Точки останова | Документация AnyLogic
- Панель Точки останова
- Добавление точек останова
- Удаление точек останова
- Включение и отключение точек останова
- Точки останова со счетчиками выполнения
- Управление условными точками останова
Вычисление выраженийПанель ВыраженияПошаговое отладочное выполнение модели
Точка останова приостанавливает выполнение модели в том месте, где была установлена эта точка останова.
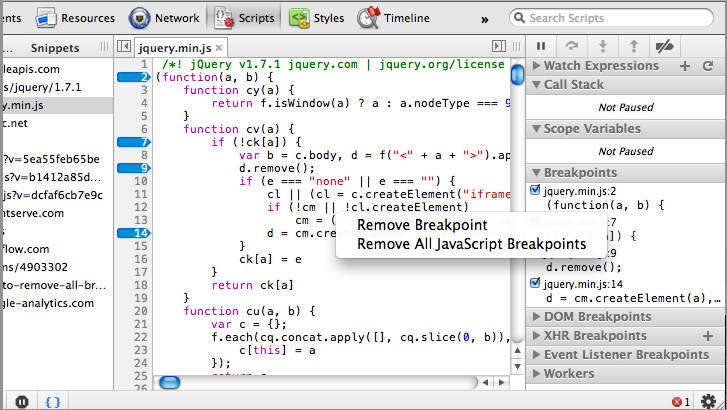
Точки останова могут быть включены или выключены с помощью контекстного меню панели Точки Останова, или с помощью контекстного меню, отображающегося для линейки в левой части редактора кода и кодовых и динамических свойств элементов модели.
Включенная точка останова приводит к приостановке выполнения модели при достижении ею этой точки останова. Включенные точки останова отображаются с помощью голубых кружков [].
Выключенная точка останова не приводит к остановке выполнения модели.
Точки останова отображаются в вертикальной линейке в левой части редакторов кода и кодовых и динамических свойств элементов модели, а также в панели Точки останова.
Панель Точки останова
Панель Точки останова отображает список всех точек останова, установленных пользователем в открытых моделях.
Если вы сделаете двойной щелчок по точке останова в этом списке, то AnyLogic откроет местоположение этой точки в панели свойств или в редакторе Java кода. Вы можете включать и выключать точки останова, удалять их, добавлять новые, а также считать количество случаев выполнения строк кода с установленными на них точками останова во время выполнения модели.
Панель Точки останова
Чтобы открыть/закрыть панель Точки останова
- Выберите Вид >Точки останова из главного меню.
Вы можете управлять точками останова с помощью расположенных в верхнем правом углу панели Точки останова кнопок панели инструментов:
| Команда | Действие |
|---|---|
| Показать строку точки останова | Открывает Java редактор и выделяет в нем строку кода, на которой установлена точка останова. Если точка останова была изначально установлена в коде Java класса или интерфейса, то код этого класса/интерфейса будет открыт в Java редакторе, и в нем будет выделена соответствующая строка. Если точка останова была установлена в свойствах какого-то элемента модели, то в редакторе будет открыт код, сгенерированный для типа агента, на чьей диаграмме находится элемент с установленной точкой останова. В этом коде будет выделена строка, соответствующая этой точке. |
| Показать точку останова в панели Свойства | Выделяет строку, содержащую точку останова, в панели Свойства. |
| Редактировать точку останова | Открывает диалоговое окно Свойства для, в котором можно отредактировать свойства выбранной в данный момент точки останова. |
| Удалить точку останова | Удаляет выделенную в данный момент точку останова. |
Добавление точек останова
Вы можете поставить точку останова на любую выполняемую строку кода вашей модели.
Чтобы добавить точку останова
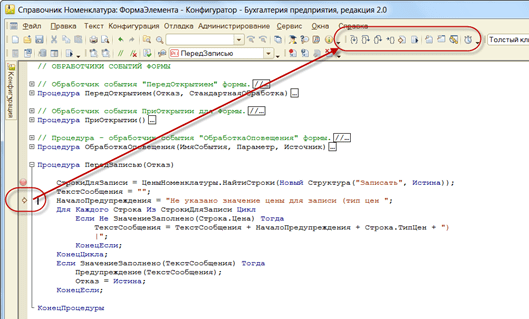
- В редакторе кода щелкните правой кнопкой мыши по вертикальной линейке слева от той строки кода, на которую вы хотите поставить точку останова, и выберите Переключить точку останова из контекстного меню. Или же вы можете сделать двойной щелчок мышью — результат будет тот же. В панели Свойства перед выполнением этих действий необходимо поместить курсор в соответствующем поле кода. В вертикальной линейке появится метка новой точки останова. Она будет находиться слева от той строки, для которой была установлена точка останова.
Также новая точка останова появится в списке, отображенном в панели Точки останова.
Пока точка останова будет включена, выполнение потока модели будет приостанавливаться перед выполнением этой строки кода. Отладчик будет выбирать приостановленный поток и отображать методы этого потока. В редакторе кода будет подсвечена линия кода с установленной точкой останова.
Отладчик будет выбирать приостановленный поток и отображать методы этого потока. В редакторе кода будет подсвечена линия кода с установленной точкой останова.
Удаление точек останова
Если вам больше не нужно использовать для отладки какую-либо точку останова, вы можете ее удалить.
Чтобы удалить точку останова
- В панели Свойства или в редакторе кода щелкните правой кнопкой мыши по вертикальной линейке слева от той строки кода, на которой находится та точка останова, которую вы хотите удалить, и выберите Переключить точку останова из контекстного меню. Или же вы можете сделать двойной щелчок мышью — результат будет тот же — точка останова будет удалена.
Вы также можете удалить точку останова из панели Точки останова. Щелкните правой кнопкой мыши по той точке останова, которую вы хотите удалить, и выберите Удалить точку останова из контекстного меню.
Если вы обнаружите, что слишком часто добавляете и удаляете точку останова в одном и том же месте модели, то скорее всего вам будет удобнее просто включать и отключать эту точку, делая ее временно неактивной.
Включение и отключение точек останова
При необходимости вы можете включать и отключать точки останова.
Когда точка останова включена, выполнение потока модели будет приостанавливаться перед выполнением соответствующей строки кода. Отладчик будет выбирать приостановленный поток и отображать методы этого потока. В редакторе кода будет подсвечена линия кода с установленной точкой останова.
Когда точка останова отключена, ее наличие не влияет на выполнение потока, и при достижении этой точки останова он не приостанавливается.
Чтобы отключить точку останова
- Щелкните в панели Свойства по той строке, где установлена точка останова.
- Нажмите Ctrl+J (Mac OS: Cmd+J), чтобы открыть редактор кода. В редакторе будет выделена строка кода, соответствующая выделенной вами строке в панели Свойства.
- Щелкните правой кнопкой мыши по точке останова, которую вы хотите отключить, и выберите Выключить точку прерывания из контекстного меню.

Чтобы включить точку останова
- Щелкните в панели Свойства по той строке, где установлена точка останова.
- Нажмите Ctrl+J (Mac OS: Cmd+J), чтобы открыть редактор кода. В редакторе будет выделена строка кода, соответствующая выделенной вами строке в панели Свойства.
- Щелкните правой кнопкой мыши по точке останова, которую вы хотите включить, и выберите Включить точку прерывания из контекстного меню. Метка точки останова будет теперь выглядеть как синий кружок, а соответствующий ей флажок в панели Точки останова будет установлен.
Точки останова со счетчиками выполнения
Вы можете задать для точки останова счетчик выполнения. Точка останова со счетчиком выполнения будет приостанавливать модель тогда, когда выполнение дойдет до нее в n-й раз (где n — заданное значение счетчика), но больше эта точка останова срабатывать не будет до тех пор, пока она не будет снова включена либо не будет изменено значение ее счетчика выполнения.
Чтобы установить счетчик выполнения для точки останова
- В панели Свойства, щелкните мышью в той строке, на которой установлена точка останова.
- Нажмите Ctrl+J (Mac OS: Cmd+J), чтобы открыть редактор кода. В редакторе будет выделена строка кода, соответствующая выделенной вами строке в панели Свойства. Щелкните правой кнопкой мыши по значку точки останова в вертикальной линейке, идущей по левой границе редактора кода, и выберите Свойства точки прерывания… из контекстного меню.
- Откроется диалоговое окно Свойства для….
- Установите флажок Счетчик выполнения
- В поле справа введите число срабатываний точки останова, которое должно произойти, чтобы точка останова первый и единственный раз приостановила выполнение модели.
Когда выполнение дойдет до точки останова в n-й раз, модель будет приостановлена. Точка останова при этом будет выключена до тех пор, пока она не будет снова включена либо не будет изменено значение ее счетчика выполнения.
Управление условными точками останова
У точки останова может быть задано разрешающее условие. Точка останова с условием (называемая далее условной точкой останова) будет приостанавливать выполнение потока в одном из следующих случаев:
- когда разрешающее условие станет истинно
- когда изменяется результат вычисления разрешающего условия
Чтобы задать условие для точки останова
- В панели Свойства щелкните мышью в той строке, на которой установлена точка останова.
- Нажмите Ctrl+J (Mac OS: Cmd+J), чтобы открыть редактор кода. В редакторе будет выделена строка кода, соответствующая выделенной вами строке в панели Свойства. Щелкните правой кнопкой мыши по значку точки останова в вертикальной линейке, идущей по левой границе редактора кода, и выберите Свойства точки прерывания… из контекстного меню.
- Откроется диалоговое окно Свойства для….
- Установите флажок Включать условие (помощник по созданию кода недоступен).

- Введите условие для точки останова в расположенном ниже поле.
- Если вы хотите, чтобы выполнение модели приостанавливалось при достижении этой точки останова каждый раз, когда заданное условие будет истинно, выберите опцию условие ’истинно’. В этом случае вы должны задать выше условие, результат вычисления которого должен быть булевским — true (истинно) или false
- Если же вы хотите, чтобы выполнение модели приостанавливалось при достижении этой точки останова каждый раз, когда изменяется результат вычисления разрешающего условия, выберите опцию значение условия изменяется.
- Щелкните по кнопке OK, чтобы закрыть диалоговое окно и применить сделанные изменения. Если эта точка останова будет включена и заданное для нее условие будет истинно, то выполнение модели будет приостанавливаться перед выполнением строки кода, на которой была установлена эта точка останова.
Чтобы было легче отличать условные точки останова от безусловных, у значка условной точки останова рисуется вопрос: .
Как мы можем улучшить эту статью?
Курс Java Collections — Лекция: IDEA: debug,точки останова
Java Collections
9 уровень , 3 лекция
Открыта
— Привет, Амиго!
— Привет, Элли! У тебя новая прическа? Тебе очень идет!
— Да? Спасибо!
Сегодня я расскажу тебе про работу в Intellij IDEA.
— Так я уже работаю в ней и довольно давно.
— Да, я знаю, поэтому и хочу тебе рассказать про некоторые вещи, которые значительно упрощают жизнь.
Первое и самое главное, что должен уметь каждый разработчик – это отладка программы. Или как еще называют – дебаг. Баг по-английски – жук – сленговое название ошибок в программе.
В Intellij IDEA можно запустить приложение в двух режимах.
| Кнопки | Режимы |
|---|---|
| Обычный запуск программы | |
| Запуск программы в режиме отладки (дебага) |
— Ага. Кнопка в виде жука – это дебаг. Прикольно придумано.
Кнопка в виде жука – это дебаг. Прикольно придумано.
— Самое важное! При запуске в режиме отладки ты можешь выполнять приложение пошагово. По одной строчке за раз.
А самая важная часть дебага – это точки останова.
На любой строчке кода ты можешь поставить точку останова – BreakPoint. Программа, запущенная в режиме отладки, дойдёт до этой точки и остановится. Чтобы поставить BreakPoint, надо поставить курсор на нужную строку и нажать Ctrl+F8. Чтобы убрать – снова Ctrl+F8.
Чтобы продолжить исполнение программы до следующей точки остановки, надо нажать F5.
Чтобы продолжить исполнение программы пошагово (построчно), надо нажать F7 или F8.
При этом, при нажатии F7 программа будет заходить в методы, когда они вызываются.
При нажатии F8 вызов метода будет считаться за 1 шаг – программа не будет заходить в методы.
— А можно рассказать об этом нюансе более подробно?
— Конечно. Вот скопируй себе код, а я на его примере объясню, что надо делать:
Код
package com.javarush.test; public class MainClass { public static void main(String[] args) { int n = 100; int sum = 0; for (int i = 0; i
В этом примере мы просто считаем сумму чисел от 0 до n.
Как поставить точку остановки – BreakPoint
Вариант 1 – стать курсором на нужную строку и нажать Ctrl+F8.
Вариант 2 – кликнуть слева от нужной строки.
| Как поставить точку остановки | Результат |
|---|---|
Чтобы убрать BreakPoint – кликни на красный кружочек или нажмите Ctrl+F8.
Теперь запускаем программу кликом мышкой на кнопке дебаг.
Должно получится что-то типа такого:
Весь код программы выполнился до синей строки. Строка, выделенная синим цветом, еще не выполнилась.
Нажми F8 и выполни ее. Должно получится как на картинке ниже:
Красная – точка остановки – BreakPoint
Синяя – текущая строка отладки/дебага
Давай заменим число 100 в коде на 5 и попробуем выполнить всю программу пошагово. Вот какая будет последовательность шагов:
Вот какая будет последовательность шагов:
Первый шаг – это строчка выделенная красным.
Пустые строки пропускаются, так же как и скобки – там нет никакого кода.
Теперь давай немного усложним программу, и я покажу тебе разницу между F7 и F8.
Если ты нажимаешь F8, то выполняешь текущую строку за 1 шаг.
Если нажимаешь F7 и в текущей строке вызов метода, ты «заходишь» туда и выполняешь его пошагово.
— Т.е. разница в том – заходим мы в метод или нет.
— Ага.
— А я могу комбинировать F7 и F8? Т.е. какие-то методы пропускаю, которые мне не интересны, а в какие-то захожу?
— Да.
Определение точки останова
От
Джеймс Чен
Полная биография
Джеймс Чен, CMT — опытный трейдер, инвестиционный консультант и стратег глобального рынка.
Узнайте о нашем редакционная политика
Обновлено 14 апреля 2022 г.
Рассмотрено
Томас Брок
Рассмотрено Томас Брок
Полная биография
Томас Дж. Брок является CFA и CPA с более чем 20-летним опытом работы в различных областях, включая инвестиции, управление страховым портфелем, финансы и бухгалтерский учет, консультации по личным инвестициям и финансовому планированию, а также разработку учебных материалов. о страховании жизни и аннуитетах.
Узнайте о нашем Совет по финансовому обзору
Что такое точка останова?
Точка останова – это сумма в долларах за покупку акций паевого инвестиционного фонда, которая дает инвестору право на сниженную комиссию за продажу. Точки останова предлагают инвесторам скидку на более крупные инвестиции. Покупка может быть произведена единовременно или поэтапно в течение определенного периода времени. Последняя форма инвестиционной покупки в фонде должна быть подтверждена письмом о намерениях (LOI).
Ключевые выводы
- Точка останова – это сумма в долларах США, необходимая для покупки акций паевого инвестиционного фонда, которая дает инвестору право на снижение комиссии за продажу.
- Контрольные точки позволяют снизить комиссию за крупные покупки, что часто выгодно институциональным инвесторам.
- Контрольные точки определяются взаимным фондом и интегрируются в процесс распределения средств.
- Права на накопление (ROA) предоставляют существующим держателям паев взаимных фондов возможность снижения нагрузки (комиссионных) при покупке большего количества паев фонда для достижения контрольных точек.
Понимание точек останова
Точки останова устанавливаются на различных уровнях, чтобы предложить инвесторам скидку на комиссию за продажу, когда они делают более крупные инвестиции. Контрольные точки определяются взаимным фондом и интегрируются в процесс распределения средств. Обычно они предлагаются для фондов с комиссией за предварительную продажу, но могут быть доступны и для других типов комиссий за продажу.
Взаимные фонды должны указывать в своих проспектах контрольные точки и квалификационные требования. Достигнув или превысив контрольную точку, инвестор столкнется с более низкой комиссией за продажу и сэкономит деньги.
Скидки по точкам останова часто начинаются с 25 000 долларов.
Регуляторный орган финансовой индустрии (FINRA) приводит следующий пример графика скидок с точкой останова:
| Образец расписания контрольных точек Акции класса A (внешние продажи) | |
|---|---|
| Инвестиции | Плата за продажу |
| Менее 25 000 долларов США | 5,0% |
| Не менее 25 000 долларов, но менее 50 000 долларов | 4,25% |
| Не менее 50 000 долларов США, но менее 100 000 долларов США | 3,75% |
| Не менее 100 000 долларов США, но менее 250 000 долларов США | 3,25% |
| Не менее 250 000 долларов США, но менее 500 000 долларов США | 2,75% |
| Не менее 500 000 долларов, но менее 1 миллиона долларов | 2,0% |
| 1 миллион долларов или больше | 0,0% |
Примеры контрольных точек
Предположим, что инвестор планирует инвестировать 100 000 долларов США во взаимный фонд с предварительной нагрузкой, который имеет стандартную комиссию за продажу в размере 5 %, или 5 000 долларов США, и предлагает контрольные точки. Согласно графику контрольных точек FINRA, комиссия инвестора за предварительную продажу будет снижена до 3,25% или 3250 долларов США. Другими словами, этот инвестор может сэкономить на сделке 1750 долларов.
Согласно графику контрольных точек FINRA, комиссия инвестора за предварительную продажу будет снижена до 3,25% или 3250 долларов США. Другими словами, этот инвестор может сэкономить на сделке 1750 долларов.
Инвесторы должны стремиться к четкому пониманию контрольных точек фонда и всех квалификаций, чтобы гарантировать, что они получат наибольшую скидку, на которую они имеют право.
Особые указания
Взаимные фонды также позволяют инвесторам претендовать на контрольные точки через письма о намерениях (LOI) и права на накопление (ROA).
Письмо о намерениях (LOI)
LOI, официальный документ, подписанный инвестором, в котором излагаются его планы по инвестированию в фонд, позволяет инвестору претендовать на контрольные точки, придерживаясь графика инвестиций в течение определенного периода времени. Как правило, LOI позволяет рассматривать будущие инвестиции в течение следующих 13 месяцев.
Например, предположим, что новый инвестор хочет инвестировать 50 000 долларов в фонд, который следует приведенному выше примерному графику сборов и имеет стандартную комиссию за продажу в размере 5,0%. Если инвестор обязуется произвести десять платежей по 5000 долларов в течение следующих 13 месяцев в соответствии с LOI, то инвестор будет платить комиссию за продажу в размере 3,75% с каждой инвестиции.
Если инвестор обязуется произвести десять платежей по 5000 долларов в течение следующих 13 месяцев в соответствии с LOI, то инвестор будет платить комиссию за продажу в размере 3,75% с каждой инвестиции.
Права на накопление (ROA)
ROA позволяет инвесторам оплачивать комиссию за продажу в зависимости от их общих инвестиций в фонд. Предположим, что новый инвестор из приведенного выше примера хотел бы сделать дополнительные инвестиции после истечения срока действия LOI. Любые дополнительные инвестиции влекут за собой комиссию за продажу в размере 3,75% до тех пор, пока инвестор не достигнет следующей контрольной точки в размере 100 000 долларов США.
По сути, держатели гранта ROA взаимных фондов разделяют потенциал снижения комиссий при покупке большего количества акций. В некоторых случаях ROA также может выходить за рамки целевого класса акций для инвестиций.
точек останова | Университет Webflow
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Вы можете настроить дизайн своего сайта для разных размеров экрана, используя встроенные в Webflow чувствительные точки останова (также известные как медиа-запросы). Когда вы загружаете сайт, точкой останова по умолчанию является представление рабочего стола, но есть также 6 дополнительных точек останова.
На этом уроке:
- Стилирование в различных точках разрыва
- Добавление более крупных точек останова
- Масштабирование
- .
Изменения стиля каскадируются как вверх, так и вниз (двунаправленный каскад). Они каскадируют до , начиная с 992 пикселей (на рабочем столе) и вниз с рабочего стола на мобильный. Это означает, что стили, применяемые на настольных компьютерах, 1280 пикселей, 1440 пикселей и 1920 пикселей, распространяются каскадом на более крупные устройства, а стили, которые вы устанавливаете на точку останова на рабочем столе, каскадируются и применяются к размерам планшета и обоих мобильных устройств.
 Все стили, установленные на планшете, будут перенесены на мобильные точки останова. Вы можете переопределить любые стили, унаследованные от более высокой точки останова.
Все стили, установленные на планшете, будут перенесены на мобильные точки останова. Вы можете переопределить любые стили, унаследованные от более высокой точки останова.Этот каскадный характер применяется к текстовым стилям, если стиль не перезаписывается. Вы можете настроить дизайн для маленьких и больших экранов, используя точки останова.
Переключение точек останова
Независимо от того, находитесь ли вы в режиме разработки или в режиме предварительного просмотра, вы можете переключаться между различными точками останова с помощью значков устройств, расположенных на верхней панели Designer.
Вы также можете изменить размер холста конструктора, чтобы просмотреть реакцию вашего сайта на разных устройствах.
При изменении размера холста вы можете видеть, какие устройства подпадают под текущую ширину холста.
Определение наследования стилей
Стили могут получать свое значение двумя различными способами:
- Он установлен на определенной точке останова
- Унаследован от каскадной точки останова
Например, стиль на мобильной точке останова может быть из мобильной точки останова или из изменения на планшетной точке останова, которое было каскадировано вниз.
Добавление больших точек останова Вы можете увидеть наследование стиля на панели «Стиль» , щелкнув синие или оранжевые метки и значки рядом со свойствами стиля.
Вы можете увидеть наследование стиля на панели «Стиль» , щелкнув синие или оранжевые метки и значки рядом со свойствами стиля.Мы живем в мире, где доступ к веб-сайтам может получить любая электроника — настольные компьютеры, планшеты, большие телефоны, маленькие телефоны и даже смарт-часы. Каждый из них имеет разный размер области просмотра — разный размер экрана — для просмотра веб-контента. Макет вашего сайта должен реагировать на каждую из этих областей просмотра с помощью точек останова. Точка останова — это ширина экрана, при которой ваш макет изменится, чтобы соответствовать новому экрану просмотра.
Например, на холсте Webflow точка останова планшета начинается с ширины 768 пикселей. Когда кто-то посещает ваш веб-сайт на экране шириной 769 пикселей, ваш веб-сайт будет отображаться так, как он отображается в контрольной точке рабочего стола в Designer (следующая контрольная точка больше, чем контрольная точка планшета).
 Однако, как только чей-то экран будет иметь ширину 768 пикселей (но все же больше 568 пикселей в ширину, что является следующей меньшей контрольной точкой), ваш веб-сайт будет отображаться так же, как и в контрольной точке планшета в Designer.
Однако, как только чей-то экран будет иметь ширину 768 пикселей (но все же больше 568 пикселей в ширину, что является следующей меньшей контрольной точкой), ваш веб-сайт будет отображаться так же, как и в контрольной точке планшета в Designer.Использование точек останова при проектировании гарантирует, что посетители вашего сайта получат наилучшие впечатления от любого размера экрана.
Webflow имеет 4 предварительных точка остановок:
- Настольный компьютер
- планшет
- Мобильный ландшафт
- Мобильный портрет
У вас также есть возможность добавить 3 больших перерыва:
- 3 9008
.
Чтобы добавить точку останова, щелкните раскрывающийся список точек останова (слева от значка на рабочем столе на верхней панели инструментов) и выберите из раскрывающегося списка.
Важно: Вы не сможете удалить точку останова большего размера после ее добавления на ваш сайт.

Добавленная точка останова появится на верхней панели и будет выбрана автоматически. Хотя вы не можете удалить большие точки останова из верхней панели пользовательского интерфейса, вы можете удалить все уникальные стили, прикрепленные к этой точке останова, переключившись на эту точку останова и нажав Option + , щелкните (Mac) или Alt + , щелкните (Windows). ) на стилях с синими метками, что указывает на то, что у них есть стили, установленные для этого конкретного устройства.
Масштабирование холстаЕсли вы работаете на ноутбуке или область просмотра вашего браузера уже, чем некоторые из больших контрольных точек, холст автоматически уменьшится.
Вы также можете вручную ввести значения в настройках холста из раскрывающегося списка.
Переопределение стилей для точек остановаВы можете переопределить эти каскадные стили для точки останова в любое время, изменив значения в этой конкретной точке останова.
 По умолчанию все точки останова наследуют стили от точки останова рабочего стола (базы).
По умолчанию все точки останова наследуют стили от точки останова рабочего стола (базы).Но вы можете переопределить стили из точки останова на рабочем столе. Например, вы можете изменить цвет фона тела на контрольной точке планшета. Цвет фона на рабочем столе и контрольных точках 1280px и выше останется прежним, но обе мобильные контрольные точки будут отображать недавно обновленный цвет фона. Это связано с тем, что стили, примененные к точке останова для планшета, будут каскадироваться только до меньших точек останова (мобильная альбомная ориентация и мобильная книжная ориентация).
Эти 7 точек останова позволяют предварительно просмотреть и настроить веб-сайт для различных размеров устройств.
Каждый вид используется для стиля элементов для конкретного диапазона просмотра:
- 1920px: Стили, применяемые к экранам 1920px Широ стили, применяемые к экранам шириной 1280 пикселей и выше
- Рабочий стол (базовый): стиля применяются ко всем устройствам, если они не переопределены в контрольных точках других устройств
- Планшет: стиля применяются к экранам 991 пиксель в ширину и меньше
- Мобильный альбом: стиля, примененных к экранам шириной 767 пикселей и меньше
- Мобильный портрет: стиля, примененных к экранам шириной 478 пикселей и меньше
макеты для каждой точки останова.

Вот правила настройки точек останова:
- Стили каскадируются вверх и вниз от рабочего стола, поэтому все, что справа от рабочего стола, каскадируется вниз (планшет > мобильный горизонтальный > мобильный книжный), а все, что слева от рабочего стола, каскадируется вверх (1280 пикселей). > 1440 пикселей > 1920px)
- Стили, установленные на точках останова, меньших, чем рабочий стол, переопределяют стили, установленные на точке останова выше (например, стили, установленные на мобильных устройствах, переопределяют стили, установленные на планшетах)
- Стили, которые устанавливаются на точках останова, больших, чем рабочий стол, переопределяют стили установить на контрольной точке ниже (например, стили, установленные на контрольной точке 1440 пикселей, переопределяют стили, установленные на контрольной точке 1280 пикселей)
- Переопределение стиля означает, что стиль больше не будет наследовать изменения от контрольных точек выше (в точках останова меньше рабочего стола) или ниже (в точках останова больше рабочего стола)
- Только изменения на панели «Стиль» каскадируются вверх или вниз (исключением является режим редактирования сетки, где вы можете редактировать стили сетки непосредственно на холст, и они будут каскадироваться вверх и вниз)
- Любые изменения в порядке элементов (на холсте или в навигаторе) или в настройках элемента (на панели настроек) влияют на все точки останова
- Удаление элементов влияет на эти элементы на все точки останова.
 Вы можете скрыть элементы на устройствах, открыв Панель стилей > Макет и установка отображения на «нет».
Вы можете скрыть элементы на устройствах, открыв Панель стилей > Макет и установка отображения на «нет».
Если вы установите ширину блока div на 400 пикселей на рабочем столе, ширина блока div по-прежнему будет равна 400 пикселям на всех точках останова, если только вы не переопределите стили на другой точке останова.
Допустим, вы делаете ширину 100% в мобильной горизонтальной ориентации. Это также изменит ширину на 100 % на мобильной портретной ориентации, но блок div по-прежнему будет иметь ширину 400 пикселей на рабочем столе, планшете и всех более крупных контрольных точках.
Теперь, если вы измените ширину на рабочем столе на 500 пикселей, обе точки останова для мобильных устройств по-прежнему будут иметь значение ширины 100%. Если вы удалите стили в мобильной среде, значение будет снова унаследовано от рабочего стола, и теперь блок div будет иметь ширину 500 пикселей на всех контрольных точках.
Каскадные стили
Точки останова позволяют устанавливать определенные стили для разных экранов. Это позволяет настроить дизайн для каждого экрана, не нарушая его на других.
Изменения стиля каскадируются как вверх, так и вниз (двунаправленный каскад). Они каскадируют вверх по , начиная с 992 пикселей (для настольных компьютеров) и вниз по от настольных компьютеров к мобильным устройствам. Это означает, что стили, примененные к настольному компьютеру, 1280 пикселей, 1440 пикселей и 1920 пикселей, распространяются на более крупные устройства, а стили, которые вы устанавливаете на точку останова рабочего стола, каскадируются и применяются к планшету и обоим размерам мобильных устройств. Все стили, установленные на планшете, будут перенесены на мобильные точки останова. Вы можете переопределить любые стили, унаследованные от более высокой точки останова.
Лучший подход к разработке адаптивного дизайна — начать разработку для настольных компьютеров, а затем спуститься вниз по спектру устройств и изменить дизайн по мере необходимости.
Изменения, влияющие на все точки останова
При настройке дизайна на определенных точках останова у вас может возникнуть соблазн переместить элементы, изменить их настройки или даже удалить их. Помните о каскадном эффекте и обязательно проверяйте все точки останова, затронутые этими изменениями, а не только точку останова, которую вы редактируете в данный момент.
Настройки элементаТолько изменения, сделанные на панели «Стиль», будут каскадно распространяться вверх до более крупных контрольных точек и вниз до меньших контрольных точек. Любые изменения на панели «Настройки» или в любом модальном окне настроек повлияют на элемент во всех точках останова , независимо от того, какую точку останова вы редактируете в данный момент.
СодержимоеЕсли вы замените изображение, текст или любое содержимое на странице во время стилизации на меньшем устройстве, содержимое изменится во всех представлениях точки останова независимо от текущего представления или ширины устройства.
Порядок элементов
Вы не можете изменить порядок элементов на холсте или в панели Navigator для определенной точки останова, перемещая элементы. Любое изменение порядка элементов, подобных этому, повлияет на дизайн всех точек останова независимо от текущего вида или ширины устройства.
Необходимо знать: Вы можете изменить порядок элементов на небольших устройствах, используя flex на панели Style. Вы также можете изменить положение и порядок элементов, которые прямые дочерние элементы грид-контейнера на холсте в любой из точек останова. Узнайте больше об элементах управления сеткой на холсте. Скрытие элементов в разных точках остановаЕсли вы удалите элемент в любом представлении точки останова, он будет удален во всех представлениях. Однако вы можете скрыть элементы в разных точках останова, чтобы создать разные макеты, установив для отображения значение «none » на панели «Стиль» .
Примечание: Хотя скрытые элементы невидимы на веб-сайте, они все еще существуют в HTML-коде опубликованного сайта. Очистка стилей Дисплей — это стиль, поэтому он будет применяться ко всем элементам с одним и тем же классом, и настройка также будет каскадироваться до меньших точек останова.
Дисплей — это стиль, поэтому он будет применяться ко всем элементам с одним и тем же классом, и настройка также будет каскадироваться до меньших точек останова.Вы можете очистить заданное значение стиля в любое время, щелкнув синий или розовый индикатор (текст или значок метки рядом со стилем) и выбрав Сброс. Вы также можете держать Option/Alt на клавиатуре и щелкните индикатор, чтобы быстро удалить его.
Если у вас есть стиль в точке останова на планшете, который каскадно распространяется на мобильные точки останова, очистка этого стиля на планшете также приведет к тому, что мобильные точки останова наследуют стиль настольного компьютера.
Тестирование отзывчивости и плавности