Шрифт прописные буквы. Уникально, рукописный шрифт для Word, как его написать самому
Привет всем читателям блога сайт!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
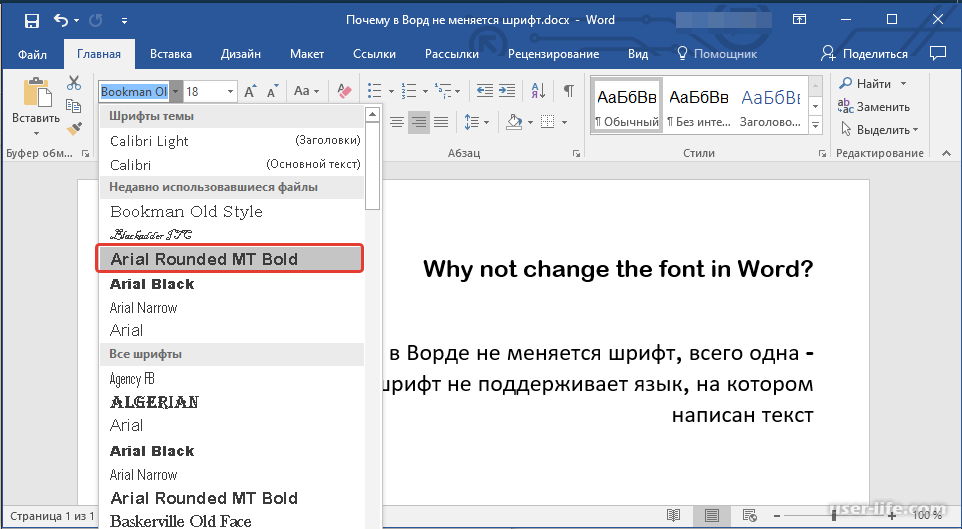
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей . По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с , то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:\Windows\Fonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6.
Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
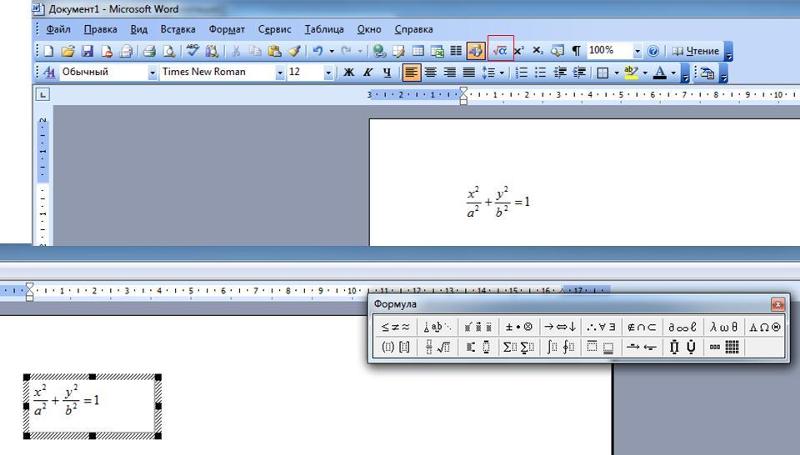
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали , а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Рукописный шрифт для Word необходим многим людям для написания книги, статей, школьных и других работ. В этой статье мы найдём в Интернете бесплатные рукописные шрифты и на практике установим его в Ворде для дальнейшего использования.
Здравствуйте друзья! В Ворде есть разные шрифты, которые можно использовать во время создания какого-либо материала. Они могут лишь менять вид текста на другие шрифты. Например, можно делать его курсивным и так далее.
Бывают ситуации, когда пользователям нужен уникальный рукописный шрифт для Word. Этот шрифт в тексте отличается от остальных шрифтов тем, что он имеет вид рукописи. Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Иногда возникает такая необходимость. Например, в школьных заведениях или в Институтах задают домашние задания, которые нужно выполнить написав их от руки. А если преподаватель заметит, что эта работа была сделана с помощью компьютера, по этой причине может понизить оценку. Или эти шрифты хорошо подойдут для какой-либо книги.
Эту проблему можно решить, если использовать бесплатные рукописные шрифты. Об этом, мы поговорим подробно.
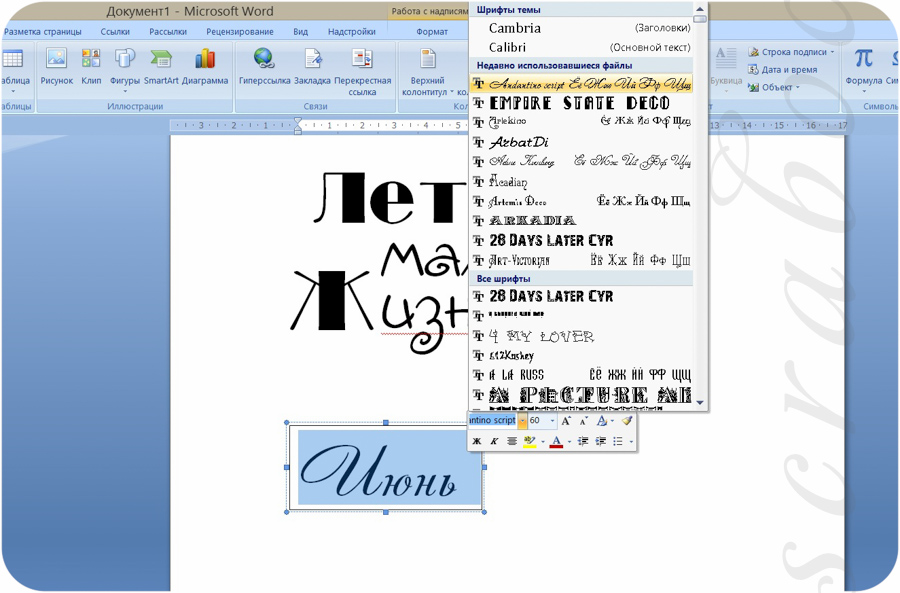
Рукописный шрифт для Word Вы можете найти в Интернете, и скачать их бесплатно. В этом Вам поможет сайт с русскими шрифтами (ofont.ru) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «ofont.ru», ищем рукописные шрифты их всего 165. Далее, переходим в этот раздел с рукописными шрифтами (Скрин 1).
На вышеуказанном сайте Вы сможете скачивать не только рукописные шрифты: но и граффити, дизайнерские шрифты, жирные, завитушки, знаменитые и другие.
Затем, нажимаем левой кнопкой мыши на один из них, и у нас откроется окно для скачивания этого шрифта (Скрин 2).
Например, мы решили выбрать рукописный шрифт – «Denistiana». Чтобы его скачать на компьютер, кликаем на шрифт, далее кнопку «Я не робот» для подтверждения.
Потом нажимаем «Скачать». Шрифт скачивается недолго, поэтому через несколько секунд он будет у Вас отображаться в загрузках на компьютере. Есть также программы, которые помогут Вам создать уникальный шрифт для Ворда:
- FontCreator.
- Adobe Illustrator.
- Фотошоп и многие другие.
В Интернете есть и другие ресурсы, которые предоставляют пользователям такие некоммерческие шрифты для использования.
Для того чтобы написать уникальный и рукописный текст в Ворде, необходимо установить его в Word. Кликаем правой кнопкой мыши по шрифту, который мы только что скачали и выбираем из меню «Копировать». Далее, идём в «Мой компьютер», диск «С» папка «Windows» и в папку «Fonts» вставляем этот шрифт (Скрин 3).
Прежде чем мы начнём писать данный шрифт в документе, следует определиться, что нужно для работы:
- потребуется текстовый редактор ;
- формат листа этого редактора A4;
- готовые рукописные шрифты;
- принтер для распечатывания текста с рукописным шрифтом.
Написать его достаточно просто. Открываете документ Word, и после выбора шрифта пишете текст рукописным шрифтом. Весь полный процесс написания таких шрифтов будет показан ниже.
Тетрадный лист в клетку в Word, очень хорошо помогает при написании рефератов, и . Чтобы его установить в документе Word, Вам необходимо изменить размеры всего тетрадного листа в Ворде. Для этого заходим в раздел «Разметка страницы». Далее, выбираем «Размер», и в низу панели управления размерами «Другие размеры страниц».
Пишем такие параметры размеров:
- ширина 16,5 см, высота 20,5 см;
- в разделе «Поля» устанавливаем верхнее и нижнее поле 0,5 см и левое 2,5 см, затем правое 0,8 см.
 После этого нажимаем «ОК».
После этого нажимаем «ОК».
Теперь, мы сделаем тетрадный лист. Нажимаем на вкладку «Вид» наверху панели управления Ворда (Скрин 4).
И устанавливаем галочку напротив функции «Сетка». После этого у Вас будет виден лист A4 в виде тетради.
Если Вы будете распечатывать такой документ через принтер, тетрадный лист может не сохраниться во время распечатки. Чтобы этого не допустить, заходите в раздел «Вставка», «Фигуры» (Скрин 5).
И прямой линией обводим всю таблицу — по горизонтали, и вертикали. После этого документ можно сохранить в виде тетрадного листа.
А теперь, мы перейдём к процессу написания этого шрифта самым лёгким способом. Открываем документ Ворд и сначала из наш «Denistiana» (Скрин 6).
Пишем какое-нибудь предложение, чтобы увидеть результат созданного рукописного текста (Скрин 7).
Всё работает быстро, и без каких-либо программ можно создать любой рукописный шрифт.
ЗаключениеВ статье мы рассмотрели вопрос, рукописный текст для Word. Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
При составлении и написании любого текста необходимо уделять внимание его оформлению, а именно шрифтам. Не забывайте о том, что главная цель любого текста — донести до аудитории вашу идею, однако внешний вид также помогает и способствует этому.
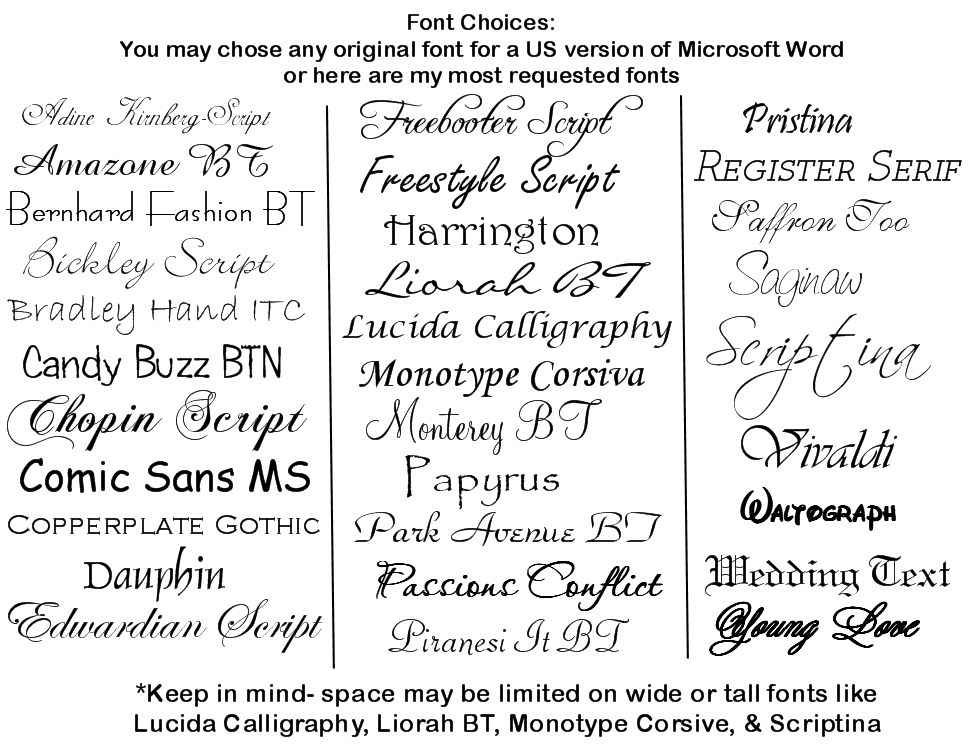
Хочу привести вам 15 примеров рукописных шрифтов, которые обрели достаточно широкое распространение, скачать их сегодня можно совершенно бесплатно. Обычно они используются при создании приглашений, грамот и придают любому тексту особую элегантность и изысканность.
BetinaScriptCTT
Ludvig-van-Bethoveen
Carolina
Corinthia
DS-Izmir-Normal
Julia-Script
Parnas-Deco
New-Record
Rondo-Twin-Thin
Scriptorama
Shampanskoe-script
Stradivari-script
Teddy-Bear
Vivaldi-script
Все шрифты, представленные вашему вниманию, являются кириллическими и скачать их можно совершенно бесплатно. Однако коммерческое использование шрифтов требует согласования авторских прав или покупку лицензии на использование выбранного вами шрифта в коммерческих целях.
Однако коммерческое использование шрифтов требует согласования авторских прав или покупку лицензии на использование выбранного вами шрифта в коммерческих целях.
Установка шрифтов
И еще немного об установке шрифтов. Процесс предельно прост и позволяет использовать эти шрифты в программах MS Word, Photoshop и других.
В основном шрифты предоставляются в виде файла в формате.otf или.ttf, могут быть использованы и другие форматы, однако это встречается крайне редко. После того, как шрифт будет скачан, необходимо также добавить его в директорию шрифтов операционной системы, попасть в которую можно, используя путь «%SystemRoot%\Fonts».
Итак, для того чтобы установить понравившийся вам шрифт на Windows 7 или более поздней версии данной операционной системы, необходимо следовать инструкции:
- Скачиваем нужный шрифт;
- Открываем скачанный файл;
- В появившемся окне жмем на кнопку «Установить».
По завершении установки вы можете открывать свои программы-редакторы и приступать к работе, шрифты уже будут доступны в них. К сожалению, в Google Документах нет возможности работать с иными шрифтами, кроме как из Google Fonts .
К сожалению, в Google Документах нет возможности работать с иными шрифтами, кроме как из Google Fonts .
Как установить сразу несколько шрифтов в Windows 10?
Стоит сказать, что установка в более поздних версиях Windows ничем глобально не отличается и осуществляется все так же легко. Но возьмем более актуальную на сегодняшнй день версию Windows 10. Чтобы установить сразу несколько шрифтов, их нужно скачать и разархивировать в одну папку. На втором шаге мы просто выделяем несколько необходимых к установке шрифтов и жмем кнопку «Установить».
На днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др. ) экземпляры:
) экземпляры:
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Как сделать шрифт прописным в word? — Информатика ► Информатика в школе и дома
Оглавление:
- 1 Как сделать шрифт прописным в word? — Разбираем подробно
- 1.1 Помогла ли вам эта статья?
- 2 Установка шрифтов
- 2.1 Создадим тетрадный лист в клетку
- 3 Способ №1
- 4 Способ №2
Want create site? Find Free WordPress Themes and plugins.
Как сделать шрифт прописным в word? — Разбираем подробно
Как в word сделать шрифт, что бы он был как будто прописью написал?
- Century,Gabriola,Monotype Corsiva,Palatino Linotype,Segoe print,Segoe Script
- Курсив, Антон…
- Monotype Corsiva
- Есть такой архив:
Там тоже ручка но есть еще карандаш и перо!!!
Архив:
- Ctrl+I (Ш)
А если нужен очень похожий (рукописный шрифт) то word тут не причем он использует шрифт который вы установили вместе с системой. Если установите рукописный шрифт дополнительно (похожий на рукописный) то выбрав его из перечня шрифтов в Word-е сможете писать им.
Если установите рукописный шрифт дополнительно (похожий на рукописный) то выбрав его из перечня шрифтов в Word-е сможете писать им.Наконец можете создать свой, ПЕРСОНАЛЬНЫЙ рукописный шрифт есть программы которые этим занимаются ScanFont например.
- Шрифт нужен специальный, но и Times New Roman подойдт, просто выбири его и нажми К (курсив)
Желаю удачи (шрифты ищи в интернет — типа Mintal, Writer, Handwrite и др.) - Segoe Script
- Попробуйте Mistral думаю это то, что вам нужно!
- В меню есть три буквы — жирная, наклонная и подчеркнутая. Нажми на наклонную. Надеюсь, понятно объяснила
- У всех в «выпадающем меню» довольно-таки много разнообразных шрифтов помимо Times new roman. Вытащи и посмотри, там показаны образцы написания. Если у тебя они предустановлены, сможешь пользовться. Мне, например, Mistral нравится, открытки подписывать, к примеру.
- Есть шрифт под названием Didactica поищи в инете, он как раз про этот случай, только там есть неудобства, раньше было по крайней мере, для того что бы писать прописные и маленкие необходимо было менять шрифты, сейчас может доработали, Но результат как будто рукой по прописям пишешь в первом класе у каждого были такие.

- Выделить нужное слово
Кликнуть мышью по Формат- Шрифт. Выбрать шрифт ScriptC, ScriptS. - Попробуй Segoe Script.
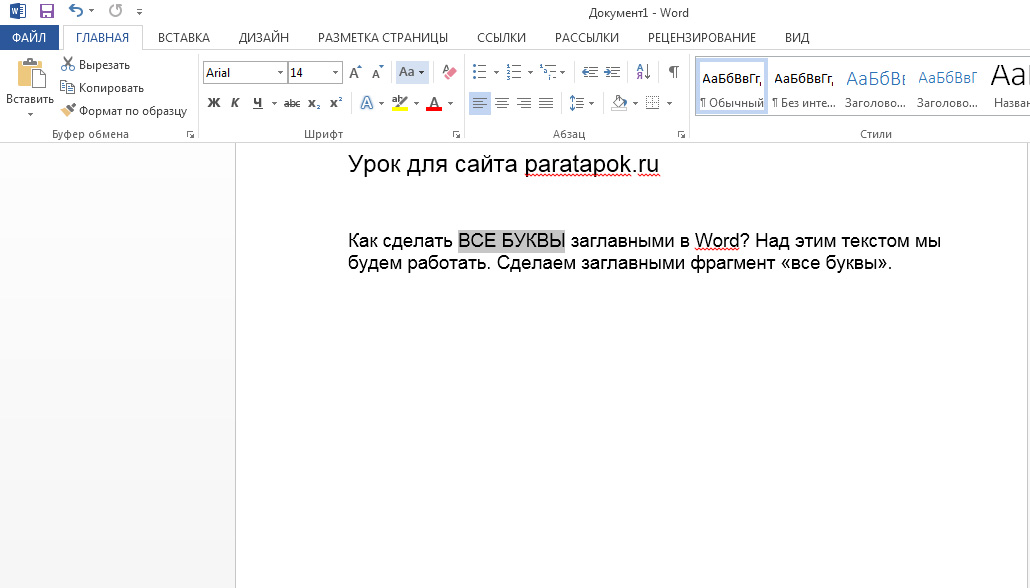
Знакома ли вам ситуация, когда вы набираете текст в документе, а затем смотрите на экран и понимаете, что забыли отключить CapsLock? Все буквы в тексте получаются заглавными (большими), их приходится удалять, а затем заново набирать.
О том, как решить эту проблему, мы уже писали. Однако, иногда возникает необходимость выполнить кардинально противоположное действие в Ворде — сделать все буквы большими. Именно об этом мы и расскажем ниже.
Урок: Как в Word сделать маленькими большие буквы
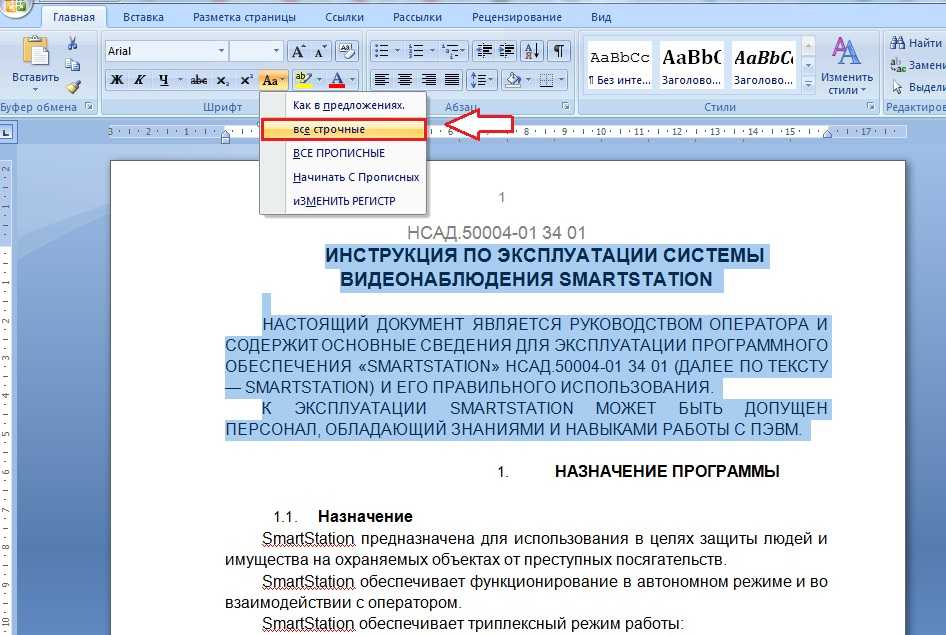
1. Выделите текст, который должен быть напечатан большими буквами.
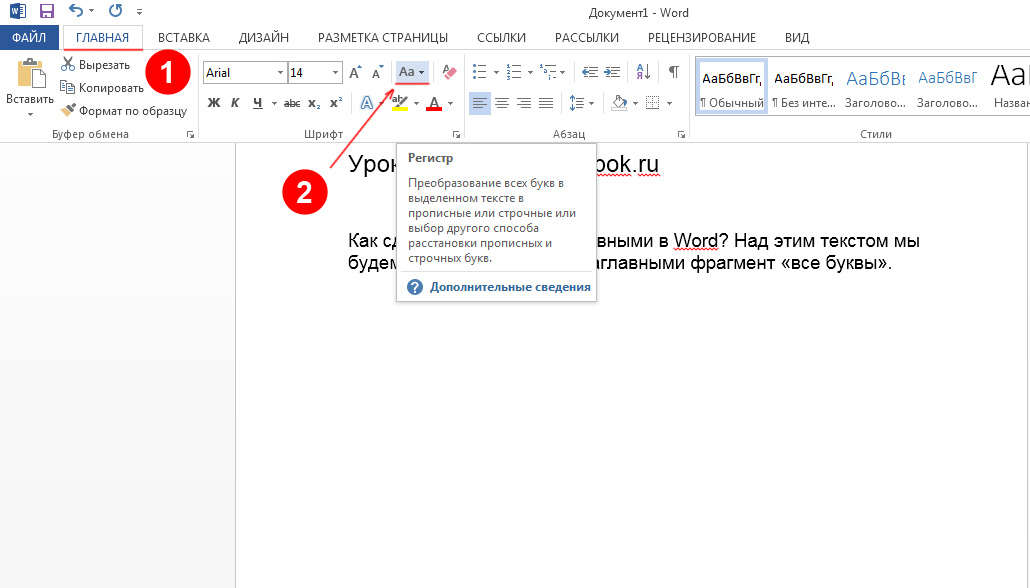
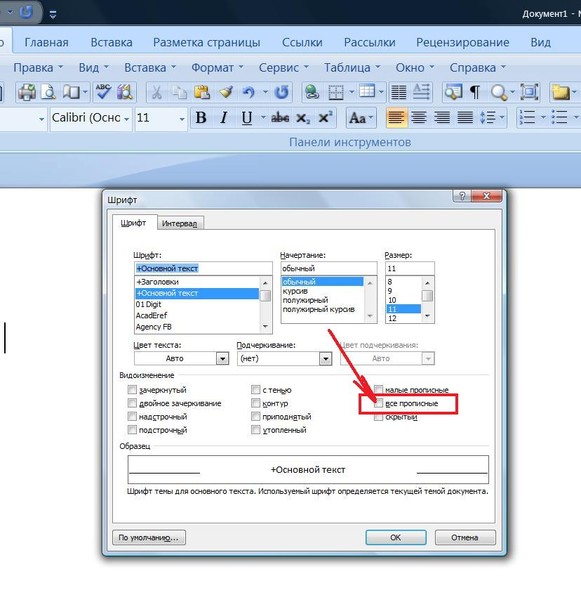
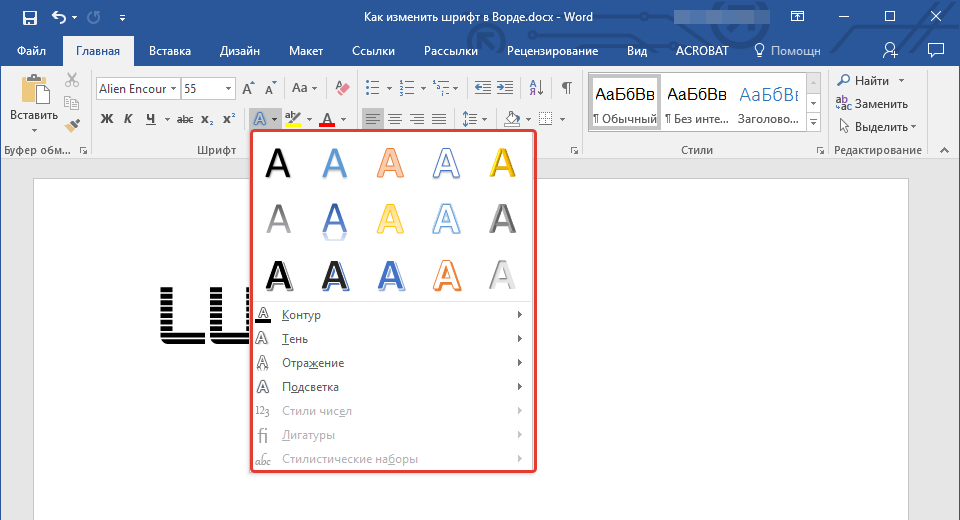
2. В группе “Шрифт”, расположенной во вкладке “Главная”, нажмите кнопку “Регистр”.
3. Выберите необходимый тип регистра. В нашем с вами случае — это “ВСЕ ПРОПИСНЫЕ”.
4. Все буквы в выделенном фрагменте текста изменятся на заглавные.
Все буквы в выделенном фрагменте текста изменятся на заглавные.
Сделать заглавными буквы в Ворде можно и с помощью использования горячих клавиш.
Урок: Горячие клавиши в Word
1. Выделите текст или фрагмент текста, который должен быть написан прописными буквами.
2. Нажмите дважды “SHIFT+F3”.
3. Все маленькие буквы станут большими.
Вот так просто можно в Ворде сделать прописные буквы из маленьких. Желаем вам успехов в дальнейшем изучении функций и возможностей этой программы.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Привет всем читателям блога moikomputer.ru!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т. п.
п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Теперь выберем понравившейся шрифт, я рекомендую выбрать все. Зажимаем клавишу Ctrl проставляем галочки ЛКМ на файлах с расширением «ttf».
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
• Выделяем шрифты вышеописанным способом, копируем их;
• идем по пути: C:WindowsFonts;
• при помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Всем пока до встреч на блоге!
Валерий Семенов, moikomputer.ru
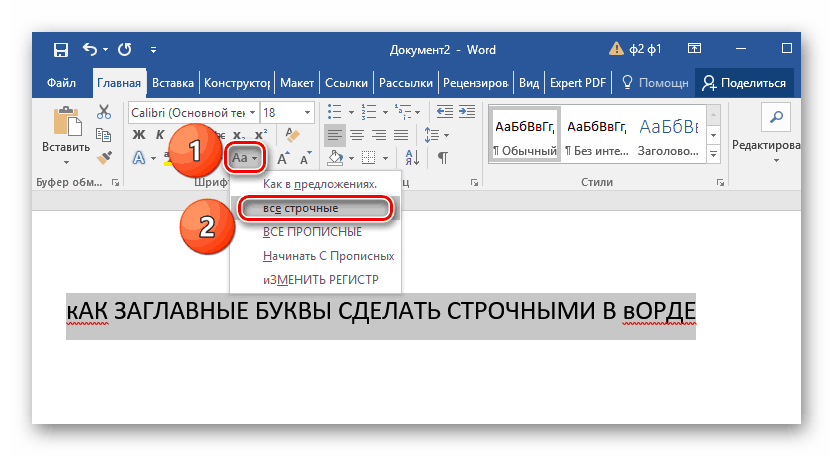
Доброго всем времени суток, мои дорогие друзья и читатели блога koskomp.ru. У вас наверняка случалось такое, что вы писали какое-либо слово или предложение в ворде, но вдруг захотели как-то выделить текст и сделать, чтобы каждая буковка в тексте стала прописной, а не строчной. А может наоборот? Вы написали текст с зажатым Caps Lock и хотите сделать все буковки строчными? Так вот сегодня я вам и покажу, как сделать все буквы заглавными в word и наоборот, причем сразу двумя способами.
Способ №1
Самый простой способ, который будет работать в любой версии Word — это выделить ту часть текста, которую нужно сделать полностью прописной, после чего нажать комбинацию клавиш SHIFT+F3. Но что самое интересное, изменение регистра происходит в два этапа: сначала заглавными становятся только первые буквы каждого слова, а при повторном нажатии абсолютно все буквы становятся прописными.
Но что самое интересное, изменение регистра происходит в два этапа: сначала заглавными становятся только первые буквы каждого слова, а при повторном нажатии абсолютно все буквы становятся прописными.
Способ №2
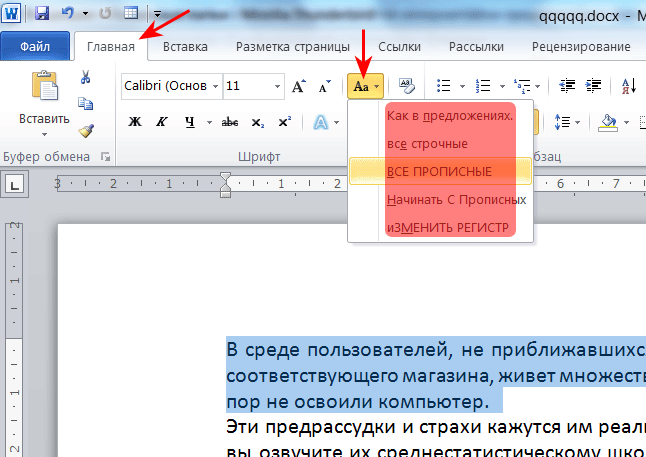
Второй способ еще проще чем первый. Вам просто нужно будет выделить тот фрагмент, где вы хотите сменить регистр, после чего идти во вкладку «Главная» и нажать на кнопку «Регистр». На скриншоте ниже показано, как она выглядит. И вот тут вам сразу выдается несколько вариантов развития событий. Не буду перечислять, все и так должно быть понятно.
Ну а вообще, если уж вы надумали делать все символы прописными, то не забывайте перед печатанием нажимать волшебную клавишу Caps Lock. Тогда и не придется больше совершать какие-то манипуляции с изменением регистра).
Вот в принципе и всё. Теперь и вы знаете, как сделать строчные буквы заглавными, и я очень надеюсь, что моя сегодняшняя статья вам помогла, поэтому не забывайте подписываться на обновление статей моего блога. Будет интересно. Удачи вам. Пока-пока!
Будет интересно. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Did you find apk for android? You can find new Free Android Games and apps.
Как в ворде сделать письменные буквы
Привет всем читателям блога moikomputer.ru!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Теперь выберем понравившейся шрифт, я рекомендую выбрать все. Зажимаем клавишу Ctrl проставляем галочки ЛКМ на файлах с расширением «ttf».
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
• Выделяем шрифты вышеописанным способом, копируем их;
• идем по пути: C:WindowsFonts;
• при помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги.
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Рукописный шрифт для Word необходим многим людям для написания книги, статей, школьных и других работ. В этой статье мы найдём в Интернете бесплатные рукописные шрифты и на практике установим его в Ворде для дальнейшего использования.
Здравствуйте друзья! В Ворде есть разные шрифты, которые можно использовать во время создания какого-либо материала. Они могут лишь менять вид текста на другие шрифты. Например, можно делать его курсивным и так далее.
Бывают ситуации, когда пользователям нужен уникальный рукописный шрифт для Word. Этот шрифт в тексте отличается от остальных шрифтов тем, что он имеет вид рукописи. Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Иногда возникает такая необходимость. Например, в школьных заведениях или в Институтах задают домашние задания, которые нужно выполнить написав их от руки. А если преподаватель заметит, что эта работа была сделана с помощью компьютера, по этой причине может понизить оценку. Или эти шрифты хорошо подойдут для какой-либо книги.
Эту проблему можно решить, если использовать бесплатные рукописные шрифты. Об этом, мы поговорим подробно.
Об этом, мы поговорим подробно.
Рукописный шрифт для Word Вы можете найти в Интернете, и скачать их бесплатно. В этом Вам поможет сайт с русскими шрифтами (ofont.ru) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «ofont.ru», ищем рукописные шрифты их всего 165. Далее, переходим в этот раздел с рукописными шрифтами (Скрин 1).
На вышеуказанном сайте Вы сможете скачивать не только рукописные шрифты: но и граффити, дизайнерские шрифты, жирные, завитушки, знаменитые и другие.
Затем, нажимаем левой кнопкой мыши на один из них, и у нас откроется окно для скачивания этого шрифта (Скрин 2).
Например, мы решили выбрать рукописный шрифт – «Denistiana». Чтобы его скачать на компьютер, кликаем на шрифт, далее кнопку «Я не робот» для подтверждения.
Потом нажимаем «Скачать». Шрифт скачивается недолго, поэтому через несколько секунд он будет у Вас отображаться в загрузках на компьютере. Есть также программы, которые помогут Вам создать уникальный шрифт для Ворда:
Есть также программы, которые помогут Вам создать уникальный шрифт для Ворда:
- FontCreator.
- Adobe Illustrator.
- Фотошоп и многие другие.
В Интернете есть и другие ресурсы, которые предоставляют пользователям такие некоммерческие шрифты для использования.
Как написать рукописный текстДля того чтобы написать уникальный и рукописный текст в Ворде, необходимо установить его в Word. Кликаем правой кнопкой мыши по шрифту, который мы только что скачали и выбираем из меню «Копировать». Далее, идём в «Мой компьютер», диск «С» папка «Windows» и в папку «Fonts» вставляем этот шрифт (Скрин 3).
Прежде чем мы начнём писать данный шрифт в документе, следует определиться, что нужно для работы:
- потребуется текстовый редактор Ворд или его аналог;
- формат листа этого редактора A4;
- готовые рукописные шрифты;
- принтер для распечатывания текста с рукописным шрифтом.
Написать его достаточно просто. Открываете документ Word, и после выбора шрифта пишете текст рукописным шрифтом. Весь полный процесс написания таких шрифтов будет показан ниже.
Открываете документ Word, и после выбора шрифта пишете текст рукописным шрифтом. Весь полный процесс написания таких шрифтов будет показан ниже.
Тетрадный лист в клетку в Word, очень хорошо помогает при написании рефератов, и курсовых работ. Чтобы его установить в документе Word, Вам необходимо изменить размеры всего тетрадного листа в Ворде. Для этого заходим в раздел «Разметка страницы». Далее, выбираем «Размер», и в низу панели управления размерами «Другие размеры страниц».
Пишем такие параметры размеров:
- ширина 16,5 см, высота 20,5 см;
- в разделе «Поля» устанавливаем верхнее и нижнее поле 0,5 см и левое 2,5 см, затем правое 0,8 см. После этого нажимаем «ОК».
Теперь, мы сделаем тетрадный лист. Нажимаем на вкладку «Вид» наверху панели управления Ворда (Скрин 4).
И устанавливаем галочку напротив функции «Сетка». После этого у Вас будет виден лист A4 в виде тетради.
Если Вы будете распечатывать такой документ через принтер, тетрадный лист может не сохраниться во время распечатки. Чтобы этого не допустить, заходите в раздел «Вставка», «Фигуры» (Скрин 5).
И прямой линией обводим всю таблицу — по горизонтали, и вертикали. После этого документ можно сохранить в виде тетрадного листа.
Пишем текст рукописным шрифтом для WordА теперь, мы перейдём к процессу написания этого шрифта самым лёгким способом. Открываем документ Ворд и сначала из списка шрифтов выбираем наш «Denistiana» (Скрин 6).
Пишем какое-нибудь предложение, чтобы увидеть результат созданного рукописного текста (Скрин 7).
Всё работает быстро, и без каких-либо программ можно создать любой рукописный шрифт.
ЗаключениеВ статье мы рассмотрели вопрос, рукописный текст для Word. Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Ворд » Вопросы и ответы » Заглавные, большие, прописные, строчные буквы, как поставить ударение
В текстовом редакторе Word могут использоваться прописные и строчные варианты написания букв. Благодаря функционалу программы можно преобразовывать варианты символов простым сочетанием клавиш.
Для осуществления быстрого преобразования блока текста нужно применять комбинацию кнопок Shift+F3 . Данная команда обычно применяется к выделенному фрагменту текста или одному слову.
Единичное нажатие комбинации позволит сделать самую первую из букв слова в строчном формате, а повторное сделает все символы в прописном варианте.
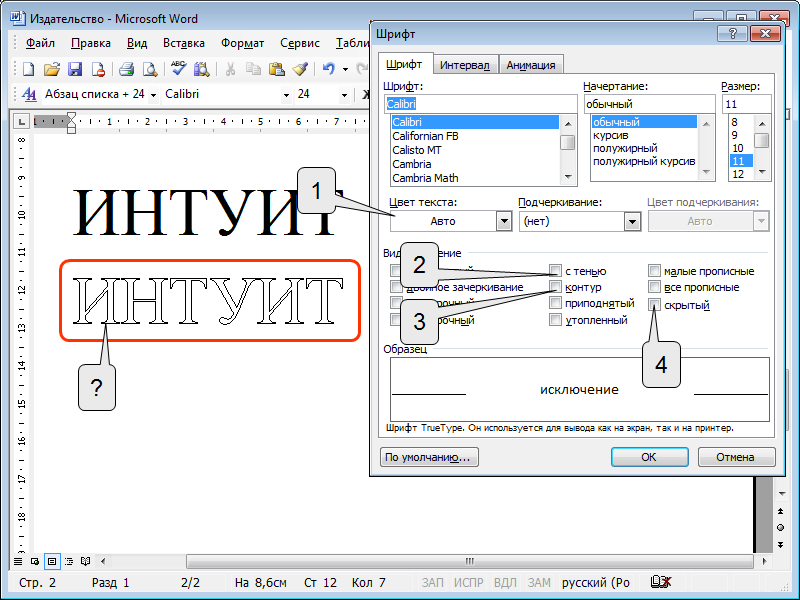
Для осуществления данной операции можно перейти в меню Формат-Регистр. Данная команда способна вызвать специальное диалоговое меню, в котором расположены специфические пакеты всех вариантов оформления букв. Изменения могут быть применены исключительно к выделенному текстовому элементу.
Изменения могут быть применены исключительно к выделенному текстовому элементу.
Как проставить ударение
Чтобы проставить ударение в слове в Ворде, следуйте нашей инструкции.
- Поставьте курсор мыши ПОСЛЕ той буквы, над которой будет стоять знак ударения.
- Далее «Вставка» — «Символ».
- Выбираете нужны символ. Чтобы долго не искать, можете сразу прописать код 0301.
- Вставить.
12 шрифтов, состоящих только из прописных букв и больших в Word
Если вы погрузитесь в мир шрифтов Microsoft Word, вы, как правило, найдете хороший выбор на любой случай. В этой статье мы рассмотрим некоторые из лучших шрифтов, которые состоят только из заглавных букв, где первая буква больше остальных. Это интересный стиль, который может оживить ваше письмо.
Лучшими шрифтами, у которых первая буква больше, являются Copperplate Gothic Bold, Copperplate Gothic Light и Modern Love Caps. Это единственные параметры, которые действительно позволяют увеличить заглавные буквы при первом их вводе.
Copperplate Gothic Bold
Copperplate Gothic Bold — лучший шрифт со всеми заглавными буквами, первая буква которого больше остальных. Если вы напишете его как любой другой шрифт (где первая буква слова заглавная), вы заметите, что первая буква самая большая из всех остальных.
По сути, строчные буквы — это просто меньшие заглавные буквы. Невозможно ввести настоящую строчную букву с помощью такого шрифта, как Copperplate Gothic Bold, что делает его таким отличным выбором, когда вы смотрите на него с точки зрения этого стиля шрифта.
Это также очень эффектный шрифт. Многим он нравится из-за того, как он выглядит на странице. Его легко читать, и он может работать как в заголовке, так и в качестве основной части текста.
Поскольку шрифт Copperplate Gothic Bold подходит практически для любого места, он очень популярен. Он хорошо работает во многих разных размерах, и стиль всегда проявляется там, где первая буква больше остальных.
Copperplate Gothic Light
Copperplate Gothic Light — еще один шрифт семейства Copperplate Gothic. Это противоположность варианту «Жирный», потому что все буквы написаны намного тоньше. Тем не менее, он по-прежнему работает очень хорошо, когда вы пытаетесь сделать все буквы заглавными.
Что делает Copperplate Gothic Light настолько хорошим, так это то, что он очень хорошо работает в основной части текста. Из-за «легкости» шрифта это даже лучший выбор, чем Copperplate Gothic Bold, если вы пытаетесь найти читаемый шрифт, набранный всеми заглавными буквами.
Единственная проблема заключается в том, что это может не так хорошо переводиться в заголовок. Некоторым людям не нравится использовать его для названия, потому что он не дает той смелости, которую они ищут.
Тем не менее, это по-прежнему очень популярный шрифт. Вы обнаружите, что он используется во многих ситуациях, когда люди хотят, чтобы первая буква была больше остальных.
Modern Love Caps
Modern Love Caps — еще один отличный выбор, встроенный в Microsoft Word. Это хорошо работает, потому что вводит совершенно другой стиль заглавного шрифта, а также позволяет первой букве быть больше остальных.
«Заглавные буквы» в названии шрифта означают «заглавные буквы». Он используется для того, чтобы показать, что все остальные буквы шрифта пишутся заглавными, даже если вы хотите, чтобы они были строчными. Таким образом, эти строчные буквы меньше в Modern Love Caps, но они по-прежнему читаются как заглавные.
Кепки Modern Love Caps интересны своим уникальным стилем. В то время как шрифты Copperplate выглядят более традиционно, как и большинство шрифтов Word, Modern Love Caps имеет дружелюбный, сумасшедший стиль, которого просто не хватает многим другим шрифтам.
Это довольно популярный выбор из-за уникального подхода к заглавным буквам.
Engravers MT
Engravers MT — следующий лучший шрифт, который вы можете использовать. К сожалению, он не соответствует точным критериям, но позволяет делать каждую букву в вашем письме заглавной. Вам просто нужно убедиться, что вы изменили размер шрифта первой буквы слова.
К сожалению, он не соответствует точным критериям, но позволяет делать каждую букву в вашем письме заглавной. Вам просто нужно убедиться, что вы изменили размер шрифта первой буквы слова.
Engravers MT — хороший шрифт, в котором все буквы заглавные. Изменение шрифта первой буквы на один или два пикселя будет творить чудеса, если вы пытаетесь найти способ включить его в свой текст.
Это также очень популярный шрифт, что делает его хорошим выбором для большинства. Вы найдете его очень полезным в большинстве ситуаций, и он, безусловно, может выделиться на странице по сравнению с другими.
Felix Titling
Felix Titling — еще один хороший шрифт с заглавными буквами. Это означает, что вам придется вручную увеличивать первые буквы слов, но как только вы это сделаете, вы сможете использовать его так же эффективно, как и большинство шрифтов в этом списке.
Феликс Титулование — хороший выбор, на который многие не обращают внимания. Возможно, это не самый популярный выбор, потому что он малоизвестен, но он привносит интересный тонкий стиль в ваши заглавные буквы.
Возможно, это не самый популярный выбор, потому что он малоизвестен, но он привносит интересный тонкий стиль в ваши заглавные буквы.
Поскольку буквы довольно тонкие, это работает как в заголовках, так и в основной части текста. Вам решать, где, по вашему мнению, Феликс Титлинг будет выглядеть лучше всего.
Castellar
Castellar — еще один шрифт с заглавными буквами. Вы должны убедиться, что изменили размер первой буквы, чтобы она больше соответствовала теме этой статьи. Это интересно, потому что в нем есть слабые белые линии посередине букв, которых нет в большинстве других шрифтов.
Сам шрифт выглядит так, как будто белые линии — это буквы, а жирные черные линии вокруг них используются для выделения или выделения слов. Это отличный способ побудить людей прочитать документ, поскольку такой шрифт редко встретишь.
The Serif Hand ExtraBlack
Serif Hand ExtraBlack — это толстый шрифт, набранный всеми заглавными буквами. Опять же, вам нужно убедиться, что вы можете сделать первую букву каждого слова больше, чем остальные, вручную изменив используемый размер.
Опять же, вам нужно убедиться, что вы можете сделать первую букву каждого слова больше, чем остальные, вручную изменив используемый размер.
Как только вы измените размер первой буквы, вы обнаружите, что The Serif Hand ExtraBlack — один из лучших шрифтов, которые вы можете использовать в этой ситуации. Интервал между буквами идеален, когда вы пытаетесь изменить размер букв, используемых в определенных словах.
Многим нравится внешний вид The Serif Hand ExtraBlack. Это всегда полезно знать, прежде чем решить, хотите ли вы использовать шрифт.
Стрелка с засечками
Стрелка с засечками сама по себе тоже хороший выбор. Вам не обязательно использовать вариант ExtraBlack. Serif Hand хорошо работает, когда вы пытаетесь написать основную часть текста. Расстояние между буквами делает его превосходным, когда вы вручную меняете его размер.
Стрелка с засечками примерно так же популярна, как вариант ExtraBlack. Он хорошо работает для основной части текста, хотя вы также можете обнаружить, что он используется как часть заголовка.
Stencil
Stencil — еще один хороший выбор шрифта. Все они написаны заглавными буквами, поэтому вам придется вручную изменить размер первой буквы. Тем не менее, уникальный стиль Stencil делает его таким правильным выбором, когда вы пытаетесь найти что-то выделяющееся.
Если вам нравится внешний вид художественного трафаретного письма, вам понравится, как Stencil выглядит на странице. Идея шрифта возникла из того, как работает надпись, когда трафареты используются для граффити или рисования распылением.
Это очень популярный шрифт для большинства заголовков. Как правило, он редко используется вне заголовков, потому что не всегда хорошо вписывается в основную часть документа.
Goudy Stout
Goudy Stout — это игривый шрифт, вызывающий массу эмоций. Людям нравится использовать его в своих названиях, и он не содержит ничего, кроме заглавных букв. Опять же, это означает, что вам придется вручную изменить размер первой буквы, но это хороший способ представить стиль.
Большинство людей используют Goudy Stout для своих названий. Это привлекательно и привлекательно, что делает его фантастическим выбором, если вы ищете что-то захватывающее, что обязательно привлечет внимание ваших читателей.
Showcard Gothic
Showcard Gothic — еще один шрифт с заглавными буквами, о котором стоит упомянуть. Вам все равно нужно будет сделать первые буквы крупнее остальных, но это сработает хорошо, как только вам удастся ввести этот формат письма в свою презентацию или документ.
Как и Goudy Stout, Showcard Gothic процветает как название. Это стиль шрифта, который может быть сложно читать, если вы включаете его вместе с несколькими словами, но он может быть отличным шрифтом только для нескольких слов в заголовке.
Вы легко привлечете внимание читателя, используя такой.
Algerian
Algerian — это последний шрифт, который мы хотим просмотреть. Он заслуживает упоминания в этом списке, потому что это еще один шрифт с заглавными буквами, который может выиграть от того, что первая буква больше остальных. Однако вам придется изменить размер буквы вручную.
Однако вам придется изменить размер буквы вручную.
Алжирский язык пользуется популярностью у многих людей. В нем есть уникальный стиль, которого нет в большинстве основных шрифтов Word. Стоит использовать себя, чтобы увидеть, можете ли вы включить это.
Вам также могут понравиться:
12 самых больших шрифтов в Microsoft Word [Сравнение размеров 12]
12 лучших шрифтов Гарри Поттера в Microsoft Word
12 шрифтов, которые выглядят как детский почерк в Word
text-transform — CSS: Каскадные таблицы стилей
text-transform Свойство CSS указывает, как использовать заглавные буквы в тексте элемента. Его можно использовать для отображения текста в верхнем или нижнем регистре или с заглавными буквами каждого слова. Это также может помочь улучшить читаемость рубина.
Свойство text-transform учитывает правила сопоставления регистра для конкретного языка, такие как следующие:
- 0135 crh ), поволжско-татарский (
tt) и башкирский (ba), есть два видаи, с точкой и без, и две пары падежей:и/İи№/I.
- В немецком языке (
de)ßстановитсяSSв верхнем регистре. - В голландском (
nl) орграфijстановитсяIJ, даже с преобразованием текста: капитализировать, которое переводит только первую букву слова в верхний регистр. - В греческом языке (
el) гласные теряют ударение, когда все слово написано прописными буквами (ά/Α), за исключением дизъюнктива eta (ή/Ή). Кроме того, дифтонги с ударением на первой гласной теряют ударение и получают диэрезис на второй гласной (άι/ΑΪ). - В греческом языке (
el) символ сигмы в нижнем регистре имеет две формы:σиς.ςиспользуется только тогда, когда сигма завершает слово. При подаче заявленияtext-transform: нижний регистрв прописную сигму (Σ), браузер должен выбрать правильную строчную форму в зависимости от контекста.
- в ирландском языке (
ga), некоторые префиксные буквы остаются в нижнем регистре, когда базовая начальная буква заглавная, поэтому, например,text-transform: uppercaseизменитar aon tslíнаAR AON tSLÍ, а не как один можно ожидать,AR AON TSLÍ(только Firefox). В некоторых случаях дефис также удаляется при прописных буквах:и t-uisceпреобразуются вAN tUISCE(и дефис правильно вставляется с помощьюtext-transform: нижний регистр).
Язык определяется атрибутом lang HTML или атрибутом xml:lang XML.
Примечание: Поддержка случаев, зависящих от языка, зависит от браузера, поэтому сверьтесь с таблицей совместимости браузеров.
/* Значения ключевых слов */ преобразование текста: нет; преобразование текста: использовать заглавные буквы; преобразование текста: верхний регистр; преобразование текста: нижний регистр; преобразование текста: полная ширина; преобразование текста: полноразмерная кана; /* Глобальные значения */ преобразование текста: наследовать; преобразование текста: начальный; преобразование текста: вернуться; преобразование текста: возврат слоя; преобразование текста: не установлено;
-
с большой буквы Это ключевое слово, которое преобразует первую букву каждого слова в верхний регистр.
 Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.
Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.Примечание: Авторы не должны ожидать, что
использует заглавную букву, чтобы следовать соглашениям о регистре заголовков для конкретного языка (например, пропускать статьи на английском языке).Примечание: Ключевое слово
использовать заглавные буквыбыло недостаточно указано в CSS 1 и CSS 2.1. Это привело к различиям между браузерами в способе вычисления первой буквы (Firefox считал-и_буквами, а другие браузеры — нет. И Webkit, и Gecko неправильно считали буквенные символы, такие как 9). 0135 ⓐ должны быть настоящими буквами. Internet Explorer 9 был наиболее близок к определению CSS 2, но с некоторыми странными случаями.) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка
0135 ⓐ должны быть настоящими буквами. Internet Explorer 9 был наиболее близок к определению CSS 2, но с некоторыми странными случаями.) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка с заглавной буквыв таблице совместимости браузеров содержит версию, в которой различные движки начали поддерживать это теперь точно определенное поведение.-
верхний регистр Ключевое слово, которое переводит все символы в верхний регистр.
-
нижний регистр Ключевое слово, которое преобразует все символы в нижний регистр.
-
нет Ключевое слово, которое предотвращает изменение регистра всех символов.
-
полная ширина — это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском).

-
полноразмерная кана Обычно используется для
Большие фрагменты текста, установленные со значением text-transform в верхнем регистре , могут быть трудны для чтения людям с когнитивными проблемами, такими как дислексия.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание W3C WCAG 2.1
преобразование текста =
нет |
[ с большой буквы | верхний регистр | нижний регистр ] || полная ширина || полноразмерная кана |
математика-авто |
полужирный математический |
математический курсив |
математика-жирный-курсив |
двойной удар по математике |
математический полужирный дробь |
математический скрипт |
математический полужирный шрифт |
математический анализ |
математика без засечек |
математический полужирный без засечек |
математика-без засечек-курсив |
math-sans-serif-bold-italic |
математика-монопространство |
начальная математика |
математический хвост |
математическая петля |
math-stretched
Пример использования «none»
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: нет Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: нет;
}
сильный {
поплавок: справа;
}
Это демонстрирует отсутствие преобразования текста.
Пример использования «заглавной буквы» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: капитализировать Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует использование заглавных букв в тексте.
Пример использования «заглавной буквы» (пунктуация)
Начальная строка (this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформироваться!
<р> преобразование текста: капитализировать (this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформироваться!
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как игнорируются начальные знаки препинания в слове. Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования «заглавных букв» (символы)
Начальная строка ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙкл
<р> преобразование текста: капитализировать ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙkl
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как игнорируются начальные символы. Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования «заглавной буквы» (голландский ij digraph)
Начальная строка Голландское слово "ijsland" начинается с диграфа.
<р> преобразование текста: капитализировать Голландское слово "ijsland" начинается с диграфа.
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как голландский орграф ij должен обрабатываться как одна единственная буква.
Пример использования «верхнего регистра» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: верхний регистр Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: верхний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует преобразование текста в верхний регистр.
Пример использования «верхнего регистра» (греческие гласные)
Начальная строка Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
<р> преобразование текста: верхний регистр Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
диапазон {
преобразование текста: верхний регистр;
}
сильный {
поплавок: справа;
}
Это показывает, что греческие гласные, за исключением дизъюнктива eta , не должны иметь ударения, а ударение на первой гласной в паре гласных становится диэрезисом на второй гласной.
Пример использования строчных букв (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: нижний регистр Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует преобразование текста в нижний регистр.
Пример использования строчной буквы (греч. Σ)
Начальная строка Σ — ЭТО ГРЕЧЕСКАЯ БУКВА, которая НЕСКОЛЬКО РАЗ появляется в ΟΔΥΣΣΕΥΣ.
<р> преобразование текста: нижний регистр Σ ЭТО ГРЕЧЕСКАЯ БУКВА, НЕСКОЛЬКО РАЗ ПОЯВЛЯЮЩАЯСЯ В ΟΔΥΣΣΕΥΣ.
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как сигма греческого символа ( Σ ) трансформируется в обычную строчную сигму ( σ ) или вариант окончания слова ( ς ), в зависимости от контекста.
Пример использования строчных букв (литовский)
Начальная строка Ĩ — литовская БУКВА, как и J́
<р> преобразование текста: нижний регистр Ĩ — это литовская БУКВА, как и J́
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как литовские буквы Ĩ и J́ сохраняют свою точку при преобразовании в нижний регистр.
Пример использования «полной ширины» (общий)
Начальная строка 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
<р> преобразование текста: полная ширина 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
диапазон {
преобразование текста: полная ширина;
}
сильный {
ширина: 100%;
поплавок: справа;
}
Некоторые символы существуют в двух форматах: обычной ширины и полной ширины, с разными кодовыми точками Unicode. Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Пример использования «полной ширины» (японская катакана половинной ширины)
Начальная строка ウェブプログラミングの勉強
<р> преобразование текста: полная ширина ウェブプログラミングの勉強
диапазон {
преобразование текста: полная ширина;
}
сильный {
ширина: 100%;
поплавок: справа;
}
Японская катакана половинной ширины использовалась для представления катаканы в 8-битных кодах символов. В отличие от обычных (полноширинных) символов катаканы, буква с дакутэн (звонкий звуковой знак) представлена двумя кодовыми точками: телом буквы и дакутэн. полноширинный объединяет их в одну кодовую точку при преобразовании этих символов в полноширинные.
Пример использования «полноразмерная кана»
ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇼ ㇽㇾㇿヿヿ
ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇾㇿヮ
p:n-й тип(2) {
преобразование текста: полноразмерная кана;
}
| Спецификация |
|---|
| Неизвестная спецификация # text-transform |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.-
вариант шрифта
Последнее изменение: , участниками MDN
Как отслеживание и кернинг улучшают текст, написанный прописными буквами
При отсутствии обработки все тексты, написанные прописными буквами, создают проблемные пробелы между буквами. Кажется, почти никто этого не знает, и насколько лучше и гармоничнее выглядит, когда расстояние между буквами равномерным. В этой статье и видео показана одна простая настройка, которая делает большую часть трюка, а также некоторые тонкости настройки.
TL;DR: Все заглавные буквы создают проблемные пробелы, поскольку буквы верхнего регистра предназначены для размещения рядом с буквами нижнего регистра. Большая его часть будет выровнена добавлением трекинга (или
Большая его часть будет выровнена добавлением трекинга (или интервалов между буквами в CSS). В инструментах дизайна вы можете микрокорректировать отдельные пары символов с помощью кернинга. Это создаст более равномерный типографский цвет, но, в конце концов, это зависит от текста, шрифта и вашего типографского взгляда.
Эта тема очень эмоциональна для меня. Это было мое первое типографское прозрение, когда я только начинал учиться в школе дизайна в 2005 году. Однажды вечером в душе я понял, что заглавные буквы на этикетке бутылки моего шампуня расположены неправильно. Это был крупный бренд и явно делало агентство — как я мог понять, что это плохо, а профессиональные дизайнеры — нет? Мое мировоззрение рухнуло. С этого дня я хотел рассказать как можно большему количеству людей, как идеально набирать текст заглавными буквами и почему это намного лучше, когда больше места. Я даже диплом бакалавра написал на эту тему. И это особый случай, чтобы придумать эту тему, посвященную 1000 подписчикам Pimp my Type.
Используйте заглавные буквы намеренно и редко
ТЕКСТ, НАБОР ТОЛЬКО ЗАГЛАВНЫМИ БУКВАМИ, ОЧЕНЬ ПРИВЛЕКАЕТ ВЗГЛЯД. ОЩУЩАЕТСЯ, ЧТО КТО-ТО ПОСТОЯННО КРИЧИТ НА ВАС, ПОСКОЛЬКУ МЫ ПРИВЫКЛИ ВИДИТЬ ЭТО КАК АКЦЕНТ. ЗАГЛАВНЫМ БУКВАМ ТРЕБУЕТСЯ БОЛЬШЕ ПРОСТРАНСТВА, ЧЕМ БОЛЬШЕ СТРОЧНЫХ БУКВ, И БОЛЬШОЙ ТЕКСТ СЛОЖНЕЕ ЧИТАТЬ, КАК ВЫ МОЖЕТЕ ПОНЯТЬ ИЗ ЭТОГО АБЗАЦА.
Контур текста смешанного регистра более четкий. При использовании всех заглавных букв контур представляет собой более широкий или узкий прямоугольник. На это есть две причины. Во-первых, мы привыкли к тексту смешанного регистра. Во-вторых, мы не читаем отдельные буквы, мы читаем группами букв или слов. Чем отчетливее форма слова, тем легче ее распознать. Когда вы задаете текст в смешанном регистре, восходящие и нисходящие элементы создают более разнообразный контур, чем когда он задается заглавными буквами. Поэтому, прежде чем продолжить наше путешествие по пробелам, имейте в виду, что вы не должны использовать все заглавные буквы для основного текста. Сохраните его для чего-то особенного, слово, заголовок или короткий заголовок.
Сохраните его для чего-то особенного, слово, заголовок или короткий заголовок.
Проблема с текстом, написанным заглавными буквами
В типографике вы стремитесь к ровному типографскому цвету. Это означает, что вы не хотите, чтобы в вашем тексте были очень светлые или очень темные пятна. Интервал по умолчанию для заглавных букв в большинстве шрифтов составляет и помещается рядом со строчными буквами. По этой причине — если их не обрабатывать — все заглавные слова в основном создают неровные пробелы, которые кажутся слишком светлыми или слишком темными.
Интервал слова «Шампунь» по умолчанию, установленный в Optima Regular, создает неравномерный типографский цвет. Взгляните на приведенный выше пример и слегка прикройте глаза, чтобы ваше зрение стало немного размытым. Вы можете увидеть очень плотные или светлые области внутри слова. Там, где встречаются А и М, М и Р, они кажутся довольно плотными, О также кажутся очень близко друг к другу, а треугольная форма А создает два пробела в верхней части слова. Цель состоит в том, чтобы равномерно распределить пробелы между отдельными символами. Для этого мы используем два метода расстановки слов, которые предлагает нам типографика: трекинг и кернинг.
Цель состоит в том, чтобы равномерно распределить пробелы между отдельными символами. Для этого мы используем два метода расстановки слов, которые предлагает нам типографика: трекинг и кернинг.
Шаг 1: Увеличьте отслеживание
Отслеживание (или интервал между буквами в терминах CSS) используется для равномерного изменения пробелов всего слова или большего диапазона текста. Он работает в обоих направлениях, поэтому все символы можно сдвинуть ближе или дальше друг от друга. Когда вы применяете его в CSS, вы можете начать с чего-то вроде letter-spacing: 0.1em; , затем посмотрите на результат и скорректируйте его. Я рекомендую использовать единицу измерения em , поскольку она должна соответствовать размеру шрифта.
Строки прописного текста кажутся более ровными и гармоничными, просто за счет увеличения межбуквенного интервала, как вы можете видеть в примере выше. Это сделает большую часть трюка , чтобы улучшить его. Совсем наоборот, когда вы его уменьшаете, текст выглядит загроможденным, и его становится труднее читать.
Это сделает большую часть трюка , чтобы улучшить его. Совсем наоборот, когда вы его уменьшаете, текст выглядит загроможденным, и его становится труднее читать.
Но когда слишком мало, а когда слишком много? Слишком мало, когда в слове твоем еще темные и густые пятна. Как правило, это слишком много, когда между разделенными символами может поместиться еще одна буква. Чтобы найти ту точку, где это в самый раз, полезно немного переборщить с ней, а затем снова уменьшить отслеживание.
Посмотрите, как плотно выглядит неизмененный текст. Во второй строке буквы слишком далеко друг от друга, в третьей строке интервал в самый раз. Если вы разрабатываете дизайн для приложения, пользовательского интерфейса или веб-сайта, ваше путешествие заканчивается здесь. Спасибо, что прокатились со мной, вы уже значительно улучшили свой текст. Пожалуйста, примените это к своей форме дизайна сейчас. Например, если вы возьмете ужасно расположенную кнопку подписки на YouTube (или любую кнопку с меткой, состоящей из заглавных букв), она сразу же выглядит более гладкой с более чем буквенный пробел . Крошечная корректировка, гигантская победа.
Крошечная корректировка, гигантская победа.
Если вы используете инструменты дизайна, такие как InDesign, Illustrator или Photoshop, для создания ресурсов для вашего дизайна или для создания некоторых ресурсов, кернинг — это следующий шаг к микрорегулировке интервалов.
Шаг 2. Настройте кернинг
С помощью кернинга вы можете влиять на пробел между отдельными символами. Дизайнеры шрифтов уже корректируют боковые опоры между двумя конкретными символами, чтобы они лучше смотрелись вместе. Поэтому часто шрифты хранят пары кернинга (по сравнению с отслеживанием, которое по умолчанию установлено на 0 и не сохраняется в файле шрифта). Когда шрифт хорошо отшлифован, вы этого не заметите. Но это определенно становится очевидным, когда кернинг отключен.
Вам не следует не настраивать интервалы между отдельными символами в тексте смешанного регистра, если шрифт сделан хорошо. Для текста в верхнем регистре все немного иначе. В большинстве шрифтов заглавные буквы располагаются рядом со строчными буквами. И в целом интервал вокруг символа очень мал, так как многие дизайнеры шрифтов хотят, чтобы их шрифты были как можно более универсальными. Они предполагают, что вы, типограф, соответствующим образом отрегулируете интервалы. Таким образом, пары кернинга по умолчанию для заглавных букв предназначены для уменьшения пробелов в комбинациях, таких как AV или WA, чтобы они не выглядели отдельно друг от друга. Это то, что создает плотные пятна для всего слова или заголовка, написанного всеми заглавными буквами.
Сверху вниз: плохо, хорошо, лучший набор слов. Вишенкой на торте является уменьшение пространства вокруг буквы А с отрицательным кернингом в третьей строке.
Вишенкой на торте является уменьшение пространства вокруг буквы А с отрицательным кернингом в третьей строке.Это был долгий обход кернинга, теперь давайте взглянем на приведенный выше пример с шампунем. На первом шаге мы ничего не делали, кернинг по умолчанию включен, но это не влияет на установленное слово. Затем мы добавили немного места для букв, чтобы избавиться от плотных пятен, и это уже по большей части улучшилось. Но все же вокруг треугольной А оптически слишком большое пространство. Здесь в игру вступает отрицательный кернинг, который снова уменьшает пробелы для достижения наилучшего результата.
Как я уже сказал, эта последняя микрорегулировка работает только в дизайнерских программах. Вы не можете изменить кернинг отдельных пар символов с помощью CSS, вы можете только отключить кернинг в целом (но, пожалуйста, не надо). И это не имеет особого смысла, когда вы в основном создаете дизайн-систему, а не устанавливаете отдельный заголовок.
Это зависит от текста и шрифта
Хорошо, теперь вы можете подумать — отлично, просто добавьте немного пробела и давайте на этом закончим. Ну, почти. В конце концов, это зависит от вашего текста и от вашего шрифта, нужно ли вам вообще что-то корректировать и что. Некоторые шрифты с заглавными буквами уже расставлены очень свободно и не требуют обработки. В других ситуациях слово просто работает с настройками по умолчанию. 9Набор для шампуня 0003 в банджи с очень смелым квадратным дизайном работает без каких-либо приспособлений. Слово «Тип» в необработанной Оптиме (тот же шрифт, что и в примере с шампунем выше) не кажется слишком плотным.
Ну, почти. В конце концов, это зависит от вашего текста и от вашего шрифта, нужно ли вам вообще что-то корректировать и что. Некоторые шрифты с заглавными буквами уже расставлены очень свободно и не требуют обработки. В других ситуациях слово просто работает с настройками по умолчанию. 9Набор для шампуня 0003 в банджи с очень смелым квадратным дизайном работает без каких-либо приспособлений. Слово «Тип» в необработанной Оптиме (тот же шрифт, что и в примере с шампунем выше) не кажется слишком плотным.
А если это очень жирный шрифт, то пробелы внутри букв становятся меньше, поэтому общий типографский цвет слова становится более равномерным. Как правило, светлых шрифтов требуют больше интервалов, а жирных — меньше. Шрифты без засечек также требуют больше места, чем шрифты с засечками. В конце концов вы и ваш типографский глаз решите, нужно ли что-то менять.
Если в Optima Regular были критические пробелы, то в Optima Extra Black все выглядит почти нормально, даже без каких-либо адаптаций.