Какие разрешения экранов существуют — самые распространённые размеры
Разрешение видео – одна из важных характеристик видеоролика, которая указывает количество пикселей по вертикали и горизонтали. Если речь идет об экране телефона, то чем более высоким является разрешение, тем более четкой будет видеокартинка.
Производителями телевизоров, смартфонов и других устройств с экраном зачастую указывают только количество горизонтальных линий (к примеру, 720p). Однако, полное значение разрешения указывается двумя цифрами, к примеру 720х1280, где первое значение – количество горизонтальных линий, второе – количество вертикальных линий. Для упрощения пользователям жизни, производители придумали также буквенные аббревиатуры, которые просты для запоминания.
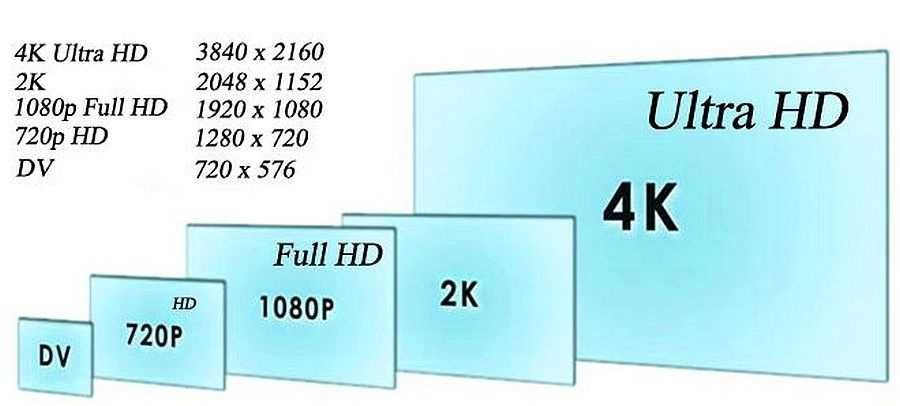
Существует много программных решений, которые позволяют создавать видео практически с любым разрешением и параметрами. Рассмотрим стандартные разрешения и форматы видео, на которые ориентируются производители бытовой техники, а также авторы плееров:
- HD (720p).
 High Definition (HD) в переводе означает высокое разрешение (1280х720 пикселей). На момент появления этого термина в начале 21 века, данное разрешение было действительно самым высоким. Сегодня, многие телеканалы по-прежнему ведут трансляцию в формате HD. Однако, со временем, это разрешение уступило лидерство более новым и четким форматам.
High Definition (HD) в переводе означает высокое разрешение (1280х720 пикселей). На момент появления этого термина в начале 21 века, данное разрешение было действительно самым высоким. Сегодня, многие телеканалы по-прежнему ведут трансляцию в формате HD. Однако, со временем, это разрешение уступило лидерство более новым и четким форматам. - Full HD (1080p). Full High Definition (FHD) – разрешение 1920х1080 пикселей, самый востребованный телевизионный формат. При соотношении сторон экрана 16:9 в данном формате обеспечивается картинка с разрешением 2.07 млн. пикселей. FHD – формат, в котором обеспечивается четкая картинка, которая может отображаться на больших экранах.
- 2К (2048p). Практически все производители телевизоров, равно как и большие кинокомпании сразу же перешли на формат 4К, поэтому, многим людям так и не посчастливилось увидеть на своем телевизоре 2К формат. Сегодня, многие цифровые кинопроекторы в кинотеатрах создаются с разрешением 2К.
- 4К (2096p).
 Одно из популярнейших стандартов разрешения видео последних лет называется Ultra HD (UHD). В этом разрешении видео отличается четкостью, насыщенностью деталей. Несмотря на столь высокое качество картинки, маркетологи постоянно требуют большее количество пикселей, поэтому вскоре появился форма 6К и 8К.
Одно из популярнейших стандартов разрешения видео последних лет называется Ultra HD (UHD). В этом разрешении видео отличается четкостью, насыщенностью деталей. Несмотря на столь высокое качество картинки, маркетологи постоянно требуют большее количество пикселей, поэтому вскоре появился форма 6К и 8К. - 6К (6000p). Это переходное разрешение. Некоторые производители уже поспешили выпустить телевизоры с этим разрешением, но скорее всего формат не будет популярен, так как индустрия сразу перейдет к формату 8К.
- 8К (4320p). По сравнению с форматом 4К, разрешение 8К (7680х4320) имеет в 16 раз больше пикселей (33 млн. пикс).
В заключение отметим, что в России Full HD – это технологии настоящего, эра UHD (4K) — ближайшее будущее, а 8K – отдаленная перспектива.
← К списку новостей
Карта сайта • plasmaonline.ru © 2009 — 2023 Все права защищены.
Что такое разрешение экрана смартфона, как его узнать и поменять
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Содержание
- 1 Взаимосвязь размера и разрешения экрана
- 2 Таблица параметров экрана и рекомендации
- 3 Как узнать разрешение экрана телефона и поменять его
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Таблица параметров экрана и рекомендации
Приводим в таблице виды разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся сегодня смартфонах.
| Разрешение/плотность | Диагональ | Ценовая категория |
| 480х800 и 480х854 px (WVGA) 160 или 240 dpi | 3.5 — 4 дюйма | Устанавливаются на недорогих моделях начального уровня |
| 540х960 px (qHD), 160,240 или 320 dpi | 4.5 — 4.8 дюйма | Используются на моделях бюджетного уровня |
| 720х1280 px (HD), 240 или 320 dpi | 4.8-5.5 дюйма | Среднеценовой сегмент моделей |
| 1080х1920 – (Full-HD), 320, 480 или 640 dpi | 4.8-7 дюймов | Флагманский сегмент моделей |
1440х2560 px. (QuadHD), 480 или 640 dpi (QuadHD), 480 или 640 dpi | 5-7 дюймов | Новомодные, но редко встречающиеся в 2018 году смартфоны с экраном 4К формата. |
При выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости параметры матрицы должны быть не ниже 720х1280 px плотностью от 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением из-за низкой плотности пикселей будет размытой и менее четкой, чем на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано применение в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах для человеческого глаза разница с тем же Full HD практически будет незаметна. Кроме того, сегодня очень малое количество программ для смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – скорее дань моде, нежели реальная выгода.
Важно! Известно, что при 100% зрении в идеальных условиях глаз человека способен различать точки плотностью до 350 dpi, и то при идеальных условиях.
Для относительно комфортного восприятия достаточно значений от 250 dpi.
Стоит помнить, что во включенном состоянии плотный по пикселям и с большим разрешением экран смартфона влияет на истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется выбирать гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое разрешение экрана смартфона лучше — зависит от предпочтений покупателя.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.
- После сохранения изменений следует перезагрузить смартфон.
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета 
Совет! Прежде чем что-то менять, нужно убедиться, что заводские параметры действительно не соответствуют заложенным в нужных приложениях расширениям.
Проверить разрешение экрана смартфона, как правило, можно в режиме «Настройки» в разделе, содержащем характеристики модели телефона.
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.
В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
Какое у меня разрешение экрана
Скопированная ссылка!
Линси Кнерл
|
8 ноября 2019 г.
Экраны компьютеров и ноутбуков имеют разные характеристики, которые определяют внешний вид ваших игр, фильмов и даже веб-браузеров. Но как именно разрешение экрана влияет на ваш опыт? Что вы можете сделать, чтобы изменить это? Как узнать, какое разрешение у вас сейчас? Мы ответим на эти вопросы в следующем руководстве.
Что такое разрешение экрана?
То, что вы видите на экране своего компьютера, состоит из миллионов крошечных кусочков, называемых «пикселями». Эти пиксели формируют цвета, линии и видео, которые вы видите на своем мониторе. Разрешение — это измерение этих пикселей, в частности, их количество в сетке при измерении по горизонтали и вертикали. Чем больше количество пикселей в сетке, тем четче или лучше ваше разрешение.
Например, экран с разрешением 1024 x 768 будет иметь меньше пикселей в сетке, чем экран с разрешением 1920 х 1080. Какой из них выглядит лучше? Вы можете предположить, что разрешение 1920 x 1080 будет более четким, и это будет правдой при аналогичном размере экрана. Однако, если более низкое разрешение отображается на меньшем экране, они могут выглядеть очень похоже.
Учитывая это правило, легко понять, почему большие телевизоры и компьютерные экраны требуют более высокого разрешения, чтобы изображение выглядело четким. Если низкое разрешение проецируется на очень большой экран, оно будет выглядеть нечетко, мало чем отличаясь от того, как старые телешоу и фильмы выглядели бы на большом экране до того, как многие из них были преобразованы в высокое разрешение или даже 4K. Один из способов решить эти проблемы с низким разрешением — использовать меньший экран или монитор.
Если низкое разрешение проецируется на очень большой экран, оно будет выглядеть нечетко, мало чем отличаясь от того, как старые телешоу и фильмы выглядели бы на большом экране до того, как многие из них были преобразованы в высокое разрешение или даже 4K. Один из способов решить эти проблемы с низким разрешением — использовать меньший экран или монитор.
Когда разрешение экрана имеет наибольшее значение?
Разрешение экрана жизненно важно для получения удовольствия от многих вещей, которые мы делаем на наших компьютерах, особенно от всего, что очень детализировано. Редактирование фотографий, например, требует крошечных изменений на самом детальном уровне. Настройка линии здесь или цвета там будет зависеть от экрана, чтобы правильно отображать тонкости, которые может обеспечить только самое сложное разрешение экрана. Некоторые инженерные и вычислительные области также зависят от высокого уровня детализации. Игры и просмотр фильмов с цифровым ремастерингом или фильмов в формате 4K также выигрывают от более высокого разрешения экрана.
Как узнать разрешение экрана?
Даже если вы не инженер или фотограф, полезно знать разрешение экрана. Вы можете получать гораздо больше удовольствия от работы с мультимедиа, если будете знать, что у вас есть, а также то, что возможно. Чтобы проверить разрешение экрана, выполните следующие действия в Windows 10:
- Введите Параметры экрана в строке поиска меню «Пуск» в левом нижнем углу экрана
- Нажмите, чтобы открыть
- Прокрутите вниз до Scale and Layout и найдите раскрывающееся окно разрешения
- Запишите указанное разрешение. В идеале это должны быть два числа с (рекомендуется) , перечисленными после него
- Чтобы настроить разрешение, выберите другой вариант из раскрывающегося списка. Вы должны видеть только то, что подходит для вашего ПК. Если вы выберете другой вариант и недовольны тем, как он отображается, вы всегда можете изменить его обратно
Настройка разрешения может потребоваться при покупке нового монитора или обновлении видеокарты. Разрешение экрана также является первым, что вы должны проверить при возникновении каких-либо проблем с отображением. Это простое решение ряда распространенных проблем со зрением.
Разрешение экрана также является первым, что вы должны проверить при возникновении каких-либо проблем с отображением. Это простое решение ряда распространенных проблем со зрением.
Какое самое популярное разрешение экрана?
Ответ на этот вопрос зависит от размера вашего экрана и от того, как вы его используете. Для ноутбука вы часто увидите разрешение, отличное от того, которое вам нужно для фильма на большом экране 4K-телевизора. Разрешение для мобильного устройства также будет сильно отличаться. Экраны разного размера, а также разной формы требуют разного разрешения для правильной работы.
Популярное не всегда самое лучшее. По мере того, как мы получаем больше пикселей на дюйм на наших новых телевизорах, потребуется время, чтобы население наверстало упущенное. По мере появления на рынке новых ноутбуков и мониторов мы увидим рост общего разрешения потребительского рынка. Рынок часто вызывает изменения в разрешении, особенно когда старые технологии устаревают.![]()
Разрешение и частота обновления
Вы можете себе представить, что если бы у вас был выбор, вы всегда должны выбирать более высокое разрешение. Но лучшее разрешение экрана не всегда является правильным выбором. Для компьютеров более высокое разрешение экрана требует больше ресурсов вашего компьютера, особенно видеокарты. Здесь важна частота обновления, или количество раз, когда ваша видеокарта обновляет кадр.
Если для вашей игры требуется, например, частота обновления 120 Гц, вашей видеокарте потребуется обновлять экран 120 раз в секунду. 120-кратное обновление для более высокого разрешения намного больше нагружает вашу графическую карту. Если вы не готовы платить больше за лучшую графику, лучшее общее разрешение может оказаться пустой тратой денег. При выборе лучшего дисплея взвешивайте размер, качество и ресурсы. Ваш лучший выбор может сводиться к тому, что вы можете себе позволить.
Какое максимальное разрешение экрана?
Самым высоким из когда-либо созданных разрешений может быть еще не выпущенный 8K, который появится в телевизорах и домашних кинотеатрах в ближайшие годы. В настоящее время большинство людей считают 4K вершиной разрешения. Для ноутбуков и компьютерных мониторов самым надежным порогом является разрешение 3840 x 2160. HP EliteBook и HP ZBooks обеспечивают это разрешение специально для инженеров, художников и других специалистов. Действительно, любой, кто ценит хороший дисплей, может насладиться этими новыми характеристиками.
В настоящее время большинство людей считают 4K вершиной разрешения. Для ноутбуков и компьютерных мониторов самым надежным порогом является разрешение 3840 x 2160. HP EliteBook и HP ZBooks обеспечивают это разрешение специально для инженеров, художников и других специалистов. Действительно, любой, кто ценит хороший дисплей, может насладиться этими новыми характеристиками.
Почему разрешение экрана имеет значение
Отвечая на вопрос «какое у меня разрешение экрана?» важно, потому что это дает вам отправную точку для решения некоторых из наиболее распространенных проблем с отображением. Узнав, где вы находитесь, вы сможете внести улучшения. Это может произойти путем настройки вашего монитора или компьютера или путем обновления вашего дисплея до чего-то, что дает вам желаемые эффекты.
Об авторе
Линси Кнерл является автором статьи для HP® Tech Takes. Линси — писатель со Среднего Запада, оратор и член ASJA. Она стремится помогать потребителям и владельцам малого бизнеса использовать свои ресурсы с помощью новейших технических решений.
Она стремится помогать потребителям и владельцам малого бизнеса использовать свои ресурсы с помощью новейших технических решений.
Раскрытие информации: Наш сайт может получать часть дохода от продажи продуктов, представленных на этой странице.
Понимание разрешения экрана в контексте адаптивного дизайна
Приблизительное время прочтения: 10 минут
Пользователям требуется всего 0,05 секунды, чтобы сформировать мнение о вашем ваш дизайн.
Принимая во внимание количество устройств и экранов, которые мы сейчас используем ежедневно, очевидно, что внешний вид вашего сайта может варьироваться от одного пользователя к другому.
Одним из ключей к оптимизации для этих различных возможностей является понимание разрешения экрана и роли, которую оно играет в том, как ваш веб-сайт или интернет-магазин будет выглядеть на разных экранах, которые используют ваши клиенты.
В этой статье мы обсудим основы разрешения экрана, адаптивного дизайна и почему понимание этих концепций имеет решающее значение для вашего UX и оптимизации коэффициента конверсии.
Что такое разрешение экрана?
Разрешение экрана — это количество пикселей, отображаемых на экране монитора. Обычно это выражается как (горизонтальные пиксели) x (вертикальные пиксели) .
Например, 1920×1080, наиболее распространенное разрешение экрана рабочего стола, означает, что экран отображает 1920 пикселей по горизонтали и 1080 пикселей по вертикали.
Экраны с высоким разрешением отображают больше пикселей (и, следовательно, больше элементов на веб-странице), чем экраны с более низким разрешением.
Разрешение экрана не следует путать с размером экрана , который просто относится к физическому размеру экрана (т.е. ширина x длина). Устройства с одинаковым размером экрана могут иметь разное разрешение, точно так же, как разные размеры экрана могут отображать одно и то же разрешение.
Однако размер влияет на оптимальное разрешение экрана для устройства: экрану меньшего размера требуется меньше пикселей (более низкое разрешение) для правильного отображения элементов на экране, в то время как экран большего размера должен отображать более высокое разрешение, чтобы обеспечить четкость изображения. просмотр изображений и других визуальных элементов.
просмотр изображений и других визуальных элементов.
Настройки дисплея и разрешение экрана
Различные устройства поставляются с различными предустановленными настройками, которые влияют на то, как на них будет отображаться ваш веб-сайт или интернет-магазин.
Например, ноутбук среднего класса обычно имеет возможность отображать изображение с разрешением 1920×1080 пикселей — такое же разрешение, как и у большинства стандартных настольных мониторов. Однако, поскольку размер экрана ноутбука меньше, при разрешении 1920×1080 элементы на этом дисплее будут меньше, что повлияет на удобство использования и читабельность.
Чтобы обойти эту проблему, большинство дисплеев ноутбуков «увеличены» до рекомендованного значения, которое соответствует размеру экрана, что делает элементы больше, а текст более читаемым.
В примере настроек по умолчанию, приведенном выше, ноутбук имеет разрешение 1920×1080, но установлен рекомендуемый масштаб 150%, чтобы элементы на экране могли отображаться правильно относительно физического размера экрана (примерно 12,2×7 дюймов).
( Ноутбук в примере выше)
Чтобы узнать фактическое разрешение экрана в данном случае, можно использовать формулу:
разрешение экрана / (масштаб/100)
3,90 1920 пикселей по горизонтали / (150/100)
= 1920 / 1,5 = 1280
И 1080 пикселей по вертикали / (150/100)
= 1080 / 1,5 = 720
В нашем примере ноутбук отображает 1280 пикселей по горизонтали. (т. е. по ширине) и 720 пикселей по вертикали (т. е. по длине без прокрутки) с масштабированием 150 % от исходного разрешения 1920×1080 из-за этой настройки конфигурации.
Здесь также важно отметить, что, поскольку исходное разрешение выше, увеличенный дисплей также намного четче по сравнению с экраном с разрешением по умолчанию 1280×720 при 100% из-за плотности пикселей.
Вот тот же ноутбук в масштабе 100% (обратите внимание, что элементы на странице стали меньше).
Адаптивный дизайн сегодня является стандартным подходом к разработке веб-сайтов.
Адаптивная веб-страница в основном означает, что она реагирует на устройство, на котором она просматривается, и соответствующим образом регулирует макет, размещение и размер контента и элементов, чтобы страница выглядела хорошо независимо от того, на каком экране она просматривается.
О точках останова
Стандартная реализация адаптивного дизайна позволяет веб-странице автоматически масштабироваться и подстраиваться под экран, на котором она просматривается. Это означает, что независимо от того, просматривается ли страница на экране с высоким или низким разрешением, макет и относительное расположение элементов на странице будут более или менее сохранены.
Обычно это относится к ряду экранов с небольшими различиями в размерах, например, к настольному компьютеру и ноутбуку. Однако по мере того, как вы переходите от большого к меньшему (например, от настольного компьютера к смартфону), есть определенные моменты, когда необходимо настроить макет страницы).
Например, макет с двумя столбцами может прекрасно вписаться в большие экраны, но когда вы начнете уменьшать масштаб, ширина столбцов в какой-то момент станет слишком узкой для правильного просмотра содержимого, что делает необходимым преобразование макет всего в один столбец.
(Пример двухколоночного макета)
(Та же страница в меньшем мобильном экране, преобразованная в одну колонку) точки останова», которые обозначают точку, в которой необходимо обновить макет для обеспечения комфортного взаимодействия с пользователем.
Точки останова обычно рассматриваются с точки зрения разрешений настольных компьютеров, планшетов и мобильных устройств.
В этом примере макета для настольного компьютера текст относительно большой, и на странице много места для элементов.
По мере того, как вы начинаете уменьшать масштаб до меньших размеров или более низких разрешений, требуется адаптивный дизайн, чтобы размер шрифта и изображения также уменьшались. Это делается для того, чтобы сохранить общий вид макета и избежать интерфейса, в котором текст становится слишком большим для своего контейнера, а экран переполнен слишком большими элементами.
Это делается для того, чтобы сохранить общий вид макета и избежать интерфейса, в котором текст становится слишком большим для своего контейнера, а экран переполнен слишком большими элементами.
Давайте посмотрим на макет рабочего стола выше в разрешении планшета:
Хотя этот образец макета планшета является адаптивным в том смысле, что он правильно уменьшен, чтобы соответствовать меньшему размеру экрана, с ним есть определенные проблемы, которые могут влияют на пользовательский опыт (см. примечания на снимке экрана).
На данный момент требуется обновление макета.
В этом образце расположение элементов немного изменено, сохранив общую концепцию дизайна исходного макета рабочего стола, но обновленное таким образом, чтобы оно лучше соответствовало устройству и разрешению экрана, на котором он просматривается.
Это стало возможным благодаря добавлению точки останова для разрешений 768×1024 и ниже.
Как вы решаете, какие точки останова добавить?
Наиболее идеальные контрольные точки для вашего дизайна зависят от содержания вашего сайта и других элементов. Ваш веб-дизайнер и разработчик должны будут проверить, как выглядит ваш сайт при увеличении или уменьшении масштаба до различных разрешений, чтобы определить, когда необходимо изменить макет.
Ваш веб-дизайнер и разработчик должны будут проверить, как выглядит ваш сайт при увеличении или уменьшении масштаба до различных разрешений, чтобы определить, когда необходимо изменить макет.
Как упоминалось выше, дизайнеры обычно рассматривают следующие точки останова:
Рабочий стол
- 1920×1080 (стандартные настольные мониторы)
- 1440×1280 (обычное разрешение Macbook)
- 1280×720 (маленькие ноутбуки)
Планшет
- 1024×768 (альбомная ориентация)
Мобильный
- 375×667 (iPhone 6s и аналогичные размеры)
В некоторых случаях вы даже можете добавить незначительные точки останова, когда нет радикальных изменений в общем макете, но когда ваш дизайнер и/или разработчик внешнего интерфейса должны настроить незначительные вещи, такие как отступы, поля или размер шрифта для улучшения пользовательского интерфейса. UX.
Знайте самые популярные разрешения экрана ваших пользователей
Чтобы улучшить дизайн для ваших реальных пользователей, полезно знать, какие устройства и разрешения экрана они фактически используют для просмотра вашего веб-сайта. С помощью этой информации вы можете оптимизировать свой дизайн для разрешения экрана, используемого большинством ваших посетителей. Если у вас есть учетная запись Google Analytics, это довольно легко узнать.
С помощью этой информации вы можете оптимизировать свой дизайн для разрешения экрана, используемого большинством ваших посетителей. Если у вас есть учетная запись Google Analytics, это довольно легко узнать.
(по состоянию на июль 2020 г.)
- На панели управления Google Analytics выберите «Аудитория» > «Технологии» > «Браузер и ОС».
- Щелкните раскрывающийся список «Вторичное измерение» и найдите «Разрешение экрана», затем щелкните, чтобы добавить его в таблицу.
- Чтобы отсортировать по самым популярным, просто нажмите на столбец «Пользователи».
- Вы можете уточнить данные, выбрав диапазон дат в правом верхнем углу панели инструментов. Данные за один год могут быть хорошим ориентиром.
(данные Sample Analytics для самых высоких разрешений экрана)
Общие сведения о дисплеях Retina
Retina — это термин, придуманный Apple для обозначения разрешения экрана своих устройств.
В двух словах, у дисплея Retina в два раза больше пикселей (по горизонтали и вертикали), поэтому он, по сути, имеет в четыре раза больше пикселей, чем экраны без Retina.
В контексте адаптивного дизайна нет особых требований к компоновке экранов Retina, поскольку их дисплеи имеют то же базовое разрешение, что и их аналоги без Retina.
Излишне говорить, что невозможно сделать так, чтобы ваш веб-сайт выглядел на 100 % одинаково при разных разрешениях экрана.
Но смысл адаптивного дизайна не в том, чтобы ваш сайт всегда выглядел одинаково; скорее, он оптимизирован для наилучшего внешнего вида и взаимодействия с пользователем независимо от устройства, разрешения экрана и размера экрана.
Вот несколько важных моментов, на которые следует обратить внимание:
- Видны ли ваши самые важные элементы в верхней части экрана на всех экранах?
Учитывая, что не все пользователи прокручивают веб-страницу до конца, убедитесь, что вся ключевая информация, такая как ценностное предложение и призыв к действию, всегда видна вверху страницы на разных экранах, больших и малых.
 High Definition (HD) в переводе означает высокое разрешение (1280х720 пикселей). На момент появления этого термина в начале 21 века, данное разрешение было действительно самым высоким. Сегодня, многие телеканалы по-прежнему ведут трансляцию в формате HD. Однако, со временем, это разрешение уступило лидерство более новым и четким форматам.
High Definition (HD) в переводе означает высокое разрешение (1280х720 пикселей). На момент появления этого термина в начале 21 века, данное разрешение было действительно самым высоким. Сегодня, многие телеканалы по-прежнему ведут трансляцию в формате HD. Однако, со временем, это разрешение уступило лидерство более новым и четким форматам.