Ознакомление с Paint Tool Sai и его возможностями
Этот урок я хотела бы посвятить ознакомлению с Paint Tool Sai и его возможностями.
Многие из вас работают с фотошопом при рисовании аниме персонажей. Фотошоп универсален, но все же он больше распрастранен для работы с визуализацией, нежели для простого рисования. Итак, попробуем нарисовать аниме девочку. Сразу скажу — урок предназначен для тех у кого есть планшет. У кого нет — рисуем на бумаге, потом сканируем и переходим сразу ко второй части урока.
Содержание
- 1 Часть 1. Создаем карандашный набросок
- 2 Часть 2. Создаем чистый контур
Чем же набросок отличается от контура? Тем что линии в нем «волосатые», и не совсем ровные, как того требует аккуратная работа.
1.1. Для начала нарисуем овал лица и не забудьте про лоб. В некоторых стилях аниме, к примеру Чиби, рисуют особо выдающиеся щеки, а иногда глазную впадинку делают совсем незаметной. Мы остановимся на нечто среднем.
Мы остановимся на нечто среднем.
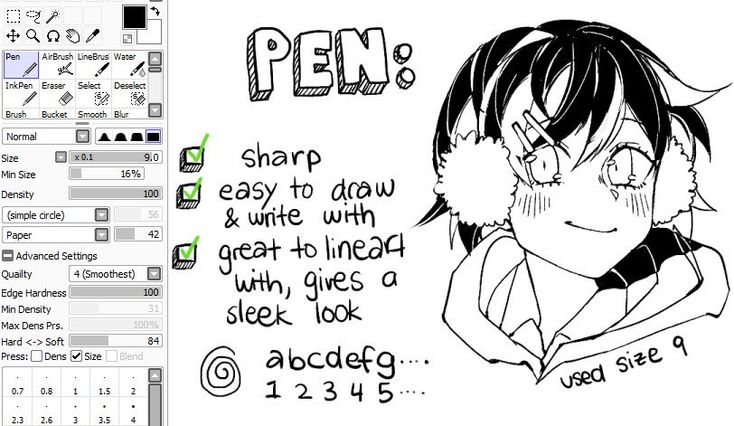
Для рисования наброска используйте инструмент Pen с размером 1.
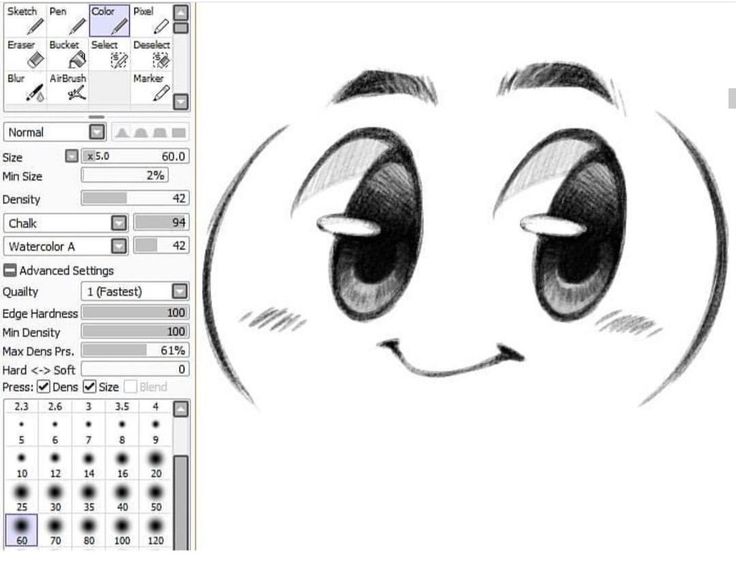
Карандаш — самый основной инструмент для работы. Он практически не имеет никаких настроек. Чуть ниже выбора инструментов вы можете увидеть черные кнопки с изображением квадратиков. От совсем размытого до жесткого. Это режим жесткости карандаша. Но об инструментах я расскажу в другой раз. Помните, вы рисуете, как на бумаге, а значит можете выбирать тот карандаш(мягкий, жесткий), который вам нужен и удобнее.
1.2. При рисовании не забывайте использовать кнопку в верхней панели «Отобразить горизонтально»
Наш глаз устроен так, что если мы будем смотреть с одной стороны, то вид будет один, а если с другой точки, то возможно мы увидим предмет искаженным. Для этого, пока рисуется набросок, не забывайте периодически жмакать на эту кнопочку и следить за своим произведением искусства))
1.3. Итак, не ленясь, прорисовываем всю голову с затылочной частью и шеей.
1.4. Итак голова у нас готова. Перейдем к рисованию лица. Работать лучше на нескольких слоях.
Называйте слои названиями частей, которые рисуете: Голова, лицо, волосы и т. д.
Создайте промежуточный слой с названием «Вспомогательные линии». На этом слое и нарисуйте эти самые линии, как показано на рисунке. Не забывайте! Голова не плоская! Линии должны быть закруглены по форме головы!
Нарисуем нос, а уж затем глаза.
Здесь я показала расстояние от носа до глаза не совсем правильное для такого лица. Слишком близко посаженые глаза будут смотреться уныло(мягко говоря синдром Дауна)
поэтому мы нарисуем глаз немного подальше от носа. Второй глаз (дальний) рисуется совсем близко к носу. А так же не забывайте про высоту глаз. Она должна оставаться неизменной, если конечно ваш персонаж не подмигивает и не имеет нервного тика. А вот ширина глаза обязательно должна быть разной, иначе глаза будут выглядеть плоско. Глаза рисуются поразному, но сейчас мы заняты лишь наброском и не прорисовываем веки и реснички
1. 5. Рисуем рот. Центр рта немного смещен, так мы покажем, что лицо не плоское, а со всякими впадинками, которые при раскраске можно будет подчеркнуть тенями.
5. Рисуем рот. Центр рта немного смещен, так мы покажем, что лицо не плоское, а со всякими впадинками, которые при раскраске можно будет подчеркнуть тенями.
1.6. Рисуем ухо. Впрочем его можно не рисовать, если оно будет прикрыто волосами, но мы все же нарисуем. Ухо рисуется чуть ниже вспомогательной линии для глаз. Уши тоже можно рисовать по-разному. Здесь показан более реалистиный вариант. Круглое маленькое ушко. Иногда в аниме рисуют большие уши, но все зависит от стиля рисования. Так что проявите фантазию))) Красной линией я нарисовала временную линию, которой продлила длинну скулы. После нарисования уха её можно смело стереть. Линию опять-таки лучше рисовать на отдельном слое, что бы не затронуть основной рисунок.
Далее рисуем волосы. Нарисуйте лобную линию, как показано на рисунке.
Вот тут наступает широкий полет для вашего воображения. Косички, хвостики, локоны, завитушки, бантики и прочее. Я нарисовала большую челку, обратите внимание на кривую по которой идет челка. Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.
Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.
1 — Расстояние между черепом и волосами необходимы, иначе наличие волос будет большим сомнением)
2 — Дальняя часть челки состоит как бы из двух частей. Мы придали ей объема.
3 — обязательно на слое с волосами прорисуйте зигзагообразную лобную линию волос. Она должна быть изогнутой.
4 — Если ваша челка большая, то она должна прикрывать часть ушка.
Далее довершаем наш волосы дополнительными линиями. Около уха, пряди заправленные за него, на макушке можно показать наличие пробора или же объема. Пряди выступающие из-за шеи с дальшей стороны. Не бойтесь эксперементировать. Ваша задача добиться естественности для волос, которые могут развеваться на ветру. После того, как волосы прорисованы не забудьте стереть ту часть головы, которая скрыта под волосами, а так же удалите уже ненужные слои со вспомогательными линиями
На этом первая часть окончена. Набросок готов и ждет, когда же мы сделаем ровные контуры и подготовим его к покраске.
Набросок готов и ждет, когда же мы сделаем ровные контуры и подготовим его к покраске.
2.1. Открываем наш набросочек и.. создаем новый слой, но не обычный, а векторный.
Нам нужен тот значок на котором изображено перо. Итак слой создан. И… О боги! Совсем другие инструменты! Но биться головой об стенку с воплями: «Я ничего не понимаю!» мы не будем. Мы возьмем вот этот замечательный инструмент.
В отличии от фотошоповского пера, им настолько элементарно работать, что даже мышечные рисовальщики спрявятся с этим непосильным трудом.
Но перед обводкой не забудьте убавить заливку вашего наброска, а то запутаетесь в линиях.
2.2. Несколько советов по обводке.
– Обводите всегда линией с размером 1.
– Если линия получается криво, ничего страшного, воспользуйтесь инструментом
Не забудьте правильно поставить галочку в настройках ниже. У меня всегда стоит на опции «Двигать»
– Что бы угол получился острым вставьте расстояние между точками как можно меньше, а для закругления пошире.
– Что бы прервать линию вектора сделайте быстрый двойной клик на последней точке
– Векторная линия это не карандаш, отличие от фотошоповского пера в том, что если вы стираете ластиком участок линии он обрывается ровно и на конце линии ставится точка.
– Даже если вы начали рисовать вектором, вы без труда можете не закрывая линию двигать полосу прокрутки, сворачивать окно с программой и т.д. Линия не прервется.
2. 3.
Должно получаться примерно вот так. Можно конечно выбрать линию потолще, но тогда, когда мы будем уменьшать её размер, останутся некрасивые зазоры.
Общий контур готов. Глаза не обводим, ведь их надо прорисовать красиво)
2.4. Переходим к отрисовке глаз(Для планшетников). Самое любимое моё занятие. Ведь глаза — зеркало души. А мы же не хотим, что бы наш персонаж выглядел, как кукла. Наделим его душой?)
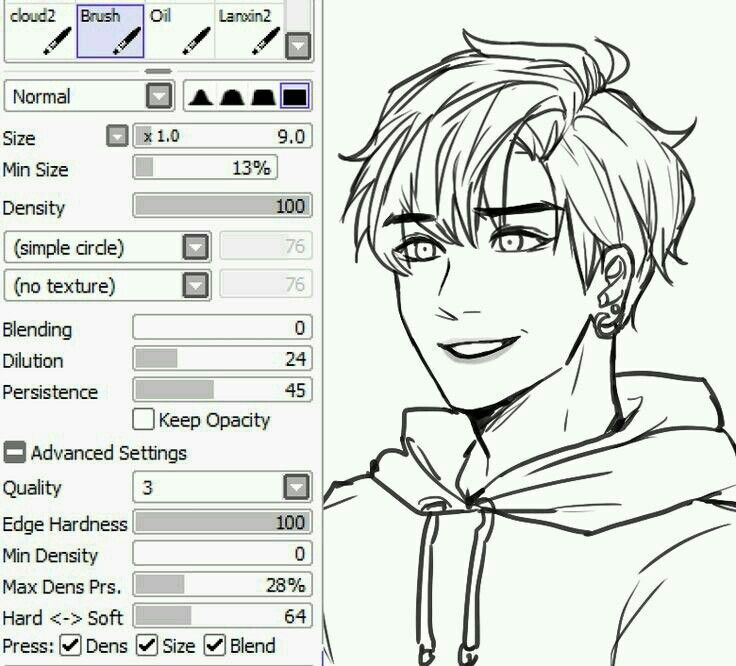
Берем кисть Brush, жесткость ставим максимальную и поехали…
1 — Верхнее веко прорисовываем дугой, немного корретируя набросок так, как хотелось бы.
(незабудьте создать новый слой и назвать его Глаза. Этот слой должен быть выше остальных, включая векторные.
2 — Уменьшаем размер кисти. Если веко я рисовала кистью 9, то для ресничек беру 4. Мягкими движениями рисуем реснички. Они ведь должны быть пушистыми?)
3 — Тонкой кисточкой рисуем веко.
4 — И обратите внимание как нарисовано нижнее веко.
Рисуем второй глаз по той же схеме.
2.5. А теперь я вас познакомлю с инструментом
Этот инструмент очень полезен если вы хотите изменить толщину линии.
Допустим брови вы обвели вектором размером 1. А нам надо 4. Берем инструмент, изменяем размер на 4 и клацаем на нашу линию. Размер линии можно менять без потерь качества. Это же вектор, Господа))
Итак брови. Они у нас одной ровной линией.
Но брови ведь не бывают такими О_о и для этого нам потребуется ещё один замечательный инструмент.
Настроек не имеет, в обращении прост, как 5 копеек. Как вы уже успели заметить наш контур состоит из точек, соединенных линией. Берем нашу бровь за первую точку. Зацепляем точку левой кнопкой мышки или же кнопкой стилуса и тянем. Влево — линия истончается, вправо — утолщается. И создаем вот такие бровки.
Берем нашу бровь за первую точку. Зацепляем точку левой кнопкой мышки или же кнопкой стилуса и тянем. Влево — линия истончается, вправо — утолщается. И создаем вот такие бровки.
2.6. Далее. Создадим папку. Назовите её Глаза. В эту папку поместите слой на котором вы рисовали веки персонажа. Создайте ещё один векторный слой и обведите зрачки тонкой линией размером 1.
Верхние и нижние линии зрачков быдут скрыты под веками. Для чего рисовать замкнуто? А что бы потом раскрашивать глазки было легко. Если линия выходит за пределы века, то можете подвинуть инструментом Edit.
Итак, глаза у нас закончены. Можем радоваться.
Небольшое отступление для тех, кто рисует мышкой. Линии век можно рисовать по принципе бровей и тоже добиться замечательных результатов) Главное не забывать изменять толщину линий))
И последнее. Удаляем ненужный уже слой с наброском, убедившись, что обвели все.
В результате получаем такой вот набор слоев.
Контур готов, а в следущем уроке я расскажу, как быстро выполнить покраску нашего контура.
PaintTool SAI — тонкая настройка
Тонкая настройка PaintTool-SAI
PaintTool-SAI легко настраивается через файлы конфигурации, которые можно открывать и редактировать в обычном блокноте Windows (но только в нём, никаких Word и иже с ним, они могут добавлять в файл дополнительные коды, которые его испортят).
Я буду настраивать Portable (портативную) версию 1.0.2d (номер версии можно узнать, открыв файл sysinfo.txt, самая верхняя строчка), но это описание подойдёт и для версии 1.1.0. и скорее всего для других версий.
Для портативной версии все файлы, которые нам нужны, находятся в папке App, которая лежит в основной папке программы. Для версии 1.1.0 всё лежит в основной папке программы.
Перед какими-либо исправлениями советую сделать бэкап всей папки с программой, на всякий случай. То есть сохранить где-нибудь её копию.
Все изменения вступят в силу только после перезапуска PaintTool-SAI.
Как создать свой пресет
Для начала попробуем самое простое — добавить свой пресет с заранее заданным разрешением файла. Эти пресеты удобны во время создания нового файла, мы просто выбираем из списка пункт с нужными параметрами, а не задаём их каждый раз в ручную.
Эти пресеты удобны во время создания нового файла, мы просто выбираем из списка пункт с нужными параметрами, а не задаём их каждый раз в ручную.
Для этого нам понадобится открыть файл presetcvsize.conf. На скриншоте я добавил перевод значений для каждого элемента. Самым последним идёт название пресета, оно может быть любым, но обязательно должно быть в кавычках. Для примера, я дописал новый пресет:
1920, 1080, 72, 0, 0, «1920 х 1080 (Full HD)»
Вот как это выглядит в SAI
Как добавить свою текстуру в свойствах слоя
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку papertex. Затем открыть в блокноте файл papertex.conf, и добавить строку:
1,papertex\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Я добавил две своих текстуры, они выделены.
Вот как это выглядит в SAI
Как создать свою текстурную кисть
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку brushtex. Затем открыть в блокноте файл brushtex.conf, и добавить строку:
1,brushtex\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Вот как это выглядит в программе
Как создать свою форму кисти
(всего два типа форм кистей)
Тип 1
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку blotmap. Затем открыть в блокноте файл brushform.conf, и добавить строку:
1,blotmap\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName. bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Тип 2
Для этого нужно открыть папку elemap. В ней лежат графические файлы формата bmp размером 63х63 пикселя, которые можно отредактировать по-своему, используя только два цвета — белый и чёрный. Путь к новому созданному графическому файлу необходимо добавить в файл конфигурации brushform.conf, добавив в него строку:
2,elemap\FileName.bmp
она состоит из специального кода (двойки) и пути к файлу, FileName.bmp — имя вашего файла.
Бледно-фиолетовая система координат не обязательно должна оставаться видна, она нужна для удобства редактирования. Насколько я понял, инструмент работает таким образом, что поворачивает форму в соответствии с направлением движения кисти. Поэксперементировав, можно добиться своих необычных эффектов.
Я сделал свою форму кисти, просто закрасив этот квадратик 63х63 чёрным цветом. Я назвал эту форму Square_Max. Потом подобрал такие настройки, как на скриншоте. Получился инструмент с интересными тонкими особенностями. Главный минус — он тормозит (не успевает за рукой), тем сильнее, чем больше размер редактируемой картинки и радиус инструмента.
Получился инструмент с интересными тонкими особенностями. Главный минус — он тормозит (не успевает за рукой), тем сильнее, чем больше размер редактируемой картинки и радиус инструмента.
Как исправить некорректное отображение двух названий режимов перехода цветов в настройках слоя
1 — откройте файл language.conf
2 — найдите цепочку символов:
«help.chm»[Strings]
3 — сразу после неё нажмите ввод пару-тройку раз, переведите курсор вверх на образовавшиеся пустые строки и вставьте следующий текст:
BlendMode_Sub = «Вычитание»
BlendMode_AddSub = «Слож-Вычит»
4 — сохранитесь
Как поменять русский язык на английский
Я привык пользоваться англоязычной версией SAI. Поэтому поменял себе русский язык обратно на английский.
Чтобы поменять язык, нужно взять файл language.conf из англоязычной версии и заменить им аналогичный из русской. Я взял его из версии 1.1.0 и он подошёл для портативной версии 1. 0.2d, но не совсем, нужно кое-что добавить.
0.2d, но не совсем, нужно кое-что добавить.
1 — открываем файл language.conf
2 — ищем цепочку символов (вместе с кавычками):
«Status Bar»
3 — сразу после неё нажимаем ввод, появится новая пустая строка.
4 — вставляем в новую пустую строку следующий текст:
WindowFunc_HSLMode = «HSL-Mode»
5 — ищем цепочку символов (вместе с кавычками):
«Status Bar (&U)»
6 — сразу после неё нажимаем ввод, появится новая пустая строка.
7 — вставляем в новую пустую строку следующий текст:
WindowMenu_HSLMode = «HSL-Mode (&р)»
8 — ищем строку, содержащую DlgJpgSave_Title
9 — меняем DlgJpgSave_Title на DlgJpegSave_Title (добавилась латинская буква «e«)
10 — делаем то же самое для следующих 10 строк
11 — находим строку, содержащую цепочку символов:
Version 1.0.5b
12 — удаляем эту строку целиком (вместе с точкой с запятой вначале строки) и все строчки ниже, ровно до строки, содержащей цепочку символов (всю эту строку целиком уже оставляем):
Version 1. 0.2
0.2
13 — сохраняемся
Английская версия ещё не протестирована мной целиком, возможны ошибки и некорректная работа, так что эта замена версии на ваш страх и риск, если что, поменяйте обратно на русский.
Ну вот, пожалуй, и весь туториал. Больше настраивать там особо и нечего.
Приятного рисования.
Метки: SAI_Настройка
Как включить чувствительность к давлению в PaintTool SAI
Автор Элианна Грегори
Обновлено ✓ Факты проверены Джун Эскалада
Чувствительность к давлению — ключ к созданию динамичного цифрового искусства. Благодаря чувствительности к давлению вы можете изменять ширину штрихов и контролировать, насколько темными должны быть ваши линии.
В PaintTool SAI вы можете легко включить и отрегулировать чувствительность к давлению с помощью настроек кисти и минимальное давление.
Меня зовут Элианна. У меня есть степень бакалавра изобразительных искусств в области иллюстрации. Я использую PaintTool SAI более семи лет и знаю о программе все, что нужно знать. Скоро и вы.
У меня есть степень бакалавра изобразительных искусств в области иллюстрации. Я использую PaintTool SAI более семи лет и знаю о программе все, что нужно знать. Скоро и вы.
В этом посте я покажу вам несколько способов включения и настройки чувствительности к давлению в PaintTool SAI.
Давайте приступим!
Содержание
- Ключевые выводы
- Способ 1. Использование настроек кисти
- Метод 2: изменение настроек минимального давления
- Заключительные мысли
Ключевые выводы
- Проверьте Минимальный размер настроек кисти и убедитесь, что он меньше 100%.
- Измените настройки минимального давления в настройках PaintTool SAI. Вы можете получить доступ к этому меню через Help > Options в PaintTool SAI ver. 2 и Другие > Опции в версии 1.
Способ 1: использование настроек кисти
В PaintTool SAI ползунок Min Size в меню настроек кисти «меняет размер кисти, когда давление равно 0». Это влияет на размер вашей кисти в зависимости от того, насколько сильно вы нажимаете на нее во время рисования. Кисти PaintTool SAI по умолчанию имеют значения Min Size в диапазоне от 0 до 50%.
Это влияет на размер вашей кисти в зависимости от того, насколько сильно вы нажимаете на нее во время рисования. Кисти PaintTool SAI по умолчанию имеют значения Min Size в диапазоне от 0 до 50%.
Вот несколько примеров значений минимального размера по умолчанию кистей PaintTool SAI по умолчанию.
| Brush Type | Min Size Value |
| Pencil, Eraser, Smudge, Binary Pen, Select Pen, Select Eraser | 0% |
| Airbrush, Brush, Watercolor, Marker, Effect Pen, Scatter, Smudge, | 50% |
Как правило, чем выше значение % вашего минимального размера, тем меньше чувствительность кисти к давлению. Поэтому, если вы хотите иметь более реактивную кисть, лучше выбирать значения 50% и ниже.
Преимущество использования этого метода для включения и регулировки чувствительности к давлению заключается в возможности настроить кисть в соответствии с вашими предпочтениями и комфортом.
Выполните следующие действия, чтобы включить и настроить чувствительность к давлению с помощью Min Size.
Шаг 1: Щелкните любую кисть в меню инструментов PaintTool SAI. Для этого примера я буду использовать Pencil .
Шаг 2: Найти Минимальный размер до Размер кисти в меню настроек кисти .
Шаг 3: Настройте ползунок по своему усмотрению. Для более реактивной кисти выберите более низкое значение %. Для менее реактивной кисти установите значения на 50% и выше.
Ничья! Наслаждаться.
Способ 2: изменение настроек минимального давления
Еще один способ включить и отрегулировать чувствительность к давлению в PaintTool SAI — изменить настройки минимального давления в разделе Pen Tablet PaintTool SAI вариантов. Вот как:
Если вы используете SAI версии 2, выполните следующие действия. Если вы используете SAI версии 1, прокрутите еще немного вниз.
Если вы используете SAI версии 1, прокрутите еще немного вниз.
Шаг 1: В верхней строке меню щелкните Справка > Параметры.
Шаг 2: В Pen Tablet найдите минимальное давление для мазка кистью.
Шаг 3: С помощью ползунка отрегулируйте минимальное желаемое давление. Как и в методе выше, оставьте низкие значения, если вы предпочитаете более реактивную кисть. Настройки по умолчанию для минимального давления обычно равны 9.0010 0.
Шаг 4: Нажмите Введите на клавиатуре или нажмите OK.
Наслаждайтесь!
Если вы используете SAI версии 1, выполните следующие действия:
Шаг 1: В верхней строке меню нажмите Другие > Параметры.
Шаг 2: Нажмите на Digitizer Support.
Шаг 3: Установите Click Detection Pressure на желаемое значение.
Заключительные мысли
Знание того, как включить и отрегулировать клавишу чувствительности к нажатию пера, чтобы создать собственный цифровой рисунок, соответствующий вашим предпочтениям и потребностям.
В PaintTool SAI вы можете включить и настроить чувствительность к давлению, используя значение Min Size в настройках кисти и изменить значение минимального давления в параметрах PaintTool SAI. Поэкспериментируйте, чтобы найти то, что кажется вам наиболее удобным.
Просто помните, что большинство кистей PaintTool SAI по умолчанию имеют размер 9.0010 мин. Значение размера составляет 0-50%, а значение по умолчанию минимального давления равно 0%. Вы всегда можете изменить свои настройки обратно на эти значения по умолчанию в будущем, если это необходимо.
Какую настройку чувствительности к давлению вы используете для своих кистей? Расскажите мне в комментариях ниже!
Paint Tool Кисти SAI на Tumblr0006
Источник: ryky. deviantart.com
deviantart.com
stripesandteeth
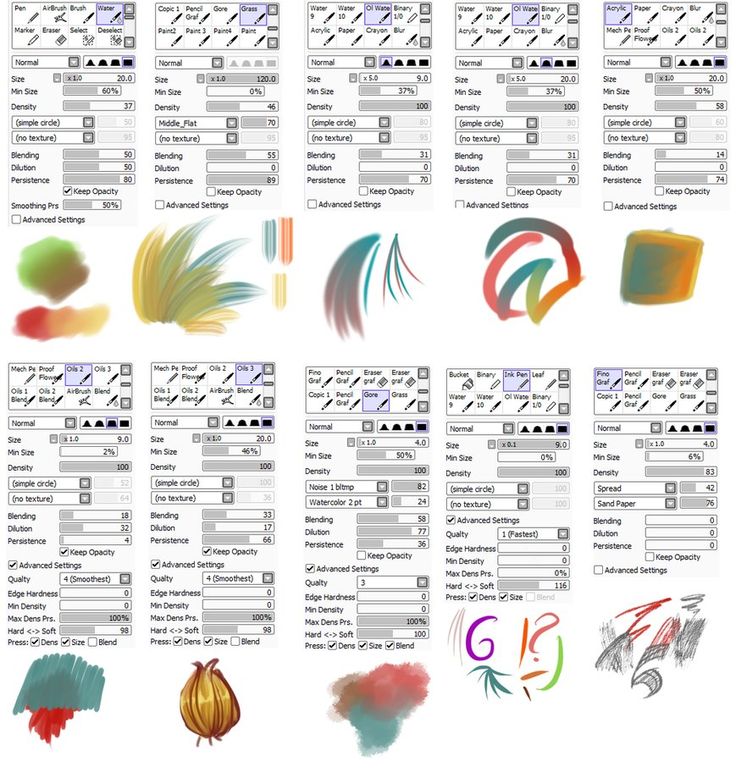
Мне постоянно задают вопросы о настройках моих кистей, поэтому я решил поделиться некоторыми кистями, с которыми сам повозился, и использовать неукоснительно , в основном для рисования и рисования. отлично подходит для рисования. Есть персонажи, которых я вообще недостаточно рисую. Вот текстуры для них. Тушь/кисть, перо и мел.
sassyumbreon-deactivated2014071
да, так что некоторое время назад я нашел эту прекрасную настройку инструмента маркера где-то на tumblr, и ОН ДЕЛАЕТ САМЫЕ ВЕЛИКОЛЕПНЫЕ ЛИНИИ
у меня было несколько человек, которые спрашивали меня о настройках, так что, ммм,
вот, лол, получайте удовольствие
РЕДАКТИРОВАТЬ: лол, не делайте размер 120! Я использую 8-20 в зависимости от того, что я подкладываю
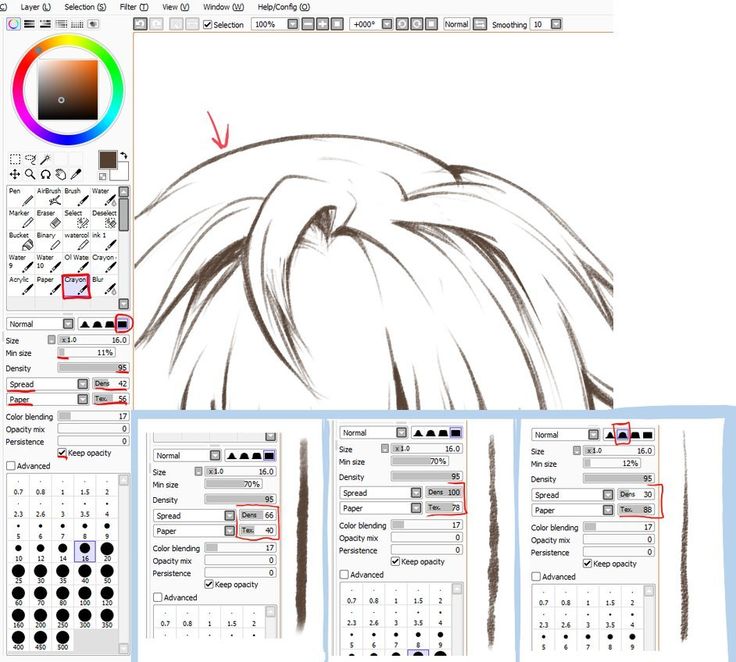
norisus
Для достижения наилучших результатов я рекомендую использовать маркер SAI для набросков и «подкладки».
Мои личные настройки инструмента маркера:
Кроме того, вот отличный сайт с текстурами.
просто отрегулируйте непрозрачность и размер в зависимости от того, насколько четкие линии вам нужны
это дерьмо заняло около 10 минут
Birries
Я заметил, что настройка кисти xshape_halfround на SAI действительно хороша для рисования цветочных силуэтов oooooooo
Crwnly-Deaactivated20150506
Я хочу хорошую кисть для краски Sai
Slams Fist on Table
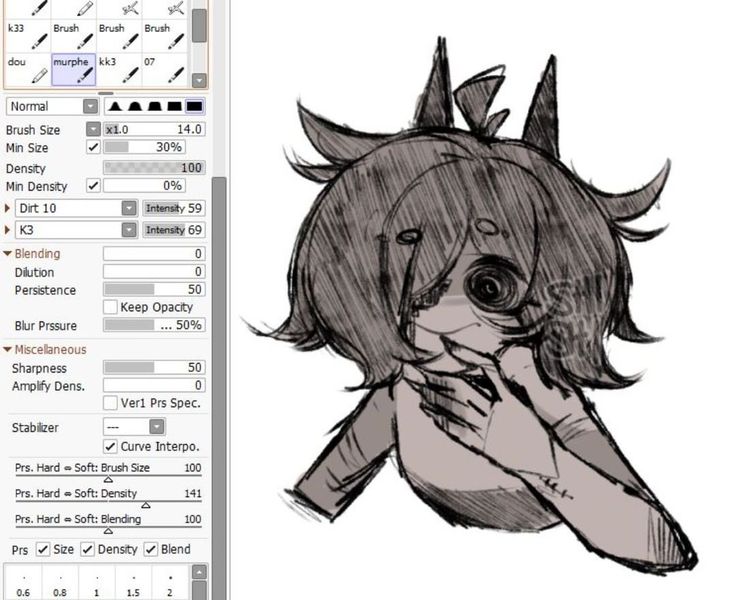
7.э-э, можешь использовать мой, если хочешь?
Вы должны добавить пятна, если вы действительно хотите, чтобы он выглядел как карандаш
также, если у вас есть фотошоп, вы можете сделать его немного более похожим на отсканированный, если вы сдвинете каналы на пиксель или около того, как люди сделать, чтобы сделать 3D-эффект
‘idk line v2’ — это кисть, которую я сделал, это просто:
Если вы еще не устанавливали кисть sai, вам просто нужно перейти в каталог SAI
(обычно в appdata/local/systemax/ easy paint tool sai или appdata/local/zame/paint tool sai english pack. )
( Введите «%appdata%» на панели запуска, чтобы перейти к папке и посмотреть)
)
( Введите «%appdata%» на панели запуска, чтобы перейти к папке и посмотреть)
fileextensions-deactivated20150
здесь я опубликую их вместе!! люблю эту водяную кисть
Поскольку этого не было в моем SAI и, держу пари, этого не было в других людях, вот еще набор текстур (включая лаву !!!). Перейдите в папку SAI и просто скопируйте те, которые вам нужны, в папку brushtex (или как она у вас называется)
stormofthunder-deactivated20200
www.wysp.ws
«ЭТА ЩЕТКА ИЗМЕНИТ ВАШУ ЖИЗНЬ
я больше никогда не буду рисовать другой кистью» — castycas
pumpkinetics
grypwolf
Большое СПАСИБО ;;
ну… я не уверен, что они сильно обновились, но вот. Я также добавил свойства своего пера wacom , чтобы вы получили представление о моих истинных настройках планшета.
kingcholera
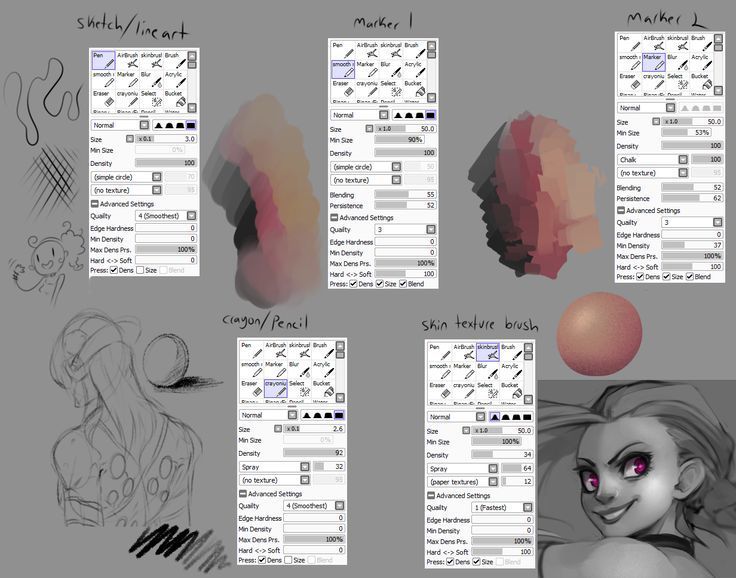
Это настройки кисти, которые я нашел и отрегулировал сам за эти годы. Я почти уверен, что скетч — это просто модифицированная версия Маканидотдота. Я не могу полностью отдать им должное, но я надеюсь, что они все равно будут полезны!
(к тому же кисть лучше всего работает для меня при меньшем размере и на S-4 в стабилизаторе. Я обычно делаю наброски с более низким значением, например 15.)
honeyxpoison-blog
но решил поделиться и здесь, потому что это довольно полезная штука. Для Paint Tool Sai, очевидно. Надеюсь кому-нибудь пригодится!
Fatsoupy
Аноним спросил:
Здравствуйте! Могу я спросить, какие настройки кисти вы используете?
tovanori
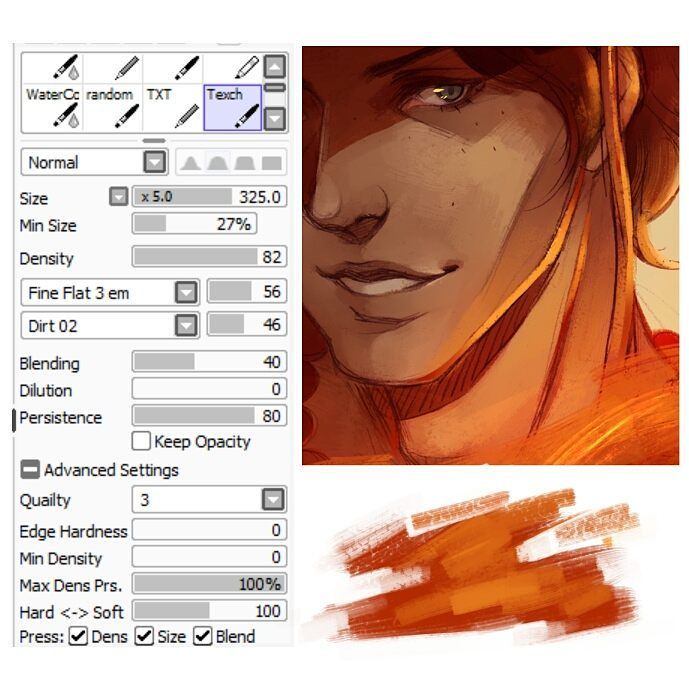
mainframe-art
Я видел много концепт-артов Big Hero 6 и хотел настроить кисть так, чтобы она имитировала графитовый стиль некоторых эскизов .