Видео курс HTML и CSS. Работа с изображениями
Здравствуйте, уважаемые слушатели. Меня зовут Александр Петрик. Я сотрудник компании CyberBionicSystematics. И мы с вами продолжаем цикл лекций по языку HTML.
Сегодня мы рассмотрим такую важную тему, как работа с изображениями. Вы все заходили в интернет, смотрели на различные веб-сайты и видели там огромное количество изображений. Сегодня мы поговорим, как эти изображения попадают на веб-страницы.
Язык HTML мы рассматриваем в контексте его тегов. Сейчас мы посмотрим на такой тег, как <img>. Данный тег предназначен для вставки изображений в разметку. Тег не имеет текстового содержимого и, соответственно, не имеет закрывающегося тега.
Посмотрим на следующие атрибуты тега. Атрибут Src. Это источник, откуда будет подгружаться наше изображение.
Следующий атрибут – это атрибут Alt. Он указывает альтернативный текст. Т.е. если наше изображение не будет отображаться, то будет отображаться данный альтернативный текст вместо него.
Атрибут Title. Задает всплывающую подсказку. При наведении курсора на наше изображение, будет появляться всплывающее окошко с подсказкой.
Следующие два атрибута – Width и height. Ими можно задать ширину и высоту изображения.
Следующий атрибут – Align – указывает положение изображения. В предыдущем уроке мы с помощью него успешно выравнивали текст.
Атрибут Src указывает источник, откуда будет подгружаться изображение. Форматы могут быть разными.
Формат jpeg был специально создан для хранения изображений. Недостатком формата является низкое качество изображения. Если цветовые переходы очень резкие, то будут высокие потери качества.
Формат png характеризуется очень высокое качество. Из недостатков – большой размер.
Формат gif. Он способен хранить сжатые данные без потери качества.
Посмотрим на атрибуты подсказки — Alt и Title. Вот приведена строка с тегом img. После атрибута alt ставим =, кавычки, а в кавычках текст. Если картинка не будет отображаться, вместо нее в нашем случае будет отображен текст deleted. Атрибут title. Мы ему присваиваем значение self-portrait. Это значит, что когда мы наведем курсор на наше изображение, будет отображаться фраза self-portrait. Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Атрибут title. Мы ему присваиваем значение self-portrait. Это значит, что когда мы наведем курсор на наше изображение, будет отображаться фраза self-portrait. Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Посмотрим на примеры. Первый пример показывает использование img. Здесь использованы атрибуты src, alt title. Запустим и посмотрим, что выйдет. В окне мы видим слово deleted. Это потому, что я убрал 4 из названия рисунка и браузер не находит измененного названия в указанной папке источника изображения.
Следующий пример показывает нам различное использования атрибута src. В первой строке у нас используется изображение из папки, во второй – изображение из ресурса сети. Запустим. Видите, у нас тут еще появилась анимация. Это потому, что в третьей строке мы используем картинку в формате .gif.
Обратите внимание на 18 строку. В имени файла я опять убрал цифру 4. Т.е. теперь ничего подключаться не будет из локального источника.
Запустим. А теперь попробуем запустить другой браузер. Теперь у нас здесь появилась надпись. Давайте попробуем написать delete. Запустим и посмотрим. Да, у нас вывелась запись delete. Попробуем запустить этот код в браузере FireFox. Запустим, теперь у нас показывает delete без обрамляющего прямоугольника. Что показывает этот пример? Что один и тот же тег по-разному работает в разных браузерах.
Посмотрим на то, как можно изменить размер изображения. Для этого существуют два атрибута – width и hight.
Давайте посмотрим на примере, как можно использовать данные атрибуты. Задаем ширину, высоту и т.д. На 18й и 20й строках указываем другой размер.
Запустим. Размеры разные.
Посмотрим на атрибут align. Посмотрим, как с его помощью можно выравнивать изображения. Bottom – выравнивание по нижней границе, middle – по середине, top – по верхнему краю.
Горизонтальное выравнивание: либо по левому, либо по правому краю. Посмотрим на примере. Запустим. Все аналогично с нашей презентацией. Важный момент – по умолчанию выравнивание изображения происходит по нижнему краю.
Важный момент – по умолчанию выравнивание изображения происходит по нижнему краю.
Посмотрим следующий пример. В 16й строке у нас атрибуту align присвоено значение left, а в 30й – right. Посмотрим, что у нас получилось. Как видим, наши рисунки выровнены по краям и обтекаются текстом.
А теперь посмотрим возможность использования изображения в качестве ссылки. Запись в 12й строке и будет изображением, за которым будет прятаться наша ссылка. Здесь также имеет место новый для нас атрибут border. Запустим пример и посмотрим. Щелкнем мышью на наш логотип и мы переходим на наш сайт. Атрибут border отвечает за наличие и ширину рамки.
Посмотрим теперь, как задать фон для нашей страницы. Для этого используется атрибут bgcolor. Следующий метод – это использование атрибута style и его свойства background-color.
Третий вариант – использование свойства background-image в атрибуте style. Здесь мы обязательно указываем url и в скобках имя нашего изображения.
Поговорим о свойстве background-repeat. У этого свойства есть 3 параметра: no-repeat – наше изображение будет вставлено один раз вверху страницы; repeat-x – рисунок будет повторен определенное количество раз до конца строки по оси х; repeat-y – по оси ординат.
У этого свойства есть 3 параметра: no-repeat – наше изображение будет вставлено один раз вверху страницы; repeat-x – рисунок будет повторен определенное количество раз до конца строки по оси х; repeat-y – по оси ординат.
Поговорим, как можно изменить размер изображения фона. Для этого используются свойства cover и contain. Обратим внимание по последнюю строку. Она демонстрирует, что можно указать конкретные показатели размера в пикселях.
В данном примере задаем синий цвет фона.
Смотрим дальше. Тут мы использует атрибут style и присваиваем bgcolor = “Blue”, background-color = “Yellow”. Запустим и видим, что background-color является приоритетной.
Перейдем к следующему примеру. Здесь мы хотим задать в качестве фона уже не цвет, а какую-то картинку.
Запустим и посмотрим, что выйдет. Сам по себе рисунок маленький. Т.е. по умолчанию произошло его дублирование.
Посмотрим на 4й пример. Мы можем использовать не только стили для фона, а и атрибут background. В данном случае мы используем его вместе с background-repeat, так как не хотим, чтобы наш фон повторялся.
Запустим пример и посмотрим.
Посмотрим дальше. Здесь мы используем свойство repeat-x.
Посмотрим следующий пример, где указываем свойство repeat-у.
Посмотрим еще пример. Он очень важный. В 14 строке тегу body мы присваиваем атрибут style. Здесь мы используем свойство contain. Запустим и посмотрим, что выйдет. Здесь мы видим, что браузер как-бы взял и растянул его по направлению сверху-вниз, а ширину он не трогал.
Теперь 14 строку мы закомментируем, а 13ю розкомментируем и посмотрим, как работает параметр cover.
Давайте посмотрим. Ctrl+F5. Вот, обратите внимание, наш рисунок полностью был помещен в окно браузера. Он растягивает наш рисунок во всех направлениях.
Посмотрим последний наш пример. Мы видим, что логотип был размещен в качестве фона, но с поправкой количества пикселей.
Посмотрим последнюю тему: создание карты изображения. Допустим, у вас есть задание, согласно которому пользователь, кликая по определенной области на карте, перейдет на официальный сайт данного региона. Посмотрим, как это можно сделать.
Посмотрим, как это можно сделать.
Рассмотрим основные шаги при создании карты изображения. Для начала нужно пометить изображение атрибутом usemap, далее создать тег <map> </map>. Следует также указать тег <area />. Если мы создаем карту Украины, то в данном теге мы прописываем области нашей страны. Shape задает границы области. Особенности задания координат области посмотрим на примере. Alt и title имеют одни и те же функции, только alt используется в более старых браузерах.
Поговорим об атрибуте shape. Особенности посмотрим на примерах, а сейчас упомянем о таком факте как наложение областей. Зеленая область у нас указана первой, поэтому она будет активной. Если мы поменяем местами эти строки, то, кликая на общую область этих квадратов, мы будем переходить по ссылке красной области.
Посмотрим теперь на примерах использование карт. Здесь мы используем такой тег, как map. В нем мы задаем два таких атрибута как name и id. В 26й строке мы создаем области. Первая область будет ссылаться на саму себя. Указываем координаты и альтернативный текст. На 27й строке мы используем такую фигуру, как прямоугольник. Запустим. Наводим мышкой, появляется всплывающая подсказка.
Первая область будет ссылаться на саму себя. Указываем координаты и альтернативный текст. На 27й строке мы используем такую фигуру, как прямоугольник. Запустим. Наводим мышкой, появляется всплывающая подсказка.
Посмотрим, где же находятся прямоугольники. Отобразился дизайн нашего кода. Вот черными линиями нарисованы прямоугольники. Красным – это наши рисунок, а черным – это то, что я создал и я могу его перемещать. При перемещении прямоугольников изменяются и их координаты.
Глянем еще раз на наш код.
Давайте посмотрим на следующий пример. Здесь показано, как мы можем использовать другие фигуры для отображения карт. На 16 строке мы также никуда не будем переходить. На 17 строке все то же самое, но мы задаем область круглую, на 18й – многоугольник.
Посмотрим на дизайн нашей страницы. Поиграемся с радиусом и сторонами многоугольника.
Последний пример. Рассмотрим применение навыков создания карт на практике. Вот эта область – деревья, вот дорога и вот лужайка. Рассмотрим построчно, что у нас здесь есть. Здесь мы задаем цвет нашего фона. Здесь выравнивание нашего текста по центру. На 11 й строке указываем ширину рисунка и указываем, что рисунок будет картой изображения.
Рассмотрим построчно, что у нас здесь есть. Здесь мы задаем цвет нашего фона. Здесь выравнивание нашего текста по центру. На 11 й строке указываем ширину рисунка и указываем, что рисунок будет картой изображения.
На 15й строке начинаем создавать области. Первая – прямоугольная. Следующая – тоже прямоугольная. Далее. У нас круглая область. Вот она. Следующая – многоугольник. Деревья – тоже многоугольник. Последняя область – газон. Так выделяются области. Каждой из областей мы можем задать какую-то ссылку. На этом урок закончен. Всего доброго. До свиданья.
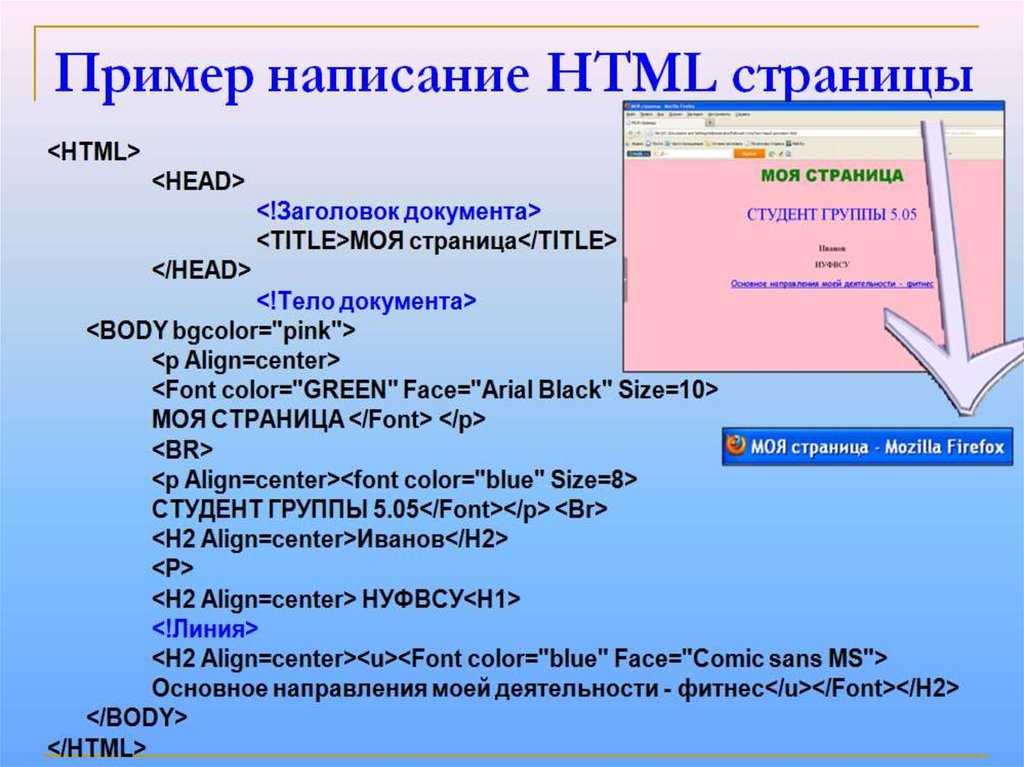
Изображения в HTML — как вставить картинку, задать ширину и высоту
- Создание сайта на Adobe Dreamweaver
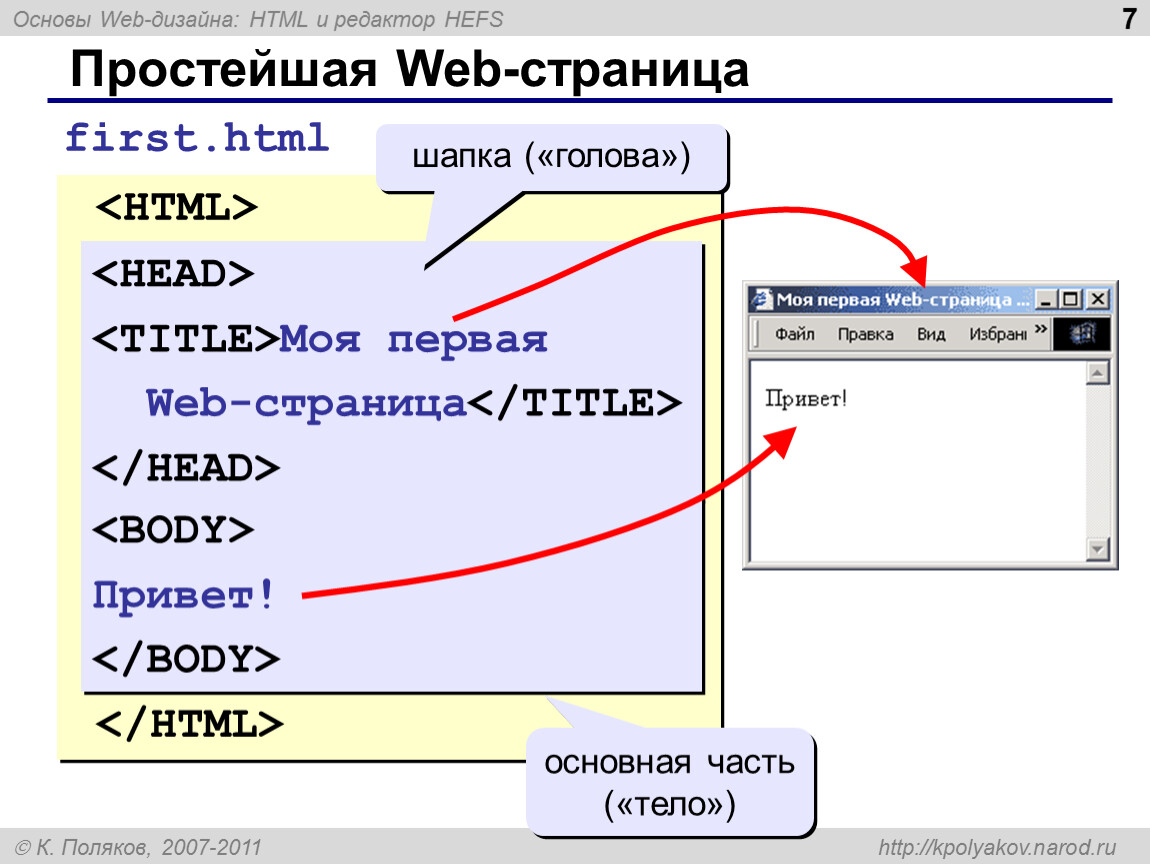
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
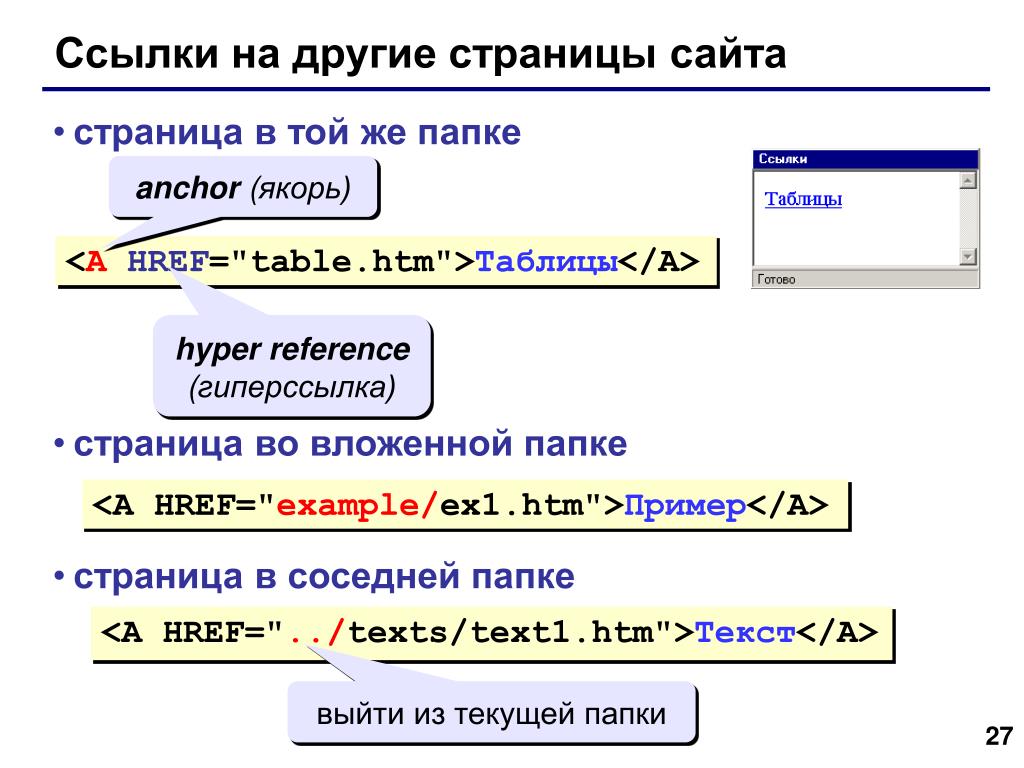
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
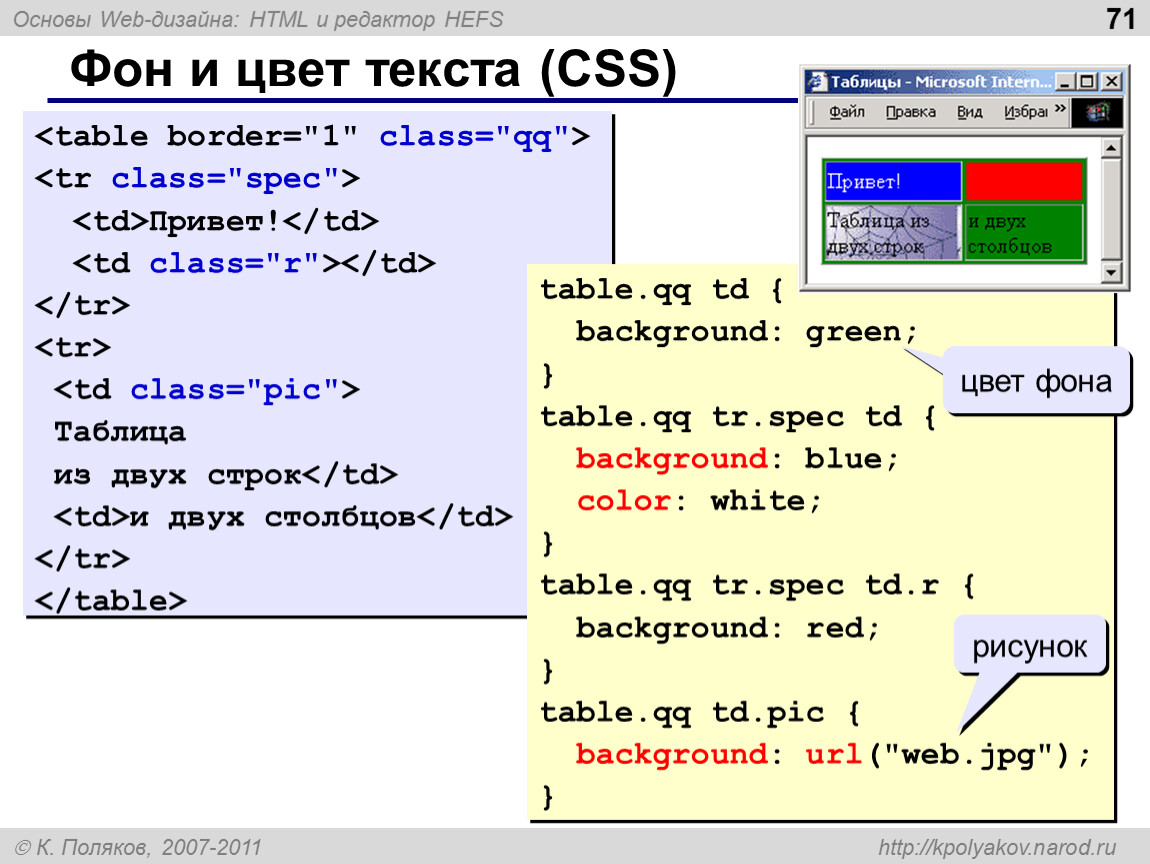
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы научимся работать с изображениями. Обычно все изображения хранятся в отдельной папке images. Создайте папку
Обычно все изображения хранятся в отдельной папке images. Создайте папку
images в папке, где хранятся файлы вашего сайта. Рисунки вставляются с помощью тега:
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
<img src="название рисунка.png" >
В этом теге src=” “ обозначает место, откуда загружается изображение, width обозначает ширину рисунка, height обозначает высоту рисунка. Откроем файл index.html, с нового абзаца вставим
<img src="images/img1.png" width="169" >
Таким образом мы вставили картинку из папки images. Изображения могут также выступать как гиперссылки на другую страницу. Вставим другую картинку как гиперссылку на страницу second_page.html
Вставим другую картинку как гиперссылку на страницу second_page.html
<a href=”second_page.html”><img src=”image/img2.png” ></a>
Здесь в тег гиперссылки ( <a href=) мы вложили тег изображения. Если мы кликнем по картинке, то перейдем на другую страницу.
Для выравнивания изображений можно использовать атрибут aligin. С его помощью можно задать положение изображения относительно текста. С этим атрибутом мы познакомимся позже, когда будет верстать настоящую страницу.
Хорошим тоном в сайтостроительстве является использование атрибута alt. Этот атрибут описывает изображение, в случае, если нет возможности загрузить рисунок. В нашем случае тег изображение-ссылку на другую страницу можно прокомментировать так:
<a href=”second_page.html”><img src=”image/img2.png” alt=”ссылка на другую страницу”></a>
Если у вас в браузере будет отключена загрузка графических изображений, то будет отображаться описание изображения.
Работа в Dreamweaver.
Сделаем подготовительную работу. Зайдите в папку, где Dreamweaver хранит файлы вашего сайта. Создайте там новую папку images. Скопируйте туда 2 рисунка. Откройте
Щелкните в области дизайна по картинке. Внизу появится панель редактирования изображений.
В поле W зададим ширину, а в поле H зададим высоту рисунка (цифра 1). В нашем случае W=169 H=250.
В поле кода после рисунка img1 переместите рисунок img2.png (рис.1). Это будет рисунок-ссылка на другую страницу.
Щелкните по рисунку папки в поле Link (цифра 2) и выберите second_page.html. Так мы создали ссылку на страницу second_page.html.
В поле Alt (цифра 3) напишите «ссылка на другую страницу». Таким образом мы создали атрибут alt .
В поле названия рисунка (цифра 4) напишите название рисунка «img2».
Посмотрите в области кода что получилось. Мы создали рисунок-ссылку.
В этом уроке мы научились работать с изображениями. В следующем уроке мы будем учиться создавать более функциональные страницы html, используя все полученные ранее знания.
Adobe Dreamweaver
HTML тег img
❮ Назад Полный справочник HTML Далее ❯
Пример
Как вставить изображение:

Попробуй сам »
Больше примеров «Попробуй сам» ниже .
Определение и использование
Тег используется для встраивания изображения в HTML-страницу.
Технически изображения не вставляются на веб-страницу; изображений
связаны с веб-страницами. Тег создает пространство для хранения изображения, на которое указывает ссылка.
Тег имеет два обязательных атрибута:
- src — указывает путь к изображению
- alt — Указывает альтернативный текст для изображения, если изображение для некоторых причина не может быть отображена
Примечание: Также всегда указывайте ширину и высоту изображения. Если ширина и высота не указаны, страница может мерцать при отображении изображения. нагрузки.
Совет: Чтобы связать изображение с другим документом, просто вставьте тег внутрь
тег (см. пример ниже).
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| или | текст | Указывает альтернативный текст для изображения |
| перекрестное происхождение | анонимный использование учетных данных | Разрешить использование изображений со сторонних сайтов, которые разрешают доступ к другим источникам, с холстом |
| высота | пикселей | Определяет высоту изображения |
| исмап | ismap | Указывает изображение в качестве карты изображений на стороне сервера |
| загрузка | нетерпеливый ленивый | Указывает, должен ли браузер загружать изображение немедленно или отложить загрузка изображений до выполнения некоторых условий |
| длинное описание | URL-адрес | Указывает URL-адрес подробного описания изображения |
| реферальная политика | без реферера без реферера при переходе на более раннюю версию источник источник-при-перекрестном происхождении небезопасный URL-адрес | Указывает, какую информацию о реферере использовать при получении изображения |
| размеры | размеры | Задает размеры изображений для разных макетов страниц |
| источник | URL-адрес | Указывает путь к образу |
| источник | Список URL-адресов | Задает список файлов изображений для использования в различных ситуациях |
| карта использования | #имя_карты | Указывает изображение в качестве карты изображения на стороне клиента |
| ширина | пикселей | Задает ширину изображения |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.

Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Выровнять изображение (с помощью CSS):





Попробуйте сами »
Пример
Добавить границу изображения (с помощью CSS):

Попробуйте сами »
Пример
Добавьте левое и правое поля к изображению (с помощью CSS):

Попробуйте сами »
Пример
Добавить верхнее и нижнее поля к изображению (с помощью CSS):
 gif» alt=»Smiley face»>
gif» alt=»Smiley face»>
Попробуйте сами »
Пример
Как вставить изображения из другой папки или с другого веб-сайта:


Попробуйте сами »
Пример
Как добавить гиперссылку на изображение:
Попробуйте сами »
Пример
Как создать карту изображения с кликабельными областями. Каждый регион гиперссылка:

Попробуйте сами »
Связанные страницы
Учебник по HTML: HTML-изображения
Ссылка на HTML DOM: Объект изображения
Учебник по CSS: Стилизация изображений
9001 6 Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
img {
display: inline-block;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как вставлять изображения с помощью HTML — упрощенное руководство
В какой-то момент все сталкиваются с HTML. Если вы не знакомы с HTML, это не проблема. С его помощью вы по-прежнему можете легко вставлять изображения в запись блога или на веб-страницу. На самом деле, это не так уж и сложно, если вы понимаете несколько основных принципов. Вот руководство, которое поможет вам. Чтобы все упростить и избежать путаницы, я выделил HTML-теги цветом, чтобы вы могли их различать.
Если вы не знакомы с HTML, это не проблема. С его помощью вы по-прежнему можете легко вставлять изображения в запись блога или на веб-страницу. На самом деле, это не так уж и сложно, если вы понимаете несколько основных принципов. Вот руководство, которое поможет вам. Чтобы все упростить и избежать путаницы, я выделил HTML-теги цветом, чтобы вы могли их различать.
Как вставить изображение с помощью HTML
Каждый пользователь может выполнить этот шаг разными путями, поэтому не удивляйтесь, если ваш маршрут будет отличаться от других.
1. Загрузите изображение
Это можно сделать с помощью службы хостинга изображений, службы FTP или службы хостинга блогов. Выберите то, что лучше всего подходит для вас.
Начните вставку, загрузив изображение.2. Откройте документ HTML
Это говорит само за себя, просто убедитесь, что это документ HTML для места, куда вы хотите вставить изображение.
3. Скопируйте и вставьте URL-адрес вашего изображения в тег IMG, добавьте к нему SRC
Сначала определите, где вы хотите разместить свое изображение в HTML, и вставьте тег изображения, < изображение > . Затем возьмите загруженное изображение, скопируйте URL-адрес и поместите его в параметры img с префиксом src .
Затем возьмите загруженное изображение, скопируйте URL-адрес и поместите его в параметры img с префиксом src .
Конечный результат этого шага должен выглядеть следующим образом:
< img src=»(URL вашего изображения здесь)» >
4. Добавьте атрибут alt и последние штрихи
9000 2 Это помогает определить, что картина влечет за собой. Например, если это изображение зонтика на пляже, напишите тег alt, чтобы добавить что-то о пляжном зонтике. Будьте очень описательными, как будто вы описываете это кому-то, кто не может на это смотреть. HTML-атрибут alt важен.Как поместить изображение в каталог в HTML
Если у вас есть веб-сайт и вы пытаетесь вставить изображение в каталог, этот процесс относительно прост. Вот как это делается в три простых шага:
- Скопируйте URL-адрес изображения, которое вы хотите вставить.
- Затем откройте файл index.html и вставьте его в код img.
 Пример: < img src=»(URL вашего изображения здесь)» >
Пример: < img src=»(URL вашего изображения здесь)» > - Сохраните файл HTML. В следующий раз, когда вы откроете его, вы увидите веб-страницу с только что добавленным изображением.
Как связать изображение в HTML
Для связывания изображения в HTML требуется еще несколько шагов, особенно если вы хотите изменить определенные атрибуты и детали. Вот полное пошаговое руководство, которое охватывает все, что вам нужно. Вы начнете с тега ссылки, который имеет вид < a > . href — это место, где вы разместите URL-адрес. Далее вам понадобится тег изображения < img > . Как указано выше, src — это место, куда вы будете включать файл изображения.
Теперь, чтобы изменить атрибуты, вам нужно знать следующее. Во-первых, атрибут title имеет вид title = «(your title)» .