Как векторизовать изображения в Adobe Illustrator, легко и быстро
При векторизации мы преобразуем изображение в растровом формате, например в формате jpg или png, в векторное изображение (SVG). То есть, преобразовываем пиксели в векторы.
Работа с векторными изображениями имеет определенные преимущества. можно масштабировать без искажений и они готовы к редактированию. В этом уроке мы расскажем вам как можно векторизовать изображения с помощью Adobe Illustrator. Сначала мы векторизуем иллюстрацию, а затем повторим процесс с фотографией.
Индекс
- 1 Векторизовать иллюстрацию
- 1.
 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение - 1.2 Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
- 1.3 Сделайте вектор редактируемым и удалите фон
- 1.
- 2 Что происходит, когда мы векторизуем изображение?
Векторизовать иллюстрацию
Создать новый артборд и открыть изображение
Начнем с создания нового артборда в Illustrator, для этого вам просто нужно нажать на «Файл» вверху экрана и выберите «новый».. Я собираюсь сделать его размером А4 и расположить горизонтально.
Затем мы откроем иллюстрацию. Вы можете сделать это тремя способами:
- Прямое перетаскивание изображения из папки
- Нажатие> файлы> место
- Использование сочетания клавиш Shift
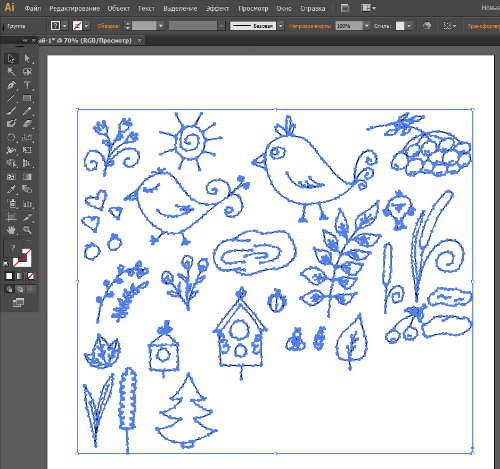
Я скачал любую иллюстрацию из интернета и собираюсь использовать именно ее. Если вы посмотрите и увеличите масштаб, вы увидите, что изображение имеет пиксели, когда мы векторизуем его, эти пиксели исчезнут.
Подпишитесь на наш Youtube-канал
Активируйте панель «трассировка изображения» и примените ее к иллюстрации.
Сейчас откроем панель «трассировка изображения», который вы могли скрыть. Чтобы панели и инструменты были видны в Illustrator, их необходимо активировать на вкладке «окно» (в верхнем меню). Так мы пойдем в «окно» и среди всех вариантов выберем «трассировку изображения».
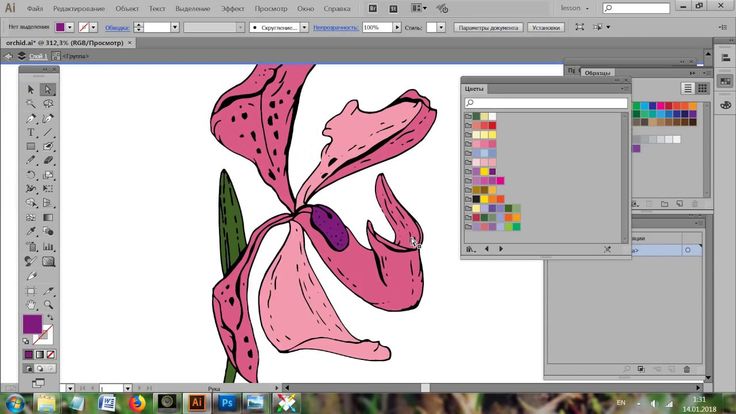
Нажмите на иллюстрацию, и на панели трассировки изображения мы собираемся выбрать «цветной» режим. En «часы», вы должны были выбрать «Результат отслеживания». Выше у вас есть вариант, который говорит «Пресеты» и в этом небольшом меню у вас есть из чего выбрать.  Посмотрим на некоторые из них:
Посмотрим на некоторые из них:
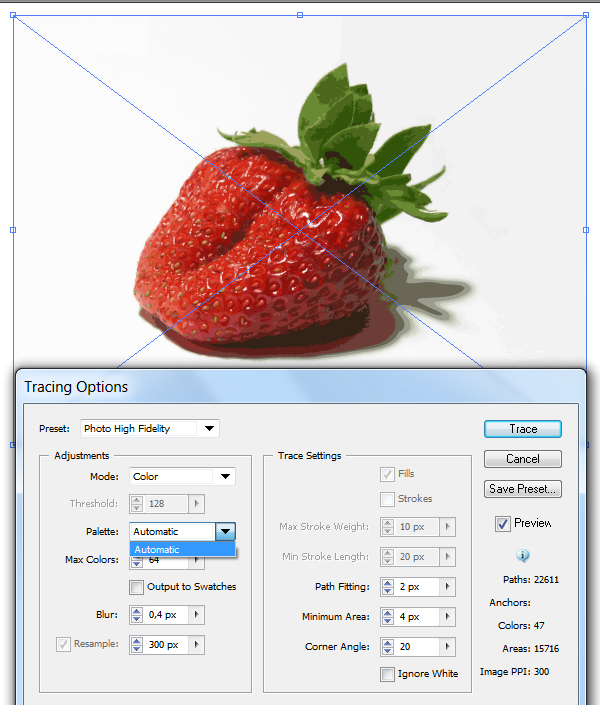
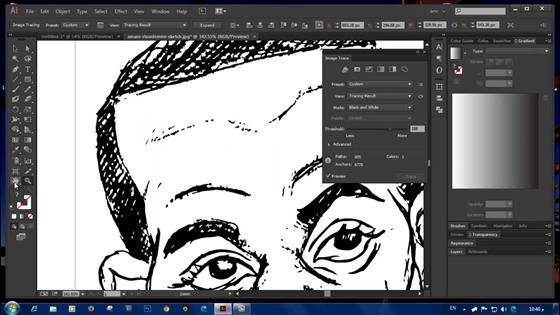
В случае варианты 3, 6 и 16 цветов Это относится к максимальный предел цвета для использования в результате трассировки. Если вы примените 16 цветов, вы увидите, что на этой иллюстрации мы получаем довольно хороший результат. Если мы уже опускаемся до 6 цветов, мы теряем некоторые детали, а если опускаемся до 3, то даже больше. Нажав на глаз, расположенный справа от панели трассировки изображения рядом с опцией «просмотр», вы сможете увидеть разницу между исходным изображением и трассировкой, которая у нас есть сейчас. Увеличьте масштаб, и вы увидите, что пиксели уже исчезли.
Настройки Hi-Fi фото и фото с низкой точностью обычно применяются, когда у нас есть фотографии
или иллюстрации с большим количеством деталей, в таких простых иллюстрациях нет необходимости. Вы можете применить его, если вы примените, например, «фото низкого качества», оно тоже будет хорошо смотреться.Есть много других настроек и режимов. Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Если вы выберете режим «оттенки серого» или в «предустановках» вы примените «оттенки серого», вы получите вектор в серых тонах. При выборе «черно-белого» режима или предустановки «эскизная графика» создается своего рода эскиз.
Пока, мы собираемся выбрать настройку «16 цветов».
Сделайте вектор редактируемым и удалите фон
У нас уже было бы векторное изображение, но сейчас я покажу вам трюк, чтобы вы могли быстро преобразовать и отредактировать его. Когда у нас есть векторное изображение, созданное в Illustrator, такое как эта звезда, с помощью инструмента «прямого выбора», мы можем выбрать опорные точки и преобразовать его по своему усмотрению. С другой стороны, если мы дадим созданный вектор, мы ничего не сможем сделать.
Чтобы решить эту проблему, выберите иллюстрацию и в верхнем меню перейдите к объект> развернуть. В открывшемся меню отметим «объект» и «заливку». С помощью этого инструмента мы достигаем разделения объекта на все составляющие его элементы, чтобы иметь возможность трансформировать каждый из них независимо. Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Мы можем удалять элементы, менять цвета, перемещать их, масштабировать …
Это также позволит вам стереть фон вектора. Если вы переместите иллюстрацию с монтажной области, вы увидите, что у нее белый фон, так как вы применили «развернуть» с помощью инструмента прямого выбора, вы можете выбрать фон и удалить его, просто нажав клавишу Backspace на клавиатуре. .
Что происходит, когда мы векторизуем изображение?
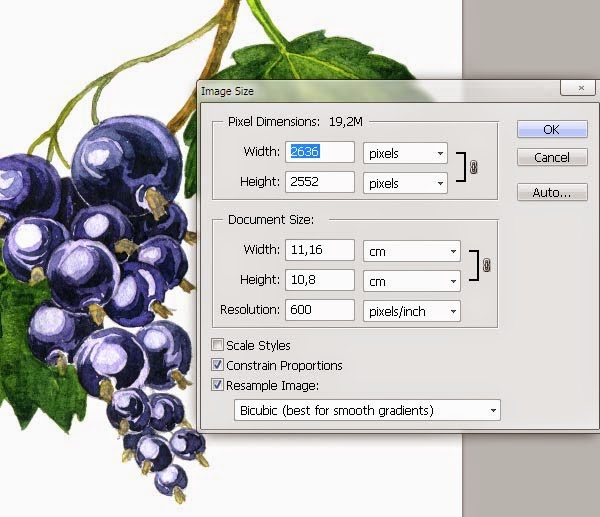
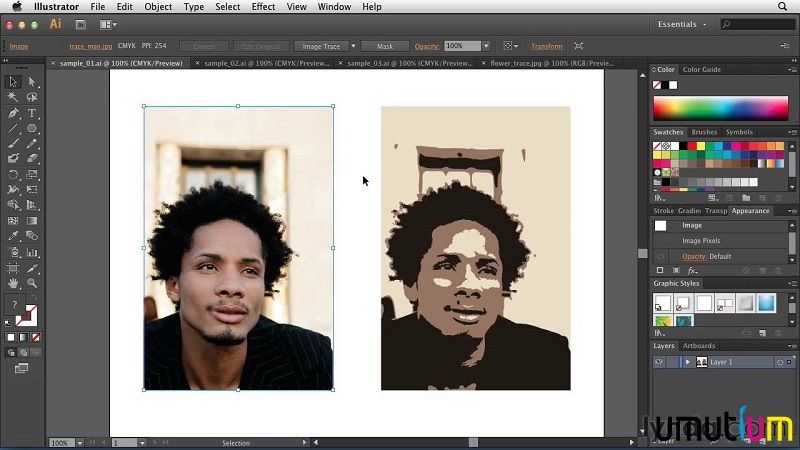
Для этой части урока я выбрал фотографию с очень высоким разрешением, на самом деле мне нужно сильно увеличить, чтобы различать пиксели. Теперь процедура будет такой же. Мы применим «трассировку изображения», но на этот раз вместо предустановленных 16 цветов мы собираемся придать фотографии высокую точность.
Если вы выбрали изображение размером с мое скорее всего вы получите сообщение с просьбой растеризовать изображение чтобы иметь возможность применить трассировку. Для растрирования изображений даем «Объект» (вкладка в верхнем меню)> «растрировать».
Возможно, на первый взгляд вы не заметите никаких изменений, но теперь мы можем применить настройку фото. высокая точность. Когда вы примените его, увеличьте масштаб, чтобы лучше видеть, вы увидите, что мы создали своего рода гиперреалистичная картина. Если вместо фото высокого качества применить Фотография низкого качества, этот эффект рисунка будет еще больше подчеркнут.
Нажимая «развернуть», как мы это делали с предыдущей иллюстрацией, мы можем исправить те части рисунка, которые нас не слишком убеждают, даже мы можем разбить его, чтобы создать более абстрактные композиции.
Как векторизовать изображение в Illustrator – GmodZ.ru
Каким бы высоким ни было качество растрового изображения, оно не всегда может удовлетворить ваши потребности. Может наступить время, особенно в области дизайна, когда вам понадобится что-то хорошо масштабируемое, что не потеряет своего качества при увеличении. И ответ — векторы.
И ответ — векторы.
Векторная графика работает совершенно иначе, чем растровые изображения, но просто нажав “Сохранить как…” будет недостаточно, чтобы использовать весь их потенциал. Вместо этого вам потребуется векторизовать изображение в Illustrator. Читайте дальше, чтобы узнать, как это сделать на нескольких платформах.
Прежде чем начать
Прежде чем мы откроем Illustrator и начнем процесс векторизации, давайте обсудим важность правильного типа изображения для успеха. Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Лучше сосредоточить свои усилия на одном предмете, а не на подробном ландшафте.
PNG с прозрачным фоном — идеальный кандидат для векторизации, но JPG с одним объектом и белым фоном также хорошо работает. Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Как векторизовать изображение в Illustrator на ПК
В Illustrator есть удобная функция трассировки изображения, которая превращает растровые изображения в векторы на одном дыхании. Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеального векторного изображения, вместо этого вы можете выполнить трассировку изображения вручную.
Вот как использовать Image Trace в Adobe Illustrator на ПК:
- Запустите приложение Illustrator для ПК и создайте новый файл.
- Импортируйте или вставьте изображение, которое хотите векторизовать.

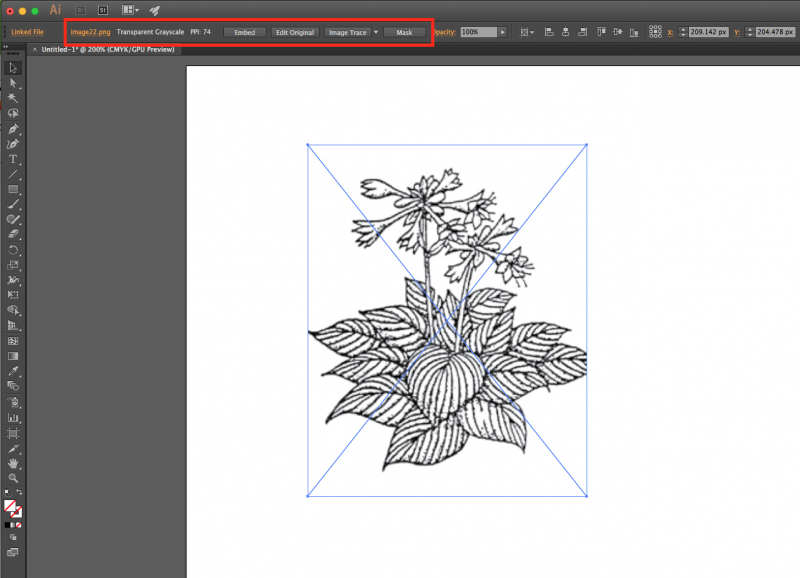
- Выберите изображение, чтобы вызвать параметры изображения вверху.
- Нажмите “Трассировка изображения” кнопку, чтобы мгновенно преобразовать растровое изображение в векторное.
Нажав кнопку “Трассировка изображения” Кнопка применяет настройки по умолчанию к вашему векторному изображению. Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, возможно, вам не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Однако, когда речь заходит о возможностях функции трассировки изображения в Illustrator, это поверхностная информация.
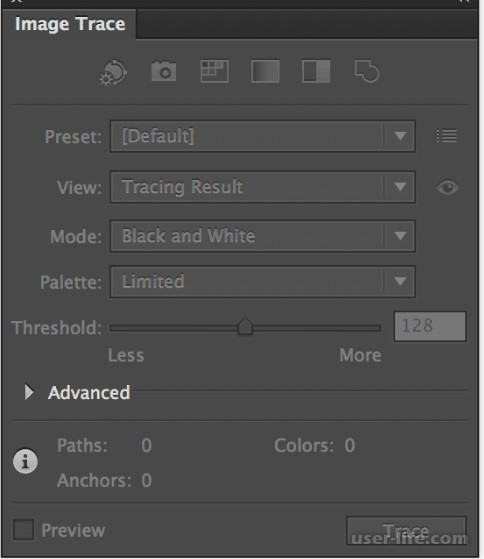
Если вы конвертируете цветное изображение или просто хотите немного больше контролировать предустановки, включите панель «Трассировка изображения».
- Убедитесь, что ваше изображение выбрано.
- Нажмите “Окно” в строке меню.
- Проверьте “Трассировка изображения”
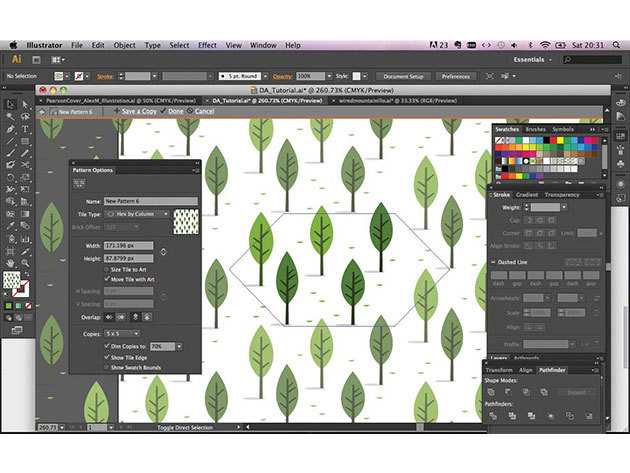
На этой панели вы увидите множество настроек, которые можно использовать для точной настройки процесса векторизации. Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Все изображения разные, поэтому вам придется поиграть с настройками, чтобы найти наилучший вариант.
Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Все изображения разные, поэтому вам придется поиграть с настройками, чтобы найти наилучший вариант.
Если ни одна из предустановок не дает желаемого результата, дополнительные расширенные параметры на панели «Трассировка изображения» дадут вам больший контроль над деталями. Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки. Также легко удалить белый фон с изображения, установив флажок «Игнорировать белый». в этих дополнительных параметрах. Чтобы настроить пути вручную, нажмите кнопку “Expand” кнопка, упомянутая выше.
Трассировка изображения в Illustrator является расширенной, но если автоматическая трассировка не подходит для вашей фотографии, вам потребуется трассировать изображение вручную.
- Добавьте новый слой поверх слоя с изображением.
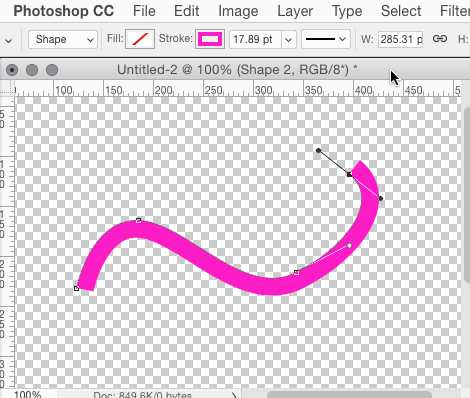
- Выберите Инструмент «Перо» и обведите изображение на новом слое.
Примечание:Вы можете использовать любой инструмент, который хотите, чтобы обвести изображение, но инструмент «Перо» даст вам самые четкие и легко регулируемые линии.
Когда вы закончите векторизацию изображения, сохраните файл как AI, SVG или EPS.
Как векторизовать изображение в Illustrator на iPad
Если вы используете Illustrator на своем iPad, вы могли заметить, что параметр «Трассировка изображения», который вы обычно используете для векторизации изображения, отсутствует. Хотя приложение несколько отличается от настольной версии, оно по-прежнему позволяет легко векторизовать изображения. Прежде чем начать, убедитесь, что у вас установлена версия приложения не ниже 2.0.
- Откройте приложение Adobe Illustrator для iPad и создайте новый холст.
- Нажмите значок «Фото» на левой панели инструментов и импортируйте фото.

- Убедитесь, что изображение выбрано, и коснитесь значка объекта (прямоугольник с ручками во всех четырех углах) на правой панели инструментов.
- Выберите “Векторизация” из меню, и приложение мгновенно преобразует ваше изображение в векторный файл.
- Уточните результат в окне “Свойства”, которое автоматически открывается при преобразовании:
- Выберите исходное изображение, чтобы Приложение содержит больше информации о том, как выполнить преобразование.
- Измените цветовой режим в раскрывающемся меню.
- Настройте количество цветов в случае цветного векторного изображения.
- Настройте порог для черно-белой графики.
- Чтобы отредактировать отдельные элементы, снова коснитесь значка «Объект» и нажмите «Расширить векторизацию». Выберите элемент и измените его по своему усмотрению.
- Когда ваш вектор графика готова, экспортируйте файл в векторный формат, такой как AI, SVG или EPS.

Попрощайтесь с пикселями
Негибкие пиксели не всегда подходят. Когда низкокачественный PNG вызывает у вас проблемы, вы можете векторизовать изображение в Illustrator несколькими щелчками мыши. Меняйте настройки до тех пор, пока не будете удовлетворены результатом, и у вас будет векторное изображение, размер которого можно изменить по своему усмотрению.
Вы когда-нибудь векторизировали изображение в Illustrator? Есть ли у вас какие-либо советы, которые другие пользователи могут найти полезными в этом процессе? Дайте нам знать в разделе комментариев ниже.
Как отследить изображение в Illustrator
Вы когда-нибудь видели в Интернете изображение, которое вам понравилось, но не могли найти способ его сохранить? Может быть, вы хотели использовать его в качестве фона для своего телефона или компьютера, но не могли придумать, как его сохранить? Сегодня я покажу вам, как обвести изображение в Illustrator и сохранить его в виде файла. Это очень просто, и это можно сделать всего за несколько минут.
Как трассировать изображение в Illustrator
Если на вашем компьютере или устройстве не установлен Adobe Illustrator, вы можете загрузить его с веб-сайта Adobe, у них есть 14-дневная пробная версия, которая дает вам немного времени, чтобы протестируйте его.
Общее необходимое время:
5
Минуты
Общая стоимость:
0
USD
Необходимые инструменты:
– Компьютер.
Вещи нужны?
— Adobe Illustrator установлен на вашем компьютере.
– Изображение в формате .jpg или .png
Действия по трассировке изображения в Illustrator:
Шаг 1. Откройте Illustrator и создайте новый документ
Никогда не использовали Illustrator? Мы получили вас! Создать новый документ в Illustrator очень просто. «При запуске Illustrator вы увидите рабочее пространство «Пуск». Нажмите «Создать новый», чтобы открыть диалоговое окно «Новый документ». Или просто нажмите Control+N (Windows) или Command+N (macOS)».
https://helpx.adobe.com/illustrator/how-to/create-new-document.html
Для следующих шагов мы собираемся следовать примеру популярного видео на Youtube о том, как трассировать изображение в иллюстраторе. .
Шаг 2. Импортируйте изображение, которое вы хотите обвести, в Illustrator
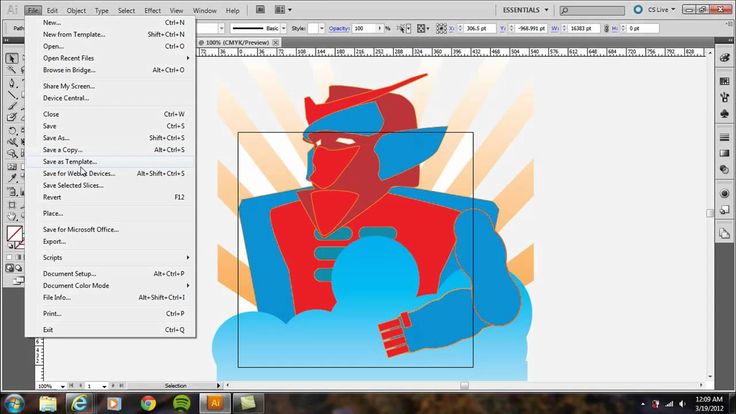
Если вы не знаете, как импортировать изображение в Illustrator, просто перейдите в «Файл» в верхнем меню и нажмите «Поместить». чтобы выбрать изображение, которое вы хотите импортировать.
Шаг 3. Настройка рабочего пространства
На этом шаге мы собираемся убедиться, что у нас есть правильные элементы на нашем экране, чтобы конечный результат был тем, что мы ищем.
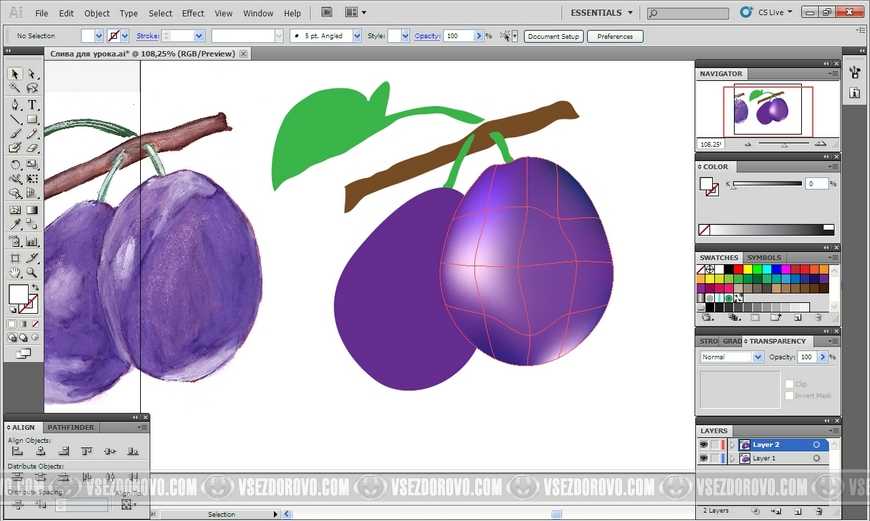
At 2:09 Мы собираемся продублировать изображение и переместить его в сторону в качестве эталона. Вы можете сделать это, скопировав его (Command / Ctrl + C) и вставив на передний план (Command / Ctrl + F) и на задний план (Command / Ctrl + B) .
Мы собираемся создать цветовую ссылку для цветов, которые мы хотим использовать в нашем дизайне.
В 2:50 Он описывает, как создавать наши цветные коробки, поэтому наш конечный результат — это изображение выше.
Шаг 4. Трассировка изображения
В меню Окно > Трассировка изображения. Выберите соответствующие параметры в соответствии с изображением, которое вы трассируете: Режим: Цвет; Цвета: 6. нажмите TRACE.
4:21 Окно > Трассировка изображения
Выберите параметры, соответствующие вашим характеристикам изображения. Щелкните СЛЕД.
Шаг 5. Измените цвета изображения
На этом этапе мы собираемся разгруппировать трассированное изображение и отредактировать его цвета, используя нашу самодельную эталонную палитру цветов. Сначала нам нужно развернуть изображение: File < Expand > OK. Результатом будет группа с векторными элементами внутри. Нажмите на каждый элемент, чтобы изменить его цвет по мере необходимости.
Шаг 6. Удалите исходное изображение из документа
Выберите исходное изображение . jpg / .png и удалите его.
jpg / .png и удалите его.
Шаг 7. Сохраните готовую векторную форму в виде AI-файла
По любым другим вопросам заказа или художественного оформления посетите нашу страницу часто задаваемых вопросов.
Трассировка изображения в Illustrator — BMCC Makerspace
(Если вы обнаружите, что используете Inkscape, читайте дальше, но знайте, что ваш процесс отличается. Видео о том, как использовать Inkscape Trace Bitmap — их версию Image Trace — будут внизу. )
Создали линейный рисунок в другой программе или на бумаге и хотите быстро его векторизовать? Тогда не смотрите дальше! Image Trace — это быстрый способ преобразования линейного изображения в векторную форму. Что это значит? Это превратит ваши линии в векторные фигуры, а не штрихи; это означает, что он может быть выгравирован лазером или вырезан из винила, но может быть непригоден для лазерной резки. Для этого вам все равно придется рисовать с помощью инструмента «Перо/Карандаш», если только идея не состоит в том, чтобы вырезать фигуру. (Это будет объяснено ниже).
(Это будет объяснено ниже).
Image Trace более или менее пытается преобразовать пиксели и угадать форму в векторной форме. Хотя он работает с цветными изображениями, лучше всего он работает с четким цветом (или его отсутствием), потому что пиксели менее разнообразны. Помните, что каждый пиксель имеет свой цвет, поэтому плохо окрашенное изображение может иметь сотни цветов, и трассировка изображения пытается перевести это в черный или белый цвет. Создание черно-белого изображения избавляет от многих догадок.
Подготовка изображения: Ваше изображение может быть любым, главное, чтобы оно было растровым. Возможно, это фрагмент клипарта, который был сохранен в формате JPG или PNG, а не в формате EPS/SVG, и вы хотите его отредактировать. Или вы нарисовали линейный рисунок в программе для растрового рисования (Photoshop, Procreate, Krita, Clips Studio Paint и т. д.) и хотите сделать его векторным. Или вы работаете с чернилами и бумагой старой школы и хотите сделать оцифрованную версию своей работы — все, что вам нужно, — это растровый файл. JPG, PNG, даже PSD будут работать нормально.
JPG, PNG, даже PSD будут работать нормально.
В качестве примера я нарисовал этого простого базилозавра на бумаге и сделал 3 версии для экспериментов на выходе. Первый был нарисован поверх оригинального наброска в Procreate, второй был обработан с помощью Sharpie и отсканирован, а третий — это отсканированный рисунок с помощью Sharpie, но я изменил уровни в Photoshop, чтобы попытаться свести к минимуму серые средние тона.
Настройка:Откройте Illustrator и создайте новый файл. Если вы впервые используете Illustrator, вам нужно перейти к шагу 9.0034 ФАЙЛ > НОВЫЙ или Crtl/Cmd +N . Если вы используете Adobe CC, вы можете увидеть ярко-синюю кнопку New File в левой части экрана, все три кнопки делают одно и то же.
Ваши размеры пока не имеют значения — и не забывайте, что если вам нужен заданный размер файла, вы можете изменить его и обложку в любое время. Я использую цветной артборд RGB размером 12 на 12 дюймов — он будет использоваться для резки винила. (Однако, если вы планируете печатать это, вы можете установить его как CMYK сейчас или изменить его, используя Файл > Цветовой режим документа .
(Однако, если вы планируете печатать это, вы можете установить его как CMYK сейчас или изменить его, используя Файл > Цветовой режим документа .
Во-первых, убедитесь, что у вас есть Workspace для Essentials Classic. Лично я считаю, что это лучше, потому что кнопки располагаются прямо в верхней части пользовательского интерфейса, и мне не нужно их искать. Для этого перейдите в правый верхний угол экрана и нажмите кнопку в форме экрана рядом с кнопкой «Свернуть».
Выберите Essentials Classic .
Размещение изображения :Перейдите к File> Place и найдите свое изображение.
ЕСЛИ ВЫ НЕ СОБЛЮДАЛИ ПРИВЕДЕННЫЕ ВЫШЕ ИНСТРУКЦИИ ПО НАСТРОЙКЕ: Снимите флажок Связать файл с Встроить файл без использования пользовательского интерфейса.
Когда закончите, выберите Разместите , чтобы поместить его на монтажную область.
Если вы хотите изменить размер, вы можете это сделать или дождитесь завершения трассировки — я рекомендую изменить размер после.
ЕСЛИ ВЫ СЛЕДОВАЛИ МОИМ ИНСТРУКЦИЯМ ПО УСТАНОВКЕ И НЕ СНЯЛИ Флажок ССЫЛКИ ПРИ РАЗМЕЩЕНИИ: Нажмите кнопку Встроить в пользовательском интерфейсе.
При отмене связи/встраивании исходное изображение будет сохранено в файле Illustrator, поэтому оно будет у вас в случае потери, перемещения или удаления связанного файла.
Трассировка текущего изображения:Найдите Трассировка изображения в верхней части пользовательского интерфейса.
Если вы не настроили свое рабочее пространство, как указано выше, перейдите к Object > Image Trace > Make .
Любой из этих вариантов будет выглядеть так, как показано ниже:
Нажмите кнопку Menu Look справа от Presets , чтобы открыть меню Image Trace для дополнительных параметров.
Различные пресеты дадут разные результаты. Для изображений, подобных этому, я предпочитаю Black & White Logo .
Вот как это будет выглядеть, если я выберу другой пресет, Line Art .
Если вы все еще не удовлетворены своими результатами, вы можете продолжить изучение в разделе панели Advanced . Вы можете найти это, выбрав треугольник слева от слова.
Как видите, это изменит такие параметры, как шум, углы. или опорные точки и многое другое. Поэкспериментируйте с настройками и предустановленными трассировками, чтобы получить желаемые результаты.
Расширение вашей иллюстрации: Удовлетворившись результатами, выберите Expand или Object > Image Trace > Expand . Это, наконец, превратит вашу работу в вектор. Однако они будут преобразованы в форму, называемую Compound Paths , в отличие от автоматического превращения ваших линий в традиционную форму с помощью обводки (предустановка Line Art пытается сделать это, но я не рекомендую; если вы хотите быть как это, то просто используйте Pen Tool, чтобы обвести его. Если вы не знакомы с работой с Pen Tool, я рекомендую следовать моим другим Illustrator Workshops )
Если вы не знакомы с работой с Pen Tool, я рекомендую следовать моим другим Illustrator Workshops )
Обратите внимание, что вокруг и внутри ваших черных линий есть белый цвет? Ну, это потому, что мы сказали ему расширяться с помощью белого, вы также можете обойтись без него, но это упрощает раскрашивание.
Удалите белый цвет с внешней стороны изображения и измените размер до нужного размера. Проверьте свою панель слоев ( Window > Layers ), чтобы увидеть ваши фигуры/составные пути.
Выбрав свои белые фигуры, вы можете раскрасить их по желанию.
Разделение черного и белого на группы ( Ctrl/Cmd + G ) поможет вам лучше упорядочить раскраску, если у вас более сложные рисунки. Вы также можете перемещать группы вверх/вниз или блокировать их во время работы.
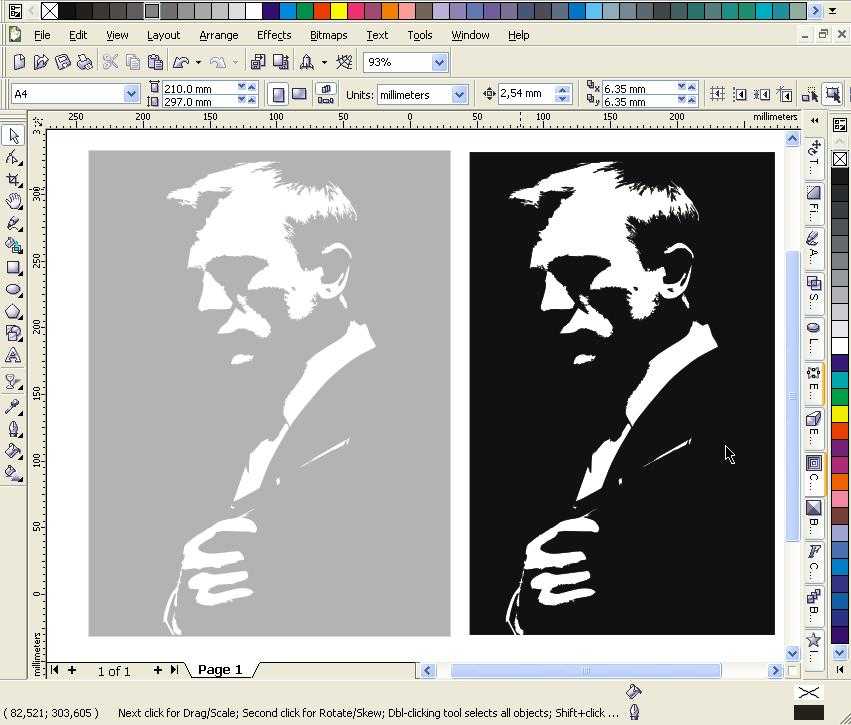
Силуэты:
Он также не обязательно должен быть линейным — даже простой черный силуэт можно легко преобразовать в векторную форму с помощью Image Trace.
Поскольку это силуэт, я могу просто оставить его как есть и изменить размер/ход, чтобы подготовить его, скажем, к винилу или лазерной резке.
Трассировка изображения и цифровое изготовление:Как объяснялось выше, из-за природы трассировки изображения и создания всех ваших черных изображений в составных контурах, это лучше всего использовать для графической ценности, а не для цифрового изготовления.
Крайний слева исходный составной путь. Это отлично подходит для лазерной гравировки, но плохо для лазерной резки и не очень хорошо (но выполнимо) для резки винила.
Тот, что рядом с ним (второй слева), был бы ужасным дизайном, вырезанным лазером, и в результате все было бы вырезано, оставив дыру в форме базилозавра в вашем материале и очень тонкий кусок, который можно было бы установить, но в противном случае хрупкий и склонный к поломке в одиночку. Резка винила даст те же результаты, что и черная, поскольку резак для винила будет считывать и то, и другое одинаково.
Третью слева/вторую справа лучше всего разрезать, это просто внешняя форма. (Это было создано с помощью инструмента «Прямое выделение» и удаления внутренних частей дизайна, оставив силуэт). Это также может быть красиво выгравировано или вырезано из винила.
Четвертый (крайний справа) был бы отличным трафаретом, если бы части тоже были смонтированы. Что касается резки винила, это может быть прочный разрез, в зависимости от материала. (Это было создано путем удаления внешней части составного контура с помощью инструмента «Прямое выделение».)
Таким образом, в зависимости от вашего проекта вы можете использовать графическое изображение Live Traced для этих машин, но это не гарантирует. Но это действительно сияет, когда дело доходит до преобразования рукописного линейного рисунка в векторы для создания более крупного / окрашенного в цифровом виде фрагмента.
Дальнейшее изучение: Руководство Adobe по трассировке изображений
Практическое руководство по графическому дизайну: Преобразование изображения в вектор с помощью Live Trace
Mike Pickett Design Co.
 1 Создать новый артборд и открыть изображение
1 Создать новый артборд и открыть изображение