Фото для вэб — Lightroom и Photoshop
Андрей Мишаченко: а как вы сохраняете в ЛР? вот в ФШ есть хороший режим-для web, а тут есть нечто подобное? или просто регулируется качеством?
Понимание экспорта в Lightroom вообще и для вэб в частности требует отдельных статей. Технически это делается не сложно через диалог Export программы, а вот зачем и в каких случаях устанавливать определенные параметры — вопрос намного более объемный, чем просто перечисление полей этого блока. Пока что я еще не делал подробного описания, но в планах обязательно будет.
Вернемся к короткому диалогу с Андреем.
Геннадий Кондратьев: В LR можно устанавливать любые параметры при экспорте в джипег, в том числе и осмысленные для вэб. Я обычно делаю такие параметры: Resize to fit: Long Edge 800-1000 pixels в зависимости от потребностей Resojution: 72 pixels per inch Sharpen For: Sreen Amount: Standart .
Андрей Мишаченко: я сравниваю-при одинаковых условиях экспрта фотографии с ресайзом до 900 допустим, ФШ по всем параметрам бьет ЛР при сохранении для «web и устройств»…поэтому. однозначно, нужно сохранять в ФШ…
Мой личный опыт говорит немного другое — ФШ не делает фотографии для вэб лучше. Ну а если принять во внимание, что «Save for web…» в Photoshop работает только с одним изображением , а в Lightroom можно сразу сохранить хоть тысячу… Да еще и для вэб очень желательно делать дополнительный шарпинг оригинала перед сохранением, так как резкость в таких размерах фото падает довольно сильно, и в ЛР это делается одной галочкой, а в ФШ значительно сложнее…
А давайте действительно сравним, тем более сделать это просто — ведь блог мы все смотрим именно в вэбе…))
Вот скриншоты двух установок сохранения одного и того же tiff-файла из Lightroom 3 и Photoshop CS5. Фотографию я выбрал такую, чтобы и насыщенный цвет был, и мелкие детали, и градиентные переходы.
Должен сразу сказать, что у меня сейчас временно стоит не мой компьютер, поэтому никаких пресетов экспорта в LR тут нет и PS русский…
Lightroom 3 Для чистоты эксперимента тут я выключил настройку Sharpen For, так как в фотошопе для достижения такого результата нужно применять дополнительные настройки резкости перед сохранением в вэб.
Photoshop CS5
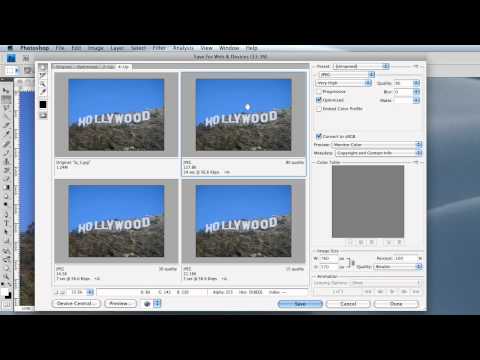
И вот результат (для начала я хотел вообще не говорить, что и откуда — но потом передумал, не хочется заниматься гаданием, просто посмотрите, что получается):
Lightroom 3
Photoshop CS5
Сравнивать можно во всплывающем окне просмотра фотографии, наживая слева и справа на PREV и NEXT. Как ваше мнение? Кто тут кого «бьет» и по каким параметрам?
———————
В комментариях прозвучало мнение, что при уменьшении качества для получения размера в районе 250Кб джипег из Lightroom становится неудобоваримым. Поставил в Export Лайтрума галочку напротив Limit File Size To, значение 250К и получил размер файла 238Кб вместо 383Кб варианта из Lightroom выше. Мое мнение — результат все равно на хорошем уровне:
Поставил в Export Лайтрума галочку напротив Limit File Size To, значение 250К и получил размер файла 238Кб вместо 383Кб варианта из Lightroom выше. Мое мнение — результат все равно на хорошем уровне:
А если еще Sharpen For поставить в Satandart, как это и нужно для вэб-сохранения, то вообще хорошо получается:
Я остался при своем мнении — а вы?
Подготовка изображение и размер изображения для Веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Требования к иллюстрациям для ВЕБ
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG.
- Фотографии должны быть представлены в формате JPEG.
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF-изображения с чересстрочным форматом.

- Укажите атрибуты height и width элемента img.
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt)
Градиент на фон в Photoshop
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1)
Рис. 1.1. Градиент на фон в Photoshop
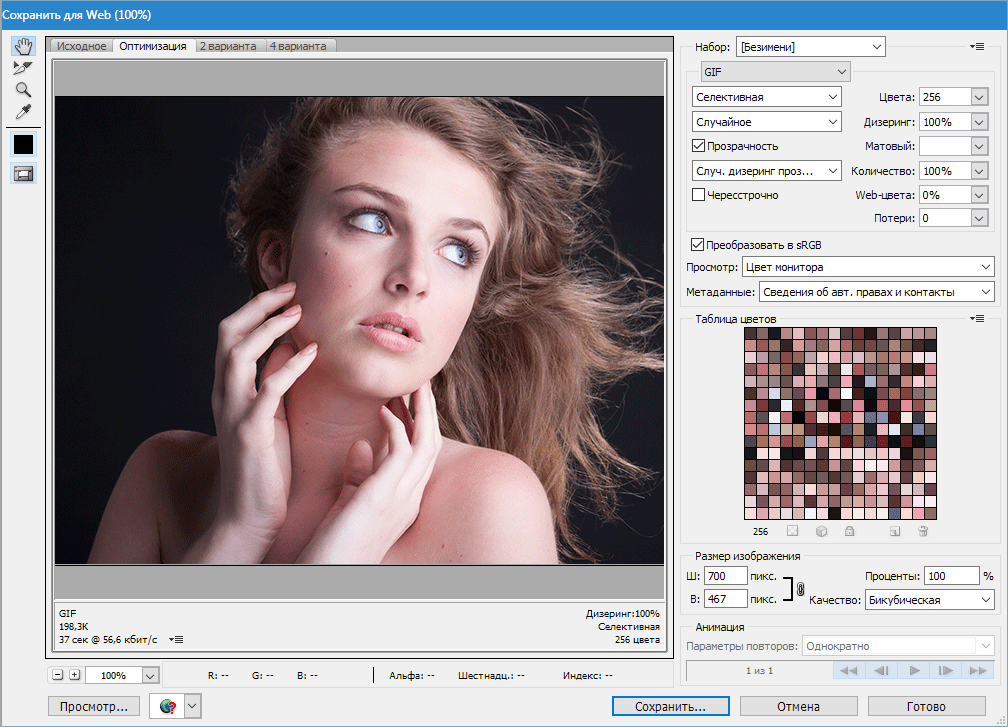
Диалоговое окно Сохранить для Интернета и устройств
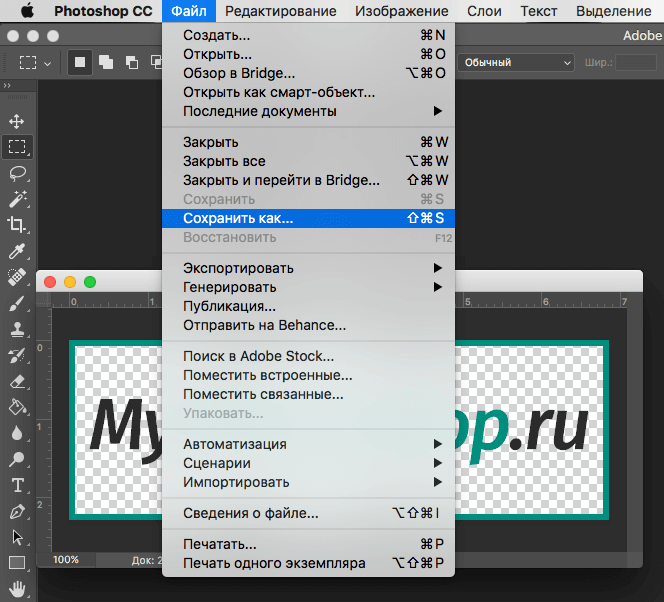
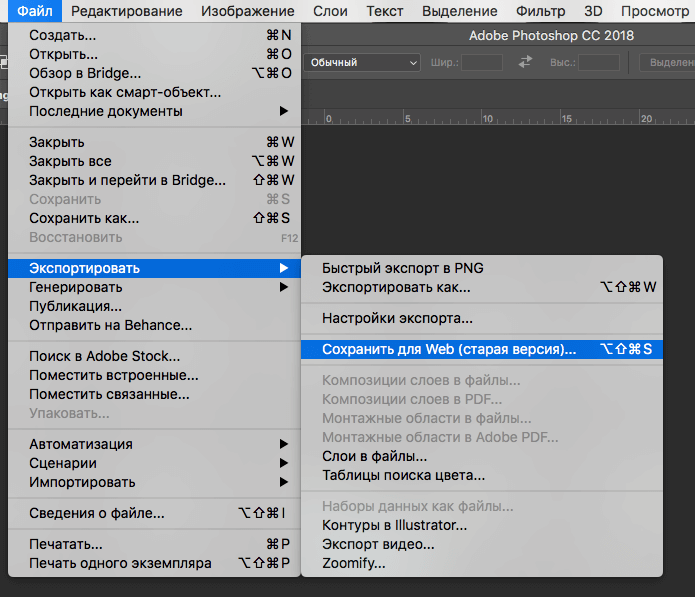
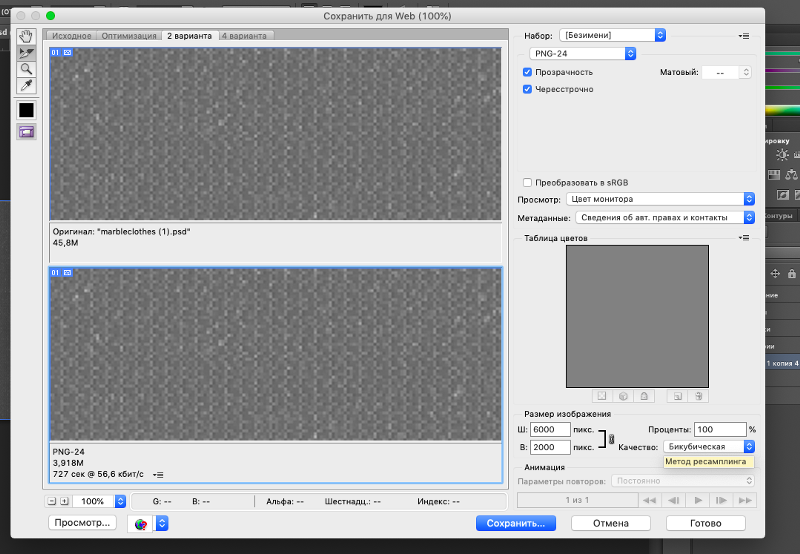
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):
рис. 1.2):
Рис. 1.2. Диалоговое окно Сохранить для Интернета и устройств
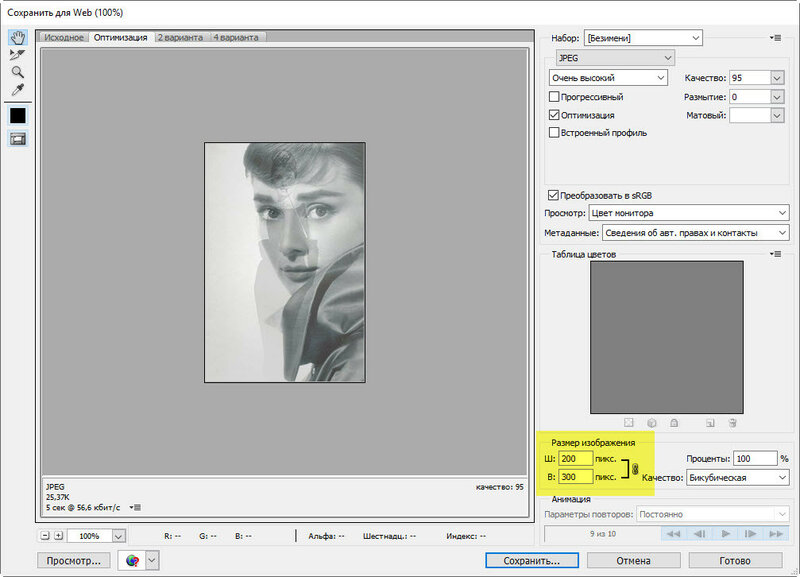
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств:
Рис. 1.3. Настройки диалогового окна Сохранить для Интернета и устройств
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
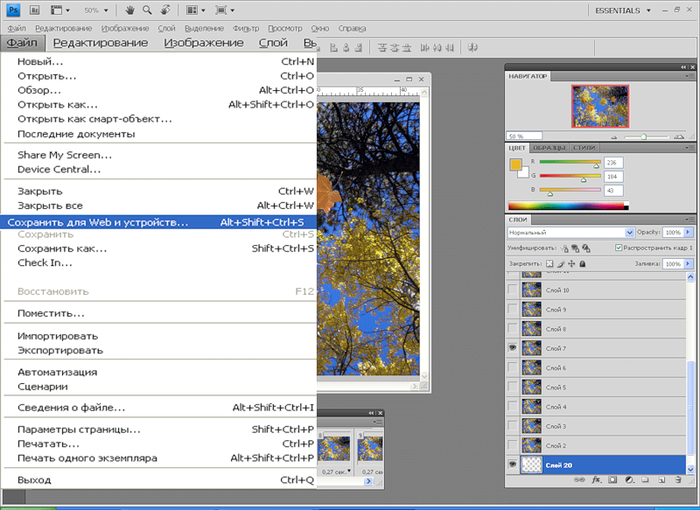
- Откройте изображение в Photoshop и выберите «Файл» -> «Сохранить для Интернета и устройств».
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный».
- В меню «Стиль» выберите «Низкое качество JPEG».
- Щелкните вкладку «Размер изображения».
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.

- Нажмите кнопку «Сохранить». Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения». Нажмите кнопку «Сохранить».
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2: JPEG-сохранение
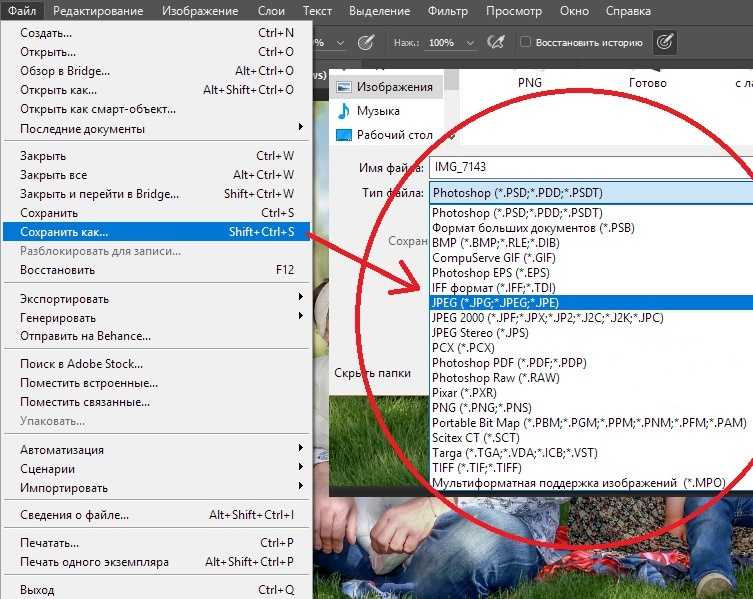
- Откройте в редакторе изображение jpg формата (или скачайте изображение желтого цветка) и вызовите диалог «Сохранить для Веб и устройств» (Save for Web & Devices) в меню File.
- Выберите вкладку «Оптимизированный» (Optimized)
- Откройте список «Наборы параметров» (Preset) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality): передвиньте ползунок на 70.

- Включите флажок опции «Оптимизированный» (Optimized): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
Лабораторная работа Photoshop 1_3: GIF-сохранение
- Скачайте файл для работы.
- Из «списка форматов» выберите пункт «GIF».
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90)
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80.

- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done, чтобы сохранить параметры оптимизации в исходный документ
Лабораторная работа Photoshop 1_4: Взвешенная оптимизация
- Скачайте файл для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок)
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение)). Дайте ему имя (введите в поле Имя).
- Откройте диалог «Сохранить для Веб и устройств», выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality).
 Открывается диалоговое окно.
Открывается диалоговое окно. - Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал. Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
Лабораторная работа Photoshop 1_5: Настройка параметров вывода
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings).
- Отметьте флажок Вывод XHTML: При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты».
- Настройте вывод фона щелкнув по Следующая.
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Как сохранять фотографии для Instagram и других социальных сетей в 2022 году
Как фотографу вам действительно нужно знать, как лучше всего сохранять фотографии для Instagram. В конце концов, вы так долго создавали эту прекрасную работу, что вам нужно ею поделиться!
В конце концов, вы так долго создавали эту прекрасную работу, что вам нужно ею поделиться!
Альтернатива? Вы загружаете свои красиво снятые и отредактированные изображения в Instagram или куда-то еще, а затем удивляетесь, почему они стали уродливыми и пикселизированными или бесследно утонули в огромном океане Google Image Search.
Я знаю, какой вариант мне больше нравится.
Однако алгоритмы, используемые Google, Instagram, Facebook и т. д., являются загадочными сущностями. И чтобы не испортить вашу тяжелую работу при загрузке в социальные сети, вам действительно нужно хорошо понимать, что происходит за кулисами.
Каковы лучшие настройки экспорта для Instagram и других социальных сетей для тех, кто ценит качество изображения? И какие еще важные шаги вы должны предпринять, чтобы получить максимальную отдачу от ваших изображений после их это онлайн?
Без пота! Я объясню все, что вам нужно знать в этом руководстве по экспорту и оптимизации изображений для Интернета и социальных сетей.
Лучший способ сохранить фотографии для Instagram и других социальных сетей
Существует два ключевых этапа оптимизации изображений для Интернета или социальных сетей: оптимизация самих файлов фотографий, а затем оптимизация всех атрибутов эти файлы.
Когда эти два шага выполнены правильно, они представляют собой очень мощный инструмент, который может принести экспоненциальный объем трафика на ваш веб-сайт или блог о еде и гарантировать, что ваши изображения будут выглядеть в социальных сетях в лучшем виде. В этом посте обе части будут разбиты на легко усваиваемые разделы, предоставляющие вам всю информацию, необходимую для максимально эффективного использования ваших фотографий в Интернете.
Итак, если вы когда-нибудь задумывались, как экспортировать фотографии для Instagram и других социальных сетей без ущерба для качества изображения, это руководство для вас.
Прежде чем мы начнем, загрузите мое бесплатное руководство по оптимизации фотографий еды для Интернета, чтобы вы могли вернуться к нему в любое время!
Бесплатный ресурс
Бесплатный ресурс
Оптимизируйте свои фотографии еды для Интернета
Оптимизируйте свои фотографии еды для Интернета
Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для своего кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя при этом качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь на использование нами вашего имени и адреса электронной почты в соответствии с нашей Политикой конфиденциальности
. Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь на использование нами вашего имени и адреса электронной почты в соответствии с нашей Политикой конфиденциальности
Регистрируясь, вы соглашаетесь на использование нами вашего имени и адреса электронной почты в соответствии с нашей Политикой конфиденциальности
В этом разделе я объясню, как лучше всего сохранять изображения для Интернета, блогов и особенно для социальных сетей – делая это правильно с самого начала, чтобы избежать неприятных сюрпризов в дальнейшем. дорога.
Если вам нужно сохранить изображения для Интернета (например, для вашего веб-сайта или блога) или для приложений социальных сетей, таких как Instagram, цель состоит в том, чтобы стремиться к наилучшему компромиссу между качеством изображения и размером файла.
Экспортируйте свои фотографии слишком маленькими, и они будут выглядеть пиксельным беспорядком еще до того, как вы начнете. Однако выведите их слишком большими, и они либо будут вечно загружаться на ваш сайт, либо алгоритм Instagram сотрет их в забвение, чтобы соответствовать строгому ограничению размера.
Больше всего времени я буду говорить о том, как сохранять фотографии для Instagram — просто потому, что это самая популярная платформа для обмена фотографиями еды, и эта информация понадобится большинству людей.
Не волнуйтесь, если вы предпочитаете другие платформы социальных сетей, такие как Pinterest или Facebook, поскольку я также расскажу о них. Даже олдскульные фуд-блогеры тоже заглядываются!
Приступим!
Как сохранить фотографии для InstagramПри сохранении фотографий для Instagram следует помнить, что независимо от того, что вы можете сделать для оптимизации изображений, в конечном итоге последнее слово остается за алгоритмом. Это означает, что, во-первых, алгоритм обрабатывает все изображения так, как он запрограммирован, нравится вам это или нет. И, во-вторых, то, как запрограммирован алгоритм, может измениться без предварительного уведомления.
На самом деле, поскольку Instagram обычно не делится этой информацией с пользователями, вы не сможете узнать, когда что-то изменится; кроме результатов.
Однако это не означает, что результаты полностью не поддаются вашему контролю. Вместо этого, когда вы сохраняете фотографии для Instagram, вам просто нужно как можно больше работать с алгоритмом, а не против .
Вот что мы в настоящее время знаем об алгоритме Instagram и о том, как сохранить ваши фотографии для Instagram, чтобы они вышли на другой конец относительно невредимыми. Там, где у меня есть какие-либо сомнения относительно предоставленной информации, я постарался отметить это. И в таких случаях я призываю вас проверить этот совет на себе.
Вот и все, что нужно сделать, чтобы сохранить фотографии для Instagram и других социальных сетей.
Повышение резкости Прежде чем вы нажмете кнопку «Экспорт» и начнете вводить все рекомендуемые ниже настройки, необходимо немного повысить резкость, чтобы в конечном итоге изображения по-прежнему выглядели детализированными и высококачественными после публикации в Instagram.
Дело в том, однако, что повышение резкости, как правило, делает определенные области изображения (с большим количеством мелких деталей) великолепными, а другие (с недостатком деталей или с плавными переходами) — абсолютно ужасными.
Решение состоит не в том, чтобы просто повышать резкость всего изображения, а в том, чтобы избирательно применять резкость. И секрет достижения этого заключается в маскировке.
Удерживая нажатой клавишу Alt в инструменте повышения резкости в Lightroom, вы сможете замаскировать резкость, которую вы применяете только к областям с самым высоким контрастом. Белые области будут затронуты повышением резкости, в то время как черные области останутся нетронутыми.
Прочитайте мои 5 лучших советов по редактированию Lightroom здесь!
Теперь вы можете получить очень детализированные и важные области вашей фотографии — например, основную точку фокусировки на главном блюде — с суперчеткостью, в то время как остальная часть изображения остается гладкой, естественной и свободной от уродливых артефактов. .
.
Любые фотографии, которые вы загружаете в Instagram, будут сжаты алгоритмом. Даже если вы уже сжимали файлы при их сохранении, они будут сжаты снова. Кажется, нет никакого способа обойти это.
Правда, вы столкнетесь с людьми, говорящими, что если ваши изображения находятся под определенным пределом (я видел упомянутые 500 КБ, я даже видел 638 КБ), они избегут битового гнева алгоритма. Но вы также встретите других, которые клянутся, что размер файла абсолютно не влияет на окончательные результаты.
Если это действительно так, было бы лучше загружать изображения в Instagram без сжатия. И просто позвольте алгоритму делать свое дело — в конце концов, он все равно это сделает. Таким образом, ваши изображения будут уничтожены только один раз.
Но, проверив эту теорию на себе — загрузив изображение размером чуть более 600 КБ, а другое — намного больше 1 МБ, — мне действительно кажется, что меньшее изображение раньше выглядело лучше в Instagram.
Короче говоря, официальная версия гласит, что не имеет значения, насколько велик ваш файл, когда вы загружаете его в Instagram. Но на практике я не уверен, что это действительно так.
Я лично экспортирую свои изображения со 100% качеством и правильным размером пикселя, к которому мы вскоре вернемся.
Коэффициент кадрированияВ Instagram у вас есть несколько вариантов соотношения кадрирования ваших изображений. Квадратный (1:1), вертикальный (4:5) и горизонтальный (4:3).
Из них вертикальный занимает больше всего пикселей, поэтому будет наиболее привлекательным вариантом с точки зрения качества изображения и воздействия. Квадрат тоже отлично смотрится, но ему не хватает высоты вертикального формата. В то же время горизонтальные (пейзажные) изображения отображаются в Instagram относительно небольшими и могут быть легко пропущены в ленте людей, поэтому я обычно стараюсь не делать этого таким образом. Если необходимо, прежде чем сохранять горизонтальные фотографии для Instagram, поместите их на квадратный фон для большего эффекта.
Если необходимо, прежде чем сохранять горизонтальные фотографии для Instagram, поместите их на квадратный фон для большего эффекта.
Instagram отображает ваши фотографии шириной 1080 пикселей. В результате вы, вероятно, также захотите экспортировать изображения шириной 1080 пикселей. Таким образом, вы избежите того, что алгоритм изменит их размер до 1080 пикселей в ширину, что может привести к беспорядку в вашей фотографии в процессе.
На практике это означает, что изображения с соотношением сторон 4:5 должны иметь размер 1080 x 1350 пикселей. Или, если ваши изображения квадратные, то они должны быть 1080p x 1080px.
Обратите внимание, что некоторые люди рекомендуют удвоить размер файла в пикселях здесь (т. е. ширина становится 2160 пикселей). Идея, стоящая за этим, заключается в том, что файл размером 2160 пикселей будет аккуратно сжат до 1080 пикселей при загрузке, но создаст впечатление большего разрешения.
Хотите вернуться к краткому справочнику? Загрузите мое бесплатное руководство по веб-оптимизации!
Бесплатный ресурс
Бесплатный ресурс
Оптимизируйте фотографии еды для Интернета
Оптимизируйте фотографии еды для Интернета
Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для своего кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя при этом качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь на использование нами вашего имени и адреса электронной почты в соответствии с нашей Политикой конфиденциальности
Регистрируясь, вы соглашаетесь на использование нами вашего имени и адреса электронной почты в соответствии с нашей Политикой конфиденциальности
. Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для своего кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя при этом качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь с тем, что мы используем ваше имя и адрес электронной почты в соответствии с нашей Политикой конфиденциальности 9.0009
Цветовое пространство Это просто; если вы редактируете изображение, которое останется в цифровой сфере (т. е. оно не будет напечатано), вам всегда следует работать в цветовом пространстве sRGB. И, естественно, когда вы сохраняете фотографии для Instagram, вы остаетесь полностью цифровыми, поэтому при выводе всегда следует выбирать опцию sRGB.
Если вы используете Adobe Lightroom или Photoshop для редактирования фотографий еды (что я вам настоятельно рекомендую!), есть удобные встроенные функции, которые помогут экспортировать ваши фотографии с помощью правильные настройки, включая качество изображения и размер файла.
Через минуту я дам краткие советы по экспорту изображений для Интернета и социальных сетей из Lightroom и Photoshop. Во-первых, вот несколько общих рекомендаций, которым следует следовать при сохранении изображений для Интернета.
Экспорт из PhotoshopЗавершив редактирование, выберите «Файл» → «Экспортировать как», чтобы экспортировать фотографию.
Теперь вы увидите экран «Сохранить для Интернета», где вы можете выбрать тип файла, качество изображения и размеры экспортируемой фотографии.
Вы должны выбрать формат JPEG, а затем использовать ползунок качества, чтобы уменьшить качество вашей фотографии. Не бойтесь снижения качества! Вы можете сократить файлы JPEG примерно до 65, прежде чем вообще заметите какую-либо видимую разницу.
Не бойтесь снижения качества! Вы можете сократить файлы JPEG примерно до 65, прежде чем вообще заметите какую-либо видимую разницу.
Photoshop предлагает окно предварительного просмотра слева, которое вы можете использовать, чтобы увеличить изображение и посмотреть, как оно выглядит при выбранном вами уровне качества. Это может сэкономить вам сотни килобайт размера файла без какого-либо изменения внешнего вида вашего изображения.
Наконец, используйте поля размера изображения в правом нижнем углу, чтобы установить правильные размеры для вашего веб-сайта.
Экспорт из LightroomТе же настройки доступны в Lightroom при выборе «Файл» → «Экспорт».
Так же, как и в Photoshop, вы должны выбрать JPEG в качестве формата изображения в разделе «Настройки файла» и с помощью ползунка выбрать качество. Досадно, что Lightroom не предлагает функцию предварительного просмотра, поэтому вам просто нужно поиграть с несколькими файлами, чтобы выяснить, какое качество лучше всего подходит для вас. Теперь я использую 100 для ползунка качества с изменением размера «короткого края» до 1080 пикселей для портретного изображения.
Теперь я использую 100 для ползунка качества с изменением размера «короткого края» до 1080 пикселей для портретного изображения.
TL;DR Настройки экспорта изображений
Я понимаю, что не все захотят погружаться в глубь, сохраняя фотографии для Instagram, Facebook и т. д. И даже те, кто это делает, могли бы оценить краткое напоминание о обращаться в будущем. В таком случае, вот несколько основных контрольных списков при подготовке ваших изображений для социальных сетей.
Настройки экспорта в Instagram LightroomПросто ищете быстрый контрольный список лучших настроек экспорта в Instagram для Lightroom, не теряясь в мельчайших деталях? Ну вот:
- Открытие инструмента экспорта
- Цветовое пространство: sRGB
- Соотношение кадрирования 4:5 или 1:1
- Изменение размера изображения до ширины 1080 пикселей (или 2160 пикселей: см. выше) (но см. раздел «Сжатие» выше)
- Изменить размер на «короткий край 1080 пикселей» для портретных изображений
- Любой размер файла (но файлы большего размера загружаются медленнее, и см.
 «Сжатие» выше)
«Сжатие» выше) - Повышение резкости на выходе: Резкость для экрана. Количество: Стандарт
Зашли сюда только для быстрого просмотра стандартных настроек экспорта в Instagram для Photoshop? Поможет и вам:
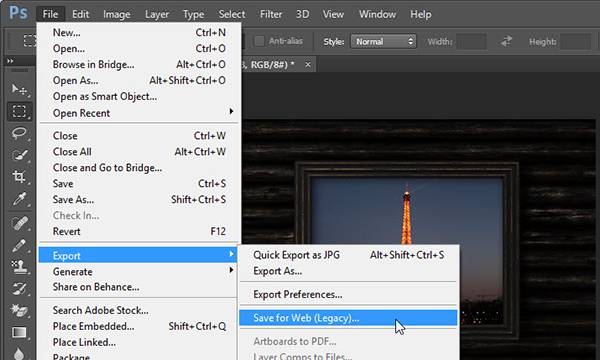
- Перейдите в меню «Файл» → «Экспорт» → «Сохранить для Интернета» (устаревшая версия)
- Цветовое пространство: sRGB
- Соотношение кадрирования 4:5 или 1:1
- Измените размер изображения до ширины 1080 пикселей (или 2160 пикселей) ; см. раздел «Размер изображения» выше)
- Вывод в формате JPEG
- Качество: 100/Максимум (но см. раздел «Сжатие» выше)
- Любое разрешение
- Любой размер файла (но файлы большего размера загружаются медленнее, см. раздел Сжатие выше)
- Проверить: Оптимизировано
- Качество: Bicubic Sharper
7 Оптимизация изображений для Facebook в Lightroom
Вот краткое руководство, объясняющее, как оптимизировать изображения для Facebook с помощью Lightroom:
- Перейти к экспорту в левом нижнем углу экрана модуля «Библиотека»
- Цветовое пространство: sRGB
- Соотношение кадрирования 4:5 или 1:1
- Изменение размера изображения до ширины 2048 пикселей
- Вывод в формате JPEG файлы большего размера загружаются медленнее)
- Повышение резкости вывода: Повышение резкости для экрана.
 Сумма: Стандартная
Сумма: Стандартная
Хотите оптимизировать изображения для Pinterest? Эти настройки предоставят вам наилучшие размеры пинов Pinterest.
- Вертикальное изображение, соотношение кадрирования 2:3, изменение размера до 1000 x 1500 пикселей по высоте или 600 x 900 пикселей Соотношение кадрирования 1:21, 1000 x 2100 пикселей или 600 x 1260 пикселей Количество: Стандартный
Хотите мое бесплатное руководство по экспорту в Интернет? Загрузите его здесь!
Бесплатный ресурс
Бесплатный ресурс
Оптимизируйте свои фотографии еды для Интернета
Оптимизируйте свои фотографии еды для Интернета
3
23
4 Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для своего кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя при этом качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь с тем, что мы используем ваше имя и адрес электронной почты в соответствии с нашей Политикой конфиденциальности 9.0009
Регистрируясь, вы соглашаетесь с тем, что мы используем ваше имя и адрес электронной почты в соответствии с нашей Политикой конфиденциальности 9.0009
Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для своего кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя при этом качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь на использование нами вашего имени и адреса электронной почты в соответствии с нашей Политикой конфиденциальности
Как сохранять изображения для веб-сайтов и блогов Когда вы сохраняете изображения для использования в Интернете — веб-сайты, блоги и т. д. — у вас есть немного больше возможностей для маневра, чем в большинстве социальных сетей. Здесь никакой нетерпимый алгоритм не уменьшит ваши изображения до размера, даже если они превышают произвольный предел файла на несколько килобайт.
Тем не менее, вы не должны воспринимать это как разрешение загружать гигантские файлы. Как кулинарный блогер, ваши фотографии, вероятно, являются самыми большими файлами, которые вы размещаете на своем веб-сайте, и, следовательно, они являются самым большим виновником замедления времени загрузки.
Думаете, это не главная проблема? Учтите, что большинство людей будут ждать загрузки веб-сайта всего три секунды, прежде чем потеряют интерес и перейдут в другое место. На самом деле подсчитано, что даже секундная задержка загрузки может стоить Amazon 1,6 миллиарда долларов продаж.
Конечно, это не та сумма денег, о которой любой фуд-фотограф может позволить себе роскошь беспокоиться. Тем не менее, даже пара драгоценных секунд может оказать огромное влияние на ваш трафик, вовлеченность и возможности получения дохода.
Изображение RAW, созданное вашей камерой, обычно намного больше по размеру, чем оно когда-либо будет просматриваться в вашем блоге или на веб-сайте. Конечно, когда вы сохраняете фотографии для Instagram и загружаете их в приложение, они автоматически изменяются по алгоритму. Но это обычно не относится к веб-сайтам и блогам.
Конечно, когда вы сохраняете фотографии для Instagram и загружаете их в приложение, они автоматически изменяются по алгоритму. Но это обычно не относится к веб-сайтам и блогам.
Таким образом, если вы не измените размер фотографии перед загрузкой, ваши читатели в конечном итоге загрузят много ненужной информации, что приведет к замедлению загрузки и увеличению использования данных! Вдобавок ко всему, если вы не хотите, чтобы ваша работа использовалась бесплатно случайными незнакомцами, я все равно не рекомендую загружать файлы с высоким разрешением в Интернет.
Размер, в котором ваши изображения могут отображаться на вашем веб-сайте, зависит от вашей темы или настроек веб-сайта, а также от устройства, на котором ваш читатель просматривает изображение.
Вы хотите загрузить свои фотографии в максимально возможном размере. Поэтому, если ваша максимальная ширина контента составляет 640 пикселей, ваши фотографии должны быть загружены шириной 640 пикселей. Платформы, такие как WordPress, затем автоматически изменят размер ваших фотографий для небольших устройств, таких как планшеты и мобильные устройства.
Чтобы узнать максимальную ширину контента, вы можете проверить настройки темы или использовать инструмент проверки в Google Chrome.
Дополнительный совет: Если вы хотите, чтобы ваши изображения отображались очень четкими и четкими на экранах «retina» (что вам и нужно — большинство устройств Apple теперь используют экраны Retina!), вам необходимо загрузить свои фотографии. в два раза больше максимальной ширины содержимого.
Затем вам нужно использовать плагин для создания изображений сетчатки. Я использую WP Retina 2x, так как считаю его очень простым в использовании, и он очень хорошо интегрируется со встроенными функциями WordPress.
SEO-оптимизация изображений — советы и передовой опыт навсегда поглощаются Google в тот момент, когда вы загружаете их в Интернет. Имена файлов Чтобы ваши фотографии еды отображались в поиске картинок Google (и как результаты на Pinterest), вам нужно сделать их «читаемыми» для поисковых систем. Имея это в виду, одним из самых фундаментальных передовых методов SEO для изображений является простое правильное название ваших файлов.
Имея это в виду, одним из самых фундаментальных передовых методов SEO для изображений является простое правильное название ваших файлов.
Когда вы сохраняете фотографии для Интернета, не оставляйте им исходное имя, данное им вашей камерой; например «DC00021.jpg». Вместо этого назовите их описательно на простом английском языке.
Если вы выбрали ключевое слово (или ключевые слова) для своего сообщения, вы должны включить их в имя файла. Например, «vegan-chocolate-cake-1.jpg» — хорошее, описательное и естественное имя файла.
Более того, вы также можете включить свое имя в имя файла, чтобы любой, кто погуглит, мог найти вашу работу.
Хорошее SEO изображений означает создание четких и кратких имен файлов, чтобы Google мог легко читать ваши изображения и возвращать их в качестве результатов поиска. Имена файлов должны быть обновлены перед загрузкой фотографий в медиатеку WordPress.
Дополнительный совет: Названия файлов менее важны, когда вы сохраняете фотографии для Instagram, так как эта информация не будет доступна для просмотра после того, как изображения все равно будут загружены на платформу.
Несмотря на то, что удаление метаданных не имеет большого значения для размера файла ваших фотографий, это все же важный шаг, который позволяет сохранить ваши изображения красивыми и чистыми для публикации в Интернете.
Я удаляю все данные, кроме «информации об авторских правах». Вы можете установить пользовательскую информацию об авторских правах в настройках Photoshop и Lightroom.
Бонусный совет: Вы можете смело пропустить этот шаг при сохранении фотографий для Instagram, так как алгоритм IG в любом случае удаляет метаданные из всех изображений, загруженных на платформу.
Alt Tex tКак и в случае с именем файла, «alt text» (альтернативный текст) должен быть заполнен соответствующим описанием вашего изображения.
Альтернативный текст будет отображаться на вашем веб-сайте или в социальных сетях, если изображения по какой-либо причине не загружаются. Замещающий текст также представляет собой информацию, которую любой человек с нарушениями зрения, использующий программу чтения с экрана, будет получать вместо фактического изображения.
Замещающий текст также представляет собой информацию, которую любой человек с нарушениями зрения, использующий программу чтения с экрана, будет получать вместо фактического изображения.
Все это хорошо, но так ли важен замещающий текст для SEO?
Ответ – твердое «да». Добавление альтернативного текста в ваши файлы поможет вашему веб-сайту лучше ранжироваться в результатах поиска и, следовательно, является важной частью процесса оптимизации изображений.
В этом случае вы захотите добавить уникальное описание изображения, включая ключевые слова , к каждому загружаемому файлу.
Кроме того, при написании альтернативного текста имейте в виду, что Pinterest будет использовать его в качестве описания для вашего пина. Это важно, даже если у вас нет учетной записи Pinterest, потому что любое изображение из Интернета может быть загружено в Pinterest другими пользователями всего за пару кликов. Поэтому, если вы действительно хотите хорошо поработать над оптимизацией изображений, убедитесь, что ваше замещающее текстовое описание достаточно быстрое и привлекательное, чтобы люди были заинтригованы и захотели перейти на ваш блог или веб-сайт, если найдут вашу работу на Pinterest.
Бонусный совет: Опять же, Instagram автоматически удаляет эти метаданные из изображений при их загрузке. Однако с учетом сказанного вы можете — и, вероятно, должны — добавлять замещающий текст к своим изображениям в Instagram, как только они появятся на платформе и будут готовы к публикации.
Для этого выберите «Дополнительные настройки», а затем перейдите в «Доступность» и выберите «Написать замещающий текст». Добавьте текст и нажмите Готово.
Вы даже можете добавить замещающий текст к ранее опубликованным изображениям. Просто перейдите к нужному сообщению, выберите три маленькие точки в правом верхнем углу, нажмите «Редактировать», а затем нажмите «Редактировать замещающий текст» в правом нижнем углу изображения.
Заключительные мысли Когда вы сохраняете фотографии для Instagram или любой другой социальной сети, важно, чтобы вы делали это с оптимальными параметрами для этой конкретной платформы. И хотя требования, как правило, немного менее строгие, когда вы сохраняете изображения для веб-сайтов и блогов, вам, тем не менее, следует сделать изучение того, как оптимизировать изображения для Интернета, одним из ваших главных приоритетов, прежде чем делиться своими фотографиями со всем миром.
И хотя требования, как правило, немного менее строгие, когда вы сохраняете изображения для веб-сайтов и блогов, вам, тем не менее, следует сделать изучение того, как оптимизировать изображения для Интернета, одним из ваших главных приоритетов, прежде чем делиться своими фотографиями со всем миром.
Проще говоря, когда вы оптимизируете изображения для Интернета и социальных сетей, вы гарантируете, что вашу работу увидят в лучшем виде. И в конце концов, зачем утруждать себя созданием отличных изображений, если вы только собираетесь скомпрометировать их, используя неправильные настройки экспорта?
Точно так же нет смысла сохранять ваши изображения для Интернета с правильными настройками экспорта, если в итоге их никто не увидит, потому что вы не оптимизировали их для SEO. Очевидно, что каждый фотограф должен иметь хотя бы базовое представление о поисковой оптимизации изображений.
Если вы дочитали до этого места, то теперь у вас есть все необходимые навыки и знания, чтобы сохранять фотографии для Instagram, чтобы они не были искажены алгоритмом; полностью оптимизировать изображения для Интернета и социальных сетей в целом; и правильно реализовать SEO-оптимизацию изображений, чтобы эти фотографии отображались в Google. Поставьте себе пятерку!
Поставьте себе пятерку!
Прежде чем уйти, не забудьте взять бесплатное руководство по веб-оптимизации!
Бесплатный ресурс
Бесплатный ресурс
Оптимизируйте фотографии еды для Интернета
Оптимизируйте фотографии еды для Интернета
Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для своего кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя при этом качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь на использование нами вашего имени и адреса электронной почты в соответствии с нашей Политикой конфиденциальности
. Пришлите мне руководство!
Бесплатный контрольный список для оптимизации фотографии еды
Оптимизируйте фотографии еды для своего кулинарного блога или веб-сайта и убедитесь, что ваш сайт работает эффективно, не жертвуя при этом качеством!
Мы уважаем вашу конфиденциальность. Регистрируясь, вы соглашаетесь с тем, что мы используем ваше имя и адрес электронной почты в соответствии с нашей Политикой конфиденциальности 9.0009
Регистрируясь, вы соглашаетесь с тем, что мы используем ваше имя и адрес электронной почты в соответствии с нашей Политикой конфиденциальности 9.0009
Photoshop Сохранить для Интернета — Блог фотографа Энди Эстбери Блог фотографа Энди Эстбери
«Кто передвинул мой чертов сыр?»
Adobe переместила его……..
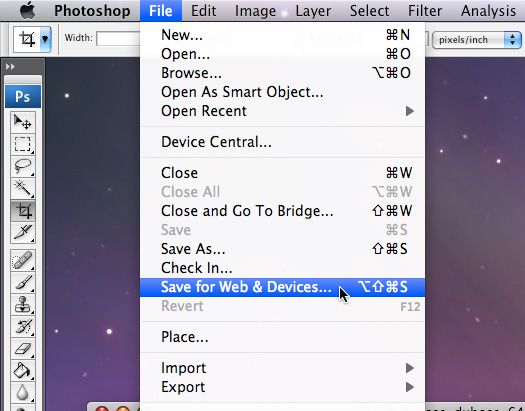
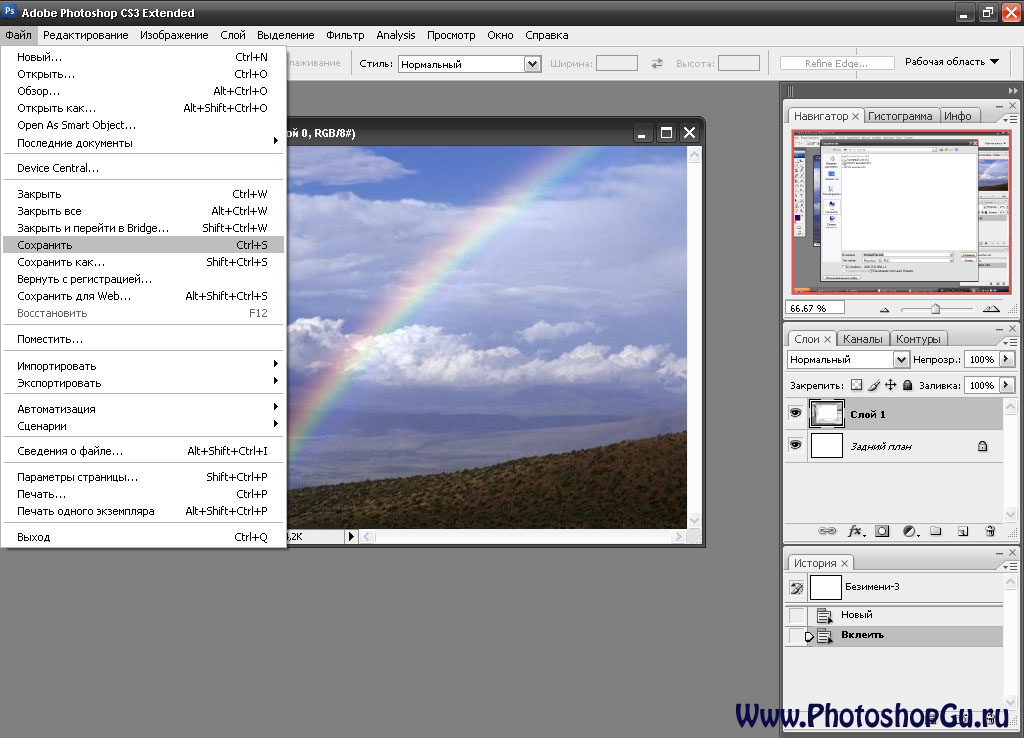
В течение многих лет Photoshop всегда предлагал одну и ту же опцию «Сохранить для Интернета» или «Сохранить для Интернета и устройств» и диалоговое окно:
Традиционный путь к «Сохранить для Интернета». диалог во всех версиях Photoshop до CC 2015.
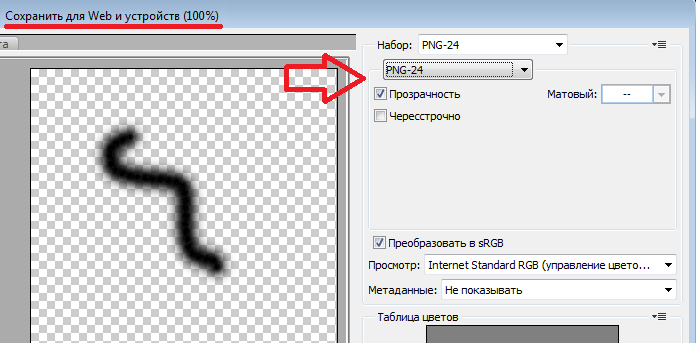
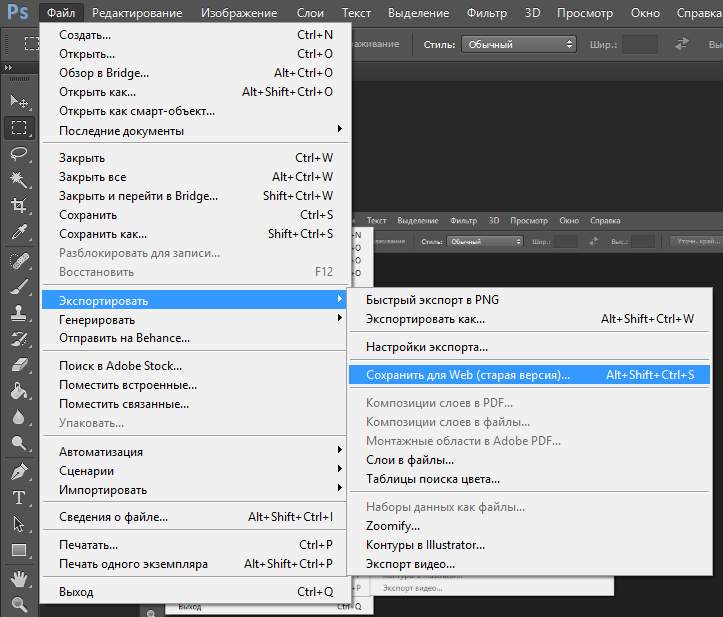
Но Adobe приступила к эксперименту с CC 2015 и убрала «сохранить для Интернета» из традиционного пути навигации:
Adobe «переместила ваш сыр» сюда, хотя диалог и параметры остались прежними.
Если мы внимательнее посмотрим на этот новый путь:
… мы увидим замечательный термин Adobe «Наследие», который тайно означает дерьмо, дерьмо, старомодный, устаревший, нестандартный и запланированный к отказу и/или прекращение.
«ОНИ» не хотят, чтобы вы им пользовались!
Я понятия не имею, почему они это сделали, хотя Adobe публикует множество оправданий в сети. Но что интересно, так это эта страница ЗДЕСЬ и, что более важно, это небольшое «после размышления»:
Звучит очень умно – особенно немного о «может быть»……. давайте выкинем управление цветом из чертового окна и покончим с этим!
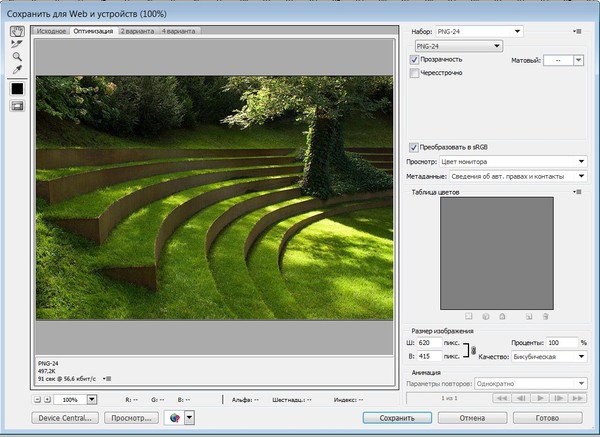
Итак, если мы не используем «устаревший» вариант сохранения для Интернета, давайте посмотрим, что произойдет. Вот наше изображение в цветовом пространстве ProPhotoRGB, открытом в Photoshop CC 2015:
Итак, давайте попробуем Экспорт>Быстрый экспорт как JPG и вернем результат в Photoshop:
Сразу видно, что jpg НЕ помечен цветовым пространством, но прекрасно выглядит в рабочем пространстве Photoshop CC 2105:
«Идеально» — ура!………… НЕТ!
Давайте откроем в интернет-браузере……
Упс-дупси…! Похоже, где-то возникла серьезная проблема с управлением цветом……. . но Adobe сообщила нам:
. но Adobe сообщила нам:
Могут ли нам помочь настройки экспорта:
Одним словом……..НЕТ
Давайте попробуем Экспорт>Экспорт Как:
О, черт возьми, нет!
Если мы откроем исходное изображение в Photoshop CC 2015 в цветовом пространстве ProPhotoRGB, а затем выберем «Правка»> «Преобразовать в профиль» и выберем sRGB; затем выберите «Экспорт»> «Быстрый экспорт в формате JPG», полученное изображение будет хорошо выглядеть в браузере. Но он по-прежнему будет «без тегов» с любым цветовым пространством, что никогда не является хорошей идеей.
А если вы снабдили изображение подписью и ключевым словом, то вся эта тяжелая работа тоже будет потеряна.
Таким образом, если вам необходимо создавать изображения в формате jpeg для веб-сайтов с помощью Photoshop, вы добьетесь быстрого и точного рабочего процесса только при использовании параметра «Сохранить для Интернета (устаревшие)». Таким образом, у вас будет правильно «помеченное» и преобразованное изображение со всеми вашими ключевыми словами IPTC, подписью и заголовком.




 Открывается диалоговое окно.
Открывается диалоговое окно. «Сжатие» выше)
«Сжатие» выше) Сумма: Стандартная
Сумма: Стандартная