Уроки программирования Scratch Junior для детей 6 лет, бесплатные видеоуроки Скретч Джуниор
Школа Пиксель
Блог
Этот пост написан пользователем Sports.ru, начать писать может каждый болельщик (сделать это можно здесь).
ScratchJr — это упрощенная среда визуального программирования для детей 6-8 лет. Вместо кода в ScratchJr используются разноцветные блоки с предметами и стрелками, чтобы задать движение для персонажа в игре, нужно разместить эти блоки в определенной последовательности.
Простая и понятная среда Scratch Junior поможет увлечь ребенка программированием, покажет как создавать игры на нескольких пользователей в разных жанрах.
Школа программирования для детей «Пиксель» рекомендует начать программирование со Scratch Junior в силу ряда преимуществ:
– Функциональность. Основная цель приложения — дать маленьким детям возможность создавать свои собственные интерактивные игры, используя визуальное программирование.
– Простой и удобный интерфейс. Приложение ScratchJr имеет отличную графику. Разработчики выбрали мультяшный стиль, чтобы сделать его более привлекательным для детей. Юному программисту будет легко перемещаться по вкладкам в нижней части экрана. Также здесь нет больших текстовых фрагментов, их заменили иконками.
Приложение ScratchJr имеет отличную графику. Разработчики выбрали мультяшный стиль, чтобы сделать его более привлекательным для детей. Юному программисту будет легко перемещаться по вкладкам в нижней части экрана. Также здесь нет больших текстовых фрагментов, их заменили иконками.
– Юзабилити. Программирование в Скретч Джуниор довольно удобно в использовании. Все элементы были разработаны так, чтобы быть понятными даже для маленьких детей.
– Кроссплатформенность. Обучение программированию детей возможно в разных версиях. ScratchJr для Android разработана для мобильных телефонов и планшетов, поддерживает версию 4.2 или выше. ScratchJr iOS работает как на iPhone, так и на iPad. Требуется iOS 8.0 или более поздняя версия. Также можно скачать инсталлятор на ПК.
Школа программирования для детей «Пиксель» подготовила серию бесплатных видеоуроков по программированию и созданию игр в Скретч Джуниор. В коротких видео мы пошагово разберем устройство программной среды, познакомимся со всеми блоками команд и создадим несколько проектов.
Урок 0. Как скачать Scratch Junior на ПК
Урок 1. Как устроен интерфейс Scratch Junior. Блоки движения
Урок 2. Изучаем блоки внешнего вида в Скретч Джуниор
Урок 3. Разбор пусковых блоков в Scratch Jr и создание мультфильма
Урок 4. Разработка проекта “Поймай рыбку”. Блоки управления
Урок 5. Блоки завершения и новый проект “Опасности на дорогах”
Всего за 5 уроков ребенок научится создавать собственные игры и мультфильмы в Скретч Джуниор, управлять персонажами, создавать диалоги между ними, познакомится с базовыми концептами из программирования (например, что такое цикл).
—
Материал подготовлен школой программирования для детей «Пиксель».
Мы регулярно публикуем новые видеоуроки на нашем YouTube-канале, подписывайтесь, чтобы не пропустить их! А для получения больших результатов приходите на продвинутый курс по Scratch Junior в нашей школе. Здесь дети смогут освоить визуальную среду под руководством наставников и создадут еще больше крутых проектов.
Пост написан пользователем cyber.sports.ru
Создайте свой блог на Трибуне, выскажитесь и станьте суперзвездой cyber.sports.ru
Свежие записи в блоге
- ТОП-10 лучших игр на Scratch в 2023 году: какие проекты можно создать в среде программирования для детей
- Как сделать маяк в «Майнкрафте»: пошаговая инструкция для детей
- Топ-10 новогодних карт в Roblox — лучшие игры для детей и подростков
- Blender 3D для начинающих: с чего начать обучение компьютерной графике в 8–11 классах
- Зачем нужны уроки компьютерной грамотности для детей
- Игра «Крестики-нолики»: программирование Python в Minecraft
- Обзор бесплатных онлайн-уроков программирования для детей: от Kodu до Unity
- Программирование для детей от 8 лет на Scratch: 7 игр, которые сможет создать любой школьник
Как обучать детей программированию
17 Авг. 2016, Образование, 34358 просмотров,
2016, Образование, 34358 просмотров,
Программирование для детей
Те из вас, кто следит за моей страницей Чем я занят сейчас, наверняка заметили, что в последнее время я занимался обучением детей программированию. Удивительно как мысли материализуются. После посещения PyCon US 2016 в Портленде, у меня в голове крутилась мысль попробовать себя в роли наставника в мир компьютерного программирования для детей. И к счастью, такая возможность появилась очень быстро. Меня пригласили в качестве преподавателя в детский лагерь, в программе которого был урок программирования два раза в неделю для двух разных групп. Первая группа состояла из деток постарше (от 8 до 12 лет), во второй преимущественно были дети в возрасте от 6 до 8 лет.
Дело в том, что будучи в США, мне посчастливилось приобрести книгу под названием Teach Your Kids To Code с хорошей скидкой. В ней все примеры приводятся в игровой форме с использованием языка программирования Python. Возможно в будущем я посвящу ей отдельный пост, а сейчас вернёмся к теме моего опыта преподавания. Так вот, изначально мне казалось разумным строить образовательный процесс, черпая информацию из этой книги, но позже я понял как глубоко ошибался 🙂 Почему? К слову, книга предназначена для детей в возрасте от 9+.
Так вот, изначально мне казалось разумным строить образовательный процесс, черпая информацию из этой книги, но позже я понял как глубоко ошибался 🙂 Почему? К слову, книга предназначена для детей в возрасте от 9+.
Во-первых, в каждой отдельной группе было много детей, более 15 на каждом уроке. Это мешало эффективной подаче материала, а также ограничивало меня в индивидуальной помощи каждому (без этого, как выяснилось, совсем не обойтись).
Во-вторых, в младшей группе были детки, которые либо очень медленно читали, либо вовсе не умели читать. Это было серьёзным ограничением, поэтому нужно было как-то решать эту проблему.
В-третьих, навык сносно печатать на клавиатуре отсутствовал у всех. О каком наборе программного кода могла идти речь?
В-четвертых, я преподавал на двух языках: русском и английском. Общение в детском лагере проходило на английском языке, так как в группах преимущественно были дети свободно владеющие обоими языками, а также те, кто говорил либо на русском, либо на английском. Никого не хотелось оставить без внимания.
Никого не хотелось оставить без внимания.
Визуальное программирование
Немного поразмыслив, я пришел к выводу, что Python однозначно отпадает 🙂 С ним обучение в таких условиях превратилось бы в кошмарный сон. Решение проблемы не заставило себя долго ждать, на помощь пришло визуальное программирование. Суть заключается в том, что программист не пишет код, он составляет программу путём манипулирования графическими элементами в подходящей для этого среде (IDE). Мне вспоминается мой первый опыт программирования в Borland Delphi и Borland C++ Builder, где можно было создать сложный графический интерфейс не написав ни единой строчки кода. Но специально для детей группой ученых в MIT был придуман инструмент под названием Scratch. Его задача — научить ребенка алгоритмическому мышлению в игровой форме. И стоит отметить, задачу он свою делает на отлично! Вокруг Скретч есть целое сообщество, состоящее из ученых, учителей, родителей и собственно учеников. Инструмент поставляется в двух видах:
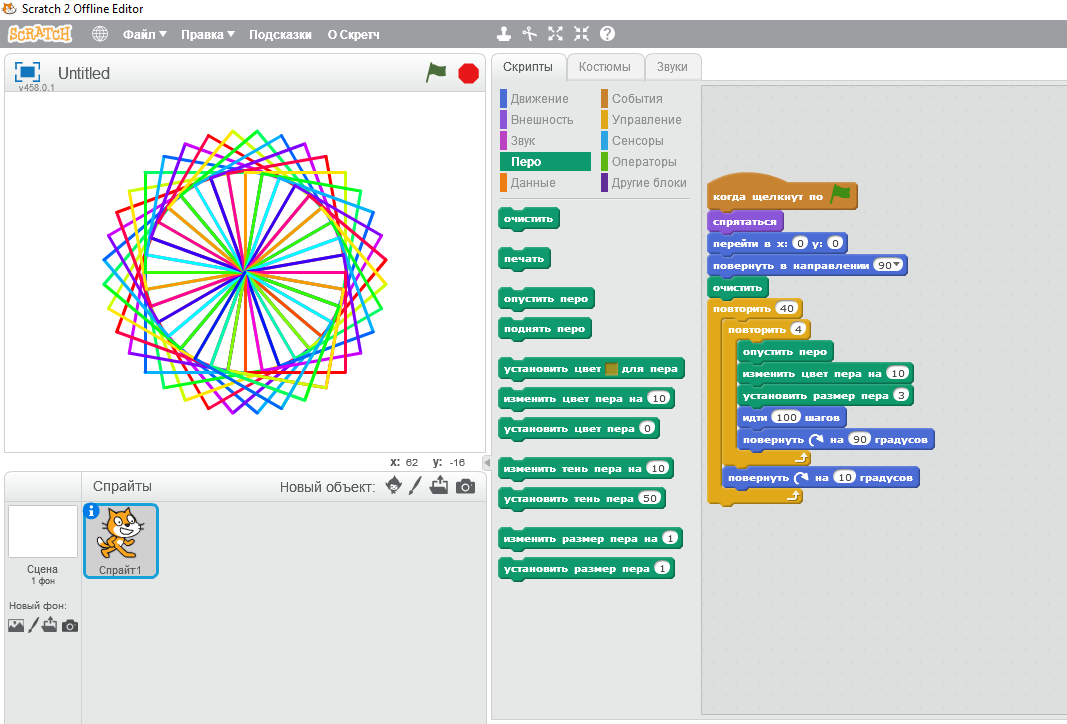
- Как отдельное приложение.
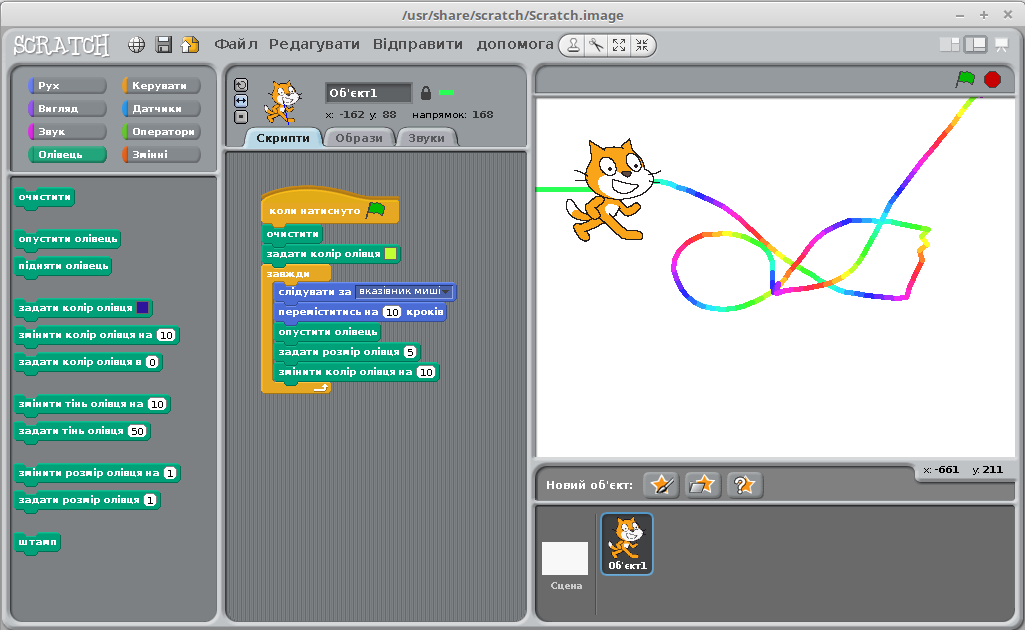
 Устанавливается на компьютер под управлением ОС Windows/MacOS/Linux (Scratch 2.0 Offline)
Устанавливается на компьютер под управлением ОС Windows/MacOS/Linux (Scratch 2.0 Offline) - Веб-приложение, доступное прямо на официальном сайте
Большим плюсом последнего варианта является возможно зарегистрировать свой профайл на сайте и начать делиться своими scratch-проектами с другими участниками сообщества scratch-программистов. Результаты работ последних уже сейчас можно посмотреть на сайте.
Примечательно, что процесс программирования на Scratch увлекателен не только для ребенка. Я сам бывало подолгу «залипал», готовя новый материал для детей.
Scratch: уроки
Вернёмся к теме моего преподавания. Как же были построены занятия?
На официальном сайте Скретч есть хороший раздел о помощи. В нём можно найти пошаговое руководство пользователя на базе которого реально провести первый вводный урок. Умные ребята из Гарвардской Высшей школы образования написали книгу под названием Creative computing (Креативное программирование), она поможет выстроить полноценный учебный процесс, так как в ней собраны лучшие практики обучения детей программированию. В сети есть русский перевод.
В сети есть русский перевод.
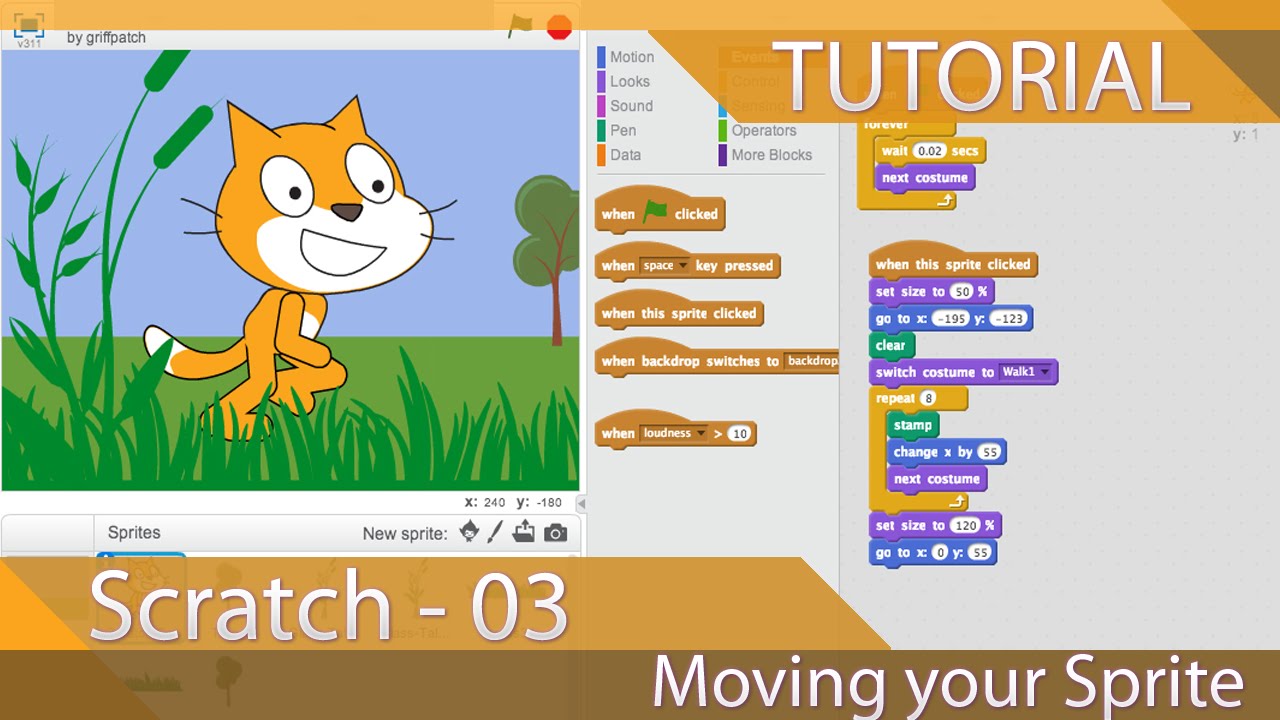
В составлении материала для работы неплохо может помочь и любимый YouTube. Вот ссылка на один из самых качественных туториалов по Scratch, между прочим от автора книги Automate the Boring Stuff with Python.
Выводы
В процессе преподавания я вывел для себя ряд условий, способствующих благоприятному процессу обучения детей программированию.
- Желательно сократить целевую группу учеников. Лучше всего группа из 4-6 человек. Почему? Читайте ниже.
- Продолжительность урока не должна превышать 1 часа (в идеале как в школе, 45 минут). Дольше этого времени удержать внимание ребенка будет очень сложно.
- Ребенку постоянно должно быть интересно. Это одно из самых сложных условий. Если дети теряют интерес, они начинают заниматься посторонними делами: открывать другие приложения, ходить по классу, отвлекать детей, жаловаться на то, что голодны 🙂
- Все дети разные. Одни проявляют смекалку и усваивают материал очень быстро, другие подолгу могут «зависать» над простейшими задачами.
 Всегда имейте в запасе бонусы для смышлёных детей (дополнительные задания, хитрые условия и т.д.).
Всегда имейте в запасе бонусы для смышлёных детей (дополнительные задания, хитрые условия и т.д.). - Хвалите детей за их работу, даже если она незначительна. Для ребенка это очень важно!
- Поощряйте детей. Я советую в качестве поощрения использовать наклейки, маленькие игрушки или что-то в этом роде. Мотивировать едой, конфетами или печеньем НЕ нужно, никогда не знаешь на что может быть аллергия у ребенка.
- Просите детей о помощи. Если в классе есть детки, опережающие нормальный процесс обучения, попросите их стать вашими помощниками. Пусть они вместе с вами начнут помогать отстающим. Поверьте, детям это очень нравится.
Минусы Scratch
Scratch не учит реальному программированию. Задача этого инструмента заключается в том, чтобы развить навыки алгоритмического мышления в подходящей для детей форме — играючи. К слову, не только детям этот навык пригодится в жизни 🙂 Если ваша цель это привить ребенку реальные навыки программирования, постарайтесь как можно раньше осуществить переход от визуального программирования в непосредственный процесс кодирования с использованием одного из реальных языков программирования. Например, Python является хорошим выбором. Несомненно с этим переходом может быть связано некоторое разочарование со стороны ребенка. Причина в том, что оба процесса значительно отличаются друг от друга. Книга Teach Your Kids To Code сглаживает переход путём ввода элементов игры в процесс кодирования.
Например, Python является хорошим выбором. Несомненно с этим переходом может быть связано некоторое разочарование со стороны ребенка. Причина в том, что оба процесса значительно отличаются друг от друга. Книга Teach Your Kids To Code сглаживает переход путём ввода элементов игры в процесс кодирования.
Процесс обучения это всегда увлекательно. Даже побывав по ту сторону баррикад, приобретаешь массу новых впечатлений, знаний и эмоций. Особенно радостно становится, когда дети погружаются в среду и начинают самостоятельно экспериментировать и создавать объекты, опираясь на собственное воображение.
Полезные ссылки
- Официальный сайт проекта Scratch
- Проект «Креативное программирование» от Гарварда
- Видео-уроки программирования на Scratch
- CS50 от Гарварда. На первых уроках процесс программирования изучают, используя Scratch.
💌 Присоединяйтесь к рассылке
Понравился контент? Пожалуйста, подпишись на рассылку.
Please enable JavaScript to view the comments powered by Disqus.
Как создать игру на Scratch: Учебник для начинающих
В этом посте мы покажем вам, как создать игру на Scratch для начинающих. Мы объясним, как начать программировать в Scratch и как завершить видеоигру менее чем за час. Программирование — это увлекательный и полезный навык, и увлечь детей программированием несложно, объяснив им, что их любимая игра, приложение или канал в социальных сетях созданы с помощью кода.
Однако более сложной задачей является наличие терпения и настойчивости для создания игры с нуля, особенно при использовании традиционных текстовых языков, таких как C++ или Java. По этой причине Scratch — идеальная среда для обучения детей программированию.
Присоединяйтесь к нашему виртуальному Scratch-классу, разработанному профессионалами из Google, Стэнфорда и Массачусетского технологического института и проводимому в прямом эфире экспертом по программированию всевозможных потрясающих игр.
Основы создания игры на Scratch
Вот несколько ключевых концепций кодирования Scratch, которые необходимо понять, прежде чем мы приступим к созданию игры.
1. Понимание блочного и визуального кодирования
В Scratch используется визуальный тип кода, состоящий из предварительно созданных блоков кода. Эти блоки соединяются друг с другом, и каждый из них соответствует определенному действию в программе, поэтому детям легко увидеть связь между размещением блока и просмотром действия на экране. Блоки красочные и визуально стимулирующие, предоставляя детям захватывающее и веселое пространство для создания игр, изучая основы программирования.
2. Спрайты
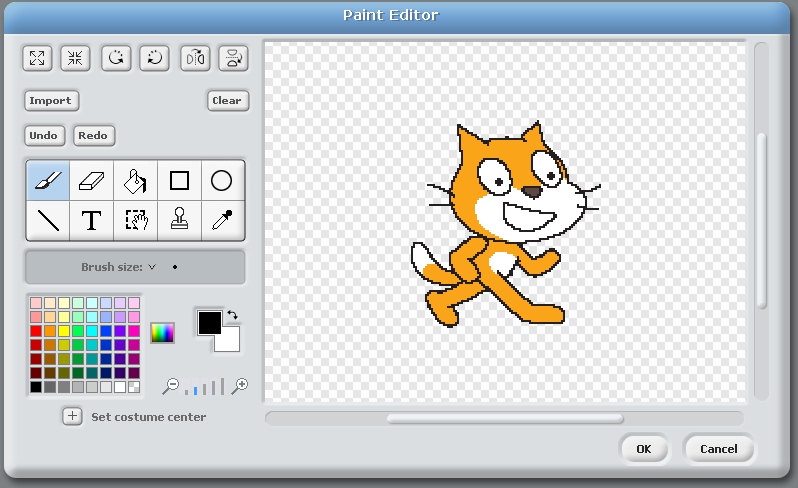
Спрайты — это внутриигровые персонажи и объекты, населяющие игру в Scratch. Каждый новый проект в Scratch поставляется с предварительно загруженным спрайтом, но также имеется большая библиотека объектов на выбор, начиная от фантастических персонажей и заканчивая роботами из научной фантастики, шарами и буквами. Программисты Scratch также могут создавать свои собственные спрайты с помощью инструмента рисования. Также легко импортировать изображения со своего компьютера или из Интернета, поэтому вы можете включить в свою игру практически любого персонажа или изображение.
3. Кодовые блоки
В Scratch существует восемь основных типов блоков. Каждый тип блока имеет цветовую кодировку и управляет определенным аспектом программы. Большинство блоков довольно просты: блоки движения управляют движением спрайта, а блоки взглядов управляют его внешним видом. Звуковые блоки добавляют музыку и звуковые эффекты. Другие блоки контролируют больше аспектов программирования игры: блоки событий используются для запуска кода, либо щелкая значок зеленого флажка, либо щелкая определенные спрайты в игре. Блоки управления допускают повторяющиеся действия, такие как циклы, а также логические выражения или условные операторы, которые позволяют выполнять определенные действия только при определенных условиях. Сенсорные блоки позволяют спрайтам взаимодействовать друг с другом. Операторы и переменные позволяют отслеживать счет, здоровье и другие переменные или включать в программу математические уравнения, которые делают игры более интересными и… вариативными. Можно даже создавать свои собственные блоки, хотя это более промежуточный навык, который мы не будем рассматривать в этом уроке. Более крупные фрагменты кода, состоящие из нескольких блоков, называются скриптами.
Более крупные фрагменты кода, состоящие из нескольких блоков, называются скриптами.
4. Пользовательский интерфейс Scratch
Пользовательский интерфейс Scratch разработан таким образом, чтобы им было удобно пользоваться детям. Как видите, в левой части экрана есть прокручивающееся меню с различными блоками кода. В центре экрана находится область для размещения и создания скриптов. В правом верхнем углу находится рабочая область, где дети могут увидеть свой код в действии. Ниже находятся разделы для управления спрайтами и фонами. Под капотом есть и другие функции, но изучить базовую компоновку можно за считанные минуты.
5. Типы игр Scratch
Возможности Scratch не безграничны. Он был разработан Учебной лабораторией Массачусетского технологического института, чтобы сделать программирование более доступным для детей, а также обеспечить доступ к программированию, которое в конечном итоге должно быть заменено традиционными текстовыми языками программирования, такими как Python или JavaScript. При этом Scratch очень мощен, и дети могут создавать собственные видеоигры за очень короткое время, в то время как более продвинутые пользователи могут создавать очень сложные игры и анимации, в которые почти так же весело играть, как и в их создание. У нас есть удобный список других руководств по играм, которые вы можете попробовать после этого, но некоторые из лучших типов игр в Scratch — это игры с погонями, кликеры, стрелялки и игры в стиле Flappy Bird.
При этом Scratch очень мощен, и дети могут создавать собственные видеоигры за очень короткое время, в то время как более продвинутые пользователи могут создавать очень сложные игры и анимации, в которые почти так же весело играть, как и в их создание. У нас есть удобный список других руководств по играм, которые вы можете попробовать после этого, но некоторые из лучших типов игр в Scratch — это игры с погонями, кликеры, стрелялки и игры в стиле Flappy Bird.
Узнайте, как создать игру на Scratch для начинающих.
В сегодняшнем уроке мы покажем вам, как создать базовую игру Pong или Break Out Style на Scratch для начинающих. Эту и другие игры, которые вы создаете в Scratch, следует рассматривать как средства обучения. Каждая игра должна добавлять инструменты в ваш набор инструментов и обучать новой концепции кодирования, но любую игру можно добавлять бесконечно и разрабатывать уникальными способами, которые отличаются от учебника.
1. Добавьте ракетку, мяч и линейный спрайт
В качестве первого шага к созданию игры Pong в Scratch вам понадобятся три спрайта. Поскольку каждый новый проект начинается с предварительно загруженного спрайта кошки, вы можете удалить его, щелкнув значок «корзины» рядом со спрайтом в правом нижнем углу. Затем позвольте курсору мыши зависнуть над кругом с кошачьей мордой и знаком + в правом нижнем углу. Нажмите на кружок. Откроется библиотека спрайтов. Вы можете искать определенные спрайты. Найдите весло и линейные спрайты и выберите другой спрайт в качестве мяча. Есть несколько мячей, но вы также можете использовать вместо них пончик, планету или фрукт.
Поскольку каждый новый проект начинается с предварительно загруженного спрайта кошки, вы можете удалить его, щелкнув значок «корзины» рядом со спрайтом в правом нижнем углу. Затем позвольте курсору мыши зависнуть над кругом с кошачьей мордой и знаком + в правом нижнем углу. Нажмите на кружок. Откроется библиотека спрайтов. Вы можете искать определенные спрайты. Найдите весло и линейные спрайты и выберите другой спрайт в качестве мяча. Есть несколько мячей, но вы также можете использовать вместо них пончик, планету или фрукт.
2. Закодируйте ракетку
Наш первый шаг — закодируем спрайт ракетки. Начните с добавления блока «При нажатии зеленого флажка» в меню «События». Затем перейдите в меню «Управление», и вы добавите блок цикла «Навсегда», в который нужно поместить два блока «Если… Тогда». Эти условные блоки позволяют нам задавать направления программе с помощью клавиш со стрелками вправо и влево, которые будут перемещать спрайт вправо или влево соответственно.
3.
 Закодируйте мяч
Закодируйте мячЗакодировать движение мяча в этой игре — самая сложная часть, но не волнуйтесь, это не страшная задача. Начните с нажатия шара в правом нижнем углу окна управления спрайтами. Как и в случае с веслом, начните с блока «При нажатии зеленого флажка» и цикла «Навсегда». Внутри бесконечного цикла используйте блок «Переместить на 10 шагов» и блок «Если на краю, отскочить» из меню «Движение».
Вы увидите, что когда вы запустите программу, вы теперь можете управлять ракеткой, в то время как мяч постоянно перемещается из стороны в сторону в рамках сцены. Однако мы хотим, чтобы мяч двигался под углом. Итак, в верхней части нашего кода, перед циклом Forever, мы поместим блок «Point in Direction» и установим значение 45. Это заставит мяч двигаться по диагонали и отскакивать от всех четырех сторон экрана. Это первый шаг.
Теперь, когда мяч движется правильно, мы хотим, чтобы он взаимодействовал с другими спрайтами с помощью сенсорных блоков. В вечном цикле мяча мы поместим условный блок «Если… то» с сенсорным блоком «Касание весла».
Следующая часть непростая: чтобы убедиться, что мяч движется под правильным углом, нам нужно немного заняться арифметикой и геометрией. В Scratch каждое направление имеет значение. Вправо — 90, Влево — -90, Вверх — 0, Вниз — 180. Если вы запустите свою программу в этот момент и посмотрите значение направления мяча, вы увидите, что значение равно 45, 135, -45, или -135 в любой момент времени. Таким образом, чтобы наш мяч правильно «отскакивал» от ракетки, нам нужно установить направление на 180 — «Направление» каждый раз, когда мяч касается ракетки. Это обеспечит движение вверх и вниз в естественном направлении.
4. Условия выигрыша/проигрыша
Мы сделали основы физической механики игры, но это еще не игра. Игры требуют условий для выигрыша и/или проигрыша. Таким образом, чтобы создать условие потери, мы остановим игру, если ракетка не попадет в мяч, а мяч коснется нижней части экрана. Для этого мы просто перетащим спрайт Line в нижнюю часть нашей сцены. Теперь в коде нашего шара мы добавим второе условие «Если… Тогда», но на этот раз мы скажем «Если коснуться линии, то» с «Остановить все» внутри него. Теперь, когда мяч опускается ниже весла, игрок проигрывает.
Теперь, когда мяч опускается ниже весла, игрок проигрывает.
Это создает некоторые новые проблемы, которые необходимо решить. Когда я снова начну игру, мяч застрянет в проигрышном состоянии. Поэтому нам нужно добавить заданную начальную позицию в код мяча. На сцене перетащите мяч в верхнюю центральную часть экрана, затем перейдите в меню «Движение», выберите «Перейти к X:_ Y:_» и поместите его прямо под блок «Зеленый флаг». Значения должны быть установлены на текущее место мяча. Теперь, когда вы запускаете игру, она должна начинаться над ракеткой.
5. Держите счет
Переменные являются важной частью любого языка программирования. Переменные в играх позволяют игрокам иметь счет, индикатор здоровья и инвентарь. Переменные похожи на ящики, в которых вы можете хранить определенное значение, которое может меняться по ходу игры. Перейдите в меню «Переменные» и нажмите «Создать переменную», которую вы можете назвать «Оценка». Убедитесь, что нажата «Для всех спрайтов». Теперь в нашей сцене должна появиться переменная Score. В коде нашего мяча добавьте блок «Установить счет на 0» под блоком «Зеленый флаг» и добавьте «Изменить счет на 1» в цикл Forever, где мяч взаимодействует с ракеткой. Теперь каждый раз, когда вы ударяете по мячу, вы можете получить очко, а после начала новой игры счет обнулится.
Теперь в нашей сцене должна появиться переменная Score. В коде нашего мяча добавьте блок «Установить счет на 0» под блоком «Зеленый флаг» и добавьте «Изменить счет на 1» в цикл Forever, где мяч взаимодействует с ракеткой. Теперь каждый раз, когда вы ударяете по мячу, вы можете получить очко, а после начала новой игры счет обнулится.
Чтобы сделать игру более увлекательной, вы можете создать еще одну переменную для изменения скорости при каждом ударе по мячу. Если вы добавите переменную «Скорость» в то же условие «Если… то», что и «Счет», вы сможете увеличивать скорость при каждом ударе по мячу. Вы захотите установить переменную на более высокое значение, например 5 или 10, а затем добавить переменную в блок движения, управляющий движением мяча.
Ты сделал это! Вы создали игру. Вы можете добавить к этому, но основы есть! Хорошая работа!
6. Улучшение погружения
Игры могут быть простыми, а некоторые из лучших игр, такие как тетрис, понг или астероиды, просто элегантны. Это не значит, что вы должны быть тотальными минималистами. Попробуйте добавить немного звука, создав отдельный бесконечный цикл, который включает в себя цикл из звукового меню. Вы также можете добавить звуковой эффект, когда мяч ударяется о ракетку. Фоны и цветовые схемы — еще один отличный способ превратить простую игру в веселый и захватывающий опыт.
Это не значит, что вы должны быть тотальными минималистами. Попробуйте добавить немного звука, создав отдельный бесконечный цикл, который включает в себя цикл из звукового меню. Вы также можете добавить звуковой эффект, когда мяч ударяется о ракетку. Фоны и цветовые схемы — еще один отличный способ превратить простую игру в веселый и захватывающий опыт.
7. Тестируйте, отлаживайте и делитесь
Готово? Не совсем. Ключевым этапом разработки игры является тестирование и отладка. Вы столкнетесь с проблемами, если будете слишком торопиться. Мы предлагаем запускать ваш код каждый раз, когда вы что-то меняете, чтобы убедиться, что ваши изменения идут в правильном направлении. Отладка может помочь вам задать такие вопросы, как: Работает ли это? Это весело? Буду ли я играть в нее снова? Мог ли новый игрок сразу понять, как это работает?
Чтобы помочь вам, попробуйте поделиться своим новым творением с другими и спросите их, нравится ли им это. Помните, что дизайн игры и разработка программного обеспечения — это совместные процессы, в которых участвуют большие команды, поэтому не беспокойтесь, если ваша игра поначалу не работает идеально. Найдите друга или запишитесь на бесплатный урок программирования, который поможет вам, когда вы застрянете. Не сдавайся!
Найдите друга или запишитесь на бесплатный урок программирования, который поможет вам, когда вы застрянете. Не сдавайся!
Создайте больше игр на Scratch
1. Как создать игру Mario на Scratch : В этом уроке вы узнаете, как создать игру Mario на Scratch.
2. Как сделать игру «Пересеки дорогу» в Scratch : Узнайте, как сделать простую игру «Пересеки дорогу» в Scratch.
3. Создайте игру с прыжками в Scratch : Посмотрите, как сделать игру с прыжками в Scratch.
4. Создайте игру «Ударь крота» в Scratch : Whack-A-Mole — классная игра про «кротов», которые выскакивают из «земли».
5. Создай птичку в Scratch : Узнай, как сделать птичку в Scratch!
6. Создание игры-кликера на Scratch : По сути, чтобы играть в игру, пользователь нажимает на большое печенье, чтобы заработать очко за клик.
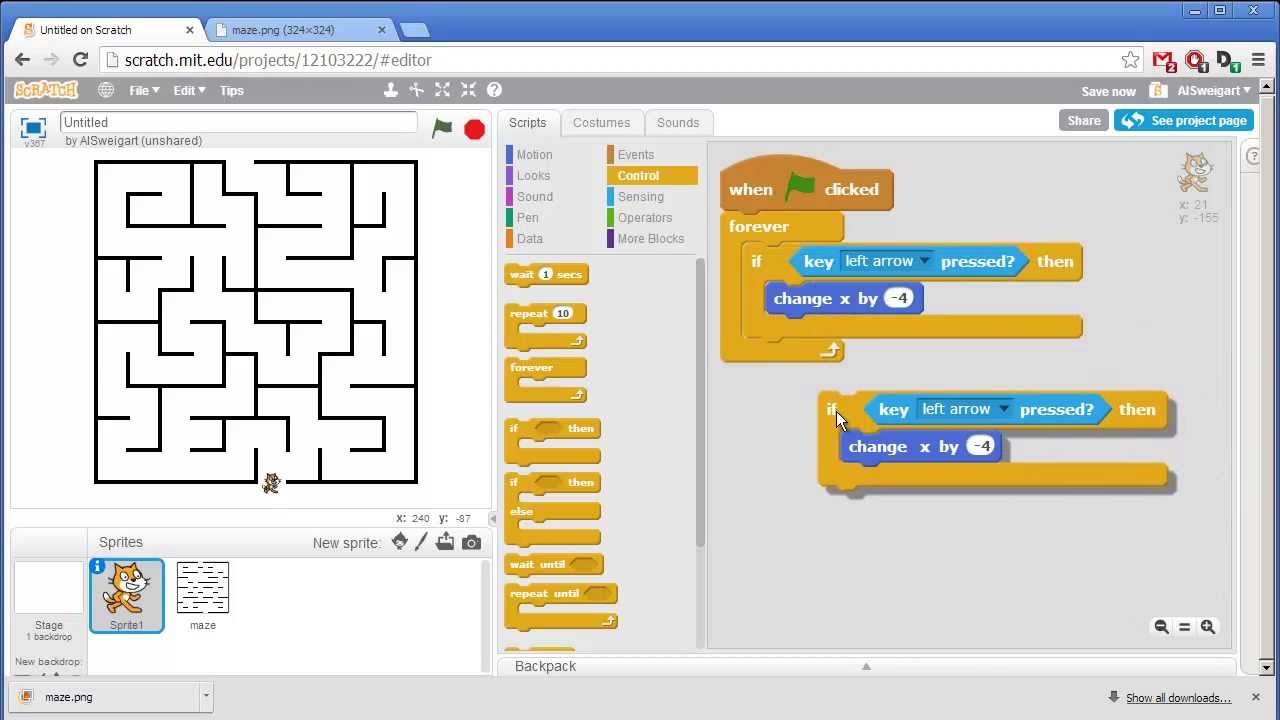
7. Создание лабиринта в Scratch : Мы начнем с самого начала и покажем, как создать собственный лабиринт, контролировать побег персонажа и многое другое.
Создать игру на Scratch для начинающих
Теперь, когда вы создали игру для начинающих на Scratch, попробуйте что-нибудь посложнее. У нас есть отличный список лучших игр Scratch и несколько других забавных проектов Scratch для детей. Наконец, подумайте о том, чтобы записаться на бесплатный курс Scratch (выберите уровень, соответствующий уровню вашего ученика), где ваши дети смогут научиться дизайну игр у профессионального разработчика.
Автор Брайан Гордон, инструктор Create & Learn. После десяти лет работы учителем английского языка Брайан в последние несколько лет начал изучать математику и информатику. Помимо писательства и преподавания, он любит готовить, заниматься садоводством, играть на гитаре и проводить время со своими кошками, Багетом и Уолли.
Учебные пособия по Pictoblox, онлайн-видеоучебник по Scratch, обучение программированию
- Все
- Новичок
- Средний
- Жесткий
- Основы скретча
- Начиная
Как записывать видео в PictoBlox
В этом руководстве показано, как записывать видео и делать моментальные снимки в PictoBlox с помощью встроенного записывающего устройства, а также откуда можно получить доступ к файлам.
Система мониторинга температуры на основе Интернета вещей
Узнайте, как создать систему мониторинга температуры и влажности с использованием DHT и ESP8266, а также проанализировать ее данные на Adafruit IO и запрограммировать ее в PictoBlox.
Начало работы с мобильным приложением PictoBlox
Мобильное приложение PictoBlox — это приложение для графического программирования, основанное на Scratch Blocks, позволяющее научиться программировать на коде. Создавайте интерактивные игры, программируйте роботов и макетные платы, такие как evive, Arduino и ESP32.
Начало работы с evive
В этом руководстве объясняется, что такое evive, как установить в него аккумулятор, как его зарядить и какие в нем доступны различные модули ввода-вывода.
evive – Plug and Play: часть 1
В этом руководстве мы собираемся дать вам практический опыт работы с интерфейсом evive plug and play с помощью действий по управлению двигателем постоянного тока, серводвигателем, пониманием встроенных сенсорных датчиков evive.
evive – Plug and Play Часть 2
В этом уроке мы рассмотрим встроенные инструменты, которые есть у evive и которые действительно делают его универсальной и портативной лабораторией электроники. Это монитор состояния выводов, осциллограф, датчик и генератор функций.
Начало работы с блочным кодированием в PictoBlox
PictoBlox — это программное обеспечение для программирования на основе Scratch, с помощью которого вы можете создавать интерактивные игры, анимацию или программировать роботов и проекты с помощью evive, Arduino и т. д.
PictoBlox – Сценический режим
Из этого руководства вы узнали о режиме сцены PictoBlox и о том, как управлять оборудованием в режиме реального времени с помощью USB-кабеля или Bluetooth.
PictoBlox – Режим загрузки
В этом руководстве вы узнаете, что такое режим загрузки PictoBlox и как его использовать для управления нашим оборудованием по беспроводной сети, то есть без подключения к компьютеру.
Интерфейс Dabble с evive
В этом уроке мы узнали, как управлять исполнительными механизмами или отправлять им команды по беспроводной связи через смартфон с помощью Dabble.
Что такое светодиод (светоизлучающий диод)?
Узнайте все о светодиодах (светоизлучающих диодах): как работают светодиоды, взаимодействуют светодиоды с evive с помощью PictoBlox и о проектах, которые можно реализовать с использованием светодиодов.
Что такое тактильный переключатель или кнопка?
Узнайте все о нажимных кнопках (тактильных переключателях): как работают нажимные кнопки, взаимодействие нажимной кнопки с evive с помощью PictoBlox и проекты, которые можно реализовать с помощью нажимных кнопок
Как читать потенциометры evive в PictoBlox
В этом руководстве рассказывается, что такое потенциометры, потенциометры evive и как их читать в PictoBlox, а также как управлять яркостью светодиода с помощью одного из потенциометров evive.
Что такое LDR (фоторезистор)?
Узнайте все о LDR (фоторезисторах): как работает LDR, взаимодействует LDR с evive с помощью PictoBlox и о проектах, которые вы можете реализовать с его помощью.
Что такое двухвальный двигатель постоянного тока?
Узнайте, что такое двухвальный двигатель (постоянного тока), как работает двигатель постоянного тока, подключите его к evive с помощью PictoBlox и какие проекты можно реализовать с использованием двигателя постоянного тока.
Что такое серводвигатель?
Узнайте, что такое серводвигатель, как работает серводвигатель, подключите его к evive с помощью PictoBlox и какие проекты можно реализовать с помощью сервопривода.
Как управлять зуммером evive в PictoBlox
В этом туториале обсуждается, что такое пьезозуммер, встроенный зуммер evive, как им управлять в PictoBlox с помощью простой программы в режиме Stage.
Как управлять датчиками касания evive в PictoBlox
В этом руководстве рассказывается, что такое емкостные сенсорные датчики, емкостный сенсорный ввод evive и как управлять сенсорными сенсорами в evive с помощью простой программы в режиме Stage.
Как управлять TFT-дисплеем evive
В этом руководстве обсуждается TFT-дисплей evive, блоки в расширении TFT-дисплея evive и некоторые примеры программ, демонстрирующие использование различных блоков в режиме Scratch.
Что такое ИК-датчик
Узнайте все об ИК-датчике, о том, что такое ИК-датчик, как связать его с evive с помощью PictoBlox и о проектах, которые мы можем реализовать с его помощью.
Что такое ультразвуковой датчик?
Узнайте, что такое ультразвуковой датчик, как работает HC-SR05, свяжите его с evive с помощью PictoBlox и какие проекты можно реализовать с помощью ультразвукового датчика.
Взаимодействие датчика газа MQ-2 с evive
В этом руководстве вы узнаете, как работает датчик газа MQ2, как связать датчик с evive и как рассчитать значение PPM для различных газов.
Взаимодействие датчика газа MQ-3 с evive
В этом руководстве вы узнаете, как работает датчик газа MQ3, как связать датчик с evive и как рассчитать значение PPM для различных газов.
Как связать датчик Flex с evive
В этом руководстве рассказывается, что такое датчики Flex, как связать их с Evive в Scratch с помощью примера схемы и программы в режиме Scratch.
Интерфейсное реле с evive
В этом руководстве объясняется взаимодействие релейного модуля с evive для управления цепями высокой мощности, такими как лампочка переменного тока, с помощью evive.
Как подключить водяной насос к evive?
В этом туториале обсуждается, как мы можем связать водяной насос с evive. Как мы можем контролировать скорость потока воды с помощью меню evive? Как мы можем контролировать скорость с помощью потенциометра с помощью простого скретч-кода. Все ответы даны в этом руководстве. НАЧАЛО….
Как мы можем контролировать скорость потока воды с помощью меню evive? Как мы можем контролировать скорость с помощью потенциометра с помощью простого скретч-кода. Все ответы даны в этом руководстве. НАЧАЛО….
Программная плата Arduino с PictoBlox
В этом руководстве обсуждается, как подключить Arduino Uno к PictoBlox, а также разбирается пользовательский интерфейс и режимы PictoBlox, а также показано, как заставить мигать светодиод на выводе 13 Uno.
Интерфейсный модуль джойстика с evive
Узнайте все о джойстиках: о том, как работает джойстик, о взаимодействии джойстика с evive с помощью PictoBlox и о проектах, которые вы можете сделать с его помощью.
Взаимодействие газового датчика MQ-4 с evive
В этом руководстве мы соединим модуль датчика газа MQ-4 с evive, и если концентрация газа превысит заданную концентрацию, мы загоримся светодиодом
.
Как подключить ЖК-дисплей 16 X 2 к evive?
В этом туториале обсуждается, как мы можем связать 16 X 2 с evive. Как мы можем отображать данные на ЖК-дисплее? Все ответы даны в этом туториале. НАЧНЕМ….Царапина: как взаимодействуют спрайты?
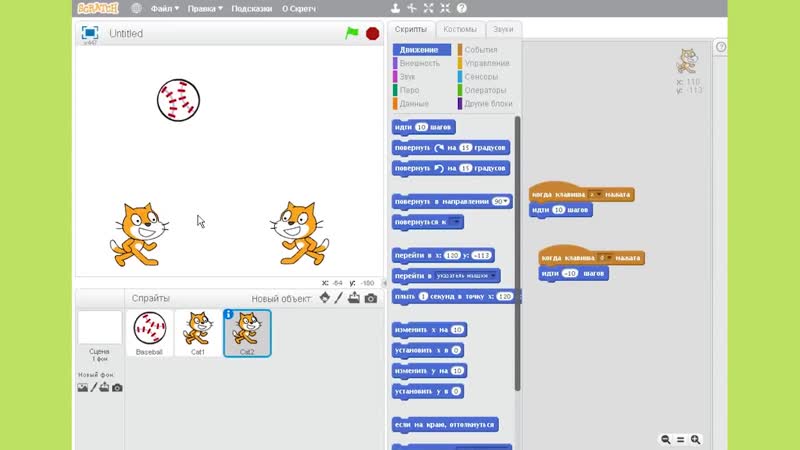
У каждого спрайта есть своя область сценариев, где сценарии пишутся специально для этого спрайта. В этом туториале показано, как могут общаться два спрайта.
Что такое Stage и Sprite в Scratch?
В этом уроке вы подробно узнаете о сцене и спрайте. Вы узнаете, как писать сценарий и менять костюмы для каждого из них.
Как сделать анимацию в Scratch?
Создание анимации — одно из самых важных приложений Scratch. В этом уроке мы создадим анимацию летучей мыши.
Scratch: что такое условное программирование?
В этом уроке мы узнаем об условном программировании в Scratch, с помощью которого мы можем выполнять определенные действия в зависимости от поставленных условий.