Работа с векторной графикой — SVG и компания / Хабр
SVG и компания
Статьи Посты Авторы Компании
Сначала показывать
Порог рейтинга
Уровень сложности
Уровень сложности Простой
Время на прочтение 5 мин
Количество просмотров 9.8KБлог компании RUVDS.com Веб-дизайн *Работа с векторной графикой *Обработка изображений *IT-стандарты *
Векторизация растровой графики, источникВсе знают стандарт векторной графики SVG (Scalable Vector Graphics). Великая вещь, которая незаменима в веб-дизайне. Но этот формат до сих пор полностью не поддерживается ни в одном браузере по одной простой причине: он невероятно сложный. Если посмотреть на спецификации, там более 200 подпунктов в 27 разделах (около 900 страниц на бумаге).
К счастью, SVG — не единственный формат векторной графики. Есть более эффективные и минималистичные альтернативы.
Всего голосов 63: ↑60 и ↓3 +57
Комментарии 26
scorpion1574Уровень сложности Простой
Время на прочтение 5 мин
Количество просмотров 2.5KJavaScript *Работа с векторной графикой *
Из песочницы
Привет, Хабр. Я хотел бы поделиться своим опытом, как сделать внешнюю обводку у полигона. Проблема заключается в том, что имеется полигон, который нужно обвести внешней обводкой и при этом обводка может не касаться граней полигона. В этой статье разбирается алгоритм по обводке, и предоставляется код на js для подтверждения работы алгоритма на практике. В результате работы алгоритма должна получиться разноцветная обводка у полигона.
Всего голосов 14: ↑13 и ↓1 +12
Комментарии 5
PatientZeroВремя на прочтение 6 мин
Количество просмотров 2.2KРабота с векторной графикой *Работа с 3D-графикой *Rust *Игры и игровые консоли
Перевод
Я много слышал о формате данных классического Doom, поэтому решил написать код на Rust для извлечения его карт и преобразования в векторную графику для лазерной резки.В статье я опишу процесс: извлечение данных, воссоздание геометрии и вывод SVG для лазерной резки; также я поведаю о геометрическом тупике, в который я с энтузиазмом залез, когда пытался просмотреть результат при помощи bevy.
Читать дальше →Всего голосов 22: ↑22 и ↓0 +22
Комментарии 1
Valenta_designУровень сложности Простой
Время на прочтение 2 мин
Количество просмотров 4. 7K
7KРабота с векторной графикой *Обработка изображений *Машинное обучение *Дизайн Искусственный интеллект
Из песочницы
Начало положено.
Как человек связавший свою жизнь с искусством, и шесть лет проработав за холстом реальным, прежде чем перейти к виртуальному, мне было интересно понять как искусственный интеллект может соперничать с креативным мышлением человека.
Информационный шум и паника вокруг этой темы еще больше нагнетали и даже будоражили сознание. Ожидалось, что картинка меня поразит и заставит почувствовать себя никчемным созданием в своей нише.
Очень мне хотелось, чтобы меня удивили, чтобы я с таким же таинственным взглядом как Вилли Вонка перестала быть скептиком и уверовала.
Но уже после первой пробы мне стало ясно, что волшебной палочки не существует и «не так страшен чёрт, как его малюют». Простые запросы выдавали банальные сюжеты — в буквальном смысле визуальный мусор.
Я стала усложнять запросы и давать более точное описание, но с каждым разом становилось словно хуже. Хоть и более конкретные и неважно на русском или английском, они не давали желаемого результата и на каких-то моментах сюжеты заносило откровенно не туда. Все это омрачилось артефактами в виде вторых челюстей или ног растущих из ног персонажа. Смазанные планы, отсутствие базовой анатомии, стеклянные расфокусированные взгляды и каменные лица, статичные позы и очень скудная композиция.
Хоть и более конкретные и неважно на русском или английском, они не давали желаемого результата и на каких-то моментах сюжеты заносило откровенно не туда. Все это омрачилось артефактами в виде вторых челюстей или ног растущих из ног персонажа. Смазанные планы, отсутствие базовой анатомии, стеклянные расфокусированные взгляды и каменные лица, статичные позы и очень скудная композиция.
В моих экспериментах было сложно выдавить хоть какие-то эмоции у персонажа. И после многочисленных попыток я ментально устала играть в эту рулетку.
Откровенно говоря, стало легче, появилось понимание, что это инструмент, а не соперник и придется затратить немало усилий для формирования запроса, а далее постобработки, чтобы воплотить свою задумку.
Читать далееВсего голосов 17: ↑13 и ↓4 +9
Комментарии 21
IskorkinУровень сложности Средний
Время на прочтение 5 мин
Количество просмотров 9. 5K
5KВеб-дизайн *JavaScript *Программирование *Работа с векторной графикой *HTML *
Из песочницы
Представьте, в вашем проекте есть куча разбросанных по пространству логически связанных элементов, которые (о ужас!) могут свободно перемещаться по пространству. Задача — красиво и наглядно показать пользователю эти связи, чтобы упорядочить представление. В данной статье я покажу нашу реализацию.
Читать далееВсего голосов 36: ↑36 и ↓0 +36
Комментарии 16
nmgtechУровень сложности Средний
Время на прочтение 8 мин
Количество просмотров 5.7KБлог компании Национальная Медиа Группа CSS *JavaScript *Работа с векторной графикой *Математика *
Туториал
Перевод
Сегодня я расскажу о процессе, который я придумал для преобразования SVG‑контура в векторный рисунок верёвки.
Вы узнаете, как превратить показанный слева контур в верёвку справа:
Эта задача возникла в проекте, над которым работали мои коллеги, и она привлекла моё внимание.
Стоит учесть, что это не туториал по кодингу, а подробный обзор каждого из этапов. Но не беспокойтесь, код полностью доступен.
Замысел
Взглянув на это фото верёвки, вы заметите, что она состоит из множества переплетённых друг с другом прядей. Визуально они делят верёвку на сегменты. 2D‑проекция каждого сегмента напоминает изогнутый многоугольник.
Наша задача будет заключаться в создании этих многоугольников при помощи JavaScript.
Читать далееВсего голосов 63: ↑62 и ↓1 +61
Комментарии 2
aabzelВремя на прочтение 4 мин
Количество просмотров 3.1KРабота с векторной графикой *Разработка робототехники *Программирование микроконтроллеров *Производство и разработка электроники *Лайфхаки для гиков
Туториал
При разработке прошивок микроконтроллеров приходится отлаживаться на прототипах. Прототип это просто набор отладочных плат соединенных перемычками.
Прототип это просто набор отладочных плат соединенных перемычками.
Далее следует инструкция как сделать качественное основание для прототипа.
Читать далееВсего голосов 8: ↑5 и ↓3 +2
Комментарии 11
JuliaSolyanikВремя на прочтение 4 мин
Количество просмотров 2.8KВеб-дизайн *Работа с векторной графикой *Usability *Дизайн мобильных приложений *Дизайн
Из песочницы
Разбираемся с тем, как принести максимальную пользу команде дизайнеров с помощью
Всего голосов 6: ↑5 и ↓1 +4
Комментарии 6
Dmitrii_DAKВремя на прочтение 9 мин
Количество просмотров 5. 1K
1KРабота с видео *Работа с векторной графикой *Работа с 3D-графикой *Поисковая оптимизация *Софт
Туториал
Важно: Если вам интересны именно бесплатные программы, то я советую посмотреть мой видеоролик ниже по ссылке — это «байт» на комментарии, лайки и подписку на канал))) Я попробовал сделать максимально не скучный ролик с 2д и 3д анимациями, анимированными титрами, переходами, 5-10 секундными вставками из различных видео и фильмов в качестве смешных перебивок, а так же самих шуток.
Если же вам интересен именно процесс создания данного видео, написание сценария, съёмка, монтаж, озвучка, создание 2д и 3д эффектов, поиск перебивок, а так же создание превью и заставок к видео, загрузка видео на ютуб, его оптимизация, простановка тегов и прочее — советую прочитать именно текстовую статью ниже. Если же вам интересно и то и другое — советую начать с видео))
Читать далееВсего голосов 23: ↑11 и ↓12 -1
Комментарии 37
egaxegaxВремя на прочтение 3 мин
Количество просмотров 3KJavaScript *Работа с векторной графикой *HTML *GitHub *
В процессе создания своей схемы метро я использовал SVG
Для этого решил адаптировать не алгоритм к схеме, а схему к алгоритму. Поскольку алгоритм BFS использует перебор массивов станций, координат линий и пересадок, то нужно было распарсить схему из Википедии в массивы: для этого я написал различные варианты CSS-селекторов.
Читать далееВсего голосов 9: ↑9 и ↓0 +9
Комментарии 8
saiprВремя на прочтение 9 мин
Количество просмотров 3. 7K
7KПрограммирование *Работа с векторной графикой *Разработка под Linux *История IT Биографии гиков
Всё началось, когда вышла очередная версии TkProE — интегрированной среды разработки программ на tcl/tk. Мне очень пришлось по нраву наличие в ней встроенного графического редактора. Но этот редактор не работает с векторной графикой и отсюда все его недостатки.В процессе модернизации TkProE я познакомился с проектом tkpaint. Более того какие-то идеи я позаимствовал у него и добавил в графический редактор в TkProE.
Но tkpaint это тоже графический редактор растровой графики со всеми присущими ей недостатками, особенно при работе с изображениями (прозрачность, деформация, градиентная заливка).
Читать дальше →Всего голосов 5: ↑4 и ↓1 +3
Комментарии 7
Dmitrii_DAKВремя на прочтение 17 мин
Количество просмотров 25KВеб-дизайн *Работа с иконками *Работа с векторной графикой *Графический дизайн *Учебный процесс в IT
Из песочницы
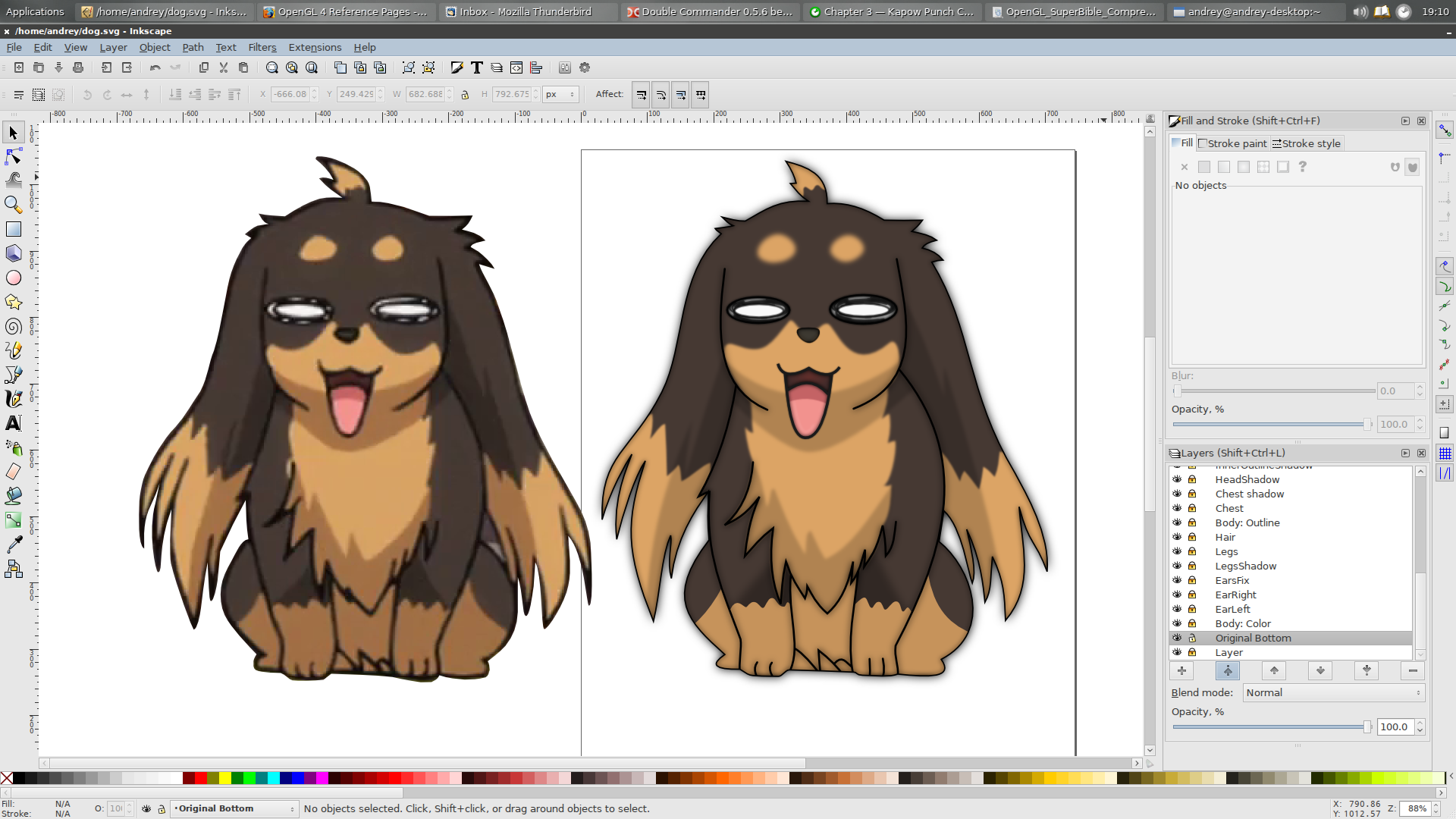
Создал мини курс по программе для векторной графики Inkscape в 2022.
Разработал методические материалы для изучения темы «Кодирование и обработка графической и мультимедийной информации» в школьном курсе информатики.
«Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG». «Inkscape — редактор векторной графики, аналогичный по своим возможностям таким программам, как Adobe Illustrator, Corel Draw и другим».
Читать далееВсего голосов 78: ↑77 и ↓1 +76
Комментарии 39
Lucker_KopheВремя на прочтение 12 мин
Количество просмотров 4.2KПрограммирование *Работа с векторной графикой *Развитие стартапа Дизайн Робототехника
Привет, Хабр.
Меня зовут Леонтий. Я уже немного рассказывал тут о себе и своих экспериментах по программированию, которыми я увлекаюсь с младших классов. А еще я увлекаюсь наукой, робототехникой и рисованием.
А еще я увлекаюсь наукой, робототехникой и рисованием.
В этой статье я хочу рассказать о роботе POMPO, которого я придумал, когда мне было 12 лет. Тогда же я выложил его на Behance и получил награду «Лучший дизайн персонажа».
С тех пор я многому научился и теперь я собираюсь построить настоящего боевого робота и участвовать в шоу BattleBots. Деньги на это я планирую заработать с помощью NFT.
Дальше я расскажу о процессе создания NFT-коллекции, о трудностях, о продвижении, покажу свои расчёты и расскажу о том, как будут дорожать в будущем мои NFT и как я планирую развивать проект. Буду рад и поддержке, и замечаниям, которые помогут мне с проектом.
Читать далееВсего голосов 30: ↑16 и ↓14 +2
Комментарии 24
visirokВремя на прочтение 11 мин
Количество просмотров 14KПрограммирование *Работа с векторной графикой *История IT
Эта статья не относится к жанру официозных юбилейных публикаций. Скорее – это небольшой, очень личный, не совсем упорядоченный и причёсанный набор воспоминаний и раздумий о пути, пройденном Машинной Графикой в в СССР и о человеке, посвятившему ей всю свою жизнь — докторе технических наук, лауреате Государственной Премии СССР, Викторе Алексеевиче Дебелове.
Скорее – это небольшой, очень личный, не совсем упорядоченный и причёсанный набор воспоминаний и раздумий о пути, пройденном Машинной Графикой в в СССР и о человеке, посвятившему ей всю свою жизнь — докторе технических наук, лауреате Государственной Премии СССР, Викторе Алексеевиче Дебелове.
Уверен, что Виктора Алексеевича, учитывая его колоссальный вклад в становление советской Машинной Графики, без особой натяжки можно было бы назвать одним из её основоположников в СССР.
Но… зная его скромность и пренебрежительное отношение к почестям и наградам, позволю себе «наградить» его в этом рассказе званием, которого он безусловно заслуживает – Рыцарь Машинной Графики.
Всего голосов 93: ↑92 и ↓1 +91
Комментарии 20
reniceВремя на прочтение 2 мин
Количество просмотров 5.9KOpen source *Работа с векторной графикой *
Из песочницы
Один из старейших графических редакторов — программный пакет ImageMagick для создания, редактирования, коррекции цвета или трансформации цифровых изображений. ImageMagick читает и создает изображения во многих форматах, включая PNG, JPEG, GIF, WebP, HEIC, SVG, PDF, DPX, EXR и TIFF. ImageMagick может изменять размер, переворачивать, вращать, искажать, сдвигать и преобразовывать изображения, настраивать цвета, применять специальные фотографические эффекты или рисовать текст, линии, многоугольники, эллипсы и кривые Безье.
ImageMagick читает и создает изображения во многих форматах, включая PNG, JPEG, GIF, WebP, HEIC, SVG, PDF, DPX, EXR и TIFF. ImageMagick может изменять размер, переворачивать, вращать, искажать, сдвигать и преобразовывать изображения, настраивать цвета, применять специальные фотографические эффекты или рисовать текст, линии, многоугольники, эллипсы и кривые Безье.
Всего голосов 23: ↑22 и ↓1 +21
Комментарии 5
InBioReactorВремя на прочтение 8 мин
Количество просмотров 32KБлог компании RUVDS.com Работа с векторной графикой *Работа с 3D-графикой *Читальный зал Научно-популярное
Туториал
Пожалуй, каждый или почти каждый читатель играл в современные графонистые игры, смотрел мультики Пиксар или хотя бы кино от Марвел или ДС. Или любой другой крупной компании — сейчас сложно найти фильмы без графики. И за просмотром или игрой наверняка задавались вопросом — а как это сделано? А, может, даже фантазировали, а что бы Вы сделали, если бы вдруг освоили 3D-графику?Читать дальше →Всего голосов 65: ↑60 и ↓5 +55
Комментарии 42
PatientZeroВремя на прочтение 5 мин
Количество просмотров 18KCSS *Работа с векторной графикой *Графический дизайн *Дизайн
Перевод
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета: Заметили, что в центре он становится бледным и грязным?Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Всего голосов 67: ↑63 и ↓4 +59
Комментарии 30
PostPВремя на прочтение 5 мин
Количество просмотров 11KРабота с векторной графикой *Работа с 3D-графикой *CAD/CAM *Подготовка технической документации *
Из песочницы
Цель: смоделировать и изготовить низкополигональную собаку. Материал — сталь конструкционная.
Материал — сталь конструкционная.
Публикация отражает процессы проектирования и изготовления изделий сложных конфигураций. Здесь вы узнаете, как создать модель собаки, как привести её к виду сборки, как составить удобную документацию.
В конце статьи вас будут ждать фотографии процесса изготовления и готового изделия.
Читать подробностиВсего голосов 41: ↑41 и ↓0 +41
Комментарии 8
Marik1001Время на прочтение 3 мин
Количество просмотров 12KРабота с видео *Работа с векторной графикой *CGI (графика) *
Расскажу, как я заменил Еву Грин другой актрисой в сцене из фильма «Город грехов 2: Женщина, ради которой стоит убивать». Делал все сам, бюджет ролика нулевой.
Читать далееВсего голосов 39: ↑36 и ↓3 +33
Комментарии 54
dlinyjВремя на прочтение 12 мин
Количество просмотров 4. 6K
6KБлог компании RUVDS.com Python *Работа с векторной графикой *HTML *Визуализация данных *
Туториал
Старый мем на новый лад.Предыдущая моя статья «Gnuplot и с чем его едят» получила большой отклик и даже была переведена на несколько языков (видел на медиуме, встречал на немецком). Поэтому, раз тема актуальная, решил продолжить.
У меня появилась задача получать данные, а затем на удалённом сервере строить по ним графики и отправлять по почте. Причём графики должны иметь возможность отключать оси, приближать отдельные области графика, включать-выключать сетку. И вы знаете, gnuplot умеет выдавать подобные графики. Он даёт их в формате html или svg. Но вот незадача, вместе с этим файлом надо тащить ещё багаж данных в виде кучи javascript-файликов, картинок, css (в случае html), что сильно сужает применимость при отправке их по почте.
В результате, нашёл-таки решение данной проблемы и продемонстрирую её решение на примере svg-файла, для html будет аналогично. Поскольку нет возможности привести график реальных данных, где было использовано это решение, в пример взял шуточный мем про студентов
Поскольку нет возможности привести график реальных данных, где было использовано это решение, в пример взял шуточный мем про студентов
Всего голосов 64: ↑62 и ↓2 +60
Комментарии 12
Векторная графика обзор, сравнение, лучшие продукты, внедрения, поставщики.
Портал для покупателей, поставщиков и производителей ИТКатегорииУслугиДизайнВекторная графика
Векторный метод формирования изображения – это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор – это набор данных, характеризующих какой–либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Самая сильная сторона векторной графики в том, что она использует все преимущества разрешающей способности любого устройства вывода. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселов и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксел; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пиксела. Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное.
Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселов и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксел; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пиксела. Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное. Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики Векторная графика
Производители Векторная графика
F.
 A.Q.
Векторная графика
A.Q.
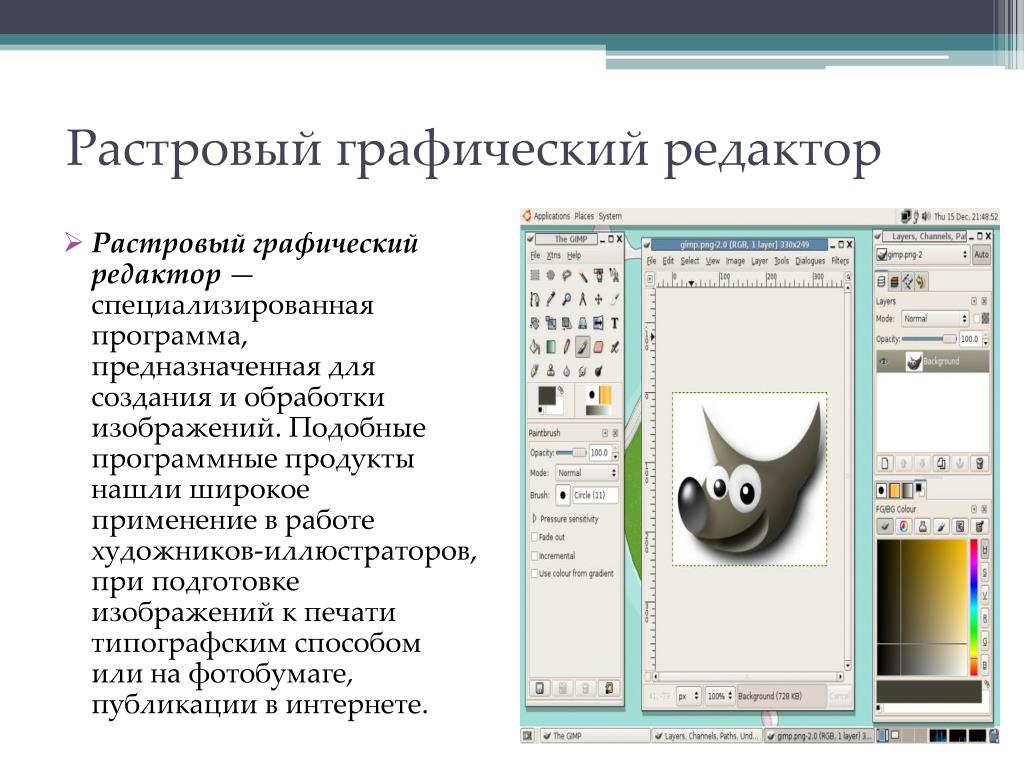
Векторная графикаЧто такое растровые изображения?
Bitmap изображения — это изображения, которые описываются пикселями — квадратами цвета, расположенными в сетке.
Bitmap изображения также известны как растровые изображения.
Что такое векторные изображения?
Векторные изображения — это изображения, описанные формами, такими как круги и квадраты, в отличие от растровых изображений, которые описываются пикселями — квадратами цвета, расположенными в сетке. Формы являются точными математическими описаниями изображения и могут масштабироваться, не становясь размытыми или «пикселированными» (этот блочный вид, который так часто получают растровые изображения при увеличении).
Зачем использовать векторные изображения?
Векторные изображения используются в большинстве аспектов графического дизайна и являются предпочтительным форматом для печати как на бумаге, так и на одежде. Причина этого заключается в том, что хотя растровое изображение может отлично смотреться на экране, который обычно имеет разрешение около 72 пикселей/точек на дюйм (DPI), обычно при печати его нужно масштабировать в 8 или более раз. поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
Многие формы печати требуют векторного ввода для работы — например, гибкая печать и вышивка.
Векторные изображения также используются в Интернете, например, во флэш-анимации.
Что такое трассировка? Векторизация?
Трассировка, также известная как векторизация, представляет собой процесс преобразования растрового изображения в векторное изображение.
Это может быть сделано вручную («отслеживание вручную») или с помощью компьютерной программы («автоматическое отслеживание»).
Вы уверены что хотите удалить ?
Да
Нет
Как работает векторная графика?
Содержание Как мы уже говорили в предыдущих статьях Руководства по векторному дизайну, векторная графика имеет долгую историю и продолжает формировать использование цифрового искусства во всем мире. Мы обсуждали, что векторная графика масштабируема и подходит для использования в самых разных печатных и цифровых приложениях, но не коснулись того, как она работает.
Мы обсуждали, что векторная графика масштабируема и подходит для использования в самых разных печатных и цифровых приложениях, но не коснулись того, как она работает.
Технические основы векторной графики увлекательны и помогают объяснить, что делает векторную графику гибкой и универсальной для многих целей. Хотя векторное искусство — это в первую очередь художественная и творческая дисциплина, изучение технической стороны может помочь вам использовать все возможности вашего программного обеспечения для дизайна и сделать вас лучшим дизайнером.
Что такое векторная графика?
Векторная графика — это цифровые изображения, созданные из набора геометрически определенных точек, линий и фигур. Напротив, цифровые художники создают растровые изображения, используя сетку раскрашенных пикселей. Если вы увеличиваете растровое изображение, отдельные пиксели становятся отчетливыми и видимыми. Этот эффект пикселизации не возникает с векторными изображениями, потому что они хранятся в виде ряда математических уравнений, которые отображают изображение всякий раз, когда пользователи открывают файл.
Сохранение качества изображения в различных размерах и приложениях — это лишь одно из преимуществ векторной графики по сравнению с файлами растровых изображений. Мы рассмотрим больше преимуществ векторной графики в следующей статье.
Как работает векторная графика?
Векторная графика — это компьютерные изображения, созданные с использованием геометрических фигур, размещенных в декартовой плоскости. Как бы сложно это ни звучало, художникам, работающим с векторной графикой, не нужно знать никаких математических формул, чтобы создавать искусство — вся математика происходит за кулисами. Благодаря современным компьютерам и мощному программному обеспечению для векторного дизайна, такому как CorelDRAW, создание и редактирование векторной графики выполняется быстро и просто с точки зрения пользователя.
Графические дизайнеры добавляют точки, линии и формы на холст в выбранной ими программе векторного дизайна для создания векторной графики. При сохранении изображения в формате векторного файла оно превращается в математические данные, описывающие различные точки, линии, кривые и многоугольники, а также их размер, форму и положение на холсте. При открытии векторного файла программное обеспечение превращает сохраненные данные обратно в изображение, отображая его точно в соответствии с сохраненными координатами.
При открытии векторного файла программное обеспечение превращает сохраненные данные обратно в изображение, отображая его точно в соответствии с сохраненными координатами.
С векторной графикой дизайнеры могут создавать практически все, используя комбинацию точек, линий, кривых и многоугольников — от простых форм до сложных произведений искусства.
Зачем использовать векторную графику?
Теперь, когда мы знаем, что векторная графика использует математику для хранения данных изображения и визуализации их визуально — какое это имеет значение? Почему графические дизайнеры должны создавать иллюстрации с использованием векторной графики? Несколько фундаментальных свойств делают векторную графику превосходной по сравнению с другими типами изображений.
Масштабируемость
Одним из основных преимуществ векторной графики является масштабируемость формата. Поскольку сохраненный файл содержит математические данные о точках, линиях, формах и позициях, векторные изображения можно увеличивать или уменьшать без потери качества. Изменение размера векторного изображения просто изменяет числа, хранящиеся в файле, и программа перерисовывает изображение в соответствии с новыми данными всякий раз, когда пользователь открывает файл. Напротив, увеличение масштаба растрового изображения растягивает пиксели и вызывает искажение и размытие.
Изменение размера векторного изображения просто изменяет числа, хранящиеся в файле, и программа перерисовывает изображение в соответствии с новыми данными всякий раз, когда пользователь открывает файл. Напротив, увеличение масштаба растрового изображения растягивает пиксели и вызывает искажение и размытие.
Присущая векторным файлам масштабируемость означает, что векторные изображения можно увеличивать до любого размера и использовать на любой поверхности или экране без искажений. По этой причине многие отрасли работают в основном с векторной графикой, а не с растровыми изображениями.
Геометрическая точность
Файлы векторных изображений могут быть намного меньше растровых файлов, поскольку для записи математических координат требуется меньше памяти, чем для карты пикселей. Этот меньший размер файла полезен для всех пользователей, которые хотят сэкономить место на своих жестких дисках или в облачном онлайн-хранилище, но это особенно важно для веб-дизайнеров.
Изображения веб-сайтов должны быть небольшими, чтобы ускорить загрузку, что жизненно важно как для работоспособности сайта, так и для удобства пользователей. Типы векторных файлов, особенно файлы .svg, являются отраслевым стандартом для веб-иконок и изображений.
Типы векторных файлов, особенно файлы .svg, являются отраслевым стандартом для веб-иконок и изображений.
Меньшие размеры файлов
Файлы векторных изображений могут быть намного меньше растровых файлов, поскольку для записи математических координат требуется меньше памяти, чем для карты пикселей. Этот меньший размер файла полезен для всех пользователей, которые хотят сэкономить место на своих жестких дисках или в облачном онлайн-хранилище, но это особенно важно для веб-дизайнеров.
Изображения веб-сайтов должны быть небольшими, чтобы ускорить загрузку, что жизненно важно как для работоспособности сайта, так и для удобства пользователей. Типы векторных файлов, особенно файлы .svg, являются отраслевым стандартом для веб-иконок и изображений.
Упрощенные версии
Независимо от того, насколько простыми или сложными являются векторные изображения, по своей сути они всегда представляют собой набор точек, линий и форм. Благодаря тому, что векторная графика математически сохраняет визуальные элементы в файле изображения, их легко редактировать и настраивать. И, в отличие от растровых изображений, векторные файлы можно многократно обновлять без ущерба для качества изображения.
И, в отличие от растровых изображений, векторные файлы можно многократно обновлять без ущерба для качества изображения.
Геометрическая точность также облегчает внесение изменений. Например, вы можете сместить одну точку на холсте на один миллиметр влево в векторном файле. Подобные точные правки возможны независимо от того, сколько раз вы сохраняете файл и возвращаетесь к нему в другой раз.
Понимание того, как работает векторная графика
Хотя это и техническая тема, обзор того, как работает векторная графика, может помочь художникам понять различные варианты использования векторных изображений и обширные возможности их векторного программного обеспечения.
Геометрические и математические качества векторного искусства отличают его от других типов цифровых изображений и делают его очевидным выбором для всех видов проектов. Присоединяйтесь к нам в следующем выпуске, чтобы узнать больше о плюсах и минусах использования векторной графики.
ПРЕДЫДУЩАЯ СТАТЬЯ
Начните создавать векторную графику
СЛЕДУЮЩАЯ СТАТЬЯ
Плюсы и минусы проектирования с помощью векторов
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
Начните создавать сегодня!
Что такое векторное изображение и как его создать и просмотреть
Масштабирование вверх и вниз без потери качества
Вы когда-нибудь слишком сильно увеличивали фотографию и видели, что она пикселизирована? Изображения, созданные с помощью цифровой камеры, могут появляться только при определенном разрешении. Вы можете уменьшить их размер, но увеличить их может быть сложно — вы потеряете качество в процессе. Эти изображения (растровые изображения) идеально подходят для селфи, но их нужно создавать с учетом размера.
Для масштабируемых изображений лучше использовать векторное изображение, но что такое векторное изображение? Логотипы, полиграфический дизайн и многое другое — часто не хватает заданного размера. Векторные изображения дают вам возможность масштабировать подобные изображения вверх (или вниз) без потери качества. Вот все, что вам нужно знать о векторных изображениях, в том числе о том, как создавать свои собственные.
Содержание
Векторное изображение похоже на карту — масштабируемое, с расстояниями между точками A и B, которые остаются пропорциональными, даже если общий размер изображения увеличивается.
Векторные изображения, по сути, представляют собой цифровые инструкции о том, как редактор или программа просмотра должны создавать изображения. Это позволяет вашему устройству генерировать изображение с четкими кривыми и линиями, без размытия, пикселизации и ухудшения качества изображения.
Вместо статической, негибкой сетки пикселей, которую вы увидите при увеличении масштаба файла растрового изображения, такого как JPG или BMP, векторные изображения создаются в цифровом виде с использованием заданных математических инструкций. Благодаря магии математики одна и та же точка между А и В на векторном изображении останется пропорциональной.
Если вы графический дизайнер, вы сразу поймете преимущества векторных изображений по сравнению с растровыми. Вместо того, чтобы беспокоиться о разрешении изображения перед началом работы, вы можете создать изображение любого размера.
Вместо того, чтобы беспокоиться о разрешении изображения перед началом работы, вы можете создать изображение любого размера.
После этого все дело в масштабе — векторные изображения в таких форматах, как SVG, можно делать как маленькими, так и большими, как вам нравится. Вот почему форматы векторных изображений обычно лучше всего подходят для художественных и дизайнерских проектов, особенно если вы создаете логотип или дизайн, который хотите напечатать.
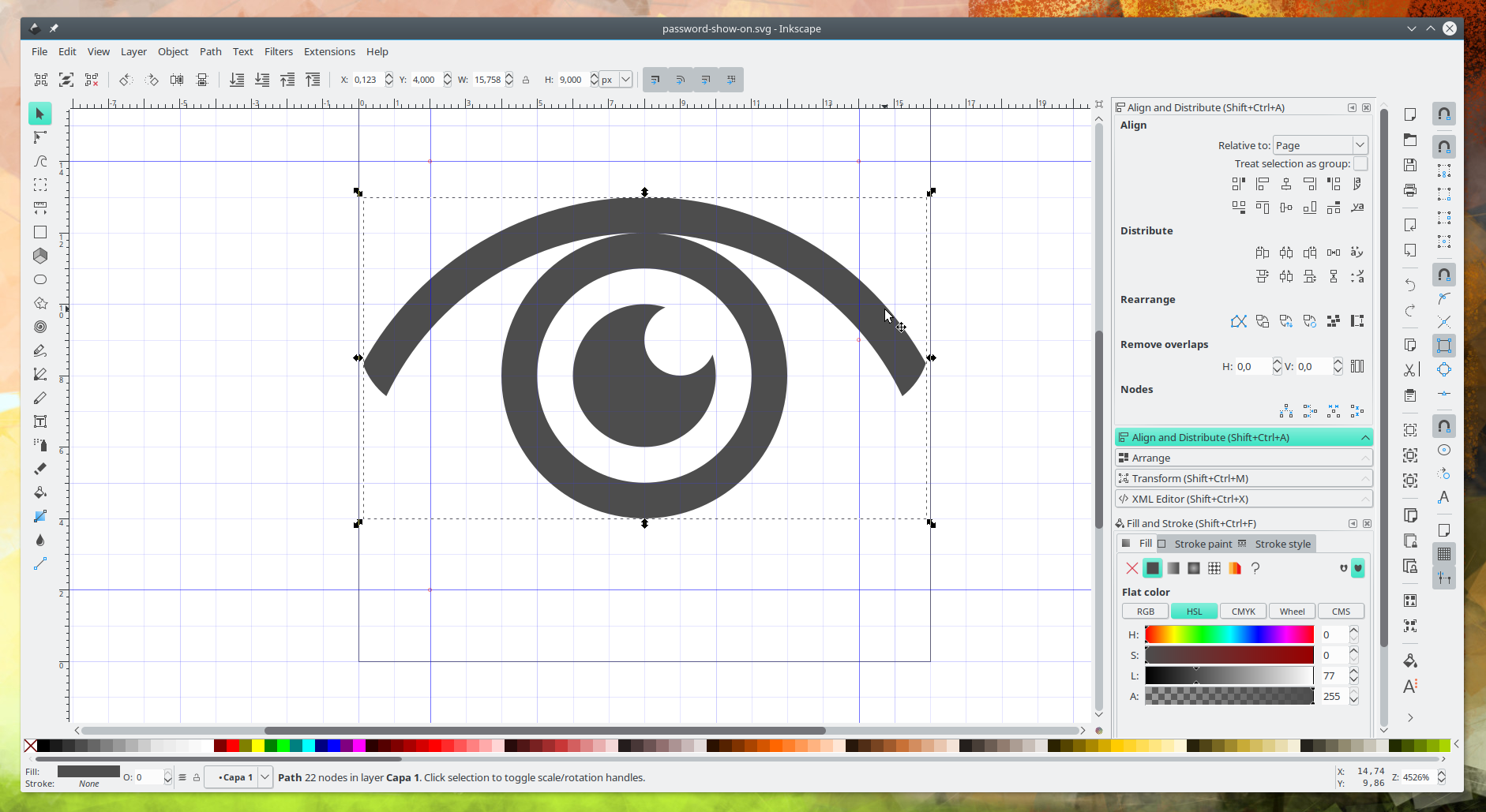
Как просматривать векторные изображенияВекторные изображения не являются необычным форматом изображений. Вы должны иметь возможность открывать их в своем веб-браузере или с помощью программного обеспечения для работы с векторными изображениями, такого как Inkscape. Векторные изображения также открываются в стандартных графических редакторах, таких как Photoshop, или в специализированных графических редакторах, таких как Illustrator.
Однако для большинства пользователей самым простым способом является использование браузера. Большинство основных веб-браузеров поддерживают векторные изображения. Например, чтобы открыть векторное изображение в Google Chrome, нажмите File > Open File и выберите файл векторного изображения. Если это стандартный формат, такой как SVG, Chrome должен сгенерировать изображение и позволить вам его просмотреть.
Большинство основных веб-браузеров поддерживают векторные изображения. Например, чтобы открыть векторное изображение в Google Chrome, нажмите File > Open File и выберите файл векторного изображения. Если это стандартный формат, такой как SVG, Chrome должен сгенерировать изображение и позволить вам его просмотреть.
Изображения SVG также можно открывать в текстовых редакторах, таких как Notepad++, поскольку файлы SVG представляют собой просто строки кода XML. Вы можете отредактировать свой дизайн векторного изображения таким образом, если хотите. Затем изображение генерируется на лету с использованием дизайна, указанного в файле. Этот процесс одинаков, независимо от того, просматриваете ли вы его в браузере или графическом редакторе.
Однако другие форматы файлов изображений могут работать иначе. Некоторые форматы документов, такие как PDF, считаются векторными изображениями, но могут быть созданы для содержания других типов, включая растровые изображения. Их также можно открыть в веб-браузере, но вместо этого может потребоваться специальная программа для чтения PDF-файлов.
Их также можно открыть в веб-браузере, но вместо этого может потребоваться специальная программа для чтения PDF-файлов.
Если вы хотите создать или отредактировать векторное изображение, вам понадобится подходящий редактор векторных изображений. Как мы уже упоминали, вы можете вручную редактировать файл изображения SVG с помощью текстового редактора, но для большинства пользователей это непрактично.
Редакторы векторных изображений существуют на всех основных платформах. Из них наиболее известными считаются два — Inkscape и Adobe Illustrator. Для начинающих и любителей Inkscape — лучший вариант. Это бесплатный редактор векторных изображений с открытым исходным кодом, доступный для пользователей Windows, Linux и macOS.
- Чтобы создать векторное изображение в Inkscape, все, что вам нужно сделать, это создать новый файл — файлы SVG являются форматом файлов Inkscape по умолчанию.
 Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл > Новый для создания нового холста вручную.
Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл > Новый для создания нового холста вручную. - Чтобы открыть файл изображения в Inkscape, нажмите Файл > Открыть .
- Вы также можете создавать векторные изображения, взяв существующее растровое изображение и отследив его, чтобы создать на его месте соответствующее векторное изображение. Для этого нажмите Path > Trace Bitmap .
- Выберите здесь настройку Отсечка яркости — вам нужно настроить значение Threshold , чтобы увидеть, насколько хорошо это работает, но 0,500-1,000 — хорошее место для начала. Нажмите Обновить , чтобы увидеть предварительный просмотр.
- Inkscape может выполнять несколько сканирований, чтобы сделать окончательное векторное изображение максимально точным. Установите количество сканирований в поле и разделе Scans , затем нажмите OK , чтобы начать процесс.

Несмотря на то, что Inkscape — отличный бесплатный вариант для большинства пользователей, желающих создавать векторные изображения, существуют альтернативы, которые вам обязательно следует рассмотреть.
Одним из крупнейших является Adobe Illustrator, который является профессиональным стандартным инструментом графического дизайна для векторных изображений. Для него требуется платная подписка Adobe Creative Cloud, и он доступен только в Windows и macOS.
Вы можете загрузить менее мощную версию Illustrator на iPhone и iPad, но в ней будут отсутствовать некоторые функции премиум-класса, доступные пользователям настольных компьютеров.
Вы также можете редактировать или создавать новые векторные изображения онлайн, используя такие сервисы, как Vectr, который предлагает бесплатный онлайн-редактор векторных изображений. Он не такой мощный, как Inkscape или Illustrator, но может помочь вам быстро создавать новые творческие проекты.
Существуют и другие альтернативы Inkscape. Для пользователей macOS Sketch — хороший вариант, особенно для дизайнеров пользовательского интерфейса. Sketch использует собственный проприетарный формат файла, но он поддерживается Inkscape и Adobe Illustrator. Sketch платный, но вы можете попробовать его с 30-дневной пробной версией.
Использование программного обеспечения для редактирования изображенийБлагодаря бесплатному программному обеспечению для редактирования изображений создавать высококачественные изображения на любой платформе еще никогда не было так просто. Если вы являетесь мобильным пользователем, приложения для редактирования фотографий могут превратить ваши обычные снимки в высококачественный контент, подходящий для ваших страниц в социальных сетях.
Если вас интересует дизайн, вам понадобится высококачественный редактор векторных изображений. Вам не нужно тратить на это ни доллара — Inkscape имеет открытый исходный код и доступен бесплатно на всех платформах, включая macOS.