Как нарисовать стеклянный пазл в Фотошопе / Creativo.one
В этом уроке мы научимся создавать эффект стеклянного пазла.
Делается он очень просто, всего за пару действий.
Создайте новый документ (Ctrl+N) размером 400*400 px
Выберите инструмент заливка и залейте квадрат черным цветом.
Выберите Custom Shape Tool
Далее перейдите на верхнюю панель и выберите форму пазла.
Если у вас не установлены такие фигуры, нажмите на круглую кнопку со стрелкой (на рисунке отмечена буквой А) и загрузите фигуры Objects
У вас должно выскочить такое окошко:
Если вы хотите заменить уже существующие формы, то нажмите ОК, а если добавить к ним, то Append.
Так, мы выбрали форму, теперь нужно определиться с цветом.
В панеле инструментов щелкните здесь, чтобы выбрать серый цвет.
Я взяла #8C8C8C
Теперь в режиме фигур рисуем форму пазла.
Как видите, на палитре Layers у нас появилось 2 слоя:
Нам необходимо слить их воедино. Для этого встаньте на слой с фигурой и нажмите Ctrl+E (слияние с нижним)
Приступим к творению зеркального эффекта.
Применим фильтр Motion Blur (Filter — Blur)
Установим следующие параметры:
И нажмем кнопку ОК. Пока на стекло не похоже, потому как нам нужно выполнить еще пару действий.
Перейдите на панель Layers и копируйте слой.
Для чего щелкните правой кнопкой мыши по слою и выполните команду Duplicate Layer.
Теперь к слою копии примените фильтр Glowing Edges (Filter — Stylize) с такими настройками:
Нажмите ОК и вот перед вами стеклянная объемная фигура пазла.
Как видите — все легко и просто! Смотрите также другие Adobe Photoshop уроки.
Источник:
creativo. one
one
Как научиться рисовать в Фотошопе (бесплатно). Инструкция для новичков!!
Этот пост тоже давно зрел, потому что многие спрашивают. Расскажу, что я думаю по этому поводу, и как это делала я!Во первых, я считаю, что прежде, чем учиться рисовать в Фотошопе, задайте себе вопрос — умеете ли вы рисовать на бумаге? Если вас не устраивает результат ваших усилий на бумаге, наврядле вам поможет Фотошоп. Скорее наоборот, он еще больше все запутает….
Если умеете, тогда вопрос номер два: есть ли у вас все необходимое для этого рисования, т.е. хороший комп с большим обьемом памяти и хорошей видеокартой, плюс — планшетка. В компах я сама разбираюсь как свинья в алмазах (я тот еще технофоб), так что по этому поводу советуйтесь со специалистами, а про планшетку расскажу, так как я эту тему изучала.
На рынке существует огромная куча всяких планшеток, но они все приблизительно одинакового качества, т.е. — средней паршивости. Есть только одна фирма, которая выпускает клевые планшетки. Это Wacom!! Для рисования вам понадобится планшетка с сенсорным наконечником пера, который реагирует на изменение нажима.
Это Wacom!! Для рисования вам понадобится планшетка с сенсорным наконечником пера, который реагирует на изменение нажима.
Если вы — любитель, вам вполне подойдет планшет Bamboo.
Если — профессионал, то берите лучше Intuos. У меня — Intuos 4 М — среднего размера (примерно А4), и я на нее нарадоваться не могу! Во-первых — это действительно превосходное качество и удобство в обращении, во-вторых, они очень прочные и надежные. Я свою эксплуатирую нещадно, а ей хоть бы хны…. (тьфу….тьфу…).
Ну и теперь по делу:
Остальное под катом!
Попробую рассказать пошагово:
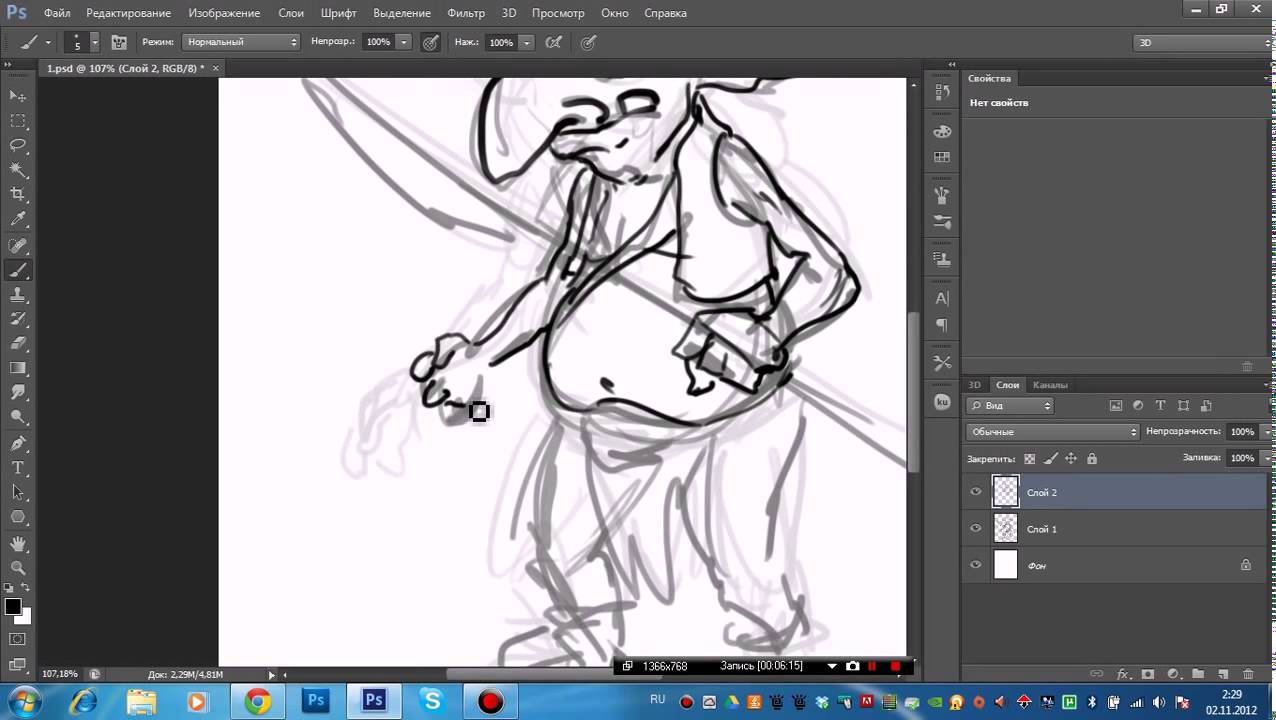
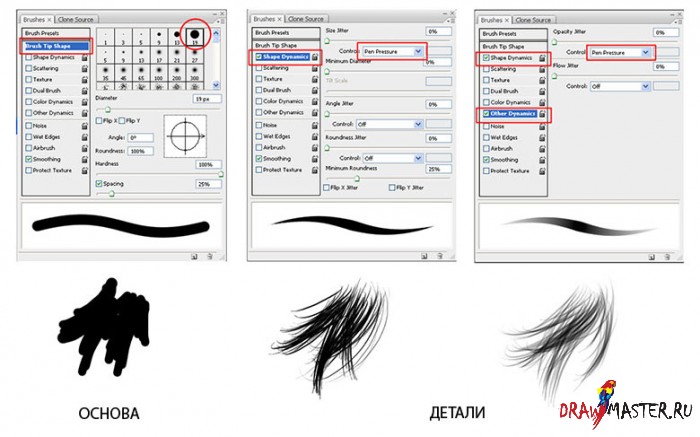
1. — Прежде, чем кидаться в покупку миллиона книг и подписку на миллион сайтов — просто откройте в программе новый документ и попробуйте там хоть что-то нарисовать… каракули например. Перепробуйте все кисточки и все цвета…. зайдите в параметры кисточек (3 — на скриншоте) и покрутите там все, что крутится, чтоб иметь представление как оно работает…. Начинать нужно с самого простого. .. Не заморачивайтесь сразу на глобальные шедевры… Привыкните к планшетке, посмотрите, как меняется линия от нажима и как можно адаптировать кисточку к вашим нуждам и как контролировать диаметр кисточки с помощью планшетки. (Мягкость и диаметр кисточки — 1, Прозрачность — 2, и все остальные параметры — 3 — я бычно пользуюсь теми, что обвела).
.. Не заморачивайтесь сразу на глобальные шедевры… Привыкните к планшетке, посмотрите, как меняется линия от нажима и как можно адаптировать кисточку к вашим нуждам и как контролировать диаметр кисточки с помощью планшетки. (Мягкость и диаметр кисточки — 1, Прозрачность — 2, и все остальные параметры — 3 — я бычно пользуюсь теми, что обвела).
2. — Накалякались? Теперь закройте документ не сохраняя, откройте новый и покалякайте еще! Если вам этот процесс начинает нравиться, значит будет толк! Закройте и это не сохраняя….. Дело в том, что если новичек сразу кидается изучать программу целиком — он очень быстренько свихнется так ничего и не поняв! Даже я знаю наверное только 10% всего, что умеет делать фотошоп и все время учусь чему-то новому. Это очень могучая программа, которая может практически все!!!! Разве что сама кофе не заваривает… Так что не кидайтесь в омут с головой, а то захлебнетесь…. Просто помочите ножки для начала!
Фотошоп — это прежде всего программа, созданная для обработки фотографий, по-этому, далеко не все, что есть в Фотошопе, вам понадобится для рисования! Вот здесь я вычеркнула все, чем я практически никогда не пользуюсь:
Вот и не лезте туда, пока не освоите элементарное рисование на нескольких слоях. .. а можно и на одном, для начала! Конечно, под каждой кнопкой еще миллион функций, и все они — для чего-то нужны, и на каком-то этапе могут вам пригодится… но вы всегда сможете постепенно это для себя выяснить…
.. а можно и на одном, для начала! Конечно, под каждой кнопкой еще миллион функций, и все они — для чего-то нужны, и на каком-то этапе могут вам пригодится… но вы всегда сможете постепенно это для себя выяснить…
3. — Теперь азы. Когда вы окончательно накалякаетесь — попробуйте нарисовать что-то осознанное. Цветочек например, или солнышко! Что вам для этого надо знать? Первым делом — СЛОИ (на скриншоте -обозначены — 4)! Я тут пособие по слоям не буду писать. Гуглите «слои в фотошопе» — там все есть. Рисуйте свое солнышко на новом слое. Еще вам нужно иметь кисточку, которой вы хотите рисовать и стирательную резинку. И вот на одном слое, не залезая в дебри — рисуем солнышко…. А потом на другом слое его раскрашиваем.
4. — Нравится? Тогда напоминаю, первым делом найдите инфо про слои и про кисточки, как ими управлять и как их можно изменять…. Для начала этого хватит… Кто не в курсе — стирательная резинка — это тоже кисточка и к ней применимы все те же функции. Т.е. стирать тоже можно по-разному.
5. — Если вы начинаете привыкать к планшетке и к элементарному вождению кисточкой по экрану, и у вас даже начинают получаться более менее достойные формы — круги — круглые, а квадраты квадратные, то можно идти дальше!
6. — Если хотите, можете купить книгу о том, как пользоваться Фотошопом. Их куча! Старайтесь выбрать такую, где больше картинок и меньше текста. Теперь, во всяком случае, вы знаете хотя-бы азы и эта книга будет для вас носить хоть какую-то смысловую нагрузку. Я вам гарантирую, что если вы кинетесь ее читать сразу, не покопавшись в программе — она для вас будет все-равно, что на китайском. Сразу предупреждаю, я купила несколько книг и даже пыталась их читать — у меня ничего не получилось….. Лично мне они не помогли… там слишком много всего…. мозги вспухли….
7. — Я изучала программу методом научного тыка…. Т.е., я рисовала что-то простенькое. В процессе рисования у меня возникали определенные вопросы. Я эти вопросы гуглила, находила на них ответы и шла дальше. Я не пыталась обьять необьятное и сразу все знать и все уметь…. Вот хотела я понять, как смешивать краски, чтоб получался плавный переход, я лезла в интернет, и узнавала. (Я в конце напишу, куда именно я лезла, так что не паникуйте). Или, допустим, как вставлять текстуру, или как менять цветовую гамму, или как сохранять новые, мною созданные кисточки…
Я не пыталась обьять необьятное и сразу все знать и все уметь…. Вот хотела я понять, как смешивать краски, чтоб получался плавный переход, я лезла в интернет, и узнавала. (Я в конце напишу, куда именно я лезла, так что не паникуйте). Или, допустим, как вставлять текстуру, или как менять цветовую гамму, или как сохранять новые, мною созданные кисточки…
9. — ПОСТЕПЕННО усложняйте себе задания, рисуйте что-то посложней…. по-больше… У меня ушел примерно год на то, чтоб понять как оно все работает.
Теперь ресурсы! Сразу предупреждаю — все на английском!
1. — Про книги писать не буду…. Они мне в принципе не пригодились.
2. — Если все-таки у вас есть чуть-чуть денег — подпишитесь на этот сайт — http://www.lynda.com/. Он — потрясающий! Там собраны все видео-тьюториалы на ВСЕ программы. Все разжевано, по полочкам разложено и очень подробно и доступно рассказано и показано… Подписаться можно на месяц всего, за месяц все выучить, что вам нужно, а потом благополучно выписаться! Он — недорогой совсем! Я им пользовалась и была очень давольна.
3. — http://www.deviantart.com/ — Полезный сайт для много чего! Например посмотреть, как другие рисуют. Но, если по делу, то идите в категорию — Resourses and Stock Images, а там в Tutorials. Можно смотреть все подряд, пока не найдете что-то, что может вам пригодиться. А можно в поисковик вбить интересующий вас вопрос — например — как рисовать волосы/глаза/облака. И вполне вероятно, что кто-то эту тему там уже осветил. Сразу предупреждаю, это сайт любителей, так что там и отстоя всякого полно… нужно фильтровать 🙂
4. — Вот еще пару сайтов с разными тьюториалами. Там тоже много полезного можно нарыть. СЮДА и СЮДА
5. — Вот вам Сообщество Художников Цифровой Графики — http://www.cgsociety.org/. Здесь можно найти все на свете и козу на лисапете, в том числе и примеры того, к чему нам всем стоит стремиться… Здесь обитают в основном профессионалы и у них есть чему поучиться. На сайте куча полезных ресурсов.
6. — Не забываем про YouTube ! Там тоже можно найте массу полезного
7. — Да и ваще — гуглим — «how to draw in photoshop» — и вперед!
— Да и ваще — гуглим — «how to draw in photoshop» — и вперед!
Ну и напутствующее слово! РИСУЙТЕ!!!! Для того, чтоб РИСОВАТЬ — много наворотов не надо… надо бумага и карандаш, или кисточка! И все!…. Не думайте, что фотошоп, или любая другая программа помогут вам стать художником… Фотошоп — это всего-лишь один из инструментов, которые может использовать художник, а не волшебная программа, которая будет рисовать за вас…
Все! Всем удачи!!!! И вперед! Болото будет нашим!!!
Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный.
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Перечень функций
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии.
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.

-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования.
 Чтобы этого избежать, используйте фирменный формат PSD.
Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
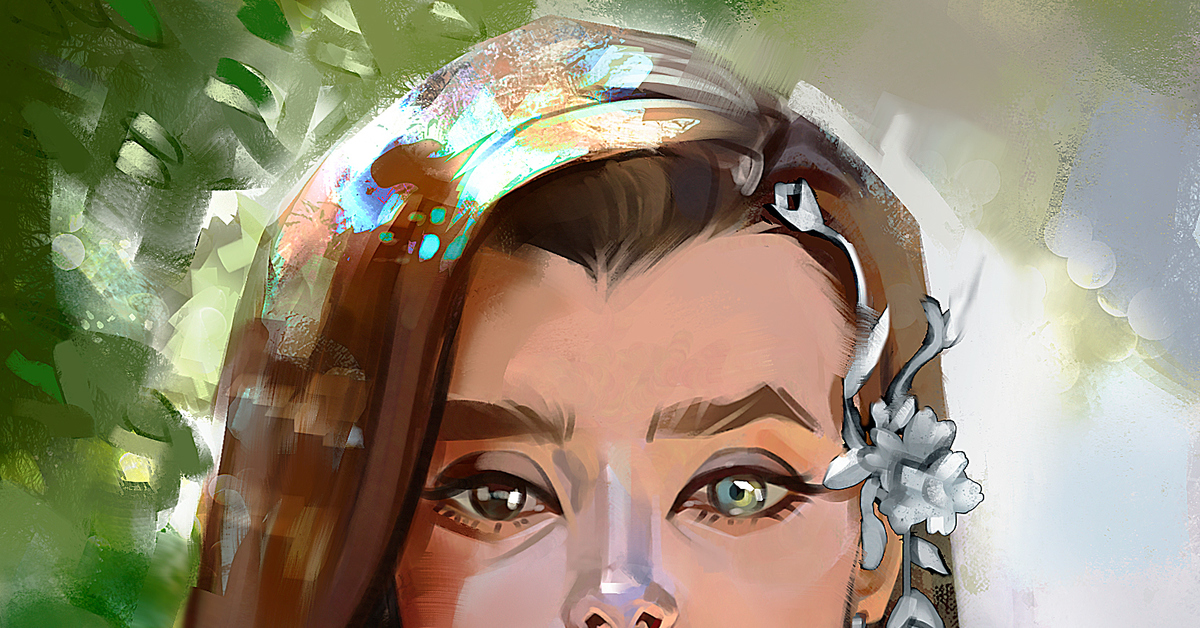
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Как начать рисовать на компьютере с помощью Adobe Photoshop? Сколько времени придется потратить для перехода с обычного традиционного рисунка на цифровой? Насколько сложно освоить диджитал-арт и что необходимо для успешного старта?
На сайте ВСЕ КУРСЫ ОНЛАЙН собраны видео уроки с ответами на все вопросы начинающих цифровых художников. Обучающие ролики помогут освоить программу и научат создавать собственные картинки на любую тематику, от пейзажа и абстракций до любимых персонажей и портретов.
Обучающие ролики помогут освоить программу и научат создавать собственные картинки на любую тематику, от пейзажа и абстракций до любимых персонажей и портретов.
Как освоить диджитал-рисунок с нуля
Виталия Котенко считают гуру цифрового рисунка. В его портфолио – работа арт-директором в WarGaming, разработка VR-AR проектов. На online-стриме зрители узнают секреты и фишки диджитал-арта. Все, что нужно — компьютер или планшет, чтобы повторять за ментором и рисовать в режиме реального времени.
Основы рисования
Любая картина, написанная традиционным путем с помощью красок и карандашей или нарисованная на компьютере, подчиняется художественным законам. В обоих случаях правила одинаковы:
- форма,ракурс,перспектива
- светотень
- композиция
- золотое сечение
- цветовое решение.
Как начать рисовать цифровые иллюстрации
Оказывается, создать любой 2D арт в фотошопе можно даже не имея опыта пользования программой в прошлом. В первый же день после установки Adobe Photoshop реально получить результат в виде картинки. Видео гайд поможет разобраться с основными инструментами и создать первую работу в течение нескольких часов.
В первый же день после установки Adobe Photoshop реально получить результат в виде картинки. Видео гайд поможет разобраться с основными инструментами и создать первую работу в течение нескольких часов.
Знакомство с программой
Первое, что потребуется от новичка, — изучить художественные возможности фотошопа: познакомиться с интерфейсом, изучить основные операции. Все новое лучше постигать сразу экспериментальным путем, узнавать на практике. В данном случае – на примере редакции рисунка, сделанного тушью на бумаге.
Цифровая живопись
Фотошоп — самая популярная программа для рисования среди профессиональных CG художников. Необходимый минимум для любителей и начинающих профессионалов включает настройки кистей, приемы колористики (смешивания красок), изучение возможных техник (например, «масло» или «акварель» и т.п.). Также понадобится посвятить достаточно времени поиску авторского стиля, источников идей и сфер применения.
Как смешивать цвета
Смешивание цветов — важный навык для художника, поскольку прием может значительно улучшить рисунок. Использование сложной световой гаммы делает арт более естественным и интересным. Видео урок научит плавно смешивать цвета в программе и использовать инструмент «палец». В результате новички смогут получить из простой базовой гаммы любые нужные оттенки, от пастельных до глубоких тонов.
Лучшая техника
Художники часто используют в работе микс-технику. Автор видео подробно разбирает процесс, делится фишками и рассказывает о плюсах и минусах. Освоение методики позволяет скомбинировать лучшие приемы и получить собственную, уникальную манеру письма. Конечно, авторский почерк придется поискать, некоторое время подражая и копируя чужие работы. Но лучше поменьше задерживаться в статусе «плагиатчика» и стремиться к мастерству.
Инструмент «кисти»
Кисть — главный инструмент любого художника, даже цифрового. В последнем случае имеет место определенная специфика. Новичку понадобится освоить информацию об основных видах, настройках, загрузках, создании и сохранении кистей. Есть и специфические хитрости в использовании, которые полезно будет узнать на старте.
В последнем случае имеет место определенная специфика. Новичку понадобится освоить информацию об основных видах, настройках, загрузках, создании и сохранении кистей. Есть и специфические хитрости в использовании, которые полезно будет узнать на старте.
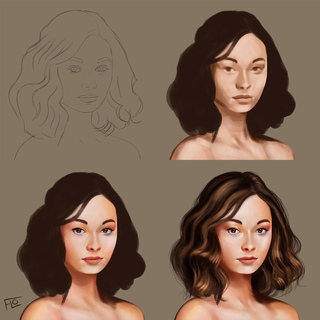
Рисование портрета по фото
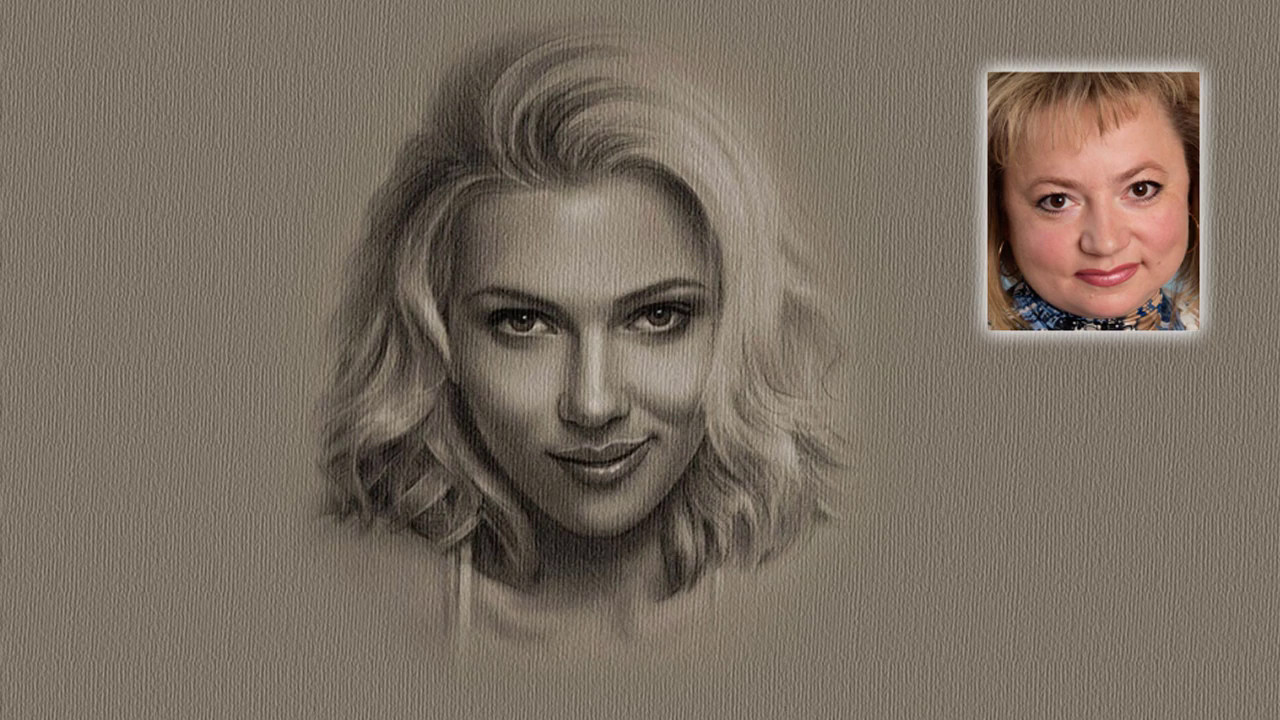
В фоторедакторах существует фильтр, преобразующий фотографию в написанное маслом художественное полотно. С помощью Photoshop трюк можно провернуть в обратном направлении: сделать иллюстрацию на основе фотоснимка. Обычно фокус исполняют с портретами. Для исходника подойдет любое фото в хорошем качестве, снятое на профессиональный фотоаппарат или камеру телефона.
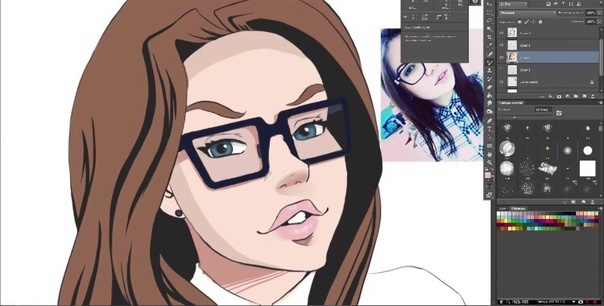
Персонажное рисование
Один из популярнейших жанров диджитал-рисунка – персонажный. Рисовать героев известных мультфильмов и выдумывать собственных мультяшек забавно и даже полезно. Занятие активирует воображение и творческую фантазию, прокачивает навыки визуализации и копирования. На канале Pixel огромное количество роликов по изображению существующих и выдуманных персонажей, каждый найдет мастер-класс по душе.
На канале Pixel огромное количество роликов по изображению существующих и выдуманных персонажей, каждый найдет мастер-класс по душе.
Рисуем локацию
Пейзаж – неотъемлемая часть иллюстрации. Может дополнять рисунок в качестве фона или быть самостоятельным артом. Особенно популярен в сфере компьютерных игр, где необходимо тщательно продумать и прорисовать экстерьер, окружающую обстановку.
Показателем профессионально сделанной иллюстрации служит гармоничное построение, детализация и редактирование, хорошие читабельность силуэта и передача объема.
Смотрите также:
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
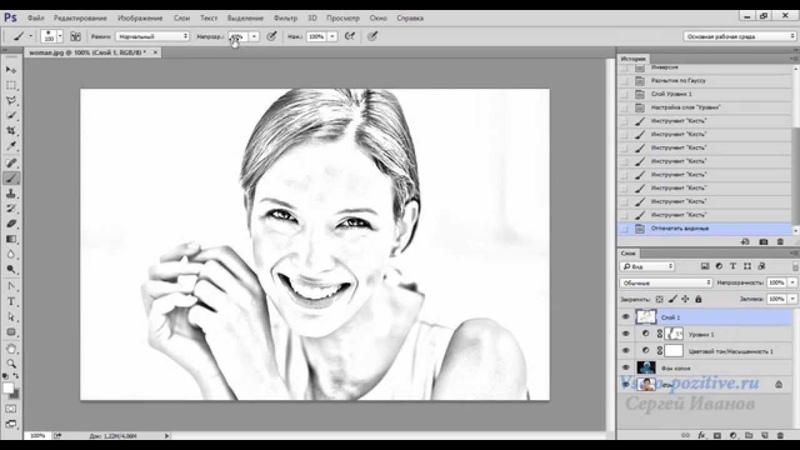
Как превратить фото в рисунок карандашом в Фотошопе
В этом уроке мы узнаем, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Шаг 1.
Открываем изображениеОткройте фото с девочками.
Шаг 2.
Обесцвечиваем изображениеОбесцветьте изображение с помощью корректирующего слоя: перейдите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), затем установите значение Насыщенности (Saturation) -100.
Шаг 3.
Усиливаем контрастТеперь добавьте еще один корректирующий Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый ползунок еще немного вправо, чтобы немного усилить контраст.
Шаг 4.
Создаем копию слоевСоздайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E.
Шаг 5.
Используем фильтрыДалее перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges)
Шаг 6.
Добавляем корректирующий слойЗатем добавьте корректирующий слой Кривые (Curves): Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый и левый ползунки по направлению к центру (см. рисунок ниже). Так мы уберем ненужные серые тона и усилим контраст.
Шаг 7.
Добавляем новый слойСоздайте новый слой (Ctrl + Shift + Alt + N) и залейте его (Alt + Delete) цветом #eaeaea. Переместите его ниже слоя с фильтром Выделение краев (Find Edges).
Шаг 8.
Изменяем непрозрачность слояТеперь измените Непрозрачность (Opacity) слоя с фильтром Выделение краев (Find Edges) до 22% (вы можете установить значение, наиболее подходящее для вашего фото).
Шаг 9.
Работаем с кистьюСоздайте новый слой. Возьмите мягкую круглую Кисть – Brush Tool (B), возьмите образец цвета с фона, зажав Alt + кликнув левой кнопкой мыши. Начните раскрашивать области, которые, на ваш взгляд слишком сильно искажены стилизацией (например, волосы). После того, как закончите, возьмите черный цвет и добавьте немного штрихов по краям, чтобы изображение выглядело более реалистично. Для большего эффекта можете также добавить подпись.
Шаг 10.
Добавляем текстуру бумаги
Теперь мы сымитируем текстуру бумаги.
Создайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E. Далее перейдите в меню Фильтр > Текстура > Текстуризатор (Filter > Texture > Texturizer) и установите настройки на свое усмотрение. Для смягчения эффекта уменьшите Непрозрачность (Opacity) слоя до 30-40%.
Шаг 11.
Добавляем фото карандашаВсе выглядит достаточно хорошо, но давайте добавим еще и карандашик для большего реализма. Откройте изображение с карандашом. Выделите карандаш любым удобным для вас способом (например, Инструментом Перо — Pen tool (P) и затем скопируйте и вставьте (Ctrl + C > Ctrl + V) карандаш в ваш документ.
Шаг 12.
Добавляем тень к карандашуДобавьте тень от карандаша: дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стилей слоя (Layer Style), отметьте галочкой стиль Тень (Drop Shadow) и установите такие настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 75%
— Угол (Angle): 137
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 5 пикселей
— Размах (Spread): 0 %
— Размер (Size): 5 пикселей
— Контур (Contour): Линейный (Linear)
— снимите галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 13.
Добавляем цветокоррекцию
Мы почти закончили.
Перейдите в меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и установите ползунки, как показано на рисунке ниже:
Шаг 14.
Финальное изображение.
Вот и всё!
В этом уроке мы узнали, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Переделать фото в рисунок, переделать фото в рисунок онлайн, фото переделать в рисунок карандашом, переделать фото в рисунок карандашом онлайн, переделать фото в карандашный рисунок, фотошоп переделать фото в рисунок, как сделать рисунок из фото, как из фото сделать рисунок, сделать из фото рисунок онлайн, как из фото сделать рисунок в фотошопе, как из фото сделать рисунок карандашом, сделать из фото рисунок карандашом в фотошопе, как из фото сделать контурный рисунок.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Видеокурс Photoshop для вашего ребенка (PC) 2011
Трудно отыскать хотя бы одного человека, который в детстве бы не рисовал рисунки. А в наш век прогресса цифровых технологий удобнее использовать графические редакторы, например Adobe Photoshop. Видеоурок обучит подростающее поколение основам рисования в Photoshop и дети получат возможность заниматься изобразительным творчеством, самовыражаться и развиваться с помощью рисования!
Название: Уроки Photoshop для вашего ребенка
Тип издания: Портативный бесплатный видеокурс
Назначение: Обучающий видеокурс
Разработчик: Teachvideo.ru
Год: 2011
ОС: Windows All
Язык интерфейса: Русский
Таблетка: Не требуется
Размер: 159.13 Mb
Инструкция по установке:Файл представляет собой удобную оболочку, после установки которой, вы сможете просматривать видеокурс в хорошем качестве и разрешении.
Содержание:
Глава 1. Анимация
Разрезанная фотография. Часть 1
Разрезанная фотография. Часть 2
Бьющееся сердце. Часть 1
Бьющееся сердце. Часть 2
Глава 2. Текст
Заливка текста рисунком
Прозрачный текст
Зеленый текст
Раскрашивание растрированного текста
Огненный текст. Часть 1
Огненный текст. Часть 2
квартальные календари в офис
Глава 3. Изображение своими руками
Полянка
Деревянная поверхность
Ледяная колючка
Перевоплощение
Одуванчик
Забавный пушистик. Часть 1
Забавный пушистик. Часть 2
Забавный пушистик. Часть 3
Солнечная опушка. Часть 1
Солнечная опушка. Часть 2
Солнечная опушка. Часть 3
Глава 4. Общие сведения
Знакомство с растровой и векторной графикой
Интерфейс программы
Глава 5. Обработка фотографий
Устранение дефектов кожи
Устранение эффекта красных глаз
Изменение цвета глаз
Коррекция цвета зубов
Кадрирование
Пластическая хирургия в Photoshop
Совмещение двух изображений
Превращение цветной фотографии в черно-белую
Раскрашивание фрагментов черно-белой фотографии
Стилизация фотографии в тональность сепии
Устранение ошибок при цветопередачи
Оформление фотографий при помощи векторных фигур
Коллаж
Рамочка
Превращение фотографии в эскиз
Превращение фотографии в классический рисунок карандашом
Превращение фотографии в рисунок тушью
уроков Photoshop — Как использовать Photoshop для начинающих
Основы Photoshop
Следующие уроки призваны помочь новичкам познакомиться с Photoshop. Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевым опытом. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Если вы хотите изучить основы Photoshop с точки зрения традиционного художника, я создал курс, который вам поможет. В этом курсе используется самая последняя версия Photoshop (Creative Cloud) и рассматриваются общие способы использования программы, которую может использовать традиционный художник.
Вы можете ознакомиться с курсом здесь …
Как пользоваться кистью
Когда большинство людей думают об Adobe Photoshop, они думают о фотографиях.Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Когда вы только начинаете работать с Adobe Photoshop и не знаете, что делаете, начало работы может быть пугающим. Мне кажется, что для любого новичка логичнее всего начать с кисти. Кисть — самый простой инструмент для нанесения отметок. Инструмент «Кисть» также является одним из самых универсальных инструментов в палитре инструментов. У вас есть возможность изменить обводку, прозрачность, цвет, текстуру и многие другие аспекты метки.Вы даже можете сделать свою кисть в Photoshop. Соедините все возможности инструмента кисти с цифровым планшетом, и вы «катитесь».
Инструмент «Кисть» в Photoshop можно использовать для создания эффектов, которые могут напоминать настоящие картины и рисунки. Фактически, многие традиционные художники, особенно иллюстраторы, перешли на компьютер. Это просто из-за универсальности инструментов Photoshop и других программ цифровой живописи.
Освоение кисти — первый шаг к изучению и освоению Adobe Photoshop.Как только вы освоитесь с кистью, другие инструменты, кажется, встанут на свои места намного легче. Нет инструмента более интуитивно понятного, чем кисть.
Как создавать собственные кисти
Иногда возникает необходимость создать собственную кисть в Adobe Photoshop. Это может быть потому, что вам нужно повторить объект. В этом случае специальная кисть сэкономит вам массу времени. Просто создайте эту кисть и разложите столько копий вашего изображения на холсте, сколько хотите.И сделать это очень быстро. Или, возможно, вы ищете конкретную текстуру, которую нельзя найти в кистях по умолчанию или в каких-либо наборах кистей, которые вы можете скачать в Интернете.
Знание того, как создать собственную кисть в Photoshop, — это базовый навык, который должен знать любой дизайнер. К счастью, создать свою кисть довольно просто. Итак, вот как это сделать …
Сначала вам нужно открыть изображение, создать изображение (или форму) или текст в новом документе Photoshop. Выберите область, чтобы определить область кисти.Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
К вашей новой кисти применимы все стандартные функции, такие как непрозрачность и растекание. Вы также можете редактировать кисть как обычно. Проявите творческий подход и посмотрите, сколько разных способов можно использовать эту функцию.
Photoshop — это гораздо больше, чем программа для редактирования фотографий. Это мощная программа для разработки рисунков и картин, похожих на те, что созданы с помощью традиционных средств массовой информации.
Однако, чтобы добиться успеха, помимо мыши, клавиатуры и монитора требуется дополнительное оборудование. Чтобы в полной мере использовать все возможности, художнику понадобится планшет со стилусом для создания по-настоящему изысканного цифрового рисунка или живописи. Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов. И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Оборудование для цифрового рисования и живописи
Рекомендуемые материалы для этого учебного пособия
(Некоторые из следующих ссылок являются партнерскими ссылками, что означает, что мы получаем небольшую комиссию, если вы совершаете покупку без дополнительных затрат для вас.)
Художникам доступны различные графические планшеты. Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
The Bamboo Tablet — Планшет Bamboo от Wacom разработан для начинающих. Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Он обеспечивает подходящую поверхность для рисования и довольно приятный на ощупь. Он также довольно прочен и пережил несколько полетов по пересеченной местности. Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно делать отметки и наблюдать, как они появляются на экране перед вами.
Планшет Intuos — Планшет Intuos, также производимый Wacom, выглядит более естественным, чем Bamboo. Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo. Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Cintiq — Cintiq — идеальный инструмент для цифровых художников.Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, и ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте. Его даже можно наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я использую свой Cintiq каждый божий день, и оно того стоило.Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Традиционные кисти для Photoshop
Существует множество стандартных кистей Photoshop, которые подходят для рисования и раскрашивания. Однако многие художники и программисты создали дополнительные кисти, которые ведут себя и оставляют следы, как у традиционных медиа. Эти наборы кистей легко добавляются в библиотеку кистей Photoshop.
Кайл Вебстер, художник по цифровым технологиям, создал самый естественный набор доступных кистей.Его кисти используются цифровыми художниками по всему миру, и их можно найти в библиотеках кистей художников Disney, Marvel Comics, Sony Pictures и Dreamworks.
Кисти Кайла теперь поставляются с Adobe Photoshop.
Рисунок с мелкой линией
Художник использует все средства рисования и живописи. Например, мы можем наклонять графитовый карандаш, чтобы делать разные отметки. Карандаш со временем тускнеет, что также может привести к эстетически успешному нанесению пометок.Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
По этой причине способ развития вашего цифрового рисунка может отличаться от того, что вы ожидаете от традиционных носителей.
Поскольку в этом примере линии оставались прекрасными, мне пришлось использовать линию для определения значения в чертеже. Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Чтобы раскрыть ценность и форму объекта на портрете, линии пересекались бесчисленное количество раз. Чем больше линий было нарисовано, тем темнее становилось значение.
Когда линии используются для проявления ценности, как в рисовании пером и тушью, нам необходимо учитывать форму объекта. Линии должны обтекать контуры формы. Эти линии называются поперечными контурными линиями. Они не только помогают развить диапазон ценностей, но и при правильном использовании могут передать форму предмета.
Как рисовать с помощью мыши
В течение многих лет, когда я хотел создать рисунок в Adobe Photoshop, я использовал мышь. С тех пор я поменял мышь на планшет. Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop. Что еще более важно, понимание мыслительного процесса рисования с помощью мыши даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе.В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
В этой демонстрации я покажу вам, как нарисовать сферу, используя только мышь. Это может показаться сложной задачей, но на самом деле это не так уж сложно. Просто убедитесь, что вы используете инструменты в полной мере. Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Обычно для этого рисунка лучше подходит кисть большего размера. Также убедитесь, что выделена круглая область, когда вы рисуете блики и тени на сфере.
Инструменты выделения, ведро с краской и градиенты
Инструменты выделения — это наиболее часто используемые инструменты в Adobe Photoshop. Они сообщают компьютеру, где вы хотите работать, а чего избегать. Их можно использовать для рисования, вырезания и вставки, редактирования и корректировки и многого другого. Понимание того, какой инструмент выделения подходит для вашей задачи, является ключом к правильному использованию инструментов выделения.
Ведро с краской — относительно простой в использовании и понятный инструмент.Это довольно просто использовать. Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Как создать металлический текст
Иногда вам нужно добавить немного шика к некоторым изображениям в Adobe Photoshop. Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Поэкспериментируйте с разными шрифтами, градиентами и освещением, чтобы создавать различные типы текста.
Как создать отражение и тень текста
Есть бесчисленное множество эффектов, которые вы можете создать с помощью текста в Photoshop. Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя. Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Начните с создания текста.Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст. Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали». Когда вы это сделаете, ваш текст перевернется. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу.Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите к палитре слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с написания текста.В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива». Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.
Микрография — это техника древнего искусства, имеющая ближневосточное происхождение. Микрография — это процесс создания изображений с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст. При использовании линии регулировка качества линии может создать иллюзию изменения значения.
Микрография очень легко создается в Adobe Photoshop CS4.Возьмите любое изображение, которое вы хотите преобразовать в текст, и перенесите его в Adobe Photoshop CS4. Дублируйте слой. Затем перейдите в изображение-> настройки-> порог. Сдвиньте ползунок, чтобы настроить пороговый эффект. Создайте новый слой и напечатайте текст черным мелким шрифтом. Обязательно закройте весь документ черным текстом. Растеризуйте тип, выбрав слой-> растеризовать-> тип. Переходим на пороговый слой. Выберите белые области с помощью волшебной палочки. (Убедитесь, что смежный прямоугольник не отмечен) Перейдите к слою с черным текстом и сотрите все.Будет удален только черный текст в белых областях.
Теперь вам просто нужно повторить эти шаги с белым текстом. Но прежде чем вы это сделаете, добавьте серый слой, создав новый слой. Перейдите к выбору-> все. Используйте ведерко, чтобы заполнить фон серым. Переместите этот слой за черный текстовый слой, но поверх порогового слоя. Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой.На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Как создать обтравочную маску
Используя обтравочные маски в Adobe Photoshop, вы можете быстро и легко создавать интересные эффекты. Обтравочная маска делает именно то, что предлагает. Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе фотошопа.Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Сначала выберите изображение, которое вы хотите использовать. На новом слое введите текст (или нарисуйте или импортируйте фигуру). Если вы используете текст, выберите шрифт, обеспечивающий максимальную экспозицию изображения. Преобразуйте текст, чтобы он соответствовал изображению. Щелкните правой кнопкой мыши фоновый слой и продублируйте слой.Вытяните слой копии фона в верхнюю часть порядка слоев. Перейдите в «слой» -> «создать обтравочную маску». Скройте фоновый слой, и ваша обтравочная маска должна быть видна. Вы по-прежнему можете редактировать текст на текстовом слое, а также изображение на слое обтравочной маски.
Как использовать выборочный цвет
Создание изображения с некоторыми черными и белыми областями, выделенными цветом, называется «выборочный цвет». Вот как это работает …
Начните с изображения, которое вы хотите использовать.Дублируйте фоновый слой, щелкнув правой кнопкой мыши на слое. Выберите «Изображение» -> «Коррекция» -> «Обесцветить», чтобы убрать цвет с дублированного слоя. Затем выберите «добавить маску слоя» на палитре слоев. Используйте мягкую кисть с непрозрачностью 80%, чтобы закрасить области, которые вы хотите покрасить, черным цветом. Если вы ошиблись, можете покрасить белым, чтобы обесцветить. Подумайте о теории цвета, поэтому не забудьте выделить цвета, которые имеют смысл для создания художественного образа.
Поп-арт портреты в фотошопе
Большинство из нас знакомо с искусством Роя Лихтенштейна.Лихтенштейн был американским поп-художником, создававшим комические большие картины. Я всегда был большим поклонником его работ. Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Вот как выглядит мой готовый продукт …
Заключение
Приведенные выше уроки должны научить вас работать с Photoshop, но они лишь поверхностно описывают, что возможно с этой программой. Многие традиционные художники теперь используют Photoshop как часть своего рабочего процесса.Фактически, пользуйтесь программой каждый день. Вы можете изучить все методы, которые я использую для создания традиционного искусства, в курсе «Основы Photoshop для художников».
Больше уроков, которые вам понравятся …
Как рисовать для начинающих | Учимся рисовать
Вы можете учиться и практиковаться в одиночку, но не бойтесь искать идеи и вдохновение на Behance и на канале Adobe YouTube, где вы найдете советы от художника Роб-Зиллы и многих других.Хотя практическое применение навыков рисования имеет важное значение, поглощение работы других может быть информативным и помочь подпитывать ваше воображение.
Другие советы по улучшению ваших эскизов и рисования.Этого не избежать: чтобы научиться хорошо рисовать, нужна практика. Тратить время на то, чтобы преодолеть горб для новичков, может быть непросто.
«Во-первых, поскольку вещи не всегда возникают естественным образом, это может расстраивать и расстраивать», — говорит Бартель.«Но так всегда бывает, когда учишься чему-то новому. Так что просто практикуйтесь, практикуйтесь, практикуйтесь и не сдавайтесь ».
Вы можете просто начать с изучения собственного рисунка.
«Практикуйтесь, практикуйтесь, практикуйтесь и не сдавайтесь».
«Попробуйте провести как можно более длинные линии без посторонней помощи — откажитесь от линейки», — предлагает Сородич. «Таким образом вы укрепляете уверенность в том, что рисуете». Еще одно упражнение, которое он предлагает, — провести как можно больше линий через одну точку.Все дело в том, чтобы все больше и больше знакомиться со своей работой. «Это упражнения, которые я делаю, чтобы научиться делать отметки, — говорит Сородич, — потому что ты, как художник, собираешься делать их много».
Как и в тренажерном зале, наращивание творческих мускулов может казаться повторяющимся, но это повторение строится само по себе. Важно выйти за рамки естественного и выйти из зоны комфорта.
«Многое из того, что люди указывают на мои работы, — это лица, но раньше это было то, что мне совсем не нравилось рисовать», — говорит Луи.«Я начал делать много упражнений, в которых я сосредоточился на рисовании разных черт лица и разных выражений лица. Это определенно помогло мне научиться рисовать лица и сделать это менее болезненным ».
«Делайте то, что вам нравится. Делайте то, что кажется правильным, естественным, и всегда гонитесь за этим чувством ».
И хотя работа над улучшением на местах улучшит ваше мастерство, помните, что практика — это средство для достижения цели, и эта цель — создание рисунков и произведений искусства, которыми вы можете гордиться.«Делайте то, что вам нравится», — говорит Сородич. «Делайте то, что кажется правильным, естественным, и всегда гонитесь за этим чувством».
Как сделать потрясающий набросок в Photoshop
«Набросок» и «бумага» сочетаются друг с другом, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используются стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнотов. Преимущества? Цифровые эскизы позволяют создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов.Довольно круто, да?
Просто следуйте этим простым шагам, и вы попадете в Photoshop и начнете рисовать потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят именно вам. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите OK, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop под цветовой палитрой находится палитра слоев. Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон». Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, подобный вашему любимому инструменту для рисования, на панели параметров. Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти твердым или мягким, нажав на маленькую стрелку вниз рядом с размером кисти.Для набросков мне нравится использовать кисть с жесткими краями, поэтому я оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%. Так же, как карандаш, вы сможете нарисовать линию поверх самого себя и затемнить участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и в случае с традиционными носителями, держите стилус Wacom легким во время рисования.(Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Может показаться заманчивым смотреть на планшет во время рисования, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
Итак, вот одна из лучших частей создания набросков в Photoshop на планшете Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем щелкните и перетащите изображение руки, чтобы повернуть его на нужный угол.Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» им все, от чего хотите избавиться.Или сделайте это простым способом — переверните стилус Wacom вверх ногами. Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляю! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок. Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Похоже, что одна из наиболее востребованных и недостаточно объясненных вещей — это использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он станет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию.Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Посмотрите это в действии: извлечение фотографий с помощью инструмента «Перо»; видеоурок.
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга.На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в таких программах, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком. Он использует векторные элементы и хранит их в слоях и контурах и . Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций.Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы, возможно, предпочтете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем масштабировать без потери качества. Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете деградации каждый раз, когда что-то меняете.Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и красивыми.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую.Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете точку, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто вырос, рисуя маркерами или мелками.Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои формы. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет. Вы можете обнаружить, что создание дорожек похоже на поедание спагетти: вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать щелкать, чтобы продолжать добавлять прямые отрезки — например, чтобы создать неправильную прямую замкнутую форму. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите нарисовать кривую.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и теперь вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой.Снова перетащите влево.
Обратите внимание, что у вас свободная S-образная кривая. Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую.Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3.Теперь сложная часть: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам необходимо сначала изменить направление ручки, не затрагивая ранее нарисованную кривую.Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что нарисовали М-образную кривую.
- Удерживая нажатой клавишу Ctrl, щелкните ( щелкните c-щелчком) вдали от контура, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь. X отмечает начальную / конечную точку. Чтобы помочь в создании ваших кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых, путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы.)
С другой стороны, замкнутый контур. рука, может быть заполнена цветом, фактурой или узором.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Щелкните круг, чтобы замкнуть путь и образовать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак «+», означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Вариант с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем щелчке. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая пробежка по инструменту «Перо» вам поможет.
Новый курс Колина Смита
Прекратите бороться с выбором.Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выделить и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Ознакомьтесь с игрой Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Превратите фотографию в карандашный набросок в уроке Photoshop
Привет, CAFE Crew, это новый урок для всех вас. Это мой старый фаворит. Как превратить фотографию в карандашный набросок в фотошопе. На самом деле это действительно легко сделать, и это тоже дает неплохие результаты. Как обычно, в конце я дам вам несколько отправных пунктов для ваших собственных экспериментов.
1.
Начните с фотографии с приличной детализацией краев, вот одна из Adobe Stock
2
Преобразование фотографии в оттенки серого (Ctrl + Shift + D / Cmd + Shift + D)
3
Дублируйте слой, перетащив его на значок нового слоя, или нажмите Ctrl / Cmd + J
4
Инвертировать слой Cmd / Ctrl + I
5
Перейдите в режим наложения Linear Dodge, и вы должны увидеть идеально белое изображение (используйте Color Dodge для более резких краев)
6
Filter> Blur> Gaussian Blur
(вы можете использовать любой фильтр, до тех пор, пока это создает разницу между двумя слоями)
Регулируя размытие, вы получите другой результат.
Вот несколько вариантов использования Color Dodge. Вы заметите, что Linear Dodge дает более мягкий результат, чем Color Dodge. Попробуйте разные режимы наложения для разных результатов.
Вот результат на другом изображении
Xtra-credit
Когда у вас есть идеальный карандашный набросок, почему бы не попробовать добавить немного цвета для приятного изменения.
В этом первом примере я добавил корректирующий слой сплошной заливки.Измените режим наложения на цветной, чтобы просвечивал только цвет. Отрегулируйте непрозрачность по своему вкусу.
Результат Color Dodge
Также попробуйте пропустить градиент через новый пустой слой вверху и изменить его на режим наложения цветов.
Как видите, сам эффект довольно прост, и есть несколько вариантов, которые вы можете попробовать получить очень разные результаты.Добавьте комментарий, дайте мне знать, как вы используете этот эффект.
Спасибо за ознакомление с этим руководством. Если вам нравятся такие эффекты, посмотрите мой видеокурс «Фотографические эффекты», в нем 27 различных эффектов, подобных этому, и всего за 7
долларов Увидимся на следующей неделе с еще одним новым уроком!
Colin
Премиум-контент в честь запуска онлайн-академии PhotoshopCAFE
Мы рады предложить наш премиальный контент в виде потокового видео! Мы стремимся сделать наш контент доступным для вас так, как вы этого хотите.В честь празднования мы предлагаем Photoshop Secrets: Photographic Effects от Колина Смита за ничтожные 7 долларов
Это один из наших премиальных учебных курсов, он стоит 49,99 доллара, но на очень короткое время вы можете получить его за 7 долларов! Никаких условий, войдите и смотрите прямо сейчас! (Возьмите его, пока можете).
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
50+ бесплатных руководств по цифровой живописи для всех уровней квалификации
Источник изображения РесурсыЦифровая Живопись По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Лучший способ освоить новый навык — изучить кого-то другого.
Это особенно верно для искусства, потому что художники могут быть очень визуальными людьми.
Итак, видеоуроки — отличный способ научиться цифровой живописи. , и самые опытные художники по цифровым технологиям расскажут вам, что они многому научились, наблюдая за другими или просто просматривая видео на YouTube.
Если вы хотите заняться цифровой живописью или просто улучшить свои навыки, эти уроки определенно вам помогут. Если вы опытный профессионал, хотите стать профессионалом или просто играете с цифровой живописью в свободное время, я гарантирую, что в этом списке вы найдете что-то, что поможет.
Теперь, если вы хотите получить высшее образование, ознакомьтесь с нашим списком премиальных курсов по цифровой живописи.
Это гораздо более подробные инструкции, чем бесплатные обучающие программы, но они также имеют свою цену. Лично я предпочитаю библиотеку Paintable, о которой мы упоминаем в этом посте (только их бесплатные). Если вы серьезный художник, пытающийся развить свои навыки, то начать с этих бесплатных руководств — это хорошо, но переход на курсы премиум-класса со временем предлагает гораздо большую ценность.
Одно примечание перед запуском : вы получите максимальную отдачу от этих руководств, если у вас уже есть краткие практические знания в области рисования и рисования.Не забывайте практиковаться в рисовании в свободное время и изучайте основы, такие как свет, перспектива и форма. Эти фундаментальные навыки научат вас многому, что применимо непосредственно к цифровой живописи.
Учебники для начинающих
Если вы новичок в цифровом искусстве, не знаете, как пользоваться программами для рисования, или если у вас еще нет оборудования и вы не знаете, что взять, начните с этих видео, чтобы изучить основы программного обеспечения для рисования. и как пользоваться своими инструментами.
После того, как вы освоите оборудование и программное обеспечение, а также получите базовое представление о своих инструментах, эти видео также помогут вам изучить абсолютные основы цифрового рисования и живописи.
Руководство для начинающих, как стать цифровым художником
Требуется упорный труд, чтобы стать художником и начать создавать отличные работы.
Но цифровое искусство может быть немного проще, если у вас есть правильный рабочий процесс. Это руководство дает вам краткое изложение оборудования и программного обеспечения, на которое вы, возможно, захотите взглянуть как начинающий цифровой художник.
Сюда входят функции, которые нужно искать, учитывая как стоимость, так и качество.
Художница также дает советы по быстрому развитию художественных навыков на основе собственного опыта.
Введение в рисование в Photoshop
Это видео знакомит с кистями Photoshop и их использованием, чтобы вы могли понять, как добиться того же эффекта, который вы могли бы получить с помощью настоящих кистей.
Коротко и по делу, простые часы и отличное место для старта новичков.
10 советов для начинающих цифровых художников
Итак, это видео предназначено для начинающих, но эти советы подходят и для более опытных художников.
Как правило, этот список из 10 замечательных советов поможет вам обрести уверенность и освоиться с цифровой живописью.
К концу видео у вас будет несколько отличных идей, которые помогут улучшить рабочий процесс и помогут понять, что требуется для овладения искусством рисования.
Ускоренный курс: использование цвета
Это краткое введение в использование цветных инструментов в Photoshop.
Если вы новичок в Photoshop, это отличный урок, который поможет вам научиться работать с цветами и самостоятельно смешивать цвета.
Цифровая живопись: простой метод для начинающих
Нужен способ быстро погрузиться в рисование?
Это видео предлагает метод быстрого окрашивания с помощью большой кисти и плоских цветов для создания форм, прежде чем вы даже подумаете о затенении.А затем переход к смешиванию, как только вы определитесь с цветом и композицией. Здесь также говорится о сочетаниях клавиш для выбора цвета.
В целом, это очень хорошее глубокое погружение в живопись для начинающего художника, занимающегося цифровым рисованием.
Руководство для начинающих по рисованию портретов
Если вы никогда раньше не делали цифровых портретов, возможно, вы испугаетесь. Но попробуйте этот видеоурок.
Он проведет вас через весь процесс создания цифрового портрета от базового наброска до окончательных деталей.
Это действительно связано с отслеживанием, потому что оно предназначено скорее для рисования, чем для рисования. И это не полное руководство по портретам, а, скорее, руководство по рисованию с помощью портретных упражнений.
Основы цифрового искусства
Большая часть этого видео посвящена обсуждению цифрового искусства, но оно попадает в учебное пособие на отметке 3 минуты.
Это скорее демонстрация, чем учебник, но художник объясняет, что он делает и какие инструменты использует, по ходу дела.
Это действительно круто — просто сидеть и смотреть, как персонаж принимает форму.
Основные советы и цифровое руководство
Это базовое руководство по Photoshop, которое поможет вам освоить цвет, размытие и смешивание.
Вам понадобится планшет для начала и, желательно, планшет с дисплеем, если вы собираетесь заниматься сложной живописью.
Но даже если вам нужен обычный планшет без дисплея, он должен работать нормально.
Основные методы рендеринга
Вот базовое руководство по использованию множества инструментов Photoshop для рисования и визуализации произведений искусства.
Это проведет вас через весь метод создания набросков, контуров и, наконец, раскрашивания рисунка существа. Все в Photoshop и с некоторыми базовыми техниками рендеринга, которым может научиться каждый.
Иллюстрация в фотошопе
Вот забавный урок от ветерана Диснея Аарона Блейза.
Это очень подробный и удобный для новичков документ, в котором для иллюстрации рассматриваются основы начала работы в Photoshop.
Вы узнаете о различных инструментах, навигации, элементах меню, слоях и затенении.
Советы и приемы рисования — Рассказано
Нужна ускоренная версия полностью цифровой живописи?
Ну, в этом видео есть полное повествование.
Художник использует популярную технику, начинающуюся с плоского серого и добавляющую тени и блики для создания форм. Это то, что вы можете скопировать в своей работе, чтобы получить аналогичные результаты.
Непрозрачность по сравнению с расходом
Непрозрачность и поток — это две разные переменные, с которыми вы можете поиграть, чтобы получить разные эффекты с помощью одной кисти.
Вот как работать с разными вариациями этих двух кистей и как менять их местами между кистями.
Раскраска поверх рисунков
Чтобы научиться рисовать в цифровом формате, потребуется время. Но это очень помогает, если у вас уже есть линия.
Из этого видео вы узнаете, как закрасить эскиз, не теряя линий. Здесь также говорится о цвете, освещении и затенении.
Отличные часы для всех, кто пытается перенять цветовые идеи.
Как смешивать цвета
Итак, вот действительно подробный обзор кистей Photoshop, их функций и способов их настройки.
Вы узнаете, как использовать текстур для изменения эффектов кистей, а также какие кисти и настройки лучше всего подходят для портретов.
Вы также узнаете, как использовать кисти, чтобы цвета плавно переходили друг в друга или чтобы ваша работа оставалась изменчивой и живописной. Как вам больше нравится!
Советы по рисованию пейзажей
Пейзажи — огромная часть цифрового искусства и концепт-арта.Они являются источником жизненной силы игрового дизайна и популярны среди аниматоров, иллюстраций или просто фан-арта.
В этом видео вы получите несколько основных советов по рисованию великолепных пейзажей с нуля.
Вы узнаете, как быстро создавать пейзажи, используя большие кисти для покрытия большой площади, а также как смешивать области вместе, чтобы они казались реалистичными.
Чистая кисть
Если вам не удается получить гладкое покрытие, а не много видимых мазков кисти, посмотрите это видео.
Это нормально, если вы хотите получить текстурированные и живописные мазки. Но если вы хотите навести порядок в своей манере рисования, это видео покажет вам, как это сделать.
Основы смешивания
Попробуйте это руководство по смешиванию с использованием кистей и давления для создания приятных эффектов на планшете для рисования.
Вы научитесь плавно смешивать и выбирать цвета для смешивания на основе вашего произведения.
Смешивание — это искусство, освоение которого может занять некоторое время, но это видео окажется невероятно полезным для начала.
Как быстро и легко раскрашивать
В этом видео вы узнаете простые приемы, позволяющие избежать закрашивания линий, сохраняя при этом исходный набросок.
Вы также узнаете, как выбирать цвета для основы, теней и бликов.
Художник покажет вам, как быстро заполнить большие области, как использовать прозрачность для более быстрой работы, как сохранить ваши слои организованными и как быстро затенять и выделять большие области.
Краска Basic Foliage
Попробуйте этот урок по созданию листьев и листвы на деревьях, не рисуя каждый отдельный лист.Потому что как часто вы попадали в эту ловушку? (Если вы похожи на большинство художников, ответ — «слишком часто».)
Художник внимательно изучает цвета, кисти и их возможности при рисовании листвы.
Хорошее вступление для тех, кто работает с пейзажами или хочет попрактиковаться в цифровых натюрмортах.
Простая цифровая живопись
Эту демонстрацию рисования лица персонажа стоит посмотреть, когда вы разберетесь в том, как работают инструменты Photoshop и где они расположены.
Это даст вам больше практики и понимания раскрашивания и затенения в Photoshop.
Не говоря уже о нескольких основных разделах теории цвета для искусства.
Учебники для среднего уровня
Когда вы освоите основы цифровой живописи, попробуйте поднять их на уровень выше с помощью этих промежуточных демонстраций и видеоуроков.
Небольшое примечание: новички определенно могут посмотреть их, чтобы научиться некоторым трюкам, но им будет сложнее следовать, если вы новичок в рисовании в программном обеспечении.
Слон Цифровая живопись
Вот учебник среднего уровня от аниматора Диснея Аарона Блейза, в котором он использует эталонные изображения в качестве вдохновения для оригинального рисунка.
Это видео действительно показывает, на что способен Photoshop и как использовать инструменты, чтобы улучшить ваше видение искусства так, как не могут физические инструменты.
Вы также узнаете, как упорядочивать эскизы, когда вы только решаете, что рисовать и как это рисовать, и это видео действительно углубляется в текстурирование и детали рендеринга на профессиональном уровне.
Это длинный, но очень тщательный и заслуживающий внимания. Ты многому научишься!
Учебник по наскальной живописи
Rocks — это то, что вам, как художнику, придется много рисовать, особенно если вы будете рисовать пейзажи. И их на удивление сложно рисовать.
Это отличный урок, в котором показано, как рисовать, раскрашивать и затенять различные типы камней для ваших собственных цифровых картин.
И это то, к чему вы можете возвращаться много раз, чтобы закрепить эти навыки в своем мозгу.
Рисование тонов кожи
Попробуйте это руководство для улучшения тона и текстуры кожи. В этом много всего!
Этот художник проведет вас от начала до конца, начиная с среднего тона фона, регулируя прозрачность и выбирая правильные цвета для затенения и бликов.
Даже если вы не используете традиционные оттенки кожи, все равно важно выбрать правильные цвета для любого человека или животного, которых вы рисуете.
Стилизованный портрет
Возвращаясь к телесным тонам, у нас есть этот красивый урок стилизованного портрета с множеством отличных советов для художников.
Здесь вы узнаете о выборе цветов для телесных тонов, балансировке теплых и холодных цветов, использовании кистей и давления для получения желаемых эффектов и создании драматического освещения на портретах с минимальным количеством цветов.
Краска для волос и меха
По схожей теме у нас также есть мех, о котором нужно беспокоиться с животными. Мех намного сложнее раскрасить, чем кожу, но как только вы избавитесь от него, вы никогда не забудете.
Из этого урока вы узнаете, как работать со светом и тенью при рисовании волос и меха, а также какие кисти выбрать и как использовать эти кисти для получения желаемых эффектов.
Как я создаю пейзаж
Хотя технически это не пошаговое руководство, оно по-прежнему ценно для художников.
Это видео-спидрэйт пейзажной живописи с подписями, объясняющими, что делает художник. Это определенно демонстрация, а не учебное пособие, но вы можете изучить некоторые новые приемы и ярлыки, если будете внимательно следить за ними.
Как рисовать лучше текстуры
Команда Paintable создала этот потрясающий учебник по рисованию реалистичных текстур на объектах из дерева или камня.
Вы научитесь рисовать трещины, вмятины, ямки на камне или, ну, знаете, на куске сыра чеддер или что-то еще, что пишет художник.
Вы будете работать с набором инструментов, таких как текстуры, кисти, пипетка и некоторые техники для простого рисования текстур на объектах.
Картина Снег
Снег на удивление сложно рендерить. Это потому, что текстура может сильно различаться в зависимости от освещения, того, что находится под снегом, и множества других факторов.
С помощью этого видео вы подробно узнаете, как рисовать разные виды снега с разными текстурами и цветами.
Не слишком длинный, но стоит посмотреть. Особенно, если вы работаете над зимним пейзажем.
Процесс рисования эскизов
Многим художникам нравится делать несколько эскизов перед тем, как перейти к своей основной работе, в основном потому, что это помогает им спланировать свою композицию и выбор цвета, прежде чем они примутся за окончательную композицию.
Это видео демонстрирует, как создавать миниатюры, чтобы понять, что вам нравится, прежде чем вы начнете свою основную картину.
A очень важный процесс , который нужно изучить всем, кто занимается концепт-артом или дизайном персонажей.
Создание эскиза значений
Этот художник демонстрирует ценности в пейзаже, делая упор на быстрые наброски.
Довольно интересное руководство, если вы работаете над совершенствованием своих ценностных исследований.
Получение правильного освещения и затемнения может быть столь же важным, если не более важным, чем цвет на ваших рисунках.Ценность — жизненно важный навык как для цифровых, так и для традиционных произведений искусства. Так что это видео в моей книге обязательно нужно посмотреть.
Утраченные края
Одна из замечательных особенностей цифровой живописи — это то, что у вас могут быть четкие или мягкие края на ваших объектах.
И это намного проще сделать в цифровом виде, если вы нажмете CTRL + Z, чтобы еще раз попробовать мазки кистью.
Это видео показывает, как работать с более мягкими краями, не теряя формы, и обучает нескольким стратегиям, которые можно использовать самостоятельно.
Затенение светом и формой
Создание реалистичных форм, которые появляются на экране, — это все о освещении и форме.
Посмотрите это видео, чтобы узнать больше о затенении и о том, как его использовать при разработке форм.
А если вы хотите еще больше подобных видео, загляните на канал CTRL + Paint на YouTube. Там много отличных вещей.
Эффект дождя в Крите
Вот как быстро создать эффект дождя на новом слое, не рисуя каждую капельку.
Хотя здесь художник использует Krita, эта техника хорошо переносится в Photoshop и другие программы цифровой живописи.
Также, если вы начинаете рисовать и вам нравится ценник Krita в $ 0, вы можете взять себя в руки и освоить программное обеспечение. Для этого я настоятельно рекомендую этот список руководств по Krita, все совершенно бесплатно, как и само программное обеспечение.
Цифровые зарисовки
Это скорее демонстрация набросков, чем учебник по цифровому искусству, но все же стоит посмотреть, как художник настраивает свои фигуры и выбирает инструменты.
Вы также увидите, как готовая работа сочетается со многими расширенными рабочими процессами для пользователей Photoshop.
Всего почти 2 часа: это огромное видео.
Но вы выучите кучу небольших приемов, если внимательно посмотрите или даже проследите за ними самостоятельно со вторым монитором.
Монстр-милашка
Полное обучение существ — лучшее. Вы узнаете с нуля, как создать монстра и как разработать всю концепцию от начала до конца.
Это именно то, что вы найдете в этом руководстве, которое длится чуть более часа.
Отличное упражнение для начинающих дизайнеров созданий и идеально подходит для художников, работающих в цифровом формате, которым нужны упражнения из реального мира.
Расширенные учебные пособия
Когда вы действительно чувствуете себя комфортно в рисовании и обнаруживаете, что немного застаиваетесь, пора начать оттачивать свои навыки и расширять свои границы.
Из этих видеороликов вы узнаете, как профессиональные художники выполняют более сложные задачи, и найдете подробные руководства по дизайну от начала до конца.
Рыцари Баратеона
Так что технически это учебное пособие, но сначала вам может понравиться просто посмотреть. Постарайтесь впитать все, что делает этот художник, затем вернитесь и продолжайте.
Посмотрите, как он выбирает цвета, регулирует композицию и даже настраивает фокусировку на изображении на этой картине «на лету».
Кроме того, он делает это полностью от руки. Нет базового эскиза. Как это круто?
Создавайте создания с нуля
Всегда разумно использовать множество справочных фотографий для создания нового дизайна.
Если вы никогда не делали этого раньше, то вот классная демонстрация того, как художник делает именно это!
С несколькими разными монохромными существами и творческим духом на протяжении каждого штриха, это видео поможет вам спланировать этап проектирования и научит рисовать существ с определенной целью.
SAI Затенение
Вы когда-нибудь хотели изучить Paint Tool SAI? Или, может быть, вы слышали об этом, но понятия не имеете, как это работает.
Ознакомьтесь с этим руководством SAI, чтобы узнать, как профессиональный художник учится оттенять свои цифровые изображения.
В нем нет повествования, но за ним все равно легко следить, если вы работаете вместе с видео.
И если вы серьезно относитесь к этому программному обеспечению, вам может понравиться наш полный список руководств по Paint Tool SAI (все бесплатно!)
Покраска губ
Вот очень подробное руководство со всем, что вы когда-либо хотели знать о рисовании и раскрашивании губ.
Художник рассказывает о размещении, затенении, окрашивании, выделении и многом другом, демонстрируя на нескольких разных парах губ под разными углами.
А если вам нужны референсы, возможно, загляните в нашу галерею губ, полную рисунков и эскизов некоторых очень талантливых художников.
Рисование глаз
Как и в приведенном выше руководстве по губам, в этом видео показано, как рисовать глаза во всех деталях.
Все начинается с размещения, которое может быть столь же важным, как и визуализация глаз! Затем вы получите пропорции, раскраску, композицию, углы — все, что вам нужно знать о рисовании множества разных глаз.
Это может показаться очень простой темой, но методы, которые вы здесь изучите, являются более сложными. Они поднимут вашу цифровую работу на новый уровень.
Раскрашивание глаза (быстрое)
Глаза — очень важная функция, которая может сделать или испортить портрет, поэтому они заслуживают отдельного обучения.
И если вы посмотрите на YouTube, вы найдете их десятки.
Но это видео — отличное место, чтобы углубиться в детали, не теряя слишком много времени.Проверьте это и следуйте инструкциям, чтобы быстро нарисовать реалистичный глаз, который искрится жизнью.
Картина Ирис
Это глубокое погружение в рисование радужной оболочки глаза. Он следует поверх предыдущего видео с немного более подробной информацией.
Вероятно, вам не придется так часто рисовать изолированную радужную оболочку, но хорошо бы очень внимательно посмотреть, как это сделать, чтобы вы понимали, как это упростить позже.
Это все часть реалистичной живописи и рисования идей с натуры.Очень важная практика, которой нужно следовать даже в цифровом искусстве.
Штриховая графика и раскраска
Итак, вы хотите нарисовать карикатуру, но не знаете, с чего начать. Как насчет профессионального художника, который рисует концепт на YouTube?
Этот художник начинает с создания беспорядочного наброска, затем обводит его сплошными темными линиями и добавляет несколько основных цветов.
Конечный результат очень мультяшный и идеально подходит для нового комикса. К тому же, имея всего 12 минут, почти любой сможет не отставать и следить за происходящим.
WoW в манге Студия 5
Это демоверсия от начала до конца создания цифровой картины персонажа World of Warcraft.
Если вам нравятся концепт-арты или игровые артбуки, то вы, вероятно, знаете, что концепт-художники WoW серьезные профессионалы . Это видео очень хорошо следует тому же стилю.
Посмотрите внимательно, чтобы узнать больше о создании эскизов своей первоначальной концепции в Photoshop, раскрашивании, затенении и рендеринге деталей для создания шедевра концепт-арта.
Живопись водой
При рендеринге воды следует учитывать множество различных факторов, таких как цвет, полупрозрачность, текстура и отражения.
Картина воды также может сильно различаться в зависимости от того, рисуете ли вы ночную сцену или дневную сцену. Он также варьируется в зависимости от местоположения, например, пляж, океан, лужа, пруд, бурная неспокойная вода или гладкая спокойная вода, водопады, список можно продолжать, но я вас пощажу.
И действительно, это видео все равно охватывает все, так что попробуйте!
Корабль викингов Бурного моря
Вот еще одна действительно забавная демонстрация рисования корабля викингов в бурном, бурном море.
Вы узнаете много нового о текстуре, цвете, перспективе и создании текстур воды и дерева, наблюдая за тем, как художник обращается с этим произведением.
Он также использует очень драматическое освещение, которое в конечном итоге сводится к художественному выбору, но дает вам много возможностей для работы.
Введение в скоростную покраску
Каждый, кто хочет рисовать цифровым способом, рано или поздно находит на YouTube художников по скорости. На них так весело смотреть, а уровень мастерства в этих видеороликах просто безумный.
Если вы хотите заняться рисованием на скорость, вам понравится это видео. Это все о ярлыках, советах и методах быстрого создания сцен за 30–60 минут от начала до конца.
Это определенно продвинутый навык, но он важен, потому что вы научитесь быстро совершенствовать мазки кистью и сразу же придумывать концепции. Очень импровизационно и очень весело.
Продвинутая картина в Photoshop
Когда дело доходит до Photoshop, всегда есть чему поучиться.
Из этого видео вы узнаете, как использовать слои для быстрого раскрашивания и добавлять детали цвета от руки с помощью кистей.
В нем также есть много хороших советов по освещению и созданию ваших рисунков со страницы.
Реалистичный портрет — Берни Сандерс
Посмотрите, как этот художник рисует монохромный портрет Берни Сандерса с использованием света и тени в очень реалистичной манере.
Художник уделяет очень пристальное внимание стоимости и смешиванию для создания реалистичного портрета в цифровом виде в Corel Painter.
Видео также подробно описывает создание волос линейной кистью, рендеринг реалистичной кожи и использование стратегического размытия для создания окончательного результата.
Облака и картина атмосферы
Облака, туман, дым и туман. Все эти функции определяют атмосферу и добавляют вашим пейзажам ощущение реализма.
Если вам нужно создать более реалистичную атмосферу, ознакомьтесь с этим замечательным уроком.
Он работает всего около 40 минут и содержит множество практических приемов, которые вы можете применить в своей среде.
Демонстрация живой иллюстрации
Эта демонстрация — забавные часы, потому что вид отрывается от фактического экрана, чтобы показать артистку, пока она разговаривает с интервьюером.
Всегда интересно наблюдать за тем, как работает другой художник, и иногда вы можете подобрать небольшие лакомые кусочки или модели поведения, которые вы могли бы добавить в свой рабочий процесс.
Конечно, это длинная демонстрация, в общей сложности почти 2 часа, но рабочий процесс действительно увлекательный, и вам, вероятно, тоже понравится повествование.
Просмотр видео и других артистов за работой может творить чудеса с вашими навыками, даже если вы не всегда следите за происходящим самостоятельно.
Вы по-прежнему получите множество идей, ответов на вопросы и советов, которые помогут вам на вашем пути к тому, чтобы стать опытным художником в цифровом формате.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы возле своего дома пешком, верхом на лошади или на горном велосипеде.Вы можете просмотреть ее работы на Etsy и ее услуги по написанию на TheCafeWordsmith.com.
100 лучших руководств по освоению Photoshop
Photoshop — это инструмент, который выбирают большинство профессиональных дизайнеров. Могут быть и другие мощные редакторы, предлагающие аналогичные функции, но ни один из них даже близко не сравнится по популярности и не имеет такого огромного и страстного сообщества, которым Photoshop пользуется и которого заслуживает. Настоящая сила приложения заключается в сообществе Photoshop.Без постоянного потока бесплатных руководств и ресурсов от дизайнеров-креативщиков, фотографов и хорошо разбирающихся, творческих авторов изучение новых навыков и методов было бы сложной задачей.
В этой коллекции из 100 уроков Photoshop мы разделили все методы на следующие категории для упрощения навигации: рисование и иллюстрирование, композиция фотографий, рисование, 3D, дизайн иконок, текстовые эффекты и дизайн плаката.
Нет ничего лучше, чем засучить рукава, погрузиться в новое руководство по Photoshop и изучить что-то новое.Наслаждаться!
Полный набор инструментов для дизайнеров
Неограниченные загрузки: более 1 000 000 шаблонов для печати и веб-сайтов, шрифтов, мокапов, действий, кистей, иллюстраций и многого другого!
Уроки рисования и иллюстрации в Photoshop
Как рисовать огнем в Photoshop
Узнайте, как рисовать огнем в Photoshop с помощью этого динамичного 13-часового урока. Это руководство поможет вам использовать уровни, корректирующие слои, маски слоев и режимы наложения для создания потрясающих конечных результатов, которые осветят ваши изображения огнем.Все, что вам нужно, это Adobe Photoshop CS3 или более поздние версии.
Как создать красочную фантазию Цифровая живопись
Чтобы создать красивую фэнтезийную картину, необязательно брать мольберт. Этот урок Photoshop поможет вам начать работу без наброска и только с основными кистями. В нем описаны и разъясняются все шаги, которые необходимо предпринять, чтобы понять цифровую живопись и создать прекрасные произведения искусства.
Создание сеанса
Узнайте, как создавать контрастные изображения, передающие темную и мрачную атмосферу, с помощью учебника Photoshop «Создание сеанса».Художник проведет вас через мозговой штурм, а также при создании картины, чтобы вы поняли, что учитывалось в их решениях, и применили это к своим собственным идеям.
Как нарисовать замок в Photoshop
Не позволяйте недостатку навыков рисования помешать вам создавать величественные произведения искусства. Этот урок Photoshop поможет вам нарисовать гиперреалистичную картинку замка с помощью фото и инструментов Photoshop. Это руководство является частью серии «Цифровое искусство для начинающих», поэтому вы можете узнать больше.
Как создать двуликую цифровую картину
Если вы хотите добавить больше фантазии и динамизма к своим проектам Photoshop, этот учебник Photoshop — хорошее место для начала. Хотя конечная цель — помочь вам создать собственную версию Двуликого, злодея Бэтмена, вы многое узнаете о создании многогранных произведений искусства в Photoshop.
Как создать профессиональный портрет в Photoshop
Этот урок Photoshop поможет вам создать красивые цифровые картины, проведя вас через процесс создания портрета.Вы узнаете все, что вам нужно, чтобы начать работу над своими фантастическими идеями, начиная с фокусных точек освещения и заканчивая затенением и раскраской (и т. Д.).
Как создать рисунок с цветными чернилами
Если у вас уже есть несколько набросков, которые вы хотели бы оцифровать, этот урок великолепен! Это поможет вам создать цветной штриховой рисунок. Все, что вам нужно, это набросок, и преподаватель проведет вас через изоляцию, очистку, выравнивание, раскрашивание и другие аспекты оцифровки ваших рисунков в Photoshop.
Как создать фотореалистичную электрогитару
Если вы будете следовать всем инструкциям в этом руководстве, вы узнаете не только, как нарисовать фотореалистичную электрогитару в Photoshop, но и какие инструменты можно использовать для создания других рисунков в будущем. Автор подробно излагает все этапы и дает полезные советы.
Как создать ретро-иллюстрацию
Мы никогда не перестанем любить ретро. Если вам нравятся ретро-иллюстрации, ознакомьтесь с этим уроком! Автор поможет вам превратить грубые наброски в ретро-произведения с помощью текстур, кистей, штриховки, слоев и многого другого! Этому пошаговому руководству по ретро-иллюстрациям легко следовать и он гарантирует фантастические результаты.
Как создать средневековый боевой топор
Еще одна статья из серии «Цифровое искусство для начинающих». В этом уроке вы научитесь рисовать средневековый боевой топор в Photoshop. Вы также узнаете много нового о матовых рисунках и создании собственного концепт-арта, чтобы ваши конечные результаты отражали видение, с которым вы начали.
Как создать милую и пугающую детскую иллюстрацию
Этот урок идеально подходит для искусства Хэллоуина! Вы узнаете, как создать эту милую и пугающую детскую иллюстрацию в Photoshop, используя различные техники пера и кисти, а также заливку и слои.Вы также узнаете, как придать иллюстрациям трехмерный вид.
Как создать иллюстрацию автомобиля с нуля
Пойдите в комнату, научившись создавать автомобильную иллюстрацию с нуля с помощью этого урока Photoshop. Вам понадобится стандартная фотография, и оттуда автор проведет вас через превращение вашей стандартной фотографии в произведение искусства со стилями слоев, перспективами, тенями и другими инструментами Photoshop.
Как создать психоделическую иллюстрацию
Создайте интересную психоделическую иллюстрацию и узнайте об инструментах, которые вы, возможно, не использовали в Photoshop, из этого урока.Автор иллюстрации покажет вам, как использовать инструменты пера и карандаша, а также узоры и текстуры для создания ощущения оп-арта. Будьте на шаг впереди!
Создание «разорванной ссылки»
Если вы уже немного знаете об инструментах Photoshop, таких как радиальные градиенты и обтравочные маски, этот урок — прекрасная возможность улучшить свои навыки. Убедитесь, что вы используете планшет во время его использования! Вы узнаете, как создать иллюстрацию для заголовка с помощью правильных функций Photoshop.
Как раздеть жирафа в фотошопе
Если вы любите интересные фотоманипуляции, этот урок — отличный способ начать создавать свои собственные. Вы узнаете, как создавать реалистичные манипуляции с фотографиями, например, когда раздевают жирафа, а затем заставляют его гладить шерсть. Освежите свою обтравочную маску и навыки выкройки!
Как создать эффект рисования светящимся светом
Что может быть круче неона и светящихся огней? Если вы хотите создавать интересные картины светящимся светом, обязательно ознакомьтесь с этим уроком Photoshop.В нем показано, как использовать кисти, слои и другие инструменты для создания похожих работ. Это проще, чем вы думаете!
Как создать подводную иллюстрацию в векторном стиле
Создайте причудливую и динамичную иллюстрацию в векторном стиле с небольшой помощью из этого урока. Для этого лучше всего использовать планшет, но вам не нужен Illustrator. Фактически, этот урок покажет вам, как создавать красивые иллюстрации в Photoshop, начиная с эскиза.
Создание рыцаря
«Создание рыцаря» — отличный урок, если вы уже пробовали рисовать в Photoshop.В этом уроке автор картины объясняет свой процесс; от выбора кистей и цветовых палитр до методов рисования, при которых все элементы работают безупречно, создавая красивые произведения искусства.
Как создать дракона из гамбургера
Вы не только научитесь рисовать драконов, но и научитесь придавать им реалистичную текстуру с помощью наложения текстуры гамбургера и других трюков. Это действительно интересный урок, который поможет вам создавать более реалистичные и увлекательные картины с помощью Photoshop!
Как создать щит Капитана Америки
Создайте реалистичный щит с помощью этого урока Капитана Америка для Photoshop.От создания набросков и выбора кистей до использования текстур и придания различным слоям реалистичных оттенков — этот урок поможет вам в будущем создавать более фотореалистичные дизайны. Невероятно подробный и полный полезных советов этот урок — отличный выбор!
Как создать цифровую живопись
В этом уроке художник проведет вас через процесс создания красивых пейзажей в Photoshop. Помимо помощи в создании похожих картин, это руководство также даст вам советы по рабочему процессу, поможет понять и создать бесшовные композиции, а также покажет, как выявлять ошибки в ваших цифровых рисунках.
Как создать детальный винтажный телевизор с нуля
Если вы любите винтажную эстетику, вам тоже понравится этот подробный урок по винтажному телевизору! Автор покажет вам, как создать фотореалистичный винтажный телевизор в Photoshop с нуля (и без закрашивания фотографии). Вы даже научитесь создавать реалистичное отражение!
Как создать кинематографическую сцену с воздуха
Для создания кинематографической воздушной сцены не нужна съемочная группа.Все, что вам нужно сделать, это следовать этому пошаговому руководству! Вы будете использовать несколько стоковых фотографий, и автор научит вас, какие настройки вам нужно использовать и как создавать похожие работы.
Создание Хеллбоя
Это отличный урок по Photoshop, даже если вы не хотите рисовать именно этого супергероя. Учебник покажет вам, как составить эскиз, а затем превратить его в цифровую картину; от создания фона до придания оригинальному эскизу фирменного стиля цифрового искусства.
Как нарисовать сюрреалистическую сцену
Если вы хотите научиться рисовать сюрреалистические сцены в Photoshop, вам понравится этот урок! Это невероятно просто и легко понять. Вы узнаете, как использовать динамику кисти, использовать палитры градиентов и добавлять правильное освещение, чтобы конечный результат выглядел фантастически.
Как создать потрясающую атаку дракона с 3D-функциями
Будьте готовы добавить больше действий к своим стандартным рисункам с этой потрясающей сценой атаки дракона с улучшенными 3D-функциями.Вы узнаете, как смоделировать декорации из видеоигр с батальными сценами, фотореалистичными роботами, взрывами и т. Д. Это отличный способ улучшить свои навыки!
Как создать светящегося супергероя
Превратите свои стандартные линейные рисунки в ретро-футуристические цифровые рисунки с помощью этого урока. Автор объясняет, как использовать перо и маркер для создания сияющего супергероя, но вы узнаете множество приемов, которые сможете применить к другим работам.
Как создать потрясающие иллюстрации фан-арта из комиксов
Стиль комиксов никогда не выходит из моды. Это весело, увлекательно, динамично, и вы узнаете, как имитировать это с помощью этого простого урока Photoshop. Цель состоит в том, чтобы создавать реалистичные материалы с точными тенями, полутонами и бликами, и автор поможет вам в этом!
Учебные пособия по созданию фотошопа
Как создать футуристическую композицию
Если вам нравится создавать особое настроение в своих материалах, взгляните на этот урок! Вы не только создадите футуристическую композицию, но и узнаете, как добавить настроение своим проектам в Photoshop с помощью множества имеющихся в вашем распоряжении инструментов; от фильтров до искажений.
Как создать композицию из фотографий на тему фильма ужасов
Для создания страшного фото не нужен сложный набор. Этот урок поможет вам получить те же результаты со стоковыми фотографиями и Photoshop. Вы узнаете, как использовать правильный баланс света и глубины, чтобы смешать различные объекты вместе и получить правдоподобные результаты.
Как создать потрясающие кроссовки с брызгами
ЭффектыSplash всегда добавляют яркости фотографиям и дизайну.Если вы еще не использовали их, это руководство покажет вам все, что вам нужно знать. Вы узнаете, как работать с разными слоями, текстурами и градиентными картами, чтобы добавить эффект брызг к обычным объектам.
Как создать стеклянное яйцо в Photoshop
С помощью этого урока превратите обычное яйцо в красивый стеклянный шедевр. Он покажет вам, как начать с обычной фотографии и превратить ее в увлекательное произведение искусства. Вы узнаете, как использовать инструмент обтекания и слои в Photoshop.
Как создать детализированное насекомое в стиле стимпанк
Ничто так не говорит о ретро-ностальгии, как стимпанк, и в этом уроке показано, как превратить садовое насекомое в интересную его версию в стиле стимпанк. Вы узнаете, как извлекать части из других изображений и плавно совмещать их с исходным изображением, чтобы создавать потрясающие изображения и уникальный дизайн.
Как создать уникальное деревянное лицо
Создайте сюрреалистический рисунок деревянного лица с эффектами лавы, металла и воды.Это всеобъемлющее руководство, в котором вы узнаете много нового о работе с различными текстурами и эффектами Photoshop. Не волнуйтесь, рисовать не придется! Вы будете использовать стоковые фотографии.
Уроки рисования в Photoshop
Как нарисовать камеру Leica
Создайте фотореалистичную камеру Leica с нуля в Photoshop! Этот учебник действительно увлекателен и познакомит вас со всеми основами создания фотореалистичных изображений с помощью всего одного приложения (и 150 шагов обучения).Вы узнаете, как добавлять текстуры, работать с разными стилями слоев, размытиями и т. Д.!
Как создать реалистичные шнурки с нуля
Иногда вы просто не хотите использовать стоковые фотографии или делать собственные фотографии, и это нормально! Вот почему в этом уроке показано, как создавать реалистичные шнурки в Photoshop. Вы примените полученные знания в других своих проектах.
Как создать фотореалистичное разбитое яйцо
Не нужно пачкать кухню, чтобы сфотографировать разбитое яйцо с желтком внутри.Вместо этого вы можете обратиться к Photoshop и этому простому руководству, в котором показано, как добиться того же эффекта, не создавая беспорядка. Никаких стоковых фотографий не требуется!
Уроки Photoshop для работы с фотографиями
Создание футуристического города
В этом уроке художник покажет вам, как они создавали картину футуристического города. Они покажут вам, как работать с фотографией в качестве образца, а затем преобразовать ее в картину, создать атмосферу и добавить детали, чтобы сделать ее своей.
Как создать эффект дезинтеграции человека
Если вы какое-то время присматривались к эффектам дезинтеграции, в этом уроке вы узнаете, как воспроизвести их в ваших собственных проектах. Вы будете работать со стандартными элементами, а затем узнаете, как адаптировать их к желаемому настроению, а также создать эффект дезинтеграции.
Как создать реалистичный эффект лазерного луча
Если вы любите визуальные эффекты в видеоиграх, вам понравится этот урок по Photoshop с лазерным лучом, вдохновленный обложкой Battlefield 3.Даже если вы не являетесь профессионалом PS, вы сможете следовать этому руководству. Вы будете работать с разными функциями, чтобы создать эффект.
Как создать эффект хаотического распада на лице
Создайте хаотичный (но геометрически приятный) эффект дезинтеграции с помощью этого урока. Этот урок охватывает все: от работы с кистями из разбитого стекла до смешивания изображения лица и создания эффекта хаотического распада! Это отличный способ улучшить свои навыки работы с Photoshop.
Как создать поддельные рентгеновские эффекты
Рентгеновские эффекты фантастическим образом устраняют разрыв между человечеством и передовыми технологиями. Из этого урока вы узнаете, как с помощью Photoshop создать собственное поддельное рентгеновское изображение. Вы также узнаете, как использовать 3D-рендеринг для последнего штриха!
Как создать удивительную механическую лошадь
Photoshop идеально подходит для фантастических манипуляций с фотографиями, поэтому обязательно ознакомьтесь с этим уроком.Он покажет вам, как создать механическую лошадь из различных исходных материалов и объединить их все вместе, чтобы получить захватывающий конечный результат. Он подробный и понятный!
Как создать ночник
Узнайте, как работать с различными текстурами, кистями и стандартными пакетами, чтобы создать красивую картину с ночным освещением в Photoshop. Автор предлагает множество полезных советов, которые помогут вам понять, как каждый шаг способствует конечному результату. Вы также узнаете, как идеально сочетать разные объекты.
Как создать темную статую с трехмерными щупальцами
Art — это язык фантазии, и этот урок поможет вам передать мрачную и захватывающую атмосферу с помощью Photoshop. Если у вас нет Cinema 4D, вы можете просто загрузить 3D-щупальца, а затем следовать остальной части руководства, чтобы создать невероятно подробное и мрачное изображение.
Как придать портрету космический облик
Придайте своим портретам космический вид с помощью этого интересного урока в Photoshop! Это отличный урок, если вы часто работаете с модными или похожими брендами, которые хотят, чтобы вы преобразовали изображения, чтобы придать им новый смысл.Вы узнаете, как использовать корректирующие слои, блики и другие инструменты.
Как создать футуристический абстрактный портрет
Добавьте немного футуризма к своим стандартным портретам с помощью этого урока Photoshop. Вы узнаете, как работать с различными эффектами и настраивать слои для создания этой космически футуристической сцены. Вы также узнаете, как подобрать брызги краски в стиле ретро, чтобы создать эффект брызг.
Как создать темную, сверхъестественную магическую фигуру
Если у вас уже есть некоторый опыт работы с Photoshop и манипуляциями с фотографиями, этот урок — отличный способ еще больше улучшить свои навыки.Вы создадите эту темную и драматичную сцену со сверхъестественной фигурой, используя маску, вексельную прическу и другие удобные функции Photoshop для обработки фотографий и ретуширования.
Как создать потрясающий снимок продукта с помощью профессиональных световых эффектов
Если вы хотите улучшить процесс редактирования фотографий продукта, вам понравится этот урок! Это поможет вам создавать динамические световые эффекты, как настоящий профессионал. Учебник проведет вас через все аспекты, которые вам необходимо понять, чтобы создавать похожие изображения в будущем.
Как создать красивую сюрреалистичную ночную фотоманипуляцию
Создавайте сказочные и захватывающие сцены с этим обширным уроком Photoshop. Автор показывает вам, как использовать и смешивать разные стандартные ресурсы, чтобы они создавали цельное изображение. Оттуда вы узнаете, как создавать мечтательные и реалистичные фото-манипуляции.
Как создать вымышленную арктическую снежную лягушку в Photoshop
Из этого туториала Вы узнаете, как использовать различные графические ресурсы для создания веселых и ярких манипуляций с арктической снежной лягушкой.Репетитор покажет вам, как создать правдоподобный фон, а также объединить все элементы вместе, чтобы вы получили прекрасное изображение, которое понравится вашей аудитории.
Как создать фотоманипуляцию сцены затопленного города
Превратите совершенно обычную сцену в нечто прямо из фильма с помощью этого урока Photoshop, который поможет вам создать манипуляцию сцены затопленного города. Автор помогает вам использовать инструмент штампа клонирования и другие функции Photoshop для создания правдоподобного конечного результата.
Как создать темный сюрреалистический городской пейзаж с помощью космической кисти
Этот туториал поможет вам манипулировать различными исходными активами для создания темных сюрреалистических городских сцен. Вы будете использовать кисти, кривые и множество других инструментов Photoshop, которые помогут вам рассказать мрачную историю. Если вы хотите создать сцену прямо из Готэма, ознакомьтесь с этим уроком!
Как управлять фотографиями падающего ангела
Создайте фотореалистичное изображение падающего ангела с помощью этого урока по фотошопу.Вы узнаете, как работать с текстурами для создания бесшовного фона, смешивать различные элементы вместе, использовать цветовой баланс и добавлять необходимые штрихи для создания прекрасного изображения.
Как создавать прозрачные маски
Выделение абсолютно необходимо при редактировании фотографий в Photoshop или создании манипуляций с фотографиями. Однако использовать их с прозрачными элементами может быть сложно. Этот учебник поможет! Он научит вас, как правильно выбрать образец объекта (стекло), чтобы он содержал прозрачные элементы и трансформировал его.
Уроки 3D
Как создать ржавый металлический текстурированный череп с помощью 3D-рендеров
Освежите свои навыки 3D-рендеринга с помощью этого урока по работе с фотографиями. Автор поможет вам работать с материалами ZBrush и рендерами освещения, чтобы создать череп с металлической текстурой, а также применить полученные знания в других проектах. Вы также узнаете, как добавлять эффекты пара.
Как создать крышку коробки с хлопьями с нуля
Добавьте 3D-эффект к своим фотографиям, следуя этому простому и мощному уроку Photoshop! В этом руководстве вы научитесь создавать крышку коробки для хлопьев с трехмерными элементами с нуля, но вы узнаете много нового о создании трехмерных слоев в целом (даже если вы никогда их не использовали).
Как создавать футуристические эффекты с помощью фотошопов
Для создания стилизованных трехмерных иллюстраций ничего не требуется, кроме Photoshop CS6. В этом руководстве показано, как использовать панель 3D и превращать 2D-изображения в фотореалистичные изображения. Вы также узнаете, как управлять слоями глубины и использовать градиенты для получения интересных конечных результатов.
Уроки Photoshop по дизайну иконок
Как создать значок видеокамеры с нуля
Иногда фотографиями нельзя манипулировать — нужно просто создавать их с нуля.Так что, если вам интересно, как это сделать, ознакомьтесь с этим руководством, в котором вы узнаете, как нарисовать значок видеокамеры, а затем сделать его фотореалистичным. Результат потрясающий!
Как создать фотореалистичный значок приложения
Если вам нужно создать реалистичный значок приложения из одного эскиза, вам понравится этот урок. Автор помогает вам изменять стили слоев, чтобы создать значок, похожий на значок Instagram для iOS. Вы также узнаете, как создавать реалистичные тени и световые эффекты.
Как создать крутой значок радио
ВPhotoshop есть отличные возможности редактирования векторных изображений, и этот урок поможет вам использовать их для создания забавной иконки радио в винтажном стиле. Вы будете работать с разными текстурами, инструментом выделения и другими инструментами Photoshop. Если ты умеешь рисовать, фотографии тебе не понадобятся!
Как создать значок Gameboy в стиле ретро
Если вы настроены на легкую ностальгию, научитесь рисовать Gameboy в стиле ретро с нуля! Если вы будете следовать каждому шагу этого урока, вы получите невероятно фотореалистичные результаты.Вы многому научитесь, от управления градиентами и освещением до смены цвета!
Как создать значок гарнитуры
Если вы увлечены иллюстрациями продуктов потребительского сектора (например, Apple), в этом руководстве вы узнаете, как создавать похожие изображения. Вы будете рисовать фигуры с помощью инструмента выделения, а затем делать их фотореалистичными. В учебник также добавлены полезные советы по каждому инструменту, который вы будете использовать.
Уроки Photoshop с текстовыми эффектами
Как добавить изюминку в вашу типографику
Если вы устали от обыденной типографики и хотите сделать что-то необычное, ознакомьтесь с этим руководством.Половина этого делается в Illustrator, но вы также будете использовать инструмент «Перо» Photoshop, так что это хорошая практика для различения вашей типографики.
Как создать эффект хипстерского текста
Если вашему проекту нужно немного поднять настроение, узнайте, как создать эффект хипстерского текста в Photoshop. Этот урок проведет вас через создание потрясающей типографики, от копирования и объединения слоев до добавления текстуры и т. Д., Не тратя часы на поиск подходящего шрифта.Вы можете сделать свое собственное!
Как создать световые эффекты в формате RAWZ
Создайте интересный неоновый световой текстовый эффект RAWZ в Photoshop, следуя этому простому уроку. Всего за несколько шагов вы узнаете, как превратить обычный текст в интересные и привлекающие внимание неоновые вывески с примесью футуризма. Большая часть вашей работы будет связана с разными стилями слоев.
Как создать искаженную типографику в Photoshop
Улучшите свой дизайн, играя с типографикой.Из этого туториала Вы узнаете, как создать эффект искаженной типографики в Photoshop. Будет много работы, связанной со смарт-объектами Photoshop, поэтому, если вы хотели это изучить, это руководство будет очень полезным.
Как создать текстовый эффект в стиле бейсбола
Чтобы создать забавный и необычный дизайн, примените эффект типографики в стиле бейсбола к обычному тексту. Это тоже очень фотореалистично! Вы будете использовать стили слоев, узоры и кисти для создания похожих изображений.Это отличный способ увидеть, как стили слоев могут сделать ваши изображения потрясающими.
Как создать текстовый эффект абстрактной геометрической мозаики
Попрощайтесь со скучной типографикой и попробуйте этот урок! Это руководство поможет вам создать эффект абстрактного геометрического мозаичного текста, который идеально подходит для городских и привлекательных брендов. Вы будете работать с инструментом «Линия» и палитрой цветов, чтобы создать потрясающую типографику для своих дизайнов.
Как создать эффект кровавого текста
Ничто не говорит «жутко», как кровь, поэтому, если вы готовите леденящие кровь материалы, вам может быть интересно это руководство по Photoshop.Это поможет вам создать эффект кровавого текста с помощью стилей слоев. Вам также нужно будет скачать образцы пузырьков (ссылка есть).
Как создать эффект сшитого джинсового текста
Добавьте немного дружелюбия к своим стандартным дизайнам с помощью этого сшитого джинсового текстового эффекта. Он отлично подходит для плакатов современных и свежих брендов. Вы будете работать с фильтрами, кистями и векторными фигурами Photoshop, чтобы создать реалистичный эффект джинсового текста. Все, что вам нужно, это Photoshop CS6!
Как создать типографику с легким орнаментом мелом
Если вы ищете что-то более изысканное для своего следующего дизайна, взгляните на это руководство по созданию текстовых эффектов с мелковыми орнаментами.На это уходит много времени, но оно того стоит, потому что конечные результаты выглядят феноменально, с множеством деталей, которые создают атмосферу.
Как создать вязаный текстовый эффект «аргайл»
Нет ничего лучше курортного сезона! Из этого увлекательного урока по Photoshop вы узнаете, как воссоздать атмосферу, создав в Photoshop фотореалистичный эффект вязаного ромбовидного текста. Он идеально подходит для сезонных плакатов, поздравительных открыток, праздничных иллюстраций и т. Д.Распространяйте праздничное настроение!
Как создать легкий пушистый текст
Веселый и увлекательный, этот текстовый эффект идеально подходит для современных брендов и инновационных медийных кампаний. Учебник проведет вас через все шаги, которые вам нужно предпринять, чтобы создать свой собственный пушистый текст; от контуров выделения и слоев до текстур и смешивания. Это весело и разносторонне!
Как создать текстовый эффект в стиле лампочки
Осветите свои идеи с помощью этого урока по созданию текстовых эффектов в Photoshop в стиле лампочек.Вы узнаете, как использовать и смешивать узоры и текстуры, а также придать стандартной типографике трехмерный вид, чтобы она выделялась на странице (или на экране). Ваша аудитория будет в восторге от этого!
Как создать уникальный текстовый эффект разрыва
Создайте антиутопическую атмосферу с помощью этого уникального урока по созданию текстовых эффектов для Photoshop. Этот урок поможет вам создать очень запоминающуюся сцену, от использования различных эффектов кисти и манипулирования деревянными текстурами до работы с настройками изображения и инструментом деформации.Идеально подходит для драматических иллюстраций!
Как создать здания в форме текста
Если вы хотите, чтобы ваша типографика отображалась как часть городского пейзажа (т. Е. Чтобы здания выглядели как буквы), вам следует следовать этому руководству. Одна из самых увлекательных и модных манипуляций с фотографиями, здания в форме текста, требуют перспективы, слоев и других деталей, которые рассматриваются в этом руководстве.
Как создать эффект сшитого текста
Сделайте свой дизайн более ярким с помощью этого урока, в котором показано, как получить эффект сшитого текста в Photoshop.Вы узнаете, как создавать «ткань», создавать и применять узоры, определять и настраивать слои и все остальное, что вам нужно, чтобы стать опытным пользователем Photoshop.
Как создать эффект взрывающегося светлого текста
Существует множество способов получить эффект взрывающегося текста в Photoshop, и в этом уроке объясняется один из них. С различными взрывами, ржавой текстурой и драматическим освещением, это определенно отличный урок для выдающихся дизайнов с мрачной атмосферой.Это очень просто и весело!
Учебники по дизайну плакатов
Как создать плакат Мстителей
Логотип Мстителей имеет характерный металлический блеск. Из этого туториала Вы узнаете, как воспроизвести его, чтобы ваши дизайны тоже сияли на свету! Вы будете работать со стилями слоя, кистями и размытием. Если вы хотите улучшить технику настройки слоя, это идеальный урок для этого!
Как создать постер с фильмом ужасов
Создайте плакат к фильму ужасов старой школы с помощью этого урока Photoshop.Он покажет вам, как работать с шероховатыми текстурами, жирными палитрами и цветовыми уровнями для создания захватывающего (и устрашающего) дизайна. Окончательный результат очень похож на постеры ретро-фильмов ужасов, которые вы видели в подростковом возрасте.
Как создать плакат фильма «Человек из стали»
ЛоготипСупермена широко узнаваем, а в новом фильме «Человек из стали» он выглядел еще круче. В этом уроке Photoshop вы узнаете, как воссоздать постер к фильму «Человек из стали» — в комплекте с рисованием буквы S, песчаной текстурой, стилями слоев и многим другим!
Как создать дизайн значка судьи Дредда
Создайте свой собственный дизайн значка судьи Дредда с помощью этого полезного урока по Photoshop! Он проведет вас через все необходимые шаги; от создания фирменного внешнего вида состаренного металла до смешивания слоев.В этом уроке для рисования также используется Illustrator, но вы можете получить прекрасные результаты и с помощью только Photoshop.
Как создать эффект трафарета «Темный рыцарь: восстание»
Эффекты трафарета и распыления идеально подходят для городской, суровой атмосферы. Если это именно то, что дизайнер заказал для вашей следующей работы, взгляните на этот урок Dark Knight Photoshop. Вы узнаете, как воссоздать фирменный трафарет и эффект распыления с помощью фильтров и кистей Photoshop.
Как создать плакат с классическими засечками
Никогда не недооценивайте способность serif сделать ваш дизайн элегантным. В этом руководстве вы узнаете, как работать с засечками и превратить стандартный текст в захватывающую типографику. Автор не торопится, объясняя вам принципы типографики с засечками, чтобы помочь вам создавать фантастические дизайны.
Как создать плакат в космической ретро-тематике
Отправьтесь в прошлое к 12 апреля 1961 года и к знаменитой высадке на Луну Гагарина с помощью этого интересного урока в Photoshop.Вы будете работать со стандартными фотографиями, текстурами, кистями и различными методами наложения, чтобы создать ретро-иллюстрацию на космическую тематику для вашего следующего проекта. Он также отлично работает как шершавый плакат!
Как создать обои с часами вверх
3D-типографика станет огромной тенденцией в 2021 году, так что сразу же приступайте к делу! Это руководство по Photoshop поможет вам создать правдоподобный 3D-текст, а также крутой динамический фон со сторонними текстурами и эффектами для создания увлекательной научно-фантастической атмосферы.Это отличный урок!
Как создать динамичный плакат с природой
Поэкспериментируйте с коллажем и заставьте различные элементы идеально работать вместе с этим уроком Photoshop. Вы не только воссоздадите динамичный пейзаж природы, но и научитесь смешивать различные элементы для получения реалистичных результатов. Это обязательное условие для графических дизайнеров, поэтому обязательно ознакомьтесь с ним!
Если вы ищете уроки по веб-дизайну в Photoshop, вам следует взглянуть на этот пост.