Топ-6 бесплатных онлайн-сервисов для создания блок-схем алгоритмов и диаграмм
Производители софта разного уровня предлагают приложения, с помощью которых можно удобно строить блок-схемы. Однако, когда не хочется занимать память на компьютере, можно воспользоваться онлайн-сервисами. Они работают не хуже приложений, и большинство из них бесплатны.
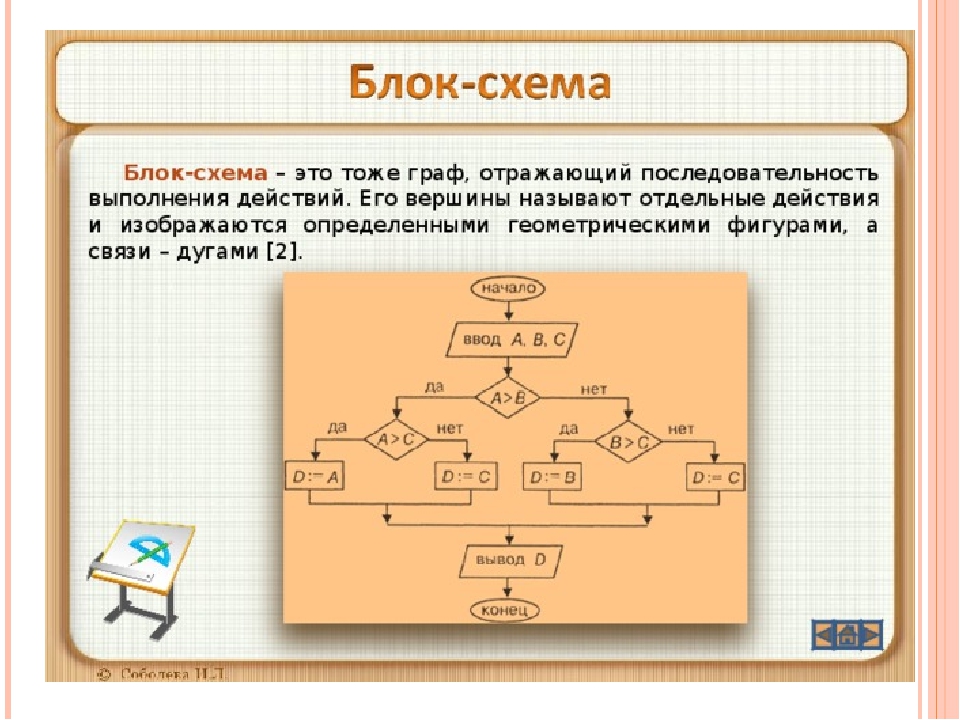
Что такое «блок-схема»?
Правильнее будет сказать, что это «схема алгоритма». Она позволяет понять последовательность того или иного действия. Это помогает решать множество задач, включая рационализацию работы коллектива и планирование свободного времени.
Особенности алгоритмов:
- Необходимо ввести изначальные данные.
- Данные, с которыми ведется работа, должны быть различными (общность).
- Последовательность шагов.
- Однозначность трактовки.
- Корректность.
- Минимальное время для решения задачи.
- Результат, прямо зависящий от исходных данных.
Сервисы для создания алгоритмов (блок-схем)
draw.io.
Сервис абсолютно бесплатный и даже не требует регистрации. Перед началом работы нужно лишь указать директорию, в которой будут сохраняться полученные результаты. Рекомендуется использовать хранилище Google Drive, потому что оно поддерживает функцию совместных проектов.
Что предлагает сервис:
- Создание собственной схемы или использование шаблонов (которых всего 5).
- Понятный интерфейс: для создания схем нужно перетягивать выбранные элементы с боковой панели.

- Импорт файлов в различных форматах (JPEG, PNG и др.).
- Созданные файлы сохраняются с расширениями HTML, JPEG, PDF, и др.
Конечно, по функционалу этот сервис уступает многим платным. Но в нем достаточно инструментов для создания понятных блок-схем.
Lucidchart
Это платный сервис, но в нем присутствует возможность бесплатной версии с ограниченными возможностями. Тем не менее в ограниченной версии пользователям доступны базовые элементы и даже возможность совместных проектов.
- Возможность сохранять полученные документы в нескольких форматах.
- Импорт файлов с других сервисов.
- Возможность поставить работу на «паузу» и сохранить промежуточный результат в облачном хранилище.
Google Drawings
Если вы владелец аккаунта на Гугл, то для вас доступна возможность бесплатно пользоваться Google Drawings.
- Добавление собственных элементов.
- Менять размер элементов.
- Коллективные проекты с привязкой с гугл-диску.
- Возможность делиться полученными результатами в сети.
- Экспорт полученных результатов в виде графических фалов или в формате SVG.
- Хранилище на 15 Гб с возможностью покупки дополнительного места.
Wireflow
Этот сайт абсолютно бесплатный. Прекрасно подходит для веб-дизайнеров и разработчиков приложений.
- Понятный интуитивный интерфейс.
- Шаблоны и дополнительные элементы.
- Экспорт полученного файла в формате JPG.
Gliffy
Легкий и доступный инструмент, но с ограниченным функционалом. Он платный, однако присутствует бесплатная пробная версия на две недели.
- Базовые шаблоны.
- Дополнительные элементы.
- Возможность работы оффлайн.
- Коллективные проекты.
Cacoo
Это платная платформа, но, как и в Gliffy, здесь присутствует возможность бесплатного двухнедельного тестирования.
- Приятный и понятный интерфейс.
- Чат.
- Совместная работа.
- Множество шаблонов, каркасов и др.
- Показывает всех, кто работает над проектом в данный момент.
Заключение
Блок-схемы – отличный вариант для визуального мозгового штурма. Для их создания не обязательно устанавливать специальный софт.
Роман Владимиров, эксперт по товарам Apple, менеджер компании pedant.ru. Консультант сайта appleiwatch.name, соавтор статей. Работает с продукцией Apple более 10 лет.
Создание простой блок-схемы в Visio
Создание блок-схемы
-
Запустите Visio.
-
Выберите категорию Блок-схема.
-
Дважды щелкните значок Простая блок-схема.
-
Для каждого этапа документируемого процесса перетащите в документ соответствующую фигуру блок-схемы.
-
Чтобы соединить элементы блок-схемы, наведите указатель мыши на первую фигуру, и щелкните стрелку, указывающую на фигуру, с которой требуется создать соединение. Если вторая фигура находится не рядом с первой, необходимо перетащить маленькую стрелку к центру второй фигуры.
-
Чтобы добавить текст для фигуры или соединительной линии, выделите ее и введите текст.

-
Чтобы изменить направление стрелки соединительной линии, выберите соединение, а затем на вкладке Фигура в группе Стили фигур щелкните пункт Линия, наведите указатель на пункт Стрелки и выберите нужное направление и вид стрелки.
Автоматическое выравнивание и интервалы
-
Нажмите сочетание клавиш CTRL+A, чтобы выбрать все объекты на странице.
-
На вкладке Главная в группе Упорядочение нажмите кнопку Положение и выберите пункт Автовыравнивание и определение интервалов.
Если это не привело к нужному результату, отмените ее, нажав сочетание клавиш CTRL+Z, и воспользуйтесь другими параметрами меню кнопок Выравнивание и Положение.
Что представляют блок-схемы
При открытии шаблона Простая блок-схема открывается набор элементов Фигуры простой блок-схемы. Каждая фигура в этом наборе представляет собой тот или иной этап процесса. Но фигуры не имеют какого-то универсального смысла, их значение определяется создателями и пользователями блок-схем. В большинстве блок-схем используется три или четыре вида фигур, и этот диапазон расширяется только по специфической необходимости.
При этом названия фигур в Visio указывают на их применение. Ниже описаны наиболее распространенные фигуры.
-
Начало/конец. Эту фигуру следует использовать для представления первого и последнего этапа процесса.
-
Процесс.
 Фигура представляет собой стандартный этап процесса. Это одна из наиболее часто используемых фигур в любом процессе.
Фигура представляет собой стандартный этап процесса. Это одна из наиболее часто используемых фигур в любом процессе. -
Решение. Эта фигура используется в точке, где выбор следующего этапа зависит от принятого решения. Вариантов может быть несколько, но чаще всего их два: «да» и «нет».
-
Подпроцесс. Эту фигуру следует использовать для представления ряда этапов, которые в совокупности образуют подпроцесс, определенный в другом месте (часто на другой странице того же документа). Такой подход удобен, если блок-схема получается слишком большой и сложной.
-
Документ. Эта фигура представляет этап, на котором создается документ.
-
Данные. Эта фигура указывает, что данные поступают в процесс или покидают его. Также эта фигура может представлять материалы. Иногда ее называют фигурой «Ввод/Вывод».
-
Ссылка на текущую страницу. Маленький круг показывает, что следующий (предыдущий) этап находится в другом месте документа. Эта фигура особенно полезна на больших блок-схемах, где в противном случае пришлось бы использовать длинный соединитель, который сложно отследить.
-
Ссылка на другую страницу. При размещении этой фигуры на странице открывается диалоговое окно, в котором можно создать набор гиперссылок между двумя страницами блок-схемы или между фигурой «Подпроцесс» и отдельной страницей блок-схемы, на которой показаны этапы этого подпроцесса.

См. также
Видео. Создание блок-схемы
Просмотр примеров шаблонов и схем Visio в Интернете
Создание схем Visio с помощью сенсорного экрана
Создание блок-схемы
-
Запустите Visio для Интернета.
-
В коллекции на домашней странице прокрутите вниз до раздела Простая блок-схема.
-
Выберите в нем нужный вариант и нажмите кнопку Создать.
Первый вариант содержит набор элементов со стандартными фигурами, а также пустой холст, чтобы начать. Другие варианты в этом разделе содержат набор элементов, а также начальную схему с несколькими фигурами, уже добавленными на холст.
Разработка блок-схемы
-
Для каждого этапа документируемого процесса перетащите в документ соответствующую фигуру блок-схемы.
-
-
Чтобы добавить текст для фигуры или соединительной линии, выделите ее и введите текст. Когда вы закончите ввод, нажмите клавишу ESC.
-
Чтобы изменить направление стрелки соединительной линии, выделите ее, а затем на вкладке Фигура рядом с элементом Контур фигуры нажмите стрелку вниз.

Откроется коллекция Контур фигуры.
-
Наведите указатель мыши на Стрелки и выберите нужный тип стрелки и направление.
См. также
Добавление соединительных линий между фигурами
Изменение соединительных линий, стрелок и точек
Поддержка Office 2010 прекращена 13 октября 2020 г.
Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить сейчас
Создание блок-схемы
-
Откройте вкладку Файл.
Вкладка Файл не отображается
Если вкладка Файл не отображается, перейдите к следующему шагу процедуры.
-
Выберите команду
-
Щелкните Создать.
-
Для каждого этапа документируемого процесса перетащите в документ соответствующую фигуру блок-схемы.
-
Соедините фигуры блок-схемы одним из указанных ниже способов.
Соединение двух фигур друг с другом
-
На вкладке Главная в группе Инструменты нажмите кнопку Соединительная линия.

-
Перетащите точку соединения
на первой фигуре к точке соединения на второй фигуре. После соединения фигур конечные точки соединительной линии становятся красными.
Соединение одной фигуры с несколькими с помощью одной точки соединения
По умолчанию используются прямоугольные соединительные линии, и соединение точки на фигуре с тремя другими фигурами выглядит как на рисунке ниже.
Чтобы соединительные линии исходили прямо из центральной точки первой фигуры и вели к точкам на всех других фигурах, необходимо задать Прямые соединительные линии, как показано на приведенном ниже рисунке.
-
На вкладке Главная
-
Для каждой фигуры, к которой нужно присоединить первую, перетащите указатель от одной и той же точки соединения на первой фигуре до точки соединения на каждой из остальных фигур.
-
Щелкните каждую соединительную линию правой кнопкой мыши и выберите пункт Прямая соединительная линия.
-
-
Для возврата к обычному редактированию на вкладке Главная в группе Сервис нажмите кнопку Указатель.
-
Чтобы добавить текст для фигуры или соединительной линии, выделите ее и введите текст.
 По завершении ввода текста щелкните в пустой области страницы.
По завершении ввода текста щелкните в пустой области страницы. -
Чтобы изменить направление стрелки соединительной линии, выберите соединение, а затем в группе Фигура щелкните стрелку справа от надписи Линия, наведите указатель на пункт Стрелки и выберите нужное направление.
К началу страницы
Печать большой блок-схемы
Наиболее простой способ вывести на печать блок-схему, размеры которой превышают размеры бумаги, — распечатать ее на нескольких листах, а затем склеить их.
Перед началом печати нужно убедиться в том, что отображаемая в Visio страница документа содержит блок-схему полностью. Все фигуры, которые выходят за пределы страницы в Visio, не будут напечатаны.
Чтобы распечатать большую блок-схему, сделайте следующее:
-
Откройте блок-схему, а затем на вкладке Конструктор в группе Параметры страницы нажмите кнопку Размер и выберите пункт Вписать в страницу.
-
Откройте вкладку Файл.
Вкладка Файл не отображается
Если вкладка Файл не отображается, перейдите к следующему шагу процедуры.
-
Выберите пункт Печать и нажмите кнопку Предварительный просмотр.
-
Чтобы распечатать блок-схему на нескольких листах бумаги, выполните указанные ниже действия.
-
В режиме предварительного просмотра в группе Печать нажмите кнопку Параметры страницы.

-
На вкладке Настройка печати в поле Бумага в принтере выберите нужный размер бумаги, если он еще не задан.
-
Нажмите кнопку ОК.
-
В группе Просмотр щелкните Одна плитка, чтобы посмотреть, как будет выглядеть распечатанный документ на каждом листе. (Для перехода между страницами нажимайте Следующая плитка и Предыдущая плитка.)
-
Если документ выглядит правильно, в группе Печать нажмите кнопку Печать.
-
После завершения печати можно обрезать поля, расположить страницы надлежащим образом и склеить их.
-
-
Чтобы распечатать блок-схему на одном листе бумаги, выполните указанные ниже действия.
-
В режиме предварительного просмотра в группе Печать нажмите кнопку Параметры страницы.
-
На вкладке Настройка печати в поле Бумага в принтере выберите нужный размер бумаги, если он еще не задан.
-
В меню Масштаб выберите Разместить не более чем на.
-
Справа от строки Разместить не более чем на введите значение 1 в поля стр. в ширину и стр. в высоту.
-
Нажмите кнопку ОК .

-
В группе Печать нажмите кнопку Печать.
-
Что представляют фигуры блок-схемы
Когда вы открываете шаблон «Простая блок-схема», также открывается набор элементов «Фигуры простой блок-схемы». Каждая фигура в наборе элементов соответствует конкретному шагу процесса.
В Visio 2010 есть множество других, специализированных наборов элементов и фигур, которые можно использовать в блок-схеме. Дополнительные сведения о других фигурах см. в статье Упорядочение и поиск фигур с помощью окна «Фигуры».
-
Начало/конец. Эту фигуру следует использовать для представления первого и последнего этапа процесса.
-
Процесс. Эта фигура представляет этап процесса.
-
Подпроцесс. Эту фигуру следует использовать для представления ряда этапов, которые в совокупности образуют подпроцесс, определенный в другом месте (часто на другой странице того же документа).
-
Документ. Эта фигура представляет этап, на котором создается документ.
-
Данные. Эта фигура указывает, что данные поступают в процесс или покидают его. Также эта фигура может представлять материалы. Иногда ее называют фигурой «Ввод/Вывод».

-
Ссылка на текущую страницу. Маленький круг показывает, что следующий (предыдущий) этап находится в другом месте документа. Эта фигура особенно полезна на больших блок-схемах, где в противном случае пришлось бы использовать длинный соединитель, который сложно отследить.
-
Ссылка на другую страницу. При размещении этой фигуры на странице открывается диалоговое окно, в котором можно создать набор гиперссылок между двумя страницами блок-схемы или между фигурой «Подпроцесс» и отдельной страницей блок-схемы, на которой показаны этапы этого подпроцесса.
Создание блок-схемы
-
В меню Файл наведите указатель мыши на пункт Создать, затем на пункт Блок-схема и выберите пункт Простая блок-схема.
-
Для каждого этапа документируемого процесса перетащите в документ соответствующую фигуру блок-схемы.
-
Соедините фигуры блок-схемы одним из указанных ниже способов.
Соединение двух фигур друг с другом
-
На панели инструментов Стандартная щелкните инструмент Соединительная линия .
-
Перетащите точку соединения на первой фигуре к точке соединения на второй фигуре.
 После соединения фигур конечные точки соединительной линии становятся красными.
После соединения фигур конечные точки соединительной линии становятся красными.
Соединение одной фигуры с несколькими с помощью одной точки соединения
По умолчанию используются прямоугольные соединительные линии, и соединение точки на фигуре с тремя другими фигурами выглядит как на рисунке ниже.
Чтобы соединительные линии исходили прямо из центральной точки первой фигуры и вели к точкам на всех других фигурах, необходимо задать Прямые соединительные линии, как показано на приведенном ниже рисунке.
-
На панели инструментов Стандартная щелкните инструмент Соединительная линия .
-
Для каждой фигуры, к которой нужно присоединить первую, перетащите указатель от одной и той же точки соединения на первой фигуре до точки соединения на каждой из остальных фигур.
-
Щелкните каждую соединительную линию правой кнопкой мыши и выберите пункт Прямая соединительная линия.
-
-
На панели инструментов Стандартная щелкните инструмент Указатель , чтобы вернуться в обычный режим правки.
-
Чтобы добавить текст для фигуры или соединительной линии, выделите ее и введите текст. По завершении ввода текста щелкните в пустой области страницы.
-
Чтобы изменить направление соединительной линии, в меню Фигура наведите указатель мыши на пункт Операции и выберите пункт Обратить концы.

Что представляют блок-схемы
Когда вы открываете шаблон «Простая блок-схема», также открывается набор элементов «Фигуры простой блок-схемы». Каждая фигура в наборе элементов соответствует конкретному шагу процесса.
Из фигур, входящих в набор элементов «Фигуры простой блок-схемы», широко используются только некоторые. Именно эти фигуры описаны ниже. Дополнительные сведения об остальных фигурах см. по ссылке (Менее популярные фигуры блок-схемы) в конце этого раздела.
-
Оконечная фигура. Эту фигуру следует использовать для представления первого и последнего этапа процесса.
-
Процесс. Эта фигура представляет этап процесса.
-
Заранее определенный процесс. Эту фигуру следует использовать для представления ряда этапов, которые в совокупности образуют подпроцесс, определенный в другом месте (часто на другой странице того же документа).
-
Решение. Эта фигура используется в точке, где выбор следующего этапа зависит от принятого решения. Вариантов может быть несколько, но чаще всего их два: «да» и «нет».
-
Документ. Эта фигура представляет этап, на котором создается документ.
-
Данные.
 Эта фигура указывает, что данные поступают в процесс или покидают его. Также эта фигура может представлять материалы. Иногда ее называют фигурой «Ввод/Вывод».
Эта фигура указывает, что данные поступают в процесс или покидают его. Также эта фигура может представлять материалы. Иногда ее называют фигурой «Ввод/Вывод». -
Фигуры блок-схемы. Щелкнув эту составную фигуру правой кнопкой мыши, можно выбрать любую из таких фигур: «Процесс», «Решение», «Документ» или «Данные». Любой текст, который вы введете на фигуре, или добавите в ее свойство «Данные фигуры», останется на ней.
Вот как выглядит эта фигура в наборе элементов:
Если перетащить фигуру на страницу документа и щелкнуть ее правой кнопкой мыши, откроется контекстное меню:
-
Хранимые данные. Эту фигуру следует использовать для этапа, результатом которого является сохранение данных.
-
Ссылка на текущую страницу. Маленький круг показывает, что следующий (предыдущий) этап находится в другом месте документа. Эта фигура особенно полезна на больших блок-схемах, где в противном случае пришлось бы использовать длинный соединитель, который сложно отследить.
-
Ссылка на другую страницу. При размещении этой фигуры на странице открывается диалоговое окно, в котором можно создать набор гиперссылок между двумя страницами блок-схемы или между фигурой «Подпроцесс» и отдельной страницей блок-схемы, на которой показаны этапы этого подпроцесса.
Менее популярные фигуры блок-схемы
-
Динамическая соединительная линия.
 Эта соединительная линия проходит в обход фигур, лежащих на ее пути.
Эта соединительная линия проходит в обход фигур, лежащих на ее пути. -
Кривая соединительная линия. Это соединительная линия с настраиваемой кривизной.
-
Поле с автоподбором высоты. Это текстовое поле с рамкой, размер которого изменяется в зависимости от объема введенного текста. Ширину можно задать, перетащив боковые стороны фигуры. Эта фигура не представляет этап процесса, но ее удобно использовать для размещения надписей на блок-схеме.
-
Примечание. Это поле в квадратных скобках, размер которого изменяется в зависимости от объема введенного текста. Ширину можно задать, перетащив боковые стороны фигуры. Как и «Поле с автоподбором высоты», эта фигура не представляет этап процесса. Используйте ее для добавления примечаний к фигурам блок-схемы.
-
Ручной ввод. Это этап, на котором человек предоставляет информацию процессу.
-
Ручная операция. Это этап, который должен быть выполнен человеком.
-
Внутреннее хранилище. Эта фигура представляет данные, которые хранятся на компьютере.
-
Прямые данные.
 Эта фигура представляет данные, которые хранятся таким образом, что к каждой отдельной записи возможен прямой доступ. Это соответствует способу хранения данных на жестком диске компьютера.
Эта фигура представляет данные, которые хранятся таким образом, что к каждой отдельной записи возможен прямой доступ. Это соответствует способу хранения данных на жестком диске компьютера. -
Последовательные данные. Эта фигура представляет данные, которые сохраняются последовательно (например, данные на магнитной ленте). Считывать такие данные можно только последовательно. Например, чтобы обратиться к записи 7, нужно сначала просмотреть записи 1–6.
-
Карта и бумажная лента. Эта фигура представляет перфокарту или бумажную ленту. В ранних компьютерных системах перфокарты и бумажные ленты использовались для записи и чтения данных, а также для хранения и запуска программ.
-
Дисплей. Эта фигура представляет данные, отображаемые для пользователя (обычно на экране компьютера).
-
Подготовка. Эта фигура обозначает инициализацию переменных при подготовке к выполнению процедуры.
-
Параллельный режим. Эта фигура показывает, где два разных процесса могут работать одновременно.
-
Предел цикла. На этой фигуре показано максимально возможное количество повторений цикла до перехода к следующему этапу.
-
Передача управления.
 Эта фигура обозначает этап, на котором при выполнении некоторых условий происходит переход не к следующему, а к другому этапу.
Эта фигура обозначает этап, на котором при выполнении некоторых условий происходит переход не к следующему, а к другому этапу.
Печать больших блок-схем
Наиболее простой способ вывести на печать блок-схему, размеры которой превышают размеры бумаги, — распечатать ее на нескольких листах, а затем склеить их.
Перед началом печати нужно убедиться в том, что отображаемая в Visio страница документа содержит блок-схему целиком. Все фигуры, которые выходят за пределы страницы в Visio, не будут напечатаны. Чтобы проверить, помещается ли блок-схема на страницу документа, используйте предварительный просмотр в диалоговом окне Параметры страницы (меню Файл, пункт Параметры страницы, вкладка Настройка печати).
1. Блок-схема. размер которой слишком велик для страницы документа Visio.
2. Блок-схема, которая помещается на страницу документа Visio.
Изменение размера страницы документа Visio в соответствии с размером блок-схемы
-
Когда открыта блок-схема, в меню Файл выберите пункт Параметры страницы.
-
Откройте вкладку Размер страницы.
-
На вкладке Размер страницы щелкните Изменять размеры по содержимому.
Чтобы увидеть, как блок-схема будет выглядеть на печати, в меню Файл выберите пункт Предварительный просмотр. На рисунке ниже показана блок-схема, которая будет распечатана на четырех листах формата Letter.
Печать больших блок-схем на нескольких листах бумаги
-
В меню Файл выберите пункт Параметры страницы.

-
На вкладке Настройка печати в поле Бумага в принтере выберите нужный размер бумаги, если он еще не задан. Не нажимайте кнопку ОК.
-
Откройте вкладку Размер страницы и щелкните Изменять размеры по содержимому. В окне предварительного просмотра теперь видна разница между новой страницей и бумагой в принтере.
-
Нажмите кнопку ОК.
-
В меню Файл выберите пункт Предварительный просмотр, чтобы увидеть, как блок-схема будет выглядеть на печати.
Примечание: Между страницами могут отображаться затененные поля. Они соответствуют тем областям, которые будут распечатаны на обоих листах. Это позволяет склеить листы таким образом, чтобы на блок-схеме не было пустых промежутков.
-
После завершения печати можно обрезать поля, расположить страницы надлежащим образом и склеить их.
55 онлайн-сервисов для создания… — Инфографика в примерах
55 онлайн-сервисов для создания инфографики, блок-схем и презентаций.
https://www.draw.io/ — Совместные рисунки блок схем.
https://www.gliffy.com/ — Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры.
https://www.lucidchart.com/
Для создания диаграмм:
http://www.onlinecharttool.com/
http://nces.ed.gov/nceskids/createagraph/
http://imagecharteditor.appspot.com/ — от Google
Создание инфографиков (и интерактивных схем)
http://www-958. ibm.com/software/data/cognos/manyeyes/ — от IBM
ibm.com/software/data/cognos/manyeyes/ — от IBM
http://www.easel.ly/
https://bubbl.us/ — Сервис для лёгкого построения наглядных диаграмм связей и их последующей печати
http://www.amcharts.com/ — Набор бесплатных javascript/HTML5-инструментов
https://cacoo.com/ — инструмент построения онлайн-графики
http://www.chartle.net/ — браузерный сервис построения схем и графиков с встроенными шаблонами
http://chartsbin.com/ — Веб-сервис визуализации данных
http://creately.com/ — Броские графики и блок-схемы (есть шаблоны)
http://www.easel.ly/ — возможность конструировать красивую инфографику
http://d3js.org/ — javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам «оживлять» эти данные средствами HTML, SVG и CSS
http://www.dundas.com/ — широкий спектр средств визуализации данных в рамках технологии Microsoft
http://flare.prefuse.org/ — ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player
http://medialoot.com/item/vector-infographic-kit/ — Огромный «набор-конструктор» векторных рисунков и инфографики
http://www.fusioncharts.com/ — 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
https://gephi.org/ — интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем
http://www.highcharts.com/ — библиотека для построения схем полностью на базе javascript
http://hohli.com/ — можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики
http://www.icharts.net/ — Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных
http://infogr.am/ — подобно работе с Adobe Illustrator в режиме онлайн
http://vizualize.me/ — Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript
http://www.jscharts.com/ — javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки
http://keylines. com/ — Набор javascript-инструментов визуализации параметров сетевой деятельности
com/ — Набор javascript-инструментов визуализации параметров сетевой деятельности
http://kinzaa.com/ — Приложение для составления резюме неотразимой наружности с инфографикой
http://www-958.ibm.com/software/analytics/manyeyes/ — Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики
http://mind42.com/ — Средство браузерного базирования для коллективного построения диаграмм связей
http://www.mindomo.com/ — Онлайн-сервис построения диаграмм связей
http://www.onlinecharttool.com/ — в режиме онлайн и пересылать бесплатно ваши собственные схемы
http://piktochart.com/ — веб-приложение для создания забавной инфографики.
http://prefuse.org/ — Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов
http://re.vu/ — приложение генерации наглядных резюме.
http://www.statsilk.com/ — Широкий спектр программных средств, базирующихся в сети и на рабочем столе
http://www.tagxedo.com/ — заполнить словами
http://www.tableausoftware.com/public/ — Бесплатный сервис визуализации данных
http://www.oicweave.org/ — платформа для разработки прикладных программ
http://www.dataviz.org/ — Набор мощных Drupal-модулей визуализации
http://visualizefree.com/ — Бесплатный сервис зрительного анализа информации
http://vizualize.me/ — преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку
http://www.wordle.net/ — риложение генерации «текстовых облаков»
http://www.data360.org/index.aspx — Кладезь полезной, новейшей информации для построения вашей инфографики.
http://datamarket.com/ — массивы данных в инфорграфике
http://www.everyblock.com/ — Все местные новости и сплетни — «в одном флаконе».
http://www.freebase.com/ — рафики показателей хозяйственно-экономической деятельности населения
http://www.gapminder.org/ — Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику
http://getthedata. org/ — Вопросы и ответы по поводу доступа к различным данным.
org/ — Вопросы и ответы по поводу доступа к различным данным.
http://webtun.com/engine/go.php?url=aHR0cDovL3d3dy5nb.. — Google Public Data Explorer
http://knoema.com/ — платформа хранения полезных сведений с функциями внедрения данных в сервисы статистического учёта и презентации
http://www.numberof.net/ — источник данных для построения вашей инфографики
http://www.visualizing.org/ — объёмная подборка комплектов ценных данных и красочной инфографики
http://worldmap.harvard.edu/ — ПО с открытым исходным кодом для создания картографами собственных порталов
7 лучших бесплатных онлайн-схем
Блок-схемы могут не быть тем, о чем каждый думает как хорошее время, но нельзя отрицать, что они невероятно полезны. Фактически, мы уже обрисовали в общих чертах творческие способы использовать блок-схемы, чтобы упростить вашу жизнь и работу, если вам нужны идеи.
Несмотря на то, что есть отличные производители потоковых диаграмм для Windows и других платформ, вы даже можете создавать потоковые диаграммы в Excel
или попробуйте свои силы в создании потоковых диаграмм в Microsoft Word, иногда лучше использовать онлайн-решение на основе Интернета. Это потому, что им не нужна конкретная аппаратная конфигурация или операционная система для работы — все, что вам нужно, это веб-браузер.
Услуги, которые мы рассмотрим сегодня:
- Lucidchart
- draw.io
- Cacoo
- Gliffy
- Wireflow
- Textographo
- Google Drawings
1. Lucidchart
Когда дело доходит до этих диаграмм, Lucidchart является одним из лучших и самых надежных онлайн-производителей блок-схем.
Быстрый и гибкий интерфейс перетаскивания позволяет легко создавать и управлять потоковыми диаграммами. Есть готовые шаблоны на выбор, или вы можете начать с нового чистого холста. Даже бесплатные аккаунты получают доступ к основным фигурам, стрелкам и текстовым полям. Этого достаточно, чтобы начать.
Сотрудничество также доступно для бесплатного уровня. Но есть некоторые ограничения. Например, пользователь Team может сотрудничать с пользователем Free, но пользователь Free может редактировать, только если у него 60 или меньше объектов и если в нем нет объектов платного уровня.
Но есть некоторые ограничения. Например, пользователь Team может сотрудничать с пользователем Free, но пользователь Free может редактировать, только если у него 60 или меньше объектов и если в нем нет объектов платного уровня.
Вы можете сохранять документы Lucidchart в нескольких форматах. Lucidchart поддерживает форматы JPEG, PDF, PNG, SVG и Visio (VDX). Есть даже поддержка импорта из Amazon Web Service (AWS), Visio (VSDX), Omnigraffle и других. И если вам нужно завершить потоковую диаграмму позже, все ваши данные будут храниться в их облаке, так что вы просто выбираете, где остановились.
Lucidchart имеет бесплатный базовый уровень учетной записи, а также платные планы, начиная с $ 5,95 в месяц для Home, $ 8,95 для Pro и $ 20 для Team. Платные опции предоставляют больше возможностей, таких как больше места для хранения, неограниченное количество форм и документов, связывание данных, импорт Microsoft Visio и многое другое. Если вы используете бесплатную учетную запись, вы получите 25 МБ памяти и до пяти документов.
Lucidchart — отличный вариант, если вы ищете альтернативного создателя потоковой диаграммы для Visio.
, Он доступен с любого устройства с веб-браузером, имеет оптимизированный и интуитивно понятный дизайн и доступен по цене.
Попробуйте наш лучший сервис: Lucidchart
2. draw.io
daw.io подходит всем, кто ищет абсолютно бесплатное решение.
Там нет учетной записи, чтобы подписаться на draw.io. Все, что вам нужно сделать, чтобы начать, это выбрать место для хранения, которое запомнится на потом. Варианты включают Google Drive, Dropbox, OneDrive и локальное хранилище. Если вам нужно сотрудничество с другими, Google Drive — лучший выбор, поскольку draw.io использует функции совместной работы Google Drive.
После того, как вы выберете опцию пространства хранения, вы можете создать новую диаграмму потоковой диаграммы с нуля или использовать шаблон из предоставленных. Можно выбрать только пять шаблонов потоковых диаграмм (в то время как Lucidchart имеет более 10 шаблонов). Существуют другие шаблоны диаграмм, не относящиеся к блок-схемам, если они вам нужны.
Существуют другие шаблоны диаграмм, не относящиеся к блок-схемам, если они вам нужны.
Если у draw.io есть необходимая вам блок-схема, то сделайте это. Вы можете добавить фигуры, стрелки и другие объекты из бокового меню, просто вставив его. С draw.io все довольно просто, хотя и не так интуитивно или обтекаемо, как Lucidchart.
draw.io поддерживает импорт файлов, и вы можете импортировать из JPEG, PNG, SVG, Gliffy, Lucidchart и VSDX. Диаграммы, которые вы создаете с помощью draw.io, сохраняются или экспортируются как HTML, JPEG, PDF, PNG, SVG и XML.
В отличие от многих других опций, draw.io абсолютно бесплатен без опций для платных аккаунтов. Он имеет несколько ограниченный набор функций и не так хорош, как другие инструменты, но вы не можете превзойти цену бесплатно.
3. Каку
Если совместная работа в режиме реального времени является обязательным требованием для создателя потоковой диаграммы в Интернете, то Cacoo превзойдет других.
Как и Lucidchart, Cacoo обладает супер обтекаемым и плавным интерфейсом, приятным для глаз. Cacoo поставляется с множеством шаблонов для вашего проекта, будь то блок-схемы, каркасные диаграммы, диаграммы Венна и множество других диаграмм. Для блок-схем Cacoo предлагает широкий выбор форм независимо от типа проекта. И все сделано с помощью простого перетаскивания.
Лучшая особенность Cacoo — сотрудничество в реальном времени. Несколько человек в вашей команде могут работать над блок-схемой одновременно. Кроме того, есть функция чата, чтобы вы могли видеть и комментировать изменения, как они происходят. А поскольку с одним и тем же документом одновременно могут работать несколько человек, Cacoo предоставляет памятные поля, чтобы вы могли отслеживать, кто в них участвует.
Cacoo, похоже, создан с учетом команд, что вы четко видите по папкам проектов и настройкам безопасности для участников. Cacoo по-прежнему отлично подходит для индивидуальных пользователей, поскольку вы получаете хранилище на 1000 листов, неограниченный обмен, импорт и экспорт SVG и многое другое.
Цены на Cacoo достаточно разумны. Одиночные пользователи могут получить план, начиная с 4,95 долл. США в месяц, а затем уровень команды, начинающийся с 18 долл. В месяц, для трех пользователей (и они повышаются оттуда). Корпоративный уровень позволяет вам установить Cacoo на свой собственный частный сервер, который стоит от 600 долларов в год для 10 пользователей. Все уровни аккаунта поставляются с 14-дневная бесплатная пробная версия.
4. Gliffy
В моменты, когда вам просто нужен простой и легкий инструмент для работы, рассмотрите Gliffy.
По сравнению с другими сервисами Gliffy немного скромнее. Это хороший вариант, когда вам нужно быстро и легко представить свою идею.
Вы можете создать любую блок-схему всего за несколько кликов. Существуют базовые шаблоны, облегчающие доступ к вашему конечному продукту. Тем не менее, когда вы начинаете разбираться со своими потоковыми диаграммами и настраивать их, процесс редактирования не такой гладкий, как у других, как у Lucidchart. Есть несколько причуд, которые могут немного затормозить вас, но удобнее иметь защелкивающиеся сетки и другие инструменты выравнивания.
Как облачное приложение HTML5, оно может работать и в автономном режиме. А когда вам нужно сотрудничать, Gliffy предоставляет способы делиться и даже приглашать других людей для просмотра, редактирования или оставления комментариев, но сотрудничество не такое мощное, как другие инструменты потоковой диаграммы.
Gliffy предлагает тарифные планы, начиная с 7,99 долл. США в месяц для одиночных пользователей, и групповой тарифный план на 4,99 долл. США в месяц, причем оба тарифа выставляются ежегодно. Для корпоративных пользователей это включает в себя все в плане группы, но с еще большей безопасностью и функциями.
5. Wireflow
Еще один совершенно бесплатный вариант для вашего рассмотрения — Wireflow. Это идеальный инструмент для веб-разработчиков и дизайнеров приложений.
Wireflow — это прекрасный инструмент для создания пользовательских потоков и каркасов. Красивый и интуитивно понятный интерфейс предлагает множество различных дизайнов диаграмм, которые вы можете перетаскивать на новый холст. Есть много разъемов на выбор, и все можно управлять с помощью перетаскивания.
Красивый и интуитивно понятный интерфейс предлагает множество различных дизайнов диаграмм, которые вы можете перетаскивать на новый холст. Есть много разъемов на выбор, и все можно управлять с помощью перетаскивания.
Закончив создание диаграммы, вы можете экспортировать конечный продукт в формате JPG. Это самый большой недостаток Wireflow, так как вы не можете выбрать другой формат. Опять же, это бесплатно для использования без опций для платных планов, так что это ожидаемо. Также требуется много прокрутки, потому что есть так много разных типов диаграмм.
Если все, что вам нужно, это создать потоковые диаграммы для демонстрации пользовательских потоков программного обеспечения, то Wireflow выполнит свою работу.
6. Текстографо
Нужно создавать блок-схемы, но не хотите иметь дело с привередливым позиционированием объектов-фигур и стрелок? Тогда Текстографо для вас.
Textographo — это уникальный инструмент потоковой диаграммы, использующий текст. Все, что нужно сделать пользователю, это набрать его диаграмму в определенном текстовом синтаксисе, который использует хэштеги, ключевые слова и некоторую разметку. Текстографо берет этот текст и превращает его в статические и анимированные диаграммы, которые включают в себя блок-схемы, интеллектуальные карты, организационные диаграммы, деревья решений и многое другое.
Как только вы разложите текст, Textographo автоматически приступит к работе и упорядочит все в виде диаграммы. Это супер просто, интуитивно понятно и упрощено. Пользователи также могут настроить его, выбрав понравившуюся тему или изменив компоновку на другую, которая лучше соответствует их потребностям.
Поскольку Textographo сохраняет все документы в их облаке, вы можете сотрудничать со своей командой, приглашая их просматривать, оставлять отзывы и делиться идеями.
Для Textographo существует два уровня аккаунта: Essentials и Premium. Essentials начинается с 8 долларов в месяц, если оплачивается ежегодно, или 12 долларов в месяц. Премиум стоит 14 долларов в месяц в год или 19 долларов в месяц. Учитывая отличительную и удобную систему, которую использует Textographo, ее стоимость довольно разумна.
Премиум стоит 14 долларов в месяц в год или 19 долларов в месяц. Учитывая отличительную и удобную систему, которую использует Textographo, ее стоимость довольно разумна.
7. Google Drawings
Если вы уже используете учетную запись Google, то для вас уже доступна бесплатная опция: Google Drawings.
Чтобы получить доступ к Google Drawings, вам сначала нужно перейти на Google Drive. Затем просто нажмите Создать новый и выбрать Google Drawings под Больше вариант.
Используйте обширные фигуры в Google Drawings. Добавьте основные фигуры, стрелки, выноски и даже символы уравнений на пустой холст. Вы перемещаете все вокруг с помощью простого перетаскивания, и вы можете изменять размеры и вращаться по мере необходимости.
А так как Google Drawings через Google Drive, совместное использование и совместная работа не проблема. Просто приглашайте других по электронной почте и дайте им разрешения на просмотр, редактирование или комментирование. Вы можете экспортировать потоковую диаграмму в виде файла изображения или SVG или даже опубликовать ее в Интернете.
Google Drawings можно использовать бесплатно, поскольку через вашу учетную запись Google вы получаете 15 ГБ бесплатного хранилища для всех приложений Google. Объем хранилища может быть увеличен до 100 ГБ, 1 ТБ или 10 ТБ за 1,99, 9,99 или 99,99 долл. США в месяц соответственно.
Лучшее решение для визуального мозгового штурма
Блок-схемы — невероятно мощный инструмент. Они выстраивают сложные процессы гораздо проще и понятнее, а сложные проекты уже не кажутся такими страшными.
Мы только что обсудили лучшие варианты услуг потоковой диаграммы только онлайн — некоторые из них абсолютно бесплатны, а другие предлагают просто бесплатные пробные версии своих премиальных планов. Но, как и все в жизни, вы получаете то, за что платите. Вот почему мы предпочитаем Lucidchart при создании потоковых диаграмм онлайн.
Топ-6 бесплатных онлайн-сервисов для создания блок-схем алгоритмов и диаграмм | Appleiwatch.name
Производители софта разного уровня предлагают приложения, с помощью которых можно удобно строить блок-схемы. Однако, когда не хочется занимать память на компьютере, можно воспользоваться онлайн-сервисами. Они работают не хуже приложений, и большинство из них бесплатны.
Что такое «блок-схема»?
Правильнее будет сказать, что это «схема алгоритма». Она позволяет понять последовательность того или иного действия. Это помогает решать множество задач, включая рационализацию работы коллектива и планирование свободного времени.
Особенности алгоритмов:
- Необходимо ввести изначальные данные.
- Данные, с которыми ведется работа, должны быть различными (общность).
- Последовательность шагов.
- Однозначность трактовки.
- Корректность.
- Минимальное время для решения задачи.
- Результат, прямо зависящий от исходных данных.
Сервисы для создания алгоритмов (блок-схем)
draw.io.
Сервис абсолютно бесплатный и даже не требует регистрации. Перед началом работы нужно лишь указать директорию, в которой будут сохраняться полученные результаты. Рекомендуется использовать хранилище Google Drive, потому что оно поддерживает функцию совместных проектов.
Что предлагает сервис:
- Создание собственной схемы или использование шаблонов (которых всего 5).
- Понятный интерфейс: для создания схем нужно перетягивать выбранные элементы с боковой панели.
- Импорт файлов в различных форматах (JPEG, PNG и др.).
- Созданные файлы сохраняются с расширениями HTML, JPEG, PDF, и др.
Конечно, по функционалу этот сервис уступает многим платным. Но в нем достаточно инструментов для создания понятных блок-схем.
Lucidchart
Это платный сервис, но в нем присутствует возможность бесплатной версии с ограниченными возможностями. Тем не менее в ограниченной версии пользователям доступны базовые элементы и даже возможность совместных проектов.
- Возможность сохранять полученные документы в нескольких форматах.
- Импорт файлов с других сервисов.
- Возможность поставить работу на «паузу» и сохранить промежуточный результат в облачном хранилище.
Google Drawings
Если вы владелец аккаунта на Гугл, то для вас доступна возможность бесплатно пользоваться Google Drawings.
- Добавление собственных элементов.
- Менять размер элементов.
- Коллективные проекты с привязкой с гугл-диску.
- Возможность делиться полученными результатами в сети.
- Экспорт полученных результатов в виде графических фалов или в формате SVG.
- Хранилище на 15 Гб с возможностью покупки дополнительного места.
Wireflow
Этот сайт абсолютно бесплатный. Прекрасно подходит для веб-дизайнеров и разработчиков приложений.
- Понятный интуитивный интерфейс.
- Шаблоны и дополнительные элементы.
- Экспорт полученного файла в формате JPG.
Gliffy
Легкий и доступный инструмент, но с ограниченным функционалом. Он платный, однако присутствует бесплатная пробная версия на две недели.
- Базовые шаблоны.
- Дополнительные элементы.
- Возможность работы оффлайн.
- Коллективные проекты.
Cacoo
Это платная платформа, но, как и в Gliffy, здесь присутствует возможность бесплатного двухнедельного тестирования.
- Приятный и понятный интерфейс.
- Чат.
- Совместная работа.
- Множество шаблонов, каркасов и др.
- Показывает всех, кто работает над проектом в данный момент.
Заключение
Блок-схемы – отличный вариант для визуального мозгового штурма. Для их создания не обязательно устанавливать специальный софт.
Ставь лайк, если нравится материал и подписывайся на наш Дзен канал!
7 бесплатных программ для построения блок-схем в Windows 10
Блок-схемы пригодятся не только для инженеров, программистов и менеджеров. Каждый может извлечь пользу из их создания, особенно в качестве способа рационализации вашей работы и жизни, и даже избавления от вредных привычек. Единственная проблема в том, что вам придётся подобрать хорошую программу под Windows 10 и в поиске вам прежде всего будет предложены платные варианты. Рассмотрим 7 бесплатных альтернатив.
Dia — бесплатное и полнофункциональное приложение для построения блок-схем. Оно открыто под лицензией GPLv2. Если вы ищете лучшую бесплатную альтернативу Microsoft Visio, то Dia — лучший выбор.
Основные характеристики и особенности:
- Простой и интуитивно понятный интерфейс.
- Десятки стандартных форм, включая UML, схемы и базы данных.
- Добавляйте собственные фигуры с помощью XML и SVG.
- Окрашивание форм и текста в стандартные или пользовательские цвета.
yEd Graph Editor — это отличный современный инструмент для построения блок-схем, диаграмм, деревьев, сетевых графиков и многого другого. Вы можете загрузить приложение в виде JAR-файла (для чего требуется Java в вашей системе) или EXE-файла (который включает программу установки Java). Программа мощная и универсальная, но есть минус в уродливом интерфейсе на базе Swing.
Основные характеристики и особенности:
- Требуется очень мало усилий для построения профессиональных графиков.
- Несколько вариантов экспорта, включая PNG, JPG, SVG и PDF.
ThinkComposer — это инструмент для профессионалов. В дополнение к блок-схемам, он может обрабатывать бизнес-модели, диаграммы классов, генеалогические деревья, диаграммы использования и многое другое.
В дополнение к блок-схемам, он может обрабатывать бизнес-модели, диаграммы классов, генеалогические деревья, диаграммы использования и многое другое.
Основные характеристики и особенности:
- Глубокие многоуровневые диаграммы для полного визуального выражения идей.
- Композиции могут сочетать в себе множество различных графиков и диаграмм.
- Генерация отчетов в формате PDF, XPS или HTML на основе ваших данных.
- С открытым исходным кодом и возможностью расширения с помощью плагинов.
Pencil Project — отличный выбор для тех, кому требуется быстрое и простое построение диаграмм с минимальными затратами на обучение.
Основные характеристики и особенности:
- Тонны встроенных фигур для всех типов графиков и интерфейсов.
- Создавайте свои собственные формы или устанавливайте коллекции, созданные другими.
- Несколько вариантов экспорта, включая PNG, SVG, PDF и HTML.
- Импорт рисунков из OpenClipart.org для использования в графиках и диаграммах.
LibreOffice, пожалуй, является лучшей бесплатной альтернативой Microsoft Office для обработки текстов, электронных таблиц, презентаций и даже визуальных диаграмм. С LibreOffice Draw вы можете легко добавлять фигуры, символы, линии, соединения, текст, изображения и многое другое.
Основные характеристики и особенности:
- Пользовательские размеры страниц, отлично подходит для всех видов графиков.
- Страничная карта облегчает работу на нескольких графиках.
- Современные манипуляции с объектами, включая 3D-контроллер.
- Можно открыть формат Microsoft Visio.
Diagram Designer несколько примитивен, и отчасти это связано с тем, что он не обновлялся с 2015 года. Но программа прекрасно работает в Windows 10, и более чем эффективна для создания блок-схем.
Основные характеристики и особенности:
- Простой в использовании интерфейс.

- Нет ненужных функций, которые ускоряют процесс обучения.
- Импорт и экспорт PNG, JPG, BMP, GIF, ICO и многое другое.
PlantUML отличается от всех других приложений в этом списке. Вместо графического интерфейса вы создаете свои диаграммы, используя язык сценариев PlantUML. Это отличный инструмент для программистов, которые не любят перетаскивать мышью. PlantUML требует Java в вашей системе.
Основные характеристики и особенности:
- Определение объектов и связей с помощью языка сценариев PlantUML.
- Поддерживает множество типов диаграмм: последовательность, пользовательский регистр, класс, Гантт и т.д.
- Экспортируйте диаграммы в формате PNG, SVG или LaTeX.
перевод с makeuseof.com
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также читайте меня в социальных сетях: Facebook, Twitter, VK и OK.
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Лучшие бесплатные онлайн инструменты для создания блок-схем
Блок-схема – это тонкий способ представления процесса или алгоритма эффективного анализа рабочего процесса. Блок-схемы широко используются в организациях и учреждениях для представления модели решения задачи с помощью схематической иллюстрации. Представление рабочего процесса с помощью графических представлений, таких как блок-схема, прокладывает путь к лучшему сотрудничеству, чтобы справиться с процессом, связанным с работой, и помогает в понимании всего процесса.
Блок-схемы широко используются в организациях и учреждениях для представления модели решения задачи с помощью схематической иллюстрации. Представление рабочего процесса с помощью графических представлений, таких как блок-схема, прокладывает путь к лучшему сотрудничеству, чтобы справиться с процессом, связанным с работой, и помогает в понимании всего процесса.
Обычно потоковая диаграмма отображает шаги, необходимые для запуска процесса, а также шаги, необходимые для завершения процесса или достижения конечной точки рабочего процесса. Для Windows доступно множество программ для создания блок-схем. Тем не менее, они специфичны для вашей системы спецификации, такие как операционные системы и конфигурации оборудования. Самый полезный способ создания потоковой диаграммы – использование создателей потоковых диаграмм в Интернете .
Бесплатные онлайн-блок-схемы создателей
Онлайновые производители потоковых диаграмм – отличный инструмент для разработчиков и разработчиков приложений, который позволяет пользователям создавать технические схемы без особых усилий. Это простой и очень быстрый способ создания блок-схем, не беспокоясь о конфигурации оборудования и установке программного обеспечения. В этой статье мы познакомимся с некоторыми из лучших создателей потоковых диаграмм в Интернете, чтобы мгновенно создавать диаграммы, графики и диаграммы.
Apache OpenOffice Draw
Apache OpenOffice Draw – это средство создания потоковых диаграмм с открытым исходным кодом, которое помогает в создании бизнес-потоков за несколько кликов. Это легкий инструмент, который можно использовать как для общих постеров, так и для технического процесса. С помощью OpenOffice Draw пользователи могут мгновенно создавать сложные диаграммы, планы этажей, SWOT-анализ и другие. Онлайн-инструмент предлагает простой и удобный интерфейс, который использует векторную графику для редактирования чертежей. С помощью Open Office.Org пользователи могут легко переносить масштабируемую векторную графику. Пользователи также могут использовать инструмент для создания Flash (.swf) версий диаграмм. Инструмент совместим с системами Mac OS, Microsoft Windows и Linux. Воспользуйтесь этой онлайн-схемой.
Пользователи также могут использовать инструмент для создания Flash (.swf) версий диаграмм. Инструмент совместим с системами Mac OS, Microsoft Windows и Linux. Воспользуйтесь этой онлайн-схемой.
Grapholite
Grapholite – это бесплатная онлайн-программа для создания блок-схем, которая позволяет вам рисовать сложные диаграммы у вас под рукой. Онлайновый инструмент помогает в рисовании диаграмм Венна, UML-диаграмм, интеллектуальных карт, Sitemap, Org Charts, Wireframe и других сложных диаграмм мгновенно простым щелчком мыши. Инструмент предлагает встроенные формы и диаграммы для профессионального создания диаграмм. Инструмент можно использовать на всех устройствах, и пользователям может потребоваться использовать Microsoft Silverlight, чтобы использовать его в Интернете в своем браузере. Воспользуйтесь этой онлайн-схемой.
Lucidchart
LucidChart – это бесплатный онлайн-производитель блок-схем, который позволяет пользователю создавать диаграммы с любого устройства, просто зарегистрировавшись. Онлайновый инструмент помогает мгновенно рисовать такие диаграммы, как блок-схемы, диаграммы Венна, Sitemap, Org Charts, Wireframe и другие сложные диаграммы, используя доступные шаблоны. Пользователи могут легко создавать PDF или графические файлы с изображениями и легко делиться ими с командой. Этот инструмент предоставляет платформу для эффективного взаимодействия с вашей командой и друзьями на любых устройствах. Инструмент также позволяет пользователю импортировать данные и подключать текущие данные к потоковым диаграммам для создания визуальных и других организационных диаграмм. Воспользуйтесь этой онлайн-схемой. Это бесплатно только для отдельных пользователей.
Draw.io
Draw.io – это бесплатная онлайн-программа для создания блок-схем, которая предлагает простой интерфейс для рисования любых диаграмм и диаграмм, будь то простой или сложный процесс. С помощью простого перетаскивания вы можете создавать потоковые диаграммы, такие как диаграммы Венна, диаграммы UML, интеллектуальные карты, карта сайта, организационные диаграммы, каркасные и другие сложные диаграммы. Этот инструмент позволяет пользователям хранить и обмениваться рабочими процессами с вашей командой на Google Диске. Воспользуйтесь этой онлайн-схемой.
Этот инструмент позволяет пользователям хранить и обмениваться рабочими процессами с вашей командой на Google Диске. Воспользуйтесь этой онлайн-схемой.
Wireflow
Wireflow – это еще один бесплатный онлайн-инструмент для создания блок-схем, позволяющий мгновенно создавать красивые блок-схемы. Инструмент позволяет пользователю создавать сложные диаграммы и диаграммы без необходимости какого-либо программного обеспечения или навыков Photoshop. Wireflow – отличный инструмент для разработки каркасов и пользовательских потоков. Он предоставляет простой в использовании интерфейс со встроенными шаблонами. Пользователь должен просто перетащить и создать прекрасные графики и диаграммы. Кроме того, инструмент также поддерживает чат в реальном времени, чтобы пользователи могли общаться с командой для создания эффективной блок-схемы. Воспользуйтесь этой онлайн-схемой.
Расширение Google Drawings Chrome
Google Drawing – это бесплатное расширение для браузера Chrome, которое можно использовать для создания потоковых диаграмм. Чтобы начать использовать Google Drawings, достаточно иметь учетную запись Google, чтобы воспользоваться преимуществами бесплатных рисунков Google. С помощью Google Drawings можно легко рисовать диаграммы и другие сложные диаграммы простым перетаскиванием. Пользователи могут получить доступ к Google Drawing через Google Drive. Таким образом, все, что вы рисуете в Google Drawings, будет автоматически сохранено на Google Drive, что дает пользователям возможность сотрудничества, делясь проектами с командой. Пользователи могут приглашать участников просматривать и редактировать рисунки, а также делиться ими с друзьями. Воспользуйтесь этой онлайн-схемой.
Это все!
Читать дальше : бесплатные онлайн-инструменты для создания круговых диаграмм и гистограмм.
Как создать диаграмму архитектуры приложения в Интернете?
Создайте красивую профессиональную схему программного обеспечения или инфраструктуры за считанные минуты…
Одна из основных задач руководителя ИТ-проектов или архитекторов — создать диаграмму приложения. Это может быть поток приложения, схема инфраструктуры или разработка программного обеспечения.
Это может быть поток приложения, схема инфраструктуры или разработка программного обеспечения.
Microsoft Visio — одно из самых популярных программ для создания диаграмм. Однако это стоит денег, которые могут не представлять интереса для небольших организаций или стартапов.Следующие онлайн-инструменты позволяют создавать макет без установки какого-либо программного обеспечения.
Готовы исследовать?
Draw.io
Draw.io поможет вам создать блок-схему или любую диаграмму с множеством форм, чтобы правильно визуализировать вашу инфраструктуру.
Существует более 50 предопределенных шаблонов, которые помогут вам начать работу в различных категориях.
- Перейти на draw.io
- Выберите место для сохранения диаграмм
- Щелкните «Создать новую диаграмму».”
- Введите имя файла и нажмите «Создать» .
Начните проектирование потока, перетащив общий ресурс из левой навигации. Если вы не можете найти общий доступ, попробуйте поискать их.
- Когда вы закончите, нажмите File >> Export as
Выберите нужный тип файла, и все готово. Как видите, это просто, а самое лучшее — БЕСПЛАТНО !
Terrastruct
Terrastruct — это инструмент для построения диаграмм, разработанный для архитектуры программного обеспечения.
В отличие от других инструментов построения диаграмм, которые создают статические изображения, Terrastruct позволяет вам выразить сложность вашего программного обеспечения. Вы можете наслоить диаграмму по уровню абстракции, а также определить сценарии для описания каждого пограничного случая.
Характеристики
- Многомерные диаграммы
- Автопрокладка
- Уникальная интеграция с Github, которая превращает README в представление диаграммы
- Совместная работа в реальном времени
- Огромный набор иконок для схем программного обеспечения
- Схемы, защищенные паролем
- Командные функции, такие как общие шаблоны и загрузка изображений.

Глиффи
Gliffy — это фантастический инструмент для рисования, который помогает вам создавать несколько типов диаграмм, таких как блок-схема, организационная диаграмма, диаграмма Венна, каркасная структура, ментальная карта, дизайн сети и т. Д. Пользовательский интерфейс похож на Draw.io. Однако я вижу больше форм в цвете, что очень удобно и выглядит привлекательно.
- Перейти на gliffy.com
- Щелкните «НАЧАТЬ РИСУНОК».
Перетащите необходимые формы из левой панели навигации, и как только вы закончите, вы можете экспортировать файл в формате PNG, JPG, SVG или Gliffy на свой рабочий стол.
Эдрав Макс
Edraw Max, которому доверяют такие компании, как Samsung, Dell и IBM, может помочь вам создать визуальную презентацию буквально за несколько минут. Просто выберите элемент визуализации, а затем добавьте свои данные с помощью электронных таблиц или их простой боковой панели. Когда вы закончите, вы можете поделиться им в социальных сетях или добавить их в свои документы, слайды или на веб-сайт.
У них есть более 1000 шаблонов в разных областях, например:
- Блок-схема
- Хронология
- Инфографика
- Брошюра
- Визуализация сети
- План этажа
- Инженерный план
Он имеет все функции, необходимые для доставки вашего сообщения в виде визуальных эффектов.
Cacoo
Cacoo — это фантастика, если вам нужна совместная работа в реальном времени с перетаскиванием, сетками и историей редакций. Он позволяет создавать 25 листов с бесплатным планом и может экспортировать в формате PNG.
Существует множество форм почти для всех объектов, необходимых для создания диаграммы или каркаса.
Процессор
ProcessOn — еще один гибкий онлайн-инструмент, который поможет вам в создании макетов пользовательского интерфейса, интеллектуальных карт, блок-схем и UML.
Lucidchart
Lucidchart — это условно бесплатная версия, а бесплатный тарифный план включает базовые функции, но для начала хорош. Вы можете выбрать из более чем 100 готовых шаблонов в следующих категориях.
- Сеть
- Сетевая инфраструктура
- Mindmap
- Машиностроение
- Бизнес-анализ
- Карта сайта
- Организационная структура
- Блок-схема
- Каркас
- и многое другое…
Creately
Вы можете создать один проект и пять диаграмм в бесплатной учетной записи Creately.Creately позволяет рисовать блок-схему, организационную диаграмму, каркас, сетевую диаграмму, инфографику и многое другое.
Это полное перетаскивание, поэтому создать диаграмму инфраструктуры или блок-схему очень просто.
Зубчатый
Работайте вместе со своей командой над созданием блок-схемы и интеллектуальных карт с помощью Coggle. Некоторые из функций заключаются в следующем.
- Добавить несколько начальных точек к диаграмме
- Загрузить пользовательские изображения
- Добавление аннотации к тексту или изображению
- Многочисленные формы и элементы дизайна
Если вы довольны своей диаграммой, вы можете загрузить ее в виде файлов PDF или изображений.А также экспортируйте файлы в формате .mm или Visio.
Mindmeister
Как следует из названия, это в первую очередь инструмент для отображения разума.
Более 10 миллионов пользователей использовали Mindmeister для мозгового штурма, планирования проектов, управления знаниями, управления идеями, создания заметок и многого другого.
yED
Доступны различные примеры для кикстарта, создания диаграммы. Платформа для редактирования живых выступлений yED работает быстро и не отвлекает.
Платформа для редактирования живых выступлений yED работает быстро и не отвлекает.
Характеристики
- Добавьте цветовую палитру вашего бренда
- Добавить пользовательские данные
- Поделиться с другими
- Редактор диаграмм UML
- Группировка структуры графа
yED также доступна в настольной версии.
SmartDraw
Благодаря тысячам шаблонов, инструментов и символов SmartDraw определенно должен быть в вашем поле зрения. Вы можете создавать огромное количество элементов, например:
- Блок-схемы
- Поэтажный план
- Сетевые схемы
- Графики
- Чертежи САПР
- Каркасы
- И многое другое
Он легко интегрируется со сторонними инструментами, такими как MS Office, GSuite и Trello.Более того, вы даже можете импортировать, экспортировать и изменять файлы и шаблоны Visio. В целом, он мощный и простой в использовании.
Вы можете загрузить SmartDraw на свой компьютер или использовать онлайн с любого устройства.
Визуальная парадигма
Благодаря простому редактору диаграмм и центральному рабочему месту Visual Paradigm значительно упрощает создание и обслуживание ваших диаграмм. Поскольку он отлично подходит для поддержания порядка, вы обязательно повысите уровень своей продуктивности и добьетесь большего за меньшее время.
Вы можете сотрудничать с членами вашей команды и строить проекты на одном рабочем месте. Начните с нуля или выберите из множества готовых шаблонов. Вы также получаете более 2000 примеров диаграмм, которые могут помочь, когда вы застряли и нуждаетесь в идеях.
Если вы используете этот инструмент в некоммерческих целях, вы можете получить его бесплатно. Или же, чтобы начать работу, стоит всего 4 доллара в месяц на пользователя.
Заключение
Я надеюсь, что вышеуказанные инструменты помогут вам создать и визуализировать ваш поток, процесс в привлекательной форме.Если вы новичок в корпоративной архитектуре, возможно, вам будет интересно изучить TOGAF.
Затем узнайте, как можно создать диаграмму процесса с помощью конструктора блок-схем.
Создание блок-схемы — Visio
Страница документа, открывающаяся с шаблоном блок-схемы с перспективой , содержит точку схода. Когда вы перетаскиваете выпуклый блок на эту страницу документа, форма ориентируется так, чтобы его линии перспективы указывали на точку схода.
Щелкните вкладку Файл .
Щелкните New , под шаблонами или категориями щелкните General , а затем дважды щелкните Block Diagram with Perspective .
Из блоков С помощью набора элементов «Перспектива » перетащите фигуры на страницу документа.
Чтобы добавить текст к фигуре, выберите ее и введите текст.
Чтобы изменить перспективу фигур, перетащите точку схода (V.
 P.) на странице документа в новое место на странице документа или за ее пределами.
P.) на странице документа в новое место на странице документа или за ее пределами.Примечание: Когда вы перемещаете точку схода, все фигуры, связанные с этой точкой, меняют свою ориентацию.
Совет: Вы можете скрыть или показать глубину во время работы.На вкладке Home в группе Editing щелкните Layers , а затем щелкните Layer Properties . В строке Глубина 3D под Видимый щелкните, чтобы снять или отобразить флажок, а затем щелкните ОК .
9 Блок-схемы и инструменты построения диаграмм для Linux
Блок-схемы — отличный способ формализовать методологию для нового проекта. Моя команда на работе использует их в качестве инструмента в наших сессиях мозгового штурма, и — как только мероприятие по формированию идей завершается, блок-схема становится методологией проекта (по крайней мере, до тех пор, пока кто-то ее не изменит).Блок-схемы методологии моего проекта являются высокоуровневыми и довольно простыми — обычно они содержат только объекты процесса, решения и терминатора — хотя они могут состоять из многих десятков этих объектов.
Я работаю в основном в среде рабочего стола Linux, и большинство моих коллег по офису используют Windows. Однако мы расширяем использование G Suite отчасти потому, что он сводит к минимуму отвлекающие факторы, связанные с различными средами рабочего стола. Даже в этом случае я бы предпочел найти инструмент с открытым исходным кодом — предпочтительно автономное приложение, а не то, что является частью другого пакета, — который предлагает отличную поддержку блок-схем и доступен на всех рабочих столах, которые использует наша команда.
Прошло более четырех лет с тех пор, как Майрин Даффи рассмотрела инструменты построения диаграмм Linux, поэтому я решил взглянуть на то, что есть сейчас для создателей блок-схем с открытым исходным кодом. Я выделил следующие девять кандидатов:
Я выделил следующие девять кандидатов:
Я поделюсь небольшой информацией о каждом ниже.
Диаметр
Я просмотрел Dia 0.97.3 из репозитория Ubuntu 18.04; Вы можете скачать это здесь.
Dia — это автономный инструмент для рисования. Он предлагает некоторые дополнительные компоненты, такие как dia-rib-network для сетевых диаграмм и dia2cod для преобразования UML в код.
В процессе установки было задействовано несколько других пакетов, в том числе: dia-common , dia-shape , gsfonts-x11 , libpython-stdlib , python , python-cairo и python. -gobject2 .
Dia достаточно обширна и доступна на английском, немецком, французском, польском и баскском языках. Он включает информацию о связанных утилитах; версии для Linux, Windows и MacOS; много всего, что связано с формами; и многое другое.Отслеживание ошибок на веб-сайте проекта отключено, но сообщения об ошибках принимаются в GNOME Bugzilla.
Dia полностью поддерживает создание блок-схем — соответствующие символы, соединители, множество точек соединения на объектах, аннотации для объектов и т. Д. Даже в этом случае пользовательский интерфейс (UX) Dia кажется необычным. Например, двойной щелчок по объекту вызывает свойства и метаданные, а не аннотацию объекта; чтобы отредактировать аннотацию, вы должны выбрать объект и щелкнуть Инструменты> Редактировать текст (или использовать клавишу F2).Размер текста по умолчанию, 22,68 пункта, или около 8 мм, кажется немного странным. Значение по умолчанию для заполнения текста очень велико (0,50), и даже когда оно уменьшено в 10 раз (до 0,05), оно все равно может оставлять широкий промежуток вокруг текста (например, в объекте решения «ромб»). Вы также должны выбрать объект, прежде чем сможете щелкнуть по нему правой кнопкой мыши. Вырезание и вставка несколько ограничены — я не мог скопировать текст из своего браузера (с помощью стандартного Ctrl + C) и вставить его в Dia. Dia запускает готовый к работе с многостраничным рисунком, что очень удобно, если вам нужно сделать чертеж размером 1х2 метра, а ваш принтер вмещает только бумагу размера Letter.
Dia запускает готовый к работе с многостраничным рисунком, что очень удобно, если вам нужно сделать чертеж размером 1х2 метра, а ваш принтер вмещает только бумагу размера Letter.
В целом производительность очень высокая. Взаимодействие может показаться немного странным (см. Выше), но для этого не требуется больших настроек. С другой стороны, меню «Справка» не содержало ссылок на документацию, и мне не удалось найти средство проверки орфографии. Наконец, насколько я могу судить, Dia не ведется активной разработки.
LibreOffice Draw
Я просмотрел LibreOffice Draw версии 6.0.4.2, которая по умолчанию была установлена на моем рабочем столе Ubuntu 18.04.
Поскольку LibreOffice Draw является частью пакета LibreOffice, пользовательский интерфейс будет знаком всем, кто использует LibreOffice Writer, Calc или Impress.Однако, если вы ищете автономный инструмент для создания блок-схем и еще не используете LibreOffice, это, скорее всего, большая установка.
Приложение включает в себя обширную справочную систему, доступную из меню «Справка», и вы можете найти большой объем информации, выполнив поиск в Интернете.
LibreOffice Draw имеет набор предопределенных форм блок-схем, которые поддерживают аннотации, а также соединители. Точки соединения ограничены — все формы, которые я использую, имеют всего четыре точки.Пользовательский интерфейс Draw будет знаком пользователям LibreOffice; например, двойной щелчок по объекту открывает аннотацию объекта. Текст автоматически переносится, когда его длина превышает ширину текстового поля. Однако аннотация, введенная в объект чертежа, не переносится; вы должны вручную разорвать линии. Размер текста по умолчанию, интервал и т. Д. Разумны и легко меняются. Draw позволяет использовать несколько страниц (которые называются слайдами), но он не поддерживает многостраничные рисунки так же легко, как Dia.
В общем, LibreOffice Draw предоставляет хорошие базовые возможности для построения блок-схем без каких-либо сюрпризов UX. Он хорошо работает, по крайней мере, на небольших блок-схемах, и стандартные инструменты письма LibreOffice, такие как проверка орфографии, доступны.
Он хорошо работает, по крайней мере, на небольших блок-схемах, и стандартные инструменты письма LibreOffice, такие как проверка орфографии, доступны.
Inkscape
Я просмотрел Inkscape версии 0.92.3 из репозиториев Ubuntu 18.04; Вы можете скачать это здесь.
Inkscape — это автономный инструмент, и это гораздо больше, чем просто утилита для рисования блок-схем.
В процессе установки было задействовано несколько других пакетов, в том числе: fig2dev , gawk , libgtkspell0 , libimage-magick-perl , libimage-magick-q16-perl , libmagick + ± 6.q16-7 , libpotrace0 , libsigsegv2 , libwmf-bin , python-scour , python3-scour , scour и transfig .
Доступно множество документации по Inkscape, в том числе руководство по Inkscape, доступное из меню «Справка». Это руководство облегчило начало работы с моей первой блок-схемой Inkscape.
Получить мой первый прямоугольник на экране было довольно просто с помощью элемента панели инструментов «Создать прямоугольники и квадраты».Я изменил цвет фона фигуры, используя образцы цвета в нижней части экрана. Однако кажется, что текст отделен от других объектов, то есть, похоже, не существует концепции геометрических объектов с аннотациями, поэтому я сначала создал текст, затем добавил окружающий объект и, наконец, вставил соединители. Размеры текста по умолчанию были нечетными (30pt, если я правильно помню), но вы можете изменить размер по умолчанию. Итог: я мог составить диаграмму, но — исходя из того, что я смог узнать за несколько минут — это была больше диаграмма, чем блок-схема.
В общих чертах, Inkscape — это чрезвычайно полнофункциональная программа для векторного рисования, требующая обучения. Вероятно, это не лучший инструмент для пользователей, которые просто хотят быстро нарисовать блок-схему. Вроде есть проверка орфографии, хотя я ее не пробовал.
Вроде есть проверка орфографии, хотя я ее не пробовал.
Каллиграфия Поток
С сайта Calligra:
Calligra Flow — это простое в использовании приложение для построения диаграмм и блок-схем с тесной интеграцией с другими приложениями Calligra. Он позволяет создавать сетевые диаграммы, организационные диаграммы, блок-схемы и многое другое.
Мне не удалось найти Calligra Flow в своих репозиториях. Из-за этого и его тесной интеграции с Calligra, ориентированным на пользователей KDE, я решил не рассматривать его сейчас. Судя по его веб-сайту, похоже, что он ориентирован на блок-схемы, что может сделать его хорошим выбором, если вы используете KDE.
Схема
Я просмотрел Diagramo номер сборки 2.4.0-3c215561787f-2014-07-01, доступ к которому можно получить через Попробовать сейчас! на веб-сайте Diagramo с помощью браузера Firefox.
Diagramo — это автономное веб-приложение для создания блок-схем.Он утверждает, что является чистым HTML5 и GPL, но в репозитории исходного кода указано, что код доступен по лицензии Apache License 2.0.
Инструмент доступен через веб-браузер, поэтому установка не требуется. (Я не скачивал исходный код и не пытался установить его локально.)
Мне не удалось найти никакой документации по Diagramo. Кнопка «Справка» приложения позволяет регистрировать ошибки и включать отладчик, а номер сборки доступен в разделе «О программе».
Diagramo предлагает несколько наборов графических объектов: базовый, экспериментальный, сетевой, вторичный и конечный автомат UML.Я ограничился тестированием Базовым набором, который содержал для меня достаточно объектов. Чтобы создать диаграмму, вы перетаскиваете объекты из меню слева и бросаете их на холст. Вы можете установить размер холста на панели параметров справа. Размеры указаны в пикселях, это нормально, хотя я предпочитаю работать в точках. Атрибуты текста по умолчанию: 12 пикселей, шрифт Arial, выравнивание по центру, с возможностью подчеркивания и изменения цвета текста. Вы можете увидеть атрибуты во всплывающем меню над текстом, дважды щелкнув аннотацию по умолчанию, для которой установлено значение «Текст».Вам нужно вручную разбивать строки текста, как в LibreOffice Draw. Объекты имеют несколько точек соединения (я насчитал 12 на прямоугольниках и пять на ромбах). Соединители отделены от фигур и отображаются на верхней панели инструментов. Я не смог сохранить свою тестовую блок-схему на свой компьютер.
Вы можете увидеть атрибуты во всплывающем меню над текстом, дважды щелкнув аннотацию по умолчанию, для которой установлено значение «Текст».Вам нужно вручную разбивать строки текста, как в LibreOffice Draw. Объекты имеют несколько точек соединения (я насчитал 12 на прямоугольниках и пять на ромбах). Соединители отделены от фигур и отображаются на верхней панели инструментов. Я не смог сохранить свою тестовую блок-схему на свой компьютер.
В общем, Diagramo обеспечивает хорошие базовые возможности построения блок-схем без каких-либо сюрпризов UX. Он хорошо работает, по крайней мере, на небольших блок-схемах, но, похоже, не использует проверку орфографии Firefox.
Карандаш
Я просмотрел версию Pencil 3.0.4, которую я скачал с веб-сайта проекта Pencil. Я использовал dpkg для установки 64-битного файла пакета .deb. Он установлен чисто, без отсутствующих пакетов.
Pencil — это автономный инструмент для рисования. Документация и руководства доступны на сайте проекта.
Чтобы создать образец блок-схемы, я выбрал набор форм блок-схемы из крайней левой панели меню. Оттуда я мог перетаскивать на страницу фигуры «Процесс», «Решение» и «Прямой соединитель».Я добавил аннотацию, дважды щелкнув объект и набрав текст. (Копирование / вставка также работает.) Вы можете перетащить конечные точки соединителя к желаемой точке присоединения, и они автоматически присоединятся. Настройка шрифта по умолчанию (Arial, 12pt) — хороший выбор, но мне не удалось найти функцию проверки орфографии.
В целом пользоваться карандашом очень просто. Он предлагает надежные возможности построения блок-схем без сюрпризов UX и хорошо работает, по крайней мере, на небольших блок-схемах.
Графвиз
Согласно документации Graphviz:
Программы верстки Graphviz принимают описания графиков на простом текстовом языке и создают диаграммы в полезных форматах, таких как изображения и SVG для веб-страниц; PDF или Postscript для включения в другие документы; или отобразить в браузере интерактивных графиков.Graphviz имеет множество полезных функций для конкретных диаграмм, таких как параметры цветов, шрифтов, макеты табличных узлов, стили линий, гиперссылки и пользовательские формы.
Я не делал полного обзора Graphviz. Похоже, это очень интересный пакет для преобразования текста в графические представления, и я мог бы попробовать его в какой-то момент. Однако я не считаю это хорошим инструментом для людей, которые привыкли к более интерактивному UX. Если вы хотите узнать об этом больше, Stack Overflow предлагает краткий обзор построения простой блок-схемы в Graphviz.
Umbrello
Я заметил Umbrello в своих репозиториях, где я прочитал:
Umbrello UML Modeller — это редактор схем унифицированного языка моделирования для KDE. Он может создавать диаграммы программного обеспечения и других систем в стандартном для отрасли формате UML, а также может генерировать код из диаграмм UML на различных языках программирования. Этот пакет является частью модуля KDE Software Development Kit.
Из-за того, что он сосредоточен на UML, а не на блок-схемах, и ориентирован на KDE, я решил оставить Umbrello для оценки позже.
Draw.io
Я просмотрел Draw.io версии 8.9.7, доступ к которой я получил через его веб-сайт.
Draw.io — это автономная веб-программа для рисования, также доступна настольная версия. Поскольку он работает в браузере, установка не требуется.
Документация доступна на сайте Draw.io.
Draw.io запускается с набором общих объектов рисования блок-схем слева и контекстно-зависимых свойств справа. (Это напоминает окно свойств в LibreOffice.) При нажатии на фигуру она появляется на странице. По умолчанию используется шрифт Helvetica размером 12 пунктов по центру. Двойной щелчок по объекту чертежа открывает редактор аннотаций. Draw.io автоматически разбивает длинные строки текста, но разбиение в ромбовидном объекте не идеально. Объекты имеют приличное количество точек соединения (я насчитал 12 на прямоугольнике и восемь на ромбе). Подобно Google Draw, когда объекты перетаскиваются, средства выравнивания помогают выровнять диаграмму. Я сохранил свою работу в файл .xml на моем компьютере, что является отличным вариантом для веб-службы.Диаграммами также можно поделиться.
Подобно Google Draw, когда объекты перетаскиваются, средства выравнивания помогают выровнять диаграмму. Я сохранил свою работу в файл .xml на моем компьютере, что является отличным вариантом для веб-службы.Диаграммами также можно поделиться.В общем, Draw.io предоставляет надежные возможности для построения блок-схем без сюрпризов UX, но без средства проверки орфографии, которое я смог найти. Он хорошо работает, по крайней мере, на небольших блок-схемах, и возможность совместной работы приятна.
Какой приговор?
Итак, какой из этих инструментов для создания блок-схем мне нравится больше всего?
Принимая во внимание, что я склонялся к автономному инструменту, который мог бы работать на любом рабочем столе, Draw.io и Diagramo понравились мне своей простотой и работой на основе браузера (что означает, что установка не требуется).Карандаш мне тоже очень понравился, хотя он должен быть установлен.
И наоборот, мне показалось, что UX от Dia немного неуклюжий и старомодный, хотя, безусловно, имеет отличную функциональность.
LibreOffice Draw и Calligra Flow из-за их интеграции в соответствующие офисные пакеты не достигли моей цели по созданию автономного легкого инструмента.
Inkscape, Graphviz и Umbrello кажутся отличными инструментами сами по себе, но попытка использовать их в качестве простых, автономных инструментов для создания блок-схем кажется реальной натяжкой.
Заменит ли что-либо из этого возможность рисования в G Suite в нашем офисе? Думаю, Draw.io, Diagramo и Pencil могли бы. Мы увидим!
Ваше руководство по созданию с Altium Designer
Некоторые программные пакеты для проектирования печатных плат создают ощущение, что вас обманули. С одной стороны, вам говорят, что у вас будет доступ к инструментам, которые позволят вам пройти весь процесс проектирования. Внезапно вы не можете закончить свой дизайн, не купив критически важные функции в качестве дополнений.Только Altium Designer объединяет все лучшие инструменты проектирования схем в одной программе. Вы можете получить доступ к бесплатным версиям, которые включают важные инструменты проектирования, которые помогут вам перейти от проектирования к производству.
Вы можете получить доступ к бесплатным версиям, которые включают важные инструменты проектирования, которые помогут вам перейти от проектирования к производству.
ALTIUM DESIGNER
Лучший программный пакет для проектирования печатных плат для превращения принципиальных схем в готовое устройство.
Создание отличной печатной платы начинается с подключения принципиальной схемы. Забудьте об использовании ручки и бумаги; отличный пакет программного обеспечения для проектирования печатных плат должен включать в себя все инструменты, необходимые для разработки принципиальных схем.Ваша принципиальная схема должна иметь возможность быстрого доступа к информации о ваших компонентах, чтобы точно показать, как компоненты подключены на вашем следующем устройстве. Ваша схема должна точно отражать ваше готовое устройство.
Для успешного перехода от схемы к полной компоновке требуются инструменты, которые синхронизируются друг с другом. Другие программные пакеты утверждают, что предоставляют вам эти возможности в одном программном пакете, пока вам не скажут, что вам нужно приобрести базовую функцию в качестве дополнения.После того, как вы запечатлите свою схему на новой плате в качестве первоначального макета, вам не придется платить дополнительно только за автоматическую маршрутизацию и проверку вашего устройства.
Ваша электронная схема подобна чертежам вашего нового дома. Он показывает основы того, как элементы вашей схемы подключены к источнику питания, заземлению и друг другу. Провода, резисторы, источник питания и медь будут показаны на предназначенных для них местах, чтобы дать вашему дизайну визуальную жизнь до начала производства.
Однако электронная схема не возникает из ниоткуда.Создание отличной печатной платы начинается с создания отличной схемы, и вам понадобится мощный редактор схем. Ваш редактор должен легко взаимодействовать с вашими библиотеками компонентов и функциями проверки правил, гарантируя, что ваша плата будет работать правильно.
Выбор программного обеспечения для редактирования схем
Лучшие конструкторы принципиальных схем и редакторы схем синхронизируются непосредственно с компоновкой вашей печатной платы в одной программе. Нет причин, по которым ваш редактор схем должен быть отделен от редактора компоновки, и ваша схема должна легко синхронизироваться с вашими инструментами управления компонентами, моделирования и проверки правил.Ваше программное обеспечение для редактирования схем также должно упростить синхронизацию изменений между схемой и компоновкой, гарантируя, что каждый в вашей команде сможет отслеживать любые изменения конструкции.
Проектирование схем в Altium Designer
Для перехода от схемотехнического проектирования к компоновке и далее требуются более продвинутые функции, которые синхронизируют компоновку вашей печатной платы со схемой. Они должны уметь организовать ваши символы и рисунок, чтобы вы могли легко ссылаться на любой созданный вами дизайн.
Инструменты для схемотехнического проектирования и компоновки печатной платы также должны синхронизироваться с другими функциями, такими как инструменты создания ведомости материалов, инструменты моделирования и анализа, трассировка и проверка правил проектирования. Когда все эти функции работают вместе, вы сможете разрабатывать сложные печатные платы в единой среде проектирования.
Расширенные печатные платы нуждаются в расширенных инструментах проектирования
Дизайнерам, работающим с расширенными приложениями для печатных плат, нужны инструменты проектирования, которые прекрасно интегрируют изменения в вашу компоновку, схему и обновления библиотеки компонентов.Для перехода от принципиальной схемы к макету требуется инструмент для захвата схемы и отличные инструменты трассировки. Вы можете сэкономить огромное количество времени, если ваша маршрутизация автоматизирована. Если вы вносите изменения в компоненты в своей компоновке, вам потребуются функции обратной аннотации, которые распространят ваши изменения обратно на вашу схему. Это поможет вам сохранить ваш дизайн организованным.
Автоматическое аннотирование схем
Давайте посмотрим правде в глаза: большинство программ для проектирования печатных плат не имеют лучшей репутации.Вам дается только образец инструментов, необходимых для создания действующего электронного устройства, а большинство инструментов являются неполными и недоступными. Часто вам приходится использовать несколько инструментов из разных источников, чтобы пройти процесс проектирования. Вы остаетесь надеяться, что ваши проектные данные будут без проблем перемещаться между программами.
Altium Designer обладает лучшими конструктивными особенностями
Именно здесь унифицированная среда проектирования Altium изменила правила игры. Как ни странно это может звучать, Altium на самом деле хочет, чтобы у вас был доступ ко всем основным инструментам, необходимым для разработки ваших проектов печатных плат от начала до конца, и все в едином пакете для проектирования.Забудьте об использовании программ, которые дразнят вас высококлассными конструктивными особенностями, вам нужна программа для проектирования, которая фактически дает вам возможности провести вас через весь процесс проектирования и производства.
Работа в единой среде проектирования означает, что элементы схемы и компоновки работают вместе, чтобы направлять вас на протяжении всего процесса проектирования. Altium Designer объединяет инструменты разработки схем, компоновки и управления компонентами в едином интерфейсе. Это дает вам гибкость при проектировании схем и макетов для любого приложения, и у вас будут инструменты, необходимые для перехода от проектирования к производству.
Если вы устали от других производителей программного обеспечения для проектирования печатных плат, которые дразнят вас программами, которые даже не являются полным пакетом, тогда вам нужно попробовать Altium Designer. Встроенные инструменты редактирования САПР дают вам возможность построить любую принципиальную схему, а ваши схемы легко синхронизируются с вашим макетом. У вас также будет доступ к лучшим инструментам управления компонентами, проверки правил и моделирования, и все это в единой среде проектирования.
Как нарисовать структурные схемы систем управления?
В документации ClosedLoopResponsesWithAPIDController есть очень хорошая блок-схема.Я хочу создать свои собственные блок-схемы, подобные этой. Я щелкнул диаграмму и нажал «command-shift-E», чтобы показать основное выражение. Я нашел выражение ниже. Хотя это явно и достаточно легко изменить и расширить, для действительно больших графиков (которые у меня есть) быстро станет слишком сложно управлять вручную. Интересно, есть ли более простой способ создать такую графику? Есть ли инструмент, о котором я просто не знаю, для рисования и / или автоматической компоновки таких вещей?
График [{1, 2, 3, 4, 5, 6, 7, 8,
9}, {{{1, 2}, {2, 3}, {3, 4}, {4, 5}, {5, 6}, {6, 7}, {6,
2}, {8, 4}, {9, 6}}, Null}, {
EdgeLabels -> {DirectedEdge [8, 4] -> Размещено [
Стиль ["+", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], {1, {-0.8, 0.2}}],
DirectedEdge [3, 4] -> Размещено [
Стиль ["+", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], 0,9],
DirectedEdge [9, 6] -> Размещено [
Стиль ["+", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], {1, {-0,8, 0,2}}],
DirectedEdge [5, 6] -> Размещено [
Стиль ["+", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], 0,9],
DirectedEdge [6, 2] -> Размещено [
Стиль ["-", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], {0.965, {-0.7, 0}}],
DirectedEdge [1, 2] -> Размещено [
Стиль ["+", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], 0,9]},
EdgeShapeFunction -> {},
EdgeStyle -> {
GrayLevel [0, 1]}, Эпилог -> {
Текст[
Стиль ["u", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], {2,5, 0,1}]},
ImageSize -> 500,
Координаты вершин -> {{0., 0.}, {0.7, 0.}, {1.8, 0.}, {2.9,
0.}, {3.9, 0.}, {5., 0.}, {5.6, 0.}, {
2.9, 0.66}, {5., 0.66}}, VertexLabels -> {1 -> Размещено [
Стиль ["r", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 6 -> Размещено [
Стиль ["", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 9 -> Размещено [
Стиль ["m", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 2 -> Размещено [
Стиль ["", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 8 -> Размещено [
Стиль ["d", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 7 -> Размещено [
Стиль ["y", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 3 -> Размещено [
Стиль ["ПИД-регулятор", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 4 -> Размещено [
Стиль ["", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр], 5 -> Размещено [
Стиль ["линейная система", {FontFamily -> "Helvetica",
GrayLevel [0, 1], 12}], Центр]},
VertexShapeFunction -> {
3 -> «Квадрат», 4 -> «Круг», 7 -> «Квадрат»,
5 -> «Квадрат», 9 -> «Квадрат», 1 -> «Квадрат», 6 ->
«Круг», 8 -> «Квадрат», 2 -> «Круг»},
VertexSize -> {8 -> {0.1, 0,1}, 3 -> {0,6, 0,2},
2 -> {0,125, 0,125}, 1 -> {0,1, 0,1}, 9 -> {0,1, 0,1},
4 -> {0,125, 0,125}, 6 -> {0,125, 0,125},
5 -> {0,6, 0,2}, 7 -> {0,1, 0,1}},
VertexStyle ->
{2 -> Директива [GrayLevel [1],
EdgeForm [{GrayLevel [0], AbsoluteThickness [1]}]],
1 -> Директива [Opacity [0], EdgeForm [{}]],
8 -> Директива [Opacity [0], EdgeForm [{}]],
7 -> Директива [Opacity [0], EdgeForm [{}]],
5 -> Директива [GrayLevel [1],
EdgeForm [{GrayLevel [0], AbsoluteThickness [1]}]],
6 -> Директива [GrayLevel [1],
EdgeForm [{GrayLevel [0], AbsoluteThickness [1]}]],
4 -> Директива [GrayLevel [1],
EdgeForm [{GrayLevel [0], AbsoluteThickness [1]}]],
9 -> Директива [Opacity [0], EdgeForm [{}]],
3 -> Директива [GrayLevel [1],
EdgeForm [{GrayLevel [0], AbsoluteThickness [1]}]]
}}]
Онлайн-инструмент для построения диаграмм последовательностей UMLСхема последовательности.org — это онлайн-инструмент / программное обеспечение для создания диаграмм последовательностей UML. Основана в 2014 году с целью улучшения эффективность при создании и работе с диаграммами последовательностей за счет объединения сценариев текстовой нотации и рисования путем нажатия и перетаскивания в та же модель.
Весь синтаксический анализ, обработка и отрисовка выполняется на стороне клиента. Преимущество этого в том, что SequenceDiagram.org работает быстро и удобно; он также не передает данные ваших диаграмм через Интернет, как многие другие инструменты диаграмм последовательности, представленные на рынке.Это также означает, что это возможность работы с инструментом в автономном режиме.
Инструмент разработан, поддерживается и используется людьми, которые в своей повседневной работе создают множество диаграмм последовательностей. Если у вас есть вопросы / комментарии / предложения / ошибки, пожалуйста, свяжитесь с [email protected]. Чем больше отзывов мы получим, тем лучше сможем расставить приоритеты.
Информация о конфиденциальности и защите данных
Инструмент сам по себе не собирает данные, но услуги, на которые он опирается, такие как сеть доставки контента, хостинг и облачное хранилище. делает.Посмотрите политику конфиденциальности для дополнительной информации.
Распространяются ли на схемы / сценарии, созданные с помощью SequenceDiagram.org, какая-либо лицензия?
SequenceDiagram.org не требует лицензии на сгенерированный вывод. Однако, как и в случае со всеми изображениями, содержащими текст, используемые шрифты могут. Шрифт по умолчанию, используемый в диаграммах, — это шрифт без засечек по умолчанию, выбранный ваш браузер. Вы можете указать другой шрифт с помощью ключевого слова fontfamily, дополнительную информацию см. В справке.Подробности см. В ЛИЦЕНЗИИ.
Как мне создать PDF-файл с моей диаграммой последовательности?
Увеличьте масштаб до выбранного уровня в редакторе и распечатайте в PDF из браузера. В print css отображается только диаграмма на страница.
Есть ли примеры диаграмм последовательности?
Да, щелкнув меню справки и выбрав «Инструкции», вы увидите примеры всех возможных элементов диаграммы. Значок копии доступно для копирования текстовых обозначений.
Является ли кодовая база SequenceDiagram.org открытым исходным кодом?
Нет, кодовая база в настоящее время недоступна ни по одной лицензии с открытым исходным кодом.
Могу ли я запустить инструмент SequenceDiagram.org в частной сети моей компании (локально)?
Да, пожертвовав 400 долларов, вы получаете лицензию на запуск инструмента SequenceDiagram.org и его REST-подобного API в сети вашей компании. (лицензия предприятия). Вы также имеете право получать любые новые опубликованные версии программного обеспечения в течение 1 года с даты пожертвования. по запросу.Мы высоко ценим ваше пожертвование и позволяет нам поддерживать SequenceDiagram.org онлайн и бесплатно для всех. По любым вопросам обращайтесь по адресу [email protected].
Программа поставляется в трех форматах:
- Приложение Node JS с инструментом Sequencediagram.org и REST-подобным API для интеграции с другими сервисами, см. README.txt для подробностей
- Военный файл с диаграммой последовательности.org для развертывания в контейнере сервлетов Java, таком как Tomcat, Jboss, Wildfly, Jetty и т. д.
- ZIP-файл с инструментом Sequencediagram.org для размещения статических веб-страниц внутри DocumentRoot веб-сервера, такого как Apache, IIS и т. Д. или статический на любом облачном провайдере
Какие библиотеки использует SequenceDiagram.org?
10 лучших бесплатных онлайн-создателей древовидных диаграмм в 2020 году
Отличный способ представления данных в различных отраслях — использование древовидных диаграмм.Это одна из распространенных форм диаграммы, которую можно легко создать в любое время. Однако, в зависимости от типа данных, которые вы представляете, простая древовидная диаграмма может стать сложной. Вот почему вы можете использовать конструктор древовидных диаграмм, когда ситуация становится тяжелой. Таким образом, вы сможете легко создавать привлекательные диаграммы. Узнайте больше об этих инструментах ниже.
10 лучших бесплатных онлайн-конструкторов древовидных диаграмм
GitMind (Интернет)
GitMind — это интеллектуальная карта и средство для создания диаграмм, доступное через веб-браузер.Он поддерживает различные функции создания диаграмм, такие как онлайн-сотрудничество и многое другое. Инструмент — достойный выбор, поскольку он не требует какой-либо загрузки и установки. GitMind абсолютно бесплатен в использовании, что делает его надежным вариантом, когда вам нужен создатель древовидной диаграммы. Есть много готовых шаблонов, которые можно использовать, чтобы сэкономить время, если вы спешите. В целом, GitMind предоставляет эффективный способ постоянно создавать древовидные диаграммы. Вот простые шаги, которым вы можете следовать, чтобы использовать этот инструмент.
- Запустите инструмент из веб-браузера, а затем нажмите кнопку «Начать» на главной странице. Затем нажмите кнопку «New Mindmap», чтобы запустить редактор.
- Нажмите кнопку «Макет» на плавающей панели инструментов и выберите макет генератора древовидной диаграммы. Таким образом, узлы автоматически организуются в виде древовидной диаграммы.
- Закончив редактирование диаграммы, вы можете щелкнуть значок «Дискета», чтобы сохранить ее в облаке.Кроме того, вы можете сохранить диаграмму локально на своем ПК, просто нажмите кнопку «Экспорт» и выберите нужный формат.
Lucidchart (Интернет)
Lucidchart — еще один онлайн-инструмент, который можно использовать для создания древовидных диаграмм и других типов диаграмм. Как и предыдущий инструмент, вы также можете использовать его бесплатно, но не полностью. Это означает, что есть определенные функции, которые вы можете использовать только при обновлении до премиум-версии. Lucidchart также предоставляет возможность совместной работы в Интернете, которую можно использовать бесплатно.Кроме того, у вас также есть возможность использовать шаблоны, если вам это нравится. Вот почему в следующий раз, когда вы будете искать онлайн-генератор древовидной диаграммы, вы можете попробовать этот инструмент.
- Поддерживает использование сочетаний клавиш для более быстрой работы
- Отсортируйте диаграммы по контейнеру
- Вы можете добавлять различные изображения и ссылаться на свою диаграмму
Creately (Web)
Используемые инструменты есть Creately.Это онлайн-приложение для построения диаграмм обеспечивает быстрый доступ к функциям редактирования с его компактной и интуитивно понятной панелью редактирования. Помимо древовидной диаграммы, вы можете использовать ее для создания диаграммы Венна, блок-схем и органиграммы. Это средство создания древовидной диаграммы — одно из немногих, которое предоставляет своим пользователям бесплатные ресурсы.
- Предоставляет медиа-библиотеку для ваших снимков экрана
- Может быть интегрирована с Google Images
- Позволяет импортировать изображения с вашего ПК
Edraw Max (Интернет, Windows, Linux и Mac)
Edraw Max — это программа для построения бизнес-диаграмм, которая поддерживает создание древовидной диаграммы.Инструмент доступен онлайн и офлайн через настольную версию. Вы можете использовать его для создания организационных диаграмм и других форм диаграмм, связанных с древовидными диаграммами. Edraw Max поддерживает двухмерное рисование, а также предоставляет инструменты САПР. Эти функции не распространены среди других создателей древовидных диаграмм, поэтому их обязательно нужно попробовать.
- Предоставляет инструменты модной иллюстрации
- Функция совместной работы для онлайн-пользователей
- Встроенный редактор изображений
Gliffy (Интернет)
Следующее программное обеспечение для построения древовидных диаграмм, которое вы, вероятно, будете использовать хотя бы один раз, — это Gliffy.Он предоставляет простые способы создания дерева, UML и других типов диаграмм. Кроме того, вы также можете использовать его для создания плакатов и других наглядных пособий. Gliffy бесплатен и доступен как на компьютере, так и в Интернете. Приложение работает на HTML5 и предоставляет своим онлайн-пользователям облачную функцию, поэтому его настоятельно рекомендуется использовать в качестве генератора древовидных диаграмм.
- Интерфейс перетаскивания
- Сохранение файлов в различных форматах изображений, таких как JPG, PNG и SVG
- Может быть интегрирован с приложениями Google
Draw.io (Интернет)
Если вы хотите создать древовидную диаграмму с нуля, но у вас нет времени на загрузку и установку программного обеспечения, используйте Draw.io. Упрощенный и понятный дизайн этого инструмента делает его быстрым решением вашей древовидной диаграммы. Он имеет обширный набор шаблонов, а также специальные формы и элементы для создания древовидной диаграммы. Лучшее в этом онлайн-генераторе древовидных диаграмм — это то, что он полностью бесплатный. Вы также можете бесплатно скачать свое творение на свой компьютер.
- Может быть интегрирован с Confluence и JIRA через плагины
- Поддерживает импорт / экспорт файлов VSDX
- Предоставляет настраиваемые медиа-библиотеки
Visme (Интернет, Windows и Mac)
Visme — это онлайн-инструмент для создания диаграмм и инфографики. один из лучших в этом.Этот инструмент широко используется по всему миру, и ему доверяют такие известные компании, как AXA, Marriott и Fujifilm. Однако этот инструмент не совсем бесплатный, учитывая его учетные данные. Visme предоставляет профессиональные диаграммы для различных случаев и целей, чтобы сэкономить время пользователей. Кроме того, вы также можете создать свою собственную диаграмму на Visme.
- Обеспечивает режим презентации с 3D-изображениями и звуком.
- Имеет обширную библиотеку форм и объектов в своем конструкторе древовидных диаграмм.
- Может использоваться для создания графических дизайнов, таких как логотипы и другие.
Venngage (Интернет)
Venngage — это профессиональная онлайн-программа для создания инфографики и диаграмм, которой пользуются многие люди. С точки зрения возможностей построения древовидной диаграммы Venngage вполне приличен. Его отличие от других инструментов заключается в библиотеке шаблонов. Шаблоны здесь выглядят профессионально и созданы профессиональными дизайнерами со всего мира. Это одна из причин, почему это отличный генератор древовидной диаграммы.
- Вы можете добавить несколько страниц в свою древовидную диаграмму.
- Используйте бизнес-шаблоны и шаблоны премиум-класса в зависимости от ситуации.
- Позволяет поделиться своими шаблонами с другими по URL-адресу.
Canva (Интернет)
Далее у нас есть Canva.Это инструмент, используемый графическими дизайнерами для создания креативных логотипов, плакатов, диаграмм и инфографики. Инструмент является веб-интерфейсом и предоставляет на выбор большое количество шаблонов дизайна. Вы также можете создать здесь свою собственную древовидную диаграмму, если у вас есть к этому умение. Помимо обычных элементов, вы можете добавлять в свое творение различные другие вещи, например видеоклипы и фоновую музыку. Это одна из причин, почему это отличный выбор для бизнес-презентаций и других профессиональных мероприятий. С другой стороны, как онлайн-генератор древовидных диаграмм Canva достаточно хороша.
- Создавайте древовидную диаграмму вместе со своей командой в режиме онлайн-сотрудничества.