Как сохранить веб-страницу | Справка Firefox
Наладьте Firefox
Очистить Firefox
- Как это работает?
- Загрузить свежую копию
Firefox позволяет сохранять веб-страницы на вашем компьютере, чтобы вы могли просматривать их, когда отсутствует подключение к Интернету. Вот как это делается.
- 1 Сохранение веб-страницы
- 2 Сохранение частей страницы
- Щёлкните по кнопке меню и затем Сохранить какСохранить страницу. Появится диалоговое окно Сохранить как.
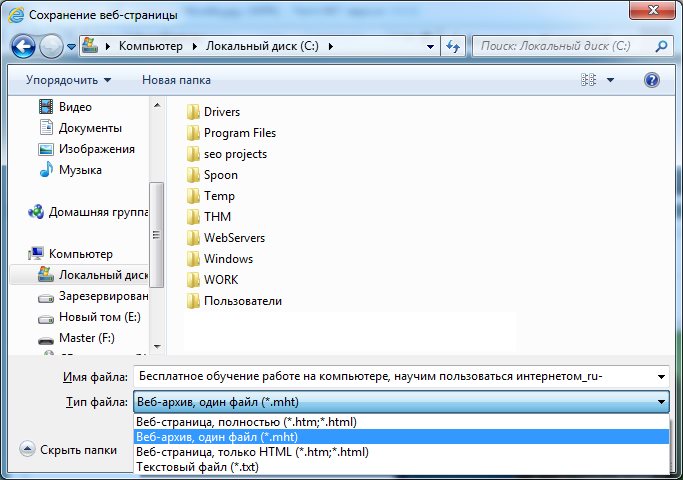
- В диалоговом окне введите имя для страницы, которую вы хотите сохранить и место для её сохранения. В выпадающем списке Формат, выберите тип файла, в который вы хотите сохранить страницу:В выпадающем списке Сохранить в формате, выберите тип файла, в который вы хотите сохранить страницу:В правом нижнем углу диалогового окна, выберите тип файла из выпадающего списка
- Веб-страница, полностью: Сохраняется вся веб-страница вместе с картинками и стилями.
 Этот вариант позволяет просматривать сохранённую страницу в первоначальном виде. Ссылки на файлы в сравнении с исходной страницей не сохраняются. Firefox создает дополнительную папку рядом с сохранённой страницей, помещает в неё все файлы, необходимые для корректного отображения веб-страницы и заменяет ссылки.
Этот вариант позволяет просматривать сохранённую страницу в первоначальном виде. Ссылки на файлы в сравнении с исходной страницей не сохраняются. Firefox создает дополнительную папку рядом с сохранённой страницей, помещает в неё все файлы, необходимые для корректного отображения веб-страницы и заменяет ссылки. - Веб-страница, только HTML: Сохраняется оригинал страницы без картинок и стилей. Ссылки на файлы в сравнении с исходной страницей не меняются.
- Текстовые файлы: Страница сохраняется в виде текстового файла, открываемого любым текстовым редактором. При выборе этого варианта будет сохранён только весь отображаемый на странице текст.
- Все файлы: То же, что и «Веб-страница, только HTML», но Вы можете указать другое расширение файла (например, «.htm» или «.shtml»).
- Веб-страница, полностью: Сохраняется вся веб-страница вместе с картинками и стилями.
- Щёлкните по Сохранить. Копия страницы будет сохранена в указанном месте в соответствии с выбранным типом файла.
Сохранение изображений: Щёлкните правой кнопкой мышиУдерживая кнопку Ctrl щёлкните кнопкой мыши по изображению, которое вы хотите сохранить, затем выберите Сохранить изображение как. .. в контекстном меню. Затем выберите расположение на вашем компьютере для сохранения копии изображения.
.. в контекстном меню. Затем выберите расположение на вашем компьютере для сохранения копии изображения.
Для получения информации о сохранении других элементов страницы, включая изображения, скрипты, стили и т.д. прочтите статью вкладка «Мультимедиа» окна «Информация о странице».
Поделитесь этой статьёй: http://mzl.la/1lImdht
Эти прекрасные люди помогли написать эту статью:
Unghost, littleleshy, Harry, Anticisco Freeman, Valery Ledovskoy
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Как сохранить веб страницу?
После долгого и рутинного поиска нужной информации в интернете ее естественным образом захочется сохранить. Сделать это можно просто переписав адрес ресурса в адресной строке, но лучше всего разобраться, как сохранить веб страницу на компьютер, что позволит просматривать ее даже без подключения к интернету. В этой статье мы рассмотрим, как сохранить страницу сайта с помощью популярных браузеров и в каких форматах ее можно сохранить.
В этой статье мы рассмотрим, как сохранить страницу сайта с помощью популярных браузеров и в каких форматах ее можно сохранить.
В каждом браузере в меню можно найти пункт «Сохранить как…», что позволит сохранить веб страницу на компьютер в одном из форматов. Чтобы долго не искать необходимый пункт меню можно просто нажать комбинацию клавиш «Ctrl + S», которая во всех браузерах работает одинаково и вызывает окошко, в котором можно произвести необходимые настройки и сохранить страницу сайта.
Google Chrome
Opera
Mozilla Firefox
Internet Explorer
Например, сейчас многие люди ищут интересующие их товары в интернете и покупают их в интернет магазинах. Так и Вы подготавливаясь к активному отдыху на природе долго искали подходящие велосипеды для всей семьи в интернет магазинах, и наконец то нашли велосипеды Ardis http://m.ua/kata/161/ardis/ с картинками, полным описанием, и возможностью сравнения с велосипедами других моделей. Выбрав подходящие модели велосипедов Вы скорее всего рассмотрите и другие варианты в других интернет магазинах, и чтобы странички с подходящими вариантами не затерялись в бесчисленном количестве открытых закладок, их можно сохранить на компьютер и открывать затем при необходимости.
При сохранении веб страницы полностью мы получаем файл *.html и папку со всеми картинками, присутствовавшими на странице, файлы стилей и скриптов. Такая страница будет полностью открываться даже при отсутствии интернета.
При сохранении как веб-архив мы полностью сохраняем веб страницу в одном файле архиве *.mht, что также позволит просмотреть данную страницу без необходимости выхода в интернет.
Сохранение веб страницы только html позволит нам получить файл *.htm, в котором будет содержаться только исходный код просматриваемой страницы. Открытие такого файла без интернет соединения позволит нам увидеть только текст, который был на данной странице.
Тип файла текстовый файл говорит сам за себя, сохранив веб страницу в таком формате на компьютер, мы получим текстовый файл с текстом, содержавшемся на просматриваемой веб странице.
Также интересные статьи на сайте chajnikam.ru:
Программа для записи музыки mp3
Бесплатная программа для записи дисков DVD
Программа для копирования двд дисков
Как правильно переустановить windows 7?
Найти:
Интернет
Общение в Интернете
Компьютер
Обработка видео
Обработка фотографий
Работа с VirtualDub
Работа с PDF
Microsoft Word
Microsoft Excel
AutoCAD
Видео уроки
Создание сайта
Hi Tech
Разное
Обучающие материалы
Покупки на AliExpress
Покупки на GearBest
Мобильные телефоны
Содержание
Photoshop и «Сохранить для Интернета» — текстовый/обычный
Перейти к содержимому
Adobe недавно объявила, что «Сохранить для Интернета» в Photoshop — это «устаревшая функция», которая не будет улучшена. Я решил взглянуть на Adobe Photoshop CC (2015.0.0 Release 20150529.r88 x64), чтобы увидеть влияние его множества различных команд «сохранения» на размер результирующего файла.
Сначала я создал тривиальное изображение размером 20×20 и нарисовал красную точку посередине.
Затем я выполнил наивный Файл > Сохранить как > Операция PNG . На выходе получается файл PNG 16 723 байта , 97% которого составляют метаданные Adobe:
уменьшено на 35 байт до 536 с помощью компрессора Zopfli:
Если я вместо этого нажму Файл > Экспорт > Экспортировать как > PNG , размер по умолчанию будет 608 байт:
Если я сниму флажок «Прозрачность»:
… размер файла увеличится до 662 байт. Интересно, однако, что когда я снова отмечаю то же самое поле , файл теперь сжимается до 571 байт . Быстрое исследование показывает, что снятие и повторное снятие флажка автоматически изменяет PNG с 48-цветной палитры на изображение RGB/A, которое меньше в случае этого маленького изображения.
Если я использую новый флажок File > Generate Assets и назову свой слой «reddot. png», автоматически сохраняемый файл PNG в подпапке PSD будет 608 байт версия.
png», автоматически сохраняемый файл PNG в подпапке PSD будет 608 байт версия.
Если я выберу File > Export > Save for Web (Legacy) и выберу сохранение файла PNG-24:
… Photoshop заверяет меня, что я сделал правильный выбор:
… Но это врущий. Информация внизу слева не учитывает 935 байт бесполезных метаданных, встроенных в изображение:
0003
…чтобы заставить Adobe пропустить большинство метаданных, хотя 37 байт вашего файла рекламируют продукт Adobe. Если вы теперь отфильтруете файл, вы можете сохранить эти 37 байт и получить улучшение сжатия на 29 байт для конечного размера файла 411 байт .
Итак, как видите, Adobe Photoshop может сохранить это простое изображение размером 477 байт в размерах от 477 байт до колоссальных 16723 байт . Накладные расходы Adobe не являются «фиксированными» — они могут быть намного больше: файл PNG размером 207 КБ на веб-сайте Adobe содержит 132 КБ метаданных, а файл PNG размером 49,1 КБ на веб-сайте Microsoft содержит 48,9 КБ метаданных Adobe.
Извлеченные уроки:
- Узнайте, как использовать ваши инструменты.
- Ожидайте, что ваши инструменты солгут вам.
- Использовать оптимизаторы.
-Эрик
Нравится:
Нравится Загрузка…
Размещено byericlaw Опубликовано inperf, ветряные мельницыTags:images, оптимизация, производительностьНетерпеливый оптимист. Папа. Автор/спикер. Создан Fiddler и SlickRun. PM @ Microsoft 2001–2012 и 2018–2022, работа с Office, IE и Edge. Теперь SWE на Microsoft Defender Web Protection. Мои слова принадлежат мне, я не говорю ни за какую другую сущность. Посмотреть больше сообщений
Как сохранить для Интернета и устройств в Photoshop CS5
Мэтью Берли
Photoshop CS5 — идеальная программа для создания и редактирования большинства изображений. Существует так много разных способов изменить или создать объект, что на то, чтобы стать настоящим экспертом в этой программе, могут уйти годы. К сожалению, все различные стили и слои, которые вы добавляете к своему изображению, могут создавать довольно большие файлы. Если вы пытаетесь понять, как сохранить для Интернета и различных мобильных устройств в Photoshop CS5 , это может стать некоторой дилеммой. Вы не хотите жертвовать качеством изображения за счет размера файла, но не у всех есть отличное подключение к Интернету, и они могут не тратить время на ожидание загрузки ваших больших изображений. К счастью, в Photoshop CS5 есть решение этой проблемы в виде Утилита сохранения для Интернета и устройств .
Оптимизация изображений для Интернета в Photoshop CS5
В большинстве ваших изображений содержится много ненужной информации о файле, которую можно безвредно сжать или удалить, чтобы уменьшить размер файла изображения. Именно здесь будет происходить большая часть уменьшения размера файла. Однако, если вы хотите увидеть какие-то резкие изменения размера файла, то это приведет к некоторой потере качества. В зависимости от предмета изображения это может не иметь большого значения, но в определенных ситуациях вам придется пожертвовать качеством изображения ради размера файла изображения.
Именно здесь будет происходить большая часть уменьшения размера файла. Однако, если вы хотите увидеть какие-то резкие изменения размера файла, то это приведет к некоторой потере качества. В зависимости от предмета изображения это может не иметь большого значения, но в определенных ситуациях вам придется пожертвовать качеством изображения ради размера файла изображения.
Шаг 1: Откройте изображение, которое вы хотите сохранить для Интернета и устройств, в Photoshop CS5.
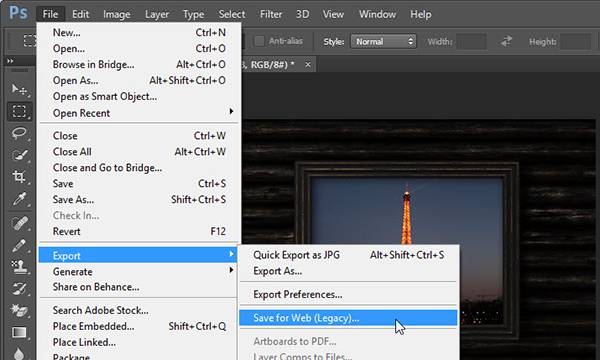
Шаг 2. Щелкните Файл в верхней части окна, затем выберите параметр Сохранить для Интернета и устройств . В качестве альтернативы вы можете нажать Alt + Ctrl + Shift + S на клавиатуре, чтобы открыть то же меню.
Шаг 3. Щелкните раскрывающееся меню Preset в правом верхнем углу окна, затем выберите подходящий вариант. Если вам нужно сохранить прозрачность изображения, вам нужно будет выбрать один из вариантов PNG. Однако, если прозрачность не вызывает беспокойства, я обычно выбираю 9.0009 JPEG Средний вариант . Есть некоторая заметная потеря качества, но уменьшение размера файла довольно впечатляет для среднего изображения. Это вариант, который я использую для большинства изображений, которые вы видите на этом сайте.
Однако, если прозрачность не вызывает беспокойства, я обычно выбираю 9.0009 JPEG Средний вариант . Есть некоторая заметная потеря качества, но уменьшение размера файла довольно впечатляет для среднего изображения. Это вариант, который я использую для большинства изображений, которые вы видите на этом сайте.
Если одна из предустановок не соответствует вашим потребностям, вы можете вручную выбрать тип сжатия, который вы хотите применить к изображению, настроив тип файла изображения и параметры качества в раскрывающемся списке Предустановка меню.
Кроме того, если вам нужна небольшая помощь в выборе между различными вариантами, вы можете щелкнуть вкладки 2-up или 4-up в верхнем левом углу окна.
Это покажет вам некоторые предварительные просмотры вашего изображения с различными настройками, а также размер файла, который будет создан с этими настройками. Настройки и размер файла для каждой версии изображения показаны под каждым образцом.
Шаг 4. Щелкните значок .Сохранить в нижней части окна, когда вы закончите настройку параметров вашего изображения.
Шаг 5: Выберите место и имя файла для результирующего изображения (если вы сохраняете то же имя файла, обязательно сохраните файл в другом месте, чтобы не перезаписать оригинал), затем нажмите кнопку Сохранить кнопка.
Шаг 6. Закройте исходное изображение, не сохраняя его, чтобы сохранить файл в исходном состоянии.
***Всем, кто ищет замену замечательному плагину Smush.it для WordPress, я делаю это с тех пор, как сервис Smush.it стал ненадежным. Настройки изображения JPEG Medium обычно приводят к меньшим размерам файлов, чем тот, который создавал Smush.it, но мне определенно не хватает простоты использования этого плагина.***
Мэтью Берли
Мэтью Берли пишет технические руководства с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
 Этот вариант позволяет просматривать сохранённую страницу в первоначальном виде. Ссылки на файлы в сравнении с исходной страницей не сохраняются. Firefox создает дополнительную папку рядом с сохранённой страницей, помещает в неё все файлы, необходимые для корректного отображения веб-страницы и заменяет ссылки.
Этот вариант позволяет просматривать сохранённую страницу в первоначальном виде. Ссылки на файлы в сравнении с исходной страницей не сохраняются. Firefox создает дополнительную папку рядом с сохранённой страницей, помещает в неё все файлы, необходимые для корректного отображения веб-страницы и заменяет ссылки.