Как научиться работать в Google SketchUp
Вы наверняка уже знакомы с программой Google SketchUp из статьи Сам себе дизайнер или программы для дизайна интерьера. В ней мы рассматривали такие продукты как Home Plan Pro, Sweet Home 3D, Color Style Studio, IKEA Home Planner и, собственно, Google SketchUp.
В двух словах расскажу что за продукт Google SketchUp 8 – это программа для работы с 3D – моделями : их можно создавать, редактировать, импортировать и т.д. Программа зачастую используется для того, чтобы создавать дизайн интерьера.
Научиться работать в программе довольно несложно, нужно найти лишь несколько уроков, запастись терпением и фантазией и начинать творить. Могу Вас порадовать, искать уроки не придется, я представлю прямо здесь 4 видео-урока, причем, на русском языке.
- Архитектура (723 компонентов)
- Строительство (797 компонентов)
- Кинопроизводство (107 компонентов)
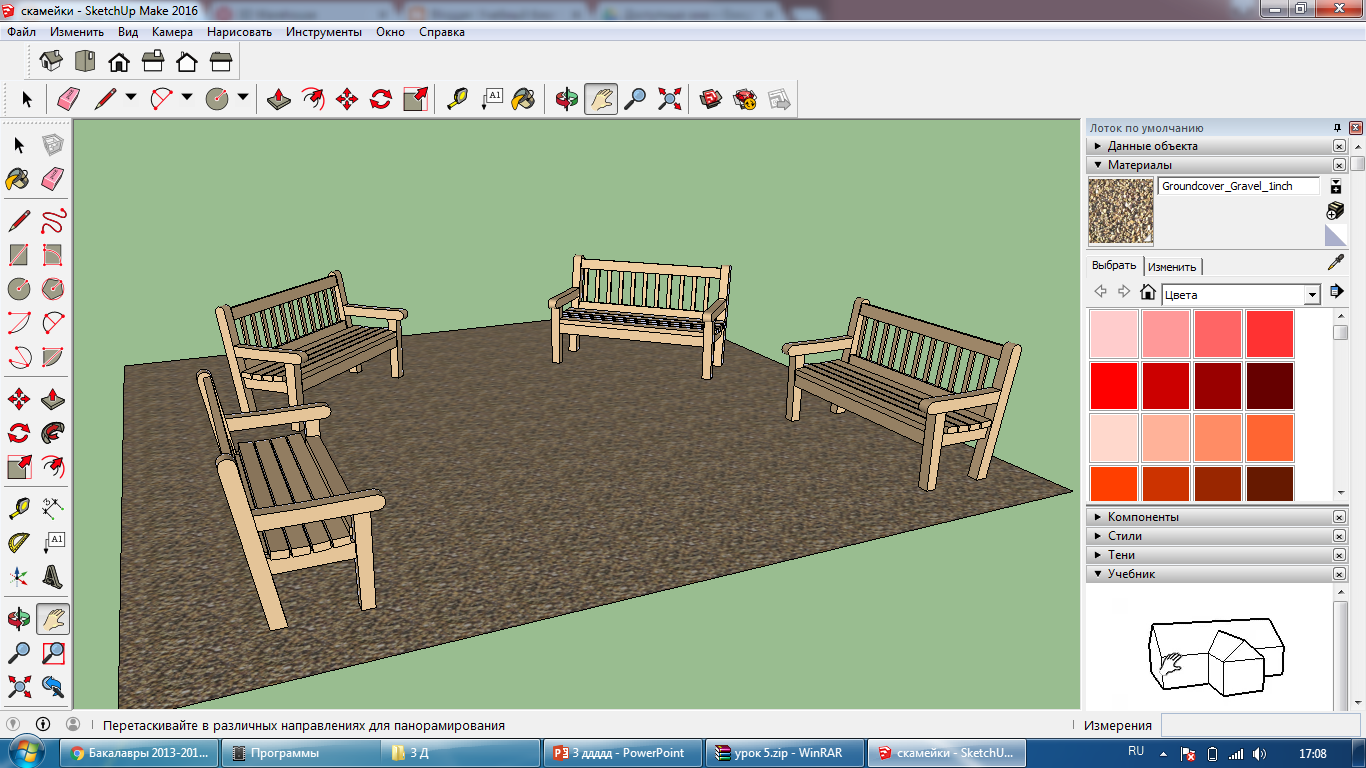
- Ландшафтный дизайн (583 компонентов)
- Люди (166 компонентов)
- Символы (26 компонентов)
- Транспорт (48 компонентов)
- Бонусный набор материалов (626 компонентов)
Скачать дополнительные наборы компонентов
Эти наборы содержат готовые предварительно нарисованные модели различных объектов: мебель, машины, деревья. Их можно использовать в своих моделях, чтобы сэкономить время.
Их можно использовать в своих моделях, чтобы сэкономить время.
Научившись основам работы в программе Вы сможете создавать такие удивительные вещи, как например:
или
А теперь перейдем к самому главному: с чего начать работу в программе.
Для начала можно ознакомиться с руководством по началу работы в SketchUp на официальном сайте.
Также отличным помощником будет справочная карта. С ее помощью можно изучить быстрые клавиши по основным пунктам меню.
Интерактивные уроки Google SketchUp на русском языке
В Google SketchUp 8 в меню Справка есть интерактивные пошаговые руководства, но они на английском языке также как и уроки на официальном сайте Google. Предлагаю скачать с нашего сайта такие же уроки, только на русском языке. С помощью этих уроков очень легко научиться рисовать в Google SketchUp.
Скачать интерактивные уроки Google SketchUp на русском.
А теперь обзор: Видео – уроки Google SketchUp.
Первый урок
В рамках этого урока рассмотрены следующие темы:
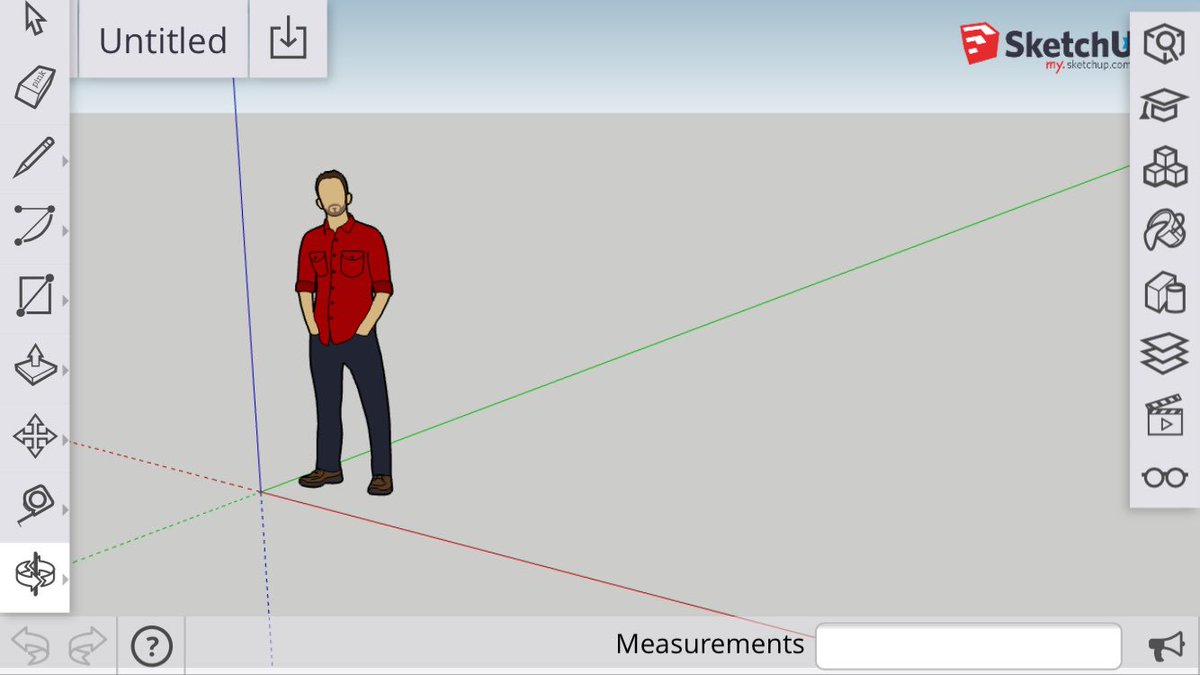
- Запуск SketchUp и выбор шаблона;
- Основные инструменты для рисования и 3D-моделирования:
- линия;
- прямоугольник;
- окружность;
- ластик.
- Принципы работы с основными инструментами для рисования;
- Навигация в SketchUp. Инструменты для навигации:
- «орбита» для облёта вокруг модели;
- «лапка» для перемещения вдоль модели;
- «зум» для приближения или удаления от модели;
- Создание первой 3D модели.
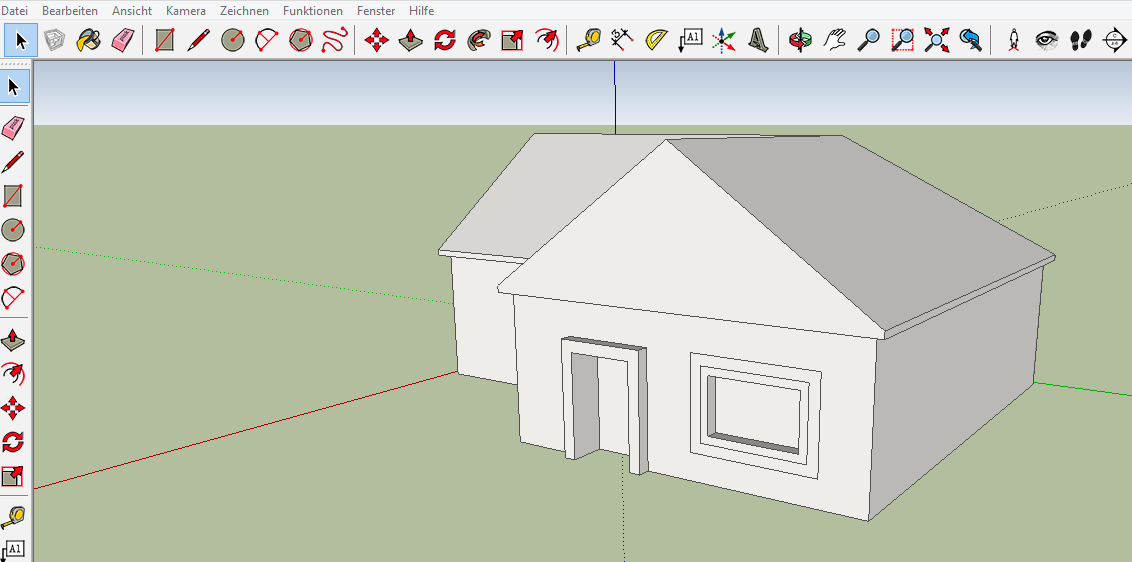
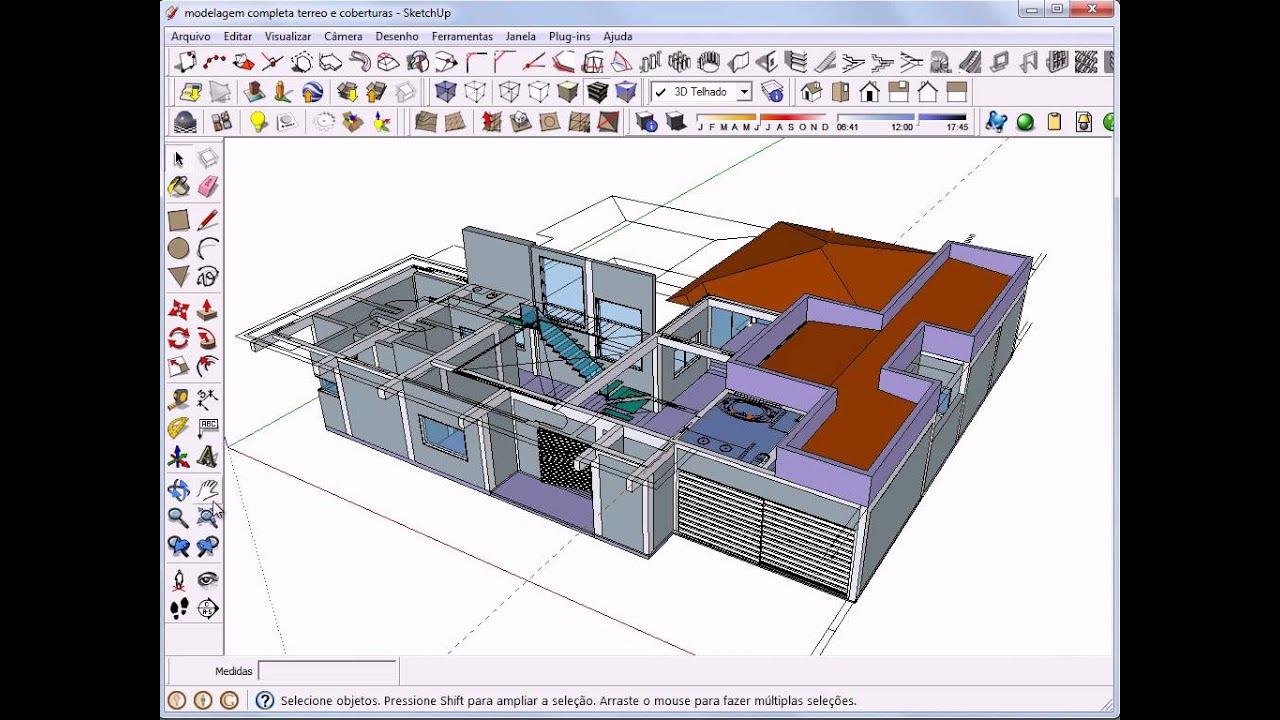
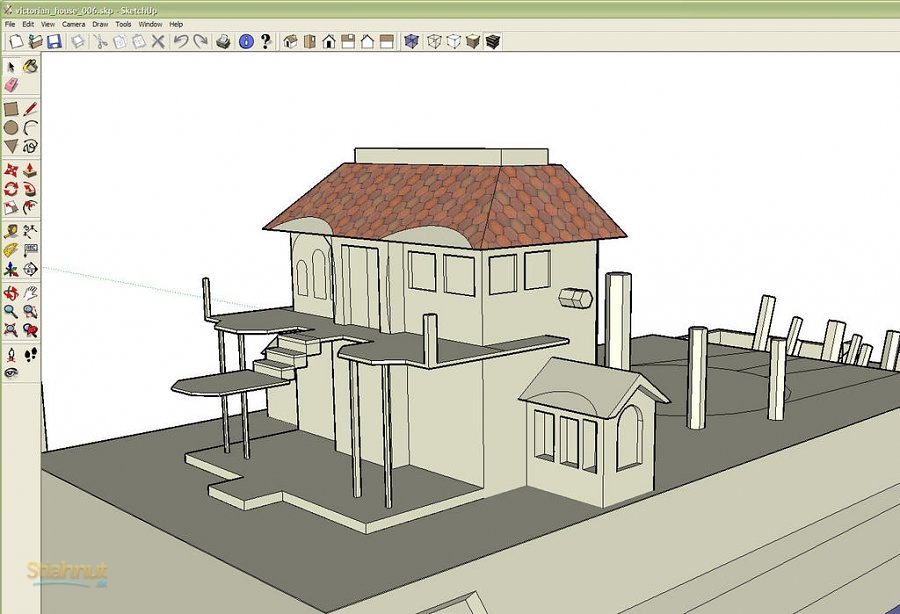
Второй урок
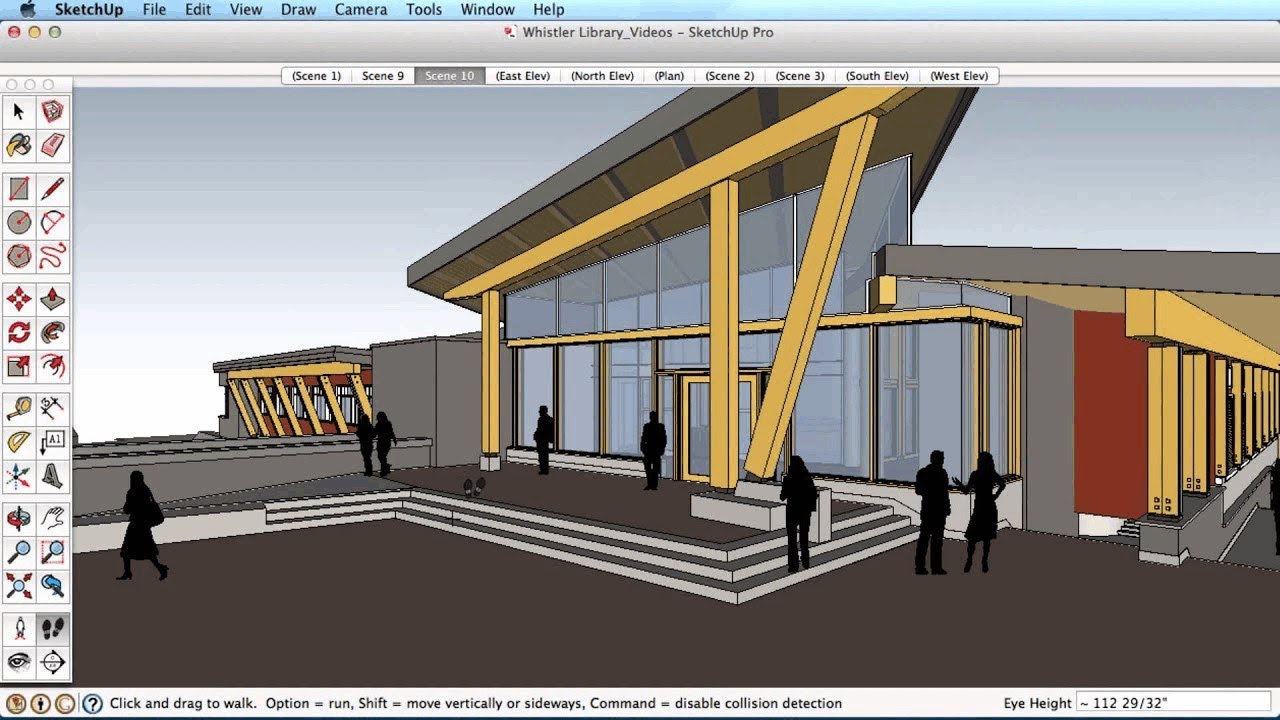
В рамках этого урока рассмотрено построение более детального дома. чем в первом уроке. В процессе построения рассмотрены инструменты “сдвиг” и “по контуру”. Также рассматриваются принципы моделирования по заданным размерам.
Также рассматриваются принципы моделирования по заданным размерам.
Третий урок
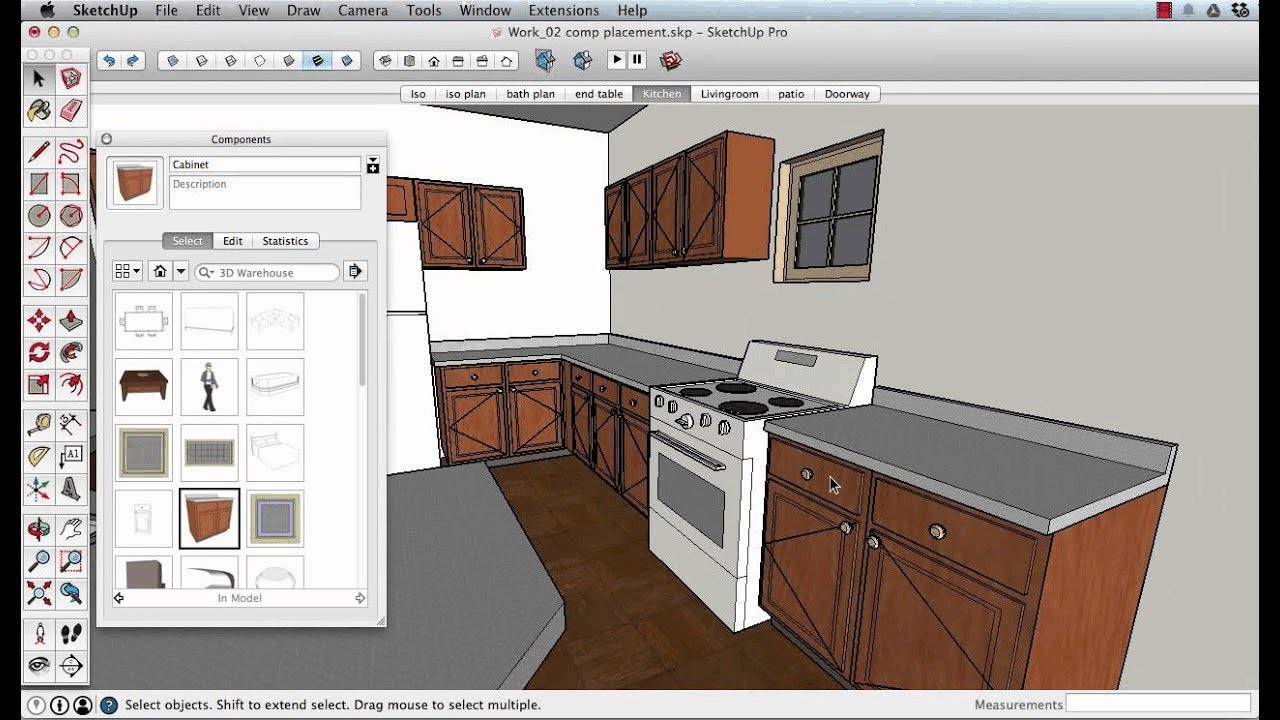
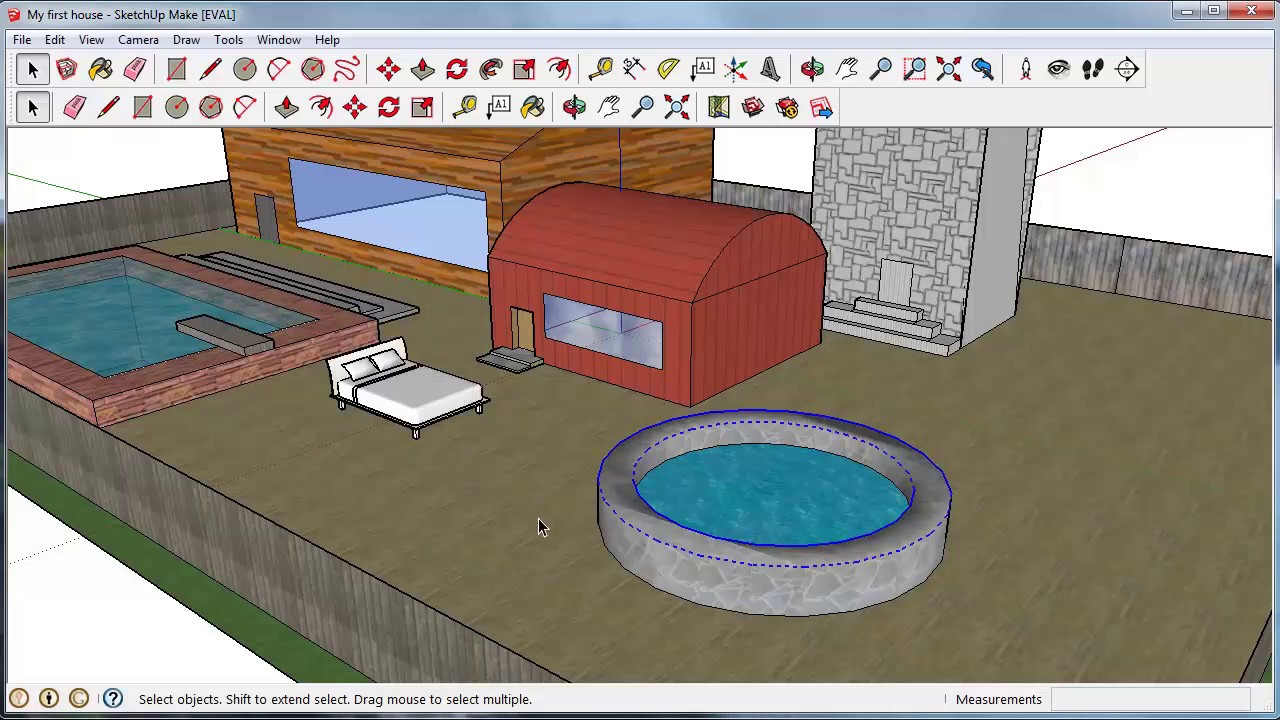
В третьем уроке рассмотрен пример создания интерьера комнаты. Здесь показаны принципы работы с такими инструментами как:
- “рулетка”;
- “лупа”, “сдвиг” и “Push-Pull”;
- импорт готовых 3D моделей из коллекции Google;
- передвижение объектов в создаваемой модели.
Четвертый урок
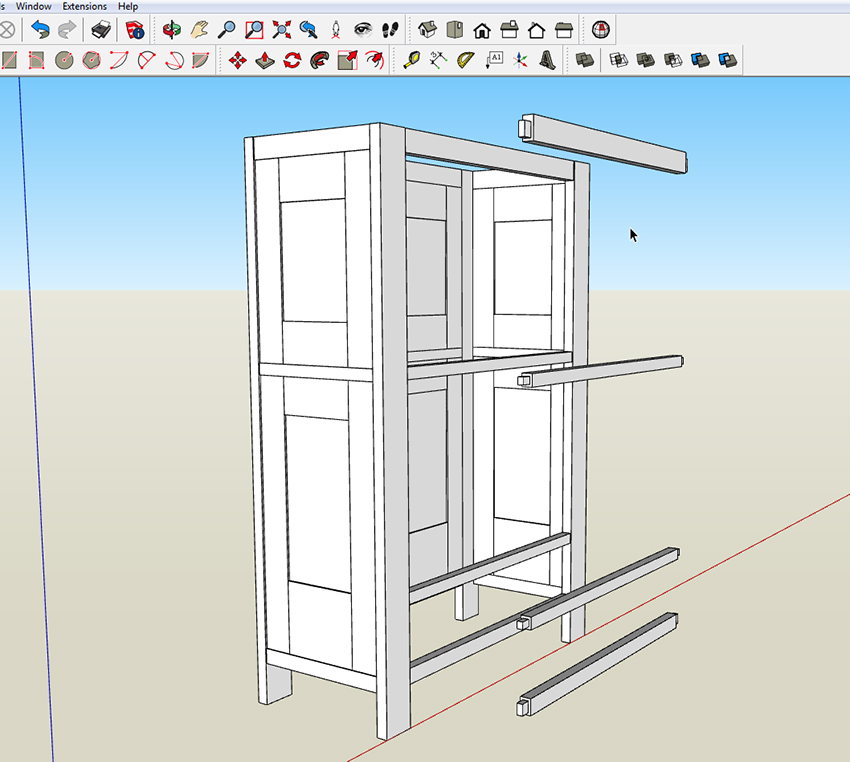
Четвёртый видео – урок по Google SketchUp построен на примере создания туалетного столика. Здесь Вы освоите принципы работы с группами и компонентами, познакомитесь с инструментами “Арка” (“Дуга”) и “Масштабирование”.
Подведем итог: для того, чтобы научиться работать в программе Google SketchUp 8 Вам нужно просто Google SketchUp скачать и установить на свой ПК, затем руководствуясь видео-уроками из данной статьи начинать создавать шедевры.
Немного терпения и у Вас все получится! Творческих успехов!
Выход новой версии SketchUp Pro 2020.1
С 1 мая 2020 года доступны новые версии SketchUp Pro и LayOut, обновленные с учетом отзывов о выпуске 2020 года.
Опираясь на обратную связь от пользователей, SketchUp усовершенствовал ряд функций, которые сделают вашу работу еще эффективнее!
Обновление SketchUp Pro
Панель «Сцены»
Мы значительно усовершенствовали функцию переключения видимости скрытой геометрии и объектов. Скрытая геометрия и скрытые объекты теперь разделены, так что вы можете выбирать и сохранять их отдельно для каждой сцены. На панели «Сцены» теперь располагается новый флажок, который позволяет сохранять состояние видимости скрытых объектов, а не только скрытой геометрии. Теперь вы можете управлять видимостью для каждой сцены.
Плоскости сечения и сцены
В новой версии SketchUp вы сможете сохранять видимость плоскости сечения в каждой сцене. Поскольку плоскости сечения сгруппированы с объектами, они и должны вести себя как объекты. В чем ценность этого обновления? Ранее можно было для каждой сцены сохранять только видимость верхнего уровня. В новой версии у вас появляется больше возможностей для контроля, что делает рабочий процесс эффективнее.
Поскольку плоскости сечения сгруппированы с объектами, они и должны вести себя как объекты. В чем ценность этого обновления? Ранее можно было для каждой сцены сохранять только видимость верхнего уровня. В новой версии у вас появляется больше возможностей для контроля, что делает рабочий процесс эффективнее.
Возможность редактирования скрытых объектов
Редактирование невидимых элементов… звучит как суперспособность? Нет, это всего лишь одна из новых функций SketchUp Pro. Теперь при выборе скрытого объекта в Outliner он будет отображаться в виде сетки. Это означает, что вы сможете более точно редактировать скрытые объекты.
В этом видео Quick Win можно ознакомиться с процессом подробнее.
Примечание: вы заметили, насколько быстрее стал работать SketchUp при открытом Outliner? Улучшенная производительность SketchUp 2020.1 позволяет ускорить рабочий процесс, что по достоинству оценено пользователями.
Улучшение работы с точками
Теперь вы можете перемещаться по ВСЕМ точкам объекта, используя инструмент «Поворот» — так же, как с помощью инструмента «Перемещение»! Это делает переключение между инструментами еще более простым и интуитивным.
Ознакомьтесь с видео Quick Win из выпуска 2020, чтобы лучше понять особенности работы с точками.
Пустой объект
Представьте такую ситуацию: вы разрабатываете новый дизайн стола и быстро создаете лампу, стараясь сделать модель более реалистичной, и вдруг понимаете, что в спешке забыли сгруппировать лампу и стол отдельно. Теперь вам придется переделывать все заново и потратить впустую уйму времени.
Мы предлагаем раз и навсегда решить эту проблему. Теперь вы можете создать сгруппированный объект или компонент, щелкнув правой кнопкой мыши по пустому пространству. Иными словами, больше нет необходимости отдельно выбирать и группировать нарисованный объект. Совет для профессионалов: ускорьте работу, используя клавишу G для быстрого создания нового компонента.
И еще одна приятная новость! Когда вы создаете новый компонент с нуля, во всплывающем окне можно сразу присвоить ему имя. Это — очередной шаг вперед в организации моделей.
Узнайте, как использовать новую функцию в своей работе, из этого видео.
Улучшенная производительность LayOut
Особое внимание в обновлении было уделено функциям удаления и выбора в LayOut. Теперь они работают гораздо быстрее!
Улучшенный инструмент выбора
В новой версии продуман выбор объектов, который исключает их случайное перемещение. Теперь при выделении объектов вы можете быть уверены, что случайно не сдвинете один из них.
Но как же теперь переместить объект? Все просто — его нужно предварительно выбрать. Кроме того, выделения и перемещения теперь выполняются только при нажатии на сам объект, а не на ограничивающий его прямоугольник — это также исключает случайный выбор.
Загрузите новую версию, попробуйте все последние функции и поделитесь с нами своим мнением! Как всегда, мы будем внимательно анализировать каждый отзыв и отвечать на все вопросы, чтобы сделать продукты еще лучше. До новых встреч!
Все функции 2020. 1 доступны для обладателей постоянной лицензии с активной подпиской на обслуживание и поддержку, а также для пользователей с активной подпиской SketchUp Pro и SketchUp Studio. Начните использовать новые функции уже сегодня!
1 доступны для обладателей постоянной лицензии с активной подпиской на обслуживание и поддержку, а также для пользователей с активной подпиской SketchUp Pro и SketchUp Studio. Начните использовать новые функции уже сегодня!
Создание 360-градусного видео в Sketchup
Я знаю одну архитектурную фирму, которая создает пошаговые видео своих проектов с помощью Sketchup. Таким образом, модель 3D конструкций уже существует, есть ли способ в Sketchup создать 360-градусное видео, которое мы можем загрузить в Youtube.
Цель состоит в том, чтобы они могли показать клиентам свой дизайн с помощью чего-то вроде Google Cardboard и т. д. Камера, вероятно, будет следовать медленной дорожке, но вы можете повернуть голову и посмотреть вокруг, куда хотите.
Такого рода вещи: https:/ / www.youtube.com / watch?v=6uG9vtckp1U
Только не «Звездные войны».
youtube 360-degrees virtual-realityПоделиться Источник Ross Coulbeck 16 октября 2015 в 09:43
3 ответа
- Как играть в 360 mp4 видео?
Я очарован 360 видео на YouTube в последнее время.
 Я хотел бы разработать пример приложения Android, которое может воспроизводить видео 360 и иметь возможность панорамировать/прокручивать его вместе с возможностью использования accelerator/gyroscope. Несколько вопросов: Какой формат файла-360…
Я хотел бы разработать пример приложения Android, которое может воспроизводить видео 360 и иметь возможность панорамировать/прокручивать его вместе с возможностью использования accelerator/gyroscope. Несколько вопросов: Какой формат файла-360… - YouTube 360 video iframe не работает в мобильном браузере
Я пытаюсь получить встроенный iframe для воспроизведения видео YouTube 360 на моем мобильном сайте — он отлично работает в настольном браузере, но в мобильном браузере я просто получаю воспроизведение плоского стереоскопического вида. Я могу подтвердить, что это определенно игрок HTML5 Это явно…
1
В лаборатории Университета Миннесоты VR было что-то под названием SketchupVR, которое отражало sketchup через работающий рендерер OpenGL. Они опубликовали его здесь.
http://в ВСП-users.cs.umn.edu/~interran/acadia06.pdf
Позже он был расширен для работы с использованием библиотеки сферических камер omnimap Elumenati, которая делает рендеринг 360×180.
Поделиться user3693412 19 мая 2016 в 22:31
0
Не будучи экспертом в Sketchup, я почти уверен, что он не может сделать то, что вы просите, поскольку у него нет конкретных возможностей рендеринга. Скорее всего, модель создается в Sketchup и импортируется в пакет моделирования/рендеринга, где визуализируется видео. Если у вас нет коммерческого пакета, вы можете сделать это, например, в Blender (free, open source). То, что вы хотите сделать, — это рендеринг с помощью равноугольной камеры: https:/ / www.blender.org / ручной / рендеринг / циклы / камера. html
Поделиться reden 31 марта 2016 в 10:43
0
Не будучи экспертом в Sketchup, я почти уверен, что он не может сделать то, что вы просите , поскольку у него нет возможностей рендеринга.
Я удивлен, что никто не исправил это в прошлом году. SketchUp действительно обладает возможностями рендеринга. Он может рендерить и экспортировать видео моделей в нескольких форматах. См. Затерянный В Лесу — https://vimeo.com/125412870
Однако SU не дает возможности перемещать субъект или объекты в сцене. Моя задача состояла в том, чтобы вставлять jpg-изображения либо путем наложения, либо фактически вставляя их в модель SU.
Поделиться Joel Metzger 15 марта 2018 в 17:03
- YouTube параметр для вызова split view для 360-градусного видео
Я пытаюсь выяснить, может ли VR mode с двумя разделенными глазами некоторых видео YouTube 360 также вызываться через параметр или через API? Прямо сейчас при воспроизведении видео #360 на моем iPhone я могу перемещаться на 360 градусов, но splitview-это не вариант. Если я делаю то же самое на…
- Обнаружение 360-градусного видео
Я хочу обнаружить 360 градусное видео Я хочу выяснить, является ли формат видео 360-градусным, и на основе этого управлять плеером, поддерживающим 360-градусный формат Так кто-нибудь может помочь ?
Похожие вопросы:
Обнаружение 360-градусного видео на YouTube
Существует ли какой-либо метод, позволяющий выяснить, является ли тип видео YouTube сферическим(360 градусов) или нет? Для 360-градусного видео видеоплеер YouTube показывает ручку со стрелкой на. ..
..
Панорамирование кадра 360 градусов видео sdk навигация с помощью функции «движение»
Я работаю над панорамированием 360 — градусного видео Android SDK и хотел бы перемещаться по видео в режиме ‘Motion’ (с помощью гироскопа). Это описано в документации . Но, я не был в состоянии…
Сделать Youtube 360-градусного видео для мобильных
Недавно я встроил в свою сторону видео youtube 360 градусов. Но я обнаружил, что 360 видео не работают в мобильных браузерах на таких устройствах, как Android или iOS. Есть ли вообще возможность…
Как играть в 360 mp4 видео?
Я очарован 360 видео на YouTube в последнее время. Я хотел бы разработать пример приложения Android, которое может воспроизводить видео 360 и иметь возможность панорамировать/прокручивать его вместе…
YouTube 360 video iframe не работает в мобильном браузере
Я пытаюсь получить встроенный iframe для воспроизведения видео YouTube 360 на моем мобильном сайте — он отлично работает в настольном браузере, но в мобильном браузере я просто получаю. ..
..
YouTube параметр для вызова split view для 360-градусного видео
Я пытаюсь выяснить, может ли VR mode с двумя разделенными глазами некоторых видео YouTube 360 также вызываться через параметр или через API? Прямо сейчас при воспроизведении видео #360 на моем…
Обнаружение 360-градусного видео
Я хочу обнаружить 360 градусное видео Я хочу выяснить, является ли формат видео 360-градусным, и на основе этого управлять плеером, поддерживающим 360-градусный формат Так кто-нибудь может помочь ?
Как применить 360 видео в качестве текстуры в ARKit
Я строил портал в ARKit году, и хотя создание виртуальной среды легко создавать и перемещаться в ней, я хотел бы сделать среду, в которую я буду входить, 360-градусным видео, воспроизводимым на…
Импорт terrain из Sketchup в Unity3D
Я импортировал Google карта местности в программе SketchUp, по видео-инструкции . Как я могу импортировать этот ландшафт из Sketchup в Unity3D?
создание 360 из 2d видео добавление фона
У меня есть видео 2D, и я хотел бы переместить его в 360. Я знаю о различиях и так далее, и так далее, но я хотел бы иметь 360-градусное видео с чем-то вроде кинозала, и на главном экране будет…
Я знаю о различиях и так далее, и так далее, но я хотел бы иметь 360-градусное видео с чем-то вроде кинозала, и на главном экране будет…
дополнение к видео — Wylsacom
Когда в планах появилось видео «Зачем iPad профессионалу», мы все очень переживали — уж больно необычная тема. Многие привыкли считать iPad игрушкой для просмотра видео в туалете, ну а нам подвернулась возможность увидеть планшет с другой стороны. Мало того, с правильной стороны, ведь есть же у iPad приставка Pro?
И вот, Илья Казаков, ваш покорный слуга и наш товарищ летим в Калининград, смотрим на стадион «Калининград», общаемся с архитекторами Василием Кривошеиным и Еленой Моториной, и оказывается, что iPad Pro для них — очень важный рабочий инструмент. И мы снимаем видео в Калининграде, снимаем в Москве, общаемся с ребятами, думаем, крутим, потом Илья все это собирает в ролик и вот, вы можете его увидеть на канале.
Мы не думали, что видео получит столько просмотров и столько позитивных комментариев. И это очень приятно! Мы даже решили продолжить, вероятно, непростая тема человека и современного гаджета еще не раз будет затронута. Ну а еще зрители спрашивали, что за приложения использованы в ролике; я решил остановиться на этом подробней и сделать расшифровку, дать ссылки на программы в iTunes и, тем самым, помочь как архитекторам, так и другим профессионалам, присматривающимся к планшету.
И это очень приятно! Мы даже решили продолжить, вероятно, непростая тема человека и современного гаджета еще не раз будет затронута. Ну а еще зрители спрашивали, что за приложения использованы в ролике; я решил остановиться на этом подробней и сделать расшифровку, дать ссылки на программы в iTunes и, тем самым, помочь как архитекторам, так и другим профессионалам, присматривающимся к планшету.
Чтобы прояснить ситуацию для тех, кто не смотрел ролик и не хочет его смотреть, скажу, что русские архитекторы Василий Кривошеин и Елена Моторина спроектировали один из стадионов к ЧМ 2018, задействовав iPad Pro с Apple Pencil при работе с чертежами а потом создали из него AR объект. Стадион «Калининград» интересен по многим причинам; построен на сваях, как Венеция, спроектирован и воплощен за два года и два месяца, здесь множество интересных решений (тут вам стоит посмотреть ролик). Ну а я перейду к программам, позволю себе не сильно задерживаться и предоставлю слово ребятам. Полетели!
SketchBook для создания эскизов и поиска идеи
Елена Моторина: «Саму идею стадиона «Калининград» я нарисовала в SketchBook буквально за несколько минут. С эскиза начинают, чтобы понять форму. Я приверженец быстрых зарисовок, не больше получаса на эскиз. В отличие от эскизирования на бумаге, iPad стимулирует тебя подходить к процессу как к созданию графики – хочется сразу добавлять цвета, небо, потому что ты хочешь, чтобы это оживало прямо под кончиком Apple Pencil и это позволяет за короткое время почувствовать результат и ход мысли. Все начинается от построения стадионной коробки, а дальше начинаем в нее добавлять надстройки. Мы уже сейчас видим готовый вариант стадиона, как он выглядит сейчас, но чтобы получить этот результат – приходилось много раз всё менять. Меняли шесть пролетов на пять, переставляли лестницы, входы – это всё живет и меняется в процессе обсуждения архитекторами и я всё это делаю на ходу. На создание эскиза уходит от пяти минут до полутора часов, а то и целый день.»
С эскиза начинают, чтобы понять форму. Я приверженец быстрых зарисовок, не больше получаса на эскиз. В отличие от эскизирования на бумаге, iPad стимулирует тебя подходить к процессу как к созданию графики – хочется сразу добавлять цвета, небо, потому что ты хочешь, чтобы это оживало прямо под кончиком Apple Pencil и это позволяет за короткое время почувствовать результат и ход мысли. Все начинается от построения стадионной коробки, а дальше начинаем в нее добавлять надстройки. Мы уже сейчас видим готовый вариант стадиона, как он выглядит сейчас, но чтобы получить этот результат – приходилось много раз всё менять. Меняли шесть пролетов на пять, переставляли лестницы, входы – это всё живет и меняется в процессе обсуждения архитекторами и я всё это делаю на ходу. На создание эскиза уходит от пяти минут до полутора часов, а то и целый день.»
DWG FastView для работы с большими чертежами объекта и CAD файлами
Василий Кривошеин: «iPad Pro позволяет ворочать даже те файлы, что некоторые компьютеры затрудняются просто отображать. Если вы видели когда-либо листы чертежей, используемые на стройке, то их размер порядка двух метров. Такими листами пользоваться очень сложно, особенно когда их сто штук. При этом на бумаге распечатывается всё в масштабе 1:100 по отношению к реальному размеру, а в приложении DWG FastView на iPad можно сделать pitch to zoom и виртуальной рулеткой замерять любые размеры. iPad Pro позволяет носить с собой огромное количество листов с чертежами, являясь при этом мощным компьютером».
Если вы видели когда-либо листы чертежей, используемые на стройке, то их размер порядка двух метров. Такими листами пользоваться очень сложно, особенно когда их сто штук. При этом на бумаге распечатывается всё в масштабе 1:100 по отношению к реальному размеру, а в приложении DWG FastView на iPad можно сделать pitch to zoom и виртуальной рулеткой замерять любые размеры. iPad Pro позволяет носить с собой огромное количество листов с чертежами, являясь при этом мощным компьютером».
SketchBook для правки чертежей на ходу с Apple Pencil
Василий Кривошеин: «В SketchBook я вношу правки в чертежи вместе с прорабом и строителями, находясь прямо перед строящейся стеной. Иногда строители ошибаются с местом установки металлического сердечника внутри стены (сердечник служит для её укрепления). Я сразу делаю пометку с помощью Apple Pencil, что это неверный размер и предлагаю сразу архитектурное решение – вносим новый размер и новое расположение, габариты – фиксирую максимум информации. Потом уже в архитектурном бюро мы перепроверяем эти правки и принимаем решение о внесении изменений в проект. Без подобных ситуаций не обходится ни одна стройка в мире, будь то небоскребы в Дубаи или стадионы в России».
Потом уже в архитектурном бюро мы перепроверяем эти правки и принимаем решение о внесении изменений в проект. Без подобных ситуаций не обходится ни одна стройка в мире, будь то небоскребы в Дубаи или стадионы в России».
SketchUp для создания фотореалистичной модели из чертежа
Василий Кривошеин: «Чертежи легко превращаются в фотореалистичные объекты при помощи SketchUp, и это совсем другой уровень — раньше зачастую делали просто видеоролик про объект. iPad Pro теперь можно вручить прямо в руки заказчику и он сам может прикоснуться к стадиону – поиграть, посмотреть на него, а при желании даже виртуально прогуляться, то есть взять, спроецировать человечка куда-то и вот, пожалуйста, вид от первого лица. Человечек может дальше сам ходить по стадиону, и заказчик может таким образом рассмотреть стадион со всех сторон или же попасть, например, внутрь стадиона и походить непосредственно по полю. И на планшете все это не тормозит, несмотря на процесс рендеринга в реальном времени».
Kubity Go для создания AR объекта из макета SketchUp и его демонстрация
Василий Кривошеин: «Приложение Kubity Go переносит макет модели стадиона в дополненную реальность. На iPad Pro я склеиваю слои, после чего приложение считывает их единым блоком, его можно установить где угодно – в переговорной комнате или прямо на улице. Я приезжал на строительную площадку, где еще только планировалось расположение объекта, и проецировал его непосредственно на том месте, где он будет потом стоять. На iPad Pro всё очень быстро и красиво отображается. Очень здорово показывать вживую то, как стадион будет выглядеть после завершения строительства. Это будущее!»
Если что, макет в AR-формате мы демонстрируем в видео в начале статьи
Еще раз всем спасибо, постараемся готовить дополнения и для других роликов на основе ваших комментариев!
ПРОСАПР: SketchUp — сборник уроков
Альтернативное название: как эффективно бороться с этой программой.
Размещаю ссылки по полезным приемам и тактикам работы в SketchUp. Читать всем!
Читать всем!
Здесь собраны ссылки на другие посты в моем блоге + официальные видеоуроки по SketchUp, которые очень помогают самостоятельно разобраться в программе. Итак…
Очень полезные уроки можно найти на официальном сайте SketchUp. Размещаю ссылку на все уроки. Обращаю внимание, что там есть раздел для пользователей, знакомых с программой.Принципы моделирования SketchUpПонимание этих принципов обеспечит быстрый и точный моделинг. В SketchUp мало «кнопок» — зачастую они «зашиты» внутри некоторых функций. Например, наиболее частым вопросом новичков оказывается «а как сделать много копий в один клик?!» Или — как менять одним поворотом мышки плоскость построения без вспомогательной геометрии? 3ds Max + SketchUp
Пост о связке 3ds Max и SketchUp — актуально для тех, кто использует 3ds Max как основной инструмент. AutoCAD + SketchUp
Грамотное создание блоков в AutoCAD(на самом деле, внутри любого dwg-файла) можно эффективно использовать в SketchUp.
 Смотрим небольшой ролик про генерацию мебели по плану из AutoCAD за несколько кликов.
Смотрим небольшой ролик про генерацию мебели по плану из AutoCAD за несколько кликов.Отдельно рассмотрен импорт 3D DWG — смотрите новые ролики здесь
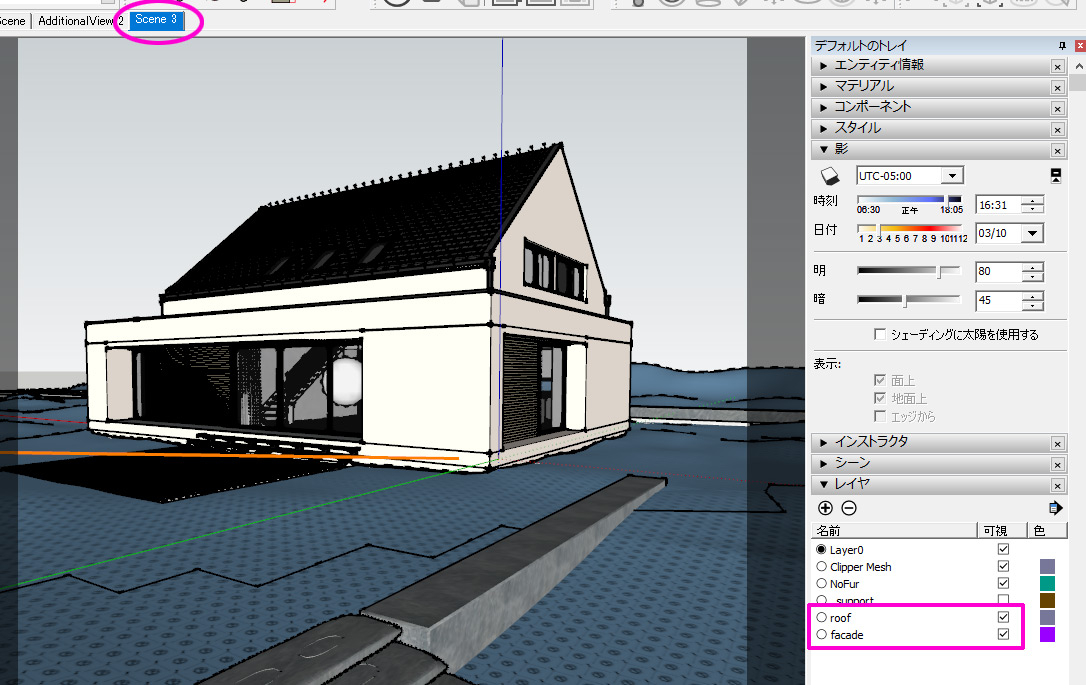
Взрыв-схема, сцены и слоиПост посвящен работе со слоями и сценами. Сцены — необходимый инструмент взрыв-схемы. Также рассмотрен экспорт в AutoCAD для последующего редактирования графики.
Еще раз про взрыв-схему и размещение сцен в LayOut
В этом посте я показываю, как созданные сцены в SketchUp связываются с LayOut. Обновили геометрию в модели — обновилась взрыв-схема на листах. Схожим образом работают множество программных пакетов.
Пройдя по этой ссылке, вы обнаружите «беды» SketchUp. О них надо знать! Иначе эпический фейл неизбежен. Вы просто не сможете выполнить точные построения, связанные с циркульными кривыми. Те же проблемы присутствую в 3ds Max.Материалы
Еще один пост: материалы и SketchUp. Наиболее частой ошибкой при моделировании в SketchUp является неверное присвоение материалов.
 Это приводит к мучениями при переводе в 3ds Max, а также лишает вас возможности получить точный отчет по количествам материалов. Слишком тяжелый файл в SketchUp — как избежать проблем?
Это приводит к мучениями при переводе в 3ds Max, а также лишает вас возможности получить точный отчет по количествам материалов. Слишком тяжелый файл в SketchUp — как избежать проблем?Если мы не следим за оптимизацией модели в SketchUp, то можем получить файл, который будет весить, например, 40 мб вместо 10. Смотрим пост здесь.Про принципы организации модели в SketchUp
Сверив свои действия с этими принципами, вы сможете достичь качественного уровня моделирования Встройка в фото
Необычайно удобная и одновременная коварная функция встройки вашей модели в фото и не только. Подробные видео здесь Географическая привязка в SketchUp, проекция текстур
Как правильно работать с геопривязкой файла, часовыми поясами и спроецировать гугл-карту на ваш рельеф. Читаем об здесьЕще раз про компоненты
Как быстро создать компоненты людей, деревьев и окон, которые должны разворачиваться по камере, а также научить компонент «приклеиваться» к граням и «прорезать» их — смотрим здесь (Face Camera и Glue To) и здесь (Cut Opening) Для проекта срочно нужен рельеф? Данные универсальны: Google-рельеф отправляется прямиком в ArchiCAD и Revit
В этой заметке вы увидите, как с помощью простенького скрипта (доступного для скачивания) можно сделать превратить ваш рельеф (не только из Google) в данные, которые вы сможете использовать для разных целей.

Sketchup уроки на русском для начинающих, как работать в скетчап обучение
Уважаемые пользователи, хотим Вас проинформировать о том, что некоторые антивирусные программы и браузеры ложно срабатывают на дистрибутив программы MediaGet, считая его зараженным. Данный софт не содержит никаких вредоносных программ и вирусов и многие из антивирусов просто Вас предупреждают, что это загрузчик (Downloader). Если хотите избежать подобных проблем, просто добавьте MediaGet в список доверенных программ Вашей антивирусной программы или браузера.
Как скачать
1
Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл с именем программы и запускаем его. И видим первый этап установки. Нажимаем унопку «Далее»
2
Далее Вам предлагается прочитать и одобрить лицензионное соглашение. Нажимаем кнопку «Принимаю»
3
В следующем окне Вам предлагается бесплатное полезное дополнительное программоное обеспечение, будь то антивирус или бразуер. Нажимаем кнопку «Принимаю». Также Вы можете отказаться от установки дополнительного ПО, нажав кнопку «Отклоняю»
Нажимаем кнопку «Принимаю». Также Вы можете отказаться от установки дополнительного ПО, нажав кнопку «Отклоняю»
4
Далее происходит процесс установки программы. Вам нужно выбрать папку, в которую будут скачиваться нужные Вам файлы.
5
Происходит завершение установки. Программа автоматически открывается и скачивает нужные Вам исходные файлы.
Как установить
1
Распаковать скачанный архив с помощью стандартных программ WinRar или 7-Zip.2
Если файл представлен в виде образа с расширением .iso его можно открыть с помощью бесплатной программы Daemon tools lite или Nero3
После извлечение установочных файлов, найти и запустить исполняющий файл программы, который как правило имеет расширение .exe4
Действовать согласно дальнейших подсказок программы установщика и не прерывать процесс установки программы некорректным способом.Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Сначала перечислю несколько основных особенностей sketchup, которые нужно знать и использовать для упрощения и ускорения рисования. Затем будут рассмотрены часто задаваемые вопросы, которые возникают при использовании sketchup. С чего начать? Лучше всего посмотреть серию уроков на русском языке [1]. Общие впечатления от sketchup хорошие. Интерфейс простой, не перегружен функциями, работает быстро. Однако есть и обратная сторона медали. В интерфейсе программы очень много тонкостей, которые нужно знать, чтобы можно было ей пользоваться. К примеру, нужно знать, как правильно работает выравнивание по объектам, осям, как правильно копировать, менять размеры, как делать поворот по разным осям и плоскостям, как правильно рисовать объекты и т. д. Есть и другие недоработки — например, почти трудно рисовать мелкие прецизионные объекты. [Навигация по чертежу] Чтобы быстро и просто рисовать 3D-модели необходимо освоить инструменты навигации — они позволяют быстро осматривать объекты со всех сторон, менять масштаб, сдвигать чертеж во все стороны — т. е. управлять положением в пространстве чертежа. Имеются традиционные операции навигации: Облет, Сдвиг, Увеличение (Orbit, Pan, Zoom). Удобнее всего делать их с помощью мыши, попробуйте использование колесика и кнопок мыши вместе с кнопкой-модификатором Shift. Например: Zoom: всегда делается кручением колесика Инструмент Лупа (Zoom) позволяет поменять угол обзора, что может помочь найти и рассмотреть труднодоступные объекты. Щелкните на кнопку Zoom, и в строке статуса отобразится текущий угол обзора Field of View. По умолчанию он составляет 35 градусов (35.00 deg.), и для расширения угла обзора Вы можете ввести величину побольше, например 50. [Выбор объектов] Освойте основные инструменты редактирования Select и Eraser. Для удобства включите большую боковую панель с многими инструментами через меню View -> Toolbars -> Large Tool Set (Большой Набор Инструментов). Выбор объектов осуществляется одиночным кликом мыши. Тройной клик выбирает сразу все элементы, соприкасающиеся друг с другом гранями и ребрами. Для клика мышью в инструменте Select имеются клавиши-модификаторы: Ctrl — добавляет элемент в набор уже выбранных элементов. [Измерение расстояний, направляющие] Очень важный инструмент — Рулетка (Tape Measuring Tool, меню Tools -> Tape Measure). Она может не только измерять размеры между объектами, но также может создавать направляющие на нужном расстоянии от края любого объекта. Направляющая — это просто тонкая пунктирная линия, с помощью которой Вы можете точно размещать объекты в пространстве относительно других объектов. [Копирование объектов] Копировать объекты удобно с помощью инструмента перемещения Move, удерживая при перемещении клавишу Ctrl. После завершения перемещения в этом случае создастся новая копия объекта. [Рисование] В sketchup работает автоматический повтор последнего действия по двойному клику на операциях редактирования Выдавливание (Push/Pull), Смещение (Offset). Таким образом можно не вводить каждый раз цифры размера, а просто после выделения сделать двойной клик. При заливке цветом (Paint Bucket), если удерживать клавишу Ctrl, то зальются тем же цветом все соприкасающиеся друг с другом поверхности. Если нажать клавишу Alt, то включается Пипетка, который Вы можете подобрать нужный цвет прямо с рисунка. Меню Window -> Components открывает окно, в котором Вы можете искать в сети готовые 3D модели, созданные другими пользователями. Это позволяет проще создавать собственные трехмерные чертежи. Модели из Интернета можно получить также через меню File -> 3D Warehouse -> Get Models… Когда немного научитесь рисовать, и Ваша модель станет посложнее, то Вы поймете, что весь замысел лучше всего реализовывать по частям. Для этого очень полезен инструмент Edit -> Hide, позволяющий временно скрывать выбранные части модели. Для того, чтобы обратно отобразить скрытое, выберите меню Edit -> Unhide -> All или Last. При рисовании не забывайте почаще сохраняться, потому что SketchUp может вылететь. [Группа (Group)] Группирование в sketchup служит сразу двум целям. Во-первых, это позволяет (для удобства) разделять чертеж на отдельные блоки. Блок может состоять из множества фигур, но при этом Вы можете манипулировать этим множеством как единым целым. Во-вторых, группирование устраняет привязку (прилипание) элементарных фигур друг к другу, если эти фигуры не входят в группу или относятся к разным группам. Это полезно, когда Вы решили подвинуть один элемент относительно другого элемента. Группирование осуществляется через меню Edit -> Make Group. Разгруппировать элементы обратно можно операцией меню Edit -> Group -> Explode. Внимание: избегайте излишних группирований/разгруппирований (Group/Explode). При разгруппировании геометрия фигур, входящих в группу, просчитывается заново, поэтому в модели могут появиться паразитные плоскости и грани (их хорошо видно, если выбрать в меню View -> Hidden geometry). Кроме того, операция разгруппирования (Explode) может занять много времени, и даже на сложной геометрии во время операции разгруппирования SketchUp может вовсе зависнуть. [Объекты сложной формы] Для рисования 3D объектов сложной формы (торов, сложно изогнутых труб, корпусов со скругленными краями) лучше всего использовать инструменты рисования дуг вместе с инструментом Follow Me или Push/Pull. Как это делается, хорошо продемонстрировано в уроке 1.3 Сложные поверхности [1]. [Компонент (Component)] Наборы объектов можно не только группировать (меню Edit -> Make Group), но также делать из них компоненты (меню Edit -> Make Component). Компонент удобен для того, чтобы можно было иметь на чертеже несколько синхронизированных друг с другом объектов. Например, если у Вас есть на чертеже (модели) две копии компонента, то Вы можете редактировать одну копию компонента, и все изменения будут автоматически переноситься и на другую копию. Как это происходит на практике, хорошо показано в уроке 1.3 Сложные поверхности [1]. Хорошая практика — при построении сложной симметричной модели рисовать только её половину и сделав из неё компонент. Тогда, если Вы сделаете зеркальную копию этого компонента, то получите вторую половину Вашего объекта. Эти половины впоследствии можно объединить друг с другом, получив один готовый трехмерный объект. [Protractor Tool (транспортир)] Если Вы используете SketchUp настолько долго, что уже познакомились с инструментом Транспортир (Protractor Tool), то Вы уже знаете, что транспортир автоматически ориентирует положение своего курсора так, чтобы лечь на поверхность имеющегося объекта, или на одну из трех основных плоскостей. Пока Вы уверены, что транспортир лежит как надо, выбор центра поворота и конечных точек поворота осуществляется просто. Руководство пользователя SketchUp кратко упоминает использование кнопки Shift при измерении углов инструментом Транспортир. Кнопка Shift блокирует круглый курсор транспортира в своем текущем положении. Пока кнопка Shift удерживается нажатой, Транспортир можно перемещать в любое место чертежа, без изменения его ориентации на попадающиеся плоскости. Поэтому использование Shift позволяет удостовериться, что Транспортир ориентирован на ту плоскость измерения угла, которая действительно нужна. Двугранным (dihedral) углом называют угол между плоскостями. Как же можно его измерить, если транспортир автоматически не встает перпендикулярно прямой пересечения плоскостей? Это кажется невозможным для новичков (пусть даже они накопили некоторый опыт), если они не знают некоторую хитрость с ориентированием транспортира. Несмотря на то, что эта хитрость описана в Руководстве Пользователя (SketchUp Users Guide), её можно найти только в описании инструмента Поворота (Rotation Tool). В транспортире используются тот же принцип ориентирования, однако он не упомянут в секции документации Транспортира. Как и в описании инструмента Поворот, эта хитрость носит неудачное название «Folding Along an Axis of Rotation» (свертка по оси вращения). Эта техника означает нечто большее, чем просто свертка. Просмотрите несколько раз анимированную картинку, чтобы увидеть, как ориентировать транспортир, чтобы измерить угол вокруг оси линии. При измерении угла между плоскостями нас интересует ось, которая является линией пересечения двух плоскостей. Хитрость осуществляется ПОЗИЦИОНИРОВАНИЕМ Транспортира на один из концов линии оси, и затем УДЕРЖИВАНИЕМ левой кнопки мыши, и ПЕРЕМЕЩЕНИЕМ курсора транспортира вдоль оси. Как только Транспортир обернет линию оси (ось будет проходить перпендикулярно через центр Транспортира), Вы можете ОТПУСТИТЬ левую кнопку мыши. Линия теперь будет привязана к транспортиру как ось для измерения угла. Теперь, как обычно, выберите начальную точку отсчета угла на одной плоскости и конечную точку отсчета угла на другой плоскости, и прочитайте значение полученного угла в области Value Control Box (VCB, расположенная в строке статуса, справа внизу окна SketchUp). Что такое? Почему показанный угол имеет приблизительное (~) целочисленное значение? От такой точности мало пользы. Чтобы получить угол точнее, нужно поменять ‘units’ в настройках модели. Перейдите в меню Window -> Model Info -> Units и выберите ‘Angle Units’ из выпадающего списка с точностью ‘0.000’. Здесь же Вы можете поменять также, если хотите точность измерения длины ‘length units’. Теперь Вы можете узнать значение угла с точностью 3 знака после запятой. [Rotate Tool (инструмент поворота)] Возможно, Вы уже заметили, что инструмент Транспортир (Protractor) и инструмент Вращение (Rotate) используют одно и то же изображение транспортира для своих курсоров. Визуальное отличие между этими двумя инструментами — то, что у инструмент Rotate имеет две толстые стрелки ‘полукруга’, добавленные к центру. Сворачивание вдоль оси вращения Если Вы хотите повернуть элементы/группу/компоненты вокруг среза, осевой линии или другой произвольной оси, просмотрите следующую анимацию. ‘Хитрость’ для поворота курсора-транспортира инструмента Rotate, чтобы он поменял ориентацию, идентичен методу ‘перетаскивания’ (‘drag’), описанному ранее для инструмента Protractor. Чтобы поменять ориентацию от синей (или красной, или зеленой) оси, ПОМЕСТИТЕ курсор-транспортир на первую конечную точку, которую Вы планируете использовать для оси, нажмите и УДЕРЖИВАЙТЕ левую кнопку мыши, и затем ПЕРЕТАЩИТЕ курсор на место второй точки оси. Когда Вы ОТПУСТИТЕ кнопку мыши, ось вращения будет заблокирована. Теперь просто укажите конечные точки, чтобы использовать вращение для новой оси. Вы заметите в анимации что можете использовать этот метод ‘перетаскивания’, чтобы изменить ориентацию курсора-транспортира для инструмента Rotate от синего направления к зеленому и красному. Важнее, что Вы можете выбрать ЛЮБУЮ ось для вращения (как показано на анимации). Между Вашими двумя выбранными точками даже не должно быть существующей линии. Примечания: 1. Кнопка Shift продолжает работу, как описано в руководстве (SketchUp Users Guide). Поиграйте с вращениями, используя кнопку Shift, и Вы увидите, что имеется в виду. ‘Поворот вдоль оси вращения’ очень полезен для тонкой подгонки частей модели и перемещения их в новое положение. И помните, что угловое вращение транспортира становится более точным и плавным по мере удаления курсора от оси вращения.
Подсказка: если оснастка позиционирования часто используется в одной и той же модели, выберите размещение этих оснасток в своем собственном слое (Layer). Тогда видимость оснасток может быть просто включена или выключена. Создайте для каждой артикуляции отдельный компонент. [Кнопки курсора, кнопка Shift, фиксация направления перемещения] Еще одна неочевидная для новичка, но очень важная в рисовании вещь — фиксация направления (Locking an inference) кнопками курсора и кнопкой Shift, без которой иногда невозможно правильно переместить объект в нужном направлении — из-за существования неотключаемой привязки. Про эту особенность написано в руководстве. Время от времени уже нарисованная геометрия могла бы вмешаться в Вашу способность перетащить один объект относительно другого, мешая тянуть точно из-за привязки. В этом случае используйте фиксацию (inference lock), которая указывает SketchUp не отклоняться от нужного направления перемещения, и проблема будет решена. Для использования inference lock нажмите и удерживайте кнопку Shift, когда SketchUp выведет желаемое выравнивание (линия вывода будет толстой). Выравнивание останется фиксированным при любом перемещении мыши, которое позволит выбрать Вам нужную конечную точку. На картинке ниже показано, что направление перемещения фиксировано вдоль синей оси, что обеспечит точную перпендикулярность новой линии к плоскости. Любое направление перемещение может быть зафиксировано — вдоль главных осей (X, Y, Z), вдоль ребра или грани фигуры, по плоскости, от точки, параллельно или перпендикулярно чему-то, и так далее. Кнопки курсора предназначены, как ни странно, для фиксации направления вдоль главных осей (в режимах Line tool, Move tool, Tape Measure tool): — Кнопка вправо фиксирует перемещение вдоль красной оси (red axis). [Часто задаваемые вопросы (FAQ)] Все плагины представляют из себя файл с расширением *. На примере плагина STL for Sketchup [2]: скачайте файл stl4su.rb, и сохраните его в папку c:\Program Files\Google\Google SketchUp 8\Plugins. После этого запустите sketchup. Все, плагин установлен! Теперь в меню Tools появится новый пункт, относящийся к установленному плагину (для нашего примера Tools -> Export to STL…). Некоторые плагины поставляются в формате Ruby ZIP (файл с расширением *.rbz). В этом случае такой файл плагина устанавливается через меню Window -> Preferences -> Extensions -> кнопка Install Extension… -> выберите файл с расширением rbz. После установки плагина перезапустите SketchUp. Точные размеры объекта можно установить во время рисования. Например, чтобы сделать прямоугольник размером 1 на 2 метра, нужно начать его рисование, и затем, не делая второй завершающий клик, на клавиатуре просто ввести текст, соответствующий размерам, и завершить клавишей Enter: 1m;2m При перемещении объектов сохраняется тот же принцип — начинаете перемещение, делая первый клик, курсором мыши обозначаете направление, и вводом размера указываете, на какую дистанцию нужно сделать перемещение: 15,7mm Нужным функционалом обладает инструмент Intersect (пересечение) [5]. Для разделения модели на части можно создать на ней срезы в местах пересечения с каким-нибудь другим объектом (для нашего примера это плоскость). Чтобы сделать сечение модели по нужной плоскости, сначала нарисуйте в этой плоскости прямоугольник. Затем переместите этот прямоугольник так, чтобы он пересекал модель, см. рисунок. Затем выберите нарисованный прямоугольник (щелкнув левой кнопкой мыши на его плоскость), и правой кнопкой мыши в контекстном меню выберите Intersect with Model. Модель разделится на 2 части в месте пересечения, и далее Вы можете работать с этими частями как с разными объектами — по отдельности перемещать их, вращать, делать копии и т. д. Таким же методом можно делать и более сложное сечение — например, пересекать модель несколькими плоскостями, группой или компонентом [5]. Стандартным форматом, который понимают 3D-принтеры, является формат STL, поэтому Вашу модель для печати надо экспортировать в STL. К сожалению, бесплатная версия Sketchup из коробки не поддерживает экспорт в STL, но эту проблему легко решить, установив бесплатный плагин STL for Sketchup [2]. Экспортированную модель в формате STL перед печатью можно посмотреть бесплатной программой STLView. Очень важно: чтобы экспортированная в STL модель была успешно напечатана, она должна быть Solid. Что это такое, и как этого добиться, читайте в статье [6]. Для исправления модели существуют такие замечательные сервисы (бесплатные), как NetFabb, CADspan [6]. Слои в SketchUp нужны для разделения модели на разные функциональные части, чтобы упростить редактирование и сопровождение модели. Отдельные части модели назначаются разным слоям, после чего эти части можно быстро выключить или включить. Включаются и выключаются слои через меню Windows -> Layers, там же можно создавать новые слои. Объекты помещаются на нужный слой через меню Windows -> Entity Info. Важно помнить, что на слои нужно помещать только компоненты и группы объектов. Базовое использование слоев хорошо показано в видеоролике Google SketchUp Technique Series: Layers. Поскольку смотрю на проблему с точки зрения: «что Вы делаете, чтобы заставить SketchUp работать быстрее», я думаю о своих шагах, когда пользователь сообщает о проблеме в модели, которую просто не могу обработать. Предоставлю свой список методов, которые могут помочь. Имейте в виду, что это процесс поиска проблем, связанный с улучшением процесса Вашего моделирования. 1. Сделайте копию файла, добавив в имя файла суффикс, к примеру -j. Теперь можно быть уверенным, что все исправления можно вернуть назад. Обычно в этом месте все встает на свои места, если не обращать внимания на некоторые баги. Вот на что следует еще обратить внимание: — Убедитесь, что геометрия модели не находится вдали от осей. Способ 1. Купить Pro-версию SketchUp (около $590 стоит лицензия на одного пользователя). Тогда в стартовом диалоге появится галочка «Always show on startup», которую можно убрать, и тогда начальный диалог появляться не будет. Способ 2. С помощью утилиты resource hacker site:angusj.com в файле SketchUp.exe удалить ресурс Dialog 884:1033 (можно найти поиском строки «Always show on startup»). Описание способа 2 есть на видео: How to disable the Startup Welcome Screen in Sketchup site:youtube.com. Направляющие (guides) и точки отсчета (guide points) на чертеже удобны как места привязки отдельных элементов модели. Когда я не знал про направляющие, я рисовал вместо них на чертеже простые линии, а потом их удалял. Направляющие создаются на чертеже с помощью измерительной рулетки (Tape Measure Tool) довольно неочевидным для новичка способом: 1. Выберите инструмент Tape Measure, при этом курсор станет в виде рулетки. 2. Кликните на линию, которая будет параллельной будущей направляющей, для установки начальной точки для Вашего измерения. Вы должны кликнуть на срез (Edge) или на среднюю точку (Midpoint) между начальной и конечной точками сегмента линии. Примечание: если начать измерение от среза (On Edge), и перемещать рулетку, то получится бесконечная направляющая. Если же начать от конечной точки линии, то создастся направляющая конечной длины с точкой отсчета (guide point) на конце. 3. Нажмите и отпустите клавишу Ctrl (Microsoft Windows) или Option (Mac OS X). 4. Перемещайте курсор (рулетку) в том направлении, в котором нужно измерить расстояние. Временная линия рулетки и направляющая будут растягиваться от начальной точки. 5. Сделайте еще один клик в точке, где Вы хотите разместить направляющую. Результат измерения отобразится на тулбаре Measurements. Подсказка: если начать измерять от конечной токи или от средней точки, то вместо направляющей (Guide Line) получится точка отсчета (Guide Point). И радиальный, и диаметральный размеры (как и все остальные размеры) наносятся на модель иструментом Tools -> Dimensions. Чтобы проставить радиальный размер, сделайте сначала первый клик в центр круга, а потом переместите курсор на край круга и сделайте друг за другом 2 клика. Диаметр проставляется, если сделать первый клик на крае круга, а второй клик в том месте, где будут цифры размера. При наложении текстуры на поверхность у Вас 2 варианта на выбор: Вариант 1. Картинка будет мультиплицироваться на поверхности (tiled texture). Похоже, что Вам нужен второй вариант. Делается это так, процесс по шагам: 1. Кликните на поверхность, куда хотите наложить растровую картинку как текстуру. Готово! Если на шаге 4 растянете картинку на всю плоскость, то получите Вариант 2. Если на шаге 4 оставите картирку закрывать только часть плоскости, то получите Вариант 1 (мультиплицирование картинки по поверхности). Если Вам нужно, чтобы картинка точно соответствовала по размеру закрываемой плоскости, то выберите картинку с соответствующим соотношением ширины к высоте — с таким же соотношением, как и у поверхности, куда собираетесь накладывать картинку. [Ссылки] 1. Уроки по SketchUp 8. Базовый курс. Урок 1. С этого урока Вы можете начать легкое и приятное обучение правильной работе в SketchUp. Продолжите просмотр других уроков, воспользовавшись поиском. |
Импорт и экспорт · Sketch
Откройте для себя предустановки экспорта, фрагменты и узнайте, как экспортировать код CSS и SVG. Также узнайте, как легко импортировать другие файлы в приложение Mac.
Импорт
Самый простой способ импортировать файлы в приложение Mac — перетащить их на значок док-станции или прямо на холст. Вы можете импортировать:
- Растровые изображения PNG, JPG, TIFF и WebP
- Файлы SVG и EPS
- Код SVG (скопируйте код и вставьте его, чтобы создать слой)
- PDF-документов (каждая страница будет импортирована как отдельная монтажная область)
- Файлы AI и PSD (ограниченная поддержка, только в виде плоского слоя)
Экспорт
Самый быстрый способ экспортировать свою работу из приложения Mac — выбрать в меню Поделиться> Экспорт … или нажать ⌘ + ⇧ + E , чтобы открыть диалоговое окно «Экспорт».Выберите элементы, которые вы хотите экспортировать, затем нажмите Экспорт , чтобы открыть диалоговое окно MacOS Save.
Приложение Mac по умолчанию экспортирует все в формате PNG фактического размера (1x). Чтобы изменить эти настройки или выполнить экспорт в двух или более разных размерах или форматах, вам необходимо установить предустановки экспорта в Инспекторе.
Вы также можете выбрать любой слой в списке слоев и перетащить его на рабочий стол, чтобы экспортировать его как PNG (или удерживайте ⌥ при перетаскивании, чтобы экспортировать как PDF. Или же вы можете выбрать слой и нажать ⌘ + Е .
Наконец, вы можете экспортировать PDF со всеми своими монтажными областями, выбрав Файл> Экспорт монтажных областей в PDF… . Вы можете выбрать порядок экспорта артбордов в настройках.
Как создавать и использовать предустановки экспорта
Чтобы экспортировать слой в документе в различных размерах или форматах, выберите этот слой и щелкните панель Make Exportable в нижней части Инспектора. Там вы увидите предустановку экспорта по умолчанию, а также несколько вариантов на выбор:
- Размер. Выберите размер в раскрывающемся меню или создайте собственный, введя непосредственно в поле «Размер». Вы можете увеличивать (2x, 3x и т. Д.) И уменьшать (0,5x, 0,25x) бесконечно или определять конкретную высоту или ширину в пикселях (128h или 128w соответственно).
- Префикс / суффикс. Если вы экспортируете в разных масштабах, вам нужно будет использовать раскрывающееся меню, чтобы выбрать префикс или суффикс. Вы можете настроить это, введя в текстовое поле либо до (префикс), либо после (суффикс) многоточия (…), представляющего имя файла.
- Формат . Выберите формат из раскрывающегося меню. Дополнительные сведения об этом см. В разделе Форматы файлов.
- Удалить предустановку . Щелкните X , чтобы удалить этот набор настроек экспорта.
- Добавить предустановку . Щелкните + , чтобы добавить еще одну предустановку для этого слоя в настройки экспорта.
- Наборы предустановок Нажмите кнопку «Предустановки», чтобы выбрать набор предустановленных предустановок. Вы также можете создавать новые наборы предустановок и удалять их отсюда.
- Создание фрагмента Щелкните значок фрагмента, чтобы создать фрагмент непосредственно на выбранном вами слое с установленными предустановками экспорта.
- Экспорт выбранных… Щелкните Экспорт выбранных… , чтобы экспортировать этот конкретный слой с использованием предустановок выше.
- Предварительный просмотр. Предварительный просмотр показывает, как ваш слой будет выглядеть после его экспорта. Вы также можете перетащить его прямо на рабочий стол или в другое приложение для быстрого экспорта.
- Совместное использование. Другой вариант быстрого экспорта — нажать кнопку «Поделиться» для стандартных опций для обмена через почту, сообщения, AirDrop и т. Д.
- Обрезать прозрачные пиксели При включении этого параметра будут удалены все прозрачные пиксели, окружающие содержимое экспортируемых групп или фрагментов.
Как использовать ломтики
Срезы — это тип слоя, который вы можете нарисовать на своем холсте, который будет экспортировать все, что находится в них, как изображение. Вы можете выбирать, изменять размер, перемещать, скрывать и группировать их, как и другие слои.
Как вставить фрагмент
Выберите «Вставка»> «Срез » или нажмите S , затем щелкните и перетащите в любое место на холсте, чтобы нарисовать новый фрагмент. Также можно щелкнуть любой слой, чтобы создать срез вокруг него.
Совет: При создании фрагмента дайте ему описательное имя в списке слоев, поскольку приложение Mac будет использовать его в качестве имени файла для любого экспорта. Если вы включите / в свое имя, приложение Mac будет использовать все, что вы напишете перед ним, как имя папки, а все, что будет после, как имя файла в этой папке.
Как и другие слои, вы можете установить несколько предустановок экспорта для срезов.
Как настроить ломтики
У срезов есть несколько специальных опций. Они будут отображаться в Инспекторе при выборе фрагмента.
Проверка Обрезать прозрачные пиксели удалит все пустые пиксели в фрагменте по краям содержимого фрагмента.
Если вы поместите фрагмент в группу, отметка «Экспортировать только содержимое группы» гарантирует, что любой экспорт фрагмента будет включать только контент из группы этого фрагмента.
Проверка цвета фона и выбор цвета применит его к фону экспорта фрагментов.
Как экспортировать код CSS и SVG
Выберите один или несколько слоев в документе, щелкните, удерживая клавишу Control, и выберите Копировать атрибуты CSS , чтобы скопировать любую информацию о стилях, которую они имеют в виде кода CSS, в буфер обмена. Вот пример того, как выглядит CSS простой формы:
/ * Прямоугольник: * /
фон: # 6dd400;
радиус границы: 5 пикселей;
/ * Прямоугольник: * /
Копирование кода SVG работает аналогичным образом.Выберите слой-фигуру, щелкните его, удерживая клавишу Control, и выберите Копировать код SVG .
В какие форматы файлов можно экспортировать приложение Mac?
Растровое изображение
Растровые изображения — это сплющенная версия всего, что вы экспортируете в приложении Mac, поэтому они открываются в других приложениях как один слой. Sketch можно экспортировать в следующие форматы растровых изображений:
В зависимости от выбранного формата файла при экспорте вы также можете увидеть следующие параметры:
- Сохранить для Интернета: Удаляет дополнительные данные файла из некоторых изображений, например метаданные EXIF и цветовые профили.
- PNG с чересстрочной разверткой: В Интернете файлы PNG с чересстрочной разверткой загружаются в полном размере при первой возможности, а после этого загружаются дополнительные данные, пока они не будут в полном качестве.
- Progressive JPG: Подобно чересстрочному PNG, прогрессивные JPG размыты в начале загрузки и постепенно становятся более резкими.
- Качество: Для изображений JPG и WebP изображения более низкого качества будут иметь меньший размер.
Вектор
В форматах векторных изображений сохраняются слои и контуры, поэтому их легко редактировать и бесконечно масштабировать.Приложение Mac поддерживает следующие векторные форматы:
Совет: Вы можете скопировать и вставить код SVG, щелкнув любой слой, удерживая клавишу Control, и выбрав Копировать код SVG .
Примечание. Некоторые эффекты поддерживаются не во всех форматах файлов, включая прозрачные градиенты в PDF-файлах, а также внутренние и внешние границы в SVG.
Как печатать монтажные области или фрагменты
Выберите Файл> Печать и выберите монтажные области, которые хотите распечатать. Если у вас не настроены монтажные области, вы можете печатать фрагменты.
Мы также создали официальный плагин для экспорта артбордов и страниц в готовом к печати формате CMYK с дополнительными метками обрезки и обрезки.
Интерфейс · Набросок
- Холст. Холст — это то место, где вы создаете свой дизайн. Он бесконечен, поэтому вы можете настраивать вещи так, как вам нравится, и работать непосредственно на холсте, не беспокоясь о нехватке места. Если вы предпочитаете работать в фиксированном фрейме, вы можете добавить артборды на холст.Читать дальше →
- Панель инструментов. Панель инструментов обеспечивает быстрый и легкий доступ к важным инструментам и действиям, которые вы часто будете использовать в приложении Mac. Он поставляется с удобным набором настроек по умолчанию, но вы можете настроить его с помощью различных кнопок в соответствии с вашими потребностями. Для этого щелкните его, удерживая клавишу Control, и выберите Настроить панель инструментов… или выберите Вид> Настроить панель инструментов… . Читать дальше →
- Инспектор. В Инспекторе вы найдете настройки для любых выбранных вами слоев или элементы управления для инструмента или функции, которые вы используете.Читать дальше →
- Список слоев. В списке слоев вы можете видеть и выбирать из всех страниц документа, а также видеть монтажные области и слои на каждой странице. Читать дальше →
- Вид компонентов. В представлении компонентов вы найдете все символы, текстовые стили, стили слоя и цветовые переменные в вашем документе. Вы можете создавать, управлять, искать и находить все компоненты в представлении компонентов. Читать дальше →
Совет: Чтобы скрыть пользовательский интерфейс приложения Mac и просматривать только свою работу на холсте, выберите в меню View> Hide Interface (или нажмите ⌘ + .) для переключения режима презентации.
Нам очень жаль.
Сообщите нам, что вы искали:
Если вам нужна дополнительная помощь или вы хотите сообщить об ошибке в этом содержании, обратитесь в службу поддержки.
Ваш электронный адрес (чтобы мы могли вам ответить) Отправьте свой отзыв Отмена Спасибо за ваш отзыв.
Произошла ошибка, повторите попытку позже.
Плагины· Sketch
Плагиныпозволяют делать с приложением Mac еще больше, расширяя его функциональные возможности. В основном они создаются сторонними разработчиками, хотя есть и ряд официальных плагинов Sketch. Некоторые плагины можно скачать бесплатно, а другие нужно покупать у разработчика.
Поиск и установка плагинов
Лучшее место для поиска плагинов — на нашей странице расширений. Когда вы найдете плагин, который хотите использовать, загрузите и дважды щелкните его, чтобы установить.
После того, как вы установили плагин, вы можете получить доступ к его функциям из меню Плагины .
Управление плагинами и их удаление
Выберите Плагины> Управление плагинами… , чтобы открыть вкладку Плагины в настройках приложения Mac. Оттуда вы можете просмотреть документацию плагина, отключить его или полностью удалить.
Отключение плагинов в безопасном режиме
Иногда после обновлений или исправлений ошибок в приложении Mac плагины могут вести себя неожиданно или вызывать зависание или сбой самого приложения Mac.Чтобы проверить, так ли это, перезапустите приложение Mac, нажав ⇧ . Это запустит приложение Mac в безопасном режиме и отключит все установленные вами плагины. Снова перезапустите приложение Mac, чтобы снова включить все ваши плагины.
Создание подключаемого модуля
Чтобы узнать больше о том, как создавать собственные плагины для приложения Mac, посетите наш сайт для разработчиков.
интеграции
Существует также огромное количество сторонних приложений, которые интегрируются с приложением Mac.На нашей странице интеграции вы найдете интеграции для передачи функций разработчика, контроля версий, пользовательского тестирования и многое другое.
Нам очень жаль.
Сообщите нам, что вы искали:
Если вам нужна дополнительная помощь или вы хотите сообщить об ошибке в этом содержании, обратитесь в службу поддержки.
Ваш электронный адрес (чтобы мы могли вам ответить) Отправьте свой отзыв Отмена Спасибо за ваш отзыв.
Произошла ошибка, повторите попытку позже.
12 лучших руководств по созданию эскизов от новичка до эксперта в 2019 году
Sketch — незаменимый инструмент дизайна для дизайнеров, но новичкам его нелегко освоить. Sketch 54 Beta предоставляет нам больше функций и обновлений, которых дизайнеры давно ожидали. Здесь мы перечислили лучших 12 руководств по Sketch, и онлайн-ресурсы от лидеров отрасли.
Автор: LevelUpTuts
Просмотры: 1,281,378
О чем:
Это очень обширная серия руководств по Sketch, в общей сложности 25 руководств, дающих вам все необходимое для начала изучения Sketch .
Уроки:
- Введение в Sketch 3
- Узнайте об монтажной области
- Веб-страница
- Используйте форму инспектора
- Используйте текстовый стиль
- Сетка и макет
- Выровняйте и назначьте
- Фигуры в эскизе 3
- Создание и использование символов
- Инструмент пользовательского интерфейса для дизайна iOS
- Пакет пользовательского интерфейса Foundation 5
- Bootstrap 3 UI Toolkit
- Установка и использование плагинов
- Динамическая кнопка
- 5 очень полезных советов и ярлыков
- Очень полезных советов и ярлыков 2
- Управление плагинами с помощью Sketch Toolbox
- Расширение эскизов с помощью бесплатных ресурсов
- Как создать анимированный GIF в Sketch 3
- 4 отличных плагина для монтажной области для Sketch 3
- Новое в Sketch 3.4
- Локальный общий ресурс, отображаемый устройством
- Как легко создать блок-схему — Sketch 3
Автор: Джесси Шоуолтер
Просмотры: 79,832
Что насчет:
В этом В видеоролике автор описывает все основы, которые вам нужно знать, чтобы использовать Sketch в своей профессиональной дизайнерской работе. После просмотра видео вы сможете скачать, установить и начать использовать Sketch.
Охваченные темы:
- Краткое введение в пользовательский интерфейс
- Sketchpad
- Настройка сетки
- Чувствительность к работе
- Страница и монтажная область
- Добавить форму
- Панель деталей
- Установить стиль текста
- Использование символов
- Инструменты для выравнивания, измерения и регулировки
- Плагин
- Экспорт
Автор: Learn UX
Просмотры: 53 239
О чем:
Этот учебник разработан, чтобы научить вас лучшему и наиболее широко используемые функции Sketch.
Охваченные темы:
- Основные особенности Sketch 10
Автор: Learn UX
Просмотры: 1253343
О чем:
Эта серия курсов разработана чтобы продемонстрировать всю мощь Sketch и научить вас, как добиться максимальной функциональности. Некоторые курсы являются теоретическими, например, экспорт графики; некоторые курсы более практичны, например, практические примеры проектов пользовательского интерфейса.
Уроки:
- Горячая клавиша
- Практические навыки
- Экспорт графики
- Векторные инструменты и символы
- Цвет, значок и типографика
- Пример проекта практического пользовательского интерфейса
Автор: Skillthrive
Просмотры: 39,202О чем:
Из этого туториала Вы узнаете, как шаг за шагом создать и разработать веб-проект в Sketch. Стоит посмотреть.
Охваченные темы:
- Использование режима наложения для точной настройки цветов
- Создание пользовательских форм с помощью логических операций
- Создание тени
- Создание и редактирование фигур
- Добавление и редактирование текста
- Установка и сохранение палитры
Автор: Коди Браун
Просмотры: 46 988
О чем:
В этом видео автор представляет некоторые из основных функций Sketch, используя вымышленную целевую страницу веб-сайта, которая поможет вам через производственный процесс.
Охваченные темы:
- Вставка монтажной области
- Создание сетки
- Создание заголовка навигации
- Создание стиля текста ссылки навигации
- Создание слайдера Hero
- Использование раздела содержимого дизайна символа
- Добавить отзыв
Автор: Skillthrive
Просмотры: 16,158
О чем:
Узнайте, как создать страницу входа в музыкальное приложение в приложении Sketch.
Охваченные темы:
- Использование логических операций в Sketch
- Создание альфа-маски
- Создание индикатора выполнения цикла
- Создание и редактирование фигур
- Добавление и редактирование текста
- Создание прозрачного текста
- Установить и сохранить градиенты
- Создание теней и заливок с изображениями
Автор: Джесси Шоуолтер
Просмотры: 20,560
О чем:
В этом уроке рассказывается о некоторых трюках, которые любит этот автор. и пользуется каждый день.Скетч готов к работе, плагины не требуются.
Охваченные темы:
- Внутренняя штриховка
- Уменьшить размер файла
- Перетащите изображение на панель заливки
- Используйте команду, чтобы найти центр между двумя точками
- Вложенный символ
Автор: Джозеф из LearnSketch.com
Просмотры: 13 213
О чем:
В этом руководстве основное внимание уделяется выбору объектов и взаимодействию с ними на холст.Несмотря на то, что это очень базовый набор навыков, он слишком часто игнорируется.
Охваченные темы:
- Выбирайте объекты на холсте и взаимодействуйте с ними.
Автор: Джесси Шоуолтер
Просмотры: 12640
О чем:
В этом руководстве основное внимание уделяется организации библиотеки эскизов.
Охваченные темы:
- Узнайте, как работают символы
- Именование и классификация символов
- Используйте плагины для наведения порядка
Автор: Angga Risky
Просмотров: 91585
Что насчет:
Используйте Android Studio для преобразования страницы дизайна в Android XML для работы в качестве начальной страницы мобильного приложения.
Охваченные темы:
- Преобразование дизайна приложения в Android XML
Автор: Трэвис Здесь
Просмотры: 17,300
О чем:
Из этого видеоурока вы узнаете как использовать Sketch и Principle для анимации приложения для фильма!
Охваченные темы:
Другие ресурсы Great Sketch:
1. Лучший плагин Sketch
Mockplus iDoc
Mockplus iDoc — мощный инструмент для совместной работы дизайнеров и инженеров.Это выходит за рамки рабочего процесса проектирования и помогает командам передать дизайн. Он упрощает передачу, беря дизайны из Photoshop, Sketch и Adobe XD, а затем экспортируя их в формат, который позволяет легко создавать фрагменты кода, спецификации, ресурсы, руководства по стилю, интерактивные прототипы и тому подобное.
Подключаемый модуль Content Generator Sketch
Когда вы делаете макет, вам больше не нужно беспокоиться о содержимом заполнителя. Он может автоматически случайным образом заполнять изображения мужских, женских или природных пейзажей.
Мера эскиза
Это поможет вам добавить примечания к графическому размеру, расстоянию, цвету и атрибутам текста в вашей работе. Это быстро и удобно, и готовый продукт будет аккуратным и красивым.
Переименовать
Переименовать помогает вам изменять имя слоя партиями с помощью сочетания клавиш Ctrl + Command + R.
Динамические кнопки
Этот небольшой плагин позволяет фиксировать текст и заполнение кнопок внутри кнопки трубки.
2. Обучающие статьи по Sketch
11 лучших плагинов для Sketch для UX / UI дизайнеров в 2018 году
12 лучших бесплатных UI-наборов для дизайна материалов для Sketch и PSD в 2018 году
UX Toolkit для Sketch на Behance
Vaadin Lumo UI Kit для Sketch
Как сделать интерактивное и идеальное по пикселям прототипирование с помощью Sketch?
42 лучших макета iPhone X, iPhone XS (Max) для бесплатной загрузки [PSD + Sketch + PNG]
Прототипирование с помощью Sketch: лучшие учебники и ресурсы
Бесплатные наборы пользовательского интерфейса для дизайнеров приложений и веб-сайтов Sketch
30 лучших бесплатных ресурсов для Sketch-приложений — наборы пользовательского интерфейса, каркасы, плагины
10 лучших бесплатных наборов пользовательского интерфейса для эскизов для iOS, Android и веб-каркасов в 2018 г.
19 лучших бесплатных ресурсов для наборов каркасов для эскизов в 2018 г.
10 бесплатных видеоуроков для изучения скетча.app
YouTube — лучшее место, чтобы научиться чему-либо в современную эпоху. Темы Techie освещаются более подробно, потому что большинство технически подкованных людей также знают, как записывать видео и размещать их в Интернете.
Одна из новейших дизайнерских программ, Sketch, опробовала Photoshop за свои деньги. Это программа только для OSX, но она создана специально для веб-дизайнеров и дизайнеров мобильных устройств.
Это может показаться немного странным, исходящим из фона Adobe, но с правильными учебными пособиями каждый может изучить это, и в этом руководстве я собрал лучшие уроки по Sketch, которые помогут вам начать работу с основами и не только.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Календарь iOS в эскизе 3
ПриложенияMobile iOS легко разрабатывать, потому что они имеют ограничения на экран и четкие инструкции для дизайнера. Вот почему это видеоурок для iOS — отличное место для начала изучения Sketch.
В течение получаса вы изучите основы дизайна иконок, создания векторных изображений, выбора цвета и сочетаний клавиш.За повествованием легко следить, и вы можете сделать все это самостоятельно, просто используя копию программы.
Если вы хотите узнать больше о дизайне иконок или мобильных приложений, то это видео для вас.
Введение в Sketch для веб-дизайна
В качестве альтернативы вы можете использовать Sketch для дизайна веб-сайтов. В таком случае вам понравится это краткое вступление от лондонского дизайнера Чарли Мари.
Если вы полный новичок, то подобрать Sketch может быть сложно, но это особенно актуально для веб-сайтов, где вам нужно учитывать адаптивные макеты, системы сеток и более сложные нюансы, такие как текстуры / узоры на странице.
Конечно, это видео не сделает вас полноценным мастером Sketch или опытным веб-дизайнером. Но он предложит очень четкое введение в программу, чтобы вы могли быстро приступить к работе.
Простое меню UI / UX
В этом уроке по Sketch 3, посвященном созданию скользящего навигационного меню, мы углубимся в более детальную сторону дизайна.
Это видео демонстрирует очень простой процесс создания выдвижного меню поверх существующего интерфейса. Большинству мобильных дизайнеров необходимо делать что-то подобное, поскольку скользящее меню является наиболее распространенным выбором для адаптивных меню.
И вы можете следовать этому руководству с новой версией, охватывающей другой метод создания вертикального выдвижного меню.
Редизайн пользовательского интерфейса Nike Store
Еще один способ попрактиковаться в дизайне — воссоздать интерфейсы. Например, в этом руководстве вы узнаете, как изменить дизайн страницы продукта Nike в Sketch 3.
Он охватывает около получаса с руководствами по работе с векторами, основными формами страниц, цветовыми схемами, текстурами и почти всем остальным, что вам нужно изучить.
Это видео не сделает вас экспертом, но это определенно интересный способ начать работу с этим программным обеспечением для дизайна.
Dropbox UI / UX Редизайн
Вот еще один интересный пример того же YouTuber, который научит вас изменять дизайн Dropbox в Sketch. Это примерно такой же отрезок времени, и процесс кажется похожим, но в этом видео также есть очень уникальная методология.
Вы узнаете больше о том, как сочетать цвета / текстуры / значки с фирменным стилем Dropbox и как создать дизайн, соответствующий имиджу компании.Таким образом, вы не только узнаете, как использовать Sketch, но и научитесь создавать с конкретными целями и критериями .
Определенно уникальный учебник для веб-дизайнеров, и конечный результат просто фантастический.
Минималистский веб-сайт в эскизе 3
Если вы ищете более простое введение, вы можете попробовать это руководство, созданное Hacksaw Academy. Это одно из новейших видеороликов в этом списке, в котором вы узнаете, как создать минималистичный макет веб-сайта с нуля.
В целом видео длится 15 минут, что не слишком много для учебника по дизайну.
Но конечный результат также очень прост, так что новички не будут слишком ошеломлены. Это отличная отправная точка для изучения Sketch, но я рекомендую выйти за рамки этого руководства, если вы действительно хотите освоить программу.
Дизайн целевой страницы
Дизайнер Адам Рашид сделал все возможное, выпустив видеоурок по целевой странице, охватывающий все основные аспекты Sketch.
Это руководство разбито на пять частей, и самое первое видео содержит общей продолжительностью 90 минут . Поговорим о подробностях!
Вы узнаете о правильном рабочем процессе, который используется для создания макета веб-страницы, и о том, как вы можете следовать этому в будущих проектах. Кроме того, Адам подробно описывает, как создавать определенные элементы страницы, такие как меню навигации, формы регистрации и галереи миниатюр.
Базовый макет приложения для iOS
Весь канал SketchCasts на YouTube полон отличных советов как для начинающих, так и для экспертов.В Sketch много функций, и этот канал охватывает их все на практических занятиях.
Я особенно рекомендую начать с их учебника по макету приложения для iOS, который больше похож на каркас, чем на макет. Но вы изучите все основы проектирования страницы, задав размеры, сетку и правильное выравнивание.
Все приемы, которые вы изучите в этом видео, применимы к профессиональному дизайну независимо от того, какой интерфейс вы создаете.
Система кнопок с вложенными символами
Если вы хотите получить более подробную техническую информацию, ознакомьтесь с этим руководством по вложенным символам в Sketch.Это уникальное свойство программного обеспечения, и вы можете изучить его через другие руководства в Интернете.
Но это 30-минутное руководство наглядно покажет вам, как создать библиотеку кнопок Sketch, используя вложенные символы в вашей работе. Это невероятно практичный подход к вложенным символам, и вы многое извлечете из этого опыта.
Однако это не совсем для новичков. Вы должны хотя бы немного поработать в Sketch, прежде чем погрузиться в это видео.
Flexbox для приложения Sketch
Современные веб-дизайнеры должны использовать адаптивные методы.Это справедливо для разработки внешнего интерфейса и базового макета / каркаса.
В Sketch этот процесс очень прост, и из этого туториала Вы узнаете, как это все делается. В этом видео-руководстве в качестве инструмента адаптивного дизайна используется плагин автоматического макета, созданный исключительно для Sketch. Если вы веб-дизайнер, переходящий на Sketch, то это видео просто необходимо посмотреть.
Но вы также можете прочитать письменную статью, если хотите.
Быстрое прототипирование с помощью Sketch, Invision и Craft
Прежде чем приступить к созданию полного макета, вы можете создать прототип своего веб-сайта или приложения.Это похоже на визуальный план того, как все ваши страницы сочетаются друг с другом и как пользователи перемещаются по интерфейсу.
Из этого видеоурока вы узнаете, как настроить Sketch и как связать его с двумя другими программами: серверной частью InVision и бесплатным плагином Craft.
Отличное руководство для опытных дизайнеров, которые хотят больше работать с прототипами в повседневной жизни.
Это мой лучший выбор для бесплатных видеоуроков по Sketch, но каждый год их выходит намного больше.Если вы хотите продолжить поиск, попробуйте просмотреть YouTube, чтобы узнать, что еще вы можете найти.
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
14 уроков по наброскам, которые сделают проектирование Total Blast
Готовы к погружению? Давайте начнем!
Видеоуроки по созданию эскизов
1. Руководства по работе с приложением Sketch
Хорошо, если вы новичок в области векторной графики, вам следует начать с этого учебного канала по приложению Sketch.Доступно 25 руководств, начиная с основ работы с монтажной областью и инструментами, а также с создания сеток и макетов. Как только вы освоитесь с этим, вы сможете переходить к фигурам, символам и, в конечном итоге, к анимации. Это исчерпывающее руководство по использованию Sketch также станет отличным напоминанием о том, что вы возвращаетесь к программе после того, как какое-то время не использовали ее.
2. Sketch App Awesomeness
Польский супергений UX Гжегож Рог (Greg Rog) на основе своего более чем 15-летнего опыта создал для вас серию видеокурсов.Если вы хотите узнать, как использовать Sketch внутри и снаружи, он ваш гуру. Начните с этого урока по Sketch, чтобы получить основы, а затем переходите к другим его предложениям, когда будете готовы узнать больше.
3. Введение в Sketch: Руководство для начинающих по основам Sketch
Восторженное и увлекательное учебное пособие по приложению Sketch для начинающих от Джесси Шоуолтера отличается от предыдущих видеороликов, представленных здесь. Он углубляется в основы настройки сетки, настройки стилей текста и добавления фигур, но с другим поворотом.Это руководство по Sketch ориентировано на веб-дизайн и фокусируется на решении типичных проблем. Это умный и практичный способ овладеть новыми навыками и одновременно решать реальные проблемы, с которыми вы, вероятно, столкнетесь.
4. Введение в Sketch для веб-дизайна
Бывшая любительница Photoshop Чарли Мари перешла на Sketch и теперь делится своими ноу-хау в области дизайна веб-сайтов в этом потрясающем обучающем видео «Введение в Sketch». Вы узнаете, как Sketch подходит к сеткам, текстурам страниц и адаптивным макетам. Если у вас возникли проблемы с Photoshop и вы хотите научиться использовать Sketch для веб-дизайна, Чарли Мари поможет вам избавиться от беспокойства.
5. SketchCasts
Вы научились ходить; теперь пора попробовать немного потанцевать. На этом канале YouTube имеется множество руководств по работе с приложением Sketch, которые охватывают все функции Sketch в виде практических и простых уроков. Вы откроете для себя массу новых дизайнерских приемов, и они даже предлагают учебное пособие по созданию макета приложения для iOS, с которым вы можете поиграть.
6. Создайте веб-дизайн в приложении Sketch
Если вы знакомы с основами и хотите приступить к разработке веб-сайта, это видео поможет вам перейти к следующему шагу.Это руководство по приложению Sketch проведет вас через проектирование и создание целевой страницы и даже предоставит загружаемые файлы курса и шаблон для последующего использования. Вы будете использовать логические операции для создания пользовательских форм, точной настройки цветов в режиме «наложения», установки и сохранения уникальных палитр, а также добавления / редактирования текста.
7. Основы эскиза: интерфейс, часть. 2
Считаете ли вы, что вам нужно немного попрактиковаться в дизайне веб-сайтов? Без проблем. Maex проведет вас через образец проекта в этом руководстве по Sketch.Вы поиграете с артбордами и узнаете, как их эффективно использовать, а также с адаптивными веб-устройствами и множеством других забавных инструментов. У него есть несколько различных руководств по работе с приложением Sketch, поэтому не стесняйтесь просматривать его канал, если вы ищете что-то конкретное.
8. Как создать посадочную страницу (Часть 1/5)
Готовы нырнуть еще глубже? Затем позвольте дизайнеру Адаму Рашиду провести вас по кроличьей норе в этой серии видеоуроков. Он научит вас использовать инструменты Sketch для создания меню навигации, галерей эскизов, форм регистрации и многого другого.В своих руководствах по работе с приложением Sketch, каждое из которых в среднем составляет около 90 минут, он охватывает все основные аспекты приложения и обучает вас правильным процедурам рабочего процесса для создания макета веб-страницы.
9. Как использовать векторный инструмент в Sketch 3
Это еще один урок по Sketch от Адама Рашида; здесь он сосредотачивается на овладении векторным инструментом. Люди, которые много работали в Adobe Illustrator, знают, как сложно манипулировать векторными точками. Рашид расскажет, как легко и эффективно использовать векторный инструмент Sketch, чтобы вы могли превратить нарисованную вручную иллюстрацию в векторный логотип.
10. Делитесь своей работой молниеносно
Пора сразу перейти к первоисточнику: на сайте LearnSketch.com есть масса учебных пособий и бесплатных материалов по Sketch, и это определенно стоит проверить. Если вы когда-либо работали в команде, вы знаете, что иногда вам нужно сразу же отправить людям информацию о прогрессе. Sketch впечатляет тем, что позволяет вам быстро и легко экспортировать и публиковать свою работу, и это видео научит вас, как именно это делать.
Руководства по созданию эскизов
Sketch App Course — learnux.io
Почему именно Sketch?
Потому что это приложение было создано только для одного — эффективной векторной графики. дизайн для пользовательского интерфейса. Sketch уже получил явное преимущество перед менее эффективные приложения, перегруженные различными функциями, такими как Photoshop и Illustrator, просто своей потрясающей производительностью.Как хирург, который пользуется швейцарским ножом с запутанным ассортиментом. инструментов вместо одного точного скальпеля — лучший инструмент в его распоряжении. Более быстрые операции, файлы меньшего размера, лучшая эффективность, специальные инструменты пользовательского интерфейса и сотни полезных, созданных сообществом плагины сделают вас полностью зависимым от Sketch!
Получите максимум от Sketch
Курс был разработан, чтобы показать вам всю функциональность Sketch, научить как лучше всего использовать его потенциал.Некоторые темы лучше всего изложить в ходе несколько теоретических уроков, например, экспорт графики. Другое, например подготовка ресурсов для нового проекта лучше объяснить на практике. Поэтому я решил разделить курс на две части. Первый — это сильно сжатый сборник сотен важных техник, ключевых ярлыки, советы и хитрости. Из-за того, насколько обширны знания, сжатые в видео, это было записаны с очень быстрым повествованием, поэтому, если вам нужно… не сомневайтесь, остановите видео и вернитесь к любому уроку, даже к базовому.Другая половина курса полностью практичный. Мы ориентируемся на использование изученных методов для создания нескольких экранов умного дома. приложение. Изучение обеих частей курса научит вас всем необходимым теоретическим концепциям и вооружит вас практическими навыками, необходимыми в повседневной работе над проектами.
.
 Обычным способом не получится нарисовать окружность радиусом менее 0.5 мм, нужно ухищряться — рисовать окружность большего диаметра, и затем применять инструмент Уменьшения (Scale).
Обычным способом не получится нарисовать окружность радиусом менее 0.5 мм, нужно ухищряться — рисовать окружность большего диаметра, и затем применять инструмент Уменьшения (Scale).