Создание собственного блога с нуля — Niklan
В этой серии видеороликов мы попробуем создать блог на Drupal 8 с нуля. От разворачивания и установки, до кодинга и верстки.
Актуальный демо-сайт.
Для кого данное видео? ¶
В данных видео, я буду показывать, как бы я делал блог на Drupal 8. Именно в том стэке технологий что я и использую. Иными словами я буду делать блог, как бы его сейчас делал, но попутно комментирую свои действия.
Это не типичный гайд, где все будет разжевано. Я буду лишь стараться объяснить что я делаю, зачем я это, почему так, а не иначе. Расчет на то, что смотря видео, вы будете тормозить на тех частях, где не ясно что я делаю и гуглить. Для тех кто уже более-менее знаком с Drupal, это позволит взглянуть на некоторые вещи с другого ракурса и, возможно, открыть для себя что-то новое.
Я подразумеваю, что вы хотябы знакомы с тем, что такое Drupal и каким-то минимумом, например, что такое типы материалов и уже кликали что-то в админке.
Как мы построим работу над блогом? ¶
Работа будет вестись через GitLab в специально созданном репозитории.
Мы будем создавать там задачки, решать их, закрывать и пушить в репозиторий. Все свои предложения об улучшении, создании чего-то нового, вопросы и все такое прочее, лучше, конечно, чтобы вы создавали в ишьюсах. Так как вы читаете это в блоге, кто-то будет смотреть видео через YouTube, а кто-то ещё может быть где-то. Так, у нас у всех будет одно централизованное место для вопросов, задач и предложений. Постараемся работать коллективно и открыто, все же OpenSource, как ни как. ?
Всё что я делаю и показываю в видео, далеко не обязательные части, и вы должны это понимать и где-то сами отличать, где что-то можно пропустить. Например, использование Git, GitLab, Docker4Drupal и вообще Docker для локального сервера, а также Linux абсолютно не обязательно, хотя, я бы это все рекомендовал. Но от того, будите ли вы это использовать или нет, суть от этого и результат не должны поменяться.
Предупреждение ¶
Я уже писал выше, что буду делать блог, так, как я бы его и делал на данный момент и стэк технологий что я использую. Мой подход не идеальный, и он может расходиться с вашим, или каким-то иным. Не стоит воспроинимать его как правильный, он просто один из многих. Если вам что-то не нравится в нем, либо проигнорируйте, либо напишите как бы вы сделали что-то, что вам не понравилось. Я всегда рад посмотреть на другие варианты решения задачи, так как я не боюсь заимствовать хорошие идеи и практики от других.
Какие-то мои действия и решения в процессе будут неизменны, так как я так делаю, и так я покажу вам. Потому что я смогу вам объяснить почему так, а не иначе.
Также, мои подходы могут со временм сильно меняться, и, например, через полгода после выхода первого видео, у меня уже могут быть другие решения, подходы, модули и т. д. Это неизбежно, но если что-то радикально изменится, это я также и притащу в видео.
д. Это неизбежно, но если что-то радикально изменится, это я также и притащу в видео.
Часть 1 ¶
В первой части:
- Развернем локальный сервер для сайта при помощи Docker4Drupal.
- Установим Drupal 8.5.6 при помощи Composer Drupal Project.
- Установим и настроим зависимости (модули и не только), а также патчи для них и репозиторий Asset Manager при помощи Composer.
- Добавим 7 типов параграфов и 2 типа материала.
- Поработаем с GitLab.
- Посмотрим как развернуть полноценную копию проекта у себя.
Рекомендации к прочтению:
- Drupal 8: Мой процесс разработки и деплоя на июнь 2018
- Drupal 8: Два варианта установки ядра
- Установка и настройка Docker4Drupal на Ubuntu
- Drupal 8: Работа с Composer
- (видео) Настройка PhpStorm для работы с Drupal 8
Тайминги:
- 00:16 — Для кого данное видео?
- 01:42 — Как мы построим работу над блогом?
- 04:31 — Предупреждение перед началом
- 09:08 — Разворачиваем веб-сервер
- 20:40 — Устанавливаем Composer Drupal Project
- 23:47 — Установка Drupal
- 28:08 — Отключаем кэширование и включаем дебаг Twig
- 31:02 — Устанавливаем модули и прочие зависимости
- 59:26 — Делаем параграфы
- 1:34:31 — Создаем типы содержимого
- 2:05:06 — Как развернуть точную копию проекта
Часть 2 ¶
Во второй части:
#18 Обновим ядро Drupal с 8.5.6 до 8.6.0.
#17 Переведем проект на использование Media.
- Расскажу что такое Media и как может пригодится.
- Включим новый модуль Media Library из Drupal 8.6.0.
- Переделаем старые файловые поля на медиа поля.
- Переделаем два параграфа для YouTube на Удаленные видео с использованием Media.
#16 Настроим ЧПУ для материалов.
#10 Добавим комментарии к записи в блог.
#4 Отложенный постинг материалов.
#5 Создадим первый Paragraph Behavior.

Рекомендации по изучению:
- Drupal 8: Работа с Composer
- Drupal 8: Tokens
- Drupal 8: Создание Paragraphs Behavior Plugin
Тайминги:
- 00:52 — Что нужно знать перед обновлением минорной версии ядра.
- 16:51 — Обновление ядра до 8.6.0.
- 28:35 — Что такое Media и почему мы переведем файлы на него.
- 42:12 — Настраиваем медиа типы, а также перевод наших параграфов и типов материалов на Media.
- 1:04:00 — Добавляем тестовый материал с параграфами. Заодно тестим Media.
- 1:16:54 — Настраиваем ЧПУ.
- 1:23:21 — Добавляем поддержку комментариев к записи в блог.
- 1:26:17 — Отложенная публикация записи в блог.
- 1:33:00 — Объясняю про Paragraphs Behavior, чем лучше полей и зачем вообще нужны.
- 1:39:14 — Создаем GalleryBehavior плагин и первый модуль для проекта.
Часть 3 ¶
В третьей части:
- #21 Пропатчим Media для будущей верстки + от блокировки РКН.
- #5 Создадим все оставшиеся Paragraph Behavior плагины.
- #20 Добавим защиту от спама.
- #11 Страница тэгов.
- #19 Создадим кнопки на предыдущий и следующей материал.
Рекомендации по изучению:
- Drupal 8: Создание Paragraphs Behavior Plugin
- (видео) Настройка PhpStorm для работы с Drupal 8
- Drupal 8: Создание кнопок на предыдущий и следующий материал
- Drupal 8: Создание псевдо-полей
- Drupal 8: hooks
- Drupal 8: hook_theme()
Тайминги:
00:32 — Патчим Media от РКН.
10:40 — Продолжаем делать Paragraph Behavior плагины.
- 11:12 — ImageAndTextBehavior
- 47:54 — ParagraphClassBehavior
- 54:20 — ParagraphStyleBehavior
- 1:14:49 — ParagraphTitleBehavior
- 1:25:06 — RemoteVideoBehavior
- 1:34:30 — RemoteVideoGalleryBehavior
1:39:39 — Защищаем формы от спама.

1:43:46 — Настройка страницы тэгов
1:49:41 — Кнопки предыдущий и следующий материал.
Часть 4 ¶
В четвертой части:
Всё видео посвящено закрытию задачи #15. Мы создадим новый модуль dlog_hero, который будет добавлять два новых типа плагинов DlogHeroPath и DlogHeroEntity, которые позволят делать красивые заголовки, также известные как Hero Image.
Рекомендации по изучению:
- Drupal 8: Plugin API — создание собственных типов плагинов
- Drupal 8: hooks
- Drupal 8: hook_theme()
- Drupal 8: #cache — cache tags, context и max-age
Тайминги:
05:08 — Начинаем делать модуль и ввод что сделаем.

10:19 — Делаем аннотации.
- 10:24 — Создание аннотации
DlogHeroEntity. - 20:15 — Создание аннотации
DlogHeroPath.
- 10:24 — Создание аннотации
24:20 — Объявляем интерфейсы для плагинов.
- 26:35 — Создание интерфейса
DlogHeroPluginInterface. - 37:30 — Создание интерфейса
DlogHeroPathPluginInterface. - 40:30 — Создание интерфейса
DlogHeroEntityPluginInterface.
- 26:35 — Создание интерфейса
46:08 — Создаем базовые объекты для плагинов.
- 46:39 — Создание
DlogHeroPluginBase. - 1:11:46 — Создание
DlogHeroPathPluginBase. - 1:14:30 — Создание
DlogHeroEntityPluginBase.
- 46:39 — Создание
1:17:33 — Создаем
DlogHeroPluginManager.2:02:42 — Создаем первый плагин, который будет использоваться по умолчанию
DlogHeroPathDefaultPlugin.2:06:48 — Объявляем темплейт для вывода.

- 2:06:59 — Реализуем hook_theme().
- 2:08:30 — Реализуем hook_theme_suggestions_HOOK() для вариативности шаблона.
- 2:10:18 — Реализуем template_preprocess_HOOK() для обработки переменных.
- 2:11:52 — Описываем темплейт.
2:18:00 — Создаем блок, который будет выводить результат плагинов.
2:29:39 — Добавляем блок на страницу.
2:33:15 — Создаем плагин для записи в блог и проверяем работу.
Часть 5 ¶
В пятой части:
В этом видео мы выгрузим наш блог в текущем состоянии на сервер и настроим деплой при помощи GitLab CI. А также подготовим тему для верстки и сделаем drush генератор для наших плагинов из четвертого видео.
Рекомендации по изучению:
- Drupal 8: Мой процесс разработки и деплоя на июнь 2018
Тайминги:
1:42 — #24 Фиксим ошибку в коде поля «предыдущий и следующий материал».
4:13 — #26 GitLab CI
- 6:23 — Выгружаем сайт на сервер.
- 21:30 — Объяснение про CI.
- 24:00 — Установка GitLab Runner.
- 34:10 — Описываем деплой в .gitlab-ci.yml
54:50 — #29 Обновляем патч для Photoswipe
1:02:50 — #25 Добавляем страницу /blog для вывода материалов блога.
1:07:08 — #27 Добавляем Drush Generator для наших плагинов DlogHero.
1:44:17 — Устанавливаем базовую тему и рассказываю про устройство.
Часть 6 ¶
В шестой части:
В этом видео мы начинаем верстать. Сверстаем шапку и подвал, а также мелкие работы по мелочи.
Тайминги:
- 01:00 — Вырубаем дебаг на проде. Включаем кэш.
- 09:11 — Начинаем верстку.
- 13:50 — Верстаем шапку.
- 1:22:58 — Верстаем подвал.
- 1:59:36 — Делаем плагин с видео для страницы блога.
- 2:27:15 — Коммитим и докидываем зависимости на продакшен.
Часть 7 ¶
В седьмой части:
Перенесем шапку и подвал из Snippet Manager в Twig, а также заверстаем параграфы с учетом ранее созданных бихейверов.
Рекомендации по изучению:
- Drupal 8: Создание Paragraphs Behavior Plugin
Тайминги:
00:10 — #33 Добавляем зависимость для модуля dlog_hero.

02:18 — #34 Переносим шапку и футер из Snippet Manager в Twig.
26:50 — Меняем градиент для Dlog Hero блока.
28:00 — Фиксим появившийся отступ в шапке.
35:15 — Верстка параграфов.
- 37:15 — Корректируем отображение страницы и немного стилей.
- 39:45 — Параграф — текст.
- 40:25 — Оформляем заголовки для всех параграфов.
- 50:30 — Параграф — изображение с текстом.
- 1:07:00 — Параграф — одиночное изображение.
- 1:10:45 — Параграф — галерея.
- 1:26:17 — Параграф — код.
- 1:54:15 — Параграф — удаленное видео.
- 2:08:10 — Стили параграфов.
- 2:14:00 — Выгружаем на прод и проверяем.
Часть 8 ¶
В восьмой части:
В этом видео мы обновим ядро и все зависимости. Сделаем сжатие картинок через ImageMagick. Оформим тизеры записей в блог и много чего по мелочи.
Рекомендации по изучению:
- Drupal: Оптимизация сжатия и загрузки изображений
Тайминги:
00:45 — #37 Обновляем ядро и зависимости.
01:56 — #38 Настраиваем ImageMagick.
07:50 — #39 Вносим правки для параграфа изображение и текст.
17:45 — Переоформляем враппер контента.
29:10 — Приблизительное время прочтения для материала.
46:37 — Оформляем тизер блог поста, начинаем.
47:07 — Оформляем и настраиваем сайдбар.
1:01:00 — Оформляем тизер блог поста, продолжаем.
1:17:15 — Полный материал записи в блог.

- 1:19:00 — Оформляем кнопки предыдущий и следующий материал.
- 2:04:30 — Добавляем теги в Dlog hero.
Часть 9 ¶
В девятой части:
В этом видео мы сделаем кнопки для шаринга в соц. сетях, а также оформим прикрепленные файлы, с использованием собственного FieldFormatter плагина.
Тайминги:
- 00:05 — #40 Изменения сделанные после 8 части.
- 09:20 — Кнопки для шаринга материала в соц. сетях.
- 38:45 — Оформляем прикрепленные файлы.
Часть 10 ¶
В десятой части:
В этом видео мы сделаем вывод похожих и случайных материалов кодом, избегая Views. Поработаем с theme_hook(), #lazy_builder, EntityQuery и попишем собственные сервисы.
Рекомендации к прочтению:
- Drupal 8: hook_theme()
- Drupal 8: Services
- Drupal 8: #lazy_builder — ленивый билдер
Тайминги:
Часть 11 ¶
В одиннадцатой части:
В этом видео мы начнем верстать комментарии: уберем выбор формата и подсказки по ним, немного оформим форму комментариев, начнем оформлять сами комментарии и сделаем функционал для аватарок на основе имени.
Рекомендации к прочтению:
- Drupal 8: hook_theme()
- Drupal 8: Services
Тайминги:
Часть 12 ¶
В двенадцатой части:
В этом видео мы закончим оформление комментариев, и начнем работу над терминами таксономии.
Рекомендации к прочтению:
- Drupal 8: Condition Plugin
- Drupal 8: Services
Тайминги:
- 00:00 — #49 Правки между 8.x-1.10 — 8.x-1.11
- 10:40 — #47 Дорабатываем комментарии.
- 01:08:00 — #43 Начинаем оформлять термины.
Часть 13 ¶
В тринадцатой части:
В этом видео мы закончим оформлять термины таксономии, и сделаем подсветку строк кода для соответствующего параграфа.
Тайминги:
- 00:00 — #52 Правки между 8.x-1.11 — 8.x-1.12
- 1:50 — #43 Дорабатываем теги.
- 32:45 — #41 Подсветка линий кода для параграфа.
Часть 14 ¶
В четырнадцатой части:
В этом видео мы оформим главную страницу и начнем оформлять страницу контактов.
Тайминги:
- 00:00 — #53 Правки между 8.x-1.12 — 8.x-1.13
- 06:56 — #54 Делаем главную страницу.
- 01:21:50 — #9 Делаем страницу контактов.
Часть 15 ¶
В пятнадцатой части:
В этом видео мы доделаем страницу контактов, оформим страницу «Об авторе», сделаем новую твиг функцию, и небольшую страницу с настройками.
Тайминги:
- 00:00 — #9 Доделываем страницу контактов.
- 37:30 — #55 Делаем страницу «Об авторе».
- 01:34:05 — Добавляем форму с настройкой и пункт в тулбар.
- 01:52:48 — Делаем Twig функцию для своих настроек.

Часть 16 ¶
В шестнадцатой части:
В этом видео мы установим и настроим Search API, создадим и настроим REST Resrouce, который программно ищет в Search API, и подготовим модуль для поиска на Vue.js.
Рекомендации к прочтению:
- Drupal 8: Search API — программный поиск по сайту
- Drupal 8: Создание REST Resource Plugin
Тайминги:
- 04:18 — Устанавливаем и настраиваем Search API.
- 39:02 — Создаем REST Resource.
- 01:43:50 — Готовим модуль под Vue.js
Часть 17 ¶
В семнадцатой части:
В этом видео мы доделаем поиск на главной при помощи Vue.js
Часть 18 ¶
В восемнадцатой части:
В этом видео мы оформим результаты поиска, и начнем делать адаптивный дизайн.
Тайминги:
- 00:00 — Оформление результатов поиска.
- 30:00 — Делаем адаптив
Часть 19 ¶
В девятнадцатой части:
В этом видео мы закончим адаптив, сделаем метатеги для записей в блог (для соц. сетей).
Тайминги:
- 01:56 — Продолжаем делать адаптив
- 01:19:00 — Метатеги для записи в блог.
- 01:31:27 — Проверяем на PageSpeed.
Drupal с нуля для нолей в Drupal
SCHIZO 17 октября 2007 в 10:40
Как человек свежий и не обремененный привычками и знаниями попытаюсь рассказать таким же нулям в друпале как я, как без особых проблем с первого раза поставить эту замечательную CMF и заставить ее говорить по русски. Попутно расскажу с проблемами с которыми пришлось столкнуться и успешно решить. Надеюсь это поможет, хотя бы потому, что чайники лучше понимают друг друга.
Попутно расскажу с проблемами с которыми пришлось столкнуться и успешно решить. Надеюсь это поможет, хотя бы потому, что чайники лучше понимают друг друга.
Первое что нужно прочитать и занести в закладки это несколько записей на этом сайте:
- http://drupal.ru/node/3610 Полный русский перевод Drupal 5.x
- http://drupal.ru/node/3634 Переводы модулей для Drupal 5.x
- http://drupal.ru/node/4439 Перевод модулей для Drupal 5.x. (часть 2)
- http://www.drupal.ru/drupal-5.2 Вышла версия Drupal 5.2. и немного о русификации
- http://drupal.ru/node/4195 Русский инсталлятор Drupal
Хотя с первого раза чтение вам поможет мало, возвращаться к материалу за переводами модулей и переосмыслением все равно придется.
Для установки надо раздобыть:
- сам Drupal стабильной версии, на данный момент это 5.3 http://drupal.org/
- русский инсталятор http://drupal.org/project/RussianInstaller
- модуль autolocale http://drupal.
 org/project/autolocale
org/project/autolocale - модуль simplemenu http://drupal.org/project/simplemenu
- перевод базовых модулей в одном файле drupal5x_v3.zip для 5.* (ссылку смотреть здесь http://drupal.ru/node/3610 )
- или тот же самый перевод но разбитый по файлам/модулям ru_drupal5x_modules_v4.zip (ссылку смотреть здесь http://drupal.ru/node/3610)
- перевод инсталлятора ru.po (сохраняется как ru_0.po переименуйте в ru.po) для 5.2 (ссылку смотреть здесь http://drupal.ru/node/3610 , там же где и drupal5x_v3.zip )
Для начала этого хватит. Теперь подготовим дистрибутив для установки на сервер.
- Разворачиваем куда нибудь друпал из архива
- Разворачиваем туда же каталоги sites и profiles из архива Russian Installer
- Идем в profiles, переименовываем crud.inc.txt в crud.inc
- Идем в profiles\russian, убиваем ru.po.txt и кидаем туда ru.po (тот который был ru_0.po [перевод инсталлятора] и скачивался на крайнем шаге предыдущей серии действий — см.
 выше)
выше) - Идем в sites\all\modules\autolocale\po, убиваем installer.ru.po.txt и autolocale-module.ru.po.txt
- Идем в sites\all\modules\simplemenu\po, переименовываем simplemenu.ru.po.txt в ru.po
- Разворачиваем simplemenu и autolocale из архивов которые скачали в sites\all\modules
Теперь надо отключить кэширование во избежание весьма непонятной ошибки «Drupal already installed«, кто с ней столкнулся тот поймет В .htaccess ищем ExpiresActive On и меняем на Off
Все основные действия выполнены. Теперь можно закачивать файлы на сервер и выполнять установку.
Если при первом же обращении возникает «белый экран смерти» — просто пустая страница, значит нехватает памяти снова редактируем .htaccess добавляем nelf строчку php_value memory_limit 16M 16M можно заменить на ваше любимое число.
- Выбираем Russian Drupal два раза, первый раз будет предложено по английски, второй по русски.
 Так и должно быть.
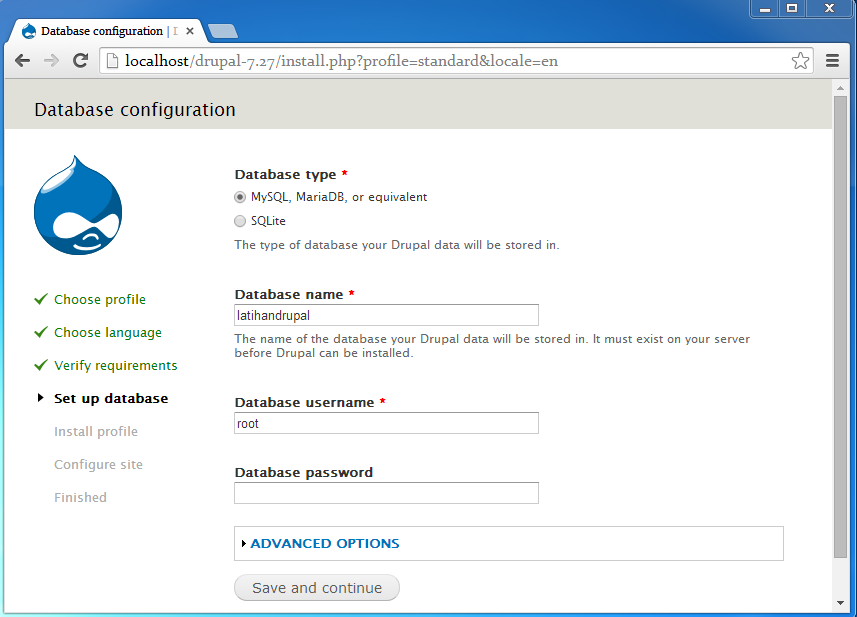
Так и должно быть. - Указываем настройки соединения БД. Обязательно загланите в секцию «Дополнительно» многие площадки использую нестандартное имя хоста MySQL
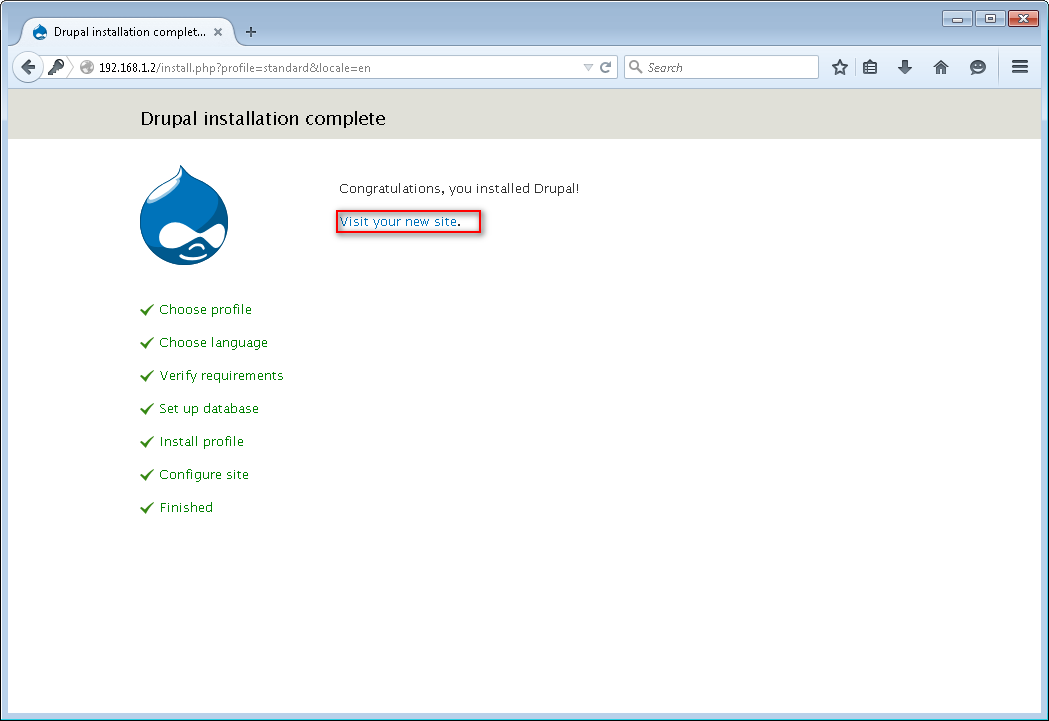
- После этого должна появится страница примерно следующего содержания
- Imported translation file sites/all/modules/autolocale/po/ru.po
- Imported translation file sites/all/modules/simplemenu/po/ru.po
- Your Заметка has been created.
- Your Страница has been created.
Осталось указать сделать на файл /sites/default/settings.php CHMOD 440 и можно начинать работу со свежеустановленным друпалом
Прежде всего заходим с дефолтными учетными данными и меняем их пока это не сделал кто нибудь другой.
Идем в пункт меню site configuration\file system смотрим что там написано в File system path: по умолчанию это sites/all/files и друпал попытается создать его. Можете использовать либо этот каталог либо какой вам удобнее. Просто укажите его здесь и сохраните конфигурацию.
Если у друпала не получается самостоятельно создать этот каталог, создайте вручную и поместите туда файл .htaccess следующего содержания
SetHandler Drupal_Security_Do_Not_Remove_See_SA_2006_006
Options None
Options +FollowSymLinks
Дайте на этот каталог необходимые права (например CHMOD 775)
В следущем поле проверяем путь к каталогу для временных файлов. Если укажете начиная путь со слэша то путь будет абсолютным если без слеша в начале то путь будет относительным от каталога установки друпала. Сервер должен иметь полные права на эту директорию, остальным можно все обрезать. Попробуйте CHMOD 700, если не получается то CHMOD 770 Как правило такой каталог есть у любого хостера и создан он за пределами директории доступной по HTTP (на том же уровне что и каталог вашего сайта). Лучше использовать его если есть.
- Затем идем в пункт меню (см.строчку меню сверху) site configuration\localization, выбираем пункт import
- На появившейся страничке в первом поле указываем файл drupal5x_v3.
 po (см. перечень необходимого), Russian во втором поле (Into должно быть russian по дефолту) и Mode оставляем Strings in the uploaded file replace existing ones, new ones are added.
po (см. перечень необходимого), Russian во втором поле (Into должно быть russian по дефолту) и Mode оставляем Strings in the uploaded file replace existing ones, new ones are added. - Отправляем форму…
Если после отправки формы вы наблюдаете сообщение типа
- warning: tempnam() [function.tempnam]: open_basedir restriction in effect. File(/tmp) is not within the allowed path(s): (.:/home/blablabla:/usr/local/lib/php) in /home/blablabla/includes/file.inc on line 227.
- warning: move_uploaded_file() [function.move-uploaded-file]: Unable to move ‘/home/blablabla/tmp/phpr2aqmc’ to » in /home/blablabla/includes/file.inc on line 240.
- The translation import failed, because the file could not be read.
- The translation import of failed.
Если такое сообщение появляется, надо проверить успешность шагов по настройке файловой системы (site configuration\file system)
Еще одна проблема — неправильная кодировка. Если вы видите кракозябры вместо русского текста скорее всего правильно воспринимать кодировку мешает веб-сервер, для того чтобы он все делал как надо добавьте в корневой .htaccess строчку charsetdisable on
Если вы видите кракозябры вместо русского текста скорее всего правильно воспринимать кодировку мешает веб-сервер, для того чтобы он все делал как надо добавьте в корневой .htaccess строчку charsetdisable on
Это все, далее можем заниматься чем душе угодно…
Я намерено не буду выкладывать еще одну готовую сборку. Во-первых она со временем потеряет актуальность, во-вторых, полезно иногда покопаться с настройкой CMF которую вы планируете использовать. Удачи!
P.S.
При установке сторонник модулей их рекомендуется помещать в sites/all/modules, если внутри каталога модуля нет подкаталога po или он есть но там нет файла ru.po надо искать перевод (например здесь: http://docs.drupal.ru/doc/gotovye_perevody) и перед установкой модуля положить его перевод в виде файла ru.po в подкаталог po дистрибутива модуля. Остальное autolocale сделает за вас при установке. Если хотите избежать путанницы можно хранить и закачивать переводы модулей как имямодуля. ru.po, autolocale понимает и такой формат. А переводы модулей ядра можно хранить в таком формате имени (имямодуля.ru.po) в autolocale/po (по другому просто не получится).
ru.po, autolocale понимает и такой формат. А переводы модулей ядра можно хранить в таком формате имени (имямодуля.ru.po) в autolocale/po (по другому просто не получится).
Как создать сайт на Drupal
- Фейсбук
- Твиттер
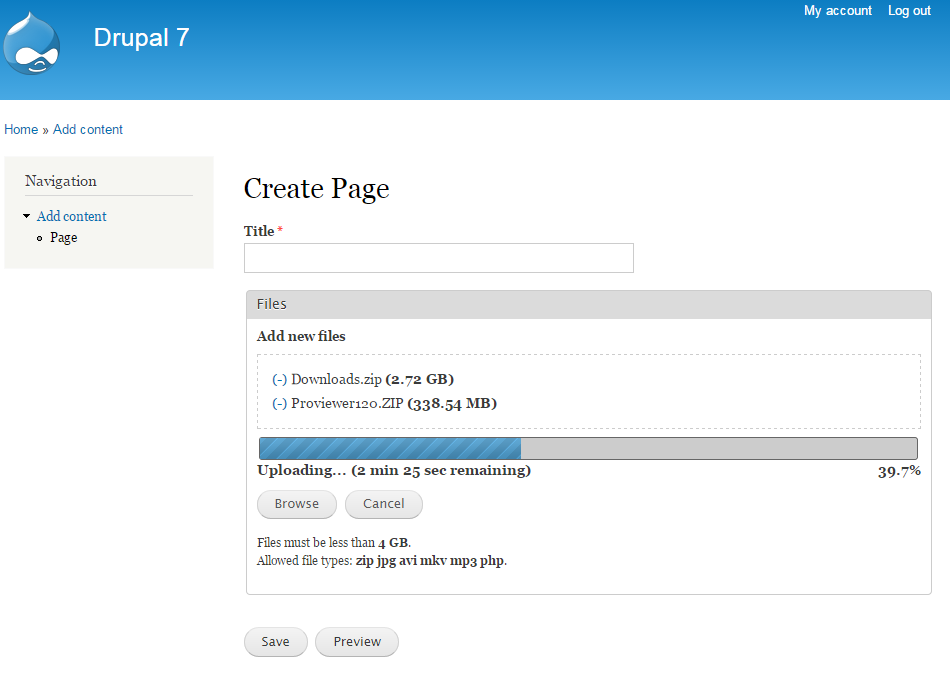
Drupal — отличная система для быстрой настройки веб-сайта. Вместо того, чтобы пытаться научиться программировать или платить третьей стороне за создание сайта для вас, Drupal предоставляет все элементы для онлайн-присутствия. Создаете ли вы привлекательный сайт для бизнеса или просто хотите вести личный блог, все это можно сделать с помощью этой системы управления контентом с открытым исходным кодом.
После установки Drupal пришло время начать сборку. В этом уроке я расскажу о начальных этапах создания веб-сайта с помощью системы. Вскоре у вас будет кусок интернет-недвижимости, который будет выглядеть потрясающе и будет готов к трафику.
Настройка Drupal с помощью базовых элементов
Первым шагом является наличие хостинга веб-сайта, который будет поддерживать Drupal. Есть некоторые требования, которым вы должны следовать, например, убедитесь, что у вас правильная версия PHP. Не все хостинговые платформы используют одно и то же программное обеспечение.
Есть некоторые требования, которым вы должны следовать, например, убедитесь, что у вас правильная версия PHP. Не все хостинговые платформы используют одно и то же программное обеспечение.
В предыдущих версиях Drupal редактор WYSIWYG нужно было устанавливать отдельно от системы. Тем не менее, Drupal 8 поставляется с самым популярным модулем текстового редактора, а также с загрузчиком изображений. Если вы используете более старую версию Drupal, я бы посоветовал либо обновить, либо установить модуль TinyMCE и внести изменения в конфигурацию.
Чтобы изменить настройки текстового редактора Drupal, щелкните ссылку «Конфигурация» на верхней панели инструментов.
Найдите и щелкните элемент управления «Текстовые форматы и редакторы» на экране конфигурации.
На следующем экране вы можете контролировать, как другие редактируют контент на веб-сайте, устанавливая роли для предпочтительного текстового редактора. По умолчанию Drupal предоставляет вам базовые элементы управления HTML и инструменты при написании текста. Это можно изменить на экране «Форматы текста и редакторы». Он использует интерфейс перетаскивания для определения того, какой редактор используется в первую очередь.
Это можно изменить на экране «Форматы текста и редакторы». Он использует интерфейс перетаскивания для определения того, какой редактор используется в первую очередь.
Сейчас вы просто хотите настроить управление администратором. Удерживая нажатой кнопку мыши, щелкните четырехконечную стрелку «Полный HTML» и перетащите ее наверх. Нажмите кнопку «Сохранить» в левом нижнем углу.
Затем нажмите кнопку «Настроить» в Полном HTML-редакторе. Это откроет окно для более точной настройки параметров.
На этом экране можно изменить настройки и вид редактора при вводе текста. Вы можете:
- Установить роли пользователей: Это основано на разрешениях, которые вы хотите предоставить другим, кто пишет на вашем сайте.
- Определите, какой текстовый редактор использовать: если вы устанавливаете другой модуль редактирования текста, вы можете изменить его в раскрывающемся списке.
- Конфигурация панели инструментов с перетаскиванием: перетащите инструменты редактирования, которые вы хотите использовать, и удалите те, которые вам не нужны.

- Изменить настройки загрузки изображения: здесь можно изменить каталог, размеры файлов и максимальные размеры.
- Включить фильтры: Используйте флажки, чтобы назначить поведение редактора, например автоматическое преобразование URL-адресов в ссылки или выравнивание изображений.
- Изменить порядок обработки фильтров: с помощью перетаскивания вы можете изменить способ, которым Drupal выполняет ваши заказы.
Когда закончите, нажмите кнопку «Сохранить конфигурацию» внизу.
Теперь ваш веб-сайт готов к размещению контента с помощью специализированного текстового редактора. В Интернете можно найти множество систем редактирования, если вам не нравится CKEditor по умолчанию в Drupal 8. Тем не менее, это одна из лучших и стабильных платформ.
Выбор макета и темы
Следующим шагом является выбор макета и темы для веб-сайта. Здесь начинаются некоторые из наиболее забавных аспектов.
Внешний вид вашего сайта будет играть ключевую роль в реакции посетителей. Это может привести к улучшению деловых отношений, а также к увеличению времени пребывания человека на вашем сайте для чтения контента.
Это может привести к улучшению деловых отношений, а также к увеличению времени пребывания человека на вашем сайте для чтения контента.
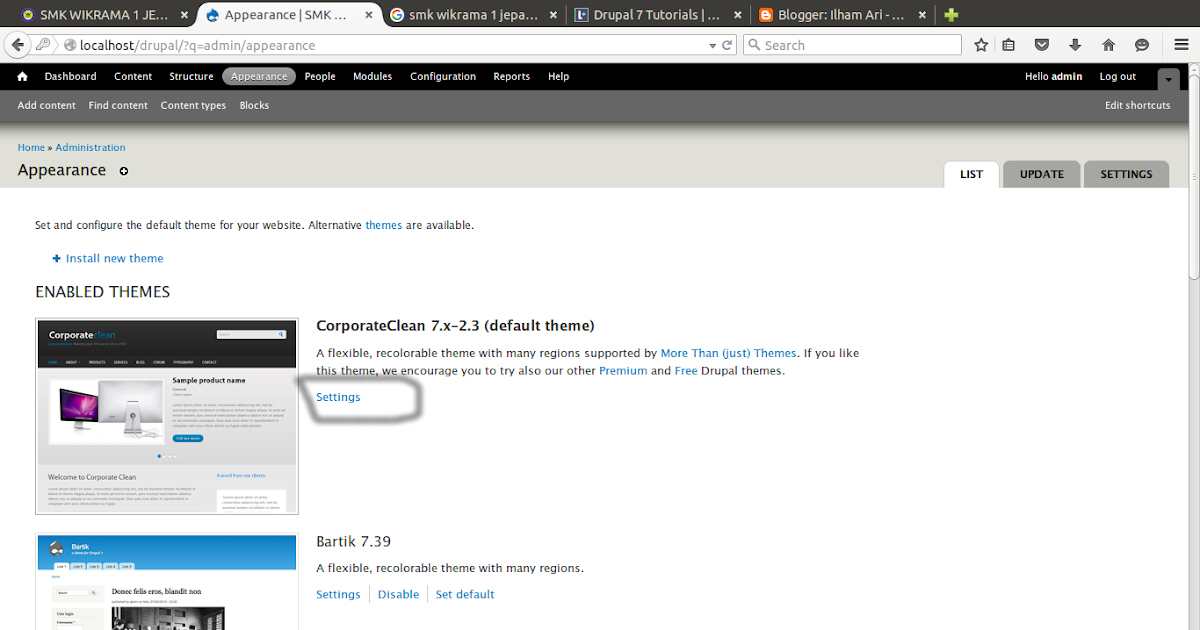
Нажмите ссылку «Внешний вид» в верхней части панели инструментов администратора.
На этом экране вы можете редактировать каждую тему, нажав кнопку настроек любой из установленных вами тем. Доступные настройки могут различаться для каждой темы, поскольку разработчики предоставляют разные компоненты. Тем не менее, большинство из них позволяют настраивать цвета, а также изменять элементы страницы.
В этом уроке я просто покажу вам, как установить новую тему. Мы займемся корректировками позже. А пока нажмите кнопку «Установить новую тему» над списком тем.
В этом новом окне вы можете напрямую установить тему с URL-адреса веб-сайта или загрузить ее прямо со своего компьютера. Drupal поддерживает файлы в форматах ZIP, TAR, TGZ, GZ и BZ2. Выбрав новую тему, нажмите кнопку «Установить» в левом нижнем углу.
После загрузки темы вернитесь в область «Внешний вид» и нажмите ссылку «Установить и установить по умолчанию».
Вы можете найти темы во многих разделах Интернета, но я бы посоветовал сначала проверить сайт Drupal. Они имеют наибольшие шансы быть стабильными с меньшим риском проблем с безопасностью.
ПРИМЕЧАНИЕ. Некоторые старые темы не смогут быть перенесены на Drupal 8 из-за наличия определенных файлов, необходимых для новейшей версии.
После установки темы вы можете зайти в ее настройки и внести свои пользовательские изменения.
Разработка домашней страницы
Домашняя страница — это первое, что люди увидят при посещении вашего домена. В этом руководстве по созданию сайта на Drupal я покажу вам, как настроить статическую страницу, чтобы она выступала в качестве переднего плана. Это один из самых простых способов немедленно подготовить сайт к трафику.
Первое, что вам нужно, это создать статическую страницу. Нажмите ссылку «Контент» на верхней панели инструментов администратора.
Далее вы увидите кнопку « + Добавить контент ». Щелкните здесь, а затем выберите параметр для создания «Базовая страница ».
Щелкните здесь, а затем выберите параметр для создания «Базовая страница ».
Добавьте заголовок к статье и заполните тело текстом, который вы хотите отобразить на первой странице. После того, как ваш контент добавлен, нажмите «Параметры продвижения» справа, чтобы развернуть его окно. Установите флажок рядом с «Повышение на главную страницу».
Когда вы закончите, нажмите кнопку «Сохранить и опубликовать» слева под экраном текстового редактора.
После сохранения содержимого обратите внимание на URL-адрес страницы в адресной строке браузера. Это понадобится вам для следующей части. Например, мой URL-адрес отображает домен и «/node/1». Это та часть, которую вы хотите принять к сведению.
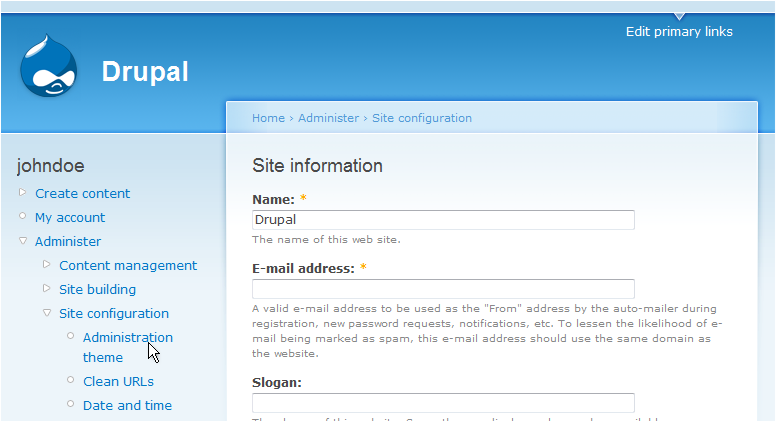
Вернитесь в меню «Конфигурация» в верхней панели администратора и нажмите «Основные настройки сайта» в окне «Система».
Введите URL-адрес, который вы создали для домашней страницы, и нажмите кнопку «Сохранить конфигурацию».
Теперь у вас есть домашняя страница, готовая и ожидающая посетителей.
Добавление информационных страниц
Следующим шагом для создания сайта с помощью Drupal является настройка ваших статических страниц. Такие вещи, как «О нас» или описание услуг, которые вы предоставляете, доставляют информацию любопытным посетителям и повышают вовлеченность.
Для начала вернитесь в область содержимого и создайте новую базовую страницу, как описано выше.
В этом примере я создаю страницу «О нас». В правой части Drupal найдите параметр «Настройки пути URL» и щелкните его. Это расширит окно, чтобы показать псевдоним URL. Я изменю псевдоним на «/около ». Вы хотите, чтобы этот псевдоним был связан с тем, что вы создаете. Например, вы можете использовать «/service » для страницы услуг.
Этот псевдоним будет важно знать позже. Запишите это, записав псевдоним где-нибудь, чтобы не потерять имя.
Когда вы закончите создание страницы, нажмите кнопку «Сохранить и опубликовать» внизу.
Добавление блога на сайт
Блог — одна из самых важных частей для привлечения трафика и контент-маркетинга. Он играет настолько важную роль, что большинство компаний размещают его при создании веб-сайта на Drupal.
В предыдущих версиях Drupal блог был частью ядра. Однако с тех пор разработчики убрали эту возможность, чтобы улучшить общую функциональность ядра. К счастью, этот модуль можно найти в Drupal и установить на сайте. Предлагаю поискать хороший модуль для добавления блога на сайт.
Чтобы установить модуль блога, перейдите в область «Расширить» Drupal и нажмите кнопку «Установить новый модуль».
Откройте новую вкладку и загрузите модуль «Блог» с веб-сайта Drupal. Возможно, будет проще сохранить его на рабочий стол. После загрузки файла вернитесь на вкладку администратора Drupal в браузере и выберите файл. Нажмите установить.
Вернитесь в область расширения Drupal и прокрутите вниз, пока не увидите модуль «Блог» в категории «Другое». Установите флажок рядом с Блог и нажмите Установить.
Установите флажок рядом с Блог и нажмите Установить.
Перейдите в область «Содержимое» Drupal. Вы увидите новый тип под названием «Пост в блоге». Создайте свой первый пост в блоге и нажмите кнопку «Сохранить и опубликовать». В этом уроке я создаю простую публикацию и добавляю тег блога.
Теперь, когда у вас есть готовый пост в блоге, пришло время связать блог с меню. Перейдите в область «Структура» Drupal и нажмите «Меню».
Щелкните раскрывающийся список «Основная навигация» и выберите «Добавить ссылку».
На этом экране введите «Блог» в качестве названия ссылки меню и «блог» в качестве ссылки. Вы можете добавить описание ссылки, которое будет отображаться при наведении на нее курсора мыши.
Когда вы закончите заполнять информацию, нажмите кнопку «Сохранить».
Добавление страницы «Контакты»
Страница контактов дает вашим посетителям возможность связаться с вами. Это отличное дополнение, если сайт предназначен для бизнеса или просто для взаимодействия.
Drupal 8 поставляется с уже установленным модулем Contact, готовым к работе. Однако его можно найти в области «Расширение», если вы хотите убедиться, что модуль активирован.
Чтобы создать контактную форму, перейдите в область «Структура» Drupal и щелкните ссылку «Контактные формы».
Нажмите кнопку «Добавить контактную форму», чтобы создать новую форму. Заполните информацию и нажмите кнопку «Сохранить» внизу.
Когда форма будет заполнена, перейдите в область Структуры Drupal 8 и щелкните Меню. Опять же, вы измените раскрывающийся список для основной навигации, чтобы добавить ссылку. Заполните информацию, но на этот раз используйте «Свяжитесь с нами» в качестве заголовка ссылки и «/ контакт» в качестве ссылки. Нажмите «Сохранить», когда закончите.
Теперь пришло время убедиться, что разрешения установлены для ваших посетителей. Вернитесь в область «Расширение» Drupal и разверните элемент управления «Контакт», щелкнув его описание. Здесь вы можете изменить настройки разрешений для различных аспектов Drupal.
Здесь вы можете изменить настройки разрешений для различных аспектов Drupal.
В системе должен быть установлен флажок «Анонимный пользователь» для «Использовать контактную форму для всего сайта». Если это не так, добавьте галочку в столбец «Анонимный пользователь» для использования общесайтовой контактной формы и нажмите «Сохранить разрешения» в самом низу.
Разработка главного меню
Создание хороших навигационных меню помогает посетителям находить контент. Это будет играть заметную роль в том, как другие будут использовать ваш сайт. После того, как вы создадите веб-сайт Drupal, используя описанные выше шаги, пришло время создать этот макет.
Во-первых, вам нужно зайти в раздел «Структура» Drupal и щелкнуть ссылку «Меню». В этом уроке я собираюсь просто отредактировать основную навигацию, которая уже доступна. Для этого нажмите кнопку «Редактировать меню» справа от «Главной навигации».
На следующем экране вы увидите, что большинство файлов, которые мы создали выше, уже доступны. Не хватает только страницы «О нас». Нажмите кнопку «+ Добавить ссылку» вверху. Введите информацию для ссылки меню, включая название ссылки.
Не хватает только страницы «О нас». Нажмите кнопку «+ Добавить ссылку» вверху. Введите информацию для ссылки меню, включая название ссылки.
Помните, я сказал записать эту часть? В этом примере я вставлю заголовок ссылки «О нас» и «/ about» в ссылке. После того, как вы заполнили информацию о ссылке, нажмите кнопку «Сохранить».
Когда все ссылки будут доступны, вы можете расположить их по своему усмотрению, используя перетаскивание. Например, я перетаскиваю «Дом» наверх, потому что хочу, чтобы он отображался первым.
После размещения ссылок нажмите кнопку «Сохранить». Теперь ваше меню готово.
Ссылка на социальные сети
Многие темы имеют возможность связать социальные сети с веб-сайтом. В этом уроке я покажу, где находится эта функция в Business Responsive Theme с веб-сайта Drupal.
Перейти к внешнему виду в административной панели Drupal. Найдите свою тему и щелкните ссылку «Настройки». Прокрутите вниз, пока не найдете параметры для социальных сетей или аналогичные. Каждый разработчик отличается, и социальные ссылки могут быть помечены как-то иначе. В этом примере я нажму на ссылку социальных сетей, чтобы развернуть параметры и ввести URL-адреса профиля.
Каждый разработчик отличается, и социальные ссылки могут быть помечены как-то иначе. В этом примере я нажму на ссылку социальных сетей, чтобы развернуть параметры и ввести URL-адреса профиля.
После этого нажмите кнопку «Сохранить конфигурацию» внизу.
Как насчет добавления ленты из Twitter или другого социального сайта?
Вы можете добавить ленту из своих социальных сетей, добавив блок и вставив код прямо в него. Вот как вы реализуете эти каналы на своем веб-сайте.
Получите код от Twitter или Facebook для отображения вашей ленты. Это делается путем перехода непосредственно на эти веб-сайты и настройки учетной записи. После персонализации настроек социальная сеть предоставит вам код для копирования.
Перейдите в область «Структура» Drupal и нажмите «Блокировать макет». Каждая тема будет иметь разные блоки на выбор. В этом случае я буду использовать правую боковую панель для ленты. Нажмите кнопку «Разместить блок» рядом с параметром «Правая боковая панель».
Откроется всплывающее окно с несколькими вариантами предварительно разработанного контента. Нажмите кнопку «+ Добавить пользовательский блок» вверху.
Дайте блоку описание. В данном случае я описываю это как «ленту социальных сетей». Щелкните элемент управления «Источник» в крайнем правом углу панели инструментов и вставьте свой код. Нажмите кнопку «Сохранить».
В следующем окне выберите регион, в котором должен отображаться блок кода. Помните, что это зависит от темы. В этом примере у моей темы есть правая боковая панель, поэтому я выбираю это место. Нажмите «Сохранить блок», когда закончите.
Вот и все. В этом руководстве мы рассмотрели, как создать веб-сайт с помощью Drupal 8 и различные функции, которые вы можете использовать. Тем не менее, эта система может сделать гораздо больше. Это был всего лишь базовый план начальных шагов. После этого наступает забавная часть разработки контента и добавления функциональности.
- Фейсбук
- Твиттер
Как создать простую отзывчивую тему Drupal 8 с нуля
Одна из первых задач, которую необходимо выполнить любому разработчику Drupal, — это понять, как работает Drupal, и привыкнуть к нему. И создание темы Drupal с нуля — это навык, в котором они абсолютно нуждаются.
Но тематика drupal может быть сложной и непосильной, особенно для новых пользователей, не имеющих опыта в этой области.
Но не волнуйтесь. Избавьтесь от тени, поскольку мы проведем вас через подробный процесс создания вашей собственной базовой и адаптивной темы для drupal 8.
И создание темы Drupal с нуля — это навык, в котором они абсолютно нуждаются.
Но тематика drupal может быть сложной и непосильной, особенно для новых пользователей, не имеющих опыта в этой области.
Но не волнуйтесь. Избавьтесь от тени, поскольку мы проведем вас через подробный процесс создания вашей собственной базовой и адаптивной темы для drupal 8.
Если вы хотите изучить drupal 8 и создать настоящий проект с помощью простого пошагового видеоурока, вы можете получить его здесь
Зачем создавать тему D8 с нуля?
- Разобраться как работает тематика друпала — зачем такой шаг, зачем нужны эти файлы.
- Имейте собственную базовую тему, а не полагайтесь на чужие продукты.
- Улучшить навык создания тем Drupal. Самый полезный способ обучения — это практиковаться и создавать его для себя с нуля.
- Узнайте о различиях между темами Drupal 8 и Drupal 7.
Предположения
- Прочтите наш пост об основных темах Drupal 8 (если у вас их нет, нет проблем.
 Вы все равно можете их создать).
Вы все равно можете их создать). - Базовые знания о стилях (html, css).
- Базовые знания об адаптивном дизайне (мы используем Bootstrap для адаптивности) (Пропустите это, если не хотите использовать Bootstrap)
Понимание структуры папок тем и файлов тем
Структура темы D8 выглядит следующим образом. Это поможет вам создать визуальный образ в голове, чтобы облегчить вашу работу на последующих этапах.
|- конфигурация | |-установить | | |-themename.settings.yml | |-схема | | |-themename.schema.yml |- css | |-style.css |- js | |-business.js |- изображений | |-buttons.png |- включает | |-бутстрап | |-flexlider |- шаблоны | |-block.html.twig | |-comment.html.twig | |-html.html.twig | |-обслуживание-page.html.twig | |-узел.html.twig | |-page.html.twig |- favicon.ico |- logo.png |- screenshot.png |- имя_темы.breakpoints.yml |- имя_темы.info.yml |- имя_темы.libraries.yml |- имя_темы .theme
Ниже приведены описания наиболее распространенных файлов тем и ключей, которые вы можете найти в теме D8.
-
.info.ymlэтот обязательный файл содержит информацию о вашей теме -
.libraries.ymlопределяет ваши библиотеки (в основном ваши файлы JS, CSS). -
.breakpoints.ymlопределяет точки для разных экранных устройств. -
.themeФайл PHP, в котором хранится условная логика и предварительная обработка данных переменных перед их объединением с разметкой внутри файла .html.twig. -
/cssгде лежат ваши css файлы. Должен быть определен в файле информации и библиотек для работы.
-
/jsгде лежат ваши файлы js. Должен быть определен в файле информации и библиотек для работы. -
/imagesгде хранятся изображения вашей темы. В эту папку рекомендуется помещать изображения. -
/ включает, куда помещаются сторонние библиотеки (такие как Bootstrap, Foundation, Font Awesome и т. д.). Рекомендуется хранить их в этой папке -
/templates, где размещаются все ваши файлы шаблонов (те, которые обеспечивают HTML-разметку страницы вашей темы). -
logo.pngлоготип вашей темы, если вы его используете. -
favicon.icoфавикон вашей темы, если вы его используете. -
screenshot.pngСкриншот вашей темы, который будет отображаться вadmin/appereance.
Макет вашей темы Дисплей
Сначала мы должны решить, как будет выглядеть макет веб-сайта. Мы собираемся сделать это очень просто. Как показано ниже, ваш шаблон Drupal будет состоять из заголовка, боковой панели, области содержимого и нижнего колонтитула.
Мы собираемся сделать это очень просто. Как показано ниже, ваш шаблон Drupal будет состоять из заголовка, боковой панели, области содержимого и нижнего колонтитула.
Верхний колонтитул
Контент
Боковая панель
Нижний колонтитул
После того, как вы поняли основные файлы темы и макета, переместите их в основную папку шаблона. — создать простой адаптивный шаблон Drupal 8.
Пошаговое создание темы Drupal
1. Создание папок тем
Главное, что вы должны знать, это то, что в Drupal 8 папка тем находится в core/theme , а не сайты/все/тема, как в Drupal 7. Основная папка темы будет иметь подпапки для изображений, CSS, JS, шаблонов (в этой папке хранятся файлы шаблонов веток) и включает (для хранения сторонних библиотек).
Мы создадим основную структуру папки темы следующим образом:
- Тема
- CSS
- JS
- Шаблоны
- Включает
2.
 Создайте файл .INFO.YML
Создайте файл .INFO.YML. информация вашей темы? .info.yml файл является ответом.
Нельзя отрицать, что файл .info.yml — это самый важный файл, который необходимо включить в первую очередь.
Обратите внимание, что если вы знакомы с системой тем Drupal 7, [theme_name].info больше не применяется. В D8 вы должны использовать расширение .info.yml для информационного файла.
Полный файл info.yml будет иметь следующие ключи:
-
имя(обязательно) Название вашей темы, которое будет отображаться в админке/внешнем виде D8 admin -
описание(опционально, но рекомендуется) Что вы хотите описать о своей теме, которые также появляются в Администрации/Внешнем виде -
версии(необязательно) Версия вашей темы. Он будет отображаться за названием темы. -
тип(обязательно) Сообщите Drupal о типе расширения. Например. Тема, модуль или профиль.
Например. Тема, модуль или профиль. -
ядро (обязательно) Основная поддерживаемая версия ядра Drupal -
базовая тема(необязательно, но рекомендуется) Укажите, какую базовую тему унаследует ваша пользовательская тема. Если не определено, Drupal будет использовать «Стабильный» в качестве базовой темы. -
регион(опционально) Определите области темы, где вы размещаете свои блоки. Если не объявлять какие-либо регионы в файле .info.yml, Drupal будет использовать регионы ядра по умолчанию. Имейте в виду, что если вы определите регионы хотя бы один, регионы по умолчанию больше не применяются. Регион «контент» должен существовать, если вы определяете регионы в информационном файле
Теперь для вашего файла .info.yml мы включим следующие значения
name: Basis
тип: тема
базовая тема: классная
Описание: «Современная и отзывчивая тема Drupal 8»
пакет: обычай
ядро: 8. x
Регионы: Заголовок: заголовок заголовок: Содержание заголовка: Боковая панель содержимого: Богосант боковой панели: нижний колонтитул
x
Регионы: Заголовок: заголовок заголовок: Содержание заголовка: Боковая панель содержимого: Богосант боковой панели: нижний колонтитул
Заголовок , заголовок , Содержание , Боковая панель , Кейп были включены в региона. Это делается для того, чтобы уведомить машину шаблонов Drupal о том, что ваша тема будет иметь эти регионы.
Однако их определения здесь недостаточно. Эти регионы до сих пор не отображаются. Вы также должны включить их в файл page.html.twig. (что мы рассмотрим на шаге 4).
Обратите внимание, что classy используется в качестве базовой темы. В D8 есть 2 базовые темы по умолчанию — Stable и Classy. Мы объяснили различия между ними в нашем прошлом посте. По сути,
Stable : минимальная разметка и очень мало классов Classy : предоставляет некоторые разметки по умолчанию с разумными классами для стилей
Нам нравится использовать Classy, так как он предоставляет несколько предопределенных правильных классов, которые делают работу со стилями более удобной.
3. Определите файл библиотеки
Это изменение в D8. Если в D7 вы будете указывать все свои библиотеки (типа стилей — css и скриптов — js) в файле .info, то теперь вам нужно определить их в отдельном файле — файле .libraries.yml .
В случае с вашей темой мы будем использовать style.css для стилизации и библиотеку Bootstrap для адаптивного отображения. Итак, мы поместим файл style.css в папку core/css . Библиотеки начальной загрузки (bootstrap.css) будут лежать в включает каталог /bootstrap/css .
Global-Styling: Версия: Версия CSS: Тема: включает/Bootstrap/css/bootstrap.css: {} css/style.css: {}
4. Создание регионов темы
4.1 вы спрашиваете, как Drupal отображает html вашей темы, ответ:
файла шаблона . Все они имеют расширение .html.twig .
Это новое обновление в D8. Поскольку в D8 Twig заменяет PHP-движок D7, все файлы шаблонов tpl. php заменяются на .html.twig. И эти файлы помещаются в папку шаблонов.
php заменяются на .html.twig. И эти файлы помещаются в папку шаблонов.Давайте рассмотрим функции каждого файла шаблона.
themename.info.yml — определяет тему themename.theme — программирует тему
html.html.twig — определяет каждую страницу на сайте
page.html.twig — определяет каждую страницу на сайте
node.html.twig — определяет каждый узел на сайте
region.html.twig — определяет каждый регион на сайте
block.html.twig — определяет каждый блок на сайте
field.html.twig — определяет каждый динамический элемент на сайте
Если вы хотите изменить внешний вид HTML и страниц по умолчанию, вы можете создать свою собственную версию файлов, указанных выше.
Самый важный файл, который вы хотите изменить сейчас, это page.html.twig. — это так называемый HTML-скелет вашей страницы, поскольку он отображает то, как будет выглядеть HTML-макет вашей страницы.
Drupal прочитает этот файл и сообщит, как отображается ваша домашняя страница и даже как отображаются все ваши страницы, если вы не включите другие файлы шаблонов. Итак, теперь задача состоит в том, чтобы создать собственный файл page.html.twig.
Итак, теперь задача состоит в том, чтобы создать собственный файл page.html.twig.
4.2 Создайте файл page.html.twig
Начните с пустого файла page.html.twig. Здесь хранятся все коды для раздела body вашей темы. Этот файл содержит 3 основных элемента:
- HTML-разметка вашей темы.
- Определения регионов.
- Переменные для других элементов контента (на данный момент мы хотим, чтобы он был базовым, поэтому page.html.twig предназначен только для создания регионов)
Примечание : вы также можете использовать page.html.twig из ваше ядро в core\modules\system\templates\page.html.twig для справки и измените этот файл для своих целей.
Мы создадим основные области html для страницы, в том числе областей заголовка , заголовка , основных областей и областей нижнего колонтитула . Обратите внимание, что если вы добавите эти регионы, вы должны сначала определить их в файле info. yml.
yml.
<дел>
<раздел>
<заголовок>
<раздел>
<нижний колонтитул>
Затем поместите все области вашей страницы в контейнер Bootstrap для простоты отклика. Мы добавим эти коды между каждым разделом (заголовок, заголовок, основной, нижний колонтитул).
<дел>...