Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.
Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
Метод №1: прозрачный слой через непрозрачность
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).
скриншот ниже).
В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:
А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:
Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Полезные настройки панели слоев в Photoshop / Creativo.one
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):
Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Нажимаем на значок меню
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели»
, где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно — на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
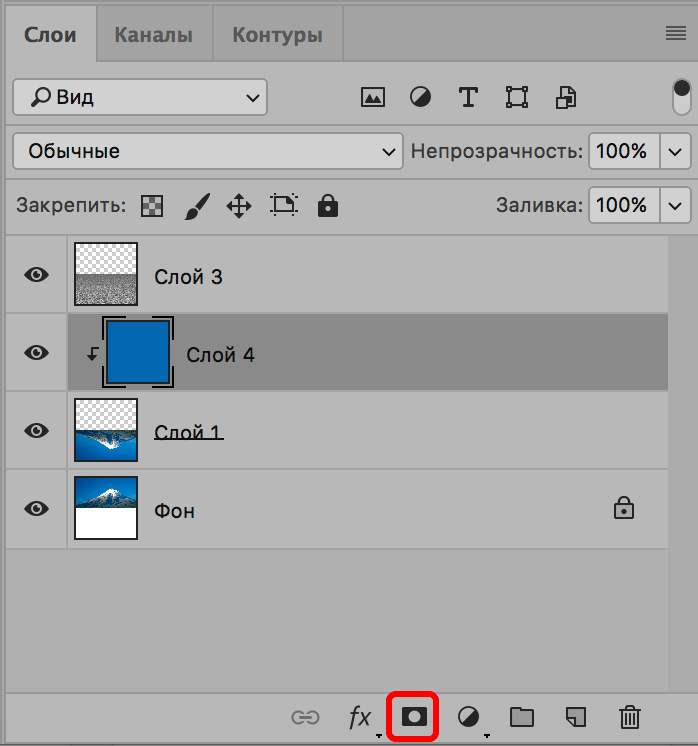
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
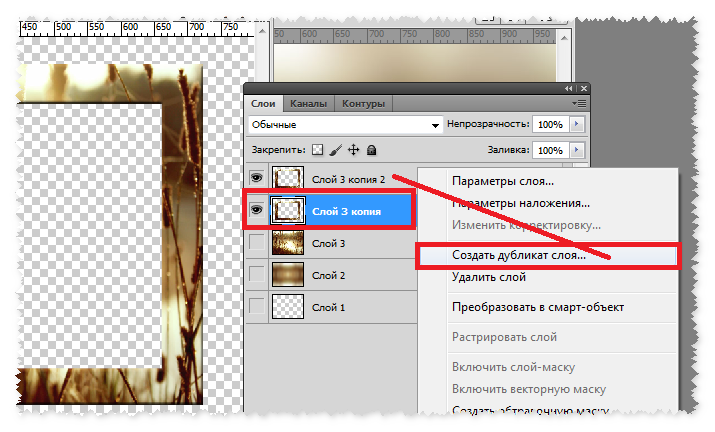
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add «copy» to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Автор: Steve Patterson
Перевод: Ксения Руденко
Слои в Photoshop, четыре способа создания нового слоя.
Слои в Photoshop, четыре способа создания нового слоя.
На данном уроке мы поговорим о самом важном моменте в работе с Photoshop. Это — слои в Photoshop.
Для начинающих бывает сложновато уловить суть понятия слои, но при ближайшем рассмотрении оказывается всё очень просто.
Что же такое слои в Photoshop?
Слой в программе Photoshop — это прослойка, которая является составной частью чего-то целого.
За слои в Photoshop отвечает одноименная палитра — СЛОИ.
Открывается данная палитра из меню ОКНО — СЛОИ или нажатием на клавиатуре клавиши F7.
Теперь, чтобы увидеть наглядно слой в Photoshop, давайте попробуем его создать.
Создаем новый документ: нажимаем ФАЙЛ — СОЗДАТЬ (в некоторых версиях Photoshop — ФАЙЛ — НОВЫЙ) или сочетание клавиш на клавиатуре Ctrl N.
Вот мы создали новый документ в Photoshop, у которого, если посмотреть на рисунок, нет ни одного слоя, как показывает нам наша палитра слоев.
Как создаются слои в Photoshop?
Есть несколько способов создания слоев в Photoshop.
Первый способ: перейти в меню СЛОЙ-НОВЫЙ-СЛОЙ…
Откроется окно создания нового слоя в Photoshop, где мы можем задать имя слою, цвет, режим и прозрачность.
Шахматка обозначает прозрачность слоя в Photoshop. Что означает прозрачность? На нашем новом документе он никак не проявился, ничего не изменилось. Например, в бытовых условиях, это может быть наложение прозрачной пленочки на какой-нибудь рисунок, т.е. рисунок, который будет под пленочкой нам будет виден.
Второй способ: В окне работы со слоями, справа, мы видим маленькую стрелочку, нажав на которую также можем создать новый слой в Photoshop.
То есть, создать новый слой мы можем, как говорится, не отходя от кассы — прямо из палитры слоев Photoshop.
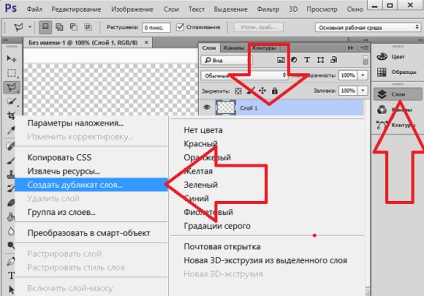
Третий способ создания слоя в Photoshop: на нижней панели окна СЛОИ есть иконка СОЗДАТЬ НОВЫЙ СЛОЙ (иконка показана на рисунке в зеленом кружочке).
Кликнув на иконку у нас создастся новый слой, только он не спросит у нас при создании ни имя, ни режим — просто добавится новый слой. Новый слой в Photoshop
создается всегда над активным, т.е. над тем, который у нас в данный момент выделен.
Слои в Photoshop можно так же перемещать (перетаскивать) с помощью мышки.
И последний, четвертый способ создания слоя в Photoshop — это комбинация клавиш Shift+Ctrl+N.
|
|
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения. Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас. |
Как создать слой в ФотошопеУмение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при создании анимации, видео и других картинок. Создать слой можно несколькими способами:
|
|
Как поменять фон в ФотошопеЗамена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. |
|
Как сделать прозрачный фон в ФотошопеДля того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах. Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков. |
|
|
|
Как сделать белый фон в ФотошопеДля создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре. Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом. |
Как размыть фон в ФотошопеЧтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
|
|
|
|
Как вырезать фон в ФотошопеЧтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия». Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне. |
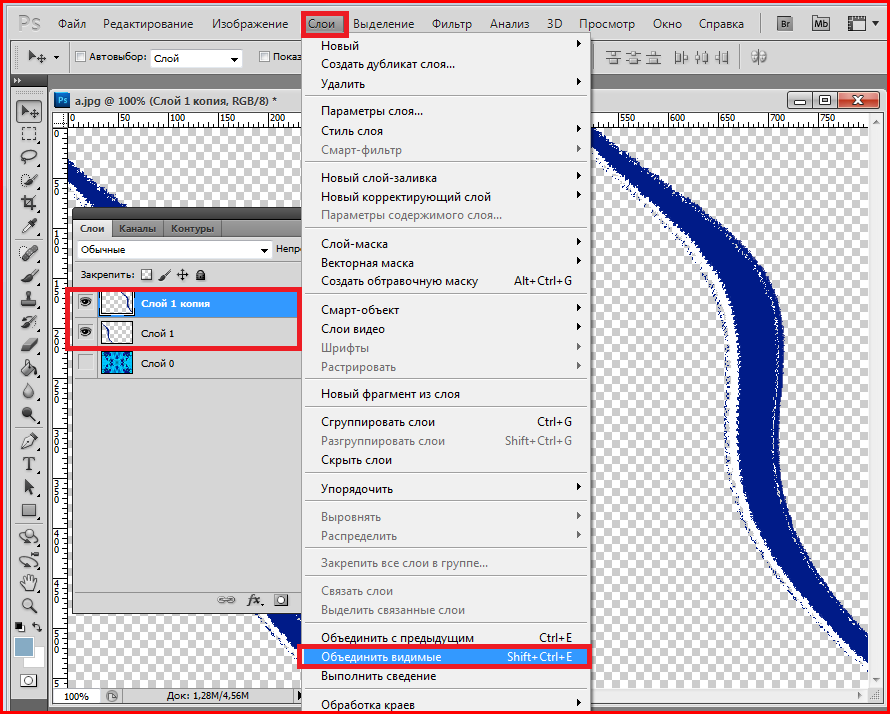
Как объединить слои в ФотошопеПри ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один. На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. |
|
Как вставить изображение в фон в ФотошопеДля создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок. При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
Горячие клавиши Photoshop | Уроки Фотошопа (Photoshop)
Представляю вам список горячих клавиш в Photoshop. Они помогут увеличить скорость и удобство работы, поэтому самые основные сочетания полезно знать 😉
Горячие клавиши Photoshop
[Наиболее полезные/часто используемые сочетания клавиш выделены бордовым цветом]
Горячие клавиши Photoshop для работы с файлами
| New | Создать новый документ | Ctrl + N |
| New (with last settings) | Создать новый документ с последними настройками | Ctrl + Alt + N |
| Open | Открыть документ | Ctrl + O |
| Close | Закрыть документ | Crtl + W (Ctrl+F4) |
| Close all | Закрыть все документы | Ctrl + Shift + W |
| Color settings | Настройки цвета | Ctrl + Shift + K |
| Open as | Открыть как | Ctrl + Alt + O |
| Page setup | Настройки страницы | Ctrl + Shift + P |
| Preferences | Предпочтения | Ctrl + K |
| Preferences (Last used) | Последние использованные предпочтения | Ctrl + Alt + K |
| Печать | Ctrl + P | |
| Print one copy | Печатать одну страницу | Ctrl + Alt + Shift + P |
| Print options | Настройки печати | Ctrl + Alt + P |
| Next document | Следующий документ | Ctrl + Shift + Tab |
| Previous document | Предыдущий документ | Ctrl + Tab |
| Quit | Выход | Ctrl + Q |
| Save | Сохранить | Ctrl + S |
| Save as | Сохранить как | Ctrl + Shift + S |
| Save as (Copy) | Сохранить как копию | Ctrl + Alt + S |
| Save for Web | Сохранить для Web | Ctrl + Alt + Shift + S |
| Revert | Вернуть | F12 |
| Zoom + | Увеличить | Ctrl + |
| Zoom — | Уменьшить | Ctrl — |
Горячие клавиши Photoshop панели инструментов
| Path Selection Tool | Выделение пути | A |
| Paintbrush Tool | Карандаш | B |
| Crop Tool | Обрезка | C |
| Default Colors | Стандартные цвета | D |
| Eraser Tool | Ластик | E |
| Gradient Tool | Градиент | G |
| Hand Tool | Инструмент “Рука” | H |
| Eyedropper Tool | Пипетка | I |
| Healing Brush / Patch Tool | Восстанавливающая кисть/Заплатка | J |
| Slice Tool | Срез | K |
| Lasso Tool | Инструмент “Лассо” | L |
| Marquee Tool | Прямоугольное/Эллипсовидное выделение | M |
| 3D Rotate Camera Tool | Вращение 3D камеры | N |
| Dodge / Burn / Sponge Tool | Осветление/Затемнение/Губка | O |
| Pen Tool | Перо | P |
| Quick Mask Mode | Режим быстрой маски | Q |
| Rotate View Tool | Инструмент вращения вида | R |
| Clone Stamp Tool | Штамп | S |
| Type Tool | Текст | T |
| Shape Tool | Форма | U |
| Move Tool | Перемещение | V |
| Quick Selection/Magic Wand Tool | Быстрое выделение/Волшебная палочка | W |
| Switch Colors | Сменить цвета | X |
| History Brush Tool | Историческая/Узорная кисть | Y |
| Zoom Tool | Лупа | Z |
| Decrease Brush Size | Уменьшить размер кисти | [ |
| Increase Brush Size | Увеличить размер кисти | ] |
| Decrease Brush Softness by 25% | Уменьшить твердость кисти на 25% | Shift + [ |
| Increase Brush Hardness by 25% | Увеличить твердость кисти на 25% | Shift + ] |
| Previous Brush | Предыдущая кисть | < |
| Next Brush | Следующая кисть | > |
| First Brush | Первая кисть | Shift + < |
| Last Brush | Последняя кисть | Shift + > |
| Tool Opacity 10-100% | Регулировка твёрдости инструмента от 10 до 100% | 1-0 |
| Cycle Path Comp. | Переключение инструментов прямого выделения | Shift + A |
| Toggle Paintbrush / Pencil Tools | Кисть/Карандаш | Shift + B |
| Cycle Eraser Tools | Переключение режимов ластика | Shift + E |
| Toggle Gradient / Paint Bucket Tools | Градиент/Заливка | Shift + G |
| Cycle Eyedropper / Sampler / Measure | Пипетка/Выбор цвета | Shift + I |
| oggle Healing Brush / Patch Tool | Восстанавливающая кисть/Заплатка | Shift + J |
| Toggle Slice / Slice Select Tools | Срез/Выбор среза | Shift + K |
| Cycle Lasso Tools | Переключение режима лассо | Shift + L |
| Toggle Rect. / Elliptical Marquee | Прямоугольное/Эллипс выделение | Shift + M |
| Toggle Cameras | Переключение между видами камер | Shift + N |
| Cycle Dodge / Burn / Sponge Tools | Осветление/Затемнение/Губка | Shift + O |
| Toggle Pen / Freeform Pen Tools | Переключение режима пера | Shift + P |
| Toggle Clone / Pattern Stamp Tools | Переключение режима штампа | Shift + S |
| Cycle Shape / Line Tools | Выбор формы | Shift + U |
| Toggle History / Art History Brush | Историческая/Узорная кисть | Shift + Y |
Горячие клавиши Photoshop для работы со слоями
| New Layer | Новый слой | Ctrl + Shift + N |
| New Layer (without Dialog Box) | Создать новый слой моментально | Ctrl + Alt + Shift + N |
| Move Layer Down | Переместить слой ниже | Ctrl + [ |
| Move Layer Up | Переместить слой выше | Ctrl + ] |
| Bring Layer to Bottom | Переместить слой вниз | Ctrl + Shift + [ |
| Bring Layer to Top | Переместить слой наверх | Ctrl + Shift + ] |
| Ascend through Layers | Выбрать слой сверху | Alt + ] |
| Descend though Layers | Выбрать слой снизу | Alt + [ |
| Select Bottom Layer | Выбрать нижний слой | Alt + Shift + [ |
| Select Top Layer | Выбрать верхний слой | Alt + Shift + ] |
| Group with Previous | Создать группу слоёв | Ctrl + G |
| Ungroup Layers | Разгруппировать слои | Ctrl+Shift+G |
| Layer Opacity 10-100% | Установить прозрачность слоя от 10 до 100% | 1-0 |
| Layer via Copy | Клонировать слой | Ctrl + J |
| Layer via Copy (with Dialog Box) | Клонировать слой (с доп. параметрами) | Ctrl + Alt + J |
| Merge Down (Linked / Grouped) | Слить текущий слой с нижним | Ctrl + E |
| Merge Visible | Объединить все видимые слои | Ctrl + Shift + E |
| Merge Visible to Active Layer | Создать оттиск видимых слоёв | Ctrl + Alt + Shift + E |
| Stamp Down | Сбросить оттиск | Ctrl + Alt + E |
Горячие клавиши Photoshop — разное
| Redo | Отменить последнюю операцию | Ctrl + Z |
| Brush Presets | Настройки кистей | F5 |
| Actions | Панель Actions | F9 |
| Deselect | Снять выделение | Ctrl + D |
| Scale | Масштаб | Ctrl + T |
| Hue/Saturation | Цветовой тон/Насыщенность | Сtrl + U |
| Desaturate | Перевести в чёрно-белый | Сtrl + Shift + U |
| Invert | Инвертировать цвета | Ctrl + I |
| Inverse | Инвертировать выделение | Сtrl + Shift + I |
| Repeat | Повторить фильтр с прежними установками | Ctrl + F |
[info_box]Горячие клавиши указаны для версии Photoshop CS3 и выше, однако и в более ранних версиях всё точно также, за исключением пары-тройки сочетаний[/info_box]
Также в Photoshop можно задать свои сочетания горячих клавиш. Для этого перейдите в меню Edit (Редактирование) -> Keyboard Shortcuts (Клавиатурные сокращения), и в появившемся окне вы сможете добавить свои или изменить стандартные горячие клавиши.
6 советов по изучению слоев в Photoshop
Photoshop представляет собой комплексную программу, тщательное изучение которой может занять много времени — даже годы! Существует также множество туториалов и уроков по Фотошопу, но как определиться, с чего же начать? Наш ответ — начинать надо с изучения слоев! Это может показаться нелегкой задачей, однако факт остается фактом — хорошее понимание системы слоев создаст вам прочную основу для дальнейшей работы с цифровым искусством.Прежде чем мы начнем, пожалуйста, ознакомьтесь с этим небольшим списком самых распространенных ошибок, которые делают пользователи Photoshop. И, конечно же, постарайтесь их избегать!
- Не стоит создавать новые слои по каждой мелочи. Это может замедлить процесс, да и саму программу. Старайтесь использовать слои более рационально…
- …но при этом также помните, что не стоит объединять все слои в один единый слой до тех пор, пока вы на 100% не будете уверены, что никаких недочетов и ошибок исправлять уже не придется. Переместить объект или персонажа с одного места на другое — гораздо легче, если они находятся каждый на отдельном слое.
- Так-так, а на каком слое у меня были нарисованы те световые блики на крыльях? На слое 406? Ой, или, быть может, на слое 306 ??? Ребята, не ленитесь давать своим слоям адекватные названия, чтобы облегчить работу самим себе и точно знать, где что нарисовано.
- Длительный процесс рисования может замедлить работу программы. Все зависит от виртуальной памяти программы. Поэтому мы настоятельно рекомендуем почаще сохраняться, перезапускать иногда программу, дабы очистить эту память.
- Также замедлить программу может работа над файлами с очень высоким разрешением, или же слишком большое количество слоев. А если программа начнет «тормозить», то это может плохо сказаться на работе некоторых инструментов — например, инструмент Палец (Smudge) может начать лагать. Если вам нужно, чтобы инструменты работали более гладко, сохраните работу как новый файл и временно понизьте разрешение.
Итак, мы разобрали несколько распространенных ошибок. Теперь приступим непосредственно к нашим полезным подсказкам о том, как же овладеть «языком слоев».
Как использовать слои Photoshop (Простое пошаговое руководство!)
Слои Photoshop — одна из самых важных вещей, которую нужно усвоить, когда вы начинаете редактировать. Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Существует множество возможностей, но это означает, что нелегко изучить все аспекты сразу.
В этой статье я покажу вам основы использования слоев Photoshop.
Что такое слои Photoshop?
Слои — это разные изображения, наложенные друг на друга.Вы можете использовать каждый слой, не затрагивая другой, для корректировки. Вместе они образуют один финальный образ. В реальной жизни это могло бы выглядеть примерно так.
Преимущество использования слоев заключается в том, что вы можете сохранить файл Photoshop со всеми включенными слоями. Это означает, что вы можете использовать слои для неразрушающего редактирования.
Ваши настройки в Photoshop никогда не уничтожат исходное изображение. Слои содержат всю дополнительную информацию и / или изображения, которые вы хотите добавить в исходный файл.
Слои можно использовать для добавления текста, создания композиций изображений или настройки цветов и контрастности.Можно даже добавить векторные фигуры и специальные эффекты.
Как начать использовать слои Photoshop
Когда вы открываете фотографию, это будет ваш первый слой, и он всегда называется «Фоновый слой». Поверх этого слоя вы можете добавлять неограниченное количество новых слоев. Вы можете увидеть все слои на панели слоев.
Вы можете организовать их как хотите, но важно дать им имена. Если вы этого не сделаете, вы потеряетесь в беспорядке слоев, названных одинаково.
Давайте посмотрим на панель слоев и как добавить слой.
Как добавить слой в Photoshop
Вы можете найти панель слоев справа. Если его нет по какой-либо причине, вы можете отобразить его, выбрав «Слои» в меню «Окно».
А теперь давайте начнем использовать слои Photoshop.
Шаг 1. Откройте фотографию
Откройте случайное изображение и посмотрите на панель слоев. Первый слой — это открытая вами фотография.
Шаг 2. Создайте новый слой
Создайте новый слой, нажав кнопку «Создать новый слой».Новый слой всегда будет поверх фонового слоя.
Когда вы начинаете изучать, как использовать слои Photoshop, важно отказаться от присвоения имен новым слоям.
Шаг 3. Назовите новый слой
Дважды щелкните имя нового слоя и переименуйте его в «Круг». Всегда используйте имена, которые объяснят вам назначение каждого слоя.
Шаг 4: Добавьте объект
Убедитесь, что выбрали слой «Круг». Используйте инструмент Эллипс на панели инструментов, чтобы нарисовать круг на новом слое.
Вот и все, вы создали свой первый новый слой! Теперь мы более подробно рассмотрим панель слоев.
Обзор панели слоев Photoshop
Я остановлюсь на основных функциях панели слоев. Первая важная кнопка — это видимость слоя. Нажмите на глаз рядом со слоем, чтобы сделать его невидимым.
Это важно, когда вы работаете с большим количеством слоев. Имитирует эффект до и после.
Внизу панели расположены кнопки для добавления слоев, использования спецэффектов, группировки и удаления слоев.Подробнее об этом позже.
Над слоями находятся настройки для режима наложения и непрозрачности. Попробуйте изменить настройки для созданного нами слоя «Круг».
Поэкспериментируйте с различными настройками, чтобы увидеть, что они делают. Помните, что изменение настроек слоев никогда не влияет на исходную фотографию.
Дубликаты слоев
Щелкните правой кнопкой мыши слой «Круг» и выберите «Дублировать слой…». Появится новое окно. Щелкните ОК. Это добавит точную копию выбранного слоя.
Вы также можете использовать сочетание клавиш Command + J (Ctrl + J для Windows).
Групповые слои
Когда вы используете много слоев, может быть полезно сгруппировать слои. Это упорядочит структуру панели слоев … и вашего мозга.
Выберите слой «Круглая копия», затем, удерживая клавишу Shift, выберите слой «Круг». Щелкните слои правой кнопкой мыши и выберите «Group Layers…»
. Появится новое окно. Здесь вы можете назвать новую группу слоев. Назовите группу «Круги» и нажмите «ОК».
Теперь два слоя сгруппированы.
Объединить слои
Когда больше нет причин для двух отдельных слоев, вы можете объединить их.
Используйте Command + Z, чтобы отменить группировку слоев (Ctrl + Z для Windows). Выберите оба слоя. Щелкните слои правой кнопкой мыши и выберите «Объединить фигуры».
Оба слоя объединятся в один.
Различные типы слоев
В Photoshop доступно несколько различных типов слоев, но все они работают одинаково.Вы также можете объединить разные типы слоев в один слой.
текстовых слоев
Выберите инструмент «Текст» на панели инструментов и начните вводить текст в любом месте фотографии. Это создаст новый текстовый слой.
Вы можете изменить положение или цвет и шрифт в любое время.
Использование Command + T позволяет изменять размер текста с помощью мыши.
Корректирующие слои
Давайте еще раз посмотрим на кнопки в нижней части панели слоев. Нажмите кнопку «Новая заливка или корректирующий слой».Вы можете использовать эти корректирующие слои для редактирования цветов и контрастности.
Корректировки никогда не повлияют непосредственно на исходную фотографию. В Photoshop это называется неразрушающим редактированием.
Неразрушающее редактирование — безусловно, самая важная функция, которую может предложить Photoshop. Всегда редактируйте свои фотографии таким образом.
Сделайте из этого привычку, как только начнете учиться редактировать.
Специальные эффекты
Последняя важная кнопка — это кнопка «Добавить стиль слоя». Вы можете добавлять к слоям специальные эффекты, такие как тени и свечение.
Выберите текстовый слой, который вы создали, и нажмите кнопку «Добавить стиль слоя». Попробуйте добавить тень. Появится новое окно для настройки параметров.
Поэкспериментируйте и нажмите ОК.
Вы добавили тень к тексту. Вы можете вернуться к настройкам эффекта, который вы добавили, нажав на символ специального эффекта в слое.
Заключение
Есть так много возможностей, что я мог бы написать книгу о слоях Photoshop. Умение использовать слои — одна из самых важных вещей, которую нужно изучить.
Каждый профессиональный фотограф использует слои для редактирования фотографий. Начните с добавления простых слоев и исследуйте возможности.
Однако, если вы действительно хотите освоить использование слоев, лучше купить путеводитель или поискать курс.
Таким образом вы узнаете, как использовать слои Photoshop быстрее и лучше.
Создание нового действия для фонового слоя в Photoshop
Автор Стив Паттерсон.
Ранее мы узнали все о фоновом слое Photoshop и почему он отличается от обычных слоев.Поскольку фоновый слой служит фоном для нашего документа, Photoshop не позволяет нам делать с ним некоторые вещи. Самая важная из этих вещей заключается в том, что мы не можем перемещать содержимое фонового слоя, мы не можем перемещать другие слои ниже фонового слоя, а поскольку фоновый слой не поддерживает прозрачность, мы не можем удалить какие-либо пиксели из Фоновый слой.
Если вы выполняете ретуширование изображения (регулируя экспозицию и контраст, исправляя цвета, удаляя дефекты кожи и т. Д.), Ограничения фонового слоя, вероятно, не будут проблемой.Но если вы создаете фотоэффекты, объединяете несколько изображений вместе или делаете что-либо, где вам нужен больший контроль над исходной фотографией, которую вы открыли в документе, то фоновый слой может быстро стать проблемой.
Как создать действие фонового слоя
Шаг 1. Проверьте цвет фона
Когда мы создаем новый фоновый слой, Photoshop заполнит его текущим цветом фона . Итак, прежде чем мы пойдем дальше и во избежание неожиданных результатов, мы должны убедиться, что наш фоновый цвет установлен на нужный нам цвет.
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов . По умолчанию Photoshop устанавливает цвет переднего плана на черный, а цвет фона на белый. Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию отлично подходят.
Если для цветов переднего плана и фона заданы значения, отличные от значений по умолчанию, нажмите на клавиатуре букву D , чтобы быстро сбросить их (вспомните «D» вместо «Цвета по умолчанию»):
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Если вы предпочитаете заполнить фоновый слой черным вместо белого, сначала нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона до значений по умолчанию (при необходимости). Затем нажмите букву X на клавиатуре, чтобы поменять их местами, что установит черный цвет фона:
Нажмите X, чтобы поменять местами цвета переднего плана и фона.
Вы можете снова нажать X, если передумаете вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы мой фоновый слой был залит белым.В любом случае, просто убедитесь, что вы проверили цвет фона, прежде чем создавать фоновый слой.
Шаг 2. Откройте панель действий
Для записи нашего действия нам нужно использовать панель действий Photoshop . В отличие от панели «Слои», панель «Действия» не является одной из панелей, которые Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
Перейдите к меню Window в строке меню в верхней части экрана. Здесь вы найдете список всех панелей, доступных нам в Photoshop.Выберите панель Действия из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите галочку, выберите ее:
Переход к окну> Действия.
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые находятся в наборе действий по умолчанию с умным названием . Вы можете повернуть набор действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольник слева от небольшого значка папки.Повторное нажатие на треугольник закроет набор:
Просмотр действий Photoshop по умолчанию.
Шаг 3. Создайте новый набор действий
Мы собираемся создать наш собственный экшен, и вместо того, чтобы добавлять его в действия Photoshop по умолчанию, давайте создадим новый набор действий . Набор действий похож на папку, в которой хранятся действия. Создание различных наборов действий позволяет нам хранить связанные действия вместе.
Чтобы создать новый набор, щелкните значок New Set (значок папки) в нижней части панели «Действия»:
Щелкнув значок «Новый набор».
Это открывает диалоговое окно «Новый набор», в котором мы даем набору имя. Вы можете называть это как угодно. Я назову свое «Мои действия». Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно:
Именование нового набора действий.
Новый набор действий отображается под действиями по умолчанию, установленными на панели «Действия»:
Добавлен новый набор.
Шаг 4. Создайте новое действие
Теперь, когда у нас есть набор, давайте создадим новое действие. Щелкните значок New Action непосредственно справа от значка New Set:
Щелкните значок «Новое действие».
Откроется диалоговое окно «Новое действие». Дайте своему действию описательное имя. Я назову свой «Новый фоновый слой». Затем убедитесь, что параметр Set (сокращение от Action Set) непосредственно под ним показывает только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:
Диалоговое окно «Новое действие».
Шаг 5: Нажмите «Запись»
Когда будете готовы, нажмите кнопку Record , чтобы закрыть диалоговое окно и начать запись своего действия:
Щелчок по кнопке записи.
Если мы снова посмотрим на панель «Действия», то увидим, что красный значок Record был активирован, сообщая нам, что мы сейчас находимся в режиме записи:
Photoshop теперь находится в режиме записи.
С этого момента Photoshop будет записывать все наши шаги, чтобы мы могли воспроизвести их позже. Но не беспокойтесь о том, сколько времени вам потребуется, чтобы выполнить шаги. Запись действия в Photoshop — это не запись фильма. Другими словами, мы не записываем в реальном времени.Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что расслабьтесь, расслабьтесь, уделите столько времени, сколько вам нужно, и давайте запишем наши действия!
Шаг 6. Преобразование фонового слоя в нормальный слой
Первое, что нам нужно сделать, это преобразовать текущий фоновый слой в нормальный слой. Для этого перейдите в меню Layer вверху экрана, выберите New , а затем выберите Layer from Background :
Переходим в Layer> New> Layer from Background.
Откроется диалоговое окно «Новый слой». Оставьте имя «Layer 0» и нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Новый слой».
Если мы посмотрим на панель Layers, мы увидим, что наш фоновый слой больше не является фоновым слоем. Теперь это обычный слой с именем «Слой 0». Пока все хорошо:
Фоновый слой преобразован в нормальный слой.
Шаг 7: Добавьте новый слой
Затем мы добавим новый слой, который станет нашим новым фоновым слоем.Щелкните значок New Layer внизу панели «Слои»:
Щелкнув значок «Новый слой».
Photoshop добавляет новый пустой слой под названием «Слой 1» над изображением:
Панель «Слои», показывающая новый пустой слой.
Шаг 8: Преобразование слоя в фоновый слой
Давайте превратим новый слой в фоновый. Вернитесь в меню Layer , выберите New , а затем выберите Background from Layer :
Переходим в Layer> New> Background from Layer.
Произошла пара вещей. Во-первых, как только мы преобразуем слой в фоновый, Photoshop автоматически перемещает слой с выше изображения на ниже изображения на панели «Слои». Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Во-вторых, если мы посмотрим на миниатюру предварительного просмотра фонового слоя слева от имени слоя, мы увидим, что Photoshop заполнил фоновый слой цветом white .Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим цветом фона. В моем случае он был белым:
Панель «Слои», показывающая новый фоновый слой.
Шаг 9: Остановить запись
На данный момент мы сделали все, что нам нужно. Мы преобразовали исходный фоновый слой в обычный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов, которые нужно выполнить, давайте остановим запись нашего действия, щелкнув значок Stop (квадрат) в нижней части панели действий:
Щелкнув значок «Стоп».
Шаги по созданию нового фонового слоя теперь сохранены как действие! Мы можем видеть шаги, перечисленные под названием действия. Однако нам не нужно их видеть, поэтому я собираюсь закрыть действие, щелкнув значок треугольника слева от его имени:
Закрытие действия щелчком по треугольнику.
И теперь мы видим только название действия («Новый фоновый слой») в списке «Мои действия»:
Панель Действия после закрытия действия.
Шаг 10: Вернуть изображение
Давайте протестируем наше новое действие, чтобы убедиться, что оно работает. Для этого мы вернем изображение в исходное состояние, перейдя в меню File вверху экрана и выбрав Revert :
Переход к файлу> Вернуть.
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае, до его исходной, недавно открытой версии. Если мы посмотрим на панель «Слои», мы увидим, что у нас снова есть изображение в качестве фонового слоя документа:
Фоновый слой по умолчанию вернулся.
Шаг 11. Воспроизведение действия
Прежде чем мы протестируем действие, я собираюсь поменять местами цвета переднего плана и фона, нажав на клавиатуре букву X , чтобы цвет фона теперь был черный вместо белого:
Установка черного цвета фона.
Давайте сыграем в игру и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели действий, чтобы выбрать его:
Выбор действия «Новый фоновый слой».
Затем щелкните значок Play (треугольник), чтобы воспроизвести его:
Щелкните значок воспроизведения.
Независимо от того, сколько времени у нас ушло на запись шагов, Photoshop мгновенно воспроизводит их. И если мы снова посмотрим на панель Layers, мы увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что эскиз предварительного просмотра для моего нового фонового слоя на этот раз заполнен черным, а не белым.Это потому, что я установил черный цвет фона, прежде чем играть в действие:
Панель «Слои» после воспроизведения действия с черным цветом фона.
Изменение цвета фонового слоя
Если вы забыли проверить свой цвет фона перед воспроизведением действия и в итоге выбрали неправильный цвет для фонового слоя, не беспокойтесь. Впоследствии вы легко можете изменить его цвет. Сначала убедитесь, что фоновый слой выбран на панели «Слои».Затем перейдите в меню Edit вверху экрана и выберите Fill :
.Идем в Edit> Fill.
Мне нужно, чтобы мой фоновый слой был белым, поэтому я установлю для параметра Use в верхней части диалогового окна Fill значение White :
Выбор нового цвета для фонового слоя.
Нажмите OK, чтобы закрыть диалоговое окно, после чего Photoshop заполнит фоновый слой выбранным вами цветом. Если мы снова посмотрим на эскиз предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:
Цвет фонового слоя изменен с черного на белый.
Конечно, мы еще не видели фоновый слой в документе, потому что фотография закрывает его для просмотра, поэтому я быстро изменю размер фотографии, сначала выбрав его слой (Layer 0) на панели Layers:
Выбор слоя фотографии.
Затем я перейду к меню Edit вверху экрана и выберу Free Transform :
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает изображение.Я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре, когда я нажимаю на маркер в верхнем левом углу изображения и перетаскиваю его внутрь, чтобы немного сделать фотографию меньше. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон изображения при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение уменьшилось, мы можем видеть белый фон в виде границы вокруг него:
Изменение размера изображения с помощью Free Transform.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и закрыть команду «Свободное преобразование». Затем я добавлю тень к изображению, щелкнув значок Layer Styles в нижней части панели слоев. Это тот же значок, который был затемнен ранее, когда изображение находилось на фоновом слое:
Щелкните значок «Стили слоя».
Я выберу Drop Shadow из появившегося списка стилей слоя:
Выбор стиля слоя Drop Shadow.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Тень». Я установил Угол тени на 135 ° , чтобы источник света шел сверху слева. Затем, поскольку здесь я работаю над довольно большим изображением, я устанавливаю Distance тени на 40 пикселей , и я устанавливаю значение Size (которое контролирует мягкость краев тени. ) до 40 пикселей . Наконец, я уменьшу Opacity тени до 50% :
Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму ОК, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:
Окончательный результат после применения тени.
Последняя часть (изменение размера изображения и добавление тени) выходила за рамки этого руководства (поэтому я быстро ее рассмотрел), но она послужила примером того, что мы можем сделать с изображением, что не были бы возможны, если бы само изображение оставалось фоновым слоем для документа.Преобразование изображения в нормальный слой, а затем добавление нашего собственного, отдельного фонового слоя под ним освободило нас от ограничений фонового слоя, что упростило достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам понадобится заменить фоновый слой по умолчанию на новый, мы можем просто воспроизвести действие и позволить Photoshop сделать всю работу! И вот оно!
Куда идти дальше …
В следующем уроке нашего руководства по слоям мы узнаем все об одной из самых экономящих время функций в Photoshop, как открывать несколько изображений в виде слоев! Или загляните в наш раздел Основы Photoshop, чтобы получить больше уроков!
Советы по Adobe Photoshop: Урок по слоям Photoshop
Если вы новичок в Adobe Photoshop, как и все в какой-то момент, возможно, вы не знакомы с идеей слоев.Таким образом, мы подготовили для вас учебник по слоям Photoshop.
Большинство современных программ для редактирования изображений используют слои, чтобы вы могли вносить изменения поверх того, что уже есть, неразрушающим способом.Это означает, что вы можете редактировать свое изображение по своему усмотрению, внося каждое изменение в новый слой, и просто скрывать или удалять слои, чтобы увидеть предыдущую версию.
Слои имеют фундаментальное значение для Photoshop, и если вы редактируете, не пользуясь их преимуществами, вы действительно не используете программу в полной мере.
Думайте о каждом слое как о куске прозрачного пластика или стекла, который вы кладете поверх исходного изображения.Вы можете вносить изменения в каждый слой, не затрагивая другие. Когда вы рисуете, рисуете или печатаете на одном слое, вы все равно можете видеть слой ниже. Вы также можете удалить слои (удалить или скрыть), не затрагивая другие. Очень удобно.
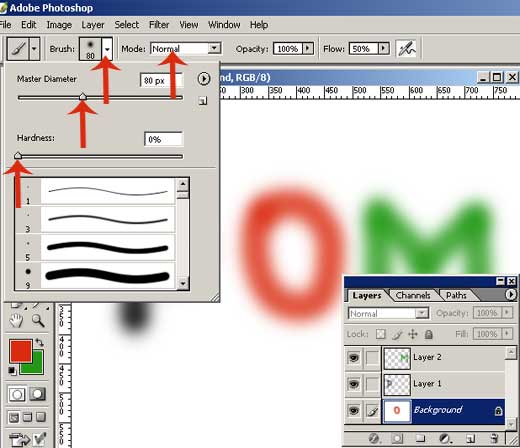
Для начала вам нужно убедиться, что ваша палитра слоев открыта.Если вы не видите его в правом нижнем углу экрана, нажмите «Windows» в меню и выберите «Слои» или нажмите F7 на клавиатуре.
Теперь вот как выглядит палитра слоев.
… а вот и само изображение.
Маленькое глазное яблоко рядом с каждым слоем указывает, что слой видим.Нажатие на глазное яблоко переключает видимость. Значки (с фоном шахматной доски) представляют каждый отдельный слой, и изображение в каждом показывает относительное положение содержимого слоя на изображении в целом. Вы можете вручную изменить название каждого слоя. Это очень удобно при работе с 10, 20 или более слоями в одном изображении.
На изображении выше каждый из трех элементов находится на отдельных слоях, поэтому я могу перемещать их или вносить в них другие изменения, не затрагивая другие слои.Вот пример:
Вот что можно делать со слоями:
Добавить текст к картинке
При добавлении текста к изображению вы добавляете его на отдельный текстовый слой.Текстовые слои могут содержать только текст, и только текстовые слои могут содержать редактируемый текст. Вы можете вносить изменения в текстовый слой (например, тень и т. Д.), Не затрагивая изображение под ним.
Создать монтаж
Вы можете создать фотомонтаж с каждым изображением на отдельном слое, тем самым упростив их перемещение в нужное место.
Использование автоматического выбора слоя может пригодиться при создании монтажа.По умолчанию вы должны выбрать слой для редактирования в палитре слоев. При установленном флажке автоматического выбора слоя Photoshop выбирает любой слой, который, по его мнению, вам нужен, в зависимости от того, где вы щелкаете.
Эффекты типа темной комнаты
В Photoshop есть специальные слои, называемые корректирующими слоями.Это позволяет вам без разрушения вносить коррективы в ваше изображение. Вы можете использовать их, чтобы увеличить контраст, или отключить некоторые подавляющие цвета, или даже преобразовать все изображение в черно-белое. Я рассмотрю корректирующие слои более подробно в одной из следующих статей.
Все слои имеют ползунок непрозрачности.Это позволяет вам либо уменьшить непрозрачность (заставить ее исчезнуть) всего на слое. В случае корректирующих слоев ползунок позволяет уменьшить силу эффекта.
Слои имеют режимы наложения, которые представляют собой особые способы смешивания слоя со слоями под ним.
Вы также можете добавлять эффекты к слою, такие как тень и наложение градиента.После применения эти эффекты перечисляются в палитре слоев и могут быть легко отредактированы позже, не затрагивая ничего из того, что вы сделали.
Это лишь некоторые из многих вещей, которые вы можете делать со слоями в Photoshop.Фактически, почти все, что вы делаете с изображением, должно происходить на его собственном слое, поэтому вы можете легко вернуться к предыдущей версии.
Обратите внимание: Я использую Photoshop CS4 для этого урока.YMMV на других версиях. Пожалуйста, спрашивайте в комментариях, есть ли у вас какие-либо вопросы об используемой вами версии, и я уверен, что я или кто-то другой смогу помочь .
Изображение предоставлено: Daveybot
7 подземных торрент-сайтов для получения контента без цензурыВам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Об авторе Джейсон Мэйофф (Опубликовано 5 статей)Джейсон Мэйофф — отец, компьютерный фанат и канадский радиоведущий.
Ещё от Jason MayoffПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.