5: Действуйте!
Лучший способ научиться разрабатывать приложения для Android — это действовать! Это означает, что вы должны попытаться отредактировать код перед вами, чтобы увидеть, сможете ли вы заставить его сделать что-то новое.
Изменить отображаемое сообщение так же просто, как зайти в свой XML и изменить строку с надписью «Hello World!» в «Howdy World!»
Но что, если вы хотите добавить в свое творение какой-то интерактивный элемент? В этом случае вы можете разрешить пользователю щелкнуть на кнопку, чтобы изменить текст.
Во-первых, вам нужно поместить эту строку в тег TextView в файле activity_main.xml:
Создайте простой пользовательский интерфейс
На этом уроке вы узнаете, как использовать Редактор макетов Android Studio для создания макета, включает текстовое поле и кнопку. Это подготовка к следующему уроку, на котором вы узнаете, как сделать Приложение отправляет содержимое текстового поля другому действию при нажатии кнопки.
Рисунок 1. Скриншот окончательного макета
Пользовательский интерфейс (UI) для приложения Android построен как иерархия из макетов и виджеты . Макеты ViewGroup объектов, контейнеров
которые управляют тем, как их дочерние представления расположены на экране. Виджеты Просмотр объектов, компонентов пользовательского интерфейса, таких как
кнопки и текстовые поля.
Рисунок 2. Иллюстрация формирования объектов ViewGroup ветвей в макете и содержат View объектов.
Android предоставляет словарь XML для классов ViewGroup и View , поэтому
большая часть вашего пользовательского интерфейса определена в файлах XML. Однако вместо того, чтобы научить вас писать XML, этот урок
показывает, как создать макет с помощью редактора макетов Android Studio. Редактор макета пишет
XML для вас, когда вы перетаскиваете представления для создания макета.
В этом уроке предполагается, что вы используете Android Studio v3.0 или более поздней версии и что вы выполнили создайте урок проекта Android.
Откройте редактор макетов
Для начала настройте рабочее пространство следующим образом:
- В окне проекта откройте app > res > layout > activity_main.xml .
- Чтобы освободить место для Редактора макетов, скройте окно Project . Для этого выберите Вид > Окна инструментов > Проект или просто нажмите Project в левой части экрана Android Studio.

- Если ваш редактор показывает источник XML, щелкните вкладку Design в правом верхнем углу окна.
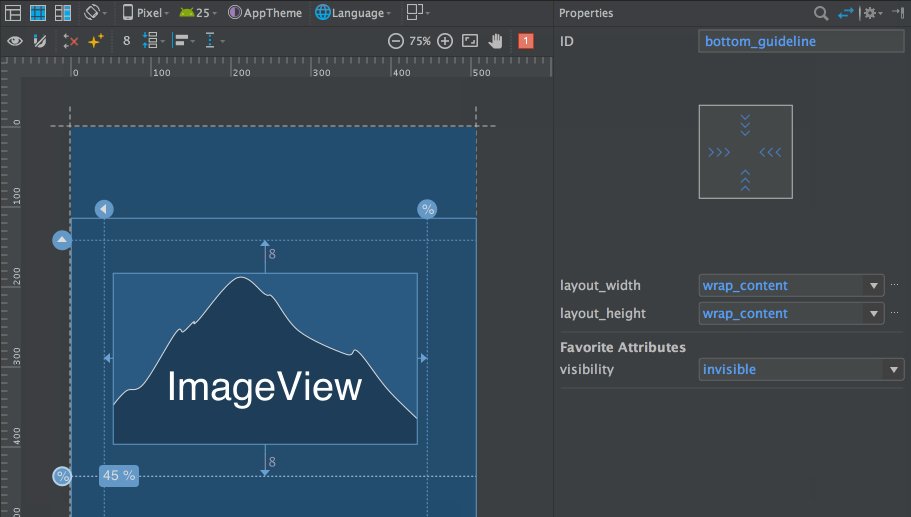
- Щелкните ( Select Design Surface ) и выберите Blueprint .
- Нажмите ( Параметры просмотра ) на панели инструментов редактора макетов и убедитесь, что Показать все ограничения отмечен флажком.
- Убедитесь, что автоподключение отключено. На панели инструментов появится всплывающая подсказка ( Включить автоподключение к родительскому ), когда автоподключение отключено.
- Нажмите ( Поля по умолчанию ) на панели инструментов и выберите 16 . При необходимости вы можете настроить поля для каждого вида позже.
- Щелкните ( Устройство для предварительного просмотра ) на панели инструментов и выберите 5,5, 1440 × 2560, 560 точек на дюйм (Pixel XL) .
Теперь ваш редактор макетов выглядит так, как показано на рисунке 3.
Рисунок 3. Редактор макетов, отображающий
Редактор макетов, отображающий Activity_main.xml
Для получения дополнительной информации, см. Введение в редактор макетов.
Панель Component Tree в левом нижнем углу показывает иерархию представлений компоновки.
В этом случае корневое представление — это ConstraintLayout , которое содержит только один Объект TextView .
ConstraintLayout — это макет, определяющий положение каждого вида на основе
ограничения для одноуровневых представлений и родительского макета. Таким образом, вы можете создавать как простые, так и
сложные макеты с плоской иерархией представлений. Этот тип макета позволяет избежать необходимости вложенных макетов.
Вложенный макет, который представляет собой макет внутри макета, как показано на рисунке 2, может увеличить время
требуется для рисования пользовательского интерфейса.
Рис. 4. Иллюстрация двух видов, расположенных внутри ConstraintLayout
Например, вы можете объявить следующий макет, показанный на рис. 4:
- Вид A появляется на 16 dp выше родительского макета.
- Вид A отображается на 16 дп слева от родительского макета.
- Вид B отображается на 16 dp правее вида A.
- Вид B выровнен по верхнему краю вида A.
В следующих разделах вы создадите макет, аналогичный макету на рис. 4.
Добавить текстовое поле
Рис. 5. Текстовое поле ограничено верхней и левой частью родительский макет
Выполните следующие действия, чтобы добавить текстовое поле:
- Во-первых, вам нужно удалить то, что уже находится в макете. Нажмите TextView в Дерево компонентов панель, а затем нажмите клавишу Удалить .
- На панели Palette щелкните Text , чтобы отобразить доступные элементы управления текстом.

- Перетащите Plain Text в редактор дизайна и поместите его в верхнюю часть макета. Этот
это виджет
EditText, который принимает обычный текстовый ввод. - Щелкните вид в редакторе дизайна. Теперь вы можете видеть квадратные ручки для изменения размера представления на каждый угол, и якоря круговой зависимости с каждой стороны. Для лучшего контроля вам может понадобиться чтобы увеличить масштаб редактора. Для этого используйте кнопки Масштаб на панели инструментов Редактора макетов.
- Нажмите и удерживайте якорь на верхней стороне, перетащите его вверх, пока он не защелкнется в верхней части макета, а затем отпустите его. Это ограничение: оно ограничивает представление в пределах поля по умолчанию, которое было установлен. В этом случае вы устанавливаете его на 16 dp от верхней части макета.
- Используйте тот же процесс, чтобы создать зависимость от левой стороны вида к левой стороне
расположение.

Результат должен выглядеть, как показано на рисунке 5.
Добавить кнопку
Рисунок 6. Кнопка ограничена правой стороной текстового поля и его базовая линия
- На панели Palette нажмите Buttons .
- Перетащите виджет Button в редактор дизайна и поместите его рядом с правой стороной.
- Создайте ограничение от левой стороны кнопки к правой стороне текстового поля.
- Чтобы ограничить виды в горизонтальном выравнивании, создайте ограничение между текстом базовые линии. Для этого щелкните правой кнопкой мыши кнопку и выберите Показать базовый уровень . . Якорь базовой линии появляется внутри кнопки. Нажмите и удерживайте этот якорь, а затем перетащите его в якорь базовой линии, который появляется в соседнем текстовом поле.
Результат должен выглядеть так, как показано на рисунке 6.
Примечание: Вы также можете использовать верхний или нижний край для создания горизонтального
выравнивание. Однако изображение кнопки содержит отступы вокруг него, поэтому визуальное выравнивание неверно.
если создан таким образом.
Однако изображение кнопки содержит отступы вокруг него, поэтому визуальное выравнивание неверно.
если создан таким образом.
Изменение строк пользовательского интерфейса
Для предварительного просмотра пользовательского интерфейса щелкните ( Select Design Surface ) на панели инструментов и выберите Design . Обратите внимание, что для ввода текста и метки кнопки установлены значения по умолчанию.
Выполните следующие действия, чтобы изменить строки пользовательского интерфейса:
- Откройте окно Project , а затем откройте app > res > values > strings.xml .
Это строковые ресурсы файл, где вы можете указать все ваши строки пользовательского интерфейса. Это позволяет вам управлять всем вашим пользовательским интерфейсом строки в одном месте, что упрощает их поиск, обновление и локализацию.
- Щелкните Открыть редактор в верхней части окна. Это открывает
Редактор переводов,
который предоставляет простой интерфейс для добавления и редактирования строк по умолчанию.
 Это также поможет вам сохранить все
ваших переведенных строк организованы.
Это также поможет вам сохранить все
ваших переведенных строк организованы. Нажмите ( Добавить ключ ), чтобы создать новая строка в качестве «текста подсказки» для текстового поля. В этот момент открывается окно, показанное на рисунке 7.
Рисунок 7. Диалог добавления новой строки
В диалоговом окне Добавить ключ выполните следующие шаги:
- Введите «edit_message» в поле Key .
- Введите «Введите сообщение» в поле Значение по умолчанию .
- Щелкните OK .
- Добавьте еще один ключ с именем «button_send» со значением «Отправить».
Теперь вы можете установить эти строки для каждого представления. Чтобы вернуться к файлу макета, нажмите activity_main.xml на панели вкладок. Затем добавьте следующие строки:
- Щелкните текстовое поле в макете. Если окно Атрибуты еще не отображается на
справа щелкните Атрибуты на правой боковой панели.

- Найдите свойство text , для которого в настоящее время задано значение «Имя», и удалите это значение.
- Найдите свойство hint и щелкните ( Выберите ресурс ), который должен справа от текстового поля. В появившемся диалоговом окне дважды щелкните edit_message из список.
- Нажмите кнопку в макете и найдите ее свойство text , которое установлено в данный момент. на «Кнопку». Затем нажмите ( Выберите ресурс ) и выберите кнопка_отправить .
Сделайте размер текстового поля гибким
Чтобы создать макет, реагирующий на разные размеры экрана, вам нужно растяните, чтобы заполнить все горизонтальное пространство, оставшееся после учета кнопки и полей.
Прежде чем продолжить, нажмите
( Выберите рабочую поверхность )
на панели инструментов и выберите Blueprint .
Чтобы сделать текстовое поле гибким, выполните следующие действия:
Рисунок 8. Результат выбора Создать горизонтальную цепочку
Рисунок 9. Нажмите, чтобы изменить ширину на Match Constraints
Теперь заполните оставшееся пространство, чтобы растянуть текст
Выберите оба представления. Для этого щелкните один, удерживайте Shift , затем щелкните другой, а затем щелкните правой кнопкой мыши любой из них и выберите Chains > Create Horizontal Chain . Затем появляется макет как показано на рис. 8.
Цепь двунаправленное ограничение между двумя или более представлениями, которое позволяет выкладывать связанные представления в унисон.
- Нажмите кнопку и откройте окно Атрибуты . Затем используйте Constraint Widget , чтобы установить правое поле на 16 dp.
Щелкните текстовое поле, чтобы просмотреть его атрибуты. Затем дважды щелкните индикатор ширины, чтобы он был установлен.
 к зубчатой линии ( Match Constraints ), как показано выноской 1 на рисунке 9.
к зубчатой линии ( Match Constraints ), как показано выноской 1 на рисунке 9.Соответствие ограничениям означает, что ширина расширяется, чтобы соответствовать определению горизонтального ограничения и маржи. Поэтому текстовое поле растягивается, чтобы заполнить горизонтальное пространство, которое остается после кнопки и учитываются все поля.
Теперь макет готов, как показано на рисунке 10.
Если ваш макет не получился, как ожидалось, нажмите См. окончательный XML-код макета ниже, чтобы увидеть как должен выглядеть ваш XML. Сравните это с тем, что вы видите в Код таб. Если твой атрибуты появляются в другом порядке, это нормально.
См. окончательный макет XML
android.com/tools" Android: layout_width = "match_parent" андроид: layout_height = "match_parent" инструменты: контекст = "com.example.myfirstapp.MainActivity"> <Редактировать текст android:id="@+id/editText" Android: layout_width = "0dp" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginLeft="16dp" андроид: layout_marginTop = "16dp" андроид: ems = "10" android:hint="@string/edit_message" Android: inputType = "textPersonName" приложение:layout_constraintEnd_toStartOf="@+id/кнопки" приложение: layout_constraintHorizontal_bias = "0,5" приложение: layout_constraintStart_toStartOf="родительский" приложение: layout_constraintTop_toTopOf="родительский" /> <Кнопка android:id="@+id/кнопка" Android: layout_width = "wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="16dp" android:layout_marginStart="16dp" андроид:текст="@string/button_send" приложение: layout_constraintBaseline_toBaselineOf="@+id/editText" приложение: layout_constraintEnd_toEndOf = "родительский" приложение: layout_constraintHorizontal_bias = "0,5" приложение:layout_constraintStart_toEndOf="@+id/editText" /> constraintlayout.widget.ConstraintLayout>
Для получения дополнительной информации о цепях и других возможностях ConstraintLayout , чтение
Создайте адаптивный пользовательский интерфейс с помощью ConstraintLayout.
Запустите приложение
Если ваше приложение уже установлено на устройстве из предыдущий урок, просто нажмите ( Применить изменения ) на панели инструментов, чтобы обновить приложение с новым макетом. Или нажмите Запустить приложение для установки и запуска приложения.
Кнопка по-прежнему ничего не делает. Чтобы создать другое действие, которое запускается при нажатии кнопки, перейти к следующему уроку.
Учебное пособие по Android | Учебник по Android Studio
следующий → Учебник Android или учебник Android Studio охватывает основные и дополнительные концепции технологии Android. Наше руководство по разработке для Android разработано для начинающих и профессионалов. Android — это полный набор программного обеспечения для мобильных устройств, таких как планшетные компьютеры, ноутбуки, смартфоны, устройства для чтения электронных книг, телевизионные приставки и т. д. Содержит Операционная система на базе Linux , промежуточное ПО и ключевые мобильные приложения . Его можно рассматривать как мобильную операционную систему. Но это не ограничивается только мобильными устройствами. В настоящее время он используется в различных устройствах, таких как мобильные телефоны, планшеты, телевизоры и т. д. Индекс Android StudioУчебник по Android
Виджеты Android
Действия и намерения
Фрагменты Android
Меню Android
Служба Android
Android AlarmManager
Память Android
Android SQLite
XML и JSON
Мультимедиа для Android
Android Speech
Android-телефония
Android-устройство
Учебное пособие по работе с камерой
Учебное пособие по датчикам
Графика Android
Android-анимация
Веб-служба Android
Карта Google
Добавление рекламы
Примеры Android
Android Social
Android Интервью
Android-викторина
Обязательное условие Чтобы изучить Android Studio, вы должны иметь базовые знания языка программирования Java. АудиторияНаше руководство по Android предназначено для начинающих и профессионалов. ПроблемаМы заверяем, что вы не найдете никаких проблем в этом руководстве по Android Studio. Однако, если есть какая-либо ошибка, пожалуйста, сообщите о проблеме в контактной форме. Следующая темаЧто такое Android следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.Тех / МСА
Abhi Android
Учебное пособие по Android Studio для начинающих Шаг за шагом
ЗАГРУЗИТЕ ЭТУ БЕСПЛАТНУЮ электронную книгу!
Эта бесплатная электронная книга поможет вам освоить разработку приложений для Android в Android Studio!
Android Studio — это официальная IDE (интегрированная среда разработки) для разработки приложений Android от Google. Он основан на программном обеспечении IntelliJ IDEA от JetBrains и имеет множество замечательных функций, которые помогают разработчикам создавать приложения для Android.
Он основан на программном обеспечении IntelliJ IDEA от JetBrains и имеет множество замечательных функций, которые помогают разработчикам создавать приложения для Android.
Android Studio доступна для бесплатной загрузки для Windows, Mac OS X и Linux.
Здесь мы собираемся поделиться множеством руководств, советов, приемов и ярлыков Android Studio, чтобы помочь разработчику легко понять этот инструмент.
Eclipse против Android Studio
Разработка приложений для Android в основном осуществляется в двух IDE, то есть в Eclipse и Android Studio. Раньше Eclipse была популярной IDE, но теперь Android Studio взяла верх. Это связано с тем, что Google прекратил поддержку Eclipse и теперь сосредоточился только на Android Studio. Google также рекомендовал разработчикам импортировать свои проекты Android и использовать Android Studio.
«Мы сосредоточены на Android Studio, чтобы наша команда могла предоставить отличные возможности в единой среде разработки.
Инструменты Android внутри Eclipse будут продолжать жить в сообществе открытого исходного кода через Eclipse Foundation».
Предварительные условия для изучения Android Studio:
Существуют два предварительных условия для изучения советов по Android Studio:
Системные требования — Во-первых, ваша системная ОС должна быть Windows, Max OS X или Linux со следующими требованиями:
- Microsoft Windows 10/8.1/8/7/Vista/2003/XP (32- или 64-разрядная версия)
- Mac OS X 10.8.5 или выше, до 10.10 до 10.10.2 до 10.10.3 до 10.10.5 (Yosemite)
- Рабочий стол GNOME, KDE или Unity в Ubuntu, Fedora или GNU/Linux Debian
- Минимум оперативной памяти: 2 ГБ
- Рекомендуемая оперативная память: 4 ГБ
- Место на диске: 500 МБ места на диске
- Требования к пространству для Android SDK: не менее 1 ГБ для Android SDK, системных образов эмулятора и кэшей
- JDK: Комплект для разработки Java (JDK) 7 или выше
- Разрешение экрана: 1280×800 минимальное разрешение экрана
- Предпочитаете более быстрый процессор в соответствии с вашим бюджетом
Android Studio:
Второе, что вам нужно, это загрузить Android Studio в свою систему и установить его. Он доступен для бесплатной загрузки в ОС Windows, Mac OS X и Linux.
Он доступен для бесплатной загрузки в ОС Windows, Mac OS X и Linux.
Учебные пособия по Android Studio для начинающих — шаг за шагом:
Ниже приведены ссылки на учебные пособия по Android Studio:
- Начать новый проект. Узнайте, как запустить или создать новый проект в Android Studio .
- Open Project — узнайте, как открывать проекты и последний проект
- Повторно открыть, закрыть и сохранить проект. Узнайте больше о том, как открыть сохраненные проекты и закрыть текущий проект в Android Studio.
- Создать новую активность — научитесь создавать новую активность в Android Studio, а также создавать XML-файл для разработки пользовательского интерфейса и кодирования java-файла.
- Создать новый класс Java — научиться создавать новый класс Java в Android Studio.
- Создать виртуальное устройство. Узнайте больше о создании нового AVD (виртуального устройства) в эмуляторе.
- Запуск приложения в AVD.
 Узнайте, как запускать и тестировать приложение Android в AVD эмулятора.
Узнайте, как запускать и тестировать приложение Android в AVD эмулятора. - Запуск/тестирование приложения на реальном устройстве. Нажмите, чтобы узнать больше о том, как запустить приложение на реальном устройстве.
- Создать XML-файл Drawable Resource. Узнайте, как создать XML-файл Drawable Resource в Android Studio.
- Добавить/Создать альбомную ориентацию — научитесь создавать приложение в альбомной ориентации в Android Studio.
- Создать локальный HTML-файл. Узнайте, как создать локальный HTML-файл в Android Studio.
- Создать необработанную папку — нажмите и узнайте больше о том, как создать необработанную папку в Android Studio.
- Добавить/создать папку Assets — узнайте больше о создании папки Assets в Android Studio.
- Установите эмулятор Genymotion. Узнайте, как установить эмулятор Genymotion в Android Studio.
- Импорт/добавление внешнего файла JAR — узнайте, как импортировать внешний файл JAR в Android Studio.

- Изменить уровень SDK API. Узнайте, как изменить уровень SDK API в Android Studio.
- Создать/Добавить новый пакет в папку Src. Узнайте, как создать новый пакет в папке Src в Android Studio.
- Создание папок для добавления изображений с разным разрешением. Узнайте, как добавить папку для добавления изображений с разным разрешением в Android Studio.
- Создание интерфейса — узнайте, как создать интерфейс в Android Studio.
- Добавить изображение в папку Drawable в Android Studio. Узнайте, как добавить изображение в папку Drawable в Android Studio.
- Изменение значка вашего приложения для Android. Изучите и выполните шаги, чтобы изменить значок приложения для Android в Android Studio.
- Добавить аудио в приложение для Android — следуйте инструкциям, чтобы добавить аудио в ваше приложение для Android.
- Размер значка панели запуска приложений. Здесь вы можете узнать о различных размерах значков панели запуска приложений в Android Studio.

- Базовая активность в Android Studio. Здесь вы можете узнать, как создать базовую активность в Android Studio.
- Внедрить абстрактный метод. Здесь вы можете узнать, как реализовать абстрактные методы по кликам или с помощью ярлыков в студии Android.
- Изменить имя пакета в Android Studio. В этом руководстве я собираюсь шаг за шагом обсудить, как переименовать/изменить имя пакета в Android Studio .
- Создать подписанный Apk в Android Studio для публикации и обновления приложения — если вы завершили разработку своего приложения для Android и теперь хотите опубликовать его в Playstore. Затем первый шаг, который вам нужно сделать, — создать подписанный apk в Android Studio для публикации вашего приложения.
- Как опубликовать Android-приложение в PlayStore. Разве вы не публиковали Android-приложение в Play Store? Не беспокойтесь, если вы этого не сделали, потому что это очень просто, и этот учебник шаг за шагом научит вас публиковать свое первое приложение для Android в магазине Play.

- Как создать папку с анимацией и файл анимации в Android Studio. Чтобы применить анимацию к нашему приложению, иногда нам нужно создать папку с анимацией в Android Studio для хранения файла анимации в папке ресурсов нашего приложения.
Что дальше в Android Studio?
ЗАГРУЗИТЕ ЭТУ БЕСПЛАТНУЮ электронную книгу!
Эта бесплатная электронная книга поможет вам освоить разработку приложений для Android в Android Studio!
Исходный код проекта Premium:
- Заказ еды Android-приложение Исходный код проекта
- Исходный код проекта приложения Android для магазина электронной коммерции
- Преобразование веб-сайта в исходный код проекта Android-приложения
- Quiz Game Android App Project Исходный код
- Исходный код Android-приложения для потокового радио
- Исходный код проекта Android-приложения City Guide
- QR-штрих-код Android-приложения Исходный код проекта
Базовое руководство по основам разработки приложений для Android
Краткое изложение: Это руководство по разработке приложений для Android предназначено не только для начинающих Android-разработчиков, но и для технических предпринимателей, стремящихся создать мобильное приложение нового поколения. Изучите основные концепции и основные принципы разработки приложений для Android, включая пользовательский интерфейс Android, приемники широковещательных сообщений, поставщиков контента и многое другое.
Изучите основные концепции и основные принципы разработки приложений для Android, включая пользовательский интерфейс Android, приемники широковещательных сообщений, поставщиков контента и многое другое.
Итак, вы хотите научиться разрабатывать приложения для Android? Хотя может показаться сложным стать одним из 5,9 миллионов человек, которые предоставляют услуги по разработке приложений для Android, спрос на разработку программного обеспечения для Android продолжает расти, поскольку многие организации по всему миру сталкиваются с нехваткой ИТ-специалистов.
Итак, насколько сложно запрограммировать приложение для Android? В этом руководстве по разработке приложений для Android мы узнаем об основных концепциях разработки приложений для Android и передовых методах разработки приложений для Android с нуля.
Как разрабатывать приложения для Android
Имея в виду идею мобильного приложения для Android, следующим шагом будет разработка. Существует три основных подхода к разработке приложений для Android, каждый из которых имеет свои плюсы и минусы.
1. Разработчики приложений для Android
Использование конструкторов приложений для Android (создание приложений без перетаскивания кода) позволяет быстро внедрить идею в магазин Google Play. Но часто это приводит к неудовлетворительным результатам.
2. Обучение разработке приложений для Android
Если вы хотите создать собственное приложение для Android или ищете информацию о том, как разрабатывать приложения для Android, чтобы стать конкурентоспособным разработчиком программного обеспечения, то время, необходимое для обучения программированию приложений для Android может помешать вам развить идею быстро и с использованием лучших практик.
3. Найм экспертной поддержки
На конкурентном рынке быстрое создание приложения может означать разницу между выдающимся достижением и провалом. Иногда лучшим вариантом для программирования приложений для Android является найм: либо агентство, которое предоставляет услуги по разработке веб-приложений (команда опытных разработчиков и дизайнеров UX, либо фрилансер (одиночный разработчик). Команда часто приходит с большим опытом и гибкостью, не говоря уже о надежности, для достижения бизнес-целей
Команда часто приходит с большим опытом и гибкостью, не говоря уже о надежности, для достижения бизнес-целей
Мы уважаем вашу конфиденциальность Ваша информация в безопасности
Если вы хотите создать приложение для Android в одиночку или ищете информацию о том, как разрабатывать приложения для Android, чтобы стать конкурентоспособным разработчиком программного обеспечения, это руководство — то, с чего стоит начать.
Учебное пособие по разработке приложений для Android: 3 шага к успеху
Шаг 1. Учитесь кодировать для Android
Как лучше всего научиться разрабатывать приложения для Android? Первый шаг в этом руководстве по разработке приложений для Android — научиться писать код для мобильных приложений Android.
Несмотря на то, что существует множество вариантов языка приложений для Android, два официальных языка: Kotlin, и Java. Kotlin недавно стал официальным языком программирования Google и является самым простым для изучения из двух языков. Однако Java более универсальна и предлагает более широкий спектр возможностей для нового разработчика программного обеспечения.
Однако Java более универсальна и предлагает более широкий спектр возможностей для нового разработчика программного обеспечения.
Существует множество замечательных ресурсов для изучения программирования на Kotlin или Java, в том числе:
- Официальный веб-сайт разработчиков Android/Google (Java, Kotlin)
- Сайт Котлин
- онлайн-академий, включая JetBrains (рекомендуется Kotlin), Udemy, Coursera, PluralSight и многие другие. Ищите формат, который лучше всего подходит для вашего уровня знаний и стиля работы.
- Книги и очные занятия
Шаг 2. Загрузите Android Studio и Android SDK
Следующим шагом в руководстве по разработке мобильных приложений для Android является знакомство с Android Studio, — официальной интегрированной средой разработки (IDE) для Android. Несмотря на то, что можно разрабатывать в других средах, кроме Android Studio, этот подход не рекомендуется для новых разработчиков или новых разработчиков Android.
В комплекте с Android Studio поставляется Android SDK (комплект для разработки программного обеспечения), набор средств разработки программного обеспечения, библиотек, сценариев и документации для разработки для Android, а также эмулятор Android , для приложений для тестирования программного обеспечения. на различных устройствах и уровнях API.
Android Studio поддерживает многие языки программирования помимо Java и Kotlin, включая C++, и предоставляет инструменты, необходимые для создания, рефакторинга, тестирования и компиляции приложений для публикации в магазине Google Play.
В Android Studio есть очень удобный редактор макетов для перетаскивания компонентов пользовательского интерфейса, предварительный просмотр макетов на различных типах экранов и полезные шаблоны для распространенных дизайнов и компонентов. Хотя приложение для Android можно разработать полностью с нуля, наличие качественных готовых компонентов и шаблонов ускоряет разработку и помогает уменьшить количество ошибок в конечном продукте. На веб-сайте Android Studio есть очень полезный обзор доступных функций и инструментов и принципов их работы.
На веб-сайте Android Studio есть очень полезный обзор доступных функций и инструментов и принципов их работы.
Android Studio можно загрузить бесплатно для устройств на базе Windows, macOS и Linux.
Шаг 3: Запустите новый проект
После того, как все инструменты установлены, пора начинать новый проект! Android Studio упрощает процесс, разбивая каждое решение на простые шаги. Первый шаг — выбрать шаблон для начала проекта, где «Активность» относится к экрану приложения. Приложение «Нет активности» начинается только с файловой структуры, «Пустое действие» начинается только с белого экрана, приложение «Базовое действие» начинается с начального экрана и базовых элементов навигации, уже находящихся в коде, и так далее.
После принятия решения об активности и определения макетов для каждого экрана, следующим шагом является присвоение имени (как внешних, так и внутренних имен), а затем выбор языка для разработки и минимального SDK — в основном, самая низкая версия Android, на которой будет работать приложение. поддержку, так как не все пользователи будут на последней версии Android. Google Play требует, чтобы новые приложения и обновления приложений были ориентированы на Android 10 (уровень API 29) или выше.
поддержку, так как не все пользователи будут на последней версии Android. Google Play требует, чтобы новые приложения и обновления приложений были ориентированы на Android 10 (уровень API 29) или выше.
Если вы создаете приложение для Android в качестве инструмента обучения, решения относительно языка и минимального SDK не очень важны, но если вы создаете приложение для массового потребления через Google Play Store, необходимо провести более тщательное исследование разработки продукта. процесс.
Шаг 4. Разработка приложения
Без помощи экспертов в области дизайна и взаимодействия с пользователем (UX)/пользовательского интерфейса (UI) приложение может выглядеть непрофессионально.
Чтобы избежать этого, обратитесь к руководствам по передовому опыту или к Material Design для Android, системе дизайна и библиотеке поддержки, созданной Google. Хотя приложения, созданные с использованием библиотек Material Design, будут иметь узнаваемый внешний вид, система Material Design может помочь обеспечить согласованное взаимодействие с пользователем на разных устройствах.
Использование Material Design может ограничить гибкость настройки фирменного стиля или предложить инновационный опыт, поэтому это подходящий выбор только при использовании небольшими брендами или отдельными разработчиками. Более крупным брендам следует подумать о найме дизайнеров UX для создания, тестирования и реализации более индивидуального решения. В идеале и проектирование, и разработка представляют собой повторяющиеся процессы, направленные на поиск и интеграцию отзывов, чтобы убедиться, что приложение соответствует бизнес-целям.
Этап 5: Процесс разработки
Android Studio может проделать большую работу, чтобы сдвинуть проект с мертвой точки, предоставляя повторно используемые компоненты и шаблоны, но следующие шаги включают написание кода (в первую очередь на Koltin или Java) для всех пользовательских компонентов приложения.
Как показано на диаграмме ниже, за разработкой (кодированием) следует процесс сборки/запуска приложения на реальных или виртуальных устройствах и тестирование приложения для обеспечения цикла обратной связи, который может помочь улучшить приложение до того, как оно будет готово к публикации:
Насколько сложно запрограммировать приложение для Android? Как показано выше, сложность проекта начинается с его масштаба: в более простых проектах можно использовать множество шаблонов и компонентов, доступных в Android Studio, но каждая настройка, функция или уникальный опыт усложняют проект и увеличивают время.
Как эффективно разрабатывать приложение для Android
Android Studio помогает ускорить разработку кода благодаря многократно используемым компонентам и шаблонам, а также таким инструментам повышения производительности, как завершение кода, рефакторинг и тестирование. Чтобы эффективно и результативно разработать приложение для Android, следуйте этим практическим советам:
1. Начните с малого
Ключом к эффективному обучению является сначала освоение основных концепций разработки приложений для Android. Создавайте приложения, у которых нет другой цели, кроме как для тестирования функций и функций, пока вы хорошо не разберетесь с концепцией. В Интернете есть много примеров проектов, которые помогут отточить навыки.
2. Всегда тестировать
Эмулятор Android легко запустить из Android Studio, чтобы протестировать приложение на эмулируемом устройстве, как если бы это было реальное устройство. Регулярное тестирование на нескольких виртуальных устройствах может учитывать различные размеры экрана, версии Android и удобство использования компонентов.
3. Учитесь в правильном темпе
Для начинающего программиста, практикующего 2-4 часа в день, ожидается не менее 6 месяцев, чтобы в совершенстве овладеть новым языком (Java или Kotlin) и еще не менее 3-9 месяцев.месяцев на разработку нового приложения.
4. Будьте терпеливы
В зависимости от уровня опыта разработчика первое созданное приложение может не выполнять то, что было задумано. Он может даже работать не так, как ожидалось. Держись! Не сдавайся! Благодаря большему изучению различных руководств по мобильным приложениям Android и большей практике вы добьетесь своего. В среднем на разработку приложения у опытных разработчиков уходит от 3 до 9 месяцев.
5. Продолжайте учиться
Невозможно создать отличные приложения для Android за одну ночь — и даже самые лучшие приложения требуют постоянного внимания, чтобы оставаться свежими. Тенденции в области технологий и дизайна быстро меняются, поэтому следите за последними тенденциями в Android в различных блогах, новостных сайтах и подкастах или в официальном блоге разработчиков Android. Главная тема этого года — конфиденциальность и безопасность. Знаете ли вы, как обеспечить соответствие и безопасность вашего приложения?
Главная тема этого года — конфиденциальность и безопасность. Знаете ли вы, как обеспечить соответствие и безопасность вашего приложения?
Мы надеемся, что это руководство по мобильному приложению для Android оказалось полезным для вас. Если у вас есть какие-либо отзывы или истории, которыми вы можете поделиться, оставьте их в разделе комментариев ниже.
Часто задаваемые вопросы
1. Какие языки используются для разработки приложений для Android?
Kotlin, Java и C++ в основном используются при разработке приложений для Android. Из них более 60% разработчиков Android используют Kotlin, поскольку он повышает производительность и обеспечивает безопасность кода.
2. Используется ли Python для разработки приложений для Android?
По умолчанию Android не поддерживает нативную разработку Python. Но вы можете использовать Python для разработки под Android. Существуют инструменты, с помощью которых вы можете конвертировать приложения Python в пакеты Android. После преобразования в эти пакеты вы можете легко запускать приложения Python на своих устройствах Android.
После преобразования в эти пакеты вы можете легко запускать приложения Python на своих устройствах Android.
3. Что я должен использовать в первую очередь как разработчик приложений для Android — Kotlin или Java?
В идеале начинающие разработчики Android должны начать с Kotlin. Тем не менее, я бы порекомендовал вам сначала изучить Java, если:
- Вы собираете команду Android-разработчиков, которые помогут вам в создании вашего приложения.
- Вы немного знакомы с Java, но плохо знакомы с Android-разработкой. Кроме того, сроки проекта настолько сжаты, что вы не можете выделить время на изучение Kotlin.
4. На каком языке написаны приложения для Android?
Большинство приложений для Android написано на Java и Kotlin. В некоторых случаях также используются такие языки программирования, как C, C++ и Basic.
5. Могу ли я создавать приложения для Android на языке C?
Google предлагает собственный комплект средств разработки (NDK), который использует родные языки, такие как C и C++, для разработки под Android. Но вы не можете создать целое приложение для Android на C или C++. Вам нужно изучать Java.
Но вы не можете создать целое приложение для Android на C или C++. Вам нужно изучать Java.
10+ лучших руководств по Android для начинающих [июль 2022] — Изучите Android-разработку онлайн
Узнайте, как создать приложение для Android с помощью лучших руководств по разработке для Android для начинающих в 2022 году
Android является основной операционной системой для более чем 90 планшетов, для 6 электронных книг и 300 смартфонов. В магазине Google Play более 1 460 800 приложений, и они растут с поразительной скоростью! Ежедневно по всему миру активируется около 1,5 млн Android-устройств. Около 60% приложений, доступных в магазине Google Play, абсолютно бесплатны! Эти курсы входят в список лучших курсов для Android , которые регулярно обновляются.
Полный курс Android с Android Studio и Java. Пройдите путь от новичка до профессионального разработчика приложений.
Вы научитесь:
- Создавать любые приложения для Android
- Иметь портфолио приложений, чтобы подать заявку на jr.
 вакансии разработчика
вакансии разработчика - Создание приложений для вашего бизнеса
- Возможность работать внештатным подрядчиком Android
Этот курс Android с Java основан на личном учебном лагере по разработке приложений в Лондоне.
Курс включает в себя многочасовые видеоуроки в формате HD и расширяет ваши знания в области программирования посредством создания реальных приложений.
К концу этого курса вы будете свободно программировать на Java и будете готовы создавать свои собственные приложения или начать внештатную работу в качестве разработчика Android.
К концу курса вы не просто будете знакомы, но и полностью поймете:
- Концепции объектно-ориентированного программирования (ООП): система типов, переменные, функции и методы, наследование, классы и протоколы.
- Структуры управления: Использование предложений If/Else, операторов Switch и логики для управления потоком выполнения.
- Структуры данных: как работать с коллекциями, такими как массивы, карты и списки массивов.

- Разработка программного обеспечения: как организовать и отформатировать код для удобства чтения и как реализовать шаблон проектирования Model View Controller (MVC).
- Сеть: как выполнять асинхронные вызовы API, хранить и извлекать данные из облака, а также использовать формат JSON для связи с сервером.
Он предлагает лучших инструкторов с тщательно продуманным контентом, красивой анимацией и обучением на практике.
В рамках этого проектного курса вы будете разрабатывать, создавать и распространять собственное уникальное приложение для мобильной платформы Android.
В этом курсе вы узнаете, как:
- создавать множество различных типов приложений с набором настраиваемых стандартных блоков, которые вы можете собрать до
- познакомитесь со многими важными особенностями разработки Android.
- задокументируйте свое персонализированное приложение, чтобы получить отзывы от потенциальных пользователей или систематизировать свои мысли.

Вы разработаете свое персонализированное приложение с точки зрения пользователя. Курс покажет вам элементы, которые вы можете комбинировать в своем дизайне.
Курс поможет вам в разработке приложений для Android с использованием интегрированной среды разработки (IDE) Android Studio.
Во-первых, он указывает на правильное место для установки Android Studio IDE и Android Software Development Kit (SDK).
Далее он проведет вас через этапы их использования для создания базового приложения «Hello World» и описывает, как передать приложение для выполнения на физическом устройстве Android и на эмуляторе.
Архитектура навигации может радикально изменить способ проектирования приложений за счет упрощения реализации навигации между пунктами назначения в приложении.
В этом курсе вы узнаете, как:
- добавлять фрагменты в качестве пунктов назначения.
- передать данные получателю.
- навигация с помощью действий.
Курс знакомит с этой захватывающей функцией Android Jetpack. Вы узнаете, что такое компонент «Архитектура навигации» и как добавить навигацию к действию.
Вы узнаете, что такое компонент «Архитектура навигации» и как добавить навигацию к действию.
В нем также подробно описано, как добавлять фрагменты в качестве мест назначения, передавать данные в место назначения, перемещаться с помощью действий и т. д.
Изучите разработку игр для Android с помощью Android Studio и Java, создав полноценную игру Flappy Bird в SurfaceView.
Курс включает:
- Введение в разработку игр для Android
- Создание проекта в Android Studio
- Создание класса BitmapBank Preview
- Создание класса GameView Preview
- Создание класса GameThread Preview
- Создание класса BackgroundImage Preview
- Продолжение создания GameEngine Preview
- Завершение работы над Framework
Курс шаг за шагом покажет вам, как создавать различные уровни для вашей игры и добавлять такие функции, как изменение игры фон и увеличивая скорость труб на каждом последующем уровне, чтобы сделать вашу игру более интересной и захватывающей, самым простым способом.
Этот курс улучшит вашу способность решать проблемы, поскольку он предложит вам найти решение самостоятельно, чтобы вы могли думать и программировать как профессионал.
Вы продемонстрируете, как монетизировать свое приложение с помощью баннера Google AdMob и межстраничной (полноэкранной) рекламы, чтобы начать получать доход.
Вы получите все исходные коды проекта после покупки этого курса, который вы можете использовать в своей работе.
По окончании курса вы сможете создать полноценную игру Flappy Bird с использованием Java, которую вы сможете опубликовать в Google Play.
У вас будет четкое понимание основных концепций 2D-игры с улучшенными навыками Java.
В этом курсе вы примените практический проектный подход к разработке приложений для Android.
Курс включает в себя:
- Экосистема Android
- Hello World
- Блог путешествий — экран входа в систему
- Блог путешествий — экран сведений
- Блог путешествий — экран списка
- Блог путешествий — поиск и сортировка
с наиболее распространенными инструментами, которые разработчики Android используют каждый день, включая Java, Groovy и XML.
По мере обучения вы создадите полнофункциональное приложение для блога о путешествиях, которое станет отличным дополнением к вашему портфолио.
К концу этого курса вы создадите полнофункциональное приложение для Android и будете готовы создавать еще более сложные проекты.
В этом курсе вы узнаете, как использовать Android SQLite для создания базы данных для вашего приложения. Все детали, которые вам нужны для постоянного сохранения данных с помощью SQLite и сохранения их конфиденциальности для приложения, описаны здесь.
Курс включает:
- Знакомство с SQLite
- Определение схемы и класса контракта
- Создание базы данных с помощью SQL Helper
- Вставка данных в базу данных
- Чтение и отображение данных из базы данных SQLite
- 2 9
- Сравнение базы данных SQLite
В этом курсе Android: основы SQLite вы получите базовые знания об использовании SQLite в своем собственном приложении.
Сначала вы узнаете, что такое SQLite и как с ним начать работу.
 Далее вы узнаете, как проектировать и создавать базу данных и вставлять в нее данные для своего приложения.
Далее вы узнаете, как проектировать и создавать базу данных и вставлять в нее данные для своего приложения.Наконец, вы узнаете, как взаимодействовать с данными в базе данных. Когда вы закончите этот курс, у вас будут навыки и знания для обработки данных для вашего приложения хорошо структурированным и безопасным способом с использованием SQLite в Android.
В этом курсе вы познакомитесь с удивительным миром Android. Вы узнаете, почему Android — такое прекрасное место для разработки приложений.
В этом курсе вы узнаете:
- почему разработка для Android — это отличный шаг, и начнете работу с Android Studio — интегрированной средой разработки Android.
- Погрузитесь в Android Studio — узнайте, как запустить проект, запустить приложение на устройстве и создать свое первое приложение для Android.
- Основы разработки для Android и отточите свои навыки создания приложения-калькулятора.
Вы познакомитесь с Android Studio — интегрированной средой разработки (IDE) для Android и приобретете базовые навыки, необходимые для создания простых приложений для Android и запуска их на реальном или смоделированном виртуальном устройстве!
Пройдите курс Android O с Java — создайте 10 приложений.
 Также включает раздел Firebase. В этом курсе вы:
Также включает раздел Firebase. В этом курсе вы:- Создадите 10 приложений для Android
- Узнайте о процессе разработки Android
- Сможете подать заявку на должность младшего разработчика Android в компаниях
Цель этого курса — подготовить вас как Android Разработчик приложений, чтобы вы могли создать приложение своей мечты или подать заявку в качестве младшего разработчика приложений для Android. Также к концу этого курса у вас будет 10 приложений в качестве портфолио, так что вам будет легче оказаться в топе во время собеседования.
Вот список приложений, которые вы будете создавать:
1. Приложение Glow bulb Idea
2. Приложение Snakes and Ladder
3. Игра «Крестики-нолики»
4. Patatap Clone — Music App
5. Учим испанские цифры
6. Приложение Reminder
7. Приложение Weather
8. Приложение Mark Wonders on Map
9. Приложение Todo
10. Вход в Google Firebase
11. Custom Firebase Image UploaderВ этом курсе большое внимание уделяется Firebase.
 Firebase — это законченное серверное решение, официально поддерживаемое Google. В этом курсе рассматриваются такие функции, как звук, GPS, местоположение, база данных, доступ к галерее. Вы также изучите подход к решению проблем, просмотрев ресурсы Google и содержимое переполнения стека.
Firebase — это законченное серверное решение, официально поддерживаемое Google. В этом курсе рассматриваются такие функции, как звук, GPS, местоположение, база данных, доступ к галерее. Вы также изучите подход к решению проблем, просмотрев ресурсы Google и содержимое переполнения стека.Научитесь кодировать и разрабатывать приложения для Android с помощью Kotlin, создавая реальные примеры приложений, такие как Instagram и клон Foursquare.
К концу нашего курса вы сможете создавать профессиональные приложения и размещать их в игровом магазине с нуля! Вы также будете обладать навыками профессионального разработчика, который может зарабатывать тысячи долларов на создании приложений.
Вы начнете с самого начала, загрузив Java JDK и Android Studio. Установив их, вы научитесь создавать настоящие приложения, такие как Instagram и Foursquare Clones!
К тому времени, когда вы закончите наш полный курс, вы сможете создавать практически любые приложения для Android!
You will learn useful skills about topics below:
- Kotlin Basics
- Layout Design with Sketch
- Essentials of Kotlin
- Table Views
- SQLite Parse
- Firebase APIs
- Working with Servers
- AWS Server Setup
- Социальные сети и сети
Вы также будете изучать смежные предметы и практиковать их, создавая такие приложения, как «Art Book», «Catch The Kenny Game», «Конвертер валют в реальном времени», «Клон Instagram», «Карта путешествия», «Клон Foursquare».
 В этом курсе вы также изучите как Firebase, так и Parse, в то время как большинство онлайн-руководств учат вас только одному!
В этом курсе вы также изучите как Firebase, так и Parse, в то время как большинство онлайн-руководств учат вас только одному!Узнайте все подробно о том, как писать приложения в Android O с использованием Java. Вы сможете:
- Писать эффективные и качественные приложения для Android
- Понять, как компилировать и тестировать приложения для Android с помощью Android Studio
- Изучить все аспекты разработки для Android, от тем для начинающих до продвинутых
- Изучить, как проектировать и реализовать графические пользовательские интерфейсы в Android
- Изучить, как интегрировать базы данных в приложение для Android для хранения постоянных данных
- Узнайте, как отправлять приложения в Google Play Store и получать доход с помощью рекламы и покупок в приложении
- Узнайте об использовании фрагментов для динамических пользовательских интерфейсов с экранами разных размеров
- Понять, как создавать мобильные приложения с использованием языка программирования Java
Вы научитесь программировать мобильные приложения с использованием языка программирования Java на платформе Android.
 Это будет охватывать такие темы, как: жизненный цикл Android, ресурсы Android, дизайн и реализация пользовательского интерфейса, элементы управления пользовательского интерфейса, такие как кнопки и текстовые поля, взаимодействие с базой данных, сервисы на основе местоположения, карты, API сервисов Google Play, Firebase, фрагменты, и различные другие темы. Этот курс поможет вам понять платформу Android и ее различные интерфейсы прикладного программирования.
Это будет охватывать такие темы, как: жизненный цикл Android, ресурсы Android, дизайн и реализация пользовательского интерфейса, элементы управления пользовательского интерфейса, такие как кнопки и текстовые поля, взаимодействие с базой данных, сервисы на основе местоположения, карты, API сервисов Google Play, Firebase, фрагменты, и различные другие темы. Этот курс поможет вам понять платформу Android и ее различные интерфейсы прикладного программирования.К концу этого курса вы сможете писать свои собственные приложения для Android, используя все аспекты платформы Android и ее API. Вы сможете отправить свои приложения в Google Play Store и понять, как монетизировать свое приложение.
Изучите разработку приложений для Android с использованием Java и Kotlin и создавайте настоящие приложения, включая Super Mario Run, Whatsapp и Instagram! В этом курсе вы:
- Сделаете практически любое приложение для Android, которое вам нравится (единственное ограничение — ваше воображение)
- Размещайте свои приложения в Google Play и получайте доход с помощью Google Pay и Google Ads
- Станьте профессиональным разработчиком приложений, выполняйте внештатные задания и работайте из любой точки мира
Если вы хотите открыть новое поколение смарт-телевизоры, носимые устройства для фитнеса, игровые приставки, революционный искусственный интеллект, смарт-часы — или просто создавайте простые приложения для старых добрых развлечений — Android 8.
 0 Oreo — ваш ключ к безудержному творчеству.
0 Oreo — ваш ключ к безудержному творчеству.Это самый полный курс по Android. Тщательно проверенный, исчерпывающий курс с серьезным фактором удара.
Kotlin обгонит Java в разработке приложений для Android. Улучшите карьерные возможности с помощью Android Studio. В этом курсе:
- Вы откроете для себя возможности разработки приложений для Android и получите навыки, которые значительно увеличат ваши карьерные перспективы в качестве разработчика программного обеспечения.
- У вас также будет преимущество перед другими разработчиками, использующими устаревшие инструменты и более ранние версии Android.
- Вас учат писать код для последней версии Android Oreo с упором на AppCompat. Таким образом, создаваемые вами приложения также будут поддерживать более старые версии Android.
- Уровень вашего мастерства максимален, поэтому ваше приложение доступно большему количеству пользователей, что означает больше загрузок, что означает больше денег.
Вот какие привилегии вы получаете, присоединившись к этому курсу:
- Разрабатывайте приложения для самой последней версии Android 8 Oreo, которые также работают на старых устройствах Android, работающих под управлением более старых версий операционной системы Android.

- Загрузите, установите и настройте необходимое (бесплатное) программное обеспечение.
- Создайте свое первое приложение.
- Создайте ряд приложений, демонстрирующих ключевые аспекты платформы Android.
- Протестируйте свои приложения на эмуляторах или на реальном телефоне или планшете Android.
- Вы изучите программирование на Kotlin, потому что Google совсем недавно добавила поддержку Kotlin в разработку приложений для Android. Включены обучающие видеоролики по Kotlin, которые помогут вам быстро освоиться.
- Убедитесь, что ваши приложения работают с текущими и более ранними версиями Android на телефонах и планшетах.
- Используйте Android Studio 3, новейшую версию основного инструмента Google для Android.
- Узнайте, как использовать базы данных, веб-сервисы и даже заставить свои приложения говорить!
- Ознакомьтесь с новой компоновкой Constraint для создания экрана методом перетаскивания.
- Используйте мощные библиотеки кода для воспроизведения видео, загрузки данных с веб-сайтов, управления изображениями
Чтобы закрепить то, что вы узнали в ходе курса, существует множество заданий, призванных помочь вам понять каждую изучаемую концепцию.
 Вам также показывают решение проблемы, чтобы вы знали, что всегда на правильном пути.
Вам также показывают решение проблемы, чтобы вы знали, что всегда на правильном пути.Изучите Kotlin 1.2, Android-разработку, Android Studio и IntelliJ IDEA с нуля. Вы научитесь:
- Создавать приложения для Android на Kotlin.
- Создавайте сложные приложения для Android Oreo с помощью Kotlin
- Быстро освойте язык программирования Kotlin
- Создайте прочную основу для разработки Android, Android Studio, IntelliJ IDEA и объектно-ориентированного программирования на Kotlin с помощью этого руководства и полного курса.
- Создавайте приложения для Android с нуля, используя Android Studio, IntelliJ IDEA и язык программирования Kotlin
Этот курс за 5 недель превратит вас из ничего не знающего о разработке приложений Android O в полноценного разработчика Android. Вы изучите следующее:
- IntelliJ IDEA и создание пользовательского интерфейса (настройка и пошаговое руководство)
- Android Studio и создание пользовательского интерфейса (настройка и пошаговое руководство)
- Основы программирования на Kotlin, используемые для создания приложений для Android Входные данные,
- Кнопки и реактивные (Tap) интерфейсы Стандартные блоки Android Переменные, массивы, циклы, ArrayLists, ListView
- Навигация между экранами Передача информации между экранами
Кроме того, как только вы приобретете курс, он останется у вас навсегда.
 Вы всегда можете вернуться к любому разделу, который хотите пересмотреть.
Вы всегда можете вернуться к любому разделу, который хотите пересмотреть.
Если вы знаете Android и Kotlin, вы всегда будете конкурентоспособны на рынке.В этом курсе вы узнаете, как создать свое первое приложение для Android, используя смесь языков программирования, включая XML и Kotlin.
В этом курсе вы узнаете, как:
- настроить Android Studio, Android SDK и программное обеспечение эмулятора.
- изучить различные файлы в типичном приложении для Android, включая сценарии сборки и файл манифеста приложения.
Узнайте, как настроить Android Studio, Android SDK и программное обеспечение эмулятора, а также изучить различные файлы типичного приложения Android, включая сценарии сборки и файл манифеста приложения.
Наконец, узнайте, как создается приложение снизу вверх, с экранами, действиями и макетами. Ознакомьтесь с последующими курсами из этой серии, чтобы продолжить развивать свои навыки разработки приложений.
Спасибо, что прочитали это.
 Мы подготовили лучшие руководства по другим темам, вы хотели бы их увидеть:
Мы подготовили лучшие руководства по другим темам, вы хотели бы их увидеть:10+ лучших руководств по Kotlin для начинающих — изучайте Kotlin онлайн
Изучайте Kotlin для разработки под Android с помощью лучших руководств по Kotlin для начинающих в 2021 году
medium.com
10+ лучших учебных пособий по Flutter для начинающих — изучите Flutter онлайн
Изучите Flutter, чтобы вместе создавать приложения для Android и iOS, используя единую кодовую базу с лучшими учебными пособиями по Flutter для начинающих в…
medium.com
10+ лучших руководств по разработке Android для начинающих — Изучите разработку Android онлайн
Узнайте, как создать приложение для Android с помощью лучших руководств по разработке Android для начинающих в 2021 году
medium.com
Раскрытие информации : мы связаны с некоторыми из ресурсов, упомянутых в этой статье. Мы можем получить небольшую комиссию, если вы купите курс по ссылкам на этой странице.
 Спасибо.
Спасибо.Учебник по Android Studio | Пошаговое руководство для начинающих
Учебник по Android Studio | Пошаговое руководство для начинающих | EdurekaAWS Global Infrastructure
Mobile Development
Topics Covered
- Android Development (48 Blogs)
- IOS Development (5 Blogs)
SEE MORE
Published on Sep 06,2019 16.8 K Просмотров
Неха Вайдья Технический энтузиаст Java, обработки изображений, облачных вычислений, Hadoop. Технический энтузиаст в Java, обработке изображений, облачных вычислениях, Hadoop.
1 / 5 Блог от Android Fundamentals
Стать сертифицированным специалистом
Поскольку во всем мире насчитывается более 2,7 миллиарда пользователей смартфонов, неудивительно, что использование Android-приложений стремительно растет.
 Эта статья по Android Studio Tutorial поможет вам разработать приложение на платформе Android Studio.
Эта статья по Android Studio Tutorial поможет вам разработать приложение на платформе Android Studio.В этой статье рассматриваются следующие темы:
- Что такое Android Studio?
- Настройка Android Studio
- Создание первого приложения для Android
- Дизайн макета Android
Приступим!
Что такое Android Studio?Android Studio — это официальная интегрированная среда разработки (IDE) для разработки приложений для Android, основанная на IntelliJIDEA. Помимо мощного редактора кода и инструментов разработчика IntelliJ, Android Studio предлагает еще больше функций, повышающих вашу продуктивность при создании приложений для Android, таких как:
- Гибкая система сборки на основе Gradle
- Быстрый и многофункциональный эмулятор
- Единая среда, в которой вы можете разрабатывать для всех устройств Android
- Применять изменения для отправки изменений кода и ресурсов в работающее приложение без перезапуска приложения
- Шаблоны кода и интеграция с GitHub, помогающие создавать общие функции приложений и импортировать пример кода
- Обширные инструменты и платформы тестирования
- Инструменты Lint для определения производительности, удобства использования, совместимости версий и других проблем
- Поддержка C++ и NDK
- Встроенная поддержка Google Cloud Platform, упрощающая интеграцию Google Cloud Messaging и App Engine
Теперь, когда вы знаете, что такое Android Studio, давайте двигаться дальше и посмотрим, как настроить и настройте Android Studio в своей системе для разработки приложения для Android.

Настройка Android Studio
Одним из наиболее удобных факторов Android Studio является то, что вы можете начать разработку приложений для Android на любой из операционных систем. Это может быть Microsoft Windows, Mac OS или Linux.
Теперь, чтобы начать с части реализации, нам нужно установить следующее программное обеспечение:
JDK - Java Development Kit
Android Studio
1. JDK Инсталляция 9003
1. JDK. (JDK) — это среда разработки программного обеспечения, используемая для разработки Java-приложений и апплетов Java. Он включает среду выполнения Java (JRE), интерпретатор/загрузчик (J ava ), компилятор (javac), архиватор (jar), генератор документации (JavaDoc) и другие инструменты, необходимые в Java разработка. Поэтому в вашей системе обязательно должен быть настроен JDK. Если вы хотите узнать, как установить Java JDK, пожалуйста, обратитесь к этой статье Установка Java .

После настройки JDK можно приступить к установке Android.
2. Android Studio
Перейдите по этой ссылке: https://developer.android.com/studio/index.html и загрузите последнюю версию Android Studio. Вы можете обратиться к этой статье для лучшего понимания установки Android Studio.
Вы также можете просмотреть это видео в учебнике по Android Studio.
После настройки Android Studio вы можете начать с создания первого приложения для Android.
Создание первого приложения для Android1. После загрузки Android Studio откройте Android Studio и нажмите Начать новый проект Android Studio на экране приветствия или Файл > Создать > Новый проект .
2: Выберите действие , определяющее поведение вашего приложения.
 Для вашего первого приложения. Выберите Пустое действие , которое просто показывает экран, и нажмите Далее .
Для вашего первого приложения. Выберите Пустое действие , которое просто показывает экран, и нажмите Далее .3: После этого вам нужно выбрать предпочтительный язык программирования и нажать кнопку «Далее». Вы можете выбрать язык программирования Kotlin или Java. Узнайте, как создать приложение для Android с помощью языка программирования Java, с помощью этой статьи в Android Tutorial. Если вы хотите узнать, как создать приложение с использованием языка Kotlin, ознакомьтесь с этой статьей Kotlin Android Tutorial.
4. На снимке ниже показана домашняя страница Android Studio.
В этом разделе представлена структура проекта приложения Android, состоящая из макета, результатов и сценариев Gradle.
Это окно представляет собой палитру, состоящую из компонента, необходимого для создания приложения. Вы можете добавить кнопку, макет, изображение в соответствии с требованиями в окно вашего приложения.

В этом разделе вы можете создать приложение для Android, используя компоненты Palette. Все, что вам нужно сделать, это просто перетащить компоненты.
Это консоль в Android Studio, которая отображает результат и задачи настройки.
Теперь давайте разберемся, что такое верстка Android.
Дизайн макета Android
Макет в основном используется для дизайна пользовательского интерфейса приложения. Он состоит из различных компонентов, таких как:
- Основная панель действий
- Управление просмотром
- Область содержимого
- Разделенная панель действий
Они играют важную роль при разработке сложного приложения. Вы получите четкое представление об этом, когда мы перейдем к демонстрационному разделу этой статьи.
Еще одним важным фактором, помогающим настроить дизайн пользовательского интерфейса, является компонент представления. Если вы хотите узнать больше об Android Layout, вы можете обратиться к этой статье Android Layout Design Tutorial.

На этом мы подошли к концу этой статьи «Учебник по Android Studio». Надеюсь, вам, ребята, понятно, что было сказано в этом уроке. Следите за новостями в других блогах и удачи вам в карьере Android-разработчика.
Теперь, когда вы поняли основы Android Studio, ознакомьтесь с Android Обучение от Edureka, надежной компании по онлайн-обучению, сеть которой насчитывает более 250 000 довольных учащихся по всему миру.
Сертификационный учебный курс Edureka по разработке приложений для Android предназначен для студентов и профессионалов, которые хотят стать разработчиком Android. Курс разработан, чтобы дать вам преимущество в программировании на Java и научить вас как основным, так и продвинутым концепциям, а также проекту, в котором вы должны создать приложение для Android.
Есть к нам вопрос? Упомяните об этом в разделе комментариев этого блога «Android Studio Tutorial», и мы свяжемся с вами как можно скорее.