Создаём ледяной текст в Фотошоп / Creativo.one
В этом уроке я покажу вам как создать «бодрящий» ледяной текст, используя программу Photoshop. Из урока вы узнаете несколько интересных способов работы с текстурами, а так же мы поработаем с освещением.
Данная работа была выполнена в версии программы Photoshop CS6. Урок можно отнести к категории «Средней сложности». Возможно, некоторые шаги покажутся вам не совсем простыми, но это не повод не попробовать свои силы!
Давайте начнем.
Для выполнения урока вам потребуются такие материалы:
Архив
Шаг 1
Создайте новый документ размером 1200 х 700 пикс. с черным фоном. Переместите в рабочий документ текстуру «Стена». Разместите ее на холсте как вам нравится.
Активируйте инструмент Ластик (Еraser tool), в настройках установите мягкую круглую кисть и сотрите участки текстуры, как показано ниже.
Далее, над слоем с текстурой, мы добавим два корректирующих слоя:
Черное и Белое (Black and White)
Уровни (Levels)
После применения корректирующих слоев, на вашем холсте должны быть видны только центральные светлые участки текстуры.
Полученный фон послужит основой на которой «стоит» текст.
Шаг 2
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст (Horizontal type tool). Добавьте на ваш холст слово, с которым планируете работать. В данном уроке использован шрифт «Coolvetica».
Загрузите в вашу работу текстуру «Лед 1». Стоя на слое с данной текстурой, создайте выделение по контуру текста. Скопируйте выделенную область на новый слой.
Отключите видимость слоя с текстурой «Лед» и разместите го под текстовым слоем.
К слою с ледяными буквами мы добавим два корректирующих слоя (как обтравочные маски):
Черное и Белое (Black and White)
Уровни (Levels)
Вернитесь к слою с ледяной текстурой, включите ее видимость. Создайте прямоугольное выделение и скопируйте его на новый слой.
Полученную копию, разместите над слоем Уровни (Levels) и примените ее как обтравочную маску.
Режим наложения данного слоя-копии установите на Жесткий свет (Hard light). Перейдите к Изображение — Коррекция- Черное и Белое (Black and White).
А затем к Изображение — Коррекция — Уровни (Levels)
У вас должен получиться похожий результат:
Шаг 3
Добавим в нашу работу дополнительные льдинки. Загрузите изображение «Лед 2». Отделите, любым удобным для вас способом, треугольный осколок.
Загрузите изображение «Лед 2». Отделите, любым удобным для вас способом, треугольный осколок.
Скопируйте осколок на новый слой, а затем перенесите его в основной рабочий холст и разместите под текстовым слоем. При необходимости, уменьшите размер осколка.
Повторите предыдущий шаг и добавить еще несколько ледяных осколков в свой документ.
Шаг 4
Продолжим работу с текстурой «Лед 2» и добавим к ней несколько корректировок. Перейдите на слой с текстурой «Лед 1» создайте прямоугольное выделение и скопируйте его на новый слой. Разместите новый слой-копию с ледяной текстурой поверх всех предыдущих. Трансформируйте участок с текстурой, как показано ниже:
К полученому сжатому участку текстуры, применим уже знакомые корректировки:
Черное и Белое (Black and White)
Уровни (Levels)
Режим наложения (Вlending mode) верхнего слоя с текстурой льда измените на Экран (Screen).
Вот что у вас должно получиться:
Активируйте инструмент Ластик (Еraser tool) и обработайте края измененной текстуры.
Разместите текстуру как показано в примере ниже:
Шаг 5
Перейдите к текстуре «Лед 2» и создайте еще одно выделение по контуру ледяного осколка.
Скопируйте участок с ледышкой на новый слой и перенесите данный слой в основной рабочий документ. Активируйте Трансформирование (Transform) и уменьшите масштаб осколка.
Используйте инструмент Размытие (Вlur tool), что бы сделать более мягким дальнюю грань ледяного осколка. Это поможет придать динамику изображению.
Повторите предыдущие действия и добавьте в ваш холст еще несколько льдинок. Добавляя новый осколок, меняйте его размер и угол поворота.
Шаг 6
Мы почти закончили! Перейдем к заключительной коррекции.
Поработаем над цветом. Для этого добавьте корректирующий слой Кривые (Curves) поверх всех предыдущих. Настройки кривых вы можете рассмотреть ниже.
На этом урок окончен! Надеюсь, вам было интересно над ним работать.
Автор: psdvault
Источник: psdvault.com
Ледяной текст в фотошопе — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop
В этом уроке я покажу вам как сделать ледяной текст в фотошопе. Вы научитесь вставлять в любимую фотографию или картинку красивый зимний текст в фотошопе.
Для урока нам понадобятся исходники (любой зимний фон, текстура снежинок и льда).
Приступаем к уроку
Пишем текст
Создаем небольшой новый документ – Ctrl+N.
В появившемся окне задаем размеры документа 800 х 600px.
Открываем палитру слоев «Layers» — клавиша F7.
Создаем новый слой — Ctrl+Shift+N либо щелкаем по соответствующему значку внизу панели слоев. Теперь в списке слоев 2 слоя: фон и новый пустой слой. Выделяем пустой слой.
Выбираем на панель инструментов Horizontal Type Tool (Горизонтальный текст)(T), выбираем шрифт потолще, без засечек(рубленный), чтобы эффект смотрелся лучше.
Можете скачать дополнительные шрифты в Интернете или выбрать какой-нибудь из системных (они отображаются в фотошопе автоматически).
Я выбрала системный шрифт Verdana, bold, 120pt, поскольку сейчас мне важно показать вам лишь сам принцип работы. Пишем любой текст, цвет текста не имеет значения. Поставьте выравнивание текста по центру (я обвела иконку выравнивания на скриншоте).
Накладываем текстуры
Текст мы написали, теперь будем накладывать на него текстурки, чтобы создать ледяной эффект.
Открываем картинку со снежинками — Ctrl+O -> выбираем на компьютере изображение -> «Открыть».
Располагаем окно с текстом и окно со снежинками таким образом, чтобы оба окна были видны.
Берем инструмент Move Tool(Перемещение)(V) — черная стрелка в самом верху панели инструментов.
Удерживая мышь нажатой, перетаскиваем изображение снежинок в окно с текстом.
Заходим в панель слоев.
Располагаем слой со снежинками над слоем с текстом в панели слоев.
Ставим курсор между этими двумя слоями, зажимаем Alt и кликаем.
После этого наш текст станет маской для слоя со снежинками. Снежинки будут видно только в тех местах, где под ними, на слое ниже, есть текст, они не смогут выйти за края текста, при этом вы можете двигать как слой со снежинками в пределах слоя с текстом, так и слой с текстом. (Чтобы снять маску в случае необходимости, нужно так же нажать Alt и кликнуть между слоями).
Добавляем задний фон
Давайте сразу добавим задний фон, чтобы лучше видеть общую картину и иметь возможность связывать между собой элементы.
Открываем картинку с фоном (Crtl+O) и располагаем под слоем с текстом.
Теперь открываем изображение с трещинами на льду — Ctrl+O, располагаем слой с трещинами под слоем со снежинками, зажимаем Alt, щелкаем между слоями.
Сейчас получилось, что слой со снежинками полностью перекрывает видимость слоя с трещинами, нам же надо, чтобы с обоих слоев были какие-то элементы на нашем ледяном тексте.
Поменяем режим наложения верхнего слоя, чтобы не теряя текстуры с трещинами, иметь на изображении еще и снежинки.
Открываем панель слоев — F7, в самом верху щелкаем по маленькой стрелочке,чтобы вызвать список режимов наложения слоя, в выпадающем меню выбираем Overlay (Перекрытие), по умолчанию у нас стоял режим наложения Normal (Обычные).
Работаем над объемом
Теперь сделаем наши буквы объемнее.
В палитре слоев дважды щелкаем по слою с текстом.
В открывшемся окне «Layer Style»(Стиль слоя) ставим галочку напротив «Bevel and Emboss»(Тиснение), щелкаем по этой строке, чтобы открыть настройки.
Я выставила следующие настройки:
Чтобы изменить цвет для подсветки и тени, щелкните по квадрату и введите номер цвета в нижнюю строку «#» bcdffb — для света, и 0373ba — для тени. Можете просто выбрать похожие цвета, не заморачиваясь с номерами.
Вы можете сами попробовать поэкспериментировать с настройками и следить как меняется текст в зависимости от различных установок.
Посмотрим что получилось:
Текст приобрел объем, но сейчас сливается с фоном.
Отделить текст от фона можно, создав контраст между ними в местах их пересечения.
Для этого добавим плавную тень под буквами.
Еще раз дважды щелкаем по слою с текстом в палитре слоев.
Ставим еще одну галочку в строке Drop Shadow (Тень), выделяем эту строку, ставим такие настройки:
Стало немного получше, но все равно еще не хватает краевого контраста, чтобы буквы не сливались с фоном.
Поэтому применим к слою еще один эффект.
Ставим галочку напротив Inner Glow (Внутреннее свечение).
Нам нужно добавить по краю букв мягкое белое свечение, которое создаст морозный эффект и позволит создать сильный контраст на краях, отделяя буквы от фона.
Ставим следующие настройки:
Готово!
Результат урока:
Ледяной текст с сосульками 2 способа — Adobe Photoshop — то что вокруг — Каталог статей
I способУменьшено: 80% от [ 640 на 160 ] — нажмите для просмотра полного изображения
Шаг 1
Открываем новый документ с ярким синим фоном, который поможет сделать ледяной эффект выразительнее.
Выбираем шрифт с широкими буквами и пишем что-нибудь.
Шаг 2
Двойной клик по текстовому слою.
Открывается окно настроек стиля слоя.
Смотрим на скриншоты
Имеем
Шаг 3
Дублируем слой с текстом.
Шаг 4
Открываем настройки стиля для продублированного слоя. (двойной клик по слою)
Нам снова нужны настройки Bevel and Emboss (Контур и тиснение) В них выбираем текстуру.
Текст примет вид растрескавшихся льдинок.
Уменьшено: 80% от [ 640 на 160 ] — нажмите для просмотра полного изображенияШаг 5
Дублируем верхний слой с текстом.
С него убираем все эффекты стиля слоя – правый клик по слою – Очистить Стиль слоя.
Меняем цвет верхнего слоя с текстом на белый.
Это можно сделать по разному.
Один из вариантов – растрировать текст (Клик правой кнопкой по слою – Rasteriz Type), а затем выполнить заливку белым при помощи инструмента Заливка.
Шаг 6
Теперь поработаем с маской слоя.
Нажимаем клавишу Q чтобы войти в режим быстрой маски.
Выбираем на панели инструментов кисть (мягкую) черного цвета и закрашиваем верхнюю часть текста, которая должна быть «самой замороженной»
Вновь жмём Q чтобы выйти из маски. Мы увидим, что образовалось выделение.
инвертируем его ctrl+shift+I.
Теперь добавим маску слоя – нажмём вот эту кнопку внизу палитры слоёв.
Вот что должно получиться
Шаг 7
Удерживая Ctrl кликаем по значку маски слоя в палитре слоёв (самый верхний текстовый слой). Это поможет нам применить следующие эффекты только к тем местам, на которые наложена маска, а остальная часть слоя не будет изменена.
Шаг 8
К образовавшемуся выделению применяем фильтр Океанские волны.(Ocean Ripples)
Фильтр – Искажение – Океанские волны примерно с такими настройками Уменьшено: 80% от [ 640 на 152 ] — нажмите для просмотра полного изображения
Шаг 9
По желанию можно добавить к нашим буквам сосульки.
Создаём новый слой.
Берём круглую жёсткую кисть. Диаметр подбираем в зависимости от размера букв и размера сосулек, которые мы хотим получить.
У меня диаметр кисти примерно 9 пикс.
Нажимаем F5 чтобы вызвать настроечное окно установок кисти.
В настройках кисти выберем установки Динамика формы (Shape Dinamics)
Примерные настройки показаны на скриншоте.
Но опять таки всё будет зависеть от вашего размера шрифта.
Поскольку в настройках динамики формы мы выбрали Переход (в английской версии Fade) то рисовать сосульки будет совсем легко – кисть будет оставлять короткие мазки, в форме сосулек
Уменьшено: 80% от [ 640 на 144 ] — нажмите для просмотра полного изображенияШаг 10
Теперь переключимся на самый нижний слой с текстом.
клик правой кнопкой по слою – Скопировать стиль слоя.
II способ
1. Создаем новый документ произвольного размера, с белым фоном.
2. Черным цветом пишем нужный текст.
3. Растрируем слой. Для этого, в месте, как показано на рисунке,
кликаем правой кнопкой мыши (ПК1). В появившемся меню выбираем Растрировать Текст (Rasterize the Type)
4. Теперь, с помощью инструмента Палец, рисуем сосульки.
5. Дублируем слой с текстом. Удерживая Ctrl, кликаем на иконку верхнего слоя.
Удерживая Ctrl, кликаем на иконку верхнего слоя.
Применяем к нему Фильтр — Размытие — Размытие по Гауссу (Filter- Blur- Gaussian Blur). Радиус подбирается в зависимости от размера рисунка. Но результат должен быть похожим на этот:
6. Теперь применяем Фильтр- Стилизация — Тиснение(Filter- Stylize- Emboss)
7. Соединяем слои с текстом (Ctrl+E).
8.Изменяем цвета палитры: верхний- черный, нижний- #666666. Применяем Фильтр — Эскиз — Хром (Filter- Sketch- Chrome),
Детализация (Detail) — 4
Смягчение (Smoothness)- 7
9. Регулируем Стиль Слоя:
Результат:
10.Меняем стиль наложения с Нормального на Осветление
Переносим на нужный фон
Готово!
Ледяной текст | Уроки Фотошопа (Photoshop)
Сегодняшний урок посвящён созданию красивого текстового эффекта: “каменный” текст, покрытый льдом.
Ледяной текст: создание фона и подбор шрифта
1.Создайте новый документ с размером 1000x1000px:
2.Залейте Background слой чёрным цветом.
3.Возьмите инструмент Gradient Tool (G), переключитесь в режим радиального градиента и возьмите прозрачный градиент с цветом #2f2f2f:
Теперь залейте Background примерно таким образом:
4.Скачайте подходящий шрифт (к примеру, этот) и напечатайте им любой текст:
[Примечание: чтоб установить шрифт, переместите его в панель управления -> шрифты, после чего он будет доступен в фотошопе]Ледяной текст: установка параметров слоя5.Сейчас мы займёмся установкой параметров слоя. Идём в Layer -> Layer Style -> Blending Options и настраиваем наш слой с текстом:
На выходе у вас должно получиться что-то похожее:
Ледяной текст: работа с текстурами6. Для дальнейшей работы нам надо найти текстуру, предлагаю эту:
Для дальнейшей работы нам надо найти текстуру, предлагаю эту:
Открываем её в фотошопе. Теперь ctrl + ЛКМ (левая кнопка мыши) на слое с текстом, появится выделение. Просто перетащите это выделение на файл с нашей текстурой:
Нажмите ctrl+c, перейдите к нашему документу и вставьте скопированное сочетанием клавиш ctrl+v:
Можете назвать этот слой texture.
7.Создайте дубликат слоя texture и скройте его, а к оригинальному слою примените такие параметры: Image — > Adjustments -> Black&White:
Тип смешивания слоя поставьте на Screen (Экран)
Вновь сделайте видимым слой с копией текстуры, и поставьте ему режим смешивания Overlay (Смешивание):
8.Поработаем теперь с текстурой снега.
Возьмите примерно такую текстуру:
Откройте её в фотошопе, и сделайте почти тоже самое, что в шаге 6: ctrl+ ЛКМ на слое с текстом, теперь возьмите Rectangular Marquee Tool (M), перейдите в режим Subtract from selection
и проведите прямоугольник по нижней части выделения:
Таким образом, мы убрали нижнюю часть выделения. Перенесите выделение (не забудьте только вернуться в режим new selection и поставить Feather=10px) на документ с текстурой снега, затем нажмите ctrl+c, перейдите назад в наш документ и нажмите ctrl+v:
Перенесите выделение (не забудьте только вернуться в режим new selection и поставить Feather=10px) на документ с текстурой снега, затем нажмите ctrl+c, перейдите назад в наш документ и нажмите ctrl+v:
Перейдите в Image -> Adjustments -> Curves и сделайте такие настройки:
Ледяной текст: создание падающего снега9.Создайте новый слой snowflakes, возьмите мягкую кисть с малым диаметром (4px) и такими параметрами кисти:
Ну а теперь просто рисуем этой кистью снег на новом слое:
Дублируем слой и применяем Filter -> Blur -> Gaussian Blur со значением 3.
Вот и всё, наш ледяной текст готов!
На сегодня всё, желаю вам творческих успехов!)
P.S. Можете поэкспериментировать с различными текстурами и настройками слоя в шаге 5.
Добавляем фотографии огненный и ледяной эффекты в фотошоп.
 Создаём Простой Текст изо Льда в программе Photoshop
Создаём Простой Текст изо Льда в программе PhotoshopЕсли вы хотите создать надпись с эффектом льда , то этот видео урок поможет вам в этом.
Создайте новый файл. Воспользуйтесь командой File – New или сочетанием клавиш Ctrl + N. Выберите размер 300 на 300 пикселей. В поле Color mode выберите RGB Color. Нажмите Ок. Для начала создадим фон для нашей надписи. Добавьте шум. Для этого в меню Filter выберите Noise — Add Noise. Показатель Amount установите на значении 50. Distribution – Gaussian. Поставьте галочку Monochramatic.
Теперь примените фильтр Blur — Motion Blur. В окне настроек фильтра установите нужный вам угол размытия. А показатель Distance установите на значении 12 пикселей. Чтоб фон выглядел более выразительно, добавим немного света с помощью фильтра Render — Lighting Effect .
Постарайтесь добиться такого эффекта, когда нижний угол освещен, а верхний угол по прежнему остается темным. Теперь нашему фону необходимо придать цвет. Воспользуйтесь командой Image — Adjustment – Hue\Saturation. Не забудьте поставить галочку Colorize. Выберите голубой оттенок и повысьте насыщенность цвета.
Воспользуйтесь командой Image — Adjustment – Hue\Saturation. Не забудьте поставить галочку Colorize. Выберите голубой оттенок и повысьте насыщенность цвета.
Теперь осталось лишь добавить эффект размытия. Для этого в меню Filter выберите Blur — Gaussian Blur . Параметром Radius установите на значении 1 пиксель.
Наш фон готов. Теперь мы можем перейти непосредственно к надписи. Откройте панель Channels.
Создайте новый канал Alpha 1, нажав на кнопку Create new channel.
Теперь необходимо создать надпись. Выберите инструмент Туре – Текст. Кликнув правой кнопкой мыши, выберите горизонтальный режим ввода текста.
С помощью команды Window – Character выберите нужные характеристики шрифта. Выберите шрифт Arial Black. Размер – 72. Затем щелкните левой кнопкой мыши по изображению. Введите надпись.
Перейдите на панель Layers. Затем создайте новый слой. Нажмите кнопку Create a new layer на панели слоев.
Выделенную надпись залейте голубым цветом. Для этого сначала на панели Color выберите голубой цвет. Затем выберите Paint Bucket tool и щелкните на выделенной области. Затем выберите команду Select — Modify — Contract . В настройках укажите значение 3 пикселя. Это позволит сузить наше выделение на 3 пикселя от контура надписи.
Для этого сначала на панели Color выберите голубой цвет. Затем выберите Paint Bucket tool и щелкните на выделенной области. Затем выберите команду Select — Modify — Contract . В настройках укажите значение 3 пикселя. Это позволит сузить наше выделение на 3 пикселя от контура надписи.
Теперь изменим цвет выделенной области на более светлый. Воспользуйтесь командой . Повысьте показатель Lightness.
Снимите выделение с помощью команды Select – Deselect.
Зажав клавишу Ctrl щелкните левой кнопкой мыши по текстовому слою, чтобы выделить весь контур текста. Чтобы добиться эффекта льда, необходимо применить к надписи несколько фильтров. Начнем с фильтра Pixelate – Crystallize . Показатель Cell Size установите на значении 10. Затем примените фильтр Brush Storkes – Crosshatch. Значение Stroke Length — 16, Sharpness -12, Strength — 1. Теперь в нашей надписи появились кристаллы. Но это еще не конечный результат. Теперь в меню Filter выберете Artistic — Plastic Wrap . Настройки фильтра укажите на свое усмотрение. Теперь применим к слою со шрифтом Filter — Disort – Glass.
Настройки фильтра также укажите на свое усмотрение.
При желании, чтобы добиться более выразительного эффекта, вы можете повторить применение некоторых фильтров. Чтобы придать нашей надписи естественный цвет, воспользуйтесь командой Image — Adjustment – Hue\Saturation . Повысьте показатели Saturation и Lightness.
Кликнув дважды по текстовому слою, откройте окно Layer Style. Включите эффект Drop Shadow. Уменьшите показатель Opacity до тридцати. Затем выберите эффект Bevel and Emboss. Он придаст надписи объемный вид. Показатель Depth установите на значении 10 процентов.
Таким образом, вы можете создать эффект, похожий на лёд . Вы можете изменить оттенок надписи или фона, а также использовать другие настройки фильтров, тем самым создать свой неповторимый рисунок.
(0)| 1. | Взрывающийся текст | 4:15 | 6 | 40567 | |
| 2. | Надпись слоями | 3:31 | 0 | 12505 | |
| 3. | Хромированная надпись | 4:18 | 1 | 20122 | |
| 4. | Изображение в надписи | 2:51 | 2 | 14206 | |
| 5. | Текст с несколькими контурами | 2:52 | 0 | 11650 | |
| 6. | Эффект объемной надписи | 3:22 | 1 | 40571 | |
| 7. | Эффект тени | 2:31 | 0 | 8581 | |
| 8. | Электрический текст | 5:21 | 0 | 13972 | |
| 9. | Леопардовый стиль | 5:01 | 1 | 5074 | |
| 10. | Надпись с эффектом льда | 6:46 | 0 | 15660 | |
| 11. | Цветная надпись | 3:07 | 0 | 12793 | |
| 12. | Надпись из листьев | 3:22 | 0 | 6345 | |
| 13. | Бриллиантовый текст | 4:10 | 0 | 14856 | |
Разгуливая по просторам Интернета в поисках различных уроков по Photoshop и читая сообщения людей на форумах, я обнаружил, что очень мало учебных статей о том, как сделать реалистичный лед в Photoshop, и что очень много людей считают этот процесс весьма сложным. Я воспринял это как вызов и решил попытаться сделать что-нибудь ледяное, будучи, не имея подобного опыта. После 2 часов напряженного труда я был доволен полученным результатом. Мне понравился острый кристаллический вид льда, который я сделал в Photoshop. Тогда я решил, а чего б мне не написать урок о том, как создать реалистичный лед в Photoshop.
Создайте новый документ (мой — 640 x 480 пиксель). Сделайте цвет фона (Background) синим (я выбрал #2E517D). Используя инструмент Custom Shape Tool (Произвольная фигура (U)), возьмите форму Fern (Папоротник), которую вы можете найти в пункте Nature (Природа) из выпадающего меню дополнительных форм и настроек.
Создайте новый слой и, зажав клавишу Shift для сохранения пропорциональности, нарисуйте форму папоротника. Затем, выберите инструмент Path Selection (Выделение контура) и щелкните правой кнопкой мыши по рисунку, выберите из появившегося списка Make Selection (Создать Выделение) и нажмите Ok . Залейте с помощью инструмента Point Bucket (Заливка) полученное выделение белым цветом.
Двойным щелчком в палитре слоев по слою с папоротником откройте окно Layer Style (Стиль Слоя). Начните с эффекта Gradient Overlay (Перекрытие Градиентом). Установите значение Angle (Угол) на 111 градусов, Scale (Масштаб) на 70% и Opacity (непрозрачность) на 100%. Градиент должен содержать следующие цвета: #C8DBEA на 10%, #FFFFFF на 50%, и #C8DBEA на 90%. Эффект должен выглядеть подобным этому:
Примените стиль Stroke (Обводка) с размером 1 пиксель. В параметре Position выберите Inside (Внутри), а цвет выберите #28A6FF.
Теперь выберите стиль Color Overlay (Перекрытие цветом) и укажите параметру Opacity (непрозрачность) значение 75%, а цвет сделайте #ABC2E4.
Примените стиль Bevel and Emboss (Теснение), оставьте все настройки по умолчанию, кроме Gloss Contour (Контур Глянца), параметр которого должен быть изменен на Ring (Кольцо), и установите для параметра Shadow Mode (Режим тени) цвет #3D5286.
В стиле Contour (Контур) поставьте значения Range (Диапазон) на 100%, Contour (Контур) на Cone (Конус) и галочку Anti-aliased (Сглаживание).
Теперь активизируйте стиль Texture (Текстура) и выберите в Pattern (Узор) Wood (Дерево) и поставьте значение Scale (Масштаб) на 63%.
Примените стиль Satin (Глянец) и измените значения Blend Mode (Режим смешивания) на Normal, Opacity (Непрозрачность) на 100% и цвет на #A6D5F5.
Добавьте стиль Inner Glow (Внутреннее свечение) и измените цвет на #2B81D9.
Добавьте стиль Outer Glow (Внешнее свечение) с цветом, измененным на #7DD9FF и непрозрачностью (Opacity) 15%.
Добавьте эффект Inner Shadow (Внутренняя тень) с цветом, измененным на #484A70.
Добавьте стиль Drop Shadow (Тень), с цветом #1B2A6A и Opacity — 40%. Оставьте пустым Use Global Light (Глобальное освещение), а значения Angle (Угол) измените на 45 градусов, Distance (Смещение) на 65 пиксель, Spread (Распространение) 5%, Size (Размер) 100 пиксель.
Теперь вы имеете ледяной эффект, который может быть легко применен к любому другому объекту (например, копированием стилей с одного слоя на другой с другими объектами непосредственно в палитре слоев).
Текстовый эффект, который вы научитесь делать в этом уроке, можно применить для различных целей: оформить открытку (и не только новогоднюю), сделать интересный коллаж или даже разместить такие надписи на сайте определенной тематики. Сегодня на е будем делать ледяной текст в Фотошопе.
Шаг 1: создаем текст
1. Создайте новый рисунок с белым фоном. Размеры нашего изображения 1200х800, лучше, если вы сделаете такой же, чтобы было проще с настройками.
2. Выберите в палитре на панели инструментов черный цвет и напишите текст. Мы написали слово «лед», используя шрифт Times New Roman Bold с размером 350 пт.
3. Теперь переходим в окно «Слои» (если оно у вас закрыто, вызовите его из меню «Окно) и, находясь на слое с текстом, нажимаем внизу окошка fx, выбираем «Тиснение». Настройки ставим такие:
— стиль «Внутренний скос»;
— метод «Жесткая огранка»;
— глубина = 280;
— направление «Вверх»;
— размер = 90;
— смягчение = 0.
Шаг 2: делаем лед в Фотошопе
1. Выделите слой с текстом в окне «Слои», нажмите правую кнопку мыши и выберите пункт «Растрировать текст», после чего он станет рисунком – надпись нельзя будет изменить. Поэтому если хотите написать что-то другое, сделайте это до растрирования.
2. Сейчас мы будем делать имитацию льда, поэтому можно предварительно создать дубликат слоя на случай, если с первого раза не все получится удачно (CTRL+J).
3. Выберите на панели слева инструмент «Рука», а в его настройках в верхнем меню слева измените форму – загрузите «Разные кисти» и найдите кисть №49 («Звездочка большая»). Размер для инструмента установите примерно 50 пикселей.
4. Увеличьте масштаб надписи, чтобы вам были хорошо видны все детали. Сделайте в нижней части букв имитацию сосулек, рисуя небольшие линии от контура букв вниз. Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Делать это нужно аккуратно, не задевая сильно темных фрагментов. Прикоснитесь «Пальцем» к краям букв в их светлой части — они как бы потрескаются.
Если вы не поняли, как сделать такой эффект, тогда возьмите «Палец» с указанными настройками и попробуйте закрасить буквы полностью, после этого наверняка поймете, что нужно делать. Если вы где-то перестараетесь, нажмите в меню «Редактирование» «Шаг назад». Вот, что у нас получилось в итоге. Пока похоже на уголь.
5. Зайдите в меню «Фильтр», выберите «Стилизация» и «Тиснение», поставьте настройки:
— угол = 177;
— высота = 74;
— эффект = 77.
6. Теперь примените еще один фильтр: «Эскиз», «Хром». Настройки: детализация = 5, смягчение = 3.
Вот, что получилось.
7. Но наш «лед» грязный, нужно его «почистить». Для этого достаточно изменить режим наложения слоя с буквами на «Осветление основы». Получилось нечто неказистое.
Причина – белый фон. Такая надпись будет хорошо смотреться на темном.
Для наглядности перенесем наши буквы с помощью инструмента «Перемещение» на фотографию с розой на довольно темном фоне. Смотрим на результат.
Лед у нас белый, можно добавить ему цвета, например, голубой оттенок с помощью настройки «Цветовой баланс» в меню «Изображение» и «Коррекция». На фото, которое вы видели в начале урока, мы как раз добавили льду голубой оттенок.
Примерно вот так:
Это будет уровень воды, следовательно, всё, что выше будет отражаться, а всё, что ниже, скроется подо льдом.
Вернёмся к границе столбов и поверхности льда. Я думаю, что в этом месте нам не помешает создать небольшую наледь, я сделаю это методом создания сосулек . Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Займёмся трещинами в толще льда. Для этого мы используем один хороший трюк с инструментом «Микс-кисть» (Mixer Brush Tool).
Создайте новый слой, (в последствии мы его удалим. т.к. он будет нужен только для настройки Микс-кисти). С помощью инструмента «Прямоугольник » (Rectangle Tool) нарисуйте прямоугольник, затем примените к нему стиль слоя «Наложение градиента «, так, чтобы у него был белый верх и почти прозрачная область внизу:
Прямоугольник должен выглядеть как показано на рисунке ниже, фон под ним, который состоит из слоёв документа, не важен, т.к. для настройки Микс-кисти потребуется только один слой с прямоугольником:
Возьмём кисть «Пузырьки» и добавим пузырьки на новом слое:
Под тем слоем, где мы добавляли узор «Складки» (Wrinkles), создайте новый слой и залейте его серо-голубым цветом #788c9f.
Измените режим наложения слоя на «Умножение» (Multiply). Теперь вода выглядит темнее, так как меньше света достигает дна:
Собственно, вроде как всё. Ниже я привёл фрагмент моего готового рисунка в натуральную величину:
Готовое изображение Вы можете посмотреть в начале этого урока.
Арктическая свежесть данного эффекта хорошо знакома по рекламе напитков и зубной пасты. В этом уроке дизайнер Fabio Sasso покажет вам, как создать эффект льда, сидя в тёплом помещении.
Sasso — мастер тонкостей стилей слоя. В этом уроке он покажет, как с помощью стилей слоя, создать потрясающие эффекты, такие как 3D капельки воды, застывшие на стеклянной поверхности бутылки. Вы также узнаете, как создать и использовать свою кисть, включая кисти Дым, которые помогут вам воспроизвести потрясающий эффект. Вы также можете применить их в других своих будущих проектах программы Photoshop.
Итоговый результат
Шаг 1
Вначале мы создадим задний фон. Создайте новый документ в программе Photoshop, залейте задний фон цветом нефрита (я использовал цветовой оттенок #90aea7) или холодным синим оттенком средних тонов. Установите в качестве цвета переднего плана — черный цвет, а в качестве цвета заднего плана — соответственно, белый. Далее, создайте новый слой и перейдите Фильтр — Рендеринг — Облака (Filter > Render > Clouds). Затем выберите Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (radius) размытия 180 px, поменяйте режим наложения на Перекрытие (Overlay).
Шаг 2
Теперь давайте сделаем задний фон светлее. Находясь на слое с облаками, идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите белый бегунок на отметке 165 — это усилит светлые участки на изображении. Данная техника создания хорошего заднего фона широко используется в различных проектах и является отличной альтернативой для большинства линейных и радиальных градиентов.
Шаг 3
Теперь нам нужно создать ледяное основание, на котором будет стоять бутылка. Создайте новый слой, залейте его белым цветом. Далее, идём (Filter > Pixelate > Mezzotint) и в окне настроек устанавливаем Тип (type) оформления на Средние точки (Medium Dots). Затем идём Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Установите Смещение (distance) на 80 px, а Угол (angle) на 0º. Вам, возможно, придётся применить небольшое масштабирование после применения фильтра Размытие в движении (Motion Blur filter), т.к. края не будут ровными, а также не будут совпадать с текстурой в середине слоя.
Примечание переводчика: края текстуры будут слишком сильно размыты после применения фильтра, поэтому автор предлагает немного увеличить масштаб текстуры.
Шаг 4
Идея данного шага заключается в том, чтобы создать пол, постепенно исчезающим в бесконечном пространстве заднего фона. Для этих целей мы используем быструю маску. Нажмите клавишу “Q”, чтобы войти в режим Быстрой маски (Quick Mask), выберите инструмент Градиент (Gradient Tool (E)). Потяните градиент от нижней точки рабочего документа и до середины. Область красного цвета в режиме быстрой маски означает, что эта часть изображения будет видна, а прозрачная область будет скрыта.
Когда вас устроит область выделения, ещё раз нажмите клавишу “Q”, чтобы перейти из режима быстрой маски в режим активного выделения. Далее, идём Слой — Слой-маска — Показать Выделение (Layer > Layer Mask > Reveal Selection).
Шаг 5
Изображение бутылки вы можете скачать на сайте iStockphoto.com по низкой цене. Данное изображение бутылки уже отделено от заднего фона, просто переместите данное изображение на наш рабочий документ.
Примечание: если вы используете другое изображение бутылки, сначала отделите ее от заднего фона, а потом переместите изображение на рабочий документ
Шаг 6
Чтобы создать замороженный эффект на бутылке, нам необходимо создать кисть, с помощью которой мы сможем получить данный эффект. Для этого, мы используем тот же самый фильтр, который мы применяли ранее к полу. Создайте новый слой, залейте его белым цветом, а затем перейдите Фильтр — Оформление — Меццо-тинто (Filter > Pixelate > Mezzotint). Выберите инструмент Овальная область (Elliptical Marquee tool (M)), установите радиус Растушёвки (feather) на 50 px, а затем создайте круглое выделение и далее перейдите Редактирование — Определить кисть (Edit > Define Brush Preset). Назовите новую кисть ‘Заморозка’.
Шаг 7
Идём в закладку Окно — Кисти (F5) (Window > Brushes (F5)). В окне настроек кисти выберите созданную кисть ‘Заморозка’, затем установите следующие настройки для кисти: в меню Форма отпечатка кисти (Brush Tip Shape), установите Интервал (spacing) на 10%. В меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) 100%, а также установите Минимальный диаметр (minimum diameter) 20%. В меню Рассеивание (Scattering) установите Рассеивание (scatter) на 120%, а также Счётчик (count) на 5. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 20%.
Шаг 8
Теперь создайте новый слой поверх слоя с бутылкой и начните прокрашивать кистью Заморозка. Необходимо прокрашивать только поверх области изображения бутылки, для этого, с помощью инструмента Перо (Pen tool (P)) создайте рабочий контур вокруг изображения бутылки, далее, щёлкните правой кнопкой мыши по созданному контру и в появившемся окне выберите опцию Образовать выделенную область (Make a Selection). Не снимая активного выделения, идём Слой — Слой-маска — Показать выделение (Layer > Layer Mask > Reveal Selection), чтобы скрыть всё кроме изображения бутылки, поэтому прокрасьте кистью, используя данную маску.
Шаг 9
А теперь давайте добавим толстый слой льда на отдельные участки бутылки. Для этого, нам нужно создать ещё одну кисть. Идём во вкладку Кисть (Brush (F5)). Выберите стандартную круглую кисть, размером, примерно 100 px. Далее, примените следующие настройки: в меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) на 100%, а Минимальный диаметр (minimum diameter) на 1%. В меню Рассеивание (Scattering), установите Рассеивание (scatter) на 0%, а Счётчик (count) на 3. В меню Текстура (Texture), выберите узор Шум (Noise) и уменьшите масштаб до 20%. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 40%.
Шаг 10
Создайте ещё один слой, обработайте с помощью слой-маски, как описано в Шаге 8. Не забывайте, что прокрашивать нужно только поверх области с изображением бутылки. Выберите новую кисть, которую вы настроили, и начните прокрашивать кистью белого цвета поверх участков, которые должны быть заморожены. Варьируйте размер кисти, используя клавиши “[“ и “]”, чтобы создать неровный, более реалистичный эффект — начните прокрашивать большой кистью, а затем продолжите прокрашивать кистью очень маленького диаметра. Используйте слабый светло-серый оттенок для создания деталей, такие как тени прямо под крышкой бутылки, а также нижняя часть горлышка. Эти незначительные детали, нарисованные серой кистью, добавят настоящей глубины к создаваемому эффекту.
Шаг 11
Создайте новый слой. Используя ту же самую кисть маленького диаметра, аккуратно прокрасьте границу вокруг бутылки, чтобы создать грубую замёршую кромку. Также прокрасьте поверх льда в середине бутылки, чтобы создать едва заметный эффект 3D.
Шаг 12
Создайте новый слой прямо поверх слоя с эффектом заморозки и с помощью стандартной круглой кисти нарисуйте маленькие кружочки, эти кружочки мы превратим в капельки воды. Варьируйте размер кисти, при этом большинство капель должно быть маленького размера, а также добавьте пару крупных капель. Далее, идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: 1. для создания капель воды вы можете использовать несколько слоёв: один слой — для мелких капель и один слой — для крупных капель 2. примените стили слоя к нарисованным кружочкам, чтобы создать эффект капель воды.
В настройках стиля слоя Тень
- Непрозрачность (opacity) 40%
- Режим наложения (blend mode) Затемнение основы (Color Burn),
- Смещение (Distance) 1 px
- Размер (size) 2 px
В настройках стиля слоя Внутренняя тень (Inner Shadow), установите следующие настройки:
- Непрозрачность (opacity) 75%,
- Угол (Angle) 90º
- Смещение (distance) 0 px
- Размер (size) 1 px
В настройках стиля слоя Тиснение (Bevel and Emboss), установите следующие настройки:
- Глубина (depth) — 730%
- Размер (size) — 4 px
- Смягчение (soften) — 3 px
- Угол (Angle) — 151º
- Высота (altitude) — 37º
- Режим тени (shadow mode) — Затемнение основы (Color Burn), Непрозрачность (opacity) 30%, цвет тёмно-красный.
Шаг 13
Создать замёрзший текст очень легко. Вначале напечатайте свой текст — просто для примера, я написал слово ‘ICE’ — создайте новый слой, а затем начните прокрашивать текст ледяной кистью, которую мы создали в Шаге 9. Самая важная деталь здесь — это, чтобы края текста не были слишком ровными, вы можете даже использовать инструмент Ластик (Eraser Tool (E)), настроив его на ледяную кисть, чтобы скрыть отдельные участки текста. Далее, примените стиль слоя Тень (Drop Shadow), чтобы добавить тени, для этого идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: стиль слоя Тень (Drop Shadow), примените к слою с эффектом заморозки.
В настройках стиля слоя Тень (Drop Shadow), установите следующие настройки:
- Угол (angle) 90º
- Непрозрачность (opacity) 30%
- Смещение (distance) 1 px
- Размер (size) на 1 px
В заключение, идём Редактирование — Трансформация — Деформация (Edit > Transform > Warp), вы можете выбрать стандартные настройки деформации или самостоятельно провести деформацию, чтобы придать тексту цилиндрическую форму бутылки. Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Примечание переводчика: в режиме Деформация, вы можете выбрать стандартную настройку Аркой или вручную проведите деформацию текста.
Шаг 14
Шаг 15
Сгруппируйте все слои, относящиеся к бутылке (кроме слоя с полом и слоя с задним фоном), продублируйте группу. Далее, идём Слой — Объединить группу (Layer > Merge Group), а затем идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия 30 px. Поменяйте режим наложения для слоя с размытием на Осветление (Screen), а также уменьшите Непрозрачность (opacity) слоя до 70%. Выберите инструмент Ластик (Eraser tool (E)), чтобы удалить эффект на отдельных участках. Постарайтесь воссоздать эффект ощущения холодной атмосферы. Не забудьте добавить детали к своей картине, такие, как облака на заднем фоне и отражение на полу.
Примечание: для добавления облаков можно воспользоваться кистями Облака, скачав их по ссылке в начале урока
Ледяной текст
Как обычно, создаем новый документ с белым фоном и черным шрифтом набираем нужный текст.
Рис. 218.
Используя команду Select>Load selection, задаем имя нашего выделения. Впрочем, можно оставить и то, что предлагается по умолчанию.
Рис. 219.
В итоге набранный текст будет побуквенно обведен бегущей пунктирной линией. Командой Layer>Flatten Image (Слой>Выполнить сведение) объединяем текстовый и фоновый слои.
После этого используем команду Select>Inverse и затем применяем фильтр Filter>Pixelate>Crystallize.
Рис. 220.
Коэффициент кристаллизации Cell Size подбираем чисто опытным путем. Значение около 7—9 будет вполне удовлетворительным. Повторяем команду Select>Inverse (<Shift> + <Ctrl> + <I>) и вновь применяем фильтр, на этот раз Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум).
Коэффициент шума Amount устанавливаем около 70%. Обратите внимание, что параметр Distribution (Распределение) устанавливается в значение Gaussian (Гауссовский закон). Флажок Monochromatic в данном примере существенной роли не играет.
Рис. 221.
Рис. 222.
Далее размываем полученное изображение, для чего используем очередной фильтр: Filter>BIur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие).
Радиус размытия (Radius) устанавливаем в значение около 2 пикселов. После этого отменяем выделение командой Select>DeseIect (<Ctrl>+<D>). Теперь применим фильтр Filter>Blur>Blur, что приведет к еще большему размытию. Инвертируем наше изображение командой Image>Adjust>Invert (<Ctrl>+<I>).
Рис. 223.
Рис. 224.
Предварительно поворачиваем наше изображение на 90° по часовой стрелке (Image>Rotate Canvas>90°CW), а затем применяем фильтр Filter>Stylize>Wind.
Рис. 225. Поворачиваем наше изображение на 90° и применим фильтр Filter>Stylize>Wind для придания эффекта ветра
Метод (Method) устанавливаем в значение Wind (Ветер), направление (Direction) — From the Right (Справа). И возвращаем изображение в первоначальное горизонтальное положение командой Image>Rotate Canvas>90°CCW.
Как вы понимаете, полученное изображение до сих пор имеет черно-белую окраску. Для придания ему реалистичного цвета, используем команду Image>Adjust>Hue/Saturation. Устанавливаем флажок Colorize, а далее, двигая ползунки Hue и Saturation, добиваемся реалистичной раскраски. Наиболее удачными являются значения примерно 187 и 92 соответственно.
Рис. 226. Для придания изображению реалистичного цвета, используем команду Image>Adjust> Hue/Saturation
В принципе, наш текст из льда уже принял окончательный вид. Однако хочется сделать еще несколько штрихов. Давайте добавим несколько искрящихся бликов — ведь это все-таки лед, который искрится на свету.
На панели инструментов выбираем инструмент Brush («Кисть»). В меню Brush, которое находится на панели параметров, нажимаем маленькую круглую кнопку с треугольной стрелкой.
Рис. 227.
Рис. 228. Выбираем отпечаток, кисти для инструмента Brush
В раскрывшемся меню выбираем команду Load Brushes. Далее выбираем файл BrushesAssorted.abr, содержащий виды кистей (загрузив данный файл, вы заметите изменения в меню Brush). Выбираем вид кисти в виде искринок (например, №49 или 50). Основной цвет для кисти устанавливаем белый. Теперь выбранным видом кисти наносим однократные отпечатки в некоторых углах букв. Не очень усердствуем, дабы больше приблизится к реальности. Можно использовать несколько похожих видов кисти.
Рис. 229. Текст изо льда — переливается и сверкает на свету
Making of посвящённый работе «Танцующий перед рассветом» от TigerFather. Ниже показано, какие и сколько фото использовалось для создания нужного образа.
4 9 9 565 Автор: Tigersfather 1 марта 2012 в 21:28
Создание кубических текстур, для различных объектов.
0 0 7 963 Автор: diablo_ 11 мая 2006 в 00:00
Создание оттиска штампа. Простой, но интересный урок, а главное результат хороший.
0 0 21 727 Автор: diablo_ 12 августа 2006 в 00:00
Недавно заметила на deviantarte одного довольно интересного, на мой взгляд, художника. Знакомьтесь, Apofiss (Rihards Donskis) из Латвии. Мне очень понравилась его техника, на первый взгляд совсем простые рисунки, но интересная цветовая гамма работ, работа со светом и тенью и необычное исполнение глаз всех зверушек.
2 7 19 256 Автор: IronMouse 8 февраля 2011 в 22:25
В уроке подробно – пошагово рассказывается о том, как создать собственную кнопку или аватарку для сайта или форума. Урок простой и ориентирован в первую очередь на начинающих пользователей, но может п
9 0 16 957 Автор: diablo_ 25 февраля 2009 в 00:00
Снежные зимние шрифты для фотошопа (45 оригинальных шрифтов)
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты. Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись.
В посте будет три небольших подраздела — ледяные, снежные и зимние шрифты. Что касается самих материалов, то реализация во многих случаях похожа, в качестве декора для букв выступают снежинки, снег, сосульки и т.п. Есть работы, где вместо букв найдете разные тематические объекты — елки, новогодние игрушки и всякое такое. Для некоторых шрифтов важно подобрать правильный цвет, который бы заставил их выглядеть максимально по-зимнему.
Как и раньше, загрузить материалы можно при клике на картинку после перехода на сайт со шрифтами. Смотрите там информацию о лицензии, все зимние шрифты для фотошопа скачать можно бесплатно, но вот некоторые разрешают использовать только для личных проектов.
Ледяные шрифты
Основной «атрибут» ледяных шрифтов для фотошопа — это конечно сосульки, которые встречаются в большинстве вариантов ниже. Есть здесь как более-менее обычные так и декоративные фонты. Неплохо выглядят готические Gothic и Plymouth Rock Snowd.
101 Arctic Blast
Ice Sticks
Ice Caps
Modius Frigid
Generic Uncials Snowcapped
Plymouth Rock Snowd
Gothic Winter
Freezer Font
Winter Ice
Ice And Snow
Frostyholiday
Ice Cold
Снежный шрифт
Снег на буквах — вообще классика зимних шрифтов. Не смотря на то, что многие реализации похожи, есть здесь и свои уникальные нюансы. Вам нужно просмотреть все решения и подобрать то оформление, которое больше всего подходит. RYP Snowflake 2 font содержит шрифт снежинки и может использоваться как украшение на сайте или в иллюстрации.
Snow For Santa
Winter Flakes
Winter Decor
Snowfall
Chilled
Neige
PW Happy Christmas
LMS Let It Snow
RYP Snowflake 2 font
Snaps Taste Christmas Font
StarsPROMO
Если вам нужно создать похожую текстуру на ту, что выше, то неплохо подойдут кисти снежинки — их аналогичным образом можно «разбросать» по всему фону.
Зимние шрифты
В последнем разделе представлены разные зимние шрифты для фотошопа: есть тут и варианты со снегом, и рукописные, и декоративные. Прикольно смотрится Christmas Jumper, который используется для узоров на зимних свитерах. Merry Christmas отлично подойдет для оформления праздничных открыток. Cartoon Blocks Christmas и Maple3 Cartoon Font словно созданы для мультяшной/детской тематики. Как я уже говорил выше, важно подобрать для этих решений правильные цвета.
CF Tuques
Igloo Laser
Snowtop Caps
Snow House
Krystal
Winter Night
Snow Traces
CF Grand Nord
Christmas Jumper
Merry Christmas
Snowmen
Icebox Art
I Love Christmas
Ornamental Eric
Christmas Tree
It’s beginning To Look A Lot Lik
Cartoon Blocks Christmas
Maple3 Cartoon Font
Bodiemf Holly
Christbaumkugeln
CF Snowball
Snowinter
Pwjoyeuxnoel Font
Кстати, в сети можно найти вектор в виде зимних шрифтов, что также пригодится для создания иллюстраций. Ниже увидите примеры парочки соответствующих реализаций.
Ice Font
Snowy Vector Font Type
Ice Type Vector Font
Итого получилось более 45 материалов. Надеемся, данные снежные и зимние шрифты для фотошопа вам пригодятся при создании тематической новогодней и рождественской графики. Если знаете какие-то другие интересные решения, оставляйте ссылки в комментариях.
Как создать эффект ледяного текста в Photoshop для этого леденящего чувства — Medialoot
Эффект льда со стилями слоя
Некоторые методы создания эффекта льда в Photoshop используют текстуры и маски слоев, в то время как другие (например, тот, который вы узнаете здесь) можно быстро и легко реализовать с помощью стилей слоев. Преимущество создания эффектов со стилями слоя заключается в том, что вы можете повторно использовать их поверх любого другого элемента, который хотите, без необходимости повторного создания эффекта и его применения одним щелчком мыши.
В этом уроке я покажу вам, как создать эффект ледяного текста в Photoshop с нуля, используя только стандартные инструменты Photoshop, которые вы позже можете использовать в других текстовых, растровых или фигурных слоях.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае он будет установлен на 1800 x 1200 пикселей.
Шаг 2
Перейдите в Layer> New Fill Layer> Gradient. Назовите этот слой «Фоновый градиент» и нажмите «ОК».
Шаг 3
Щелкните миниатюру градиента в окне градиентной заливки.
Шаг 4
В редакторе градиентов установите левый конечный цвет на # 23638f, правый конечный цвет на # c9e5f8 и нажмите OK.
Шаг 5
Примените следующие значения в окне «Градиентная заливка» и нажмите «ОК».
Шаг 6
Используя инструмент «Текст» (T), напечатайте текст большим шрифтом. В этом случае я буду использовать Berlin Sans на 800 pt.
Шаг 7
При активном текстовом слое перейдите в меню «Слой»> «Стиль слоя»> «Параметры наложения».В разделе «Расширенное наложение» установите непрозрачность заливки на 0%.
Шаг 8
Выберите «Bevel & Emboss» из списка стилей. В раскрывающемся меню «Контур глянца» выберите эскиз «Конус — перевернутый» и примените следующие настройки.
Шаг 9
Выберите «Текстура» из списка стилей и щелкните миниатюру узора.
Шаг 10
В окне эскизов щелкните значок шестеренки и в раскрывающемся меню выберите «Образцы камней».
Шаг 11
Выберите узор «Черный мрамор» и примените следующие настройки.
Шаг 12
Выберите «Inner Glow» из списка стилей и примените следующие настройки.
Шаг 13
Наконец, выберите «Outer Glow» из списка стилей и примените следующие настройки.
Шаг 14
Чтобы сохранить этот стиль слоя для будущего использования, нажмите кнопку «Новый стиль». Дайте стилю имя, обязательно отметьте «Включить эффекты слоя» и «Включить параметр наложения слоя» и нажмите «ОК».
Шаг 15
Наконец, нажмите OK на панели стилей слоя, чтобы применить ледяной эффект к текстовому слою.
Несколько заключительных слов
Как видите, создание ледяного эффекта с использованием стилей слоя в Photoshop — простой процесс, и с этого момента вы можете вносить любые изменения, которые захотите, например, изменять цвета Bevel & Emboss, общую текстуру и т. Д., И добиваться уникального стиль для использования в ваших проектах. И в следующий раз, когда вы захотите применить ледяной эффект к другому слою, просто перейдите в меню «Окно»> «Стили» (чтобы отобразить стили) и щелкните только что созданный нами эскиз стиля льда.
Эффект замороженного текста Disney в Photoshop
Письменное руководство
В этом уроке я буду использовать две текстуры льда, взятые из Shutterstock.com. Конечно, если у вас нет учетной записи Shutterstock, вы можете получить аналогичные текстуры бесплатно на сайте CGTextures.com.
Начнем с фона, это создаст основу для нашего текста, а также добавит немного текстуры. Я собираюсь начать с заливки фона темно-синим цветом, а затем добавлю одну из своих текстур с режимом наложения, установленным на Умножение.
Наконец, чтобы закончить фон, я собираюсь добавить немного света.Создав еще один новый слой, добавьте пятно вокруг правого верхнего угла документа, затем измените режим наложения на Мягкий свет и уменьшите Непрозрачность на ощупь.
Отлично. Теперь мы можем начать с текста. Как я уже упоминал, мы не собираемся воссоздавать шрифт, который использовал Дисней, поскольку я уверен, что он был специально создан для фильма, поэтому мы воспользуемся чем-то более общим.
Взяв инструмент «Текст», я буду использовать шрифт Trajan Pro, выделенный жирным шрифтом, и цвет будет более светло-синим: # 0c86ae , и как только свойства будут установлены, введите слово Frozen в центре документа.
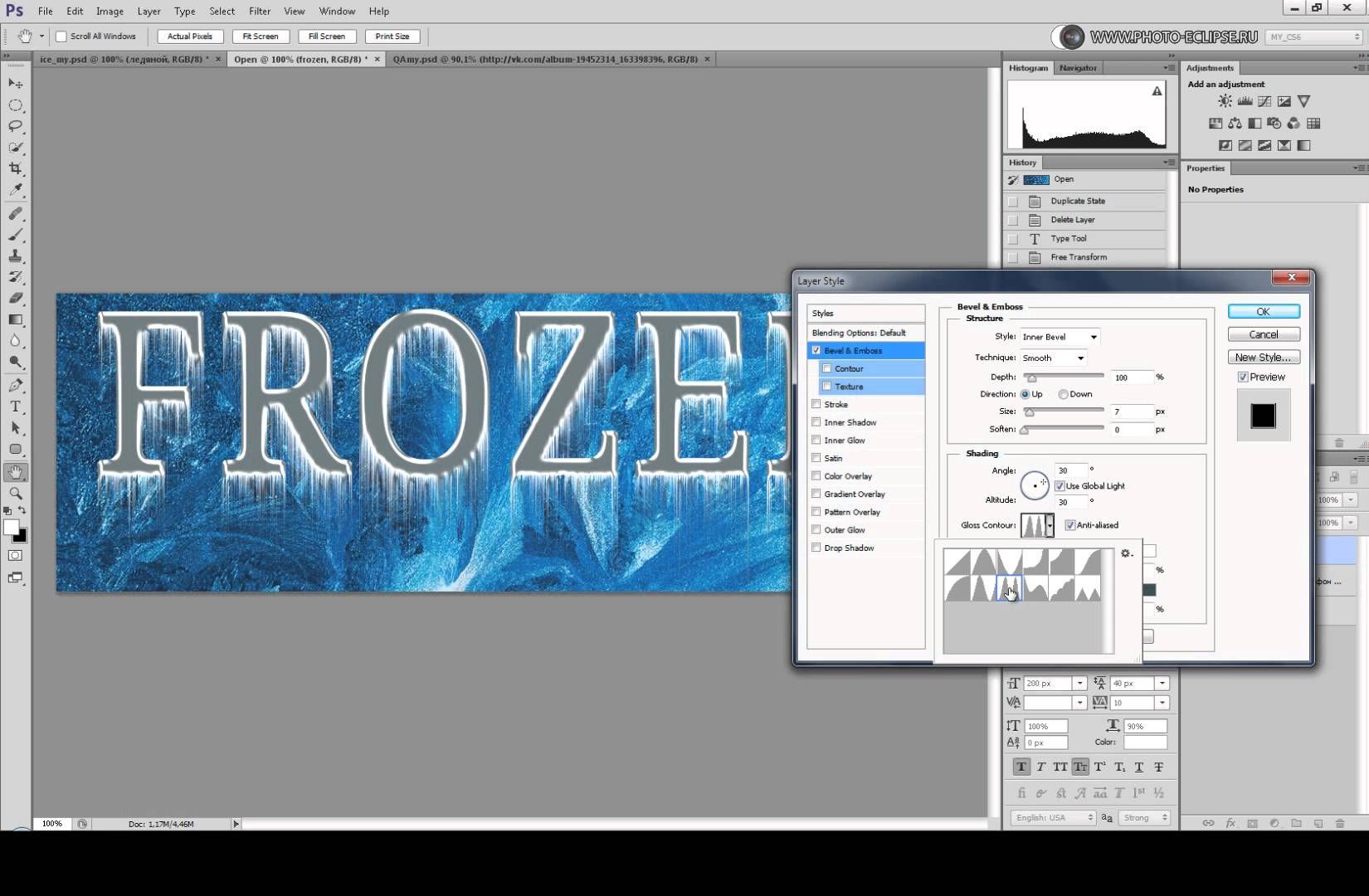
Теперь мы можем начать применять несколько стилей слоя, чтобы придать тексту немного формы. Первый стиль, который мы добавим, будет Bevel & Emboss.
Затем, чтобы добавить немного свечения внутри текста, мы собираемся добавить внутреннее свечение.
Хорошо. Последним стилем слоя, который мы собираемся добавить, будет Outer Glow.
Отлично, наши стили слоя завершены, но наш текст по-прежнему не выглядит очень холодным. Здесь в игру вступает текстура номер два.Поместите вторую текстуру поверх текста, затем обрежьте ее, щелкнув правой кнопкой мыши на слое текстуры, и выберите « Create Clipping Mask ».
Наконец, чтобы немного лучше смешать текстуру, установите режим наложения на Hard Light. Это должно придать текстуре красивый яркий вид.
Выглядит немного лучше, но края текста слишком прямые. Чтобы справиться с этим, мы собираемся применить искажение к маске слоя. Удерживая нажатой клавишу Command / Ctrl, щелкните миниатюру текстового слоя, чтобы превратить его в выделение, затем добавьте маску слоя .Это даст нам границу, к которой можно применить наш фильтр.
Теперь, когда маска на месте, добавьте искажение волны в меню «Фильтр»> «Искажение».
Как только вы нажмете ОК, вы увидите, что края вашего текстового слоя теперь потрескались и потрескались.
Вот и все! Ваш собственный эффект замороженного текста в Photoshop! Конечно, если вы хотите воссоздать шрифт на постере Frozen, продолжайте. Но поскольку у меня нет разрешения Диснея на это, я могу только показать вам, как создать похожий текстовый эффект.Надеюсь, вам понравилось!
Создание эффекта ледяного текста в Photoshop
Создание реалистичных эффектов в Photoshop — важный навык для любого дизайнера. Создание сезонных тем и убедительных изображений — это то, чем мы занимаемся каждый день. При правильном сочетании текстур и фильтров вы можете реалистично моделировать практически любую поверхность. Независимо от того, создаете ли вы жирный заголовок для статьи или текстовый эффект для зимнего флаера, сейчас прекрасное время для создания ледяного текстового эффекта в Photoshop для использования в вашей работе.Давайте начнем!
Создайте новый документ в Photoshop. Я создал документ размером 1024 на 768 пикселей. Выберите голубой (# 008aff) и залейте фоновый слой этим цветом. Выберите инструмент «Текст» и выберите жирный шрифт. Я выбрал Frutiger LT 87 Extra Black. Отцентрируйте его и поместите шрифт в середину документа.
Нам нужно продублировать наш текстовый слой для использования позже. Нажмите Command / Ctrl + «J», чтобы продублировать текстовый слой. Скройте пока верхний текстовый слой и создайте новый слой над нижним текстовым слоем.Нажмите клавишу «D», чтобы восстановить цвета переднего плана и фона до черного и белого по умолчанию. Нажмите Command / Ctrl + Delete, чтобы заполнить новый пустой слой черным или белым цветом. На самом деле не имеет значения, какой цвет вы выберете. Далее Перейдите в «Фильтр»> «Рендеринг»> «Волокна». Установите дисперсию на 15 и силу на 5. Если это не дает желаемого эффекта, вы всегда можете нажать на «Случайно». Это создаст новые случайные вариации волокон на основе сочетания цветов переднего и заднего плана.
Выше — вертикальная волокнистая текстура. Эффект разнообразен, и это важно, потому что, когда текстура случайна или разнообразна, она выглядит более реалистично при применении к объектам. Затем, удерживая Alt / Option, щелкните между слоем волокна и нижним текстовым слоем на панели слоев. Это обрежет слой волокна по форме текстового слоя ниже.
Затем сделайте видимым верхний текстовый слой (который мы продублировали и скрыли ранее).Тип снова будет сплошным белым, но мы изменим это, снизив заливку нашего слоя до 0. Текст должен выглядеть так же, как в примере выше. Целью наших стилей слоя будет создание разнообразного эффекта скоса / преломления, подобного тому, что мы видим, глядя на настоящий лед.
Дважды щелкните верхний текстовый слой, чтобы открыть меню «Стиль слоя». Щелкните «Bevel & Emboss» и выберите «Inner Bevel». Выберите «Smooth» в качестве техники и установите очень большую глубину, примерно 225% -230%.Установите размер 10 пикселей и установите смягчение на 2 пикселя. Вам нужно добавить немного смягчения, чтобы края не были слишком острыми, как вы ожидаете от тающего льда. Под штриховкой установите контур блеска на Ring-Double. Установите режим подсветки на экран на 100%, а тени на наложение на 50%.
Установите контур на полукруглое и установите диапазон на 50%.
Теперь нам нужно добавить нашу собственную текстуру, чтобы сделать ледяной эффект более убедительным. Создайте новый документ и на фоновом слое перейдите в «Фильтр»> «Рендеринг»> «Облака».»Перейдите в« Фильтр »>« Рендеринг »>« Облака различий ». У вас должно получиться нечто похожее на эффект, показанный ниже. Выберите инструмент прямоугольной области и, удерживая Shift, щелкните и перетащите, чтобы выделить квадрат. Перейдите в «Правка»> «Определить шаблон». Назовите это как-нибудь, что вы узнаете, а затем закройте этот документ.
Вернитесь к исходному документу и на панели «Стили слоя» нажмите «Текстура». Выберите узор, который вы только что выбрали, установите масштаб где-то между 40-50 и установите глубину около 50.Возможно, вам придется отрегулировать это в зависимости от размера и разрешения вашего документа. Мы уже прошли долгий путь в этом направлении. Ваш текст должен выглядеть примерно так, как в примере ниже.
Давайте добавим небольшую внутреннюю тень. Установите режим наложения на «Умножение». Уменьшите непрозрачность примерно до 30-40%, установите расстояние примерно на 10 и установите размер в пределах 10-15 пикселей. Это добавит легкую тень на внутренний край, добавив округлости краю.
Теперь пришло время добавить атлас к нашему эффекту.Установите цвет на белый. Установите расстояние 5 пикселей и установите размер около 14 пикселей. Установите контур на «Двойное кольцо». Этот эффект добавляет глянцевый блеск нашему тексту, что делает ледяной эффект более убедительным.
Добавьте Внешнее свечение и установите его на Белый. Установите режим наложения на «Экран» и установите размер около 5 пикселей. Уменьшите непрозрачность примерно до 50%. Это добавит немного отражающего свечения на внешней стороне вашего текста.
Теперь мы добавим тень к нашему тексту.Установите расстояние на 0, потому что мы хотим добавить небольшое определение нашему текстовому эффекту. Установите высокий разброс (около 35%), потому что мы хотим, чтобы тень быстро исчезла, создавая очень тонкий эффект.
В результате получился очень красивый текстурированный ледяной эффект. Это близко к отраженному и преломленному свету и цветовым вариациям, которые можно увидеть на любой глыбе льда.
Затем мы добавим пару сугробов позади нашего текста. Выберите инструмент «Перо» и создайте округлый холм, используя три точки привязки.Убедитесь, что ваш цвет переднего плана белый. Затем на панели «Контуры» щелкните первый значок внизу, который закрашивает контур вашим цветом переднего плана. Затем дважды щелкните слой, чтобы открыть панель «Стиль слоя», и выберите «Наложение градиента». Вместо черного измените темный цвет градиента на голубой, а другой цвет оставьте белым.
Результат показан ниже. Затем нажмите Command / Ctrl + «J», чтобы дублировать слой, а затем нажмите Command / Ctrl + «T», чтобы преобразовать дубликат.Щелкните правой кнопкой мыши трансформируемый объект и выберите «Отразить по горизонтали». Расположите этот слой так, чтобы он перекрывал другой, как показано ниже.
Общий эффект хорош, но теперь мы можем немного отполировать наш текстовый эффект, добавив немного инея. Мы сделаем это с помощью специальной кисти. Выберите инструмент «Кисть», перейдите к предустановкам кистей и выберите кисть для травы на 134. Затем мы перейдем на панель «Кисть» и настроим ее.
На панели настроек кисти по умолчанию можно определить форму кончика кисти в окне по умолчанию.Единственное, что нам нужно здесь изменить, это интервал. Установите интервал примерно 25%.
Затем перейдите в «Динамика формы» и установите для параметра «Джиттер размера» значение 100%. Установите Angle Jitter на 10%. Это позволит каждому экземпляру кисти немного поворачиваться, когда вы будете чистить кисть, для получения разнообразного эффекта. Установите Jitter круглости примерно на 35-40%. Это изменит плоскостность и округлость вашей кисти. Чтобы убедиться, что кисть не является полностью плоской, вы можете установить минимальную округлость на 25%, чтобы она не была более плоской, чем это значение.
В «Рассеянии» установите его по обеим осям, чтобы он распространялся по вертикали и горизонтали. Увеличьте значение «Подсчет» до 2, но установите «Колебание подсчета» на 100%, чтобы Photoshop мог изменять количество экземпляров кисти, размещаемых за один раз. Это заставит кисть вести себя менее контролируемым образом и придаст иней более естественный вид.
Для «Динамики цвета» установите джиттер переднего / заднего плана на 20%. Это изменит значения цвета переднего плана и фона на 20%, поэтому иней не будет на 100% ярко-белым.Будет смешиваться разная степень серого, чтобы кисть выглядела более естественно.
Уменьшите размер кисти примерно до 10 и начните закрашивать верхние края текста, где обычно образуется иней. Прокрасьте края и позвольте кисти слегка зайти за край и по углам в сторону. Почистите верхние края каждой буквы, пока не добавите иней на каждую из них.
Окончательный результат показан ниже. Я снизил непрозрачность слоя с волокном, который мы создали, примерно до 70%.До сих пор я ждал, чтобы сделать это, чтобы было легче увидеть при рисовании в нашем морозном эффекте. У нас все еще есть много вариаций внутри нашего льда, но темные части не такие резкие. Это создает более реалистичный эффект ледяного текста в Photoshop.
Заключение
При правильной комбинации фильтров и режимов наложения мы смогли добиться реалистичного ледяного эффекта в Photoshop, чтобы текст выделялся и производил сильное впечатление. Вы можете использовать этот эффект для жирного заголовка или для иллюстрации концепции сильного холода.Рандомизированная текстура волокна в сочетании с правильной текстурой в нашем стиле слоя с фаской и тиснением позволила нам создать реалистичный разнообразный эффект, необходимый для создания убедительной ледяной текстуры. При правильном подходе вы можете воссоздать любую текстуру или поверхность в Photoshop.
Каким получился ваш эффект ледяного текста в фотошопе? Для какого приложения вы бы использовали этот эффект? Не стесняйтесь делиться своими мыслями в разделе комментариев ниже.
Текст из ледяных снежинок в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как легко создать текстовый эффект из ледяных снежинок, используя простые методы в Photoshop.Все, что вам нужно сделать, это творчески использовать кисти со снежинками. Так же будем создавать текстуры, стили слоев, работать с масками.
Если вам нравится урок, вы можете использовать этот эффект для создания поздравлений с праздником. Автор предупреждает, что в работе с программой необходимо обладать простыми навыками.
Итак, взгляните на то, что мы собираемся создать в этом уроке.
Материалы для урока:
Создайте новый документ и примените стиль слоя к фону. Наложение градиента (Наложение градиента). Назовите этот слой Background 1.
Дублируйте фоновый слой и скопируйте стили на копию. Для этого создайте пустой слой и объедините его с копией. Назовите этот слой Background 2 и добавьте маску слоя. Активируйте маску (кликните по ней, чтобы вокруг появилась рамка) и перейдите в меню Filter — Noise — Add Noise (Filter> Noise Add> noise).
Теперь напишите текст и назовите этот слой Text 1.
Дублируйте слой Text 1 и назовите копию Text 2. Добавьте маску слоя к текстовым слоям. Примените Filter — Noise — Add Noise (Filter> Noise Add> noise), как они это делали для фона. Для первого текстового слоя эффект шума составляет 120%, а для второго текстового слоя — 60%. Добавьте стиль слоя для обоих текстовых слоев Stamping (Bevel and Emboss) со следующими настройками:
Создайте два новых слоя над всеми другими слоями и назовите их Snowflake Border 1 и Snowflake Border 2.Создайте рабочий контур, используя один из текстовых слоев. Теперь создадим снежную кисть из коллекции новогодних фигурок (ссылка на наборы в архиве). Создайте новый файл PSD и добавьте форму снежинки. Используйте белый цвет для фона и черный для формы. Теперь перейдите в меню Editing — Define a brush (Edit> Define Brush) и введите имя вашей кисти.
Теперь настроим созданную кисть Brush (Кисть). Активируйте этот инструмент и выберите кисть снежинки.Откройте окно настроек кисти и настройте Brush Print Form (Brush Spacing) и Form Dynamics (Shape Dynamics), как показано на снимках экрана. Затем создайте Новый набор параметров кисти (новый набор параметров кисти) и назовите его снежинка 1. Повторите процесс, но на этот раз установите интервалы Интервалы (интервал) на 60% и назовите этот набор снежинка 2.
Обведите контур с помощью двух созданных кистей и белого цвета на слоях Snowflake Border 1 и Snowflake Border 2.У вас должен получиться такой результат.
Добавьте стиль слоя Stamping (Bevel and Emboss), который мы использовали ранее, и теперь эффект снега должен выглядеть следующим образом.
Скопируйте все слои, кроме фоновых, и объедините их. Добавьте стиль слоя Shadow (Drop Shadow) для объединенного слоя. Вы также можете использовать кисть со снежинками на новом слое, чтобы создать декоративную снежную рамку. Вы можете украсить свою работу кистями с искрами или бликами, используя Filter — Rendering — Blick (Filter-Render-Lens Flare).
Окончательный результат.
Передача: Рыба
Создание потрясающе ледяной композиции в Photoshop
Предварительный просмотр
Вы можете нажать на уменьшенное изображение ниже, чтобы увидеть окончательный результат в полном масштабе (хотя он огромен!).
Учебные ресурсы
- Наличие изображения: Чак Лиддел (TIFF)
- Набор кистей для фотошопа: кисти Ice Shatter от Rangthorn на DeviantArt
- Набор кистей Photoshop: кисти Ice Sense от JavierZhX на DeviantArt
- Stock Image: Ice background. Автор Mark Ahsmann на Викимедиа .
Шаг 1. Создайте новый документ Photoshoop
Начните с создания нового документа в Photoshop (Ctrl / Cmd + N).Я предпочитаю использовать стандартный размер бумаги на случай, если я хочу распечатать лист. Если вы собираетесь распечатать этот фрагмент, убедитесь, что ваше изображение находится в режиме CMYK, выбрав «Изображение»> «Режим»> «Цвет CMYK», в противном случае подойдет режим RGB.
Для этого конкретного дизайна я буду использовать холст 11 × 8,5 дюйма — так что изображение шире, чем в высоту. Лучше начать с большего размера, который можно уменьшить, чем работать с маленькими и пытаться взорвать изображение позже.
Это также хорошее время, чтобы сохранить документ, над которым мы будем работать.Вы можете называть его как хотите, но для этого урока я назвал свой файл «Iceman_ChuckLiddell.psd».
Шаг 2. Импортируйте первое изображение
Откройте изображение Чака Лидделла (перечисленное в Учебных ресурсах) и перетащите его в свой файл Photoshop. Изображение необходимо увеличить примерно до того же размера. Необязательно, чтобы он был точным, но для целей данного руководства постарайтесь подобрать его как можно лучше. Вы можете использовать команду «Свободное преобразование» (Ctrl / Cmd + T) для масштабирования исходного изображения.
Шаг 3. Изолируйте изображение
Теперь нам нужно изолировать изображение Чака, чтобы он оставался без фона. Есть много способов сделать это, но с изображением, указанным выше в разделе «Учебные ресурсы», это должно быть очень просто, так как изображение уже имеет сплошной цвет фона.
Выберите инструмент Magic Wand Tool (W) и на слое, содержащем изображение, щелкните любую часть белой области вокруг Чака Лидделла, чтобы увидеть свой выбор.
Я отключил нижний слой, чтобы вы могли видеть выделение, но это не обязательно. Затем вы увидите своих марширующих муравьев (как я люблю их называть), указывающих на только что сделанный нами выбор.
Затем нажмите «Удалить», чтобы стереть фон и — Вуаля! — теперь у вас остается изображение Чака на прозрачном фоне.
Шаг 4: Цвет заливки фона
Затем мы выберем красивый темно-синий цвет (# 000322), а затем создадим новый слой прямо под изображением Чака.
После создания нового слоя выберите инструмент «Заливка» (G) и щелкните в любом месте нового слоя, чтобы залить его темно-синим цветом.
Шаг 5. Создайте прозрачный радиальный градиент
Выберите более светлый синий цвет (# 0772c4) и щелкните инструмент «Градиент» (G). В верхней части экрана вы увидите панель параметров градиента. Выберите радиальный градиент в этой строке, а затем убедитесь, что градиент переходит от сплошного к прозрачному.
Затем создайте новый слой над нашим темно-синим фоном и с помощью инструмента «Градиент», готового к работе, нажмите и удерживайте в центре изображения и перетащите мышь наружу к одному из четырех углов изображения.
Теперь у вас должен получиться голубой фон в центре, который темнеет к краям холста.
Шаг 6: Сделайте это ледяным
А теперь поразвлечься с кистями! Тем не менее, сначала создайте новый слой поверх всех слоев до сих пор.
Используя первый набор ледяных кистей, перечисленных в списках учебных ресурсов (Ice Shatter Brushes от Rangthorn), со сплошным белым цветом переднего плана, начните применять некоторые ледяные кисти вокруг тела Чака с помощью Brush Tool (B), в основном под головой. и область шеи, так как мы хотим, чтобы он выглядел так, как будто он тает от сильного мороза.
Вы можете использовать столько кистей, сколько хотите.
Шаг 7: Маскировка льда
Когда вы будете довольны общей формой и внешним видом ледяных кистей, удерживайте нажатой клавишу Cmd / Ctrl и на панели слоев щелкните миниатюру слоя, содержащего изображение Чака.Это должно дать вам выбор (марширующие муравьи), которые очерчивают его тело.
Теперь, когда у вас все еще активен этот выбор, вы захотите перейти к слою чуть выше него (который содержит мазки, которые мы применили на предыдущем шаге) и нажмите кнопку Добавить маску слоя, расположенную в нижней части панели слоев. . Как только вы это сделаете, вы должны будете видеть только лед внутри тела Чака.
Шаг 8: размораживание
Теперь, когда у нас есть маска на слое, содержащем наш лед, мы хотим удалить ее части, чтобы мы могли сохранить некоторые детали в форме Чака внизу.
Итак, перейдите на панель кистей (нажмите F5, если вы ее не видите) и возьмите большую мягкую круглую кисть.
Уменьшите непрозрачность кисти примерно до 25–30% и начните рисовать на маскирующем слое сплошным черным цветом переднего плана. Вам нужно сосредоточиться в основном на чистке вокруг его руки, кисти и туловища. Это удалит часть излишка льда, покрывающего объект.
Если вы довольны результатом, удерживая Cmd / Ctrl, щелкните значок «Добавить маску слоя» на панели «Слои».Выберите «Применить маску» в меню, чтобы применить изменения.
Это было бы отличным временем, чтобы сохранить свою работу, если вы еще этого не сделали.
Шаг 9: Ice Ice Baby
Этот шаг потребует от вас использования другого набора настраиваемых кистей, который можно найти в списках учебных ресурсов (Кисти Ice Sense), и он действительно начнет помогать создать еще немного основы для нашего изображения.
Установите цвет переднего плана на сплошной белый и на слое под Чаком начните создавать ледяной фон с помощью Brush Tool (B), установив кончик кисти на одну из кистей Ice Sense.
Вы можете потратить на это столько или меньше времени, сколько захотите, но идея состоит в том, чтобы трансформировать, переворачивать и вращать кисти вокруг Чака Лидделла так, чтобы мы получили красивую форму, идущую позади него. Это будет немного по-разному для всех, так как вы полностью контролируете размер, форму и расположение фигур по мере их создания.
Когда вы будете довольны полученной формой, рекомендуется объединить все эти слои, чтобы сохранить минимальный размер файла, если вы не предполагаете, что вам придется изменить их позже.
Все еще со мной? Большой! Давайте двигаться дальше.
Шаг 10: Больше патронов для вашего бакса
Далее мы собираемся создать копию слоя Чака Лидделла. Чтобы сделать это, выберите слой и нажмите Cmd / Ctrl + J (ярлык для Layer> Duplicate Layer). Это создаст копию слоя чуть выше нашего исходного слоя, что нам и нужно.
На этом новом дублированном слое, который мы только что создали, мы хотим придать Чаку ледяной оттенок, который поможет еще больше улучшить застывший вид.Для этого вам нужно будет перейти в Image> Adjustments> Hue / Saturation. Когда появится диалоговое окно, убедитесь, что флажок Colorize отключен, и используйте следующие настройки:
- Оттенок: 204
- Насыщенность: 35
- Легкость: 0
Шаг 11: Отступить от холода
Выберите инструмент «Ластик» на панели инструментов и в верхней части панели инструментов, где у вас есть параметры ластика, выберите мягкую круглую кисть среднего размера и также уменьшите непрозрачность примерно до 12–15%.
На слое, который мы только что раскрасили с помощью регулировки изображения Цветовой тон / Насыщенность, начните слегка стирать некоторые области на коже Чака, которые слишком насыщены. Это придаст изображению более утонченный и реалистичный вид.
Шаг 12: Разрушение льда
Вы захотите открыть другое стоковое изображение (Ледяной фон). Как только это изображение будет открыто, перетащите его в свой документ поверх всех остальных слоев.
Вам нужно будет нажать Cmd / Ctrl + T, чтобы преобразовать это изображение и немного увеличить его, чтобы оно покрыло весь холст.Поначалу это может показаться немного странным (как это обычно бывает при масштабировании растровых изображений), но мы собираемся исправить это в ближайшее время.
Убедитесь, что у вас есть слой с изображением битого льда, выбранный на панели слоев, и перейдите в меню «Изображение»> «Коррекция»> «Обесцветить».
Затем измените режим наложения слоя изображения на Screen. Вы можете заметить, что это изображение почти полностью закрывает Чака Лидделла, поэтому дальше мы хотим стереть часть изображения. Удерживая нажатой клавишу Cmd / Ctrl, выберите слой Чака Лидделла, чтобы у вас было активное выделение, которое повторяет контур его тела.
Пока выделение вокруг Чака все еще активно, выберите верхний слой (который содержит изображение битого льда).
Затем возьмите Eraser Tool (E) и мягкой круглой кистью начните стирать часть изображения с низким значением параметра Opacity (12% должно работать). Теперь вы должны заметить, что некоторые детали возвращаются на фигуру.
Шаг 13: Размытие
Выберите слой, содержащий битый лед, над которым мы только что работали. Выделив этот слой, нажмите Cmd / Ctrl + J, чтобы продублировать слой.Это усилит внешний вид эффекта, однако вместо того, чтобы устанавливать Режим наложения обоих слоев на Экран, мы установим Режим наложения этого только что дублированного слоя на Перекрытие.
Затем перейдите в Filter> Blur> Radial Blur. Установите для параметра Blur Method значение Zoom и Amount, равное 100. Нажмите OK или нажмите Enter, чтобы применить фильтр. Вы действительно можете увидеть, что здесь происходит, выключив и снова включив этот слой, переключаясь вперед и назад, чтобы увидеть результаты. Это добавляет приятное ощущение движения, поскольку лучи света исходят из центра и выходят наружу из точки фокусировки.
Шаг 14: Катание на тонком льду
Как я уже упоминал в предыдущем шаге, в центре внимания этой пьесы (конечно же) Чак Лидделл. На данный момент фон действительно выпрыгивает, поэтому я хочу немного уменьшить контраст здесь, чтобы сохранить нашу визуальную иерархию.
Что мы сделаем дальше, так это создадим копию нашего исходного слоя льда (того, для которого мы установили режим наложения Screen) и сделаем его дубликат (Cmd / Ctrl + J).
Когда у вас есть копия этого слоя, отключите исходный слой — это действительно просто для того, чтобы иметь резервную копию внизу на случай, если нам нужно вернуться, и обычно это просто хорошая практика.
Теперь нажмите D на клавиатуре, чтобы восстановить цвета по умолчанию (черный передний план, белый фон).
Затем мы собираемся щелкнуть значок «Добавить маску слоя» в нижней части панели «Слои». Это должно добавить новую маску к исходному слою льда над Чаком.
Выберите инструмент «Градиент» (G) на панели инструментов и убедитесь, что настройка идет от одного сплошного цвета к другому (от белого к черному или от черного к белому). Если у вас цвет меняется с белого на черный, то нам также нужно убедиться, что мы выбрали Reverse на панели параметров Gradient Tool.
Когда у нас есть этот набор, мы можем продолжить и применить нашу радиальную маску затухания. Удерживая нажатой кнопку мыши в центре изображения, перетащите его наружу к любому из четырех углов холста, немного зайдя за угол.
Теперь вы должны уменьшить непрозрачность по всему краю изображения. Обратите внимание, что этот шаг может потребовать нескольких попыток, но именно поэтому мы работаем с копией, и, к счастью, мы всегда можем отменить это с помощью панели истории.
Шаг 15: Регулировка уровня
В нижней части панели слоев вы заметите значок, который выглядит как маленькое черно-белое печенье (для меня он также немного похож на символ инь-янь) — это значок для создания новой настройки. или слой заливки.Здесь следует помнить, что добавление корректирующего слоя, в отличие от простого перехода в меню изображения и применения там корректировок, заключается в том, что, делая это таким образом, он не разрушает, что гарантирует, что мы сохраняем максимально возможное качество. для нашего изображения без внесения постоянных изменений в какой-либо слой, которые мы не сможем отменить позже.
Двигаясь вперед, щелкните значок «Создать новый корректирующий слой или слой заливки» и выберите в меню «Уровни». Теперь вы увидите всплывающую гистограмму.Мы хотим взять средний ползунок и переместить его так, чтобы значение параметра было 0,89. Все остальное нормально там, где они есть. Этот корректирующий слой добавит нашему дизайну немного больше контраста.
Шаг 16: Завершающий штрих
Наконец, я добавил немного морозного текста внизу рисунка. Если вы выполнили все шаги, значит, вы только что успешно прошли это руководство. Хорошо сделано!
Краткое содержание руководства
Этот урок показал вам несколько удобных техник для создания драматических предметов дизайна.Мы использовали пользовательские кисти, корректирующие слои, корректирующие изображения, радиальные размытия и множество других функций Photoshop, чтобы прийти к окончательному продукту.
Скачать исходные файлы
- electrifying_composition_liddel (ZIP, 119 МБ)
30 основных учебных пособий по тексту в Photoshop для создания красивых эффектов
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Photoshop открывает для дизайнеров всевозможные творческие возможности.Когда вы работаете с текстом в своих проектах, существует бесконечное количество способов стилизации текста и бесчисленное количество различных типов эффектов, которые можно создавать. Независимо от того, работаете ли вы над типографским дизайном или просто используете текст для чего-то вроде дизайна плаката, умение создавать красивые текстовые эффекты может иметь большое влияние на конечный результат вашего дизайна.
Имея это в виду, мы собрали эту коллекцию из 30 выдающихся руководств по созданию текстовых эффектов в Photoshop. Эти уроки научат вас создавать в Photoshop самые разные типы текстовых эффектов, независимо от ваших текущих навыков или уровня опыта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАСУчебники по созданию текстовых эффектов в Photoshop
Создание реалистичного эффекта замороженного текста в Photoshop
Иногда отличный способ проверить свои навыки — это попытаться воссоздать дизайн или эффект, который вы видите при использовании. К счастью, есть несколько замечательных руководств, таких как этот, в которых показаны шаги, которые можно предпринять для воссоздания потрясающих текстовых эффектов, на этот раз из фильма «Холодное сердце».
Как создать текстовый эффект быстро сверкающих ромбов в Photoshop
Этот эффект можно создать быстро, но он обязательно привлечет внимание.
Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
Вот еще один урок, вдохновленный фильмами, в котором вы узнаете, как создать текстовый эффект, который можно было бы использовать по-разному.
Как создать эффект текста в воде с помощью карт смещения в Photoshop
Вам понравятся возможности, когда вы научитесь использовать этот удивительный эффект в своей работе.
Создание эффекта текста из ржавого металла на основе фильма «Безумный Макс»
Этот ржавый и сильно текстурированный эффект отлично подходит для плакатов и других дизайнов, когда вам нужен эффективный способ отображения текста.
Как создать потрясающий текстовый эффект, вдохновленный зеркальным шаром, в Adobe Photoshop
В этом уроке рассматривается техника, которую можно использовать для создания забавного текста в ретро-стиле.
Создание эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop
Вот еще один урок с ретро-фокусом, хотя конечный результат полностью отличается от того, что вы узнаете из предыдущего урока.
Как создать эффект мультяшного градиентного текста в Photoshop
Этот эффект градиентного текста можно использовать для самых разных целей, так что это отличный метод для изучения.
Создание эффекта горячего текста магмы в Photoshop
Получите легкий 3D-эффект с помощью этого светящегося эффекта горячего текста, в котором используются световые эффекты и текстура.
Как создать действие с текстовым эффектом «Неоновое пламя» в Adobe Photoshop
Вот еще один эффект свечения, который вы можете создать, на этот раз с обведенными буквами.
Как создать эффект металлического текста с помощью стилей слоя в Photoshop
Блестящие гладкие металлические буквы не так уж и сложно создать благодаря помощи, которую вы получите из этого урока.
Создание эффекта сшитого джинсового текста в Photoshop
Узнайте, как создать красивый текстурированный эффект, напоминающий вид джинсовой ткани и вышивки.
Создание эффекта неонового текста в Photoshop
Воссоздайте облик классической неоновой вывески с помощью этого руководства.
Создание эффекта сияющего золотого текста Старого Света в Photoshop
Создавайте блестящий текстурированный золотой текст, который действительно выделяется.
Как создать текстовый эффект абстрактной геометрической мозаики
Техника, использованная для создания этого мозаичного текстового эффекта, может быть использована множеством разных способов, если вы проявите творческий подход.
Эффект сложенного текста
Воссоздайте вид сложенной бумаги с помощью этого простого урока.
Как быстро создать классные текстовые эффекты в Photoshop с помощью экшенов
Знаете ли вы, что экшены Photoshop могут быть полезны для создания потрясающих текстовых эффектов? В этом руководстве показаны конкретные способы включения действий, чтобы быстро получить красивый текст.
Создание эффекта растворенного текста древними чернилами в Photoshop
Этот метод может быть полезен для плакатов, листовок и других дизайнов с крупным текстом.
Как создать эффект акварельного текста в Adobe Photoshop
С легкостью воссоздайте вид акварели, следуя этому руководству.
Создание текстового эффекта со вкусом конфет в Photoshop
Эффект полосатости с легким трехмерным эффектом, напоминающий конфету.
Создание красочного эффекта искаженного текста в Photoshop
Узнайте, как создать этот потрясающий эффект, который может быть полезен для самых разных целей.
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
Следуя этому пошаговому руководству, вы создадите текстурированный металлический текст, который хорошо сочетается с полужирным или жирным шрифтом.
Создайте текстовый эффект «Металлическая медь», используя стили слоя в Photoshop.
Еще один металлический эффект с медным текстом, который действительно выглядит красиво.
Создание эффекта стального текста в Photoshop
Изучив это руководство, вы узнаете, как создавать текстурированные трехмерные текстовые эффекты, имитирующие рельефную сталь.
Создание текстового эффекта «Волшебная энергия огня» в Photoshop
В этом уроке показан творческий и художественный способ стилизации или украшения буквы или текста.
Текстовый эффект игристого железа
Железный текст с искрой несложно создать благодаря инструкциям, которые вы получите в этом руководстве.
Эффект текста в стиле ретро
Вот еще один эффект в стиле ретро или винтаж, который вы можете довольно легко создать и повторно использовать эту технику в своих собственных проектах.
Эффект хипстерского текста в Photoshop
Этот 3D-эффект довольно легко создать благодаря помощи учебника.
Эффект красочного текста в стиле ретро
Это забавный эффект, который поможет вам изучить несколько различных техник, которые могут оказаться полезными.
Создание уникального светящегося текста
Светящийся текст, вдохновленный космосом, легко создать, следуя этому руководству.
Заключение
Как видите, существует множество потрясающих текстовых эффектов, которые вы можете научиться создавать с помощью бесплатных руководств по Photoshop.Выберите несколько, которые подходят вашему стилю дизайна, и проработайте их шаг за шагом. Несмотря на то, что вы будете создавать тот же текст / дизайн, который использовался в руководстве, как только вы узнаете, как это сделать, вы сможете применить методы работы с вашими собственными дизайнами для получения потрясающих результатов.
Дополнительные уроки Photoshop см. На странице
Более 60 руководств по текстовым эффектам в Photoshop
От еды, травы и воды до ретро, сияния или Гарри Поттера — возможности безграничны, когда дело доходит до создания текстового эффекта в Photoshop.Тем не менее, как графический дизайнер, вам нужно руководство или вдохновение для создания творческих текстовых эффектов, и для этого лучше всего подходят онлайн-уроки.
Что ж, этот пост является продолжением нашего предыдущего поста, в котором перечислена одна из наиболее полных коллекций руководств по текстовым эффектам Photoshop, которые вы можете найти в Интернете. Взгляните на следующую коллекцию, чтобы найти свое вдохновение.
80 лучших уроков по фотоэффектам в Photoshop80 лучших фотоэффектов уроки Photoshop
Всем нравятся фотоэффекты, особенно те, которые легко создать и которые могут превратить ваши обычные снимки в… Читать далее
Еще сообщения из учебника по Photoshop:
Читайте также:
Глянцевые текстовые эффекты эмблемы
Создайте следующий красивый текстовый эффект «Глянцевая эмблема» за 4 простых шага.
Эффект пылающего текста
Создание эффекта пылающего текста с помощью фильтра пламени Photoshop.
Геометрический текстовый эффект коллажа
В этом уроке Photoshop вы узнаете, как использовать инструменты выделения и перемещения, чтобы вырезать части изображения и заполнить ими текст, чтобы добиться геометрического вида.
Создайте эффект шарика мороженого
Кто не любит мороженое? Это руководство проведет вас через процесс создания букв из мороженого с использованием кистей, слоев и текстур в Photoshop.
Атмосферный подводный эффект
Эта короткая статья расскажет вам, как быстро создать текстовый эффект брызг воды. Вы собираетесь использовать текстуры, градиенты и изображение капель воды.
Как создать портретную цитату
В этом быстром уроке Photoshop показано, как объединить текстовую цитату с портретом с помощью нескольких простых инструментов всего за одну минуту.Такой текстовый эффект можно использовать для сайта-портфолио, визиток или приглашений.
Эффект жирного цветочного текста
Используйте простые инструменты выбора и настройки в Photoshop, чтобы создать этот фантастический эффект цветочного текста. Этот цветочный текст будет потрясающе смотреться на свадебных приглашениях.
Создайте футуристический металлический эффект
Это пошаговое руководство по Photoshop научит вас создавать этот футуристический металлический текстовый эффект. Этот эффект создается с помощью текстуры, узора и нескольких стилей слоя.
Эффект мультяшного градиента с текстом
Вы помните этот красивый сказочный текст в конце мультфильмов? В этом руководстве вы узнаете, как создать похожий эффект розового текста с помощью инструмента перемещения, стилей слоев и обводок.
Дизайн типографики с текстурой кожи
Этот текстовый эффект кожи выглядит немного жутко, однако этот урок можно сделать просто для практики. Вы собираетесь использовать текстуру кожи и комбинировать текст с настоящей фотографией мяса, чтобы добиться реалистичного вида.
Стилизованная типографика для тюков сена
В этом осеннем уроке Photoshop вы узнаете, как создать текст из сена и разместить его на полевой фотографии. Вы можете следовать пошаговым инструкциям или посмотреть видео.
Эффект текста, вдохновленный двойной экспозицией
Эффект двойной экспозиции в последнее время стал очень популярным. Его можно применить не только к портретам, но и к тексту. В этом уроке Photoshop вы узнаете, как объединить несколько экспозиций в одно изображение, используя режимы наложения и корректирующие слои.
Эффект в стиле ретро «Спасенные колоколом»
Вы фанат ретро-телевидения? В этом руководстве вы увидите процесс создания титульного арт-арт винтажного ситкома 80-х и 90-х годов. Вы узнаете, как использовать 3D-инструменты и настройки, формы и фильтры Photoshop для достижения желаемого эффекта.
Фотография и тип драматических эффектов
Из этой статьи вы узнаете, как естественным образом интегрировать типографику с 3D-эффектом в изображение. Этот текстовый эффект можно использовать для создания листовок, плакатов и открыток.
Быстрый и простой текстовый эффект с двумя тонами
Используя карту градиента и текстурированное изображение, вы можете создать фантастический современный текстовый эффект в двух тонах в Photoshop. Этот текстовый эффект можно использовать не только для графического дизайна, но и для моушн-дизайна.