3DFootage — Проекты для After Effects
- Категория: Текстовые
1920×1080 Full HD | CC 2018 и выше | VideoHive
Заполнители: 21 текст
Плагины не требуются
Размер архива: 326 Мб
Вам нужно анимированное лирическое видео, но вы хотите его прямо сейчас? Создайте его самостоятельно с помощью этого шаблона After Effects.
Это легко редактируемо! Никаких ключевых кадров не требуется! Контролируйте время анимации с помощью комп-маркеров! Просто переместите маркер comp для каждого текста / фразы, и все готово! Подробный видеоурок прилагается!
Подробнее Lyric Video Template 2
- Категория: Текстовые
-
Изменяемый размер | CC 2020 и выше | VideoHive
Заполнители: 1 медиа / 40 текст
Плагины не требуются
Размер архива: 68 Мб
40 стилей анимации текста
Анимация на основе индекса слов
Используйте латинский / римский или CJK текст
Гибкая компоновка текста (табуляция, несколько пробелов, начало, отслеживание, выравнивание текста)
Смешивайте шрифты, размеры, цвета каждого индекса слова
4 варианта расстановки
Варианты основных направлений
Пользовательские параметры направления для каждого словарного индекса
Динамическая анимация (управляемая выражением)
Работа с любыми шрифтами
Галерея предварительного просмотра Html-пресетов
Никаких скриптов, расширений или сторонних плагинов не требуется
Хорошо организованный проект
Подробнее Motion Text Maker 2
- Категория: Текстовые
1920×1080 Full HD | 1:00 | AEP, MOGRT | VideoHive
After Effects: CC 2020 и выше
Premiere Pro: CC 2021 и выше
Заполнители: 13 текст
Плагины не требуются
Размер архива: 1. 05 Гб
05 Гб
Abstract Particle Titles — это шаблон заголовка, совместимый с After Effects CC и Premiere Pro. Высококачественная и хорошо организованная последовательность заголовков, которая поможет вам получить свое эпическое вступление в течение нескольких минут. Для запуска любого из файлов не требуется никаких плагинов, и для запуска файла Premiere Pro не требуется установка After Effects. Перетащите свой носитель и измените текст, измените шаблон в любой степени и очень быстро получите желаемый результат.
Подробнее Abstract Particle Titles
- Категория: Текстовые
3840×2160 4K | CC 2020 и выше | VideoHive
Плагины не требуются
Размер архива: 11 Мб
Текстовые сообщения — отличный инструмент для создания реалистичных текстовых разговоров в любом проекте. Легко создавайте диалоги для промо-акций и рекламы. Это так просто в использовании и редактировании. Это абсолютно идеально подходит для продвижения компании или рекламы, презентаций, слайд-шоу, рекламных акций, видеороликов о событиях и многого другого! Произведите впечатление на свою аудиторию с помощью этого веселого, чистого и творчески анимированного шаблона.
Легко создавайте диалоги для промо-акций и рекламы. Это так просто в использовании и редактировании. Это абсолютно идеально подходит для продвижения компании или рекламы, презентаций, слайд-шоу, рекламных акций, видеороликов о событиях и многого другого! Произведите впечатление на свою аудиторию с помощью этого веселого, чистого и творчески анимированного шаблона.
Подробнее Text Messages
- Категория: Текстовые
1920×1080 Full HD | CS6 и выше | 1:10 | VideoHive
Заполнители: 16 текст
Плагины не требуются
Размер архива: 202 Мб
Сделайте свои следующие титры с помощью этого удивительного и простого в использовании шаблона “Кинематографические элегантные титры частиц”. Используйте возможности панели управления, чтобы изменить все цвета одним щелчком мыши. Разворачивайте каждую сцену по мере необходимости и легко редактируйте, добавляя также столько заполнителей, сколько вам нравится
Разворачивайте каждую сцену по мере необходимости и легко редактируйте, добавляя также столько заполнителей, сколько вам нравится
Подробнее Cinematic Elegant Particles Titles
- Категория: Текстовые
3840×2160 4K | CC и выше | 0:10 | VideoHive
Заполнители: 25 текст
Плагины не требуются
Размер архива: 60 Мб
Набор из 25 анимированных текстовых подложек. Очень легко редактировать: цвет, текст, размер, положение.
Подробнее Lower Thirds | Clean Fade In
Еще материалы
- Magic | Fairy Particles Titles
- Winter Titles
- Water — Inspirational Titles
- PhotoRealistic Galaxy Titles
- The YouTuber Pack — Comic Edition V3.
 0
0 - Titles
- Social Media Lower Thirds
- Golden Titles V.2
Лучший плагин для анимации текста в After Effects.
Если вас интересует плагин для текстовой анимации в After Effects, мы расскажем вам о плагине, созданном Mister Horse, чтобы вы знали, что он качественный.
Написано
Содержание
Facebook-f Youtube Instagram Linkedin
Мнение Карлоса —Плагин для анимации текста в After Effects.
Когда мне было 13 лет, я начал изучать анимацию.
В то время мой старший брат изучал коммуникации, и когда я поехал летом навестить его в город Монтеррей, я начал использовать его различные программы Adobe.
За это время я узнал немного о флэш-анимации, фотошопе и иллюстраторе.
Это было мое первое взаимодействие с творческим программным обеспечением.
Но в то время это было просто хобби.
Спустя годы, во времена моей коллеги, я посещал более формальные параллельные курсы по графическому дизайну и фотографии, но все еще мало что касалось Видео.
Именно до тех пор, пока я не получил степень магистра в Хайльбронне и не стал студентом, работающим в области цифрового маркетинга в ARP Europe, я решил пройти курс моушн-графики в области послепечатных эффектов.
Это был курс, который я нашел в Креане.
Изучение After Effects в начале нелегко.
Это немного запутанно и совсем не так, как на премьере «Про».
Но по мере того, как я продолжал учиться на курсе, я развивал немного лучше свои навыки в создании анимации в After Effects.
Тогда этот курс был дополнительной или боковой суетой, которая была у меня на данный момент, но в конце концов это дало мне навык в области создания видео.
Я сам не считаю лучшим аниматором, но, конечно, это помогло мне улучшить создание видео.
Одной из проблем, с которой сталкиваются создатели видео и анимации, является сокращение сроков доставки.
Я действительно думаю, что даже если потратить слишком много времени на создание видео, это не обязательно означает, что видео будет иметь более высокое качество.
Так что мне нужен был инструмент, который мог бы помочь мне в создании текстовых анимаций.
Я отправился на поиски инструментов, которые могут помочь мне улучшить мои видео в After Effects.
Я попробовал VideoHive.
Там я нашел на текстовом плагине анимации для After Effects, построенном MisterHorse.
Анимационный композитор был действительно хорошим плагином, я могу сказать.
На самом деле это помогло мне создать текстовую анимацию в After Effects намного быстрее, чем создавать ее самостоятельно.
Animation Composer оказался моим инструментом для создания анимированных текстов, а также для анимации иконок или добавления переходов.
Так что на самом деле это оказалось больше, чем просто текстовый аниматор.
Я рекомендую Animation Composer от MisterHorse, потому что это действительно полезный плагин для After Effects, и вы можете сэкономить много времени при создании видео.
Если вы использовали Шаблоны After Effects от Envato Elements, MonsterOne или любую другую цифровую подписку, этот плагин может быть хорошим вариантом и для вас.
Что такое
текстоваяанимация в After Effects?Хотя это может показаться немного базовым то, что мы собираемся сказать, когда мы говорим об анимации текста, мы имеем в виду, чтобы дать движение к словам, которые мы видим в Интернете.
Другими словами, это будет называться кинетической типографией.
Хотя то, как мы говорили об этом в начале, звучит немного более дружелюбно для тех людей, которые мало что знают о техническом мире.
Глубже, когда мы говорим о кинетической типографии, мы имеем в виду текст в движении. Это техника анимации, при которой слова и движения объединяются, чтобы выразить или вызвать определенную идею или эмоцию.
В случае Adobe After Effects это приложение, которое сохраняет форму студии, которая предназначена для создания, или приложение, в композиции, так же, как вы можете делать профессиональную анимационную графику и спецэффекты, так что это достаточно полная программа.
Текстовая анимация в After Effects стала очень популярной за последние несколько лет благодаря тому, какой это замечательный инструмент, и всем возможностям, которые он предлагает пользователям, когда они хотят, чтобы их слова воплотились в жизнь, и еще пару вещей.
Конечно, это заявка с оплатой по факту, и цена составляет $20,99 в месяц.
Или вы можете получить годовой план с полным Adobe Creative Cloud, который будет включать в себя Фотошоп, Иллюстратор, Премьера Pro, и т.д..
Однако, если вы являетесь человеком, посвятившим себя этому типу проектов, или подобным, это может быть большой инвестицией.
Зачем использовать плагин для добавления анимации текста в After Effects?
Если вы являетесь экспертом в After Effectsm, то вы можете создать анимацию самостоятельно, но если вы начинающий или средний пользователь, то создание лучших текстовых анимаций After Effects может занять некоторое время.
Использование плагинов может помочь с их предустановками для анимации текста в After Effects, чтобы ускорить процесс действительно простым способом.
Плагины работают внутри After Effects и покажут вам настраиваемые текстовые пресеты и шаблоны, которые позволят вам создавать и добавлять красивые стили текстовой анимации.
Некоторые из них имеют двухмерный или трехмерный текст, в то время как другие могут иметь нижнюю треть.
Вам просто нужно добавить свой текст в области текстовых инструментов плагина, и предустановка текста будет изменена автоматически.
Если вы хотите изменить цвета или шрифты, вы также можете сделать это через него.
Что такое
анимационный композитор?Прежде всего, давайте разберемся, что такое текстовый анимационный плагин.
Многие люди не имеют четкого представления о том, что они собой представляют.
Они являются не более чем дополнением к программе, чтобы помочь ей расширить спектр возможностей, которые она предлагает пользователю.
Теперь плагины текстовой анимации в After Effects играют фундаментальную роль.
Потому что, хотя по умолчанию программа имеет очень хорошие шаблоны и возможности, расширение диапазона того, что она может предложить, всегда является мудрым действием, особенно когда вы ожидаете, что никогда не будете делать то же самое.
Mister Horse следует понимать как компанию или бренд, отвечающий за вывод на рынок плагинов, которые помогают сделать пользовательский опыт, и пользовательские проекты в таких приложениях, как Adobe After Effects, намного лучше, чем стандартная мера.
Предлагаемый этой компанией плагин для анимации текста After Effects называется Animation Composer.
Можно сказать, что это папка с более чем 80 новыми анимациями, которые можно загрузить и установить в приложение, тем самым экономя часы работы создателей контента.
Она работает так же, как и любая другая опция в программе.
У вас есть папка с большим количеством предустановленных или заранее созданных анимаций, которые вы можете использовать в своих текстах, изображениях, иконках или любом другом элементе, который вам нужен внутри программы. Так что это действительно полезно.
Вы можете найти его сегодня на его официальном сайте, где вы увидите небольшую демонстрацию того, что этот плагин может сделать для вас, а также можете приступать к совершению покупки с официального сайта.
Преимущества и недостатки
анимационного композитораЕсли вы не совсем уверены в том, что сможете попробовать этот полезный инструмент, мы расскажем вам немного о преимуществах и недостатках Animation Composer, текстового анимационного плагина в After Effects от Mister Horse, созданного только для проектов с профессиональным видением:
Преимущества использования анимационного композитора.
Ваши проекты будут иметь профессиональную отделку.
Если мы используем приложение размером и стоимостью After Effects, то это потому, что мы хотим получить наилучший результат, и это то, чего мы обязательно добьемся с помощью этого плагина.
Это сэкономит тебе время.
Используя такие инструменты, как этот плагин, мы пропускаем тот факт, что делаем вещи с нуля, так как во многих случаях они предлагают нам заранее установленные или заранее разработанные функции, и единственное, что нам нужно будет сделать, это отредактировать их, чтобы адаптировать их к тому, что мы создаем.
Это возможность выделиться.
Различные активы и установки предустановок облегчают анимацию текста в After Effecs. Существуют сотни шаблонов, которые помогут выделиться вашей текстовой анимации.
Недостатки использования анимационного композитора.
Цена может сделать его менее привлекательным.
Мы все знаем, что за качество мы должны платить, но каков предел того, что мы готовы инвестировать, чтобы получить хорошие результаты? Стоимость страницы этого приложения составляет 69 долларов… это вам решать, стоит ли оно того.
Это может быть немного запутанно.
Хотя его использование в общих чертах не очень сложно, если вы человек, который никогда раньше не пользовался этим типом инструментов, вам понадобится некоторое время, чтобы научиться пользоваться им оптимальным образом.
Вы должны будете учесть системные требования.
Это плагин, разработанный для Adobe After Effects и другого подобного программного обеспечения. Это означает, что вам нужно будет установить приложение, с платным членством, на ПК, который соответствует системным требованиям для его бесперебойной работы.
Содержание
Получить текстовый анимационный плагин в VideoHive
Посетите Энвато Элементы
Подробнее о
контент-маркетинге.Как использовать текст и фигуры
В After Effects есть два типа текста. Это точечный текст и текст абзаца. Точечный текст используется для одного слова или строки символов. Абзацный текст используется, когда вы хотите ввести более длинные фрагменты текста, которые являются или напоминают абзацы.
Текст можно добавлять в композиции с помощью текстовых слоев. Его можно напрямую добавить и отредактировать на панели «Композиция», а затем отформатировать с помощью нескольких инструментов, доступных на панелях «Инструменты», «Символ» и «Абзац».
Прежде чем мы начнем обсуждать создание и редактирование точечного текста, давайте переключимся из стандартного рабочего пространства в рабочее пространство «Текст».
Обратите внимание, что панели, о которых мы упоминали ранее в этой статье, расположены в правой части окна. В этой статье вы будете использовать эти панели для форматирования текста.
В этой статье вы будете использовать эти панели для форматирования текста.
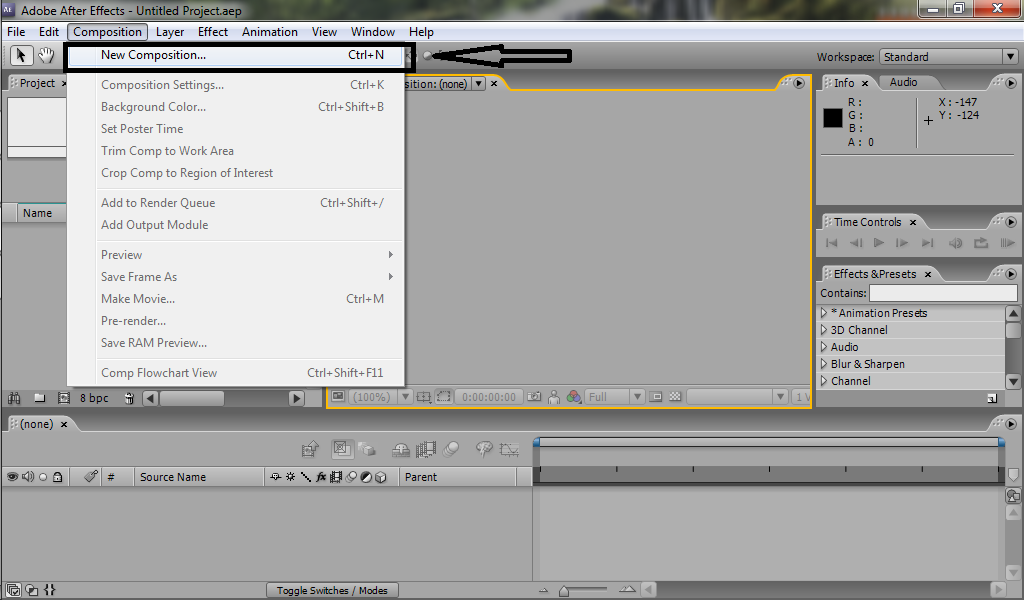
Перейдите на панель инструментов, расположенную под строкой меню. Нажмите на инструмент «Горизонтальный текст». Мы обвели его ниже.
Теперь щелкните в любом месте панели «Композиция» и начните печатать. Мы напечатаем «Космическое пространство».
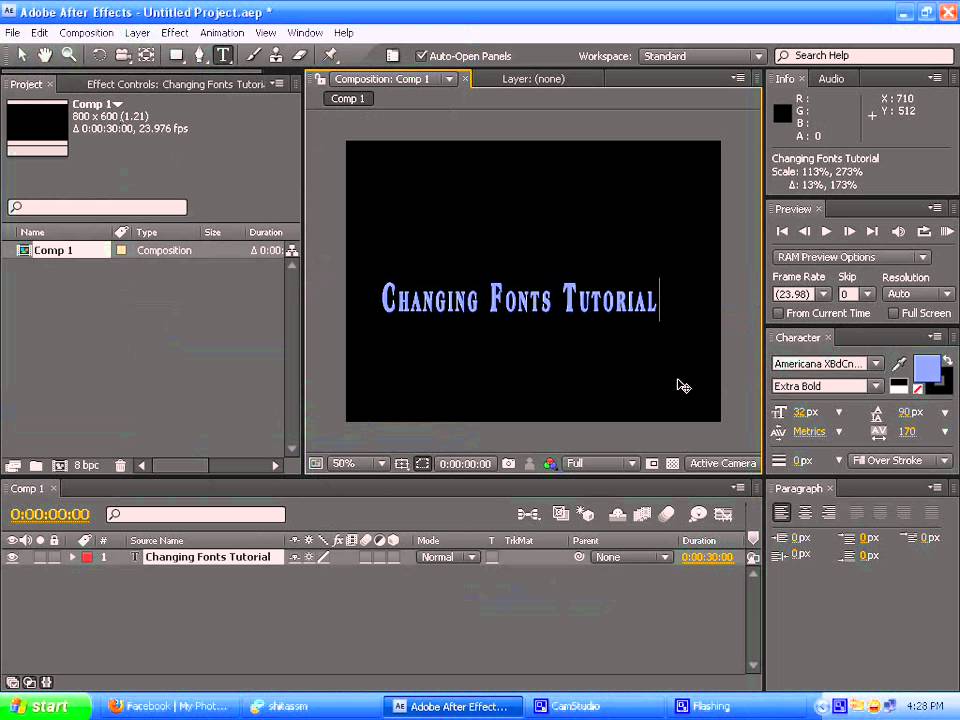
На снимке ниже вы можете увидеть текст, который мы ввели, щелкнув нашу композицию на панели «Композиция».
Вы также можете посмотреть на панель временной шкалы и новый добавленный текстовый слой.
С помощью этой панели можно отформатировать весь текст в текстовом слое. Однако, если вы хотите отформатировать только определенные части символов текста в текстовом слое, вы должны сначала выделить текст или символы. Если вы не выберете текст или символы, изменения форматирования будут применены ко всему тексту в текущем текстовом слое, а также к ключевым кадрам исходного текста.
Попрактикуйтесь в форматировании текста с помощью панели «Символ». Начните с нажатия на текстовый слой на панели «Таймлайн», чтобы выбрать его.
Начните с нажатия на текстовый слой на панели «Таймлайн», чтобы выбрать его.
На картинке ниже мы изменили размер и тип шрифта. Затем мы изменили свойства слоя на панели «Таймлайн», чтобы переместить текстовый слой.
Создание текста абзаца
Чтобы создать текст абзаца, снова щелкните инструмент «Горизонтальный текст».
Далее перейдите на панель «Композиция». Перетащите мышь на панель, чтобы создать текстовое поле, как показано на рисунке ниже.
Щелкните внутри текстового поля, затем введите абзац или абзацы.
Теперь вы можете использовать панель «Символ» для форматирования текста. Мы собираемся изменить тип и размер шрифта.
Если хотите, вы также можете перетащить маркеры текстового поля, чтобы изменить его размер. Ручки расположены по всем четырем углам, а также со всех четырех сторон. Наведите указатель мыши на маркер, пока не увидите двустороннюю стрелку, затем перетащите, чтобы уменьшить, или перетащите, чтобы увеличить.
Используйте панель «Абзац» (показана ниже), чтобы отформатировать абзац. Как видите, мы выровняли наш абзац по центру.
Если вы хотите переместить текстовый слой, не забудьте перейти на панель «Таймлайн», выберите слой и щелкните треугольник. Однако вы также можете использовать линейки, направляющие и сетки для размещения текстового слоя.
Для этого выберите слой на панели «Таймлайн». Перейдите в Layer>Transform>Fit to Comp Width. Это отмасштабирует слой так, чтобы он был той же ширины, что и композиция.
Затем выберите Вид > Показать сетку. Затем перейдите в «Просмотр»> «Привязать к сетке».
Щелкните инструмент «Выделение» на панели инструментов. Это выглядит так: .
Перетащите текст в нужное место.
Чтобы скрыть сетку, выберите View>Show Grid.
Анимация текста с помощью предустановок анимации текста
Использование предустановки анимации — самый простой способ добавить анимацию в текст. Предустановка анимации просто должна быть применена к тексту. Это легко сделать.
Это легко сделать.
Чтобы узнать, как анимировать текст с помощью предустановки текстовой анимации, мы перейдем на панель «Таймлайн» и выберем первый созданный нами текстовый слой. На этом слое написано «Космическое пространство».
Выбрав текстовый слой, нажмите кнопку «Домой» на клавиатуре, чтобы переместить указатель воспроизведения на панели «Таймлайн» обратно на 0:00.
Затем перейдите в «Анимация»> «Обзор пресетов».
Adobe Bridge откроется. Для этого у вас должен быть установлен Adobe Bridge.
Дважды щелкните папку Text, как показано ниже.
Затем вы увидите папки, которые представляют различные предустановки текстовой анимации.
Хотите узнать больше? Пройдите онлайн-курс по Adobe After Effects.
Мы собираемся выбрать Blurs.
Нажмите на размытие, чтобы просмотреть его. Мы выбрали Фогги.
Если вы посмотрите на панель предварительного просмотра справа, вы увидите анимацию.
Когда вы найдете размытие, которое хотите применить, щелкните правой кнопкой мыши миниатюру размытия, затем выберите «Поместить в After Effects CC» в контекстном меню.
Затем к слою применяется размытие.
Помните, что вы можете нажать пробел, чтобы просмотреть эффект.
Теперь пришло время настроить предустановку, чтобы она выглядела именно так, как вы хотите. Для начала убедитесь, что слой выбран, затем нажмите U на клавиатуре. Это покажет вам все анимированные свойства слоя.
Взгляните на свойство Offset. Это указывает, насколько нужно сместить начало и конец выделения.
Щелкните слово Смещение. Это выбирает оба ключевых кадра анимации. Ключевой кадр отмечает начало или конец анимации. Мы обвели ключевые кадры на нашей временной шкале ниже.
Теперь перейдите в «Анимация»> «Помощник по ключевым кадрам» и выберите, какие изменения вы хотите внести. Например, если вы выберете Time-Reverse Keyframes, порядок ключевых кадров изменится.
Масштабирование ключевых кадров
Ранее в этой статье мы использовали параметр «Подогнать по ширине композиции», чтобы масштабировать текстовый слой по ширине композиции. Когда мы это сделали, размер нашего текста был увеличен, и он стал намного больше в нашей композиции. Теперь мы можем анимировать масштаб этого слоя, чтобы текст вернулся к нормальному размеру.
Вот как выглядел наш текст после использования Fit to Comp Width.
Выбрав слой, нажмите S. Откроется свойство Масштаб.
Переместите указатель воспроизведения на панели «Таймлайн» в то место, где вы хотите разместить ключевой кадр.
Теперь щелкните значок секундомера слева от шкалы, чтобы добавить ключевой кадр.
Затем переместите указатель воспроизведения вперед в другое место, где вы хотите добавить второй ключевой кадр.
Перетащите желтые значения справа от шкалы, чтобы уменьшить их до 100%.
Чтобы просмотреть анимацию, нажмите «Домой», чтобы вернуться к началу. Затем нажмите пробел.
Затем нажмите пробел.
Конец анимации будет казаться резким при предварительном просмотре. Чтобы решить эту проблему, вы можете использовать Easy Ease.
Щелкните правой кнопкой мыши первый ключевой кадр «Масштаб» и выберите «Помощник по ключевым кадрам» > «Легкое замедление».
Затем щелкните второй ключевой кадр «Масштаб» и выберите «Помощник по ключевым кадрам» > «Легкое ускорение».
Использование родительских дочерних слоев для создания анимации
Допустим, мы хотим применить такую же масштабную анимацию к другому слою в нашей композиции. Мы могли бы создать анимацию масштабирования для другого слоя или сэкономить время, создав родительский и дочерний слои.
Используя наш пример из прошлой статьи, наш слой «Lorem» — это слой с примененной анимацией масштаба.
Теперь мы хотим применить ту же анимацию к «слою без названия». Это даст нам ощущение, что камера отдаляется.
Прежде чем мы начнем, нажмите клавишу «Домой», чтобы переместить указатель воспроизведения обратно на 0:00.
Затем выберите слой с именем Без названия. В столбце «Родительский» выберите слой с именем Lorem из раскрывающегося меню, как показано ниже.
Это делает слой с именем Lorem родительским слоем, а слой с именем Untitled — дочерним слоем. Дочерний слой наследует все ключевые кадры родительского слоя, а это означает, что теперь оба они используют анимацию масштабирования.
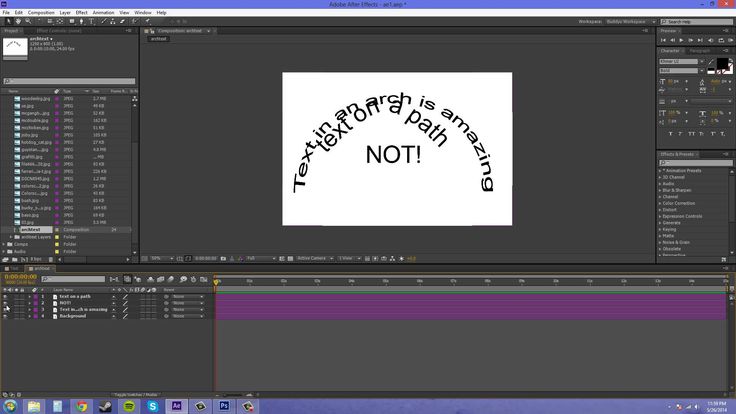
Использование предустановок анимации пути
Ранее в этой статье мы использовали предустановки для создания эффекта анимации размытия. Теперь давайте анимируем текст вдоль траектории движения, используя предустановку.
При использовании шаблона настроек анимации пути в After Effects набор настроек содержит замещающий текст. Это означает, что при использовании предустановки анимации пути вам не нужно вводить или форматировать текст до тех пор, пока вы не примените анимацию.
Чтобы применить предустановку анимации пути, сначала отмените выбор всех слоев на временной шкале. Переместите указатель воспроизведения в точку, где вы хотите, чтобы текст сначала появился.
Перейдите в меню «Анимация»> «Обзор пресетов».
Откроется Adobe Bridge.
Откройте папку «Текст», как мы делали ранее в этой статье, затем откройте папку «Пути».
Предустановки анимации пути показаны ниже.
Щелкните правой кнопкой мыши предустановку «Скрепка», затем выберите «Поместить в After Effects CC» в контекстном меню.
Анимация пути теперь появляется в нашей композиции.
Чтобы изменить текст, щелкните инструмент «Горизонтальный текст» на панели «Инструменты», затем щелкните текст-заполнитель на панели «Композиция». Введите текст, который вы хотите отобразить.
Вы можете изменить траекторию движения, перетащив любой из маркеров. Эти маркеры выглядят как точки и квадраты, которые появляются на желтой линии выше.
Нажмите на панели «Композиция», чтобы скрыть траекторию движения или желтую линию, показанную выше.
Добавление пути движения к нетекстовому слою
Мы также можем добавить путь движения к нетекстовому слою.
Для этого нажмите на текстовый слой с траекторией движения. Наша называется Добро пожаловать.
Нажмите M, чтобы отобразить свойство Путь маски.
Щелкните свойство «Путь маски», затем выберите «Правка» > «Копировать».
Теперь выберем слой с нашим космическим кораблем. Этот слой называется Untitled. Если вы следите за тем, как мы продвигаемся по статье в After Effects, выберите слой, для которого вы хотите добавить траекторию движения.
Нажмите P на клавиатуре, чтобы отобразить его свойства.
Нажмите «Положение» (как показано выше), затем выберите «Правка»> «Вставить».
Ключевые кадры положения из исходного слоя затем добавляются к целевому слою.
Теперь давайте зададим его ориентацию, выбрав Layer>Transform>Auto Orient.
Вы увидите диалоговое окно Auto Orient.
Выберите «Ориентировать вдоль пути», затем нажмите «ОК».
Создание размытия в движении
Размытие в движении — это анимация, которая размывает движущийся объект. Чтобы создать размытие в движении, перейдите на панель «Таймлайн».
Чтобы создать размытие в движении, перейдите на панель «Таймлайн».
Щелкните переключатель Размытие в движении для слоя, движение которого вы хотите размыть.
Нажмите кнопку «Включить размытие в движении» (обведена ниже), чтобы увидеть размытие в движении, как оно происходит на панели «Композиция».
Использование пресетов отслеживания анимации текста
Когда вы анимируете отслеживание, вы заставляете слова казаться расширяющимися по мере их появления на экране.
Для этого выберите текстовый слой, для которого вы хотите анимировать отслеживание. Переместите ползунок временной шкалы в то место, где вы хотите начать анимацию.
Затем перейдите в «Анимация»> «Обзор пресетов».
Откроется Adobe Bridge.
Откройте папку настроек текста, затем откройте папку отслеживания.
Выберите анимацию, затем щелкните ее правой кнопкой мыши и выберите «Поместить в After Effects CC» в контекстном меню.
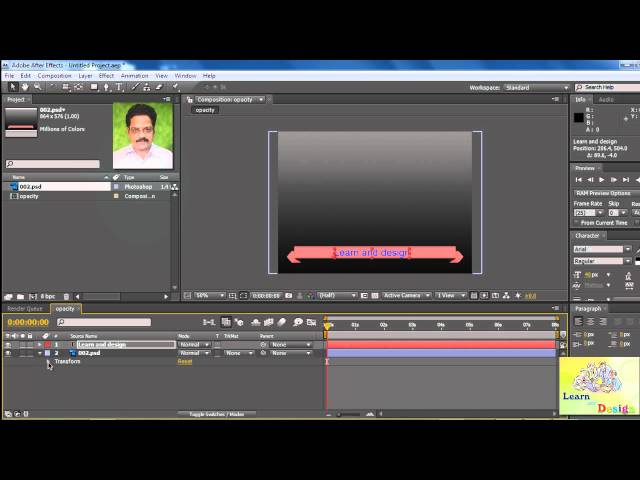
Анимация непрозрачности текста
Вы можете использовать ключевые кадры для увеличения или уменьшения текста на экране.
Для этого выберите текстовый слой. Нажмите T на клавиатуре, чтобы просмотреть свойства непрозрачности слоя.
Переместите указатель воспроизведения в точку, где вы хотите добавить свой первый ключевой кадр. Отрегулируйте значение непрозрачности (выделено желтым цветом) для кадра, затем щелкните секундомер, чтобы добавить первый ключевой кадр. Секундомер появится слева от Непрозрачности, как показано ниже.
Мы собираемся установить значение непрозрачности на 100%.
Затем переместите точку воспроизведения в точку, где вы хотите поместить второй ключевой кадр. Установите значение непрозрачности. Мы собираемся установить наши на 50%.
Вы можете добавить другие ключевые кадры, если хотите, чтобы текст появлялся и исчезал.
Изучение предустановок
В этой статье мы научились применять предустановки для создания анимации, выбрав «Анимация» > «Обзор предустановок», а затем открыв папку «Текст».
Найдите время, чтобы изучить и поэкспериментировать с различными стилями анимации текста. Изучите типы анимации, которые каждый пресет может добавить в вашу композицию, чтобы, когда вы начнете работу над своим первым проектом, вы были знакомы с типами пресетов анимации, которые вы можете добавить.
Изучите типы анимации, которые каждый пресет может добавить в вашу композицию, чтобы, когда вы начнете работу над своим первым проектом, вы были знакомы с типами пресетов анимации, которые вы можете добавить.
——————————————————-
Слои формы
Вы можете использовать инструменты рисования в After Effects для рисования различных фигур. Всякий раз, когда вы используете инструмент рисования для создания фигуры, создается новый слой. Этот слой называется слоем формы. Создав слой-фигуру, вы можете указать цвет заливки и обводки, прозрачность и градиент. Вы также можете анимировать фигуры.
В этом разделе мы обсудим, как:
Рисование базовых фигур
Рисование пользовательских фигур
Дублировать фигуру
Поворот фигур
Рисование базовой фигуры
В After Effects доступно пять инструментов для создания фигур. Это инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Звезда», «Эллипс» и «Многоугольник». Нарисовав фигуру, вы можете форматировать ее, добавляя цвета обводки и заливки, а также линейные и радиальные градиенты. Кроме того, вы также можете применять предустановки анимации к фигурам так же, как мы делали это с текстом в предыдущем разделе.
Это инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Звезда», «Эллипс» и «Многоугольник». Нарисовав фигуру, вы можете форматировать ее, добавляя цвета обводки и заливки, а также линейные и радиальные градиенты. Кроме того, вы также можете применять предустановки анимации к фигурам так же, как мы делали это с текстом в предыдущем разделе.
Чтобы нарисовать прямоугольник, щелкните инструмент «Прямоугольник» на панели «Инструменты». Он обведен ниже.
Затем щелкните свою композицию на панели «Композиция».
Перетащите, чтобы нарисовать прямоугольник.
Наш прямоугольник красного цвета, как показано ниже.
Если вы посмотрите на панель временной шкалы, вы увидите, что был добавлен слой формы.
ПРИМЕЧАНИЕ. Перед использованием инструмента «Прямоугольник» убедитесь, что все слои не выбраны. В противном случае After Effects нарисует маску для выбранного слоя вместо фигуры в новом слое формы.
Чтобы применить градиентную заливку к прямоугольнику, снова перейдите на панель «Инструменты». Щелкните слово ЗАПОЛНИТЬ.
Затем вы увидите диалоговое окно «Параметры заливки».
Выберите вариант градиента, затем нажмите OK. Вы также можете выбрать сплошной цвет, если хотите.
Мы выбрали радиальный градиент.
Затем щелкните цветное поле рядом со словом ЗАПОЛНИТЬ на панели инструментов.
Если вы выбрали радиальный градиент, вы увидите редактор градиента.
В зависимости от выбранного вами градиента вы также можете увидеть диалоговое окно «Цвет заливки фигуры».
Поскольку диалоговое окно «Цвет заливки формы» говорит само за себя и точно так же, как палитра цветов в других программах Adobe, давайте поговорим о диалоговом окне «Редактор градиентов».
Сначала установите цветовые упоры.
Начните с остановки белого цвета слева. Вы можете перетащить его, чтобы переместить.
Затем выберите цвет в палитре цветов.
Теперь сделайте то же самое для точки черного цвета справа.
Нажмите OK, когда закончите.
Теперь вы можете установить непрозрачность нового слоя с фигурой, а также настроить другие его свойства.
Рисование пользовательской фигуры
Вы можете изменить контур любой фигуры, чтобы изменить ее. Например, воспользуемся инструментом «Многоугольник». Он находится с помощью инструмента «Прямоугольник». Просто нажмите и удерживайте кнопку мыши над треугольником в нижнем углу инструмента «Прямоугольник».
Затем перетащите многоугольник на композицию.
Обратите внимание, что инструмент «Многоугольник» использует настройки последней нарисованной фигуры.
Далее перейдите на панель временной шкалы. Щелкните треугольник рядом с Shape Layer 1, затем сделайте то же самое для Contents под Shape Layer 1, Polystar 1 под Contents, затем Polystar Path 1, как показано ниже.
Измените значения точек, поворота и радиуса.
Затем измените значение параметра «Внешняя округлость».
Посмотрите, как меняется ваша фигура на панели «Композиция».
Теперь вы можете добавить цвет заливки, а также цвет обводки.
Чтобы добавить цвет обводки, щелкните слово ОБЛИЦОВКА на панели инструментов.
В диалоговом окне «Параметры обводки» выберите, хотите ли вы, чтобы обводка была однотонной или градиентной.
Нажмите OK.
Вернитесь на панель инструментов. Укажите ширину обводки в пикселях.
Мы собираемся установить наше значение 5px.
Затем щелкните поле рядом с ОБЛИЦОВКОЙ на панели инструментов, чтобы выбрать цвет обводки.
Нажмите OK, когда закончите.
Как и в случае с другими слоями, теперь вы можете преобразовать форму, изменив ее свойства.
Формы сморщивания и раздувания
Функция сморщивания и раздувания After Effects позволяет изменять внешний вид фигур путем их сморщивания и раздувания.
На снимке ниже мы нарисовали форму звезды в нашей композиции.
Слой формы — это слой формы 1, как показано на временной шкале.
Под слоем формы 1 мы собираемся нажать кнопку рядом с «Добавить». Мы обвели его ниже.
Выберите «Сморщивание и раздувание» в меню.
Щелкните треугольник рядом с Pucker & Bloat, чтобы развернуть его.
Чтобы сморщить, уменьшите значение. Чтобы раздуть форму, увеличьте значение.
Повторяющиеся формы
Чтобы дублировать фигуру, выберите «Слой фигуры 1» на временной шкале.
Нажмите «Добавить», чтобы открыть меню, затем выберите «Повторитель».
Разверните повторитель 1 на временной шкале, щелкнув треугольник рядом с ним.
Введите количество копий (или количество повторяющихся фигур), которые вы хотите добавить. Мы выделили его для вас на картинке ниже.
Чтобы разделить эти фигуры и увидеть их все, разверните Преобразование под Повторителем 1 на временной шкале, как показано ниже.
Перейти к положению. Чтобы сдвинуть фигуры ближе друг к другу, используйте небольшое число для первого появившегося значения. Это ось Х. Чтобы раздвинуть их дальше друг от друга, используйте большее число.
Затем вы можете щелкнуть треугольник рядом с Transform под Shape Layer 1, чтобы переместить положение слоя для отображения всех фигур.
Нажав еще раз «Добавить», затем «Повторитель», мы добавили еще один ряд фигур для создания фона.
Вращающиеся формы
Теперь давайте научимся анимировать эти фигуры, чтобы они вращались на фоне. Когда вы применяете поворот к исходной фигуре, поворот также применяется к дубликатам.
Перейдите на панель временной шкалы.
Перейдите к Shape Layer 1> Contents> Polystar 1> Transform: Polystar 1. Мы выделили его ниже.
Нажмите клавишу «Домой», чтобы указатель воспроизведения переместился на 0:00.
Далее нажмите на секундомер слева от Rotation.
Добавляет ключевой кадр.
Теперь нажмите клавишу End на клавиатуре. Это переместит точку воспроизведения в конец временной шкалы.
Измените значение параметра «Вращение». Мы собираемся изменить наше значение на 5x, что означает, что фигура будет вращаться пять раз за 10 секунд.
Щелкните P, чтобы скрыть свойства слоя.
Теперь вы можете перетаскивать указатель воспроизведения по временной шкале, чтобы просмотреть вращение.
Если вы хотите, чтобы ваши фигуры больше сливались с фоном, вы можете изменить непрозрачность слоя Shape Layer 1.
Фигуры по-прежнему будут вращаться, но немного исчезнут с фона.
Применение мультяшного эффекта
After Effects позволяет делать снимки или видео и добавлять к ним мультяшный эффект.
На снимке ниже вы можете увидеть нашу композицию с изображением девушки. Имя слоя, содержащего это изображение, — Новый.
Выберите слой, к которому вы хотите применить мультяшный эффект. Помните, что это может быть изображение или видео.
Выберите Эффект>Стилизация>Мультфильм.
На приведенном ниже снимке показано, что происходит при добавлении мультипликационного эффекта.
Теперь мы можем настроить эффект, чтобы он выглядел лучше. Для этого перейдите на панель управления эффектами. Убедитесь, что вы находитесь в стандартном рабочем пространстве, чтобы вы могли его видеть.
Перейдите к Render, затем выберите Fill из меню.
Настройте значения радиуса детализации и порога детализации. Эти значения определяют, сколько деталей удаляется и как они сглаживаются.
Далее перейдите в область заполнения. Отрегулируйте значения Shading Steps и Shading Smoothness, чтобы добиться желаемого вида заливки. Эти значения будут определять, как уменьшается цвет, а также как отображаются градиенты.
Мы выделили эти области на панели управления эффектами ниже.
Теперь вернитесь в меню Render и выберите Edges.
Перейдите в область Edge на панели и отрегулируйте Threshold и Width, чтобы уменьшить количество черных линий, которые вы видите. Вы также можете настроить непрозрачность.
Вы также можете настроить непрозрачность.
Вернитесь в меню Render еще раз и выберите Fills and Edges. Перейдите в раздел «Дополнительно» и щелкните треугольник, чтобы развернуть его. Вы можете настроить значения, чтобы сделать края более резкими или смягчить их.
Взгляните на мультяшный эффект, который мы создали ниже.
Волнистые фигуры
Волнистые фигуры создавать весело. Это формы, которые вы рисуете, а затем превращаетесь во что-то с кривыми или зубчатыми пиками, которые покачиваются в вашей композиции. Подумайте о звуковой волне, потому что вы можете легко превратить прямоугольник в звуковую волну с помощью Wiggly Paths.
Для начала нарисуйте прямоугольник в композиции, затем выберите слой формы прямоугольника на временной шкале.
Нажмите стрелку вниз, чтобы развернуть свойства слоя, затем нажмите кнопку «Добавить».
Выберите в меню Wiggly Paths.
Затем нажмите треугольник рядом с параметром «Пути покачивания 1». Отрегулируйте значения параметров «Размер» и «Детализация», чтобы получить желаемый вид.
Отрегулируйте значения параметров «Размер» и «Детализация», чтобы получить желаемый вид.
Выберите «Сгладить» в раскрывающемся меню «Точки», чтобы сгладить траекторию, затем определите, сколько «покачиваний» вы хотите в секунду, как показано ниже.
Ваш прямоугольник начинает выглядеть так:
Поэкспериментировав с размером и детализацией, нам легко удалось создать звуковую волну:
Типографская анимация в Adobe After Effects
- Тип атрибутов слоя
- Эффект пишущей машинки
- Текстовый путь
- Атрибут анимации
Новый состав:
600×338
29,97 кадров в секунду
4 сек. длинный.
Есть два способа добавить текст в вашу анимацию.
Выберите инструмент «Текст».
Нажмите на экран и начните печатать. Это подход «однострочный текст». Не то чтобы вы не могли нажать Enter и добавить больше строк в текст, но он чаще используется для однострочников.
Если вы продолжите печатать, текстовая строка исчезнет навсегда.
Если вы решите изменить размер этого текста, размер шрифта также будет изменен.
При нажатии на экран — туда помещается точка привязки текста.
Базовая линия текста начинается в точке привязки.
Если изменить выравнивание абзаца на По центру или По правому краю, точка привязки останется на месте, но текст сместится.
В палитре символов:
Изменить гарнитуру, стиль шрифта, цвет, размер, интервал, кернинг и трекинг.
Доступны и другие варианты.
Типовой слой имеет стандартное меню Transform.
Он также имеет специальные параметры типа.
Второй способ ввода текста — это создание текстовой области.
Вы создаете текстовую область, щелкнув и перетащив инструмент «Текст». Это определит ограничивающую рамку — текстовый контейнер.
Введенный текст появится внутри поля. Он автоматически переместится на следующую строку, когда достигнет края поля.
Размер ограничивающей рамки можно изменить, не влияя на масштабирование шрифта.
Оба текстовых слоя выглядят одинаково.
Они отражают фактический текст в качестве имени слоя.
Скройте слой текстовой области.
Эффект пишущей машинки
Выберите слой «Однострочный текст».
Увеличьте размер шрифта до размера экрана.
Вы собираетесь создать эффект анимации пишущей машинки.
Меню «Открыть текст»
Параметр «Исходный текст» позволяет изменить фактический текст, который был набран.
Переместите индикатор времени на отметку 3 с половиной секунды.
Поместите ключевой кадр для исходного текста (нажмите на секундомер).
Вы увидите, что ключевой кадр выглядит иначе, чем раньше. Вместо ромба, это квадрат. Это потому, что технически это не ключевой кадр. Это «ключ удержания».
Клавиша удержания не поддерживает анимацию между ними двумя. Держите клавиши, просто держите информацию.
Переместите индикатор времени на несколько кадров влево.
Удалить последнюю букву.
На временной шкале появится новая клавиша удержания.
Продолжайте удалять буквы каждые несколько кадров.
В вашей последней удерживаемой клавише не будет букв.
Воспроизвести анимацию.
Следующим шагом является удаление всех удерживаемых клавиш.
Важно, где вы поместите индикатор времени, прежде чем удалить клавиши блокировки (или ключевые кадры в этом отношении).
Если вы поместите его после последней клавиши справа — вы получите полный текст
Если вы поместите его где-нибудь в вашей анимации — вы получите частичный текст
Если вы поместите его перед первой клавишей — у вас будет пустой текстовый слой.
Итак, поместите индикатор времени за правую рамку.
Щелкните значок секундомера.
Все клавиши удержания исчезли. Мы готовы к следующему шагу.
Перемещение по тексту пути
Выберите текст.
Затем используйте инструмент «Перо» и нарисуйте волнистую траекторию для текста.
К слою добавлен атрибут Маска.
Если вы откроете меню Маски — вы увидите Маску 1 — путь, который вы только что нарисовали.
Варианты текста:
Открыть параметры пути.
Выберите маску 1 в качестве пути для текста.
Точка привязки текста будет привязана к пути (к первой точке пути, которую вы разместили).
Базовая линия теперь является вашим путем.
Уменьшите размер шрифта.
А теперь анимируем!
Поместите индикатор временной шкалы в начало видео.
В параметрах пути:
Поместите ключевой кадр (настоящий ключевой кадр!!!) для атрибута «Первое поле».
Переместить индикатор времени на 3 с половиной секунды. позиция.
Увеличивайте значение первого поля до тех пор, пока текст не достигнет крайнего правого положения.
Теперь вы видите еще один добавленный ключевой кадр.
Предварительный просмотр видео.
Текст должен двигаться по пути.
По мере того, как текст поднимается вверх по пути, я думаю, его нужно немного замедлить.
Поместите индикатор времени на эту отметку.
Добавить ключевой кадр.
Следующим шагом будет преобразование этого ключевого кадра в метку «замедления».
Щелкните правой кнопкой мыши.
Помощник по ключевым кадрам > Easy Ease IN.
Ключевой кадр изменен на Ease-In-frame.
При необходимости вы можете изменить путь, текст, текстовые атрибуты.
Растущие буквы
Скройте все слои и запустите новый текстовый слой, набрав «hello».
Увеличить размер шрифта.
Мы собираемся использовать свойство Animation, чтобы каждая буква «росла» одна за другой.
В слое «hello» откройте свойства текста.
Нажмите кнопку меню рядом с Animate.
Выберите «Масштаб».
В свойствах текста откройте меню Animator 1.
Открытие меню выбора диапазона 1.
Запустить анимацию в 10-15 ф. нажав на секундомер рядом с опцией «Смещение».
Переместите индикатор временной шкалы на 3 10-15f.
Поместите ключевой кадр.
В кадре 3 15:
Значение смещения установлено на 100 %
Пока вы там:
Измените значение Y для параметра Масштаб на 0 %
Вернитесь к началу анимации и установите значение смещения на 0%.
Теперь включите анимацию и посмотрите, как растут буквы!
Блеклые буквы
Скройте все слои и создайте новый слой, набрав:
привет еще раз
Добавить свойство анимации — Непрозрачность.
Установить значение непрозрачности на 0%
Начать анимацию с 15f.
Поместите ключевой кадр со значением смещения 0%
Конец анимации на 3 15f
Вставьте ключевой кадр.
Установить значение смещения на 100 %
Воспроизвести анимацию
Исчезновение буква за буквой
Дублируйте последний слой «Hello Again», скопировав и вставив его на панели «Слои».
Вместо постепенного затухания на предыдущем шаге это будет более четкое затухание каждой буквы.