Создание зеркального отражения в Фотошопе | Блог о фотографии
В нижеприведенном руководстве фотограф Дарлин Хильдебрандт дает советы о том, как создавать отражение в Фотошопе. Данное руководство является переводом статьи, размещенной на сайте digital-photography-school.com .
Создание зеркального отражения в Фотошопе на первый взгляд может показаться очень трудновыполнимой задачей, но на самом деле это не так, особенно если следовать нижеприведенным шагам. В этой статье я собираюсь открыть тайну создания отражения, а именно техники, которая работает особенно хорошо на фотографиях с обширным тротуаром и HDR фотографиях, на которых тротуар выглядит влажным.
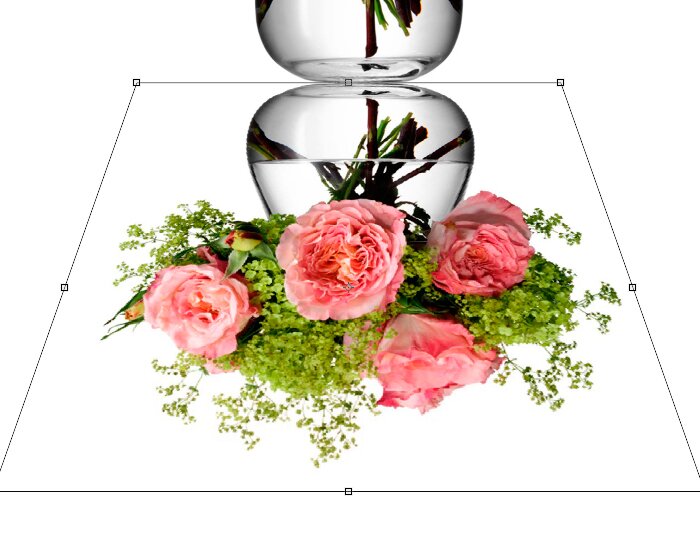
Мы научимся, как из этого..
Получить это!
Менее чем за 10 минут!
Вот шесть простых шагов, которые нужно выполнить в Фотошопе.
1. скопировать часть изображения;
2. вставить его как новый слой;
3. отразить его;
4. скорректировать его положение;
5. изменить параметры наложения слоя;
6. сделать из этого слоя маску;
Вот и все шаги. Вы хотите узнать все подробнее?
Тогда давайте подробнее рассмотрим каждый шаг.
Шаг первый – копирование
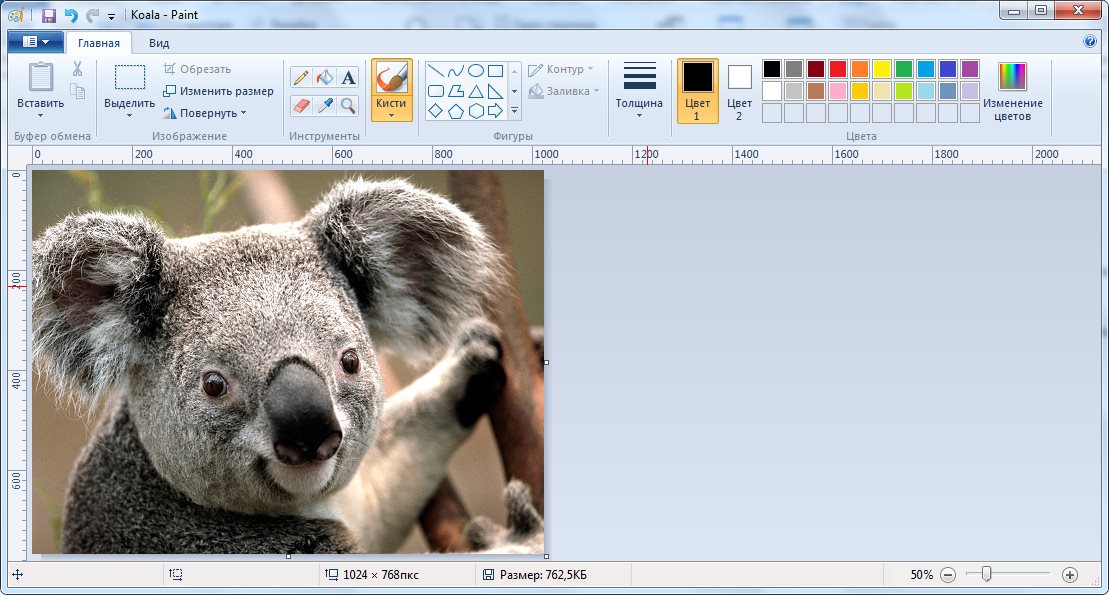
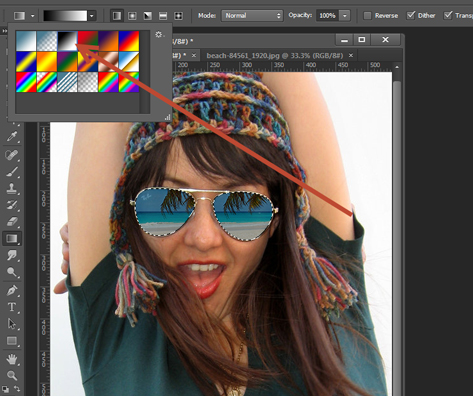
Используя инструмент «прямоугольная область» (клавиша «М» на клавиатуре), выделите прямоугольник на вашем изображении, который позже станет отражением (смотрите изображение ниже). Удостоверьтесь, что выбрали область от края до края, и захватили вертикально достаточно изображения. Если вы захватили больше, чем нужно, это не страшно, так как мы будет двигать эту область и позже создавать из нее маску.
Скопируйте выделенную область. Вы можете сделать это несколькими способами.
Вы можете сделать это несколькими способами.
· щелкните правой кнопкой мыши по выделенной области и выберите меню «скопировать на новый слой»;
· в меню «редактировать» выберите «копировать» или же просто нажмите сочетание клавиш «ctr + C»;
Шаг второй – вставка в качестве нового слоя
Если вы выбрали метод «скопировать на новый слой», то выделенная ранее область уже вставлена как новый слой. Если вы выбрали другой способ, то перейдите в меню «редактировать – вставить» или же нажмите сочетание клавиш «ctrl +V». В конце концов, у вас должно получиться что-то вроде этого.
Не очень отличается от первоначального изображения? Действительно! Потому что скопированная область находится поверх первоначального изображения. Но посмотрите на ваши слои, скопированная часть изображения появилась как новый слой. Теперь начинается волшебство!
Но посмотрите на ваши слои, скопированная часть изображения появилась как новый слой. Теперь начинается волшебство!
Шаг третий – отражение слоя
Теперь выберите в меню «Редактирование – трансформирование – отразить по вертикали», чтобы повернуть слой на 180 градусов. У вас должно получиться что-то вроде этого изображения.
Шаг четвертый – размещение слоя
Затем выберите инструмент «перемещение» с панели инструментов и захватите повернутый слой, затем перетащите его до тех пор, пока изображение не совпадет с местом, где начинается отражение. Для своего изображения в качестве ориентира я использую край пешеходной дорожки. Если слои не совпадают идеально, не волнуйтесь, вы сможете удалить все лишние фрагменты в шаге номер шесть.
Теперь вы должны были получить что-то вроде изображения ниже. Отражения в действительно правильном положении. Вы не должны двигать слой из стороны в сторону, только сверху вниз, иначе у вас по бокам появятся пустые области.
Отражения в действительно правильном положении. Вы не должны двигать слой из стороны в сторону, только сверху вниз, иначе у вас по бокам появятся пустые области.
Замечание: когда вы выбрали инструмент «перемещение», вы также можете использовать клавиши стрелочек на клавиатуре, чтобы перемещать слой вверх и вниз. Это хорошо подходит для маленьких изменений, когда ваш слой близок к идеальной позиции.
Шаг пятый – изменение параметров наложения
На панели «слои» измените «режим наложения слоев» на один из режимов «осветления». Вы найдете эту функцию вверху вашей панели «слои» возле функции «прозрачность». По умолчанию режим наложения слоев установлен на значение «нормальный». Режимы «осветления» расположены третьими по очереди и включают в себя: «замена светлым», «экран», «осветление основы», «линейный осветлитель», «светлее». «Режим наложения слоев» изменяет способ взаимодействия выбранного слоя с нижним слоем (оригинальным изображением). Каждая из опций в этом наборе функций отобразит на верхнем слое только области более светлые, чем на нижнем слое, более темные области не будет отображены. Для отражений я обычно использую «замена светлым» или «экран», выбор зависит от изображения. Попробуйте все режимы и выберите наилучший для вашей фотографии. Для данного примера, я применила режим «экран».
Каждая из опций в этом наборе функций отобразит на верхнем слое только области более светлые, чем на нижнем слое, более темные области не будет отображены. Для отражений я обычно использую «замена светлым» или «экран», выбор зависит от изображения. Попробуйте все режимы и выберите наилучший для вашей фотографии. Для данного примера, я применила режим «экран».
Теперь у меня есть изображение с немного более реальным отражением. А у вас получилось что-либо подобное?
Шаг шестой – создание маски
И так мы почти закончили, и изображение выглядит довольно хорошо. Но на моей фотографии неоновая вывеска слишком яркая. Это выглядит неестественно, потому что отражения обычно темнее, чем оригинальное изображение, поэтому мы затемним ее, используя маску и инструмент «градиент».
org/ImageObject» itemscope=»» itemprop=»image»>
Сначала, создайте маску слоя, нажав на кнопку «создать слой-маску» внизу панели «слои». Вы также можете это сделать через меню «слои – слой-маска – показать все».
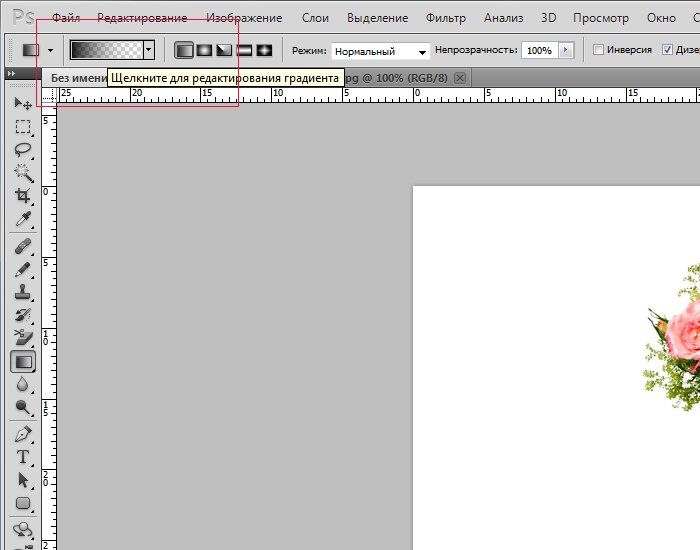
Затем выберите инструмент «градиент» на панели инструментов. Клавиша «g» на клавиатуре, но удостоверьтесь, что вы выбрали именно «градиент», а не инструмент «заливка». Нажмите клавишу «d», чтобы установить основной и фоновый цвета по умолчанию, затем нажмите «х», чтобы переключиться между ними. Убедитесь, что черный является основным цветом, а белый – фоновым цветом.
Как только вы установили цвета в черно-белую палитру, выбрали и готовы использовать инструмент «градиент», убедитесь, что вы находитесь на маске слоя, а не на слое. То что выбрано, отмечено квадратными скобками на панели «слои». Если выбран слой, то просто кликните по белому значку маски слоя, чтобы сделать ее активной. Еще раз убедитесь, что работаете с маской, а не со слоем.
Все, что обрисовано белым цветом на маске, отображается на слое. А то, что обрисовано черным цветом на маске, удаляется со слоя. И так мы хотим спрятать внешние грани этого слоя так, чтобы он постепенно затухал по направлению к нижней части изображения. Это нужно для более естественного вида фотографии.
Градиент по умолчанию работает от основного цвета к фоновому цвету. Цвета затухают от переднего плана к заднему в зависимости от наших настроек. Иногда нужно немного поэкспериментировать, чтобы получить хороший результат, но вы всегда можете отменить любой шаг, воспользовавшись удобным сочетанием клавишей «ctrl + z».
Для того чтобы применить градиент к отражению, поместите указатель мыши, который будет иметь вид крестика, в середине отраженного изображения чуть ближе к низу. Нажмите левую клавишу мыши и, не отпуская ее, протяните вверх (вы увидите линию градиента) до верха отраженного слоя. Помните, удерживая клавишу SHIFT при применении градиента, вы получите градиент, размещенный по прямой, а не под углом. Если полученный результат вас не устроит, повторите применение градиента, только на этот раз начните выше или ниже, в общем, экспериментируйте.
Если полученный результат вас не устроит, повторите применение градиента, только на этот раз начните выше или ниже, в общем, экспериментируйте.
Вот мое изображение, полученное после применения градиента на маске слоя. Заметили, что на маске цвета идут от черного к белому? Так что применение градиента «спрятало» нижнюю часть слоя. И мы получили то, что хотели.
Финальные штрихи
Если вы хотите еще поработать с маской слоя, чтобы спрятать некоторые области отражения, то просто воспользуйтесь инструментом «кисть» с маленьким значением «прозрачности» (10-20%). И рисуйте черным цветом на маске по областям, которые хотите скрыть, белым цветом – по областям, которые хотите показать. На этом изображении я провела кистью по краям закусочный, так как они мне казались все еще слишком яркими. Вы также можете изменить прозрачность слоя для получения схожего эффекта.
Ниже вы можете увидеть мое финальное изображение. Обратите внимание на мою маску: по краям я немного больше вверх прорисовала черным цветом, чтобы больше скрыть эти области. Если вам захочется, вы также можете удалить немного изображения по центру отражения там, где тротуар имеет самый темный оттенок. Помните, что одна из лучших вещей в фотографии – это то, что все субъективно!
Обратите внимание на мою маску: по краям я немного больше вверх прорисовала черным цветом, чтобы больше скрыть эти области. Если вам захочется, вы также можете удалить немного изображения по центру отражения там, где тротуар имеет самый темный оттенок. Помните, что одна из лучших вещей в фотографии – это то, что все субъективно!
Как отразить зеркально в фотошопе. Создаем реалистичное отражение, от сложных объектов в фотошопе
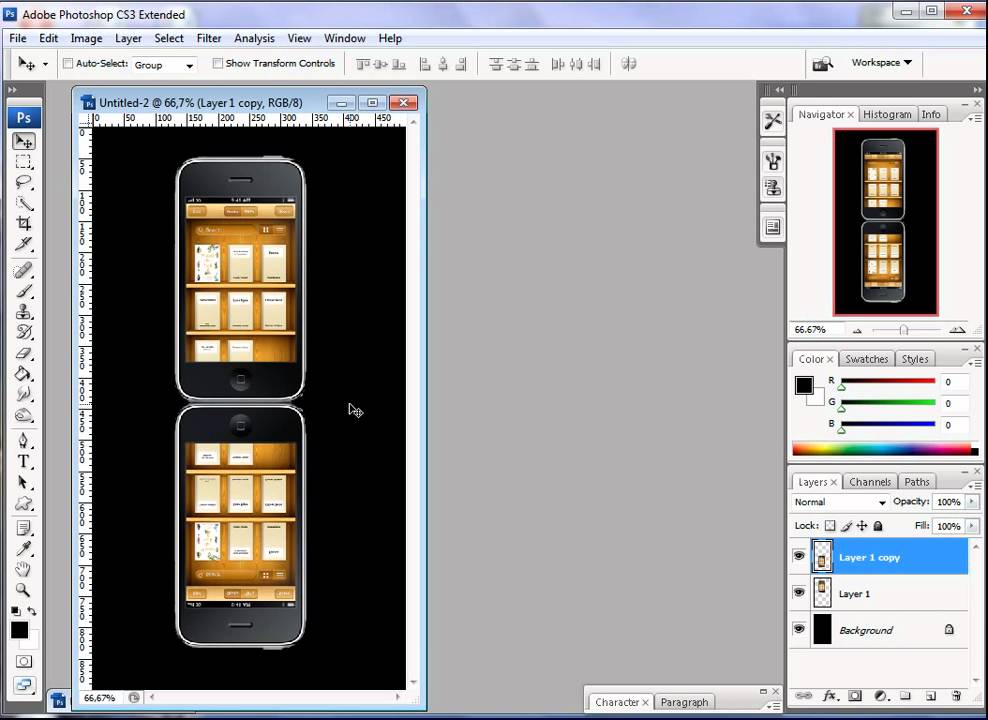
Создание отражений стало достаточно популярным приемом обработки цифровых изображений. Немалая роль в его популяризации принадлежит компании Apple, которая в свое время создавала красивые отражения для изображений своих телефонов iPhone. Используя графический редактор Фотошоп, можно сделать отражение предмета в несколько кликов мышкой. На одних типах изображений эффект отражения создается легко, на других немного сложнее, но в любом случае сделать красивое зеркальное отражение в Фотошопе по силам каждому, кто уже частично знаком с данной программой, ее основным функциями и инструментами.
В данной статье мы познакомим вас с простой и эффективной методикой того, как сделать отражение в Фотошопе.
- Откройте изображение, для которого будет создаваться отражение в Фотошопе. В качестве примера мы будем использовать фотографию автомобиля.
- Логично предположить, что зеркальное отображение для данного изображения целесообразно провести по линии горизонта, проходящей под его колесами. Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop).
выбираем инструмент «Рамка» и обрезаем изображение
- Создадим копию данного изображения, нажав сочетание клавиш Ctrl + J.
- Добавляем пространство снизу, на котором будет расположено отражение. Для этого используем все тот же инструмент «Рамка».
- Чтобы создать эффект отражения необходимо, чтобы копия слоя, созданная в третьем пункте, имела перевернутый вид. Для этого, проверив в панели управления слоями, что мы действительно используем копию слоя, выделяем всю видимую часть изображения сочетание клавиш Ctrl + A.

После этого выбираем в главном меню пункт «Редактирование»-«Трансформирование»- «Отразить по вертикали».
- Сдвигаем скопированный слой вниз до четкого совмещения колес.
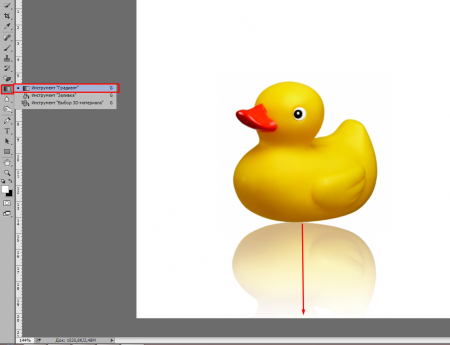
- В результате должно получиться то, что сильно напоминает отражение. Сделать его более правдоподобным и красивым можно наложив градиент на слой отражения. Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента.
- Укажем вектор градиента, установив его указатель в нижнюю точку изображения и (или немного ниже ее), зажав левую кнопку мышки, и проведя указатель вертикально вверх к границе слоев (горизонту на уровне колес). После этого отпускаем кнопку мышки.
- Нижнюю часть фонового слоя, расположенную ниже уровня колес, нужно залить равномерным серым цветом для придания большей реалистичности.

- Также можно незначительно уменьшить прозрачность слоя отражения. Для этого переходим в «Слои»-«Стиль слоя»-«Параметры наложения» и уменьшаем непрозрачность его заливки до 75%.
Работа по созданию отражения в Фотошопе для каждого конкретного изображения может незначительно отличаться от описанной технологии, но в целом она обязательно будет включать создание дублирующего слоя, отраженного по вертикали и накладывание на него градиента с помощью слоя маски. Потребуется только некоторая доля творческого подхода для создания большой степени правдоподобности и естественности в готовом отражении.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали».
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
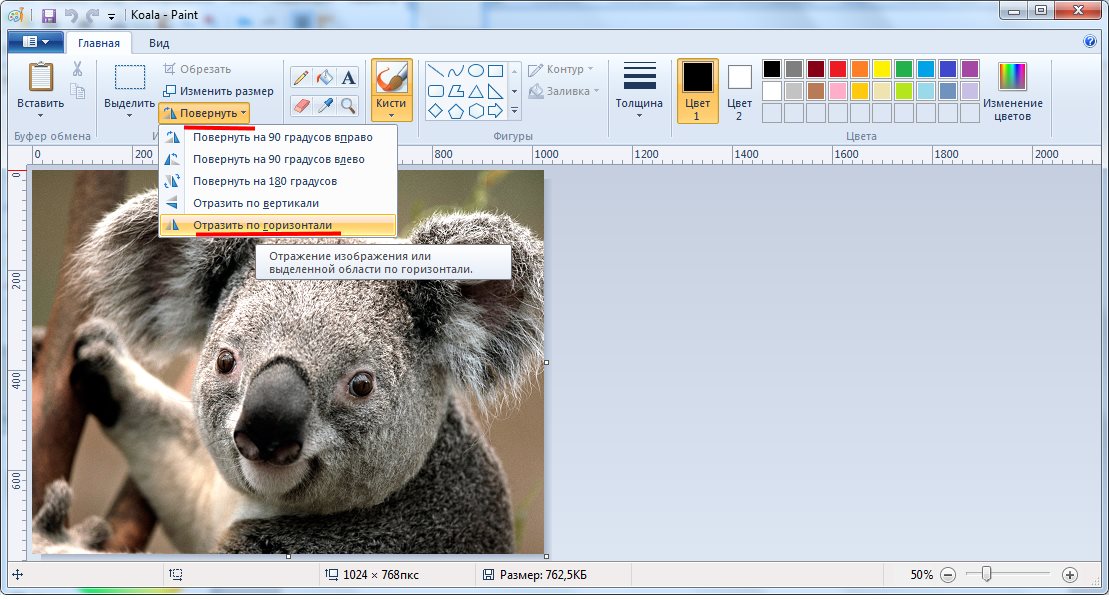
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
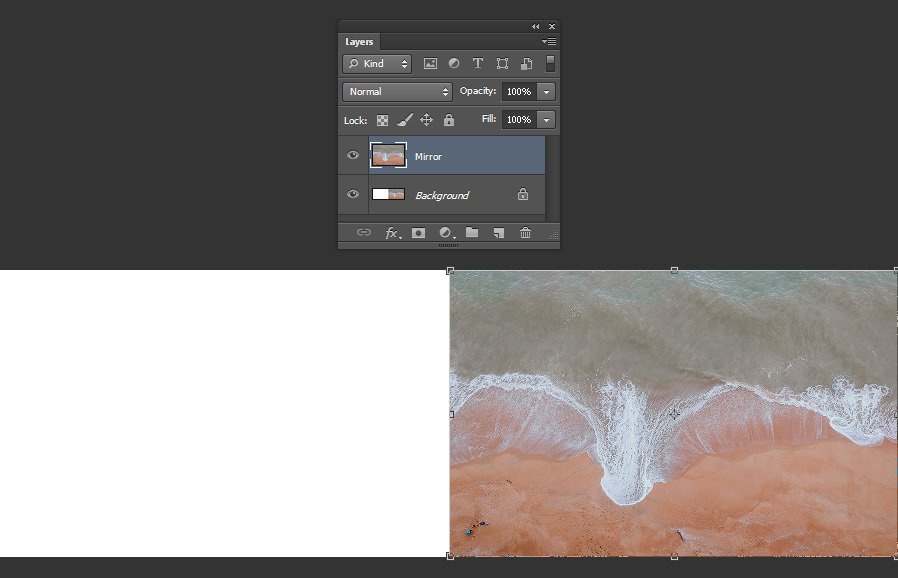
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
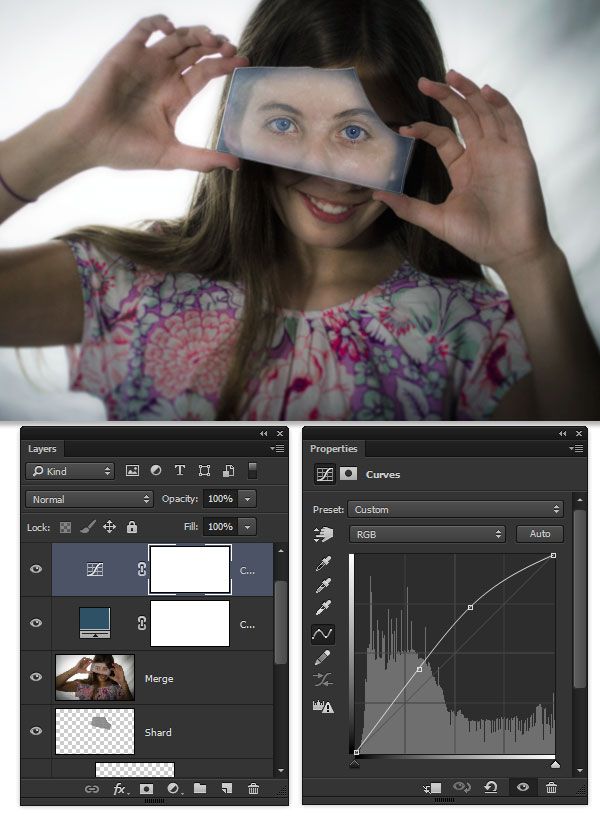
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
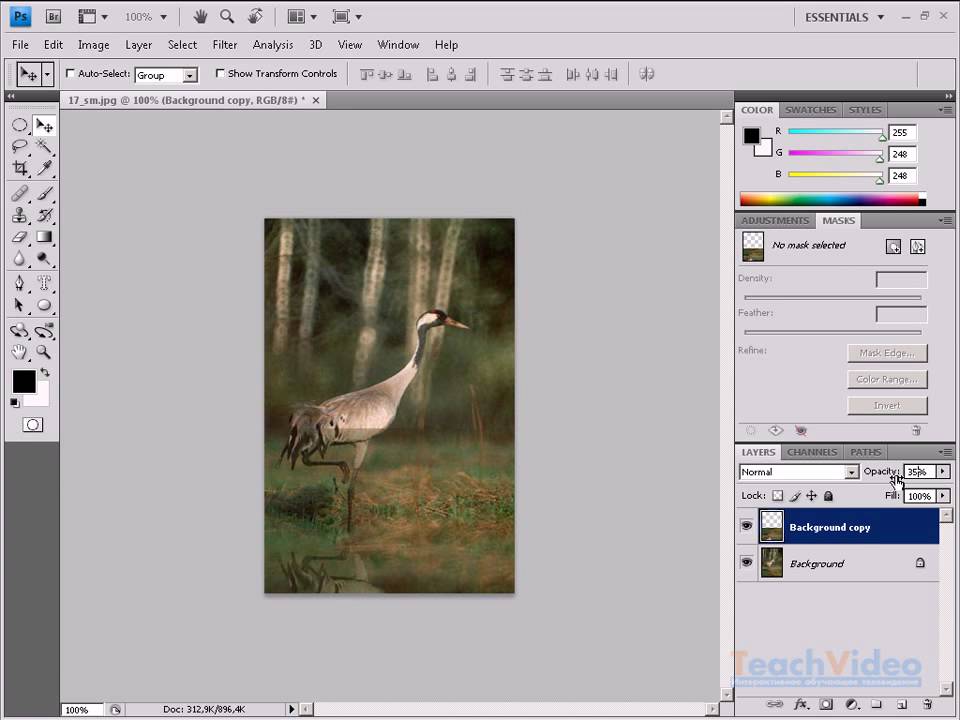
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Вращение и отражение объектов в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 17, 2022 12:23:18 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
При повороте объект вращается вокруг указанной фиксированной точки. По умолчанию контрольной точкой является центр объекта. Если выделено несколько объектов, эти объекты будут вращаться вокруг единой контрольной точки, которая по умолчанию является центром выделенного фрагмента или ограничительной рамки. Чтобы повернуть каждый объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».
По умолчанию контрольной точкой является центр объекта. Если выделено несколько объектов, эти объекты будут вращаться вокруг единой контрольной точки, которая по умолчанию является центром выделенного фрагмента или ограничительной рамки. Чтобы повернуть каждый объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».
Поворот объекта с помощью ограничительной рамки
Выделите один или несколько объектов.
С помощью инструмента «Выделение» переместите указатель за пределы ограничительной рамки рядом с ее маркером, чтобы он принял вид , а затем перетащите его.
Поворот объекта с помощью инструмента «Свободное трансформирование»
Выделите один или несколько объектов.
Выберите инструмент «Свободное трансформирование» .
Поместите курсор снаружи ограничительной рамки, чтобы он принял вид , а затем перетащите его.

Поворот объекта с помощью инструмента «Поворот»
Выделите один или несколько объектов.
Выберите инструмент «Поворот» .
Выполните любое из следующих действий:
Для поворота объекта вокруг его центра перетащите курсор по кругу в окне документа.
Для поворота объекта вокруг другой контрольной точки один раз щелкните в любом месте окна документа, чтобы переместить контрольную точку. Затем переместите курсор в другое место от контрольной точки и перетащите его вращательным движением.
Для поворота копии объекта, а не самого объекта держите нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) после начала перетаскивания.
Для более точного управления перетащите курсор дальше от контрольной точки объекта.
Поворот объекта на определенный угол
С помощью команды «Поворот» можно определять точный угол поворота.
Выделите один или несколько объектов.
Выполните одно из действий, описанных ниже.
Для поворота вокруг другой контрольной точки выберите инструмент «Поворот». Затем с нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) щелкните в том месте окна документа, где должна быть контрольная точка.
Для поворота вокруг центральной точки выберите команду «Объект» > «Трансформировать» > «Поворот» или дважды щелкните инструмент «Поворот».
Введите угол поворота в текстовом поле «Угол». Для поворота объекта по часовой стрелке введите отрицательное значение, а для поворота против часовой стрелки — положительное.
Если объекты содержат узорную заливку, выберите параметр «Узоры», чтобы повернуть узор. Отмените выделение объектов, если нужно повернуть узор, а не объекты.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию объектов.
Чтобы разместить несколько копий объекта вокруг контрольной точки, переместите контрольную точку из центра объекта в другое место, щелкните «Копировать», а затем последовательно выбирайте команду «Объект» > «Трансформировать» > «Повторить трансформирование».

Поворот объекта с помощью палитры «Трансформирование»
Выделите один или несколько объектов.
Выполните одно из действий, описанных ниже.
Для поворота объекта вокруг его центра, введите значение параметра «Угол» в палитре.
Для поворота объекта вокруг другой контрольной точки щелкните белый квадрат на локаторе контрольной точки в палитре и введите значение параметра «Угол».
Совет. Можно также вызвать палитру «Трансформирование» щелкнув «X», «Y», «Ш» или «В» на панели «Управление».
С помощью палитры «Трансформирование» можно поворачивать символ вокруг точки регистрации. Дополнительные сведения см. в разделе Точка регистрации символа.
Поворот нескольких объектов по отдельности
Выберите объекты, которые нужно повернуть.
Выберите команду «Объект» > «Трансформировать» > «Трансформировать каждый».

Выполните любое из следующих действий в области «Поворот» диалогового окна.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию каждого объекта.
По умолчанию оси X и Y параллельны горизонтальной и вертикальной сторонам окна документа.
Выберите «Редактирование» > «Установки» > «Основные» (в Windows) или «Illustrator» > «Установки» > «Основные» (в Mac OS).
Укажите угол в текстовом поле «Угол поворота». При положительном значении угла выполняется поворот осей против часовой стрелки, а при отрицательном — по часовой стрелке.
Поворот осей может быть полезен, если изображение состоит из элементов, повернутых на один и тот же угол, например когда логотип и текст повернуты на 20°. Вместо поворота каждого элемента, добавляемого в логотип, можно просто повернуть оси на 20°. Все элементы рисунка будут располагаться вдоль новых осей.
Объект, выровненный по осям по умолчанию (слева) и по осям, повернутым на 20° (справа)Новые оси не влияют на следующие объекты и действия.

Отражение — это зеркальное отображение объекта вдоль заданной невидимой оси. Объекты можно отразить с помощью инструмента «Свободное трансформирование», инструмента «Зеркальное отражение» или команды «Зеркальное отражение». Для указания оси отражения используйте инструмент «Зеркальное отражение».
Чтобы создать зеркальную копию объекта, можно скопировать его одновременно с созданием зеркального отражения.
Отражение объекта с помощью инструмента «Свободное трансформирование»
Выберите объект, который нужно зеркально отразить.
Выберите инструмент «Свободное трансформирование» .
Выполните одно из следующих действий:
Перетащите маркер ограничительной рамки через противоположный край или маркер, пока отражение объекта не достигнет нужного уровня.
Для сохранения пропорций объекта держите нажатой клавишу «Shift» при перетаскивании углового маркера через противоположный маркер.

Отражение объекта с помощью инструмента «Зеркальное отражение»
Выделите объект.
Выберите инструмент «Зеркальное отражение» .
Чтобы нарисовать невидимую ось, относительно которой будет создано зеркальное отражение объекта, щелкните в любом месте окна документа, чтобы задать одну точку оси. Курсор примет форму стрелки.
Наведите курсор на другую точку, чтобы определить невидимую ось, и выполните одно из следующих действий:
Щелкните, чтобы задать одну точку оси (слева), затем щелкните еще раз, чтобы задать вторую точку оси и зеркально отразить объект относительно этой оси (справа).Чтобы зеркально отразить копию объекта, нажмите клавишу «Alt» (в Windows) или «Option» (в Mac OS) и, не отпуская ее, щелкните мышью, чтобы задать вторую точку невидимой оси.
Настройте ось отражения перетаскиванием, а не щелчком мыши. С нажатой клавишей «Shift» перетащите курсор, чтобы зафиксировать угол 45°.
 Во время перетаскивания курсора невидимая ось отражения поворачивается вокруг точки, заданной в шаге 3, и контур объекта оказывается зеркально отраженным. Когда контур окажется в нужной позиции, отпустите кнопку мыши.
Во время перетаскивания курсора невидимая ось отражения поворачивается вокруг точки, заданной в шаге 3, и контур объекта оказывается зеркально отраженным. Когда контур окажется в нужной позиции, отпустите кнопку мыши.
Для более точного управления перетащите курсор дальше от контрольной точки объекта.
Зеркальное отражение путем указания оси
Выберите объект, который нужно зеркально отразить.
Чтобы отразить объект относительно его центральной точки, выберите команду «Объект» > «Трансформировать» > «Зеркальное отражение» или дважды щелкните инструмент «Зеркальное отражение» .
Чтобы отразить объект относительно другой контрольной точки, с нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) щелкните в любом месте окна документа.
В диалоговом окне «Зеркальное отражение» выберите ось, относительно которой нужно отразить объект.
 Можно отразить объект относительно горизонтальной, вертикальной оси или оси, проходящей под углом.
Можно отразить объект относительно горизонтальной, вертикальной оси или оси, проходящей под углом.Если объект содержит узоры, которые нужно отразить, выберите параметр «Узоры» (чтобы зеркально отразить только узоры, выключите параметр «Объекты»).
Чтобы оценить результаты эффекта до его применения, установите флажок «Просмотр».
Выполните одно из следующих действий:
Чтобы зеркально отразить объект, нажмите кнопку «ОК».
Чтобы зеркально отразить копию объекта, нажмите кнопку «Скопировать».
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.
[macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Связанные материалы
- Обзор палитры «Трансформирование»
- Перемещение объектов
- Масштабирование объектов
Вход в учетную запись
Войти
Управление учетной записью
Как добавить к изображению эффект зеркального отражения.
Остановка для отдыхаРоберт Томас
Разработчик WordPress, фотограф и блогер, который любит технологии, природу и отдых на свежем воздухе.
В этом уроке вы узнаете, как добавить зеркальное отражение внизу изображения. Это простой в применении эффект, который может добавить дополнительную размерность и характер вашим изображениям.
Посмотреть видео
Шаги
Дублируйте фоновый слой
Дублируйте (перейдите) фоновый слой, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Дублировать слой». Другой способ перейти на слой — выбрать слой и использовать комбинацию клавиш Cmd+J (ПК: Ctrl+J).
Другой способ перейти на слой — выбрать слой и использовать комбинацию клавиш Cmd+J (ПК: Ctrl+J).
После перехода на слой вы увидите два слоя на панели «Слои».
Дублировать слой.Отразить изображение
Выбрав новый слой, щелкните изображение правой кнопкой мыши и выберите «Свободное преобразование». Вы также можете использовать сочетание клавиш Cmd+T (ПК: Ctrl+T).
Выбор параметра «Свободное преобразование».Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали». Нажмите клавишу возврата, чтобы принять изменение.
Переворот изображения. Перевернутый слой.Уменьшите масштаб, чтобы освободить место для зеркального эффекта.
Уменьшите масштаб, чтобы освободить место для зеркального эффекта. Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где ваше изображение заполняет примерно половину окна Photoshop.
Уменьшить изображение.
Увеличьте размер холста, чтобы обеспечить зеркальный эффект
Увеличьте размер холста примерно на 30%, чтобы освободить место для зеркального эффекта. Используйте комбинацию клавиш Cmd+Option+C (ПК: Ctrl+Alt+C), чтобы открыть диалоговое окно «Размер холста». Выберите «Процент» и введите 30. Установите флажок «Относительно» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop расширить холст вниз. Установите «Цвет расширения холста» на черный.
Увеличение размера холста.Выберите «ОК», чтобы принять изменения. Вы должны увидеть, что холст расширился вниз, и цвет холста должен быть черным.
Натянутый холст.Переместите перевернутый слой вниз
Подтвердите, что перевернутый слой активен, щелкнув его один раз в палитре слоев. Белая рамка появится вокруг миниатюры изображения, когда оно выбрано.
Выбор миниатюры слоя. Чтобы переместить перевернутый слой вниз, нажмите клавишу «V» один раз, чтобы выбрать инструмент «Переместить». Нажмите и удерживайте изображение, пока вы перетаскиваете его вниз. Перетащите изображение вниз до точки, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой зазор (приблизительно 4 пикселя) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Перетащите изображение вниз до точки, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой зазор (приблизительно 4 пикселя) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Удерживайте нажатой клавишу Shift во время перетаскивания — это сохранит горизонтальное выравнивание изображения, когда вы отпустите кнопку мыши.
Перемещение изображения вниз.Добавьте маску слоя
Добавьте черную маску слоя к слою, который вы только что переместили вниз. Не снимая выделения со слоя, нажмите Option+щелчок (ПК: Alt+щелчок) на значке «Добавить маску слоя».
Значок добавления маски слоя.Черная маска слоя будет добавлена к слою.
Миниатюра маски слоя.Добавить линейный градиент к маске
Выберите маску слоя, щелкнув ее один раз — вокруг миниатюры маски появится белая рамка.
Выбор миниатюры маски слоя. Добавьте к маске слоя линейный градиент «от переднего плана к прозрачному». Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент. Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры Mode, Opacity, Reverse, Dither и Transparency соответствуют показанным на рисунке.
Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент. Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры Mode, Opacity, Reverse, Dither и Transparency соответствуют показанным на рисунке.
Создайте градиент, перетащив вниз из области немного выше черного холста в место немного перед нижней частью конца черного холста. Старайтесь, чтобы начальная и конечная точки градиента были равноудалены от черного холста. Может потребоваться несколько попыток, прежде чем вы получите нужный градиент. Если градиент выглядит неправильно, используйте Cmd+Z (ПК: Ctrl+Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки градиента. Я также считаю полезным удерживать клавишу Shift, пока вы перетаскиваете свой градиент. Это ограничит ваше движение перетаскивания ограниченным углом.
Это ограничит ваше движение перетаскивания ограниченным углом.
Применить размытие по Гауссу
Выберите миниатюру изображения перевернутого слоя (не маску).
Выбор миниатюры слоя перевернутого изображения.Нажмите клавишу Shift+F7 или выберите Фильтр > Размытие > Размытие по Гауссу .
Выбор фильтра размытия по Гауссу.Установите радиус 20px и нажмите OK, чтобы применить Gaussian Blur.
Применение размытия по Гауссу 20 пикселей.Окончательное изображение с эффектом отражения
Окончательное изображение с зеркальным эффектом.[значок поэта]
- Фотошоп
- Учебники
Как отразить или отразить изображение в Photoshop (7 быстрых шагов)
Вы когда-нибудь задумывались, как получить классный эффект, такой как эта зеркальная зебра? Это на удивление легко сделать в Photoshop.
Привет, я Кара! Как профессиональный фотограф, я считаю, что иногда интересно проявить творческий подход к своим изображениям. Photoshop позволяет мне сделать это несколькими способами. Сегодня мы рассмотрим, как создать зеркальное изображение для причудливого, но интригующего эффекта.
Photoshop позволяет мне сделать это несколькими способами. Сегодня мы рассмотрим, как создать зеркальное изображение для причудливого, но интригующего эффекта.
Посмотрите, как легко создавать свои собственные зеркальные изображения!
Примечание. Приведенные ниже снимки экрана взяты из версии Adobe Photoshop CC 2021 для Windows. Если вы работаете на Mac или используете другие версии, снимки экрана могут немного отличаться.
Содержание
- Как создать зеркальное изображение
- Шаг 1. Откройте и скопируйте изображение
- Шаг 2. Обрежьте изображение
- Шаг 3.0079
- Шаг 5. Переместите контрольную точку
- Шаг 6. Переверните изображение
- Шаг 7. Отобразите все
- Забавное зеркальное изображение
Как создать зеркальное изображение
Чтобы создать зеркальное изображение вам нужно научиться переворачивать изображение в Photoshop. Мы расскажем, что вам нужно знать для этого эффекта, в пошаговом руководстве ниже.
Сегодня мы будем работать с изображением зебры, которое я сделал в парке приключений Пондероса в Коста-Рике.
Шаг 1: Откройте и скопируйте свое изображение
Прежде чем мы начнем делать что-нибудь сумасшедшее, давайте сделаем копию изображения. Откройте свое изображение в Photoshop, перейдите к Изображение в строке меню и выберите Дублировать.
Это дает вам резервную копию на случай, если вы полностью запутаетесь, а также сохраняет исходное изображение, если вы хотите его сохранить.
Шаг 2. Обрезка изображения
Выберите инструмент Обрезка на панели инструментов в левой части экрана. Мы хотим обрезать изображение без ограничения сохранения соотношения сторон, поэтому убедитесь, что Соотношение выбрано в поле вверху на панели параметров.
Теперь вы можете обрезать изображение за края рамки обрезки. Мы добавим их и создадим точку переворота прямо рядом с шеей зебры и ирокезом.
Вы также можете решить, сколько места вы хотите на другой стороне изображения. В моем случае я оставляю немного места перед носом зебры, но вы можете обрезать изображение, если хотите.
Шаг 3. Удаление обрезанных пикселей
Перед завершением обрезки убедитесь, что Удалить обрезанные пиксели на панели параметров установлен флажок. Вот почему мы сделали копию, потому что здесь мы становимся разрушительными.
Нажмите на галочку справа, чтобы завершить обрезку.
Шаг 4: Дублируйте слой
Теперь нам нужно создать дубликат слоя, который мы можем отразить, чтобы создать зеркальную половину изображения. Нажмите Ctrl + J ( Command + J , если вы на Mac), чтобы сделать это.
Когда верхний слой выделен на панели слоев, вам нужно выбрать его с помощью инструмента «Свободное преобразование». Сделайте это, нажав Ctrl + T ( Command + T) или перейдя к Edit в строке меню и выбрав Free Transform.
Шаг 5: Переместите контрольную точку
Если вы просто перевернете изображение здесь, оно перевернет слой прямо поверх фонового слоя. Другими словами, мы по-прежнему будем видеть только одну зебру, просто она будет смотреть в другую сторону.
Чтобы заставить его выскочить вправо, нам нужно переместить контрольную точку инструмента «Свободное преобразование».
Возможно, вы заметили, что при выборе слоя с помощью инструмента «Свободное преобразование» вокруг изображения появляется рамка выделения с контрольной точкой в центре.
Примечание. Контрольная точка может быть не видна. Чтобы она появилась, установите флажок Переключить опорную точку на панели параметров.
Нажмите на контрольную точку и перетащите ее туда, где вы хотите получить середину конечного изображения. Я хочу, чтобы он был справа от шеи зебры, поэтому я переместил его в правую часть изображения.
Шаг 6: Переверните изображение
Вот и большой переворот! Убедитесь, что инструмент Free Transform все еще активен, затем щелкните правой кнопкой мыши на изображении ( Ctrl-щелчок для Mac) и выберите команду отражения. Я хочу перевернуть слева направо, поэтому я выбираю Отразить по горизонтали. Если вы хотите переворачивать вверх и вниз, выберите Отразить по вертикали.
Я хочу перевернуть слева направо, поэтому я выбираю Отразить по горизонтали. Если вы хотите переворачивать вверх и вниз, выберите Отразить по вертикали.
Шаг 7. Показать все
Вы можете чувствовать себя несколько подавленным, когда ваше зеркальное изображение выглядит не так, как вы ожидаете. Вместо этого вы увидите пустое поле выбора на другой стороне вашей контрольной точки. В моем случае он появляется справа от зебры.
Щелкните галочку вверх на панели параметров или нажмите . Введите , чтобы принять преобразование. Зебра по-прежнему не появится, но пока не паникуйте. Волшебство вот-вот произойдет.
В этот момент вокруг изображения, вероятно, появится рамка обрезки. Просто нажмите M на клавиатуре, чтобы переключиться на инструмент Marquee и заставить его исчезнуть.
Теперь перейдите к Изображение в строке меню и выберите Показать все. Как вы можете себе представить, зеркальная зебра теперь будет раскрыта!
Бум! Теперь у вас есть две зебры спина к спине, занимающиеся своим маленьким полосатым делом!
Забавное зеркальное изображение
Теперь, когда вы поняли основы, вы можете повеселиться с этой техникой.![]() Это простой способ проявить творческий подход к изображениям и создать интересный вид, не тратя уйму времени на Photoshop.
Это простой способ проявить творческий подход к изображениям и создать интересный вид, не тратя уйму времени на Photoshop.
Хотите узнать больше о забавных техниках Photoshop? Обязательно ознакомьтесь с другими нашими статьями!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как создать эффект зеркального изображения в Photoshop?
Photoshop — одно из самых революционных программ, которое устанавливает новые высоты в редактировании изображений с помощью уникальных инструментов и опций, которые оно предлагает фотографам и фоторедакторам. Этот инструмент имеет несколько вариантов ретуширования фотографий, которые делают редактирование увлекательным и дают наилучшие результаты за гранью воображения.
Один из таких вариантов, предлагаемых этим инструментом, — это зеркальное отображение, которое представляет собой перевернутое изображение в Photoshop для создания зеркального эффекта, когда приходит окончательный результат. Этот параметр имеет большое значение и используется в основном в сфере развлечений, например, для создания постеров к фильмам, обложек альбомов, коммерческой рекламы и т. д.
Хотя зеркальное отражение объекта с помощью фотошопа может показаться сложным, создать его довольно легко, нужно позаботиться о симметрии, и готово!
Если вы новичок и хотите освоить эту фантастическую технику в фотошопе, то эта статья для вас, так как мы собрали простые и понятные шаги по созданию зеркального изображения в фотошопе.
Но перед этим вам необходимо получить программное обеспечение Photoshop, которое предлагает эту опцию.
Большинство версий Photoshop предлагают функцию отражения, поворота или зеркального отражения изображения, но всегда полезно иметь самую последнюю версию, поскольку она содержит обновленные преимущества и многое другое, что компания добавляет с каждым новым обновлением.
Как создать зеркальное изображение в Photoshop (Простые шаги)
Это пошаговый процесс того, как вы можете создавать самые приятные и сюрреалистические графические эффекты, создавая зеркальное изображение с помощью программного обеспечения Photoshop; вот шаги:
Шаг 1- Откройте фотографию в Photoshop
Первый и самый важный шаг, который включает в себя этот процесс, — это выбор и открытие файла или фотографии, над которой вы хотите работать, чтобы создать зеркальное отражение. Сначала откройте программное обеспечение, выберите доступную опцию «ОТКРЫТЬ» и выберите файл, который хотите перевернуть.
Шаг 2. Создайте дубликат слоя
После открытия файла в программе следующим шагом будет создание дубликата слоя. Это поможет сохранить исходное изображение нетронутым, а вся работа по редактированию будет выполняться в дублирующем слое; это поможет предотвратить несчастные случаи, такие как редактирование исходного изображения, и сохранить зеркальную версию поверх исходной фотографии.

При создании дубликата слоя всегда рекомендуется называть его «Зеркало»; это поможет различать слои и упростить редактирование.
Шаг 3. Разверните холст
Когда дубликат слоя готов к редактированию, пришло время расширить холст, чтобы получить больше рабочего пространства. Перейдите на вкладку ИЗОБРАЖЕНИЕ на верхней панели инструментов и выберите здесь размер холста.
Здесь вы можете использовать раскрывающиеся меню, чтобы получить точный размер холста, который вы хотите, изменив единицы измерения на Проценты и установив ширину на 200, потому что нам нужно удвоить размер холста.
Этот процент поможет расширить холст больше в горизонтальную сторону, и он одновременно уместит как оригинальную, так и зеркальную область изображения.
Шаг 4. Добавьте зеркальное отображение (горизонтальная/вертикальная сторона)
Вы создали пространство для изображения, чтобы оно помещалось в горизонтальной области, чтобы создать зеркальное ощущение, и для этого есть несколько вариантов, с помощью которых вы можете добиться этого-
- Нажмите на верхнюю панель, где вы найдете параметр EDIT, выберите его, а затем выберите параметр TRANSFORM, а затем FLIP HORIZONTAL или FLIP VERTICAL (согласно требованию)
- После того, как вы сделали первый шаг, пришло время перейти в меню Photoshop в верхней части экрана.
 Здесь выберите VIEW, затем отметьте опцию SNAP, чтобы сделать ее активной.
Здесь выберите VIEW, затем отметьте опцию SNAP, чтобы сделать ее активной. - Теперь выберите опцию ПЕРЕМЕЩЕНИЕ на левой панели инструментов, или, если вы ниндзя с горячими клавишами, ответом будет V.
- Теперь, когда все параметры выбраны и изображение готово к размещению, все, что вам нужно сделать, это удерживать КЛАВИШУ SHIFT, чтобы перетащить изображение в соответствии с требованиями.
- Photoshop позволяет размещать изображение в правильном положении с помощью ПРИМЕЧАНИЯ.
ШАГ 5. Обрежьте ненужные места
После того, как изображение размещено симметрично исходному изображению правильно и близко к зеркальному отображению, пришло время удалить все отрицательные пробелы с помощью параметра CROP в меню.
Используя это, вы можете удалить все негативное и нежелательное пространство, которое отвлекает внимание на вашем изображении.
Примечание: Убедитесь, что параметр УДАЛИТЬ ОБРЕЗАННЫЕ ПИКСЕЛИ включен, прежде чем обрезать ненужное пространство.

Шаг 6. Последняя команда REVEAL ALL
После того, как вы выполнили все шаги по отражению изображения в фотошопе, пришло время получить окончательный результат того, что вы создали. Это можно сделать, выбрав команду ПОКАЗАТЬ ВСЕ в меню ИЗОБРАЖЕНИЕ.
Эта команда похожа на волшебство, которое раскрывает всю вашу работу, и у вас будет зеркальное отображение того, что вы создали из одной фотографии.
Теперь работа сделана, но остался еще один шаг, чтобы придать последний штрих вашему шедевру.
Помните: Ваше зеркальное изображение должно соответствовать всему экрану эффекта, и для этого выберите команду FIT ON SCREEN, доступную в меню. Или используйте сочетание клавиш на клавиатуре.
Для Windows — Ctrl+0
Для Mac OS — Command+0
Теперь вы готовы продемонстрировать, какой шедевр вы создали, используя простые шаги, которые мы вам помогли.