важен тон кожи и не только)
Знание своего тона кожи и цветотипа может удивительным образом облегчить жизнь, когда дело идет об окрашивании или обновлении мейкап-привычек. Тон кожи (классическим считается деление на холодный, теплый и нейтральный) – это то, что всегда с вами: с загаром жарким летом или зимой с ее неизбежной бледностью.
Цветотип – комплексная характеристика вашего образа, которая складывается из палитры оттенков кожи, волос, цвета глаз. Именно принадлежность к одному из тонов или цветотипов определяет тот факт, что далеко не все варианты окрашивания придутся вам к лицу. Разбираемся, как не запутаться во всем многообразии колор-палитры и выбрать идеальную для себя комбинацию.
Кэти Перри
Меган Фокс
Теория цвета и оттенки кожи
Обзор некоторых основ теории цвета поможет во время технического процесса обработки цвета кожи.
Две цветовые системы
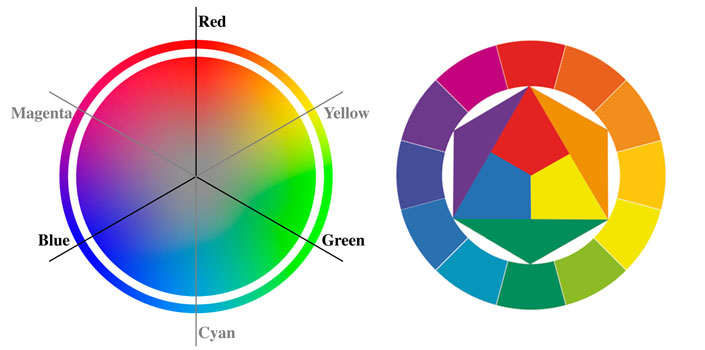
Возможно вы помните, что в фотографии мы используем две цветовые системы. Первая, система RGB, используется нами при работе с камерами и компьютерами. В данной системе все цвета создаются путем слияния в разных пропорциях красного, зеленого и синего цветов. Вторая система, CMYK, используется в печати. Цвета в данной системе образуется различными комбинациями следующих цветов: циан, маджента и желтый. Поскольку при слиянии эти цвета дают тёмно-коричневый, а не черный, в систему был добавлен чистый черный цвет (буква K в CMYK) в качестве четвертого.
Первая, система RGB, используется нами при работе с камерами и компьютерами. В данной системе все цвета создаются путем слияния в разных пропорциях красного, зеленого и синего цветов. Вторая система, CMYK, используется в печати. Цвета в данной системе образуется различными комбинациями следующих цветов: циан, маджента и желтый. Поскольку при слиянии эти цвета дают тёмно-коричневый, а не черный, в систему был добавлен чистый черный цвет (буква K в CMYK) в качестве четвертого.
Оценка цвета кожи обычно дается при помощи системы CMYK, даже если мы работаем с цифровым изображением на компьютере. Некоторые полагают, что регулировать тон кожи в CMYK проще, чем в RGB, но причина использования именно CMYK скорее историческая. Информация о цвете, которую мы теперь используем при работе с кожей, изначально была собрана и разработана операторами типографии, которые работали в системе CMYK. Данные оттачивались на протяжении многих лет, но по-прежнему в CMYK. На сегодняшний день имеется невероятное количество информации о цвете кожи, которая представляется именно в этой цветовой системе, поэтому проще просто работать в ней, а не переводить информацию в RGB.
Важно понимать, что две эти системы не являются полностью независимыми и не имеют сходств между собой. Напротив, они дополняют друг друга. И понимание того, как именно эти системы дополняют друг друга, будет немаловажным по мере того, как мы перейдем к работе с цветом кожи.
Чтобы понаблюдать, как взаимодействуют две системы, откройте в Photoshop диалоговое окно Colour Balance (Image > Adjustments > Colour Balance) или создайте корректирующий слой Colour Balance (Layer > New Adjustment Layer > Colour Balance). Поиграйте со слайдерами и посмотрите, как две системы работают вместе.
- Циановому цвету противопоставляется красный. Чтобы получить больше циана, необходимо уменьшить количество красного и наоборот.
- Противоположным мадженты является зеленый цвет. Чтобы получить больше мадженты, следует сократить зеленый, а чтобы увеличить зеленый, нужно, уменьшить количество мадженты.
- У желтого цвета противоположным является синий.
 Для того чтобы получить на фотографии больше желтого, следует уменьшить количество синего и наоборот.
Для того чтобы получить на фотографии больше желтого, следует уменьшить количество синего и наоборот.
Цветовые системы в Photoshop
Также важно знать, что программа Photoshop позволяет нам получать информации сразу из обеих систем без необходимости переключаться между ними. И хотя для измерения баланса кожи мы и будем использовать систему CMYK, но работать с изображением мы, тем не менее, будем в цветовом пространстве RGB. Мы не станем преобразовывать наши цифровые файлы в CMYK.
Цвет кожи в значениях CMYK
Вы можете найти множество предложенных формул для точного воспроизведения оттенков кожи. У всех графических редакторов имеются свои фавориты. Такие формулы, как правило, выражаются в виде соответствующих пропорций цианового, мадженты, желтого и черного цветов. Например:
- Найдите значение цианового (cyan). Значение мадженты (magenta) должно быть вдвое больше значения циана, а значение желтого цвета (yellow) должно быть приблизительно на одну треть больше, чем у мадженты (20c 40m 50y).

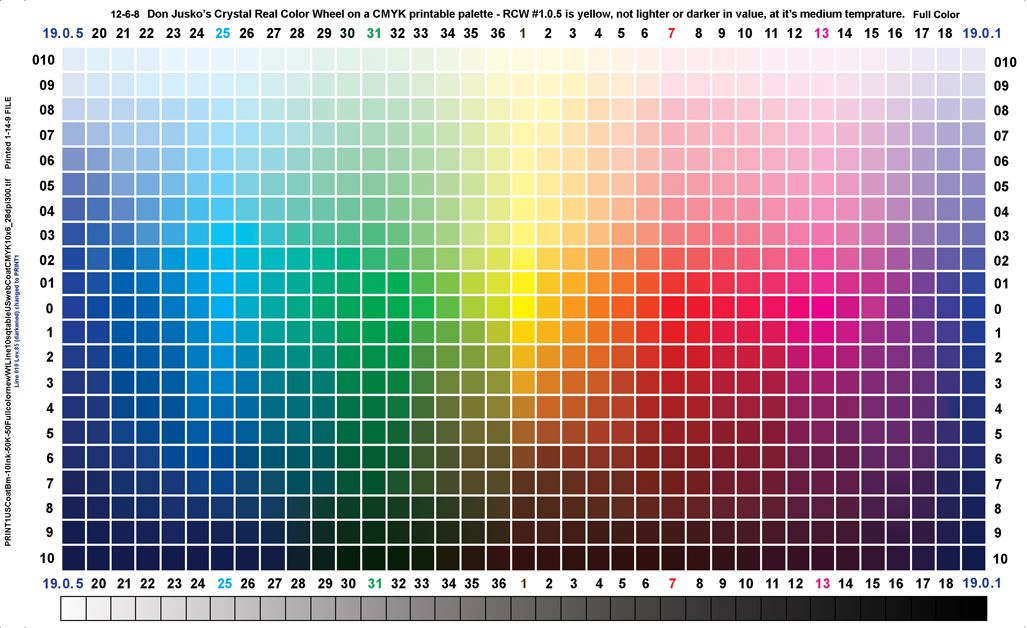
Но как мы уже сказали ранее, оттенки кожи очень разнятся среди людей. Поэтому любая формула для вас должна являться лишь отправной точкой. Ниже я привел грубую схему значений в системе CMYK для различных оттенков кожи.
Стивен Томпсон
0
Источник:
А вот американец Стивен Томпсон даже не думал о карьере модели. Но судьба распорядилась иначе. Покоренный необычной внешностью мужчины, один фотограф разослал свои фото альбиноса по нескольким журналам, и те охотно его напечатали. Сейчас фото Томпсона часто встречаются на страницах модных изданий, а в 2011 году Стивен стал лицом дома Givenchy.
0
Источник:
Балансировка тона кожи
Работу с цветом кожи мы разобьем на две части. В первой части мы будем пытаться сбалансировать тон кожи, используя панель информации и корректирующий слой с Кривыми (Curves). В следующей части мы создадим шаблон цвета кожи, с которой мы работали.
Подготовьте изображение
Выберите правильно проэкспонированный портрет (желательно головной). Идеально подойдет фотография без большого количества деталей на заднем плане. По возможности, прежде чем приступить к работе над цветом кожи, отрегулируйте баланс белого. Техника, которой мы будем пользоваться для балансировки цвета кожи, в целом исправит цветовой баланс всего изображения, но работа над тоном кожи будем гораздо легче, если вам не придется параллельно заниматься исправлением баланса белого, который мог быть искажен из-за освещения.
Идеально подойдет фотография без большого количества деталей на заднем плане. По возможности, прежде чем приступить к работе над цветом кожи, отрегулируйте баланс белого. Техника, которой мы будем пользоваться для балансировки цвета кожи, в целом исправит цветовой баланс всего изображения, но работа над тоном кожи будем гораздо легче, если вам не придется параллельно заниматься исправлением баланса белого, который мог быть искажен из-за освещения.
Также вы можете произвести ретушь портрета, прежде чем приступить к работе с цветом кожи. В некоторых случаях проще избавляться от изъянов уже после того, как был выправлен цветовой баланс кожи. А порой необходимость в последующей ретуши и вовсе исчезает. Поэкспериментируйте и решите, какой вариант для вас подходит в различных ситуациях.
Выберите образец
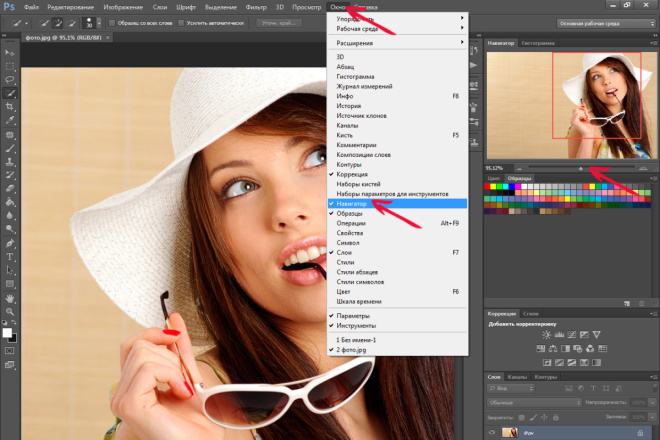
Для начала откройте панель информации Info (Window > Info или F8) и выберите инструмент Eyedropper Tool (Пипетка). В панели настроек инструмента выберите размер для образца (Sample Size) равный 11 на 11 пикселей (“11 by 11 Average”). Если ваше изображение низкого разрешения, то есть смысл выбрать меньший размер образца.
Если ваше изображение низкого разрешения, то есть смысл выбрать меньший размер образца.
Выберите участок кожи средней освещенности. Избегайте ярких бликов, так как цветовая насыщенность будет слишком низкой, и этот участок не сможет послужить хорошим образцом. Не лучшим местом для образца являются щеки: у девушек щеки, как правило, накрашены, а у многих мужчин они имеют красноватый оттенок. Хорошими точками для взятия образца у женщин являются подбородок, лоб и шея. Если вы работаете с мужским лицом, то берите образцы со лба и зоны чуть ниже глаз в том месте, где берут начало скулы. Как только вы выбрали нужную область для взятия образца, кликните по этой точке инструментом Eyedropper Tool, удерживая клавишу Shift.
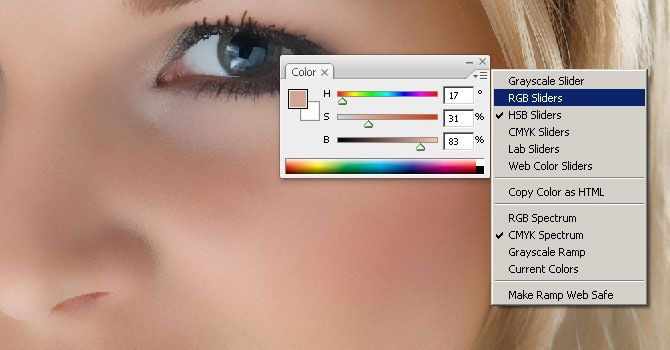
В панели Info кликните по иконке с пипеткой, расположенной рядом с информацией о выбранном вами образце кожи, и выберите в ниспадающем меню CMYK. Таким образом, вы получите цветовые значения системы CMYK, но в то же время все изображение останется в системе RGB.
Оцените цветовую информацию
Проанализируйте значения CMYK для вашего образца. К примеру, у моей фотографии, значения для выбранной точки следующие:
C — 18
M — 48
Y — 48
K – 1
Согласно данным моей таблицы CMYK, средняя кожа кавказца должна содержать на 25% больше желтого, чем мадженты. На моей фотографии значения у мадженты и желтого равны, поэтому мне следует добавить немного желтого.
Также согласно моей таблице циана должно быть меньше, чем мадженты, в идеале циан должен составлять 25% от мадженты. На моей фотографии циановый составляет примерно одну треть мадженты, потому его следует уменьшить.
Кавказская кожа, как правило, не содержит черный цвет вообще, поэтому мне нужно будет убедиться в его полном отсутствии по мере обработки изображения. Черный появляется путем соединения цианового, мадженты и желтого, манипуляции с этими цветами помогут изменить уровень черного цвета.
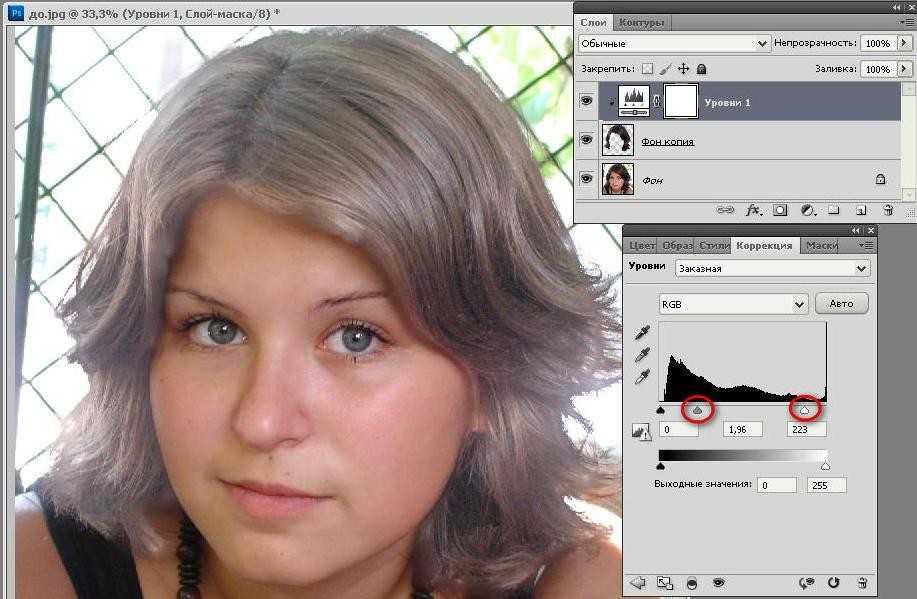
Используйте Кривые
Чтобы начать работу с цветами создайте новый корректирующий слой с кривыми (Layer > New Adjustment Layer > Curves). В панели корректирующего слоя выберите инструмент для коррекции на изображении (рука с указывающим пальцем).
В панели корректирующего слоя выберите инструмент для коррекции на изображении (рука с указывающим пальцем).
Вам предстоит работать с отдельными каналами: Красным, Зеленым и Синим. Поэтому следует помнить:
- Чтобы добавить желтого, необходимо уменьшить количество синего, и чтобы добавить синего, необходимо уменьшить количество желтого.
- Чтобы добавить мадженты, необходимо уменьшить количество зеленого, и чтобы добавить зеленого, необходимо уменьшить количество мадженты.
- Чтобы добавить цианового, необходимо уменьшить количество красного, и чтобы добавить красного, необходимо уменьшить количество цианового.
Работая с каждым слоем по отдельности, кликайте инструментом по поставленной ранее точке и перемещайте курсор вверх или вниз, тем самым видоизменяя кривую и воздействуя на цвет кожи. Значения в левой колонке в панели информации будут вашей отправной точкой. Значения, полученные после манипуляций, будут отображаться в правой колонке.
Обработку этой фотографии я начал с работы в синем канале, чтобы добавить немного желтого, а затем я перешел в красный канал и уменьшил количество цианового цвета. Внося корректировки в одном канале, вы воздействуете и на остальные каналы, поэтому следует очень аккуратно изменять значения, внося маленькие изменения.
Внося корректировки в одном канале, вы воздействуете и на остальные каналы, поэтому следует очень аккуратно изменять значения, внося маленькие изменения.
Отрегулируйте насыщенность
Изменение цветового баланса скажется на цветовой насыщенности изображения. Поэтому после завершения работы с корректирующим слоем Кривые, отрегулируйте насыщенность фотографии. Для этого добавьте новый корректирующий слой Hue/Saturation (Layer > New Adjustment Layer > Hue/Saturation). Уменьшите насыщенность, если в том есть необходимость.
Не удивляйтесь, если вам придется вернуться в слой с Кривыми и подправить какие-либо параметры после уменьшения насыщенности. Вполне возможно, вам захочется также исправить соотношение теневых и световых зон, для этого выберите канал RGB в корректирующем слое Curves (Кривые) и поэкспериментируйте с положением кривой.
Как только вы добьетесь желаемого результата, не забудьте сохранить копию изображения, прежде чем приступать к следующему этапу обработки.
До
После
Палитра окрашивания в зависимости от цветотипа
Сразу оговоримся, что классификация цветотипов давно разрослась и превысила привычное многим деление на Весну, Лето, Осень и Зиму. В каждом из них колористы уже успели выделить контрастные, мягкие и другие подтипы, что значительно усложняет процесс отбора оттенков для окрашивания. Определиться с точным всегда поможет грамотный специалист при личной встрече, но для начала мы попросили стилиста Лусине Мутафян поделиться краткими реклмендациями по окрашиванию для каждого из общепризнанных четырех цветотипов, чтобы наметить вектор.
Зима
«Кожа девушки-Зимы может быть как фарфорово-белой, бледной, без румянца, так и оливковой. Волосы — темно-каштановые или иссиня-черные, а глаза имеют яркий насыщенный цвет: серый, голубой или карий. Вам идут контрастные сочетания и яркие оттенки» (Что такое цветотип «Зима»).
Анджелина Джоли
Пенелопа Крус
Весна
«У девушек цветотипа Весна светлая или прозрачная кожа с оттенком слоновой кости или бронзовым отливом. Волосы обычно светлые, пшенично-медовые, а глаза — синие, зеленые или орехового оттенка. Для окрашивания лучше выбрать теплые оттенки» (Что такое цветотип «Весна»).
Волосы обычно светлые, пшенично-медовые, а глаза — синие, зеленые или орехового оттенка. Для окрашивания лучше выбрать теплые оттенки» (Что такое цветотип «Весна»).
Скарлетт ЙОханссон
Аманда Сейфрид
Лето
«Если ваш цветотип — Лето (тонкая кожа оливкового оттенка или цвета слоновой кости и мягкие глаза), вам будет легко выбрать правильный цвет волос среди широкой гаммы оттенков холодного блонда и русых» (Что такое цветотип «Лето»).
Шарлиз Терон
Кирстен Данст
Справочный список: Измерения цветов кожи
После завершений работы с цветом кожи, сохраняйте образцы кожи для создания собственного справочного списка.
Удалите все точки, выставленные на первом этапе. Для этого в ниспадающем меню в панели Info выберите De-select “Colour Samplers.” Объедините изображение, над которым вы работали (Layer > Flatten Image).
Подготовьте образцы
Выберите инструмент Elliptical Marquee Tool (M) и выделите маленькую область светлой кожи (примерно 250 – 400 пикселей в диаметре). Скопируйте выделение на новый слой (Command/Control-J). Выделите область такого же размера с кожей средней освещенности, переходящей в теневую зону, и также скопируйте на отдельный слой.
Скопируйте выделение на новый слой (Command/Control-J). Выделите область такого же размера с кожей средней освещенности, переходящей в теневую зону, и также скопируйте на отдельный слой.
Отключите видимость фонового слоя Background. Теперь у вас есть два новых слоя, каждый из которых содержит образец кожи. Выделите два слоя и объедините в один (Command/Control-E).
Затем к получившемуся слою примените фильтр Gaussian Blur (Filter > Blur > Gaussian Blur). Подберите значение размытия, при котором исчезнут все признаки зернистости и текстуры кожи.
2.Создайте градиент
В панели инструментов выберите Gradient Tool (G), в панели с параметрами инструмента отметьте Foreground to Background (от Основного цвета к Фоновому), Dither (Растушевка) и уберите галочку с Transparency (Прозрачность).
Кликните по табличке с градиентом в панели с параметрами инструмента, чтобы открыть диалоговое окно. Кликните по левому нижнему ползунку, отвечающему за цвет, и затем чуть ниже в ниспадающем меню опций Color выберите User Colour. Ваш курсор изменится на пипетку. На слое выберите один из образцов цвета кожи. Повторите все эти действия на другом конце градиента, выбрав другой образец цвета кожи. Дайте градиенту название и нажмите Ok.
Кликните по левому нижнему ползунку, отвечающему за цвет, и затем чуть ниже в ниспадающем меню опций Color выберите User Colour. Ваш курсор изменится на пипетку. На слое выберите один из образцов цвета кожи. Повторите все эти действия на другом конце градиента, выбрав другой образец цвета кожи. Дайте градиенту название и нажмите Ok.
Закончив с опциями градиента, прорисуйте сам градиент слева направо по всему слою. Теперь у вас есть слой с градиентным цветом кожи модели с вашей фотографии.
3.Сохраните файл
Удалите фоновый слой (сначала дважды кликните по слою, чтобы разблокировать его и затем удалите). Измените размер изображения (Image > Image Size). Размера 1000 на 1500 пикселей будет более, чем достаточно. Для параметра Resample (Ресамплинг) в диалоговом окне Image Size (Размер изображения) выберите Bicubic (Бикубическое) в ниспадающем меню.
Возможно вы захотите прямо на изображении привести информацию о цвете, для этого воспользуйтесь инструментом Text Tool (T). Я добавил на образец значения каналов CMYK. Сохраните файл в формате (.psd) в специальной папке для справочного списка. Не забудьте правильно назвать образец. Свой, к примеру, я назвал “Мужская – Кавказская — Средняя”.
Я добавил на образец значения каналов CMYK. Сохраните файл в формате (.psd) в специальной папке для справочного списка. Не забудьте правильно назвать образец. Свой, к примеру, я назвал “Мужская – Кавказская — Средняя”.
Анастасия Жидкова
0
Источник:
Настю Жидкову называют «самой красивой женщиной-альбиносом в мире». Она родилась в России в 1996 году. Сегодня Анастасия известна как модель и певица.
0
Источник:
Использование справочного списка цветов кожи
Создав базу, вы сможете обращаться к ней во время портретной ретуши и балансировки тона кожи.
Откройте файл из списка с образцом кожи, цвет которой максимально приближен цвету кожи на вашей фотографии. Используйте панель Info и инструмент Пипетка, как вы делали в первой части урока, чтобы поставить точки на образце кожи.
Используйте значения CMYK вашего образца в качестве отправной точки балансировки кожи, как мы делали это с нашим изображением.
Некоторые компании и мастера, создающие собственные библиотеки данных о цвете кожи, делятся этими материалами в интернете. Подобные файлы с цветом кожи и значениями каналов CMYK могут быть очень полезны. Но не сохраняйте такие файлы в формате .jpg, поскольку картинка, сжатая для публикации, теряет много информации.
Подобные файлы с цветом кожи и значениями каналов CMYK могут быть очень полезны. Но не сохраняйте такие файлы в формате .jpg, поскольку картинка, сжатая для публикации, теряет много информации.
Что такое шкала Фитцпатрика
Тест на фототип кожи Фитцпатрика – это научная классификация, которая направлена на определение допустимых норм ультрафиолетового воздействия.
Шкала была разработана в 1975 году. Она классифицирует все разновидности оттенков кожного покрова в зависимости от количества пигмента и реакции на солнечные лучи. Такая информация полезна для определения риска солнечных ожогов и рака кожи.
После определения индивидуального уровня риска можно правильно подобрать солнцезащитные средства и узнать допустимую длительность инсоляции.
V фототип
Названия: средневосточный, индонезийский, азиатский. Кожа: смуглая, темно-коричневая, возможен желтоватый оттенок; веснушек нет. Фототип встречается в основном у жителей Юго-Восточной Азии и многих стран Латинской Америки. Волосы: темно-коричневые или черные. Глаза: темно-карие или черные. Реакция на ультрафиолет: высокая степень естественной защиты кожи, обгорание на солнце происходит крайне редко (это случается только при очень интенсивном и длительном воздействии ультрафиолета). Приобретаемый загар практически незаметен на фоне естественной пигментации. Рекомендации: минимальная защита может быть необходима при попадании под сильное солнечное облучение после длительного перерыва (используются средства с SPF около 10). Поскольку имеется большая вероятность возникновения гиперпигментации, следует с осторожностью проводить некоторые косметологические процедуры – например, многие варианты химического или лазерного пилинга (это же касается и VI фототипа кожи). Известные представители: Николь Шерзингер, Мишель Йео, Люси Лью.
Волосы: темно-коричневые или черные. Глаза: темно-карие или черные. Реакция на ультрафиолет: высокая степень естественной защиты кожи, обгорание на солнце происходит крайне редко (это случается только при очень интенсивном и длительном воздействии ультрафиолета). Приобретаемый загар практически незаметен на фоне естественной пигментации. Рекомендации: минимальная защита может быть необходима при попадании под сильное солнечное облучение после длительного перерыва (используются средства с SPF около 10). Поскольку имеется большая вероятность возникновения гиперпигментации, следует с осторожностью проводить некоторые косметологические процедуры – например, многие варианты химического или лазерного пилинга (это же касается и VI фототипа кожи). Известные представители: Николь Шерзингер, Мишель Йео, Люси Лью.
Selective Color
Если вам лень связываться с кривыми, но вы хотите накрутить сумасшедшие (или не очень) оттенки, для вас есть совсем уж элементарный, но зато очень наглядный способ раскрашивания фотографий.
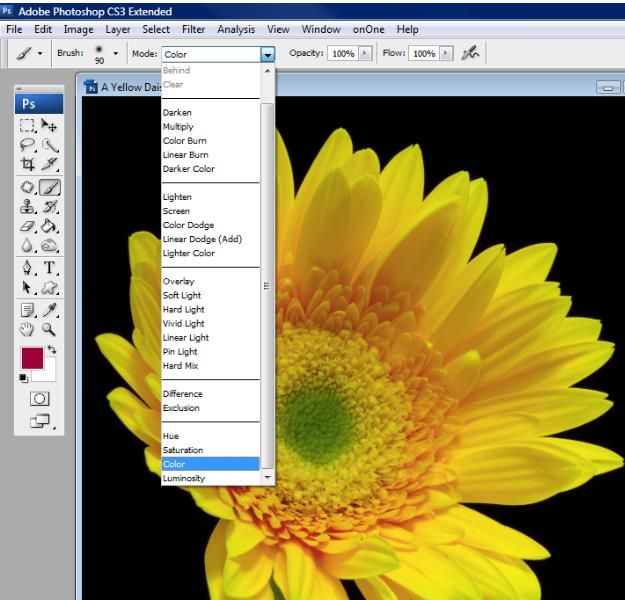
Основан он на использовании инструмента Selective Color, так что с создания соответствующего корректирующего слоя мы и начнём:

Как вы, надеюсь, уже догадались, простейший путь к созданию красивой и контрастной (в колористическом смысле) картинки лежит через придание светлым и тёмным участкам фотографии различных оттенков. Поэтому все манипуляции мы будем производить, выбирая в параметре Color значения Whites и Blacks.
Я не буду останавливаться на этом методе более подробно — слишком уж он очевиден. Все преобразования настолько наглядны, что вам остаётся лишь подключить своё воображение. Приведу лишь один вариант, сделанный на скорую руку, в качестве примера:

Как видите, наличие четырёх ползунков cyan magenta yellow и black предоставляет весьма богатый простор для полёта фантазии. Главное — не бояться экспериментировать.
Источник: fototips.ru
Боремся с цветными пятнами
Нередко при обработке портрета мы сталкиваемся с участками кожи, отличающимися своим оттенком. Это могут быть пигментные пятна, не затонированные как следует халтурщиком-визажистом, или же специфические рефлексы, появившиеся уже при съёмке. Часто эти пятна усиливаются «креативной» обработкой на стадии raw-конвертирования, особенно если она включает существенные подвижки баланса белого и активную работу с тоном.
Это могут быть пигментные пятна, не затонированные как следует халтурщиком-визажистом, или же специфические рефлексы, появившиеся уже при съёмке. Часто эти пятна усиливаются «креативной» обработкой на стадии raw-конвертирования, особенно если она включает существенные подвижки баланса белого и активную работу с тоном.
Пожалуй, в статье для начинающих следовало бы просто посоветовать создать чистый слой, наложить его в режиме Color, да и раскрасить мешающее пятно кисточкой, взяв образец цвета пипеткой, и подобрав оптимальную прозрачность. Между прочим, многие так и поступают. Но я не хочу, чтобы опытные ретачеры, если им выпадет несчастье читать это текст, сразу же забросали меня гнилыми помидорами. А потому лучше уж я расскажу о чуть более приятном способе, позволяющем не уничтожить одним движением всё разнообразие оттенков и переходов, свойственное естественной структуре живой кожи. Тем не менее, предлагаемый метод весьма прост, и позволяет сэкономить время на ручном создании масок (даже если вы уже умеете создавать их с помощью select color range).
Для наглядности возьмем фотографию, на которой мы видим лицо весьма привлекательной девушки, однако рядом с уголком её рта красуется совершенно неэстетичное размазанное пятно, о тайне возникновения которого история старательно умалчивает. С ним-то мы и будем бороться.

Создадим корректирующий слой Hue/Saturation:

Выбираем интересующий нас цветовой диапазон и вооружаемся пипеткой Subtract from sample:

Не забывая удерживать Ctrl, кликаем ей на нашем злосчастном пятне. В окошке Properties при этом выделяется интересующий нас диапазон:

Только к нему и будут применяться все дальнейшие манипуляции. Чтобы увидеть этот диапазон на своей фотографии, сдвигаем ползунок Hue в крайнее левое положение. Скорее всего, вы увидите, как оттенок приобрело не только интересующее нас пятно, но и большие участки прилегающей к нему кожи:

Чтобы решить эту проблему, уточним диапазон, сдвигая его края до тех пор, пока влияние корректирующего слоя не ограничится только интересующей нас зоной:

После уточнения диапазона, возвращаем ползунок Hue в исходное (нулевое) положение. Теперь мы можем аккуратно смещать его уже в нужную сторону, компенсируя оттенок пятна, пока он не совпадёт с нормальным цветом кожи. Думаю, можно не объяснять, что для борьбы с красными пятнами следует смещать Hue вправо, а для борьбы с жёлтыми — влево. Можно также воспользоваться ползунком Saturation, чтобы слегка обесцветить пятно, и Lightness, чтобы компенсировать изменение яркости, если таковое имело место:
Теперь мы можем аккуратно смещать его уже в нужную сторону, компенсируя оттенок пятна, пока он не совпадёт с нормальным цветом кожи. Думаю, можно не объяснять, что для борьбы с красными пятнами следует смещать Hue вправо, а для борьбы с жёлтыми — влево. Можно также воспользоваться ползунком Saturation, чтобы слегка обесцветить пятно, и Lightness, чтобы компенсировать изменение яркости, если таковое имело место:

«Разгоняем» цвета в LAB
Думаю, коже мы уделили достаточное внимание, так что пора перейти к более интересным манипуляциям с изображением в целом. Начну с популярнейшего трюка, позволяющего буквально в два клика сделать картинку гораздо «сочнее». В качестве исходника возьмем вот такой уличный снимок:
Делать его «сочным» мы будем в цветовом пространстве LAB, перевести изображение в которое можно с помощью меню Image => Mode:

Теперь всё, что нам нужно, это создать корректирующий слой Curves, а затем в каналах a и b сместить крайние точки кривых, как показано на скриншоте:

 
Чем более вертикальное положение мы придадим нашим кривым (на самом деле, как видите, они остаются очень даже прямыми), тем красочнее станет наша фотография.
Если вы хотите только добавить красок, избежав эффекта тонирования, следите за тем, чтобы кривая, как и до вашего вмешательства, проходила строго через центр сетки (то есть верхняя и нижняя точки должны смещаться на равное расстояние). С другой стороны, никто не запрещает поэкспериментировать с оттенками, что я и сделал, придав пасмурной фотографии немного солнечного тепла:

Вот такой просто трюк. Надеюсь, вы с понимаем отнесетесь к тому, что в рамках одной статьи невозможно внятно объяснить, как это работает. Тем, кто хочет разобраться в вопросе, рекомендую ознакомиться с книгой уже упомянутого выше Дэна Маргулиса, которая называется «Photoshop LAB Color. Загадка каньона и другие приключения в самом мощном цветовом пространстве». Издание популярнейшее, так что найти его не составит труда.
Палитра цветов HTML и CSS для сайта: онлайн и в фотошопе
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами поговорим о цветах. Они делают ярче не только нашу жизнь, но и любой сайт. Работа с палитрой совсем не сложная и позволяет сделать уникальным любой портал, даже тот, который вы создаете, используя шаблоны.
Работа с палитрой совсем не сложная и позволяет сделать уникальным любой портал, даже тот, который вы создаете, используя шаблоны.
Каждый из нас, сам того не замечая, примерно представляет на какой ресурс он попал, просто увидев его цветовую гамму. Никому и в голову не придет делать розовым мужской сайт или использовать черные цвета для ресурса о новорожденных. Однако, сегодня пойдет не об этом. Все эти тонкости вы потихонечку можете узнавать из каждой новой моей статьи, мне не страшно делиться с вами опытом.
Сегодня вы также сможете узнать кое-что особенное. Самым главным преимуществом работы с цветами является ее простота. Только ленивый не разберется со сменой гаммы если знает, что такое палитра цветов html. Изучив эту статью, вы научитесь разбираться даже в самом сложном коде и редактировать его под себя.
Как поменять цвет и на что ориентироваться начинающему дизайнеру и сайтостроителю
Давайте на практике посмотрим, как обозначается цвет в коде. Все очень просто. Для этого используют тег font, если речь идет о форматировании текста. У него есть множество атрибутов. Одни отвечают за выравнивание слева или по центру, другие за шрифт, «color» за цвет. Он-то нам сейчас и нужен.
Для этого используют тег font, если речь идет о форматировании текста. У него есть множество атрибутов. Одни отвечают за выравнивание слева или по центру, другие за шрифт, «color» за цвет. Он-то нам сейчас и нужен.
Вообще, этот атрибут применим не только для текстов в html, но и в документе CSS, который отвечает за стиль. Так что, если вы когда-нибудь увидите в скрипте «color», то далее будет значение, которое можно поменять на свое, и где-то обязательно преобразуется цвет. Если не забудете сохранить.
Как вы видите на моем примере, в кавычках стоит значение Red – красный и страничка в браузере сейчас выглядит так.
Можно поменять этот показатель на Yellow (желтый).
Сохраним страницу и обновляем ее в браузере при помощи клавиши F5. Как вы видите, цвет изменился.
Если вас заинтересовало, то можете скачать документ, который я использовал для скриншотов. Для того чтобы внести свои правки откройте его при помощи Notepad++, Adobe Dreamweaver или стандартного блокнота.
Скачать документ >>
Если это ваш первый опыт и вам просто хочется попробовать свои силы и что-то новенькое, то советую не бежать скачивать новые программы, а для начала поработать в обычном блокноте. Сделайте изменения цвета, прямо в этом документе, затем сохраните. Теперь, в папке, где он хранится, наведите курсор и нажмите на правую кнопку мыши. Выберите «Открыть с помощью», а далее кликните по любому браузеру, какой больше нравится.
Страница изменится, как и все правки, которые вы применили. Если впоследствии вас заинтересует работа с кодом, то могу порекомендовать вам два очень крутых и бесплатных курса. Один по Html. Благодаря ему можно научиться работе с тестовыми формами — «Бесплатный курс по HTML (33 видеоурока!)»
Второй по CSS. Он тоже бесплатный и научит работать с дизайном. «Бесплатный курс по CSS (45 видеоуроков!)». Не буду вдаваться в подробности различий, если уж заинтересует, оставьте комментарий к этой статье и я вам все объясню. Или скачивайте, это не будет стоить вам ни копейки. Везде есть вводная часть, в которой все подробно излагается.
Или скачивайте, это не будет стоить вам ни копейки. Везде есть вводная часть, в которой все подробно излагается.
Пока мы не ушли далеко от темы, вернемся к цветовой гамме.
Как определить значения цветов. Еще 4 способа
Существует два вида значения цвета в html. О первом вы уже узнали – это кодовое или ключевое слово. Все довольно просто, вставляете слово и цвет меняется. Многие браузеры знают даже такие цвета как лаймовый. Осталось дело за малым, чтобы дизайнер знал английский. С этим, как правило, сложнее.
Хотя и английского тут скорее всего будет недостаточно. Некоторых обозначений цвета и сам-то не знаешь. Даже на русском.
По понятным причинам этим методом пользуются реже, чем вторым. Не так-то просто запомнить английские слова и русские обозначения. Намного проще посмотреть на цвет и вставить код в шестнадцатеричной системе. Звучит немного сложновато, но на практике – это элементарно.
Код – этот состоит из решетки и шести символов: цифры или буквы «A», «B», «C», «D», «E», «F». Решетку можно не использовать, но некоторые браузеры могут не среагировать на ваш запрос и не поставить нужного оттенка, поэтому рекомендую все-таки ее вставлять.
Решетку можно не использовать, но некоторые браузеры могут не среагировать на ваш запрос и не поставить нужного оттенка, поэтому рекомендую все-таки ее вставлять.
На сайте это обозначение будет выглядеть вот так.
Как определить какой код соответствует определенному цвету? Для этого существует масса способов. О некоторых из них я сейчас вам расскажу.
Colorshame
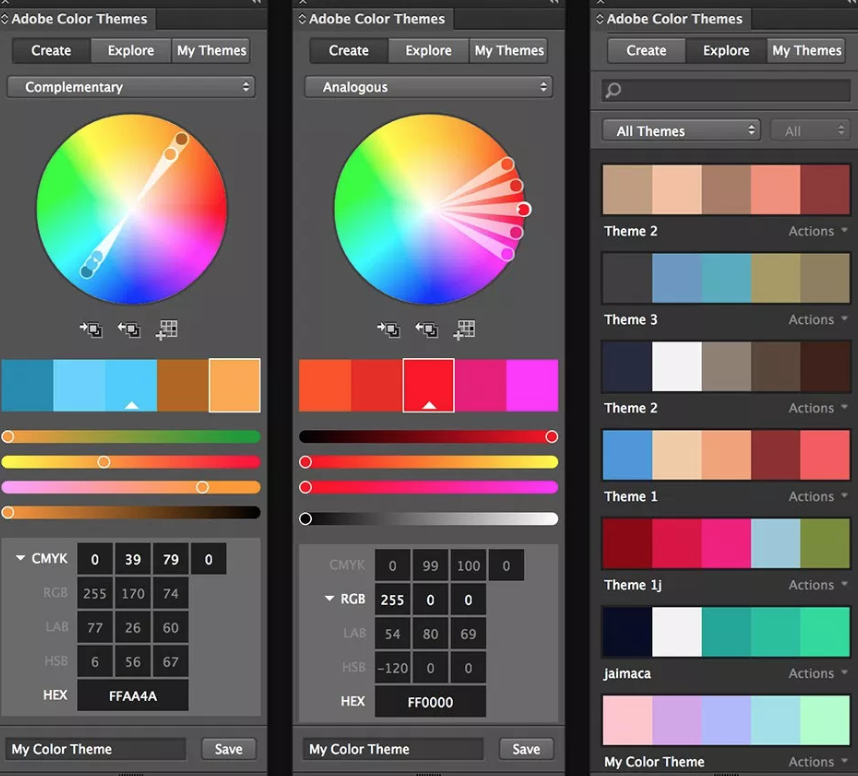
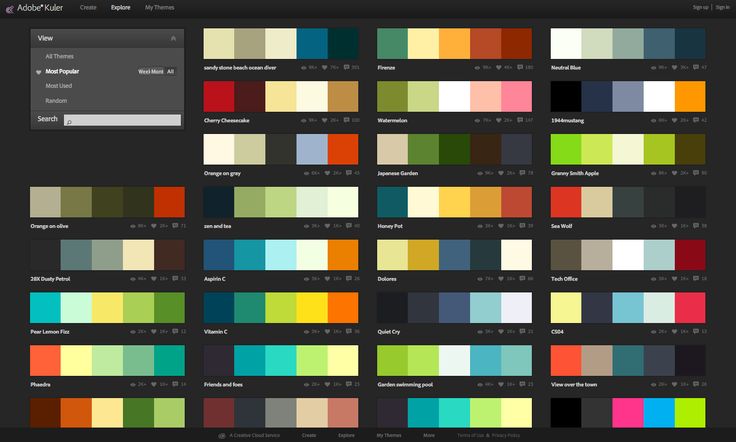
Мой любимый онлайн сервис для работы с цветами www.colorscheme.ru. Он бесплатный и на русском языке. Что еще нужно для счастья дизайнеру?
Тут очень много функций. Сервис поможет найти идеальное сочетание цветов из одной цветовой палитры, прекрасно сыграть на контрасте, выбрать несколько оттенков и так далее. Но сейчас нам нужно всего лишь определить код. Значение находится рядом с цветовым кругом.
Щелкаете по значению и можно скопировать.
Подсказки также вылезают и при наведении на понравившийся оттенок.
Чтобы сохранить себе значение щелкните по цвету и откроется дополнительное меню. Копируйте.
Копируйте.
Однако, как вы уже знаете, не все браузеры верно отображают определенные оттенки, а потому лучше обезопасить себя и открыть вкладку html цветов. Они гарантированно будут определяться точно.
Вот так выглядит таблица.
Вы можете работать по ней и вставлять как буквенные значения, из первой колонки.
Так и с кодом из второй.
Кстати, советую изначально выбирать палитру, в которой будут использованы только web оттенки и не заморачиваться.
Яндекс
Еще один вариант – помощник от Яндекс. Это очень быстрый способ определения кода. Вы просто вставляете название цвета в поисковую строчку и жмете «Поиск».
А вот и желанный шифр.
Вы можете переходить от одного оттенка к другому кликом внутри этой палитры.
Сервис неплох, но обладает одним существенным недостатком. Думаю, что совсем скоро может что-то измениться, но пока, чтобы перейти к красному или любому другому цвету, вам нужно заново вводить в поисковую строчку новый запрос. Поэтому, я бы не рекомендовал его использовать для решения дизайнерских задач. Слишком много лишний движений.
Поэтому, я бы не рекомендовал его использовать для решения дизайнерских задач. Слишком много лишний движений.
Есть и другой, похожий, интересный и забавный ресурс.
Get-color
Если помимо самого цвета и кода, вам интересны еще и названия, то рекомендую сервис www.get-color.ru.
Заходите на сайт. Сначала выбираете по основному кругу справа, затем внутри квадрата оттенок.
Под плашкой с выбранным оттенком находится вся основная информация о нем.
Можно кликнуть на тот, на который похож выбранный цвет и вам покажут 100% вариант.
Иногда можно увидеть забавнейшие названия.
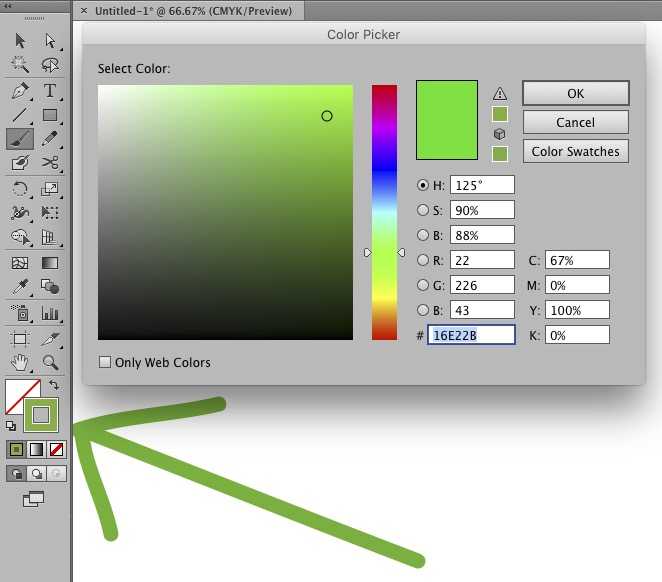
Фотошоп
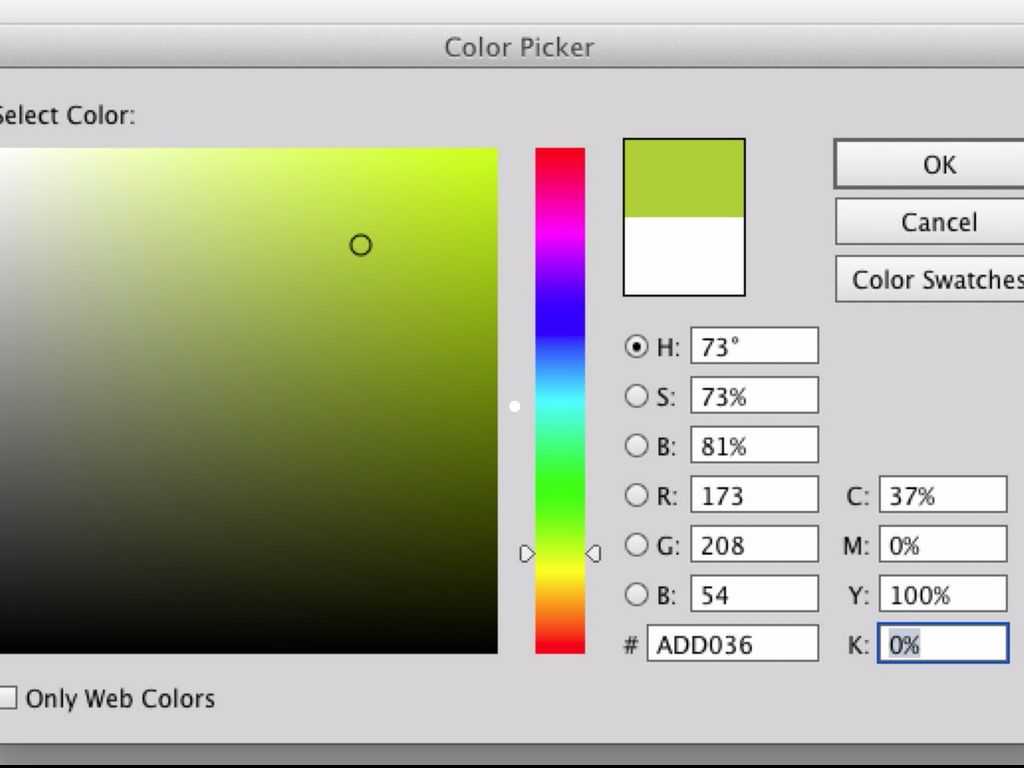
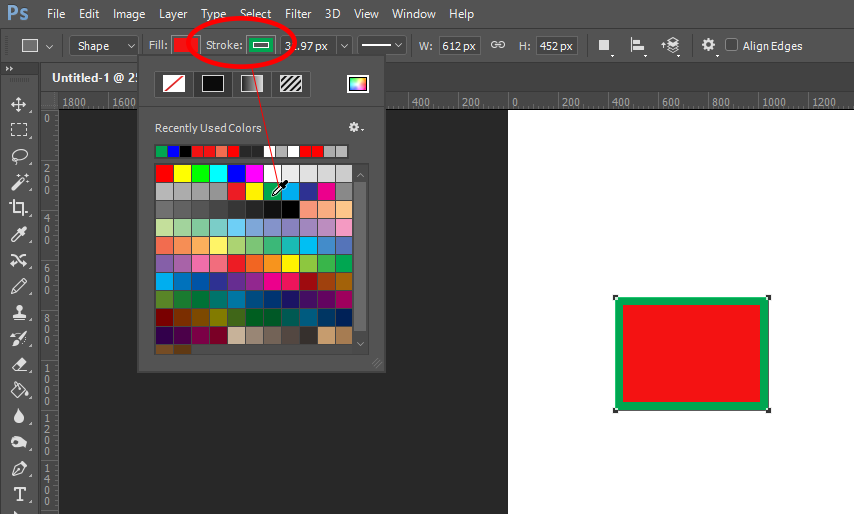
Ну и напоследок, конечно же, фотошоп. Куда без него, когда дело касается цвета. Итак, открываете программу и щелкаете два раза по эскизу с цветом. Появляется дополнительное окно.
Можно выставить галочку напротив веб-цветов, чтобы не видеть лишнего.
Сначала выбираете основной оттенок в прямоугольнике справа, затем кликаете по нужному цвету в квадрате слева. Затем обращаете внимание на новый оттенок, чтобы не ошибиться, и можно копировать код. Он расположен внизу экрана.
Затем обращаете внимание на новый оттенок, чтобы не ошибиться, и можно копировать код. Он расположен внизу экрана.
Ну вот и все, теперь у вас есть вся необходимая информация. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Как смешивать цвета в Photoshop: пошаговое руководство
Прежде чем вы научитесь смешивать цвета, вы должны знать, зачем вам это нужно? Что ж, много раз мы видим ослепительные изображения со всех точек зрения. Но только из-за изолированных цветов в определенных областях их нельзя назвать идеальными. Этот недостаток изображений или форм можно легко исправить, смешав цвета в Photoshop.
В вашем распоряжении есть несколько способов смешивания отдельных цветов. Вы не ограничены следованием какому-либо конкретному методу. В Photoshop у вас есть огромные инструменты, позволяющие смешивать или смешивать цвета. В зависимости от ваших предпочтений, стиля и цели, вы можете использовать любой из них.
Узнайте, как смешивать цвета в Photoshop
В этом уроке мы покажем 2 простых и легких метода смешивания цветов в Photoshop. Как только вы изучите эти методы и освоите их, вы сможете добиться профессиональных результатов в кратчайшие сроки.
Итак, приступим…
1. Откройте Photoshop и продублируйте фоновый слой
Сначала откройте Photoshop, создайте новое рабочее пространство и продублируйте фоновый слой. Вы можете сделать это, щелкнув правой кнопкой мыши фоновый слой или нажав Ctrl + J.
2. Выберите инструмент Rectangular Marquee Tool
Теперь выберите инструмент Rectangular Marquee Tool на панели инструментов и нарисуйте прямоугольник на выбранном холсте.
3. Выберите цвет и выберите инструмент «Кисть»
Поскольку целью является смешивание цветов, мы должны выбрать два разных цвета для прямоугольника. Сначала выберите видимый цвет с помощью палитры цветов и выберите инструмент «Кисть».
4. Выберите цвет 2
и и раскрасьте фигуру обоими цветамиЗатем частично закрасьте прямоугольник выбранным цветом с помощью инструмента «Кисть». После этого выберите другой цвет, чтобы закрасить остальную часть прямоугольника.
5. Просмотр фигуры с изолированными цветами
После завершения рисования прямоугольник выглядит заполненным двумя разными цветами. Но цвета выглядят дискретными и изолированными.
6. Выберите инструмент «Микс-кисть»
Теперь выберите инструмент «Микс-кисть», отрегулируйте размер и мягкость/жесткость кисти и установите другие параметры, как показано на снимке экрана ниже.
7. Закрасьте цвета и получите окончательный результат
Бесплатная услуга до 5 изображений
ЗАКАЗАТЬ КОРРЕКЦИЮ ЦВЕТА
После этого плавно и ловко закрасьте цвета и продолжайте рисовать до тех пор, пока не достигнете желаемого результата. Наконец, появляется прямоугольник со смешанными цветами.
Вы также можете прочитать – Подробное руководство по режимам наложения слоев в Photoshop с примерами
2
nd Метод1. Откройте Photoshop и продублируйте фоновый слой
Как и в предыдущем методе, начните с открытия Photoshop, создайте новое рабочее пространство и продублируйте фоновый слой. Вы можете сделать это, щелкнув правой кнопкой мыши фоновый слой или нажав Ctrl + J.
2. Выберите инструмент выделения эллипса
Теперь выберите инструмент эллиптического выделения на панели инструментов и нарисуйте эллипс на выбранном холсте.
3. Выберите цвет и выберите инструмент «Кисть»
Так как цель состоит в том, чтобы смешать цвета, мы должны выбрать два разных цвета для эллипса. Во-первых, выберите видимый цвет с помощью палитры цветов и выберите инструмент «Кисть».
4. Выберите цвет 2
и и закрасьте фигуру обоими цветами Затем частично закрасьте эллипс выбранным цветом с помощью кисти. После этого выберите другой цвет, чтобы закрасить остальную часть эллипса.
После этого выберите другой цвет, чтобы закрасить остальную часть эллипса.
5. Просмотр фигуры с изолированными цветами
После завершения рисования эллипс выглядит заполненным двумя разными цветами. Но цвета выглядят совершенно изолированными.
6. Выберите мягкую круглую кисть
Теперь выберите мягкую круглую кисть на панели параметров, настройте размер и мягкость кисти, установите непрозрачность на 20% и настройте другие параметры, как показано на скриншот выше.
7. Закрасьте цвета и получите окончательный результат смешивать цвета с совершенством. Наконец, появляется эллипс со смешанными цветами.
Вы также можете проверить- Как использовать размытие по Гауссу в Photoshop.
Конечные линии…
Это все, что нужно для этого урока. Мы познакомили вас с двумя удивительными техниками смешивания цветов в Photoshop. Могут быть некоторые другие методы, доступные пользователям Photoshop. Но если вы ищете профессиональные результаты, эти два метода, без сомнения, являются лучшими.
Мы надеемся, что урок был вам очень полезен. Продолжайте практиковаться в редактировании смешивания цветов с разными изображениями, имеющими несмешанные цвета. Вы освоите это простое и легкое действие редактирования медленно и неуклонно.
Посетите наш веб-сайт, чтобы узнать больше о наших учебниках по Photoshop, а также не забудьте ознакомиться с основными услугами по редактированию изображений, которые мы предлагаем.
Сопоставление цвета и света для композиций в Photoshop
76
SHARES
введение
Фотокомпозиции — отличный способ выразить свое творчество и видение художника. Вы можете создавать изображения, которые иначе невозможно создать. Многие люди снимают пейзажи или архитектуру, которые создают фантастические фоны сцены. Но не у всех есть доступ к моделям и красивой одежде. Поэтому использование бесплатных стоковых изображений моделей является жизнеспособной альтернативой. Хороший ресурс, например. https://www.deviantart.com. Всякий раз, когда вы используете бесплатные стоковые изображения, вы должны указывать источник и внимательно читать условия использования. Также запрашивайте разрешение на использование фотографий других людей, если у них нет условий предоставления услуг.
https://www.deviantart.com. Всякий раз, когда вы используете бесплатные стоковые изображения, вы должны указывать источник и внимательно читать условия использования. Также запрашивайте разрешение на использование фотографий других людей, если у них нет условий предоставления услуг.
Поскольку модель обычно снималась в другой среде, чем вы использовали для фотографирования фона, одной из возникающих проблем является соответствие цвета и света, что необходимо для того, чтобы окончательный состав был правдоподобным. Чтобы узнать больше о моих фотокомпозитах, прочтите также мою недавнюю статью, которую я написал для Alien Skin Software: Exposure for Photo Composites
Далее мы поместим модель в ландшафтный пейзаж. Модель должна ходить по полю. Пейзаж представляет собой типичный вид немецкой сельской местности, где я живу. Для модели мы используем это бесплатное стоковое изображение. от Фаесток.
Окончательная фотокомпозиция
1
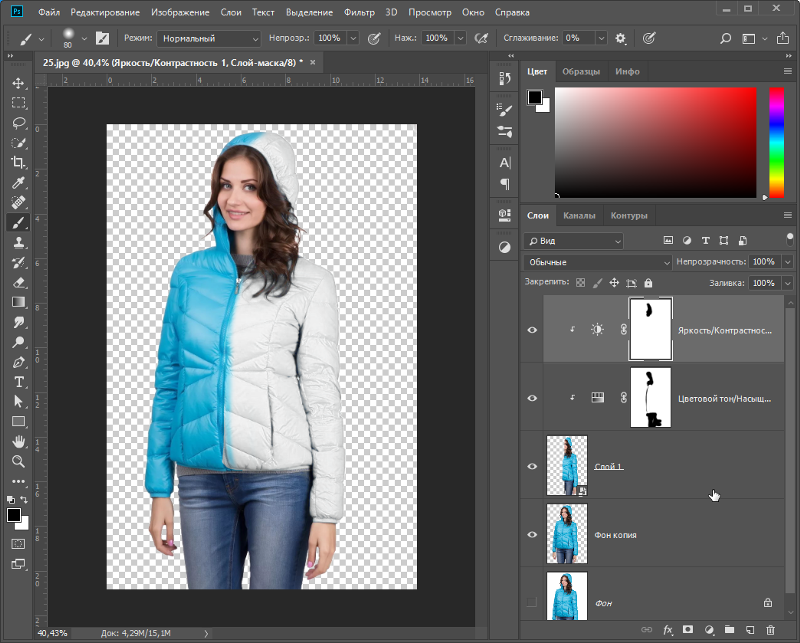
Первый шаг — вырезать модель из исходной фотографии и поместить ее на новый фон. Очевидно, что платье слишком яркое, а цвета не соответствуют новой сцене.
Очевидно, что платье слишком яркое, а цвета не соответствуют новой сцене.
Исходное фото модели, помещенное на новый фон
2
На следующем шаге мы значительно затемняем модель с помощью кривых. Таким образом, мы можем затемнить блики больше, чем тени. Лучше всего использовать Кривые корректирующий слой, чтобы вы могли изменить его позже. Поскольку мы вносим несколько изменений, очень полезна возможность точной настройки кривых неразрушающим образом.
Затемните объект с помощью кривых3
Для пейзажа я применил текстуру, чтобы придать живописный вид. В деталях это текстура Rice Paper от OnOneSoftware Perfect Effects. (Вы также можете найти бесплатные текстуры онлайн, выполнив поиск)
Я сохранил немного его цвета, чтобы получить эффект пятен. Чтобы соответствовать текстуре, мы также применяем такое же наложение текстуры к модели. Текстуры часто применяются в контрастном режиме наложения, например. мягкий свет . Здесь более сильный эффект достигается при использовании режима наложения яркий свет с уменьшенной непрозрачностью. Кроме того, немного снижается насыщенность.
мягкий свет . Здесь более сильный эффект достигается при использовании режима наложения яркий свет с уменьшенной непрозрачностью. Кроме того, немного снижается насыщенность.
Нанесение текстуры на модель
4
После нанесения текстуры кожа приобретает слишком много желтого цвета, а волосы все еще слишком красные. Один из приемов, который я постоянно использую для сопоставления цветов, — использование Средний фильтр в Photoshop. Это создаст репрезентативный цвет для фонового изображения.
Используйте усредненный фильтр для получения репрезентативного цвета фона.
5. низкая непрозрачность, позволяет хорошее соответствие. Поскольку мы хотим применить только цветной слой к модели, мы используем обтравочную маску. Чтобы создать обтравочную маску, расположите цветной слой над слоем с женщиной. Удерживая нажатой клавишу Alt/Option, перемещайте курсор между двумя слоями, вы увидите появившуюся стрелку. Нажмите, чтобы применить. Сопоставьте цвет переднего плана, используя усредненный цвет фона
Нажмите, чтобы применить. Сопоставьте цвет переднего плана, используя усредненный цвет фона 6
На последнем шаге мы хотим учесть свет, падающий с неба на волосы, и мы также хотим подобрать часть света, который отражение от земли на модель и платье.
Чтобы учесть изменение цвета и света фона, продублируйте фоновый слой.
Переместите его над слоем с женщиной.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу», чтобы размыть фоновый слой, пока детали не исчезнут, и мы не получим плавное изменение цвета.
Blur Наход
7
Далее мы проецируем его цвета на модели, выбрав Soft Light Light Light Mode, на уменьшенную непрозрачность. Опять же, мы используем обтравочную маску, чтобы ограничить эффект на модели. Волосы приобретают красивый ободковый свет, а кожа и платье приобретают цвет окружающей среды. На этом согласование цвета и света завершено.
Проецирование размытого фона на модель Если вам это действительно понравилось, вы можете улучшить свои навыки с помощью наших видеоуроков премиум-класса, доступных для скачивания или на DVD.
 Для того чтобы получить на фотографии больше желтого, следует уменьшить количество синего и наоборот.
Для того чтобы получить на фотографии больше желтого, следует уменьшить количество синего и наоборот.