Эффекты прозрачности в Illustrator (часть 2)
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
Свечение и растушевка
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
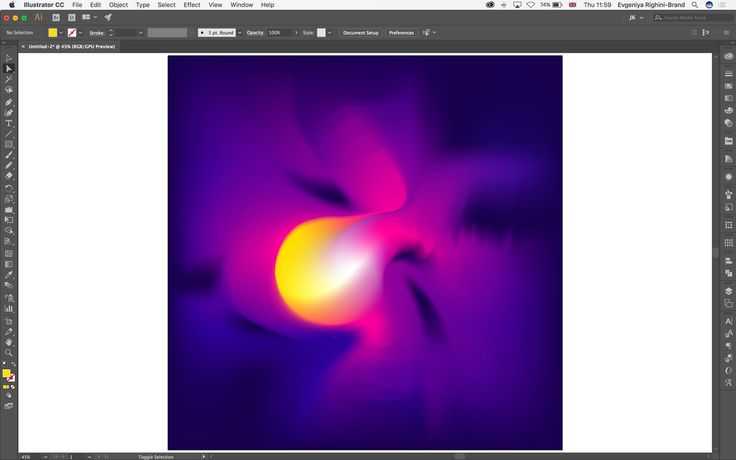
Одна из самых крутых возможностей Illustrator`а, реализованных на данный момент, — это возможность создания прозрачных градиентов. Помните, как сложно было в AI 8.0 создавать отражение объекта с помощью градиента, переходящего в белый? Все помнят, как ужасно это выглядело, если поместить объект с таким отражением на цветной фон? Отлично, теперь вам нужно всего лишь создать градиент, переходящий в 0% прозрачность. Он будет отлично смотреться на любом цветном фоне.
Помните, как сложно было в AI 8.0 создавать отражение объекта с помощью градиента, переходящего в белый? Все помнят, как ужасно это выглядело, если поместить объект с таким отражением на цветной фон? Отлично, теперь вам нужно всего лишь создать градиент, переходящий в 0% прозрачность. Он будет отлично смотреться на любом цветном фоне.
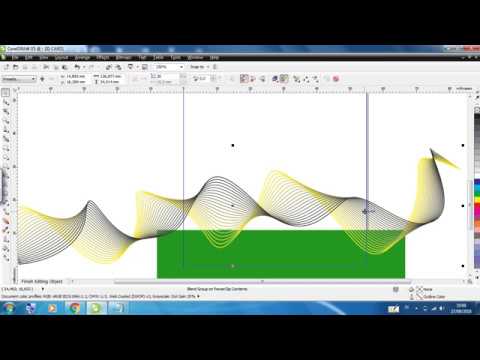
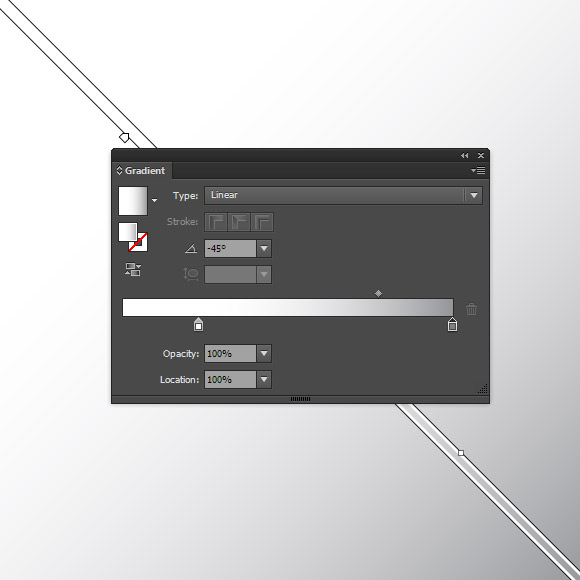
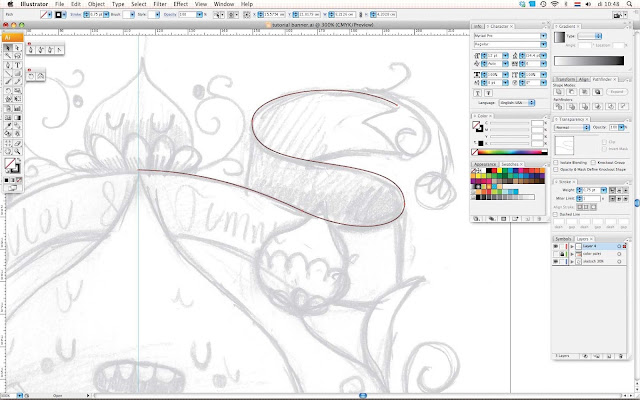
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.
Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.
Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать прозрачность в переходах и стараться не накладывать их на градиенты.
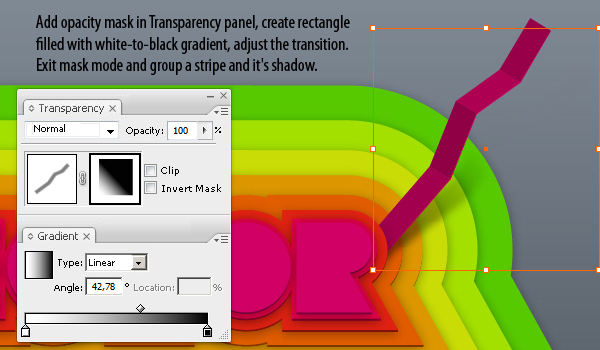
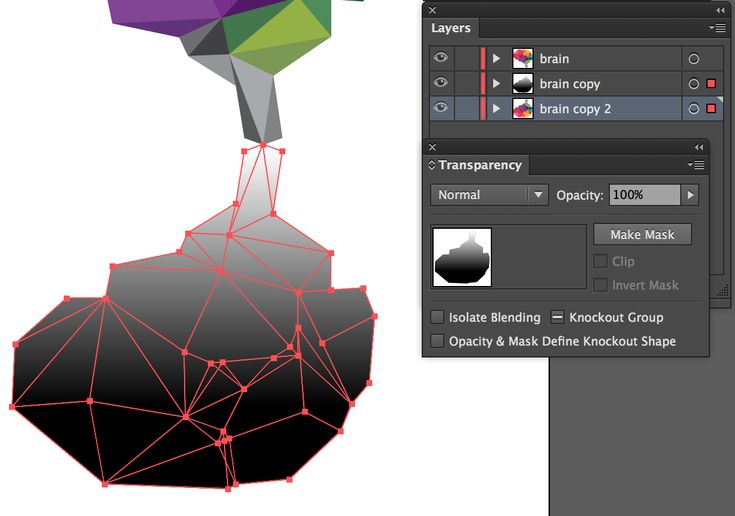
Маска прозрачности/Opacity Mask
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.
Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.
Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.
Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Автор: bortonia (Jennifer Borton)
Ссылка: httр://www.istockphoto.com/article_view.php?ID=1267
Статья доступна для ознакомления в следующих рубриках: Istockphoto, О микростоках
Иллюстрированный самоучитель по Adobe Illustrator CS › Прозрачность и объем › Что такое полупрозрачность? [страница — 72] | Самоучители по графическим программам
Тематика: Самоучители по графическим программам
Разработчики Adobe Illustrator используют для определения частичной прозрачности объектов английский термин «transparency«, что в переводе на русский означает «прозрачность». Однако авторы считают, что более корректным можно считать слово «полупрозрачность», так как речь идет не об абсолютно прозрачных объектах, а об объектах, прозрачных лишь в некоторой степени.
Однако авторы считают, что более корректным можно считать слово «полупрозрачность», так как речь идет не об абсолютно прозрачных объектах, а об объектах, прозрачных лишь в некоторой степени.
Термин, как и само понятие полупрозрачности, перекочевало в Illustrator из Photoshop. В этом растровом редакторе режимы наложения пикселов различной степени и типа прозрачности уже давно и успешно применяются. Перенос их в векторную графику (Adobe Illustrator 9.0) стал настоящим прорывом в технологии подготовки изображений. К сожалению, применение полупрозрачности в Adobe Illustrator не столь очевидно и продуманно, как в его растровом «собрате», но по своим возможностям в данной области Illustrator практически не уступает редактору Photoshop.
Итак, что же мы понимаем под полупрозрачностью? Это такой режим окраски объекта, при котором сквозь него видно лежащее ниже изображение. Окраска объектов, располагающихся под полупрозрачным, меняется в зависимости от его окраски, степени непрозрачности и режима смешения цвета.
Под окраской мы понимаем цвет, градиент, текстуру, градиентную сетку и т. д. Степень непрозрачности определяет, насколько сильно влияет окраска полупрозрачного объекта на расположенное под ним изображение. При 100% влияние максимально, при 0% оно отсутствует.
Самым важным и сложным понятием являются режимы смешения цвета (далее мы их будем называть просто «режимы смешения»), которые также полностью заимствованы из Photoshop. Ниже мы приводим краткие описания режимов, применяемых в Adobe Illustrator. Для краткости цвет верхнего, перекрывающего, объекта мы будем называть «верхним», цвет объекта, лежащего снизу, – «нижним». Наиболее просто объясняется действие режимов смешения в терминах цветовой модели RGB.
- Normal (Нормальный). Нижний объект полностью перекрывается верхним.
- Darken (Темнее). Программа сравнивает лишь отдельные составляющие «верхнего» и «нижнего» цвета (например, в RGB – красную с красной, зеленую с зеленой, синюю с синей).
 Затем в каждом из каналов выбирается меньшее значение, на основе чего и формируется цвет области перекрытия. Например, «верхний» и «нижний» цвета имеют следующие RGB-составляющие: 25, 156, 250 и 167, 47, 29. Область перекрытия будет окрашена цветом со значениями RGB-каналов 25, 47, 29.
Затем в каждом из каналов выбирается меньшее значение, на основе чего и формируется цвет области перекрытия. Например, «верхний» и «нижний» цвета имеют следующие RGB-составляющие: 25, 156, 250 и 167, 47, 29. Область перекрытия будет окрашена цветом со значениями RGB-каналов 25, 47, 29. - Multiply (Умножение). Если не считать Normal (Нормальный), то это самый полезный и часто применяемый режим смешения цветов. В данном случае значение яркости каждого RGB-канала «нижнего» цвета умножается на значение «верхнего» цвета. После того как значения перемножаются, полученный результат делится на 255. Отсюда вытекают следующие основные свойства:
- итоговый цвет области перекрытия всегда темнее и «нижнего», и «верхнего» цвета;
- если верхний объект – белый (255.255.255), «нижний» цвет не изменяется;
- если верхний объект – черный (0.0, 0), «нижний» цвет тоже черный.
- Color Burn (Затемнение цвета). В этом режиме программа использует «верхний» цвет для уменьшения яркости «нижнего».
 Данный эффект создает впечатление покрытия изображения тонким слоем угольной пыли.
Данный эффект создает впечатление покрытия изображения тонким слоем угольной пыли. - Lighten (Светлее). Действует аналогично Darken (Темнее), однако выбирается большее значение каналов.
- Screen (Экран). По методу реализации этот режим похож на Multiply (Умножение). Отличие состоит в том, что «нижний» цвет инвертируется, то есть от 255 отнимается числовое значение канала R, G или В, затем умножается на численное значение соответствующего канала «верхнего» цвета. Полученный результат делится на 255 и отнимается от 255 (инвертируется). Как результат, область перекрытия всегда светлее перекрывающихся объектов. Здесь стоит помнить два правила:
- перекрытие белым объектом дает в итоге белый цвет;
- перекрытие черным объектом не изменяет «нижний» цвет.
- Color Dodge (Осветление цвета). В этом режиме программа использует «верхний» цвет для увеличения яркости «нижнего».

- Overlay (Перекрытие). Этот режим является смесью Multiply (Умножение) и Screen (Экран). Благодаря данному режиму интенсивность темных цветов в исходном изображении увеличивается, а светлых в изображении смешения уменьшается.
- Soft Light (Мягкий свет) и Hard Light (Жесткий свет). Hard Light (Жесткий свет) является противоположностью Overlay (Перекрытие): операция, выполняемая им, аналогична той, которая была описана ранее, но преимущество отдается «верхнему» цвету. Soft Light (Мягкий свет) – это «мягкий» вариант режима Hard Light (Жесткий свет). Отличие состоит в том, что при применении Soft Light (Мягкий свет) снижается контрастность итогового изображения.

- Difference (Разница). Самый интересный по принципу действия режим смешения. В нем сначала определяется, что ярче – «верхний» или «нижний» цвет. А затем из значения яркости большего отнимается значение яркости меньшего. Запомните два правила:
- смешение с белым инвертирует цвет;
- смешение с черным не изменяет цвет.
- Exclusion (Исключение). Практически копия предыдущего режима по результату. Отличие только в том, что при использовании данного метода в значительной степени снижается контрастность.
- Hue (Оттенок). Чтобы разобраться в следующих четырех режимах, вспомните цветовую модель HSB (см. занятие 17). При использовании Hue (Оттенок) цвет области перекрытия формируется из значений насыщенности (
- Saturation (Насыщенность).
 Итоговый цвет формируется из значений яркости (В) и оттенка (Н) «нижнего» цвета и насыщенности (S) «верхнего» цвета.
Итоговый цвет формируется из значений яркости (В) и оттенка (Н) «нижнего» цвета и насыщенности (S) «верхнего» цвета. - Color (Цвет). Итоговый цвет формируется из значения яркости (В) «нижнего» цвета и значений насыщенности (S) и оттенка (Н) «верхнего» цвета.
- Luminosity (Яркость). Формирует итоговый цвет из значений оттенка (Н) и насыщенности (S) «нижнего» цвета, а также яркости (В) «верхнего» цвета.
- « первая
- ‹ предыдущая
- …
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- …
- следующая ›
- последняя »
Если Вы заметили ошибку, выделите, пожалуйста, необходимый текст и нажмите CTRL + Enter, чтобы сообщить об этом редактору.
Учебное пособие по бетону, чтобы сделать фон прозрачным в Illustrator
Illustrator, выпущенный Adobe, представляет собой программу, используемую для создания иллюстраций, рисунков и создания иллюстраций на Windows или Mac. Теперь это часть Adobe Creative Cloud, но вы можете подписаться на программное обеспечение самостоятельно. Будучи дизайнером, вы должны понимать, как правильно работать с программным обеспечением. Например, Illustrator не предлагает возможность установить цвет фона изображения. Это руководство покажет вам, как сделать фон прозрачным в Illustrator должным образом.
- Часть 1. Как сделать фон прозрачным в Illustrator
- Часть 2: Лучшая альтернатива Illustrator для прозрачного фона
- Часть 3. Часто задаваемые вопросы о прозрачном фоне Illustrator
Часть 1. Как сделать фон прозрачным в Illustrator
Adobe Illustrator — мощное графическое приложение. Он поставляется с замечательной функцией Image Trace, которая позволяет вам превращать изображения в векторы, чтобы вы могли плавно удалить белый фон в Illustrator.
Шаг 1:
Прежде всего, откройте изображение, фон которого вы хотите сделать прозрачным, в Illustrator.
Шаг 2:
Нажмите ключи на ПК или Cmd + Shift + D клавиши на Mac одновременно. Эта комбинация клавиш отобразит сетку прозрачности. Вы также можете включить его, выбрав Показать сетку прозрачности в Вид меню. С его помощью вы можете узнать, является ли фон вашего изображения прозрачным или нет.
Шаг 3:
Нажмите Инструмент выбора на панели инструментов или нажмите клавишу V на клавиатуре и выберите изображение на монтажной области.
Шаг 4:
Перейдите в Окно в верхней строке меню и выберите Трассировка изображения вызвать Трассировка изображения панели.
Шаг 5:
Далее оставьте Предустановленная значение по умолчанию, так как оно изменяется автоматически в соответствии с вашей модификацией. Если вы хотите внести другие изменения, выберите На заказ. Выбирать Результат трассировки в Вид возможность предварительного просмотра результата. Потяните вниз режим вариант и переключиться с Черное и белое в цвет.
Шаг 6:
Развернуть Дополнительно настройки, нажав на треугольник значок. Обязательно проверьте Игнорировать белый в Доступные опции .
Шаг 7:
После того как вы попали в Прослеживать Кнопка на Трассировка изображения панель, изображение превратится в вектор и сразу же сделает фон прозрачным в Illustrator. Вы можете просмотреть результат на главной панели.
Найдите файлы и папки, связанные с Photoshop, и переместите их в Корзину папку.
Шаг 8:
Последний, но не менее важный шаг — экспорт изображения в формате PNG. Перейдите в меню «Файл» из верхней строки меню, нажмите Экспортировать, и выберите Экспортировать как. Выберите PNG из Сохранить как меню типа и нажмите Экспортировать.
Шаг 9:
Во всплывающем диалоговом окне потяните вниз Цвет фона в предварительный просмотр , и выберите Прозрачность, Нажмите OK для подтверждения.
Примечание: В дополнение к PNG существует несколько форматов изображений, поддерживающих прозрачность фона в Illustrator, например SVG и TIFF. Кроме того, вы можете создать изображение с прозрачным фоном в графическом редакторе.
Кроме того, вы можете создать изображение с прозрачным фоном в графическом редакторе.
Часть 2: Лучшая альтернатива Illustrator для прозрачного фона
Illustrator — это лишь один из способов сделать фон прозрачным, но не единственный. Это дорого и стоит $ 29.99 в месяц. Кроме того, кривая обучения не является интуитивно понятной. Одним словом, Illustrator — не лучшая идея для того, чтобы сделать фон изображения прозрачным, если у вас его нет на рабочем столе.
Как удалить фон с помощью альтернативы Illustrator
Шаг 1:
Запустите веб-браузер, введите https://www.aiseesoft.com/online-bg-remover/ и нажмите клавишу Enter на клавиатуре, чтобы получить доступ к веб-странице.
Шаг 2:
Нажмите Загрузить портрет кнопку, чтобы открыть диалоговое окно открытия файла, найти и выбрать целевое изображение на жестком диске и открыть его. Веб-приложение поддерживает форматы JPG, JPEG, PNG и GIF.
Наконечник: Хотя ограничений на размер файла нет, загрузка большого изображения занимает некоторое время. Это также определяется вашим интернет-соединением.
Это также определяется вашим интернет-соединением.
Шаг 3:
После загрузки вам будет представлено приложение для удаления фона, отображающее исходное изображение и результат. Вы можете использовать инструмент «Кисть», чтобы рисовать на исходном изображении и уточнять края.
Шаг 4:
По желанию можно перейти на Редактировать вкладку на левой боковой панели и получите бонусные инструменты, такие как обрезка изображения, изменение цвета фона и многое другое.
Шаг 5:
Когда вы закончите удаление фона в альтернативе Illustrator, нажмите кнопку Скачать кнопку, чтобы получить результат. Веб-приложение сохраняет изображение в формате PNG, автоматически сохраняя прозрачность.
Расширенное чтение:
- Удалить фон в фотошопе
- Сделать фон изображения черным
Часть 3. Часто задаваемые вопросы о прозрачном фоне Illustrator
Какие форматы изображений поддерживают прозрачный фон?
Если вы хотите сделать фон изображения прозрачным, вам придется использовать несколько определенных форматов, таких как GIF, PNG, WebP, BMP, TIFF и JPEG 2000. По разным практическим причинам последние три обычно не используются.
По разным практическим причинам последние три обычно не используются.
Почему мой Illustrator не может сохранить прозрачный фон?
Сделать прозрачный фон в Illustrator не очень сложно; однако процесс экспорта очень важен для правильного сохранения результата. Вы должны сохранить изображение в формате PNG или других форматах, поддерживающих прозрачность. Кроме того, обязательно переключитесь Цвет фона на Прозрачный на Параметры PNG Диалог.
Как изменить цвет фона монтажной области в Illustrator?
По умолчанию Illustrator открывается с белой монтажной областью, но фон прозрачен. Белый цвет используется для обозначения пространства. Невозможно напрямую изменить цвет монтажной области.
Заключение
Теперь вы должны понять, как сделать фон изображения прозрачным в Adobe Illustrator. Иногда вам нужно удалить фон логотипа, изображения или портрета. Если у вас уже есть Illustrator на вашем компьютере, он может удовлетворить ваши потребности, следуя нашему руководству. Aiseesoft Free Background Remover Online, с другой стороны, является лучшим альтернативным решением для получения того же результата онлайн бесплатно. Больше вопросов? Пожалуйста, не стесняйтесь обращаться к нам, оставив сообщение под этим сообщением.
Aiseesoft Free Background Remover Online, с другой стороны, является лучшим альтернативным решением для получения того же результата онлайн бесплатно. Больше вопросов? Пожалуйста, не стесняйтесь обращаться к нам, оставив сообщение под этим сообщением.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.9 / 5 (на основе голосов 354)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Печать и сохранение прозрачных графических объектов. Прозрачность и маскирование в Adobe Illustrator Adobe illustrator как убрать белый фон
При работе с изображениями, приходится отделять мух от котлет, т.е. фон от картинки.
Существует множество мест, где можно скачать отличные клипарты, которые, в своем большинстве, идут с белым фоном. От него, понятное дело, нужно избавляться. Я вспомнил четыре способа как это можно сделать. О них и пойдет речь в настоящей статье.
О них и пойдет речь в настоящей статье.
Способ 1
Убрать белый фон у изображения, применив инструмент Волшебный ластик .
Это один из самых простых и быстрых способов выполнения такого рода операции. Выбрав ластик на панели инструментов, щелкните им по белому фону. В результате все белые пикселы будет удалены и вы увидите шахматный фон, который говорит о наличии прозрачности вместо фона.
Но может так случиться, что помимо белого фона, на самом изображении могут удалиться пикселы близкие к белому оттенку.
Как видите, на изображении выше, удалилась часть меча и некоторые элементы на доспехах рыцаря. Существуют две причины такого неприятного эффекта. Обратимся к панели параметров инструмента.
1. Смежные пикселы . посмотрите, стоит ли галочка в этой настройке. Ее отсутствие говорит о том, что будут удалены все пикселы подобного цвета (именно поэтому исчезли вышеуказанные части изображения). Поставьте галочку и фотошоп будет удалять только те пикселы, которые соприкасаются между собой.
2. Допуск. Часто фон состоит из целого набора оттенков, например, того же белого цвета. Чем выше значение допуска, тем больше этих оттенков программа удалит. Чаще всего, это относится к кайме вокруг изображения (небольшая окантовка из оставшихся от фона пикселов). Увеличивайте допуск и кайма будет становится все меньше и меньше.
Есть еще одна полезная команда для удаления каймы: Слой — Обработка краев — Убрать кайму .
Способ 2 Выделение фона при помощи инструмента Волшебная палочка .
Самое важное — не забыть разблокировать фоновый слой. Я об этом уже не раз писал, но повторю вновь. Если на палитре слоев, возле миниатюры слоя имеется маленький замочек, значит он заблокирован. Двойной клик по этому слою Образует его в новый , который можно будет редактировать.
Теперь, выбрав Волшебную палочку, сделайте клик по фону. Он выделится «Марширующими муравьями». Остается лишь нажать клавише Backspace. Появится вновь шахматный фон.
Как и с волшебным ластиком, обратите внимание на параметры допуска и смежных пикселов. Они работают аналогично.
Они работают аналогично.
Способ 3
Вкратце это выглядит так:
1. У нас есть изображение. Хотим убрать все белое, чтобы остался только прозрачный фон.
2. Создаем дубликат синего канала. Нажимаем Ctrl+L. Появилось окно Уровни. Начинаем двигать ползунки так, чтобы все серое стало максимально близким к черному. Другими словами, нужно добиться такого результата, чтобы то, что хотим удалить, стало белым, а остальное черным.
3. Теперь кликаем по миниатюре созданного нами дубликате канала с зажатой клавишей Ctrl. Появилось выделение. Скорее всего, выделение придется инвертировать — нажимаем Shift+Ctrl+I. Теперь можно либо нажать Backspace, чтобы удалить лишнее, либо создать дубликат слоя, нажав Ctrl+J, чтобы перенести выделение на новый слой. На своем примере я добавил текстуру, вот как получилось:
Способ 4
Если в предыдущих способах после удаления оставалась прозрачная часть, то сейчас мы научимся менять на другой фон. Этот способ связан с особенностью режимов наложения Затемнение и Умножение .
Этот способ связан с особенностью режимов наложения Затемнение и Умножение .
Итак, на рисунке ниже, слева мы имеем все того же рыцаря, а справа текстуру.
На палитре слоев текстуру размещаем вверху и указываем наложение Затемнение или Умножение. Рыцаря стало видно. Но есть загвоздка. Некоторые элементы изображения, которые также были белыми, стали цвета текстуры.
Сейчас исправим. К верхнему слою (с текстурой) добавим слой-маску. Взяв инструмент Кисть, начинаем стирать текстуру с видимых мест. Аккуратно, не спеша, в результате получилось так:
Я нашел бесплатное изображение SVG в сети. Я экспериментирую с веб-дизайном с использованием SVG . У меня проблема в том, что фон SVG белый.
Как удалить / удалить белый фон, используя Adobe Illustrator?
Ответы
Brendan
Попробуйте инструмент «Прямой выбор» (сочетание клавиш A или белый указатель мыши на панели инструментов) и посмотрите, сможете ли вы щелкнуть по нему.
Если вы не можете выбрать и удалить его, скорее всего, белый «фон» вообще не является фоном; скорее это цвет артборда. По очевидным причинам в Illustrator он обозначен белым цветом, но в конечном итоге это произвольная вещь. Если вы действительно хотите изменить цвет артборда, вы можете это сделать .
Omne
Предполагая, что есть фон, вы сможете выбрать и удалить его. Вы можете достичь этого с помощью множества различных методов, одна проблема с SVG состоит в том, что иногда они имеют много сложных слоев и групп.
Сначала попробуйте посмотреть, можете ли вы выбрать его с помощью инструмента «Прямой выбор», если он находится в группе, то двойной щелчок по объекту изолирует его, и вы сможете выбрать его по отдельности.
Я не понимаю, почему инструмент волшебной палочки не работает для вас, если это единственный объект белого цвета, который должен был работать…
В качестве альтернативы вы можете попытаться найти этот объект из ваших объектов, посмотрите в окне слоя.
Поскольку это SVG без лицензионных платежей, было бы полезно, если бы вы дали нам ссылку.
Jamix
Спасибо, оказалось, что моим «фоном» был черный прямоугольник, который я нашел в окне «Слой».
Machei
Простой веб-инструмент, который позволяет изменять цвета векторного изображения с помощью редактора растровой графики
sponk.pl/svg-edit-colors/
Kurt
Пожалуйста, объясните, что вы имеете в виду или как использовать инструмент, который вы дали ссылку. Давать только ссылку без объяснения не приветствуется…
Machei
Извините, я не успел это объяснить. Мой инструмент был создан 2-3 дня назад, вы можете удалить фон (или другой элемент) указанного цвета с помощью редактора растровой графики. Также я загрузил учебник на YouTube.
answeru
это так просто, если вы хотите изменить фон SVG-файла, пожалуйста, сначала посетите палитру слоев, там вы должны выбрать путь, который вы действительно хотите редактировать, и после выбора этой части (пути) на панели слоев нажмите на (маленькая вертикальная красная линия) окно) в нижней части окна сделает фон прозрачным и готово.
Как сделать PNG с прозрачностью в Adobe Illustrator? Очень просто. Открываем нужный файл и заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в списке Optimized file format выбираем PNG и отмечаем флажок Transparency (Прозрачность).
Затем определяем, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).
Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении — после этого
цвет выделится на таблице цветов темной обводкой. Если вы точно знаете, какой цвет должен быть прозрачным, можно выделить
его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости выбора
нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). Теперь сделаем выбранные цвета прозрачными. Для этого
нажимаем иконку Maps selected colors to Transparent (Сделать выбранные цвета прозрачными). На верхнем
рисунке эта иконка обведена кружком, и красный цвет выбран прозрачным. На изображении появится прозрачная область, а квадратик
на таблице цветов изменит свой вид — часть его станет белым треугольником. Повторное нажатие на иконке Maps selected colors
to Transparent отменит прозрачность выбранного цвета.
Теперь сделаем выбранные цвета прозрачными. Для этого
нажимаем иконку Maps selected colors to Transparent (Сделать выбранные цвета прозрачными). На верхнем
рисунке эта иконка обведена кружком, и красный цвет выбран прозрачным. На изображении появится прозрачная область, а квадратик
на таблице цветов изменит свой вид — часть его станет белым треугольником. Повторное нажатие на иконке Maps selected colors
to Transparent отменит прозрачность выбранного цвета.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm ,
по-русски — Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет
алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе
узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок
Amount (Величина), позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения.
Я же всегда оставляю по умолчанию — No Transparency Dither.
Что применять на практике? В зависимости от цели и изображения.
Я же всегда оставляю по умолчанию — No Transparency Dither.
Нажимаем Save — прозрачный PNG готов. Работа производилась в Adobe Illustrator версии CS4, но все действия и клавиатурные сокращения актуальны и для более ранних версий.
Если изображение имело четкие границы, то дальнейшей обработки не требуется. В случае использования теней либо если границы
прозрачности не совсем четкие иногда приходится повозиться, заново открыв созданный прозрачный PNG в Photoshop и стирая
резинкой по одному пикселю границы изображения. В случае, если прозрачный PNG сделан кем-то другим, а вам нужно использовать
его и при этом цвет фона изображения существенно отличается от цвета фона web-страницы, то такая обработка краев просто
необходима. Придется инструментом Pencil выравнивать по краям цвета, подбирая близкие к фону страницы. При этом необходимо
перед обработкой перевести изображение в RGB, а по окончании ее — обратно в индексированные цвета. На рисунках показано,
как это делается. Первый рисунок — прозрачный PNG, приготовленный для красного фона (на белом фоне видна грубая красная
граница), второй — увеличенная граница, полностью убрав которую получим «зубцы».
На рисунках показано,
как это делается. Первый рисунок — прозрачный PNG, приготовленный для красного фона (на белом фоне видна грубая красная
граница), второй — увеличенная граница, полностью убрав которую получим «зубцы».
Экспортируем векторные слои из AI в PSD
Как перенести по слоям иллюстрацию, макет сайта или интерфейса из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса.
В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
Экспортируя в Иллюстраторе через меню File → Export → PSD с опцией «Write Layers» → «Maximum Editability», мы получим случайным образом слитые растровые слои.
Экспорт в PSD по умолчаниюPhotoshop CC 2022
В октябре 2021 года Адоб выпустили Creative Cloud 2022. В Фотошопе появилась функция копирования слоёв из Иллюстратора через буфер обмена. Иллюстратор при этом может быть старых версий. Копируем объекты, открываем новый Фотошоп и вставляем Paste as → Layers.
Плюсы:
- Остаются векторными стандартные примитивы и те, что нарисованы пером
- Сохраняется прозрачность объектов
- Сохраняются имена объектов, групп
Минусы:
- Растрируются градиенты, текст, паттерны
- Нужен установленный Фотошоп CC 2022
Весь список объектов, которые остаются векторными или растрируются на официальном сайте.
Сторонние способы
Забегая вперёд, ни сторонние программы, ни моё решение не переносят редактируемые мешы или эффекты из Иллюстратора в Фотошоп.
Сохранение PSD через FireworksВ статье 2013 года попадается вариант сохранения AI в PSD через Файерворкс.
Плюсы:
- Сохраняются имена
Минусы:
- Адоб перестал обновлять Файерворкс с 2013 года
- Непонятно, что растрируется, что остаётся векторным
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты
- Импортирует растровые изображения в документе
- Прозрачность объектов
- Редактируемые тексты
Минусы:
- Цена 50$
- Все группы распадаются
- Сбрасывает имена объектов
- Не поддерживает обтравочные маски, эффекты
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты в бета версии
- Группы объектов
- Редактируемые тексты
Минусы:
- Цена 19$
- Макет придётся предварительно из AI, EPS сохранять в SVG
- Проблемы импорта объектов с прозрачностью
- Не поддерживает обтравочные маски, эффекты, растровые изображения в документе
- Лишние символы в именах объектов
Способы в Иллюстраторе
Сторонний платный софт имеет свои плюсы и минусы экспорта. Мне интересно было найти решение напрямую из Иллюстратора.
Мне интересно было найти решение напрямую из Иллюстратора.
На примере статьи 2011 года у Турбомилк обычно все уроки сводятся к получению растровых слоёв:
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize
- Экспортировать в PSD
И тут попадается трюк для Иллюстратора на Tutsplus. Если к объектам применить Make Compound Shape в панели Pathfinder, то при экcпорте объект будет векторным. Проверяю способ на нескольких объектах.
Экспорт после применения Make Compound ShapeВерхний круг при открытии в Фотошопе сохранил цвет и остался векторным шейпом. Соседние объекты растрировались, значит этот способ не поможет перенести редактируемые градиенты и обводки в PSD.
Что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго. Если записывать экшн в Иллюстраторе, то появляется проблема перебора объектов — встроенная команда Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Я решил автоматизировать процесс подготовки векторного файла для экспорта в PSD и написал скрипт Ai2Psd.
Cкрипт проверяет все объекты документа в группах и слоях. Найдя объект с одноцветной заливкой, он применяет к нему команду Make Compound Shape. В конце скрипт покажет инструкцию и откроет окно экспорта в PSD.
Плюсы:
- Скрипт бесплатный
- Векторные объекты c одноцветной заливкой
- Группы объектов
- Обтравочные маски
- Прозрачность, режимы наложения
- Имена объектов
- Редактируемые тексты
Минусы:
- Скрипт вносит изменения в файл, лучше его запускать на копии
- Градиенты, паттерны и обводки растрируются
- Растровые изображения могут в PSD оказаться слитыми в 1 слой
Оптимизация документа
Обводки
Чтобы обводки остались в Фотошопе векторными, в Иллюстраторе сделайте их самостоятельными объектами через Object → Path → Outline Stroke.
Похожие объекты
Если у вас есть группа из сотен одинаковых объектов, например, кистью нарисованы волосы или текст, переведенный в кривые, для скорости работы скрипта объедините элементы в Compound Path через Object → Compound Path → Make.
Исключения
Эффекты
Если в файле присутствуют объекты, к которым применены эффекты: тень, свечение, шум и т.д. и вы хотите их перенести в PSD, то перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
Паттерны
Чтобы паттерны остались векторными, примените Object → Expand. Тогда они станут обычными векторными объектами внутри обтравочных масок, которые скрипт обработает.
Меши, градиенты
Их сам Иллюстратор не может перенести в Фотошоп, но скрипт поможет сделать отдельными растровыми слоями без ручной сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Если скрипт не скачивается, то вот запасная ссылка.
Отзывы
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Abdelrahman Hamza: «Man this is GREAT I have been struggling for many years in my work process and workshops. Thank you very much for your tool and effort»
Краткие итоги
- Ни сторонний платный софт, ни скрипт Ai2Psd не являются 100% способом перенести сложные макеты корректно из Иллюстратора в Фотошоп.

- Флэт иконки, UI элементы, простые иллюстрации — их можно получить из AI в PSD векторными.
- Трюк с Make Compound Shape на объекте с заливкой без обводки в Иллюстраторе позволяет экспортировать вектор в PSD.
- Если сгруппировать растрируемый объект в Иллюстраторе, то он будет отдельным слоем в Фотошопе.
- Скрипт Ai2Psd является бесплатной альтернативой сторонним программам.
Донаты
Вы можете поддержать меня и разработку бесплатных скриптов
- Tinkoff
- QIWI
- ЮMoney
- Donatty
- Donatepay
#иллюстратор #программирование #скрипт #урок
Работа в Adobe Illustrator CS — список вопросов
- Страница:
- 1
- 2
- 3
Вопрос id:93404
Тема/шкала: Прозрачность и объем
Какая палитра служит для управления прозрачностью объектов?
?) Transparent (Прозрачный)
?) Object Transparency (Прозрачность объектов)
?) Overlaping (Наложение)
?) Transparency Flattener (Преобразование прозрачности)
?) Transparency (Прозрачность)
Вопрос id:93405
Тема/шкала: Окрашивание объектов
Какой функционал палитры Swatches (Образцы) был применен к цвету, если палитра Color (Цвет) изменила свой режим аналогично представленному на рисунке?
?) Преобразование из глобального цвета в смесевой
?) Конвертация из цветовой модели CMYK в Web Safe RGB (web-безопасные цвета)
?) Преобразование из смесевого цвета в глобальный
?) Изменение параметра Color Type (Тип цвета) с Process Color на Spot Color
?) Конвертация из цветовой модели CMYK в RGB
Вопрос id:93406
Тема/шкала: Рисование и изменение формы
Необходимо сделать волнистой (скрученной) обводку рекламного текста.
Какое из перечисленных действий позволит применить скручивание к обводке объекта?
?) Нарисовать группу соответствующих кривых, так как невозможно применить скручивание только к обводке фигуры
?) Применить фильтр Twist (Скручивание) из меню FilterDistort (ФильтрИскажение)
?) Применить к обводке прямоугольника инструмент Free Transform (Свободная Трансформация)
?) Применить к обводке прямоугольника инструмент Twist (Скручивание)
?) Применить эффект Twist (Скручивание) из меню EffectDistort & Transform (ЭффектИскажение и Трансформация)
Вопрос id:93407
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
Необходимо экспортировать документ с возможностью сохранения слоев и конвертирования их в пиксельное представление.
Какой из перечисленных ниже форматов позволит решить поставленную задачу?
?) *.TIFF
?) *.PSD
?) *. JPG
JPG
?) *.EPS
?) *.GIF
Вопрос id:93408
Тема/шкала: Использование текста
Необходимо изменить начертание шрифта выделенного текста.
Какая палитра содержит функционал для решения поставленной задачи?
?) Character (Символ)
?) Text (Текст)
?) Selection (Выделение)
?) Туре (Шрифт)
?) Paragraph (Абзац)
Вопрос id:93409
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
Какую из перечисленных ситуаций обозначает значок, отмеченный на палитре Links (Связи)?
?) Ссылка была изменена
?) Изображение было внедрено (embedded) в документ
?) Файл картинки поврежден
?) Файл картинки был изменен в стороннем графическом редакторе
?) Файл картинки в данный момент отсутствует по указанному в ссылке пути
Вопрос id:93410
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
Необходимо передать результат Вашей работы (иллюстрации для книги) другому специалисту заказчика. При этом неизвестно, какими программами верстки пользуется заказчик.
При этом неизвестно, какими программами верстки пользуется заказчик.
Какой формат необходимо выбрать в окне сохранения, чтобы предотвратить трудности при экспорте?
?) Illustrator EPS (*.EPS)
?) SVG (*.SVG)
?) Adobe Illustrator (*.AI)
?) Illustrator Template (*.AIT)
?) Adobe PDF (*.PDF)
Вопрос id:93411
Тема/шкала: Прозрачность и объем
Перед передачей документа в другой отдел возникла необходимость проверить наличие в документе полупрозрачных объектов.
Какая палитра содержит функционал для решения поставленной задачи?
?) Transparency (Прозрачность)
?) Document Info (Информация о документе)
?) Navigator (Навигатор)
?) Transparent Objects (Прозрачные объекты)
?) Info (Информация)
Вопрос id:93412
Тема/шкала: Рисование и изменение формы
Каково функциональное назначение фильтров группы DISTORT?
?) Изменение фигуры как единого целого без искажений
?) Изменение угла наклона фигуры
?) Отражение объекта относительно оси
?) Изменение общей формы объекта за счет искажения воображаемого прямоугольника, в который вписан объект
?) Поворот объекта относительно точки
Вопрос id:93413
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
Какую из перечисленных ситуаций обозначает значок-идентификатор в виде буквы f в правой части строки слоя на палитре Appearance?
?) Объект в данный момент заблокирован
?) Применен как минимум один эффект
?) К объекту применен один из режимов смешения палитры Transparency (Полупрозрачность)
?) Объект был изменен в стороннем графическом редакторе
?) Применена заливка или обводка
Вопрос id:93414
Тема/шкала: Использование текста
При разработке рекламной листовки возникла необходимость выравнять текст, аналогично выделенному на рисунке текстовому блоку:
Какой вид выключки (выравнивания) позволит решить поставленную задачу?
?) Выключка по центру
?) Выключка вправо
?) Выключка влево
?) Полная выключка
?) Форматная выключка
Вопрос id:93415
Тема/шкала: Фотография, иллюстрации для Web и разработка ценных бумаг в векторном редакторе
Необходимо экспортировать многослойный рисунок в растровый формат, не склеивая слои.
Какой формат экспорта позволит решить поставленную задачу?
?) *.PSD
?) Формат AutoCAD Drawing (Чертеж в формате AutoCAD) (*.DWG)
?) *.TIFF
?) *.BMP
?) *.JPG
Вопрос id:93416
Тема/шкала: Рисование и изменение формы
Необходимо осуществить преобразование, аналогичное представленному на рисунке:
Какой фильтр или эффект позволит решить поставленную задачу?
?) Scribble & Tweak (Каракули и помарки)
?) Roughen (Огрубление)
?) Twist (Закручивание)
?) Pucker & Bloat (Складки и раздувание)
?) Free Distort (Свободное искажение)
Вопрос id:93417
Тема/шкала: Окрашивание объектов
Необходимо окрасить логотип в радужный цвет, создав переход из семи цветов, аналогичный представленному на рисунке.
Какой тип градиентной заливки необходимо использовать для решения поставленной задачи?
?) Radial (Радиальный)
?) Gradient Mesh (Градиентная сетка)
?) Linear (Линейный)
?) Pan Branch (Плавный переход)
?) MultiColor (Многоцветная)
Вопрос id:93418
Тема/шкала: Размножение
Необходимо заполнить объектом небольших размеров (миллиметры) лист размером 2 на 3 метра.
Какой из перечисленных вариантов позволит решить задачу наиболее оперативно?
?) Копирование объектов с использованием функционала буфера обмена
?) Копирование с использованием клавиш управления курсором при нажатой клавише «Alt»
?) Точное копирование с использованием функционала окна Move (Перемещение)
?) Перетаскивание объекта инструментом выделения при нажатой клавише «Alt»
?) Заполнение (заливка) прямоугольника 2 на 3 метра заранее созданным образцом (в виде требуемого объекта) из палитры Swatches (Образцы)
Вопрос id:93419
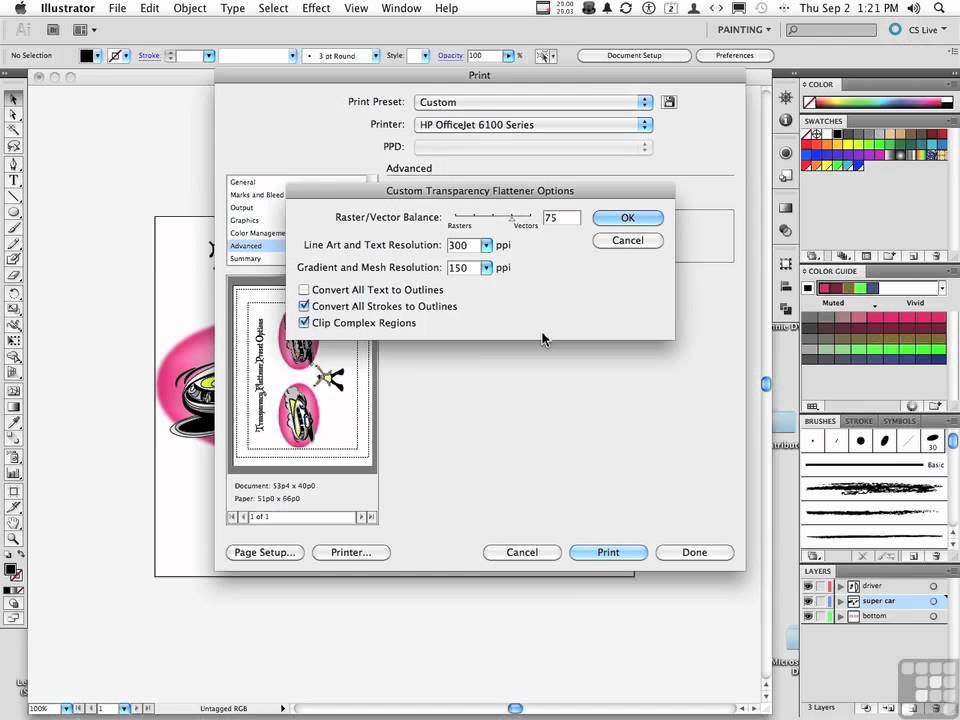
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
Необходимо настроить параметры оптимизации печати полупрозрачных объектов и объектов с наложением красок.
Какой вариант окна Print (Печать) позволит решить поставленную задачу?
?) Marks and Bleeds (Метки и поля)
?) General (Основной)
?) Graphics (Графика)
?) Advanced (Дополнительный)
?) Setup (Установка)
Вопрос id:93420
Тема/шкала: Рисование и изменение формы
Необходимо изменить общую форму объекта, чтобы деформация совершалась за счет искажения воображаемого прямоугольника, в который этот объект вписан.
Какой фильтр или эффект позволит решить поставленную задачу?
?) Pucker & Bloat (Складки и раздувание)
?) Twist (Закручивание)
?) Roughen (Огрубление)
?) Scribble & Tweak (Каракули и помарки)
?) Free Distort (Свободное искажение)
Вопрос id:93421
Тема/шкала: Прозрачность и объем
Необходимо из плоского объекта создать объемную фигуру, аналогично представленной на рисунке:
Какой из перечисленных эффектов группы 3D позволит решить поставленную задачу?
?) Figure of Revolution (Тело вращения)
?) Rotate (Поворот)
?) Extrude & Bevel (Объем и профиль)
?) Surface of Revolution (Поверхность вращения)
?) Revolve (Вращение в пространстве)
Вопрос id:93422
Тема/шкала: Окрашивание объектов
Необходимо осуществить преобразование, аналогичное представленному на рисунке.
Какой тип Gradient Mesh (Градиентной Сетки) позволит решить поставленную задачу?
?) Radial (Радиальная)
?) То Edge (К краю)
?) Flat (Плоская)
?) То Center (К центру)
?) Spherical (Сферическая)
Вопрос id:93423
Тема/шкала: Размножение
Какое действие совершается над объектом, изображенном на рисунке, если курсор при этом принимает вид двойной стрелки: черной на переднем плане, белой — на заднем?
?) Копирование при помощи мыши (вручную)
?) Перемещение за пределами границ документа
?) Перевод в режим Outline (Контур)
?) Регулярное копирование
?) Перемещение в пределах границ документа
Вопрос id:93424
Тема/шкала: Фотография, иллюстрации для Web и разработка ценных бумаг в векторном редакторе
Каким из перечисленных свойств обладают Web-безопасные цвета?
?) Единственно возможные для передачи цветовой информации через браузер
?) Не вызывают ошибок времени выполнения виртуальной Java-машины
?) Отображение без искажений во всех типах браузеров
?) Одинаковое отображение в разных версиях Internet Explorer
?) Одинаковое отображение на PC и на Macintosh
Вопрос id:93425
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
При подготовке документа для типографской печати в модели CMYK возникла необходимость заменить те цвета, которые невозможно передать с помощью названной цветовой модели.
Какие 3 цвета необходимо заменить в документе для достижения максимального соответствия экранного вида и печатной формы?
?) Пурпурный
?) Ярко-зеленый
?) Металлизированный «серебряный»
?) Голубой
?) Насыщенный красный
Вопрос id:93426
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
В связи с неправильным распознаванием устройством вывода специальных символов, пошаговых переходов и кистей возникла необходимость их преобразования в обычные векторные объекты.
Какая из перечисленных команд позволит решить поставленную задачу?
?) Object > Path > Clean Up (Объект > Путь > Очистить)
?) Object > Appearance (Объект > Преобразовать внешний вид).
?) Object > Flatten Transparency (Объект > Преобразовать прозрачность)
?) Object > Transform > Transform Each (Трансформировать каждый)
?) Object > Expand (Объект > Преобразовать)
Вопрос id:93427
Тема/шкала: Фотография, иллюстрации для Web и разработка ценных бумаг в векторном редакторе
Необходимо разработать фоновый узор, обеспечивающий максимальную защиту документа от подделки копированием.
Какой тип защитной сетки позволит решить поставленную задачу?
?) Из прямых линий
?) Регулярная
?) Нерегулярная
?) Нерегулярная с рисунком
?) Регулярная с рисунком
Вопрос id:93428
Тема/шкала: Размножение
Необходимо скопировать объект через буфера обмена (Clipboard) причем так, чтобы копия была вставлена в том же месте, что и оригинал, но на заднем плане.
Какое из перечисленных действий вставки приведет к решению поставленной задачи?
?) Нажатие комбинации клавиш «Ctrl» + «F»
?) Нажатие комбинации клавиш «Ctrl» + «B»
?) Выбор пункта меню Object > Paste in Back (Объект > Вставить на задний план)
?) Выбор пункта меню Edit > Paste (Правка > Вставить)
?) Выбор пункта меню Object > Paste (Объект > Вставить)
Вопрос id:93429
Тема/шкала: Окрашивание объектов
При разработке изображения для газеты возникла необходимость перевода документа в режим градаций серого.
Какой из перечисленных способов позволит решить поставленную задачу?
?) Задействовать опцию Grayscale (Оттенки серого) в диалоговом окне Color Settings (Настройки цвета)
?) Задействовать опцию Grayscale (Оттенки серого) в меню File > Document Color Mode (Файл > Цветовая модель документа)
?) Использовать фильтр Convert to Grayscale (Преобразовать в оттенки серого)
?) Использовать эффект Convert to Grayscale (Преобразовать в оттенки серого)
?) Задействовать опцию Grayscale (Оттенки серого) в меню Object > Color Mode (Объект > Цветовая модель)
Вопрос id:93430
Тема/шкала: Использование текста
Каким будет результат щелчка инструментом Type в окне документа?
?) Постановка текущего документа в очередь печати
?) Создание текстового слоя
?) Создание рамки текста
?) Вставка текста из буфера обмена
?) Вызов окна настроек параметров печати
Вопрос id:93431
Тема/шкала: Использование текста
Необходимо превратить выделенный текст в стандартные кривые Безье, аналогично представленному на рисунке:
Какой функционал позволит решить поставленную задачу?
?) Туре > Create Outlines (Шрифт > Преобразовать в кривые)
?) Create Outlines (Преобразовать в кривые) из контекстного меню
?) Тext > Create Outlines (Текст > Преобразовать в кривые)
?) Bezier Outlines (Кривые Безье) из контекстного меню
?) Туре > Bezier Outlines (Шрифт > Кривые Безье)
Вопрос id:93432
Тема/шкала: Фотография, иллюстрации для Web и разработка ценных бумаг в векторном редакторе
При разработке анимированного Flash-баннера возникла необходимость защитить авторские права, а также уменьшить размер выходного файла.
Какое из перечисленных действий позволит решить поставленную задачу?
?) Отключить опцию Support Decompilation (Поддержка декомпиляции)
?) Выбрать из списка AI File to SWF File (Файл Illustrator в файл SWF)
?) Задействовать опцию Decompilation Password (Пароль для декомпиляции)
?) Задействовать опцию Read Only (Только чтение)
?) Выбрать из списка Layers to SWF Frames (Слои в SWF-фреймы)
Вопрос id:93433
Тема/шкала: Рисование и изменение формы
Какой из инструментов трансформации был применен к фигуре (а), если в результате была получена фигура (б)?
?) Shear (Перекос)
?) Scale (Масштабирование)
?) Reflect (Отражение)
?) Rotate (Поворот)
?) Pitch (Наклон)
Вопрос id:93434
Тема/шкала: Окрашивание объектов
Какая палитра Adobe Illustrator позволяет выбрать вид окрашивания из нескольких готовых вариантов?
?) Color (Цвет)
?) Brushes (Кисти)
?) Appearance (Внешний вид)
?) Gradient (Градиент)
?) Swatches (Образцы)
Вопрос id:93435
Тема/шкала: Рисование и изменение формы
Каким будет результат выполнения изображенного на рисунке действия?
?) Высота станет равной двум миллиметрам
?) Высота уменьшится вдвое
?) Результата не будет — на рисунке изображено состояние палитры при выделении двух объектов, имеющих связанные (Linked) значения высот
?) Выделенные два объекта станут одинаковой высоты
?) Высота увеличится вдвое
Вопрос id:93436
Тема/шкала: Окрашивание объектов
Необходимо преобразовать смесевой цвет в глобальный.
Какая палитра содержит функционал, необходимый для решения поставленной задачи?
?) Graphic Styles (Графические стили)
?) Swatches (Образцы)
?) Color Picker (Выбор цвета)
?) Color (Цвет)
?) Color Mixing (Смешение цвета)
Вопрос id:93437
Тема/шкала: Прозрачность и объем
Необходимо, чтобы каждый объект стал непрозрачным для других объектов, принадлежащих той же группе, но при этом по отношению к «посторонним» объектам свойства полупрозрачности сохранились.
Какую опцию или команду палитры Transparency (Полупрозрачность) необходимо задействовать для решения поставленной задачи?
?) Isolate Blending (Изолировать смешение цветов)
?) Clip (Усечение)
?) Knockout Group (Непрозрачность в группе)
?) Invert Mask (Инвертировать маску)
?) Opacity & Mask Define Knockout Shape (Определение непрозрачности в группе через свойства маски прозрачности)
Вопрос id:93438
Тема/шкала: Окрашивание объектов
Какой тип градиентной заливки применен к объекту, изображенному на рисунке?
?) Градиентная сетка
?) Перпендикулярно оси X
?) Линейная
?) Вдоль контура
?) Радиальная
Вопрос id:93439
Тема/шкала: Окрашивание объектов
Необходимо, чтобы цвет области перекрытия двух объектов формировался за счет выбора в каждом из каналов меньшего значения цветовой составляющей. Например, «верхний» RGB(25,156,250) + «нижний» RBG(167,47,29) = «перекрытие» RGB(25,47,29).
Например, «верхний» RGB(25,156,250) + «нижний» RBG(167,47,29) = «перекрытие» RGB(25,47,29).
Какой из перечисленных режимов смешения цвета позволит решить поставленную задачу?
?) Normal (Нормальный)
?) Darken (Темнее)
?) Multiply (Умножение)
?) Lighten (Светлее)
?) Exclusion (Исключение)
Вопрос id:93440
Тема/шкала: Рисование и изменение формы
Необходимо разгруппировать объекты.
Какая из перечисленных комбинаций клавиш позволит решить поставленную задачу?
?) Ctrl+Alt+U
?) Ctrl+Shift+G
?) Ctrl+U
?) Ctrl+G
?) Ctrl+Shift+U
Вопрос id:93441
Тема/шкала: Сохранение, печать и вопросы экономии времени и ресурсов при работе в Illustrator
Необходимо распечатать темно-зеленый знак на розовом фоне, аналогичный представленному на рисунке. При этом требуется, чтобы на довольно интенсивном розовом фоне не были заметны белые зазоры в местах несовмещения красок, а благородная зелень не испортилась розовой добавкой фона.
Какая палитра содержит функционал, необходимый для решения поставленной задачи?
?) Attributes (Атрибуты)
?) Transform (Трансформация)
?) Pathfinder (Обработка Контуров)
?) Layers (Слои)
?) Appearance (Представления)
Вопрос id:93442
Тема/шкала: Размножение
Необходимо из пошагового перехода (а) получить пошаговый переход (в) вдоль произвольного пути (б), аналогично представленному на рисунке:
Какая из перечисленных команд позволит решить поставленную задачу?
?) Define Spine (Определить путь перехода) из меню Object (Объект)
?) Define Spine (Определить путь перехода) из меню Object (Объект) подменю Blend (Пошаговый переход)
?) Replace Spine (Заменить путь перехода) из меню Object (Объект) подменю Blend (Пошаговый переход)
?) Spine (Путь перехода) из меню Object (Объект) подменю Blend (Пошаговый переход)
?) Replace Spine (Заменить путь перехода) из меню Object (Объект)
Вопрос id:93443
Тема/шкала: Рисование и изменение формы
Необходимо конвертировать растровое изображение в векторную форму.
Какой из перечисленных инструментов позволяет решить поставленную задачу?
?) Auto vectoring (Автоматическая векторизация)
?) Streamline (Стримлайн)
?) Smart Tracing (Интеллектуальная трассировка)
?) Auto Trace (Автоматическая трассировка)
?) Routing (Векторизация)
Вопрос id:93444
Тема/шкала: Рисование и изменение формы
Каково функциональное назначение опции Template (Шаблон) в окне команды Place?
?) Автоматическая трассировка изображения и размещение на заранее созданном шаблонном слое
?) Активизация блокировки импортируемого изображения
?) Задание шаблонного слоя по умолчанию для вновь создаваемых документов
?) Размещение импортируемого изображения на заранее созданном шаблонном слое
?) Автоматическое создание шаблонного слоя и размещение на нем импортируемой картинки
Вопрос id:93445
Тема/шкала: Размножение
Необходимо отредактировать текстуру отдельно от объекта, используя инструменты трансформации и не вызывая при этом диалоговых окон.
Какое из перечисленных действий позволит решить поставленную задачу?
?) Перед редактированием выставить опцию Transform Patterns (Трансформировать текстуры) и снять опцию Transform Objects (Трансформировать объекты) окна Preferences/General (Установки/Основные)
?) Удерживать нажатой комбинацию клавиш «Alt» + «Shift» при использовании инструментов трансформации
?) В процессе редактирования удерживать нажатой клавишу «Alt»
?) В процессе редактирования удерживать нажатой клавишу «тильда» (~)
?) При использовании инструментов трансформации удерживать нажатой комбинацию клавиш «Ctrl» + «Shift»
Вопрос id:93446
Тема/шкала: Размножение
Необходимо создать кисть, образцы которой, не деформируясь, будут распределяться вдоль выделенного контура, аналогично представленному на рисунке.
Какой из перечисленных типов кисти (brush type) позволит решить поставленную задачу?
?) Scatter Brush (Диффузионная кисть)
?) Pattern Brush (Декоративная кисть)
?) Calligraphic Brush (Каллиграфическая кисть)
?) Art Brush (Художественная кисть)
?) Circuit Brush (Контурная кисть)
Вопрос id:93447
Тема/шкала: Фотография, иллюстрации для Web и разработка ценных бумаг в векторном редакторе
Необходимо разработать регулярную защитную сетку, аналогичный представленному на рисунке.
Какие 3 из перечисленных инструментов позволят решить поставленную задачу?
?) Magic Wand (Волшебная палочка)
?) Инструменты трансформации
?) Line (Линия)
?) Фильтр Zig Zag (Зигзаг)
?) Rectangle (Прямоугольник)
Вопрос id:93448
Тема/шкала: Окрашивание объектов
Необходимо сохранить для дальнейшего использования цвет, полученный путем подбора в палитре Color (Цвет).
Какая из перечисленных функций позволит решить поставленную задачу?
?) New Brush (Новая кисть) из палитры Brushes (Кисти)
?) Save Color As (Сохранить цвет как) из меню File (Файл)
?) Create Color (Создать цвет) из палитры Color (Цвета)
?) Add New Fill (Добавить новую заливку) из палитры Appearance (Внешний вид)
?) New Swatch (Новый образец) из палитры Swatches (Образцы)
Вопрос id:93449
Тема/шкала: Окрашивание объектов
Какой из перечисленных цветов НЕ входит в состав модели CMYK?
?) Пурпурный
?) Черный
?) Зеленый
?) Голубой
?) Желтый
Вопрос id:93450
Тема/шкала: Размножение
Как изменится размер файла документа после преобразования текстуры в набор отдельных объектов командой Object > Expand (Объект > Преобразовать)?
?) Характер изменения размера файла (увеличение, уменьшение или неизменность) напрямую зависит от сложности объекта — элемента текстуры
?) Увеличится
?) Останется неизменным
?) Уменьшится
?) Увеличится, но только при условии того, что над объектами были произведены дополнительные преобразования (например, каждый объект получил свой собственный цвет)
Вопрос id:93451
Тема/шкала: Окрашивание объектов
Необходимо окрасить объект в 30-процентный серый цвет в режиме CMYK, аналогично представленному на рисунке.
Какая комбинация цветовых каналов палитры Color (Цвет) позволит решить поставленную задачу?
?) C(30), M(30), Y(30), K(30)
?) C(0), M(30), Y(30), K(30)
?) C(30), M(30), Y(30), K(0)
?) C(0), M(0), Y(0), K(30)
?) C(30), M(0), Y(30), K(30)
Вопрос id:93452
Тема/шкала: Фотография, иллюстрации для Web и разработка ценных бумаг в векторном редакторе
При разработке иллюстрации возникла необходимость перевести в режим Outline (Контур) только один из слоев документа.
Какие 2 из перечисленных операций позволят решить поставленную задачу?
?) Щелкнуть левой кнопкой мыши по глазу слоя при нажатой клавише «Alt»
?) Выполнить над текущим слоем команду Outline (Контур) из меню View (Просмотр)
?) Выполнить над текущим слоем команду Outline (Контур) из меню Filter (Фильтр)
?) Выполнить над текущим слоем команду Outline (Контур) из меню Effect (Эффект)
?) Щелкнуть левой кнопкой мыши по глазу слоя при нажатой клавише «Ctrl»
Вопрос id:93453
Тема/шкала: Окрашивание объектов
Необходимо произвести окрашивание черно-белой фигуры (а), аналогичное представленному на рисунке (б).
Какой тип окрашивания необходимо применить для решения поставленной задачи?
?) Pattern (Текстура)
?) Grid (Сетка)
?) Color (Цвет)
?) Gradient (Градиент)
?) Polygon (Многоугольник)
- Страница:
- 1
- 2
- 3
Как редактировать иллюстрации с использованием режимов прозрачности и наложения в Illustrator
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Используйте сенсорную панель с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Выбор инструментов
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Малярные инструменты
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator на iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрась свою работу
- Живопись
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Дублирующиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создать анимацию
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Прозрачность является такой неотъемлемой частью
Illustrator, что можно добавить прозрачность к вашим работам. не осознавая этого. Вы можете добавить прозрачность к иллюстрации, выполнив
любой из следующих:
не осознавая этого. Вы можете добавить прозрачность к иллюстрации, выполнив
любой из следующих:
Снижение непрозрачности объектов, становится видимым.
Использование масок непрозрачности для создания вариаций прозрачности.
Использование режима наложения для изменения взаимодействия цветов между собой перекрывающиеся объекты.
Применение градиентов и сеток с прозрачностью.
Применение эффектов или графических стилей, включающих прозрачность, например, тени.
Импорт файлов Adobe Photoshop с прозрачностью.
Используйте панель «Прозрачность» («Окно» > «Прозрачность»), чтобы указать непрозрачность и режим наложения объектов, создать маски непрозрачности или скрыть часть одного объекта находящейся над ней частью прозрачного объекта.
Показать все параметры в окне прозрачности панель
Выберите «Показать параметры» на панели меню.

Показать эскиз выбранного объект на панели «Прозрачность»
Выберите «Показать миниатюру» на панели меню. Или щелкните двойной треугольник на вкладке панели, чтобы прокрутить через размеры дисплея.
Важно знать, когда вы используя прозрачность, потому что вам нужно установить некоторые дополнительные параметры, когда печать и сохранение прозрачных иллюстраций. Для просмотра прозрачности в вашей иллюстрации, отобразите клетчатую фоновую сетку, чтобы определить прозрачность области вашего творчества.
Выберите «Вид» > «Показать сетку прозрачности».
(необязательно) Выберите «Файл» > «Документ». Настройте и установите параметры сетки прозрачности.
Вы также можете изменить цвет монтажной области для имитации как будет выглядеть ваша работа, если ее распечатать на цветной бумаге.
Вы
может изменить непрозрачность одного объекта, непрозрачность всех объектов
в группе или слое или непрозрачность заливки или обводки объекта.
Выберите объект или группу (или целевой слой в панель «Слои»).
Чтобы изменить непрозрачность заливки или обводки, выберите объект, а затем выберите заливку или обводку на панели «Внешний вид».
Установите параметр «Непрозрачность» на панели «Прозрачность» или в разделе «Управление». панель.
Кому выбрать все объекты, которые используют определенную непрозрачность, выбрать объект с этой непрозрачностью или отмените выбор всего и введите непрозрачность значение на панели «Прозрачность». Затем выберите Выбрать > То же > Непрозрачность.
Если выбрать несколько объектов в слое и изменить настройку непрозрачности, прозрачность перекрывающихся областей выбранных объектов изменится по сравнению с другими объектами и покажет накопленную непрозрачность. Напротив, если вы выбираете слой или группу, а затем меняете непрозрачность, объекты в слое или группе рассматриваются как один объект. Сквозь прозрачные объекты видны только объекты за пределами и ниже слоя или группы.
Отдельные объекты выбраны и установлены на 50% непрозрачности (слева) по сравнению с целевым слоем и установленной непрозрачностью 50% (справа) Если объект перемещается в слой или группу, он приобретает непрозрачность слоя или группы, а если объект перемещается наружу, он не сохраняет непрозрачность.
Если объект перемещается в слой или группу, он приобретает непрозрачность слоя или группы, а если объект перемещается наружу, он не сохраняет непрозрачность.
В скрытой группе прозрачности элементы группы не просвечивают друг через друга.
Группа с отключенным параметром Knockout Group (слева) по сравнению с выбрано (справа)На панели «Слои» выберите группу или слой вы хотите превратиться в нокаут группы.
На панели «Прозрачность» выберите «Отклоняющая группа». Если этот параметр не отображается, выберите «Показать параметры» в меню панели.
При выборе параметра Knockout Group он циклически повторяется через три состояния: включено (галочка), выключено (нет отметки) и нейтральное (квадрат с линию через него). Используйте нейтральный вариант, когда хотите сгруппировать художественное произведение, не мешая нокаутирующему поведению, определенному окружающим слоем или группой.
 Используйте опцию выключения, когда хотите
чтобы гарантировать, что слой или группа прозрачных объектов никогда не
выбить друг друга.
Используйте опцию выключения, когда хотите
чтобы гарантировать, что слой или группа прозрачных объектов никогда не
выбить друг друга.
Вы используете маску непрозрачности и маску объект для изменения прозрачности изображения. Непрозрачность маска (также называемая замаскированным изображением) обеспечивает форму через которые показывают другие объекты. Маскирующий объект определяет, какие области являются прозрачными и степенью прозрачности. Вы можете использовать любой цветной объект или растровое изображение в качестве маскирующего объекта. Иллюстратор использует эквиваленты оттенков серого цветов в маскирующем объекте для уровней непрозрачности в маске. Где маска непрозрачности белая, произведение полностью видно. Если маска непрозрачности черная, произведение искусства скрыто. Оттенки серого в маске дают разную степень прозрачности в художественном произведении.
Создание маски непрозрачности A. Нижележащие объекты B. Непрозрачность
маска художественного произведения C. Маскирующий объект заполнен
с черно-белым градиентом D. C перемещено
по площади B и маскируя B
Нижележащие объекты B. Непрозрачность
маска художественного произведения C. Маскирующий объект заполнен
с черно-белым градиентом D. C перемещено
по площади B и маскируя B
Когда вы создаете маску непрозрачности, появляется миниатюра маскирующего объекта на панели «Прозрачность» справа от миниатюры маскированного произведение искусства. (Если эти миниатюры не отображаются, выберите «Показать миниатюры». из меню палитры.) По умолчанию маскированный графический объект и маскирование объекты связаны (как показано ссылкой между эскизами в панель). При перемещении замаскированного изображения маскирующий объект движется вместе с ним. Однако при перемещении маскирующего объекта замаскированное изображение не двигается. Вы можете отменить привязку маски в Transparency панель, чтобы зафиксировать маску на месте и независимо перемещать изображение в маске этого.
На панели «Прозрачность» отображаются миниатюры маски непрозрачности: слева миниатюра представляет маску непрозрачности, правая миниатюра представляет маскирование объектов Вы можете перемещать маски между Photoshop
и иллюстратор. Маски непрозрачности в Illustrator преобразуются в маски слоя
в фотошопе и наоборот.
Маски непрозрачности в Illustrator преобразуются в маски слоя
в фотошопе и наоборот.
Вы не можете войти в режим изоляции при работе в режиме редактирования маски или наоборот.
Видео о работе с масками непрозрачности см. в разделе Как использовать маски непрозрачности.
Создание маски непрозрачности
Выберите один объект или группу или назначьте слой на панели «Слои».
Откройте панель «Прозрачность» и при необходимости выберите Показать параметры в меню панели, чтобы увидеть эскизы изображений.
Дважды щелкните справа от эскиза в панель «Прозрачность».
Создается пустая маска, и Illustrator автоматически переходит в режим редактирования маски.
Используйте инструменты рисования, чтобы нарисовать форму маски.
Щелкните миниатюру изображения в маске (миниатюра слева) на панели «Прозрачность», чтобы выйти из режима редактирования маски.
Параметр «Клип» устанавливает фон маски
в черный. Поэтому черные предметы, такие как черный шрифт, раньше
создать маску непрозрачности с выбранным параметром Clip не будет
видимый. Чтобы увидеть объекты, используйте другой цвет или снимите выделение.
Клипсовый вариант.
Поэтому черные предметы, такие как черный шрифт, раньше
создать маску непрозрачности с выбранным параметром Clip не будет
видимый. Чтобы увидеть объекты, используйте другой цвет или снимите выделение.
Клипсовый вариант.
Преобразование существующего объекта в непрозрачная маска
Выбрать не менее двух объектов или групп и выберите «Создать непрозрачную маску» из меню панели «Прозрачность». Самый верхний выбранный объект или группа используется как маска.
Редактирование маскирующего объекта
Вы можете редактировать маскирующий объект, чтобы изменить форму или прозрачность маски.
Щелкните миниатюру маскирующего объекта (правую миниатюру) на панели «Прозрачность».
Щелчок, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) миниатюру маски, чтобы скрыть все остальные иллюстрации в окне документа. (Если миниатюры не отображаются, выберите «Показать миниатюры» в меню панели.
 )
)Используйте любые инструменты и приемы редактирования Illustrator для редактирования маски.
Щелкните миниатюру изображения в маске (миниатюра слева) на панели «Прозрачность», чтобы выйти из режима редактирования маски.
Деактивировать или повторно активировать непрозрачность маска
Вы можете деактивировать маску, чтобы удалить прозрачность это создает.
- Чтобы деактивировать маску, нацельтесь на замаскированную изображение на панели «Слои», а затем, удерживая клавишу Shift, щелкните миниатюра (правая миниатюра) на панели «Прозрачность». Альтернативно, выберите «Отключить непрозрачную маску» в меню панели «Прозрачность». Когда маска непрозрачности деактивирована, над миниатюрой маски появляется красный крестик на панели «Прозрачность».
- Чтобы повторно активировать маску, наведите курсор на замаскированное изображение в
Панель «Слои», а затем щелкните миниатюру маскирующего объекта, удерживая нажатой клавишу «Shift».
 на панели «Прозрачность». Либо выберите «Включить непрозрачность».
Маска из меню панели «Прозрачность».
на панели «Прозрачность». Либо выберите «Включить непрозрачность».
Маска из меню панели «Прозрачность».
Удаление маски непрозрачности
Нацельте замаскированное изображение в слоях панели, а затем выберите «Снять маску непрозрачности» в меню «Прозрачность». меню панели.
Маскирующий объект снова появляется поверх объектов что были замаскированы.
Обрезать или инвертировать маску непрозрачности
Нацельте замаскированное изображение в слоях панель.
Выберите один из следующих параметров в окне «Прозрачность». панель:
Клип
Придает маске черный фон, который обрезает замаскированное изображение. изображение до границ маскирующего объекта. Отменить выбор параметр «Клип», чтобы отключить отсечение. Чтобы выбрать отсечение для новых масок непрозрачности по умолчанию выберите «Новые маски непрозрачности обрезаются».
 в меню панели «Прозрачность».
в меню панели «Прозрачность».Инвертировать маску
Меняет местами значения яркости маскирующего объекта, непрозрачность замаскированного произведения искусства. Например, области, которые на 90% прозрачный становится прозрачным на 10% после инвертирования маски. Отмените выбор Инвертировать маску, чтобы вернуть маску в исходное состояние. К инвертировать все маски по умолчанию, выберите «Новые маски непрозрачности инвертированы». в меню панели «Прозрачность».
Если эти параметры не отображаются, выберите Показать параметры из меню панели.
Используйте параметр «Непрозрачность и маска» «Определить форму нокаута», чтобы создать эффект нокаута, пропорциональный непрозрачности объекта. В областях маски с непрозрачностью, близкой к 100%, эффект нокаута будет сильным; в областях с меньшей непрозрачностью эффект нокаута будет слабее. Например, если вы используете объект с градиентной маской в качестве маскирующего, нижележащий объект будет постепенно маскироваться, как если бы он был затенен градиентом. Вы можете создавать выбивающие фигуры как с векторными, так и с растровыми объектами. Этот метод наиболее полезен для объектов, которые используют режим наложения, отличный от нормального.
Вы можете создавать выбивающие фигуры как с векторными, так и с растровыми объектами. Этот метод наиболее полезен для объектов, которые используют режим наложения, отличный от нормального.
Выполните одно из следующих действий:
Чтобы использовать маску непрозрачности для формирования заглушки, выберите изображение в маске, а затем сгруппируйте его с объектами, которые вы хочу нокаутировать.
Чтобы использовать альфа-канал растрового объекта для формирования затемнение, выберите растровый объект, содержащий прозрачность, а затем сгруппируйте его с объектами, которые вы хотите выбить.
Выберите группу.
На панели «Прозрачность» выберите Knockout Group, пока опция отображает галочку.
Среди сгруппированных объектов нацельтесь на маскирующие объекты или прозрачное изображение на панели «Слои».
На панели «Прозрачность» выберите «Непрозрачность и маска».
Выбивание фигур с помощью растрового объекта Определить форму нокаута.
Определить форму нокаута.A. Исходное изображение B. Затемнить режим наложения применен к слову «ГРУШИ» и выбран параметр «Группа» C. Непрозрачность Параметр «Маска определить нокаутную форму» применяется к слову
Смешивание режимы позволяют варьировать способы смешивания цветов объектов с цвета нижележащих объектов. Когда вы применяете режим наложения к объекту, эффект режима наложения виден на любых объектах которые лежат под слоем или группой объекта.
Полезно подумать о следующей цветовой терминологии при визуализации эффекта режима наложения:
Смешиваемый цвет — это исходный цвет выбранного объекта, группы или слоя.
Базовый цвет . — основной цвет иллюстрации.
Результирующий цвет — это цвет, полученный в результате смешения.
Illustrator предоставляет следующие режимы наложения:
Обычный
Краски
выделение с накладываемым цветом, без взаимодействия с базой
цвет. Это режим «по умолчанию».
Это режим «по умолчанию».
Затемнить
Выбор базовый или смешанный цвет — в зависимости от того, какой из них темнее — в качестве результирующего цвета. Области, которые светлее накладываемого цвета, заменяются. Области темнее чем цвет смеси не меняются.
Умножить
Умножает базовый цвет по смешанному цвету. Результирующий цвет всегда более темный цвет. Умножение любого цвета на черный дает черный цвет. Умножение любого цвета на белый оставляет цвет неизменным. эффект аналогичен рисованию на странице несколькими магическими маркерами.
Цветной огонь
Темнеет базовый цвет, чтобы отразить смешанный цвет. Смешение с белым дает без изменений.
осветлить
Выбор
базовый или смешанный цвет — в зависимости от того, какой из них светлее — в качестве результирующего цвета.
Области, более темные, чем цвет наложения, заменяются. Области светлее, чем
цвет смеси не меняется.
Области светлее, чем
цвет смеси не меняется.
Экран
Умножает инверсия смешанного и основного цветов. Результирующий цвет всегда более светлый цвет. Экранирование черным цветом оставляет цвет неизменным. Скрининг с белым дает белый. Эффект аналогичен проецированию нескольких слайдов. изображения друг на друга.
Уловка цвета
Осветляет базовый цвет, чтобы отразить смешанный цвет. Смешение с черным дает без изменений.
Наложение
Умножает или экранирует цвета, в зависимости от основного цвета. Узоры или цвета накладываются на существующую иллюстрацию, сохраняя блики и тени основного цвета при смешивании накладываемого цвета для отражения светлота или темнота исходного цвета.
Мягкий свет
Делает цвета темнее или светлее в зависимости от смешиваемого цвета. Эффект аналогичен освещению произведения искусства рассеянным прожектором.
Если цвет наложения (источник света) светлее, чем 50 % серого, изображение становится светлее, как если бы оно было осветлено. Если смешанный цвет темнее, чем 50 % серого, изображение затемняется, как если бы оно было выжжено. Рисование чистым черным или белым цветом дает заметно более темную или светлую область, но не дает чисто черного или белого цвета.
Жесткий свет
Умножает или экранирует цвета, в зависимости от смешиваемого цвета. Эффект это похоже на то, как если бы вы пролили свет прожектора на произведение искусства.
Если
смешанный цвет (источник света) светлее 50 % серого,
произведение искусства освещено, как будто оно экранировано. это полезно
для добавления бликов к художественному оформлению. Если цвет смеси темнее, чем
50% серого, изображение затемнено, как будто оно было размножено. Это
полезно для добавления теней к художественным работам. Окрашивание чистым черным или
белый приводит к чисто черному или белому цвету.
Разница
Вычитания либо смешанный цвет из базового цвета, либо базовый цвет из смешанный цвет, в зависимости от того, какой из них имеет большее значение яркости. Смешивание с белым инвертирует значения основного цвета. Смешение с черным не дает сдача.
Исключение
Создает эффект, аналогичный, но менее контрастный, чем в режиме Difference. Смешивание с белым инвертирует компоненты основного цвета. Смешивание с черным не дает никаких изменений.
оттенок
Создает результирующий цвет с яркостью и насыщенностью основного цвета и оттенок накладываемого цвета.
Насыщенность
Создает результирующий цвет с яркостью и оттенком основного цвета и насыщенность совмещенного цвета. Рисование в этом режиме в область без насыщения (серая) не вызывает изменений.
Цвет
Создает
результирующий цвет с яркостью основного цвета и оттенком и
насыщенность совмещенного цвета. Это сохраняет уровни серого в
художественное произведение и полезно для раскрашивания монохромного художественного произведения и для
тонировка цветного рисунка.
Это сохраняет уровни серого в
художественное произведение и полезно для раскрашивания монохромного художественного произведения и для
тонировка цветного рисунка.
Светимость
Создает результирующий цвет с оттенком и насыщенностью основного цвета и яркостью совмещенного цвета. Этот режим создает эффект, обратный эффекту цветового режима.
Примечание . В режимах «Разница», «Исключение», «Оттенок», «Насыщенность», «Цвет» и «Яркость» плашечные цвета не смешиваются, а в большинстве режимов смешивания черный, обозначенный как 100% K, выбивает цвет на нижележащем слое. Вместо 100% черного укажите насыщенный черный цвет, используя значения CMYK.
Выбрать объекта или группы (или целевого слоя на панели «Слои»).
Чтобы изменить режим наложения заливки или обводки, выберите объект, а затем выберите заливку или обводку на панели «Внешний вид».
На панели «Прозрачность» выберите режим наложения из всплывающее меню.

Вы можете выделить режим наложения для целевого слоя или группы, чтобы оставить объекты под ними нетронутыми. К сделать это, выберите целевой значок справа от группы или слоя на панели «Слои», которая содержит объект с использованием режима наложения. В на панели «Прозрачность» выберите «Изолировать смешивание». (Если изолировать Параметр смешивания не отображается, выберите «Показать параметры» в меню «Прозрачность». меню панели.)
Группа (звезда и круг) с отключенным параметром «Изолировать наложение» (слева) по сравнению с выбранным (справа)Чтобы выбрать все объекты, использующие тот же режим наложения, выберите объект с этим режимом наложения или отмените выбор всего и выберите режим наложения в Transparency панель. Затем выберите «Выбрать» > «То же» > «Смешение». Режим.
Еще подобное
- Печать и сохранение прозрачных изображений
- Таргетинг на элементы для атрибутов внешности
- Обзор панели внешнего вида
Как экспортировать с прозрачностью в Adobe Illustrator
Автор Logos By Nickin Adobe,Illustrator,Tutorials
Это может быть невероятно неприятно, когда у вас есть инструменты для создания чего-либо, но вы не знаете, как эффективно их использовать. Это, безусловно, верно, если все, что вы хотите сделать, это сохранить свою работу в удобном для использования формате, обеспечивающем прозрачность. Как оказалось, решить эту проблему довольно просто. В этом уроке мы рассмотрим все, что вам нужно сделать для экспорта с прозрачностью в Adobe Illustrator.
Это, безусловно, верно, если все, что вы хотите сделать, это сохранить свою работу в удобном для использования формате, обеспечивающем прозрачность. Как оказалось, решить эту проблему довольно просто. В этом уроке мы рассмотрим все, что вам нужно сделать для экспорта с прозрачностью в Adobe Illustrator.
Короче говоря, способ экспорта с прозрачностью в Adobe Illustrator заключается в использовании формата PNG («.png»), который является единственным растровым форматом, поддерживающим прозрачность. Формат JPEG, для сравнения, не имеет альфа-канала, необходимого для передачи прозрачности, поэтому любые прозрачные области изображения по умолчанию будут белыми.
Давайте рассмотрим, как именно это сделать в Adobe Illustrator.
Экспорт с прозрачностью в Adobe Illustrator
 В меню экспорта измените имя под миниатюрой, чтобы назвать свой файл, выберите место для сохранения, затем выберите PNG в раскрывающемся списке форматов. После завершения нажмите кнопку Export Asset . В меню экспорта измените имя под миниатюрой, чтобы назвать свой файл, выберите место для сохранения, затем выберите PNG в раскрывающемся списке форматов. После завершения нажмите кнопку Export Asset . |
Следующее видеоруководство кратко проведет вас через весь процесс, шаг за шагом:
Продолжайте письменный урок.
Содержание
|
Шаг 1: Выберите объект с помощью инструмента «Выделение»
Итак, чтобы начать, первое, что нам нужно сделать, это использовать Selection Tool (сочетание клавиш: V ), чтобы выбрать объекты, которые мы хотим экспортировать с прозрачностью.
Щелкнув по объекту, он будет выбран. Вы поймете, что выбрали его, когда увидите ограничивающую рамку вокруг него.
Шаг 2: Щелкните объект правой кнопкой мыши и выберите Экспортировать выделение
Затем щелкните правой кнопкой мыши объект и выберите в меню Экспортировать выделение :
Откроется меню Экспорт для экранов .
Шаг 3: Используйте интерфейс меню, чтобы выбрать PNG из списка форматов
После открытия меню Export for Screens должно выглядеть примерно так:
Входные значения, на которые мы будем обращать внимание в этом уроке обведены красным выше.
Имя вашего документа
Измените имя в поле под миниатюрой предварительного просмотра, которое помечено как Актив 1 . Это поле представляет имя вашего документа, поэтому введите любое желаемое имя и нажмите клавишу Enter , чтобы применить изменения.
Выберите место для сохранения
В правой части меню вы увидите раздел с пометкой Экспортировать в . Это представляет место на вашем жестком диске, в которое вы хотите экспортировать прозрачное изображение.
Это представляет место на вашем жестком диске, в которое вы хотите экспортировать прозрачное изображение.
Щелкните значок маленькой папки справа от поля ввода и выберите место для сохранения вашей работы после запроса.
Выберите формат PNG
В нижней правой части меню вы увидите Форматы выбора. Формат, в который мы будем экспортировать, — PNG , так как это формат, обеспечивающий прозрачность. JPEG не содержит альфа-канала и поэтому не может отображать прозрачность.
Выберите PNG из раскрывающегося списка Формат . Убедитесь, что поле Suffix пусто (сотрите любой текст, который может быть там в данный момент) и установите Масштаб выпадающий до 1x . Если для него не установлено значение 1x, изображение будет экспортировано в другом размере, чем в настоящее время в вашей рабочей области.
Если в указателе указаны какие-либо другие форматы, щелкните маленькие значки X справа от каждого, чтобы удалить их. Нам нужно экспортировать только один PNG.
Нам нужно экспортировать только один PNG.
Шаг 4. Нажмите кнопку «Экспортировать актив», чтобы экспортировать свою работу.1035 и наш квест по экспорту с прозрачностью в Adobe Illustrator будет завершен.
В верхней части страницы должна появиться зеленая строка состояния, которая указывает, что ваша работа успешно экспортирована. Теперь перейдите к месту, в которое вы экспортировали, и откройте файл, чтобы убедиться, что все работает, как задумано.
СОВЕТ . При открытии файла PNG с помощью Photoshop или GIMP на прозрачные области будет помещена шахматная доска, что позволит вам более четко видеть, действительно ли вы работаете с прозрачностью.
Заключение
В конце концов, экспорт с прозрачностью — это просто вопрос выбора правильного формата файла. JPEG отлично подходит для больших фотографий и подробных изображений, но если вам нужна пригодная для использования растровая копия для Интернета, вам подойдет PNG.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Ознакомьтесь с моей серией объяснений Illustrator — обширной коллекцией из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Последние сообщения
ссылка на Опрос: 72% графических дизайнеров используют Windows в качестве операционной системыОпрос: 72% графических дизайнеров используют Windows в качестве операционной системы
Вы когда-нибудь задумывались над тем, какую операционную систему чаще всего используют графические дизайнеры? Лично я всегда предполагал, что дизайнеры используют исключительно Mac. В конце концов, это то, чем занимается большинство студий и агентств…
Подробнее
ссылка на 2 способа открыть замкнутый контур в Illustrator2 способа открыть замкнутый контур в Illustrator
Если вы работаете с закрытым контуром в Illustrator и хотите разбить контур, чтобы снова открыть его то сегодня вам повезло. В этом уроке мы рассмотрим, как открыть закрытый контур в…
Подробнее
Настройка непрозрачности с помощью ярлыков — видеоурок Illustrator
Из курса: Иллюстратор Один на один: Мастерство
Регулировка непрозрачности с помощью ярлыков
“
— В ходе этого фильма я покажу вам, как можно изменить прозрачность объекта, регулируя его непрозрачность. И я также познакомлю вас с несколькими нажатиями клавиш, которые доступны тем из вас, кто загрузил клавиши D, потому что они сделают вашу жизнь намного проще. В этой главе мы возьмем фотографию этого места из библиотеки изображений Dreamstime, о которой вы можете узнать больше и получить выгодные предложения @dreamstime.com/deek.php. И мы превратим ее в своего рода модное лечение здесь. И мы закончим, татуируя ее лицо. Теперь, увеличьте масштаб так далеко, этот эффект может выглядеть немного прерывистым, но как только мы увеличим масштаб, все сгладится довольно хорошо. Теперь вы будете рады узнать, что я нарисовал все контуры пути заранее, чтобы мы могли сосредоточить все наше внимание на режимах наложения и масках непрозрачности. Итак, я собираюсь начать с удаления этого слоя Dreamstime, что я могу сделать, просто выбрав его и щелкнув маленький значок корзины в правом нижнем углу панели слоев, а затем я нажмите кнопку да, чтобы сделать это. Теперь я хочу, чтобы вы обратили внимание на то, что здесь происходит.
И я также познакомлю вас с несколькими нажатиями клавиш, которые доступны тем из вас, кто загрузил клавиши D, потому что они сделают вашу жизнь намного проще. В этой главе мы возьмем фотографию этого места из библиотеки изображений Dreamstime, о которой вы можете узнать больше и получить выгодные предложения @dreamstime.com/deek.php. И мы превратим ее в своего рода модное лечение здесь. И мы закончим, татуируя ее лицо. Теперь, увеличьте масштаб так далеко, этот эффект может выглядеть немного прерывистым, но как только мы увеличим масштаб, все сгладится довольно хорошо. Теперь вы будете рады узнать, что я нарисовал все контуры пути заранее, чтобы мы могли сосредоточить все наше внимание на режимах наложения и масках непрозрачности. Итак, я собираюсь начать с удаления этого слоя Dreamstime, что я могу сделать, просто выбрав его и щелкнув маленький значок корзины в правом нижнем углу панели слоев, а затем я нажмите кнопку да, чтобы сделать это. Теперь я хочу, чтобы вы обратили внимание на то, что здесь происходит. У нас много слоев, но только два из них в настоящее время включены. Итак, у нас есть фотография места. А затем на заднем плане у нас есть большой прямоугольник, заполненный радиальным градиентом. Теперь обратите внимание, что я замаскировал фотографию. Мы впервые обсуждали обтравочные маски еще в главе 23 расширенного курса, но поскольку обтравочные маски — это инструмент прозрачности, то есть они позволяют вам определить, что непрозрачно, а затем то, что прозрачно. Я решил, что мы быстро пересмотрим процесс. Итак, я собираюсь начать с того, что просто щелкну внутри лица этой женщины и замечу, что она окружена контуром пути. А затем я поднимусь в меню объекта, выберу обтравочную маску и выберу разрешение, чтобы выставить оригинальную фотографию. Затем я продолжу и нажму Ctrl+Shift A или команду Shift A на Mac, чтобы отменить выбор моей работы. Теперь я просто хочу, чтобы вы увидели, что этот контур контура здесь не имеет заливки и имеет черную обводку с одной точкой. Хорошо, я продолжу и верну это, нажав Ctrl+Z или команду Z на Mac.
У нас много слоев, но только два из них в настоящее время включены. Итак, у нас есть фотография места. А затем на заднем плане у нас есть большой прямоугольник, заполненный радиальным градиентом. Теперь обратите внимание, что я замаскировал фотографию. Мы впервые обсуждали обтравочные маски еще в главе 23 расширенного курса, но поскольку обтравочные маски — это инструмент прозрачности, то есть они позволяют вам определить, что непрозрачно, а затем то, что прозрачно. Я решил, что мы быстро пересмотрим процесс. Итак, я собираюсь начать с того, что просто щелкну внутри лица этой женщины и замечу, что она окружена контуром пути. А затем я поднимусь в меню объекта, выберу обтравочную маску и выберу разрешение, чтобы выставить оригинальную фотографию. Затем я продолжу и нажму Ctrl+Shift A или команду Shift A на Mac, чтобы отменить выбор моей работы. Теперь я просто хочу, чтобы вы увидели, что этот контур контура здесь не имеет заливки и имеет черную обводку с одной точкой. Хорошо, я продолжу и верну это, нажав Ctrl+Z или команду Z на Mac. А затем я выберу это место. Фотография, щелкнув по ней, и я нажму Ctrl + X или команду X на Mac, чтобы вырезать ее в буфер обмена. Затем вы хотите выбрать контур пути, и самый простой способ поместить фотографию внутрь него — в моем случае переключиться на панель инструментов с двумя столбцами, а затем перейти к этому значку рисования внутри и щелкнуть по нему. Далее вы хотите перейти в меню редактирования и выбрать вставить на место. Чтобы вставить изображение в контур контура. И затем, наконец, вы хотите еще раз щелкнуть по нарисованному обычному значку, расположенному внизу панели инструментов. А затем вы можете вернуться к панели инструментов с одним столбцом, если хотите. Хорошо, теперь вы можете вспомнить, если вы смотрели введение в живое действие, что я сказал, что режимы наложения и маски непрозрачности живут вместе на панели непрозрачности. Единственная проблема в том, что на самом деле нет такой панели внутри иллюстратора. Вы можете щелкнуть слово «непрозрачность» здесь, на панели управления, чтобы вызвать то, что на самом деле известно как панель прозрачности, внутри иллюстратора.
А затем я выберу это место. Фотография, щелкнув по ней, и я нажму Ctrl + X или команду X на Mac, чтобы вырезать ее в буфер обмена. Затем вы хотите выбрать контур пути, и самый простой способ поместить фотографию внутрь него — в моем случае переключиться на панель инструментов с двумя столбцами, а затем перейти к этому значку рисования внутри и щелкнуть по нему. Далее вы хотите перейти в меню редактирования и выбрать вставить на место. Чтобы вставить изображение в контур контура. И затем, наконец, вы хотите еще раз щелкнуть по нарисованному обычному значку, расположенному внизу панели инструментов. А затем вы можете вернуться к панели инструментов с одним столбцом, если хотите. Хорошо, теперь вы можете вспомнить, если вы смотрели введение в живое действие, что я сказал, что режимы наложения и маски непрозрачности живут вместе на панели непрозрачности. Единственная проблема в том, что на самом деле нет такой панели внутри иллюстратора. Вы можете щелкнуть слово «непрозрачность» здесь, на панели управления, чтобы вызвать то, что на самом деле известно как панель прозрачности, внутри иллюстратора. В остальном все, что я сказал, правда. У нас есть список режимов наложения прямо здесь, а затем у нас нет ничего, кроме функции масс, обе из которых мы рассмотрим в будущих фильмах. Но только для того, чтобы у нас был беспрепятственный доступ к этой панели, я собираюсь подняться в меню окна, и я рекомендую вам сделать это и выбрать команду прозрачности. Если перед ним стоит галочка, это означает, что он уже отображается на экране. Как мы видим здесь, справа от окна. Хорошо, теперь обратите внимание, даже когда панель свернута, как сейчас, мы это видим. Поэтому передайте значение прямо здесь, если вы его не видите по какой-либо причине, вы можете развернуть панель, щелкнув этот значок с двойной стрелкой несколько раз. Итак, обратите внимание, если я нажму на непрозрачность слова, я выделю значение на 100%, это 100% непрозрачность. При 50% мы получаем что-то вроде смеси 50/50. Итак, мы видим 50% выбранного изображения и раскрываем 50% фиолетового градиента на заднем плане. Если вы наберете какое-то другое значение, вы получите другой вид микса.
В остальном все, что я сказал, правда. У нас есть список режимов наложения прямо здесь, а затем у нас нет ничего, кроме функции масс, обе из которых мы рассмотрим в будущих фильмах. Но только для того, чтобы у нас был беспрепятственный доступ к этой панели, я собираюсь подняться в меню окна, и я рекомендую вам сделать это и выбрать команду прозрачности. Если перед ним стоит галочка, это означает, что он уже отображается на экране. Как мы видим здесь, справа от окна. Хорошо, теперь обратите внимание, даже когда панель свернута, как сейчас, мы это видим. Поэтому передайте значение прямо здесь, если вы его не видите по какой-либо причине, вы можете развернуть панель, щелкнув этот значок с двойной стрелкой несколько раз. Итак, обратите внимание, если я нажму на непрозрачность слова, я выделю значение на 100%, это 100% непрозрачность. При 50% мы получаем что-то вроде смеси 50/50. Итак, мы видим 50% выбранного изображения и раскрываем 50% фиолетового градиента на заднем плане. Если вы наберете какое-то другое значение, вы получите другой вид микса. Итак, если я уменьшу это значение непрозрачности до 20%, скажем, мы увидим 20%-е изображение и 100%-й минус 20% или 80%-й фон. И поэтому более высокие значения непрозрачности дадут вам более непрозрачные изображения, а более низкие значения непрозрачности дадут вам более полупрозрачные изображения. И вы можете ввести что-то вроде 33%, если хотите, но вам нужно работать с целыми числами вплоть до 0%, что сделает изображение полностью невидимым. Теперь вы можете подумать, зачем вам это делать? Ведь вы хотите видеть изображение в какой-то мере. Что ж, мы увидим использование 0% непрозрачности в будущих фильмах. Теперь вот где вещи становятся немного более интересными, на мой взгляд. Если вы загрузили клавиши D, то у вас есть несколько очень простых сочетаний клавиш, полностью заимствованных из Photoshop. Так что, если вы нажмете клавишу «пять», вы установите значение непрозрачности на 50%. Таким образом, вам даже не нужно беспокоиться о том, чтобы перейти к этому значению и изменить его. Вам просто нужно нажать клавишу.
Итак, если я уменьшу это значение непрозрачности до 20%, скажем, мы увидим 20%-е изображение и 100%-й минус 20% или 80%-й фон. И поэтому более высокие значения непрозрачности дадут вам более непрозрачные изображения, а более низкие значения непрозрачности дадут вам более полупрозрачные изображения. И вы можете ввести что-то вроде 33%, если хотите, но вам нужно работать с целыми числами вплоть до 0%, что сделает изображение полностью невидимым. Теперь вы можете подумать, зачем вам это делать? Ведь вы хотите видеть изображение в какой-то мере. Что ж, мы увидим использование 0% непрозрачности в будущих фильмах. Теперь вот где вещи становятся немного более интересными, на мой взгляд. Если вы загрузили клавиши D, то у вас есть несколько очень простых сочетаний клавиш, полностью заимствованных из Photoshop. Так что, если вы нажмете клавишу «пять», вы установите значение непрозрачности на 50%. Таким образом, вам даже не нужно беспокоиться о том, чтобы перейти к этому значению и изменить его. Вам просто нужно нажать клавишу. Если вы нажмете клавишу 8, вы установите непрозрачность на 80%. 9ключ поднимет его до 90%. И если вы хотите восстановить значение непрозрачности 100%, вы просто нажимаете нулевую клавишу. Ладно, в той же работает клавиатура. Если вы нажмете две клавиши, вы установите значение непрозрачности на 20%, если вы нажмете одну клавишу, вы получите 10%. А для тех из вас, кто работает с американской клавиатурой, если вы нажмете клавишу Тильда, которая находится слева от одной клавиши, вы уменьшите значение непрозрачности до 0%. Так что, кстати, нет необходимости нажимать какие-либо модификаторы, вам не нужно нажимать контроль или команду или что-то в этом роде. Вам просто нужно нажать на номер. Теперь, мой случай, я заинтересован в сохранении непрозрачности на сто процентов на данный момент. Итак, я продолжу и нажму на ноль, чтобы сделать это так. И эти друзья — это то, как вы изменяете прозрачность выбранного объекта, будь то размещенное изображение или что-то еще, что вы можете создать внутри иллюстратора, используя значение непрозрачности.
Если вы нажмете клавишу 8, вы установите непрозрачность на 80%. 9ключ поднимет его до 90%. И если вы хотите восстановить значение непрозрачности 100%, вы просто нажимаете нулевую клавишу. Ладно, в той же работает клавиатура. Если вы нажмете две клавиши, вы установите значение непрозрачности на 20%, если вы нажмете одну клавишу, вы получите 10%. А для тех из вас, кто работает с американской клавиатурой, если вы нажмете клавишу Тильда, которая находится слева от одной клавиши, вы уменьшите значение непрозрачности до 0%. Так что, кстати, нет необходимости нажимать какие-либо модификаторы, вам не нужно нажимать контроль или команду или что-то в этом роде. Вам просто нужно нажать на номер. Теперь, мой случай, я заинтересован в сохранении непрозрачности на сто процентов на данный момент. Итак, я продолжу и нажму на ноль, чтобы сделать это так. И эти друзья — это то, как вы изменяете прозрачность выбранного объекта, будь то размещенное изображение или что-то еще, что вы можете создать внутри иллюстратора, используя значение непрозрачности. Это часто можно найти здесь, в панели управления. Он всегда находится на панели прозрачности внутри иллюстратора.
Это часто можно найти здесь, в панели управления. Он всегда находится на панели прозрачности внутри иллюстратора.
Содержание
Как создать прозрачный фон в Illustrator
По умолчанию в Abobe Illustrator ваша работа сохраняется с белым фоном, который представляет собой белую монтажную область, на которой вы будете работать.
Хотя иногда белый фон может быть полезен, помогая вам лучше видеть свою работу, существует множество причин, по которым вам может потребоваться избавиться от белого фона и установить прозрачный фон.
Однако сделать фон прозрачным не так просто, как кажется.
В этой статье вы узнаете, как шаг за шагом сделать фон прозрачным. Если вы создаете логотипы, вы также узнаете, как сохранять логотипы с прозрачным фоном в Illustrator.
Мы также рассмотрим несколько причин, почему прозрачный фон может быть полезен, и как «преобразовать» белый фон в прозрачный с помощью Vectornator.
Зачем нужен прозрачный фон?
Прозрачный фон может показаться таким базовым элементом дизайна. Но чаще всего эти простые приемы дизайна оказываются одними из самых ценных и креативных способов выделить ваш дизайн.
Существует множество способов использовать прозрачный фон в своих интересах. Вы можете использовать его для создания вдохновляющих дизайнов, таких как современные логотипы, или использовать его, чтобы придать вашему дизайну больше глубины и сосредоточиться на некоторых частях, которые вы хотите подчеркнуть.
Вот несколько способов и советов по использованию прозрачного фона в графическом дизайне в ваших интересах.
Смещение фокуса на определенную область
Использование прозрачного фона может быть не самым распространенным способом сфокусироваться на определенной области, которую вы хотите выделить.
Тем не менее, если вы используете его правильно, прозрачный фон поможет вам выделить любую часть вашего дизайна. Вы также можете использовать эту технику, чтобы направить зрителя и придать всему дизайну больше перспективы.
Повышение удобочитаемости
Удобочитаемость — одна из важнейших частей вашего дизайна, особенно если вы работаете в сфере маркетинга или PR. Если вам нужно включить название бренда и однострочник, дизайн, который вы хотите использовать, может быть не лучшим вариантом для добавления текста поверх него, поскольку буквы могут быть трудночитаемыми.
Здесь в игру вступает прозрачный фон. Вы можете использовать прозрачный фон всякий раз, когда вам нужна помощь в удобочитаемости, и вы не можете найти пробел или любое другое пространство в своем дизайне для размещения текста.
Прозрачный фон за текстом, в данном конкретном случае, легко исправить и настоятельно рекомендуется.
Добавьте глубины вашему дизайну
Хотите создать многомерный дизайн? Тогда добавление слоев поверх слоев поможет вам в этом. Использование прозрачного фона в этом случае также поможет вам добавить больше глубины.
Этот метод используется не очень часто, поэтому мы рекомендуем вам использовать его только тогда, когда это необходимо и когда это имеет смысл с учетом замысла вашего дизайна.
Создайте уникальный образ
Чтобы придать дизайну новый вид, вы можете использовать прозрачный фон в качестве еще одного слоя поверх используемого изображения.
Если вам нужно создать более чистый вид, вы можете немедленно подумать об удалении нескольких элементов дизайна из вашего дизайна. Хотя в большинстве случаев это хорошо работает, есть еще один способ сделать ваш дизайн более чистым, не удаляя никаких элементов дизайна.
Простое добавление белого прозрачного слоя поверх вашего дизайна может сэкономить вам много часов и снизить уровень стресса. Не стесняйтесь экспериментировать с различными цветными пленками.
Не стесняйтесь экспериментировать с различными цветными пленками.
Как сделать фон прозрачным в Adobe Illustrator?
Есть два варианта использования, которые нам нужно подробно рассмотреть. Первый — начать с нуля с прозрачным фоном, а затем создать поверх него свою работу.
Второй вариант использования — преобразование белого фона готового дизайна в прозрачный фон.
Вариант использования 1
Включение прозрачного фона в Illustrator
Шаг 1
Открытие нового файла в Illustrator
Первый шаг, который необходимо сделать, — это создать новый файл в Illustrator. Для этого нажмите кнопку «Создать новый» в меню главной панели.
Вы также можете открыть существующий файл из меню файлов и выполнить шаги по редактированию файла изображения с прозрачным фоном.
Это можно сделать двумя способами:
- Перейдите в меню «Файл» > «Открыть», чтобы добавить файл в рабочую область.

- Перетащите файл в рабочее пространство.
Шаг 2
Включить прозрачный фонЧтобы включить сетку прозрачности Adobe Illustrator и удалить белый фон монтажной области, который сохранен по умолчанию, перейдите на вкладку «Вид» в верхнем меню, прокрутите вниз и выберите «Показать сетку прозрачности».
В тот момент, когда белый фон «трансформируется» в бело-серую сетку, это означает, что фон не прозрачен.
Шаг 3
Создание изображенияТеперь, когда белый фон исчез, вы можете создать новый дизайн на прозрачном фоне.
Шаг 4
Сохранение файла
Всякий раз, когда вы сохраняете окончательную работу, файл также сохраняется с прозрачным фоном.
Чтобы сохранить файл, перейдите в «Файл», затем прокрутите вниз, выберите «Экспорт», а затем «Экспортировать как».
У вас будет несколько вариантов сохранения файла. PNG, SVG и TIFF — это лишь некоторые из наиболее важных типов файлов.
PNG, SVG и TIFF — это лишь некоторые из наиболее важных типов файлов.
Вариант использования 2
Сделайте фон изображения прозрачным в Adobe Illustrator.
Как часто вы загружали изображение, думая, что оно имеет прозрачный фон, и замечали, что оно имеет белый фон? Это может раздражать, но есть простое решение.
Вам не нужно будет без устали искать другую версию того же изображения с прозрачным фоном. Вы по-прежнему можете использовать то же изображение и удалить ненужный фон в Illustrator.
Далее мы покажем вам, как удалить белый фон с помощью Image Trace.
Что такое инструмент трассировки изображений?
Image Trace можно использовать для различных функций. Например, Image Trace может преобразовывать растровые изображения (такие как формат файлов JPEG, PNG, PSD) в векторные изображения.
Вы также можете использовать Image Trace из окна Trace, чтобы преобразовать любой рисунок, который вы создали (например, карандашный набросок) на бумаге, в векторную форму.
Ниже показано, как использовать функцию трассировки изображения, чтобы превратить белый фон в прозрачный фон после преобразования изображения в векторный формат.
Шаг 1
Откройте выбранное изображение в Adobe Illustrator.
Шаг 2
Чтобы проверить, имеет ли изображение прозрачный фон, вам нужно взглянуть на сетку прозрачности. Для этого нажмите Ctrl + Shift + D (или Command + Shift + D на Mac).
Если у изображения нет прозрачного фона, смело переходите к следующим шагам.
Шаг 3
С помощью инструмента «Выделение» выберите изображение на монтажной области. Нажмите «V» на клавиатуре, чтобы активировать этот инструмент.
Шаг 4
Активировать трассировку изображения. Чтобы найти «Трассировка изображения», перейдите в строку меню вверху и нажмите «Окно». Когда появится раскрывающееся меню, выберите «Трассировка изображения».
Шаг 5
Когда появится меню «Трассировка изображения», измените «Режим» с «Черно-белый» на «Цветной».
Ступень 6
Затем откройте дополнительные настройки, щелкнув треугольник рядом с ним. Когда появятся варианты, установите флажок «Игнорировать белый».
Шаг 7
Последний шаг — нажать кнопку «Трассировка» в правом нижнем углу того же окна.
После того, как вы выполните все эти шаги, «Трассировка изображения» будет активирована и превратит ваши изображения в векторы. В то же время он удалит белый цвет фона, сделав его прозрачным.
Экспорт и сохранение файла
Когда у вас есть окончательная версия файла или вы достигли этапа, когда вам нужно экспортировать файл и поделиться им, важно помнить, что вам нужно будет выбрать правильный файл введите, когда вы экспортируете его.
Кроме того, если вам нужно сохранить логотип или любую другую масштабируемую графику, вам придется использовать векторные изображения.
Как упоминалось ранее, форматы PNG, SVG и TIFF являются наиболее распространенными экспортируемыми файлами. PNG является распространенным типом файлов, поэтому давайте посмотрим, как вы можете экспортировать векторные изображения в виде изображений PNG с прозрачным фоном.
Если вы выполните описанные выше действия, у вас будет готовое к сохранению векторное изображение с прозрачным фоном. И, конечно же, вы хотите сохранить этот прозрачный фон при его сохранении.
Все, что вам нужно сделать, чтобы убедиться, что вы экспортируете векторное изображение в формате PNG с прозрачным фоном, — это проверить настройки непосредственно перед его экспортом или сохранением в виде файла PNG.
Шаг 1
Перейдите в верхнюю строку меню и выберите «Файл».
Шаг 2
Когда вы попадете в меню «Файл», наведите курсор на «Экспорт» и выберите «Экспортировать как».
Шаг 3
Выберите место назначения для экспорта по вашему выбору, введите имя файла, а затем в меню типа «Сохранить как» выберите PNG.
Шаг 4
После этого нажмите «Экспорт». Появится окно параметров PNG. Перейдите в раздел предварительного просмотра и убедитесь, что для параметра «Цвет фона» установлено значение «Прозрачный».
Это ключевая деталь, которую необходимо запомнить и проверить, чтобы экспортировать файл с прозрачным фоном.
Шаг 5
Просто выберите «ОК», и все готово.
Вы можете выполнить те же действия для других типов файлов, которые необходимо экспортировать, например, для файла SVG.
Просто убедитесь, что вы выбрали правильный файл в меню «Сохранить как» и убедитесь, что цвет фона установлен на «Прозрачный» прямо перед экспортом.
Vectornator как альтернатива Illustrator
Adobe Illustrator — это инструмент, который можно использовать, если вы уже используете другие продукты из Adobe Creative Cloud. Тем не менее, этот инструмент не рекомендуется, если вы не являетесь профессионалом в области дизайна, по двум простым причинам.
Во-первых, Adobe Illustrator или любой другой продукт Adobe в этом отношении нелегко понять, если вы новичок или имеете всего несколько месяцев опыта в дизайне.
Вам нужно будет использовать учебные пособия даже для простых вещей, и вы потратите часы на поиск подходящего видеоурока на YouTube. Онлайн-сообщество Adobe — одно из лучших, но этого будет недостаточно, если вам нужно быстро выполнять задачи и уложиться в сроки.
Во-вторых, Adobe Illustrator — один из самых дорогих инструментов дизайна, если не самый дорогой. Опять же, если вы экспериментируете и продвигаетесь медленно, начните пробовать другие инструменты, особенно бесплатные.
Vectornator, например, предлагается бесплатно и идеально подходит для начинающих или дизайнеров с опытом работы в несколько лет.
Шаги, которые мы показали выше, могут быть довольно сложными или сложными для заучивания наизусть. Что, если мы скажем вам, что есть более простой способ добиться того же результата с меньшим количеством шагов?
Белый фон в Vectornator
{Скриншот из здесь } Чтобы удалить белый фон по умолчанию с изображения или файла и выбрать правильную настройку, перейдите в «Настройки» > «Холст» > «Белый фон».
Вы увидите, что белый фон включен по умолчанию. Как только вы отключите его, ваш артборд будет иметь прозрачный фон.
Если вам нужно экспортировать проект в формате PNG или любом другом редактируемом формате, вы будете экспортировать файл с прозрачным фоном, если эта функция отключена.
Вы уже создали новую монтажную область?
Нам не терпится увидеть, что вы создадите, и как творчески вы используете прозрачный фон в своих проектах. Если вы решите попробовать Vectornator, обязательно отмечайте нас каждый раз, когда вы делитесь своей работой. Мы тоже будем рады поделиться вашей работой!
В следующие недели мы продолжим делиться подробными руководствами по использованию функций Illustrator, например по использованию инструмента «Перо», так что следите за обновлениями. А пока посетите наш учебный центр, чтобы узнать больше об использовании Vectornator.
: Глава 10: Экстремальные заливки и обводки :: Часть II: Рисование и раскрашивание вашей иллюстрации :: Adobe Illustrator CS :: Adobe :: eTutorials.
 org
org- Home по умолчанию Illustrator создает объекты, которые скрывают все, что находится за ними. Однако палитра «Прозрачность» позволяет изменить эту ситуацию. Используя параметр «Непрозрачность», вы можете затемнить объекты, чтобы сквозь них были видны нижележащие объекты. Вы также можете смешивать цвета верхней графики с базовой графикой (поразительным разнообразием способов), используя режимы наложения.
Одной из мощных функций палитры Transparency является то, что все, что вы делаете в ней, является живым — ваши контуры не претерпевают необратимых изменений после того, как вы сделаете их прозрачными. Вы можете изменять непрозрачность снова и снова — или вообще удалить ее, если хотите — без изменения данных пути. Эта возможность дает вам огромное пространство для игр и экспериментов с различной непрозрачностью.
Исчезновение с непрозрачностью
На рис. 10-8 сплошной черный овал с непрозрачностью 40% частично показывает изображение позади него.

Рисунок 10-8: Овал с исходной непрозрачностью (слева) и затемнением до 40% (справа), чтобы показать изображение под ним.
Чтобы сделать что-то частично прозрачным, выполните следующие действия:
Выберите объект (или объекты), который вы хотите затемнить.
При выборе нескольких объектов все они получают одинаковую настройку прозрачности.
Выберите Окно → Прозрачность.
Появится палитра прозрачности, как показано на рис. 10-9.
Рисунок 10-9: Палитра прозрачности.В палитре «Прозрачность» перетащите ползунок «Непрозрачность», пока он не покажет процент непрозрачности, которую вы хотите придать выбранным объектам.
После отпускания кнопки мыши выделенные объекты становятся частично прозрачными.
Совет? По умолчанию прозрачность применяется равномерно как к заливке, так и к обводке.
 Чтобы назначить значения непрозрачности, не зависящие от заливки и обводки, используйте палитру «Внешний вид». Подробности см. в главе 11.
Чтобы назначить значения непрозрачности, не зависящие от заливки и обводки, используйте палитру «Внешний вид». Подробности см. в главе 11.Большое удовольствие от математики! Смешивание графики с режимами наложения
Пссс! Слушайте очень, очень внимательно, пока я расскажу вам, что на самом деле происходит с режимами наложения. Вот сенсация: забудьте о математике и обратите внимание на то, как выглядит результат.
Технические вопросы? Illustrator математически определяет каждый цвет. Вы видите эту математику, когда перетаскиваете ползунки в цветовой палитре. Ярко-красный цвет может быть определен как R:216, G:20 и B:7 (в RGB) или C:20%, M:95%, Y:95% и K:5% (в CMYK). Каждое из этих чисел отражает различное количество цвета компонента; каждый другой цвет имеет свое значение цвета.
Режимы наложения берут цвета объекта и смешивают их с цветами базовых объектов, выполняя математические вычисления с использованием чисел, определяющих цвета объектов.
 Поэтому, если верхний объект красный, нижний объект синий, а режим наложения установлен на Умножение, число красного умножается на число синего. Полученный цвет — это то, что вы видите. Другие режимы выполняют более сложные вычисления. Что это значит? Что такое синий раз красный? В чем разница между желтым и лиловым? Что за звук хлопка в ладоши?
Поэтому, если верхний объект красный, нижний объект синий, а режим наложения установлен на Умножение, число красного умножается на число синего. Полученный цвет — это то, что вы видите. Другие режимы выполняют более сложные вычисления. Что это значит? Что такое синий раз красный? В чем разница между желтым и лиловым? Что за звук хлопка в ладоши?Короче говоря, это не имеет значения. Важно, как выглядит результат! Попробуйте этот подход для себя: выберите верхний объект и выберите другой режим наложения. Режимы наложения отображаются в меню «Режим наложения» палитры «Прозрачность», как показано на рис. 10-10.
Рис. 10-10: Всплывающее меню «Режим наложения» в палитре «Прозрачность».
На рис. 10-11 показаны три разных режима наложения, работающих с одним и тем же изображением, и их можно полностью изменить. Если вы попробуете один и он вам не понравится, просто выберите другой из меню.
Рисунок 10-11: Три из 16 возможных режимов наложения в Illustrator.

Включите JavaScript для просмотра комментариев, созданных Disqus.
Part I: Driving People Crazy — Illustrator’s Bum Rap Part II: Drawing and Coloring Your Artwork ГЛАВА 4: Формирование, в основном Глава 5: Получение заполнения заполнений и инсультов 80808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080808080r. Глава 7: Использование инструмента Mighty Pen1090 Chapter 9: Creating Magnificent Brushstrokes Chapter 10: Extreme Fills and Strokes Messing Around with Меши Создание частично прозрачных объектов и смешение цветов Discovering How Strokes Work Caps, Joins, and Dashes Clipping Masks Глава 11: Эффективное поддержание внешности с помощью стиля(ов) Часть III: Путь к послушанию Школа Part IV: Practically Speaking: Type, Print, and Files Part V: The Part of Tens Bonus Глава 1.  Извлечение изображений из реальности
Извлечение изображений из реальностиОживите флуоресцентную прозрачность в Illustrator
- Программное обеспечение: Illustrator CS5 или выше
- Время проекта : 2 часа
- Навыки: Использование инструмента Gradient Mesh, создание непрозрачных масок, работа с цветами и прозрачностью
совершенствование более мелких деталей может потребовать дальнейшей практики. В этом уроке мы рассмотрим набор инструментов прозрачности и градиента, которые не всегда используются настолько тонко и красиво, насколько это возможно. Здесь мы создадим реалистичное, но современное исследование животных, но рассмотренные методы можно применить к любому предмету, требующему поразительного динамичного вида или элегантного тонкого блеска, от брендинга до дизайна персонажей.
На мой взгляд, технические приемы должны быть второстепенными по отношению к предмету: нет необходимости чрезмерно подчеркивать свечение или градиент, когда естественная форма вашего предмета может постоять за себя.
 В этом уроке вы научитесь более тонким приемам, которые в конечном итоге приведут к более качественному изображению.
В этом уроке вы научитесь более тонким приемам, которые в конечном итоге приведут к более качественному изображению.Откройте для себя руководство дизайнера по печати Жикле в Creative Bloq.
Шаг 01
Начните с карандашного рисунка: вы можете нарисовать его от руки или использовать фотографию для справки. Как бы вы ни создавали свой линейный рисунок, сохраняйте формы как можно более простыми, сохраняя при этом внешний вид выбранного вами предмета. Это просто создание формы: нет необходимости в схематичных линиях или штриховке.
Шаг 02
Обведите рисунок с помощью инструмента «Перо». помните, что каждая создаваемая вами фигура будет полупрозрачной, поэтому, даже если она находится за другой фигурой, она все равно будет видна — каждая линия каждой фигуры должна быть идеальной и соответствовать общему течению иллюстрации.
Шаг 03
Измените фигуры, чтобы они расцвечивались без контуров (потеря контуров придает более реалистичный вид).
 Затем выберите все фигуры и на панели «Прозрачность» измените непрозрачность до 65%. Не стесняйтесь играть с этим значением.
Затем выберите все фигуры и на панели «Прозрачность» измените непрозрачность до 65%. Не стесняйтесь играть с этим значением. Шаг 04
Цвета работают совсем по-другому, когда они полупрозрачны. Если вы посмотрите на выделенный блок, где две фигуры перекрываются, на черном фоне он кажется светлее, чем соседние блоки, а на белом фоне он темнее. Поэкспериментируйте с тем, как меняются светлые и темные цвета, когда они становятся полупрозрачными и многослойными.
Шаг 05
Чтобы создать свечение на фигуре, выберите фигуру, затем выберите инструмент «Сетка градиента». Коснитесь курсора Gradient Mesh на контуре: вы увидите, что он нарезает вашу фигуру и начинает создавать трехмерную форму. Нажмите на любую линию, и она разделится пополам, образуя дополнительные градиентные линии.
Шаг 06
Продолжайте создавать сетку. Чем больше линий сетки вы создадите, тем больше формы будет иметь ваша фигура. Удерживая нажатой клавишу Opt/Alt, удалите линию сетки.
 Чтобы добавить градиент, используйте инструмент «Частичное выделение», чтобы указать все точки, к которым вы хотите добавить цвет, а затем выберите цвет из палитры.
Чтобы добавить градиент, используйте инструмент «Частичное выделение», чтобы указать все точки, к которым вы хотите добавить цвет, а затем выберите цвет из палитры. Шаг 07
Цвета будут различаться в зависимости от того, наложены ли они поверх темных или светлых цветов. Чтобы добавить больше динамики, попробуйте круглую маску непрозрачности. Сначала создайте круг и продублируйте его на панели «Слои». Затем с помощью панели «Градиент» добавьте радиальный градиент от белого в центре к черному.
Шаг 08
Выделив оба круга, выберите «Создать непрозрачную маску» в меню панели «Прозрачность» и выберите цвет. Все, что было белым в радиальном градиенте, примет этот цвет; все, что было черным, теперь станет прозрачным на 100%. Поэкспериментируйте с размещением этого круга разных цветов за вашей картиной.
Шаг 09
Вот последний метод, который добавляет простую, но эффективную флуоресценцию жидкости.
 Выберите различные фигуры, затем, удерживая нажатыми клавиши Shift и Opt/Alt, нажмите клавишу со стрелкой. Ваша фигура будет продублирована и смещена. Поскольку мы работаем с полупрозрачными формами, вы начнете создавать хороший эффект движения.
Выберите различные фигуры, затем, удерживая нажатыми клавиши Shift и Opt/Alt, нажмите клавишу со стрелкой. Ваша фигура будет продублирована и смещена. Поскольку мы работаем с полупрозрачными формами, вы начнете создавать хороший эффект движения. Шаг 10
Даже с простыми иллюстрированными формами вы обнаружите, что на прозрачные пленки действительно стоит потратить время. Малейшее изменение может иметь большое значение, а тонкие градиенты и прозрачность могут действительно привнести непревзойденную утонченность в вашу иллюстрацию.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году.
