Лучшие движки для создания игр на Android
В последнее время игровая мобильная разработка стала очень популярной, и все это потому, что сегодня практически каждый может создать собственную игру на Android. Вам не нужно быть программистом, располагать внушительным бюджетом или большим опытом. Главное – это наличие интересной идеи, целеустремленности и неподдельного интереса к видеоиграм, и вы сможете разработать свою первую игру за считанные часы. Осталось только определиться с движком, и в этом мы вам поможем.
В этой статье будут рассмотрены лучшие игровые движки для платформы Android, доступные в настоящее время, включая как те, на которых создаются крупнобюджетные мобильные ААА-проекты, так и простые инструменты разработки для начинающих. Надеемся, что после ее прочтения у вас будет достаточно информации, чтобы выбрать самый оптимальный движок для создания своей первой мобильной игры.
Сообщаем, что для работы с некоторыми движками может потребоваться установка бесплатной программы Android Studio.
Unity
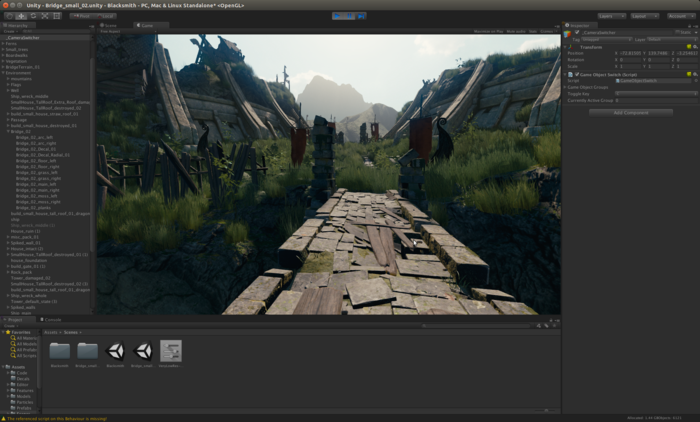
Unity – это кроссплатформенный игровой движок, который отлично подходит в том числе и для мобильной разработки. В силу своей простоты и доступности он особенно популярен среди инди-разработчиков и новичков.
Помимо возможности работать как в 2D-, так и в 3D-формате, пользователи могут создавать интерактивные ролики, презентации и анимации для кинопроизводства, автомобилестроения и других отраслей. Более того, Unity позволяет импортировать контент из других программ, а также дает возможность покупать ассеты напрямую из разных магазинов.
Поскольку Unity – одна из самых популярных и известных платформ разработки, пользователи могут очень быстро найти полезные материалы и руководства, а также получить поддержку сообщества.
Скачать
Unreal Engine
Unreal Engine – еще один популярный мультиплатформенный игровой движок. В основном он применяется в разработке больших трехмерных игр, но вы также можете использовать его и для работы в 2D.
Unreal Engine также весьма прост и дружелюбен к пользователям, и одним из его самых значительных преимуществ является то, что он не требует серьезных навыков программирования. Помимо возможности работать не только с четвертой, но и с более продвинутой пятой версией движка, существует также внутренний магазин, где разработчики могут загружать платные и бесплатные ассеты для разных платформ, включая Android.
Помимо возможности работать не только с четвертой, но и с более продвинутой пятой версией движка, существует также внутренний магазин, где разработчики могут загружать платные и бесплатные ассеты для разных платформ, включая Android.
Скачать
Solar2D
Solar2D, также известный как Corona SDK, позволяет разработчикам игр создавать мобильные 2D-проекты. Это игровой движок на основе Lua, ориентированный на удобстве в использовании. Комплект разработчика является бесплатным и имеет открытый исходный код. Он также поддерживает разработку игр сразу для нескольких платформ.
Solar2D имеет активное сообщество пользователей и магазин, где доступны различные полезные инструменты и плагины. Он также включает в себя Solar2D Playground, интерактивный веб-сайт для мгновенного создания и запуска проектов онлайн.
Скачать
Buildbox
Buildbox – один из самых доступных движков для разработки игр на Android. Он отлично подходит для начинающих и не требует навыков программирования или написания скриптов.
Buildbox позволяет разработчикам игр легко и быстро создавать 2D- и 3D-игры для мобильных устройств, которые при этом будут выглядеть качественно. Большое активное сообщество пользователей, которое поможет вам быстро войти в курс дела, является дополнительным преимуществом.
Также существует отдельное бесплатное приложение для Android под названием Buildbox World, с помощью которого вы сможете создавать небольшие проекты и практиковаться в навыках разработки и геймдизайна прямо на своем смартфоне.
Скачать
AppGameKit
AppGameKit – еще один движок для разработки игр на Android, не требующий особых навыков программирования. Это кроссплатформенный движок, который позволяет создавать проекты сразу для нескольких устройств.
Если вы хотите разрабатывать 2D-игры с 3D-элементами, AppGameKit отлично справится с этой задачей. Особенно, если использовать AppGameKit Studio – универсальное рабочее пространство со всеми необходимыми инструментами для воплощения идеи от первоначальной концепции до абсолютно рабочего билда. А если вы хотите заниматься разработкой своей игры в любом месте и в любое время, можете установить приложение AppGameKit Mobile для Android.
А если вы хотите заниматься разработкой своей игры в любом месте и в любое время, можете установить приложение AppGameKit Mobile для Android.
Скачать
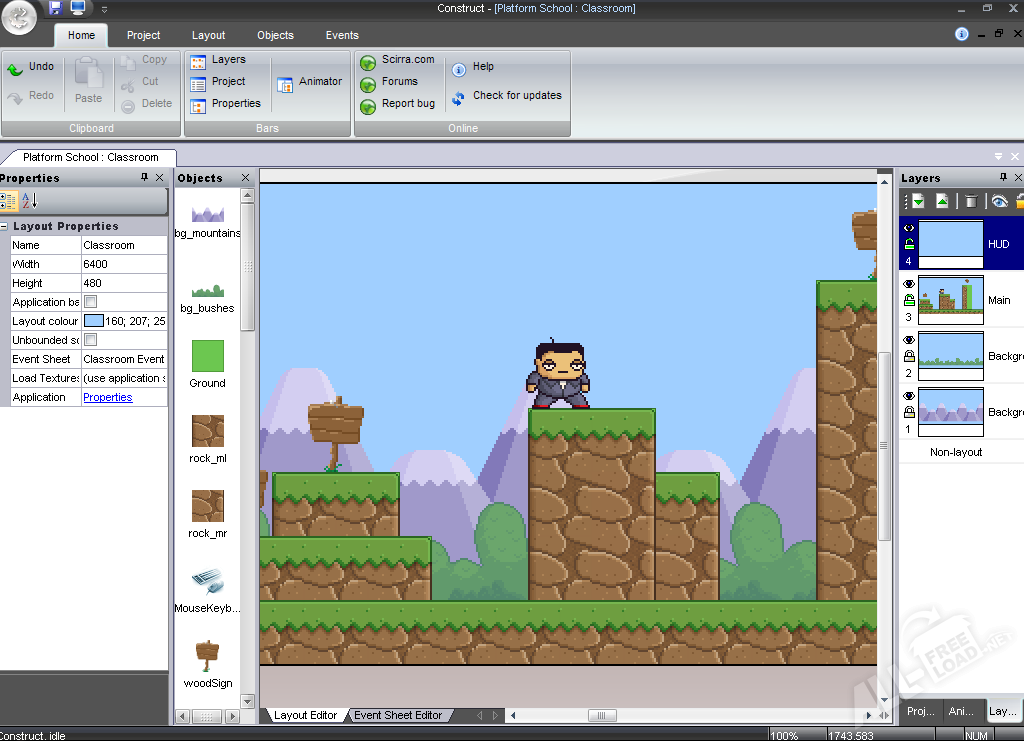
Construct 3
Construct – один из самых доступных и простых способов быстро приступить к разработке игры минуя сразу несколько начальных этапов. Он часто используется для создания мобильных RPG, головоломок и гоночных игр, во многом из-за встроенного физического движка Box2D и отсутствия необходимости устанавливать множество дополнительных программ. Весь процесс разработки при желании пользователя может происходить в браузере и не требует навыков программирования.
Construct 3 использует JavaScript в качестве дополнительного языка сценариев, что отлично подходит для людей, желающих изучить этот распространенный язык программирования.
Официальный веб-сайт
Fusion 2.5
Fusion 2.5 – это игровой движок, использующий систему редактора событий для быстрого создания мобильных игр или приложений. Он был разработан Clickteam, французской компанией по разработке программного обеспечения, целью которой было повышение производительности игр.
Fusion 2.5 может похвастаться активным сообществом, которое поможет вам разобраться во всех тонкостях. Он также поставляется с полностью интегрированным физическим движком, благодаря чему пользуется огромной популярностью у разработчиков 2D-платформеров и рогаликов.
Скачать
GameMaker Studio 2
GameMaker Studio 2 – игровой движок, разработанный YoYo Games, который поддерживает кроссплатформенную разработку при помощи собственного языка программирования Game Maker Language. Хотя этот игровой движок был разработан для начинающих пользователей, опытные разработчики также могут использовать более продвинутые инструменты разработки.
Самым значительным преимуществом GameMaker является широкий выбор поддерживаемых платформ и большой набор инструментов, который позволяет быстро создавать и экспортировать мобильные проекты. Более того, существует отдельная версия для Android.
Скачать
MonoGame
Движок MonoGame также является кроссплатформенным и используется для разработки 2D-игр при помощи языков C# и . NET для написания современного и надежного игрового кода. Кроме того, он основан на платформе Microsoft XNA, которую очень легко освоить.
NET для написания современного и надежного игрового кода. Кроме того, он основан на платформе Microsoft XNA, которую очень легко освоить.
Наиболее значительными преимуществами MonoGame являются активное сообщество и технология с открытым исходным кодом, не говоря уже об огромном количестве поддерживаемых платформ. Единственным нюансом является то, что для его работы требуется установить бесплатный софт для программирования Visual Studio 2022.
Официальный сайт
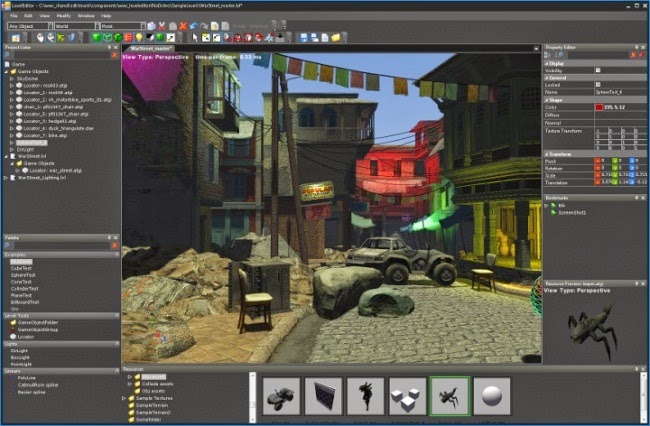
Open 3D Engine
Open 3D Engine от Amazon позиционируется как мультиплатформенный 3D-движок с лицензией Apache 2.0, который позволяет разработчикам создавать проекты AAA-класса, 3D-миры кинематографического качества и высококачественные симуляции без какой-либо платы или коммерческих обязательств.
Модульная архитектура O3DE позволяет настраивать чуть ли не каждый компонент, чтобы предоставить полный доступ к функциям, которые вам нужны для воплощения своих идей. Вы можете добавлять в свои проекты новые инструменты редактирования, механики и рабочие процессы разработки.
Скачать
Cocos2d-x
Cocos2d-x – это кроссплатформенный игровой движок с открытым исходным кодом. Он поддерживает разработку мобильных 2D- и 3D-игр, и в основном предназначен для опытных разработчиков, так как использует C++, JavaScript или Lua в качестве основных языков сценариев.
Он очень популярен среди независимых азиатских разработчиков, но также используется крупными студиями, вроде Ubisoft, для создания мобильных игр.
Скачать
Haxe 4
Haxe – еще один кроссплатформенный инструмент разработки с открытым исходным кодом, используемый для создания мобильных приложений и игр. Он имеет множество игровых фреймворков и библиотек, которые используют единый код, что помогает значительно ускорить процесс разработки
Haxe 4 в основе своей бесплатен, но если вам нужны различные дополнительные функции, придется потратиться. Однако сборы идут на дальнейшее расширение проекта и добавление новых возможностей, необходимых разработчикам, так что сделав это вы внесете свой вклад в развитие игровой индустрии.
Скачать
Gideros Mobile
Gideros Mobile – это бесплатная платформа для разработки игр с открытым исходным кодом, главным преимуществом которой для Android-разработчиков является то, что она создавалась специально для разработки проектов для мобильных платформ.
Дополнительные преимущества, которые предоставляет Gideros Mobile, включают мгновенное тестирование, плагины с открытым исходным кодом и полный набор инструментов для разработки.
Скачать
Godot
Godot – универсальный кроссплатформенный игровой движок для создания 2D- и 3D-игр для мобильных устройств. Он предоставляет большой набор инструментов, которые помогут в разработке игр. И поскольку здесь используется открытый исходный код, каждая созданный проект полностью принадлежит автору.
В отличие от некоторых других игровых движков, Godot отлично справляется с настройкой пользовательского интерфейса. Другими словами, он включает в себя визуальный редактор и возможность создания контента для художников, геймдизайнеров и аниматоров.
Скачать
Phaser
Phaser – еще один бесплатный игровой движок, ориентированный на мобильную разработку в 2D. Он обеспечивает быстрое создание первых набросков и демо-версий, поскольку внутри используются удобные инструменты визуализации Canvas и WebGL.
Phaser также представляет собой игровой фреймворк HTML5 с открытым исходным кодом, использующий JavaScript. Таким образом, он позволяет начинающим и профессиональным разработчикам создавать еще и браузерные проекты.
Скачать
Defold
Defold – это бесплатный игровой движок, используемый для разработки на разных платформах. Он в основном применяется для создания 2D-игр, но есть много возможностей и для любителей 3D-разработки.
Defold прост в освоении, так как работает на языке программирования Lua, но есть возможность использовать нативный код для более продвинутых функций. Он не требует установки и поставляется со многими редакторами для визуальных эффектов, кода и много чего еще.
Скачать
Starling Framework
Starling Framework в основном известен благодаря тому, что именно на этот движок использовался в создании Angry Birds Friends. В нем применяется технология Adobe AIR, поэтому он может работать как на Android и iOS, так и в браузере. Главная концепция Starling заключается в том, что разработчики могут настраивать игры в браузере и сразу после этого развертывать их на мобильном устройстве.
В нем применяется технология Adobe AIR, поэтому он может работать как на Android и iOS, так и в браузере. Главная концепция Starling заключается в том, что разработчики могут настраивать игры в браузере и сразу после этого развертывать их на мобильном устройстве.
Благодаря Adobe AIR пользователям Starling доступна мощная технология под названием Stage3D, которая обеспечивает высокую скорость рендеринга.
Скачать
GDevelop
GDevelop – это кроссплатформенный игровой движок с открытым исходным кодом, созданный Флорианом Ривалем, инженером-программистом из Google. Целевая аудитория GDevelop – новички и любители, которые хотят создавать полноценные видеоигры без навыков программирования.
Самым значительным преимуществом GDevelop являются простые и доступные инструменты разработки. Здесь используется так называемая «система событий», которая автоматически выстраивает логику вашей игры. Игровой движок поставляется с множеством учебных пособий и интерактивных опций.
Скачать
GameSalad
Движок GameSalad интересен тем, что им может пользоваться абсолютно любой человек возрастом от 12 лет без какого-либо опыта. Это возможно благодаря системе визуального программирования без кода.
Также GameSalad отлично подходит для обучения, но это не значит, что он предназначен только для этих целей. Несколько проектов, созданных на этом движке в свое время удостаивались звания «Игры месяца» в Google Play.
Скачать
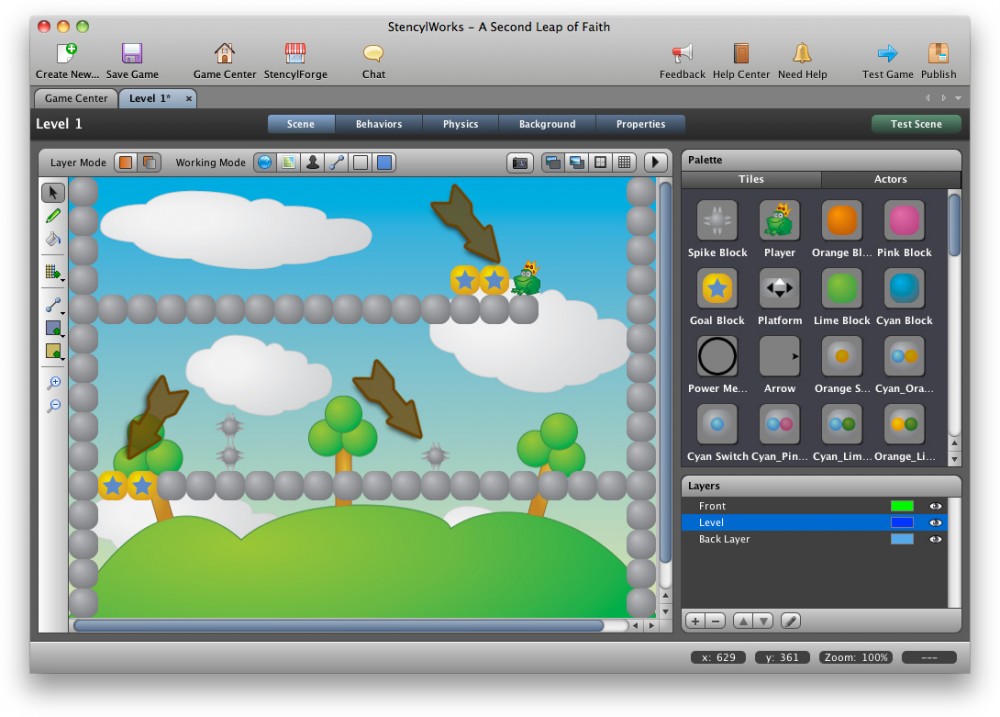
Stencyl
Stencyl – это бесплатный игровой движок, который позволяет быстро и легко создавать игры на Android без необходимости писать код. Он имеет интуитивно понятный набор инструментов, который дает пользователям достаточно возможностей для создания креативных и запоминающихся 2D-проектов.
Stencyl обладает гибким и минималистичным интерфейсом, который особенно полезен для начинающих разработчиков. Для более продвинутых пользователей есть возможность писать код и импортировать библиотеки самостоятельно. Многие игры, разработанные с помощью Stencyl, были высоко оценены критиками и игроками.
Скачать
Урок 3. Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio
Зміст
- Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
- 1 . Редактор макета в Android Studio
- Что вы узнаете
- Откройте редактор макета
- Изучите и измените размер дерева компонентов
- Исследуйте иерархии представленийview
- Изменение значений свойств
- Устранение неполадок этого шага :
- Изменение свойств отображения текста
- Показать все свойства
- 2. Добавление строковых и цветовых ресурсов
- Что вы узнаете
- Извлечение ресурсов
- Добавить цветовые ресурсы
- Изменение цвета текста и фона TextView
- Добавить новый цвет для использования в качестве цвета фона экрана
- Исследуйте свойства ширины и высоты
- 3. Добавим views и constraints (ограничения)
- Что вы узнаете
- Просмотр свойств ограничений
- Добавьте кнопки и ограничьте их позиции
- Добавьте ограничение на кнопку
- Добавьте вторую кнопку
- Добавьте третью кнопку
- Подготовьте пользовательский интерфейс для следующей задачи
- При необходимости исправить ошибки
- Обновите внешний вид кнопок и TextView
- Запустите приложение
Это уроки по основам разработки, и мы еще не дошли до собственно программирования на языке Kotlin, поскольку разработка приложений – это не только программирование. В этом уроке мы рассмотрим ресурсы приложения, а также создадим макеты для экранов приложения. Писать программные конструкции на языке Kotlin мы начнем в следующем уроке.
В этом уроке мы рассмотрим ресурсы приложения, а также создадим макеты для экранов приложения. Писать программные конструкции на языке Kotlin мы начнем в следующем уроке.
Как правило, каждый экран в вашем приложении для Android связан с одним классом Java или Kotlin, известным как Activity. Этот термин можно перевести как активность или деятельность, но мы будем использовать термин активити, без перевода. Единственный экран с отображенным «Hello World» создается с помощью активити MainActivity.kt. Это активити было создано средой разработки, когда вы создали свой новый проект. Каждое видимое активити в приложении для Android имеет макет, который определяет пользовательский интерфейс для активити. Android Studio имеет редактор макетов, в котором вы можете создавать и определять макеты.
Android Studio имеет редактор макетов, в котором вы можете создавать и определять макеты.
Макеты описаны в XML. Редактор макета позволяет вам определять и изменять макет либо путем кодирования XML, либо с помощью интерактивного визуального редактора. Вы можете переключаться между редактированием макета в XML и в редакторе визуального дизайна и создавать макеты любым способом.
1 . Редактор макета в Android Studio
Каждый элемент в макете представляет собой view, или представление. В этой задаче изучим интерфейс редактора макетов в Android Studio и разберемся, как изменять значения свойств для view.
Что вы узнаете- Как использовать редактор макетов.
- Как установить значения свойств.
- Как добавить строковые ресурсы.
- Как добавить цветовые ресурсы.
Откройте редактор макета
- Найдите и откройте папку, в которой хранятся все макеты res/layout.

- Дважды щелкните файл разметки макета экрана activity_main.xml.Панель справа, называемая редактором макетов , отображает содержимое этого файла.
- В нижней части панели обратите внимание на две вкладки: « Дизайн и текст» . Откройте вкладку «Текст».XML-код, определяющий макет, отображается на вкладке «Текст».
- Откройте вкладку «Дизайн», чтобы отобразить визуальный редактор макета.
- В правом верхнем углу редактора макета вы видите кнопки

- Используйте значки компоновки в левом верхнем углу панели инструментов дизайна, чтобы отобразить проектный вид, вид чертежа или оба вида вместе.
- Используйте значок ориентации, чтобы изменить ориентацию макета.
- Используйте меню выбора устройства, чтобы увидеть, как будет выглядеть макет на разных андроид-устройствах.
Изучите и измените размер
дерева компонентов- Посмотрите на дерево компонентов в левом нижнем углу вкладки «Дизайн».
На этой панели отображается иерархия представлений view в вашем макете. - Отрегулируйте стороны панелей так, чтобы вы могли видеть все в Дереве компонентов.
- Щелкните значок «Закрыть панель» в правом верхнем углу дерева компонентов.Панель Component Tree закрывается.
- Верните панель Component Tree, щелкнув по вертикальной метке «Дерево компонентов» слева.Теперь, когда вы знаете, как изменять размер, закрывать и открывать панель Component Tree, пришло время изучить иерархии представлений view.

- В дереве компонентов обратите внимание, что корень иерархии представлений view представляет собой компонент разметки ConstraintLayout.Каждый макет должен иметь корневой view, содержащий все остальные view. Корневой view всегда представляет собой группу представлений ViewGroup, которая представляет собой view, которое содержит другие view. ConstraintLayout – один из примеров группы представлений ViewGroup. Его название содержит слово constraint – ограничения, и это отражает суть взаимодействия элементов, добавляемых в этот корневой view. Познакомится с другими корневыми элементами разметки, такими как RelativeLayout, LinearLayout и другими можно по ссылкам в описании видео. /linearlayout-i-relativelayout-osobennosti-maketov-ekranov-android/
Далее в этом уроке мы рассмотрим работу с ConstraintLayout более подробно.
- Обратите внимание, что ConstraintLayout содержит TextView.

- Просмотрите XML-код для макета, щелкнув вкладку « Текст » в нижней части вкладки «Дизайн».
- В коде XML обратите внимание, что корневой элемент <android.support.constraint.ConstraintLayout>. Корневой элемент содержит один <TextView> элемент.
<android.support.constraint.ConstraintLayout
... >
<TextView
... />
</android.support.constraint.ConstraintLayout>
Изменение значений свойств- На вкладке «Текст» изучите свойства элемента TextView.Пока что не беспокойтесь о каких-либо инструментах и свойствах макета – мы рассмотрим их позже.
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" ... />
- Измените значение свойства text в кавычках на любое.
- Вернитесь на вкладку «Дизайн».

- Выберите TextView в дереве компонентов .
- Посмотрите на панель «Свойства» справа.
- Если панель «Свойства» не отображается, щелкните вертикальную метку « Свойства» в правом верхнем углу.
- Если панель свойств отличается от отображаемой, щелкните значок « Просмотреть все свойства»,чтобы переключить представление.
- В текстовом поле TextView на панели «Свойства» снова измените значение текста и нажмите « Ввод»,чтобы завершить выбор
- Вернитесь на вкладку «Текст», чтобы убедиться, что текст был изменен в XML.
- Запустите приложение, чтобы увидеть изменение.
- На вкладке «Дизайн» разверните поле textAppearance для TextView.
- Измените некоторые свойства текста.
 Например, измените семейство шрифтов, увеличьте размер текста и выберите жирный стиль. (Возможно, вам потребуется прокрутить панель, чтобы увидеть все поля.)
Например, измените семейство шрифтов, увеличьте размер текста и выберите жирный стиль. (Возможно, вам потребуется прокрутить панель, чтобы увидеть все поля.) - Измените цвет текста. Щелкните в поле textColor и введите букву g.Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.
- Выберите @android:color/darker_gray и нажмите Enter .
- На вкладке «Текст» просмотрите XML для TextView. Вы видите, что новые свойства были добавлены.
Если вы видите ошибку “Hardcoded string should use @string resource,” не беспокойтесь, вы скоро узнаете, как исправить это.
- Запустите приложение еще раз.
- Вернитесь на вкладку «Дизайн». В правом верхнем углу панели «Свойства» щелкните значок « Просмотреть все свойства» . Если вы не видите никаких свойств, убедитесь, что TextView все еще выбран в дереве компонентов.

- Прокрутите список, чтобы получить представление о свойствах, которые вы можете установить для TextView.
2. Добавление строковых и цветовых ресурсов
Разберемся, как создавать ресурсы. Использование ресурсов позволяет задавать значения однажды и затем использовать одни и те же значения в нескольких местах. Таким образом, созданный ресурс вы можете использовать в любом месте приложения, а при изменении ресурса в месте хранения изменения будут отображаться везде, где он используется.
Что вы узнаете- Как извлечь значения свойств в ресурсы.
- Как определяются ресурсы.
- Добавление и использование цветовых ресурсов.
- Результаты изменения высоты и ширины макета.
Извлечение
ресурсов- На панели «Проект» слева откройте в папке res /values файл строковых ресурсов strings.
 xml .Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент <resources>, который, в свою очередь, содержит один элемент <string>, определяющий имя приложения.
xml .Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент <resources>, который, в свою очередь, содержит один элемент <string>, определяющий имя приложения. - Вернитесь к файлу макета activity_main.xml. Убедитесь, что вы находитесь на вкладке «Текст». Обратите внимание, что свойство text выделено.
- Нажмите выделенный код. Слева появляется лампочка.
- Нажмите лампочку. В появившемся меню выберите « Извлечь строковый ресурс» .
- В появившемся диалоговом окне имя ресурса отражает текущее значение строки. Измените имя ресурса на hello_world_text и нажмите « ОК» .
- На вкладке «Текст» обратите внимание, что значение свойства android:text изменилось на @string/hello_world_text.
- Перейдите обратно в файл strings.xml. Обратите внимание, что появился новый строковый ресурс hello_world_text.

- В файле strings.xml измените значение ресурса строки hello_world_text на Hello Universe (или на текст по вашему выбору).
- Вернитесь к activity_main.xml. Вы видите, что значение свойства text остается
- Запустите приложение, чтобы убедиться, что текст отображается так, как вы написали.
Теперь вы знаете, как создавать новые строковые ресурсы, извлекая их из существующих значений полей. Вы также можете добавить новые ресурсы в файл strings.xml вручную.
Добавить цветовые ресурсыТеперь разберемся, как добавлять новые цветовые ресурсы.
Изменение цвета текста и фона TextView- На панели «Проект» слева в папке res/values откройте файл цветовых ресурсов colors.xml.Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна.
 Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/
Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/ - Вернитесь к Activity_main.xml на вкладке «Текст», чтобы вы могли увидеть XML-код макета.
- Добавьте новое свойство в TextView под названием android: background и начните печатать значение @color .Появится меню, предлагающее предопределенные цветовые ресурсы:
- Выберите цвет @ colorPrimaryDark.
- Измените свойство android: textColor и дайте ему значение @android:color/white .Android Studio определяет диапазон цветов, включая белый, поэтому вам не нужно самостоятельно определять белый цвет.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. Скройте панель «Свойства», если она загромождает ваше представление view.Вы видите, что TextView теперь имеет темно-синий фон, а текст отображается белым цветом.
- Вернитесь в colors.

< color name = “screenBackground” > #FFEE58 </color >
Этот цвет желтый.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отобразите все свойства. Выберите свойство Background и нажмите Enter . Введите «c» в появившемся поле.
- В появившемся меню выберите цвет @color/screenBackground . Нажмите « Enter », чтобы завершить выбор.
- Дважды щелкните желтый значок слева от значения цвета в поле Background.Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
- Не стесняйтесь изменять значение цвета screenBackground , но убедитесь, что окончательный цвет заметно отличается от colorPrimary и colorPrimaryDark.

Исследуйте свойства ширины и высоты
Теперь, когда у вас есть новый цвет фона экрана, вы будете использовать его для изучения эффектов изменения свойств ширины и высоты view.
- Перейдите на вкладку «Дизайн» для Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отображается минимизированный вид свойств. Переключитесь на значок « Просмотреть все свойства», если нужно. Значения Layout_width и layout_height установлены в match_parent . ConstraintLayout является корневым представлением, поэтому размер «родительского» макета фактически является размером экрана на устройстве. ConstraintLayout будет иметь ту же ширину и высоту, что и экран.
Совет. Все представления должны иметь свойства layout_width и layout_height .
- На вкладке «Дизайн» обратите внимание, что весь фон экрана использует цвет экрана .

- Теперь выберите TextView и измените ширину и высоту на match_parent .TextView заполняет весь экран, потому что его ширина и высота такие же, как и ConstraintLayout, который, в свою очередь, заполняет весь экран.
- Посмотрите, что произойдет, если ширина match_parent, а высота – wrap_content и наоборот.
- Установите как ширину, так и высоту TextView обратно в wrap_content .
3. Добавим views и constraints (ограничения)
В этой задаче вы добавите три кнопки в свой пользовательский интерфейс, как показано здесь.
Что вы узнаете- Как добавить новые view в макет.
- Как ограничить позицию представления другим view.
Просмотр свойств ограничений
- На вкладке «Текст» просмотрите свойства ограничения для TextView.Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view.
:strip_icc()/pic1104523.jpg) В этом случае единственное другое view – это корневой ConstraintLayout, который является родительским элементом этого TextView.
В этом случае единственное другое view – это корневой ConstraintLayout, который является родительским элементом этого TextView. - На вкладке «Дизайн» выберите TextView в дереве компонентов и посмотрите на Inspector Constraint в верхней части панели «Свойства».Каждая из синих точек представляет собой constrain – ограничение.
- Обратите внимание, что в представлении чертежа также показаны ограничения при выборе определенного view. Переместите курсор над представлением проекта, и он также отобразит ограничения.
Чтобы узнать, как использовать ограничения для подключения view друг к другу, добавьте три кнопки в макет.
- Обратите внимание на палитру в левом верхнем углу редактора компоновки. Переместите стороны так, чтобы вы могли видеть многие элементы в палитре.
- Прокрутите перечисленные элементы, чтобы получить представление о том, что доступно.
- Выберите кнопку , которая находится рядом с верхней частью, и перетащите ее на макет проекта, поместив ее под TextView.

Обратите внимание, что кнопка добавлена в дерево компонентов под ConstraintLayout.
Добавьте ограничение на кнопкуТеперь вы ограничиваете верхнюю часть кнопки до нижней части TextView.
- Переместите курсор по кругу в середине верхней части кнопки.
- Перетяните круг в верхней части кнопки на круг в нижней части TextView.Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
- Взгляните на инспектора ограничений на панели «Свойства». Он показывает одно ограничение для кнопки.
- На вкладке «Текст» ознакомьтесь с кодом XML для кнопки. Он включает атрибут, который ограничивает верхнюю часть кнопки до нижней части TextView, а также имеет верхний отступ, который был добавлен автоматически.
- Добавьте еще одну кнопку в макет и поместите ее куда угодно. (Не беспокойтесь, если она улетит куда-нибудь в макете)
- Играйте с позициями и ограничениями двух кнопок.
 Попробуйте добавить и удалить ограничения.
Попробуйте добавить и удалить ограничения.
Чтобы удалить ограничение:
- В представлении «Дизайн» переместите курсор по кругу для ограничения, пока круг не станет красным, а затем щелкните по нему.
- Или на панели «Свойства» переместите курсор по кругу для ограничения, пока он не покажет x, а затем щелкните по нему.
Если вы удалили ограничение и хотите его вернуть, отмените действие или создайте новое ограничение.
- Когда разберетесь, как добавлять и удалять ограничения, добавьте ограничения, чтобы разместить кнопки в их конечной позиции. Левая кнопка должна находиться слева, а правая кнопка – справа на экране. Вертикально обе кнопки отображаются между TextView и нижней частью экрана (см. Рисунок ниже).Сделайте это, добавив ограничения на две кнопки, чтобы соблюдались условия:
- верхняя часть каждой кнопки ограничена нижней стороной TextView.
- нижняя часть каждой кнопки ограничена нижней стороной экрана.
- левая часть левой кнопки ограничена левой стороной экрана.

- правая часть правой кнопки ограничена правой стороной экрана.
Добавьте третью кнопку между двумя существующими кнопками.
- Добавьте третью кнопку.
- Сдвиньте левую и правую стороны новой кнопки на соседние кнопки.
- Ограничьте верхнюю и нижнюю части новой кнопки так же, как существующие кнопки. Другими словами, верхняя часть новой кнопки ограничена нижней стороной TextView. Низ ограничен нижней стороной экрана.
- Изучите XML-код на вкладке «Текст». У каждой из кнопок есть атрибут: app:layout_constraintVertical_bias
Ограничения «смещения» позволяют сместить положение view на большее значение, чем на другой стороне, когда обе стороны ограничены в противоположных направлениях . Например, если верхняя и нижняя стороны view ограничены по верху и низу экрана, вы можете использовать вертикальное смещение, чтобы поместить view ближе к верхней, чем к нижней части экрана.
- Код XML для новой кнопки, скорее всего, появится ниже кода двух других кнопок в файле XML. Переместите код для новой кнопки, чтобы он находился между двумя другими кнопками, таким образом порядок кнопок в файле XML отражает порядок, который они отображают в дизайне. Это изменение не влияет на функциональность или внешний вид макета, но это поможет вам сопоставить представления на вкладке «Текст» с представлениями на вкладке «Дизайн».
Вот код XML для макета. В вашем макете могут быть немного другие поля и, возможно, некоторые ограничения по вертикали или горизонтали. Точные значения атрибутов для внешнего вида TextView также могут отличаться у вас.
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/screenBackground" tools:context="com.example.android.myfirstapp.MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" android:fontFamily="sans-serif" android:text="@string/hello_world_text" android:textAlignment="center" android:textColor="@android:color/white" android:textSize="30sp" android:textStyle="bold" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:layout_marginLeft="8dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintBottom_toBottomOf="parent" android:layout_marginBottom="8dp" android:layout_marginTop="8dp" app:layout_constraintTop_toBottomOf="@+id/textView" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" app:layout_constraintBottom_toBottomOf="parent" android:layout_marginBottom="8dp" android:layout_marginTop="8dp" app:layout_constraintTop_toBottomOf="@+id/textView" app:layout_constraintRight_toLeftOf="@+id/button2" android:layout_marginRight="8dp" app:layout_constraintLeft_toRightOf="@+id/button" android:layout_marginLeft="8dp" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:layout_marginRight="8dp" app:layout_constraintRight_toRightOf="parent" app:layout_constraintBottom_toBottomOf="parent" android:layout_marginBottom="8dp" android:layout_marginTop="8dp" app:layout_constraintTop_toBottomOf="@+id/textView" /> </android.
support.constraint.ConstraintLayout>
Подготовьте пользовательский интерфейс для следующей задачи
Следующая задача – заставить кнопки выполнить какое-то действие при нажатии. Прежде чем научиться настраивать интерактивные кнопки, завершите подготовку пользовательского интерфейса.
- Измените текст TextView, чтобы показать 0 (ноль).
- Измените текст и id кнопки. Вы можете отредактировать XML-код на вкладке «Текст» или задать значения свойств на панели «Свойства» в редакторе проекта. Установите текст и, id как показано ниже:
| Кнопка | Текст | Идентификатор |
| Левая кнопка | Toast | @+id/toast_button |
| Средняя кнопка | Count | @+id/count_button |
| Правая кнопка | Random | @+id/random_button |
Если вы отредактировали XML для макета, код XML для средней кнопки, которая теперь является кнопкой Count , показывает некоторые ошибки. Также макет испорчен на вкладке «Дизайн».
Также макет испорчен на вкладке «Дизайн».
Ошибки возникают из-за того, что кнопки слева и справа изменили их id.
- Если у вас есть эти ошибки, исправьте их, обновив id кнопки в ограничениях, подчеркнутых красным.
app:layout_constraintRight_toLeftOf="@+id/toast_button" app:layout_constraintLeft_toRightOf="@+id/random_button"Обновите внешний вид кнопок и TextView
Макет вашего приложения теперь в основном завершен, но его внешний вид можно улучшить несколькими небольшими изменениями.
Добавить новые цветовые ресурсы
- В файле colors.xml измените значение screenBackground на #2196F3, что является синим оттенком в палитре Material Design .
- Добавьте новый цвет с именем «buttonBackground». Используйте значение #BBDEFB, которое является более светлым оттенком в синей палитре.
<color name="buttonBackground">#BBDEFB</color>
Добавить цвет фона для кнопок
- В макете добавьте цвет фона для каждой из кнопок.
 (Вы можете отредактировать XML или использовать панель «Свойства», в зависимости от того, что вы предпочитаете.)
(Вы можете отредактировать XML или использовать панель «Свойства», в зависимости от того, что вы предпочитаете.)
android:background="@color/buttonBackground"
Изменение полей левой и правой кнопок
- Дайте левой кнопке левый край 24dp и дайте правой кнопке правый край 24dp.
android:layout_marginLeft="24dp"android:layout_marginRight="24dp"
Обновите внешний вид TextView
- Удалите фоновый цвет TextView, либо очистив значение на панели «Свойства», либо удалив атрибут android:background из кода XML.После этого, фон представления станет прозрачным.
- Увеличьте размер текста TextView до 72sp.
android:textSize="72sp"
- Измените семейство шрифтов TextView на sans-serif .
- Добавьте свойство app:layout_constraintVertical_bias в TextView, чтобы он был более равномерно распределен по вертикали на экране. Не стесняйтесь настраивать значение этого ограничения по своему усмотрению.
 (Зайдите на вкладку «Дизайн», чтобы посмотреть, как выглядит макет).
(Зайдите на вкладку «Дизайн», чтобы посмотреть, как выглядит макет).
app:layout_constraintVertical_bias="0.3"
Единицы измерения dp и sp – это специальные относительные единицы, которые используются для размеров экранных компонентов и текста в Android Studio. Благодаря их использованию экранные элементы выглядят примерно одинаково на экранах разных размеров.
Совет . Использование атрибута смещения вместо полей или отступов приводит к более удобному расположению на разных размерах экрана и ориентациях.
- Если представление ограничено другими видами как на верхнем, так и на нижнем краях, используйте вертикальное смещение, чтобы настроить его вертикальное положение.
- Если представление ограничено как на его левом, так и на правом краях, используйте горизонтальное смещение, чтобы настроить его горизонтальное положение.
Запустите приложение
Если вы внесете все обновления, ваше приложение будет выглядеть следующим образом. Если вы использовали разные цвета и шрифты, ваше приложение будет выглядеть несколько иначе.
Если вы использовали разные цвета и шрифты, ваше приложение будет выглядеть несколько иначе.
Вы добавили кнопки на главный экран вашего приложения, но в настоящее время кнопки не реагируют на нажатия. Мы исправим это в следующем уроке. Исходные коды макетов и ссылка на проект в архиве
До встречи на следующем уроке, всем добра.
Урок 4. Kotlin. Обработка нажатия кнопок и взаимодействие с view в android
10 лучших приложений для взлома игр для Android в 2023 году
Игры нравятся многим людям, будь то бесплатное легкое мобильное приложение или полноценная многопользовательская ролевая игра . Разработчики постоянно создают и выпускают новые варианты игр, относящиеся к разным секторам и стилям для пользователей. Однако, даже если вы найдете новую игру, которая покажется вам интересной, она может иметь ограничения, например ограничение доступа к определенным функциям/версиям/играм для определенных групп пользователей.
В этом случае с использованием программного обеспечения для взлома игр является подходящим решением. Эти этические приложения для взлома игр безопасно и эффективно обходят ограничения, не обнаруживая их, позволяя пользователям безопасно получать доступ к игровому процессу. Конечно, некоторые решения требуют предварительного рутирования, а некоторые из них нарушают правила Google PlayStore. Итак, многие из этих опций доступны в виде установщиков APK.
Эти этические приложения для взлома игр безопасно и эффективно обходят ограничения, не обнаруживая их, позволяя пользователям безопасно получать доступ к игровому процессу. Конечно, некоторые решения требуют предварительного рутирования, а некоторые из них нарушают правила Google PlayStore. Итак, многие из этих опций доступны в виде установщиков APK.
10 лучших приложений для взлома игр для Android в 2023 году
1. AndroRAT
AndroRAT — это инструмент на базе Windows для пользователей, которым требуется простое и эффективное программное обеспечение для удаленного управления устройствами Android. Можно активировать программное обеспечение и подключить свой планшет или смартфон к системе, в которую загружено приложение. Затем программное обеспечение позволяет пользователям добавить номер порта или IP-адрес для удаленного подключения к вторичному устройству.
Программы работают на Java, которую разработчики использовали для обновления программного обеспечения с предыдущей версии. Более новая версия поставляется с богатыми функциями, такими как мониторинг местоположения GPS, проверка контактной информации, доступ к списку всех отправленных / полученных сообщений, проверка журналов вызовов, фотосъемка с камеры и многое другое.
Более новая версия поставляется с богатыми функциями, такими как мониторинг местоположения GPS, проверка контактной информации, доступ к списку всех отправленных / полученных сообщений, проверка журналов вызовов, фотосъемка с камеры и многое другое.
2. HackerBot
Это программное обеспечение для взлома игр помогает предлагать программные исправления для игрового программного обеспечения, работающего как Cheat Engine на базе Android. Это связано с широким спектром информации, доступной в этом приложении для деталей, связанных с игровым процессом, таких как советы, читы и приемы на разных платформах.
Эти обучающие советы помогут пользователям получить доступ к игре, гарантируя простоту использования, независимо от того, где в нее играют, например, в Windows, PlayStation или Xbox. Вы можете получить доступ к установщику APK, искать смоделированные APK и юридические приемы, находить читы с помощью капчи, поддельных данных и т. д. Это приложение предлагает руководство по шпаргалкам для различных игр, таких как PUBG, Garena Free Fire и т. д.
д.
3. cSploit
Еще одним выдающимся выбором в этом списке лучших приложений для взлома игр для Android является cSploit . Хотя это не традиционный тип приложения, этот пакет для анализа и проникновения в сеть Android направлен на повышение производительности труда специалистов по ИТ-безопасности.
Эти эксперты получают этот набор ресурсов для различных типов оценки сетевой безопасности, выполняемых через смартфоны Android. После того, как пользователи активируют программу, становится легко отображать свою сеть, искать в системе уязвимости и, среди прочего, управлять веб-трафиком в реальном времени.
4. Xmodgames. пользователи могут получить доступ и использовать встроенную функцию записи экрана для записи игрового процесса. Кроме того, пользователи также могут делать снимки экрана и делиться ими напрямую через темы обсуждения Xmod.
Стримеры могут использовать приложение для доступа к данным об играх и использования его функций. Однако важно отметить, что приложение доступно только на некоторых установленных устройствах и, по сути, представляет собой портативное приложение, ориентированное на совместную работу.
Однако важно отметить, что приложение доступно только на некоторых установленных устройствах и, по сути, представляет собой портативное приложение, ориентированное на совместную работу.
5. DroidSheep
DroidSheep — это хакерское приложение для Android, которое выполняет быстрые и интенсивные процессы аудита трафика WiFi. Он может эффективно оценивать доступные данные для надлежащего изучения и сбора важных данных из онлайн-сервисов, таких как пароли или протоколы доступа к играм.
Приложение помогает считывать все доступные пакеты данных, которые пользователи получают или отправляют через одну подключенную сеть WiFi на своем устройстве. Приложение использует функцию этического взлома и не допускает несанкционированного получения данных или паролей других пользователей.
6. Lucky Patcher
Еще одно известное приложение для взлома игр на базе Android , о котором стоит упомянуть, — Lucky Parcher. Это приложение позволяет пользователям получать доступ и изменять характеристики установленных игр и приложений. Во время работы с программным обеспечением пользователи могут получить доступ к приложениям, выходящим за рамки действующих лицензионных ограничений, включая новые функции, удаление рекламы и т. д. пользователи Android. Опять же, это программное обеспечение APK следует этическим правилам в своей практике, обеспечивая безопасность использования для всех.
Во время работы с программным обеспечением пользователи могут получить доступ к приложениям, выходящим за рамки действующих лицензионных ограничений, включая новые функции, удаление рекламы и т. д. пользователи Android. Опять же, это программное обеспечение APK следует этическим правилам в своей практике, обеспечивая безопасность использования для всех.
7. Game Killer
Это Android-приложение для взлома игр представляет собой полномасштабное руководство по игровым шпаргалкам для различных типов игр. Пользователи, использующие этот APK на своих устройствах Android, могут получить доступ к полному списку чит-кодов и информации о игровых командах для различных игр с высоким уровнем сложности.
Геймеры могут активировать функции этого приложения и получить доступ к приложению, которое они установили в автономном режиме. После этого полезно использовать неограниченное количество команд и значений, которые появятся для взлома всех частей игровой последовательности. Однако вам необходимо заранее рутировать устройство Android и использовать это приложение только с офлайн-играми.
Однако вам необходимо заранее рутировать устройство Android и использовать это приложение только с офлайн-играми.
8. GameGuardian
Пользователи Android могут использовать приложение GameGuardian для доступа к различным играм на своем смартфоне или планшете и без проблем управлять им. После установки установщика APK необходимо получить доступ к приложению и разрешить ему работать в фоновом режиме во время игры на смартфоне Android. Используя это приложение, игры могут обмануть внутренний механизм подсчета времени приложения, имитируя период прохождения времени ожидания. Таким образом, программа подсчитывает новое установленное время как общее затраченное время, соответствующим образом корректируя уровень игрока.
Например, это полезно для таких игр, как Criminal Case, где пользователи должны дождаться завершения анализа улик. Вы можете скоротать время и получить объекты быстрее, активировав это приложение.
9. Cheat Engine
Cheat Engine постоянно сохраняет популярность как одно из лучших приложений для взлома игр для Android несколько раз. Это приложение имеет регулярные модификации, что делает его достаточно способным управлять многими популярными приложениями и играми. Он эффективно работает над отладкой проблем, с которыми люди сталкиваются в этих играх, и изменением проблемных настроек однопользовательских игр. С помощью Cheat Engine геймер может изменить настройку сложности различных однопользовательских игр.
Это приложение имеет регулярные модификации, что делает его достаточно способным управлять многими популярными приложениями и играми. Он эффективно работает над отладкой проблем, с которыми люди сталкиваются в этих играх, и изменением проблемных настроек однопользовательских игр. С помощью Cheat Engine геймер может изменить настройку сложности различных однопользовательских игр.
Cheat Engine можно использовать для отладки, взломов скорости, прямого 3D-манипулирования, дизассемблера, ассемблера, проверки системы и так далее. Кроме того, стоит отметить, что новые пользователи найдут встроенное руководство, чтобы понять, как это работает.
10. Leo Playcard
Leo Playcard — одно из лучших хакерских приложений для Android, которое вы можете найти в Интернете. Вам не нужно платить ни копейки, чтобы загрузить это мощное приложение. Кроме того, замечательной особенностью Leo PlayCard является то, что он позволяет пользователям легко бесплатно загружать платные игры для Android. Кроме того, пользователь может использовать или интегрировать приложение для управления известными играми, такими как Temple Run. Это также помогает своим пользователям увеличить количество своих драгоценных камней, жизней или карт в игре.
Кроме того, пользователь может использовать или интегрировать приложение для управления известными играми, такими как Temple Run. Это также помогает своим пользователям увеличить количество своих драгоценных камней, жизней или карт в игре.
С Leo Playcard пользователи могут взломать стабильно работающие или другие игры, такие как Temple Run. После этого можно легко манипулировать программным обеспечением, чтобы дать им больше наград, чем стандартный игровой процесс. Например, вы можете получить больше абонементов на эпизоды для офлайн-ролевых игр и жизней/драгоценных камней/игровых монет (Temple Run).
Заключение
Все варианты приложений для взлома игр, представленные здесь, привлекательны для разных геймеров, в зависимости от типов игр, в которые они играют, доступного уровня безопасности и т. д. Изучение всех вариантов из первых рук помогает избежать каких-либо проблем во время время использования. Правильное понимание правил также жизненно важно для выбора безопасного программного обеспечения. Итак, после тщательной оценки правил приложения, удобства использования, функций и основных требований выберите приложение, которое вы предпочитаете.
Итак, после тщательной оценки правил приложения, удобства использования, функций и основных требований выберите приложение, которое вы предпочитаете.
Часто задаваемые вопросы
Какое приложение для взлома игр лучше всего попробовать без рута?
Ответ: Если вы хотите избежать процесса рутирования во время тестирования приложений для взлома игр, вы можете использовать Leo Playcard, которая работает без необходимости рутирования.
Почему приложения для взлома игр недоступны в Google Play Store? Значит ли это, что они нелегитимны?
Ответ: Несколько приложений для взлома игр недоступны в виде нативных приложений в магазине Google Play. Хотя эти приложения взламывают обычные протоколы игр для Android, они не обязательно являются незаконными. Поскольку приложения обходят данные правила платформы Google Play Store, они доступны из внешних источников. Однако не все приложения для взлома игр защищают конфиденциальность пользователей, поэтому выбирайте их внимательно.
Какое приложение лучше всего использовать для взлома PUBG?
Ответ: Если вы хотите взломать PUBG, одним из лучших приложений для взлома игр в этом списке является Xmodegames. Пользователи могут активировать приложение и получить неограниченные боеприпасы, прыжки с одной точки на другую, повышенную скорость и многое другое.
Безопасны ли приложения для взлома игр?
Ответ: Многие приложения для взлома игр помогают получить доступ и манипулировать обычным функционированием различных игр. Многие из них имеют встроенную поддержку VPN, что помогает защитить данные пользователей. Таким образом, эти приложения только иногда вредны для пользователей, поскольку некоторые из них также имеют надежные протоколы безопасности.
Могу ли я получить бан на сайтах, если я запускаю приложения для взлома игр?
Ответ: Вы можете быть заблокированы в некоторых онлайн-играх со строгими правилами, таких как PUBG. Для достижения наилучших результатов рекомендуется изучить действующие правила доступа с помощью сторонних хакерских приложений на игровых сайтах/платформах и даже осторожно работать с этими приложениями.
Для достижения наилучших результатов рекомендуется изучить действующие правила доступа с помощью сторонних хакерских приложений на игровых сайтах/платформах и даже осторожно работать с этими приложениями.
Статьи по теме:
- Основы разработки приложений для Android для начинающих
- 10 лучших игр по программированию для развития навыков программирования
- 7 лучших игр для развития ваших навыков работы с данными . Это грандиозная стратегическая военная игра, в которой игроки могут выбирать…
Kodu — это игровая утилита, созданная Microsoft специально для детей, чтобы они могли эффективно изучать основные принципы программирования. Эта разработка 3D-игр…
Pkhex — бесплатная игровая утилита для ПК, созданная независимым разработчиком под ником kwsch. Это инструмент, который можно использовать для редактирования файлов сохранения игр для.
 ..
..Frosty Mod Manager – это служебная программа для видеоигр, которая позволяет организовывать моды для различных игр и управлять ими с помощью движка Frostbite. Создано…
Каждый год выпускается множество игр, но ни одна из них не оказала такого большого влияния, как Minecraft. С его персонажами и окружающей средой, похожими на блоки Lego, это…
The Sims 4: Редактор пакетов — это инструмент для редактирования кода видеоигр с открытым исходным кодом для игры The Sims 4, который позволяет вам возиться с файлами пакетов игры и… от независимого разработчика McLeodGaming. Это файтинг, в котором вам предстоит сразиться с четырьмя игроками в…
Осу! — бесплатная музыкальная видеоигра, в которой вам нужно нажимать, скользить и удерживать в ритме песни, чтобы набрать высокий балл.
 Первоначально создано Дином…
Первоначально создано Дином…Игра Panzer General 2 — это военная игра, в которую могут играть и увлекаться обычные игроки, но в ней есть несколько стратегических головоломок, которые, как правило, привлекают…
Beat Saber — увлекательная одиночная игра Ритм-видеоигра в виртуальной реальности, в которой вы можете нарезать светящиеся блоки в такт музыке. Разработано и опубликовано Beat…
Football Manager 2019 — самая популярная в мире футбольная игра-менеджер, теперь с официальным редактором. В этой бесплатной игре вы можете создавать и управлять своими собственными…
Внутриигровой редактор Football Manager 2020 — это игровая утилита премиум-класса, разработанная Sports Interactive для ПК. Он служит редактором игр для…
WRC 10 FIA World Rally Championship — гоночная игра, созданная KT Racing.