Работа со слоями в Photoshop
/class=»container -sitewrap»>
Главная
Библиотека
Изучение Adobe Photoshop
Работа со слоями в Photoshop
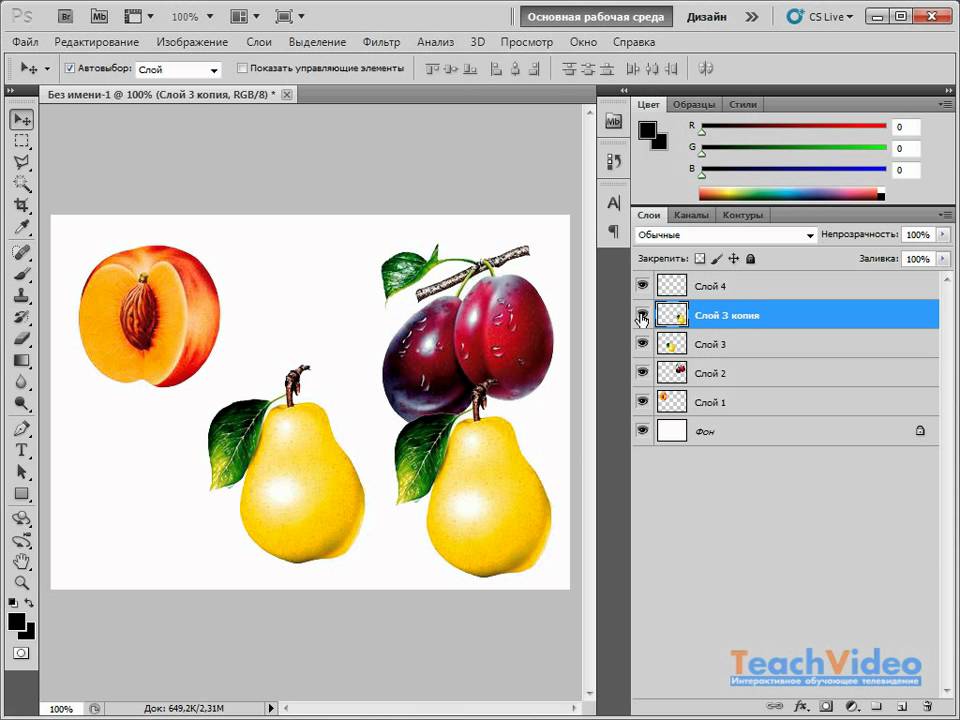
На курсах Photoshop для начинающих вы узнаете, что одна из самых главных возможностей этого популярного графического редактора – использование слоев. Каждый слой в Photoshop – это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение:
1. Слои управляются в палитре слоев (Layers). В ней отображается небольшой эскиз (превью каждого слоя, чтобы было проще его найти). Отображающийся в Photoshop документ — это соединение всех слоев из стопки сверху вниз (внизу справа).
2. Вы можете включать и выключать отображение любого слоя.
3. При нажатии клавиши Option (для Mac) / Alt (для PC) с одновременным щелчком по иконке глаза слоя скроются/отобразятся все остальные слои (ниже слева). В примере, приведенном ниже, слой под названием «Paint» становится видимым, а остальные скрываются (ниже справа). Заметим, что слой с именем «Photo» все еще выделен. Подсвеченный слой в палитре Layers означает, что он является активным (или выбранным). Это означает, что все изменения в окне документа будут применяться к нему.
4. Щелкните на слое, чтобы активировать его (круг ниже слева). Теперь все изменения в окне документа будут применяться к слою «Paint».
Заметим, что нет никаких изменений во внешнем виде окна рабочей области
документа (внизу справа).
5. Вы можете быстро выделить все непрозрачные области слоя зажав (для Mac) / Ctrl (для PC) и кликнув по нужному слою в палитре Layers. Когда вы удерживайте клавишу /Ctrl, указатель мыши превращается в руку с квадратом выделения (ниже слева). В результате изображение слоя выделится. Вы увидите «муравьиную дорожку» вокруг изображения слоя (внизу справа).
6. Чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев (внизу слева)). Результат показан ниже справа.
7. Чтобы создать новый слой, нажмите кнопку New Layer в палитре Layers
8. Чтобы дублировать слой, перетащите его на кнопку New Layer.
В приведенном ниже примере, новый слой будет создан с именем «photo
copy».
9. Для изменения порядка слоя, нажмите на него и переместите вверх или вниз в палитре Layers.
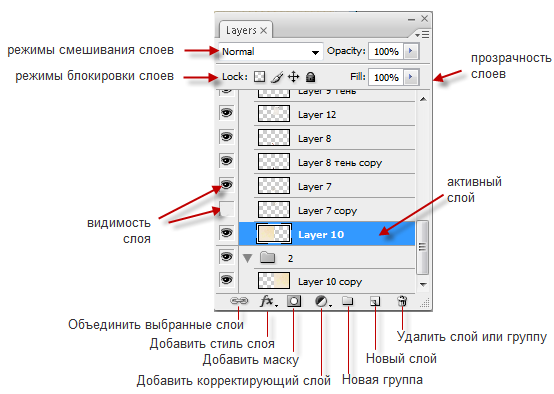
10. Вы можете изменять прозрачность слоя, перетаскивая ползунок Opacity (внизу слева). Кроме того, можно просто ввести значение Opacity.
Режимы смешивания слоя
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal». Ниже приведено несколько примеров использования различных видов смешивания:
11 a. Normal
11 b. Dissolve
11 c. Overlay
Связь слоев
12. Слои могут быть связаны между собой. Нажмите слева от слоя (справа
от значка глаза) чтобы связать этот слой с активным (внизу слева).
В примере ниже, «paint», «palette» и «shadow», были связаны
вместе. При использовании инструмента Move, они будут
двигаться как единое целое (внизу справа).
При использовании инструмента Move, они будут
двигаться как единое целое (внизу справа).
Меню палитры Layers
В палитре Layers есть меню, в которое можно попасть, нажав на маленький треугольник в правой части палитры. Есть несколько команд, которые доступны в этом меню. Например, в нашей выборке слоев, мы можем объединить «paint» с «palette» с помощью «Merge Down».
13 a. Выберите слой «paint».
13 b. Нажмите на маленький треугольник в правой части
палитры. Затем в появившемся меню выбрать
13 c. Слой «paint» будет объединен со слоем «palette».
Переименование слоя
14 a. Чтобы переименовать слой, дважды щелкните по нему в палитре Layers.
14 b. Введите новое имя в диалоговом окне и нажмите «ОК».
14 c. Новое имя появится в палитре Layers.
Новое имя появится в палитре Layers.
урок для начинающих — RUUD
The content of the article:
- Общие положения
- Как создать слой
- Как выделить слой в фотошопе
- Как удалить слой
- Как изменить слой в фотошопе
- Порядок расположения слоев
- Виды слоев в фотошопе
- Стиль слоя
- Прозрачность слоя
- Видимость слоя
- Группировка слоев
- Объединение слоев
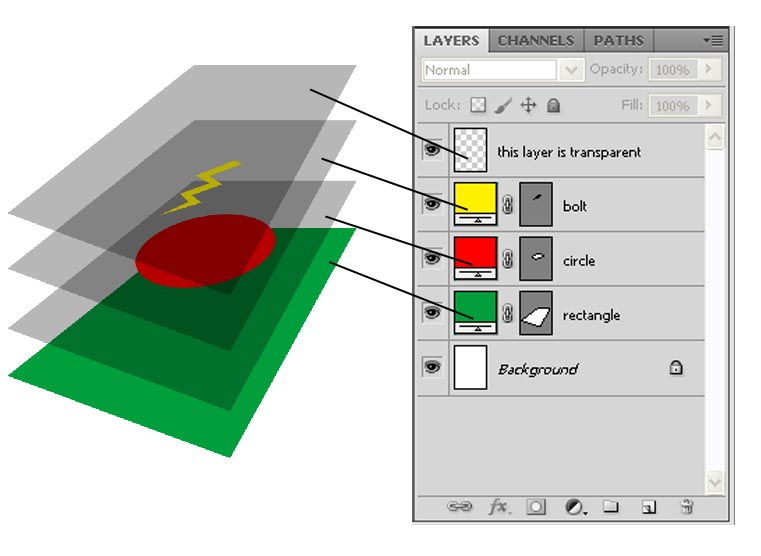
Без работы со слоями в фотошопе невозможно представить себе эффективное использование популярного графического редактора. Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Общие положения
Слои были разработаны в версии Photoshop 3.0 в 1994 году и присутствовали во всех последующих версиях, постепенно совершенствуясь и обрастая новыми возможностями. Хотя слои в фотошопе CS6 в начальных версиях и в современном фотошопе CC (2017) значительно отличаются, принципы их применения остаются постоянными и, изучив их, можно свободно работать в любой версии фотошопа.
Хотя слои в фотошопе CS6 в начальных версиях и в современном фотошопе CC (2017) значительно отличаются, принципы их применения остаются постоянными и, изучив их, можно свободно работать в любой версии фотошопа.
You will be interested:How dangerous is the new coronavirus?
Новичкам в фотошопе рекомендуем начать с русскоязычной версии, поэтому здесь мы приводим русские названия команд, элементов и пунктов меню. В данной статье будет рассмотрена работа со слоями в фотошопе «для чайников», начинающих освоение мощного графического редактора с самых азов. Мы научимся создавать, редактировать, копировать, удалять, группировать и разгруппировать, отображать и скрывать, объединять слои, применять эффекты, добавлять стили и т.д.
Как создать слой
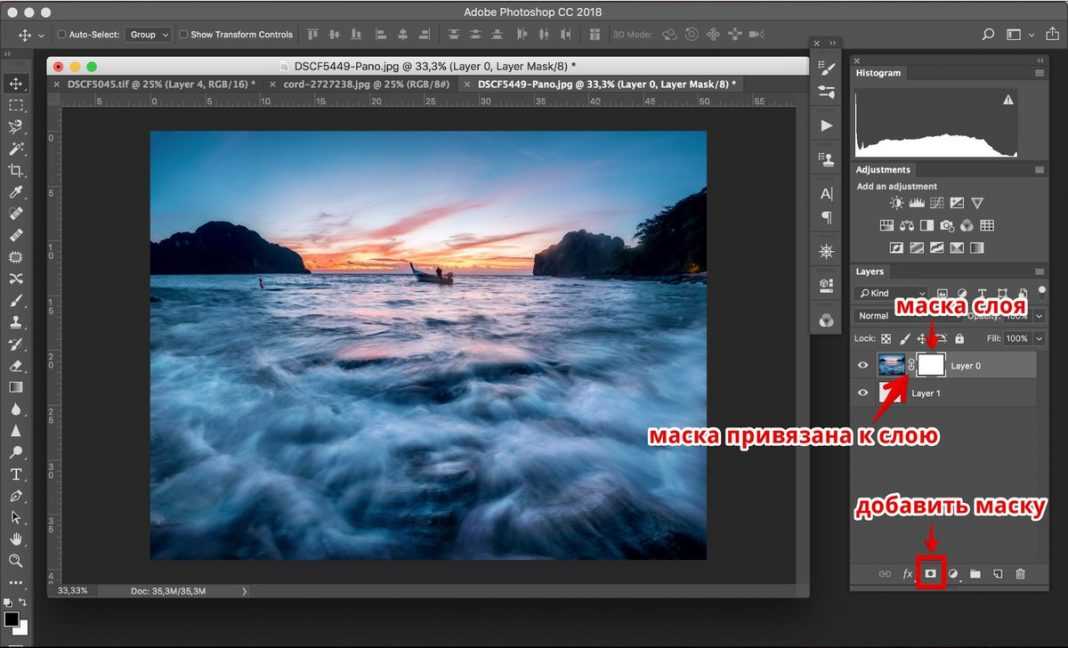
Для полноценной работы со слоями в фотошопе первое, с чего надо начать изучение, — это панель слоев (в дальнейшем — панель). Чтобы открыть ее на экране, используйте меню «Окно — Слои» или клавишу F7.
Когда вы создаете файл либо открываете фотографию, в панели присутствует только один базовый слой «Фон». Он помечен специальной иконкой «замочек». Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.
Он помечен специальной иконкой «замочек». Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.
Чтобы изменить особый статус фонового слоя, следует сделать двойной щелчок по нему и нажать ОК. Получился обыкновенный пиксельный слой без ограничений, который чаще всего используется в работе.
Далее мы ознакомимся с другими методами создания слоев. Их следует выбирать для каждого конкретного случая. В нижней строке панели размещена иконка «Новый слой». Нажатие на нее дает нам пустой слой, который помещен выше исходного. Если кликнуть, нажав Ctrl, то новый слой расположится ниже исходного. Можно использовать пункты основного меню «Слои — Новый — Слой».
Для дублирования существующего слоя можно применить такой прием, как «скопировать слой в фотошопе». Максимально быстрый способ — нажать Alt и переместить мышью слой на строку выше. Другой вариант: пиктограмму выбранного слоя перетянуть на уже рассмотренную нами иконку «Новый слой». Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
Как выделить слой в фотошопе
Кликнув мышью по пиктограмме нужного слоя, вы легко получите выделенный слой. Если требуется выделить диапазон слоев, удерживая Shift, щелкните мышью на первом, а затем — на последнем слое диапазона. Чтобы выделить отдельные слои, следует выбрать их мышью с клавишей Ctrl.
Как удалить слой
Приведем пять наиболее распространенных способов. Первый из них — просто нажать Delete на удаляемом слое. Второй — при помощи меню «Слои — Удалить».
Третий вариант — правой кнопкой мыши отобразить контекстное меню и выбрать позицию «Удалить слой». Четвертый способ — воспользоваться значком корзины в нижней строке панели слоев (перенести на нее слой). И наконец, пятый — при выделенном слое нажмите на значок корзины.
Как изменить слой в фотошопе
Наиболее частые операции редактирования слоя: изменение размера содержимого, параметров цветности, яркости, контрастности, применение разных фильтров и т. п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.
п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.
Порядок расположения слоев
Иногда бывает нужно перенести какие-то слои вперед, а какие-то — убрать назад. Для изменения порядка расположения слоев существует меню «Слои — Упорядочить». Однако гораздо проще и нагляднее это делается в панели слоев путем перетаскивания пиктограмм и выстраивания их в нужном порядке. Также для операций упорядочивания широко применяют горячие клавиши слоев в фотошопе:
- Перенести вверх Ctrl+].
- Поверх остальных Ctrl+Shift+].
- Перенести вниз Ctrl+[.
- Ниже остальных Ctrl+Shift+[.
Виды слоев в фотошопе
Мы рассмотрели два вида слоев: фоновый (1) и обыкновенный пиксельный (2). В рамках статьи о работе со слоями в фотошопе для чайников мы не будем подробно останавливаться на всех видах слоев, просто перечислим их основные свойства:
- Текстовый слой создается при любом вводе текстовой информации с использованием инструмента «Текст».
 Текстовый слой является векторным и позволяет масштабировать текстовые элемента без потери качества. Выбор кегля, начертания и всех текстовых атрибутов производится так же, как в обычном текстовом редакторе. Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать».
Текстовый слой является векторным и позволяет масштабировать текстовые элемента без потери качества. Выбор кегля, начертания и всех текстовых атрибутов производится так же, как в обычном текстовом редакторе. Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать». - Смарт-объекты отличается от остальных видов слоев. Проще всего его представить как некий контейнер, в котором хранится первоначальное изображение. Вы можете трансформировать контейнер, не изменяя исходные данные в нем: это сохраняет возможность восстановления. Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
- Корректирующий слой. Для его создания используется соответствующая иконка внизу палитры. Этот инструмент имеет широкий функционал и влияет на слои, которые находятся в панели ниже.
 С его помощью можно регулировать яркость, контрастность, экспозицию, сочность, насыщенность, цветность и т.д. Для каждого корректирующего слоя имеется ряд настроек в своей отдельной палитре.
С его помощью можно регулировать яркость, контрастность, экспозицию, сочность, насыщенность, цветность и т.д. Для каждого корректирующего слоя имеется ряд настроек в своей отдельной палитре.
- Слой заливки создается при помощи той же иконки, что и в предыдущем случае. При нажатии открывается список, в котором три верхние позиции — это тип заливки: однородный цвет, градиентная окраска или узор.
- Слой-фигура содержит геометрические фигуры, нарисованные с использованием инструмента «Произвольные фигуры».
С помощью представленного ниже рисунка вы можете представить себе все семь видов слоев.
Стиль слоя
Для присвоения стилю определенных графических свойств при работе со слоями в фотошопе существует меню «Стиль слоя». Попасть в него можно, щелкнув по соответствующей иконке внизу панели или сделав двойной щелчок по пиктограмме слоя. Применив к слою эффекты тени, свечения, рельефа или обводки с различными параметрами, вы получите множество вариантов графического оформления. Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.
Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.
Прозрачность слоя
Для регулировки прозрачности слоя в верхней части палитры есть соответствующие текстовые окошки: «Заливка» и «Непрозрачность». Передвигая ползунок, можно увеличивать либо уменьшать эти параметры, заданные в процентах: 100 % — слой непрозрачен, 0 % — слой полностью прозрачен. Отличие этих двух настроек в следующем: «Заливка» отвечает за видимость заливочного содержания слоя, «Непрозрачность» регулирует видимость всего слоя.
Например, если вы хотите уменьшить видимость слоя, но сохранить видимыми эффекты, следует использовать «Непрозрачность». Если требуется уменьшить видимость слоя со всеми атрибутами, пригодится настройка «Заливка»
Видимость слоя
Если вышестоящий слой мешает работать с нижним, можно его скрыть, то есть изменить его видимость. Для этого достаточно щелкнуть по значку «Глаз» слева от пиктограммы слоя. Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Группировка слоев
Если слоев в вашем макете много и их желательно скомпоновать по какому-то признаку, удобно выполнить группировку. Для этого к выделенным слоям примените комбинацию клавиш CTRL+G. Теперь сгруппированные слои перенесены в папку с названием группы.
Можете воспользоваться другим способом: кликнуть по значку с изображением пустой папки в нижней строке панели. В появившуюся новую папку перетяните слои, которые хотите сгруппировать. Разгруппировать слои позволяет комбинация Ctrl+Shift+G. Эти же операции предусмотрены в меню «Слои». К группам можно применять эффекты, маски и другие атрибуты. Программой также предусмотрена вложенная группировка слоев, то есть создание групп внутри других групп.
Объединение слоев
Зачастую в процессе работы требуется объединить два или большее количество слоев. Для слияния нескольких слоев проще всего выделить их и воспользоваться комбинацией клавиш Ctrl+E. Для слияния всех видимых слоев требуется нажать Ctrl+Shift+E. После окончания работы над проектом часто требуется свести изображение к единственному слою. Для этого используется меню «Слои — Выполнить сведение». Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Для слияния нескольких слоев проще всего выделить их и воспользоваться комбинацией клавиш Ctrl+E. Для слияния всех видимых слоев требуется нажать Ctrl+Shift+E. После окончания работы над проектом часто требуется свести изображение к единственному слою. Для этого используется меню «Слои — Выполнить сведение». Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Внимание! Разделить обратно объединенные слои получится только в том случае, если процедура выполнена недавно и файл не закрыт с помощью Ctrl+Z или палитры «История операций». В противном случае останется единый слой. Будьте внимательны при выполнении этой операции.
В настоящей обзорной статье мы рассмотрели далеко не все аспекты работы со слоями в фотошопе. Мы рекомендуем начинающим пользователям освоить описанные приемы, а затем уже приступать к более сложным процедурам (например, к использованию масок, режимов наложения и т. д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
Источник
Блог Джулианны Кост | Работа с композициями слоев в Photoshop
Композиции слоев позволяют нам создавать, управлять и переключаться между несколькими версиями макета — в одном документе Photoshop путем «захвата» или «записи» панели «Слои» в определенном состоянии. В этом видео (Советы по использованию композиций слоев) показано, как:
Сочетания клавиш для композиций слоев — Некоторым значкам и элементам всплывающего меню на панели «Композиции слоев» можно назначить пользовательские сочетания клавиш. Выберите «Правка» > «Сочетания клавиш» и выберите «Сочетания клавиш для: меню панели». Прокрутите вниз до меню «Композиции слоев», чтобы назначить ярлык для «Новая композиция слоев», «Обновить композицию слоев», «Применить композицию предыдущего/следующего слоя» и т. д.
д.
Включение/отключение атрибутов — Включите/отключите захват/запись атрибутов композиции слоев, щелкнув соответствующий значок на панели «Слои».
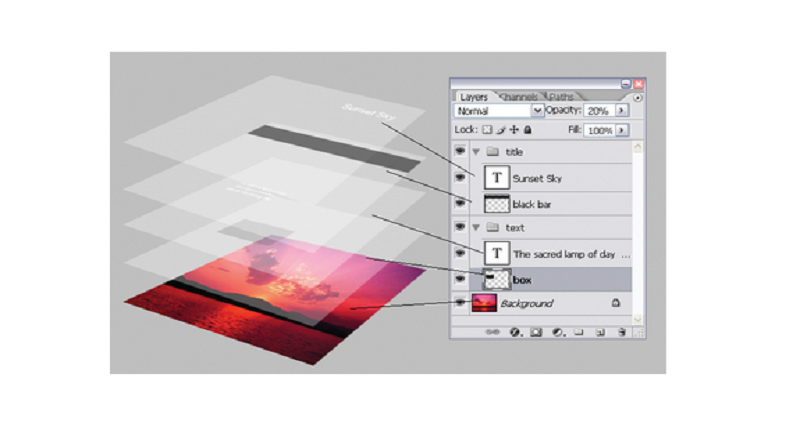
Доступ к композициям слоев в смарт-объектах – Если в документе есть смарт-объекты, содержащие композиции слоев, вы можете получить доступ к этим композициям слоев и создать композиции слоев в родительском документе с помощью панели «Свойства». В приведенном ниже примере документ имеет три слоя, каждый из которых является смарт-объектом и содержит несколько композиций слоев.
Слой с именем «Изображения» представляет собой смарт-объект, который содержит композиции слоев, отображающие различные параметры изображения/иллюстрации.
Слой с именем «Текст» представляет собой смарт-объект, который содержит композиции слоев, отображающие различные параметры текста/шрифта.
Слой под названием «Фон» представляет собой смарт-объект, который содержит композиции слоев, отображающие различные варианты цвета фона.
Мы можем использовать панель свойств, чтобы выбрать нужную композицию слоев (сохраненную в каждом смарт-объекте), чтобы создать уникальную комбинацию для каждого макета. Затем мы можем сохранить различные комбинации слоев, добавив новую композицию слоев в родительский документ (щелкнув значок «Создать новую композицию слоев») и выбрав атрибут «Выбор композиции слоев для смарт-объектов».
В этом первом примере композиция слоя «Photo PT Narrow» родительского документа отображает композицию слоя «Photo», содержащуюся в смарт-объекте «Изображения».
Во втором примере композиция слоя «Long Peppers PT Narrow» родительского документа отображает композицию слоя «Long Peppers» из смарт-объекта изображений.
В этом третьем примере композиция слоя «Long Peppers Industry» родительского документа также отображает композицию слоя «Long Peppers» из смарт-объекта изображений. , а также отображает композицию слоя, отличную от текстового смарт-объекта.
Экспорт композиций слоев в виде файлов / PDF — Для экспорта композиций слоев в виде отдельных документов выберите «Файл» > «Экспорт» > «Композиции слоев в файлы» или «Композиции слоев в PDF». Добавьте пользовательские сочетания клавиш для любого из этих параметров, выбрав «Правка» > «Сочетания клавиш», выберите «Сочетания клавиш для: меню приложений» и в меню «Файл» прокрутите вниз до параметров экспорта.
Adobe Photoshop
Экспорт (21), композиции слоев (2), смарт-объект (12)
слоев. Урок фотошопа.
слои
как работать со слоями
Цели:
- Изучить палитру слоев
- Изменить порядок, скрыть, удалить слои
- Стили слоев и эффекты
- Режимы слоя
- Дополнительные слои
- Типовые слои
Откройте файлы изображений пишущей машинки и часов в Photoshop.
Выберите инструмент Переместить .
Возьмите вкладку «Часы» на панели вкладок и «отмените вложение», перетащив ее.
Теперь объедините пишущую машинку и часы:
Перетащите часы на изображение пишущей машинки, удерживая клавишу SHIFT, чтобы центрировать новый слой.
Это добавит часы в исходный файл..
Закройте файл часов . Вам это больше не понадобится.
Посмотрите на палитру слоев.
То, что вы видите — это стопка из двух изображений
Изображение часов сверху.
Photoshop назвал этот новый слой «Слой 1».
Новые слои всегда размещаются над выбранным слоем
У каждого слоя есть миниатюра — маленькое окно предварительного просмотра.
Большую часть времени вы можете видеть, что находится на каждом отдельном слое, но когда изображение слишком маленькое, вы не можете полагаться на миниатюру.
Вам нужно дать имя каждому слою, чтобы получить всю необходимую информацию.
Дважды щелкните «Слой 1»
Тип «часы «. Постарайтесь быть как можно более описательным, когда называете слои.
Постарайтесь быть как можно более описательным, когда называете слои.
Введите
Сохранить. Теперь этот файл будет сохранен как файл .PSD (формат Photoshop), потому что в нем больше одного слоя.
Формат .JPG не поддерживает несколько слоев.
Открыть шестерню изображение.
Shift-перетащите его в свой проект.
Переименовать слой: шестерня
Скройте новый слой шестеренки , щелкнув значок глаза
Выберите слой часов еще раз.
Избавимся от белого фона на слое часов .
С слоем часов , выбранным , выберите Magic Eraser инструмент
Нажмите на белую область.
Удаляет сплошной белый фон.
Щелкните внутри кольца часов, чтобы удалить остальную часть фона
Повторите шаги , чтобы удалить белый фон вокруг изображения шестеренки.
Выберите слой шестеренки,
Сделайте его снова видимым,
Выберите Magic Eraser,
Нажмите на все белые области
Сохранить.
Перетащите слой часов над слоем шестеренки.
Всегда обращайте внимание на палитру слоев, чтобы знать, какой слой выбран в данный момент.
Вы можете изменить прозрачность (непрозрачность) каждого слоя.
Просто перейдите в палитру слоев и переместите ползунок или введите числовое значение.
Пока скройте слой Gear.
Изменить Непрозрачность часов на 50%
Работа с режимами наложения — почти всегда экспериментальный процесс. Потому что предсказать результат практически невозможно.
Режим наложения слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения.
Выбрав слой часов, поэкспериментируйте с различными режимами слоя.
Изменить режим слоя часов на Hard Light
Увеличить непрозрачность до 70%.
Ваше изображение должно выглядеть примерно так.
Используйте инструмент «Перемещение» и переместите часы в правый нижний угол.
Сделать видимым слой шестеренки.
Сейчас мы собираемся изменить размер и форму изображения шестеренки.
Во-первых, мы добавляем перспективу к идеально круглому колесу.
В строке меню:
Правка > Преобразование > Искажение
Вы увидите, что вокруг шестеренки появилась ограничительная рамка — такая же ограничительная рамка, которую мы видели, когда использовали команду Free Transform (Command/Ctrl T).
Есть только одно отличие — вы можете перетаскивать маркеры по отдельности, чтобы изменить форму изображения.
Чтобы придать шестеренке ощущение глубины, нам нужно увеличить ширину передней части изображения (нижняя часть) и сузить заднюю часть изображения (верхняя часть).
Нажмите Введите , когда закончите, чтобы применить преобразование.
Свободное преобразование (Command/Ctrl T), чтобы изменить размер шестеренки, как показано на рисунке.
Войти.
Сохранить.
Если вам нужно переместить или отредактировать несколько слоев одновременно — вы можете выбрать эти слои в палитре Слои, удерживая клавишу Shift (слои, которые находятся рядом друг с другом) или Ctrl клавишу (если они не рядом друг другу).
Переместите слои с часами и механизмом вверх, как показано на рисунке.
Теперь изменим внешний вид слоя шестеренки.
Выберите его.
Измените режим слоя на Overlay.
Сдвиньте шестерню немного вниз (как показано).
Сохранить.
Чтобы добавить новый слой в верхнюю часть стека:
Выберите текущий верхний слой (часы).
Щелкните значок «Новый слой» в нижней части палитры.
Новый «Слой 1» будет размещен вверху.
Переименуйте этот слой в «градиент».
Мы собираемся применить к изображению цветовой эффект.
Дважды щелкните на Образец переднего плана в ящике для инструментов .
Выберите красивый синий цвет из Color Picker
Нажмите OK.
Вы также можете выбрать цвет из палитры «Образцы».
На панели параметров:
Выберите параметр «Линейный градиент».
Выберите опцию «Цвет в прозрачный» (#2).
Эта опция задает плавный переход от цвета переднего плана (в нашем случае — синего) к затуханию.\
Серый шахматный узор означает прозрачность.
Щелкните в правой части окна изображения и перетащите его влево.
Параметр градиента называется «От цвета к прозрачному» — что означает:
место, где вы щелкаете — начало цвета
место, где вы отпускаете мышь — прозрачность
область постепенного затухания
Измените режим наложения слоя градиента на Умножьте для более яркого эффекта
Давайте добавим к изображению текст.
Выберите инструмент «Текст» из набора инструментов.
Нажмите и начните печатать. (Не перетаскивайте текстовое поле, просто щелкните).
Когда вы начнете печатать, в вашей палитре слоев будет создан новый слой.
Вместо миниатюры вы увидите букву T . Это покажет вам, что этот слой является строго текстовым слоем.
С выбранным текстовым слоем вы можете изменить внешний вид текста.
В строке меню:
Окно > Символ
Здесь вы можете изменить шрифт, размер, цвет, расстояние между буквами и другие параметры текста.
Вы сразу увидите изменения в окне изображения.
Когда вы закончите печатать, слой «Текст» подберет имя из вашего текста.
Добавим к тексту несколько эффектов.
В строке меню:
Слой > Стиль слоя > Скос и тиснение
Во всплывающем окне:
Проверка контура, опция
Проверить текстуру
Выбрать стиль: Pillow Emboss
Вы можете поэкспериментировать с настройками.