Как сделать Google Карту и добавить на сайт
Если вы хотите, чтобы клиенты всегда находили дорогу до вашего офиса или торговой точки — не забудьте добавить на сайт Google Карту. Клиенты смогут увидеть места рядом с вами, проложить маршрут и посмотреть панорамы улиц.
В статье расскажем как создать Google карту и добавить ее на сайт.
Реклама: 2VtzquY3wEz
Читайте также: Как работать в конструкторе Яндекс.Карт
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
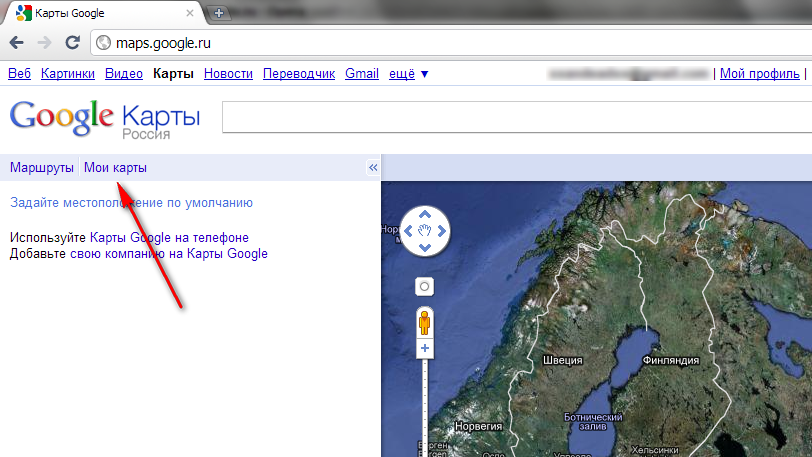
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
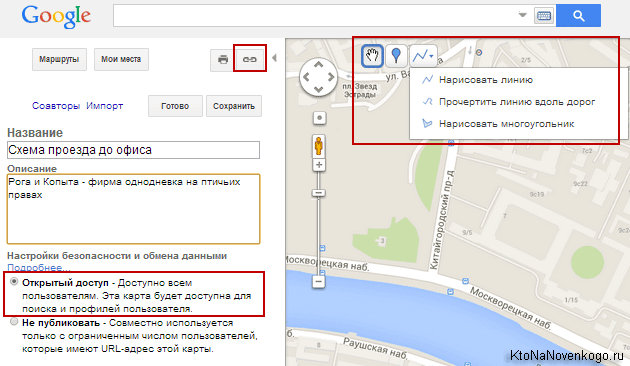
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .
Получается вот такая карта на странице.
Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.
Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Ключ вставляется в соответствующее окно.
Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.
ЗаключениеGoogle Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Продукты и инструменты для создания собственных карт – платформа Google Карт
Здесь вы найдете все необходимые инструменты для работы с картами и геоданными.
Maps
Предлагайте пользователям подробные персонализированные карты.
Подробнее…
Routes
Создавайте карты, на которых можно строить маршруты.
Подробнее…
Places
Показывайте на карте объекты инфраструктуры и другие места с информацией о них.
Подробнее…Maps
Используйте статические и динамические карты, а также изображения и панорамы Просмотра улиц для гибкой визуализации.
Динамические карты
Создавайте интерактивные карты с помощью облачных решений и обновляйте их сразу для всех устройств и платформ в режиме реального времени.
Узнать больше
Android iOS JS
Динамический Просмотр улиц
Добавьте панорамные изображения окружающего мира.
Android iOS JS
Elevation
Дайте пользователям возможность изучать рельеф местности.
API
Maps Embed
Добавляйте на сайт интерактивные карты или панорамы Просмотра Улиц с помощью простого HTTP-запроса.
API
Routes
Предлагайте пользователям оптимальные маршруты с учетом всех доступных данных, в том числе о загруженности дорог.
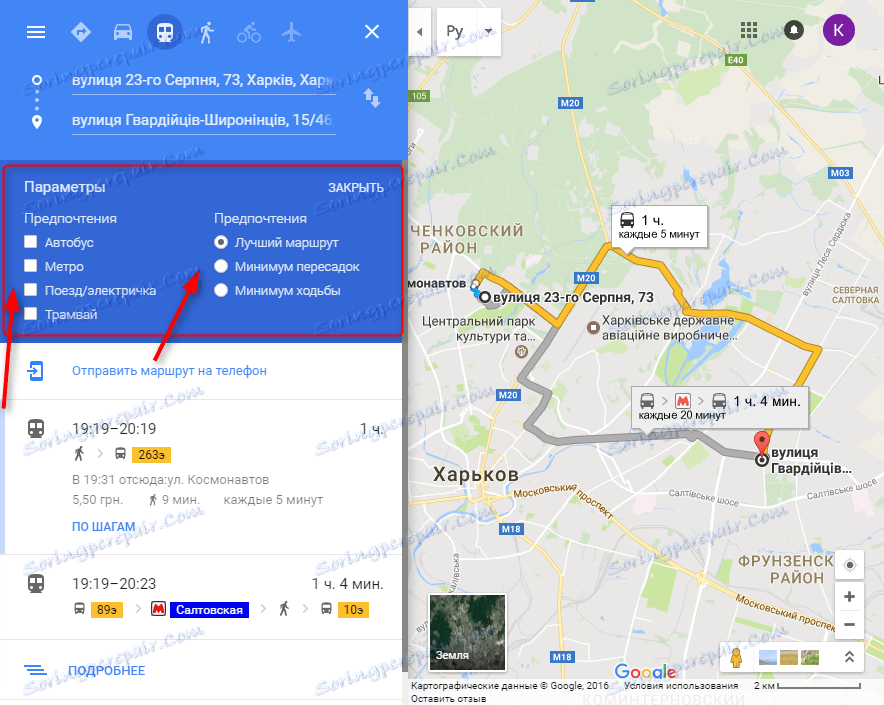
Directions
Предлагайте маршруты для автомобилистов, велосипедистов, пешеходов и пассажиров общественного транспорта.
API JS
Distance Matrix
Рассчитывайте время в пути и расстояния до разных пунктов назначения.
API JS
Roads
Определяйте маршруты, по которым едет ваш транспорт.
API
Routes
Plan routes with a performance-optimized version of Directions and Distance Matrix with advanced routing capabilities.
API
Places
Используйте подробные данные более чем о 200 млн объектов, чтобы помогать людям находить нужные места по адресам, номерам телефонов и не только.
Проверка адресов
Validate an address and its components, standardize the address for mailing, and determine the best known geocode for it.
Узнать больше
API
Autocomplete
Сделайте поиск для пользователей ещё быстрее: показывайте подсказки с названиями компаний и объектов инфраструктуры, когда пользователи ещё только вводят адрес.
Android iOS API JS
Geocoding
Преобразовывайте адреса в географические координаты и наоборот.
API JS
Geolocation
Определяйте местонахождение устройства без GPS, используя данные вышек сотовой связи и точек доступа Wi-Fi.
API
Place Details
Добавьте подробные сведения о местах на свой сайт или в приложение.
Android iOS API
Place Photos
Получите доступ к миллионам снимков мест, которые хранятся в базе данных Google.
Android iOS API
Place Search
Получите список близлежащих мест (местных компаний, объектов инфраструктуры) на основе местоположения пользователя, поискового запроса или номера телефона. Включает продукт Find Place.
API JS
Time Zone
Получайте данные о часовом поясе для заданных координат.
API
Current Place
Используйте геоданные устройства, чтобы показывать информацию о месте (например, о компании или объекте инфраструктуры), в котором находится пользователь.
Android iOS JS
Начните использовать платформу Google Карт
Начать
Как создать индивидуальную карту с помощью Google Maps
Узнайте, как создавать пользовательские карты с помощью Google Maps, Maptive или Google Maps API.
Начало работы
Создать собственную карту проще, чем вы думаете! Самый популярный метод создания пользовательских карт, с которого начинает большинство людей, — это использование веб-сайта или приложения Google Maps. Обычно это хорошо работает для простых задач, таких как отображение нескольких точек или создание маршрута. Однако, если вы хотите выполнить более сложную настройку, такую как отображение сотен или тысяч местоположений одновременно, или хотите создать более сложные маршруты, вам понадобятся более продвинутые решения для картографирования. Картографическое программное обеспечение Maptive позволяет легко добавлять и редактировать картографические данные на картах в одно мгновение (за считанные минуты!), создавать карты с использованием доступа к API и создавать полностью настраиваемые карты благодаря широкому выбору функций и инструментов.
Картографическое программное обеспечение Maptive позволяет легко добавлять и редактировать картографические данные на картах в одно мгновение (за считанные минуты!), создавать карты с использованием доступа к API и создавать полностью настраиваемые карты благодаря широкому выбору функций и инструментов.
3 Методы создания пользовательских карт Google
Создание пользовательской карты может показаться сложным, но на самом деле это удивительно просто. Вот три способа, которыми каждый может создать свою собственную карту:
- Используя Google Maps Веб-сайт или приложение.
- Используйте специальное картографическое программное обеспечение
- Использование API платформы Google Maps.
Выбор метода зависит от ваших потребностей, проекта и опыта.
Карты Google позволяют настраивать карты, добавляя маркеры вручную или в виде группы. Этот метод прост и бесплатен, что делает его отличным выбором для тех, у кого ограниченный опыт или бюджет.
Этот метод прост и бесплатен, что делает его отличным выбором для тех, у кого ограниченный опыт или бюджет.
Выполните следующие шаги, чтобы создать пользовательскую карту с помощью Google Maps:
Обновлено 3 января 2022 г.
Хотя это очень экономичное решение, Google Maps предлагает очень мало вариантов настройки.
Maptive — это облачное картографическое программное обеспечение, созданное на основе карт Google, но с гораздо большим количеством функций настройки. Maptive предоставляет вам широкий спектр возможностей для создания идеальной пользовательской карты для ваших нужд. Если вы ищете картографическое решение с более настраиваемыми стилями карты и картографическими инструментами, такими как генератор тепловых карт, инструмент карты радиуса, инструмент географической границы территории и планировщик маршрутов с несколькими остановками, то это, вероятно, вариант для вас.
Выполните следующие действия, чтобы создать пользовательскую карту с помощью Maptive:
- Запустите бесплатную пробную версию Maptive.

- Оказавшись на домашней странице Maptive, нажмите кнопку «Создать новую карту».
- Во всплывающем окне «Создать новую карту» назовите свою карту и нажмите «Продолжить».
- Наше программное обеспечение для настройки карт позволяет вам выбрать источник данных. Вы можете загрузить электронную таблицу, скопировать и вставить данные, использовать Google Таблицы или, как в этом примере, добавить маркеры вручную.
- Затем нажмите на кнопку «Поместить маркер на карту».
- Затем переместите карту и щелкните место, где вы хотите разместить маркер.
- Чтобы добавить больше маркеров, щелкните значок «Добавить маркер на карту» и повторите предыдущие 2 шага.
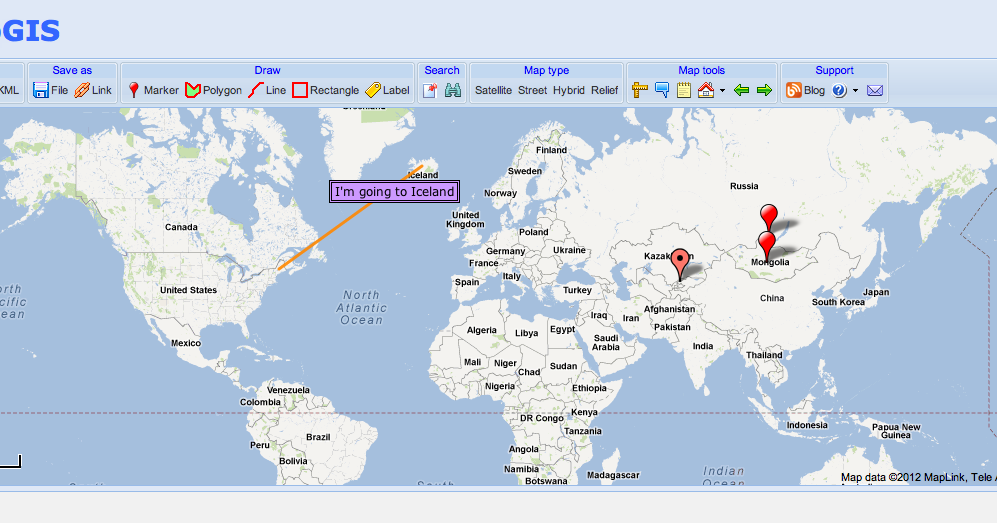
- После завершения ваша карта может выглядеть так, как показано ниже. Стрелка указывает, куда вы можете пойти, чтобы поделиться этой картой, но, как вы можете видеть, в Maptive слишком много опций, чтобы показать их на одной странице. Не стесняйтесь поиграть с картой или посетите нашу страницу функций, чтобы прочитать о каждой отдельной функции.

Maptive позволяет создавать мощные карты с помощью инструментов и функций, которые включают:
- Настраиваемые маркеры
- Тепловые карты
- Инструмент для вождения
- Планирование маршрута с поддержкой нескольких остановок
- Инструменты карты территории
- Демографические данные
- Спутниковые карты
- Калькулятор расстояний
- Инструмент географической границы
- Инструменты для рисования
- Автоматическое создание территории
Полный список инструментов и функций можно найти на странице функций Maptive.
3. Создайте карту с помощью Google Maps API.
Платформа Google Maps дает вам возможность создать действительно индивидуальную карту, которая работает именно так, как вы хотите. Преимущество этого метода в том, что он является наиболее гибким и бесплатным до определенных ограничений, установленных Google. Однако для его использования требуются знания в области программирования, а создание всех необходимых функций может занять много времени и быть сложным. Чтобы создать нечто большее, чем просто базовую карту, вам потребуются значительные знания HTML, JavaScript и других языков программирования.
Чтобы создать нечто большее, чем просто базовую карту, вам потребуются значительные знания HTML, JavaScript и других языков программирования.
Здесь вы можете найти руководство по созданию простой карты с маркером с помощью Google Maps Javascript API.
Какой метод лучше всего подходит для создания пользовательских карт?
Ответ на этот вопрос действительно зависит от ваших потребностей.
Если вам нужна карта с ограниченным функционалом, вы можете воспользоваться веб-сайтом Google Maps. Однако, если вам нужен простой способ настроить карту с широким набором функций, вам будет гораздо лучше использовать пакет картографического программного обеспечения, такой как Maptive.
Чтобы узнать больше обо всех функциях, включенных в подписку Maptive, нажмите здесь.
ПОПРОБУЙТЕ MAPTIVE БЕСПЛАТНО!
Как создать общие карты Google для совместной работы
Google Maps — это совершенный картографический веб-сервис. С ним легко найти место, спланировать маршрут или просто посмотреть на мир, не выходя из дома.
Одной из малоиспользуемых функций является возможность создавать пользовательские карты, которыми затем можно делиться с другими пользователями публично или в частном порядке для совместной работы. Каждый может внести свой вклад в одну и ту же карту, что отлично подходит для таких вещей, как планирование отпуска, создание списка путешествий мечты или даже уникальной адресной книги.
Мы собираемся показать вам, как создать карту Google, чтобы делиться ею с другими и сотрудничать с ней.
1. Создайте совместную карту Google
Для начала вам необходимо войти в свою учетную запись Google, так что сначала сделайте это. Затем перейдите на карты Google. Теперь пришло время создать пустую карту. Для этого нажмите Меню > Ваши места > Карты .
Если вы когда-либо создавали или просматривали общую карту в прошлом, она появится в этом списке. Нажмите Просмотреть все ваши карты , если вы хотите отфильтровать этот список по владельцу или дате.
Сейчас нажмите Создать карту . В новом окне откроется пустая карта без названия, которая станет основой вашей совместной карты.
2. Редактируйте совместную карту Google
Настройте свою карту
Первое, что нужно сделать, это дать вашей карте имя. Нажмите Карта без названия , чтобы отредактировать ее. Добавьте описание, если хотите, хотя это необязательно. Нажмите Сохранить , когда закончите.
Далее выберите дизайн для своей карты. Щелкните стрелку раскрывающегося списка рядом с Базовая карта , чтобы просмотреть параметры. Вы можете выбирать между различными цветовыми схемами или использовать спутниковые снимки. Просто выберите нужный вариант, и карта автоматически обновится.
Не волнуйтесь, вы можете изменить обе эти опции в любое время, если передумаете.
Создайте свою карту
Теперь пришло время приступить к созданию собственной карты.
Вверху находится окно поиска, где вы можете искать определенные вещи — города, достопримечательности, рестораны и т. д. — так же, как вы обычно это делаете на Картах Google. Всякий раз, когда вы что-то ищете, булавка размещается на карте (вы также можете поместить булавку на Google Maps при обычном использовании).
Например, выполните поиск по слову «Нью-Йорк», и вы увидите, что оно закреплено. Он появляется слева во временном слое. Щелкните Добавить к карте , чтобы навсегда прикрепить его к карте (или, в качестве альтернативы, ничего не делать, если вы просто хотите увеличить масштаб для начала).
Слои — это способы организации вашей карты. Например, вы можете использовать разные слои для каждого дня вашего отпуска. Щелкните имя слоя, чтобы переименовать его, установите флажок, чтобы скрыть или отобразить его, или щелкните Параметры слоя > Удалить этот слой , чтобы удалить его.
Используйте панель инструментов под окном поиска, чтобы добавить элементы на карту. Варианты слева направо:
Варианты слева направо:
- Отменить: Чтобы отменить последнее действие.
- Повторить: Отменить отмену.
- Выберите элементы: Для перемещения по карте и выбора ориентиров. Выбрав ориентир, нажмите Добавить на карту .
- Добавить маркер: Поместите булавку в любом месте на карте. После этого вы можете добавить имя и описание, изменить цвет и значок булавки и предоставить вспомогательное изображение.
- Нарисуйте линию: Вручную нанесите на карту автомобильные, велосипедные и пешеходные маршруты или нарисуйте фигуру. Для формы нажмите на карту, чтобы начать, и щелкайте каждый раз, когда хотите разместить угол; щелкните самый последний маркер, чтобы закончить (или соедините фигуру). Затем вы можете назвать фигуру и настроить ее стиль.
- Добавить направления : Это добавит новый слой для обозначения начала и конца маршрута, который затем будет нанесен на карту автоматически.

- Измерение расстояний и площадей: Нажмите на карту, чтобы начать измерение расстояния и повернуться; щелкните самый последний маркер, чтобы закончить (или соедините фигуру, чтобы вычислить ее площадь). Это временно, видно только вам и исчезнет, когда вы щелкнете что-то еще.
3. Поделитесь своей совместной картой Google
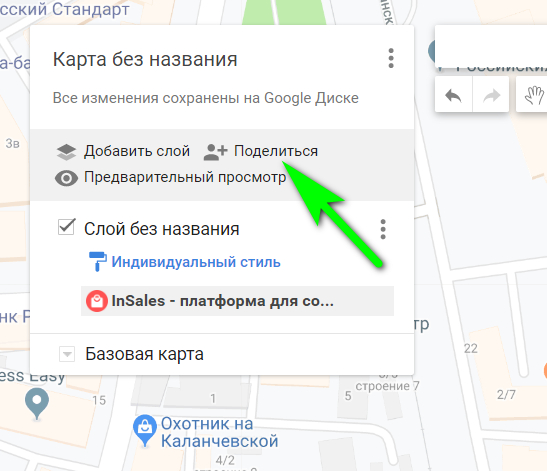
Когда вы будете готовы к совместной работе над картой, нажмите Поделиться . Вам нужно будет дать вашей карте название и описание, если вы еще этого не сделали. Делитесь своей картой с другими — важная функция «Моих карт».
Здесь вы найдете различные варианты обмена, такие как Любой, у кого есть эта ссылка, может просматривать и Пусть другие ищут и находят эту карту в Интернете . Включите те, которые вам нужны. Ниже находится URL-адрес вашей карты, которой вы можете поделиться по электронной почте, через мессенджер и т. д.
Однако вы можете захотеть, чтобы доступ к вашей карте имели только определенные люди. В этом случае нажмите Поделиться на Диске . Здесь используйте поле Добавить людей и группы для ввода имен/адресов электронной почты/групп. Используйте раскрывающийся список, чтобы установить их как Editor (можно редактировать карту) или Viewer (только для чтения).
В этом случае нажмите Поделиться на Диске . Здесь используйте поле Добавить людей и группы для ввода имен/адресов электронной почты/групп. Используйте раскрывающийся список, чтобы установить их как Editor (можно редактировать карту) или Viewer (только для чтения).
Чтобы отправить им приглашение на карту по электронной почте, установите флажок Уведомить людей и нажмите Готово . В качестве альтернативы (или в дополнение к этому) нажмите Скопировать ссылку и отправьте ссылку вручную самостоятельно.
Раздел Общий доступ позволяет переключаться между Ограниченный и Любой, у кого есть ссылка . Первый более безопасен.
Имейте в виду, что редакторы могут обрезать и изменять что угодно, включая то, что вы добавляете, поэтому держите список только для доверенных лиц. Чтобы увидеть, как ваша карта будет выглядеть для тех, у кого есть доступ только для просмотра, вернитесь в редактор карт и нажмите Предварительный просмотр .
Это руководство посвящено тому, как делиться картами с другими и сотрудничать с ними. Если вы просто хотите поделиться местоположением или маршрутом как одноразовым, для этого есть более простой процесс.
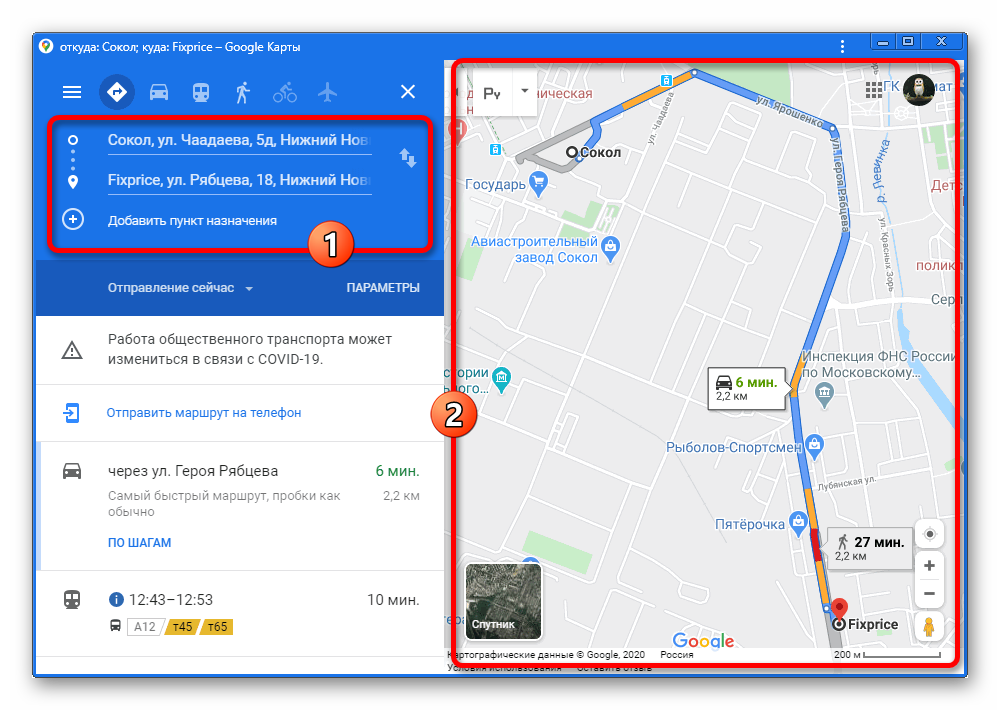
Сначала вернитесь к обычным Google Maps. Настройте карту на то, что вам нужно, будь то здание, пешеходный маршрут или что-то еще.
Затем перейдите в Меню > Поделиться или встроить карту . Появится окно под названием Поделиться , в котором будет подтверждено, что ваша карта должна показывать (если вы выбрали ориентир).
Наконец, нажмите Скопируйте ссылку и поделитесь этим URL с кем угодно. Вы также можете щелкнуть Facebook , Twitter или Gmail , чтобы поделиться напрямую с этими сайтами.
Когда получатель откроет ссылку, он увидит именно то, что вы настроили для отображения на карте, например сохраненное место на Картах Google.