RadioGroup, RadioButton и GroupBox – группы радиокнопок × C++ Builder программирование
Радиокнопки образуют группы взаимосвязанных индикаторов, из которых обычно может быть выбран только один. Они используются для выбора пользователем одной из нескольких взаимоисключающих альтернатив, например, отдела, в котором работает сотрудник, или пола сотрудника. Впрочем, радиокнопки могут использоваться не только для выбора, но и для отображения аналогичных данных. В этом случае управление кнопками осуществляется программно.
Компонент RadioGroup
Компонент RadioGroup — панель группы радиокнопок. Панель может содержать регулярно расположенные столбцами и строками радиокнопки. Надпись в левом верхнем углу панели определяется свойством Caption. А надписи кнопок и их количество определяются свойством Items, имеющим тип TStrings. Щелкнув на кнопке с многоточием около этого свойства в окне Инспектора Объектов, вы попадете в редактор списков строк. В нем вы можете занести надписи, которые хотите видеть около кнопок, по одной в строке. Сколько строчек вы запишете столько и будет кнопок.
В нем вы можете занести надписи, которые хотите видеть около кнопок, по одной в строке. Сколько строчек вы запишете столько и будет кнопок.
Кнопки, появившиеся в панели после задания значений Items, можно разместить в несколько столбцов (не более 17), задав свойство Columns. По умолчанию Columns = 1, т.е. кнопки размещаются друг под другом.
Определить, какую из кнопок выбрал пользователь, можно по свойству Itemlndex, которое показывает индекс выбранной кнопки. Индексы начинаются с 0. По умолчанию Itemlndex = -1, что означает отсутствие выбранной кнопки. Если вы хотите, чтобы в момент начала выполнения приложения какая-то из кнопок была выбрана (это практически всегда необходимо), то надо установить соответствующее значение Itemlndex во время проектирования. Если вы используете радиокнопки не для ввода, а для отображения данных, устанавливать значение Itemlndex можно программно во время выполнения приложения.
Компонент RadioGroup очень удобен, но не свободен от некоторых недостатков. Его хорошо использовать, если надписи кнопок имеют примерно одинаковую длину и если число кнопок в каждом столбце (при размещении их в нескольких столбцах) одинаково. Например, группа радиокнопок занимает слишком много места, которое пропадает впустую. Связано это с тем, что длина надписей у кнопок первого столбца превышает длину надписей у остальных кнопок. A RadioGroup при размещении кнопок ориентируется на надпись максимальной длины. Еще хуже выглядела бы эта группа, если число кнопок было бы, например, равно 5.
Его хорошо использовать, если надписи кнопок имеют примерно одинаковую длину и если число кнопок в каждом столбце (при размещении их в нескольких столбцах) одинаково. Например, группа радиокнопок занимает слишком много места, которое пропадает впустую. Связано это с тем, что длина надписей у кнопок первого столбца превышает длину надписей у остальных кнопок. A RadioGroup при размещении кнопок ориентируется на надпись максимальной длины. Еще хуже выглядела бы эта группа, если число кнопок было бы, например, равно 5.
Компоненты RadioButton и CheckBox
В иногда желательно нерегулярное расположение кнопок. Такую возможность дают компоненты RadioButton, сгруппированные панелью GroupBox. Панель GroupBox выглядит на форме так же, как RadioGroup, и надпись в ее верхнем левом углу также определяется свойством Caption. Эта панель сама по себе пустая. Ее назначение — служить контейнером для других управляющих элементов, в частности, для радиокнопок RadioButton. Отдельная радиокнопка RadioButton особого смысла не имеет, хотя и может служить индикатором, включаемым и выключаемым пользователем. Но в качестве индикаторов обычно используются другие компоненты — CheckBox. А радиокнопки имеют смысл, когда они взаимодействуют друг с другом в группе. Эта группа и объединяется единым контейнером, обычно панелью GroupBox.
Отдельная радиокнопка RadioButton особого смысла не имеет, хотя и может служить индикатором, включаемым и выключаемым пользователем. Но в качестве индикаторов обычно используются другие компоненты — CheckBox. А радиокнопки имеют смысл, когда они взаимодействуют друг с другом в группе. Эта группа и объединяется единым контейнером, обычно панелью GroupBox.
Свойство Caption содержит надпись, появляющуюся около кнопки. Значение свойства Alignment определяет, с какой стороны от кнопки появится надпись: taLeftJustify — слева, taRightJustify — справа (это значение принято по умолчанию). Свойство Checked определяет, выбрана данная кнопка пользователем, или нет. Поскольку в начале выполнения приложения обычно надо, чтобы одна из кнопок группы была выбрана по умолчанию, ее свойство Checked надо установить в true в процессе проектирования. Если вы поэкпериментируете, то заметите, что в true можно установить значение Checked только у одной кнопки из группы.
Размещение кнопок RadioButton в панели GroupBox, дает большую свободу по сравнению с компонентом RadioGroup и позволяет разместить кнопки не регулярно. Радиокнопки RadioButton могут размещаться не только в панели GroupBox, но и в любой панели другого типа, а также непосредственно на форме. Группа взаимосвязанных кнопок в этих случаях определяется тем оконным компонентом, который содержит кнопки. В частности, для радиокнопок, размещенных непосредственно на форме, контейнером является сама форма. Таким образом, все кнопки, размещенных непосредственно на форме, работают как единая группа, т.е. только в одной из этих кнопок можно установить значение Checked в true.
Поделиться
Radiobutton и Checkbutton. Переменные Tkinter. Урок 5
В Tkinter от класса Radiobutton создаются радиокнопки, от класса Checkbutton – флажки.
Радиокнопки не создают по одной, а делают связанную группу, работающую по принципу переключателей. Когда включена одна, другие выключены.
Когда включена одна, другие выключены.
Экземпляры Checkbutton также могут быть визуально оформлены в группу, но каждый флажок независим от остальных. Каждый может быть в состоянии «установлен» или «снят», независимо от состояний других флажков. Другими словами, в группе Checkbutton можно сделать множественный выбор, в группе Radiobutton – нет.
Radiobutton – радиокнопка
Если мы создадим две радиокнопки без соответствующих настроек, то обе они будут включены и выключить их будет невозможно:
Эти переключатели никак не связаны друг с другом. Кроме того для них не указано исходное значение, должны ли они быть в состоянии «вкл» или «выкл». По-умолчанию они включены.
Связь устанавливается через общую переменную, разные значения которой соответствуют включению разных радиокнопок группы. У всех кнопок одной группы свойство variable устанавливается в одно и то же значение – связанную с группой переменную. А свойству
А свойству value присваиваются разные значения этой переменной.
В Tkinter нельзя использовать любую переменную для хранения состояний виджетов. Для этих целей предусмотрены специальные классы-переменные пакета tkinter – BooleanVar, IntVar, DoubleVar, StringVar. Первый класс позволяет принимать своим экземплярам только булевы значения (0 или 1 и True или False), второй – целые, третий – дробные, четвертый – строковые.
r_var = BooleanVar()
r_var.set(0)
r1 = Radiobutton(text='First',
variable=r_var, value=0)
r2 = Radiobutton(text='Second',
variable=r_var, value=1)Здесь переменной r_var присваивается объект типа BooleanVar. С помощью метода set он устанавливается в значение 0.
При запуске программы включенной окажется первая радиокнопка, так как значение ее опции value совпадает с текущим значением переменной r_var. Если кликнуть по второй радиокнопке, то она включится, а первая выключится. При этом значение r_var станет равным 1.
Если кликнуть по второй радиокнопке, то она включится, а первая выключится. При этом значение r_var станет равным 1.
В программном коде обычно требуется «снять» данные о том, какая из двух кнопок включена. Делается это с помощью метода get
from tkinter import *
def change():
if var.get() == 0:
label['bg'] = 'red'
elif var.get() == 1:
label['bg'] = 'green'
elif var.get() == 2:
label['bg'] = 'blue'
root = Tk()
var = IntVar()
var.set(0)
red = Radiobutton(text="Red",
variable=var, value=0)
green = Radiobutton(text="Green",
variable=var, value=1)
blue = Radiobutton(text="Blue",
variable=var, value=2)
button = Button(text="Изменить",
command=change)
label = Label(width=20, height=10)
red.pack()
green.pack()
blue.pack()
button.pack()
label.pack()
root.mainloop()
В функции change в зависимости от считанного значения переменной var ход выполнения программы идет по одной из трех веток.
Мы можем избавиться от кнопки «Изменить», связав функцию change или любую другую со свойством command радиокнопок. При этом не обязательно, чтобы радиокнопки, объединенные в одну группу, вызывали одну и ту же функцию.
from tkinter import *
def red_label():
label['bg'] = 'red'
def green_label():
label['bg'] = 'green'
def blue_label():
label['bg'] = 'blue'
root = Tk()
var = IntVar()
var.set(0)
Radiobutton(text="Red", command=red_label,
variable=var, value=0).pack()
Radiobutton(text="Green", command=green_label,
variable=var, value=1).pack()
Radiobutton(text="Blue", command=blue_label,
variable=var, value=2).pack()
label = Label(width=20, height=10, bg='red')
label.pack()
root.mainloop()Здесь метка будет менять цвет при клике по радиокнопкам.
Если посмотреть на пример выше, можно заметить, что код радиокнопок почти идентичный, как и код связанных с ними функций.
from tkinter import *
def paint(color):
label['bg'] = color
class RBColor:
def __init__(self, color, val):
Radiobutton(
text=color.capitalize(),
command=lambda i=color: paint(i),
variable=var, value=val).pack()
root = Tk()
var = IntVar()
var.set(0)
RBColor('red', 0)
RBColor('green', 1)
RBColor('blue', 2)
label = Label(width=20, height=10, bg='red')
label.pack()
root.mainloop()В двух последних вариациях кода мы не используем метод get, чтобы получить значение переменной var. В данном случае нам это не требуется, потому что цвет метки меняется в момент клика по соответствующей радиокнопке и не находится в зависимости от значения переменной. Несмотря на это использовать переменную в настройках радиокнопок необходимо, так как она обеспечивает связывание их в единую группу и выключение одной при включении другой.
Checkbutton – флажок
Флажки не требуют установки между собой связи, поэтому может возникнуть вопрос, а нужны ли тут переменные Tkinter? Они нужны, чтобы снимать сведения о состоянии флажков. По значению связанной с
По значению связанной с Checkbutton переменной можно определить, установлен флажок или снят, что в свою очередь повлияет на ход выполнения программы.
У каждого флажка должна быть своя переменная Tkinter. Иначе при включении одного флажка, другой будет выключаться, так как значение общей tkinter-переменной изменится и не будет равно значению опции onvalue первого флажка.
from tkinter import *
root = Tk()
def show():
s = f'{var1.get()}, ' \
f'{var2.get()}'
lab['text'] = s
frame = Frame()
frame.pack(side=LEFT)
var1 = BooleanVar()
var1.set(0)
c1 = Checkbutton(frame, text="First",
variable=var1,
onvalue=1, offvalue=0,
command=show)
c1.pack(anchor=W, padx=10)
var2 = IntVar()
var2.set(-1)
c2 = Checkbutton(frame, text="Second",
variable=var2,
onvalue=1, offvalue=0,
command=show)
c2.pack(anchor=W, padx=10)
lab = Label(width=25, height=5, bg="lightblue")
lab.
pack(side=RIGHT)
root.mainloop()С помощью опции onvalue устанавливается значение, которое принимает связанная переменная при включенном флажке. С помощью свойства offvalue – при выключенном. В данном случае оба флажка при запуске программы будут выключены, так как методом set были установлены отличные от onvalue значения.
Опцию offvalue можно не указывать. Однако при ее наличии можно отследить, выключался ли флажок.
С помощью методов select и deselect флажков можно их программно включать и выключать. То же самое относится к радиокнопкам.
from tkinter import *
class CheckButton:
def __init__(self, master, title):
self.var = BooleanVar()
self.var.set(0)
self.title = title
self.cb = Checkbutton(
master, text=title, variable=self.var,
onvalue=1, offvalue=0)
self.cb.pack(side=LEFT)
def ch_on():
for ch in checks:
ch. cb.select()
def ch_off():
for ch in checks:
ch.cb.deselect()
root = Tk()
f1 = Frame()
f1.pack(padx=10, pady=10)
checks = []
for i in range(10):
checks.append(CheckButton(f1, i))
f2 = Frame()
f2.pack()
button_on = Button(f2, text="Все ВКЛ",
command=ch_on)
button_on.pack(side=LEFT)
button_off = Button(f2, text="Все ВЫКЛ",
command=ch_off)
button_off.pack(side=LEFT)
root.mainloop()
cb.select()
def ch_off():
for ch in checks:
ch.cb.deselect()
root = Tk()
f1 = Frame()
f1.pack(padx=10, pady=10)
checks = []
for i in range(10):
checks.append(CheckButton(f1, i))
f2 = Frame()
f2.pack()
button_on = Button(f2, text="Все ВКЛ",
command=ch_on)
button_on.pack(side=LEFT)
button_off = Button(f2, text="Все ВЫКЛ",
command=ch_off)
button_off.pack(side=LEFT)
root.mainloop()Практическая работа
Виджеты Radiobatton и Checkbutton поддерживают большинство свойств оформления внешнего вида, которые есть у других элементов графического интерфейса. При этом у Radiobutton есть особое свойство indicatoron. По-умолчанию он равен единице, в этом случае радиокнопка выглядит как нормальная радиокнопка. Однако если присвоить этой опции ноль, то виджет Radiobutton становится похожим на обычную кнопку по внешнему виду. Но не по смыслу.
Напишите программу, в которой имеется несколько объединенных в группу радиокнопок, индикатор которых выключен (indicatoron=0). Если какая-нибудь кнопка включается, то в метке должна отображаться соответствующая ей информация. Обычных кнопок в окне быть не должно.
Если какая-нибудь кнопка включается, то в метке должна отображаться соответствующая ей информация. Обычных кнопок в окне быть не должно.
Помните, что свойство command есть не только у виджетов класса Button.
Курс с примерами решений практических работ: pdf-версия, android-приложение.
HTML input type=»radio»
❮ HTML атрибут type
Пример
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
<метка
for="html">HTML
Попробуйте сами »
Определение и использование
определяет переключатель.
Радиокнопки обычно представлены в радиогруппах (набор радиокнопок). описание набора связанных опций). Только одна радиокнопка в группе может быть выбраны одновременно.
Примечание: Радиогруппа должна иметь одно и то же имя (
значение имя атрибут) следует рассматривать как группу. Как только радиогруппа
создан, выбор любого переключателя в этой группе автоматически отменяет выбор любого
другой выбранный переключатель в той же группе. Вы можете иметь столько радио групп
на странице, как вы хотите, пока каждая группа имеет свое имя.
Примечание: Атрибут value определяет уникальное значение
связанные с каждым переключателем. Значение не показывается пользователю, но
значение, которое отправляется на сервер при «отправке», чтобы определить, какой переключатель
что было выбрано.
Совет: Всегда добавляйте тег для лучших практик доступности!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип = «радио» | Да | Да | Да | Да | Да |
Синтаксис
❮ Атрибут типа HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
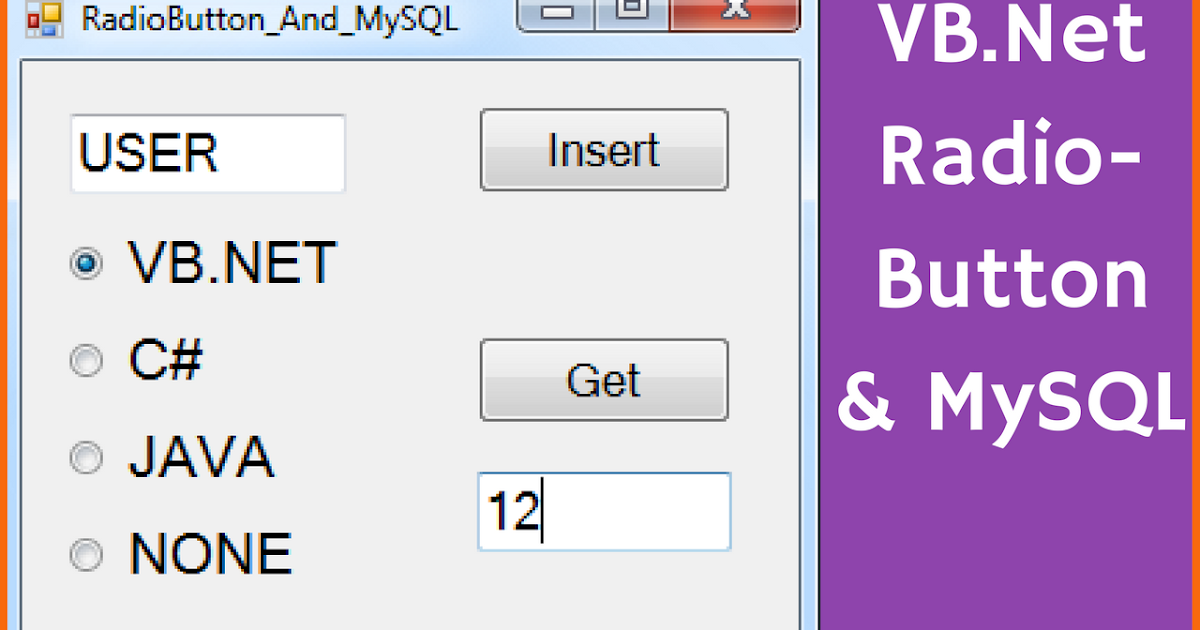
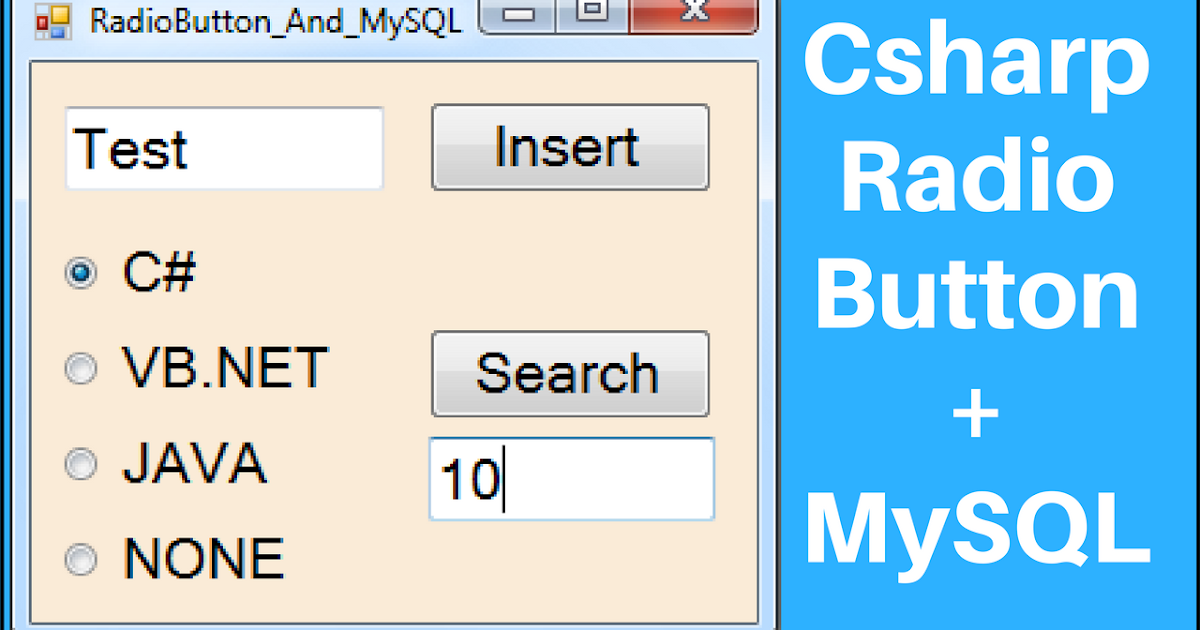
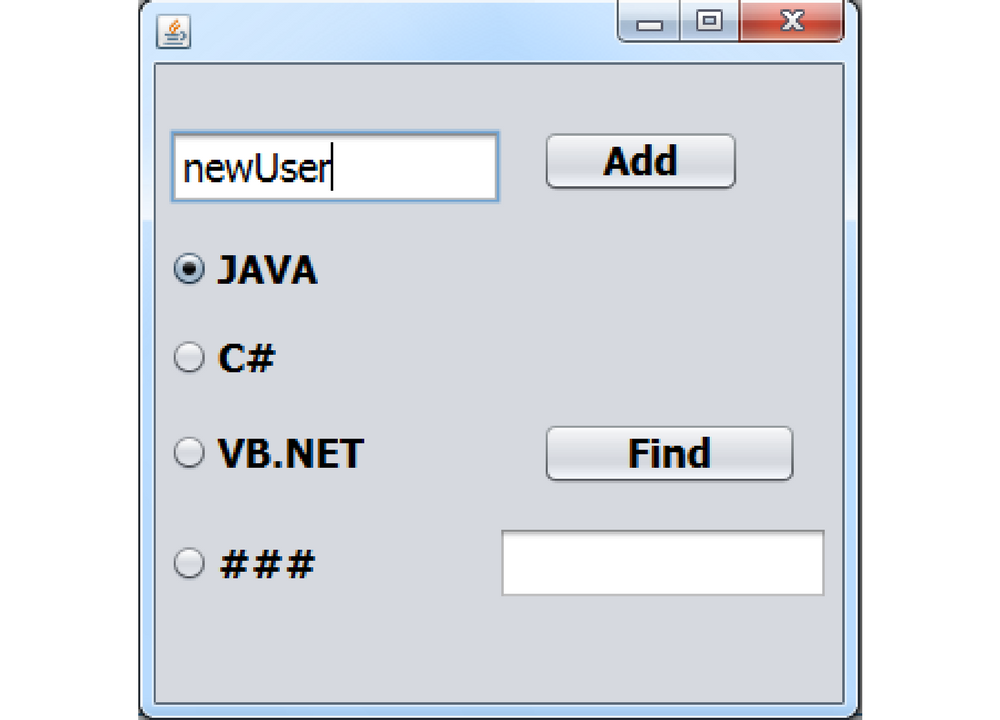
ASP.Net RadioButton — javatpoint
следующий → ← предыдущая Это элемент управления вводом, который используется для ввода данных пользователем. Это позволяет пользователю выбрать вариант из группы вариантов. Чтобы создать RadioButton , мы можем перетащить его из панели инструментов Visual Studio. Это элемент управления на стороне сервера, и ASP.NET предоставляет собственный тег для его создания. Пример приведен ниже. < asp:RadioButtonID="RadioButton1" runat="server" Text="Мужской" GroupName="gender"/> Сервер отображает его как элемент управления HTML и создает следующий код для браузера. Этот элемент управления имеет собственные свойства, приведенные в таблице ниже.
В этом примере мы создаем две радиокнопки и добавляем группу с именем «пол». // WebControls.aspx <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebControls.aspx.cs" Наследует = "WebFormsControlls.WebControls" %> <название> <тело> |