Как сделать текст прозрачным в Photoshop
by апсар али
Что-что!? Цель написания текста состоит в том, чтобы уметь его читать, верно? Почему вы хотите сделать текст прозрачным в Photoshop?
Привет, я Фэйс! Я любитель всего, что связано с фотошопом и фотографией. Сегодня я здесь, чтобы показать вам, почему вы можете захотеть сделать текст прозрачным и как это сделать. Существует более одного метода, и тот, который вы используете, зависит от эффекта, который вы хотите создать. Позвольте мне научить вас!
Обратите внимание, что приведенные ниже руководства и снимки экрана основаны на Photoshop CC Windows; они могут немного отличаться, если вы используете Mac или другие версии.
МЕТОД 1: ОБЪЕМ ТЕКСТА
Для этого примера я уже добавил контур к тексту, добавив обводку. В другом уроке я объясню, как добавить обводку к тексту. Проверьте это, если вы не знаете, как это сделать.
Цвет текста белый, обводка черная. Я хочу, чтобы текст был прозрачным, чтобы мы могли видеть изображение ниже.
Вы можете уменьшить непрозрачность текстового слоя. Однако это также сделает прозрачными все эффекты слоя. Обводка — это эффект слоя, поэтому он не будет работать.
Вместо этого я спущу плащ Заполнение до 0% и вуаля! Текст по-прежнему легко читается, но намного меньше блокирует изображение.
Убедитесь, что у вас выбран текстовый слой на панели «Слои», когда вы делаете это.
МЕТОД 2: ГРАНИЦА ЗА ТЕКСТОМ
В другой раз нам может понадобиться прозрачный текст, когда мы используем границу. Сделаем границу с помощью инструмента Прямоугольная форма .
Нажмите и перетащите, чтобы создать прямоугольник там, где вы хотите. В разделе внешний вид меню свойства , убедитесь, что коробка Заполнение не обрезается как картинка Инсульт в этом примере. Двойной клик в образце цвета, чтобы открыть палитру цветов и выбрать цвет.
добавить свой текст Fuera прямоугольника. Мы поместим его туда в конце концов, но если вы поместите его туда изначально, ваши возможности редактирования будут ограничены.
Напишите свой текст и примите изменения, нажав галочку на панели инструментов. опции . пресс Ctrl + T o команда + T на клавиатуре для доступа к инструменту преобразование и изменить размер текста. Когда вы будете довольны результатом, щелкните и перетащите текст, чтобы поместить его на границу.
Двойной клик на текстовом слое, чтобы получить доступ к панели «Стили слоя» и перейти к Варианты слияния. Измените параметр в поле нокаут Мелкий.
опции Объединить обрезанные слои в группу y слой с прозрачными фигурами они должны быть проверены. нести Непрозрачность заливки Cero.
Глаз!
Что, если вы будете точно следовать моим инструкциям и вместо этого получите вот это?
Не волнуйтесь, это простое решение. Взгляните на панель слоев. Если у вас заблокирован фоновый слой, вы получите первый результат.
Но если ваш фоновый слой разблокирован и становится Слоем 1, прозрачность будет распространяться и на фоновый слой. Вот почему вы получаете второй результат.
Чтобы исправить это, вам просто нужно сгруппировать слои границы и текст, чтобы используемые эффекты влияли только на эти два слоя. Выделите оба слоя, щелкнув один, затем удерживая клавишу сдвиг при нажатии на другой.
Теперь нажмите Ctrl + G o команда + G группировать слои.
Теперь эффект нокаута не будет касаться нижнего слоя, и вы получите это.
МЕТОД 3: СКАСКА ТЕКСТА
Последний метод, который мы обсудим, — это создание эффекта прозрачного скоса. Давайте избавимся от границы прямоугольника и удалим стили слоя, которые мы использовали ранее.
Двойной клик на текстовом слое, чтобы снова открыть панель «Стили слоя». на вкладке Параметры слияния , опустите заполнить непрозрачность Cero.
Теперь нажмите на скос и тиснение чуть ниже вкладки параметров наложения. Параметры конфигурации появятся справа, как обычно. Рисунок Стиль контролирует, как применяется скос. Поиграйте с ними, чтобы увидеть, какой из них подходит для вашего дизайна.
Ниже вы можете изменить Profundidad который контролирует, насколько сильно буквы выделяются на фоне. Вы также можете выбрать адрес . Например, вверх убрать буквы с картинки, вниз печатает их на изображении.
El Размер измените, насколько гладкими или острыми будут края и Гладкий; плавный позволяет смягчить общий эффект.
Раздел затенение затем дает вам возможность сделать эффект более реалистичным. проверить кнопки Используйте глобальный свет y Сглаживание .
проверить кнопки Используйте глобальный свет y Сглаживание .
использовать круг угол выбрать направление света. Ползунки непрозрачности путь освещение и режим Sombra позволяют выбрать силу каждого эффекта соответственно.
Поиграйте с этими ползунками, чтобы получить эффект, который вам нравится. Пока флажок установлен Предварительный просмотр справа вы сможете увидеть свои изменения в режиме реального времени за панелью «Стили слоя».
Вот мой!
Ну вот! Три простых способа добавить прозрачный текст к изображению или дизайну для создания интригующих эффектов.
Хотите знать, что еще вы можете сделать с текстом в Photoshop? Узнайте, как создать металлический эффект здесь!
Категории PhotoshopСоздание прозрачного текста с помощью Photoshop Elements
В этом уроке вы узнаете, как создать прозрачный текстовый эффект с помощью Photoshop Elements. В этом учебнике для начинающих вы будете работать с инструментом типа, инструментом перемещения, палитрой эффектов, слоями, режимами смешивания и стилями слоев.
В этом учебнике для начинающих вы будете работать с инструментом типа, инструментом перемещения, палитрой эффектов, слоями, режимами смешивания и стилями слоев.
Я использовал Photoshop Elements 6 для этих инструкций, но этот метод должен работать и в более старых версиях. Если вы используете более старую версию, палитра «Эффекты» может быть устроена немного иначе, чем показано здесь.
01 из 06
Настройка инструмента типа
Откройте изображение, которое вы хотите добавить в текст в режиме Photoshop Edit. Для простоты я использую один из бесплатных шаблонов, предлагаемых на этом сайте.
Выберите инструмент «Текст» в панели инструментов.
На панели параметров выберите полужирный шрифт. Я использую Playbill.
Совет. Вы можете настроить размер меню просмотра шрифтов, выбрав «Редактирование»> «Установки»> «Тип» и установите размер предварительного просмотра шрифта. В панели параметров установите размер шрифта 72, выравнивание по центру и цвет шрифта до 50% серого.
Добавить свой текст
Нажмите в центре изображения и введите текст. Нажмите зеленую галочку на панели параметров или нажмите Enter на цифровой клавиатуре, чтобы принять текст.
03 из 06Изменение размера и положение текста
Выберите инструмент перемещения из панели инструментов. Возьмите угол текста и перетащите его, чтобы текст стал больше. Измените размер и поместите текст с помощью инструмента перемещения до тех пор, пока вы не удовлетворите место размещения, затем нажмите зеленую галочку, чтобы принять изменения.
04 из 06Добавить эффект Bevel
Перейдите в палитру «Эффекты» («Окно»> «Эффекты», если она еще не на экране). Нажмите вторую кнопку для стилей слоя и установите в меню «Скошенные». Выберите эффект Bevel, который вам нравится из миниатюр, и дважды щелкните по нему, чтобы применить его к вашему тексту.
Измените режим наложения
Перейдите в палитру «Слои» («Окно»> «Слои», если она еще не на экране). Установите режим смешивания слоев на оверлей, Теперь у вас есть сквозной текст!
06 из 06Изменение стиля эффекта
Вы можете изменить внешний вид текстового эффекта, выбрав другой скос. Вы можете изменить его, изменив настройки стиля. Вы получаете доступ к настройкам стиля, дважды щелкнув FX символ для соответствующего слоя на палитре слоев.
Здесь я изменил стиль скоса на Scalloped Edge из палитры «Эффекты», и я изменил настройки стиля для скоса от «вверх» до «вниз», так что похоже, что текст был выгравирован в лесу маршрутизатором.
Имейте в виду, что ваш текст по-прежнему является редактируемым объектом, поэтому вы можете изменять текст, перемещать его или изменять его размер без необходимости запускать и с полным качеством.
Как разместить прозрачный текст на изображении в Photoshop
Сегодня я покажу вам , как разместить прозрачный текст на изображении в Photoshop . Прозрачный текст на изображении может добавить интереса. Это также способ добавить текст к изображению, не удаляя его.
Прозрачный текст на изображении может добавить интереса. Это также способ добавить текст к изображению, не удаляя его.
Размещение прозрачного текста на изображении — отличный способ улучшить фотографии для журналов, календарей, открыток и многого другого. Это позволяет видеть текст на изображении без того, чтобы текст блокировал красоту изображения.
- Открытие изображения в Photoshop
- Преобразование изображения в смарт-объект
- Добавление текста к изображению
- Уменьшение текста Заливка до 0
- Добавление тени к тексту
- Добавление обводки к тексту
- Добавить наложение градиента
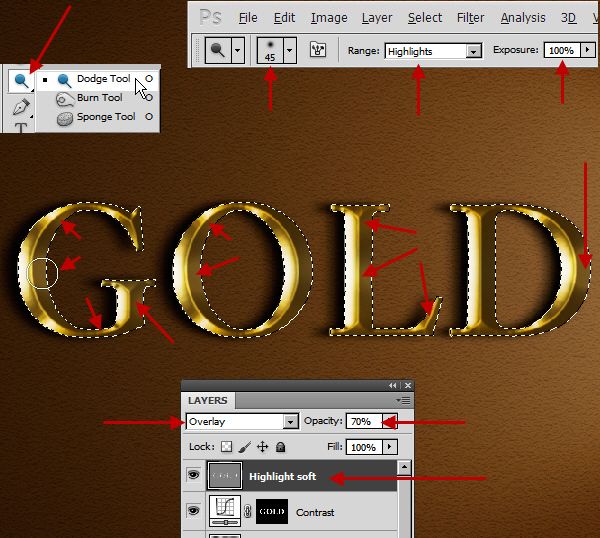
- Улучшить эффекты
- Бонус
1] Откройте изображение в Photoshop
Первый шаг — получить изображение в Photoshop, чтобы к нему можно было добавить текст. Чтобы получить изображение в Photoshop, найдите изображение на своем устройстве. Когда изображение будет найдено, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop (версия)». Изображение откроется в Photoshop, оно будет в главном окне, а также на панели слоев. Изображение будет фоном и будет заблокировано.
Изображение откроется в Photoshop, оно будет в главном окне, а также на панели слоев. Изображение будет фоном и будет заблокировано.
2] Преобразование изображения в смарт-объект
Этот шаг не является обязательным, но я бы рекомендовал его. преобразование изображения в смарт-объект позволит сохранить качество изображения даже при изменении его размера. Смарт-объекты также позволяют легко редактировать общий рисунок. Например, вы можете заменить изображение, не переделывая весь проект. Смарт-объекты можно редактировать или изменять в течение нескольких секунд. Еще один момент для смарт-объектов заключается в том, что они будут редактироваться без разрушения. Когда вы конвертируете изображение в смарт-объект, фоновое изображение будет переименовано Слой 0 .
3] Добавьте текст к изображению
Этот шаг требует, чтобы текст был добавлен к изображению. перейдите на левую панель инструментов и щелкните инструмент Горизонтальный тип или нажмите T . перейдите в верхнюю строку меню, и вы увидите настройки шрифта, тип шрифта, цвет шрифта, стиль шрифта и тип шрифта. Выберите хороший шрифт, который очень хорошо покажет эффект. Вы можете использовать шрифт Arial Black . Цвет текста, который я использую, черный, но вы можете использовать любой другой цвет, который сделает текст более заметным при вводе. Когда будут добавлены другие эффекты, цвет исчезнет, но пока выберите цвет, который будет виден при вводе текста на изображении.
перейдите в верхнюю строку меню, и вы увидите настройки шрифта, тип шрифта, цвет шрифта, стиль шрифта и тип шрифта. Выберите хороший шрифт, который очень хорошо покажет эффект. Вы можете использовать шрифт Arial Black . Цвет текста, который я использую, черный, но вы можете использовать любой другой цвет, который сделает текст более заметным при вводе. Когда будут добавлены другие эффекты, цвет исчезнет, но пока выберите цвет, который будет виден при вводе текста на изображении.
Выбрав инструмент «Текст», щелкните изображение и введите текст. Установите размер шрифта на 72, это самый большой размер. Если после ввода текст слишком мал, нажмите Ctrl + T и удерживайте любой из элементов управления, чтобы растянуть текст. вы можете удерживать Shift + Alt во время растяжения, чтобы текст растягивался под разными углами.
4] Уменьшите заливку текста до 0
Этот шаг потребует, чтобы вы уменьшили заливку текста до 0 . Чтобы уменьшить заливку текста до 0, перейдите на панель слоев, щелкните текстовый слой и найдите «Заливка» в верхней части панели слоев и измените его на 0 9.0005
Чтобы уменьшить заливку текста до 0, перейдите на панель слоев, щелкните текстовый слой и найдите «Заливка» в верхней части панели слоев и измените его на 0 9.0005
Текст станет невидимым, а изображение будет выглядеть пустым.
5] Добавьте тень к тексту
Следующим шагом будет добавление тени к тексту. чтобы добавить тень к тексту, перейдите на панель слоев и щелкните текстовый слой, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения.
Когда появится окно параметров наложения, щелкните слово Тень. Выбрав слово Drop shadow, измените угол и расстояние. Вы можете легко изменить угол и расстояние, нажав на документ, удерживая левую кнопку мыши и перетаскивая, вы увидите движение тени, и текст будет обведен. Вы также заметите, что при перетаскивании значения расстояния и угла будут меняться. Угол и расстояние, которые вы используете, будут зависеть от того, как тень выглядит на вашем изображении. вам может понадобиться больше или меньше значений расстояния и угла на вашем изображении.
Стиль слоя и изображение показывают, как тень выглядит на изображении со значениями расстояния и угла.
Отрегулируйте непрозрачность тени
Вы можете отрегулировать непрозрачность тени, вы можете выбрать, хотите ли вы, чтобы она была темнее или светлее. Я использую непрозрачность 75%, вы всегда можете изменить ее позже, когда все будет готово.
Настройка размера тени
Вы можете настроить размер тени, что смягчит края, чем выше значение, тем мягче края. Значение, которое вы используете, будет зависеть от того, что является удовлетворительным для вас и вашего изображения. поэкспериментируйте с различными значениями, пока не найдете удовлетворительное значение. Значение, которое я использую для размера тени, равно 10,9.0005
Изменение цвета тени
Вы можете изменить цвет тени, щелкнув образец цвета. Выберите цвет из палитры цветов или попробуйте цвет с изображения. Правильный цвет вашей тени будет зависеть от изображения, на котором находится текст. Выберите цвет, который сделает текст видимым, но не слишком очевидным, помните, что текст должен быть прозрачным. Когда все будет готово, вы все еще можете настроить цвет тени, если он должен быть темнее или светлее. Нажмите «ОК», чтобы закрыть окно «Стиль слоев» и просмотреть текст.
Выберите цвет, который сделает текст видимым, но не слишком очевидным, помните, что текст должен быть прозрачным. Когда все будет готово, вы все еще можете настроить цвет тени, если он должен быть темнее или светлее. Нажмите «ОК», чтобы закрыть окно «Стиль слоев» и просмотреть текст.
Это изображение с текстом. Текст более заметен с добавленной тенью.
6] Добавить обводку к тексту
На этом шаге к тексту будет добавлена обводка. Чтобы добавить обводку, перейдите на панель слоев и щелкните правой кнопкой мыши текстовый слой. В меню выберите Параметры наложения. Появится окно стилей слоев, нажмите на слово Stroke . Когда вы нажмете слово «Обводка», вы увидите обводку вокруг текста.
Выберите цвет обводки
Затем выберите цвет обводки, щелкнув образец цвета. Когда появится палитра цветов, выберите цвет или образец цвета с изображения. Я выбрал цвет темно-синей части облака на изображении. когда это будет сделано, нажмите «ОК», чтобы закрыть палитру цветов.
Изменить положение штриха
Здесь вы измените положение штриха. Позиции могут быть внутри, снаружи или в центре. Для этого изображения будет выбран вариант «Снаружи». Вы можете поэкспериментировать и посмотреть, что вам больше нравится.
Изменение размера обводки
Теперь вы выберете размер обводки, вы можете ввести значение в поле значения размера обводки, использовать ползунок или щелкнуть в поле значения и использовать клавиши направления. Теперь, когда обводка больше, вы увидите текст намного четче, вы можете решить, хотите ли вы сделать обводку светлее.
7] Добавить наложение градиента
Здесь вы добавите наложение градиента к тексту. Окно стилей слоев все еще открыто, поэтому нажмите на слово 9.0003 Наложение штрихов . К тексту автоматически добавляется градиент от черного к белому по умолчанию.
Изменить режим наложения градиентного наложения
Измените режим наложения градиентного наложения со значения по умолчанию, нормального, на Перекрытие. Если режим наложения Overlay слишком яркий, вы можете попробовать Мягкий свет. Оставьте тот, который лучше всего подходит для вашего образа и ваших предпочтений. Вы можете нажать Ok , чтобы закрыть окно стиля слоев, или вы можете попробовать добавить больше эффектов.
Если режим наложения Overlay слишком яркий, вы можете попробовать Мягкий свет. Оставьте тот, который лучше всего подходит для вашего образа и ваших предпочтений. Вы можете нажать Ok , чтобы закрыть окно стиля слоев, или вы можете попробовать добавить больше эффектов.
8] Усилить эффект
Эффект будет еще более усилен, и вот что будет сделано, чтобы сделать его еще более красивым.
Выделите текст
Чтобы выделить текст, удерживайте Ctrl и нажмите миниатюру текстового слоя на панели слоев. Вы увидите контур выделения внутри текста.
Инвертировать выделение
Теперь вы инвертируете выделение, это выделит все, кроме текста. Чтобы инвертировать выделение, перейдите в верхнюю строку меню и нажмите 9.0003 Выберите , затем Инвертировать или нажмите Shift + Ctrl + I .
Добавить слой-заливку и корректирующий слой
Теперь, когда изображение выбрано, перейдите на панель слоев и щелкните слой изображения, затем перейдите в нижнюю часть панели слоев и щелкните значок Создать новый слой-заливку или корректирующий слой . Когда появится всплывающее меню, нажмите Сплошной цвет . Появится палитра цветов, выберите любой цвет, который вы хотите. В зависимости от цвета, который вы выберете, результат на следующем шаге будет другим. Выбранный вами цвет покроет все, кроме текста. Нажмите «ОК», чтобы закрыть палитру цветов .
Когда появится всплывающее меню, нажмите Сплошной цвет . Появится палитра цветов, выберите любой цвет, который вы хотите. В зависимости от цвета, который вы выберете, результат на следующем шаге будет другим. Выбранный вами цвет покроет все, кроме текста. Нажмите «ОК», чтобы закрыть палитру цветов .
Уменьшите непрозрачность слоя-заливки
Здесь вы уменьшите непрозрачность слоя-заливки. Это позволит просвечивать изображение. Чтобы уменьшить непрозрачность, перейдите на панель слоев, нажмите на слой-заливку и уменьшите непрозрачность примерно до 55%. Цель состоит в том, чтобы изображение было немного темнее текста.
Изменение цвета слоя-заливки
На этом шаге изменяется цвет слоя-заливки. Чтобы изменить цвет слоя-заливки, дважды щелкните миниатюру слоя-заливки. Появится палитра цветов, вы можете выбрать цвет из палитры цветов или взять образец с изображения. Я попробовал оранжево-красный цвет облаков, просвечивающих сквозь текст.
Измените режим наложения слоя-заливки
Теперь вы измените режим наложения слоя-заливки. Чтобы изменить режим наложения, щелкните слой заливки, затем щелкните слово «Цвет» в левом верхнем углу панели слоев. Появится раскрывающееся меню с другими параметрами, нажмите «Цвет».
Цветовой режим слоя заливки изменится, он будет выглядеть по-разному в зависимости от вашего выбора цвета и изображения. Вы также можете поэкспериментировать с различными режимами наложения, вам может понравиться другой.
Снова уменьшите непрозрачность слоя-заливки
Здесь вы еще раз уменьшите непрозрачность слоя-заливки. Нажмите на слой заливки и медленно перемещайте ползунок и наблюдайте за эффектом на изображении. остановитесь, когда вы окажетесь на удобном для вас уровне. Я решил снизить непрозрачность до 40%. Вы можете включать и выключать видимость слоя заливки, чтобы увидеть разницу.
Это финальное изображение со всеми эффектами.
9] Бонус
В качестве бонуса я покажу вам, как изменить обложку за несколько секунд и изменить изображение, если вы хотите. Поскольку изображение является смарт-объектом, вы можете легко изменить изображение. Вам также нужно будет изменить заливку цвета на смарт-объект, просто щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Если этого не сделать, когда вы перейдете к редактированию слоя изображения, он удалит слой заливки цветом.
Чтобы изменить изображение, дважды щелкните миниатюру изображения.
Появится информационное окно с предложением сохранить после редактирования, чтобы увидеть изменения. Когда вы нажмете «ОК», вы попадете в другой документ, который показывает исходное изображение. Затем вы можете изменить изображение, а затем сохранить его. Вернитесь к исходному документу, и вы увидите изменения.
Вернувшись в исходный документ с новым изображением, вы можете использовать инструмент ввода, чтобы изменить текст.
Вы также можете изменить режим наложения на слое заливки цветом. В зависимости от используемого изображения предыдущий режим наложения цветов не будет работать.
Результаты замены изображений, которые были изменены на смарт-объекты.
Это изображение было вставлено в документ путем редактирования смарт-объекта.
Это еще одно изображение, которое было вставлено в документ путем редактирования смарт-объекта.
Читать : Как создать силуэт в Photoshop
В чем разница между уменьшением заливки и уменьшением непрозрачности слоя?
При уменьшении непрозрачности слоя это повлияет на слой и любой эффект, примененный к слою. С другой стороны, когда вы уменьшите заливку, это повлияет только на слой. Все эффекты останутся прежними.
Как добавить градиент к изображению в Photoshop?
Выберите изображение, затем перейдите на панель слоев и щелкните правой кнопкой мыши слой изображения. Выберите режим наложения в меню. Когда появится окно стилей слоя, щелкните слово «Наложение градиента». К изображению будет применен градиент от черного к белому. Вы можете выбрать градиент, который хотите добавить к изображению.
Выберите режим наложения в меню. Когда появится окно стилей слоя, щелкните слово «Наложение градиента». К изображению будет применен градиент от черного к белому. Вы можете выбрать градиент, который хотите добавить к изображению.
Как создать эффект прозрачного текста в Photoshop: TemplateHaven » Template Haven
Главная / «Как сделать» / Как создать эффект прозрачного текста в Photoshop
[vc_row][vc_column][vc_column_text]Если вы заинтересованы в создании классного эффекта в Photoshop с минимальными усилиями, вы можете попробовать этот трюк, который позволяет разместить прозрачный текст перед изображением. Вы можете использовать это для любого количества проектов и всегда получать профессиональный, чистый вид ваших фотографий.
Вы можете начать работу сегодня, следуя приведенным ниже инструкциям.
Откройте изображение в Photoshop либо с помощью перетаскивания , либо через Файл > Открыть. [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11500″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Сейчас добавить текст. Перейдите к инструменту Text [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11501″ img_size=»large»][/vc_column][/vc_row][vc_row][ vc_column][vc_column_text]Введите слово/фразу и убедитесь, что размер шрифта достаточен для хорошего эффекта. Сохраняйте цвет шрифта, черный. Чтобы увеличить шрифт, нажмите Ctrl + T (чтобы активировать инструмент Transform ), нажмите Shift + перетащите на угол (нажатие Shift и перетаскивание сохранит соотношение прежним).[/vc_column_text][/vc_column][/vc_row ][vc_row][vc_column][vc_single_image image=”11502″ img_size=»large»][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]В качестве альтернативы, когда выбран инструмент «Шрифт», вы можете выбрать фразу чтобы изменить стиль, размер, цвет и выравнивание шрифта на панели инструментов вверху[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11503″ img_size=»large»] [/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Чтобы получить дополнительные параметры, нажмите на панель переключения, расположенную справа, чтобы панели «Символ» и «Абзац» открыли соответствующие окна.
