методика тестирования экранов / Мониторы и проекторы
Наша методика тестирования экранов смартфонов и планшетов состоит из четырёх сравнительно несложных тестов:
- Измерение максимальной яркости чёрного и белого полей, а также вычисление контрастности по полученным значениям;
- Определение цветового охвата и точки белого;
- Измерение цветовой температуры;
- Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету.
Результаты каждого из этих тестов характеризуют отдельные особенности экрана, поэтому при окончательной оценке качества дисплея стоит воспринимать все четыре теста сразу, а не какой-либо из них в отдельности.
Для определения каждого параметра используется колориметр X-Rite i1Display Pro и программный комплекс Argyll CMS. В этом материале мы расскажем про каждый тест, а также объясним, как читать и понимать полученные нами графики. Итак, поехали!
⇡#Определение максимальной яркости чёрного и белого полей, а также вычисление статической контрастности
На первый взгляд, этот тест кажется самым простым. Для того чтобы измерить яркость белого цвета, мы выводим на экран абсолютно белую картинку и измеряем яркость при помощи колориметра — полученное значение и будет называться яркостью белого поля. А для того чтобы измерить яркость чёрного, мы проделываем то же самое с абсолютно чёрной картинкой. Яркость белого и чёрного полей измеряется в кд/м2 (канделах на квадратный метр). Контрастность узнаётся и того проще: поделив яркость белого поля на яркость чёрного, мы получаем искомое значение. Величина статической контрастности у практически идеального экрана смартфона или планшета составляет 1000:1, хотя результаты 700:1 и выше можно также назвать отличными.
Для того чтобы измерить яркость белого цвета, мы выводим на экран абсолютно белую картинку и измеряем яркость при помощи колориметра — полученное значение и будет называться яркостью белого поля. А для того чтобы измерить яркость чёрного, мы проделываем то же самое с абсолютно чёрной картинкой. Яркость белого и чёрного полей измеряется в кд/м2 (канделах на квадратный метр). Контрастность узнаётся и того проще: поделив яркость белого поля на яркость чёрного, мы получаем искомое значение. Величина статической контрастности у практически идеального экрана смартфона или планшета составляет 1000:1, хотя результаты 700:1 и выше можно также назвать отличными.
К сожалению, простым этот тест можно назвать только с виду. В последние годы производители смартфонов пошли по тому же пути, что и производители телевизоров: они стали добавлять различные «улучшайзеры» изображения в прошивку аппаратов. Это не удивительно, а скорее закономерно, потому что почти все крупнейшие производители смартфонов занимаются разработкой телевизоров и/или мониторов.
В случае жидкокристаллических дисплеев (с OLED все ровно наоборот) эти «улучшайзеры» работают, как правило, следующим образом: чем меньше на дисплее светлых точек, тем ниже яркость подсветки. Сделано это, во-первых, для того, чтобы обеспечить большую глубину чёрного на тех изображениях, в которых много этого цвета. А во-вторых, чтобы не тратить зря электроэнергию: если изображение в основном тёмное, нет смысла светить подсветкой на полную катушку — логично её приглушить.
Проблема в том, что реальная контрастность от этого не повышается: при использовании «улучшайзера» светлые участки на тёмном изображении тоже станут чуточку темнее, так что соотношение яркости белого и чёрного в лучшем случае останется таким же, как и при полной подсветке. То есть если на дисплее, оснащённом динамической оптимизацией подсветки, измерить светимости белого и чёрного полей, как описано выше, а потом просто поделить одно на другое, то получится не настоящее значение контрастности, а довольно абстрактная цифра. Чаще всего — очень заманчивая (вроде 1500:1), но не имеющая ничего общего с реальной контрастностью.
Чаще всего — очень заманчивая (вроде 1500:1), но не имеющая ничего общего с реальной контрастностью.
Для того чтобы обойти эту проблему, мы отказались от картинок, полностью залитых чёрным или белым цветом в пользу изображения, состоящего на 50% из белого и на 50% из чёрного. Таких картинок у нас две (50-50 и 50-50-2 на рисунке ниже), соответственно, мы измеряем значения светимости белого и чёрного полей как в верхней, так и в нижней частях дисплея — а вычисленные после деления этих чисел значения контрастности усредняем.
Полный набор тестовых изображений для измерения характеристик LCD-дисплеев
Оптимизация вносит изрядную погрешность в том числе и в измерение других параметров экрана — цветовой температуры и гамм. Поэтому для получения более корректных результатов мы и для этих тестов используем не полностью залитые цветом картинки, а квадраты, занимающие около 50% от площади экрана. Фон при этом заливается белым или чёрным цветом, чтобы соотношение светлых и тёмных точек на дисплее было более равномерным для всех тестовых изображений и динамическая подстройка подсветки вносила минимальные искажения в результаты.
Такой подход позволяет повысить реалистичность полученных значений контрастности и прочих параметров дисплея.
⇡#Измерение цветового охвата
Наш глаз способен воспринимать огромное количество цветов, тонов, полутонов и оттенков. Вот только самые современные дисплеи мобильных устройств — как и их «большие братья», экраны телевизоров и мониторов — пока ещё не способны воспроизвести всё это буйство цвета. Цветовой охват любого современного дисплея очень сильно уступает части спектра, видимой человеческим глазом.
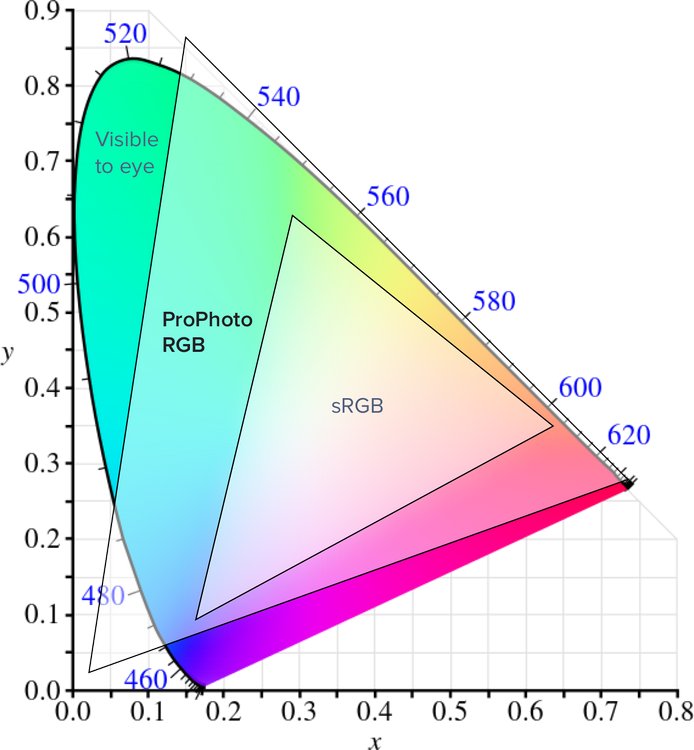
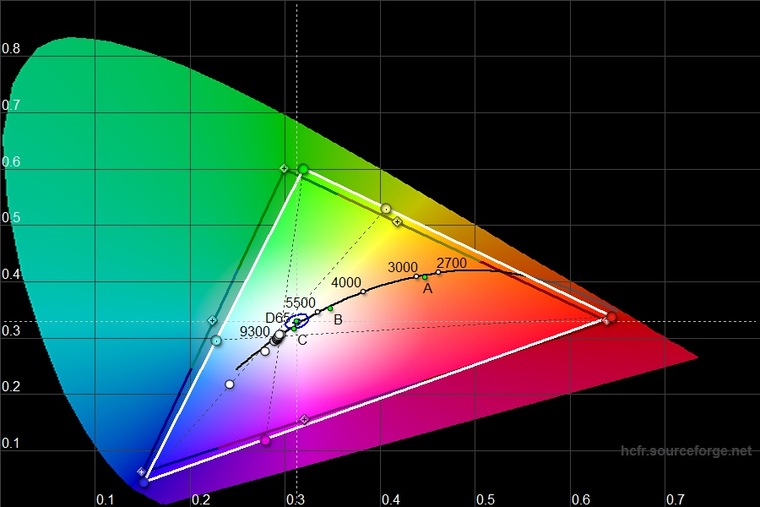
На графике ниже представлен примерный диапазон видимой (оптической) области спектра, или «цветового охвата человеческого глаза». Белым треугольником на нём выделено цветовое пространство sRGB, которое было определено компаниями Microsoft и HP в не очень далёком 1996 году как стандартное цветовое пространство для всего компьютерного оборудования, предполагающего работу с цветом: мониторов, принтеров и так далее.
По сравнению со всей оптической областью спектра цветовой охват sRGB не так уж и велик. А уж по сравнению с полным спектром электромагнитного излучения (не показанном на графике) — и вовсе песчинка в песочнице
А уж по сравнению с полным спектром электромагнитного излучения (не показанном на графике) — и вовсе песчинка в песочнице
Если честно, в работе с цветом всё далеко не просто, крайне запутанно и не так хорошо стандартизировано, как того хотелось бы. Однако, пусть и с изрядной долей условности, можно сказать, что большая часть цифровых изображений рассчитана на использование цветового пространства sRGB.
Из этого есть такое следствие: в идеальном случае цветовой охват дисплея должен совпадать с цветовым пространством sRGB. Тогда вы будете видеть изображения именно такими, какими их задумали их создатели. Если цветовой охват дисплея меньше, то цвета теряют насыщенность. Если больше — то становятся более насыщенными, чем нужно. «Мультяшная» картинка с перенасыщенными цветами, как правило, выглядит наряднее, но это не всегда уместно.
Здесь и далее: все различия примеров изображений утрированы для большей наглядности. То есть количественно они не обязательно соответствуют той разнице, которую можно видеть на реальных дисплеях, а просто показывают общие тенденции
Хорошими значениями цветового охвата можно считать показатели от 90 до 110% sRGB. Дисплеи, цветовой охват которых уже 90%, выдают слишком блеклую картинку. Экраны с более широким цветовым охватом могут ощутимо перенасыщать цвета и делать картинку излишне красочной.
Дисплеи, цветовой охват которых уже 90%, выдают слишком блеклую картинку. Экраны с более широким цветовым охватом могут ощутимо перенасыщать цвета и делать картинку излишне красочной.
Не очень удачными следует считать и такие настройки дисплея, когда треугольник цветового охвата по площади близок к sRGB, но сильно искажён: это означает, что, вместо предусмотренного стандартом цвета, на дисплее вы увидите какой-то существенно отличающийся от него цвет. Например, оливковый вместо зелёного или морковный вместо насыщенного красного.
Набор изображений для определения цветового охвата
Также во время измерения цветового охвата мы находим координаты точки белого и указываем её на графике. Более подробно о ней мы поговорим в следующем разделе.
⇡#Определение цветовой температуры
Идеальная цветовая температура белого цвета составляет 6500 кельвин. Это связано с тем, что именно такой цветовой температурой характеризуется солнечный свет. То есть такой белый цвет является наиболее естественным и привычным человеческому глазу. Более «тёплые» оттенки белого имеют температуру ниже 6500 К, например 6000 К. Более «холодные» — выше, то есть 8000 или 10000 К и так далее.
Более «тёплые» оттенки белого имеют температуру ниже 6500 К, например 6000 К. Более «холодные» — выше, то есть 8000 или 10000 К и так далее.
Отклонения как в ту, так и в другую сторону, в принципе, нежелательны. При меньшей цветовой температуре изображение на экране устройства приобретает красноватый или желтоватый оттенок. При более высокой — уходит в голубые и синие тона. Также следует иметь в виду, что точка белого у дисплея может в принципе не попадать на кривую Планка, определяющую именно белый цвет. На таком дисплее белый имеет совсем уж нежелательный зеленоватый (очень характерный недостаток ранних AMOLED-дисплеев) или пурпурный оттенок.
В идеале для всех градаций серого — которые по сути представляют собой тот же белый цвет, но меньшей яркости, — цветовая температура и координаты цвета должны быть одинаковыми. Если они отличаются в незначительных пределах, то ничего страшного в этом нет. Если же они резко меняются от градации к градации, то на таком дисплее разные участки чёрно-белых изображений приобретают разный оттенок и в целом получаются слегка «радужными». Это не очень хорошо.
Это не очень хорошо.
Тестовые изображения, используемые для измерения цветовой температуры
Исключение составляют самые тёмные градации серого: на практически чёрном цвете заметить паразитный оттенок практически невозможно, так что ничего страшного в завышенной цветовой температуре, например, полностью чёрного цвета нет — он может быть сколько угодно холодным, вы этого всё равно не увидите.
Мы измеряем цветовую температуру для градаций 10, 20, 30 … 100% от полностью белого цвета. В результате появляется график следующего вида:
⇡#Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету
Если не вдаваться в глубокую теорию, то графиками гамма-кривых можно назвать отношение входящего сигнала к измеренному сигналу, отображаемому монитором.
Набор изображений для измерения гаммы
К сожалению, идеальных дисплеев не существует, поэтому любой цвет на экране отображается с погрешностью, которую вносит ЖК-матрица. Именно эту погрешность мы и будем измерять. Для того чтобы наши измерения не оказались «сферическими в вакууме», на всех графиках гамма-кривых присутствует эталонная кривая, нарисованная чёрным цветом. За эталон принята гамма 2,2, которая используется в цветовых пространствах sRGB, Adobe RGB.
Для того чтобы наши измерения не оказались «сферическими в вакууме», на всех графиках гамма-кривых присутствует эталонная кривая, нарисованная чёрным цветом. За эталон принята гамма 2,2, которая используется в цветовых пространствах sRGB, Adobe RGB.
На примерах графиков видно, что полученные нами кривые далеко не всегда совпадают с эталонными. Если гамма-кривая проходит ниже эталонной, то это значит, что полутона на таком дисплее недосвечиваются, выглядят темнее нужного. При этом особенно могут страдать тёмные участки изображения — детали в них теряются. Если кривая идет выше эталонной — то полутона пересвечиваются и теряются уже детали в светлых частях изображения.
Также встречаются гамма-кривые s-образной и z-образной формы. В первом случае изображение получается более контрастным, при этом детали теряются как в светлых частях, так и в тёмных. Во втором случае — наоборот, контрастность занижается, хоть и с выгодой для детальности. Все случаи несоответствия гамм по-своему плохи, так как из-за них картинка на экране получается изменённой по сравнению с оригиналом.
Все случаи несоответствия гамм по-своему плохи, так как из-за них картинка на экране получается изменённой по сравнению с оригиналом.
⇡#Выводы
Для того чтобы отличить хороший экран от плохого, надо смотреть на все диаграммы и графики сразу, одной или пары здесь недостаточно.
С яркостью белого всё просто — чем она больше, чем ярче будет дисплей. Яркость на уровне в 250 кд/м2 можно считать нормальной, а все значения выше — хорошими. С яркостью чёрного дела обстоят наоборот: чем она ниже, тем лучше. Что же касается контрастности, то про неё можно сказать почти то же, что и про яркость белого: чем выше величина статической контрастности, тем лучше дисплей. Значения около 700:1 можно считать хорошими, а около 1000:1 — и вовсе великолепными. Отметим, что у AMOLED- и OLED-экранов чёрный почти не светится — наш прибор просто не позволяет измерить столь малые значения. Соответственно, мы считаем их контрастность почти бесконечной, а на деле — если вооружиться более точным прибором — можно получить значения вроде 100 000 000:1.
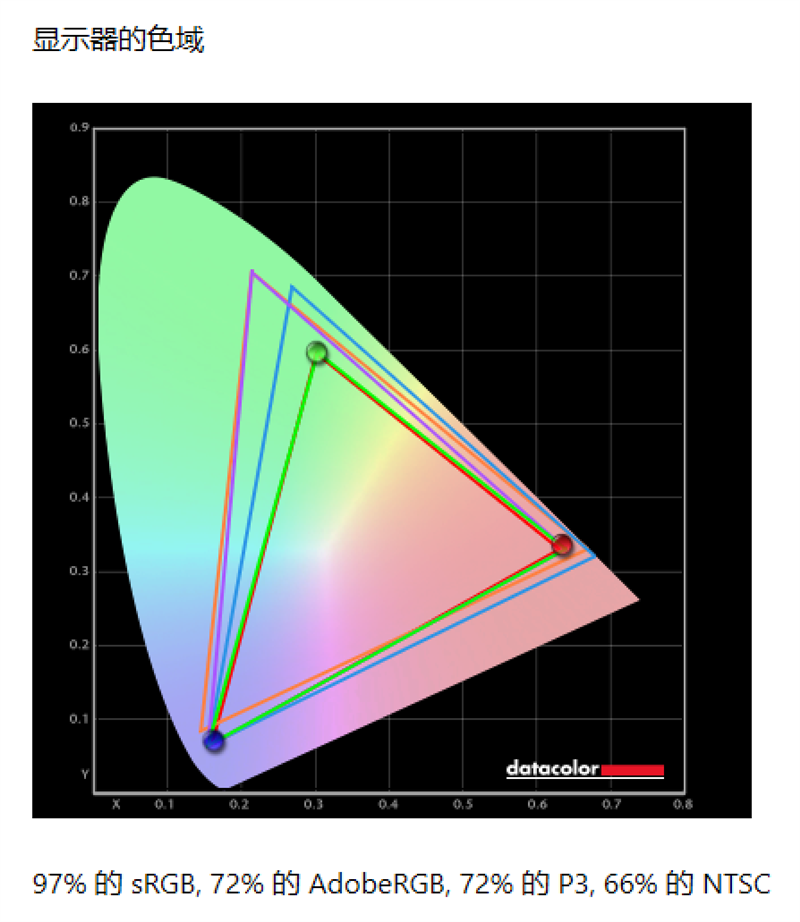
С цветовым охватом дела обстоят немного сложнее. Принцип «чем больше — тем лучше» здесь уже не действует. Следует ориентироваться на то, насколько хорошо совпадает треугольник цветового охвата с цветовым пространством sRGB. Полностью идеальные в этом смысле дисплеи практически не встречаются в мобильных устройствах. Оптимумом же можно считать такой охват, который занимает от 90 до 110% sRGB, при этом очень желательно, чтобы форма треугольника была близка к sRGB. Также на графике цветового охвата стоит посмотреть на расположение точки белого. Чем она ближе к эталонной точке D65, тем лучше баланс белого у дисплея.
Ещё одной мерой баланса белого является цветовая температура. У отличного монитора она составляет 6 500 К у насыщенного белого цвета и почти не изменяется на разных оттенках серого. Если температура ниже, то экран будет «желтить» изображение. Если выше — то «синить».
С гамма-кривыми всё ещё проще: чем ближе измеренная кривая к эталонной, которую мы на графиках рисуем чёрным, тем меньше погрешностей в изображение вносит матрица дисплея. Мы прекрасно понимаем, что всё это так сходу запомнить непросто. Поэтому мы будем ссылаться на данный материал в будущих обзорах. Так что информация о том, как следует читать приводимые нами графики, всегда будет у вас под рукой.
Мы прекрасно понимаем, что всё это так сходу запомнить непросто. Поэтому мы будем ссылаться на данный материал в будущих обзорах. Так что информация о том, как следует читать приводимые нами графики, всегда будет у вас под рукой.
Как определить цветопередачу монитора по характеристикам?
Прискорбно, но неоспоримо: все мониторы изначально показывают цвет по-разному, даже два экземпляра одной модели с серийными номерами, отличающимися на единицу. И если нет возможности рвануть в магазин и сравнить нос к носу с десяток мониторов, то приходится ориентироваться на отзывы и характеристики. Вот только отзывы бывают противоречивыми (глаза у всех разные, предпочтения тоже), а характеристики могут ввести в ступор. Если с разрешением, яркостью или диагональю все понятно, то сколько бит нужно монитору? Что такое цветовой охват sRGB/NTSC и сколько процентов необходимо? Стоит ли переплачивать за монитор с сертификатом Pantone? У какой матрицы лучше цветопередача? Ломали голову над этими вопросами? Отлично, тогда ответы ждут вас в данном материале.
Зависимость цветопередачи от типа матрицы
Любые разговоры об умении монитора достоверно отображать цвета стоит начинать с типов матрицы.
Большинство TN-матриц не выдерживают никакой критики, когда речь заходит об отображении цветов. Их конек ― это быстрый отклик и дешевизна.
VA-экраны можно поставить на ступеньку выше, однако точность цветопередачи у них тоже не идеальная. Впрочем, в последнее время на рынке все чаще появляются VA-мониторы для дизайнеров с хорошими углами обзора, натуральной цветопередачей и ценниками чуть ниже IPS.
IPS в этом плане лучшие: они могут похвастаться не только точной цветопередачей, но и широким динамическим диапазоном вкупе с оптимальными показателями яркости и контрастности. Все это тоже важные параметры, влияющие на восприятие цвета. Именно поэтому дизайнеры предпочитают работать именно на IPS-мониторах.
PLS ― это «продвинутая» разновидность IPS, которую развивает Samsung. На самом деле убедительных доказательств преимущества PLS перед IPS не существует, а двух на 100% идентичных мониторов с такими матрицами для сравнения лоб в лоб мы, к сожалению, не встречали.
На самом деле убедительных доказательств преимущества PLS перед IPS не существует, а двух на 100% идентичных мониторов с такими матрицами для сравнения лоб в лоб мы, к сожалению, не встречали.
Глубина цвета и битность монитора
Большинство среднестатистических мониторов, которые стоят у нас дома или на работе, используют классическую 8-битную матрицу.
Для начала давайте немного разберемся с битами. Бит ― это разряд двоичного кода, который может принимать одно из двух значений, 1 или 0, да или нет. Если говорить о мониторах и пикселях, если бы это был пиксель, он был бы абсолютно черного или абсолютно белого цвета. Для описания сложного цвета это не самая полезная информация, поэтому мы можем объединить несколько бит. Каждый раз, когда мы добавляем биты, количество потенциальных комбинаций удваивается. Один бит имеет 2 возможных значения, собственно ноль и единицу. В двух бита мы можем уместить уже четыре возможных значения ― 00, 01, 10 или 11. В трех битах количество вариантов вырастает до восьми. И так далее. Итоговое количество вариантов равняется являться двойке, возведенной в степень количества бит.
В трех битах количество вариантов вырастает до восьми. И так далее. Итоговое количество вариантов равняется являться двойке, возведенной в степень количества бит.
Фактически «битовая глубина» определяет возможности минимального изменения оттенка, которое способен отобразить монитор. Грубо говоря, метафорический монитор с двухбитным цветом сможет отобразить лишь 4 оттенка базовых цветов: черный, темно-серый, светло серый и белый. То есть пестрые картины импрессионистов он сможет показывать лишь в режиме «оттенки грязи в луже». Классическая 8-битная матрица отображает 16.7 миллионов оттенков, а профессиональная 10-битная выдает более миллиарда оттенков, обеспечивая максимальную точность и детализацию цветовой палитры.
Вот как черно-белый градиент будет выглядеть на разной битовой глубине
Что такое FRC и псевдо 8- и 10-битные матрицы?
Отлично, с битностью мы вроде как разобрались, но что такое FRC? В паспортных данных мониторов частенько встречается характерика в духе 6 бит + FRC или 8 бит + FRC.
Если перевести этот разговор в плоскость «так что брать?», то советуем не экономить на 6bit+frc матрицах, так как стоят они плюс минус-так же, как и обычные 8-битные мониторы. Если вы не эстет и не обладатель орлиного зрения, то такой матрицы хватит для повседневной работы, игр и мультимедиа. Ну, а раскошеливаться на 10-битные дисплеи целесообразно если:
- вы дизайнер/художник
- вы геймер с высокими запросами к железу
- у вас есть лишние деньги
Популярные 10-битные мониторы
Сколько бит нужно монитору?
Как показывает практика, не каждый человеческий глаз видит разницу между 8- и 10-битной матрицей. Особенно если на экране происходит что-то динамичное, например по залитой солнцем трассе несется с десяток с разрисованных в командные цвета спорткаров. До появления формата HDR стандартом считалось 8-битное изображение, такой формат использовался в Blu-ray-плеерах, игровых мониторах и обычных офисных или домашних мониторах.
Особенно если на экране происходит что-то динамичное, например по залитой солнцем трассе несется с десяток с разрисованных в командные цвета спорткаров. До появления формата HDR стандартом считалось 8-битное изображение, такой формат использовался в Blu-ray-плеерах, игровых мониторах и обычных офисных или домашних мониторах.
Однако современные панели, особенно популярные нынче OLED-телевизоры, способны отображать куда больше оттенков, градиентов и цветов, чем позволяют 8-битные источники. На момент написания этой статьи HDR в исконном его понимании затачивается именно под 10 бит. Однако ярлык «HDR Ready» сейчас вешается куда попало, а в продаже полно моделей HDR-мониторов c 8-битными матрицами, которые в основном просто выкручивают гамму и контрастность.
Упрощает тот факт, что битность монитора сильно завязана на его цене. Проще говоря, 10-битные матрицы с HDR обитают преимущественно в премиум-сегменте и стоят от $500 за монитор. Как правило это 27 и 32-дюймовые модели, рассчитанные на требовательных геймеров, дизайнеров и фотографов. В классе «8 бит + FRC + HDR» царят в основном 27-дюймовые мониторы с чуть более доступным ценником. Если же искать вариант «8 бит + HDR», то можно уложиться в $200 – 300 за 24-дюймовую модель.
В классе «8 бит + FRC + HDR» царят в основном 27-дюймовые мониторы с чуть более доступным ценником. Если же искать вариант «8 бит + HDR», то можно уложиться в $200 – 300 за 24-дюймовую модель.
Советовать что-то конкретное тут сложно, так как у всех разные возможности и требования. Заметим лишь, что последние черте-сколько лет большинство людей, включая нас, пользовались обычными 8-битными мониторами и для игр, и для мультимедиа, и для работы, и никто не умер. Фанатизм тут ни к чему, покупка навороченного монитора оправдана только в том случае, если вы четко понимаете, зачем он нужен. Иначе может оказаться, что HDMI-кабель или драйверы видеокарты не поддерживают 10-битный цвет.
Цветовой охват / цветовые модели
Какой навороченной не была бы сегодняшняя техника, она все еще не способна в точности отобразить все краски реального мира. Поэтому в описании мониторов часто встречается характеристика типа 117% sRGB или 99% NTSC 76%. Эти цифры показывают, насколько точный и широкий цветовой спектр способен отобразить монитор и насколько высока его цветопередача. Началось все с хроматической диаграммы CIE 1931, которая состояла из всех цветов, которые способен различить человеческий глаз. Именно она и дала начало другим популярным на сегодняшний день цветовым моделям, которые используются в мониторах, смартфонах, планшетах и другой мобильной технике.
Эти цифры показывают, насколько точный и широкий цветовой спектр способен отобразить монитор и насколько высока его цветопередача. Началось все с хроматической диаграммы CIE 1931, которая состояла из всех цветов, которые способен различить человеческий глаз. Именно она и дала начало другим популярным на сегодняшний день цветовым моделям, которые используются в мониторах, смартфонах, планшетах и другой мобильной технике.
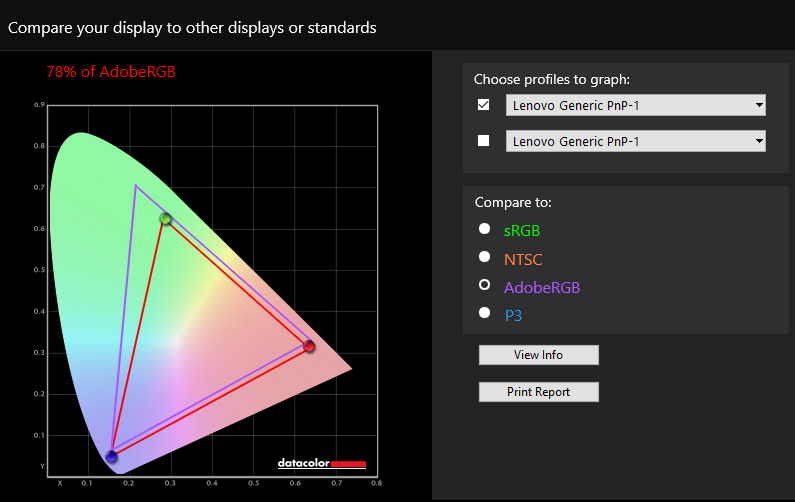
Мониторы с хорошим цветовым охватом sRGB
sRGB ― разработаный в 1996 году компаниями HP и Microsoft, этот стандарт использовался для мониторов с электронно-лучевой трубкой, принтеров и интернета того времени. Требовалось, чтобы изображения имели одинаковую цветовую гамму и одинаково отображались при печати и просмотре на мониторе. С тех пор цветовая модель sRGB фактически является стандартом для современных мониторов: именно ее используют при разработке и производстве большинства видеокарт. Если вы ищите монитор для работы с графическим контентом, то нужно ориентироваться на охват не менее 100% по sRGB.
NTSC представляет собой одну из первых цветовых моделей, которую сейчас используют скорее для сравнения со старыми телевизорами и мониторами. На сегодняшний день реальный охват большинства ЖК-мониторов — составляет порядка 75% от пространства NTSC, однако встречаются модели с улучшенными лампами подсветки, которые охватывают около 97% цветового пространства NTSC.
Модель Adobe RGB придумали для использования в типографии, поэтому ее цветовой диапазон цветов соответствует возможностям полиграфической техники. Для успешной работы с материалами в спектре Adobe RGB вам потребуется его поддержка как со стороны монитора, так и со стороны ПО. Поэтому смотреть в сторону монитора с широким охватом цветов по Adobe RGB имеет смысл прежде всего тем, кто профессионально занимается версткой и дизайном высококлассной полиграфии.
Мониторы с хорошим цветовым охватом DCI-P3
Модель DCI-P3 пришла к нам из мира домашних кинотеатров. Это профессиональная цветовая модель, которая сейчас используется в основном для того, чтобы показать вселенскую крутость дисплея. DCI-P3 охватывает больше цветов, чем стандартная sRGB, потому охват в 98% гарантирует качественную цветопередачу монитора. По мнению многих профи, в ближайшем будущем этот стандарт будет заменять sRGB в качестве нового эталона для цифровых устройств, веб-сайтов и приложений. Хотя бы потому, что его активно продвигают такие гиганты, как Sony, Apple, Google, Warner Bros и Disney. Но так как подобная техника сейчас стоит немалых денег, ее используют в первую очередь профи, работающие с видеоконтентом.
В чем разница между битностью и цветовым охватом
Возможно, на этом момент у вас возник вопрос в чем разница между битностью и цветовым охватом? Это легко понять по картинке сверху. С увеличением глубины цвета мы снижаем риск появления резких переходов между двумя оттенками. С расширением гаммы монитор может отображать более экстремальные цвета. Понимание этого факта важно скорее для себя, так как мониторов с низкой битностью и широким цветовым охватом на рынке не существует. Как и обратных примеров с высокой битностью и низким цветовым охватом.
С увеличением глубины цвета мы снижаем риск появления резких переходов между двумя оттенками. С расширением гаммы монитор может отображать более экстремальные цвета. Понимание этого факта важно скорее для себя, так как мониторов с низкой битностью и широким цветовым охватом на рынке не существует. Как и обратных примеров с высокой битностью и низким цветовым охватом.
Мониторы с сертификацией Pantone и CalMAN
Сертификации Pantone и CalMAN будут интересны в первую очередь профессиональным дизайнерам, художникам и колористам, однако обойти их стороной было бы неправильно.
В 1963 году компания Pantone что называется перевернула игру, предложив типографиям по всему миру единый стандарт воспроизведения цвета. Она включает в себя 40 базовых цветов и более 10 000 производных оттенков, каждому присваивается собственное название и знаменитая цветовая карточка Pantone. С тех пор схема Pantone активно применяется в полиграфии, графическом дизайне, фэшн-индустрии, архитектуре и куче других сфер, в которых требуется точность соответствия цветов на всех этапах работы. Собственно, в ответ на эти требования и появились мониторы, которые со 100% точностью отражают цветовую схему Pantone, чтобы макет спроектированный на мониторе дизайнера, выглядел так же в типографии.
Собственно, в ответ на эти требования и появились мониторы, которые со 100% точностью отражают цветовую схему Pantone, чтобы макет спроектированный на мониторе дизайнера, выглядел так же в типографии.
В свою очередь CalMAN ― это решение для калибровки дисплея от известной калифорнийской компании Portrait Displays. Если Pantone исторически связан с полиграфией, стандарт CalMAN выбирают большинство профессионалов в области кинопроизводства, телевидения и пост-продакшна.
Практический опыт EIZO | Управление цветом для фотографов: 3. Различия между гаммами RGB
Основываясь на предыдущей статье о цветовых моделях, в этой статье будут обсуждаться различия между различными гаммами RGB.
Люди часто путают цветовую гамму
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>гамма и цветовая модель. RGB — это цветовая модель, но не цветовая гамма
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>gamut, в то время как sRGB является цветовой гаммой
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если устройство не имеет этого цвета.
«>gamut в этой цветовой модели RGB . По этой причине, когда люди говорят «Дайте мне файл в RGB» или «Переведите это изображение в CMYK», это равносильно тому, что вы стоите у билетной кассы и говорите: «Я хочу билет в город» — «Да, но который из?’. Вам нужно больше, чем цветовая модель, вам также нужна конкретная цветовая гамма
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>gamut.
sRGB предназначен для обмена изображениями между различными устройствами, так зачем вам Adobe RGB или даже ProPhoto RGB? Как кто-то однажды сказал: «sRGB может отображать 16,7 миллионов цветов. Adobe RGB также может отображать 16,7 миллионов цветов» цветов. Так в чем же разница?». Ответ очень прост: мы не говорим об одних и тех же 16,7 миллионах цветов. В каждом из моих (цветных) карандашей было по пять цветов, но цветной карандаш давал более темные цвета, чем карандаш. Карандаш не может воспроизводить более темные цвета цветного карандаша. Это также относится к различным цветовым гаммам RGB: Adobe RGB может отображать цвета, которые не может отображать sRGB. Если мы посмотрим на изображение, показывающее небо с облаками, третье, использующее sRGB, не может отображать синий цвет неба такой же яркий, как Adobe RGB, в то время как печать CMYK все еще может (конечно, вы можете увидеть различия только в том случае, если ваш браузер имеет разумное управление цветом и ваш монитор может отображать эти оттенки синего). ProPhoto RGB даже немного интенсивнее, чем синий цвет, разработанный с использованием Adobe RGB.
Adobe RGB также может отображать 16,7 миллионов цветов» цветов. Так в чем же разница?». Ответ очень прост: мы не говорим об одних и тех же 16,7 миллионах цветов. В каждом из моих (цветных) карандашей было по пять цветов, но цветной карандаш давал более темные цвета, чем карандаш. Карандаш не может воспроизводить более темные цвета цветного карандаша. Это также относится к различным цветовым гаммам RGB: Adobe RGB может отображать цвета, которые не может отображать sRGB. Если мы посмотрим на изображение, показывающее небо с облаками, третье, использующее sRGB, не может отображать синий цвет неба такой же яркий, как Adobe RGB, в то время как печать CMYK все еще может (конечно, вы можете увидеть различия только в том случае, если ваш браузер имеет разумное управление цветом и ваш монитор может отображать эти оттенки синего). ProPhoto RGB даже немного интенсивнее, чем синий цвет, разработанный с использованием Adobe RGB.
sRGB имеет очень специфические цветности для красного, зеленого и синего, как и любая гамма RGB
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>gamut. Вместе с остальной частью определения это приводит к ограничениям цветов в гамме sRGB
Все цвета, которые могут быть воспроизведены устройством. Цвет находится вне гаммы, если устройство не имеет такой Доступный цвет
«>gamut может отображать. И да, это также означает, что он не может отображать все цвета, которые мы можем воспринимать — о чем я никогда раньше не задумывался. Я всегда думал, что RGB может отображать все цвета. Прежде всего, RGB не является определенный цвет Гамма
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если устройство не имеет этого цвета.
«>гамма, а скорее цветовая модель. А во-вторых, цветовые гаммы, такие как sRGB и Adobe RGB, могут отображать только часть видимого цвета. Это особенно верно для бирюзового и зеленого цветов, но sRGB также может не очень хорошо отображать яркие синие и красные цвета. Adobe RGB исправляет ошибки для бирюзового и зеленого, но у него тоже есть недостатки, когда дело касается синего и красного. ProPhoto RGB — единственная, у которой больше нет этих проблем, но опять же у нее есть другие недостатки.
Adobe RGB исправляет ошибки для бирюзового и зеленого, но у него тоже есть недостатки, когда дело касается синего и красного. ProPhoto RGB — единственная, у которой больше нет этих проблем, но опять же у нее есть другие недостатки.
Вместо того, чтобы пытаться показать пределы гаммы sRGB
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
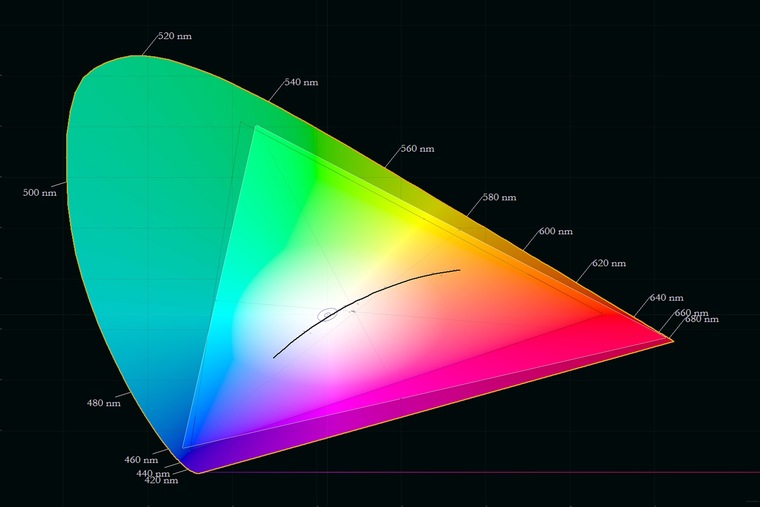
«>гамма в трехмерном изображении, я буду использовать три примера CIE L*a*b* Gamut
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если устройство не этот цвет доступен.
«>гамма при уровнях яркости 66%, 50% и 33%. Цвета внутри белой рамки могут отображаться с использованием sRGB, а цвета вне его — нет (конечно, цвета, показанные здесь, являются лишь приблизительными, поскольку ни печатный станок, ни электронные книги не могут отображать все цвета этих разделов CIE L). *a*b* Гамма
*a*b* Гамма
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>гамма и да, цветовая гамма
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если устройство не имеет этого цвета.
«>гамма искажена и искажена, например все цветовые гаммы действительно. Вот почему они обычно отображаются в виде 3D-моделей. Но я нахожу это довольно запутанным на бумаге):
Если бы ваш монитор покрывал гамму sRGB
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>gamut, то он действительно сможет отображать только цвета в пределах белой рамки. Для цветов за пределами границы отображается цвет ближайшей точки внутри границы. Таким образом, верхний левый угол закрыт например, в однородном зеленом цвете.
Даже если я не могу показать это здесь, наши глаза могут воспринимать цвета за пределами этой границы, которые не могут быть отображены в sRGB. sRGB может представлять только треть или около того цветов, которые могут видеть наши глаза. Мы могли бы принять тот факт, что в природе есть цвета, которые sRGB не может отображать. Это было бы несложно. Однако раздражает, что принтеры, работающие с основными цветами: голубым, пурпурным и желтым, могут печатать некоторые цвета, которых sRGB не знает. , Это особенно заметно с голубым / бирюзовым, что неприятно: принтер может печатать бирюзовые оттенки, которых sRGB не знает.Чтобы показать вам это, я обрамил ISO-Coated V2 CMYK Gamut
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>gamut, который часто используется полиграфическими компаниями, в голубом цвете и сравните его с sRGB на следующих трех иллюстрациях:
Большие участки двух цветовых гамм перекрываются, что означает, что они могут отображаться в обеих цветовых гаммах. без наложения более интересны.Например, есть цвета, которых нет в sRGB, особенно в сине-зеленых оттенках в ISO-Coated V2 CMYK с цветовой гаммой 9.0003
без наложения более интересны.Например, есть цвета, которых нет в sRGB, особенно в сине-зеленых оттенках в ISO-Coated V2 CMYK с цветовой гаммой 9.0003
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>gamut. Другими словами, если вы готовите свое изображение для печати в sRGB, вы не можете использовать эти цвета. Я замечаю это, в частности, на фотографиях бирюзовой одежды. Эта одежда никогда не выглядит так ослепительно, как в природе на фотографии, обработанные с использованием sRGB
Мы узнали об этой проблеме вскоре после введения sRGB. Adobe RGB Gamut
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве. В качестве решения была введена цветовая гамма
«>. Adobe RGB был разработан для охвата всех цветов, возможных в печати CMYK в то время. Adobe RGB почти полностью покрывает даже современную цветовую гамму CMYK V2 с покрытием ISO
Adobe RGB почти полностью покрывает даже современную цветовую гамму CMYK V2 с покрытием ISO
Все цвета, которые могут быть воспроизведены на устройстве. Цвет находится за пределами гаммы, если на устройстве этот цвет недоступен.
«>здесь используется гамма. Я обрамил цвета, включенные в гамму Adobe RGB
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если устройство не имеет этого цвета.
» >gamut на следующих трех рисунках черного цвета по сравнению с голубым краем ISO-Coated V2 CMYK Gamut
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>gamut:
Вы могли бы подумать, что: «Хорошо, всякий раз, когда я хочу напечатать фотографию, я должен использовать Adobe RGB вместо sRGB, потому что sRGB не содержит некоторых цветов, особенно бирюзовых и темно-зеленых оттенков».
Но, к сожалению, была и остается проблема: sRGB уже зарекомендовал себя как стандарт и остается стандартом де-факто сегодня, почти два десятилетия спустя, когда речь идет о цветовых гаммах RGB — до такой степени, что даже сегодня многие программы и полиграфические компании может работать только с sRGB.Вы должны использовать Adobe RGB только в том случае, если вы уверены, что ваши программы обработки изображений и ваши полиграфические компании могут работать с ним.И, честно говоря, лишь немногие знают, как работать с Adobe RGB!Это никогда не приходило мне в голову что кто-то может не поддерживать Adobe RGB, когда я впервые начал печатать свои фотографии в высоком качестве. Я получил свою первую печать на холсте от местного поставщика, у которого был высококачественный принтер HP. Я был очень разочарован результатом и обвинил холст. Картинка выглядела нормально, но цвета были вялыми, а из-за слабых цветов она просто выглядела размытой. Это происходит, когда вы отдаете поставщику услуг файл в Adobe RGB, но они не могут с ним работать, ожидая получить файл в sRGB. Цвета примерно правильные, но выглядят бледными и размытыми. В качестве примера вот фото маяка острова Амрум на побережье Северного моря Германии.
Цвета примерно правильные, но выглядят бледными и размытыми. В качестве примера вот фото маяка острова Амрум на побережье Северного моря Германии.
Die Farben sind ähnlich, doch bei der Version in ignoriertem Adobe RGB leuchten sie weniger, da die Druckerei in diesem Beispiel nicht mit diesem Farbraum umgehen kann. Am stärksten fällt das beim Rot des Leuchtturms auf, doch auch das Blau des Himmels leuchtet weniger und sogar im Grün geht etwas Farbe verloren. Das Gleiche passiert, wenn Sie die Datei in einem Programm ansehen oder gar bearbeiten, das mit Farbräumen nicht umgehen kann.
Это приводит к важному открытию: Используйте Adobe RGB только с программами и полиграфическими компаниями, которые могут с ним работать! Теперь я решил вообще не связываться с недорогими полиграфическими компаниями, потому что их результаты никогда не соответствуют моим ожиданиям.
Кстати, с типографиями можно ошибиться довольно часто. Я подумал, что поскольку компании, которыми я пользуюсь, являются поставщиками высококачественных услуг, они точно смогут справиться с Adobe RGB. Но даже тогда не каждая компания могла оправдать это ожидание. Бывало даже так, что иногда получалось, а иногда нет. И даже полиграфические компании, которые принимают Adobe RGB, часто не используют расширенные цвета — ужасная мысль (я вернусь к этому позже в этой серии).
Но даже тогда не каждая компания могла оправдать это ожидание. Бывало даже так, что иногда получалось, а иногда нет. И даже полиграфические компании, которые принимают Adobe RGB, часто не используют расширенные цвета — ужасная мысль (я вернусь к этому позже в этой серии).
Еще одна область, в которой Adobe RGB подходит, — это рендеринг в широкой цветовой гамме.
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>гамма мониторов. Эти дисплеи отличаются тем, что могут отображать цвета за рамками sRGB. Если вы хотите подготовить свои фотографии для этих дисплеев, имеет смысл использовать расширенную цветовую гамму
Все цвета который может быть воспроизведен устройством. Цвет находится за пределами гаммы, если устройство не поддерживает этот цвет.
«>gamut, конечно. Иногда откалиброванные мониторы могут даже отображать цвета за пределами Adobe RGB. Небольшой совет: тот факт, что монитор может отображать цвета за пределами sRGB, не означает, что он может отображать все цвета, которые в sRGB. Например, некоторые мониторы могут отображать очень интенсивные оттенки красного, которые намного превосходят возможности sRGB, в то время как они по-прежнему не могут отображать все оттенки синего, которые могут отображаться в sRGB.
Небольшой совет: тот факт, что монитор может отображать цвета за пределами sRGB, не означает, что он может отображать все цвета, которые в sRGB. Например, некоторые мониторы могут отображать очень интенсивные оттенки красного, которые намного превосходят возможности sRGB, в то время как они по-прежнему не могут отображать все оттенки синего, которые могут отображаться в sRGB.
Лично мне не принадлежит подходящий принтер, а скорее ищу полиграфические компании, которые работают с качественными принтерами и умеют правильно обрабатывать цветовую гамму.Epson Stylus Pro 9900 типичный принтер в этом отношении. Я нарисовал цветовой профиль для моей любимой бумаги Hahnemühle Photo Rag красным цветом (черная рамка по-прежнему Adobe RGB) для этого принтера:
Epson может печатать цветами, не включенными в Adobe RGB, например светло-желтым и оранжевым. оттенки и немного зеленых и бирюзовых оттенков в средних и темных диапазонах. Так как я абсолютно не хочу упускать какие-либо цвета и я относительно уверен, что это изображение содержит такие желтые оттенки, я буду использовать более широкую цветовую гамму 9. 0003
0003
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>гамма, которая охватывает и эти цвета. Это может быть ProPhoto RGB, который я нарисовал желтым цветом на следующих трех изображениях и показываю в сравнении с принтером Epson: все цвета, которые может выводить этот принтер, поэтому я выбрал ProPhoto RGB в качестве рабочего цветового пространства
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>цветовое пространство, когда у меня есть фотографии, распечатанные как репродукции изобразительного искусства. Однако я обнаружил, что еще меньше типографий поддерживают ProPhoto RGB, чем те, которые могут использовать Adobe RGB, и даже те, которые принимают его, дают разные результаты. Если типография не распознает ProPhoto RGB или не может его обработать, в результате будут отображаться искаженные цвета. Слева вы видите обычное изображение. Справа вы видите изображение, как если бы оно было отправлено в типографию в формате ProPhoto RGB и была интерпретирована этой компанией как sRGB (то есть они присвоили sRGB Gamut
Слева вы видите обычное изображение. Справа вы видите изображение, как если бы оно было отправлено в типографию в формате ProPhoto RGB и была интерпретирована этой компанией как sRGB (то есть они присвоили sRGB Gamut
Все цвета, которые могут быть воспроизведены устройством. Цвет находится за пределами гаммы, если этот цвет недоступен на устройстве.
«>гамма к фото):
Цвета более тусклые и иногда немного отклоняются от оттенка. Некоторые другие компании распознают и обрабатывают эти расширенные цветовые гаммы, но не так, как я ожидал.
Теперь, когда мы знаем о различных цветовых гаммах RGB, в следующей статье будут рассмотрены типичные проблемы, связанные с цветовыми гаммами, и недостатки широких гамм9.0136
Печать за пределами цветовой гаммы sRGB за счет имитации кремниевых наноструктур в свободном пространстве
. 2017 13 декабря; 17 (12): 7620-7628.
doi: 10. 1021/acs.nanolett.7b03613.
Epub 2017 8 ноября.
1021/acs.nanolett.7b03613.
Epub 2017 8 ноября.
Чжаоган Дун 1 , Джинфа Хо 1 , Е Фэн Юй 2 , Юань Син Фу 2 , Рамон Паниагуа-Домингес 2 , Сихао Ван 1 , Арсений I Кузнецов 2 , Джоэл К.В. Ян 1 3
Принадлежности
- 1 Институт исследования и разработки материалов, A*STAR (Агентство науки, технологий и исследований), 2 Fusionopolis Way, #08-03 Innovis, 138634 Сингапур.
- 2 Институт хранения данных, A*STAR (Агентство науки, технологий и исследований), 2 Fusionopolis Way, #08-01 Innovis, 138634 Сингапур.

- 3 Сингапурский университет технологий и дизайна, 8 Somapah Road, 487372, Сингапур.
- PMID: 29115134
- DOI: 10.1021/acs.nanolett.7b03613
Чжаоган Донг и др. Нано Летт. .
. 2017 13 декабря; 17 (12): 7620-7628.
doi: 10.1021/acs.nanolett.7b03613. Epub 2017 8 ноября.
Авторы
Чжаоган Дун 1 , Джинфа Хо 1 , Е Фэн Юй 2 , Юань Син Фу 2 , Рамон Паниагуа-Домингес 2 , Сихао Ван 1 , Арсений I Кузнецов 2 , Джоэл К. В. Ян 1
3
В. Ян 1
3
Принадлежности
- 1 Институт исследования материалов и инженерии, A*STAR (Агентство науки, технологий и исследований), 2 Fusionopolis Way, #08-03 Innovis, 138634 Сингапур.
- 2 Институт хранения данных, A*STAR (Агентство науки, технологий и исследований), 2 Fusionopolis Way, #08-01 Innovis, 138634 Сингапур.
- 3 Сингапурский университет технологий и дизайна, 8 Somapah Road, 487372, Сингапур.
- PMID: 29115134
- DOI: 10.1021/acs.nanolett.7b03613
Абстрактный
Локализованные оптические резонансы в металлических наноструктурах все чаще используются в цветной печати, демонстрируя беспрецедентное разрешение, но ограниченный цветовой охват. Здесь мы представляем новую конструкцию наноструктуры, которая расширяет цветовой охват при сохранении разрешения печати. Вместо металлов кремниевые наноструктуры, демонстрирующие локализованные магнитный и электрический дипольный резонансы, были изготовлены на кремниевой подложке, покрытой Si 3 N 4 слой согласования индексов. Согласование индекса позволяет подавить эффекты подложки, что позволяет выполнить условия Керкера, то есть более резкие переходы в спектрах отражения, ведущие к насыщенным цветам. Эта конструкция наноструктуры обеспечивает цветовую гамму, превосходящую sRGB, и совместима с процессами CMOS. Представленная конструкция может обеспечить компактные цветные дисплеи и фильтры с высоким разрешением, а использование просветляющего покрытия Si 3 N 4 может быть легко распространено на конструкции с наноструктурами, изготовленными из других материалов с высоким коэффициентом преломления.
Здесь мы представляем новую конструкцию наноструктуры, которая расширяет цветовой охват при сохранении разрешения печати. Вместо металлов кремниевые наноструктуры, демонстрирующие локализованные магнитный и электрический дипольный резонансы, были изготовлены на кремниевой подложке, покрытой Si 3 N 4 слой согласования индексов. Согласование индекса позволяет подавить эффекты подложки, что позволяет выполнить условия Керкера, то есть более резкие переходы в спектрах отражения, ведущие к насыщенным цветам. Эта конструкция наноструктуры обеспечивает цветовую гамму, превосходящую sRGB, и совместима с процессами CMOS. Представленная конструкция может обеспечить компактные цветные дисплеи и фильтры с высоким разрешением, а использование просветляющего покрытия Si 3 N 4 может быть легко распространено на конструкции с наноструктурами, изготовленными из других материалов с высоким коэффициентом преломления.
Ключевые слова: цветная печать высокого разрешения; условия Керкера; Ми резонанс; просветляющее покрытие; очень насыщенные цвета; кремниевые наноструктуры.
Похожие статьи
Структурные цвета, обеспечиваемые решеточным резонансом на метаповерхностях нитрида кремния.
Ян Дж.Х., Бабичева В.Е., Ю.М.В., Лу Т.К., Линь Т.Р., Чен К.П. Ян Дж. Х. и др. АКС Нано. 2020 26 мая; 14 (5): 5678-5685. doi: 10.1021/acsnano.0c00185. Epub 2020 22 апр. АКС Нано. 2020. PMID: 32298575
Двунаправленная глубокая нейронная сеть для точного проектирования кремниевых цветов.
Гао Л., Ли С., Лю Д., Ван Л., Ю. З. Гао Л. и др. Adv Mater. 2019 дек;31(51):e1905467. doi: 10.1002/adma.201905467. Epub 2019 7 ноября. Adv Mater. 2019. PMID: 31696973
Полностью диэлектрическая кремниевая метаповерхность для полноцветной печати.

Лю С, Хуан Зи, Цзан Дж. Лю С и др. Нано Летт. 2020 9 декабря; 20 (12): 8739-8744. doi: 10.1021/acs.nanolett.0c03596. Epub 2020 12 ноября. Нано Летт. 2020. PMID: 33180509
Почти идеальное трансмиссивное субтрактивное окрашивание за счет спектрального усиления рассеяния Ми и резонанса решетки.
Lee T, Kim J, Koirala I, Yang Y, Badloe T, Jang J, Rho J. Ли Т. и др. Интерфейсы приложений ACS. 2021 9 июня;13(22):26299-26307. doi: 10.1021/acsami.1c03427. Epub 2021 28 мая. Интерфейсы приложений ACS. 2021. PMID: 34048213
Плазмонные цветовые палитры с широкой гаммой и постоянным субволновым разрешением.
Резаи С.Д., Хонг Нг Р.Дж., Донг З., Хо Дж., Коай Э.Х.Х., Рамакришна С., Ян Дж.
 К.В.
Резаи С.Д. и соавт.
АКС Нано. 2019 26 марта; 13 (3): 3580-3588. doi: 10.1021/acsnano.9b00139. Epub 2019 19 февраля.
АКС Нано. 2019.
PMID: 30735357
К.В.
Резаи С.Д. и соавт.
АКС Нано. 2019 26 марта; 13 (3): 3580-3588. doi: 10.1021/acsnano.9b00139. Epub 2019 19 февраля.
АКС Нано. 2019.
PMID: 30735357
Посмотреть все похожие статьи
Цитируется
Разработка полностью диэлектрического субтрактивного цветного фильтра на основе метаповерхности с помощью искусственной нейронной сети.
Ван Дж., Линь З., Фань Ю., Мэй Л., Дэн В., Лв. Дж., Сюй З. Ван Дж. и др. Материалы (Базель). 2022 9 октября; 15 (19): 7008. дои: 10.3390/ma15197008. Материалы (Базель). 2022. PMID: 36234347 Бесплатная статья ЧВК.
Визуализация и приложения на основе метаповерхностей: от миниатюрных оптических компонентов до функциональных платформ визуализации.

Ли Д., Гвак Дж., Бадло Т., Паломба С., Ро Дж. Ли Д. и др. Наномасштаб Adv. 2020 15 января; 2 (2): 605-625. дои: 10.1039/c9na00751b. Электронная коллекция 2020 18 февраля. Наномасштаб Adv. 2020. PMID: 36133253 Бесплатная статья ЧВК. Обзор.
Ультратонкий пропускающий цветной фильтр без литографии на основе легированного оксида индия-галлия-цинка с высокими характеристиками.
Фан Х, Ван С, Сюй Д, Чжэн Г. Фан Х и др. Микромашины (Базель). 2022 31 июля; 13 (8): 1228. дои: 10.3390/ми13081228. Микромашины (Базель). 2022. PMID: 36014150 Бесплатная статья ЧВК.
Крупномасштабная яркая цветная печать на метаповерхности с использованием усовершенствованного 12-дюймового принтера. иммерсионная фотолитография.
