Изменение цвета текста в Photoshop
Программа Photoshop позволяет работать не только с графической информацией, но и с текстовой, которую в большинстве случаев требуется настроить: изменить размер, шрифт, цвет и т.д. В рамках данной публикации давайте посмотрим, каким образом выполняется одно из самых распространенных действий – изменение цвета текста.
- Меняем цвет текстового слоя
- Метод 1: используем строку параметров
- Метод 2: корректировки в окне “Свойства”
- Метод 3: настройки в окне “Символ”
- Делаем разноцветный текст
- Меняем цвет растрированного текста
- Заключение
Меняем цвет текстового слоя
Описанные ниже способы подходят только для обычного текстового слоя. Как изменить цвет растрированного текста мы рассмотрим в последнем разделе этой публикации.
Метод 1: используем строку параметров
Напомним, что текстовый слой создается с помощью соответствующих инструментов на боковой панели инструментов программы. Текст можно написать либо горизонтально, либо вертикально.
Текст можно написать либо горизонтально, либо вертикально.
После того, как будет выбран один из этих инструментов, сверху появится строка параметров, среди которых представлен прямоугольник с текущим цвет (будет выбран тот, который использовался в последний раз).
Щелкнув по нему мы откроем Палитру, в которой можем:
- установить цвет вручную с помощью специальной области и ползунка рядом.
- ввести код цвета в специально отведенном для этого поле.
- взять образец цвета с изображения на холсте. Как только мы переместим курсор за пределы окна Палитры, он примет вид пипетки, и все что нам нужно сделать – просто щелкнуть по участку нужного цвета.
Примечание: Если текстовый слой уже был создан ранее, переключаемся на него в Палитре слоев, затем на боковой панели, также, выбираем инструмент “Текст“. После этого появится уже знакомая строка с параметрами, где мы можем изменить цвет на свое усмотрение.
Метод 2: корректировки в окне “Свойства”
Изменить параметры текста в Фотошопе, в том числе, его цвет можно в специальном окне со свойствами.
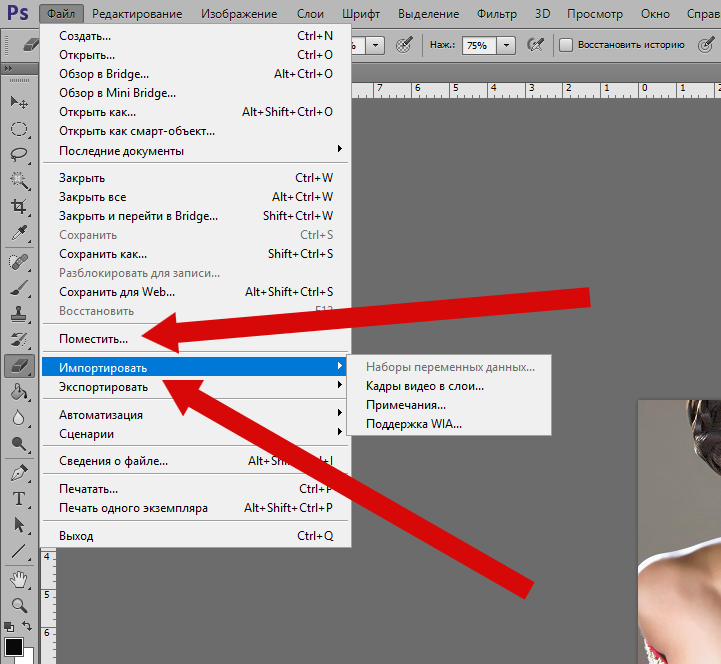
- Заходим в меню “Окно” и выбираем в нем пункт “Свойства”.
- Это позволит видеть настройки выбранного слоя и менять их. В нашем случае для текста окно выглядит так (не забываем в Палитре переключиться на текстовый слой).
- Просто щелкаем по цветному прямоугольнику, после чего появится Палитра, с которой мы уже познакомились ранее.
Метод 3: настройки в окне “Символ”
Данный способ похож на тот, что описан выше. Вот, что мы делаем:
- В меню “Окно” на этот раз нам нужна строка “Символ”.
- На экране отобразится окошко, в котором мы можем детально настроить внешний вид нашего текста, в том числе, изменить его цвет.
Делаем разноцветный текст
Если требуется сделать текст, состоящий из разных цветов (слова или отдельные буквы/цифры), этого можно добиться следующими способами:
- В процессе ввода информации, когда режим редактирования текстового слоя активен, меняем цвет в верхней строке параметров и продолжаем набор символов.

- Если текст уже был ранее создан, переключаемся на его слой в Палитре, выбираем инструмент “Текст” (горизонтальный или вертикальный), затем щелкаем по нему на холсте. В результате будет активирован режим редактирования. Теперь с помощью зажатой левой кнопки мыши выделяем фрагмент, цвет которой меняем с помощью все той же строки параметров.
Меняем цвет растрированного текста
Напомним, чтобы растрировать текстовый слой, щелкаем по нему в Палитре правой кнопкой мыши (но не по миниатюре) и в открывшемся списке выбираем соответствующую команду.
Чтобы изменить цвет, мы можем воспользоваться инструментами из группы “Коррекция” в меню “Изображение”.
В качестве примера выполним настройку “Цветового тона/насыщенности”.
Альтернативный способ
Для изменения цвета растрированного цвета, также, можно воспользоваться корректирующими слоями.
Заключение
Таким образом, изменить цвет текста в Фотошопе можно разными способами. Мы можем сразу печатать символы нужного оттенка или выполнить настройки после того, как информация будет набрана. Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.
Мы можем сразу печатать символы нужного оттенка или выполнить настройки после того, как информация будет набрана. Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.
Стекающий цветной текст, жидкий текст, растаявший текст в уроке фотошопа
Создаем прекрасный текст, со стекающими каплями.
Шаг 1 Создайте новый документ размером 1920×1200 px. Возьмите инструмент Paint Bucket Tool (G) с цветом #3c3c3c и заполните фон.
Шаг 2 Возьмите инструмент Ellipse Tool (U) и создайте маленький кружочек, как на скрине. Установите Fill = 0% для данного слоя.
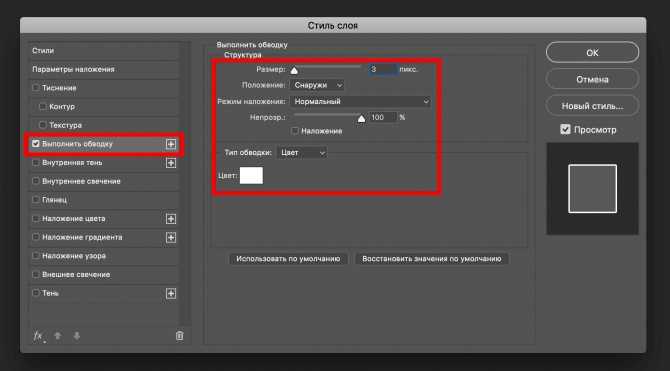
Шаг 3 Зайдите в меню Layer – Layer Style — Stroke.
Шаг 4 Продублируйте много раз этот слой с кружочком (Ctrl+J) и каждый слой увеличивайте больше предыдущего (Ctrl+T).
Шаг 5
Зажмите Shift, выделите все слои с кружочками и нажмите Ctrl+G, чтобы объединить их в одну группу. Установите Opacity = 60 % для данной группы.
Шаг 6
Возьмите инструмент Rectangle Tool (U) и выделите Ваш документ, немного вылезая за края, как на скрине.
Установите Fill = 0% для данного слоя.
Установите Opacity = 60 % для данной группы.
Шаг 6
Возьмите инструмент Rectangle Tool (U) и выделите Ваш документ, немного вылезая за края, как на скрине.
Установите Fill = 0% для данного слоя.
Шаг 7 Зайдите в меню Layer – Layer Style — Gradient Overlay и примените настройки:
Шаг 8 Предварительно скачайте и установите шрифт под названием Candy Script. Зайдите в меню Window – Character и выставьте настройки: Возьмите инструмент Type Tool (T) и напишите текст.
Шаг 9 Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Шаг 10 Щелкните правой кнопкой мыши по слою с текстом — Rasterize Type. Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Шаг 11 Создайте маску слоя. Возьмите инструмент Brush Tool ( черного цвета. )
И сотрите по краям буквы, как показано на скрине.
Шаг 12
Дублируйте слой с текстом (Ctrl+J).
Шаг 13 Создайте новый слой (Ctrl+Shift+N). Возьмите инструмент Brush Tool ( черного цвета ), Opacity = 15% и дорисуйте тени буквам.
Поместите этот слой ниже слоя с текстом. Установите Fill = 75% для слоя с тенями.
Шаг 14 Возьмите инструмент Pen Tool (P) белого цвета и нарисуйте подобные потёки.
Сделайте несколько таких потеков и расположите их, как на скрине.
Зажмите Shift и выделите в панели слоев все слои с потёками. Нажмите Ctrl+E, чтобы объединить эти слои. Щелкните правой кнопкой мыши по слою с потёками – Rasterize Type. Шаг 15 Зайдите в меню Layer – Layer Style – Blending Options и примените настройки:
Шаг 16 Скачайте кисти под названием Brush_set__Stars_Shine_Out_by_Azureluck и установите в свою программу.
Создайте новый слой.
Возьмите инструмент Brush Tool ( белого цвета.
Создайте блики на буквах, как на скрине.
Дублируйте последний слой (Ctrl+J). Установите режим смешивания слоя Normal, Fill = 100%.
уроке фотошоп, уроки фотошопа, урок Photoshop
Как создать цветной текстовый эффект в Photoshop?
Глядя на название, первое, что может прийти в голову, это зачем мне создавать цветной текстовый эффект? Что ж, есть масса причин, по которым мы можем привести перед вами ответ на ваш запрос. Основная причина, очевидно, заключается в том, чтобы добавить очарования вашему тексту. Независимо от того, хотите ли вы создать баннер, статическую рекламу, динамическую рекламу или промо-видео, красочный текстовый эффект может оживить ваш контент. Существует множество инструментов, которые вы можете использовать для создания красочного текстового эффекта. Но здесь, в этой статье, мы покажем вам, как можно создать цветной текстовый эффект в Photoshop.
Итак, начните…..
Откройте Photoshop
В начале откройте Photoshop и создайте новый документ желаемого размера. Мы установили размер 750×350 для лучшего отображения текстового эффекта.
Мы установили размер 750×350 для лучшего отображения текстового эффекта.
Изменение цвета фона
Затем измените цвет фона документа на сплошной цвет для лучшей видимости. Чтобы выполнить это, щелкните значок «Создать новый слой-заливку или корректирующий слой» в середине-нижней части панели «Слой», а затем выберите «Сплошной цвет» в меню.
Запишите текст
После этого запишите предпочитаемый текст в несколько слоев, если он содержит более одного слова, а затем сгруппируйте их в один слой. Для этого введите первое слово и скопируйте его, нажав Ctrl+J. Замените его предпочитаемым словом. Выполните тот же процесс для остальных слов. Как только вы закончите писать и позиционировать, сгруппируйте все эти слои в один, нажав Ctrl+G.
Применить обводку к групповому слою
Затем перейдите в левую нижнюю часть панели «Слой» и нажмите значок «Добавить стиль слоя». Выберите «Обводка» в меню, чтобы применить «Обводку» к групповому слою. Нажмите на цветовую полосу, отображаемую в окне, и выберите нужный цвет. Вы также можете настроить размер и прозрачность обводки.
Нажмите на цветовую полосу, отображаемую в окне, и выберите нужный цвет. Вы также можете настроить размер и прозрачность обводки.
Повторно примените Обводку к копии группового слоя 1
stТеперь сделайте двойную копию группового слоя и повторно примените Обводку к копии группового слоя 1 st в соответствии с предыдущим процессом. Выберите дополнительный цвет для обводки и при необходимости внесите другие корректировки.
Применить наложение градиента к копии группового слоя 1
stДвигаясь дальше, выберите копию группового слоя 1 st и примените наложение градиента, нажав значок «Добавить стиль слоя». Выберите увлекательное наложение градиента, настройте цвет градиента с помощью ползунка градиента и примените наложение градиента, чтобы добиться умопомрачительного красочного текстового эффекта.
Но это еще не конец……..
Добавить броские формы
Добавьте привлекательности, добавив внушительные формы. Для этого возьмите новый слой, выберите инструмент «Перо» и измените рисунок на «Фигура». После этого нарисуйте привлекательные формы, чтобы дополнить эффект красочного текста.
Для этого возьмите новый слой, выберите инструмент «Перо» и измените рисунок на «Фигура». После этого нарисуйте привлекательные формы, чтобы дополнить эффект красочного текста.
Выберите инструмент «Эллипс»
Вы также можете выбрать инструмент «Эллипс», чтобы нарисовать броский и контекстуальный эллипс с несколькими цветами или цветами радуги.
Добавьте больше фигур и объедините их
Наконец, вы можете ввести еще несколько фигур и комбинировать их, чтобы создать невероятный красочный текстовый эффект и оставить неизгладимое впечатление у вашей аудитории.
Вот как выглядит окончательный результат…
Это все для сегодняшнего урока. Надеюсь, вам понравился этот замечательный урок, и вы дочитали до конца. Но не забывайте практиковаться снова и снова, чтобы запомнить все шаги и придумать креативные красочные креативные текстовые эффекты. Как и красочные текстовые эффекты, вы также можете создавать некоторые другие типы текстовых эффектов, включая 3D, пластик, мех, цветочные, блестящие, каменные, огненные, травяные, лампочки и т. д. До следующего раза, берегите себя и копайте свое время !!!
д. До следующего раза, берегите себя и копайте свое время !!!
Вы также можете прочитать : Как сделать градиент в Photoshop
Как создать удивительный цветной текстовый эффект в Photoshop CS5
В следующем кратком руководстве вы узнаете, как смешивать различные формы, кисти и смешивание режимы в Photoshop CS5 для создания удивительного красочного текстового эффекта. Прилагается многослойный PSD-файл. Давайте начнем!
Начните работу с создания нового документа ( Ctrl+N ) в Adobe Photoshop с размером 1900px на 1200px (цветовой режим RGB ) с разрешением 72 пикселя/дюйм . Щелкните значок Добавить стиль слоя
в нижней части панели Слои и выберите Наложение градиента . Нажмите на цветную полосу , чтобы открыть редактор градиента и установите точки цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
У нас получился следующий фон:
Выберите инструмент Horizontal Type (T) . Выберите шрифт, размер и цвет на панели символов .
Щелкните на холсте и введите «Adobe Lightroom 3». Нажмите Введите , чтобы применить текст.
Нажмите на значок Добавьте стиль слоя в нижней части панели Слои и выберите
У нас есть следующая тень на тексте:
Создайте новый слой и выберите кисть Soft Mechanical .
Используйте эту кисть, чтобы нарисовать над текстом следующий цвет #07384F (установите непрозрачность на 30% в панели параметров ).
Нажмите и удерживайте Alt (Windows) или Option (Mac OS) и щелкните между слоем, содержащим текст, и слоем кисти в Панель слоев для создания обтравочной маски .
Мы получили следующий результат:
Выберите после этого Pen Tool (P) , установите режим рисования на Shape Layers в Панель опций
и нарисуйте следующую форму показано. Цвет переднего плана равен #13A7C5 .Установить Заливка на 0% для этого слоя и нажать Добавить стиль слоя значок в нижней части панели Layers , чтобы выбрать Outer Glow .
Добавить Внутреннее свечение :
Мы получили следующий результат:
. выберите кисть Soft Mechanical цвета черного цвета (установите Opacity на 15% на панели параметров ).
Нарисуйте маску, используя эту кисть, чтобы плавно очистить слой фигуры.