Огненный эффект текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Огненный эффект
текста в фотошопе
Всем привет!
Сегодня мы будем создавать текст с летящими огненными частицами.
Такой эффект можно будет применить при создании афиш, плакатов, визиток и т.п., а также использовать при создании открыток или обоев для рабочего стола.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя зальем градиентом фоновый слой.
Затем создадим новый слой, применим к нему фильтр Облака и с помощью маски слоя и инструмента Кисть скроем видимость слоя с краев изображения.
Далее создадим новый пустой слой, зальем его белым цветом, применим фильтры Волокна и Размытие по Гауссу, повернем, растянем слой и деформируем его.
Потом мы установим шрифт из папки с исходниками, напишем текст, добавим к текстовому слою стиль слоя Внешнее свечение и деформируем текст при помощи фильтра Пластика.
В завершение урока «Огненный эффект текста в фотошопе» мы добавим в документ текстуру с блестками, увеличим слой с текстурой и изменим режим наложения на Экран.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete.![]()
Создаем градиент с такими параметрами:
Левая нижняя Контрольная точка (позиция 0%) – оттенок # 2e1000;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 120904.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В окне корректирующего слоя Наложение градиента вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем новый пустой слой и называем его «Облака».
В панели цвета сбрасываем оттенки к установленным по умолчанию – нажимаем клавишу D. Переходим в меню Фильтр-Рендеринг-Облака и применяем фильтр к слою «Облака».
В панели слоев меняем режим наложения слоя «Облака» на Осветление основы.
В панели слоев добавляем к слою «Облака» инвертированную маску слоя – маску, залитую черным цветом. Для этого зажимаем клавишу Alt и кликаем в панели слоев по иконке, отмеченной ниже стрелочкой. После этого слой «Облака» станет невидимым. Но далее мы это исправим.
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Выбираем кисть, отмеченную ниже и увеличиваем ее к 900 пикселям. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Волокна».
Заливаем слой «Волокна» белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Нажимаем клавишу D, чтобы в панели цвета сбросить оттенки к установленным по умолчанию. Переходим в меню Фильтр-Рендеринг-Волокна и вводим настройки, как на рисунке ниже.
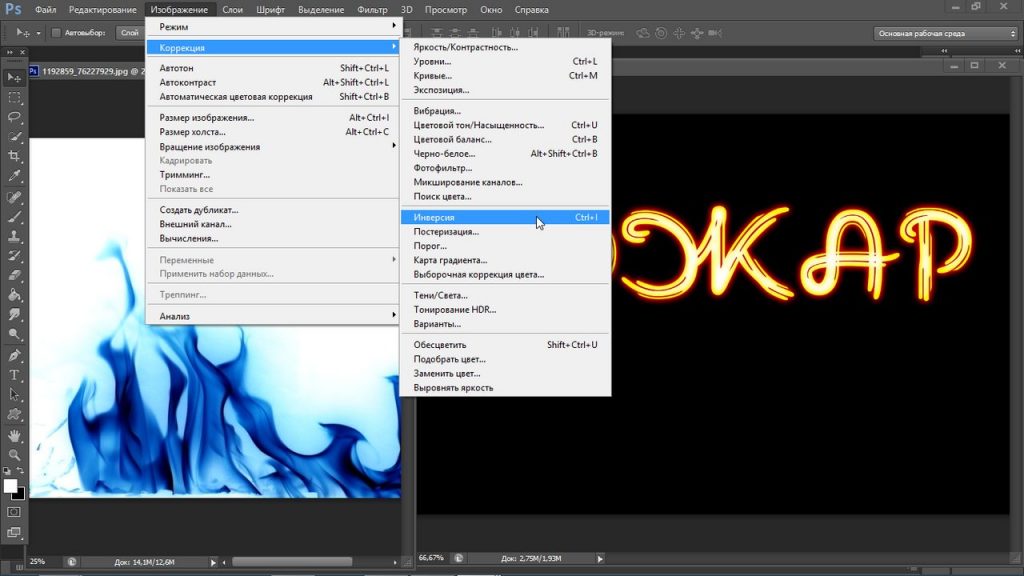
Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I.
Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов по часовой стрелке.
Переходим в меню Редактирование-Свободное трансформирование и, потянув за уголки рамки, растягиваем слой «Волокна».
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на картинке ниже.
Переходим в меню Редактирование-Трансформирование-Деформация. В верхней панели настроек инструмента Деформация вводим настройки, как на рисунке ниже и, чтобы применить настройки, жмем на «галочку» или нажимаем клавишу Enter.
В панели слоев меняем режим наложения слоя «Волокна» на Осветление основы.
В панели слоев создаем дубликат слоя «Волокна» (Ctrl+J). Переименовываем дубликат слоя в «Волокна 2».
Снова переходим в меню Редактирование-Трансформирование-Деформация и вводим настройки, как на рисунке ниже.
В панели слоев понижаем прозрачность слоя «Волокна 2».
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Энергия». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # f6da7b и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Переходим в меню Фильтр-Пластика. В окне фильтра выбираем инструмент Деформация и вводим настройки, как на рисунке ниже. Искажаем текст, как на картинке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Блеск» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев перетаскиваем слой «Блеск» ниже текстового слоя, но выше всех остальных слоев.
В панели слоев меняем режим наложения слоя «Блеск» на Экран.
Текст с летящими огненными частицами готов!
Яркого настроения и вдохновения!
Урока «Как сделать обводку букв в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Надпись огнем. Photoshop CS4
Надпись огнем
Создайте файл произвольного размера (Ctrl+N). При создании изображения обратите внимание на то, что цвет фона должен быть черным, а в качестве цветовой модели (Image ? Mode (Изображение ? Режим)) выбрана Grayscale (Оттенки серого).
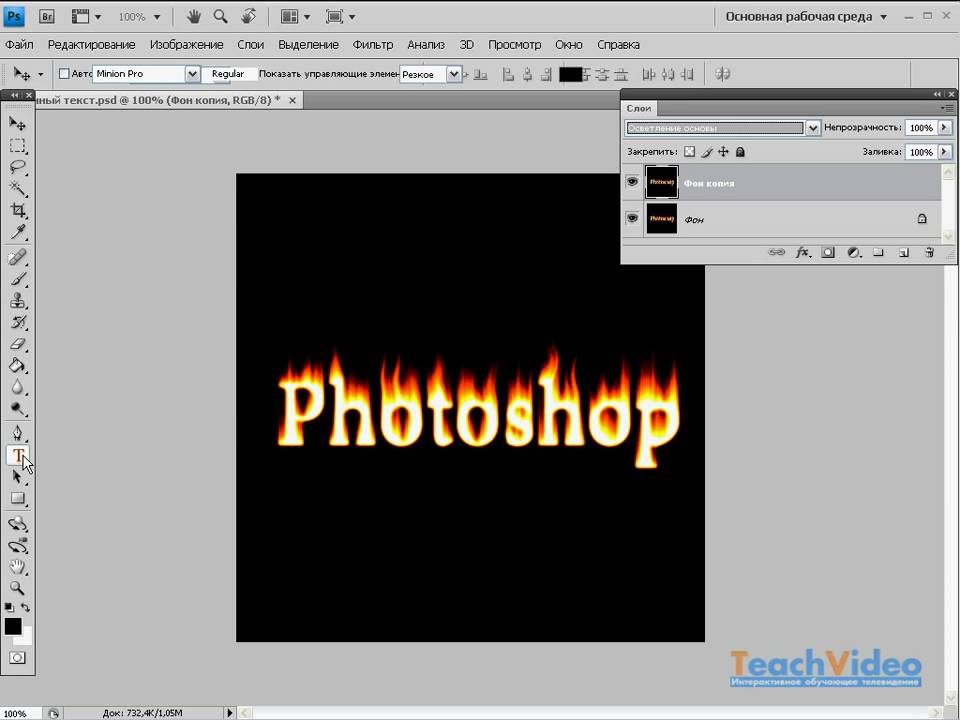
Напишите текст белым цветом. Шрифт лучше использовать массивный, например Arial Bold Italic (рис. 10.1). Если вы недовольны размером или расположением надписи, то можно отредактировать текст прямо в окне изображения. Нажмите сочетание клавиш Ctrl+Т, и вы сможете изменить размер ваших букв, положение надписи, а также ее наклон.
Рис. 10.1. Исходный текст
Закончив редактирование текста, откройте палитру LAYERS (Слои). Ваше изображение должно содержать два слоя: фоновый и текстовый. Переведите текст в растр, щелкнув на слое с текстом правой кнопкой мыши и выбрав в контекстном меню пункт Rasterize Type (Растрировать текст). Можно сразу склеить слой с текстом и слой фона. Для этого выделите оба слоя и выполните команду Layer ? Merge Down (Слой ? Склеить с нижним) или нажмите сочетание клавиш Ctrl+E.
Ваше изображение должно содержать два слоя: фоновый и текстовый. Переведите текст в растр, щелкнув на слое с текстом правой кнопкой мыши и выбрав в контекстном меню пункт Rasterize Type (Растрировать текст). Можно сразу склеить слой с текстом и слой фона. Для этого выделите оба слоя и выполните команду Layer ? Merge Down (Слой ? Склеить с нижним) или нажмите сочетание клавиш Ctrl+E.
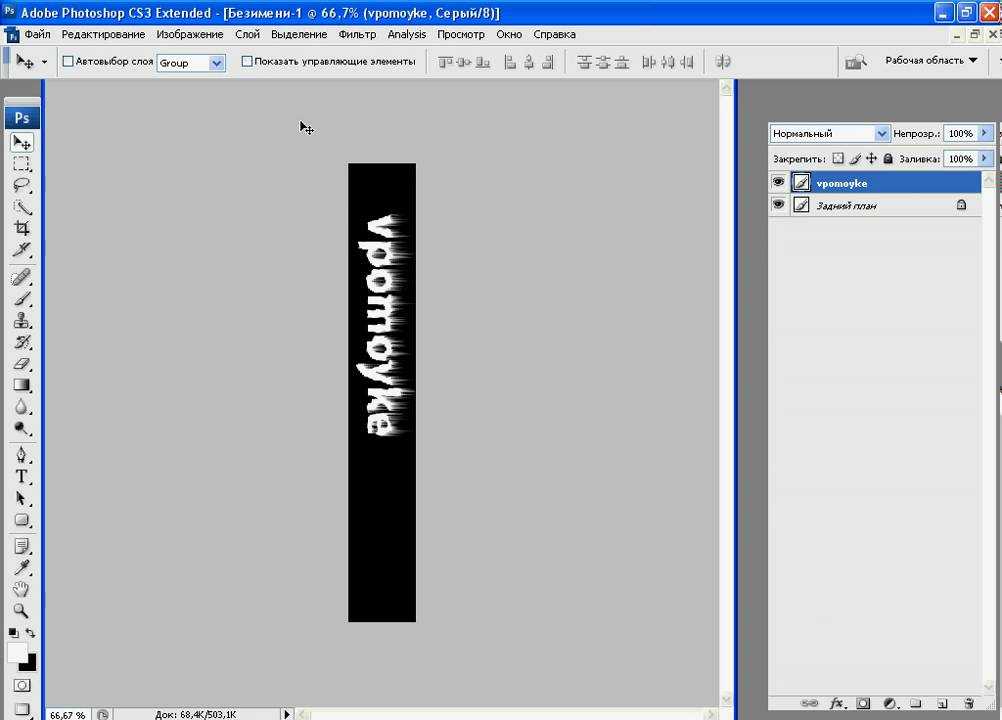
Поверните изображение на 90° по часовой стрелке: Image ? Image Rotation ? 90 °CW (Изображение ? Поворот изображения ? 90° по часовой стрелке).
Примените фильтр Wind (Ветер): Filter ? Stylize ? Wind (Фильтр ? Стилизация ? Ветер) (рис. 10.2). Именно для того, чтобы применить данный фильтр, и необходимо было вращать изображение. Настройки фильтра установите следующие: Method (Метод) — Wind (Ветер), Direction (Направление) — From the Left (Слева).
Можно применить этот фильтр несколько раз, чтобы увеличить язычки пламени. Вместо повторения описанной последовательности действий нажимайте сочетание клавиш Ctrl+F. Результат работы представлен на рис. 10.3.
Рис. 10.3. Текст после применения фильтра Wind (Ветер)Теперь нам понадобится фильтр Diffuse (Диффузия): Filter ? Stylize ? Diffuse (Фильтр ? Стилизация ? Диффузия) (рис. 10.4). Он создает эффект диффундирующих цветов: цвета от язычков пламени проникают в цвет фона и наоборот. Установите переключатель в области Mode (Режим) в положение Normal (Обычный).
Рис. 10.4. Диалоговое окно фильтра Diffuse (Диффузия)Теперь верните изображение в исходное положение: Image ? Image Rotation ? 90 °CCW (Изображение ? Поворот изображения ? 90° против часовой стрелки) (рис. 10.5).
10.5).
Сейчас следует немного оживить пламя, придать ему движение. Для этого воспользуемся фильтром Ripple (Рябь): Filter ? Distort ? Ripple (Фильтр ? Деформация ? Рябь). Мы советуем выбрать средний (Medium) размер (Size) ряби и установить значение параметра Amount (Величина) равным 200 % (рис. 10.6).
Рис. 10.6. Диалоговое окно фильтра Ripple (Рябь)Теперь самое интересное – будем раскрашивать пламя. Переведите изображение в режим индексированных цветов: Image ? Mode ? Indexed Color (Изображение ? Режим ? Индексированные цвета). Затем выполните команду Image ? Mode ? Color Table (Изображение ? Режим ? Цветовая таблица). В открывшемся окне из списка вверху выберите таблицу Black Body.
Если у вас возникла какая-то путаница с цветами, значит, вы с самого начала работали со своим изображением в цветовом режиме RGB, Lab либо CMYK. Вернитесь с помощью палитры History (История) на два пункта назад и перед переходом в индексированные цвета переведите свое изображение в полутоновое. Сделать это очень просто: Image ? Mode ? Grayscale (Изображение ? Режим ? Оттенки серого). Готовый эффект показан на рис. 10.7.
Вернитесь с помощью палитры History (История) на два пункта назад и перед переходом в индексированные цвета переведите свое изображение в полутоновое. Сделать это очень просто: Image ? Mode ? Grayscale (Изображение ? Режим ? Оттенки серого). Готовый эффект показан на рис. 10.7.
Данный текст является ознакомительным фрагментом.
Надпись
Надпись Строго говоря, надпись — это не элемент управления. Она просто задает для элемента управления текстовую надпись, которая описывает его назначение. Если посетитель щелкнет мышью на надписи, элемент управления будет активизирован.Надпись создают с помощью
Надпись
Надпись
Строго говоря, надпись — это не элемент управления. Она просто задает для элемента управления текстовую надпись, которая описывает его назначение. Если посетитель щелкнет мышью на надписи, элемент управления будет активизирован.Надпись создают с помощью
Она просто задает для элемента управления текстовую надпись, которая описывает его назначение. Если посетитель щелкнет мышью на надписи, элемент управления будет активизирован.Надпись создают с помощью
14.7. Надпись на воздушном шаре
14.7. Надпись на воздушном шаре Одной из самых востребованных и интересных задач, которую можно отнести к фотомонтажу, является добавление на различные объекты текстовых надписей. Делается это в основном в рекламных целях, но и в арсенале любителя цифровой фотографии
19.2. Надпись на заборе
19.2. Надпись на заборе В этом примере вы узнаете, как добавить на стену или забор, имеющийся у вас на фотографии, граффити. Этим словом обычно обозначают рисунок (или надпись), который процарапывается или наносится краской на стены. Создание такой надписи в Photoshop – это
Fire Text — Photoshop Tutorials
Fire Text
В этом уроке я покажу вам, как сделать эффект горячего пылающего огня для ваших текстов. Это также может быть применено и к другим вещам, не обязательно к текстам. .
Это также может быть применено и к другим вещам, не обязательно к текстам. .
| Огненный текст | |
| Описание: В этом учебник, я покажу вам, как сделать горячий пылающий огонь эффект для ваших текстов. Это можно применить и к другим тоже вещи, не обязательно тексты. | |
Начать новый документ и залейте фон черным цветом. Выберите тип инструмент и создайте белый текст.
| |
Применение размытия по Гауссу к тексту
слой (Фильтр > Размытие > Размытие по Гауссу) Нажмите OK, если он попросит вас растрировать. Установите радиус на
около 2,0 — 3,0 Установите радиус на
около 2,0 — 3,0 | |
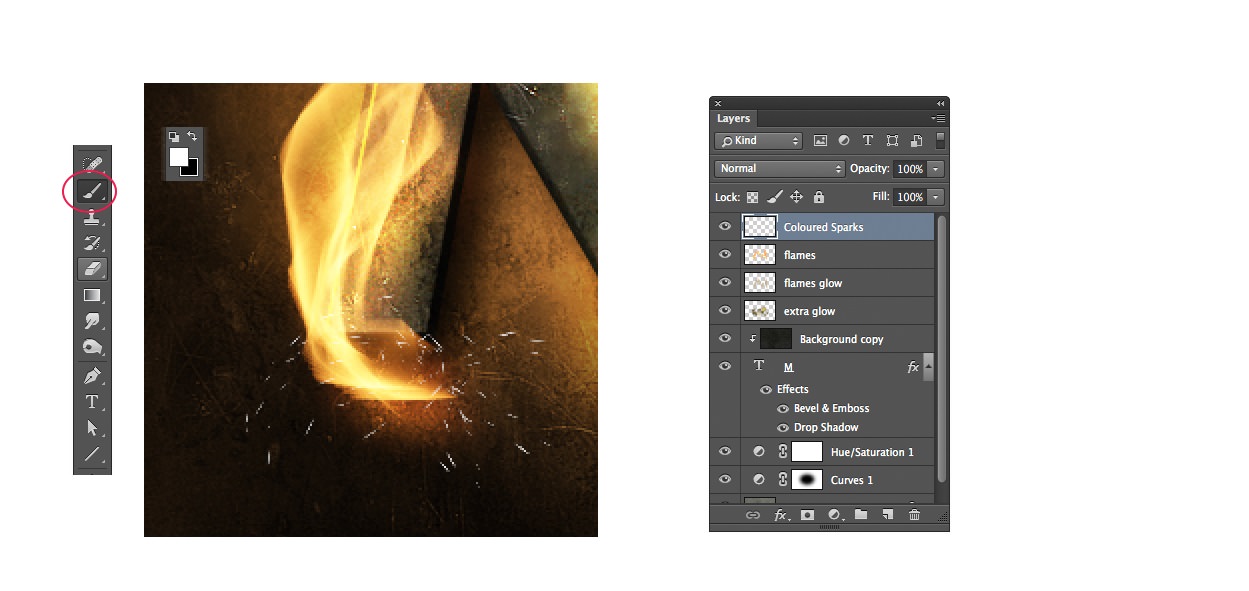
Теперь, чтобы создать пламя, выберите инструмент smudge tool и выберите 17px мягкая кисть . Для прочности выберите около 80% — 90% . Проверьте «Использовать все слои » флажок. Нажмите на чтобы открыть панель Brush и применить следующие настройки «CLICK НА ПРОСМОТР» Теперь создайте новый слой, затем размажьте верхнюю часть
буквы и другие области для создания эффекта пламени. | |
Нажмите на регулировку Кнопка Layer внизу палитры слоев
и выберите Color Balance ( SEE )
. Средние тона : Красный = +70. Желтый = -70 Вы можете поэкспериментировать с этим значением, чтобы получить лучшие результаты. | |
| Теперь создайте новый текстовый слой сверху. этого огненного слоя, используя тот же шрифт и размер, что и вы сделал на первом шаге, но на этот раз используйте черный цвет для цвет. Поместите этот текстовый слой поверх огня. | |
Установить смешивание нового текстового слоя
режим Наложение . Готово! Поэкспериментируйте с режимом наложения . и непрозрачность для более крутых эффектов. | |
Понравился этот урок? Поделиться
Как создать пылающий текст в Photoshop
Анураг Невозможно использовать ластик, потому что смарт-объект нельзя редактировать напрямую, создавать пламя с помощью текстовых сообщений, объяснять текстовый эффект огня в фотошопе, загружать эффект огня в фотошопе, пламя огня в фотошопе, фотошоп шрифта огня, текст огня после эффектов, анимация текста огня, эффект текста огня , огненный текстовый эффект скачать, огненный текстовый эффект учебник, огненный текстовый шрифт, генератор огненного текста, пламенный текстовый эффект в фотошопе, пламенный текст огня в фотошопе, пламенный текст горячего огня в фотошопе, текстовая процедура пламенного горячего огня шаг за шагом, пылающий горячий огонь учебник по тексту, Как заставить огонь светиться в Фотошопе, Как добавить дым в Фотошопе, Как отредактировать огонь в Фотошопе, Как придать тексту огонь в Фотошопе, Как сделать горящий текст, Как сделать эффект огня, Как разместить огонь на картинке, Как использовать пламя в фотошопе, как создать текст пылающий горячий огонь, текст в фотошопе пылающий горячий огонь, текст в фотошопе пылающий горячий огонь шаг за шагом, текстовые эффекты в фотошопе
Здравствуйте, друзья! В этом посте (Как создать текст с пылающим горячим огнем в Photoshop) мы собираемся рассказать вам о создании эффекта пылающего горячего огня в Photoshop. Такой текст отлично смотрится везде, где вы его используете, и очень полезен для восторженного плаката или изображения или кампании.
Такой текст отлично смотрится везде, где вы его используете, и очень полезен для восторженного плаката или изображения или кампании.
В этом сообщении блога (Как создать пылающий горячий текст в Photoshop) мы рассмотрим ответы на несколько важных вопросов, связанных с пылающим горячим огнем текстом в фотошопе, например, как сделать текст огненным в Photoshop? Как использовать пламя в фотошопе? Как сделать эффект огня? Как заставить огонь светиться в фотошопе? Как сделать горящий текст? Как редактировать огонь в фотошопе?
Если вы хотите сделать такой пылающий текст с помощью фотошопа, просто следуйте приведенной ниже процедуре шаг за шагом, которая действительно очень проста. Здесь мы будем диктовать вам точную |Как создать пылающий текст в Photoshop|
Создайте новый документ Photoshop ( ширина 1600 пикселей, высота 1000 пикселей и разрешение 72 пикселя ).
Flaming Hot Fire Текст в Photoshop 1 Залейте этот новый документ черным цветом. Правка->Заполнить, затем выберите черный цвет и нажмите ОК.
Правка->Заполнить, затем выберите черный цвет и нажмите ОК.
Теперь добавим текст в это окно ( Times new roman, жирный, 72pt ), чтобы сделать этот текст белым.
Flaming Hot Fire Text в Photoshop 3Теперь выберите опцию свободной трансформации ( Edit-> free transform ), а затем измените размер этого текста на весь экран со всех сторон. См. изображение выше для того же самого.
Теперь нам нужно добавить пламя в наш текст, поэтому для этого сначала нам нужно растрировать наш текст, нам нужно выберите текст, а затем щелкните правой кнопкой мыши, а затем вы можете найти параметр для растеризации и щелкните по нему, и ваш текст будет растрирован, как показано на изображении ниже.
Flaming Hot Fire Text in Photoshop 4 Теперь создайте дубликат слоя с текстом (Пламя). для этого просто щелкните правой кнопкой мыши на текстовом слое, а затем выберите опцию дублирования слоя. См. изображение ниже для того же самого.
См. изображение ниже для того же самого.
Теперь выберите исходный текстовый слой (Пламя) и поверните его на 90 градусов по часовой стрелке. См. изображение ниже для того же самого.
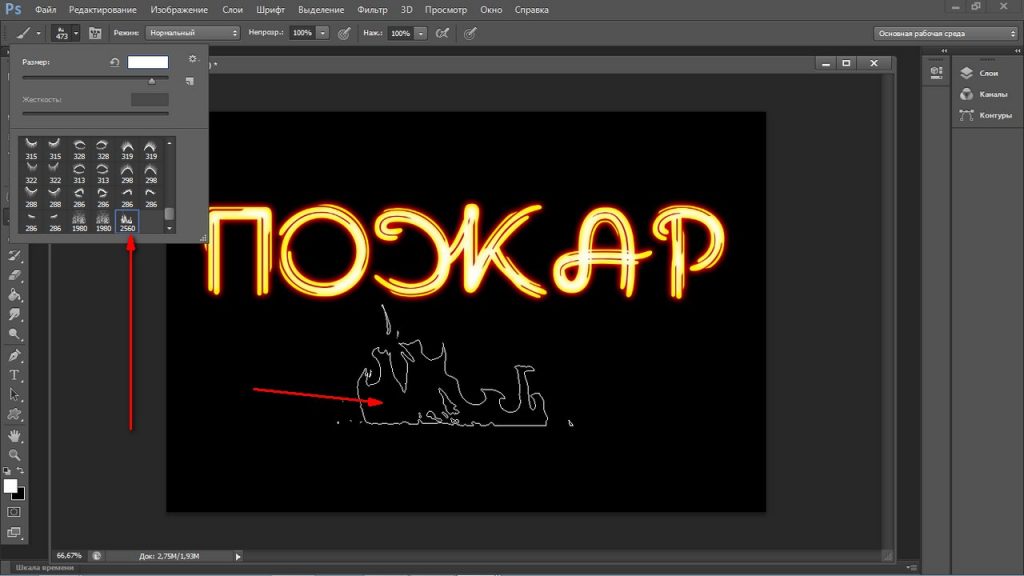
Flaming Hot Fire Text в Photoshop 6 Flaming Hot Fire Text в Photoshop 7Теперь нам нужно применить к этому тексту фильтр ветра. Для этого перейдите к фильтру, затем нажмите «Стилизация», затем выберите ветер, а затем выберите ветер слева на экране фильтра ветра и повторите это действие три раза. см. изображение ниже для того же самого.
Flaming Hot Fire Text в Photoshop 8 Flaming Hot Fire Text в Photoshop 9Теперь снова переместите изображение на 90 градусов против часовой стрелки. См. изображение ниже для того же самого.
Flaming Hot Fire Text в Photoshop 10 Теперь снова примените фильтр размытия по Гауссу к тексту. перейдите к фильтру -> размытие-> размытие по Гауссу , а затем в фильтре размытия по Гауссу выберите радиус 1,0 и нажмите «ОК». Это придаст более мягкий вид пламени.
Это придаст более мягкий вид пламени.
Теперь сделайте дубликат фонового слоя. Просто выберите фоновый слой и щелкните по нему правой кнопкой мыши, а затем выберите параметр дублирования изображения.
Flaming Hot Fire Text в Photoshop 12Теперь объедините текст (Пламя) с копией фонового изображения. щелкните правой кнопкой мыши текстовое изображение, затем выберите параметр «Объединить вниз». См. изображение ниже для того же самого.
Flaming Hot Fire Text в Photoshop 13Теперь переименуйте объединенное изображение в языки пламени. А теперь нарисуйте пламя с помощью фильтра Liquify. Установите размер кисти 100, давление 100 и плотность 50, а теперь нарисуйте пламя по всем сторонам текста. Теперь нарисуйте маленькое пламя среднего и большого размера, изменив размер кисти на 20, 50 и 70 соответственно.
Flaming Hot Fire Текст в Photoshop 14 Теперь нам нужно раскрасить пламя. Для этого добавьте два слоя оттенка/насыщенности к этому объединенному текстовому слою (Flames).
Для этого добавьте два слоя оттенка/насыщенности к этому объединенному текстовому слою (Flames).
Добавьте первый корректирующий слой оттенка/насыщенности. Для этого просто выберите пламя слоя, а затем щелкните параметр заливки или корректирующего слоя ниже на панели, а затем выберите параметр Цветовой тон/Насыщенность.
Пылающий текст в Photoshop 16 первый оттенок и насыщенностьДобавьте второй корректирующий слой оттенка/насыщенности.
Flaming Hot Fire Text в Photoshop 17 второй оттенок и насыщенностьИзмените режим наложения на наложение.
Flaming Hot Fire Text в Photoshop 18Добавьте корректировку уровня над слоем с пламенем.
Flaming Hot Fire Text в Photoshop 19Уменьшите максимальный уровень выходной яркости.
Теперь нам нужно раскрасить текст, сначала включив верхний слой, который мы сделали отключенным в начале.
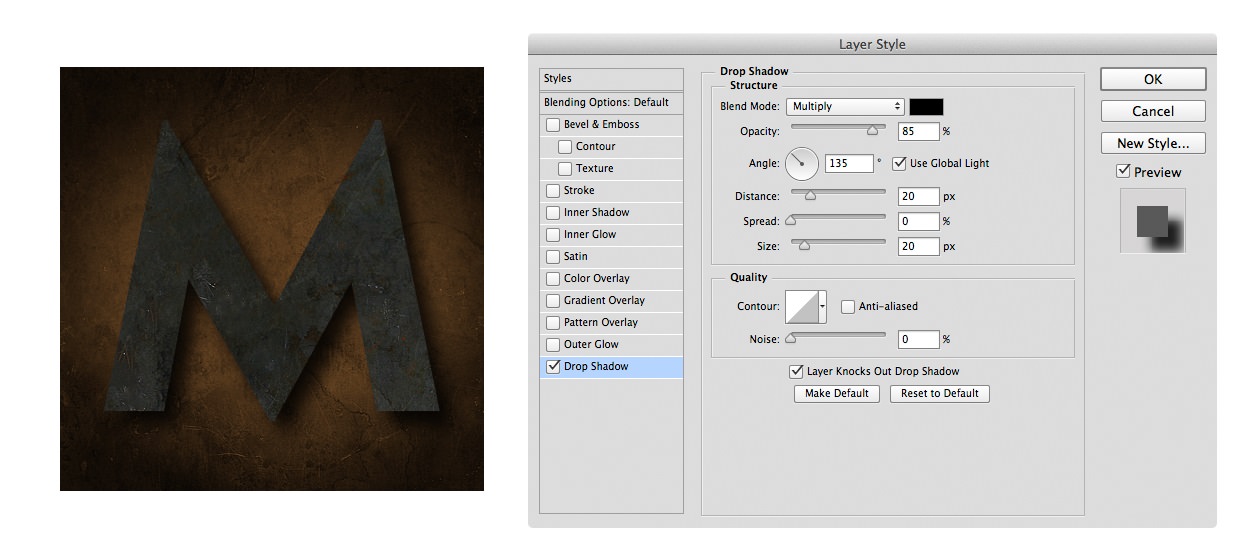
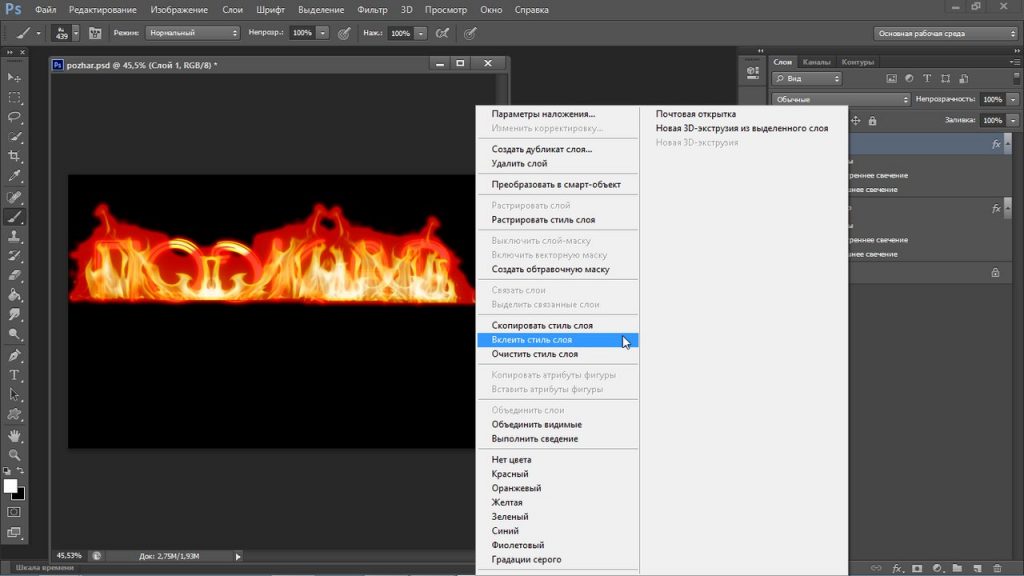
Переименуйте текст слоя. а затем добавьте к нему эффект наложения градиента. Текст в Photoshop 23 Текст в Photoshop 28 Flaming Hot Fire Текст в Photoshop 29
Нажмите «ОК», чтобы закрыть палитру цветов, а затем нажмите «ОК», чтобы щелкнуть редактор градиента, но оставьте диалоговое окно стиля слоя открытым. Теперь текст окрашен градиентом.
Как создать пылающий текст в Photoshop 33 0Добавьте внешний слой свечения.
Пылающий текст в Photoshop 31 Пылающий текст в Photoshop 32 Пылающий текст в Photoshop 33Вот эффект с красным свечением вокруг букв:
Как создать пылающий текст в Photoshop 33 4Добавьте внутренний слой потока.
Flaming Hot Fire Text в Photoshop 35 Flaming Hot Fire Text в Photoshop 36 Flaming Hot Fire Text в Photoshop 37 Мы закончили со стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно стилей слоя. Вот результат применения всех трех эффектов слоя к тексту.
Вот результат применения всех трех эффектов слоя к тексту.
Вы также можете просмотреть еще несколько ссылок на блоги ниже, связанные с фотошопом:
Как быстро удалить фон дерева в Photoshop На хинди…
Как добавить падающий снег на ваши фотографии с помощью Photoshop…
Как создать звездное ночное небо в Photoshop…
Как превратить фотографию в коллаж с помощью Photoshop на хинди…
Как добавить рамку к фотографии с помощью Photoshop на хинди…
Как сделать Превратите фотографию в коллаж с помощью Photoshop…
Как обрезать круглое изображение в Photoshop на хинди…
Ретро 3D-текст с помощью Photoshop на хинди…
Обтравочная маска в Photoshop на хинди…
Как подать заявку Слой-маска в Photoshop на хинди…
Итак, здесь, в этом сообщении в блоге (Как создать пылающий текст в Photoshop), мы изучили очень интересную технику фотошопа для создания пылающего текста в фотошопе.![]()
 Используйте следующие настройки:
Используйте следующие настройки: