Подготовка и импорт неподвижных изображений в After Effects
- Руководство пользователя After Effects
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии After Effects
- Функции бета-версии
- Панель «Свойства» (Бета-версия)
- Выбираемые слои подложки дорожки (бета-версия)
- Встроенное кодирование H.264 (бета-версия)
- Начало работы
- Начало работы с After Effects
- Новые возможности After Effects
- Сведения о выпуске | After Effects
- Системные требования для After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | After Effects
- Рекомендации по аппаратному обеспечению
- After Effects для компьютеров с процессорами Apple
- Планирование и настройка
- Настройка и установка
- Рабочие среды
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие среды, панели управления, программы просмотра
- Проекты и композиции
- Проекты
- Основы создания композиции
- Предварительная композиция, вложение и предварительный рендеринг
- Просмотр подробных сведений о производительности с помощью инструмента «Профайлер композиций»
- Модуль рендеринга композиций CINEMA 4D
- Импорт видеоряда
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Определение точек редактирования с помощью функции «Определение изменения сцен»
- Метаданные XMP
- Текст и графические элементы
- Текст
- Форматирование символов и панель символов
- Эффекты текста
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панель «Абзац»
- Экструзия слоев текста и слоев-фигур
- Анимация текста
- Примеры и ресурсы для текстовой анимации
- Шаблоны динамического текста
- Анимационный дизайн
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, заливка цветом и контуры
- Обзор слоев-фигур, контуров и векторных изображений
- Инструменты рисования: «Кисть», «Штамп» и «Ластик»
- Сглаживание обводки фигуры
- Атрибуты фигур, операции заливки цветом и операции с контурами для слоев-фигур
- Использование эффекта фигуры «Cмещение контура» для изменения фигур
- Создание фигур
- Создание масок
- Удаление объектов из видеоматериалов с помощью панели «Заливка с учетом содержимого»
- Инструменты «Кисть для ротоскопии» и «Уточнить подложку»
- Слои, маркеры и камера
- Выделение и упорядочивание слоев
- Режимы наложения и стили слоев
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоя и маркеры композиции
- Камеры, освещение и точки обзора
- Анимация, ключевые кадры, отслеживание движения и прозрачное наложение
- Анимация
- Основы анимации
- Анимация с помощью инструментов «Марионетка»
- Управление и анимация контуров фигур и масок
- Анимация фигур Sketch и Capture с помощью After Effects
- Инструменты анимации
- Работа с анимацией на основе данных
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
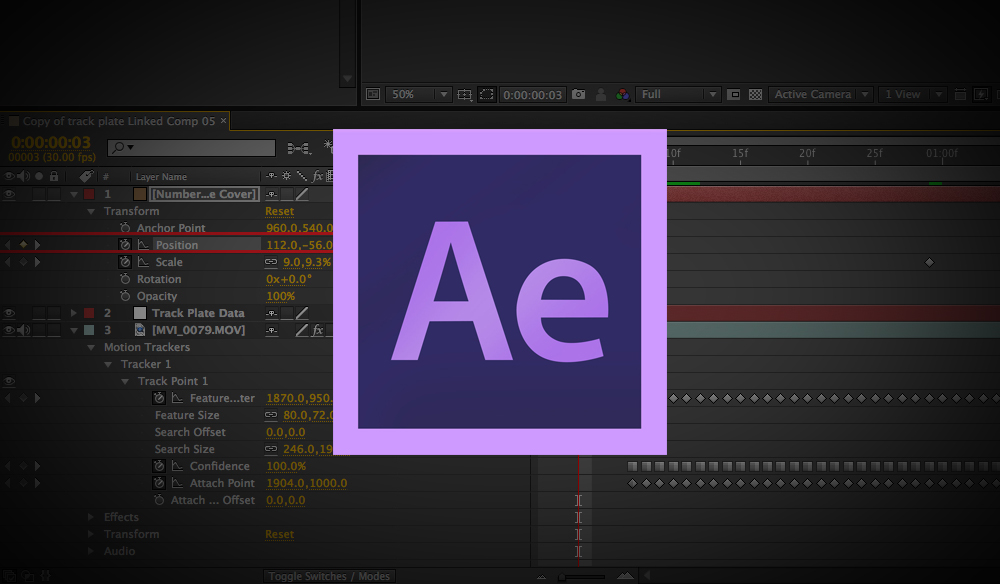
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лиц
- Отслеживание маски
- Ссылка на маску
- Скорость
- Растягивание по времени и перераспределение времени
- Тайм-код и единицы отображения времени
- Прозрачное наложение
- Прозрачное наложение
- Эффекты прозрачного наложения
- Анимация
- Прозрачность и композиция
- Обзор композиции и прозрачности и соответствующие ресурсы
- Альфа-каналы и маски
- Корректирование цвета
- Основы работы с цветом
- Управление цветом
- Эффекты цветокоррекции
- Эффекты и стили анимации
- Обзор эффектов и стилей анимации
- Список эффектов
- Эффекты имитации
- Эффекты стилизации
- Аудиоэффекты
- Эффекты искажения
- Эффекты перспективы
- Эффекты канала
- Эффекты создания
- Эффекты перехода
- Эффект «Устранение эффекта плавающего затвора»
- Эффекты «Размытие» и «Резкость»
- Эффекты 3D-канала
- Программные эффекты
- Эффекты подложки
- Эффекты «Шум» и «Зернистость»
- Эффект «Увеличение с сохранением уровня детализации»
- Устаревшие эффекты
- Выражения и автоматизация
- Выражение
- Основы работы с выражениями
- Понимание языка выражений
- Использование элементов управления выражениями
- Различия в синтаксисе между движками выражений JavaScript и Legacy ExtendScript
- Управление выражениями
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для изменения свойств текста и доступа к ним
- Справочник языка выражений
- Примеры выражений
- Автоматизация
- Автоматизация
- Сценарии
- Выражение
- Видео с погружением, VR и 3D
- Создание сред VR в After Effects
- Применение видеоэффектов с эффектом погружения
- Инструменты составления композиций для видеоизображений VR/360
- Отслеживание движений камеры в трехмерном пространстве
- Пространство для работы с трехмерными объектами
- Инструменты 3D-преобразования
- Дополнительные возможности 3D-анимации
- Предварительный просмотр изменений в 3D-дизайнах в режиме реального времени с помощью модуля режима реального времени
- Добавление гибкого дизайна в графику
- Виды и предварительный просмотр
- Предпросмотр
- Предпросмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Рендеринг и экспорт
- Основы рендеринга и экспорта
- Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и рендеринг по сети
- Рендеринг и экспорт неподвижных изображений и наборов неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Синхронизация настроек в After Effects
- Библиотеки Creative Cloud Libraries в After Effects
- Подключаемые модули
- CINEMA 4D и Cineware
- Совместная работа: Frame.
 io и Team Projects
io и Team Projects- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Team Projects
- Начало работы с Team Projects
- Создание Team Project
- Совместная работа с помощью Team Projects
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects справляется с проблемами нехватки памяти при предварительном просмотре
- Повышение производительности
- Установки
- Требования к графическому процессору и драйверу графического процессора для After Effects
Можно импортировать в After Effects отдельные неподвижные изображения или серии неподвижных изображений в виде набора. Дополнительные сведения о форматах неподвижных изображений, импортируемых в After Effects, см. в разделе Поддерживаемые форматы импорта.
After Effects работает в цветовом пространстве RGB, но может импортировать и преобразовывать изображения CMYK. Однако в таких приложениях, как Illustrator или Photoshop, при создании изображений для видео, фильмов и других непечатных форматов следует по возможности работать в цветовом пространстве RGB. Использование RGB обеспечивает более широкую цветовую гамму и более точно воспроизводит конечный результат работы.
Прежде чем импортировать неподвижное изображение в After Effects необходимо его тщательно подготовить. Это позволит уменьшить время рендеринга. Обычно легче и быстрее подготовить неподвижное изображение в исходном приложении, а редактировать его в After Effects. Перед импортом изображения в After Effects рекомендуется выполнить приведенные ниже действия.
- Убедитесь, что формат файла поддерживается используемой операционной системой.
- Обрежьте части изображения, которые не должны отображаться в After Effects.
Файлы Illustrator могут иметь размеры с дробной частью (например, 216,5 x 275,5 пикселей). При импорте этих файлов After Effects округляет дробную часть до следующего целого числа (например, 217 x 278 пикселей). В результате округления на правом (ширина) или нижнем (высота) краях импортированного изображения появляется черная линия. При выполнении обрезки в Illustrator убедитесь, что размеры области в пикселях представлены целыми числами.
При импорте этих файлов After Effects округляет дробную часть до следующего целого числа (например, 217 x 278 пикселей). В результате округления на правом (ширина) или нижнем (высота) краях импортированного изображения появляется черная линия. При выполнении обрезки в Illustrator убедитесь, что размеры области в пикселях представлены целыми числами.
Если необходимо обозначить области как прозрачные, создайте альфа-канал или используйте инструменты прозрачности в таких программах, как Photoshop или Illustrator.
Если конечным продуктом будет видеотрансляция, не используйте в изображениях или тексте тонкие горизонтальные линии (например линии толщиной 1 пиксель), так как при чересстрочной развертке они могут создавать мерцание. Если тонкие линии все же необходимо использовать, добавьте слабый эффект размытия, чтобы изображение или текст располагались в обоих полях, что устранит мерцание между полями. (См. разделы Видео с чересстрочной разверткой и разделение полей и Рекомендации по созданию текстовой и векторной графики для видео.

Если конечным продуктом будет видеотрансляция, убедитесь, что ключевые сегменты изображения совпадают с безопасными областями действий и заголовков. При создании документа в Illustrator или Photoshop с помощью шаблона настроек пленки или видео безопасные зоны отображаются в виде направляющих линий. (См. раздел Безопасные области, сетки, направляющие и линейки.)
Если конечным продуктом будет видеотрансляция, цвета не должны выходить за безопасный для видеотрансляций диапазон. (См. раздел Безопасные цвета для видеотрансляций.)
Сохраните файл, используя правила присвоения имен. Например, при импорте файла в After Effects в Windows расширение файла должно состоять из трех символов.
Задайте размеры в пикселях согласно разрешению и пропорции кадра, которые будут использоваться в After Effects. При дальнейшем масштабировании изображения задайте размеры изображения, которые обеспечат достаточную детализацию при максимальном размере изображения в проекте.
 After Effects поддерживает максимальный размер изображения 30 000 x 30 000 пикселей (импорт и рендеринг файлов). Размер изображения, который можно импортировать или экспортировать, зависит от физического объема оперативной памяти, которым может пользоваться After Effects. Максимальный размер композиции также составляет 30 000 x 30 000 пикселей.
After Effects поддерживает максимальный размер изображения 30 000 x 30 000 пикселей (импорт и рендеринг файлов). Размер изображения, который можно импортировать или экспортировать, зависит от физического объема оперативной памяти, которым может пользоваться After Effects. Максимальный размер композиции также составляет 30 000 x 30 000 пикселей.
В Photoshop (или другом графическом редакторе) именно размер изображения или размеры в пикселях (а не число точек (dpi) или пикселей (ppi) на дюйм) имеют значение для подготовки данных изображения, импортируемого в After Effects. Размер изображения определяет количество пикселей по ширине и высоте изображения, а также какими они будут по размеру — мелкими (на экране мобильного устройства) или крупными (на рекламных щитах). Параметры dpi или ppi значимы для распечатки изображения, а также масштабирования скопированных и вставленных контуров.
Файлы неподвижных изображений можно импортировать как отдельные элементы видеоряда или серию неподвижных изображений в виде набора изображений, представляющей из себя один элемент видеоряда, в котором каждое неподвижное изображение функционирует как один кадр.
Чтобы импортировать несколько файлов изображений в виде одного набора, файлы должны находится в той же папке и следовать одинаковому шаблону присвоения имени, как в плане цифр, так и в плане букв (например, Seq1, Seq2, Seq3).
При импорте файла, который распознается After Effects как один файл в наборе неподвижных изображений, After Effects по умолчанию импортирует все другие файлы той же папки, которые могут входить в набор. Аналогичным образом, при выборе нескольких файлов, которые предположительно представляют собой набор, After Effects по умолчанию импортирует их как набор. Проверить, что именно After Effects собирается импортировать, можно в нижней части диалогового окна импорта. Можно также импортировать изображения и эпизоды, перетаскивая файлы и папки в панель «Проект».
Чтобы After Effects не импортировал лишние файлы, когда требуется импортировать только один файл, или не интерпретировал несколько файлов как эпизод, отключите свойство «Эпизод» в диалоговом окне импорта файлов. After Effects запоминает этот параметр и в дальнейшем использует его по умолчанию.
After Effects запоминает этот параметр и в дальнейшем использует его по умолчанию.
Можно одновременно импортировать несколько эпизодов из одной папки, выделив файлы в нескольких эпизодах и выбрав параметр «Несколько эпизодов» в нижней части диалогового окна импорта файлов.
При импорте набора неподвижных изображений можно использовать параметр «Принудительно в алфавитном порядке» в диалоговом окне импорта, который позволяет импортировать наборы с промежутками в нумерации (например, Seq1, Seq2, Seq3, Seq5). Если набор с промежутками в нумерации импортируется без данного параметра, After Effects выводит предупреждение об отсутствии кадров и заменяет их заполнителями (если флажок «Отчет об отброшенных кадрах» установлен в окне «Редактирование» > «Установки» > «Импорт»).
Для интерпретации изображений, входящих в набор, After Effects использует настройки первого изображения в наборе.
Если файлы изображений в наборе относятся к многослойному типу, такому как документы Adobe Photoshop или Adobe Illustrator, можно импортировать набор в виде стандартного элемента видеоряда. Другой вариант — импортировать его в виде композиции, в которой каждый слой в каждом из файлов импортируется как отдельный набор и отображается на панели «Таймлайн» в виде отдельного слоя.
Другой вариант — импортировать его в виде композиции, в которой каждый слой в каждом из файлов импортируется как отдельный набор и отображается на панели «Таймлайн» в виде отдельного слоя.
При рендеринге композиции с нумерованным набором модуль вывода в качестве номера первого кадра использует номер начального кадра. Например, если начать рендеринг с двадцать пятого кадра, имя файла будет 00025.
Набор файлов неподвижных изображений (слева) при импорте в After Effects становится набором изображений (справа).Проверка отдельных файлов в наборе изображений
При импорте файлов набора изображений в After Effects CC 2015.3 и более поздних версий, проверка каждого файла набора не выполняется. Это ускоряет процесс импорта набора изображений, особенно при импорте из сетевого накопителя. Однако, если в наборе присутствуют файлы, являющиеся неразрешенными псевдонимами или ярлыками, например, когда сетевой диск недоступен, After Effects не будет отображать их как отсутствующие.
Если во время импорта набора изображений обнаруживаются отсутствующие кадры, можно включить параметр «Проверить отдельные файлы», который замедляет импорт, но обеспечивает проверку всех файлов набора (выберите «Правка» > «Установки» > «Импорт» и включите параметр «Видеоряд эпизода: проверить отдельные файлы»).
Выберите «Файл» > «Импорт» > «Файл».
Выберите любой файл в наборе. Чтобы импортировать подмножество файлов в наборе, выберите первый файл, нажмите и удерживайте нажатой клавишу «SHIFT», а затем выберите последний импортируемый файл.
В меню «Импортировать как» (Import As) выберите видеоряд.
Щелкните «Открыть» (Windows) или «Импорт» (Mac OS).
Нажмите кнопку «ОК».
Если требуется получить доступ к отдельным компонентам видеоряда, его можно преобразовать в композицию. См. раздел Преобразование элемента совмещенного видеоряда в композицию.
Импорт набора изображений в виде композиции
При импорте файла Photoshop или Illustrator в виде композиции становятся доступны отдельные слои, режимы совмещения, корректирующие слои, стили слоев, маски, направляющие и другие функции, созданные в Photoshop или Illustrator. Импортированная композиция и папка со слоями в виде элементов видеоряда отображается на панели «Проект».
Импортированная композиция и папка со слоями в виде элементов видеоряда отображается на панели «Проект».
Выберите «Файл» > «Импорт» > «Файл».
Выберите любой файл в наборе. Чтобы импортировать подмножество файлов в наборе, выберите первый файл, нажмите и удерживайте нажатой клавишу «SHIFT», а затем выберите последний импортируемый файл.
В меню «Импортировать как» (Import As) выберите один из следующих вариантов.
Композиция — сохранить размеры слоев
Слои импортируются в исходных размерах.
Одна из причин, по которой следует импортировать композицию с исходными размерами слоев (вместо импорта каждого слоя с размером фрейма композиции), это наличие у каждого слоя опорной точки в центре обрезанного графического объекта вместо опорной точки в центре фрейма композиции. Это позволяет с большей доли вероятности осуществлять трансформации согласно вашим пожеланиям и предпочтениям, когда речь идет об анимировании отдельных слоев импортированного графического объекта.
 Например, если у вас имеется изображение машины с отдельным слоем для каждого колеса, при импорте композиции со слоями исходных размеров опорная точка каждого колеса будет в центре этого колеса, благодаря чему колеса будут вращаться, как предполагалось.
Например, если у вас имеется изображение машины с отдельным слоем для каждого колеса, при импорте композиции со слоями исходных размеров опорная точка каждого колеса будет в центре этого колеса, благодаря чему колеса будут вращаться, как предполагалось.Композиция
Импортирует слои, настраивая размеры каждого слоя под размеры фрейма композиции.
Щелкните «Открыть» (Windows) или «Импорт» (Mac OS).
Преобразование элемента совмещенного видеоряда в композицию
При импорте видеоряда многослойного файла (например, файла Photoshop или файла Illustrator) в видеоряд все его слои объединяются. Если требуется получить доступ к отдельным компонентам видеоряда, его можно преобразовать в композицию.
- Чтобы преобразовать все экземпляры элемента видеоряда, выделите его на панели «Проект» и выберите «Файл» > «Заменить видеоряд» > «С композицией слоев».
- Чтобы преобразовать только один экземпляр элемента видеоряда, выделите слой на панели «Таймлайн» и выберите «Слой» > «Преобразовать в композицию слоев».

Преобразование совмещенного элемента видеоряда в многослойную композицию может занять несколько минут.
Изменение частоты кадров набора
При импорте набора неподвижных изображений ему присваивается частота кадров, указанная в установках «Видеоряд набора» в категории «Импорт». Частота кадров по умолчанию составляет 30 кадров в секунду. Можно изменить частоту кадров после импорта или повторного импорта элемента видеоряда.
На панели «Проект» выделите набор, выберите «Файл» > «Интерпретировать видеоряд» > «Основной», а затем введите новое значение параметра «Предполагаемая частота кадров».
Подробные сведения см. в разделе Частота кадров.
Сведения и инструкции, относящиеся ко всем типам файлов неподвижных изображений см. в статьях Подготовка файлов неподвижных изображений для импорта и Импорт одиночного неподвижного изображения или их набора.
В After Effects CS6 и более поздних версий не поддерживаются видеослои в документах Photoshop формата . psd.
psd.
Поскольку ядро рендеринга Photoshop входит в After Effects, последний импортирует все атрибуты файлов Photoshop, включая положение, режимы наложения, непрозрачность, видимость, прозрачность (альфа-канал), маски слоя, группы слоев (импортированные в виде вложенных композиций), корректирующие слои, стили слоев, обтравочные контуры, векторные маски, направляющие изображения и группы отсечения.
Прежде чем импортировать многослойный файл Photoshop в After Effects, необходимо его тщательно подготовить, что позволит уменьшить время предпросмотра и рендеринга. Чтобы избежать проблем при импорте и обновлении слоев Photoshop, выполните приведенные ниже действия.
Упорядочите слои и присвойте им имена. При изменении имени слоя в файле Photoshop после его импорта в After Effects ссылка на исходный слой сохраняется. Однако при удалении слоя After Effects не удастся найти исходный слой, и он помещает его в список отсутствующих слоев на панели «Проект».
Убедитесь, что каждый слой имеет уникальное имя.
 Это необязательное требование, но уникальность имен внесет порядок в работу.
Это необязательное требование, но уникальность имен внесет порядок в работу.Чтобы добавить слои в файл в программе Photoshop после его импорта в After Effects, непосредственно перед импортом можно добавить в него небольшое количество слоев-заместителей. При обновлении файла в After Effects программа пропустит слои, которые были добавлены после импорта файла.
Перед импортом в After Effects следует разблокировать слои в Photoshop. Это необязательное требование для большинства слоев, однако для некоторых слоев требуется разблокировка. К ним относятся фоновые слои, которые необходимо преобразовать в формат RGB и которые в заблокированном состоянии могут быть импортированы с ошибками.
В After Effects есть полезная команда — «Слой» > «Создать» > «Файл Adobe Photoshop»; она позволяет добавить слой в композицию, а затем открывает источник слоя в программе Photoshop для создания визуального элемента, например фонового слоя для фильма. Слой в Photoshop создается с параметрами, соответствующими композиции After Effects. Как и в случае со многими приложениями Creative Suite, в After Effects можно использовать команду «Редактировать оригинал». Она позволяет открыть файл PSD в Photoshop, внести и сохранить изменения, а также немедленно отобразить их в видеоролике, который связан с исходным файлом PSD. Вместо команды «Редактировать оригинал», можно использовать команду «Перезагрузить видеоряд». Она обновляет слои в After Effects, ориентируя их на текущую версию файла PSD. (См. раздел Создание слоя и нового элемента видеоряда Photoshop и Редактирование видеоряда в исходном приложении.)
Как и в случае со многими приложениями Creative Suite, в After Effects можно использовать команду «Редактировать оригинал». Она позволяет открыть файл PSD в Photoshop, внести и сохранить изменения, а также немедленно отобразить их в видеоролике, который связан с исходным файлом PSD. Вместо команды «Редактировать оригинал», можно использовать команду «Перезагрузить видеоряд». Она обновляет слои в After Effects, ориентируя их на текущую версию файла PSD. (См. раздел Создание слоя и нового элемента видеоряда Photoshop и Редактирование видеоряда в исходном приложении.)
Одним из способов устранения мерцания тонких горизонтальных линий в неподвижных изображениях с чересстрочной разверткой является выполнение операции «Уменьшить мерцание в чересстрочной развертке» в программе Photoshop перед переносом изображения в After Effects. В Photoshop есть несколько инструментов для операций с видео, включая указанный ниже.
Ресурсы в Интернете, посвященные подготовке и импорту файлов Photoshop
Ричард Харрингтон (Richard Harrington) и Йен Робинсон (Ian Robinson) бесплатно разместили страницу из свой книги «Работа с движущейся графикой в Adobe Creative Suite 5 Studio» на веб-сайте Peachpit Press. В этой главе рассказывается, как подготавливать файлы Illustrator и Photoshop.
В этой главе рассказывается, как подготавливать файлы Illustrator и Photoshop.
Данное видеоруководство Эндрю Дивиса (Andrew Devis) на веб-сайте Creative Cow посвящено импорту и использованию файлов PSD программы Photoshop в After Effects.
Цветовые режимы
Чтобы After Effects смог импортировать многослойные файлы Photoshop (PSD) в виде композиции и разделить слои, необходимо сохранить их в цветовых режимах RGB или «Оттенки серого». Цветовые режимы «Дуплекс», «Монохромный», «Трехкрасочный», «CMYK», и «LAB» не поддерживаются применительно к многослойным файлам; файл в любом из данных цветовых режимов будет импортирован в After Effects в виде одиночного плоского изображения. (Что касается других цветовых режимов, доступных в Photoshop, таких как «Растровое изображение» или «Индексированный цвет», Photoshop не поддерживает для них функцию слоев.)
Чтобы установить или изменить цветовой режим документа в Photoshop выберите «Изображение» > «Режим». (Цветовой режим отображается также в строке заголовка окна документа. )
)
Маски и альфа-каналы
Для каждого слоя в файле программа Adobe Photoshop поддерживает прозрачную область и одну дополнительную маску слоя (альфа-канал). Эти маски можно использовать для обозначения того, каким образом будут скрываться и отображаться различные области внутри слоя. При импорте одного слоя After Effects объединяет маску слоя (при наличии) с прозрачной областью и импортирует маску слоя в виде обычного альфа-канала.
При импорте многослойного файла Photoshop в виде объединенного файла, After Effects объединяет прозрачные области и маски всех слоев в один альфа-канал, который умножается в обратном порядке с белой подложкой.
При импорте файла Photoshop в виде композиции, векторные маски преобразуются в маски After Effects. Затем можно изменить и анимировать эти маски в самой программе After Effects.
Группы отсечения, группы слоев и смарт-объекты Photoshop
Если многослойный файл Photoshop содержит группы отсечения, After Effects импортирует каждую группу отсечения в виде предварительной композиции, вложенной в основную композицию. After Effects автоматически применяет параметр «Сохранить прозрачность подлежащего слоя» ко всем слоям в композиции группы отсечения, сохраняя настройки прозрачности. Эти вложенные предварительные композиции имеют те же размеры, что и основная композиция.
After Effects автоматически применяет параметр «Сохранить прозрачность подлежащего слоя» ко всем слоям в композиции группы отсечения, сохраняя настройки прозрачности. Эти вложенные предварительные композиции имеют те же размеры, что и основная композиция.
На форуме AE Enhancers Пол Терслей (Paul Tuersley) разместил сценарий обрезки предварительных композиций по размеру их содержимого. При этом их позиция в основной композиции сохраняется.
Группы слоев Photoshop импортируются как отдельные композиции.
Зачастую в Photoshop бывает целесообразно группировать слои в смарт-объекты, что позволяет импортировать полноценные коллекции слоев Photoshop в After Effects в виде отдельных слоев. Допустим, что в Photoshop было использовано 20 слоев для создания объекта переднего плана и 30 слоев для создания объекта заднего плана. Скорее всего, нет необходимости импортировать в After Effects все отдельные слои, если требуется всего лишь анимировать объект переднего плана, летящий перед объектом заднего плана. Перед импортом файла PSD в After Effects их можно просто сгруппировать в один смарт-объект переднего плана и один смарт-объект заднего плана.
Перед импортом файла PSD в After Effects их можно просто сгруппировать в один смарт-объект переднего плана и один смарт-объект заднего плана.
Стили слоев и режимы их наложения в Photoshop
After Effects также поддерживает режимы наложения и стили слоев, примененные к файлу. При импорте файла Photoshop со стилями слоев можно выбрать параметр «Редактируемые стили слоя» или «Объединить стили слоя в видеоряд».
Редактируемые стили слоя
Адаптирует вид под Photoshop и сохраняет поддерживаемые свойства стиля слоя доступными для редактирования.
Слой со стилем мешает пересечению 3D-слоев и отбросу теней.
Объединить стили слоя в видеоряд
Стили слоев объединяются в слой, что ускоряет рендеринг, но внешний вид может не соответствовать привычному изображению в Photoshop. Этот параметр не мешает пересечению 3D-слоев или отбросу теней.
Сведения и инструкции, относящиеся ко всем типам файлов неподвижных изображений см. в статьях Подготовка файлов неподвижных изображений для импорта и Импорт одиночного неподвижного изображения или их набора.
в статьях Подготовка файлов неподвижных изображений для импорта и Импорт одиночного неподвижного изображения или их набора.
Перед сохранением файла Illustrator для импорта в After Effects, рекомендуется выполнить приведенные ниже действия.
Создайте свой документ в Illustrator с помощью одного из профилей «Видео и пленка». Помимо создания документа с размером, подходящим для работы с видео или пленкой, будет создан документ с двумя монтажными областями, одна из которых будет иметь подходящие размеры фрейма, а другая будет значительно крупнее. При переносе такого документа в After Effects, область за пределами малой монтажной области не подвергается обрезке и не теряется. Она остается за пределами фрейма композиции. Такое возможно только при работе с документами Illustrator, имеющими несколько слоев и импортированными в виде композиции.
Чтобы файлы Illustrator правильно отображались в After Effects, в диалоговом окне параметров программы Illustrator выберите команду «Создать PDF-совместимый файл».

Для копирования контуров между Illustrator и After Effects убедитесь, что параметр «Сохранить контуры» выбран в разделе «Файлы и буфер обмена» диалогового окна параметров программы Illustrator.
Чтобы файлы максимально точно растрировались в After Effects, сохраните файл в формате AI вместо формата 8.x или 9.x EPS программы Illustrator.
Чтобы разделить объекты в файле Illustrator на слои, используйте команду «Преобразовать в слои» программы Illustrator. Затем можно импортировать многослойный файл в After Effects и отдельно анимировать слои.
Если для перемещения объектов и слоев в Illustrator используется функция «Редактировать оригинал», следует импортировать документ Illustrator в After Effects в виде композиции со слоями размера документа (без использования параметра «Сохранить размер слоя»).
При импорте файла Illustrator After Effects делает все пустые области прозрачными, преобразовав их в альфа-канал.
После импорта файла Illustrator можно указать, следует ли использовать фильтр сглаживания в более высоком качестве или на большей скорости. Выделите элемент видеоряда на панели «Проект», выберите «Файл» > «Интерпретировать видеоряд» > «Основной» и щелкните кнопку «Дополнительные параметры» в нижней части диалогового окна.
After Effects не считывает встроенные цветовые профили из файлов Illustrator. Чтобы обеспечить неизменность цветов, следует присвоить элементу видеоряда программы Illustrator цветовой профиль ввода, который бы соответствовал цветовому профилю, с помощью которого был создан файл Illustrator.
After Effects не может считывать режимы наложения из документов AI, сохраненных в версиях более поздних, чем Illustrator CS2. Если при импорте файла из Illustrator в After Effects требуется сохранить данные о режиме наложения, сохраните документ в формате документа Illustrator CS2.
Дополнительные сведения о сохранении резкости векторных изображений (предотвращение пикселизации) см. в разделе Непрерывное растрирование слоя, содержащего векторную графику.
в разделе Непрерывное растрирование слоя, содержащего векторную графику.
Ресурсы в Интернете, посвященные подготовке и импорту файлов Illustrator
На веб-сайте DMN Дейв Нейджил (Dave Nagel) разместил инструкции по импорту документа Illustrator в After Effects, в котором объекты Illustrator располагаются в After Effects на отдельных слоях.
На форуме для пользователей After Effects пользователь с ником JETalmage разместил сценарий для преобразования в Illustrator слоев нижнего уровня в слои верхнего уровня. Это обязательный шаг при подготовке файла Illustrator к импорту в After Effects в случае, если планируется независимо анимировать эти элементы.
На веб-сайте Layers Magazine Стив Холмс предоставляет руководство по созданию и подготовке орнамента из лиан, завитков и вихрей в Illustrator с последующим импортом, отображением и анимацией их в After Effects с помощью эффекта «Обводка».
Ричард Харрингтон (Richard Harrington) и Йен Робинсон (Ian Robinson) бесплатно разместили страницу из свой книги «Работа с движущейся графикой в Adobe Creative Suite 5 Studio» на веб-сайте Peachpit Press. В этой главе рассказывается, как подготавливать файлы Illustrator и Photoshop.
В этой главе рассказывается, как подготавливать файлы Illustrator и Photoshop.
Наборы файлов в формате RAW можно импортировать также, как и наборы других типов файлов неподвижных изображений.
After Effects применяет параметры для первого изображения с камеры в формате RAW ко всем изображениям в наборе, не имеющим собственные сопряженные файлы XMP. After Effects не проверяет базу данных Camera Raw на наличие настроек изображения.
Файлы в формате RAW используются без сжатия. Из-за больших размеров файлов время рендеринга может увеличиться.
Выберите «Файл» > «Импорт» > «Файл».
Выберите файл в формате RAW и нажмите «Открыть».
В диалоговом окне «Camera Raw» задайте требуемые настройки и нажмите «ОК».
Изображение в формате RAW можно скорректировать после импорта. Чтобы открыть изображение в диалоговом окне «Camera Raw», выделите элемент видеоряда на панели «Проект», вы берите «Файл» > «Интерпретировать видеоряд» > «Основной» и нажмите кнопку «Дополнительные параметры».
Невозможно присвоить изображению в формате Camera Raw цветовой профиль ввода для использования в проекте с управлением цветом. Сведения об автоматической интерпретации цветов см. в разделе Интерпретация элемента видеоряда с помощью назначения цветового профиля ввода.
Ссылки на бесплатные фрагменты книг о Camera Raw см. в этом блоге (авторы: Конрад Чавес, Брюс Фрейзер, Джефф Шев, Бен Уилмор, Дэн Эблан).
Общим для всех технологических процессов производства анимированных пленок является сканирование пленки и кодирование кадров в форматы Cineon или DPX. Формат DPX (Digital Picture Exchange) представляет собой стандартный формат, близко связанный с форматом Cineon.
Файлы Cineon 4.5 или DPX можно импортировать непосредственно в проекты After Effects в виде отдельных кадров или набора пронумерованных изображений. После импорта файл Cineon или DPX можно использовать в композиции, а затем выполнить её рендеринг в виде набора изображений.
Для сохранения динамического диапазона пленки файлы Cineon сохраняются в логарифмическом 10-битовом цвете. В зависимости от разрядности цвета проекта в After Effects используются 8-, 16 или 32-битовые цвета. С файлами Cineon рекомендуется работать в 16- или 32-битовых проектах, так как по умолчанию After Effects растягивает логарифмические значения до полного диапазона доступных значений.
В зависимости от разрядности цвета проекта в After Effects используются 8-, 16 или 32-битовые цвета. С файлами Cineon рекомендуется работать в 16- или 32-битовых проектах, так как по умолчанию After Effects растягивает логарифмические значения до полного диапазона доступных значений.
Данные формата Cineon имеют 10-битовые точки белого со значением 685 и 10-битовые точки черного со значением 95. Значения выше 685 сохраняются, но распознаются как светлые тона. Вместо того, чтобы резко сводить светлые тона к белому цвету After Effects интерпретирует их с помощью постепенного градиента, который задается значением параметра «Снижение светлых тонов». Для работы с отдельными элементами видеоряда или решения творческих задач можно изменять входные уровни 10-битовых точек белого и 10-битовых точек черного и выходные (после преобразования) уровни точек белого и черного.
При работе с элементами видеоряда в формате Cineon следует использовать разрядность цвета 32 бит на канал. Это позволит сохранить светлые тона и устранит необходимость их снижения.
При выборе набора DPX/Cineon в меню «Формат» диалогового окна «Настройки модуля вывода» в дальнейшем можно открыть диалоговое окно «Настройки Cineon», позволяющее настроить параметры вывода. В разделе «Формат файла» диалогового окна «Настройки Cineon» укажите тип конечного файла — DPX (.dpx) или FIDO/Cineon 4.5 (.cin).
В After Effects есть три основных способа работы с цветом в элементах видеоряда Cineon.
Самый простой (и рекомендуемый) — активировать управление цветом и присвоить цветовой профиль ввода, соответствующий пленке, на которой был записан видеоряд, элементу видеоряда Cineon во вкладке «Управление цветом» диалогового окна «Интерпретировать видеоряд». При создании конечного продукта для пленки следует использовать тот же профиль, что и цветовой профиль вывода. Тогда конечный файл подойдет для кинопленки. Одним из преимуществ использования функций управления цветом при работе с элементами видеоряда Cineon является более простое совмещение с изображениями из других типов видеоряда.
 См. раздел Интерпретация элемента видеоряда с помощью назначения цветового профиля ввода.
См. раздел Интерпретация элемента видеоряда с помощью назначения цветового профиля ввода.Для сохранения возможности изменять настройки интерпретации элемента видеоряда в формате Cineon в дальнейшем можно применить эффект «Конвертер Cineon» к слою, для которого элемент видеоряда в формате Cineon является источником. См. раздел Эффект «Конвертер Cineon».
Если необходимо изменить настройки элемента видеоряда в формате Cineon вручную или если система управления цветом не используется, можно воспользоваться диалоговым окном настроек «Настройки Cineon». Чтобы открыть это диалоговое окно, нажмите кнопку «Настройки Cineon» на вкладке «Управление цветом» диалогового окна «Интерпретировать видеоряд».
Параметры ручной настройки диалогового окна «Настройки Cineon»:
Преобразованная точка черного
Определяет точку черного, применяемую к слою в After Effects.
Преобразованная точка белого
Определяет точку белого, применяемую к слою в After Effects.
10-битовая точка черного
Определяет уровень черного (минимальную плотность) для преобразования 10-битового слоя Cineon.
10-битовая точка белого
Определяет уровень белого (максимальную плотность) для преобразования 10-битового слоя Cineon.
Текущая гамма
Определяет конечное значение гаммы.
Снижение светлых тонов
Определяет значение снижения светлых тонов, используемое при коррекции ярких подсветок. Чтобы выйти за значения диапазона при работе с 32 битами на канал, установите значение 0.
Логарифмическое преобразование
Преобразует набор Cineon из цветового пространства, занесенного в журнал, в конечную гамму, заданную параметром «Текущая гамма». Для получения конечного продукта из файла Cineon необходимо обратить преобразование. (Для преобразования из логарифмического в линейный формат установите для текущей гаммы значение 1. )
)
Единицы
Задает единицы, которые After Effects будет использовать при отображении значений диалогового окна.
Справки по другим продуктам
- Память и хранение
- Копирование пути из Illustrator, Photoshop или Fireworks
- Модули вывода и их параметры
- Импорт элементов видеоряда
- Стили слоя
- Работа с Photoshop и After Effects
- Интерпретация элемента видеоряда с помощью назначения цветового профиля ввода
- Копирование пути из Illustrator, Photoshop или Fireworks
- Camera Raw
- Управление цветом
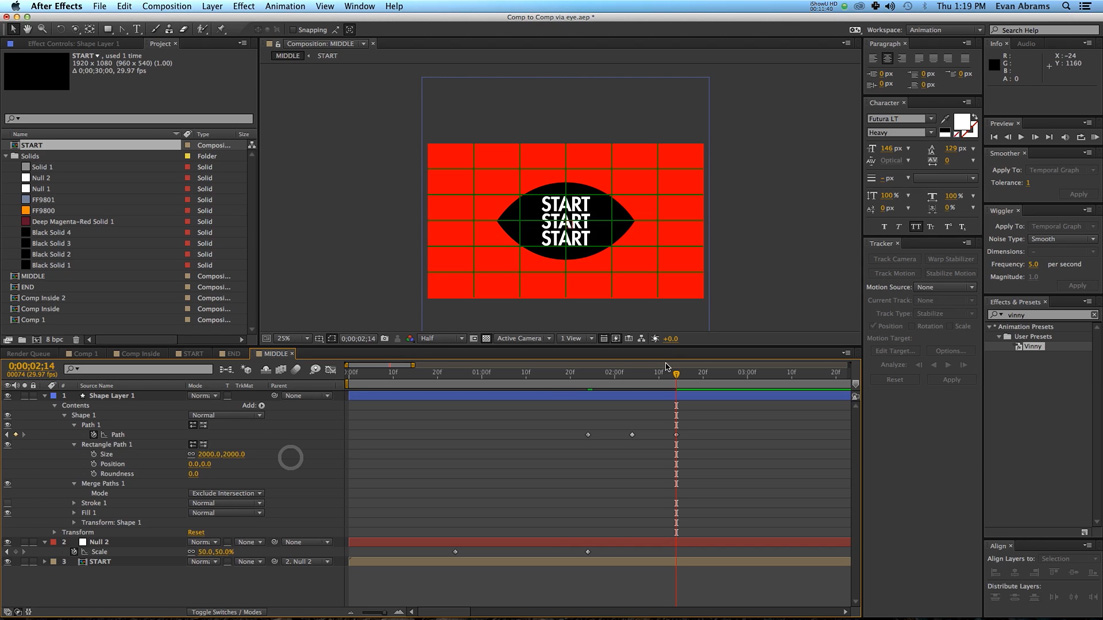
инструкция, как анимировать картинку в программе Adobe After Effects
Для создания любых проектов и видеороликов используют программы, которые позволяют редактировать видео, изображения, создавать анимацию и разнообразные эффекты. Программа After Effects используется в графическом дизайне, создании сайтов, в рекламе, на телевидении и в кинематографе. Здесь изложен самые простой и доступный курс, как создается анимация в Афтер Эффект, поэтому для новичков будет подробное описание с момента открытия программы.
Здесь изложен самые простой и доступный курс, как создается анимация в Афтер Эффект, поэтому для новичков будет подробное описание с момента открытия программы.
Создание проекта анимации в Афтер Эффект
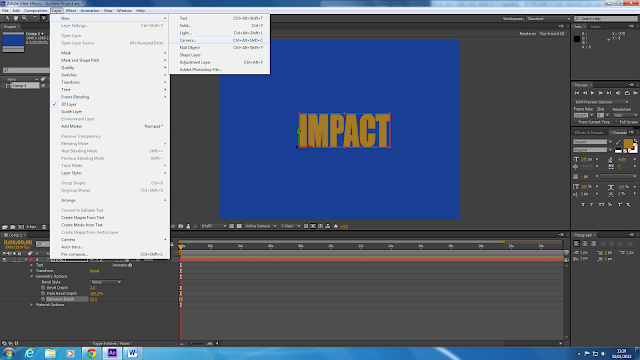
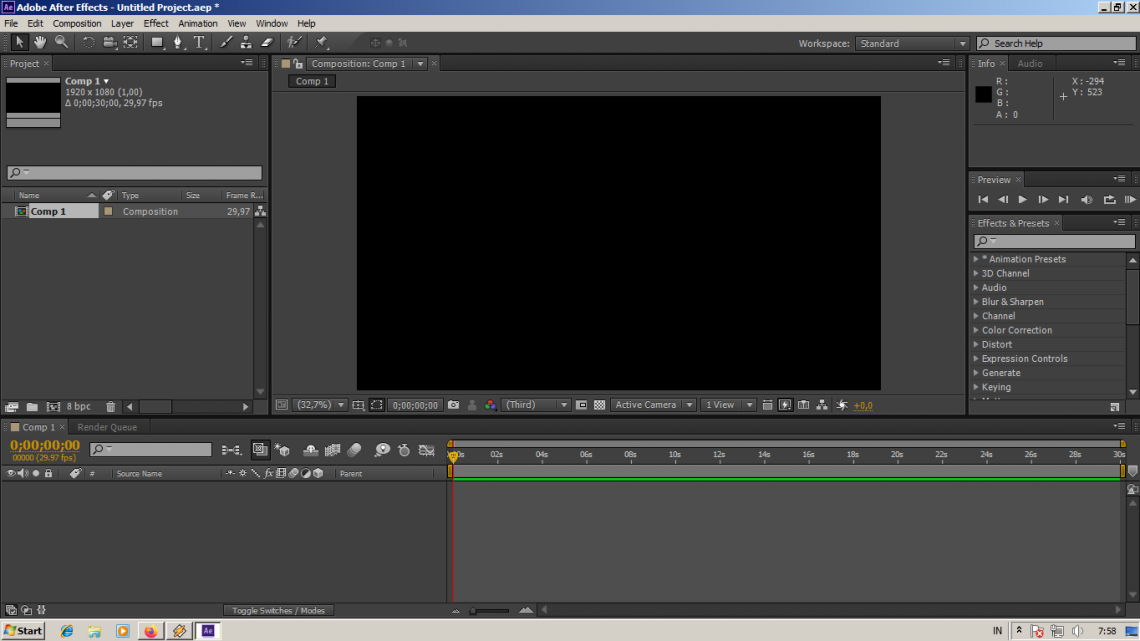
Работу с After Effects Animation следует начинать с создания проекта. Проект здесь называется композиция или компоновка. Для этого во вкладке «Композиция» создается новый объект, после чего появиться меню настроек. Также необходимо назвать композицию, прежде чем продолжить работу. Для этого во вкладке «Файл» найти «Сохранить как», и ввести название. В настройках можно выполнить следующие действия:
- Указать разрешение композиции. Здесь доступны настройки стандартного разрешения, веб-настройки и HD, которое используют для фильмов.
- Количество кадров. Для небольшой анимации достаточно тридцати.
- Длительность — это общая продолжительность проекта, от начала до окончания.
Теперь можно приступить к работе со слоями. В Adobe After Effects анимация — это композиция, состоящая из собрания слоев. Для создания необходимо нажать New — Solid, появится слой, залитый сплошным цветом, который можно выбрать по собственному усмотрению. Это будет основа проекта, которая позволит выполнять дальнейшие действия.
В Adobe After Effects анимация — это композиция, состоящая из собрания слоев. Для создания необходимо нажать New — Solid, появится слой, залитый сплошным цветом, который можно выбрать по собственному усмотрению. Это будет основа проекта, которая позволит выполнять дальнейшие действия.
Создание иконки
В программе пользователю предоставляется множество полезных инструментов, которые позволяют настроить мельчайшие детали проекта. Их достаточно много, поэтому на начальном этапе стоит ознакомиться с самыми основными. Чтобы досконально изучить все возможности программы, можно пройти обучение на курсах Motion Design в Екатеринбурге https://videoforme.ru/course/after_effects_2-ekaterinburg, где представлены понятные и подробные уроки анимации After Effects. Это позволит применить полученные навыки в работе над сложными проектами. Но для простой анимации достаточно базовых знаний.
Следующий шаг — создание иконки. Для этого в панели инструментов следует найти прямоугольник со скругленными углами Rounded Rectangle Tool, с которым предстоит работать дальше. При нажатии он появится на панели слоев. Ему можно придать другую форму, скруглить края. Во вкладке Contents — Rectangle 1 — Rectangle Path 1 — Roundness доступно выставить нужное значение. Иконка готова, и можно продолжить работу со слоями.
При нажатии он появится на панели слоев. Ему можно придать другую форму, скруглить края. Во вкладке Contents — Rectangle 1 — Rectangle Path 1 — Roundness доступно выставить нужное значение. Иконка готова, и можно продолжить работу со слоями.
Свойства слоя — Position и Rotation
Чтобы понять, как делается простая покадровая анимация в After Effects, важно разобраться со свойствами слоя. Данная программа позволяет комбинировать и редактировать слои, изменять порядок файлов и их внешний вид. Самые главные манипуляции: установка опорной точки, положения, масштаба, поворота, а также прозрачности и фона. Position и Rotation — это свойства, которые будут задействованы в анимации. Функция Position позволяет перемещать объекты. Rotation управляет вращением изображения. Здесь можно выставить количество оборотов и угол разворота. Это важный момент при создании анимации.
Opacity (прозрачность)
Прозрачность — важное свойство, которое нужно настроить перед тем, как сделать анимацию в Афтер Эффект, поскольку от этого зависит видимость изображения. Это значение регулируется в диапазоне от 0 до 100, но это критические точки. Если установить 0, картинку совсем не будет видно. При значении 100 полностью отсутствует прозрачность. В случае когда внизу находится еще один слой, то этот нижний слой будет совершено невидимым.
Это значение регулируется в диапазоне от 0 до 100, но это критические точки. Если установить 0, картинку совсем не будет видно. При значении 100 полностью отсутствует прозрачность. В случае когда внизу находится еще один слой, то этот нижний слой будет совершено невидимым.
Anchor Point
Это опорная точка, вокруг которой будет происходить разворот изображения. Поворот и масштабирование также выполняются вокруг данной точки. По умолчанию при создании слоя она располагается по центру, но всегда необходимо перепроверить данный параметр. Если опорная точка установлена по центру, объект будет вращаться вокруг своей оси. В случае когда точка находится за пределами объекта, он будет вращаться вокруг этой точки. Поэтому для анимации в Адоб Афтер Эффект это важный момент. Если точка находится не в центре, необходимо сделать следующее:
- Выделить слой с прямоугольником.
- Открыть инструмент Anchor Point.
-
Передвинуть опорную точку в центр объекта.

Теперь можно продолжить работу с иконкой. Если требуется создать несколько похожих объектов, следует выделить первоначальную версию и нажать комбинацию Ctrl+D необходимое количество раз.
Изменение фона
По умолчанию при создании анимации в Adobe After Effects в качестве фона используется черный цвет, но этот параметр можно изменить. Для этого потребуется зайти в меню Composition и выбрать Composition Settings. Здесь подбирают нужный цвет. Стоит учитывать, что при изменении прозрачности этот цвет будет просвечивать, а также отображаться за пределами кадра.
Создание анимации в Афтер Эффект
После изучения азов можно приступить к самому главному и научиться, как сделать анимацию в Adobe After Effects. Для начала потребуется перейти в панель Timeline, где и будет происходить основная работа. Здесь настраиваются ключевые кадры анимации. Также потребуется в Position и Rotation нажать на иконку секундомера. Если секундомер неактивен, не получится настроить ключевые кадры. Здесь же изменится размер кадра. Достаточно задать масштаб первого кадра, а остальные параметры программа определит самостоятельно.
Если секундомер неактивен, не получится настроить ключевые кадры. Здесь же изменится размер кадра. Достаточно задать масштаб первого кадра, а остальные параметры программа определит самостоятельно.
Создание кейфрейма
Ключевой кадр называется KeyFrame. Чтобы изменять его свойства, необходимо его включить, поставив галочку на функции Position. Как только ключевой кадр будет добавлен в Timeline, он появится на панели, а также будет возможность изменять его свойства. Если этого не сделать, то любые свойства будут меняться на протяжении всего клипа, и анимация не получится. Далее приступают к созданию второго ключевого кадра. Для этого передвигают плейхед в нужную позицию, и нажимают на значок создания ключевого кадра. После этого можно изменять его свойства.
В данном уроке анимации в Афтер Эффект показан простейший ее вариант. Программа позволяет изменять положение, масштаб, добавить вращение, изменение цвета по отдельности, или применить сразу несколько параметров настроек. Можно задать движение слева направо, одновременно изменив размер. Функция Time-Reverse Keyframes позволяет задать воспроизведение кадров в обратном направлении. С инструментами можно экспериментировать, чтобы получить нужную анимацию.
Можно задать движение слева направо, одновременно изменив размер. Функция Time-Reverse Keyframes позволяет задать воспроизведение кадров в обратном направлении. С инструментами можно экспериментировать, чтобы получить нужную анимацию.
Использование кривых Безье
Все изменения, производимые в процессе анимации картинки в After Effects, происходят равномерно. Это значит, что изменение заданного параметра будет линейно распределяться на заданную величину. Например, изначально задано время 20 секунд и изменение масштаба в два раза. Это изменение будет происходить постепенно, увеличиваясь каждую секунду на 10%.
Но этот параметр можно изменить. Для этого нужно подключить кривую, нажав на иконку кривых Безье в правом верхнем углу. В открывшемся окне вносят точки изменения. Например, можно задать изменение масштаба в первые пять секунд на 10%, а в последующие до 100%.
Улучшение анимации, добавление микроанимации
Для создания интересной анимации в Adobe After Effects уроки должны быть более подробными. При желании полученные эффекты можно улучшать бесконечно, используя все возможности программы. Здесь приведены самые простые приемы, как сделать анимацию более плавной, добавить микроанимацию. Null Object позволяет разворачивать анимацию в нужное положение. Как это сделать:
При желании полученные эффекты можно улучшать бесконечно, используя все возможности программы. Здесь приведены самые простые приемы, как сделать анимацию более плавной, добавить микроанимацию. Null Object позволяет разворачивать анимацию в нужное положение. Как это сделать:
- Создать новый слой, выбрав в меню данной функции.
- Привязать изображение к слою Null Object, для чего в списке Parent выбрать нужный слой, например, Null 1. Далее выбрать Rotation, и установить параметры ключевых кадров. Первый кадр будет с параметром 0, а второй — с выбранным углом разворота.
- Продублировать кадры и выбрать функцию Time-Reverse Keyframes.
Это нужно, чтобы впоследствии микроанимация вернулась в прежнее положение.
Плавность анимации, Easy Ease
Еще один прием в adobe after effects как создать анимацию картинки — применение плавности при помощи режима Easy Ease. Перед началом работы с графиками следует продублировать кадры. Далее потребуется:
Далее потребуется:
- Перейти на слой Null 1 и скопировать ключевой кадр, который расположен на десятом кадре второй секунды.
- Вставить его на двадцатый кадр второй секунды.
- Применить параметр Rotation равный 190°.
- Слой нижнего прямоугольника необходимо продублировать так же, как для слоя Null 1 Здесь необходимо указать параметр Rotation –45°.
- Теперь на слое Null 1 нужно скопировать ключевой кадр, который находится на десятом кадре третьей секунды, и вставить на двадцатый кадр третьей секунды. Rotation выставляют 0°.
- Перейти на слой нижнего прямоугольника, продублировать и применить Rotation 0°.
Теперь нужно выделить ключевые кадры и нажать на иконку Easy Ease. Здесь происходит настройка графика при помощи желтых манипуляторов точек. Когда значения установлены в нужном пределе, происходит сглаживание анимации.
Ключевые кадры
Чтобы полностью разобраться, как анимировать в Афтер Эффект, необходимо научиться работать с ключевыми кадрами. С их помощью можно не только задать параметры движения, но и создать любые эффекты, наложить звук и применить множество других параметров. Ключевой кадр позволяет задавать некоторые свойства, которые отображаются в определенный момент, например, положение персонажа, степень прозрачности ролика, громкость и многое другое. Для этого необходимо наличие минимум двух кадров. Первый позволяет задать параметры в начале манипуляций, а последний показывает конечный результат.
С их помощью можно не только задать параметры движения, но и создать любые эффекты, наложить звук и применить множество других параметров. Ключевой кадр позволяет задавать некоторые свойства, которые отображаются в определенный момент, например, положение персонажа, степень прозрачности ролика, громкость и многое другое. Для этого необходимо наличие минимум двух кадров. Первый позволяет задать параметры в начале манипуляций, а последний показывает конечный результат.
При создании любого свойства анимации для Adobe After Effects требуется включить секундомер. При активном параметре ключевой кадр задается или изменяется в авторежиме для свойства в определенной точке времени при любом преобразовании его значения. Если изменять свойства, не активировав секундомер, то параметр не изменится, и анимация не получится.
Выражения
Выражения применяются для создания связей между свойствами при помощи сценариев на основе кода JavaScript. Простые выражения создаются при помощи функции Лассо. Ее использование позволяет не создавать сотни ключевых кадров, что значительно экономит время. Это важный инструмент, который позволяет как анимировать изображение в After Effects, так и автоматизировать этот процесс. Например, задать покачивание или отскок. Выражения отдают команды определенному свойству, благодаря чему персонаж может покачиваться, а будильник дрожать.
Ее использование позволяет не создавать сотни ключевых кадров, что значительно экономит время. Это важный инструмент, который позволяет как анимировать изображение в After Effects, так и автоматизировать этот процесс. Например, задать покачивание или отскок. Выражения отдают команды определенному свойству, благодаря чему персонаж может покачиваться, а будильник дрожать.
Выражения также можно применять для связывания различных свойств. Например, положение и поворот можно выполнить в разных композициях. При этом не потребуется прописать разные выражения для каждой. Можно не только регулировать несколько анимаций одного проекта, но и сохранять шаблоны, чтобы использовать их в других композициях. С его помощью удобно создавать анимированные графики и диаграммы, создавать инфографику движения.
Ресурсы в интернете, посвященные анимации
Существует множество ресурсов, на которых можно найти информацию, но лучше использовать проверенные. Например, основы анимации в After Effects просто и понятно описаны на сайте, где есть подробная информация о ключевых кадрах, создании сложных выражений, работа в редакторе диаграмм и многое другое.
Также можно посмотреть анимацию в Афтер Эффект уроки от Джеффа Сенгстэка о том, как изменить свойства при помощи ключевых кадров. На веб-сайте Peachpit Press есть учебные пособия, которые демонстрируют анимацию отдельных слоев из программы Photoshop.
Результат работы
По окончании работы можно посмотреть свой проект. Для этого нужно войти в «Управление воспроизведением», где есть возможность динамического просмотра. Также аниматик в Афтер Эффект можно посмотреть в конечном варианте, для чего нажимают функцию «Предпросмотр».
Доскональное владение анимацией очень важно в работе дизайнера. Применение полученных навыков возможно в любых проектах, где требуется создать качественный дизайн или презентацию. Анимация сайта в After Effects позволяет создать любую движущуюся картинку или текст. Для этого нужно осваивать новые приемы и учиться применять их на практике.
На курсах можно более подробно изучить множество инструментов, предлагаемых программой. Это умение анимировать интерфейсы, создавать микровзаимодействия, выбирать варианты перехода растворение и вытеснение, создавать анимацию в Афтер Эффект и 3D эффекты. Поэтому не стоит останавливаться на достигнутом, а повышать квалификацию и ценность востребованного специалиста.
Это умение анимировать интерфейсы, создавать микровзаимодействия, выбирать варианты перехода растворение и вытеснение, создавать анимацию в Афтер Эффект и 3D эффекты. Поэтому не стоит останавливаться на достигнутом, а повышать квалификацию и ценность востребованного специалиста.
Руководство по всем режимам наложения в After Effects
Даже с многолетним опытом работы в Ae не каждый сможет пояснить, как именно работает каждый из режимов наложения, ведь их очень много! Поэтому мы решили рассказать о назначении каждого и наглядно показать принципы их работы.
Как работают режимы наложения в After Effects?
На таймлайне Ae берёт нижележащий слой и просчитывает все эффекты на нём. Затем проделывает тоже самое с вышележащим слоем. И на этом моменте верхний слой смешивается со всеми слоями ниже, а как именно — зависит от того, какой режим наложения выбран у верхнего слоя. По умолчанию стоит «Normal», а это значит что Ae просто отобразит цветовую информацию верхнего слоя.
Полезная фишка: режимы можно листать нажатием Shift и + или —
За всем стоит математика
Когда режим наложения складывает (Add) цвета слоёв, числовые значения каждого цветового канала (красного, зеленого и синего) у слоев складываются. Таким образом, если у верхнего слоя пиксель синий на 35%, а у нижнего на 25% — этот режим даст на выходе 60% синего (более яркий). Вычитание (Subtract) и умножение (Multiply) дают аналогичный предсказуемый результат.
Разбор всех типов режимов наложения
Дабы проиллюстрировать работу режимов мы будем использовать 2 слоя. Верхний слой — вертикальный синий градиент, у которого мы будем переключать режимы. На нижнем слое будет горизонтальный красный градиент. И дополнительно изображение пальмы.
Normal
Этот режим стоит по умолчанию. Это значит, что будет виден только цвет исходного слоя. Если вы понизите его непрозрачность — тогда начнёте видеть нижележащие слои. Порой этого достаточно для достижения нужного результата.
Непрозрачность синего слоя выставлена на 50%, а под ним расположен красный слой
Dissolve и Dancing Dissolve
В этом режиме пиксели выбираются либо с верхнего, либо с нижнего слоя, в зависимости от непрозрачности исходного слоя. На самом деле этот режим не смешивает пиксели. Он просто создаёт паттерн смешивания, основанный на непрозрачности слоя. Так что если выставить непрозрачность на 50%, тогда половина пикселей будет от исходного слоя, и половина — от нижележащего.
Это интересное решение, оно похоже на смешивание в режиме Normal с понижением непрозрачности, но вместо смешивания случайным образом выбираются нижний или верхний слой, попиксельно.
Dancing Dissolve делает то же самое, но обрабатывает каждый кадр по-разному, что создаёт некий самоанимирующийся «танцующий» (dancing) эффект.
Вычитающие режимы (Subtractive)
Все режимы, производящие вычитание (subtract) затемняют картинку. Если пиксель на любом из слоёв черный — результатом будет черный. Но если один из них — белый, тогда никакого эффекта не будет.
Но если один из них — белый, тогда никакого эффекта не будет.
Darken
Этот режим «смотрит» на оба слоя и выбирает наиболее тёмный цвет из соответствующих каналов (красный, зелёный и синий). Без разницы, какой слой стоит выше, будет выбрано наименьшее значение каждого канала на каждом пикселе.
Синий слой с режимом наложения Darken и 100% непрозрачности
Darker Color
Работает во многом как Darken, но вместо выбора наиболее темного цвета в каждом из 3 каналов, выбирается наиболее темный цвет у результата. Это также не смешивает слои. Просто выбираются наиболее темные пиксели у нижнего и у верхнего слоев.
Multiply
В этом режиме цвет уменьшается с помощью наиболее темного из двух цветовых значений. Он отличается от Darken, поскольку смотрит не на RGB-каналы, а только на цветовые значения, которые они дают. Этот режим напоминает размещение разных фильтров (гелей) перед источником света.
Linear Burn
Этот режим использует цветовую информацию верхнего слоя для понижения яркости нижнего. Результат будет темнее, нежели с Multiply, а цвета — насыщеннее.
Результат будет темнее, нежели с Multiply, а цвета — насыщеннее.
Color Burn и Classic Color Burn
Этот режим увеличивает контраст нижележащего слоя с помощью цветовой информации исходного слоя. Если верхний (исходный) слой белый, то ничего не изменится. Пожалуй, этот режим это что-то между Multiply и Linear Burn. Порядок следования слоёв имеет значение, поскольку нижний слой просвечивает больше.
Classic Color Burn унаследован от Ae 5.0 и более ранних версий. У него есть некоторые ограничения, поэтому обычно предпочитают обычный Color Burn.
Добавляющие режимы (Additive)
Многие из этих режимов полностью противоположны вычитающим. Они делают картинку ярче. Если пиксель на любом слое белый — результатом будет белый. Но если пиксель черный, то никакого эффекта не будет.
Add
Как звучит — так и работает (Add = складывать). Цветовые значения каждого RGB канала складываются. Это всегда делает картинку ярче. Это один из самых полезных режимов. Если у вас есть футаж, отснятый на черном фоне (например, огонь), то этот режим зачастую отлично подходит для композа.
Если у вас есть футаж, отснятый на черном фоне (например, огонь), то этот режим зачастую отлично подходит для композа.
Больше половины изображения засвечено на 100%
Lighten
Режим, противоположный Darken. Смотрит на оба слоя и выбирает наиболее яркий пиксель из цветовых каналов.
С противоположными цветовыми каналами на каждом пикселе получаем намного более разнообразные цветовые значения, нежели с Darken.
Lighter Color
Противоположен Darker Color. Выбирает наиболее яркий общий цвет.
Screen
Screen противоположен Multiply. Он похож на проецирование нескольких фотографий на один экран.
Linear Dodge
Этот режим будет работать так же, как и Add при 100% непрозрачности слоя. Но если понижать её, тогда картинка будет менее насыщенной, чем с Add.
Непрозрачность синего слоя выставлена на 50% + режим Linear Dodge
Add и Linear Dodge выглядят одинаково при 100% непрозрачности
Color Dodge и Classic Color Dodge
Этот режим уменьшает контраст нижнего слоя при помощи цветовой информации верхнего слоя. Во многом похож на Color Burn, но этот даёт наоборот более яркую картинку. Порядок слоев важен, т.к. нижний слой будет больше просвечивать.
Во многом похож на Color Burn, но этот даёт наоборот более яркую картинку. Порядок слоев важен, т.к. нижний слой будет больше просвечивать.
Так как нижний слой просвечивает сильнее, то и результат больше красный, чем синий.
Сложные режимы
Эти режимы работают на основе яркости. Они будут делать что-то одно с областями, которые ярче 50% серого и что-то другое с областями, которые темнее чем 50% серого.
Overlay
Overlay определённо один из самых полезных режимов. Он применяет Multiply к тёмным областям и Screen к светлым частям верхнего изображения. Результат выглядит так же, как звучит название режима (Overlay = наложение). Порядок расположения слоев важен, так как верхний слой будет виден больше.
Наложение синего градиента на красный.
Soft Light
Немного похож на Overlay, но немного более утончённый. Любые пиксели ярче 50% серого на верхнем слое будут смешаны с нижним слоем. И все точки темнее 50% серого будут затемнены. Это некий микс осветления и затемнения.
Это некий микс осветления и затемнения.
Hard Light
Делает то же, что и Overlay, но намного более интенсивно. Верхний слой будет виден сильнее, чем нижний.
Больше синего (так как он верхний), чем красного (он нижний)
Linear Light
Ещё один шаг в сторону экстрима, даже больше, чем Hard Light. Математика Linear Light такая же, как и у Soft Light, но с большей интенсивностью. Этот режим также осветляет и затемняет картинку, основываясь на уровнях серого. Верхний слой также просвечивает больше нижнего.
Намного более интенсивный результат, большая «выгоревшая» белая область
Vivid Light
А этот режим еще более интенсивен, чем Linear Light. Он корректирует контраст нижнего слоя. В результате получаем очень контрастную картинку.
Pin Light
Pin Light делает выбор между верхними или нижними пикселями, основываясь на яркости. Это микс Darken и Lighten на уровне 50% серого для каждого пикселя.
Hard Mix
Это крайне экстремальный и странный режим. На выходе будут только 8 основных цветов: красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый. Кажется бесполезным, но порой применим для некоторых задач композа.
Один пример: дублируем слой и применяем Hard Mix к верхнему. Теперь изменение непрозрачности этого Hard Mix слоя повлечет изменение контрастности нижнего слоя.
Используем дубликат слоя с Hard Mix для управления контрастностью через непрозрачность
Разностные режимы (Difference)
Эти режимы приводят к странным и, на первый взгляд, бесполезным результатам. Но у них есть полезные применения.
Difference и Classic Difference
Этот режим вычитает цветовые значения двух слоёв и дает триповую картинку со странными цветами, потому что большинство цветов становятся инвертированными.
Если вы продублируете слой и примените к нему Difference — получите черное изображение. Это полезно для композа, например у вас есть два очень похожих шота и вам нужно обнаружить их разные области, что сложно сделать на глаз:
нижний слой
Верхний, немного изменённый дубликат
Включаем Difference и видим разницу
Classic Difference заметно отличается только тогда, когда непрозрачность слоя меньше 100%. У Classic больше цветов на переходах, чем у Difference и поэтому картинка более насыщена в этих областях.
У Classic больше цветов на переходах, чем у Difference и поэтому картинка более насыщена в этих областях.
Заметна меньшая насыщенность в области перехода, она более серая
Exclusion
Во многом похож на Difference, за исключением того, что результат менее контрастный и цвета не такие насыщенные. Если один из слоёв на 50% серый — результатом будет серый, а не какой-либо измененный цвет. Не такой дикий, как Difference.
Видно больше серого цвета в правой части изображения
Subtract
Этот режим вычитает цветовые значения верхних слоев из значений нижних. Это значит, что если верхний слой яркий (значение больше), то результат будет более темный и наоборот.
Светлые области синего градиента (верхний слой) дали черную область в результате
Divide
Этот режим тоже немного странный. Он делит цветовые значения, и так как значения для черного и белого будут 0.0 и 1.0 соответственно, делиться будут числа, которые меньше единицы. Теперь немного математики…когда мы делим на дробь — результатом будет число больше исходного. Так, 1 разделенное на 0.5 идентично умножению на 2.
Теперь немного математики…когда мы делим на дробь — результатом будет число больше исходного. Так, 1 разделенное на 0.5 идентично умножению на 2.
Короче, темные области Divide сделают изображение ярче.
HSL режимы
Что еще за HSL? Hue, Saturation и Luminance (Оттенок, насыщенность и яркость).
Всё просто. Название режима отражает, что хранится в верхнем слое. Так, если вы примените Hue (оттенок) к верхнему слою, тогда он зафиксирует его оттенок и будет использовать насыщенность и яркость нижнего слоя.
Берёт синий оттенок от верхнего слоя, но использует яркость и насыщенность от красного (нижнего)
Поскольку здесь просто сохраняется насыщенность синего слоя, у нас есть серый цвет внизу изображения.
Цвет использует как оттенок, так и насыщенность от верхнего слоя и только яркость красного.
Luminosity берёт яркость синего слоя и оттенок/насыщенность красного слоя.
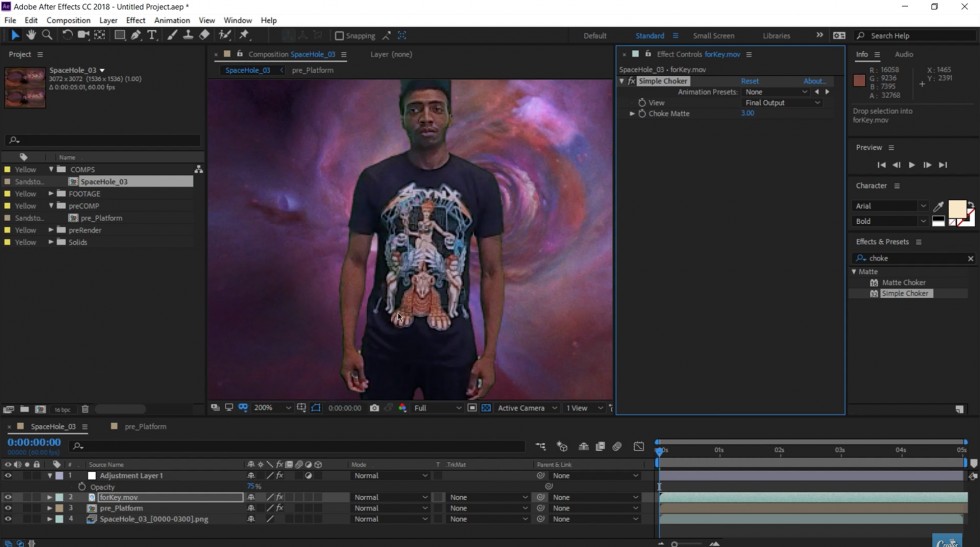
Matte режимы и Utility режимы
Все перечисленные режимы (за исключением Dissolve) влияют на цветовые значения. Оставшиеся же работают с прозрачностью. Все они работают по-разному и их назначение круто отличается от остальных режимов.
Оставшиеся же работают с прозрачностью. Все они работают по-разному и их назначение круто отличается от остальных режимов.
Matte режимы
4 режима используют исходный слой в качестве маски, что очень похоже на функцию Track Matte. Для создания маски используются значения Alpha (прозрачности) или Luma (яркости). Это полезно, поскольку слой может функционировать как маска для всех слоёв ниже, а не только для одного, как в случае с Track Matte.
Для этого примера я применяю режимы к шейпу на 50% серого цвета с красным градиентом под ним.
Stencil Luma и Silhouette Luma дают 50% непрозрачности, основанной на цвете круга.
Alpha Add
Это очень специфичный режим, и он больше предназначен для устранения проблем, нежели для комбинирования изображений. Если вы когда-либо использовали маску, чтобы разрезать что-то пополам, а затем инвертировали маску на втором слое-дубликате, то могли заметить некий шов, который можно видеть по краю маски. Вероятно, вы хотели бы, чтобы объект казался сплошным и не имел этого полупрозрачного шва.
Тонкая линия по краю маски
Решением будет режим Alpha Add. Если кратко — он изменит математику, стоящую за anti-aliasing’ом для краев слоя и даст бесшовную картинку.
В итоге получаем сплошной объект
Luminescent Premul
Этот режим также предназначен для решения специфических проблем. Иногда при импорте исходника в After Effects, у которого premultiplied альфа-канал, края альфы могут быть слишком яркими. Если вы столкнулись с этим — попробуйте использовать Straight Alpha вместо Premultiplied и затем закомпозьте все в этом режиме. Если вы хотите больше узнать о разнице между straight и premultiplied альфа-каналами — на этой странице написано об этом.
Бонус — ролик по всем режимам наложения в Photoshop
Материал переведён и адаптирован с сайта School of Motion: https://www.schoolofmotion.com/blog/blending-modes-after-effects
Принципы анимации в After Effects, работа с параметрами слоёв, создание простого слайд-шоу.
Содержание
быстрая навигация по статье
 Принципы анимации и параметры слоёв в AE
Принципы анимации и параметры слоёв в AEПосмотреть видео-урок
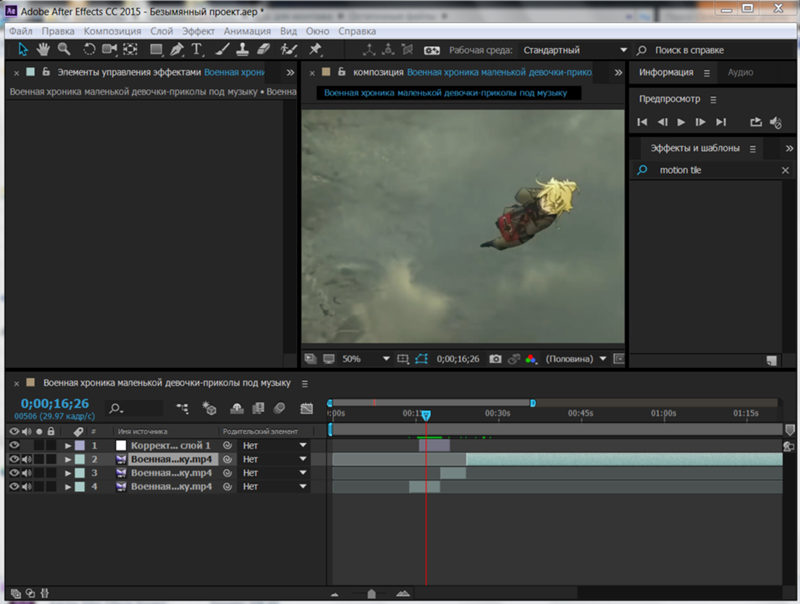
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом «Текст», с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.
Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса «Знакомство с интерфейсом After Effects».
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой — это будет у нас первый слайд, соответственно, нижний — последний.
Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой — это будет у нас первый слайд, соответственно, нижний — последний.
1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.
Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется «Transform», т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.
Давайте откроем её и посмотрим какие параметры нам доступны.
Первый параметр — это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр «position«, который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр «Scale» — он отвечает за размер объекта. Потом идёт «Rotation» — это вращение и «Opacity» — это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр «position» данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ — окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом «Перемещение» берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.
Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.
Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.
Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний — её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.
Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.
Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре «Rotation». Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.
Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale — изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity — прозрачностью — тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.
Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.
И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.
Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра «Position».
Создаём анимацию первого слайда.
Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.
То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, «конец».
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется «Текст», кликаем им по сцене и печатаем.
При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.
Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию «Motion Blur«. Моушен Блюр — это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню «Composition» — «Add to Adobe media encoder Queue».
Затем выбираем в меню «Composition» — «Add to Adobe media encoder Queue».
Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.
После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть — это сохранение проекта. Если перейти в верхнем меню в «File» — «Save» и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.
Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в «File» — «Dependencies» — «Collect Files». Открывается вот такое окно, в котором должна установка «All», т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Переходим в верхнем меню в «File» — «Dependencies» — «Collect Files». Открывается вот такое окно, в котором должна установка «All», т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем «Collect», выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.
Поделиться:
After Effects vs Premiere Pro. В чем различие?
17 сентября 2019
Видео становится неотъемлемой частью дизайна веб-сайтов и меркетинговых стратегий. От коротких фоновых видео до полноценных клипов на Youtube, которые помогают прояснить информацию о продукте или сервисе. В этой статье не будет сложных технических сравнений и дотошного перебора используемых инструментов и алгоритмов.
В этой статье не будет сложных технических сравнений и дотошного перебора используемых инструментов и алгоритмов.
Наверняка, у Вас в работе хоть раз появлялась необходимость в создании видеоролика. Сегодня посмотрим на два самых популярных решения от Adobe, для работы с видео, которые помогут понять и определиться с тем, какой инструмент подойдет в конкретном случае.
After Effects
Adobe After Effects – это современный инструмент, позволяющий улучшить свое видео, наполнить его «спецэффектами», добавить необычные титры, провести точную цветокоррекцию и т.д. Он используется в различных индустриях по всему миру для создания моушн-графики и визуальных эффектов для всего, начиная с веба, и заканчивая профессиональными музыкальными клипами или даже сериалами для телевидения.
Основная задача After Effects – добавление различных «спецэффектов» на видео, после обычного монтажа. Для улучшения визуальной составляющей видео, перед тем как закончить работу над видео, добавляются различные элементы.
Особенности, благодаря которым After Effects получил такое широкое распространение, это возможность работы в 3D, настройки освещения, положения камеры относительно исходного видео, добавление 3D инструментов, расширенные возможности использования масок и основной особенностью является «слоистая» структура проекта.
Ключевая особенность, которую нужно помнить о After Effects — это безграничные возможности, зависящие только от фантазии автора. Кроме стандартных видео, AE используется для создания мультипликации и Motion-графики. Есть еще один интересный момент. After Effects имеет возможность автоматизировать повторяющиеся действия, благодаря встроенной поддержке макросов, которая работает на языке JavaScript.
Adobe Premiere
Adobe Premiere Pro – это классический инструмент нелинейного монтажа и обработки видео. Это выбор большинства видеоблогеров и видеографов. Premiere Pro имеет набор инструментов, позволяющих работать в видео и ауди-файлами на специально монтажной области.
Инструменты способны работать с любым типом видео, в любом разрешении, от 4K до 360 видео для виртуальной реальности, кроме этого имеется нативная поддержка любых форматов видео.
Premiere без проблем способен обрабатывать как стандартные видео, записанные на любые видео камеры, так и объемные видео для VR. Premiere позволяет редактировать несколько видео- и аудио-файлов одновременно.
К отличительным функциям, которые позволяют приобщиться к Premiere, относятся мощные инструменты цветопередачи, широкие возможности настройки аудио, включая функции шумоподавления и настройки эквалайзера, а также функционал для работы с объемным звуком для VR контента.
After Effects или Premiere Pro, что использовать?
Многие из специалистов в этой сфере, особенно новички, начинали знакомство с видеомонтажом с Premiere и остановились на нем, потому получили базовые навыки, которых достаточно для работы.
Но реально выглядит так, что для получения наибольшей выгоды и наилучшего результата, идеальным вариантом будет использование вместе двух решений.
Идеальный рабочий процесс должен быть примерно таким:
- Начинать стоит с Premiere, смонтировав нарезку из видео, и выбрав подходящий формат.
- Воспользоваться возможностями таймлайна в Premiere для синхронизации видеодорожек и звука.
- Экспорт проекта в After Effects, для финальной доработки, добавления цветокоррекции, спецэффектов, 3D анимации, титров, интро и т.д.
Почему стоит использовать оба решения?
Потому что это неплохо экономит время. Каждое решение, по своему уникально, и определенные действия в одном редакторе можно сделать в несколько кликов, в то время как в другом, на эти же действия уйдет очень много времени. Выбор правильного редактора и правильного инструмента – вот залог успеха.
Компания Adobe разрабатывает все свое программное обеспечение таким образом, чтобы исходные файлы имели совместимость между всеми решениями. Теперь не нужно сохранять файл, а с видео это означает большую задержку в момент рендеринга. Adobe позволяет использовать динамические ссылки и переключаться между инструментами, работая в одном проекте.
Теперь не нужно сохранять файл, а с видео это означает большую задержку в момент рендеринга. Adobe позволяет использовать динамические ссылки и переключаться между инструментами, работая в одном проекте.
Выводы
Не всегда стоит выбора между After Effects и Premiere, Каждый инструмент может делать практически одно и тоже, только в одном решений более удобные инструменты для одного действия, в другом для другого. Оба решения могут заменять друг друга в одном и том же проекте.
Premiere используется для начального монтажа видео, склейки нескольких файлов, наложения и синхронизации звука. Просто необходимо взять исходное видео, и смонтировать его до конечно состояния, не добавляя эффектов. Premiere больше подойдет для крупных проектов, с большим хронометражем и большим количеством врезок и фрагментов.
After Effects подходит для «финального» довеления материала до требуемого состояния. Позволяет добавлять эффекты, титры и переходы между фрагментами, чтобы видео работали так же, как и все видео, которые можно найти в сети. After Effects больше подходит для моушн-графики и коротких промо-роликов.
After Effects больше подходит для моушн-графики и коротких промо-роликов.
Оба инструмента отлично взаимодействуют друг с другом, потому что сделать компанией Adobe. Если у вас есть подписка на Creative Cloud, вам доступны и After Effects и Premiere Pro.
Заключение
Если вы еще не задумывались о работе с видео, самое время задуматься об этом сейчас. Нужно помнить, что для каждого отдельного случая, идеально подойдет одно из решений. Но не нужно ставить вопрос ребром и выбирать ИЛИ Premiere Pro, ИЛИ After Effects.
Premiere Pro больше подойдет для создания видеороликов, After Effects для создания видео со сложными спецэффектами, но это не означает что в After Effects нельзя смонтировать видео, а в Premiere Pro добавить титры, сделать цветокоррекцию или работать с хромакеем. Конкретизируйте свои задачи, используйте пробную версию, и решите для себя, что из этого подойдет наилучшим образом.
Работа онлайн | Фриланс трудоустройство | Услуги по аутсорсингу | Программисты | Веб-дизайн
404 – Страница не найдена
К сожалению, контент, который вы искали, не может быть найден или он доступен только авторизованным пользователям.
I need to restore cpanel backup 6 дней(-я) left
restore cpanel backup with webmail inbox and sent folders I have the backup
cPanel PHP Веб-хостинг Управление сайтами
$29 (Avg Bid)
$29 Ср. заявка
1 заявок(-ки)
Logo design 6 дней(-я) left
I need you to design for me my company logo, its a construction company named “ Basen Construction “
Графический дизайн Художник-иллюстратор Разработка логотипов Photoshop
$60 (Avg Bid)
$60
Ср. заявка
заявка
30 заявок(-ки)
Python task 6 дней(-я) left
Help with a vefry small python task that will probably take a few minutes I need it in the next 2 hours. I have attached the questions just look at what is written questions
PHP Python Архитектура ПО
$8 / hr (Avg Bid)
$8 / hr Ср. заявка
5 заявок(-ки)
Php password generator 6 дней(-я) left
Build me a random password generator. The desired output will be one password per line.
Format I want generated is three letters and five numbers, one of the letters should be uppercase.
On the command line allow for specifying a qty of passwords to generate.
The desired output will be one password per line.
Format I want generated is three letters and five numbers, one of the letters should be uppercase.
On the command line allow for specifying a qty of passwords to generate.
PHP Архитектура ПО
$28 (Avg Bid)
$28 Ср. заявка
15 заявок(-ки)
Make existing photos Instagramable 6 дней(-я) left
We are a construction company [login to view URL] and we develop and renovate houses.
One of our recent photoshoots didn’t come out as expected so I want someone with good skills who can make the pictures really posh. I would need a strong reference/evidence that you have done this before. I certainly don’t want to waste your time or my time if this is something you haven’t done be…
I would need a strong reference/evidence that you have done this before. I certainly don’t want to waste your time or my time if this is something you haven’t done be…
Графический дизайн Редактирование фотографий Фотография Photoshop Дизайн в Photoshop
$59 (Avg Bid)
$59 Ср. заявка
14 заявок(-ки)
Looking for participants to complete a chocolate tasing survey and possibly Focus group 6 дней(-я) left
Good day, we require a few participants in Belgium to do a video of an in-store shopping experience for us and complete a short survey of the experience and tasting the product. We will require 2 short videos, 1 where the product will need to purchased in-store and receipt kept.
2. where the product will need to be tasted and experience of the tasting explained.
Videos only need to be 2/3mins n…
We will require 2 short videos, 1 where the product will need to purchased in-store and receipt kept.
2. where the product will need to be tasted and experience of the tasting explained.
Videos only need to be 2/3mins n…
After Effects Видеомонтаж Видеопроизводство Видео-услуги Видеография
$454 (Avg Bid)
$454 Ср. заявка
5 заявок(-ки)
Finance/microcrédit/Micro assurance/Bplan/analyse crédit 6 дней(-я) left
Assure le conseil, la promotion et la vente des produits et services financiers Organiser un planning
Évaluer l’activité et déterminer les mesures correctives, Contrôler et rapprocher les mouvements de l’activité.
Коммуникации Economics Финансы
$2 — $8 / hr
$2 — $8 / hr
0 заявок(-ки)
B2B Marketing 6 дней(-я) left
We want to start our sales office in Turket. I need 10 potential buyers meeting to be setup in Istanbul for next week.
Реклама Массовый маркетинг Маркетинг Продажи
$87 (Avg Bid)
$87
Ср. заявка
заявка
6 заявок(-ки)
Translate English to Arabic cookbook approx 120 pages in 3 weeks for $450. 6 дней(-я) left
I need an—experienced arabic translator for an arabic cookbook with around 60 recipes and approx 120 pages, ensuring it has no spelling, grammar, syntax, or punctuation errors. We require changing the measurements used in Saudi Arabia . The payment is $450, divided into 3 milestones. The dateline is 3 weeks, including the revisions of the work. I will ask the applicant to translate one rec…
Переводчик арабского English (UK) Translator English (US) Translator Перевод
$20 / hr (Avg Bid)
$20 / hr
Ср. заявка
заявка
12 заявок(-ки)
Fix flickering/refresh effect on website CSS issue 6 дней(-я) left
Hello, we have have CSS problem where the page will flicker on refresh. We are looking for someone to pay $30 to fix this issue
CSS HTML JavaScript PHP WordPress
$26 (Avg Bid)
$26 Ср. заявка
17 заявок(-ки)
Посмотреть больше
Подготовка и импорт неподвижных изображений в After Effects
- Руководство пользователя After Effects
- Бета-версии
- Обзор программы бета-тестирования
- Домашняя бета-версия After Effects
- Функции в бета-версии
- Панель свойств (бета-версия)
- Выбираемые слои подложки дорожки (бета-версия)
- Собственное кодирование H.
 264 (бета-версия)
264 (бета-версия)
- Начало работы
- Начало работы с After Effects
- Что нового в After Effects
- Примечания к выпуску | После Эффекты
- Системные требования After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | После Эффекты
- Рекомендации по оборудованию
- After Effects для Apple Silicon
- Планирование и настройка
- Настройка и установка
- Рабочие области
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие пространства, панели и средства просмотра
- Проекты и композиции
- Проекты
- Основы композиции
- Предварительная компоновка, вложение и предварительный рендеринг
- Просмотр подробной информации о производительности с помощью Composition Profiler
- Средство визуализации композиции CINEMA 4D
- Импорт отснятого материала
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Обнаружение точек редактирования с помощью обнаружения редактирования сцены
- Метаданные XMP
- Текст и графика
- Текст
- Форматирование символов и панель символов
- Текстовые эффекты
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панели «Абзац»
- Выдавливание текстовых и фигурных слоев
- Анимированный текст
- Примеры и ресурсы для текстовой анимации
- Живые текстовые шаблоны
- Анимационная графика
- Работа с шаблонами анимированной графики в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, рисование и контуры
- Обзор слоев фигур, контуров и векторной графики
- Инструменты рисования: Кисть, Штамп и Ластик
- Ходы в форме конуса
- Атрибуты фигуры, операции рисования и операции траектории для слоев формы
- Используйте эффект формы Offset Paths для изменения фигур
- Создание фигур
- Создание масок
- Удаляйте объекты из видео с помощью панели «Заливка с учетом содержимого»
- Кисть для ротоскопии и Refine Matte
- Слои, маркеры и камера
- Выбор и размещение слоев
- Режимы наложения и стили слоя
- 3D-слоев
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоев и маркеры композиции
- Камеры, источники света и достопримечательности
- Анимация, ключевые кадры, отслеживание движения и кеинг
- Анимация
- Основы анимации
- Анимация с помощью инструментов Puppet
- Управление и анимация контуров и масок фигур
- Анимация фигур Sketch и Capture с помощью After Effects
- Различные инструменты для анимации
- Работа с управляемой данными анимацией
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лица
- Отслеживание маски
- Артикул маски
- Скорость
- Растяжение времени и перераспределение времени
- Временной код и единицы отображения времени
- Ключ
- Ключ
- Ключевые эффекты
- Анимация
- Прозрачность и композитинг
- Обзор композитинга и прозрачности и ресурсы
- Альфа-каналы и маски
- Настройка цвета
- Основы цвета
- Управление цветом
- Эффекты цветокоррекции
- Предустановки эффектов и анимации
- Обзор предустановок эффектов и анимации
- Список эффектов
- Эффекты моделирования
- Эффекты стилизации
- Звуковые эффекты
- Эффекты искажения
- Перспективные эффекты
- Канальные эффекты
- Генерация эффектов
- Эффекты перехода
- Эффект ремонта рольставней
- Эффекты размытия и резкости
- Эффекты 3D канала
- Вспомогательные эффекты
- Матовые эффекты
- Эффекты шума и зернистости
- Эффект Upscale с сохранением деталей
- Устаревшие эффекты
- Выражения и автоматизация
- Expression
- Основы работы с Expression
- Понимание языка выражений
- Использование элементов управления выражением
- Различия в синтаксисе между модулями выражений JavaScript и Legacy ExtendScript
- Редактирование выражений
- Ошибки выражения
- Использование редактора выражений
- Используйте выражения для редактирования и доступа к свойствам текста
- Ссылка на язык выражений
- Примеры выражений
- Автоматика
- Автоматика
- Скрипты
- Expression
- Иммерсивное видео, VR и 3D
- Создание среды виртуальной реальности в After Effects
- Применение иммерсивных видеоэффектов
- Инструменты для композитинга видео VR/360
- Отслеживание движения 3D-камеры
- Работа в пространстве 3D-дизайна
- Приспособления для трехмерного преобразования
- Делайте больше с 3D-анимацией
- Предварительный просмотр изменений в 3D-проектах в режиме реального времени с помощью Real-Time Engine
- Добавьте адаптивный дизайн к своей графике
- Просмотры и предварительные просмотры
- Предварительный просмотр
- Предварительный просмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Визуализация и экспорт
- Основы визуализации и экспорта
- Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и сетевой рендеринг
- Рендеринг и экспорт неподвижных изображений и последовательностей неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Настройки синхронизации в After Effects
- Библиотеки Creative Cloud в After Effects
- Плагины
- CINEMA 4D и Cineware
- Совместная работа: Frame.
 io и Team Projects
io и Team Projects- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Сотрудничайте с командными проектами
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
- Повышение производительности
- Настройки
- Требования к графическому процессору и драйверу графического процессора для After Effects
Вы можете импортировать отдельные неподвижные изображения в After Effects
или импортировать серию неподвижных изображений в виде последовательности. Для информации
о форматах неподвижных изображений, импортируемых After Effects, см. в разделе Поддерживаемые
форматы импорта.
в разделе Поддерживаемые
форматы импорта.
After Effects внутренне работает в цветовом пространстве RGB, но может импортировать и конвертировать изображения CMYK. Однако, когда это возможно, вы должен работать в цветовом пространстве RGB в таких приложениях, как Illustrator и Photoshop при создании изображений для видео, фильмов и других непечатных материалов. СМИ. Работа в RGB обеспечивает большую гамму и более точное отражает ваш окончательный результат.
Перед импортом неподвижного изображения в After Effects подготовьте его максимально полно, чтобы сократить время рендеринга. Это обычно легче и быстрее подготовить неподвижное изображение в исходном приложении чем изменить его в After Effects. Подумайте о том, чтобы сделать следующее в изображение перед его импортом в After Effects:
- Убедитесь, что формат файла поддерживается операционной системой, которую вы планируете использовать.
- Обрежьте части изображения, которые вы не хотите видеть в After Effects.

Файлы Illustrator могут иметь дробные размеры (например, 216,5×275,5 пикселей). При импорте этих файлов After Effects компенсирует дробные размеры путем округления до следующего целого числа пикселей (например, 217×278 пикселей). Это округление приводит к появлению черной линии у правого (ширина) или нижнего (высота) края импортированного изображения. При кадрировании в Illustrator убедитесь, что размер области кадрирования представляет собой целое число пикселей.
Если вы хотите сделать области прозрачными, создайте альфа-канал или используйте инструменты прозрачности в таких приложениях, как Photoshop или Illustrator.
Если конечным результатом будет транслируемое видео, избегайте использования тонких горизонтальных линий (например, линий шириной 1 пиксель) для изображений или текста, поскольку они могут мерцать в результате чересстрочной развертки. Если вам необходимо использовать тонкие линии, добавьте небольшое размытие, чтобы изображение или текст отображались в обоих полях видео, а не мерцали между ними.
 (См. Видео с чересстрочной разверткой и разделение полей и Рекомендации по созданию текстовой и векторной графики для видео.)
(См. Видео с чересстрочной разверткой и разделение полей и Рекомендации по созданию текстовой и векторной графики для видео.)Если конечным результатом будет транслируемое видео, убедитесь, что важные части изображения попадают в безопасные для действий и заголовков зоны. Когда вы создаете документ в Illustrator или Photoshop с использованием набора настроек для фильмов и видео, безопасные зоны отображаются в виде направляющих линий. (См. раздел Безопасные зоны, сетки, направляющие и линейки.)
Если конечным результатом будет транслируемое видео, оставьте цвета в безопасных для трансляции диапазонах. (См. Цвета, безопасные для вещания.)
Сохраните файл, используя правильное соглашение об именах. Например, если вы планируете импортировать файл в After Effects для Windows, используйте трехсимвольное расширение имени файла.
Установите размеры в пикселях в соответствии с разрешением и соотношением сторон кадра, которые вы будете использовать в After Effects.
 Если вы планируете масштабировать изображение с течением времени, задайте размеры изображения, обеспечивающие достаточную детализацию при максимальном размере изображения в проекте. After Effects поддерживает максимальный размер изображения 30 000 x 30 000 пикселей для импорта и рендеринга файлов. Размер изображения, которое вы можете импортировать или экспортировать, зависит от объема физической оперативной памяти, доступной для After Effects. Максимальные размеры композиции также составляют 30 000 x 30 000 пикселей.
Если вы планируете масштабировать изображение с течением времени, задайте размеры изображения, обеспечивающие достаточную детализацию при максимальном размере изображения в проекте. After Effects поддерживает максимальный размер изображения 30 000 x 30 000 пикселей для импорта и рендеринга файлов. Размер изображения, которое вы можете импортировать или экспортировать, зависит от объема физической оперативной памяти, доступной для After Effects. Максимальные размеры композиции также составляют 30 000 x 30 000 пикселей.
Настройка размера изображения или размера в пикселях в Photoshop (или другом приложении для редактирования изображений) имеет значение для подготовки данных изображения для импорта в After Effects, а не настройки dpi (точек на дюйм) или ppi (пикселей на дюйм). Размер изображения определяет, сколько пикселей в ширину и высоту составляет изображение, независимо от того, являются ли эти пиксели крошечными на мобильном устройстве или большими на рекламном щите. Настройки dpi или ppi относятся к печати изображения и к масштабу копируемых и вставляемых контуров.
Настройки dpi или ppi относятся к печати изображения и к масштабу копируемых и вставляемых контуров.
Файлы неподвижных изображений можно импортировать как отдельные элементы видеоряда или можно импортировать серию файлов неподвижных изображений как последовательность неподвижных изображений, которая представляет собой один элемент видеоряда, в котором каждое неподвижное изображение используется как отдельный кадр.
Чтобы импортировать несколько файлов изображений в виде одной последовательности неподвижных изображений, файлы должны находиться в одной папке и использовать один и тот же числовой или буквенный шаблон имени файла (например, Seq1, Seq2, Seq3).
При импорте файла, который отображается в After Effects как один файл в последовательности неподвижных изображений, After Effects по умолчанию импортирует все остальные файлы в той же папке, которые отображаются в той же последовательности. Точно так же, когда вы выбираете несколько файлов, которые появляются в последовательности, After Effects по умолчанию импортирует их как последовательность. Вы можете увидеть, что After Effects собирается импортировать, взглянув в нижнюю часть диалогового окна «Импорт». Вы также можете импортировать изображения и последовательности, перетаскивая файлы и папки на панель «Проект».
Вы можете увидеть, что After Effects собирается импортировать, взглянув в нижнюю часть диалогового окна «Импорт». Вы также можете импортировать изображения и последовательности, перетаскивая файлы и папки на панель «Проект».
Чтобы запретить After Effects импортировать ненужные файлы, если вы хотите импортировать только один файл, или чтобы After Effects не интерпретировал несколько файлов как последовательность, снимите флажок «Последовательность» в диалоговом окне «Импорт». After Effects запоминает этот параметр и впоследствии использует его по умолчанию.
Вы можете одновременно импортировать несколько последовательностей из одной папки, выбрав файлы из разных последовательностей и выбрав «Несколько последовательностей» в нижней части диалогового окна «Импорт».
При импорте последовательности неподвижных изображений можно использовать параметр «Принудительный алфавитный порядок» в диалоговом окне «Импорт», чтобы импортировать последовательность с пробелами в нумерации (например, «Последовательность 1», «Последовательность 2», «Последовательность 3», «Последовательность 5»). Если вы импортируете последовательность с пробелами в ее нумерации, не выбрав этот параметр, After Effects предупредит вас об отсутствующих кадрах и заменит их заполнителями (если установлен флажок «Сообщать о пропущенных кадрах» в меню «Правка» > «Установки» > «Импорт»).
Если вы импортируете последовательность с пробелами в ее нумерации, не выбрав этот параметр, After Effects предупредит вас об отсутствующих кадрах и заменит их заполнителями (если установлен флажок «Сообщать о пропущенных кадрах» в меню «Правка» > «Установки» > «Импорт»).
After Effects использует настройки первого изображения в последовательности, чтобы определить, как интерпретировать изображения в последовательности.
Если файлы изображений в последовательности имеют многоуровневый тип файлов, например документы Adobe Photoshop или Adobe Illustrator, то вы можете импортировать последовательность как стандартный элемент видеоряда или как композицию, в которой каждый слой в каждом файле импортируется как отдельная последовательность и отображается как отдельный слой на панели «Таймлайн».
При рендеринге
композиция, содержащая пронумерованную последовательность, модуль вывода
использует номер начального кадра в качестве номера первого кадра. Например, если
вы начинаете рендерить на 25 кадре, имя файла 00025.
Проверка отдельных файлов последовательности изображений
При импорте файлов последовательности изображений в After Effects CC 2015.3 и более поздних версиях каждый файл в последовательности не проверяется по отдельности. Это ускоряет процесс импорта последовательности изображений, особенно при импорте из сетевого хранилища. Однако если последовательность включает файлы, являющиеся псевдонимами или ярлыками, которые не разрешаются, например, если диск находится в автономном режиме, After Effects не сообщает об этих файлах как об отсутствующих.
Если при импорте последовательности изображений вы сталкиваетесь с неожиданными отсутствующими кадрами, вы можете включить параметр «Проверить отдельные файлы», который выполняется сравнительно медленнее, но проверяет все файлы в последовательности («Правка» > «Установки» > «Импорт» и включает «Видеоряд последовательности: проверка отдельных файлов»). ).
).
Выберите «Файл» > «Импорт» > «Файл».
Выберите любой файл в последовательности. Чтобы импортировать подмножество файлы в последовательности, выберите первый файл, удерживайте нажатой клавишу Shift и затем выберите последний файл для импорта.
Выберите «Видеоряд» в меню «Импортировать как».
Нажмите «Открыть» (Windows) или «Импорт» (Mac OS).
Нажмите кнопку ОК.
Если в какой-либо момент вы решите, что хотите получить доступ к отдельные компоненты видеоряда, вы можете преобразовать его в композиция. См. Преобразование элемент видеоряда, объединенный в композицию.
Импортировать последовательность неподвижных изображений как композиция
При импорте Photoshop или Illustrator
файл как композиция, у вас есть доступ к отдельным слоям,
режимы наложения, корректирующие слои, стили слоя, маски, направляющие,
и другие функции, созданные в Photoshop или Illustrator. Импортный
композиция и папка, содержащая каждый из ее слоев в качестве видеоряда
элементы отображаются на панели «Проект».
Импортный
композиция и папка, содержащая каждый из ее слоев в качестве видеоряда
элементы отображаются на панели «Проект».
Выберите «Файл» > «Импорт» > «Файл».
Выберите любой файл в последовательности. Чтобы импортировать подмножество файлы в последовательности, выберите первый файл, удерживайте нажатой клавишу Shift и затем выберите последний файл для импорта.
Выберите один из следующих вариантов в меню «Импортировать как»:
Состав — Сохранить Размеры слоя
Импортируйте слои, каждый со своими исходными размерами.
Один причина для импорта в виде композиции со слоями в их оригинале размеры (вместо того, чтобы импортировать каждый слой в композиции размер кадра) таков, что каждый слой имеет свою точку привязки, установленную в центр обрезанного графического объекта, а не в центре кадра композиции. Это чаще делает преобразования работайте больше, как вы ожидаете и предпочитаете, при анимации отдельных слоев импортированного графического элемента.
 Например, если у вас есть автомобиль с
отдельный слой для каждого колеса, импортируя как композицию с
слои в их первоначальных размерах помещает опорную точку каждого колеса
в центре колеса, что позволяет вращать колеса
как и следовало ожидать.
Например, если у вас есть автомобиль с
отдельный слой для каждого колеса, импортируя как композицию с
слои в их первоначальных размерах помещает опорную точку каждого колеса
в центре колеса, что позволяет вращать колеса
как и следовало ожидать.Сочинение
Импортируйте слои, чтобы размеры каждого из них соответствовали размеры композиционного кадра.
Нажмите «Открыть» (Windows) или «Импорт» (Mac OS).
Преобразование объединенного видеоряда в композиция
При импорте многоуровневого файла, например Файл Photoshop или Illustrator в виде видеоряда, все его слои слились воедино. Если в любое время вы решите, что хотите получить доступ к отдельным компонентам элемента видеоряда, вы можете конвертировать это к композиции.
- Чтобы преобразовать все экземпляры элемента видеоряда, выберите его на панели «Проект» и выберите «Файл» > «Заменить видеоряд» > «С многослойной композицией».

- Чтобы преобразовать только один экземпляр элемента видеоряда, выберите слой на панели «Таймлайн» и выберите «Слой» > «Преобразовать в многослойную композицию».
Преобразование объединенного видеоряда в многослойную композицию может занять некоторое время.
Изменение частоты кадров последовательности
При импорте последовательности неподвижных изображений предполагается частота кадров, указанная в настройках «Видеоряд» в категории Импорт. Скорость по умолчанию составляет 30 кадров в секунду. (кадров в секунду). Вы можете изменить частоту кадров после импорта, переинтерпретировав кадры:
Выберите эпизод на панели «Проект», выберите Файл > Интерпретация видеоряда > Основной, а затем введите новое значение для параметра «Предполагаемая частота кадров».
Для получения дополнительной информации см. Рамка оценивать.
Информация и инструкции, применимые ко всем
типы файлов неподвижных изображений см. в разделе «Подготовка».
файлы неподвижных изображений для импорта и импорта
одно неподвижное изображение или последовательность неподвижных изображений.
в разделе «Подготовка».
файлы неподвижных изображений для импорта и импорта
одно неподвижное изображение или последовательность неподвижных изображений.
В After Effects CS6 и более поздних версиях слои видео в документах Photoshop .psd не поддерживаются.
Поскольку After Effects включает механизм рендеринга Photoshop, After Effects импортирует все атрибуты файлов Photoshop, включая положение, режимы наложения, непрозрачность, видимость, прозрачность (альфа канал), маски слоя, группы слоев (импортированные как вложенные композиции), корректирующие слои, стили слоев, обтравочные контуры слоев, векторные маски, направляющие изображения и группы обрезки.
Прежде чем импортировать многослойный файл Photoshop в After Effects, тщательно подготовьте его, чтобы сократить время предварительного просмотра и рендеринга. Избегать проблемы с импортом и обновлением слоев Photoshop, выполнив следующие действия:
Организуйте слои и назовите их. Если вы измените имя слоя в файле Photoshop после его импорта в After Effects, After Effects сохраняет ссылку на исходный слой.
 Однако, если
вы удаляете слой, After Effects не может найти оригинал
слоя и отмечает его как «Отсутствует» на панели «Проект».
Однако, если
вы удаляете слой, After Effects не может найти оригинал
слоя и отмечает его как «Отсутствует» на панели «Проект».Убедитесь, что каждый слой имеет уникальное имя. Это не требование программного обеспечения, но помогает вам не стать смущенный.
Если вы думаете, что можете добавить слои в файл Photoshop в Photoshop после того, как вы импортировали его в After Effects, продолжайте и добавьте небольшое количество слоев-заполнителей, прежде чем импортировать файл в After Effects. Когда вы обновляете файл в After Effects, он не будет подбирать какие-либо слои, которые были добавлены после того, как файл был импортирован.
Разблокируйте слои в Photoshop перед импортом в After Effects. Это не обязательно для большинства типов слоев, но необходимо для некоторых видов слоев. Например, фоновые слои, которые должны быть преобразованы в RGB, могут быть неправильно импортированы, если они заблокированы.
Удобная команда в After Effects: Layer > New >
Файл Adobe Photoshop, который добавляет слой в композицию, а затем
открывает исходный код этого слоя в Photoshop, чтобы вы могли начать создавать
визуальный элемент, например фоновый слой для вашего фильма. Слой в Photoshop создается с правильными настройками для вашего
Композиция After Effects. Как и во многих приложениях Creative Suite,
вы можете использовать команду «Редактировать оригинал» в After Effects, чтобы открыть
PSD-файл в Photoshop, внесите и сохраните изменения и получите эти изменения
появляются сразу в фильме, который ссылается на исходный файл PSD.
Даже если вы не используете «Редактировать оригинал», вы можете использовать функцию «Обновить кадры».
команда, чтобы After Effects обновил свои слои, чтобы использовать текущий
вариант PSD-файла. (См. Создать
слой и новый элемент видеоряда Photoshop и Редактировать
кадры в оригинальном приложении.)
Слой в Photoshop создается с правильными настройками для вашего
Композиция After Effects. Как и во многих приложениях Creative Suite,
вы можете использовать команду «Редактировать оригинал» в After Effects, чтобы открыть
PSD-файл в Photoshop, внесите и сохраните изменения и получите эти изменения
появляются сразу в фильме, который ссылается на исходный файл PSD.
Даже если вы не используете «Редактировать оригинал», вы можете использовать функцию «Обновить кадры».
команда, чтобы After Effects обновил свои слои, чтобы использовать текущий
вариант PSD-файла. (См. Создать
слой и новый элемент видеоряда Photoshop и Редактировать
кадры в оригинальном приложении.)
Хороший способ предотвратить мерцание чересстрочной развертки на тонких горизонтальных экранах.
линии на неподвижных изображениях — запустить действие удаления мерцания чересстрочной развертки.
в Photoshop перед переносом неподвижных изображений в After Effects.
Photoshop включает несколько видеоэкшенов для служебных целей, таких как
как это.
Цветовые режимы
Многослойные файлы Photoshop (PSD) необходимо сохранить в цветовом режиме RGB или в оттенках серого для After Effects. импортировать их как композицию и разделять слои. CMYK, Цветовые режимы LAB, Duotone, Monotone и Tritone не поддерживаются. для многоуровневых файлов; After Effects импортирует файл, в котором используется один этих цветовых режимов как единое плоское изображение. (Взяв во внимание другие цветовые режимы, доступные в Photoshop, такие как Bitmap и Indexed: Photoshop не поддерживает слои в этих цветовых режимах.)
Для определения или изменения цветового режима документа в Photoshop выберите «Изображение» > «Режим». (Цветовой режим также отображается в строке заголовка окна документа.)
Маски и альфа-каналы
Adobe Photoshop
поддерживает прозрачную область и одну дополнительную маску слоя (альфа-канал)
для каждого слоя в файле. Вы можете использовать эти маски слоя, чтобы указать, как
различные области внутри слоя скрыты или открыты. Если вы импортируете
один слой, After Effects объединяет маску слоя (если она есть) с
прозрачную область и импортирует маску слоя в виде прямой альфа-канала.
канал.
Если вы импортируете
один слой, After Effects объединяет маску слоя (если она есть) с
прозрачную область и импортирует маску слоя в виде прямой альфа-канала.
канал.
Если вы импортируете многослойный файл Photoshop как объединенный файл, After Effects объединяет прозрачные области и маски слоя всех слоев в один альфа-канал, предварительно умноженный на белый.
При импорте файла Photoshop как композиции векторные маски преобразуются в маски After Effects. Затем вы можете изменять и анимировать эти маски в After Effects.
Группы отсечения Photoshop, группы слоев и Smart Объекты
Если многослойный файл Photoshop содержит отсечение
группы, After Effects импортирует каждую группу отсечения как предварительную композицию.
вложенные в основную композицию. After Effects автоматически
применяет параметр «Сохранить базовую прозрачность» к каждому слою
в композиции clipping-group с сохранением настроек прозрачности.
Эти вложенные предварительные композиции имеют те же размеры, что и основная композиция.
Слой Photoshop группы импортируются как отдельные композиции.
Часто полезно группировать слои в смарт-объекты в Photoshop, чтобы вы можете импортировать значимые коллекции слоев Photoshop как отдельные слои в After Effects. Например, если вы использовали 20 слоев для создания ваш объект переднего плана и 30 слоев для создания вашего фонового объекта в Photoshop вам, вероятно, не нужно импортировать все эти отдельные слои в After Effects, если все, что вы хотите сделать, это анимировать ваш объект переднего плана летит перед вашим фоновым объектом; подумайте о том, чтобы сгруппировать их в один смарт-объект переднего плана и один фоновый смарт-объект перед импортом PSD-файла в Постэффекты.
Стили слоев Photoshop и режимы наложения
После
Эффекты также поддерживают режимы наложения и стили слоя, применяемые к
файл. Когда вы импортируете файл Photoshop со стилями слоя, вы
можно выбрать параметр «Редактируемые стили слоя» или «Объединить стили слоя». Опция «В кадре»:
Опция «В кадре»:
Редактируемые стили слоя
Соответствует внешнему виду в Photoshop и сохраняет поддерживаемые свойства стиля слоя как редактируемые.
Слой со стилем слоя мешает пересечению 3D-слоев и отбрасыванию теней.
Объединение стилей слоя с видеорядом
Стили слоя объединены в слой для более быстрого рендеринга, но внешний вид может не соответствовать внешнему виду изображения в Фотошоп. Эта опция не влияет на пересечение 3D слои или отбрасывание теней.
Информация и инструкции, применимые ко всем типы файлов неподвижных изображений см. в разделе «Подготовка». файлы неподвижных изображений для импорта и импорта одно неподвижное изображение или последовательность неподвижных изображений.
Перед сохранением файла Illustrator для импорта в После Эффекты, рассмотрите возможность выполнения следующих действий:
Создайте документ в Illustrator, используя один из профилей документа Video And Film.
 Помимо создания документа подходящего размера для работы с видео или фильмом, при этом создается документ с двумя монтажными областями: одна с соответствующим размером кадра и одна намного большего размера. Когда вы переносите такой документ в After Effects, область за пределами меньшей монтажной области не обрезается и не теряется; он сохраняется за пределами рамки композиции. Это работает только для документа Illustrator с несколькими слоями, импортированными как композиция.
Помимо создания документа подходящего размера для работы с видео или фильмом, при этом создается документ с двумя монтажными областями: одна с соответствующим размером кадра и одна намного большего размера. Когда вы переносите такой документ в After Effects, область за пределами меньшей монтажной области не обрезается и не теряется; он сохраняется за пределами рамки композиции. Это работает только для документа Illustrator с несколькими слоями, импортированными как композиция.Чтобы файлы Illustrator правильно отображались в After Effects, выберите «Создать PDF-совместимый файл» в диалоговом окне «Параметры Illustrator».
Чтобы скопировать пути между Illustrator и After Effects, убедитесь, что параметр «Сохранить пути» выбран в разделе «Файлы и буфер обмена» диалогового окна «Настройки Illustrator».
Чтобы обеспечить наиболее точное растрирование файлов в After Effects, сохраните файл в формате AI вместо Illustrator 8.
 x или 9..x формат EPS.
x или 9..x формат EPS.Чтобы разделить объекты в файле Illustrator на отдельные слои, используйте команду Release To Layers в Illustrator. Затем вы можете импортировать файл со слоями в After Effects и анимировать слои по отдельности.
Если вы используете команду «Редактировать оригинал» для перемещения объектов и слоев в Illustrator, импортируйте документ Illustrator в After Effects как композицию со слоями размером с документ (без использования параметра «Сохранить размер слоя»).
При импорте файла Illustrator After Effects делает все сделать пустые области прозрачными, преобразовав их в альфа-канал.
После импорта файла Illustrator можно указать
должно ли сглаживание выполняться с более высоким качеством или
более высокая скорость. Выберите элемент видеоряда на панели «Проект» и выберите
«Файл» > «Интерпретировать видеоряд» > «Основной» и нажмите кнопку «Дополнительные параметры».
в нижней части диалогового окна.
After Effects не считывает встроенные цветовые профили из Illustrator файлы. Чтобы обеспечить точность цветопередачи, назначьте входной цветовой профиль для элемент видеоряда Illustrator, соответствующий цветовому профилю с которой был создан файл Illustrator.
After Effects не может считывать режимы наложения из Документы AI сохранены как более поздняя версия, чем Illustrator CS2. если ты необходимо сохранить информацию о режиме наложения при импорте файла в After Effects из Illustrator, сохраните документ как Illustrator CS2. документ.
Для получения информации о сохранении четкости векторной графики (избегая пикселизация), см. Непрерывно растрировать слой, содержащий векторную графику.
Вы можете импортировать последовательности необработанных файлов камеры так же, как вы импортировать последовательности других типов файлов неподвижных изображений.
After Effects применяет настройки для первого необработанного изображения камеры
в последовательности ко всем изображениям в последовательности, которые не
имеют свои собственные файлы расширения XMP. After Effects не проверяет
База данных Camera Raw для настроек изображения.
After Effects не проверяет
База данных Camera Raw для настроек изображения.
Необработанные файлы камеры не сжаты. Их большие размеры могут увеличиваться время рендеринга.
Выберите «Файл» > «Импорт» > «Файл».
Выберите необработанный файл камеры и нажмите «Открыть».
Внесите необходимые изменения в диалоговом окне Camera Raw, и нажмите ОК.
Вы можете настроить необработанное изображение камеры после его импорта. Чтобы открыть изображение в диалоговом окне Camera Raw, выберите элемент видеоряда на панели «Проект», выберите «Файл» > «Интерпретировать видеоряд» > «Основной» и нажмите «Дополнительные параметры».
Нельзя назначить входной цветовой профиль необработанному изображению с камеры для использования в проекте с управлением цветом. Сведения об автоматической интерпретации цветов см. в разделе Интерпретация элемента видеоряда путем назначения входного цветового профиля.
Общая часть кинопроизводства
Рабочий процесс заключается в сканировании пленки и кодировании кадров в Cineon. или формат файла DPX. Формат DPX (обмен цифровыми изображениями)
стандартный формат, тесно связанный с форматом Cineon.
или формат файла DPX. Формат DPX (обмен цифровыми изображениями)
стандартный формат, тесно связанный с форматом Cineon.
Вы можете импортировать файлы Cineon 4.5 или Digital Picture Exchange (DPX) непосредственно в проект After Effects в виде отдельных кадров или в виде последовательность пронумерованных кадров. После импорта Cineon или DPX, вы можете использовать его в композиции, а затем визуализировать композицию. как последовательность изображений.
Для сохранения полного динамического диапазона кинопленки Cineon файлы хранятся с использованием логарифмического 10-битного цвета. Однако после Эффекты внутренне используют цвет 8 бит на канал, 16 бит на канал или 32 бита на канал, в зависимости от от разрядности цвета проекта. Работайте с файлами Cineon в 16- или 32-битный проект — по умолчанию After Effects растягивает логарифмический значений до полного диапазона доступных значений.
Данные Cineon имеют 10-битную точку белого 685 и 10-битную точку черного
точка 95. Значения выше 685 сохраняются, но рассматриваются как яркие.
Вместо того, чтобы резко обрезать светлые участки до белого, After Effects
интерпретирует блики, используя постепенное изменение, определяемое параметром Highlight
Значение спада. Вы можете изменить 10-битную белую точку и 10-битную
входные уровни точки черного и выходная (преобразованная) точка белого и
уровни черной точки в соответствии с вашими конкретными элементами видеоряда или креативом
потребности.
Значения выше 685 сохраняются, но рассматриваются как яркие.
Вместо того, чтобы резко обрезать светлые участки до белого, After Effects
интерпретирует блики, используя постепенное изменение, определяемое параметром Highlight
Значение спада. Вы можете изменить 10-битную белую точку и 10-битную
входные уровни точки черного и выходная (преобразованная) точка белого и
уровни черной точки в соответствии с вашими конкретными элементами видеоряда или креативом
потребности.
Используйте глубину цвета проекта 32 бита на канал при работе с Cineon элементы видеоряда, чтобы сохранить яркие моменты, и в этом случае вы не нужно сбрасывать основные моменты.
При выборе DPX/Cineon Sequence в меню Формат в В диалоговом окне «Настройки модуля вывода» можно открыть Cineon. Диалоговое окно настроек для установки параметров вывода. Выберите, следует ли выводить Файлы DPX (.dpx) или файлы FIDO/Cineon 4.5 (.cin) в формате файлов раздел диалогового окна «Настройки Cineon».
After Effects предоставляет три основных способа работы с цветами. в кадрах Cineon:
в кадрах Cineon:
Самый простой и рекомендуемый способ — включить управлять и назначать входной цветовой профиль кадрам Cineon элемент на вкладке «Управление цветом» диалогового окна «Интерпретировать видеоряд» коробка, соответствующая фотопленке, на которой был записан отснятый материал. При создании вывода для фильма используйте тот же профиль, что и для вывода. цветовой профиль, чтобы выходной файл соответствовал фотопленке. Один преимущество использования функций управления цветом для работы с Cineon элементы видеоряда — это композиция с изображениями из других типов видеоряда. делается проще. См. интерпретировать элемент видеоряда, назначив входной цветовой профиль.
Если вам нужны настройки для интерпретации Cineon элемент видеоряда, чтобы со временем меняться, то вы можете применить Cineon Эффект преобразования в слой, который использует элемент видеоряда Cineon в качестве его источник. См Синеон Эффект конвертера.
Если вам нужно вручную изменить настройки для Cineon элемент видеоряда или если вы не хотите использовать управление цветом, вы можете использовать диалоговое окно настроек Cineon.
 Чтобы открыть это диалоговое окно
нажмите кнопку «Настройки Cineon» на вкладке «Управление цветом».
диалогового окна «Интерпретировать кадры».
Чтобы открыть это диалоговое окно
нажмите кнопку «Настройки Cineon» на вкладке «Управление цветом».
диалогового окна «Интерпретировать кадры».
Ручные настройки в диалоговом окне настроек Cineon:
Преобразованная черная точка
Указывает точку черного, используемую для слоя в After Effects.
Преобразованная точка белого
Указывает белую точку, используемую для слоя в After Effects.
10-битная черная точка
Указывает уровень черного (минимальную плотность) для преобразования 10-битный слой Cineon.
10-битная точка белого
Задает уровень белого (максимальную плотность) для преобразования 10-битный слой Cineon.
Текущая гамма
Указывает целевое значение гаммы.
Выделите спад
Указывает значение спада, используемое для коррекции ярких участков. Чтобы выйти за пределы диапазона при работе с 32 битами на канал, установите значение
0.
Чтобы выйти за пределы диапазона при работе с 32 битами на канал, установите значение
0.
Логарифмическое преобразование
Преобразует последовательность Cineon из логарифмического цветового пространства в целевая гамма, заданная параметром Current Gamma. Когда ты готов к выводу из файла Cineon, важно, чтобы вы отменяете преобразование. (Чтобы преобразовать логарифмическое в линейное, установите Текущую гамму на 1.)
Единицы
Указывает единицы измерения, которые After Effects использует для отображения диалогового окна. ценности.
Еще подобные
- Память и хранилище
- Копирование пути из Illustrator, Photoshop или Fireworks
- Модули вывода и настройки модуля вывода
- Импорт элементов видеоряда
- Стили слоев
- Работа с Photoshop и After Effects
- Интерпретация элемента видеоряда путем назначения входного цветового профиля
- Скопируйте путь из Illustrator, Photoshop или Fireworks
- Camera Raw
- Управление цветом
Оживите фотографии в After Effects для создания удивительных эффектов
After Effects предлагает ряд инструментов, которые позволят вам создать практически любой эффект. Самая сложная часть создания невероятных цифровых эффектов — это знание методов их создания. В этом пошаговом руководстве мы покажем вам, как перенести объекты из 2D-фотографии в 3D-мир вашего фильма.
Самая сложная часть создания невероятных цифровых эффектов — это знание методов их создания. В этом пошаговом руководстве мы покажем вам, как перенести объекты из 2D-фотографии в 3D-мир вашего фильма.
Шаг 1: Съемка ваших клипов
Чтобы создать этот эффект, вам нужно будет снять несколько определенных кадров, и на этом этапе очень важно спланировать. Знание того, как вы добьетесь эффекта в AE, перед съемкой сцены может помочь в плавном рабочем процессе редактирования.
- Настройте камеру так, чтобы она включала всю фоновую сцену и области, в которых будут находиться ваши исполнители.
- Снять чистую тарелку сцены без действия и без движения камеры. Вы должны убедиться, что это длиннее, чем ваша последовательность действий.
- После того, как вы записали свою чистую тарелку, убедитесь, что вы не двигаете камеру, и запишите второй клип со своим действием. В этом примере мы размещаем фоторамку над головой собаки.
- Когда вы закончите свои действия, включите камеру и запишите вторую чистую тарелку за один непрерывный дубль.

- Если вам нужно перезаписать свою последовательность действий, не забудьте убедиться, что в конце последовательности вы получаете полностью чистую тарелку. Это поможет учесть различия в освещении и т. д.
Шаг 2. Настройка клипов
После того, как вы сняли клипы, вам нужно будет импортировать их в After Effects и немного поработать над настройкой проекта. . Этот шаг не займет много времени, но сделает процесс более понятным.
- Создать новый комп и добавьте отснятый материал на временную шкалу.
- Первый шаг — разделить длинный клип на отдельные части; воспроизведите клип и используйте Ctrl+Shift+D или Cmd+Shift+D , чтобы разделить клип на клипы Action sequence и клипы Clean plate .
- Удалите все части клипов, которые вам не нужны, или обрежьте концы, используя Alt+[ или ] или Option+[ или ] .

- Поместите Чистая пластина ниже вашего Последовательность действий на временной шкале.
- Отрегулируйте конечную точку проекта, чтобы работать только с длиной клипа. Поместите точку воспроизведения там, где заканчивается ваш клип, затем нажмите N .
- Щелкните правой кнопкой мыши в конце временной шкалы и выберите Trim Comp to Work область.
- Используя Cmd+D или Ctrl+D , продублируйте слой Action sequence .
- Переименуйте свои слои так, чтобы верхний назывался Неподвижный кадр , средний — Основной видеоряд , а нижний слой — Чистая пластина .
Шаг 3: Создание неподвижного изображения
Далее фоторамка должна быть заполнена неподвижным изображением нашего объекта; Крайне важно выбрать правильную рамку, так как от этого зависит, когда произойдет волшебство.
- Прокрутите временную шкалу и выберите точку, в которой вы хотите оживить неподвижное изображение.

- Щелкните правой кнопкой мыши неподвижный кадр слой и выберите Time > Freeze Frame ; это превратит ваш верхний слой в неподвижное изображение.
- Возьмите инструмент «Перо» и, выбрав слой Неподвижный кадр на временной шкале, нарисуйте внутреннюю часть фоторамки.
- Когда указатель воспроизведения находится в том же положении, выберите слой Still Frame и используйте Cmd+] или Ctrl+] , чтобы обрезать длину клипа.
- Щелкните правой кнопкой мыши слой Неподвижный кадр и выберите Precompose …убедитесь, что вы выбрали Move All Attributes to the New Layer .
Шаг 4. Добавление трекера
Трекеры After Effects позволяют накладывать один слой на другой и отслеживать движение в сцене. Трекер будет лучше всего работать с клипами, которые имеют большую четкость и четкий контраст между формами, которые вы хотите отслеживать.
- Выберите слой основного видеоряда и перейдите Window > Tracker .
- Выберите Отслеживание движения, параметр , а затем в раскрывающемся меню выберите Перспективный угловой штифт . Затем на экране появятся 4 поля отслеживания.
- Переместите коробки во внутренние углы фоторамки; быть максимально точным.
- Увеличьте размер полей, чтобы они покрывали весь угол фоторамки
- С помощью клавиш со стрелками на панели трекера отслеживайте один кадр за раз, следя за каждым кадром, чтобы поля отслеживания находились в правильном положении. места.
- Выберите слой неподвижного кадра и нажмите S для свойств Масштаб .
- Щелкните поле, чтобы отключить Shape Uniform и настроить Scale и Position , чтобы максимально заполнить экран.
- Щелкните правой кнопкой мыши слой неподвижного кадра и выберите Precompose .

- На панели управления эффектами найдите Corner Pin и добавьте его в слой неподвижного кадра .
- Перетащите угловые булавки в слое неподвижного кадра, чтобы растянуть изображение на весь экран.
- Предварительно скомпонуйте слой неподвижного кадра еще раз; не беспокойтесь о том, как выглядит изображение на этом этапе.
- Выберите основной слой видеоряда и перейдите к панели отслеживания ; убедитесь, что тип по-прежнему Перспективный угловой штифт .
- Измените цель отслеживания на слой неподвижного кадра и нажмите Применить .
Шаг 5: Скрытие оригинальной темы
На этом этапе эффект выглядит довольно круто, но нам все еще нужно удалить тему из первой части основного кадра. Вот где появляется чистая тарелка; мы собираемся вырезать дыру в нашем основном слое видеоряда, чтобы открыть пустую пластину внизу.
- Выберите слой Main Video и с помощью инструмента Mask создайте маску поверх объекта.
- На панели слоев , выберите Вычесть из раскрывающегося меню маски.
- Увеличьте Mask Feather , чтобы сгладить края.
- Переместите точку воспроизведения в точку, где ваша фотография оживет, и создайте ключевой кадр для Путь маски .
- Перемещайтесь вперед на кадр за раз, регулируя маску в соответствии с движением фоторамки.
- Продолжайте добавлять ключевые кадры и настраивать маску, пока последовательность действий не будет завершена.
Шаг 6: Последние штрихи
Вы можете оставить эффект здесь, если вам нравится внешний вид, но пара незначительных эффектов может вывести вашу композицию на новый уровень.
- Откройте предварительную композицию неподвижное изображение , чтобы отобразить полноэкранное изображение.

- Щелкните правой кнопкой мыши на временной шкале, затем выберите New > Solid ; убедитесь, что сплошной цвет белый.
- С помощью инструмента Pen создайте маску поверх твердого тела в форме прямоугольника по диагонали экрана и увеличьте Маска Перо .
- Откройте настройки непрозрачности слоя , нажав T , и создайте ключевой кадр в начале клипа; установите Непрозрачность на 25%.
- Перейдите к концу клипа и уменьшите Непрозрачность до 0.
Совет для профессионалов. Добавьте эффект дрожания камеры в эпизод для более органичного и аутентичного ощущения. Оцените эти фантастические пресеты для дрожания камеры, доступные для загрузки уже сегодня.
Преобразование 2D-изображений в 3D-мир может показаться сложным и трудоемким процессом. Однако после некоторой практики и планирования вы сможете оживить свои фотографии в After Effects и произвести впечатление на аудиторию волшебством редактирования. Более того, вы можете использовать эту технику для всего, что имеет рамку; почему бы не попробовать вывести персонажей с экрана телевизора или ноутбука для уникального повествовательного приема.
Более того, вы можете использовать эту технику для всего, что имеет рамку; почему бы не попробовать вывести персонажей с экрана телевизора или ноутбука для уникального повествовательного приема.
Методы анимации 2D-фотографии в After Effects
Обложка через
Узнайте о методах, которые можно использовать для анимации собственных фотографий в After Effects. Бесплатный файл проекта включен.
Существует множество различных способов оживить 2D-фотографию. Итак, вместо того, чтобы анимировать одну конкретную фотографию, давайте узнаем о методах, которые используются для анимации фотографии. Надеюсь, после этого у вас будет лучшее представление о том, какие методы лучше всего подходят для ваших собственных фотографий.
Начнем анимацию! (Если вы хотите продолжить, загрузите бесплатный файл проекта!)
Загрузите бесплатные файлы проекта
Нажмите кнопку ниже, чтобы загрузить бесплатный пакет файлов проекта 2D Photo Animation. В загружаемом файле вы найдете все, что вам нужно, чтобы опробовать приемы, описанные в руководстве.
В загружаемом файле вы найдете все, что вам нужно, чтобы опробовать приемы, описанные в руководстве.
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТА 2D АНИМАЦИИ
Загружая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Маскирование фотографий
После того, как вы решили, что хотите оживить на своей фотографии, вам, вероятно, потребуется замаскировать это. Маскировка нашего объекта позволяет нам отделить его от фона. Вы можете замаскировать свой объект, используя Pen Tool и обведите контур вокруг них.
Инструмент «Перо» и RotoBezier.При этом рекомендую включить функцию RotoBezier , которая будет сглаживать линию трассировки между каждой точкой маски. Это придаст маске более естественный вид.
Маскировка коротких сегментов. Во время маскирования увеличьте изображение как можно ближе и работайте с короткими сегментами. Это ускорит процесс маскирования и позволит легко следовать контуру предмета.
Как заполнить фон
После того, как вы замаскировали свой объект, вам нужно заполнить область на фоне, где вы его удалили. (В противном случае у вас останется дыра на заднем плане!)
Фон с замаскированным объектом.Для этого можно использовать заливку с учетом содержимого в After Effects. Откройте Content Aware Fill, выберите фоновое изображение, затем просто нажмите Generate Fill Layer . Это автоматически создаст новый слой, чтобы заполнить дыру на фоне.
Фон с заливкой Content Aware Fill .Если результаты заливки с учетом содержимого не оптимальны, вы также можете попробовать использовать инструмент «Штамп» для рисования фона. Я также рекомендую применить к фону эффект Camera Lens Blur , если это необходимо.
Создание глубины и параллакса
Чтобы создать некоторую глубину с помощью нашей 2D-анимации фотографий, все, что нам нужно сделать, это создать ключевой кадр Масштаб наших слоев. Объекты, расположенные ближе к камере, должны со временем масштабироваться больше, чем объекты, расположенные дальше. Это создает параллакс, создавая иллюзию глубины на наших 2D-слоях. Например: увеличьте объект на 10% во время анимации, но масштабировать только фон 5% .
Объекты, расположенные ближе к камере, должны со временем масштабироваться больше, чем объекты, расположенные дальше. Это создает параллакс, создавая иллюзию глубины на наших 2D-слоях. Например: увеличьте объект на 10% во время анимации, но масштабировать только фон 5% .
Использование инструмента «Марионетка»
С помощью инструмента «Марионетка» вы также можете добавить тонкие движения к слою с объектом. Выберите Puppet Tool и добавьте точек к вашему объекту. Затем вы можете анимировать ключевые кадры в этих точках с течением времени. Это создает эффект сверхзамедленного движения. Обязательно используйте инструмент «Марионетка» экономно — обычно меньше значит больше!
Использование инструмента «Марионетка».Акцентирование с помощью видеоряда
Безусловно, самый простой способ оживить ваши 2D-фотографии — это акцентировать их с помощью элементов видеоряда. Это могут быть такие вещи, как пыль , световые лучи и туман . Многие из этих активов также доступны бесплатно!
Это могут быть такие вещи, как пыль , световые лучи и туман . Многие из этих активов также доступны бесплатно!
У Rocketstock есть два бесплатных пакета, которые отлично работают. Во-первых, это их бесплатные наложения Prism Bokeh Overlays. Они идеально подходят для акцентирования праздничных, роскошных или свадебных фотографий.
Второй бесплатный набор от Rocketstock — это Volumetric Light and Dust Overlays. Они идеально подходят для пейзажей, портретов или драматических фотографий.
youtube.com/embed/MZd9bFAEYyI?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>Наконец, PremiumBeat также предлагает бесплатный пакет 4K Fog Overlays. Все эти активы помогают добавить вторичное движение, которое будет иметь большое значение для ваших фото-анимаций.
Заинтересованы в бесплатных треках, которые мы использовали для создания этого видео? Дайте им еще раз послушать:
- Ocean Tranquility от Cymatix
- Lo Fi Waves от Origami Pigeon
- Chiling in the West Indies от Mattijs Muller
- Lo Fi Beach Dawn от Trending Music
- Influencers от FASS05s
Изображение на обложке через Diego Cervo.

Как использовать Photoshop и After Effects для создания анимированной графики
Программное обеспечение Adobe позволяет переносить рабочие процессы и ресурсы из одной программы в другую. Хотя чаще всего такая перекрестная обработка используется через Adobe Dynamic Link между Premiere Pro и After Effects, After Effects также поддерживает многослойные файлы Photoshop.
Это важно, потому что After Effects меньше фокусируется на дизайне и обработке изображений. Таким образом, импортируя их через Photoshop, вы можете усовершенствовать слои анимированной графики перед анимацией.
В этой статье мы покажем вам, как сделать несколько фотографий в Photoshop, обработать их и подготовить к слоям, а затем импортировать их в After Effects для анимации.
Подготовка изображений в Photoshop
Начнем с поиска изображений для финальной анимированной графики.
Для собственного проекта вы можете использовать все, что захотите. Но в этом примере будут использоваться изображения из Pexels.
 Существует множество веб-сайтов, на которых можно скачать изображения без лицензионных отчислений.
Существует множество веб-сайтов, на которых можно скачать изображения без лицензионных отчислений.Найдя нужные изображения, создайте новое изображение в Photoshop. В идеале вы хотите, чтобы размеры вашего файла Photoshop соответствовали выходному видео. Итак, если вы создаете анимацию в формате HD, размеры холста должны быть 1920 пикселей в ширину и 1080 пикселей в высоту.
После того, как вы загрузили HD-холст, загрузите загруженные изображения. В этом примере базовые изображения уже добавлены.
Теперь давайте вырежем объекты, масштабируем их и добавим реквизит и текст. Если вы не знаете, как это сделать, или немного застряли, наше руководство по основам редактирования в Photoshop должно указать вам правильное направление.
Когда вы закончите редактирование, у вас должен быть базовый набор изображений и слоев.
Подготовка слоев
В этом примере мы хотим, чтобы собачья лапа ударила раздраженного кота по голове. Давайте выделим лапу с помощью инструмента лассо .

После выбора щелкните правой кнопкой мыши на клавиатуре и выберите Layer Via Cut . Выделение, которым в данном случае является лапа, теперь станет новым слоем.
Говоря о слоях, вы должны четко переименовать каждый из них. Тогда вы будете знать, что чему соответствует. Пример того, как это сделать, приведен ниже:
Наконец, вы хотите, чтобы кошка реагировала на удар по голове собачьей лапой. Давайте продублируем слой под названием Cat, назвав один Cat_Normal, а второй — Cat_Bonked.
Для слоя Cat_Bonked были нарисованы выпученные глаза, чтобы добавить дополнительный эффект.
Итак, теперь у вас есть все элементы графики. Убедитесь, что ваши слои помечены и все находится там, где вы хотите. Затем пришло время начать анимацию в After Effects.
Перенос файла Photoshop в After Effects
Прежде всего: вам нужно убедиться, что ваши слои сохранены в виде файла .PSD. Нажмите Файл > Сохранить как .
 По умолчанию он будет сохранен в формате .PSD. Вот как его можно импортировать в After Effects из Photoshop.
По умолчанию он будет сохранен в формате .PSD. Вот как его можно импортировать в After Effects из Photoshop.В этом примере файл будет называться Dog_Cat_Animation.PSD.
Затем откройте After Effects. Нажмите Файл > Импорт > Файл . Перейдите к новому файлу .PSD, где вы увидите диалоговое окно. В раскрывающемся меню Import Kind выберите Composition — Retain Layer Sizes .
Это позволит импортировать все отдельные слои вашего файла Photoshop, сохраняя при этом размеры в соответствии с размерами (поэтому вы выбрали разрешение HD в начале). Нажмите ОК .
Теперь у вас должна быть новая композиция с тем же именем, что и у вашего файла .PSD. Дважды щелкните, чтобы открыть его. Каждый из ваших слоев из Photoshop теперь является слоем на временной шкале вашей композиции.
Теперь можно начинать анимацию. Начните с перемещения текста заголовка за пределы экрана — он будет анимирован, чтобы «упасть» на экран.

Давайте также переместим наших пушистых друзей вниз; они будут постепенно перемещаться в кадр по мере того, как текст встанет на место.
Чтобы сэкономить время, нажмите Layer > New > Null Object и создайте в нем родительские слои Dog, Dog Paw, Cat_Normal и Cat_Bonk.
Теперь любое движение, которое вы применяете к нулевому объекту, будет применяться ко всем этим объектам.
Давайте создадим ключевой кадр для движения в нижней части композиции в кадре 0 и установим постепенный подъем в течение пяти секунд.
Не забывайте, что вы можете добавлять ключевые кадры к параметрам Движения , также щелкая значки Секундомер .
Теперь давайте анимируем лапу собаки и реакцию кошки.
В атрибутах Transform слоя с лапой собаки установите Anchor Point на нижнюю часть лапы собаки. Это гарантирует, что любое вращение, которое вы анимируете, будет вращаться вокруг этой точки, где естественным образом должно быть соединение кости.

Затем, в зависимости от того, как вы хотите, чтобы это выглядело, вы можете либо использовать ключевой кадр вращения собачьей лапы и добавить циклическое выражение, либо использовать эффект покачивания — вращение для создания набора рандомизированных движений.
На панели Эффекты и пресеты можно найти различные эффекты. Перетащите его на слой, чтобы применить, и отрегулируйте параметры, чтобы определить скорость и степень вращения слоя.
Наконец, создайте эффект того, что кошка попала под лапу собаки, вырезав два кадра, которые мы подготовили ранее, чтобы создать иллюзию движения.
Анимируйте в тексте, и вот оно, у вас есть анимированная графика! Теперь вы можете использовать его где угодно.
Хотя без видео примера это продемонстрировать сложнее, можете не сомневаться, что собачья лапа с радостным удовольствием бьет кошку.
Совместное использование Photoshop и After Effects
Это был краткий обзор того, как создать многослойное изображение в Adobe Photoshop, а затем анимировать отдельные слои и элементы в After Effects.
 Хотя рассматриваемый пример был базовым, вы можете использовать те же шаги для создания сложных многослойных файлов, которые можно анимировать в After Effects.
Хотя рассматриваемый пример был базовым, вы можете использовать те же шаги для создания сложных многослойных файлов, которые можно анимировать в After Effects.Это небольшое упражнение должно дать вам представление о том, как можно объединить две программы для создания потрясающего контента. И не забывайте, что весь этот процесс происходил в двух измерениях для простоты, но будьте уверены, что вы также можете анимировать слои Photoshop с помощью 3D-движения.
Что такое Adobe After Effects?
Вы когда-нибудь слышали об After Effects? Если нет, то я уверен, что вы слышали об анимации. Если вы смотрели на экран в течение последних 25 лет, есть большая вероятность, что вы видели работу, созданную с помощью Adobe After Effects. Этот инструмент является одним из самых мощных творческих инструментов в истории, и в этой подробной статье я собираюсь объяснить все, что вам нужно знать, чтобы начать работу с Adobe After Effects.
В этой статье мы собираемся рассказать массу полезной информации об этом инструменте в надежде дать вам очень четкое объяснение того, почему вам следует подумать об изучении After Effects.
 Может быть, вы студент, который хочет понять, во что вы ввязываетесь. Или, может быть, вы новичок в After Effects и хотите знать, на что способен этот инструмент. К какой бы категории вы ни относились, эта статья написана для вас.
Может быть, вы студент, который хочет понять, во что вы ввязываетесь. Или, может быть, вы новичок в After Effects и хотите знать, на что способен этот инструмент. К какой бы категории вы ни относились, эта статья написана для вас.В этой статье мы рассмотрим:
- Что такое After Effects?
- Где используется After Effects?
- История After Effects
- Что можно делать с Adobe After Effects?
- Как получить After Effects
- Сторонние инструменты для After Effects
- Как изучить After Effects
- Сколько времени нужно, чтобы изучить After Effects?
Итак, наденьте очки для чтения, возьмите чашку кофе или свой любимый пакет яблочного сока и прыгайте в кроличью нору!
BUCK анимация для AppleЧто такое Adobe After Effects?
Adobe After Effects — это программа для 2.5D-анимации, используемая для анимации, создания визуальных эффектов и компоновки движущихся изображений.
 After Effects используется при создании фильмов, телевидения и веб-видео.
After Effects используется при создании фильмов, телевидения и веб-видео.Это программное обеспечение используется на этапе постпродакшна и имеет сотни эффектов, которые можно использовать для управления изображениями. Это позволяет объединять слои видео и изображений в одну сцену.
Логотип After EffectsГде используется After Effects?
After Effects известен своей универсальностью, и работа, созданная с помощью этой программы, повсюду. Вы можете узнать некоторые из следующих примеров, но не знали, что они были созданы с помощью After Effects или даже как они были созданы.
Adobe After Effects использовался для создания довольно популярного контента:
- Star Trek: Into the Darkness Titles
- Action Movie Kid
- Enders Game
- UI Stuff: Приложение Google Home
- Formula 1
- CNN Color Series
- Nike
- Cowboys & FreddieW
Разве это не просто потрясающе? Существует так много разных способов использования After Effects для создания визуального волшебства.
 Это всего лишь несколько примеров, которые выделяются с течением времени и действительно демонстрируют, на что вы способны.
Это всего лишь несколько примеров, которые выделяются с течением времени и действительно демонстрируют, на что вы способны.История Adobe After Effects
Оригинал CoSA и After Effects CC 2019Splash ScreenAfter Effects был разработан в 1993 году и с тех пор приобретался множество раз. Первоначальные разработчики, компания Company of Science and Art (CoSA), создали две версии с несколькими функциями, позволяющими объединять слои и преобразовывать различные свойства слоя. Факт статьи: первая версия была фактически доступна только на компьютере Macintosh, созданном Apple.
Приобретенная в 1994 году компанией Aldus, всего через год после запуска программа получила удивительные новые функции, такие как рендеринг на нескольких машинах и размытие в движении. Но до 19 года94 подошла к концу, Adobe пришла и приобрела технологию, и до сих пор является владельцем After Effects.
С момента создания After Effects компания Adobe выпустила 50 различных версий своего ведущего в отрасли программного обеспечения, каждый раз приобретая новые функциональные возможности.
 Некоторые версии крупнее других, но все они демонстрируют, что Adobe создала выдающееся программное обеспечение.
Некоторые версии крупнее других, но все они демонстрируют, что Adobe создала выдающееся программное обеспечение.Фактически, в 2019 году программа получила премию Оскар за научные и технические достижения; свидетельство того, насколько хорошо интегрирован и мощен After Effects.
Классическая анимация и моушн-графика
Когда дело доходит до анимации, может возникнуть некоторая путаница в отношении разницы между моушн-дизайнером и традиционным аниматором. Хотя эти две отрасли смешиваются и пересекаются в некоторых областях, они различаются по своему рабочему процессу.
ТРАДИЦИОННАЯ АНИМАЦИЯРисование кадр за кадром с использованием физического носителя и/или создание целостной анимации в таких программах, как Adobe Animate, считается традиционной художественной формой анимации.
Серии планирования ключевых поз и рисование между ними — это длительный процесс, который предлагает различные преимущества в творчестве и некоторые недостатки во времени, необходимом для создания проектов.

Когда вы думаете о традиционной анимации, вы можете представить некоторые из оригинальных фильмов Диснея, таких как «Аладдин» и «Король Лев». На самом деле это отличные примеры традиционной практики анимации.
Пример рисованной анимации Disney ВИДЕОГРАФИКАAdobe After Effects использует другой подход к созданию движения. Анимация моушн-графики работает, манипулируя векторным и растровым изображением, чтобы создать и рассказать историю. Вы также можете интегрировать физические носители с помощью фотографий и видеосъемки.
After Effects использует различные инструменты, кодирование и пользовательский ввод для управления медиафайлами, используемыми в проекте. Вы можете перемещать, поворачивать, масштабировать, вращать и многое другое, чтобы преобразовывать свои изображения и видео.
Это может показаться немного сложным для понимания, поэтому давайте рассмотрим некоторые случаи и покажем примеры того, как вы можете использовать After Effects для создания анимационных видеороликов.

Помимо фотографий и векторных рисунков, вы можете управлять словами, используя текстовые функции в After Effects, импортируемые видео и многое другое.
Что я могу делать с Adobe After Effects?
Давайте рассмотрим, что может сделать After Effects, а в чем он не очень хорош. Эта программа очень глубокая, и существует так много вариантов использования, что мы не можем охватить их все. Но если вы новичок в After Effects, эта статья даст вам отличное базовое понимание того, на что он способен.
АНИМАЦИЯ
Перемещая и трансформируя слои, вы можете оживить рисунок. After Effects предлагает цифровые инструменты, которые помогают управлять различными свойствами и редактировать их.
Существует множество способов создания анимации в After Effects! Благодаря интеграции со сторонним программным обеспечением и художникам, расширяющим границы повседневных рабочих процессов, варианты использования для создания анимации в After Effects поразительны.

Вот простой список различных типов анимации, которые вы можете создать в After Effects:
- 2D-векторная анимация
- Базовая 3D-анимация
- Анимация персонажей
- Кинетическая типография
- Анимация макетов UI/UX
- Визуальные эффекты
3 того, что вы можете ожидать от анимации при работе в этой программе. - Индивидуальные
- Бизнес
- Ученики и учителя
- Школы и университеты
ВИЗУАЛЬНЫЕ ЭФФЕКТЫ
Помимо анимации существуют и другие варианты использования Adobe After Effects.
Рабочие процессы визуальных эффектов создали уютный дом внутри этой программы. В течение многих лет люди манипулировали видео и пленкой, добавляя множество эффектов постобработки.
Дым, огонь, взрывы, отслеживание сцен и замена фона с использованием технологии зеленого экрана представляют многие задачи, которые может выполнять After Effects.
Например, вы можете добавлять световые эффекты или создавать действительно крутые дымовые дорожки, которые выглядят так, как будто объекты летят по городу. Вот забавный урок, который мы составили, используя After Effects в качестве инструмента анимации.
Вот забавный урок, который мы составили, используя After Effects в качестве инструмента анимации.
Существует множество способов использования After Effects с другими программами. After Effects может импортировать данные 3D-сцены и помочь вам повысить уровень мастерства при компоновке.
Посмотрите это замечательное видео Э. Дж. Хассенфраца, демонстрирующее, как можно сделать трехмерный объект таким, как будто он на самом деле находится в кадре.
Могу ли я использовать After Effects для 3D? Существует множество рабочих процессов, с которыми может справиться After Effects, но создание трехмерных сред и моделей — это не то, для чего он создан. Чтобы было ясно, существуют функции, которые позволяют вам использовать 3D-объекты и манипулировать ими, присущими After Effects. Но есть лучшие и более эффективные способы создания искусства в 3D.
Но есть лучшие и более эффективные способы создания искусства в 3D.
Если вы хотите работать с 3D-графикой и анимацией, мы настоятельно рекомендуем изучить Cinema 4D Basecamp здесь, в School of Motion. Курс был создан для абсолютных новичков в 3D без каких-либо предварительных знаний.
Могу ли я использовать Adobe After Effects для редактирования видео?Когда дело доходит до редактирования нескольких видеоклипов, их объединения и добавления саундтреков с выровненной музыкой и звуковыми эффектами, After Effects не лучший выбор.
Такие приложения, как Premiere Pro, Avid и Final Cut Pro, созданы для обработки больших объемов видеоконтента. Они ориентированы на простоту манипулирования и эффективное воспроизведение видео высокого разрешения, а также обрабатывают интенсивные мультимедийные данные с высокой скоростью передачи данных.
Панель временной шкалы в After Effects создана для того, чтобы вы могли размещать контент вертикально друг над другом и взаимодействовать со слоями выше и ниже.
Программное обеспечение для редактирования видео позволяет вам накладывать контент друг на друга, но то, как работает редактирование видео, обычно не накладывает видео друг на друга сотнями.
Если вы хотите заняться редактированием видео и созданием фильмов, подумайте об After Effects как о вспомогательной программе; помогая вам создавать поддерживающую наложенную графику, которая может повысить качество вашей продукции.
Как получить Adobe After Effects
After Effects — это программа, предлагаемая Adobe в рамках службы подписки Creative Cloud. Стоимость подписки может варьироваться в зависимости от различных планов.
Вот список различных планов креативного облака:Когда вы готовы сделать выбор, вы можете направиться к Adobe
. и подпишитесь на модель ценообразования, которая соответствует вашим потребностям!
Как получить Adobe After Effects бесплатно
Вы можете бесплатно загрузить Adobe After Effects в течение ограниченного периода времени. Это дает вам семь дней, чтобы опробовать его и создать невероятную анимационную графику и визуальные эффекты для кино, телевидения, видео и Интернета.
Это дает вам семь дней, чтобы опробовать его и создать невероятную анимационную графику и визуальные эффекты для кино, телевидения, видео и Интернета.
Сторонние инструменты для Adobe After Effects
Существует несколько способов улучшить рабочий процесс, используя возможности как внутри, так и за пределами того, что предлагает базовая программа. Вы можете добавить в After Effects дополнительные инструменты, которые улучшат или дополнят основные доступные функции. Иногда эти инструменты помогают с процессом, который можно автоматизировать, делая ваш рабочий процесс более эффективным.
СКРИПТЫ И РАСШИРЕНИЯСценарии и расширения берут то, что доступно в After Effects, и автоматизируют их. Однако они могут автоматизировать только то, что уже доступно внутри After Effects, поэтому они не дадут вам больше возможностей, чем то, что дало Adobe.
Основные отличия сценариев и расширений заключаются в пользовательском интерфейсе. Скрипты, как правило, остаются очень простыми и используют только элементы пользовательского интерфейса, изначально доступные в After Effects. Однако расширения используют HTML5, Javascript и CSS для создания более сложных элементов пользовательского интерфейса. В конце концов, они будут выполнять скрипт в After Effects, но их можно сделать более удобными и привлекательными.
Скрипты, как правило, остаются очень простыми и используют только элементы пользовательского интерфейса, изначально доступные в After Effects. Однако расширения используют HTML5, Javascript и CSS для создания более сложных элементов пользовательского интерфейса. В конце концов, они будут выполнять скрипт в After Effects, но их можно сделать более удобными и привлекательными.
Плагины — это небольшие программные модули, добавляющие функциональные возможности приложению. Эффекты в After Effects реализованы в виде плагинов от Adobe, как и некоторые возможности для импорта и работы с определенными форматами файлов. Однако плагины почти всегда разрабатываются сторонними разработчиками, а не разработчиками самого оригинального программного обеспечения.
Компания Adobe предоставила сторонним разработчикам возможность создавать инструменты, которые можно использовать внутри After Effects. В настоящее время для After Effects доступно множество плагинов. Подавляющее большинство доступных плагинов представляют собой простые скрипты, которые могут помочь ускорить ваш рабочий процесс.
Подавляющее большинство доступных плагинов представляют собой простые скрипты, которые могут помочь ускорить ваш рабочий процесс.
Во-первых, мы рекомендуем изучить основные функции After Effects, прежде чем загружать кучу инструментов и тратить на них деньги. Но когда вы будете готовы спешить и купить их, вам нужно знать, куда идти.
Вот небольшой список сайтов, с которых можно скачать плагины:
- Aescripts
- Boris FX
- Red Giant
- Video Copilot
Как изучить After Effects?
Существует множество способов изучения After Effects! Некоторые из них быстрые, некоторые медленные, некоторые легкие, а другие могут стать проблемой. Давайте рассмотрим несколько способов начать изучение After Effects.
Давайте рассмотрим несколько способов начать изучение After Effects.
1. УЧЕБНЫЕ ПОСОБИЯ НА YOUTUBE
YouTube — прекрасный ресурс для изучения множества новых вещей. Есть сотни тысяч людей, желающих поделиться своими знаниями. Это отличная новость для тех, кто хочет побаловаться или хочет найти очень нишевый ответ на проблему, с которой они столкнулись.
Школа движения на YouTube HomepageВот список каналов YouTube, которые мы рекомендуем для обучения после эффектов:
- Ecabrams
- Jakeinmotion
- Video Mopilot
- .com , и другие сайты, как это, для всего, что это стоит. Это удивительный ресурс. Тем не менее, бесплатные видео, как правило, не слишком глубоко копают, и это может сбивать с толку, пытаясь понять, что вам нужно выучить. Если вы новичок в After Effects, вы можете просмотреть учебник, который вам никогда не понадобится для профессионального использования.
Если вы ищете работу профессионального моушн-дизайнера, это может стать препятствием.

Не слушайте, как мы говорим, что YouTube — пустая трата времени! Мы определенно многому научились благодаря бесплатному контенту. Однако помните, что недостаток бесплатного контента заключается в том, что ваш темп обучения может легко замедлиться, застопориться или двигаться в неправильном направлении.
2. КОЛЛЕДЖ И ШКОЛА ИСКУССТВ
Колледж на протяжении веков был известен как место, где можно получить высшее образование. Большинство крупных колледжей предлагают художественные классы и степени, которые обучают огромному количеству доступных художественных средств, и анимация не является исключением.
Вы можете поступить в колледж и получить образование в области моушн-дизайна как в кампусе, так и иногда в Интернете. Есть много разных колледжей, которые теперь предлагают моушн-дизайн как степень или как часть степени по производству видео. Самым большим недостатком является то, что университеты и даже общественные колледжи могут быть быстрым способом накопить много долгов.

В некоторых художественных университетах вы закончите обучение с долгами более 200 000 долларов. Тем не менее, в некоторых художественных школах и университетах есть курсы, на которых вас обучают использованию программного обеспечения и другим применимым навыкам, которые пригодятся на работе. Но, если быть до конца честным, мы не поклонники традиционных анимационных школ.
3. ОНЛАЙН-ОБУЧЕНИЕСовременные подходы к образованию развиваются быстрыми темпами. Одним из удивительных примеров онлайн-обучения является MasterClass.com. Мастер-класс предоставляет такие возможности, как изучение фильмов от великих режиссеров, таких как Стивен Спилберг, и приготовление пищи от всемирно известных шеф-поваров, таких как Гордон Рамзи. Могли бы вы представить, чтобы такие легенды индустрии, как эти двое, преподают в колледже? К сожалению, они не могут быть в каждом колледже на каждом уроке.
Теперь, благодаря возможностям Интернета, вы можете учиться непосредственно у пионеров отрасли.
 Это огромный сдвиг в том, как люди могут получить доступ к лучшим из лучших доступных знаний. Но Гордон Рамзи не преподает After Effects, так где же вы можете научиться своему ремеслу онлайн?
Это огромный сдвиг в том, как люди могут получить доступ к лучшим из лучших доступных знаний. Но Гордон Рамзи не преподает After Effects, так где же вы можете научиться своему ремеслу онлайн?Когда дело доходит до приложений Adobe, доступно несколько вариантов. Мы, вероятно, предвзяты, но считаем, что одним из лучших доступных вариантов является School of Motion, где вы можете научиться работать с After Effects в рекордно короткие сроки с помощью After Effects Kickstart.
Мы предлагаем широкий спектр курсов, от начинающих до продвинутых в области анимации, дизайна и даже 3D, которые быстро помогут вам начать работу. Наши курсы длятся от 4 до 12 недель и помогают заложить прочную основу для ваших навыков. Мы поддерживаем связь со студиями по всему миру и усердно работали над тем, чтобы исключить игру в догадки из того, что вам нужно выучить, чтобы начать карьеру. Звучит интересно? Посетите наш виртуальный кампус, чтобы узнать больше!
youtube.com/embed/ToZtB0rduKs»>Сколько времени нужно, чтобы изучить Adobe After Effects?
Если вы дочитали статью до этого места, значит, вы действительно заинтересованы в изучении After Effects. Итак, давайте рассмотрим несколько различных путей обучения и сколько времени может занять каждый из них.
БЕСПЛАТНЫЕ ОНЛАЙН-РУКОВОДСТВАЭто сложно определить из-за множества способов, с помощью которых вы можете справиться с процессом обучения. На YouTube нет руководства, в котором говорилось бы, какие уроки вам нужно посмотреть и в каком порядке, чтобы вы могли перейти от отсутствия навыков к найму.
Большинству людей требуется около 2-3 лет на изучение After Effects и изучение учебных пособий, чтобы по-настоящему овладеть этим программным обеспечением. По мере того, как вы продвигаетесь по этому маршруту, ваш большой скачок в мастерстве будет происходить за счет случайных заданий с мячом, которые вы можете получить.
 На данный момент у вас действительно нет доказательств того, что вы знаете, что делаете, поэтому эти концерты также очень трудно получить. Это реальный сценарий курицы и яйца.
На данный момент у вас действительно нет доказательств того, что вы знаете, что делаете, поэтому эти концерты также очень трудно получить. Это реальный сценарий курицы и яйца.Только недавно индустрия начала отказываться от аниматоров-самоучек. Теперь у нас есть потрясающие ресурсы в Интернете и в колледжах, которые могут научить вас тому, что вам нужно знать, чтобы сделать карьеру в After Effects. Быть самоучкой может быть чрезвычайно вдохновляющим и действительно напрягает ваши мышцы, решающие проблемы. Но существует огромная цена неопределенности и, возможно, времени.
Если самостоятельное обучение — сомнительный путь, возможно, вам стоит поискать местные колледжи. Или вы должны?
КОЛЛЕДЖ И ШКОЛА ИСКУССТВПоступление в университет или общественный колледж займет несколько лет. Для получения степени бакалавра в области искусства или анимации рассчитывайте потратить около 4-6 лет. Иногда вы можете закончить торговую школу примерно за 3 года.
УЗНАЙТЕ О ПОСЛЕДСТВИЯХ ЗА 8 НЕДЕЛЬ Короче говоря, значительное количество времени будет проведено в художественной школе.
Короче говоря, значительное количество времени будет проведено в художественной школе.School of Motion — большой поклонник развития онлайн-образования. С ростом универсальности Интернета в сочетании с нашей страстью к анимации мы создали курсы, которые помогут вам пройти путь от новичка до мастера за долю времени, которое требуется для обучения где-либо еще. Если вы новичок в After Effects, ознакомьтесь с After Effects Kickstart. К концу этого курса вы можете пройти путь от того, кто никогда не открывал After Effects, до достойного найма.
Узнайте больше о Школе движения
Теперь вы очень увлечены After Effects? Мы занимаемся этим некоторое время, и у нас есть ресурсы, которые научат вас работе с After Effects. Посетите нашу страницу учебных пособий, где вы можете найти множество учебных пособий по After Effects.
 Они могут дать вам отличное представление о том, что вы можете делать в After Effects, и помогут вам ускорить работу с некоторыми забавными приемами. У нас не только чрезвычайно эффективные курсы и очень конкурентоспособные цены по сравнению с художественной школой, у нас также есть сотни выпускников, работающих в отрасли, использующих навыки, полученные на наших курсах.
Они могут дать вам отличное представление о том, что вы можете делать в After Effects, и помогут вам ускорить работу с некоторыми забавными приемами. У нас не только чрезвычайно эффективные курсы и очень конкурентоспособные цены по сравнению с художественной школой, у нас также есть сотни выпускников, работающих в отрасли, использующих навыки, полученные на наших курсах.Надеюсь, эта статья оказалась для вас полезным введением в мой любимый инструмент для анимации. Изучая After Effects, вы откроете мир творческих возможностей и даже самых амбициозных художественных историй с миром.
Создание простой анимации перехода между текстом и изображением в After Effects | Себастьян Дестеллирер
Стенограммы
1. Введение — Анимация перехода в Adobe After Effects: Всем привет. Добро пожаловать в этот класс, создающий простые переходы между текстом и изображением в After Effects.
 Меня зовут Себастьян Дестини Театр. Я графический дизайнер, живу в Нидерландах. Я узнал много новых навыков после занятий или навыков здесь, и с этой тканью я хочу поделиться с этим удивительным сообществом. After Effects — отличная программа с множеством возможностей. Поначалу это может показаться немного пугающим, но когда вы начнете, с каждым днем становится немного легче делать классные вещи в этом классе. Вы узнаете, как сделать этот переход информации, содержащей изображения и текст мечети проскальзывания. Хотя это может показаться сложным, это довольно легко, и я покажу вам его от начала до конца. Так хит тинг роль. Но теперь и я увижу тебя в следующем радио
2. Информация о вашем проекте и о том, как найти бесплатные изображения: но мне очень нравятся навыки. Здесь учится, делая. Я считаю, что это имеет большое значение в обучении, поэтому, пожалуйста, используйте свой продукт Bates, чтобы публиковать различные этапы ваших прогнозов. Вдохновение или вопросы, которые могут у вас возникнуть.
Меня зовут Себастьян Дестини Театр. Я графический дизайнер, живу в Нидерландах. Я узнал много новых навыков после занятий или навыков здесь, и с этой тканью я хочу поделиться с этим удивительным сообществом. After Effects — отличная программа с множеством возможностей. Поначалу это может показаться немного пугающим, но когда вы начнете, с каждым днем становится немного легче делать классные вещи в этом классе. Вы узнаете, как сделать этот переход информации, содержащей изображения и текст мечети проскальзывания. Хотя это может показаться сложным, это довольно легко, и я покажу вам его от начала до конца. Так хит тинг роль. Но теперь и я увижу тебя в следующем радио
2. Информация о вашем проекте и о том, как найти бесплатные изображения: но мне очень нравятся навыки. Здесь учится, делая. Я считаю, что это имеет большое значение в обучении, поэтому, пожалуйста, используйте свой продукт Bates, чтобы публиковать различные этапы ваших прогнозов. Вдохновение или вопросы, которые могут у вас возникнуть. Излучатели, используемые в этом классе, взяты с веб-сайта. Это отличный веб-сайт, на котором вы можете скачать бифштекс совершенно бесплатно. Для простоты я изучил изображения в фотомагазине по размеру моей анимации, в данном случае 1920 на 10 80, прежде чем импортировать их в After Effects, вы можете загрузить файл моего продукта из класса продукта вверх. Он содержит изображения, которые я использовал, а также полные файлы послеэффекта, чтобы вы могли его использовать. Это отправная точка для вашего собственного кредита или в качестве справки, когда вы хотите проверить. Как появились конкретные детали В следующей части я начну с первых шагов по продуктам, поэтому, пожалуйста, запустите продукт, но опубликуйте свое вдохновение или, если у вас уже есть фотографии, вы хотите использовать свой продукт, вы можете опубликовать его, чтобы увидеть вы в приложении части
3. Дизайн первой части анимации: я за один. В этом видео я буду строить анимацию шаг за шагом. Первый шаг – это создание конкурса.
Излучатели, используемые в этом классе, взяты с веб-сайта. Это отличный веб-сайт, на котором вы можете скачать бифштекс совершенно бесплатно. Для простоты я изучил изображения в фотомагазине по размеру моей анимации, в данном случае 1920 на 10 80, прежде чем импортировать их в After Effects, вы можете загрузить файл моего продукта из класса продукта вверх. Он содержит изображения, которые я использовал, а также полные файлы послеэффекта, чтобы вы могли его использовать. Это отправная точка для вашего собственного кредита или в качестве справки, когда вы хотите проверить. Как появились конкретные детали В следующей части я начну с первых шагов по продуктам, поэтому, пожалуйста, запустите продукт, но опубликуйте свое вдохновение или, если у вас уже есть фотографии, вы хотите использовать свой продукт, вы можете опубликовать его, чтобы увидеть вы в приложении части
3. Дизайн первой части анимации: я за один. В этом видео я буду строить анимацию шаг за шагом. Первый шаг – это создание конкурса. Я уже встречался, но мне вторник, настройки 1920 10 80 30 кадров в секунду и продолжительность 11 секунд. Я могу переименовать свой разговор в «зима-весна». Хорошо, у меня есть картинки, которые я буду использовать, чтобы упростить задачу. Я просто сочинил их бесплатно, и я покажу вам, почему. Я просто, эм, пока закрываюсь. Назовите эту Виндзорскую весну, и я скопировал их на временной шкале весна, обе зимы. Ладно, вот и подошли этапы подготовки к зиме. И я начинаю здесь делать зимние части в зимней части. У меня есть два слоя, чтобы добавить кулер полный. Это текстовый слой. Компенсационный слой. Новая душа. Это и я выбрал хороший синий где-то около этого будет делать. Ладно, оставь это позади. Следующая часть — набрать текст зима. Я выбираю свой тип инструмента, кликаю по зиме. Я знаю, что хочу стать большим любителем телефонов. Вы можете выбрать любой, какой захочет Фрэнки. Я выравниваю центральные точки и выравниваю текст по центру разговора, чтобы сделать «Ах, зима», чтобы увеличить масштаб.
Я уже встречался, но мне вторник, настройки 1920 10 80 30 кадров в секунду и продолжительность 11 секунд. Я могу переименовать свой разговор в «зима-весна». Хорошо, у меня есть картинки, которые я буду использовать, чтобы упростить задачу. Я просто сочинил их бесплатно, и я покажу вам, почему. Я просто, эм, пока закрываюсь. Назовите эту Виндзорскую весну, и я скопировал их на временной шкале весна, обе зимы. Ладно, вот и подошли этапы подготовки к зиме. И я начинаю здесь делать зимние части в зимней части. У меня есть два слоя, чтобы добавить кулер полный. Это текстовый слой. Компенсационный слой. Новая душа. Это и я выбрал хороший синий где-то около этого будет делать. Ладно, оставь это позади. Следующая часть — набрать текст зима. Я выбираю свой тип инструмента, кликаю по зиме. Я знаю, что хочу стать большим любителем телефонов. Вы можете выбрать любой, какой захочет Фрэнки. Я выравниваю центральные точки и выравниваю текст по центру разговора, чтобы сделать «Ах, зима», чтобы увеличить масштаб. Я использовал эффект «Это договор» для текстов, которые включил Тони. Итак, мы заключили договор, и я иду немного вперед, потому что у нас сначала 12 листов изображения, одна секунда и 15 кадров. Я открыл позицию. Сделайте ключевой кадр. Переместите это немного вперед. Сделайте еще один кадр Кифа и уменьшите масштаб до трех D-пространств. Этот процесс будет зависеть от того, насколько велик ваш шрифт или какой тип вы выбрали. Я покажу это немного. Что это произошло. Так что дело доходит до работы. Мы с тобой остановились, когда его сундуки, все в порядке, и я захожу на три секунды, а там я хочу носка. Если уж совсем на месте, я тебе хочу усилий, только, видишь, используй их. Следующая часть — сделать текст и все за несколько месяцев до изображения, текст находится над изображением, а затем я перехожу к слою с изображением. Выберите все четыре месяца. Вам она бесполезна, слой зимний и теперь картинка ловится только в полосах от самого текста. Я могу быстро провести предварительную подготовку.
Я использовал эффект «Это договор» для текстов, которые включил Тони. Итак, мы заключили договор, и я иду немного вперед, потому что у нас сначала 12 листов изображения, одна секунда и 15 кадров. Я открыл позицию. Сделайте ключевой кадр. Переместите это немного вперед. Сделайте еще один кадр Кифа и уменьшите масштаб до трех D-пространств. Этот процесс будет зависеть от того, насколько велик ваш шрифт или какой тип вы выбрали. Я покажу это немного. Что это произошло. Так что дело доходит до работы. Мы с тобой остановились, когда его сундуки, все в порядке, и я захожу на три секунды, а там я хочу носка. Если уж совсем на месте, я тебе хочу усилий, только, видишь, используй их. Следующая часть — сделать текст и все за несколько месяцев до изображения, текст находится над изображением, а затем я перехожу к слою с изображением. Выберите все четыре месяца. Вам она бесполезна, слой зимний и теперь картинка ловится только в полосах от самого текста. Я могу быстро провести предварительную подготовку. Итак, вы знаете, я уже закончил первые части анимации. Я закрою зиму
4. Создайте 2-ю часть анимированной графики: я переместил пружину и немного отклонился от того пути, по которому мы сейчас идем, к частям анимации пружины. Ладно, мы сейчас к весне приедем, а я буду на зеленой душе. Это новое. Итак, давайте нарисуем зеленый цвет глаз, что-то вроде этого, и вы всегда можете изменить цвет сплошного цвета. Позже мой переход к слою следовал за настройками, и вы можете просто выбрать другой цвет. Ладно, надо сфотографироваться. Мы должны позеленеть, и нам нужен текст и перейти к инструменту ввода. Выберите текстовую пружину. Сделайте его немного легче по весу, отправив его в опорные точки, и отцентрируйте текст на усложнении. Ладно, сейчас поставлю зеленый соул. Это поверх картинки, и я выбираю альфа-вывод. Это крепление Trek с использованием пружины текстового слоя и то, как вы можете увидеть фото сияющей команды, зеленый лук-шалот. Теперь я перехожу к двум минутам и 15 друзьям, потому что мне нужно некоторое время в начале, чтобы учесть анимацию перехода, и я перехожу к свойствам непрозрачности, используя T, и я собираюсь анимировать верхний город с их души.
Итак, вы знаете, я уже закончил первые части анимации. Я закрою зиму
4. Создайте 2-ю часть анимированной графики: я переместил пружину и немного отклонился от того пути, по которому мы сейчас идем, к частям анимации пружины. Ладно, мы сейчас к весне приедем, а я буду на зеленой душе. Это новое. Итак, давайте нарисуем зеленый цвет глаз, что-то вроде этого, и вы всегда можете изменить цвет сплошного цвета. Позже мой переход к слою следовал за настройками, и вы можете просто выбрать другой цвет. Ладно, надо сфотографироваться. Мы должны позеленеть, и нам нужен текст и перейти к инструменту ввода. Выберите текстовую пружину. Сделайте его немного легче по весу, отправив его в опорные точки, и отцентрируйте текст на усложнении. Ладно, сейчас поставлю зеленый соул. Это поверх картинки, и я выбираю альфа-вывод. Это крепление Trek с использованием пружины текстового слоя и то, как вы можете увидеть фото сияющей команды, зеленый лук-шалот. Теперь я перехожу к двум минутам и 15 друзьям, потому что мне нужно некоторое время в начале, чтобы учесть анимацию перехода, и я перехожу к свойствам непрозрачности, используя T, и я собираюсь анимировать верхний город с их души. это 100 предохранителей в начале, выключение на 2-й минуте и 15 кадрах, а потом переход на 4-ю секунду. Просто вернитесь к нулю и дайте ей все, что она есть, и в основном это все, что нам нужно сделать внутри весенней композиции.
5. Соединяем 2 части вместе: хорошо, покажу вам, что у нас получилось, первые 4 секунды, зимняя анимация. В эти четыре секунды стартует предсоревновательная версия, и я покажу, что она идет довольно коррумпировано. Теперь и сейчас мы будем делать переход от одного кадра к другому. Хорошо, теперь мы собираемся сделать две вещи в рамках подготовки к анимационному процессу Layer. Ньюэлл, я выбрал Noah, и мы собираемся переместить носок, пружинный слой и no object вниз на позицию 16. 20. И, как вы теперь видите, они перемещены вниз. Но они собираются сделать это сейчас, IHS ставит оба уровня сложности на нет, просто чтобы было ясно, я начинаю знать, что в этой позиции все права на то, что они собираются сделать сейчас, это анимация позиции после щелчка сейчас еще буч.
это 100 предохранителей в начале, выключение на 2-й минуте и 15 кадрах, а потом переход на 4-ю секунду. Просто вернитесь к нулю и дайте ей все, что она есть, и в основном это все, что нам нужно сделать внутри весенней композиции.
5. Соединяем 2 части вместе: хорошо, покажу вам, что у нас получилось, первые 4 секунды, зимняя анимация. В эти четыре секунды стартует предсоревновательная версия, и я покажу, что она идет довольно коррумпировано. Теперь и сейчас мы будем делать переход от одного кадра к другому. Хорошо, теперь мы собираемся сделать две вещи в рамках подготовки к анимационному процессу Layer. Ньюэлл, я выбрал Noah, и мы собираемся переместить носок, пружинный слой и no object вниз на позицию 16. 20. И, как вы теперь видите, они перемещены вниз. Но они собираются сделать это сейчас, IHS ставит оба уровня сложности на нет, просто чтобы было ясно, я начинаю знать, что в этой позиции все права на то, что они собираются сделать сейчас, это анимация позиции после щелчка сейчас еще буч. У меня есть один оригинальный ключ отсюда. Эхо гула кадров вперед. Поставьте еще один ключевой кадр, и теперь я убираю шаги на пять кадров, двигая Данила каждый раз понемногу, если вы видите оба слоя. Теперь поднимитесь вверх, переместитесь на пять кадров вперед и вернитесь к исходному значению. Итак, у нас есть небольшой толчок вверх, вниз, вверх, вниз на пять кадров вперед. Он перемещен вверх. Смотри больше, Бек. Пять кадров до исходного положения. А теперь я перемещаю наши 10 кадров, потому что теперь я перемещаю их в центр. 5 40 Это для того, чтобы показать вам, что мы сделали богато, не двигаясь вверх, двигаясь вниз, двигаясь вверх, двигаясь вниз и двигаясь вверх до самого центра. И это повлияет на создание простого отскока. Но у меня в оригинале было движение Easy East. И то, что происходит сейчас, это фон. Это не сундук композиционным слоем снова, потому что движение более свободно, чем риск слоя. Итак, чтобы исправить это, мы просто поместили синие сплошные тела на дно. И теперь у нас есть синий фон для Bartsch, где эта анимация будет волноваться, чувствовать, как черный ящик крушит вокруг.
У меня есть один оригинальный ключ отсюда. Эхо гула кадров вперед. Поставьте еще один ключевой кадр, и теперь я убираю шаги на пять кадров, двигая Данила каждый раз понемногу, если вы видите оба слоя. Теперь поднимитесь вверх, переместитесь на пять кадров вперед и вернитесь к исходному значению. Итак, у нас есть небольшой толчок вверх, вниз, вверх, вниз на пять кадров вперед. Он перемещен вверх. Смотри больше, Бек. Пять кадров до исходного положения. А теперь я перемещаю наши 10 кадров, потому что теперь я перемещаю их в центр. 5 40 Это для того, чтобы показать вам, что мы сделали богато, не двигаясь вверх, двигаясь вниз, двигаясь вверх, двигаясь вниз и двигаясь вверх до самого центра. И это повлияет на создание простого отскока. Но у меня в оригинале было движение Easy East. И то, что происходит сейчас, это фон. Это не сундук композиционным слоем снова, потому что движение более свободно, чем риск слоя. Итак, чтобы исправить это, мы просто поместили синие сплошные тела на дно. И теперь у нас есть синий фон для Bartsch, где эта анимация будет волноваться, чувствовать, как черный ящик крушит вокруг. Итак, анимация почти готова. У нас есть первая часть. Сделай текст зимой, немного подпрыгивай весной и возвращайся к картинке. То, что я включаю сейчас, это просто переход к черному цвету и вера в исходное изображение, чтобы я мог создать циклическую анимацию сегодня, чтобы сделать это на новых твердых телах. Перейти к девяти секундам. Они новая душа. Просто возьмите черный цвет. Черные начинают с девяти секунд. Возьмите непрозрачность ключевого кадра. Пройди 20 фреймов Пфиртера. Если вы кадрируете еще 20 кадров, вы кадрируете и на концах, а не наш ключевой кадр. Что мы сделаем, так это создадим первый ключевой кадр. К ним относятся также опытное ожирение и потерянный ключевой кадр. Какая? Это сделает это. Просто создавайте простые судьбы, черные и затемняйте, и всегда нужно делать теперь рыбу, чтобы ее исходная картинка была на заднем плане. Нет, мы будем, если он начнется в середине 10 секунд и перейдет к их началу. Итак, теперь картина лица травяная. Еще нет. Что мне нужно сделать сейчас, так это положить конец способности рыбы прыгать.
Итак, анимация почти готова. У нас есть первая часть. Сделай текст зимой, немного подпрыгивай весной и возвращайся к картинке. То, что я включаю сейчас, это просто переход к черному цвету и вера в исходное изображение, чтобы я мог создать циклическую анимацию сегодня, чтобы сделать это на новых твердых телах. Перейти к девяти секундам. Они новая душа. Просто возьмите черный цвет. Черные начинают с девяти секунд. Возьмите непрозрачность ключевого кадра. Пройди 20 фреймов Пфиртера. Если вы кадрируете еще 20 кадров, вы кадрируете и на концах, а не наш ключевой кадр. Что мы сделаем, так это создадим первый ключевой кадр. К ним относятся также опытное ожирение и потерянный ключевой кадр. Какая? Это сделает это. Просто создавайте простые судьбы, черные и затемняйте, и всегда нужно делать теперь рыбу, чтобы ее исходная картинка была на заднем плане. Нет, мы будем, если он начнется в середине 10 секунд и перейдет к их началу. Итак, теперь картина лица травяная. Еще нет. Что мне нужно сделать сейчас, так это положить конец способности рыбы прыгать. Он исчезает до черного цвета. Теперь слой в новой картине есть, но еще не осуществим в своих судьбах. Итак, теперь мы создали простое постепенное появление и исчезновение, чтобы создать простую петлю. Это старше. Спасибо за просмотр этой части
6. Подведение итогов и информация о проекте: спасибо. Надеюсь, вам понравится эта простая техника, и вы узнаете что-то новое по пути. Следующий шаг – начать делать свой собственный идеальный. Поэтому, пожалуйста, начните. Но хвастайтесь своим вдохновением, минимумом мозгового штурма или, если у вас уже есть картинка, если вы хотите использовать ее, вы можете похвастаться волной. Это позволит нам оставить отзыв о вашей продукции. И, пожалуйста, помните, я здесь, чтобы помочь вам. Поэтому, пожалуйста, размещайте любые вопросы, которые у вас есть, на досках объявлений, так что давайте начнем.
7. Как встроить видео с YouTube или Vimeo на страницу проекта: в этом короткометражном видео я покажу вам, как вы можете встроить женское видео или видео с YouTube в свои проекты.
Он исчезает до черного цвета. Теперь слой в новой картине есть, но еще не осуществим в своих судьбах. Итак, теперь мы создали простое постепенное появление и исчезновение, чтобы создать простую петлю. Это старше. Спасибо за просмотр этой части
6. Подведение итогов и информация о проекте: спасибо. Надеюсь, вам понравится эта простая техника, и вы узнаете что-то новое по пути. Следующий шаг – начать делать свой собственный идеальный. Поэтому, пожалуйста, начните. Но хвастайтесь своим вдохновением, минимумом мозгового штурма или, если у вас уже есть картинка, если вы хотите использовать ее, вы можете похвастаться волной. Это позволит нам оставить отзыв о вашей продукции. И, пожалуйста, помните, я здесь, чтобы помочь вам. Поэтому, пожалуйста, размещайте любые вопросы, которые у вас есть, на досках объявлений, так что давайте начнем.
7. Как встроить видео с YouTube или Vimeo на страницу проекта: в этом короткометражном видео я покажу вам, как вы можете встроить женское видео или видео с YouTube в свои проекты. Первый роман и это мои проекты в этом магазине парня уже есть женское видео, Но я покажу его и процесс еще раз. Если вы заходите на свою женскую страницу и выбираете видео, которое хотите придумать, вы можете перейти к ним. Опция «Поделиться», окно не открывается. И здесь можно сделать несколько вариантов. Например, вне воспроизведения видео для коротких видеороликов, вы можете посмотреть их. Тогда он будет играть непрерывно. И вся эта историческая информация в текстовом файле, который вы просто копируете. И тогда здесь вы ставите двойки и ставите средства массовой информации в своих проектах, и вы можете просто основывать пальто на нем. А вот и видео от женщины. Процесс для вас, чтобы нажать совершенно то же самое. Вы идете на YouTube, вы выбираете вариант поделиться. У меня нет видео на YouTube для обработки, поэтому я просто беру обычное видео, а вы можете выбрать встраивание. Можно даже сделать больше опций и тоже с этим справится GOP. Я выбираю здесь, и Bets Media, и я, основанные на козлах, подчиняются.
Первый роман и это мои проекты в этом магазине парня уже есть женское видео, Но я покажу его и процесс еще раз. Если вы заходите на свою женскую страницу и выбираете видео, которое хотите придумать, вы можете перейти к ним. Опция «Поделиться», окно не открывается. И здесь можно сделать несколько вариантов. Например, вне воспроизведения видео для коротких видеороликов, вы можете посмотреть их. Тогда он будет играть непрерывно. И вся эта историческая информация в текстовом файле, который вы просто копируете. И тогда здесь вы ставите двойки и ставите средства массовой информации в своих проектах, и вы можете просто основывать пальто на нем. А вот и видео от женщины. Процесс для вас, чтобы нажать совершенно то же самое. Вы идете на YouTube, вы выбираете вариант поделиться. У меня нет видео на YouTube для обработки, поэтому я просто беру обычное видео, а вы можете выбрать встраивание. Можно даже сделать больше опций и тоже с этим справится GOP. Я выбираю здесь, и Bets Media, и я, основанные на козлах, подчиняются.

 After Effects поддерживает максимальный размер изображения 30 000 x 30 000 пикселей (импорт и рендеринг файлов). Размер изображения, который можно импортировать или экспортировать, зависит от физического объема оперативной памяти, которым может пользоваться After Effects. Максимальный размер композиции также составляет 30 000 x 30 000 пикселей.
After Effects поддерживает максимальный размер изображения 30 000 x 30 000 пикселей (импорт и рендеринг файлов). Размер изображения, который можно импортировать или экспортировать, зависит от физического объема оперативной памяти, которым может пользоваться After Effects. Максимальный размер композиции также составляет 30 000 x 30 000 пикселей. Например, если у вас имеется изображение машины с отдельным слоем для каждого колеса, при импорте композиции со слоями исходных размеров опорная точка каждого колеса будет в центре этого колеса, благодаря чему колеса будут вращаться, как предполагалось.
Например, если у вас имеется изображение машины с отдельным слоем для каждого колеса, при импорте композиции со слоями исходных размеров опорная точка каждого колеса будет в центре этого колеса, благодаря чему колеса будут вращаться, как предполагалось.
 Это необязательное требование, но уникальность имен внесет порядок в работу.
Это необязательное требование, но уникальность имен внесет порядок в работу.
 См. раздел Интерпретация элемента видеоряда с помощью назначения цветового профиля ввода.
См. раздел Интерпретация элемента видеоряда с помощью назначения цветового профиля ввода.