покадрово и через Puppet Warp — руководства на Skillbox
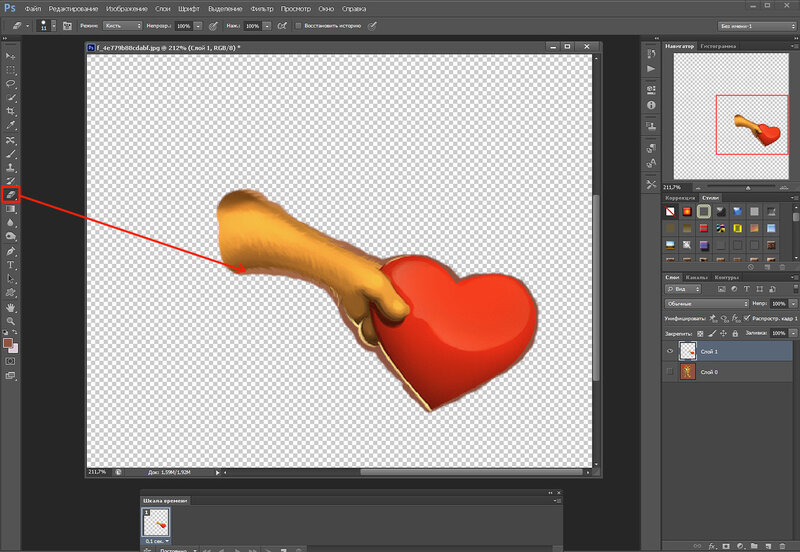
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
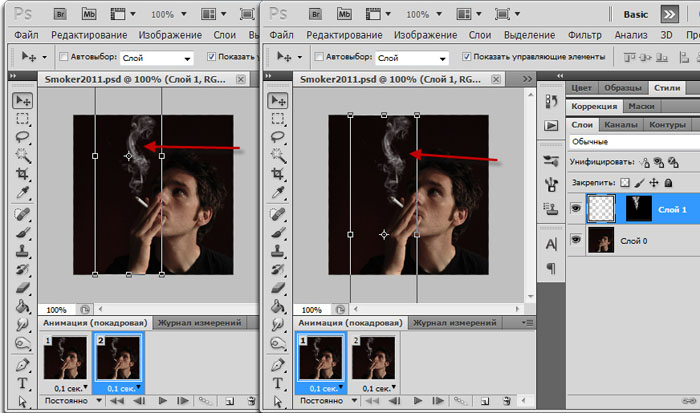
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
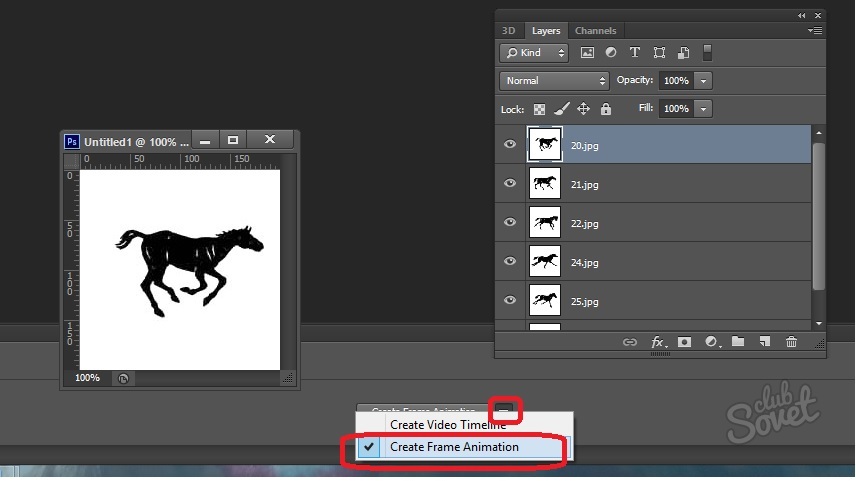
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
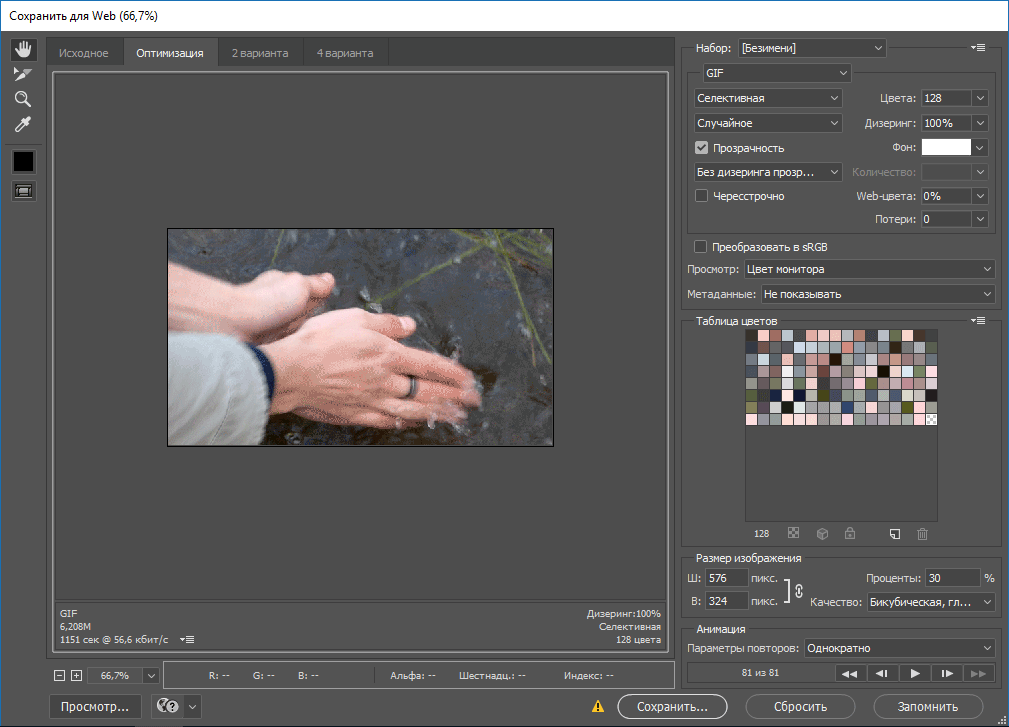
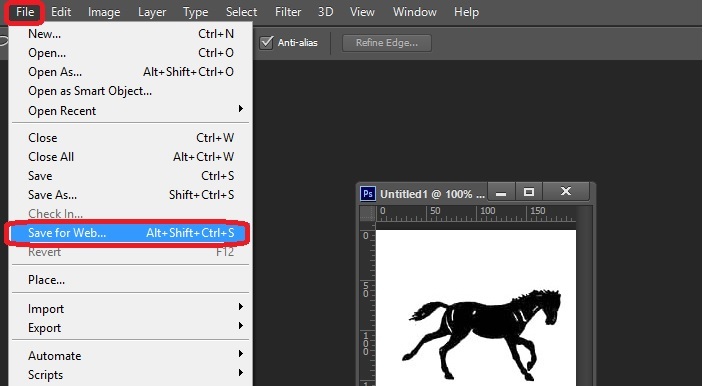
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Как сделать гифку в Фотошопе CS6 (Photoshop CS6)
Анимация – это цепочка статичных изображений, где в каждый последующий каждый кадр добавляют что-то новое, из-за чего картинка «оживает». Эта техника перешла из мультипликации в дизайн и прочие диджитал-отрасли. Асы анимации пользуются куда более «тяжеловесным» и запутанным софтом, вроде Harmony. Но для простых баннеров, анимированных иконок и гифок с запасом хватит инструментов Photoshop CS6.
Подготовка к работе
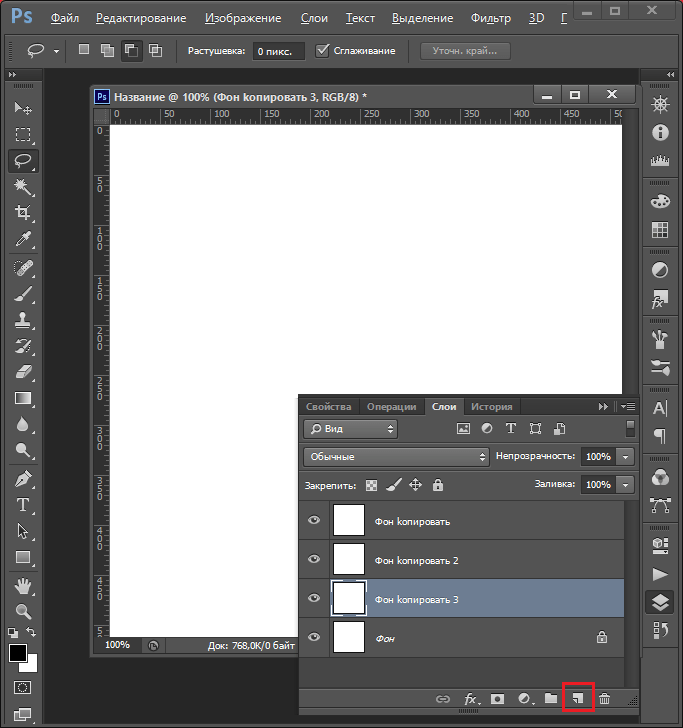
Сперва создайте чистый холст. Откройте Photoshop CS6, кликните по меню «Файл», выберите в открывшемся списке пункт «Новый документ».
Программа предложит настроить параметры документа. Дайте ему название, укажите размер холста и т.д. Осталось кликнуть «Окей», и файл готов. Интерфейс в большинстве версий Фотошопа примерно идентичен. Так что гайдом смогут воспользоваться не только владельцы CS6.
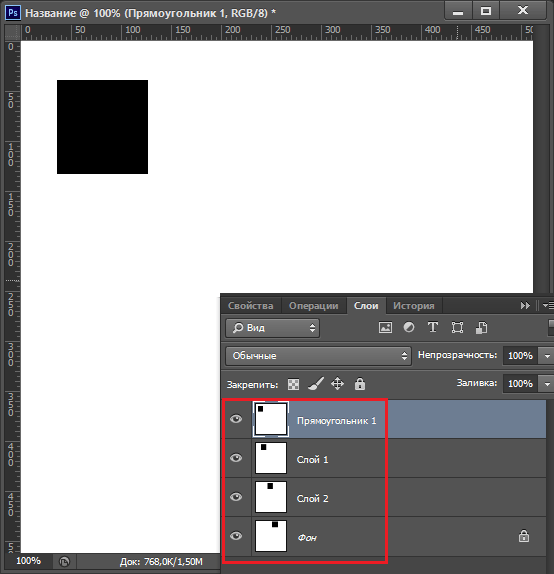
Далее вам понадобится панель слоев. Она выполнит функцию раскадровки. Скопируйте и размножьте уже имеющийся слой или создайте несколько новых. Каждый из них будет отдельным кадром. Просто используйте кнопку «Создать новый слой», вне зависимости от версии софта.
Как создать анимацию
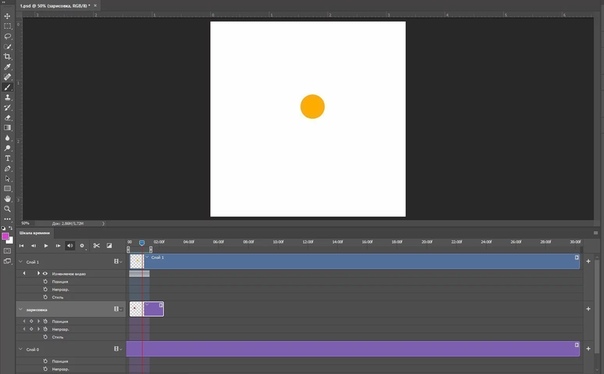
В качестве простейшего, наглядного попробуем анимировать круг. Для этого воспользуйтесь инструментом «Эллипс» и начертите окружность на каждом слое. С каждым новым слоем чуть-чуть смещайте ее вниз и вбок – буквально на миллиметр. Примитивная раскадровка на 4 слоях готова.
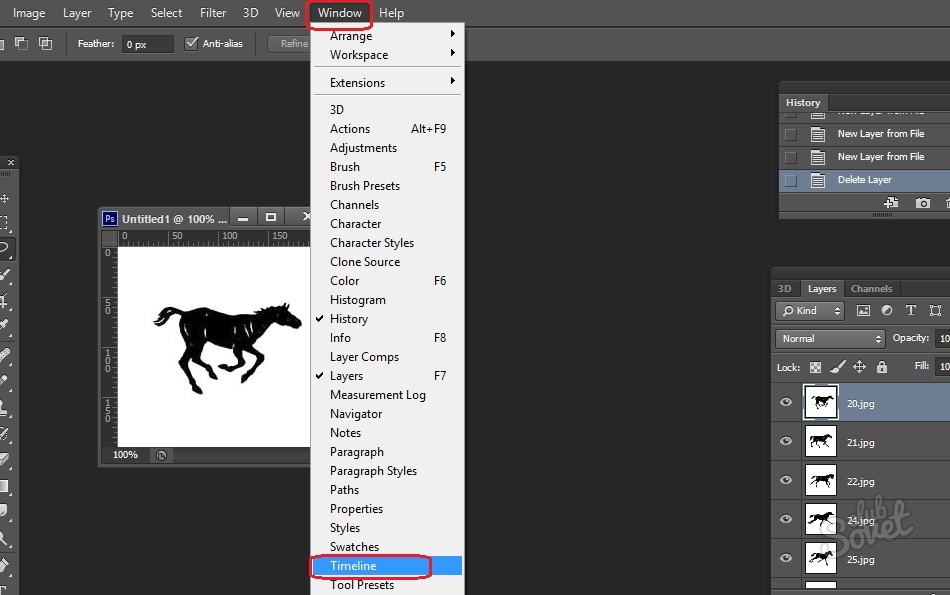
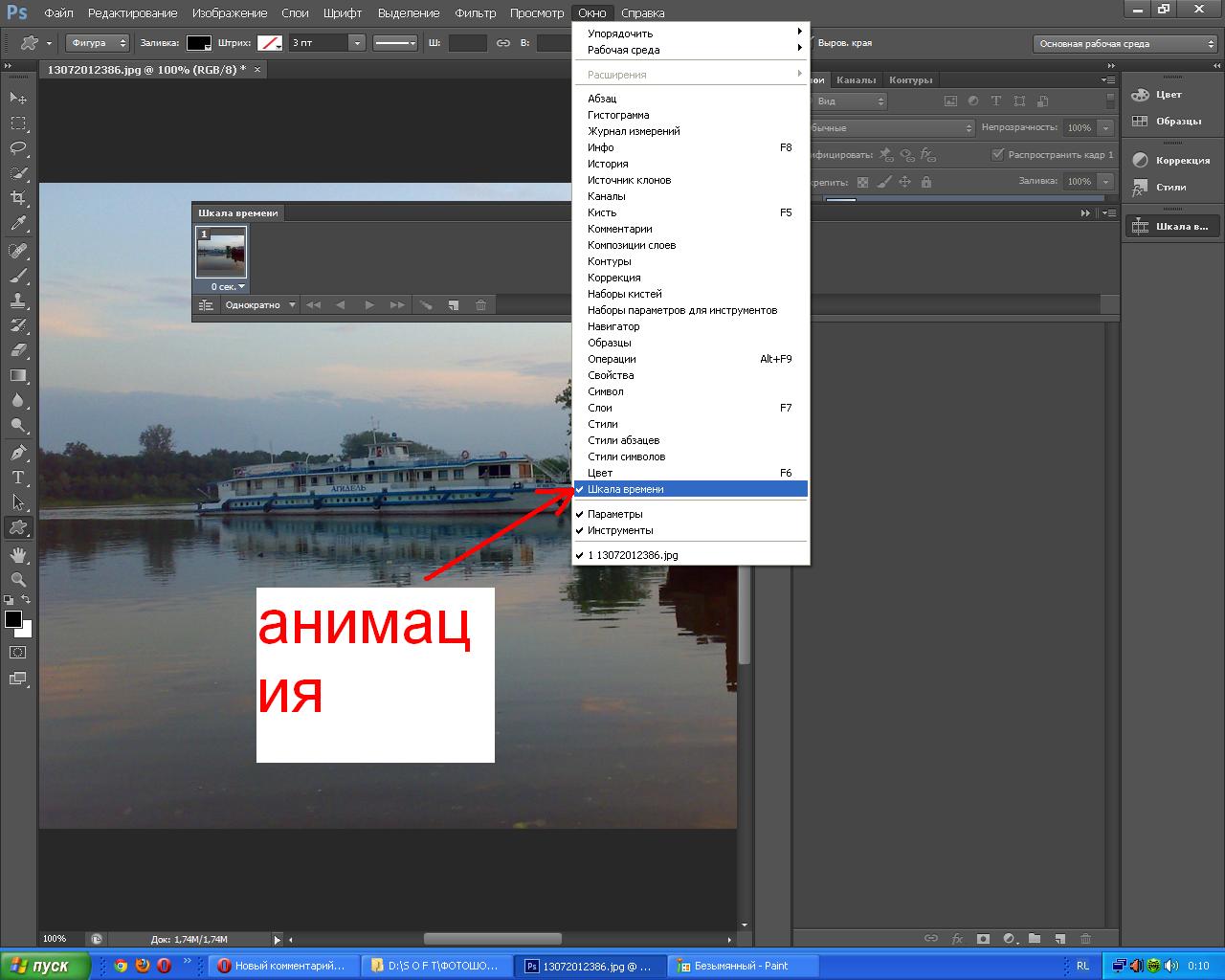
А теперь перейдем непосредственно к анимации. Включим встроенные в Photoshop инструменты для работы с «движущимися картинками». Для этого перейдите в «Окно» (в меню сверху), и выберите «Шкала времени». В некоторых версиях этот пункт также называется «Движение» и может быть спрятан в подразделе «Рабочая среда».
Для этого перейдите в «Окно» (в меню сверху), и выберите «Шкала времени». В некоторых версиях этот пункт также называется «Движение» и может быть спрятан в подразделе «Рабочая среда».
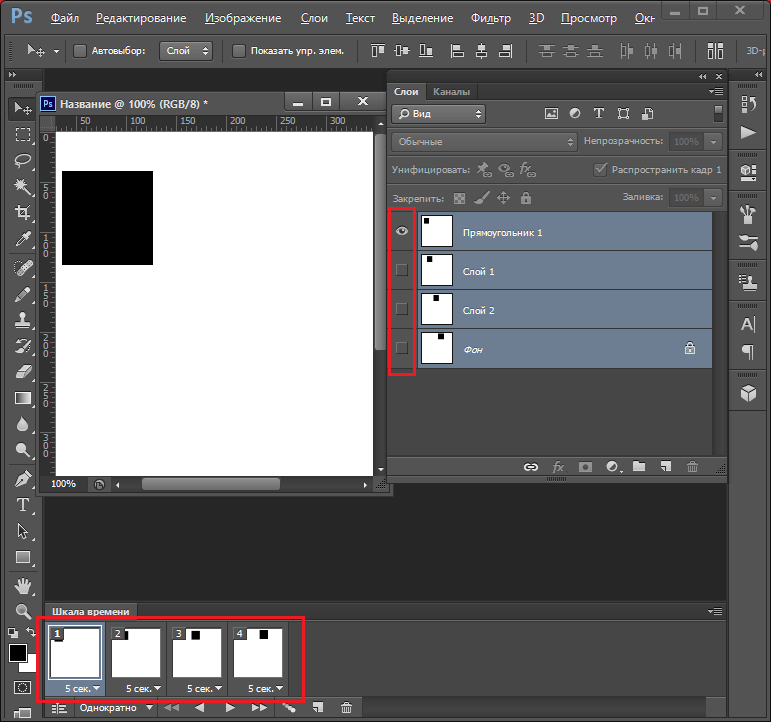
Шкала времени появится снизу. В нее нужно встроить подготовленные заранее слои, нажав на кнопку «Добавить кадр». Затем нужно сделать так, чтобы в подходящий момент времени в гифку попадал только нужный слой.
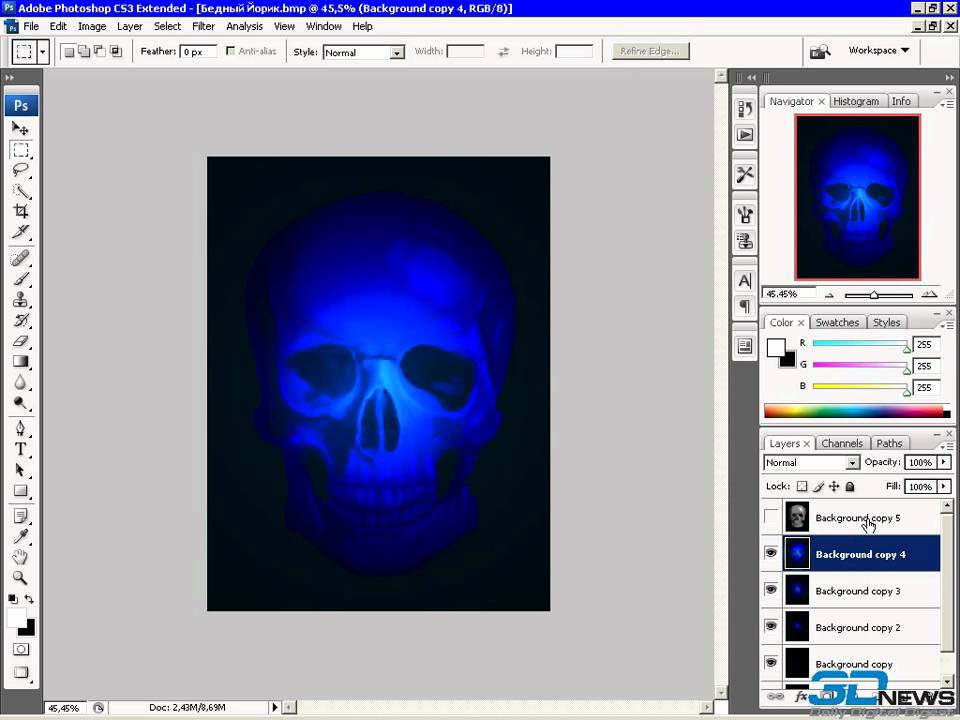
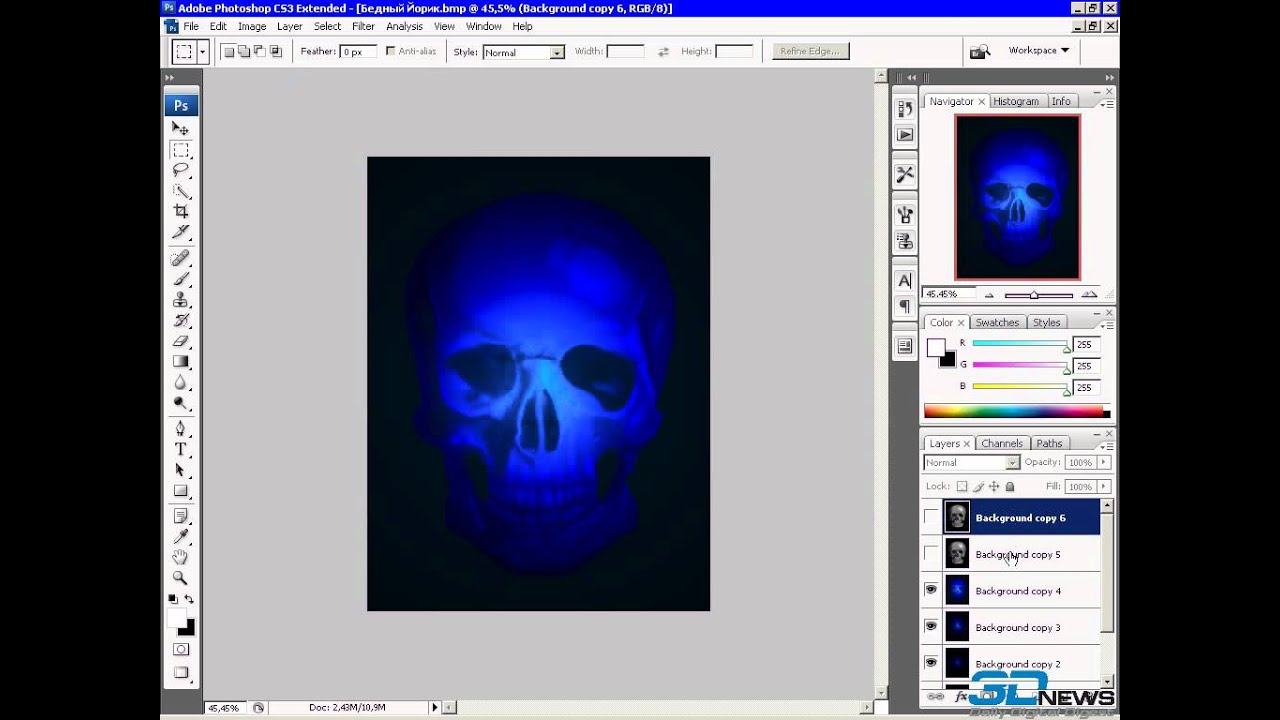
Кликните на первый кадр на шкале времени и сделайте невидимыми ненужные слои (все, кроме самого первого) в панели слоев (параметр видимости отображается как иконка в виде глаза). То же самое проделайте с последующими кадрами.
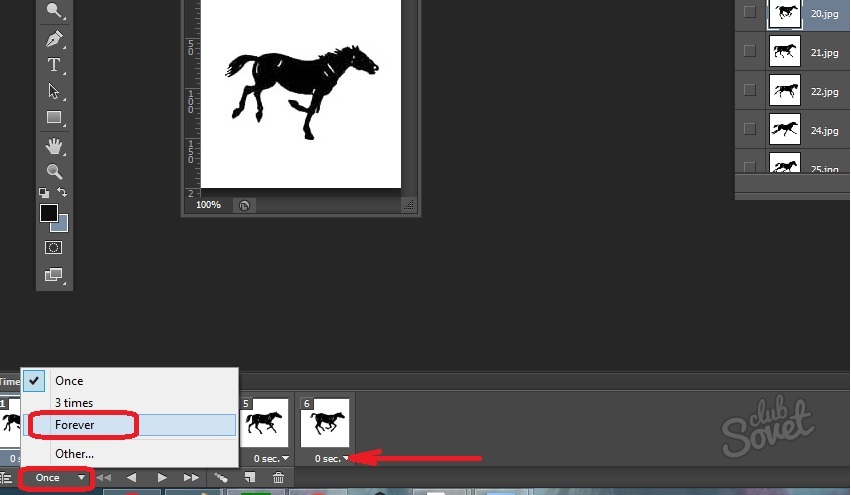
На временной шкале можно настроить длительность каждого кадра. Оставляйте все на значении меньше секунды. Разве что заключительный кадр можно продлить до пары секунд, чтобы резко не обрывать анимацию. Но это уже на ваше усмотрение.
Еще ниже есть пункт «постоянно/однократно»
 Выберите первый вариант, чтобы гифка зациклилась.
Выберите первый вариант, чтобы гифка зациклилась.Как упростить процесс
Если анимация длинная, то вам придется долго и мучительно менять положение объектов в каждом кадре. Photoshop CS6 позволяет схитрить и облегчить себе жизнь. Дело в том, что программа умеет самостоятельно дорисовывать промежуточные кадры. Такой способ подойдет только для простейших движений: вверх, вниз, влево, вправо.
Добавьте на временную шкалу первый кадр. На нем изобразите начальное положение объекта. Затем – второй кадр. Он покажет, где объект окажется в конце анимации. Далее выделите оба кадра. Для этого кликните по ним поочередно, удерживая Ctrl или Shift. Потом на панели инструментов под временной полосой найдите кнопку «Создать промежуточные кадры». Чем больше кадров, тем плавнее будет перемещаться объект.
Готово. Анимацию можно сохранить как в формате .GIF, так и подготовить к работе с веб-инструментами. Во втором случае выберите HTML-расшерение.
Во втором случае выберите HTML-расшерение.
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.

Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
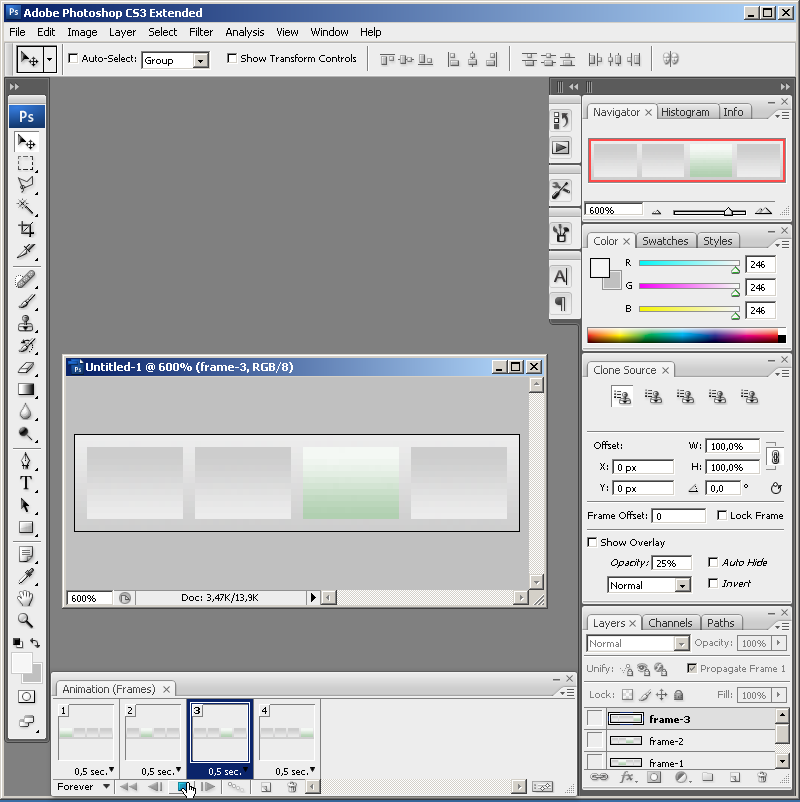
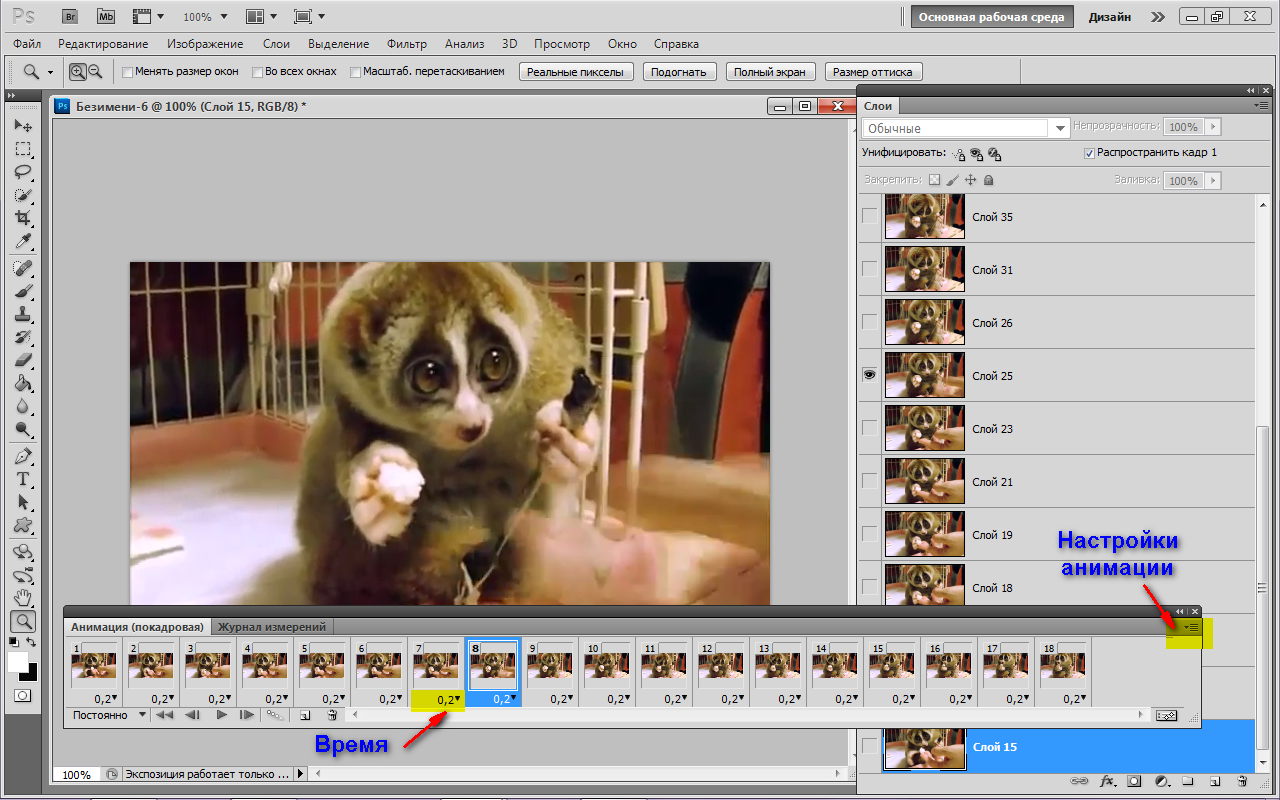
Шаг 2. Разбираемся с палитрой анимации.
Разбираемся с палитрой анимации.
Заставим ее двигаться.
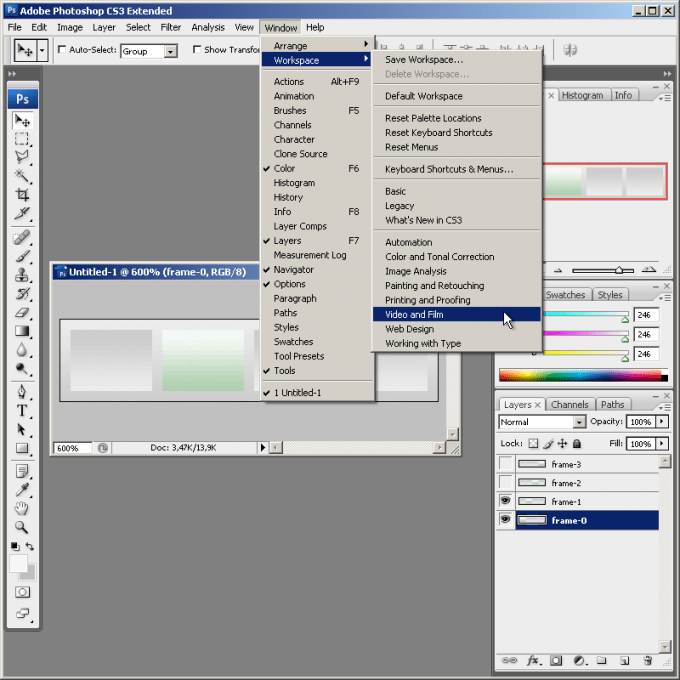
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
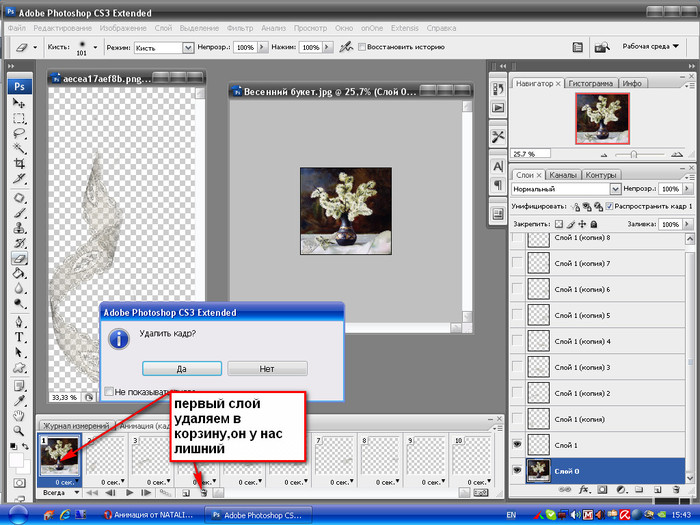
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
 Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?UPD: сложна и запутана логика минусующих…
Как сделать Gif – анимацию в фотошопе: полное руководство / Habr
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар.
 Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?UPD: сложна и запутана логика минусующих…
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
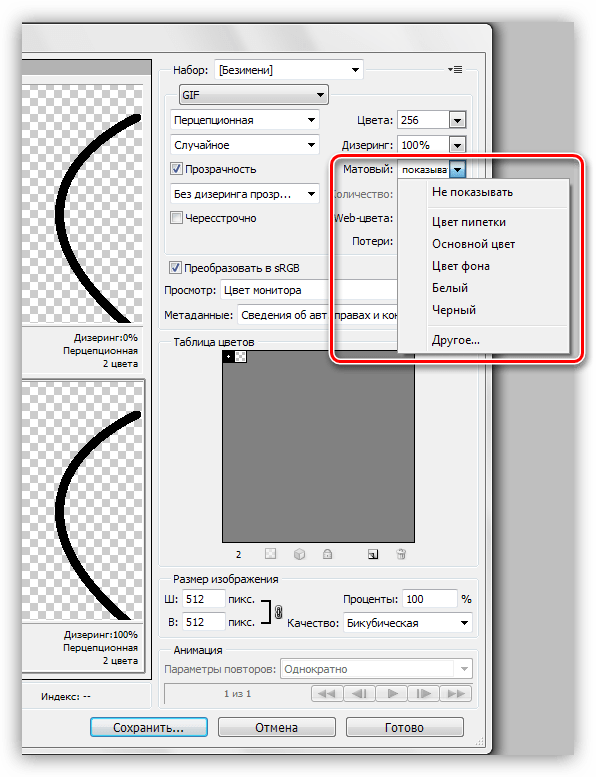
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
Автор: clair123rf
Как сделать GIF анимацию в Фотошопе: пошаговая инструкция
Несмотря на то, что Фотошоп не так часто используется для создания анимаций, в программе, все же, такая возможность существует. Давайте разберемся, как именно это делается.
Подготовительные работы
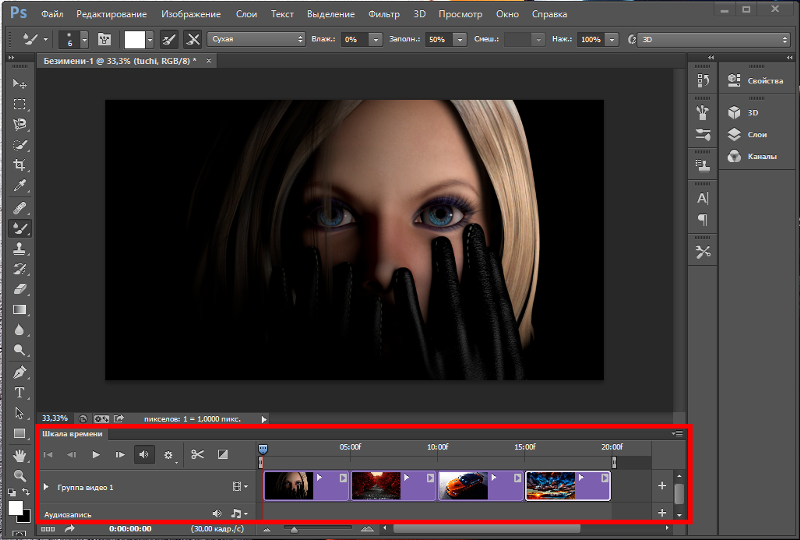
Анимация будет создаваться на Шкале времени, которая находится в нижней части окна программы.
В случае, когда данная шакала отключена, ее можно активировать в меню “Окно”.
Если шкала временно не нужна, ее можно свернуть. Для этого щелкаем правой кнопкой мыши по шапке инструмента, в раскрывшемся меню выбираем нужную команду. Либо можно просто дважды щелкнуть по шапке левой кнопкой мыши.
Для этого щелкаем правой кнопкой мыши по шапке инструмента, в раскрывшемся меню выбираем нужную команду. Либо можно просто дважды щелкнуть по шапке левой кнопкой мыши.
Аналогичным образом шкала разворачивается.
Создаем анимацию
Теперь, когда мы разобрались, с помощью какого инструмента мы будем создавать анимацию, и где его найти, переходим непосредственно к нашей основной задаче.
В качестве исходного изображения мы возьмем логотип нашего сайта.
- Размещаем рамку и саму надпись на разных слоях. Фон на обоих слоях должен быть прозрачный.
- Переходим на шкалу времени, где нажимаем кнопку “Создать временную шкалу для видео”.
- В итоге мы получим такой результат. Верхнюю границу шкалы можно сдвинуть вверх с помощью зажатой левой кнопки мыши, чтобы вместить всю информацию. Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.
- Вариантов анимации может быть множество. Мы попробуем сделать ее по следующему сценарию: сначала появляется рамка, затем надпись – слева направо.

- Начнем с рамки. Щелкаем по небольшой стрелке рядом с правым верхним углом миниатюры слоя.
- В левой части шкалы отобразятся свойства выбранного слоя. Здесь мы щелкаем по значку в виде секундомера рядом с параметром “Непрозр.”.
- После этого на шкале отобразится ключевой кадр, или, другими словами, ключ в виде желтого ромбика.
- Теперь нам нужно настроить состояние слоя для этого ключа. Согласно нашей задаче, рамка должна возникнуть плавно, следовательно, в начале ее не должно быть видно. Поэтому в редакторе слоев устанавливаем непрозрачность слоя на уровне 0%.
- Перемещаем ползунок шкалы немного вперед и снова создаем ключ. Теперь уже жмем не значок в виде секундомера, а маленький желтый ромбик рядом.
- Для этого ключа в палитре слоев задаем непрозрачность на уровне 100%.
- У нас есть возможность проверить эффект, двигая ползунок или используя управляющие воспроизведением кнопки в верхней левой части шкалы.
- Если после просмотра эффекта требуется ускорить его появление или, наоборот, растянуть подольше, можно сдвинуть финальный ключ в нужную сторону.

- Итак, появление рамки сделали и можно переходить к тексту.
- Сдвигаем ползунок на шкале немного правее последнего ключа, когда рамка уже полностью видна.
- В палитре слоев создаем новый, заливаем его белым цветом.
- После этого нужно немного изменить расположение слоев. В самом верху должен располагаться слой с рамкой, затем – с белой заливкой, и после – с текстом.
- На холсте выравниваем левую границу белого фона с началом текста.Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
- На шкале времени начало всех слоев должно быть выровнено.
- Сдвигаем ползунок вперед и устанавливаем чуть правее конечного ключа слоя с рамкой. Открываем свойства слоя с белым фоном. Щелкаем по значку в виде секундомера рядом с параметром “Позиция”. Таким образом мы установим ключ для начальной позиции.
- Сдвигаем ползунок вперед и создаем еще один ключ-позицию.
- Взяв инструмент “Перемещение”, на холсте сдвигаем слой с белым фоном вправо, чтобы весь текст стал видимым.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png)
- Методом сдвига ползунка (или кнопок управления воспроизведением) проверяем, правильно ли работает созданная анимация.Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
- Теперь нужно обрезать лишнюю часть анимации. Для этого, зажав левую кнопку мыши, тянем правый конец любой дорожки влево до той длительности, которая нам нужна.
- Аналогичные действия выполняем по отношению к другим дорожками.
- Переходим в меню “Файл”, выбираем пункт “Сохранить для Web”, чтобы сохранить анимацию.
- Формат, который нам нужен – GIF. В качестве параметра повтора выбираем значение “Постоянно” и жмем кнопку “Сохранить”.
- Выбираем папку для сохранения, указываем имя файла и снова щелкаем “Сохранить”.Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.

- А у нас получился вот такой результат.
Заключение
Photoshop – это мощный графический редактор, который позволяет не только обрабатывать изображения, имитировать различные эффекты и т.д. В программе также можно сделать анимацию и сохранить ее в популярном формате GIF для дальнейшего использования, например, добавить на веб-страницу.
Как сделать GIF в Adobe Photoshop
GIF-файлы есть везде. Некогда скромное анимированное изображение стало теперь неофициальным языком Интернета. GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF, а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
Начните с перехода в File> Import> Video Frames to Layers . Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор Ограничить каждые 2 кадра (или более) — это простой способ уменьшить размер, не слишком сильно влияя на качество. Не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
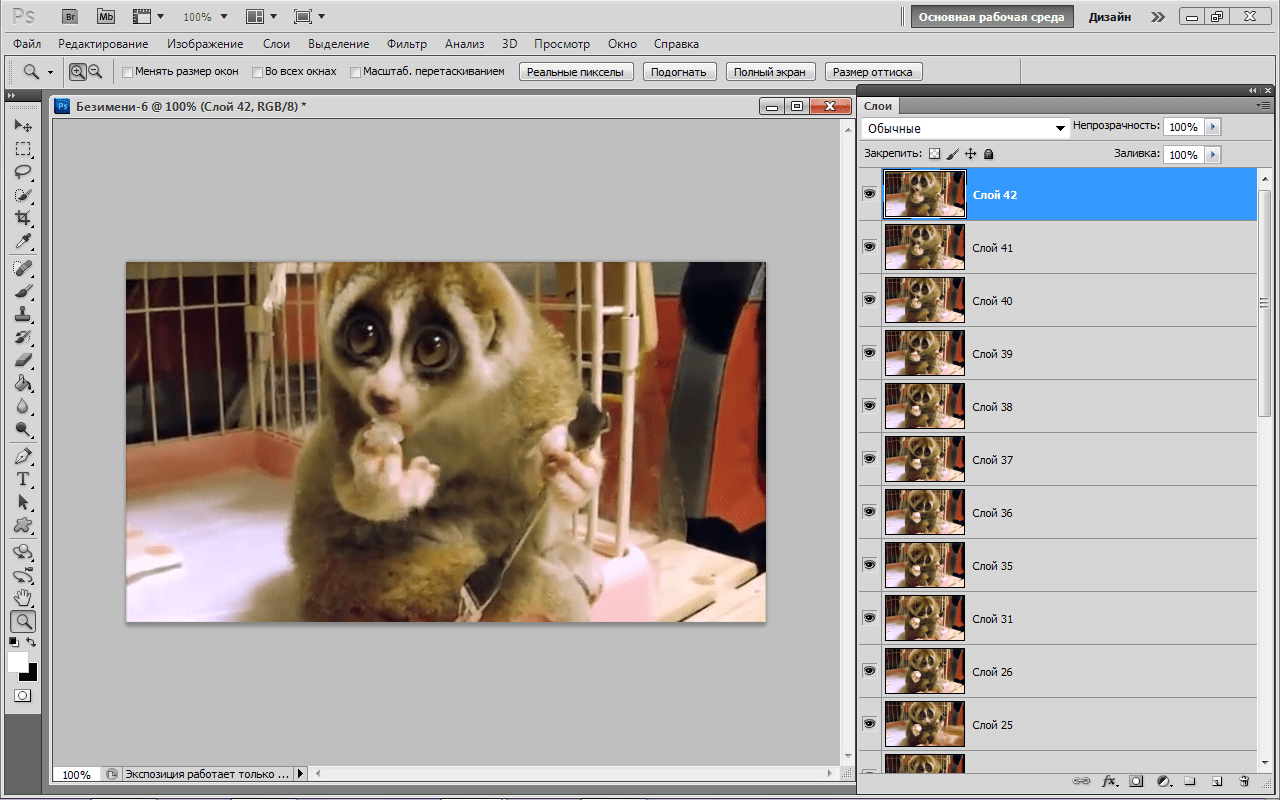
Убедитесь, что установлен флажок Make Frame Animation , затем нажмите OK .Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
Внизу экрана находится палитра Timeline .Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как и обычный слой любого другого изображения. Но для прямого экспорта видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы будете счастливы, вы готовы сохранить GIF.
Но для прямого экспорта видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы будете счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
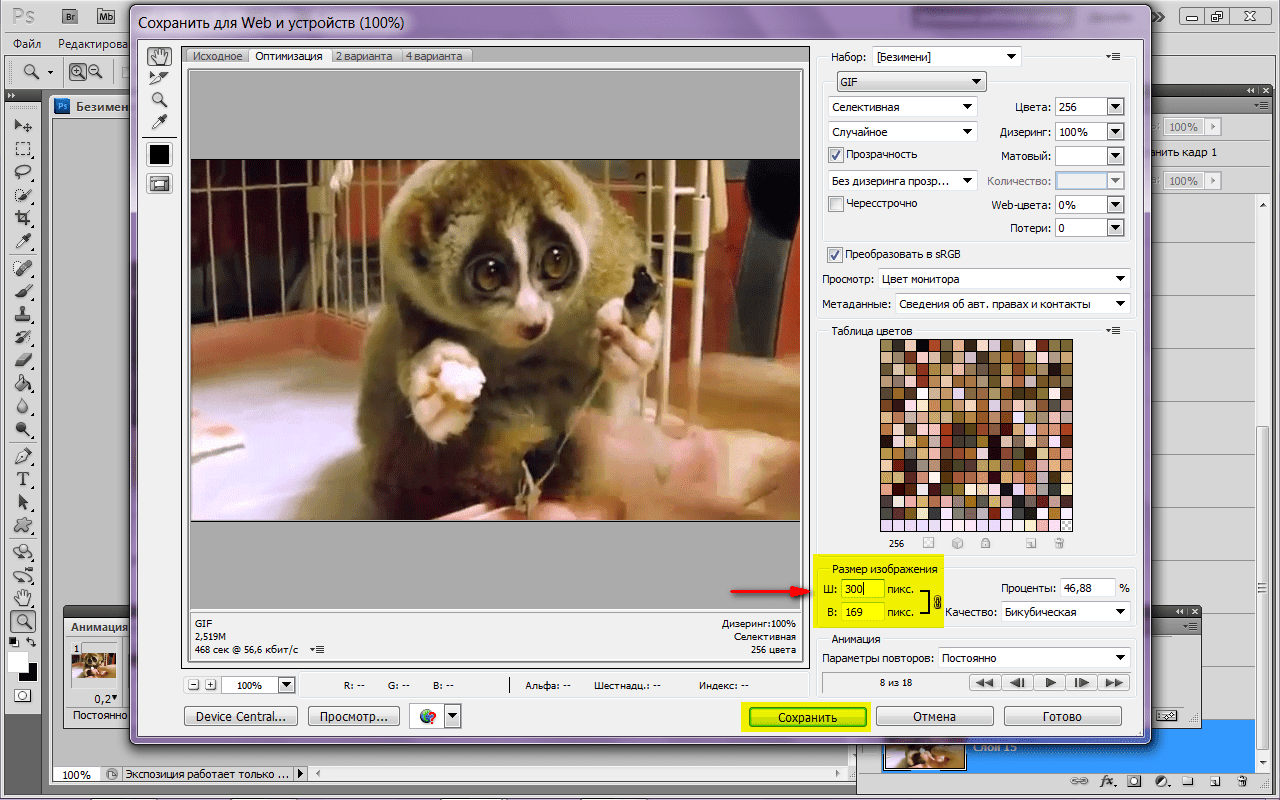
Перейдите в File> Export> Save for Web (Legacy) . В открывшемся окне установите формат GIF, цветов с до 256 и уменьшите Размер изображения до чего-то меньшего, чтобы уменьшить общий размер файла.
В открывшемся окне установите формат GIF, цветов с до 256 и уменьшите Размер изображения до чего-то меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить , чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений. Существуют приложения, которые помогут вам анимировать фотографии на телефоне, и вы также можете сделать это в Photoshop.
Существуют приложения, которые помогут вам анимировать фотографии на телефоне, и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Начать работу можно двумя способами.
Начать работу можно двумя способами.
Если вы уже сделали изображения для своей анимации, импортируйте их, перейдя в File> Scripts> Load Files into Stack .
Щелкните Обзор , выберите все нужные изображения и нажмите ОК . Затем каждое изображение будет помещено на отдельный слой в одном файле.
Затем каждое изображение будет помещено на отдельный слой в одном файле.
Или же, если вы еще не сделали изображения, сделайте это сейчас.Помните, что каждая часть анимации должна располагаться на отдельном слое.
Редактировать анимированный GIF в Photoshop
Вот как это работает:
- Когда вы вручную создаете кадр в анимации, каждый слой изображения, для которого установлено значение Visible , будет включен в этот кадр.

- Слои, для которых установлено значение Скрытый , не будут включены в кадр.
Вы создаете свою анимацию, показывая или скрывая разные слои изображения для каждого кадра.
Итак, для первого кадра вы можете установить фоновый слой на Visible , а для всех остальных слоев — на Hidden . Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Сначала перейдите в Window> Timeline .В центре открывшейся панели нажмите Create Frame Animation . Это создает первый кадр вашей анимации. В палитре Layers скройте слои, которые вы не хотите быть частью этого кадра, сняв отметку со значков Eye .
Теперь нажмите кнопку New Frame , которая будет дублировать предыдущий кадр. Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
Установка частоты кадров и создание зацикленного GIF
В завершение установите Frame Delay — это, по сути, частота кадров. Щелкните первый кадр, затем щелкните, удерживая клавишу Shift, — последний кадр.
Щелкните первый кадр, затем щелкните, удерживая клавишу Shift, — последний кадр.
Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Наконец, установите Looping Options , которые вы найдете в нижней части панели Timeline. Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку Play в нижней части экрана, чтобы просмотреть свой GIF. Теперь вы должны увидеть свой анимированный GIF в действии.
Теперь вы должны увидеть свой анимированный GIF в действии.
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок Trash Can , чтобы удалить их.
Добавьте дополнительные слои, если они вам нужны, или нажмите значок Trash Can , чтобы удалить их.
Когда вы будете счастливы, вы можете перейти к разделу «Экспорт в GIF».Или читайте дальше, чтобы улучшить анимацию и создать плавный GIF.
Расширенная анимация с анимацией
Photoshop поддерживает мощную функцию анимации, называемую анимацией. Это позволяет создавать плавные анимации в формате GIF путем автоматической генерации переходных кадров между двумя существующими кадрами.
Это позволяет создавать плавные анимации в формате GIF путем автоматической генерации переходных кадров между двумя существующими кадрами.
Например, вы хотите, чтобы слой постепенно усиливался.Вы должны создать один кадр с этим слоем, установленным на Hidden , а другой — с Visible . Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать звездному небу больше эффекта мерцания.
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите Tween с до Next Frame и Frames, чтобы добавить к желаемому количеству переходных кадров. Более высокое число означает более плавный, но более медленный эффект. Щелкните OK , чтобы сгенерировать новые кадры.
Более высокое число означает более плавный, но более медленный эффект. Щелкните OK , чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров. Когда вы получите последний, вы можете установить Tween с на First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Когда вы получите последний, вы можете установить Tween с на First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Экспорт GIF в Photoshop
Когда вы закончите, вы должны сначала сохранить файл в формате PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Перейдите в File> Export> Save for Web (Legacy) .В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра Colors установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают Размер изображения и Параметры зацикливания , если вы не делали этого раньше.
В окне предварительного просмотра отображается размер файла при его сохранении.Вы также можете нажать кнопку Preview , чтобы протестировать анимацию в окне браузера. Наконец, нажмите Сохранить , чтобы сохранить и экспортировать GIF.
Создание и редактирование файлов GIF в Photoshop
Создать GIF в Photoshop довольно легко, и это стоит того, потому что это дает вам полный контроль над результатом.
А если у вас нет Photoshop, не волнуйтесь.Есть множество менее дорогих редакторов, которые также имеют функцию создания GIF.
5 лучших приложений для создания GIF-файлов для вашего смартфона Иногда нужный GIF для ваших нужд недоступен в Интернете. Вот почему вам нужно одно из этих приложений для создания GIF.
Вот почему вам нужно одно из этих приложений для создания GIF.
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Больше От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как сделать GIF в Photoshop
Я получаю много вопросов от коллег-фотографов, так что, наконец, приступим! Если вы посмотрите мои галереи, вы увидите, что я люблю делать гифки для своих пар. Это просто нечто особенное, чего они обычно не ожидают, поэтому удивить их так весело! Я уверен, что есть масса способов сделать GIF, но я использую Photoshop.Продолжайте читать, чтобы узнать, как создавать GIF-файлы в Photoshop!
Настройки камеры для GIFS
Изучая создание GIF-файлов в Photoshop, важно помнить, что создание GIF-файлов начинается с фотосъемки, потому что GIF — это просто слайд-шоу из нескольких фотографий. Я уверен, что есть более техническое определение, но я так думаю о нем :).
Я всегда снимаю в непрерывном режиме. Конечно, я не могу говорить обо всех камерах, но на моем Sony a7III есть 3 варианта непрерывного режима — низкий, средний и высокий.Я всегда держу его на среднем уровне, что, на мой взгляд, идеально. Это достаточно медленно, чтобы я мог быстро щелкнуть затвором, чтобы получить только одну фотографию (раньше я снимал в режиме High, но в итоге получил миллион фотографий, которые мне не нужны), но достаточно быстро, чтобы, когда я держу затвор нажатой, чтобы снимать фотографии для GIF он делает фотографии достаточно быстро, чтобы мои гифки выглядели гладкими и не прерывистыми.
Это достаточно медленно, чтобы я мог быстро щелкнуть затвором, чтобы получить только одну фотографию (раньше я снимал в режиме High, но в итоге получил миллион фотографий, которые мне не нужны), но достаточно быстро, чтобы, когда я держу затвор нажатой, чтобы снимать фотографии для GIF он делает фотографии достаточно быстро, чтобы мои гифки выглядели гладкими и не прерывистыми.
Во время сеанса или свадьбы я намеренно обращаю внимание на моменты, которые, как мне кажется, были бы милыми, как гифки, и просто задерживаю кнопку затвора на несколько секунд, чтобы сделать серию фотографий.Сколько фотографий вам нужно, зависит от GIF, но я думаю, что обычно лучше всего работает, если у вас есть хотя бы 10. Я стремлюсь к 25-35, но обычно в конечном итоге отбрасываю несколько с каждого «конца» гифки.
Создание GIF в Photoshop
Итак, после того, как фотографии сделаны, я сначала редактирую их все в Lightroom. Я помечаю фотографии, которые собираюсь использовать для GIF, и экспортирую их.
Чтобы начать создание GIF, я открываю Photoshop. Затем перейдите в File> Scripts> Load Files into Stack
Появится этот экран, и вы сможете выбрать файлы.Выберите все фотографии, которые вы хотите использовать для своего GIF, и убедитесь, что установлен флажок « Попытка автоматического выравнивания исходных изображений ». Это позволит выровнять все ваши фотографии, чтобы при воспроизведении GIF-изображения фон оставался стабильным, пока объект движется.
Нажмите «ОК», и вы должны увидеть эту временную шкалу внизу, но если вы этого не сделали, перейдите в «Окно »> «Временная шкала » и убедитесь, что она отмечена.
Щелкните кнопку « Create Frame Animation », затем щелкните эти 3 маленькие линии в правом верхнем углу временной шкалы.Выберите « Сделать кадры из слоев ».
Теперь вы должны увидеть все фотографии на шкале времени.
Скорее всего, ваши фотографии не будут полностью совпадать (кроме случаев, когда вы использовали штатив). Серое клетчатое пространство показывает, когда одна фотография меньше другой в GIF. Просто щелкните инструмент кадрирования слева и обрежьте фотографию. Вы также можете выпрямить его. Сделайте это с одной фотографией, и она изменит и все остальные.
Серое клетчатое пространство показывает, когда одна фотография меньше другой в GIF. Просто щелкните инструмент кадрирования слева и обрежьте фотографию. Вы также можете выпрямить его. Сделайте это с одной фотографией, и она изменит и все остальные.
Нажмите кнопку воспроизведения и посмотрите, как выглядит ваш GIF!
Вы можете изменить продолжительность воспроизведения каждого кадра — Photoshop автоматически устанавливает его на 0, но я думаю, что 0.2 секунды выглядит лучше всего. Поиграйте и посмотрите, что работает для вас! Чтобы выбрать все кадры сразу, щелкните первый кадр, удерживайте клавишу Shift и щелкните последний кадр. Теперь вы можете изменять скорость сразу на всех кадрах!
Вы также можете удалить фреймы, щелкнув один, а затем щелкнув корзину внизу. Иногда есть одна фотография, которая вызывает «петлю», и GIF может выглядеть лучше без него — попробуйте и нажмите Command + Z (или Ctrl + Z на ПК), если хотите вернуть его 🙂
Вы также можете заметить, что ваш GIF перевернут — это нормально для некоторых GIF, но иногда из-за этого все выглядит странно. Вы можете легко изменить порядок кадров, щелкнув эти три строки еще раз и выбрав « Обратные кадры ».
Вы можете легко изменить порядок кадров, щелкнув эти три строки еще раз и выбрав « Обратные кадры ».
Готово! Время экономить. Я обычно сохраняю его как PSD на тот случай, если захочу вернуться и отредактировать. Чтобы сохранить GIF, выберите File> Export> Save for Web . Появится этот экран. Я использую все настройки по умолчанию, за исключением того, что я меняю процент в разделе «Размер изображения» на 50%. Файлы GIF и без того большие, и 100% иногда бывает излишним и замедляет загрузку.Я думаю, что 50% — это идеально, и поскольку ваши клиенты будут видеть это только на своем компьютере (в отличие от фотографий, которые могут быть распечатаны), 50% работают отлично, и качество по-прежнему остается отличным.
Готовый продукт
Но подождите … если вы хотите опубликовать свой GIF-файл в Instagram или Facebook, вам нужно сделать еще кое-что, прежде чем закрыть Photoshop.
Как опубликовать свои GIF-файлы в Instagram
GIF-файлов отлично подходят для Instagram — я считаю, что они привлекают много внимания, потому что они уникальны, и люди обычно не ожидают их, когда прокручивают временную шкалу. Instagram не поддерживает GIF, но есть способ обойти это.
Instagram не поддерживает GIF, но есть способ обойти это.
Все, что вам нужно сделать, это превратить ваш GIF в видеофайл. В Photoshop перейдите в File> Export> Render Video .
Другой способ сделать это — найти веб-сайт, который преобразует ваш gif в mp4 (то есть видеофайл). Иногда использую эзгиф.
Сохраните видео на свой компьютер, затем отправьте его на свой телефон, и теперь вы можете поделиться своей работой в Instagram! Видео будет зацикливаться, когда вы его опубликуете, как GIF!
Спасибо за чтение и удачи в создании собственных GIF-файлов! Они очень веселые и отличный способ проявить немного творчества.Напишите мне в прямом эфире в Instagram, если у вас есть вопросы, или дайте мне знать, если вы попробуете это — я хотел бы увидеть, что вы делаете! Я надеюсь, что этот урок о том, как создавать GIF-файлы в Photoshop, был вам полезен!
Как создать анимированный .GIF в Photoshop CS5, CS6 и CC
Допустим, у вас есть папка, полная изображений, которые вы хотите объединить в кадры в анимированном GIF. Для этого в Интернете можно найти специальные программы, но с некоторыми новыми функциями Adobe Photoshop это довольно быстро и просто.
Для этого в Интернете можно найти специальные программы, но с некоторыми новыми функциями Adobe Photoshop это довольно быстро и просто.
- Соберите изображения, которые вы хотите анимировать, в одну папку.
- Щелкните Файл> Сценарии> Загрузить файлы в стек . Когда появится окно «Загрузить слои», нажмите Обзор , чтобы выбрать и открыть файлы изображений, а затем нажмите ОК . Это должно импортировать файлы, которые вы выбрали, как отдельные слои в вашем документе. При необходимости расположите слои в правильном порядке.
- Следующий шаг зависит от того, какая у вас версия Photoshop:
- Для Photoshop CS5: откройте палитру «Анимация» («Окно »> «Анимация »).
- Для Photoshop CS6: откройте палитру временной шкалы («Окно »> «Временная шкала »).
- Для Photoshop CC (Creative Cloud): откройте палитру шкалы времени (окно > шкала времени ).
 В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющую выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку Create Frame Animation .
В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющую выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку Create Frame Animation .
- В меню палитры «Анимация / Временная шкала» (находится под этой кнопкой в правом верхнем углу палитры:) щелкните Создать кадры из слоев .Вы также можете щелкнуть Обратные кадры , если необходимо. Это займет каждый слой вашего документа и установит его как отдельный кадр в анимации.
- Теперь изменим длительность каждого кадра. Убедитесь, что вы находитесь в режиме просмотра кадра, а не в режиме шкалы времени. Если вы не видите значки эскизов всех ваших слоев в палитре «Анимация / Временная шкала», щелкните значок в правом нижнем углу (при наведении курсора на экран будет указано «Преобразовать в покадровую анимацию»). Теперь вернитесь в меню палитры Animation / Timeline, нажмите Select All Frames .

- Щелкните кнопку раскрывающегося списка под каждым изображением кадра (обведено красным на изображении ниже). Появится меню, в котором вы можете установить продолжительность. Поскольку выбраны все кадры, для всех кадров будет установлено одинаковое время. При желании каждый кадр можно изменить индивидуально.
- Выпадающая кнопка, обведенная черным кружком на изображении выше, изменит количество циклов анимации; либо фиксированное количество раз, либо навсегда.
- После того, как порядок кадров и синхронизация установлены, самое время сохранить изображение! Щелкните File> Save for Web & Devices , убедитесь, что формат файла установлен на GIF, при необходимости измените любые другие параметры и сохраните изображение!
Теперь у вас будет анимированный GIF, взятый из папки, полной отдельных кадров.Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитру «Анимация / Временная шкала» можно использовать для создания GIF. Но с помощью CS5, CS6 или Creative Cloud (CC) легко создавать отдельные слои из папки отдельных кадров, как описано.
Но с помощью CS5, CS6 или Creative Cloud (CC) легко создавать отдельные слои из папки отдельных кадров, как описано.
Если вы хотите добавить эффект перехода для перехода от одного кадра к следующему, см. Другой мой пост «Появление и исчезновение анимированного .GIF в Photoshop».
Руководство для начинающих маркетологов — Econsultancy
Недавно я написал о 10 брендах, использующих красивые креативные GIF-изображения для повышения видимости и качества их контента.Многие из этих хорошо зарекомендовавших себя брендов имеют полноценный дизайнерский отдел, работающий за кулисами, чтобы создать безупречные образцы, которые я нашел. Если вы работаете в небольшой компании или стартапе, возможно, вы не рассматривали создание брендированных GIF-файлов в рамках своей стратегии контент-маркетинга.
На Фестивале маркетинга 2018 Рэйчел Залта, руководитель отдела исследований и аналитики Taboola, рассказала о расшифровке психологии видео и движущихся изображений в контент-маркетинге. Согласно Zalta, наш мозг обрабатывает движущиеся изображения в 600 000 раз быстрее и находит, что их в шесть раз легче запоминать по сравнению с текстовым контентом.Поэтому неудивительно, что крупные и малые бренды пытаются вмешаться в жизнь.
Согласно Zalta, наш мозг обрабатывает движущиеся изображения в 600 000 раз быстрее и находит, что их в шесть раз легче запоминать по сравнению с текстовым контентом.Поэтому неудивительно, что крупные и малые бренды пытаются вмешаться в жизнь.
Хотя всегда хорошо показать свою беззаботную сторону с помощью гифок и мемов в социальных сетях, это не обязательно выделит вас из толпы, если вы просто выберете то, что есть. На самом деле, более вероятно, что вы потеряетесь среди миллионов других пользователей, которые разместили тот же GIF за последние несколько секунд. Вместо того, чтобы пытаться установить слабую связь между GIF-изображением лягушки Кермита и вашим последним товарным предложением, почему бы не сделать его на заказ?
Будь то недостаток рабочей силы или недостаток творчества, вам не нужно быть экспертом в области дизайна, чтобы создавать простые привлекательные GIF-файлы, которые могут добавить новое измерение в ваши социальные каналы, веб-сайт или электронную почту. маркетинговые кампании.В этой статье я покажу, как их сделать.
маркетинговые кампании.В этой статье я покажу, как их сделать.
NB, как следует из названия, это будет базовое руководство, сосредоточенное на самых простых методах, которые помогут вам начать работу в мире создания GIF. К сожалению, я не буду учить вас создавать симпатичных анимированных персонажей или что-то в этом роде.
Покроем:
- Только текстовые файлы GIF
- Создание GIF из видео
- Покадровая анимация GIF с фотографиями: слайд-шоу
- Покадровая анимация GIF с фотографиями: Повествование
- Другие советы и полезные ссылки
Кто хочет начать?
Как сделать GIF и другие замечательные советы по GIF
Мы живем в эпоху GIF
Не так давно мы выражали удивление, гнев или веселье словами.Но сейчас мы отказались от слов в пользу анимированных картинок, чтобы показать, что мы чувствуем. Писатель во мне плачет.
Насколько велика тенденция? Популярный сайт GIF Giphy обслуживает более одного миллиарда GIF-файлов в день более чем 100 миллионам ежедневных пользователей. Это много откладывающих на потом людей.
Это много откладывающих на потом людей.
И это не только миллениалы и поколение Z. Компании всех форм и размеров обращаются к GIF-файлам, чтобы оставаться актуальными.
Возьмите Dell. Возможно, вы не ожидаете, что ИТ-компания старой закалки станет примером хорошего GIF, но их маркетинговая рекламная кампания, ориентированная на GIF, дала им прирост доходов на 109%.
Впечатляет, правда?
Разве не было бы замечательно, если бы вы могли оживить свои сообщения и рекламные кампании с помощью собственных настраиваемых GIF-файлов?
Это руководство покажет вам, как именно создавать собственные GIF-файлы с помощью Photoshop и других бесплатных альтернатив. И не волнуйтесь — вам не нужно быть мастером Photoshop — достаточно всего лишь набора изображений или отрывка из видео, и вы уже в пути.
Задумывались о том, чтобы сделать свой собственный? Вот наш список мест, где можно найти лучшие GIF-файлы.
Подождите, что такое гифки и зачем их использовать?
GIF-файлы — это в основном анимированные изображения без звука. Они создаются путем объединения серии изображений или вырезания части видео.
Они создаются путем объединения серии изображений или вырезания части видео.
По-прежнему не продаются изображения GIF в рамках вашей маркетинговой стратегии? Вот несколько причин, по которым GIF-файлы так популярны:
Быстрое и простое создание
Идеально подходит для маркетинга в социальных сетях — вероятность распространения визуального контента в социальных сетях в 40 раз выше
Интересный способ приправить вверх, иначе скучная информация
Интересный подход к демонстрации ваших товаров или услуг
И если вам все еще нужно убедить, мы сделали видео обо всех различных типах.Вы знаете свой GIF?
Если это не поможет вам увидеть потенциал GIF-файлов, то ничто не поможет.
Метод 1. Как создать анимированный GIF в Photoshop с помощью изображений
У вас есть изображения, которые вы хотите преобразовать в GIF?
Шаг 1. Загрузите изображения
Загрузите изображения
Убедитесь, что все нужные вам изображения хранятся в одной папке. Затем в Photoshop:
Перейдите в меню «Файл»
Наведите указатель мыши на сценарии
Выберите «Загрузить файлы в стек»
Нажмите «Обзор» и найдите свои фотографии
Удерживайте нажатой кнопку Нажмите клавишу Shift и выберите все файлы.
Нажмите «Открыть», затем «ОК»
Обратите внимание, что эти изображения загружаются как «Слои.Эти слои станут кадрами, которые вы будете использовать для создания анимации.
Шаг 2: настройте вашу анимацию
Теперь пришло время настроить вашу анимацию как временную шкалу:
Шаг 3: преобразовать слои в кадры
Следующим шагом будет создание кадров из ваших слоев:
Щелкните стрелку вверху панели «Таймлайн».
Щелкните «Make Frames From Layers»
Чтобы создать цикл анимации, перейдите в меню «Повторить» внизу на панели временной шкалы и выберите «Навсегда».

Нажмите «Воспроизвести» в нижней части панели временной шкалы, чтобы просмотреть свой GIF
Шаг 4: экспортируйте ваш GIF
Последний шаг — экспортируйте свой GIF, чтобы вы могли начать делиться им:
Перейдите в меню «Файл»
Нажмите «Экспорт», а затем «Сохранить для Интернета (устаревшие)…»
Выберите «GIF 128 Dithered» из Pres Меню et для оптимизации цвета
Выберите «256» в меню «Цвета»
Выберите «Навсегда» в меню «Параметры цикла»
Нажмите «Предварительный просмотр», чтобы увидеть, как ваш GIF выглядит в браузере.
Нажмите «Сохранить».
Нужна конкретная ширина, высота или размер файла? Когда вы экспортируете GIF, вы можете настроить их в параметрах размера изображения.
Готово! Вы только что создали свой самый первый GIF. Это было не так уж плохо, правда?
О, вы хотели создать GIF из видео?
Метод 2: Как сделать GIF в Photoshop из видео
Есть видео, которое вы хотите преобразовать в GIF?
Шаг 1: подготовьте видео
Первый шаг — подготовьте ваше видео к передаче в GIF:
Перейдите в меню «Файл»
Нажмите «Импорт», затем выберите «Видео.
 Кадры в слои….
Кадры в слои….Выберите видео, затем нажмите «Открыть»
Нажмите «ОК», чтобы преобразовать видеокадры в однослойный файл
Перейдите в меню «Файл» и нажмите «Сохранить как»
Теперь вам нужно преобразовать видеокадры в многослойные файлы:
Шаг 2: конвертировать видео в слои
Теперь вам нужно преобразовать видеокадры в многослойные файлы:
Перейдите в меню «Файл»
Щелкните «Импорт», затем выберите «Видеокадры в слои…».»
Выберите видео, затем нажмите« Открыть »
Нажмите« ОК », чтобы преобразовать видеокадры в однослойный файл
Перейдите в меню« Файл »и нажмите« Сохранить как »
Метод 3: Я не хочу использовать Photoshop. Какие у меня варианты?
Photoshop не входит в ваш бюджет? Есть множество бесплатных альтернатив, которые могут помочь — не совсем по качеству или гибкости Photoshop, но есть варианты, которые работают.