11. Приемы организации и виды композиционного построения
1.
Одним из основных приемов композиционной организации является ритм.
Точно выстроенная ритмическая структура вещи одновременно расчленяет элементы композиции (проявляет действие закона контрастов) и объединяет их (выполняется закон цельности). Ритм, с одной стороны, дает возможность точно организовать дозирование выдаваемой зрителю информации, структурировать ее восприятие во времени, а с другой выстроить течение сюжетного времени внутри вещи и эпизодов, его замедления, ускорения, уплотнения и т.д. Ритм так же определяет и визуальное восприятие пространства, и движения в нем. В жестко выстроенной ритмической структуре сбой ритма всегда воспринимается как акцент.
Следующий прием – приведение
композиционного центра к центру
сюжетному, служит для реализации закона
подчинения идейному замыслу. Центр
композиции, как наиболее акцентный,
сильнее притягивающий внимание, должен
совпадать с центром сюжетным, в котором
выражается основная идея произведения.
Расположение главного на 2-м плане, выстраивание кульминации и золотое сечение – частные методы реализации этого приема.
Закон сочетания и сопоставления реализуется в использовании тождественных элементов, а закон контрастов – в обострении конфликтов, в т.ч. конфликтов внутрикадровых.
ВИДЫ КОМПОЗИЦИОННОГО ПОСТРОЕНИЯ
Пространственно-временная организация композиции – прием, дающий возможность выстроить развитие и целостное восприятие как всей вещи, так и ее элементов (в нашем случае – вплоть до кадра) в определенной последовательности.
Для этого существует множество различных
приемов организации композиции. Каждый
из них позволяет добиться определенного,
прежде всего – эмоционального,
воздействия. Многие из них близки по
результату, но не в коем случае не
тождественны и тем более не взаимозаменяемы.
Плохих композиционных приемов не
существует.
Основные свойства, учитываемые в первую очередь, это: замкнутость – открытость, статичность – динамичность, плоскостность – глубинность. Давайте разберемся с некоторыми свойствами основных из них.
СИММЕТРИЧНАЯ КОМПОЗИЦИЯ: самая устойчивая, статичная и законченная (замкнутая). Чем больше используется симметричных элементов, тем более эти свойства выражены. Кроме этого, симметричная композиция подчеркивает искусственность, она холодна и малоэмоциональна. Биологически восприятие симметрично, но в самой природе симметрии нет. Симметричное человеческое лицо холодно. Симметрия в архитектуре – к вечному.
Самая симметричная пластическая
композиция – это фронтально развернутая
линейная плоскость, абсолютно
уравновешенная по всем массам и балансам.
Симметрия сюжета подчеркивает
завершенность развития его действия,
конфликтов, либо, при открытом финале,
переход отношений в качественно другую
плоскость («Но это уже совсем другая
история»).
Симметричная композиция останавливает развитие, поэтому полностью уравновешенные по всем массам и балансам симметричные кадры или монтажные фразы практически не пригодны для монтажа. В них не заложено внутреннего толчка, потенции развития, следующий за ним кадр воспринимается не как продолжение разворачивания сюжета или объекта, а как нечто «другое». Поэтому подобные кадры могут быть хороши как финальные, завершающие законченный эпизод или всю вещь, но совершенно не годятся для обычного монтажа «в продолжение».
КРУГОВАЯ КОМПОЗИЦИЯ – один из вариантов
симметричной композиции, но, в отличии
от линейной, имеет более сложное
построение, помогающее избежать явной
тождественности или даже тавтологии.
В этом случае сочетаются и композиционно
соотносятся начальный и конечный эпизоды
или их основные, акцентные элементы,
позволяющие зрителю ощутить не только
завершенность, но и цикличность,
повторяемость показанного. Круговая
композиция обычно дает выраженную
замкнутость пространства, это самая
законченная форма.
Круговая композиция часто служит наилучшим способом уравновешивания открытого финала. Ее вариацией является, например, сонатная форма: экспозиция, где начинается главная тема → переход в побочную тему → развитие главной темы → реприза, где разворачивается побочная тема, но уже трансформированная в главную тональность, или основная темы из экспозиции.
АСИММЕТРИЯ – напротив, эмоционально чрезвычайно активна. Она динамична, но не устойчива. Причем динамичность и неустойчивость так же прямо пропорциональны количеству асимметричных элементов и степени их асимметрии. Причем, если абсолютная симметрия несет в себе холод смерти, то абсолютная асимметрия приводит к хаосу разрушения. Степень устойчивости композиции обратно пропорциональна ее эмоциональной силе и нагрузке.
Такие кадры хорошо монтируются, но при
условии, что между соседними кадрами
все же соблюдается некое тождество и
симметричная соотнесенность отдельных
элементов (встречные диагонали, или
ракурсы, соответствие композиционных
центров, основных балансов и т. д.).
д.).
Кроме того композиция может быть как открытой, так и закрытой, плоскостной или глубинной, линейной или нелинейной, вертикальной, горизонтальной или диагональной. Правда, надо учитывать, что «чистых» по виду композиций не бывает: как в чисто временнОм искусстве – музыке – мы все равно находим пространство партитуры, а в чисто пространственном — живописи – время движения глаза по полотну картины, так и композиции никогда не будут чисто вертикальными, горизонтальными и т.д.
ГОРИЗОНТАЛЬНАЯ – подчеркивает протяженность пространства, его однородность (напр. проход героя вдоль длинной кирпичной стены в «9 дней одного года» М. Рома), часто помогает акцентировать множественность и даже тождественность снимаемых объектов (напр. фронтальная панорама или проезд вдоль строя солдат или какой-либо техники).
ВЕРТИКАЛЬНАЯ – подчеркнуто акцентирует
ритм композиции, работает, в противоположность
горизонтальной, на сравнение, может
акцентировать индивидуальность,
выделенность объекта. Вертикальное
движение объекта или камеры всегда
воспринимается динамичней горизонтального.
Вертикальное
движение объекта или камеры всегда
воспринимается динамичней горизонтального.
ДИАГОНАЛЬНАЯ – самая открытая композиция, требует продолжения — разворачивания объекта в следующем кадре. Диагональ может развиваться либо в плоскости кадра, либо в глубину. Диагональные композиции всегда динамичнее чисто вертикальных и, тем более, горизонтальных, особенно если в кадре присутствует движение. Самая удобная для монтажа кадров, особенно при встречных диагоналях («восьмерка»).
ГЛУБИННАЯ – акцентирует реалистичность пространства, дает выраженную перспективу, продолженность в глубину. Чем мягче общий рисунок, тем более ощутима перспектива. Перспектива же обладает огромной уравновешивающей силой, т.к. отдельный предмет 1-го плана кажется относительно большим.
ПЛОСКОСТНАЯ – подчеркивает условность, «картинность» пространства (например, для съемки в жанре лубка). Четкость абрисных линий, графичность изображения подчеркивает его плоскостность.
Но в большей мере глубина пространства
зависит от соотношения светов.
РАКУРСНАЯ – акцентирует отношение к объекту. Чем выше точка съемки и общее план, тем сильнее пространство доминирует над объектом, “поглощает” объект или “принижает” его значение (и, естественно, наоборот).
Еще существует часто используемый в живописи прием обратной перспективы, но в кадре он практически не достижим. Такие вещи можно построить только чрезвычайно сложным многослойным монтажом снятых на маске кадров, что может потребоваться только для достижения каких-то особых и чрезвычайно редких эффектов (напр., оживить иконопись – но нужно ли?).
ОСНОВНЫЕ ОТЛИЧИЯ В ПОСТРОЕНИИ ВИДЕОКАДРА
Основных отличий в построении композиции кадра и мизансцены от композиции картины или фотографии очень немного, но они существенны и сводятся, в основном, к дополнительным ограничениям. Главное отличие в том, что кадр не самоценен сам по себе, но является лишь единичным элементом более крупной структуры. Это и определяет основные требования к нему:
Выделение главного как в кадре, так и в
сюжете должно быть точным, явным и
четким, чтобы не затруднять процесс его
восприятия.
Пространство кадра несет в себе закономерность всматривания, а значит должно быть во что всматриваться. Кроме слепка действительности, кадр несет в себе и взгляд смотрящего, который обязательно должен быть в кадре выявлен.
Композиция каждого отдельного кадра должна быть соотнесена с предыдущими и последующими кадрами: по крупности, внутрикадровому ритму, балансам масс, композиционному центру, светам, цветам и направлению движения и т.д.
В каждом кадре, в каждой монтажной фразе, действии, эпизоде должна быть недоговоренность, неоконченность, недоданность информации – как основной прием организации монтажного движения и поддержания зрительского интереса. Это достигается, в том числе, асимметричной композицией и (или) нарушением равновесия одного или нескольких балансов кадра.
Но! Дисбаланс обнаруживается только в
соотнесенности с равновесием, дисгармония
– там, где есть гармоничность, так же
как часть воспринимается частью только
благодаря целому. Выраженность любого
качества существует только при его
сопоставлении с противоположным.
Кадр, в отличии от живописи и фотографии, должен быть однозначнее как в смысловом, так и эмоциональном отношениях, и нести в себе не более того, что можно вычитать за время его стояния на экране, которое определяется монтажным ритмом эпизода, для которого он предназначен. Это не исключает нюансировки и детализации, глубины мыслей и чувств, новой точки зрения и внутрикадрового конфликта. Как раз без них кадр не интересен. Но и они должны быть выражены ясно и однозначно.
«Внутрикадровый конфликт на определенном градусе драматического напряжения разламывает рамки кадра и превращается в монтажный стык рядом стоящих монтажных кадров». С. М. Эйзенштейн.
2.
Правая часть кадра всегда тяжелее левой. Самая акцентированная часть кадра — правый верхний угол, “красный” угол (по 2/3 от левой и нижней рамок — частный случай закона золотого сечения).
Глаз считывает картинку слева направо.
Вес композиции в левой части означает
предварительность – она как бы «гонит»
глаз вправо. Композиция справа тяготеет
к окончательности. Она монументальнее.
Композиция справа тяготеет
к окончательности. Она монументальнее.
Еще Мочалов рекомендовал:
Посмотрите любую хорошую картину в зеркало – изменится не только расположение фигур, но и ее восприятие.
Вес изображаемого элемента возрастает пропорционально его расстоянию от центра равновесия. Вот одна из причин, почему старые мастера изображали центральную фигуру крупнее.
Более тяжелыми всегда выглядят в кадре медленные движения, темные и насыщенные цвета, крупные объекты. Теплые цвета «тяжелее» холодных. Но спичечный коробок на кр. пл. всегда будет «весить» больше, чем танк на общ. пл., так же как объекты 1-го плана всегда тяжелее, чем 2-го и 3-го. Чувству веса содействует и изоляция объекта в пространстве: 1 = массе.
ЗАКОНЫ ВОСПРИЯТИЯ АБРИСА
Выраженность кадра тем сильнее, чем острее углы и жестче общий абрис. Акценты кадра находятся на сломах абриса — узловых точках восприятия пространства.
Внутреннее и внешнее пространство
объекта воспринимаются по разному:
внутреннее всегда плотнее, внешнее –
разреженней (открытый шкаф в комнате). Ощущение плотности тем больше, сам
меньше абрис объекта (если на объекте
много замкнутых небольших деталей, они
либо «уплотнят» его, либо «разорвут»
на части). Плотность = масса (фигура в
кольчуге выглядит плотнее и массивнее).
Ощущение плотности тем больше, сам
меньше абрис объекта (если на объекте
много замкнутых небольших деталей, они
либо «уплотнят» его, либо «разорвут»
на части). Плотность = масса (фигура в
кольчуге выглядит плотнее и массивнее).
Выделение фигуры из фона требует ее отбивки от этого фона, т.е. выявления пространства, объемов, цвета, т.к. близлежащие части предметов читаются как целое (Вот одна из причин обязательности использования контрового света).
Закон восприятия фигур: части фигур читаются как принадлежащие фигуре. Фигура ближе чем фон, фон кажется непрерывным, выдвинутым за границы кадра, фигура должна быть локализирована в пространстве, обладать хорошей, ясной формой (круг, треугольник, квадрат и т.п.), пространственная ситуация решается в точках пересечения – в углах.
Объект с непрерывным контуром всегда кажется находящимся перед объектом с разорванным контуром.
«Никто и никогда не сумеет прочертить абрис «раздавленной» баррикады, отличный от «неприступной» баррикады, если он:
1. не сумеет сперва усмотреть характерную
картину раздавленности чего-либо и если
он
не сумеет сперва усмотреть характерную
картину раздавленности чего-либо и если
он
2. не сумеет должным образом «выделить» из этих частных случаев характерные черты «раздавленности», в отличии от «неприступности», и наконец
3. не сумеет собрать необходимые бытовые детали своего материала – в данном примере: предметы баррикады, мостовую, стены домов, вывески – композиционно, согласно схеме, обобщенно выражающей именно это содержание, в отличие от всех других возможных». С. М. Эйзенштейн.
На восприятие абриса влияет не только видимая часть, но и след в памяти от предыдущего его появления:
Запоминаемость объекта зависит от его формы, четкости абриса и яркости подачи. Но, кроме этого, на запоминаемость сильно влияют и вовлеченность зрителя, и важность объекта для общего действия (стол, за которым обедают и он же, но когда под ним бомба).
Целостный абрис невозможно составить
из отдельных частных элементов. Сначала
определяется общий абрис, а затем
находятся элементы для его составления.
Наклонное положение объекта создает сильный динамический эффект (это использовал Эйзенштейн в «Грозном»).
И еще несколько общих правил построения кадра:
ВОСПРИЯТИЕ ДВИЖЕНИЯ
Движение в кадре (с точки зрения зрителя) слева направо всегда легче и динамичнее. Самое динамичное движение — слева направо по диагонали из глубины кадра на зрителя. Однако это движение обладает и самой низкой акцентированностью. Самое акцентированное движение — то же, но справа налево. Однако это движение обладает и самой низкой динамичностью — оно как бы преодолевает сопротивление. Движение камеры подчеркивает перспективу.
«Пионеры киноискусства довольно быстро обнаружили, что движущаяся камера обладает большей глубиной. Т.к. расстояние между планами подчеркивается скоростью движения предметов». (Арнхеим. «Искусство и визуальное восприятие».)
Панорама всегда должна быть ОСМЫСЛЕННОЙ.
Это означает, что она может смыслово
развернуть объект, подчеркнуть контраст,
тождество или соотнесенность объектов,
но не может быть просто средством
разнообразить статику или вместить не
входящий в кадр объект – в этом случае
оператор, простите, уподобляется дворнику
с метлой.
Динамика объекта зависит и от его положения на плоскости кадра:
ВОСПРИЯТИЕ ФАКТУРЫ
Фактура легко перебрасывается в образ и эмоциональные «качки» – это зависит от степени выявленности фактуры.
3.
ВОСПРИЯТИЕ ЦВЕТА И СВЕТА
Экспрессия и эмоция кадра в большей степени зависят от цвета, его яркости и насыщенности.
Яркость относительна, т.е. ее восприятие зависит не от абсолютного количества света, а только от соотношения с другими яркостями («светами») внутри кадра и в соседних кадрах.
Освещение – мощное средство расстановки
акцентов. «Живой», контрастный свет
усиливает ощущение быстротечности
события. Ровный серый, т.н. «банный» свет
наоборот, как бы замедляет время или
даже останавливает его течение. Равномерно
освещенный предмет теряет материальность:
нет возможность определить источник
света, предмет как бы светится сам (но
в этом свойстве – один из способов
создания необычного или мистического
источника света в кадре, напр. у Рембрандта
в картине «Святое семейство»так
освещается Библия, а весь остальной
свет имитирует свето-теневой рисунок,
исходя из ее расположения в пространстве).
Свет задает и отношение к объекту: прямой – открытость, контровой – тень, нижний – зловещность и т.д.
Свет создает пространство. Асимметричное освещение усиливает ощущение объема (Кавараджо). Художники говорят, что темнота – это не пустота, а плоскость.
Тень воспринимается как неотъемлемая часть объекта, который ее отбрасывает. Она, как и световой ареал, отделяет объекты друг от друга, но одновременно и создает, и локализирует пространство вокруг объекта, выявляет его объемы и, кроме того, объединяет объекты за счет слияния теней. (Ранняя живопись «без освещения»: ощущение плоскостности и разобщенности фигур, даже связанных по абрису.)
Большие плоскости ослабляют цветовые тона. Сильно насыщенные цвета лучше работают в небольших пятнах.
В общей гамме кадра и монтажной фразе яркое пятно на полутоновой гамме убивает полутона – по степени насыщенности цветов и светов.
Фактуры и формы выявляются перепадами
светов. Переливы света дают жизнь
поверхности.
Самые общие закономерности восприятия цвета исходят из деления цветов на теплые и холодные. При одном и том же расстоянии теплые цвета «приближают» объект, а «холодные» удаляют.
Композиция может быть очень значительно изменена цветом и цветовыми сочетаниями. Цвет может собрать россыпь в единое, а может разрушить и безусловную целостность объекта (детские книжки-раскраски – как меняются объекты и общая композиция в зависимости от использованных цветов. Кстати, посидеть над раскраской такой книжки – неплохой тренинг для начинающего оператора).
Физиологическое воздействие цвета:
Красный – увеличивает мускульное напряжение и кровяное давление, усиливает приток крови к мозгу, возбуждает.
Оранжевый – тонизирует, вызывает радость.
Зеленый – расширяет капилляры, успокаивает, освежает.
Голубой – снимает возбуждение, рассеивает навязчивые идеи.
Синий – уменьшает мускульное напряжение, расслабляет, успокаивает дыхание, пульс.
Фиолетовый – вызывает меланхолию,
печаль, усиливает органическую
выносливость.
Розовый – легкое расслабление.
Коричневый – вызывает депрессивное состояние, усыпляет.
Белый – ясность, чистота.
Но! Цвет в художественной системе всегда имеет еще и семантическую, знаковую расшифровку. И чаще, она является для зрителя более важной любой иной.
Та же диалектика присутствует и при использовании конкретных приемов и методов композиции:
Точных взаимосвязей между доминантой композиции и эмоциональным восприятием кадра ни кем не установлено. Строго говоря, каждый композиционный прием имеет каждый раз какую-то свою, ситуативную интерпретацию, подходящую именно к данному случаю.
Я это говорю потому, что рано или поздно многим из вас попадутся, а то и уже попали в руки разные забавные книжечки, а то и коллеги, утверждающие обратное. Например, Миллерсон приводит такой пример:
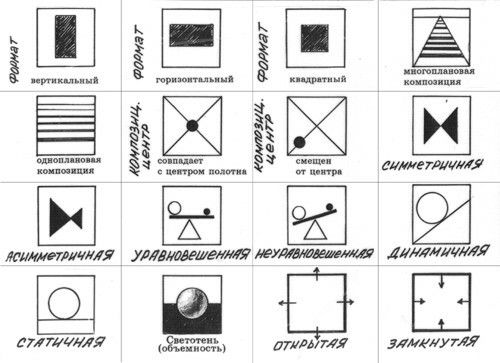
Кадр построенный как:
выражает концентрацию, напряженность, ожидание действия.
А кадр:
обозначает консервативность, равенство сил, общее внимание, мужественность…
Не верьте! Не верьте, что существует
какой-то универсальный способ, некая
формула для творчества: сделаю так —
будут смеяться, а этак — плакать. Таких
формул нет, не было, и не будет. Все ключи
годятся только для конкретного замка.
Можно, конечно, пользоваться отмычкой,
но это уже технология взлома.
Таких
формул нет, не было, и не будет. Все ключи
годятся только для конкретного замка.
Можно, конечно, пользоваться отмычкой,
но это уже технология взлома.
Да, у профессионального оператора и режиссера с опытом приходит как бы автоматический выбор требуемого приема построения в зависимости от задач кадра, его акцентуации, жанра, атмосферы и прочих компонентов замысла. Но – с опытом. Сначала нужно осознанно приучить глаз видеть композиционное построение и каждый раз стараться понять, почему именно этот прием применен к данному кадру.
Хотя лучше всего начинать учиться на
живописи и фотографии. Для начала хватит
репродукций, но при условии, что это
будут работы классических мастеров и
в хорошей печати. Стоит так же добыть
несколько подшивок журналов «Чешское
фото» и несколько месяцев посвятить
вечера этому увлекательному занятию:
разглядыванию и расшифровке живописных
и фотографических работ мастеров. Если
вы будете усердны, сами не заметите, как
кадр у вас станет выстроенней и
осмысленней.
«Композиции нельзя научиться до тех пор, пока художник не научится наблюдать и сам замечать интересное и важное. С этого только момента начинается для него возможность видения подмеченного по существу и когда он поймет, где узел идеи, тогда ему остается формулировать, и композиция является сама собой». Н. Н. Крамской.
И на последок – цитата для раздумий:
«Если бутафорское яблоко и настоящее сняты так, что их нельзя отличить друг от друга на экране, то это не умение, а неумение снимать.
Надо снять настоящее яблоко так, чтобы никакая подделка не была возможна. Настоящее яблоко можно откусить и съесть, бутафорское – нельзя. У хорошего оператора это должно быть видно». Д. Вертов.
Композиция в живописи – правила построения | Ogivitel-ART
Создание любого художественного произведения начинается с композиции, которая строится по законам визуального восприятия и является основой изображения. Композиция (от латинского compositio – соединение, сочетание, связывание) – одна из главных категорий изобразительного искусства, определяющая художественную форму и задающая разработку картины, рисунка, иллюстрации в соответствии с тем, как человеческий глаз воспринимает действительность.
Композиция (от латинского compositio – соединение, сочетание, связывание) – одна из главных категорий изобразительного искусства, определяющая художественную форму и задающая разработку картины, рисунка, иллюстрации в соответствии с тем, как человеческий глаз воспринимает действительность.
Композиция представляет собой костяк («скелет») произведения, отвечающий за грамотное размещение объектов в пространстве, правильное соотношение их размеров и конфигураций, а также гармоничное сочетание оттенков и светотеней. Соблюдение композиционных правил и законов является одним из главных секретов целостной и завершенной картины, в которой все элементы взаимосвязаны и подчинены единой идее. Но прежде, чем рассказать о правилах создания композиции, небольшой экскурс в историю.
История композиции
Понятие «композиция» вошло в терминологию изобразительного искусства в эпоху Возрождения (Ренессанса), когда художники при создании произведений начали использовать знания перспективы, геометрии и анатомии. Старые мастера вне зависимости от того, в каком жанре работали, старались выразить и донести до зрителя свою идею за счет целостности рисунка, единства сюжета и колорита.
Старые мастера вне зависимости от того, в каком жанре работали, старались выразить и донести до зрителя свою идею за счет целостности рисунка, единства сюжета и колорита.
| Важно! Если вы строите композицию, базирующуюся на готовом произведении (делаете копию), важно вести работу «от пятна». Необходимо увидеть, где располагаются тени, света и полутона и уложить их на «свои места» в созданную на основе геометрических фигур конструкцию. Здесь мы именно учимся у великих и приспосабливаем наш глаз и мышление строить сложные композиции. Подробнее об этом рассказывается в видео (на примере рисунка)«В чем заключается проработка пятна, и как она помогает исправить ошибки в рисунке». |
Для ренессанса характерны трехмерность, глубина пространства, трехъярусное расположение пейзажа, принципы ритмичности, чередования горизонталей и вертикалей. В работах художников периода раннего Возрождения можно увидеть приемы противопоставления персонажей на основе контраста (например, «Поцелуй Иуды» Джотто). Огромную роль в формирование композиционных законов внес Леонардо да Винчи, введя в практику понятия линейной и воздушной перспективы. В этот период художники впервые стали передавать статику и динамику, размещать ближние и дальние объекты так, как их воспринимает человеческий глаз.
В работах художников периода раннего Возрождения можно увидеть приемы противопоставления персонажей на основе контраста (например, «Поцелуй Иуды» Джотто). Огромную роль в формирование композиционных законов внес Леонардо да Винчи, введя в практику понятия линейной и воздушной перспективы. В этот период художники впервые стали передавать статику и динамику, размещать ближние и дальние объекты так, как их воспринимает человеческий глаз.
В картинах художников, работавших в эпоху Барокко, появляется еще больше динамизма, для персонажей характерно сложное движение, из-за которого композиция теряет «устойчивость». Барочная живопись изобилует темными цветами, а освещенные предметы не имеют строгих очертаний, как в ренессансе. Для построения композиционных структур используются приемы восходящей и нисходящей диагонали, движение по спирали и усложненные ракурсы, в частности, перевернутые фигуры и нарочито большие по отношению к размеру холста фигуры.
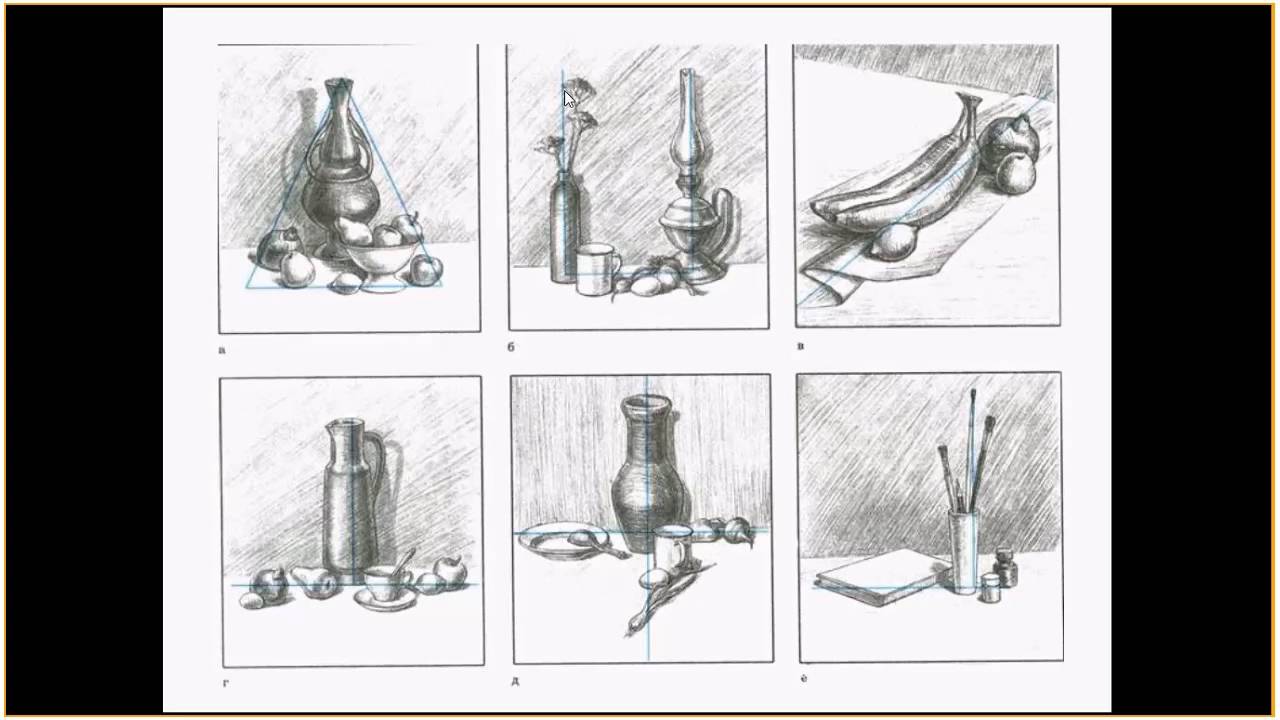
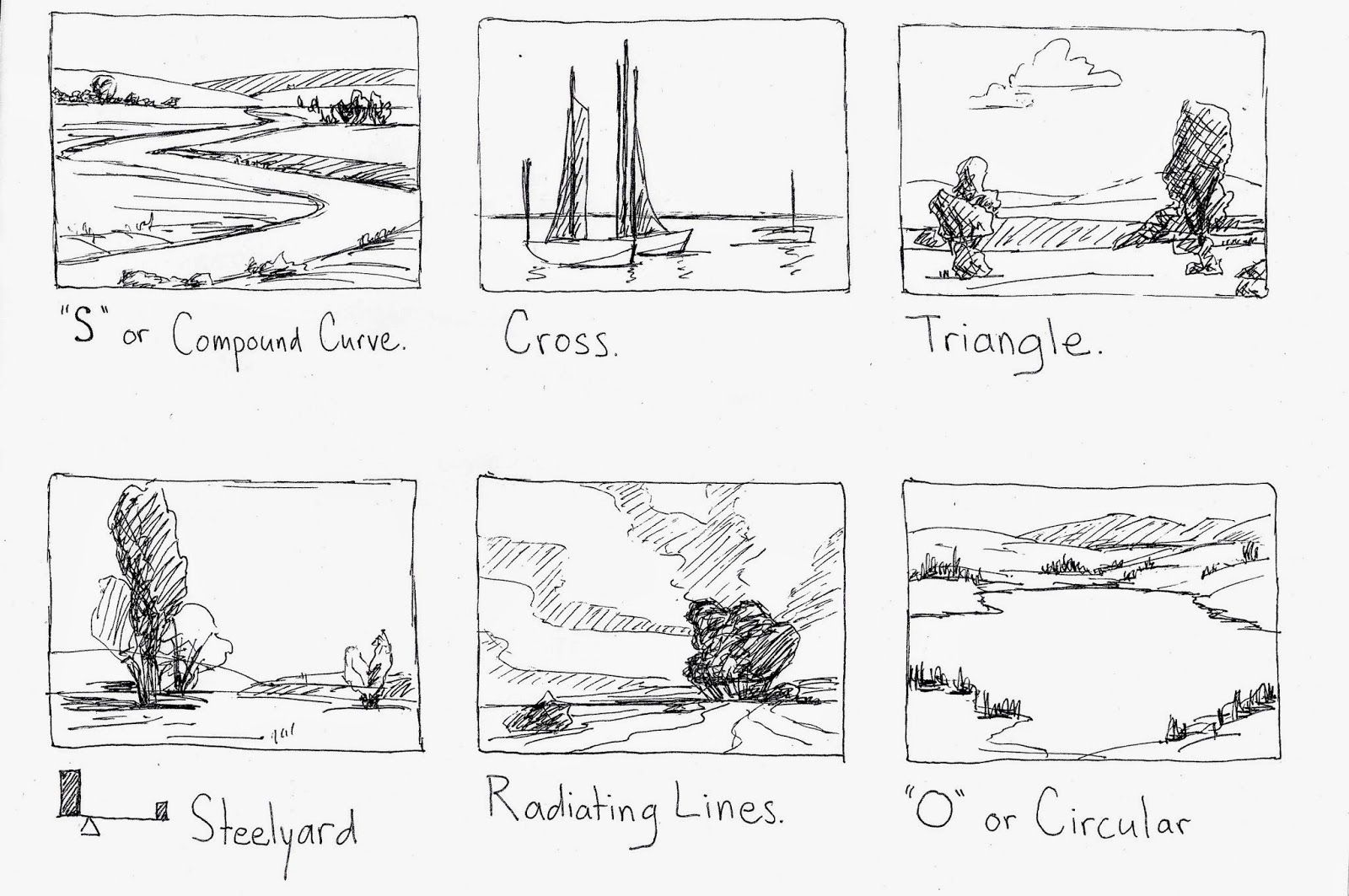
Структурная основа художественных произведений классицизма характеризуется простотой и сдержанностью цветовой гаммы. На все виды искусства того времени, в том числе и на композиционные построения в живописи, большое влияние оказывает театр. Принцип организации художественного произведения в классицизме напоминает макет сцены, когда главные герои располагаются на втором плане, а первый и дальний виды служат для отображения второстепенных объектов. Распространенными композиционными построениями являются «треугольник», «квадрат» и «прямоугольник».
На все виды искусства того времени, в том числе и на композиционные построения в живописи, большое влияние оказывает театр. Принцип организации художественного произведения в классицизме напоминает макет сцены, когда главные герои располагаются на втором плане, а первый и дальний виды служат для отображения второстепенных объектов. Распространенными композиционными построениями являются «треугольник», «квадрат» и «прямоугольник».
В эпоху Романтизма и Реализма по композиции создаются учебные пособия, она вводится в образовательную программу как отдельная дисциплина. Ориентируясь на суммарный опыт прошлых периодов, художники уделяют большое внимание принципам и приемам: обобщения, «осевых линий», уравновешивания тонов и пятен, характера формата. В эпоху романтизма и реализма при создании художественных произведений применяются законы начертательной геометрии и теории теней.
Приход импрессионизма, модернизма и авангардизма приводит к утрате композиционной целостности. Художники оставляют за собой право экспериментировать и писать картины на основе теории цвета, собственного видения мира и формальных композиционных решений. На смену классическо-академической композиции приходят абстрактные композиционные структуры.
Художники оставляют за собой право экспериментировать и писать картины на основе теории цвета, собственного видения мира и формальных композиционных решений. На смену классическо-академической композиции приходят абстрактные композиционные структуры.
Правила построения композиции
Существует 2 вида композиционных структур – статичная и динамичная. Первая передает ощущение равновесия, покоя и умиротворенности, вторая показывает движение, включая эмоции и стихии.
Принцип создания статики и динамики основывается на отклонении угла объекта от вертикали и горизонтали. Чем больше в предметах вертикальных и горизонталей линий, тем статичней композиция, и наоборот. Статика и динамика проявляется также в симметричном и ассиметричном расположении объектов по отношению друг к другу.
Что такое композиционный центр и как его выделять
Одной из основных задач художника является определение композиционного центра – главного объекта произведения, на который должен быть устремлен взор наблюдателя. Существует несколько способов, позволяющих строить композицию таким образом, чтобы зритель в первую очередь обратил внимание на ту или иную часть картины:
Существует несколько способов, позволяющих строить композицию таким образом, чтобы зритель в первую очередь обратил внимание на ту или иную часть картины:
- отличие габаритов главного и второстепенных объектов;
- использование многоплановости;
- задействование направляющих;
- применение контраста.
Главный объект произведения чаще всего изображается самым большим, потому что крупные элементы привлекают внимание сразу, и только потом зритель переходит к рассмотрению мелких. Исключением являются изображения, где все предметы большие и лишь маленький. Он обычно расположен на переднем плане и играет роль своеобразного «крючка», заставляющего зрительно обращаться к нему снова и снова.
Используя многоплановость, художник может создать глубину пространства, выдвинув композиционный центр на передний план, а другие объекты разместить на заднем или наоборот. При этом следует учитывать, что главный элемент должен быть единственным в пространственной плоскости. Для обозначения композиционного центра также используют метод направляющих, в качестве которых выступают объекты картины. Достигается это различными способами, например указанием динамики движения вспомогательных предметов к основному или обращение взоров второстепенных персонажей к главному.
Для обозначения композиционного центра также используют метод направляющих, в качестве которых выступают объекты картины. Достигается это различными способами, например указанием динамики движения вспомогательных предметов к основному или обращение взоров второстепенных персонажей к главному.
Контрастный композиционный центр в свою очередь базируется на разнице между темным и светлым тонами. Другими словами, главный объект композиции должен быть либо сильно темнее, либо значительно светлее второстепенных. При использовании этого приема следует учитывать, что темная заливка визуально уменьшает, а светлая – увеличивает предмет. А в этом видео на примере ведения работы по технологии оптических просветов показано, к чему может привести нарушение правил построения композиции. Что получается, когда композиционный центр «проваливается» и хаотически перемешивается с второстепенными объектами.
Правила построения композиции
Теперь, когда вы знаете, как создается статика и динамика, и какими способами можно привлечь внимание к главному объекту картины, можно поговорить о правилах гармоничной композиции.
Правило «золотого сечения»
«Золотое сечение» – это разновидность геометрической пропорции, когда отношение целого к большей части равняется отношению большей части к меньшей в соотношении 0,618 к 0,382 или 62% и 38%. Существует 2 способа построения структуры будущей композиции – спиралевидный (логарифмический) и диагональный.
Логарифмическое «золотое сечение» получило такое название из-за последовательности «вложенных» друг в друга прямоугольников, стороны которых относятся друг к другу как 0,618 к 0,382. Для создания композиции строить прямоугольники не обязательно, достаточно карандашом прорисовать спираль, на которой будут располагаться объекты по убыванию размеров – в начале спирали самые большие, в конце – самые маленькие.
Диагональное «золотое сечение» чаще всего используется для размещения разнотипных объектов. Для создания композиционной оболочки необходимо нарисовать прямоугольник и провести диагональ. Затем к диагонали из вершины геометрической фигуры прочертить перпендикуляр, разбивающий ее на отрезки в соотношении 62% и 38%. Получатся 3 треугольника разных размеров, в которых будут располагаться значимые объекты будущей композиции.
Получатся 3 треугольника разных размеров, в которых будут располагаться значимые объекты будущей композиции.
| Конструкция может быть и произвольной – главное, чтобы она была удобной и позволяла грамотно распределить важные элементы изображения и соблюсти правильные пропорции. Как определить значимые объекты и создать тематический «каркас», и какие ошибки могут возникать, если пренебречь построением конструкции, рассказывается в видео, посвященном работе над рисунком по технологии оптических просветов. |
Правило третей
Является упрощенной версией «золотого сечения» и заключается в разбиении плоскости на 9 равных прямоугольников. Если в композиционный центр входит один объект, то его (объект) следует расположить в центральном прямоугольнике ближе к одной из вертикальных сторон. Если значимых элементов несколько, они размещаются в вершинах прямоугольников, а линия горизонта обычно располагается на одной из горизонтальных линий. Правило третей подходит как для создания симметричной, так и ассиметричной композиции.
Правило третей подходит как для создания симметричной, так и ассиметричной композиции.
Как правильно строить композицию и вести работу «от пятна». Почему следует отказаться от штриховки в рисунке и каким образом создается воздушная перспектива. Как сделать изображение объемным и добиться тонкой игры полутонов. При каких условиях гармоничные оттенки рождались сами собой, и за счет чего в картине возникает внутреннее свечение. Эти и многие другие нюансы технологии оптических просветов, основанной на технике Старых мастеров, вы узнаете из книги, скачать которую можно по этой ссылке.
Обязательно примите участие в нашем бесплатном мастер-классе и узнайте 5 приемов высококлассной живописи, о которых вы не слышали!
0 0 голоса
Рейтинг статьи
Принципы композиции в искусстве и дизайне
В прошлогодней колонке «Учимся смотреть» мы исследовали цвет — восхитительно сложный элемент искусства и дизайна. Подобно форме, значению, пространству, форме, линии и текстуре, цвет считается структурным компонентом визуальных произведений, основным строительным блоком искусства и дизайна. В колонке этой недели мы сосредоточимся на том, как эти элементы комбинируются для создания визуального впечатления или воздействия. Мы называем это принципа искусства и дизайна или принципы состава .
Подобно форме, значению, пространству, форме, линии и текстуре, цвет считается структурным компонентом визуальных произведений, основным строительным блоком искусства и дизайна. В колонке этой недели мы сосредоточимся на том, как эти элементы комбинируются для создания визуального впечатления или воздействия. Мы называем это принципа искусства и дизайна или принципы состава .
Принципы композиции возникли в конце девятнадцатого века и приобрели известность как язык для обращения к формальным элементам абстрактного и экспериментального искусства начала и середины двадцатого века. Хотя количество и группировка принципов композиции варьируются от источника к источнику, они включают некоторую комбинацию следующего:
- баланс
- движение
- ритм
- упор
- контраст
- повторение
- пропорция
( Единство иногда включается как принцип, описывающий общую гармонию композиции, созданной за счет эффективной реализации других принципов. ) По своей природе эти принципы перекрываются и переплетаются, образуя всю визуальную композицию. Почти невозможно обсуждать один из этих принципов, не ссылаясь на другие. Давайте рассмотрим несколько примеров.
) По своей природе эти принципы перекрываются и переплетаются, образуя всю визуальную композицию. Почти невозможно обсуждать один из этих принципов, не ссылаясь на другие. Давайте рассмотрим несколько примеров.
Эта картина Лоурена Стюарта Харриса (1885–1970) может быть изначально убедительной своими образами и историей, которую она, кажется, рассказывает. Если вы читали наше обсуждение цвета, вы могли заметить, как цвет помогает рассказать историю. Фиолетовые пятна на персиковом фоне быстро читаются как вечерние тени на ветром песке. Но эти цвета работают тяжелее, чем это. В сочетании с другими элементами, такими как линия, текстура и форма, они не просто рассказывают историю вечерней поездки по пустыне. Нам говорят, что ветрено и что фигуры удаляются от зрителя. Харрис использовал эти элементы для создания визуально интересной композиции с помощью таких принципов, как 9.0003 ритм и пропорция . Соотношение фигур друг к другу — даже соотношение копыт вьючных животных и отпечатков, оставленных ими на песке, — обеспечивают четкость масштаба и указывают на движение от переднего плана к заднему. Знаки жестов, используемые для обозначения отпечатков на песке, также создают ощущение ритма, походка туда-сюда пешком, танец ветра на поверхности песка, сметающий отпечатки.
Соотношение фигур друг к другу — даже соотношение копыт вьючных животных и отпечатков, оставленных ими на песке, — обеспечивают четкость масштаба и указывают на движение от переднего плана к заднему. Знаки жестов, используемые для обозначения отпечатков на песке, также создают ощущение ритма, походка туда-сюда пешком, танец ветра на поверхности песка, сметающий отпечатки.
* * *
Поскольку они перекрываются и пересекаются, эти принципы композиции вначале могут быть трудно различимы в репрезентативных изображениях. К счастью, художники, дизайнеры и преподаватели потратили много времени на создание работ, иллюстрирующих это простыми основополагающими элементами. Коллекция гравюр Артура Лоэба в библиотеке флота RISD на JSTOR иллюстрирует многие принципы композиции с использованием основных форм и цветов с использованием трафаретных отпечатков, созданных Лебом и его ассистентом Холли Олдерман, когда Леб был старшим преподавателем в Гарвардском университете. Как лидер двадцатого века в области науки о дизайне Артур Леб (1923–2002) помогут нам понять эти принципы проектирования.
* * *
Две трафаретные печати Холли Олдерман и Артура Лоэба, 1978 г., через JSTOR/JSTORНекоторые композиции Лоэба обманчиво просты, как, например, узор слева, созданный из одной формы, повторяющейся и равномерно распределенной по прямоугольная доска. Но даже это затрагивает принципы композиции. Здесь шестиугольники одинакового размера и равномерно распределены по странице, создавая ощущение баланса и , хотя и простое. Шестиугольники ярко-синего цвета, создавая четкие контрастирует с белой доской, которая позволяет нам видеть фигуры как полностью отличные друг от друга и от их фона. Повторение этих синих шестиугольников создает узнаваемый узор , который можно представить выходящим за края отпечатка. Обратите внимание, как композиция, использующая только одну форму и один цвет, может быть описана с помощью каждого принципа дизайна.
Отпечаток справа вверху, вероятно, был создан с помощью тех же экранов, которые использовались для печати синих шестиугольников. Хотя это немного усложняет композицию, это также позволяет нам обратиться к ключевой особенности принципов композиции: они более полно понимаются как пары противоположностей, два конца шкалы от сходства к различию. Композиция может быть сбалансированный или несбалансированный. Он может иметь высокий или низкий контраст . Он может быть полностью составлен из повторяющихся элементов или полностью уникальных элементов. Это могло бы предложить динамическое движение или быть полностью статичным. Сравнивая синие шестиугольники слева с перекрывающимися шестиугольниками справа, мы начинаем видеть, как изменение положения чаши весов может кардинально изменить композицию. Контрастность композиции справа снижена, что создает более тесную связь между фигурами и их фоном. Дополнительный слой более светлых полупрозрачных шестиугольников, кажется, расположен поверх синих шестиугольников, создавая акцент , которого не было в плоском синем паттерне. Это наслоение также побуждает глаз танцевать между синим, желтым и коричневым, придавая фигурам ощущение движения и ритма , которого не хватает на первом отпечатке.
Хотя это немного усложняет композицию, это также позволяет нам обратиться к ключевой особенности принципов композиции: они более полно понимаются как пары противоположностей, два конца шкалы от сходства к различию. Композиция может быть сбалансированный или несбалансированный. Он может иметь высокий или низкий контраст . Он может быть полностью составлен из повторяющихся элементов или полностью уникальных элементов. Это могло бы предложить динамическое движение или быть полностью статичным. Сравнивая синие шестиугольники слева с перекрывающимися шестиугольниками справа, мы начинаем видеть, как изменение положения чаши весов может кардинально изменить композицию. Контрастность композиции справа снижена, что создает более тесную связь между фигурами и их фоном. Дополнительный слой более светлых полупрозрачных шестиугольников, кажется, расположен поверх синих шестиугольников, создавая акцент , которого не было в плоском синем паттерне. Это наслоение также побуждает глаз танцевать между синим, желтым и коричневым, придавая фигурам ощущение движения и ритма , которого не хватает на первом отпечатке.
* * *
Эти концепции можно так же легко применять, когда художники создают композиции с большим разнообразием цветов, форм и линий.
Шелкография Холли Олдерман и Артура Леба, 1978 г., через JSTORВ отличие от шестиугольных композиций, это изображение лишено общих узоров равносторонних многоугольников. Баланс создается не с помощью объектов одинакового веса, равномерно распределенных по изображению, а с помощью диагональной линии, разделяющей фон пополам. Существует более светлый слой форм, наложенный на идентичный набор более темных фигур, но на этот раз они не перекрываются одинаково от формы к форме, прерывая повторение и создавая более синкопированный ритм .
В следующем гравюре используются очень похожие цвета, формы и техники, но они организованы таким образом, чтобы создать новую композицию, которая использует принципы совершенно иначе, чем в гравюре выше.
Трафаретная печать Холли Олдерман и Артура Лоэба, 1978 г., через JSTOR Если на последнем изображении баланс был создан общей диагональной линией, вес фигур на этом изображении немного смещен от центра влево, и баланс нарушен. И все же 9Движение 0003 , которое мы видели на предыдущем изображении, замирает с более последовательным повторением , и появляется паттерн . Если первый образ был джазом, то этот — маршем.
И все же 9Движение 0003 , которое мы видели на предыдущем изображении, замирает с более последовательным повторением , и появляется паттерн . Если первый образ был джазом, то этот — маршем.
* * *
Увидев, как эти принципы объединяются для формирования абстрактных композиций с помощью форм и цветов, рассмотрите следующее изображение. Это более сложная композиция, чем отпечатки Леба, но принципы здесь те же.
Из Das Weib im modernen Ornament (Женщина в современном орнаменте) Юлиуса Клингера, через JSTOR Формы, цвета и линии по-прежнему расположены таким образом, чтобы создавать ощущение узора , контраста , баланса и т. д., хотя теперь формы распознаются как люди и предметы. На самом большом левом изображении видно, как повторение и размещение зеленых форм, похожих на цветы, создают ощущение ритма . Размер маленьких зданий по сравнению с более крупной фигурой ставит акцент на человека и создает ощущение пропорции . Баланс , движение и повторение тоже учитываются в этом образе — сами подумайте как. Изучите также образцы паттернов справа. Как по-разному используются эти принципы, чтобы взять один и тот же мотив — женщина, объект, женщина, объект — и преобразовать его в уникальные композиции?
Баланс , движение и повторение тоже учитываются в этом образе — сами подумайте как. Изучите также образцы паттернов справа. Как по-разному используются эти принципы, чтобы взять один и тот же мотив — женщина, объект, женщина, объект — и преобразовать его в уникальные композиции?
Вы педагог? Изучите композицию и дизайн со своими учениками, используя этот план урока:
КЛЮЧЕВЫЕ СЛОВА: принципы композиции, повторение, баланс, движение, пропорция, ритм
Поддержка JSTOR ежедневно! Присоединяйтесь к нашей новой программе членства на Patreon сегодня.
JSTOR — это цифровая библиотека для ученых, исследователей и студентов. Читатели JSTOR Daily могут бесплатно получить доступ к оригинальным исследованиям наших статей на JSTOR.
Over the Old Route into Egypt, иллюстрация Нормана Дункана «Поездка в Египет»
Автор: Norman Duncan
Иллюстрация Золотого века, Библиотека флота
RISD
Loeb Трафаретная печать
Автор: Arthur Loeb
Портфолио Loeb Symmetry, библиотека флота
RISD
Loeb Шелкография
Автор: Arthur Loeb
Портфолио Loeb Symmetry, библиотека флота
RISD
Loeb Шелкография
By: Arthur Loeb
Loeb Symmetry Portfolio, Fleet Library
RISD
Loeb Шелкография
Автор: Arthur Loeb
Loeb Symmetry Portfolio, Fleet Library
RISD
Das Weib im modernen Ornament
Автор: Джулиус Клингер
Das Weib im modernen Ornament [Женщина в современном орнаменте]
Колледж искусств и дизайна Миннеаполиса
3.
 3 Композиционные принципы — стратегии аранжировки ing Things Better — графический дизайн и печать Основы производства
3 Композиционные принципы — стратегии аранжировки ing Things Better — графический дизайн и печать Основы производстваГлава 3. Элементы дизайна, принципы проектирования и композиционная организация
Алекс Хасс
У нас есть много слов для описания разочарования, которое мы испытываем, когда интерфейс не указывает нам то, что нам нужно знать. Шумно, грязно, захламленно, занято. Эти слова. . . выразить наше чувство визуальной перегруженности контентом на экране или странице. Нам нужно, чтобы они выражали, как неприятно пользователю не знать, куда направить наше внимание дальше. (Портер, 2010 г., п. 1)
Если все равны, ничего не выделяется. (Брэдли, 2011)
Правильная композиция визуальных элементов создает не только визуальную стабильность, она улучшает настроение посредством композиции и создает порядок, предотвращающий визуальный хаос. Дизайнеры используют композиционные правила в своей работе, чтобы заставить читателя войти в их работу и погрузиться в атмосферу дизайна, спокойную, но захватывающую, тихую, но интересную. Дизайнер журнала, например, создает сетку и упорядочивает типографские элементы, создавая понятную иерархию. Эта система дизайна интерпретируется по-разному, на страницах и разворотах, выпуск за выпуском. Если организационная система универсальна и спланирована продуманно и глубоко, ее можно использовать для создания уникальных и интересных макетов, которые остаются верными правилам, определенным для изначально разработанной системы в целом. Организационные принципы создают основу для проектирования, не определяя конечные результаты.
Дизайнер журнала, например, создает сетку и упорядочивает типографские элементы, создавая понятную иерархию. Эта система дизайна интерпретируется по-разному, на страницах и разворотах, выпуск за выпуском. Если организационная система универсальна и спланирована продуманно и глубоко, ее можно использовать для создания уникальных и интересных макетов, которые остаются верными правилам, определенным для изначально разработанной системы в целом. Организационные принципы создают основу для проектирования, не определяя конечные результаты.
Композиционные правила можно использовать как для создания контента, так и для его организации. Художник и дизайнер Баухауза Ласло Мохой-Надь создал серию картин, позвонив в набор инструкций художнику по вывескам. Вот его отчет об опыте, написанный в 1944 году:
В 1922 году я заказал по телефону на вывесочной фабрике пять картин фарфоровой эмали. Передо мной была фабричная таблица цветов, и я рисовал свои картины на миллиметровой бумаге.
На другом конце провода у начальника фабрики была такая же бумага, разделенная на квадраты. Он снял продиктованные формы в правильном положении. (Это было похоже на игру в шахматы по переписке). (Мохой-Надь, 1947, с. 79)
Преобразование визуальных элементов в сильную композицию само по себе является сложной задачей, но все чаще дизайнеров просят создать обширные композиционные системы, которые будут реализовывать другие люди. Подобно Ласло Мохой-Надь, дизайнеры должны уметь создавать сильные композиционные системы, а также объяснять, как работают их системы, как применять их правила и как их применять, чтобы они сохраняли актуальность.
Рисунок 3.17 ВыравниваниеВыравнивание относится к выравниванию сверху, снизу, по бокам или посередине текста, композиции или группировки графических элементов на странице. Часто композиция дизайна включает в себя сетку, где выравнивание текстовых блоков определяется дизайном столбцов сетки (см. рис. 3.17).
Типографически горизонтальное выравнивание включает выравнивание по левому краю (также называемое выравниванием по левому краю или неровному правому краю), выравнивание по правому краю (также называемое выравниванием по правому краю или выравнивание по левому краю по правому краю), выравнивание по центру и выравнивание по ширине. Вертикальное выравнивание в типографике обычно связано с базовым выравниванием. В цифровом программном обеспечении существует базовая сетка, предназначенная для раскладки шрифта и представляющая собой невидимую линию, на которой располагаются символы шрифта.
Вертикальное выравнивание в типографике обычно связано с базовым выравниванием. В цифровом программном обеспечении существует базовая сетка, предназначенная для раскладки шрифта и представляющая собой невидимую линию, на которой располагаются символы шрифта.
Contrast — это визуальное устройство, которое усиливает особый характер обоих элементов, которые были соединены в пару. Контраст помогает композиции, создавая фокусы, а также добавляет энергии и визуального диапазона композиции. Использование контраста позволяет нам различать качества одного объекта, сравнивая различия с другим. Некоторые способы создания контраста между элементами дизайна включают использование контрастных цветов, размеров и форм. Йоханнес Иттен, преподаватель дизайна и художник Баухауса, сосредоточил свои исследования на концепции контраста как в композиции, так и в цвете. Список контрастов Иттена можно применить как к композиции, так и к атмосфере дизайнерской работы. Его список включает следующие пары: большой/маленький, твердый/мягкий, толстый/тонкий, светлый/тяжелый, прямой/изогнутый, непрерывный/прерывистый, много/мало, сладкий/кислый, заостренный/тупой, светлый/темный, громкий/мягкий, черный/белый, сильный/слабый, диагональный/круговой. Ни в одном дизайне не используется только один вид контраста, но обычно один доминирует над другими.
Ни в одном дизайне не используется только один вид контраста, но обычно один доминирует над другими.
Йоханнес Иттен также работал с контрастом в своей основополагающей теории цвета и определил, что существует семь видов контраста.
- Контрастность оттенка возникает, когда оттенок или цвет отделяются черными или белыми линиями. Белые линии ослабляют «силу» и внешний вид цвета, а цвета вокруг белых линий кажутся темнее. Напротив, черная линия вокруг цвета усиливает впечатление цвета, а цвета вокруг черных линий кажутся светлее.
- Светло-темный контраст — это контраст между светлыми и темными значениями.
- Холодно-теплый контраст относится к контрасту между холодными и теплыми цветами. Теплые цвета — это красный, оранжевый и желтый цвета цветового круга, а холодные — синий, зеленый и фиолетовый.
- Дополнительный контраст — это контраст между цветами, расположенными непосредственно напротив друг друга на цветовом круге.

- Одновременный контраст встречается между двумя цветами, которые почти дополняют друг друга. Один цвет — это одна часть слева или справа от дополнительного цвета другого.
- Контраст насыщенности относится к контрасту между интенсивными цветами и третичными или приглушенными цветами. Приглушенные цвета кажутся более тусклыми, когда они расположены рядом с интенсивными цветами, а интенсивные цвета кажутся более яркими, когда они соседствуют с приглушенными цветами.
- Контраст расширения относится к контрасту между областями одного цвета и другого. Различные области одного цвета нужны для баланса другого.
Для текста контраст достигается за счет использования различных цветов, с засечками и без засечек, стилей шрифта, которые не часто сочетаются друг с другом, или шрифта вместо изображения. По мере того, как контраст в элементах уменьшается, элементы начинают казаться похожими, и уровень визуального интереса снижается.
Фокус в композиции привлекает к себе внимание раньше, чем остальная визуальная информация. Это называется акцент и достигается за счет привлечения внимания к определенному элементу. Акцент создается в графическом дизайне путем создания только одного фокуса и его четкого выделения путем размещения элементов на странице в местах, где взгляд естественным образом привлекает правильное вхождение в работу. Дизайнеры полагаются на дополнительные композиционные принципы для поддержки иерархии композиции, такие как контраст, повторение или движение.
Дизайнеры используют выделение, чтобы помочь зрителям определить относительную важность каждого элемента в композиции. Акцент тесно связан с визуальной иерархией. И акцент, и визуальная иерархия создают порядок для зрителя, позволяя глазу увидеть первый важный элемент, затем второй, затем третий и так далее. Графические элементы получают или теряют акцент, изменяя размер, визуальную интенсивность, цвет, сложность, уникальность, размещение на странице и отношение к другим элементам.
Движение создается путем создания визуальной нестабильности — подобно движению на фотографии, которое размывает изображение, как показано в примере на рисунке 3.18. Создать иллюзию движения фотографически или художественно несложно, потому что размытие преобразуется в движение в сознании зрителя. Однако это не единственный вариант для дизайнера. Композиция также может достигать движения, если графические элементы расположены таким образом, что направляет взгляд в определенном направлении — обычно путем создания диагонали, которая переводит взгляд вверх в правый угол (движение вперед) или вниз в левый угол. (обратное движение). Движение также можно создать с помощью перекрывающихся плоскостей, которые подразумевают глубину и расстояние, становясь все меньше и светлее по тону (имитируя глубину). Использование типографики в качестве визуального средства также является вариантом. Перекрытие текстовых блоков и/или предложений эффективно создает глубину и движение (хотя и ухудшает разборчивость). Дэвид Карсон — дизайнер, который часто использует эту технику для создания движения в своих работах.
Дэвид Карсон — дизайнер, который часто использует эту технику для создания движения в своих работах.
Изменение масштаба (размера) — один из основных инструментов в наборе инструментов дизайнера. Изменение масштаба важно на двух уровнях. Первый носит чисто композиционный характер: чтобы композиция была динамичной и эффективной, необходимо разнообразие размеров ее элементов. Если все элементы имеют одинаковый визуальный вес, композиция будет плоской. Еще один аспект разнообразного масштаба — концептуальный. Если дизайн визуально искажает соотношение размеров одного элемента к другому, зритель сразу же выясняет, почему. Это отличный способ привлечь внимание зрителя и добавить изюминку в сообщение, встроенное в дизайн. Прекрасным примером этого является рекламная кампания «Думай о малом» 19-го века.60-х годов для Volkswagen Beetle.
Сериал остроумный и увлекательный, он играет на том, как мы воспринимаем размер. Это искажение остроумно и игриво, и маленькое представление представляется желаемым. Тонкие различия в масштабе не оказывают большого визуального воздействия, но большие очень драматичны. Концепция и контекст проекта должны определять соотношение разностей масштабов композиции. Большие различия в масштабе подходят для драматического и энергичного дизайна, в то время как меньшие различия в масштабе подходят для профессионального и институционального контента.
Тонкие различия в масштабе не оказывают большого визуального воздействия, но большие очень драматичны. Концепция и контекст проекта должны определять соотношение разностей масштабов композиции. Большие различия в масштабе подходят для драматического и энергичного дизайна, в то время как меньшие различия в масштабе подходят для профессионального и институционального контента.
Близость элементов является частью гештальт-теории, которая представляет собой структуру пространственных отношений, разработанную в 1920-х годах немецкими психологами Максом Вертгеймером, Вольфгангом Колером и Куртом Коффкой. Термин гештальт означает единое целое, и указывает на лежащую в основе концептуальную структуру этой структуры. Гештальт работает, потому что разум стремится организовать визуальную информацию. Композиция, созданная с использованием гештальт-принципов, предопределяет то, как каждый из ее элементов пространственно взаимодействует с другими. В этой системе отношений непосредственная близость объектов, независимо от формы, размера или содержания, указывает на связь. Существует шесть основных гештальт-принципов: (1) сходство, (2) продолжение, (3) замыкание, (4) близость, (5) фигура/фон и (6) симметрия и порядок.
Существует шесть основных гештальт-принципов: (1) сходство, (2) продолжение, (3) замыкание, (4) близость, (5) фигура/фон и (6) симметрия и порядок.
Подобие
Рис. 3.19 СходствоКогда визуальные элементы имеют схожую форму или внешний вид, зритель часто будет соединять отдельные компоненты и видеть шаблон или группу (см. рис. 3.19). Этот эффект можно использовать для создания одной иллюстрации, изображения или сообщения из ряда отдельных элементов. Сходство среды, формы, размера, цвета или текстуры вызывает ощущение сходства. Чувство группировки будет усиливаться или ослабляться за счет увеличения или уменьшения общности отдельных элементов.
Продолжение
Рис. 3.20 Непрерывность Продолжение — это склонность ума видеть единую непрерывную линию соединения, а не отдельные компоненты (см. рис. 3.20). Глаз рисуется вдоль траектории, линии или кривой, если для этого достаточно близости между объектами. Эту тенденцию можно использовать, чтобы указать на другой элемент композиции или привлечь внимание к композиции. Взгляд будет продолжать двигаться по пути или направлению, предложенному композицией, даже когда композиция заканчивается, продолжая выходить за пределы страницы.
Взгляд будет продолжать двигаться по пути или направлению, предложенному композицией, даже когда композиция заканчивается, продолжая выходить за пределы страницы.
Закрытие
Рис. 3.21. Замыкание. Замыкание — это метод проектирования, в котором используется склонность ума завершать незавершенные формы (см. рис. 3.21). Этот принцип работает, если зрителю предоставляется достаточно визуальной информации, чтобы он мог воспринять полную форму в негативном пространстве. По сути, ум «закрывает» форму, объект или композицию. В приведенном выше примере треугольник формируется сознанием зрителя, который хочет закрыть форму, образованную пробелами и пространствами соседних кругов и линий. Частичный треугольник, обведенный черным, также намекает на недостающую форму.
Близость
Рис. 3.22 Близость Близость — это расположение элементов, создающее ассоциацию или взаимосвязь между ними (см. рис. 3.22). Если отдельные элементы похожи, то они, вероятно, будут восприниматься сначала как целое, а затем как отдельные компоненты. Если, как в приведенном выше примере, некоторые компоненты образуют большое «целое», аналогичные элементы, расположенные вдали от основной формы, также будут связаны с большой формой. В этом случае зритель интерпретирует их как отпадающие или удаляющиеся от основной формы. Используемые формы не обязательно должны быть геометрическими, чтобы создать эффект близости. Любые компоненты, имеющие сильное сходство по форме, цвету, текстуре, размеру или другому визуальному признаку, могут достичь близости. Близость также может быть достигнута с помощью непохожих форм и текстур, если они умно и концептуально составлены.
Если, как в приведенном выше примере, некоторые компоненты образуют большое «целое», аналогичные элементы, расположенные вдали от основной формы, также будут связаны с большой формой. В этом случае зритель интерпретирует их как отпадающие или удаляющиеся от основной формы. Используемые формы не обязательно должны быть геометрическими, чтобы создать эффект близости. Любые компоненты, имеющие сильное сходство по форме, цвету, текстуре, размеру или другому визуальному признаку, могут достичь близости. Близость также может быть достигнута с помощью непохожих форм и текстур, если они умно и концептуально составлены.
Фигура/фон
Рисунок 3.23 Фигура/фон Фигура/фон обсуждалась ранее, но она является частью гештальт-теории, поэтому мы снова представляем ее здесь. Этот принцип описывает склонность ума видеть как две разные плоскости фокусировки, информацию как в положительном, так и в отрицательном пространстве (см. рис. 3.23). Это работает, если эти пространства достаточно выразительны по своей композиции.
Симметрия и порядок
Рис. 3.24. Симметрия. Симметрия и порядок исходят из того, что композиция не должна создавать ощущение беспорядка или дисбаланса (см. рис. 3.24), потому что зритель потратит время, пытаясь мысленно переупорядочить ее, вместо того чтобы сосредоточиться на встроенном содержании. Фотографический пример на рис. 3.25 составлен симметрично и позволяет зрителю сосредоточиться на фигуре в центре. Достижение симметрии в композиции также придает композиции баланс и ощущение гармонии.
Рисунок 3.25 Пример симметрии и порядкаРитм является неотъемлемой частью темпа дизайнерской композиции, а также необходим для создания паттерна, как показано в примере на рис. 3.26. Шаг повторяющегося мотива или элемента с регулярными или нерегулярными интервалами в дизайне определяет энергетическое качество композиции; это также создает последовательный и объединяющий фон для введения новых элементов.
Ритм — это эффект, создаваемый в журнале или книге путем изменения размещения элементов в структуре сетки. Изменения плотности элементов и визуальных тонов разворотов превращаются в ритмичную визуальную энергию по мере увеличения или уменьшения энергии каждой страницы. Ритм — это клей, соединяющий одну страницу с другой; он раскрывает повторяющиеся темы и создает в содержании движение, напряжение и эмоциональную ценность. Когда зрители понимают ритм книги, журнала или веб-сайта, они также оценят вариации, которые нарушают или подчеркивают ритм и вызывают интерес, изменение или напряжение.
Изменения плотности элементов и визуальных тонов разворотов превращаются в ритмичную визуальную энергию по мере увеличения или уменьшения энергии каждой страницы. Ритм — это клей, соединяющий одну страницу с другой; он раскрывает повторяющиеся темы и создает в содержании движение, напряжение и эмоциональную ценность. Когда зрители понимают ритм книги, журнала или веб-сайта, они также оценят вариации, которые нарушают или подчеркивают ритм и вызывают интерес, изменение или напряжение.
Повторение создает визуальную согласованность в дизайне страниц или визуальной идентификации, например, использование одного и того же стиля заголовка, одного и того же стиля заглавных букв и одного и того же набора элементов или повторение одного и того же базового макета с одной страницы на другую (см. 3.27).
Однако чрезмерное повторение создает монотонность. Это обычно приводит к скуке зрителя и скучным, неинтересным для дизайнера композициям. Обязательно создайте дизайн-систему, позволяющую повторениям внутри нее быть живыми и интересными страница за страницей. В приведенном выше примере используется простой набор правил, но поскольку правила позволяют изменять цвет и композицию, каждый отдельный компонент так же интересен сам по себе, как и в целом. Если вы не можете избежать чрезмерных повторений, попробуйте добавить несколько визуальных перерывов и пробелов, где глаза могут немного отдохнуть.
В приведенном выше примере используется простой набор правил, но поскольку правила позволяют изменять цвет и композицию, каждый отдельный компонент так же интересен сам по себе, как и в целом. Если вы не можете избежать чрезмерных повторений, попробуйте добавить несколько визуальных перерывов и пробелов, где глаза могут немного отдохнуть.
Баланс и симметрия являются важными дизайнерскими качествами, поскольку они глубоко укоренились в ДНК человека. Поскольку наши тела симметричны, у нас есть сильная ассоциация и удовлетворение от сосредоточенного, симметричного дизайна. Уравновешивание визуальных элементов композиционно успокаивает напряженность и обосновывает дизайн (см. рис. 3.28). Это важно, если вы хотите передать ощущение стабильности зрителю. Когда мы смотрим на дизайн, мы используем наше врожденное чувство того, что представляет собой «правильный баланс», чтобы оценить его стабильность. Если эта стабильность отсутствует, мы чувствуем напряжение, которое может противодействовать сути сообщения. Композиции с центрированным дизайном очень хорошо работают для стабильного контента, обеспечивающего безопасность, но что делать с контентом, который требует внимания, напряженности или волнения?
Композиции с центрированным дизайном очень хорошо работают для стабильного контента, обеспечивающего безопасность, но что делать с контентом, который требует внимания, напряженности или волнения?
Когда центрированная (или стабильная) композиция нежелательна, наилучшей стратегией является разработка асимметричной композиции. Асимметрия исследуется в графическом дизайне последние 150 лет, и дизайнеры продолжают открывать новые стратегии, которые кажутся свежими. Асимметрия не имеет эмпирических правил, а руководствуется неожиданным уравновешиванием распределения основных элементов в пространстве композиции. Контраст и контрапункт — основные средства композиции при асимметрии — крупные формы уравновешивают мелкие; интенсивные цвета уравновешивают нейтральные. Создать асимметричный дизайн непросто, потому что нет четких правил, которым нужно следовать, но по той же причине интересно создавать и интересно видеть.
Рисунок 3.28 Пример баланса Проще говоря, иерархия — это применение порядка важности к набору элементов. Иерархический порядок проявляется во всех аспектах нашей жизни и является определяющей характеристикой нашей современной культуры. Иерархия может быть очень сложной и строгой — хорошим примером этого является руководство по эксплуатации. Он также может быть незамысловатым и свободным. Иерархия в композиции визуально передается через вариации всех элементов — размера, цвета, расположения, тональности и т. д. (см. рис. 3.29).).
Иерархический порядок проявляется во всех аспектах нашей жизни и является определяющей характеристикой нашей современной культуры. Иерархия может быть очень сложной и строгой — хорошим примером этого является руководство по эксплуатации. Он также может быть незамысловатым и свободным. Иерархия в композиции визуально передается через вариации всех элементов — размера, цвета, расположения, тональности и т. д. (см. рис. 3.29).).
Графический дизайн не всегда охватывает иерархию. Есть сообщения, которые больше подходят для визуальной анархии и хаоса (хороший пример — панк-дизайн). Эти проекты часто связаны с аудиторией, экспериментируя с универсальными правилами визуальной структуры и нарушая их. Важно, чтобы структура композиции соответствовала потребностям проекта.
очень важен в дизайне. Основная часть текста становится более понятной за счет упорядочивания с помощью системы заголовков, подзаголовков, разделов и подразделов. Иерархия создается, когда уровни иерархии ясны и отличимы друг от друга. Тонкие признаки различия неэффективны. Типографика действует как тональный голос для зрителя и должна создавать четкие вариации тона, высоты тона и мелодии.
Тонкие признаки различия неэффективны. Типографика действует как тональный голос для зрителя и должна создавать четкие вариации тона, высоты тона и мелодии.
Иерархия обычно создается с помощью подобия и контраста. Подобные элементы имеют равенство в типографской иерархии. Доминирующая и подчиненная роли присваиваются элементам, когда между ними имеется достаточный контраст. Чем больше и темнее элемент, тем большее значение он имеет. Меньшие и более легкие размеры и тона подразумевают меньшую важность.
Каждая иерархия имеет самый важный уровень и наименее важный уровень. Элементы, находящиеся между ними, ранжируются в соответствии с размером и положением. Однако, если вы разделите текст на слишком большое количество уровней, контраст между разными уровнями смоет их различия в иерархическом порядке.
Хорошей стратегией для дизайна текста является применение трех уровней типографской иерархии.
Титул
Функция заголовка — привлечь внимание читателя к содержанию текстового блока. Часто название визуально «ароматно» и обладает сильной визуальной динамикой и энергией.
Часто название визуально «ароматно» и обладает сильной визуальной динамикой и энергией.
Подзаголовок
Типографика второго уровня дает читателю возможность различать типы информации внутри текстового блока. Этот уровень шрифта включает в себя подзаголовки, кавычки, подписи и все остальное, что может помочь детализировать и помочь понять информацию текстового блока.
Текстовый блок
Текстовый блок — это содержимое. В отличие от функции «отображения» заголовка и подзаголовка, функция текстового блока состоит в том, чтобы сделать контент разборчивым и легким для визуального восприятия. Читатели должны иметь возможность решить, хотят ли они читать этот уровень, основываясь на уровнях основного (заголовок) и вторичного (подзаголовок) типа.
Как правило, типографская иерархия передает информацию от общего к частному по мере продвижения от заголовка к текстовому блоку. Общие моменты, представленные в заголовке, будут самыми важными и будут замечены почти всеми.