Google SketchUp — бесплатная программа для 3D-моделирования
Google SketchUp – бесплатная утилита для проектирования всевозможных ландшафтов, зданий, интерьеров и прочих архитектурных сооружений.
В данный момент сосуществуют как бесплатная версия — Google SketchUp, ограниченная по функциональности, прежде всего при экспортировании в другие форматы, так и платная SketchUp Pro 6.
SketchUp по сравнению со многими популярными пакетами обладает рядом преимуществ, заключающихся, в первую очередь, в почти полном отсутствии окон предварительных настроек. Все геометрические характеристики задаются в процессе построения объекта. Они заносятся с клавиатуры до или сразу после окончания действия инструмента, что отражается в Value Control Box (Панель Контроля Параметров). Эта особенность позволяет избежать необходимости настраивать каждый инструмент перед его применением, а затем редактировать возможные неучтённые ошибки.
SketchUp поддерживает экспорт в различные форматы трёхмерной графики, в том числе 3ds, dwg, obj. Кроме того, дополнительно установленные plug ins позволяют экспортировать в форматы mxs, atl, dae и т. д. Последующее редактирование экспортированного файла в соответствующих приложениях может осуществляться без какого-либо ограничения.
SketchUp поддерживает импорт/экспорт растровых форматов. Импорт имеет несколько возможностей: вставка образа в качестве отдельного объекта, в качестве текстуры и в качестве основы для восстановления трёхмерного объекта по фотографии. Экспорт в формате jpg осуществляется в качестве снимка с рабочей области окна приложения.
В программе есть библиотеки компонентов, которые можно пополнять своими элементами и библиотека материалов. Так же есть возможность устанавливать тени в соответствии с заданными широтой, долготой, временем суток и года.
Так же есть возможность устанавливать тени в соответствии с заданными широтой, долготой, временем суток и года.
Утилита проста в освоении и использовании.
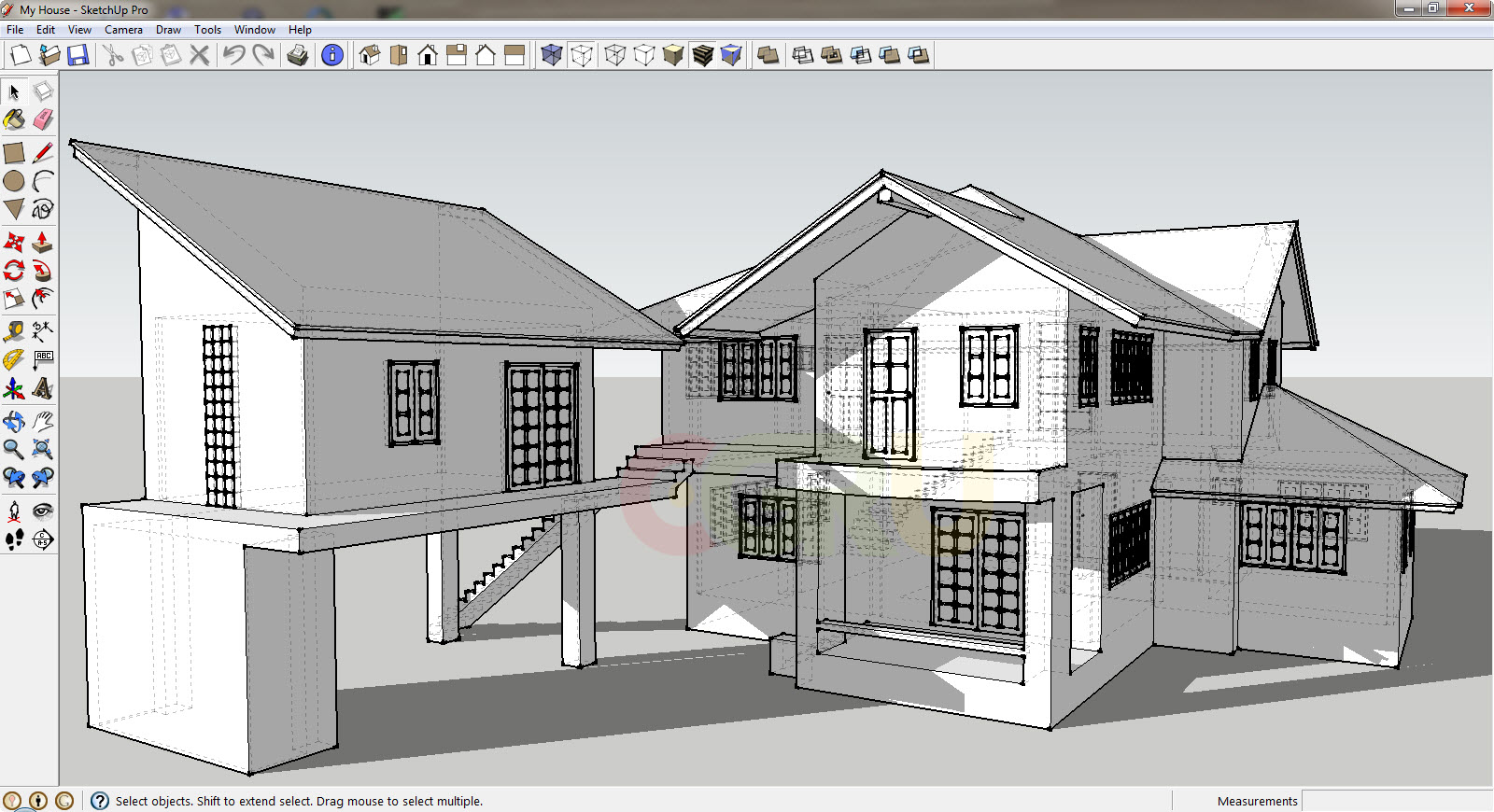
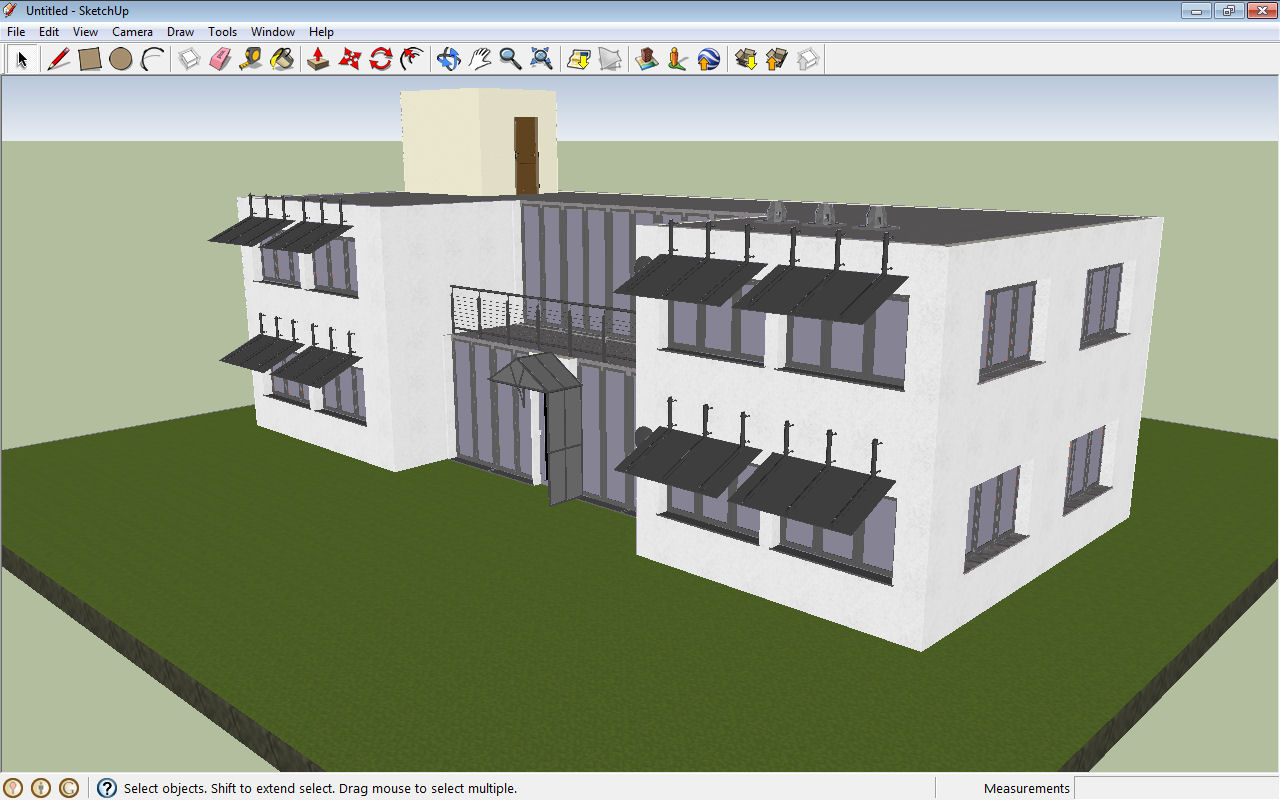
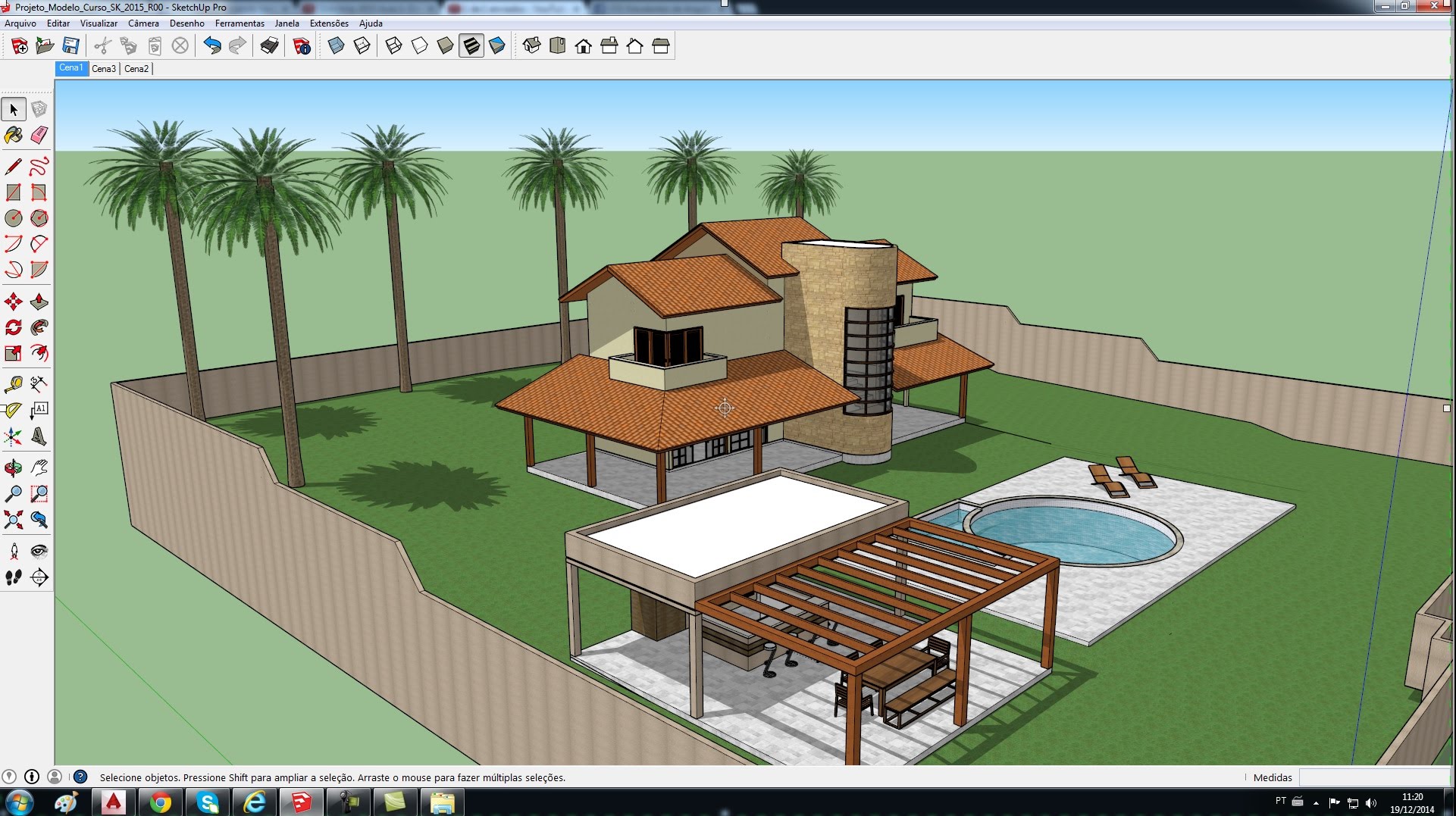
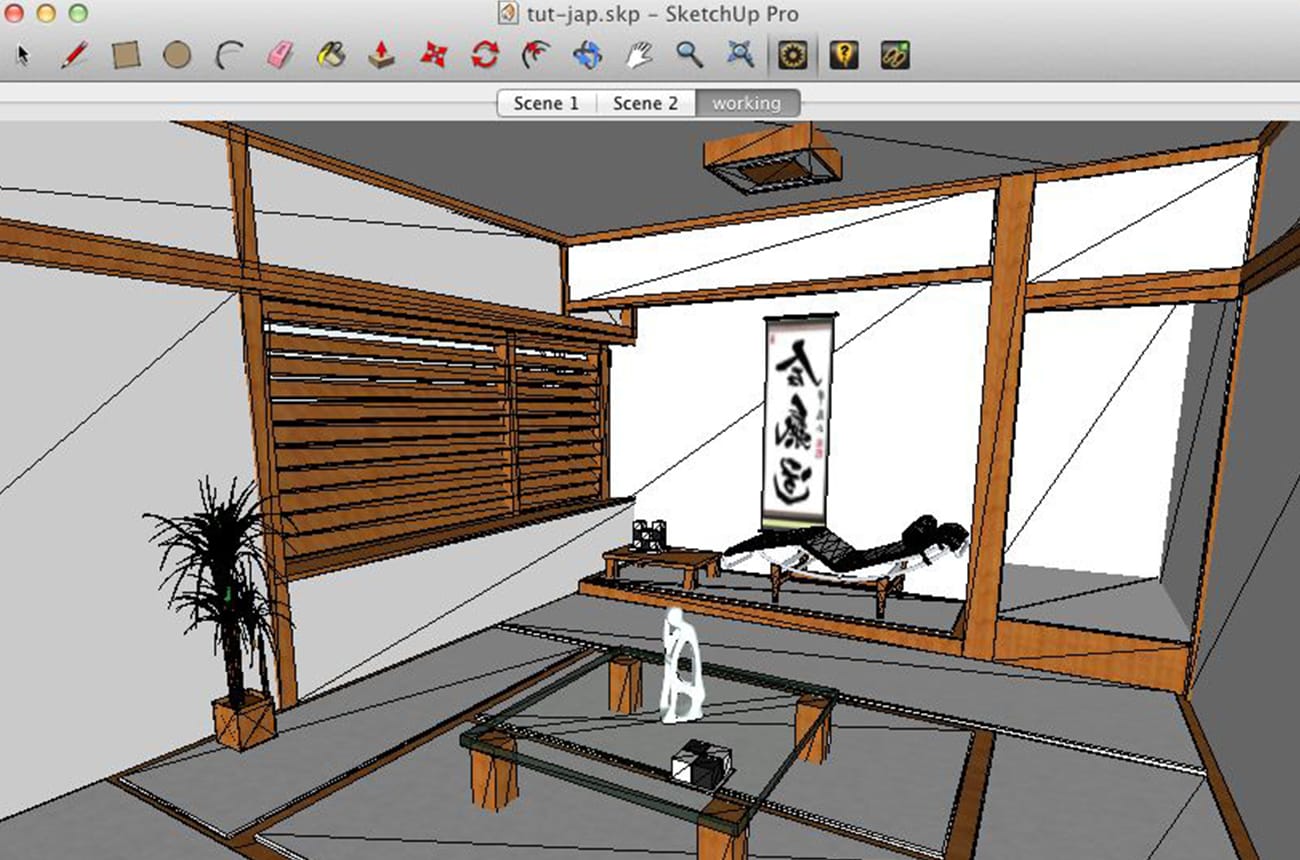
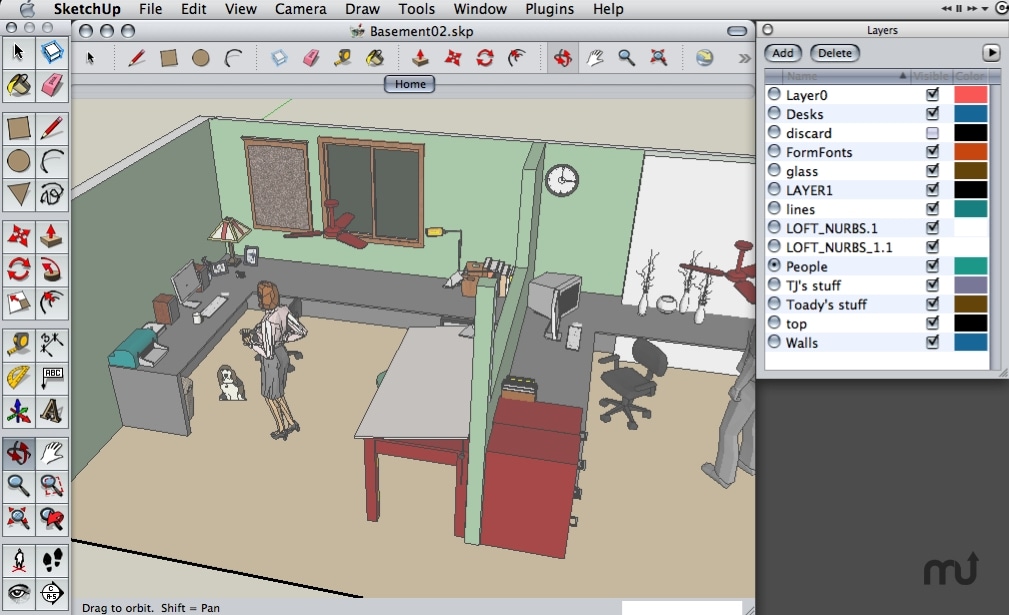
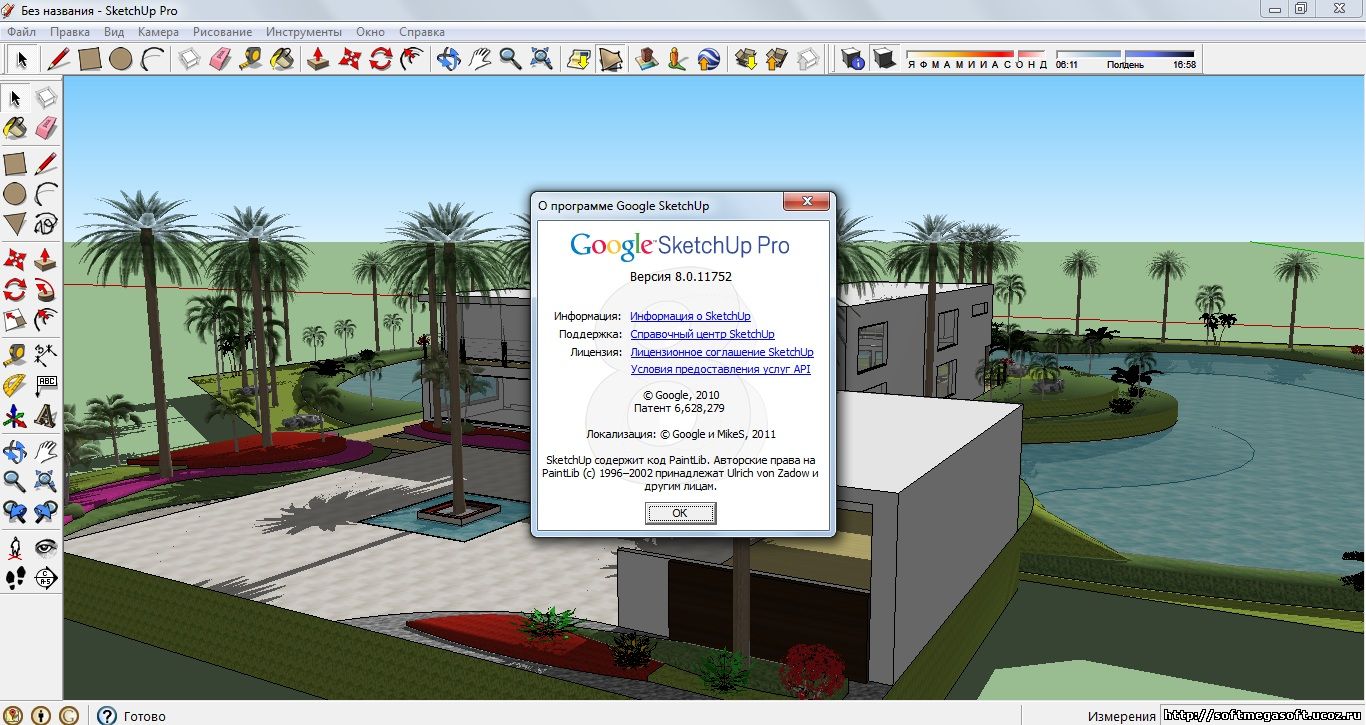
Screen shot:
Тип лицензии — Freeware
Сайт разработчика — Google SketchUp
Ссылка для скачивания — Google SketchUp
Поделиться:
Оставьте свой комментарий!
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
SketchUp Make для Windows cкачать [бесплатно]
SketchUp Make
С помощью программы можно создавать модели зданий, пристроек, различных конструкторских объектов в 3D формате. Утилита позволяет добавлять детали к готовым объектам, а также менять их текстуры, размеры.
Утилита позволяет добавлять детали к готовым объектам, а также менять их текстуры, размеры.
Преимущества SketchUp Make
Размещать созданные объекты можно в сервисе Google Earth, предоставлять их на всеобщее обозрение на сайте 3D Warehouse.
SketchUp Make включает в себя такие инструменты:
- для рисования: многоугольник, инструмент для простых и сложных форм, инструмент для создания копий объекта;
- для конструирования: размеры, измерительную рулетку, транспортир, выбор части, слои, расчет площади и длины.
Возможности SketchUp Make
- рисование;
- редактирование;
- вращение;
- масштабирование фигур;
- деление модели на секции с последующим просмотром участков;
- добавление компонентов;
- ретушь и смягчение;
- моделирование теней;
- имитация размещения видеокамер;
- веб-экскурсии;
- создание экскурсий-презентаций;
- экспорт двухмерных графических файлов в формат 3D;
- печать изображений;
- разработка дополнительных приложений на языке Ruby.

SketchUp Make оказывает помощь в разработке сложных дизайнерских проектов.
Программа работает с растровой и векторной графикой, а также анимацией. Приложение будет полезным не только для профессиональных дизайнеров, но и для обычных пользователей. Например, его можно использовать в планировке ремонта.
В программе можно создавать модели с нуля, скачивать готовые объекты, создавать модели городов в 3D.
Программа русифицирована.
Внимание! После установки программы, в течение 8 дней вам будут доступны все функции из версии Pro. По окончании этого периода программа продолжит свою работу, как обычная Free версия (некоторые профессиональные опции будут недоступны).
Сколько стоит SketchUp Pro? Цены в 2020 году
Акция: Скидка 15% на годовую лицензию SketchUp Pro.
SketchUp — это программное обеспечение для 3D проектирования и моделирования САПР компании Trimble. Он используется в широком спектре областей, включая машиностроение, ландшафтный дизайн, проектирование видеоигр, архитектуру и гражданское строительство. SketchUp позволяет проектировать, визуализировать, анализировать, документировать, сотрудничать и обмениваться моделями. Все это делает программу предпочтительным выбором для многих профессионалов и любителей.
SketchUp позволяет проектировать, визуализировать, анализировать, документировать, сотрудничать и обмениваться моделями. Все это делает программу предпочтительным выбором для многих профессионалов и любителей.
Поскольку существуют различные продукты SketchUp и типы лицензий, вопрос — «Сколько стоит SketchUp?», не имеет прямого ответа. Мы будем рассматривать различные продукты SketchUp, варианты их лицензирования, способы их приобретения, а также любые имеющиеся у них альтернативы.
Trimble SketchUp Pro — это настольная версия программы, которую необходимо загрузить и установить на настольный компьютер или ноутбук. SketchUp Pro позволяет пользователям выполнять 2D документирование и расширенную визуализацию, такую как просмотр моделей VR (Virtual Reality). Можно также определять географическое местоположение моделей, экспортировать анимационные видеоролики и создавать строительные чертежи.
Варианты лицензирования SketchUp:
Trimble предлагает несколько типов лицензий для SketchUp. Эти лицензии классифицируются в соответствии со сроком использования и количеством пользователей.
Эти лицензии классифицируются в соответствии со сроком использования и количеством пользователей.
Годовая подписка на SketchUp Pro:
Лицензия на подписку позволяет использовать SketchUp в течение одного года. Лучше всего, когда вы намереваетесь использовать программное обеспечение в краткосрочной перспективе. Когда вы подписываетесь, вы платите авансом за весь срок действия подписки (один год). Важно, что купив Trimble SketchUp, вы сможете использовать ее в автономном режиме, но Ваш компьютер должен быть подключен к Интернету каждые 28 дней, чтобы лицензия не “слетела”.
Бессрочная лицензия SketchUp Pro:
Приобретая бессрочную лицензию SketchUp вы получайте пожизненный доступ к SketchUp Pro, а также техническую поддержку и обновления до новых версий в течение 12 месяцев. Если техническая поддержка закончилась и вышла новая версия SketchUp, то вам необходимо обратиться к нам, чтобы получить расчет стоимости на обновление.
Однопользовательская лицензия SketchUp Pro:
Как подписки, так и бессрочные лицензии доступны в виде однопользовательских лицензий. Однопользовательская лицензия предоставляется одному человеку и может быть использована только самим пользователем. Это лицо может установить лицензию на любые два компьютера, с которыми оно работает. Например, рабочий стол и ноутбук. Данные лицензии можно приобрести в нашем интернет-магазине, т.е. у официального реселлера SketchUp.
Сетевая лицензия SketchUp:
Лицензия SketchUp лучше подходит для компаний с не менее чем десятью сотрудниками. Используя сетевую лицензию, SketchUp может быть установлен на всех устройствах в организации, но одновременно использовать лицензию смогут только столько сотрудников, сколько лицензий было приобретено. Например, если вы покупаете сетевую лицензию на 20 рабочих мест, а в вашей компании 40 компьютеров, вы можете установить ее на все 40 компьютеров, но только максимум 20 человек могут использовать одновременно.
Для крупных компаний с численностью сотрудников не менее 200 человек Trimble предлагает лицензии Enterprise, эти лицензии доступны как в виде подписки, так и в виде бессрочных опций.
Цены на SketchUp (Сколько стоит SketchUp Pro?):
Вы можете купить SketchUp Pro у официального реселлера MigSoft ✅, мы поставляем однопользовательские и сетевые лицензии с разным сроком использования (1 год и бессрочные), помимо лицензии вы получайте закрывающие документы для юридического лица (Счет, ТОРГ-12 и счет-фактуру). Цены ниже указаны в валюте, но оформление заказа проходит в рублях по текущему курсу доллара.
Годовая подписка на SketchUp Pro:
|
Артикул |
Наименование позиции |
Цена |
|---|---|---|
|
SKP-PRO-YR-CNL |
SketchUp Pro bundle, annual termed contract. |
$358,80 |
Бессрочные однопользовательские лицензии SketchUp Pro
|
Количество лицензий |
Артикул |
Наименование позиции |
Цена |
|---|---|---|---|
|
1-4 |
LICCOM19 |
SketchUp 2020 Pro Single User (1-4) |
$690,00 |
|
5-15 |
LICCOM19 |
SketchUp 2020 Pro Single User (5-15) |
$660,00 |
|
16-25 |
LICCOM19 |
SketchUp 2020 Pro Single User (16-25) |
$636,00 |
|
26-50 |
LICCOM19 |
SketchUp 2020 Pro Single User (26-50) |
$612,00 |
|
51-75 |
LICCOM19 |
SketchUp 2020 Pro Single User (51-75) |
$588,00 |
|
76+ |
LICCOM19 |
SketchUp 2020 Pro Single User (76+) |
$558,00 |
Бессрочные сетевые лицензии SketchUp Pro
|
Количество лицензий |
Артикул |
Наименование позиции |
Цена |
|---|---|---|---|
|
1-9 |
LICCOM19NW |
SketchUp 2020 Pro Network (5-9 seats) |
$1 740,00 |
|
10-19 |
LICCOM19NW |
SketchUp 2020 Pro Network (10-19 seats) |
$1 478,40 |
|
20-29 |
LICCOM19NW |
SketchUp 2020 Pro Network (20-29 seats) |
$1 404,00 |
|
30-39 |
LICCOM19NW |
SketchUp 2020 Pro Network (30-39 seats) |
$1 333,20 |
|
40-49 |
LICCOM19NW |
SketchUp 2020 Pro Network (40-49 seats) |
$1 333,20 |
|
50-99 |
LICCOM19NW |
SketchUp 2020 Pro Network (50-99 seats) |
$1 266,00 |
|
более 100 |
LICCOM19NW |
SketchUp 2020 Pro Network (100+ seats) |
$1 113,60 |
SketchUp Pro SketchUp Pro поставляется в электронном виде на срок 12 месяцев, либо с бессрочным сроком.
 ..
..ПОЧЕМУ SketchUp? Многие
из архитекторов, дизайнеров, конструкторов, заинтересованные
в своем профессиональном росте, рано или поздно приходят
к осознанию необходимости освоения трехмерной графики, а
значит сталкиваются и с непростой проблемой выбора «своего»
3D редактора. Тот же вопрос неизбежно возникает и перед
любителем, который решает попробовать свои силы в этом увлекательном
жанре… В свое время сам, имея многолетний опыт в разных
жанрах графического дизайна (и при этом – «нулевой» в 3D),
периодически и безуспешно пытался освоить то одну, то другую
из самых популярных 3D программ.
ПОЧЕМУ «ПРОсто»? Разработчики
изначально позиционировали SketchUp под девизом «3D – для
всех!», как универсальный инструмент 3D моделирования, прежде
всего – для архитекторов и дизайнеров, и для этих задач
в нем есть все!
SketchUp Pipeline… Несмотря
на все достоинства SketchUp, обладающего уникальными качествами
простого, удобного, быстрого, универсального инструмента
3D-моделирования, налицо и тот факт, что в силу специфики
его инструментальные средства ограничены определенными рамками. Конечно,
часть этих задач решается в какой-то мере умелым применением
и штатных возможностей, и соответствующих многочисленных
плагинов. Для
тех, кто впервые сталкивается с понятием «pipeline» – буквальный
перевод с английского звучит как «трубопровод, поток, течение»,
а в компьютерной графике «pipeline» стал общепринятым профессиональным
термином, под которым понимается «конвейер» программ, процесс
передачи, обмена данными между ними на определенных этапах
работы.
SketchUp СЕГОДНЯ … Для оценки сегодняшней ситуации с программой стоит обратиться к истории SketchUp, который имеет весьма солидный по меркам жизни компьютерных программ возраст – его «родитель», американская компания @Last Software, первую рабочую версию представила еще в 2000 г. В 2006 г. @Last Software прекратила свое существование – вместе со SketchUp (на тот момент 5-й версии) были приобретены Google, «под флагом» которого за шесть последующих лет было выпущено еще три версии. В
2012 г. Так какое же наиболее вероятное развитие событий в части возможностей новых версий и дальнейшей судьбы SketchUp? Представляется, что хотя никаких глобальных скачков в его развитии не предвидится, однако совершенно нет причин драматизировать ситуацию – SketchUp однозначно пока не имеет равноценной альтернативы в своей «нише»! И, достигнув несколько версий назад «потолка» своей зрелости, он все-таки постепенно дополняется полезными новыми функциями, исправляются программные ошибки и т.д., В любом случае, однозкачно – SketchUp был, есть и всегда будет для миллионов и профессионалов, и любителей незаменимым и любимым рабочим инструментом! НОВОЕ НА САЙТЕ в 2020-ом: 3D-моделирование в SketchUp 2020 Учебные материалы разделены на два уровня глубины освоения, условно обозначенные в названиях двух частей (книг) – «Практик» и «Эксперт». Первая книга проводит читателя – пользователя SketchUp от начала
знакомства с миром трехмерной компьютерной графики, основными понятиями и
принципами устройства 3D-программ, до уровня уверенного владения основными,
самыми необходимыми и востребованными инструментами SketchUp, готовности к
решению разнообразных задач практического моделирования.
Вторая книга углубляет и полностью завершает изучение всех
возможностей, «тонкостей» и «хитростей» работы в SketchUp, знание которых и
делает пользователя профессионалом, экспертом в программе. Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке.
Первая книга проводит читателя – пользователя SketchUp от начала
знакомства с миром трехмерной компьютерной графики, основными понятиями и
принципами устройства 3D-программ, до уровня уверенного владения основными,
самыми необходимыми и востребованными инструментами SketchUp, готовности к
решению разнообразных задач практического моделирования.
Вторая книга углубляет и полностью завершает изучение всех
возможностей, «тонкостей» и «хитростей» работы в SketchUp, знание которых и
делает пользователя профессионалом, экспертом в программе. Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке. Проектирование в LayOut 2020 Проектирование в LayOut 2020 Подробное изучение с комментариями и примерами. LayOut предназначен для создания проектной документации на основе моделей SketchUp, имеет основные функции CAD-программ, а также векторных и презентационных приложений. Документы LayOut, кроме собственно 3D моделей, могут включать в себя новую векторную графику, растровые имиджи, текстовые блоки, таблицы, размерную информацию, чертежные выноски, символы и т.п. Законченный проект может быть выдан в виде распечатки или в электронных форматах: растровых имиджей, PDF, DWG/DXF. НОВОЕ НА САЙТЕ в 2019-ом: 3D-моделирование в SketchUp 2019 Учебные материалы разделены на два уровня глубины освоения, условно обозначенные в названиях двух частей (книг) – «Практик» и «Эксперт». Первая книга проводит читателя – пользователя SketchUp от начала
знакомства с миром трехмерной компьютерной графики, основными понятиями и
принципами устройства 3D-программ, до уровня уверенного владения основными,
самыми необходимыми и востребованными инструментами SketchUp, готовности к
решению разнообразных задач практического моделирования.
Вторая книга углубляет и полностью завершает изучение всех
возможностей, «тонкостей» и «хитростей» работы в SketchUp, знание которых и
делает пользователя профессионалом, экспертом в программе. Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке. Проектирование в LayOut 2019 .
Первая книга проводит читателя – пользователя SketchUp от начала
знакомства с миром трехмерной компьютерной графики, основными понятиями и
принципами устройства 3D-программ, до уровня уверенного владения основными,
самыми необходимыми и востребованными инструментами SketchUp, готовности к
решению разнообразных задач практического моделирования.
Вторая книга углубляет и полностью завершает изучение всех
возможностей, «тонкостей» и «хитростей» работы в SketchUp, знание которых и
делает пользователя профессионалом, экспертом в программе. Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке. Проектирование в LayOut 2019 .Подробное изучение с комментариями и примерами. LayOut предназначен для создания проектной документации на основе моделей SketchUp, имеет основные функции CAD-программ, а также векторных и презентационных приложений. Документы LayOut, кроме собственно 3D моделей, могут включать в себя новую векторную графику, растровые имиджи, текстовые блоки, таблицы, размерную информацию, чертежные выноски, символы и т.п. Законченный проект может быть выдан в виде распечатки или в электронных форматах: растровых имиджей, PDF, DWG/DXF.
Учебник-справочник V-Ray for SketchUp 3.6. Учебник-справочник программы 3D презентационной визуализации Lumion v.8 – от базовых принципов функционирования до нюансов работы с отдельными инструментами и опциями, с комментариями и практическими примерами. Характерная черта Lumion — уникальные, технические и творческие возможности в области визуализации масштабных 3D проектов (прежде всего – архитектурных), выходящие за привычные рамки традиционных программ фотореалистичного рендеринга. При просмотре созданных в нем имиджей и видеороликов поражает высокое качество результатов, а в процессе работы – уникальная дружественность к пользователю, простота, удобство, и непревзойденная скорость… НОВОЕ НА САЙТЕ в 2017-ом: 3D моделирование в SketchUp 2018 Учебные материалы разделены на два уровня глубины освоения, условно обозначенные в названиях двух частей (книг) – «Практик» и «Эксперт». Первая книга проводит читателя – пользователя SketchUp от начала
знакомства с миром трехмерной компьютерной графики, основными понятиями и
принципами устройства 3D-программ, до уровня уверенного владения основными,
самыми необходимыми и востребованными инструментами SketchUp, готовности к
решению разнообразных задач практического моделирования.
Вторая книга углубляет и полностью завершает изучение всех
возможностей, «тонкостей» и «хитростей» работы в SketchUp, знание которых и
делает пользователя профессионалом, экспертом в программе. Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке. LayOut SketchUp 2018 Pro .
Первая книга проводит читателя – пользователя SketchUp от начала
знакомства с миром трехмерной компьютерной графики, основными понятиями и
принципами устройства 3D-программ, до уровня уверенного владения основными,
самыми необходимыми и востребованными инструментами SketchUp, готовности к
решению разнообразных задач практического моделирования.
Вторая книга углубляет и полностью завершает изучение всех
возможностей, «тонкостей» и «хитростей» работы в SketchUp, знание которых и
делает пользователя профессионалом, экспертом в программе. Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке. LayOut SketchUp 2018 Pro . Учебник-справочник. Подробное изучение с комментариями и примерами. LayOut предназначен для создания проектной документации на основе моделей SketchUp, имеет основные функции CAD-программ, а также векторных и презентационных приложений. Документы LayOut, кроме собственно 3D моделей, могут включать в себя новую векторную графику, растровые имиджи, текстовые блоки, таблицы, размерную информацию, чертежные выноски, символы и т.п. Законченный проект может быть выдан в виде распечатки или в электронных форматах: растровых имиджей, PDF, DWG/DXF. НОВОЕ НА САЙТЕ в 2016-ом: SketchUp + продвинутое текстурирование – учебник, посвященный ликвидации
типичных «белых пятен» в знаниях и навыках пользователей SketchUp –
управлению текстурными материалами на основе профессиональных рабочих процессов
в нескольких плагинах и специализированных UV редакторах. 3D моделирование в SketchUp 2017 Учебные материалы разделены на два уровня глубины освоения, условно обозначенные в названиях двух частей (книг) – «Практик» и «Эксперт». Первая книга проводит читателя – пользователя SketchUp от начала знакомства с миром трехмерной компьютерной графики, основными понятиями и принципами устройства 3D-программ, до уровня уверенного владения основными, самыми необходимыми и востребованными инструментами SketchUp, готовности к решению разнообразных задач практического моделирования. Вторая книга углубляет и полностью завершает изучение всех возможностей, «тонкостей» и «хитростей» работы в SketchUp, знание которых и делает пользователя профессионалом, экспертом в программе.  Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке. Таким образом,
каждый может выбрать одну из книг, т.е. начать изучение со своего уровня подготовленности
и по своим интересам, или обратиться к любой из еще не освоенных тем,
освещенных в обеих книгах, в произвольном порядке.LayOut SketchUp 2017 Pro . Учебник-справочник. Подробное изучение с комментариями и примерами. LayOut предназначен для создания проектной документации на основе моделей SketchUp, имеет основные функции CAD-программ, а также векторных и презентационных приложений. Документы LayOut, кроме собственно 3D моделей, могут включать в себя новую векторную графику, растровые имиджи, текстовые блоки, таблицы, размерную информацию, чертежные выноски, символы и т.п. Законченный проект может быть выдан в виде распечатки или в электронных форматах: растровых имиджей, PDF, DWG/DXF.
Учебник-справочник программы фотореалистичного рендеринга
Twilight Render for SketchUp V2 Учебник-справочник программы 3D презентационной
визуализации Lumion v.6 НОВОЕ НА САЙТЕ в 2015-ом: 3D моделирование в SketchUp 2015 НОВОЕ НА САЙТЕ в 2014-ом: Учебник-справочник программы 3D презентационной визуализации Lumion v.5 (ноябрь 2014) – подробное изучение от базовых принципов функционирования до нюансов работы с отдельными инструментами и опциями, с комментариями и практическими примерами. Характерная черта Lumion – уникальные, можно даже сказать – революционные технические возможности в области визуализации масштабных 3D проектов (прежде всего – архитектурных), выходящие за привычные рамки традиционных программ фотореалистичного рендеринга. При просмотре созданных в нем имиджей и видеороликов поражает качество, эффектность «картинки», а в процессе работы – уникальная «дружественность» к пользователю, простота, удобство, скорость…
Учебник-справочник программы 3D презентационной визуализации
Lumion
v.
SketchUp
в вопросах-ответах /подсказки, советы,
решения проблем и просто то, что возможно еще неизвестно/.
Учебник-справочник программы фотореалистичного рендеринга
TwilightRender v. 1.5
– подробное изучение от базовых принципов функционирования
до нюансов работы с отдельными инструментами и опциями,
с комментариями и примерами. TwilightRender не только в
полной мере отвечает требованиям «родного» (т.е. действительно
полноценно интегрированного) модуля-плагина этого назначения
для SketchUp, но и обладает практически всеми возможностями
специализированных программ рендеринга высокого класса. Учебник-справочник
программы 3D презентационной визуализации Lumion v.4 –
подробное изучение от базовых принципов функционирования
до нюансов работы с отдельными инструментами и опциями,
с комментариями и практическими примерами.
Характерная черта Lumion – уникальные, можно даже сказать
– революционные технические возможности в области визуализации
масштабных 3D проектов (прежде всего – архитектурных), выходящие
за привычные рамки традиционных программ фотореалистичного
рендеринга. Есть вопросы, предложения и замечания по сайту, SketchUp, программам-партнерам и любым другим 3D темам? Подключайтесь в мою группу «Просто SketchUp» и пишите на [email protected]
Александр
Петелин август 2006 — март 2020 |
Отзывы | Школа SketchUp
Facebook отзывыМнения FacebookЯндекс отзывыGoogle отзывыInstagram отзывыYouTube отзывы
Основано на отзывах: 35
powered by Facebook
Olga Saprykina2020-10-21T14:56:43+0000
Отличная школа! Приобрела сразу три курса школы для самостоятельного обучения) После просмотра пробных занятий мне понравилась подача материала и цена очень привлекла)). Пока прошла курс интерьер и соглашусь с мнением многих, очень доступная подача, всё подробно и ничего лишнего. Однозначно рекомендую курс и тем, кто только начинает изучать SketchUp (здесь дают основу основ), и тем, кто уже знаком с программой. Я не новичок, но для себя узнала много нового и полезного, жаль не знала этого раньше). Большое спасибо! Наталья Арабаджи
Пока прошла курс интерьер и соглашусь с мнением многих, очень доступная подача, всё подробно и ничего лишнего. Однозначно рекомендую курс и тем, кто только начинает изучать SketchUp (здесь дают основу основ), и тем, кто уже знаком с программой. Я не новичок, но для себя узнала много нового и полезного, жаль не знала этого раньше). Большое спасибо! Наталья Арабаджи2020-10-12T08:27:02+0000
Я использую SketchUp с 2013 года, я самостоятельно обучилась ему. В нём я делала только эскизы и видео-ролики презентации интерьеров, все чертежи в Автокаде. И вот на просторах фейсбука появилась эта школа, мне захотелось, потому что я чувствовала, что я не очень эффективно работаю, можно наверняка быстрее что-то делать. В итоге я решила купить курс без куратора. Я не думала, что меня сможет чем-то удивить курс, НО с первых уроков я поняла, что я ВООБЩЕ ВСЁ ДЕЛАЛА НА КОЛЕНКЕ! Курс реально очень крутой, ёмкий и подробный. Я не думала, что буду смотреть уроки с нетерпением🙈 Я благодарю команду школы за этот видео курс, я рада, что можно делать всё в одной программе, для меня это гораздо удобнее.И здорово, что этот курс на вечно, всегда можно подсмотреть и решить свою проблему!!! Ткач Ирина
Я не думала, что меня сможет чем-то удивить курс, НО с первых уроков я поняла, что я ВООБЩЕ ВСЁ ДЕЛАЛА НА КОЛЕНКЕ! Курс реально очень крутой, ёмкий и подробный. Я не думала, что буду смотреть уроки с нетерпением🙈 Я благодарю команду школы за этот видео курс, я рада, что можно делать всё в одной программе, для меня это гораздо удобнее.И здорово, что этот курс на вечно, всегда можно подсмотреть и решить свою проблему!!! Ткач Ирина2020-07-18T12:43:17+0000
Мои 5 причин, почему курс «Ландшафт в Sketchup»-это однозначно ДА!1.Подача: без лишней воды, четко ясно и по делу. Не устаешь смотреть, потому что нет ни секунды пустого времени в видеоуроках.2. Материал: я шла исключительно за визуализацией деревьев/кустиков, получила полный разбор ландшафтного проектирования в скетчап. Особенно благодарю за вертикальную планировку и полноценную работу с топосъемкой. 3. Рита (как отдельная причина): Тут не только её знания программы и формат подачи, а еще ландшафтный профессионализм, это прям огонь, это важно! Вы получите или опытного наставника, или человека на одной волне с Вами, в зависимости от Ваших исходных знаний.4.Ценовая политика и возможность выбрать пакет курса в зависимости от наполнения, НЕ ТЕРЯЯ ОБЪЕМА ИНФОРМАЦИИ. Я работала в скетчапе до прохождения курса и сначала пожалела, что взяла курс с поддержкой. У меня не было стандартных вопросов и косяков в программе. НО! Я спросила совета, который не был связан напрямую с программой, и получила в ответ полноценный урок, в котором Рита поделилась СВОИМИ ЛИЧНЫМИ фишками! Мой выбор курса с… поддержкой оправдал себя одним этим ответом!5. Мой отзыв подтверждает тот момент, что я приобрела курс автокада ( хоть я и работаю в этой программе, предполагаю, что мои знания станут структурированы)читать далее Александр Горшков2020-06-04T20:15:08+0000
Большое спасибо Евгению Карпову и всей команде курса SketchUp интерьер за обучение! Информация разложена по порядку и структурирована, что облегчает восприимчивость непростого материала. Не терпится применить все знания, и уже в данный момент приступаю к первому проекту! Marina Kobeleva2020-06-04T11:14:22+0000
Хочу сказать большое спасибо организаторам Школы SketchUp и, в частности, Евгению Карпову за все те знания, которые они дали. Вся, даже сложная информация, подаётся очень доступным языком. Если возникают сложности — Евгений всегда спешит на помощь по видеосвязи 🙂 Еще не окончив курс, я уже могла без особого труда моделировать многие объекты и мебель, потому как база, которую дает эта школа — просто отличная! Спасибо Вам! Дмитрий Васильев2020-05-14T07:13:37+0000
Приезжали на индивидуальные занятия по Sketchup к Евгению. Задача была очень сложная — в сжатые сроки получить навыки работы на уровне, достаточном для выполнения коммерческих проектов в нише благоустройства территории. Интенсивные занятия с полным погружением и небольшими перерывами… Евгений сделал невозможное! Кроме, собственно, обучения навыкам работы в Sketchup он подобрал и набор дополнительных инструментов, которые сейчас позволяют работать на очень высоком уровне и получать огромное конкурентное преимущество перед другими компаниями. Благодарю Евгения за полученные знания, профессионализм, индивидуальынй подход. Однозначно будем сотрудничать с ним дальше. Inna Sadykova2020-04-08T07:10:12+0000
Занимаюсь ландшафтным дизайном. И постоянно совершенствую навыки проектной подачи, изучая новые программы, чтобы работать быстрее, т.к сроки очень важны для клиентов. Училась в школе на курсе Скетчапа. Сейчас изучаю по онлайн урокам Автокад. Очень наглядно объясняют, если что то не понятно в записи можно пересмотреть. Отдельное спасибо Евгению за профессионализм и оперативную поддержку. Зинаида Богданова2020-02-17T11:27:00+0000
Высокопрофессиональный преподаватель Евгений Карпов.Структурированная подача материала. При это не сухо. Инесса Чернухина2019-10-28T10:15:57+0000
Я не дизайнер, я скорее «опытный» заказчик, и приходилось много общаться со строителями и мебельщиками. Имея скромные навыки черчения и рисования, приходилось объяснять свои желания на пальцах, поэтому год назад решила обратиться в школу SketchUp. По началу было страшно, что не пойму, не смогу, и много других «не» типа « я ничего не трогала оно само пропало». Но уже после второго занятия стало понятно, что меня научат, что программа удивительно удобная и понятная, и, когда ТАК терпеливо объясняют и втолковывают ( здоровья и крепких нервов Евгению)), то можно и нужно учиться в любом возрасте и при любом уровне навыков и знаний. Большое спасибо @Shkolasketchup за то что открыли такой удивительный мир создания моделей и объектов sketchup, по другому теперь видятся объемы и формы всего. Благодарна, что попала именно к вам. Понравилось настолько, что хочется продолжать осваивать новые уровни! Александр Лавров2019-10-13T10:48:08+0000
Был один на одном из первых потоков курса, и один из немногих, кто сделал диплом с почти полной визуализацией в 3d, что высоко оценила комиссия. И глядя на то, как с тех пор за 7 лет прогрессировал уровень курсов, просто восхищаюсь! Женя – трю гуру своего дела, так держать! Хотите освоить быстрое и удобное 3d – рекомендую! Алина Малахова2019-10-08T08:49:46+0000
Всем желающим легко и профессионально реализовывать свои проекты в сфере дизайна, РЕКОМЕНДУЮ !!! Я прошла обучение Sketchup и благодарю команду, в частности Евгения Карпова, за профессионализм,за интересные и понятные занятия, за помощь 24/7 когда необходимо. Теперь я могу брать больше заказов, так как программа sketchup очень удобная,быстрая и включает все необходимое для моей успешной работы. Дарья Уфимцева2019-10-08T08:29:30+0000
Для меня очень важным критерием, помимо качества, доступности изложения материала, проффесионального подхода, результативности, чем школа SketchUp несомненно обладает, еще является атмосфера) Переживаешь: вот, снова учить,а вдруг не пойму, сидеть часами…В этой школе все мысли исчезают с первого занятия! Кроме постоянных открытий, что вааау,а так можно было?! Здесь есть рендер?! В общем, пополнения базы знаний, улучшения навыков владения программой, я еще отлично провела время на уроках! Одновременно получаешь знания и веселишься))Теперь «жить» в 3D мире стало намного проще и приятнее. База,полученная у Евгения ,снимает внутренние зажимы, и хочется самому искать новые плагины,нажимать кнопки, разбираться в SketchUP уже по своей профориентации и не отрываться от процесса) Юрий Морозов2019-09-26T15:28:41+0000
Преподаватель (Евгений)! Мастер, своего дела! Елена Стенюшкина2019-04-12T09:37:19+0000
Прошла обучение на курсе SketchUp для ландшафтных дизайнеров. Удовольствие, удовлетворение и благодарность!Огромное уважение вызывает системность, профессионализм, внимание к тонкостями и деталям на которых построен курс.Я очень благодарна Маргарите и Евгению за всё внимание и поддержку, которое мы получали в ходе курса и продолжаем получать по его завершении, за быструю и актуальную обратную связь даже вечерами, в выходные и праздники)))Прекрасная школа! Очень рекомендую!PS… и обязательно вернусь осуществить «апгрейд» своих навыков работы в AutoCad))) Olga Mychko-Megrin2019-04-06T17:49:45+0000
Сегодня я закончила дистанционный курс «Ландшафтный дизайн».Я очень довольна полученными знаниями и результатом своей работы. На данный курс я пришла после неудачного опыта обучения SketchUp на компьютерных курсах МАРХИ, оставивших больше вопросов, чем ответов. Как же приятно я была удивлена после первого же полученного видеоурока! Настолько все доходчиво, скрупулезно, последовательно. По итогу я получила не только сделанный мною проект дома с земельным участком, я получила понимание КАК работать в программе, алгоритм действий в той или иной ситуации, оценила возможности программы! Я от всей души благодарна Маргарите за ее труд и внимательное отношение к своим ученикам). А я не прощаюсь, так как теперь хочу к вам на курс AutoCad) Елена Гончарова2019-01-16T19:31:27+0000
Школа Scetch Up — отличный способ начать свою жизнь по-новому. Все хорошее дается непросто . Бессонные ночи, постоянно что-то не получается. НО зато когда получаешь нужный результат, перед тобой открываются новые горизонты. Современные , хорошие курсы с отличными взаимоотношениями и готовностью редактировать ведущими курсов тебя день и ночь. Все на высоком уровне. Молодцы. Ольга Коваль2018-12-02T19:24:48+0000
Большое спасибо прекрасной Маргарите Радыгиной-талантливому преподавателю школы за невероятное терпение и отзывчивость! Аглая Демиденко2018-07-17T13:32:16+0000
Прошла дистанционный курс «Интерьер», видеоуроки всегда присылали вовремя, всё было понятно, если возникали вопросы, преподаватель оперативно отвечал на них в чате. Вероника Гусева2018-05-29T18:25:31+0000
Посмотрела видео, очень довольна. Чтобы самостоятельно пройти тот же путь, найти все нужные плагины и прочее понадобилась бы масса времени. Очень жду курса LayOut для ландшафтного дизайна в Скетчапе. Более чем уверена, что данный курс будет нужен очень многим. Еще раз спасибо. Вероника. Катерина Стрижова2018-05-22T19:59:46+0000
Когда очень ждешь момента несколько лет… когда преподаватель не только умная, но и красивая… когда получаешь удовольствие от процесса… когда получил такой объем знаний, что выросли крылья. Спасибо, Школа SketchUp! Галина Хайбрахманова2018-04-24T18:18:41+0000
Обучалась дистанционно. Материал дается наглядно и доступно! Находясь в разных часовых поясах, обучаясь в удобное для себя время, на возникающие вопросы всегда получали развернутый ответ. Рекомендую, очень удобный формат! Анна Сорокина2018-04-24T17:12:05+0000
Огромное спасибо за курс! Действительно, очень удобный формат! Можно пересматривать видео, повторять и переделывать работу, таким образом закрепляя пройденное. И здорово, что вы нас не бросаете, пригласив в чат выпускников! Отдельное спасибо Margo, за то, что с утра пораньше находила время консультировать и помогать мне через TeamViewer! Желаю всем удачи! Марина Ефимова2018-04-08T10:20:02+0000
Прошла обучение по курсу ландшафт дистанционно. Это мой первый опыт такого рода обучения и в наче было множество сомнений и переживаний, как это будет проходить и можно ли чему-то научиться. МОЖНО !!!!!!!! Спасибо команде школы за хорошо продуманное и подготовленное обучение. Было ооочень интересно и профессионально. Удачи Вам и ещё раз спасибо за новые профессиональные навыки и знания!!!!! Ann Tarasova2018-04-08T08:40:36+0000
Заканчиваю обучение на он-лайн курсе по ландшафтному скетчапу, очень нравиться. Все понятно. На все вопросы получаем ответы). Спасибо, за курс. Очень приятная у вас компания) Желаю дальнейшего развития! Михаил Богачев2018-04-06T20:03:13+0000
Пожалуй, самое глубокое изложение материала и обучение работе со sketchup. YouTube канал Школы SketchUp был далеко не первым на котором я нашел обучающее видео по теме, но, могу с уверенностью сказать, это один из лучших каналов об sketchup. Помоделим-ка смотрел «в захлеб» ). Online курс тоже оставил самые приятные впечатления. Считаю, будет полезен как начинающим так и продвинутым дизайнерам. Евгений очень грамотный преподаватель, отзывчивый и приятный в общении человек. Пишу эти строки с искренней благодарностью. ольга королева2018-03-03T20:31:57+0000
Евгений, хочу выразить огромную благодарность вашей школе за прекрасное обучение! У вас настолько грамотная подача материала, ничего лишнего, все доступно и понятно, поверьте мне есть с чем сравнить! Жду каждого урока с нетерпением! Вы большой профессионал в этом деле! Сразу видно, что оно для вас любимое! Прохожу у вас уже второй курс, а уже задумываюсь на тему какой бы курс у вас пройти на след. зиму?! Уже без вас никак!!! Kristina Savostyanova2017-12-05T17:04:58+0000
Женя, спасибо Вам большое за все те знания, которые Вы неустанно вкладывали в наши головы, спасибо за Ваше ангельское терпение, за все Ваши попытки (удачные) наделить наши хрупкие умы максимумом знаний! Спасибо за пользу практических занятий! Спасибо за Все! Это поистине огромное удовольствие- наблюдать работу профессионала и видеть человека, занимающегося любимым ремеслом. Удачи и вдохновения! El El2017-12-01T17:28:21+0000
Благодарю, Женя! Это был один из лучших учебных этапов моей жизни, и хочу сказать что Вы — действительно Гуру в своей сфере!! Курс прошёл для меня очень интересно, познавательно, раскрыл невероятные грани и возможности! Отдельно хочу отметить: Женя, Ваше терпение, спокойствие, индивидуальный подход к каждому и желание внедрить в нас максимум полезного — дает просто фантастические результаты!! Огромное Вам человеческое спасибо за все!! Будьте всегда!! Виолетта Конфета2017-11-10T16:03:49+0000
Евгений, спасибо большое! Очень понравилось обучаться у вас в школе, было очень интересно, понятно, грамотно! Спасибо отдельно Ирине, которая относится всегда с пониманием, очень мне помогла, когда я только подбирала себе курсы. Успехов вашей школе!! Ann Kurganova2017-11-01T08:20:07+0000
Женя, я просто счастлива)))) Огромное человеческое СПАСИБО за мотивацию и бесценные знания. Шла на курс с целью усовершенствовать полученные самостоятельно навыки, а в итоге вышла на совершенно другой уровень работы в SketchUp) Даже без дополнительных плагинов и визуализации работы выглядят отлично, а продаются лучше и легче! С удовольствием вернусь на продвинутый курс или курс по визуализации. Процветания вашей школе и творческих успехов всем ученикам! Евгений Чупин2017-09-15T09:06:57+0000
Евгений, спасибо за разъяснения по эркеру (Разбор домашнего задания #10 на Youtube) и за сам курс. Принцип «Посмотри и сделай» очень понравился. Посмотреть видео, почитать статьи — это одно, вроде всё легко и просто. Когда же начинаешь делать сам, вот тут и начинаются расхождения. У меня через делание постепенно приходит понимание SketchUp. И с построением модели для ремонта квартиры стало намного легче разобраться. Желаю творческих успехов и пополнения вашей школы. Иван Кузьмин2017-08-31T14:34:54+0000
Понятно, доступно, просто, быстро… и все это при впечатляющем результате! Именно так можно описать процесс обучения в этой школе! Ирина Лукьянова2017-03-03T18:28:57+0000
Очень рада, что попала на обучение программе Sketch Up именно к вам в школу!!! Очень подробный курс, замечательная подача материала, дружеская обстановка! Особенно хочу поблагодарить нашего преподавателя Маргариту Радыгину, которая в подробностях рассказывала для нас все тонкости использования этой программы применительно к ландшафтному дизайну. Отвечала на ВСЕ возникающие у нас вопросы в режиме онлайн! Oksana Grushko2017-02-13T12:17:05+0000
Начинающие и продвинутые дизайнеры интерьера, не тратьте драгоценное время и силы на сложные программы , освоение SketchUp самостоятельно или по сомнительным видео-урокам в нете(все это я проходила).Приходите в эту школу и вам откроется безграничный потенциал не сложной, понятной, наглядной программы!О многих возможностях вы даже не подозреваете!!!На уроках очень основательно подается тема, дома она закрепляется с опорой на предоставленные видео материалы, на следующем обсуждаются возникшие вопросы и т.д. Спасибо Жене Карпову за четко разработанную программу ,профессиональную подачу, внимание к своим ученикам!!Вы-БОМБА(уникальная машина по вкладыванию в головы чудо умения).Отдельное спасибо за возможность посещать консультации по окончанию курса!!!Спасибо!!!Вы лучшие!!!! Anastasia Smaga2017-02-07T15:50:13+0000
Я обучалась на курсе у Евгения Карпова и была просто поражена тем, насколько просто, доступно и понятно для каждого он объясняет материал! Я обучалась дизайну интерьера в SketchUp, и с огромной благодарностью теперь каждый раз вспоминаю Евгения за все то, чему он нас научил. Этот курс настолько грамотно построен, настолько он хорошо продуман и проработан, что я сразу же после его окончания действительно смогла начать свободно работать в этой программе и теперь активно ее использую, что экономит массу времени и очень помогает доносить мои идеи до адресата. Рекомендую всем, кому интересен дизайн интерьера: и программа удобная, и Евгений Карпов — преподаватель от Бога. Елена Лисовая2017-01-20T07:52:04+0000
Хочу поблагодарить всю команду Школы SketchUp за высокий уровень организации учебного процесса! Я занималась дистанционно по видеоурокам в удобное для себя время и месте. Уроки просто потрясающие: все очень подробно, доходчиво, так просто и доступно о сложных вещах! Уроки структурированы, темы уроков позволяют за курс обучения полностью овладеть программой и делать проекты от начала до конца только в ней. Мне есть с чем сравнить — до этого я умела делать только визуализации в СкейчАпе,которые научилась делать самостоятельно, но я и предположить не могла сколько лишнего времени, движений и ненужной энергии я тратила из-за неграмотного и нерационального пользования программой! Во время обучения отправляла домашнюю работу на проверку, мне приходили видеоответы — где и что я делала не так, т.е. мне уделяли столько времени, сколько требовалось для моего успешного обучения! Я очень надеюсь что будет продолжение обучения, что будет углубленный курс SketchUp для ландшафтников!Желаю коллективу Школы успеха и достижения всех планов! Спасибо Вам!) Татьяна Ляпнёва2016-12-11T14:20:26+0000
Если вы хотите научиться SketchUp, то вам нужен Евгений Карпов. Гениально терпеливый и структурированный учитель! Очень профессиональный! Он объясняет сложные вещи просто и четко. В течение курса есть почти круглосуточная поддержка. 🙂 И, что очень важно, есть консультации после прохождения курса. То есть ты реально можешь освоить программу до нужного уровня, потому что есть возможность прийти в школу и задать вопрос.Благодарю всех сотрудников за терпение и человеколюбие! От всей души желаю вашей школе процветания!!! Вы лучшие! Маргарита Медведева2016-10-23T08:53:50+0000
Евгений, когда я только приехала в Москву нашла Ваши работы на фрилансе…это было начало 2013года…и сразу влюбилась в них….и пыталась методом тыка повторять стили подачи…тогда даже не было финансовой возможности пойти к Вам учиться….потом написала Вам….Вы сказали что можно всему по видеоурокам научиться….я так и сделала…этого для работы хватило…потом заказы…объекты..и закрутилась…но все равно я недовольна тем что умею…хочу чтоб подача была более серьезной, поэтому сейчас решила немного подучиться пока небольшое окно по времени есть.Ну в общем это все я к тому, что просто увидев Ваши работы …этого кому то достаточно чтобы к чему то стремиться!�Спасибо что так просто и открыто развиваете отрасль проектирования!) Maria Klimova2016-10-18T12:33:49+0000
Я училась у Жени в конце 2012 года. Прекрасно помню тот период… Все же знают про черные и белые полосы в жизни?!:) Так вот, это был период наверно самой черной полосы в моей жизни!!! По крайней мере, на тот момент мне казалось именно так))Проработав 1,5 года в Корпорации Инком-Недвижимость (это было мое 1-е серьезное место работы по специальности), сокращают большую часть нашего отдела, меня в том числе, как самого молодого специалиста. Это происходит в ноябре, когда устроиться по специальности просто невозможно, мертвый сезон. Мне казалось, что хуже быть не может: я осталась без любимых коллег, ставших второй семьей, без работы и без денег. Но через пару недель выяснилось, что может)) И я осталась еще и без мужчины, с которым встречалась несколько лет.Сказать, что я была чернее тучи — не сказать ничего.Заявила родителям, что у меня самая нестабильная сфера, я все бросаю и иду учиться на стюардессу!)) На что шокированная мама уговорила подождать с такими решениями хотя бы до весны (не зря же всю жизнь рисовала и столько училась на ландшафтника) и все же пойти и поучиться дополнительно по моей… специальности.Так я записалась на курсы Вертикальной планировки к Вере Фроловой, а потом еще и на 3D моделированию в SketchUp к Евгению Карпову.Женя, ты мне очень помог!Ты не только по-настоящему талантливый педагог и большой профессионал, ты хороший психолог. Со SketchUp я сразу подружилась, мне было интересно и у меня получалось, но я благодарна не только за новые знания. Иногда очень нужно, чтобы совершенно посторонний человек тебя хорошенько взбодрил!) Дал волшебного пенделя и просто поговорил с тобой 🙂 Помог снова поверить в себя и в то, что это не конец, а только начало!(Слов много, поэтому дальше в комментариях… :))читать далее Екатерина Блохина2016-09-08T12:18:53+0000
Хочу поблагодарить школу SketchUp за полученные знания!!! Занятия проходили в дружественной атмосфере, четко и понятно подавался материал и я получала ответы на все свои вопросы! Очень приятно, что курс вела действующий ландшафтный дизайнер Радыгина Рита, поэтому вся информация была подана с точки зрения исполнителя ландшафтных проектов, а не только знатока программы SU. Пройденный курс: Интенсивный курс Ландшафтный дизайн. Сроки: с 30 июля по выходным. Лина Домнич2016-09-04T10:14:23+0000
Огромная благодарность школе, Жене и его помощнице Маше. Были большие сомнения перед началом курса. Правильный ли выбор сделала? Но с началом первого занятия все сомнения улетучились. У Жени очень хорошая методика преподавания, внимателен к каждому студенту. Всем рекомендую обучение именно в этой школе SketchUp. Благодарна всей команде профессионалов. Юлия Грабовская2016-06-30T15:37:01+0000
МИЛЛИОН ГРОМАДНЫХ СПАСИБО Школе Скетч Ап, Жене и всей его команде! Женя — учитель от Бога. Все четко и ясно, по теме, без отхождений. Я занималась индивидуально и получила ответы на все вопросы. В полном восторге от программы и подачи материала. Очень помогают Женины видео и его подсказки типа «путь — команда- профиль» )))))) Если вы еще сомневаетесь — отбросить все сомнения и бегом бежать учиться к Жене! Учителя лучше- не найти!!!! Безмерно благодарна всем участникам процесса! Ann Chzhann2015-10-09T16:46:31+0000
Четкая подача материала, без хи-хи и разговорчиков в стою, как в армии «Внимание на доску»)) ну а если без шуток, мне лично, этот подход очень понравился, потому что все время на обучение тратится на обучение, все по делу из рук Маэстро прямо тебе в голову, что-то даже осталось, потому что хороший материал в домашке для закрепления + видио уроки. И приятно удивила поддержка после обучения, когда прошло несколько месяцев и ты берешься за проект и понимаешь что тебе нужна ПОМОЩЬ, совет ПРОФИ, и ты ее получаешь, это прекрасно друзья. Tanya Karpova2015-07-31T15:04:13+0000
Отличный курс и правильный подход . Преподаватель — ( Евгений Карпов ) ,супер структурированный человек . Это не скетчап ,это человек такой . Но от этого не меньше пользы . Встречала людей с автокадом головного мозга ,но это не та история .Люди ,умеющие что-то делать идеально — такие же полезные для других , как пенициллин от болезней . Все ,что приобретается ,сразу идет в дело. Скорость по сравнению с самотыком увеличивает раза в два . А скетчап нельзя начать ,или закончить ,можно только продолжать . Просто ,полезно,быстро . Ну и пенициллин ! Tatiana Ershova2015-05-24T09:58:45+0000
Вот и закончился курс — Ландшафтный дизайн в SketchUp.. Ведет его прекрасный преподаватель Евгений Карпов, его передовые знания, уверенность и методы подачи материала — залог успешного освоения столь интересной и нужной дизайнерам программы! Я рада, что при поиске курса мне посчастливилось прийти именно в школу SketchUp 🙂 Не смогла расстаться — сейчас изучаю и AutoCAD! Евгений спасибо вам за наши знания! Вы — молодец! Ольга Федосеева2015-03-26T19:11:22+0000
Очень важные для дизайнера курсы. Развивают объёмное воображение, позволяют быстро визуализировать свой труд, на достойном уровне сделать подачу своих проектов клиенту. Евгений — талантливый прямолинейный преподаватель, которому важно, чтобы результат был у каждого ученика. Спасибо, Евгений! Наталия Филиппова2015-03-19T09:30:34+0000
Отучилась два месяца в школе SketchUp у Евгения Карпова. Товарищи, Ландшафтники, профессионалы дорогие — самим рисовать 3D картинки к собственным проектам — это невероятное удовольствие во-первых, во-вторых экономия времени, которое мы тратим на бесконечные объяснения визуализаторам «как Это должно быть», не говоря уже о доп.тратах. Теперь я сама быстро вношу изменения в эскизы и приступаю Рабочему проектированию и расчету смет. Женя, прекрасный преподаватель! Научил. Именно научил и дал Новый старт. Спасибо Огромное. Женя, я Ваша поклонница. Обязательно продолжу дальнейшее обучение. Анна Лозинская2015-03-13T08:12:41+0000
Огромная благодарность, Евгению Карпову и его Школе! Именно эти курсы SketchUp дают очень полезные для практикующих дизайнеров знания, а главное постоянную поддержку после курса. Самое тяжелое время, когда остаешься один на один с программой, проектом и сроком сдачи. Видео, которые всегда с тобой, библиотека элементов и дистанционная поддержка преподавателя решают все проблемы на пути к удачной визуализации. Рекомендую всем дизайнерам учить программу SketchUp у такого замечательного преподавателя как Евгений! Elena Aleksandrovna Deryugina2015-02-10T07:58:18+0000
Если ты современный «landscapЕР» ты просто обязан уметь создать проект на компьютере!!! Современная программа, с шикарной базой разновидностей зеленых насаждений, маф, и прочих необходимых элементов для создания полной картины восприятия! А какой преподаватель Евгений Карпов! Тебе повезет, если ты решишься освоить Sketcup у него на курсе! Пиши, звони, учись!!!! Марина Бойко2015-02-07T15:40:29+0000
Прослушала курс у Евгения Карпова «Моделирование объектов в ландшафтной архитектуре в Sketchup».Курс для меня оказался очень полезен и результативен, поскольку к окончанию занятий я выполнила и сдала заказчику, пусть маленький, но первый свой проект в Sketchup!!! Пользуюсь знаниями по сей день, выполняя визуализацию в ландшафтном проектировании.Мне очень понравился метод подачи материала: 1) теория сразу же отрабатывается практическими занятиями; 2) видео уроки для закрепления материала. В дальнейшем эти маленькие обучающие фильмы, записанные специально для занятий Евгением, помогали мне восстановить знания, если вдруг, что-то забыла; 3) домашние задания-важнейший инструмент научиться сразу же применять свежеполученные, но еще не закрепившиеся знания)))Хочу отметить, терпение и умение Евгения объяснить материал. На курс приходили слушатели с разным уровнем знаний и навыком владения компьютерными программами, следовательно, и подход к слушателям должен быть индивидуальный. Для Евгения принципиально важный в обучении подход — донести знания до КАЖДОГО ученика. А это дорогого… стоит, хочу сказать!!читать далееМоделирование дома в SketchUp и перенос его в Unity 3D / Хабр
Учебные материалы для школы программирования. Часть 7
SpoilerНа прошлом уроке мы затронули тему самостоятельного создания объектов для игр. В т.ч. была упомянута программа SketchUp, которую мы часто использовали, для создания простых строений.
Сегодня, мы создадим здание и перенесем его в Unity. Хочу обратить ваше внимание на то, что для импорта готового здания, необходимо, чтобы SketchUp стоял на том же ПК. Без программы Unity не сможет импортировать модель.
Порядок выполнения
Откроем SketchUp и выберем шаблон Simple Template — Meters.
Выберем инструмент фигуры и нарисуем на земле квадрат по форме дома.
Теперь, выдавим его с помощью инструмента выдавить/вдавить (push/pull).
Сделаем стены. Для этого используем инструмент Сдвиг (Offset).
Повторим операцию ещё раз.
Образовалась довольно узкая рамка, которую можно использовать для создания стен. На этом этапе стоит добавить все запланированные перегородки.
Лишние линии убираются инструментом Ластик (Erase).
Выдвигаем стены.
Прорежем двери и окна. Для начала по периметру дома создадим направляющую линию. Последней линией контур не замыкаем, иначе образуется новая плоскость.
Нарисуем на стене квадрат и выделим его.
Нажимая Ctrl+C и Ctrl+V, копируем его по стене, привязывая к линии.
После копирования окон лишнии линии стираем.
С помощью инструмента Вдавить/выдавить вдавливаем окно до состояния «На грани» (On Face).
Теперь, инструмент запомнил глубину и можно вырезать окна двойным кликом.
Вырежем дверь похожим образом.
Используем инструмент «Ведёрко» (Paint Bucket) для наложения текстур. Выберем подходящую текстуру и зальём пол с фундаментом.
Аналогично поступим со стенами.
Чтобы наложить текстуру на замкнутый контур, нажмём Shift, чтобы наложить на все плоскости, имеющие такую же текстуру — Ctrl.
Текстура на стену легла не идеально. Перейдём в свиток Текстура-Позиция, и перетягивая красный ползунок мы изменим позицию текстуры, а зелёным — её размер.
Сейчас текстура этой стены отличается от остальных стен. Используем клик левой кнопки мыши по этой стене с зажатым Alt на инструменте «Ведёрко», чтобы запомнить настройки текстуры на этой стене.
И красим инструментом «Ведёрко» остальные стены.
Перейдем к созданию крыши. Для этого нужно заблокировать данный участок от редактирования, чтобы ничего не испортить. Выделим дом и вызовем свиток меню «Сгруппировать».
На одном из торцов дома создадим плоскость для крыши.
Попрошу заметить, что мы вышли из группы кликом по пустому месту на экране. Если плоскость маленькая, её можно увеличить инструментом «Растянуть» (Scale).
Рисуем на плоскости очертания крыши. Лишние линии можно стереть.
Инструметом Выдавить/вдавить придаём объем.
Используем «Сдвиг» на крыше, чтобы добавить объёма.
И вдавим плоскость немного внутрь.
Окрасим всё подходящими текстурами и удалим человека. Домик готов для импорта в Unity!
В настройках импорта в Unity надо выставить галочку Generate Colliders, а во вкладке Material – Use External Materials.
При этом, импортируются все материалы и создадутся папки.
Теперь, у вас есть своя собственная модель дома, для использования в играх!
Моделирование в SketchUp. Обзор, установка и настройка
Добавлено в закладки: 1
Этой статьёй я начинаю обзор редактора SketchUp. Редактор SketchUp хорошо известен как редактор для архитекторов, с его помощью было создано очень много 3d-моделей зданий для другого приложения – Google Earth, виртуальной копии нашей Земли. Программа существует много лет, ещё с 2000х годов. Её оригинальный интерфейс создала компания-стартап @Last Software. В 2006 году её и SketchUp купил Google, и с 6 до 8 версии улучшал её интерфейс и возможности. В 2012 году программа была продана компании Trimble Navigation, которая с этих пор и занимается развитием программы.
Для 3д-печати SketchUp в основном используется из-за простого интерфейса моделирования, доступного даже начинающему пользователю, и бесплатности программы. Также следует отметить небольшой размер дистрибутива – дистрибутив версии 2016 занимает 113 Мб, и умеренные требования к железу. Я моделировал в Скетчапе несколько простых деталей, и он мне показался довольно простым для освоения, по сравнению, скажем, с Блендером. У Скетчапа есть и большой каталог бесплатно доступных 3д-моделей, и наличие большого количества бесплатных расширений на языке Ruby.
Из недостатков отмечу закрытость исходного кода и невнятность лицензий. Мне пришлось устанавливать бесплатную версию несколько раз, пока я не убедился в том, что через месяц лицензия позволит мне использовать продукт для своих (некоммерческих) целей. Неясно будущее продукта – будет ли он и его сервисы и дальше оставаться бесплатными. Например, пользователи SketchUp 2013 напоролись на вот это – они оказались лишены доступа к хранилищу моделей 3D Warehouse и должны были пропатчить свою инсталляцию по инструкции. Напрягает неясность с экспортом в STL – он производится через неподписанный плагин (т.е. неверифицированный компанией Trimble как официальный). Также не очень удобно, что SketchUp существует только под Windows и Mac OS (под Linux версии нет), и что с 2017 года перестали выпускать 32х-битные версии SketchUp. Ещё одно: все скачанные мной с сайта 3D Warehouse модели были в формате Sketchup 2017 и не открывались в 2016й версии. Я так и не нашёл ни одной старой модели.
- Редактор: SketchUp (Скетчап)
- Официальный сайт: https://www.sketchup.com/
- Последняя версия: Make, 2017
- Лицензия: free closed-source software, non-commercial use only
- Размер дистрибутива: ~114 Мб
- Исходный формат файлов моделей: .skp, бинарный
- Формат моделей экспорта: STL (через плагин), OBJ (через плагин), DAE, KMZ
- Геометрическое ядро: встроенное
3д-модель в SketchUp
Итак, достоинства Скетчап:
- Удобный интерфейс, легкий для освоения
- Бесплатная программа (в версии Make)
- Большой каталог моделей и плагинов
- Относительно небольшой размер дистрибутива: ~114 Мб
- Стабильная и довольно быстрая работа
Недостатки Скетчап:
- Не параметрический, параметры модели нельзя изменить после создания
- Не кроссплатформенный, нет версии под Linux
- Закрытые исходные коды
- С 2017 года нет 32х-битной версии
- Ошибки в каталоге моделей, многие модели не открываются или не скачиваются в прошлых версиях программы
Для экспорта STL-файлов установим плагин. Скачаем его с сайта (или можно скачать его из этой статьи) и установим в Скетчап: Window – Preferences – Extensions – Install Extension. В меню File появится пункт Export STL, и можно будет делать экспорт STL-файлов.
Плагин установлен
В следующем уроке мы создадим простую деталь 3д-принтера SibRap в редакторе SketchUp и сделаем её экспорт в STL-файл.
Скачать плагин STL Export
Нуждов Андрей, 17.04.2017
Метки: SketchUp  
2017-04-28  
  
Раздел: Моделирование  
Автор: andrew_answer Просмотров: 11 502  
1 комментарий
Все начинается здесь · Набросок
Пропустить навигациюМеню
- Войти
- Дизайн
- Сотрудничать
- Программы
- Ресурсы
- Получить помощь
- Прочтите нашу документацию и ответы на часто задаваемые вопросы или свяжитесь с нами.
- Расширения
- Делайте еще больше с помощью помощников, плагинов и интеграций.
- События и встречи
- Откройте для себя и присоединитесь к местному сообществу Sketch.
- Эскиз 72 — Создание системы иллюстраций
- Блог
- Получайте новости, статьи и идеи от команды.
- Эскиз: в 2021 году и далее
- Новое в Sketch: совместная работа в реальном времени, улучшения производительности, новые элементы управления данными и многое другое.
- Новое в Sketch: Мои черновики и более мощные средства управления разрешениями
- Ценообразование
- Войти
- Подпишитесь бесплатно
00:00 / 00:00
Sketch в 2021 году и позже Зарегистрируйтесь бесплатноЭскиз
- Обзор
- Дизайн
- Сотрудничать
- Стоимость
Программы
- приложений
- Расширения
- Обновления
Служба поддержки
- Документация
- Получить помощь
- Статус службы
- Управление лицензией
Соединять
- Блог
- События и встречи
- Исследовательские лаборатории
- Платформа разработчика
Подписывайтесь на нас
- Твиттер
- Дриблинг
Компания
- О нас
- Карьера 13
- Условия и политика
- Свяжитесь с нами
© 2021 г. Эскиз Б.V.
Sketch Цены, альтернативы и многое другое 2021
«Лучший инструмент для дизайна пользовательского интерфейса для Mac»
Всего: Самое интуитивно понятное и эффективное программное обеспечение для работы с векторной графикой, которое я когда-либо использовал. Тот факт, что это не кроссплатформенность, может отпугивать команды, которые хотят стандартизировать инструменты, но я не возражаю лично для себя.
Плюсы: Это, безусловно, самая интуитивно понятная программа для разработки пользовательского интерфейса. В первую очередь он предназначен для экранов, тогда как в программе, подобной Illustrator, есть множество функций, предназначенных в первую очередь для печати.Вы по-прежнему можете создавать экраны в Illustrator, но Sketch построен для измерения в первую очередь в пикселях и имеет гораздо более простой интерфейс. Я могу быстро создать макет целевой страницы, логотипа, экрана приложения и т. Д. Быстрее, чем любая другая программа. Они удаляют многое из своего интерфейса, что, как мне кажется, может отвлекать в такой программе, как Illustator.
Минусы: Я пользователь Mac, поэтому для меня это не имеет значения, но пока работает только на Mac. Судя по всему, они работают над версией для Windows, но по состоянию на сентябрь 2020 года, когда пишут это, дата выпуска неизвестна.Не открывает многоуровневые файлы .eps, поэтому я либо использую веб-инструмент преобразования, либо открываю его с помощью Affinity Designer и конвертирую в .svg для работы с .eps, наложенными на слои в Sketch. Я обнаружил, что хочу использовать этот интерфейс для создания листовок и других печатных материалов. Мне нужно использовать Google размеры обычных печатных элементов, чтобы правильно их настроить. Хотя я знаю, что это не является целью этого программного обеспечения, это было бы для меня ценным и помогло бы этому программному обеспечению конкурировать с Adobe в области печатной графики, как они это делают с векторной графикой.
Рассмотренные альтернативы: FigmaПричины выбора эскиза: Структура ценообразования. Figma — это ежемесячная подписка, а Sketch — годовая лицензия. Это позволяет вам использовать текущую версию в течение нескольких месяцев перед обновлением, если бюджет ограничен или вы не чувствуете необходимости в обновлении сразу. Это обеспечивает большую гибкость и снижает общую стоимость.
Причины перехода на Sketch: Стоимость и удобство использования. Sketch стоит около 100 долларов в год за обновления.Обычно я прохожу за несколько месяцев до обновления, и это немного снижает мою месячную сумму по сравнению с набором инструментов Adobe.
Sketch против Figma, Adobe XD и других приложений для дизайна пользовательского интерфейса — Smashing Magazine
Об авторе
Ашиш — дизайнер, энтузиаст технологий и геймер. Помимо того, что он пускает слюни над совершенством гаджетов в Интернете и других местах, он возглавляет студию UX-дизайна в Пуне,… Больше о Ашиш ↬
Некоторое время Sketch был де-факто предпочтительным приложением для дизайнеров UX и UI.Но за последние год или два мы увидели много новых претендентов на корону Sketch. Двумя из них, добившимися наибольших успехов, являются Figma и Adobe XD. В этой статье я попытаюсь обобщить свои мысли о том, как эти приложения конкурируют со Sketch и в чем их уникальные особенности.
Некоторое время Sketch был предпочтительным приложением для многих дизайнеров UX и UI. Однако в последнее время мы видим много новых претендентов на позицию №1 в Sketch как универсальный инструмент для дизайна пользовательского интерфейса. Два приложения, которые, как мне кажется, выделяются в основном среди остальных (и которые добились наибольших успехов в своем развитии), — это Figma и Adobe XD.
Эта статья ориентирована на дизайнеров и разработчиков пользовательских интерфейсов. Я попытаюсь обобщить свои мысли о том, как Figma и Adobe XD конкурируют со Sketch, и какие уникальные особенности каждая из них предлагает. Я также буду ссылаться на некоторые другие альтернативные приложения, которые стремятся стать лидерами в той же нише.
Примечание : Чтобы извлечь пользу из статьи, вам не обязательно иметь опыт работы со Sketch, Figma или Adobe XD. Тем не менее, если у вас есть опыт работы хотя бы с одним из этих приложений, это, безусловно, поможет.
Содержание
Конкуренты эскизов (и с чего все началось для нас)
Некоторое время назад Adobe Fireworks была предпочтительным приложением для разработки пользовательского интерфейса для всей нашей команды. Fireworks был гибким, простым в использовании и с помощью множества бесплатных расширений идеально вписывался в наш рабочий процесс проектирования. Когда Adobe прекратила выпуск Fireworks, единственной оставшейся альтернативой был Sketch. Мы сделали переход (и он был дорогостоящим, учитывая, что нам также пришлось перейти с Windows на Mac), но прирост производительности был огромным, и мы ни разу не пожалели о сделанном выборе.
Некоторое время Sketch был предпочтительным приложением не только для нашей команды, но и для многих других дизайнеров пользовательских интерфейсов. Но в последние пару лет ряд конкурентов начали серьезно соперничать со Sketch в качестве текущего инструмента №1. Учитывая, насколько быстро совершенствовались эти новые приложения-конкуренты, наша команда испытывала искушение попробовать некоторые из них и даже подумала о переходе. В этой статье я надеюсь дать вам всестороннее сравнение основных конкурентов Sketch на арене инструментов дизайна пользовательского интерфейса.
Хотя кажется, что не проходит и недели без запуска нового приложения для дизайна экрана, лишь некоторые из них достаточно повзрослели, чтобы занять лидирующую позицию в Sketch. Два, которые я считаю наиболее близкими, — это Figma и Adobe XD. Оба приложения имеют полнофункциональные бесплатные версии, что значительно снижает входной барьер для новых пользователей.
XD имеет версии для Mac и Windows, в то время как Figma поддерживает Mac, Windows, Linux и Chrome OS — практически любую операционную систему, на которой можно установить и запустить современный браузер.
Сравнение Sketch, Figma и Adobe XD. (Превью в большом разрешении)Figma
Figma — это веб-приложение; вы можете запустить его в браузере и, следовательно, практически в любой операционной системе. Это один аспект, полностью контрастирующий со Sketch, предназначенным только для Mac. Вопреки моим предположениям, Figma работает идеально плавно и даже превосходит скорость отклика Sketch в ряде областей. Вот пример:
Почему я предпочитаю @figmadesign Sketch. pic.twitter.com/sZRO97tlNO
— Housseynou Fall (@HousseynouFall) 19.Декабрь 2017 г.
Много было сказано о сравнении Figma со Sketch, но гонка только накаляется с недавними обновлениями обоих приложений.
Успех Figma заставил разработчиков Sketch пересмотреть свой собственный подход. Недавно компания собрала 20 миллионов долларов на добавление дополнительных функций, включая веб-версию приложения Sketch.
Adobe XD
Хотя целое поколение дизайнеров выросло с использованием Adobe Photoshop для дизайна, он никогда не создавался с учетом дизайнеров пользовательского интерфейса .Adobe осознала это и начала работать с нуля над новым приложением под названием XD. Хотя XD потребовалось время, чтобы освоить Sketch с точки зрения функций, Adobe, похоже, очень серьезно отнеслась к этому в прошлом году. Новые функции — и некоторые из них довольно мощные — добавляются в приложение почти каждый месяц, так что я действительно могу считать это жизнеспособной альтернативой на данный момент.
Другое
Figma и Adobe XD ни в коем случае не единственные претенденты на лидерство Sketch.Хотя может показаться, что каждые несколько недель к гонке присоединяется новый, некоторые явно впереди на данный момент — но, на мой взгляд, не в той же лиге, что и предыдущие.
- Framer X Хотя Framer начинал как инструмент на основе кода для создания прототипов, они постоянно добавляли возможности дизайна. Последней версией является Framer X, который можно назвать инструментом проектирования пользовательского интерфейса с возможностью кодирования взаимодействий и анимации для более точного управления и гибкости.
- Студия InVision InVision начиналась как лучший способ поделиться дизайнерскими макетами с коллегами и клиентами.Однако с годами они добавили в приложение функции, а также создали Studio как отдельное приложение для дизайна пользовательского интерфейса, прототипов и анимации. (Студия, вероятно, основана на Macaw, который InVision купила в начале 2016 года.)
- Gravit Это еще одно приложение для дизайна пользовательского интерфейса, которое медленно, но неуклонно улучшается в фоновом режиме. Corel купила Gravit несколько месяцев назад, а это значит, что вскоре мы, возможно, увидим, что он получает больше возможностей и пользуется популярностью в сообществе.
«Еще одна развивающаяся категория приложений в этой области — это приложения, которые объединяют дизайн и код для вывода реального готового к производству кода, который разработчики могут напрямую использовать в своих приложениях.Framer X на самом деле делает это до некоторой степени, но такие приложения, как Alva, Modulz и Supernova, продвигают вещи на один уровень дальше. Я не буду вдаваться в подробности здесь, потому что все они находятся на очень ранних стадиях разработки, но я хотел указать на них, потому что именно в них, кажется, движется будущее инструментов дизайна пользовательского интерфейса ».
Как консультант по дизайну, мы — я и моя команда в Kritii Design — в конечном итоге адаптируемся к любому набору инструментов, который используют клиенты. Я видел постепенный переход от Photoshop к Sketch на протяжении многих лет, но примерно в последний год мы наблюдали внезапный переход от Sketch к Figma.Sketch по-прежнему является доминирующим инструментом в большинстве команд, но Figma — и даже XD в некоторых случаях — начали пользоваться популярностью у более крупных команд. Мне еще предстоит встретить группу, которая предпочла бы какой-либо другой вариант, но предполагаю, что расхождения не так уж и велики.
Сходства и различия
Я пользуюсь Sketch уже три года и считаю себя опытным пользователем. Я пробую Figma уже около года, но гораздо больше в последние пару месяцев. Adobe XD для меня новинка — около месяца с тех пор, как я начал с ним экспериментировать.Таким образом, приведенное ниже сравнение основано на моем опыте работы со всеми тремя приложениями. Я также добавлю отрывки о других приложениях, которые, кажется, делают определенные вещи лучше, но в основном это только эти три.
Пользовательские интерфейсы
Я не буду вдаваться в подробности пользовательских интерфейсов каждого приложения, потому что все три имеют почти идентичный интерфейс: слоев, панель слева, холст находится посередине, свойств панель справа и инструменты панель инструментов вверху.Можно с уверенностью сказать, что интерфейсы Figma и XD в значительной степени вдохновлены тем, с чего начинал Sketch.
Примечание: Правая панель (которая позволяет вам управлять свойствами объектов на холсте) называется Inspector в приложении Sketch, Properties в Figma Design и Property Inspector в Adobe XD. Но все они делают одно и то же.
Основы: монтажные области и страницы
Когда вы создаете новый файл в Sketch или Figma, вы по умолчанию находитесь на «странице 1», и на вас смотрит простой холст.Вы можете создать монтажные области на странице или добавить дополнительные страницы. Вы можете выбрать один из множества предустановок (для телефонов iPhone / Android или для Интернета) или просто перетащить нужный размер.
Adobe XD пока не поддерживает несколько страниц. Просто холст, на который можно добавлять монтажные области. Учитывая, насколько крупными могут стать некоторые из моих проектов, я считаю это чрезвычайно ограничивающим.
Артборды в Figma называются фреймами , и они намного мощнее, чем Sketch. В то время как Sketch прекратил поддержку вложенных артбордов несколько версий назад, Figma фактически поддерживает вложенных фреймов.Таким образом, у вас может быть рамка для экрана, а затем рамки для верхнего, нижнего колонтитула, списков и так далее. Каждый кадр может иметь свою собственную сетку макета и может быть настроен на обрезку содержимого при изменении размера.
Заголовок, список и панель вкладок — это фреймы, вложенные в фрейм для всего экрана в Figma. (Большой предварительный просмотр)Когда вы создаете новый документ в Adobe XD, он явно просит вас выбрать из предустановленного списка размеров монтажной области. Вы, конечно, можете выбрать «Custom». Выбор предустановок запечен таким образом, что XD позволяет вам предварительно просматривать дизайны.Все, что превышает заданную высоту, прокручивается по умолчанию. Когда вы увеличиваете высоту монтажной области, XD добавляет маркер, чтобы показать исходную высоту рамки устройства.
Синяя линия показывает высоту области просмотра выбранного устройства, чтобы помочь правильно расположить контент «над сгибом». (Большой превью)Одно из отличий Sketch от двух других приложений состоит в том, что он добавляет страницу «Символы», которая по умолчанию содержит все ваши символы. Вы можете решить не отправлять символы на эту страницу при их создании, но я никогда не видел, чтобы кто-то делал это.На самом деле имеет смысл централизовать все символы, чтобы их было легко организовать.
Сводка
Sketch и Figma поддерживают страницы и артборды, хотя артборды (или фреймы) Figma более гибкие, поскольку их можно вкладывать друг в друга. Adobe XD поддерживает только артборды.
Сетки и макет
Все три приложения позволяют накладывать сетки поверх монтажных областей. В Adobe XD вы можете использовать квадратную сетку или в виде сетки столбцов. Sketch позволяет использовать и то, и другое одновременно, а также позволяет использовать столбцы и строки в сетке макета.
Figma позволяет добавлять любое количество элементов каждого типа — сетку, столбцы и строки. Еще один пример внимания к деталям в Figma — когда вы устанавливаете отступ на 0, он автоматически переключается с отображения заполненных столбцов на отображение только строк.
Сравнение параметров сетки макета в трех приложениях.Figma продвигает сетки макетов на шаг вперед, разрешая сетки на фреймах (которые могут быть вложенными), а также на отдельные компоненты. Одна интересная возможность, связанная с последними, заключается в том, что вы можете использовать их в качестве направляющих для заполнения при работе с компонентами изменяемого размера.
Все три приложения также позволяют устанавливать ограничения, определяющие, как элементы будут масштабироваться или перемещаться при изменении размера их контейнеров. Более того, все они используют почти идентичный пользовательский интерфейс для установки и управления этими ограничениями. Figma была первой из всех, кто использовал эту концепцию пользовательского интерфейса. Sketch последовал за ним и улучшил его в своем последнем выпуске, а Adobe XD представила эту функцию в сентябре 2018 года.
Изменение размера объекта и ограничение пользовательского интерфейса во всех трех приложениях. (Большой превью)В Figma ограничения работают только с элементами внутри кадра, а не с группами (как в Sketch и Adobe XD).Это слегка раздражает, потому что вы можете устанавливать ограничения, но они просто не работают, когда вы изменяете размер группы. Но Figma активно рекомендует вам использовать вложенные фреймы, которые намного мощнее групп. Еще одно преимущество Figma заключается в том, что при использовании сеток макета ограничения применяются к столбцу или ячейке, внутри которой находится элемент.
В Figma ограничения макета применяются к столбцам при добавлении сетки макета.Сводка
Все три приложения позволяют использовать сетки и макеты столбцов внутри монтажных областей.Реализация Figma кажется более мощной, потому что вы можете вкладывать кадры и, следовательно, иметь отдельные сетки для частей экрана. Поддержка ограничений во всех трех случаях довольно хороша и более или менее на должном уровне.
Инструменты для рисования и редактирования
Ни в одном из этих приложений нет расширенных векторных инструментов, таких как Adobe Illustrator или Affinity Designer. Вы получаете самые простые основы — инструмент прямоугольника, инструмент эллипса, инструмент многоугольника и инструмент для рисования векторной графики произвольной формы. Плюс логические возможности комбинирования и вычитания фигур.Для большинства потребностей в дизайне пользовательского интерфейса это просто отлично.
Это не означает, что вы не можете создавать сложные векторные изображения ни в одном из этих приложений. На изображениях ниже представлены возможности каждого приложения, если вы хотите потратить время на изучение всех инструментов и функций.
Примеры иллюстраций, созданных во всех трех приложениях. Слева направо: Никола Лазаревич в Sketch, Mentie Omotejowho в Figma и Матей Новак в Adobe XD (проверьте каждую ссылку, чтобы увидеть оригиналы). (Большой превью)Sketch был моим основным инструментом дизайна в течение нескольких лет, и я никогда не чувствовал необходимости обращаться в Adobe Illustrator для каких-либо значков и случайных иллюстраций, которые мне нужны в моих проектах.Вы получаете обычный прямоугольник, эллипс и многоугольник, инструмент Безье для всего остального и даже инструмент линии произвольной формы, который, вероятно, имеет смысл только при использовании планшета / стилуса.
У Figma есть преимущество в этом отделе благодаря тому, что они называют «векторными сетями». Если вы когда-либо использовали Adobe Flash для рисования, это покажется вам очень знакомым. Однако вместо того, чтобы пытаться описать это, я просто покажу вам, что он делает …
векторных сетей Figma в действии. Инструменты формыFigma также кажутся на шаг впереди Sketch.Что касается эллипсов, теперь есть возможность легко вырезать пироги и пончики — отличная функция для всех, кто пытался использовать настройки панели Sketch для создания кольцевых диаграмм. Углы прямоугольника можно перетаскивать, чтобы задать радиус угла, не беспокоясь о панели «Свойства».
Создание кольцевой диаграммы в Figma. Adobe XDздесь отстает, поскольку на данный момент в нем даже нет инструмента для работы с полигонами. Вы также не можете выровнять отдельные узлы Безье на пути или изменить округлость этих узлов — что мы очень часто используем для создания гладких линейных графиков на информационных панелях.
После того, как вы добавили элементы в свой дизайн, все три приложения позволяют вам сгруппировать их, расположить друг над другом или под ним, выровнять и распределить выбранные объекты равномерно и т. Д.
Одна выдающаяся особенность XD — это то, что называется повторяющейся сеткой. Он позволяет вам создать один элемент и повторить его в списке или сетке, каждый со схожими свойствами, но уникальным содержанием. Figma ответила на это умным выбором. Вместо того, чтобы указывать что-то в виде списка или сетки, Figma позволяет вам выбрать группу элементов, которые уже являются списком или сеткой, а затем упорядочить их, равномерно распределив их и легко сортируя с помощью перетаскивания.
Сравнение функции повторения сетки XD с умным выбором Figma.Резюме
Хотя ни одно из приложений не может сравниться с возможностями Illustrator или Affinity Designer, когда дело доходит до иллюстраций, они предоставляют достаточно адекватный набор инструментов для рисования для повседневного проектирования пользовательского интерфейса. Векторные сети Figma опережают две другие с точки зрения гибкости.
Символы
Все три приложения поддерживают символы — элементы, которые имеют одинаковые свойства и могут быть обновлены за один раз.Однако то, как они их реализуют, сильно меняется от приложения к приложению.
- Sketch
В Sketch преобразование чего-либо в символ по умолчанию отправляет его на страницу с именем «Symbols», создавая его экземпляр вместо выбранных элементов. Это четкое разделение между символом и его экземплярами сделано намеренно. Экземпляр символа можно обновить только определенными способами — размер, текст, изображения; в то время как вложенные символы могут быть обновлены через панель инспектора справа.Чтобы отредактировать исходный символ, вы можете дважды щелкнуть по нему, чтобы перейти на страницу «Символы» и внести изменения. Любые внесенные вами изменения будут применены к всем экземплярам символа.
«Вы можете настроить так, чтобы символы не отправлялись на отдельную страницу, но я не знаю никого, кто это делает. Символы в Sketch предназначены для жизни на отдельной странице ».
Начиная с Sketch версии 53, теперь вы можете выбирать элементы внутри экземпляра символа, а затем использовать панель Overrides для изменения содержимого только этого элемента.Это улучшение по сравнению с предыдущим вариантом, когда можно было выбрать только весь экземпляр.
Редактирование экземпляра символа в Sketch.- Figma
В Figma символы называются компонентами. Когда вы создаете компонент, он остается на месте и обозначается как «Главный компонент». При копировании в другое место в дизайне по умолчанию создаются экземпляры. Экземпляры можно редактировать в любом месте, как и в любой другой группе, за исключением того, что размещение элементов не может быть изменено.Вы можете изменить текст, цвет, размер и даже поменять местами вложенные символы — все они встроены. Это определенно кажется более гибким, чем подход Sketch, но в то же время накладывает адекватные ограничения, чтобы не путаться с исходным компонентом. Например, удаление главного компонента не влияет на экземпляры. Вы можете просто «восстановить» главный компонент в любое время и продолжить вносить изменения.
- Adobe XD
Символы Adobe XD на данный момент наименее эффективны.В нем нет концепции главного символа и экземпляров. Каждый экземпляр является клоном символа, поэтому любые изменения любого экземпляра применяются ко всем остальным. Кроме того, они чрезвычайно ограничены в том, что вы можете настроить для каждого экземпляра — в основном это текст и фоновые изображения.
Все три приложения поддерживают повторное использование символов в файлах.
В Sketch любой файл можно добавить как библиотеку, что позволяет добавлять его символы и стили в любой другой открытый файл. Изменения, внесенные в исходный документ библиотеки, можно синхронизировать в файлах, в которых используются эти символы, если вы открываете их и щелкаете уведомление.
Adobe XD использует более упрощенный подход к своим «связанным символам». Копирование символа из одного документа в другой автоматически связывает их. Изменения, внесенные в символ в любом документе, отображаются как уведомления в других документах, что дает вам возможность просматривать и применять их в других документах.
Подход Figma представляет собой централизованное хранилище компонентов, называемое «Team Library». Каждый член команды с правом доступа может добавлять компоненты в командную библиотеку. Любые изменения, внесенные в компоненты библиотеки, отображаются в виде уведомлений, что позволяет просматривать и обновлять их в открытых файлах.
Сводка
Все три приложения поддерживают символы, но версия XD настолько проста, что может и не существовать. Подход Figma к редактированию экземпляра символа — или компонента — гораздо более интуитивно понятный и мощный, чем у Sketch, хотя последний догоняет в последних версиях. Оба имеют мощные библиотечные функции для удобного управления и совместной работы.
Стили
Стили — один из основных элементов дизайн-системы. Возможность сохранять наборы свойств элементов, применять их к нескольким элементам и применять изменения по всем доскам чрезвычайно полезна при работе над средними и крупными дизайн-проектами.Все три приложения включают поддержку стилей, но реализация немного различается.
- Sketch поддерживает два типа стилей — стили текста и стили слоев. Стили текста включают все свойства шрифта, цвет и эффекты. Стили слоя включают заливки, границы и эффекты. Как видно из названий, стили текста применяются только к текстовым элементам, а стили слоя ко всему остальному. Начиная с версии 52, Sketch позволяет переопределять стили для элементов внутри экземпляров символов. Это огромное обновление для использования символов в Sketch, устраняющее множество хитрых способов, которые вам пришлось бы пройти в прошлом для чего-то столь же простого, как изменение цвета значков внутри экземпляров символов.
- Figma использует совершенно другой подход, создавая каскад стилей. Это означает, что вы можете сохранять стили для текста (шрифт, размер, толщина, высота строки и т. Д.), Цвета или эффекты (тени, размытия и т. Д.), А затем смешивать и сопоставлять их с элементами. Например, свойства шрифта и цвет текстового блока можно изменять независимо. Это позволяет использовать другой цвет для слова внутри абзаца, чего нельзя сделать в Sketch.
- Стили в XD ограничены стилями символов для текстовых элементов. Вы можете сохранять цвета и применять их из библиотеки, но нет возможности сохранить набор характеристик (заливка, граница, тень и т. Д.) В качестве отдельного стиля.
Сводка
Все три приложения поддерживают стили текста. В Sketch также есть стили слоя, которые можно применять к нетекстовым элементам. Figma разбивает стили по характеристикам и позволяет смешивать и сочетать их, чтобы получить нужный результат.Он может быть более гибким или слишком открытым, в зависимости от вашего варианта использования.
Проектирование с использованием данных
Одним из моих наиболее часто используемых плагинов для Sketch является Content Generator, который позволил мне быстро заполнить мои проекты реалистичными фиктивными данными вместо обычных lorem ipsum , John Doe и им подобных. С выпуском версии 52 Sketch устранил необходимость в этом плагине, представив встроенную поддержку импорта данных. Теперь вы можете легко добавить в свой дизайн реалистичные имена, адреса, номера телефонов и даже фотографии.Пара наборов уже встроена, но при необходимости вы можете добавить больше.
Вы можете добавлять внешние наборы данных и управлять ими в настройках Sketch. (Большой превью)Команда Adobe XD продемонстрировала некоторую незавершенную поддержку встроенных функций на конференции Adobe MAX MAX, но мы не знаем, когда это войдет в сам продукт. Единственная особенность, которая уже реализована, — это возможность перетаскивать файл TXT на элемент в повторяющейся сетке или набор изображений на изображение в повторяющейся сетке, чтобы заполнить все элементы в сетке эти данные.Что меня больше всего волнует, так это экосистема плагинов, которая предлагает гораздо более мощные способы импорта реалистичных данных в реальном времени в XD. В качестве примера можно привести плагины Airtable и Google Sheets, которые позволяют подключаться к приложениям и извлекать данные из электронных таблиц в режиме реального времени.
В этом плане Figma отстает от Sketch и XD. На данный момент, похоже, нет никакого способа заполнить реалистичный контент внутри элементов в Figma, кроме как копировать и вставлять биты контента один за другим.
Резюме
Adobe XD наконец-то выходит на первое место с гораздо более функциональным API, который позволяет извлекать данные в реальном времени, а не только статические данные, как в Sketch. У Figma есть над чем поработать на этом фронте.
Плагины и интеграции
Именно здесь Sketch становится самым популярным приложением для дизайна пользовательского интерфейса. С огромной библиотекой плагинов и новыми, появляющимися каждые несколько дней, Sketch не имеет конкурентов, когда дело доходит до экосистемы плагинов и интеграций. От плагинов для анимации, прототипирования и управления версиями, помощников для управления текстом и стилями до соединителей для популярных приложений — есть плагин для всего, что вы можете придумать.Вот некоторые из моих любимых:
| Sketch Runner | Быстрый доступ ко всем инструментам и командам в приложении, например Spotlight for Sketch. |
| Sketch Measure | Бесплатная локальная альтернатива инструментам передачи данных разработчика, таким как Zeplin. |
| Craft | Набор супер полезных плагинов, включая создание прототипов, управление внешними данными и библиотеками. ( Подробнее о Craft for Sketch можно прочитать в статье Кристиана Краммера «Плагин Craft For Sketch: проектирование с использованием реальных данных.”) |
| Угол | Быстрый способ добавить свои проекты в макеты устройств под разными углами. |
| Уловки артборда | Набор помощников для управления артбордами в Sketch. |
Как лидер пакета, Sketch также имеет самый большой список интеграций со сторонними приложениями. Будь то прототипирование и совместное использование через InVision, передача разработчика через Zeplin, контроль версий через Abstract или Plant, большинство приложений имеют прямую интеграцию со Sketch, с возможностью импорта, синхронизации или предварительного просмотра файлов Sketch.
Вы можете включать, отключать, обновлять и удалять плагины в настройках Sketch. (Большой превью)Плагины в XD были запущены всего несколько месяцев назад, но дела уже идут неплохо. Adobe, используя свою маркетинговую мощь, смогла привлечь множество компаний и разработчиков для быстрого запуска экосистемы плагинов. Хотя и не такой обширный, как у Sketch, список плагинов для XD довольно хорош и быстро растет. Вот некоторые основные моменты:
| Dribbble | Публикуйте свои проекты на Dribbble прямо изнутри XD. |
| Заполнитель данных | Вставляйте данные в реальном времени из файлов JSON в свои макеты. |
| Rename It | Мощное пакетное переименование слоев и монтажных областей. |
| Генератор содержимого | Создание случайного содержимого для различных элементов вашего дизайна. |
| Airtable и Google Sheets | Добавляйте реальные данные из электронных таблиц в свои проекты в режиме реального времени. |
Плагин Airtable, о котором я упоминал выше, является примером интеграции приложений, в которой XD быстро становится очень хорошо.Также возможна интеграция с usertesting.com, Cloudapp, Dribbble и другими.
Вы можете быстро просматривать и устанавливать плагины прямо из XD. (Большой превью) Что касается управления плагинами, XD работает намного лучше с приятным пользовательским интерфейсом, позволяющим находить, читать и устанавливать все плагины. Для Sketch вам нужно найти плагин в Интернете, загрузить его и запустить файл .sketchplugin , чтобы установить его. Вы можете отключить или удалить их на экране настроек, но не более того.
Figma отстает в плане плагинов по сравнению со Sketch и даже XD. В нем нет специального API плагина, но в начале этого года Figma открыла некоторые API для интеграции с другими приложениями. Помимо встроенной интеграции с Principle, Zeplin, Avocode и Dribbble, результатом стали в основном то, что вы можете делать со своими файлами за пределами Figma — например, этот экспортер PDF, возможность отправлять ресурсы из Figma в Github с помощью Relay и т. Д. на.
В марте 2018 года Крис Расмуссен из Figma сказал следующее о планах добавления расширений:
«Мы наблюдали, как наши конкуренты добавляли модели расширений, которые предоставляли разработчикам свободу за счет качества, надежности и предсказуемости.Мы стремимся использовать невероятные коллективные возможности сообщества Figma для улучшения нашего инструмента, но мы не собираемся вводить расширения, пока не убедимся в надежности нашей модели расширений. Пока нет приблизительной даты, но мы активно изучаем, как построить ее надежным способом ».
Резюме
Опять же, Figma нужно наверстать упущенное на фронте плагинов, особенно по сравнению с огромной экосистемой Sketch или мощными API-интерфейсами и маркетингом Adobe, чтобы привлечь больше разработчиков.
Создание прототипов, взаимодействие и анимационный дизайн
Sketch и Figma начинались как приложения для статического дизайна, тогда как Adobe XD был запущен со встроенной возможностью связывать экраны вместе для создания прототипов с низкой точностью. Figma добавила функцию прототипирования в середине 2017 года, а Sketch добавила прототипирование в начале 2018 года. На сегодняшний день все три приложения позволяют создавать прототипы и делиться ими с другими.
Инструменты прототипирования Sketch и Figma в основном ограничивались связыванием отдельных элементов с другими монтажными областями при нажатии / касании или наведении курсора, с ограниченным набором эффектов перехода.Figma только что продвинулась с внедрением оверлеев в декабре 2018 года. Это — в сочетании с тем фактом, что рамки Figma более гибкие, чем жесткая структура артборда Sketch — открывает возможность прототипирования меню, диалоговых окон и многого другого. Однако оба приложения поддерживают другие приложения для создания прототипов. Figma имеет интеграцию с Principle и Sketch практически со всеми инструментами для создания прототипов.
В то время как Figma позволяет вам делиться прототипами с помощью простой ссылки (преимущества работы в облаке), в Sketch вам необходимо загрузить файл в облако Sketch, прежде чем вы сможете поделиться им с другими.
Сравнение прототипов элементов управления в Sketch и Figma. (Большой превью) ВыпускAdobe XD за октябрь 2018 г. позволил ему выйти вперед в гонке, когда дело доходит до прототипирования. Теперь он делает все, что я упоминал выше, но включает в себя две более мощные функции:
- Автоанимация. Если дизайнерам приходилось переносить свои проекты в такие приложения, как Principle или After Effects, чтобы добавить анимационный дизайн, то теперь некоторые из них встроены в XD. Он работает, автоматически перемещая элементы с одинаковыми именами при переходе с одного экрана на другой.Это может показаться простым, но эффекты, которые вы можете создать, довольно впечатляющие.
- Голосовые прототипы Теперь вы можете запускать взаимодействия в XD с помощью голосовых команд и даже включать речевые ответы на триггеры. Это огромное дополнение, которое упрощает создание прототипов диалоговых пользовательских интерфейсов в XD, что невозможно в Sketch, Figma или других ведущих приложениях для создания прототипов.
Если для вас важна анимация, обратите внимание на InVision Studio.Он имеет рабочий процесс анимации на основе временной шкалы, чем не может похвастаться ни одно из других приложений в этом списке. Или, если вам удобно работать со своим кодом, модель взаимодействия Framer на основе кода определенно стоит изучить.
Резюме
Adobe XD имеет самый мощный набор инструментов для создания прототипов из трех приложений, с голосом и автоматической анимацией. В Sketch есть элементарные возможности создания прототипов, но реализация Figma более удобна, когда дело доходит до обмена и сбора отзывов.
Сотрудничество
Sketch и Adobe XD — традиционные настольные приложения, созданные для дизайнеров, которые могут работать изолированно и делиться своими проектами, когда они будут готовы. Figma, с другой стороны, была создана для совместной работы, больше похожа на Google Docs для дизайнеров.
В Figma несколько пользователей могут работать с одним и тем же документом одновременно. Вы можете видеть, как цветные курсоры перемещаются по дизайну, когда другие просматривают или редактируют дизайн, в котором вы находитесь. К этому нужно привыкнуть, но в ситуациях, когда над проектом работают несколько дизайнеров, это может быть находкой.Вишенка на вершине — это возможность взглянуть на дизайн с точки зрения другого дизайнера. Просто нажмите на аватар пользователя в заголовке, и вы сможете увидеть, что именно он видит, и следовать за ним.
Совместное проектирование в Figma в стиле Google Docs.Помимо совместного редактирования, в Figma делиться своей работой проще, чем в других приложениях. Вы можете либо пригласить других посмотреть или отредактировать дизайн, либо просто отправить URL-адрес файла дизайна или превью прототипа.
Разработчики, просматривающие файл, могут получить спецификации для элементов дизайна — а-ля Zeplin или Avocode — и экспортировать любые ресурсы изображений, которые им нужны.Ресурсы даже не нужно настраивать для экспорта, как в Sketch.
Примечание: Для дизайнов Figma существует три уровня доступа: 1) владелец, 2) может редактировать, и 3) может просматривать. Мы используем «can view», чтобы предоставить разработчикам доступ ко всем спецификациям и возможность экспортировать активы по мере необходимости.
Figma также имеет встроенную систему комментариев, которая важна при рассмотрении проектов с более широкими командами и клиентами. Сегодня я полагаюсь на комбинацию Sketch и InVision для достижения этой цели.
Sketch позволяет загружать файлы в свои облачные службы, а затем делиться ссылкой для просмотра другими. Однако обеспечение того, чтобы последняя версия была в облаке, зависит от вас. Это может быть большим риском, если у вас есть разработчики, работающие над устаревшим дизайном. В выпуске XD от декабря 2018 года добавлена возможность сохранять файлы в облаке, и вы можете решить, какие файлы сохранять в облаке, а какие — локально. Это решает проблему с поддержанием последних версий в облаке.
Резюме
Вот где действительно сияют веб-корни Figma. Он оставляет двух других далеко позади на фронте сотрудничества со встроенными функциями обмена, комментирования и подхода единого источника правды. Sketch и XD быстро добавляют функции совместного использования, но их подход, основанный на использовании файлов, сдерживает их.
Какой из них вам подходит?
Если вы дизайнер пользовательского интерфейса, вы не ошибетесь ни с одним из трех приложений, которые я здесь рассмотрел. Или другие, которых я коснулся вкратце.Все они выполнят свою работу, но с разным уровнем производительности.
Если вам необходимо собственное настольное приложение и вам не нужна версия для Windows или Linux, Sketch — лучший выбор прямо сейчас. Adobe XD становится лучше с головокружительной скоростью, но еще не так хорош, как Sketch, для повседневных задач проектирования.
Если вы работаете в Windows или если вам требуется моушн-дизайн, Adobe XD — лучший вариант. Sketch просто не имеет никаких возможностей анимации, и не похоже, что версия для Windows может появиться на горизонте в ближайшее время.Что касается анимации, вы также можете посмотреть на InVision Studio. А если вы хорошо разбираетесь в коде, Framer X обеспечивает максимальную гибкость из всех.
На мой взгляд, на данный момент Figma обеспечивает наилучший баланс между функциями, удобством использования и производительностью. Да, вам нужно быть в сети, чтобы использовать его (если у вас нет открытого файла, и в этом случае вы можете редактировать его в автономном режиме). Нет, у него нет плагинов или каких-либо возможностей анимации. Но если вашим основным требованием являются макеты дизайна пользовательского интерфейса, Figma намного лучше справляется с задачей создания, совместного использования и совместной работы с другими, чем Sketch или Adobe XD.У него очень щедрый уровень бесплатного пользования, он доступен на любой платформе, которая может работать с современным браузером, и он очень активно находится в разработке, с новыми функциями и обновлениями, которые появляются быстрее, чем я могу продолжать изучать их все.
В моей команде, например, кажется, что существует равномерный раскол между людьми, которые предпочитают Sketch или Figma. Я сам начинаю опираться на Figma, но также время от времени использую Adobe XD для экспериментов по быстрому дизайну движений.
А если вы ищете еще более короткий tl; dr summary — доверяйте Менгу Кому:
«Мои мысли об инструментах дизайна и почему вы должны их выбирать.Figma: сотрудничество и все-в-одном Скетч: зрелость и плагины Framer: код и расширенное прототипирование Студия: бесплатно и анимация XD: скорость и платформа Adobe »
Ссылки и дополнительная информация
Sketch
Figma
- « Советы и уловки Figma », Том Джонсон, средний
- « Лучшие практики: компоненты, стили и общие библиотеки », Томас Лоури, блог Figma
- «Когда использовать группы вместо фреймов в Figma», Томас Лоури, блог Figma
- «Мы обновили пользовательский интерфейс Figma: взгляд изнутри на наш процесс», Расмус Андерссон, блог Figma
Adobe XD
InVision Studio
- “StudioAmigos (тщательно подобранная коллекция бесплатных ресурсов для Invision Studio)
Sketch Master
Начало работы с Sketch
Учебная программа
Чтобы познакомиться с основными функциями Sketch, мы создадим два значка приложений; воссозданный значок погоды в iOS и значок камеры собственного дизайна.Вы научитесь комфортно работать с векторными фигурами, визуально стилизовать их и эффективно перемещаться по Sketch.
Когда вы закончите, у вас появятся эти 2 значка приложений на главном экране вашего устройства, и вы будете готовы взяться за другие промежуточные проекты.
Курс включает проекты, инструменты, рабочие процессы и ресурсы для разработчиков Android и iOS.
- 1. Введение в Sketch 3 мин
- 2.Знакомство с эскизом 15 мин
- 3. Работа с фигурами и слоями 11 мин
- 4. Основы визуального дизайна 8 мин.
- 5. Ваш значок на главном экране 7 мин.
- 6.Более сложные векторные фигуры 16 мин
- 7. Предварительный просмотр на вашем устройстве 8 мин.
- 8. Символы и предварительный просмотр главного экрана 7 мин.
- 9. Более продвинутый визуальный дизайн 14 мин.
- 10.Экспорт и совершенство пикселей 18 мин
- 11. Следующие шаги 2 мин
- Все файлы и ресурсы проекта
- Сертификат
Объединение векторных фигур в пользовательские значки
Используйте атрибуты визуального стиля Sketch для получения прекрасных результатов
В Sketch
легко настроить идеальные пикселиДизайн пользовательского интерфейса в эскизе
Учебная программа
Создавая каркасы и макеты для мобильного приложения, вы научитесь удобно использовать создание макетов Sketch, символы, редактирование текста, визуальный дизайн, экспорт и другие основные функции.
Мы также будем использовать возможности создания прототипов в Sketch, чтобы оживить наши макеты с помощью анимированного интерактивного предварительного просмотра дизайна на вашем собственном устройстве.
Курс включает проекты, инструменты, рабочие процессы и ресурсы для разработчиков Android и iOS.
- 1. Введение в курс 1 мин
- 2. Демистификация плотности пикселей 8 мин.
- 3.Основы макета 12 мин.
- 4. Символы и варианты раскладки 11 мин
- 5. Оценка «наилучшего» макета 10 минут
- 6. Текстовые макеты 13 мин.
- 7.Замена символов и подготовка макета 12 мин.
- 8. Шаблоны пользовательского интерфейса и библиотеки символов 11 мин
- 9А. Визуальный дизайн для iOS 18 мин
- 9B. Визуальный дизайн для Android 18 мин
- 10.Изображения и маскирование 14 мин.
- 11. Использование реального контента и данных 11 мин
- 12. Обеспечение удобочитаемости 17 мин.
- 13. Типографика пользовательского интерфейса. 19 мин.
- 14.Интерактивное прототипирование 17 мин.
- 15. Экспорт из Sketch 14 мин.
- Все файлы и ресурсы проекта
- Сертификат
Рабочие процессы SVG в Sketch
Учебная программа
Это наш самый большой и продвинутый курс. Эти видео устранят разрыв между тем, что вы знаете в Sketch, и удивительными вещами, которые вы создадите с помощью SVG.Мы узнаем о лучших методах адаптации ваших слоев к ограничениям SVG, об основах внутренней работы SVG и о том, как оптимизировать и использовать экспортируемый SVG.
Все начинается в Sketch. Независимо от того, используете ли вы SVG для создания компактных наборов векторных значков, анимации на веб-сайте, графики для приложений Android, значков на закрепленных вкладках Safari или чего-то еще, знание того, как перенести дизайн из Sketch в SVG, является наиболее важным шагом.
- 1.Введение в курс 2 мин
- 2. Понимание SVG 9 мин
- 3. Подход к быстрому экспорту 3 мин
- 4. Рекомендации: монтажные области, названия слоев и группы. 8 мин.
- 5.Лучшие Лрактики: векторные фигуры и границы 6 мин
- 6. Рекомендации: стили слоев, тени и режимы наложения. 9 мин
- 7. Разметка SVG: знакомство 6 мин
- 8. Разметка SVG: общие элементы и CodePen 12 мин.
- 9.Понимание лучших практик 19 мин.
- 10. Оптимизация размеров файлов SVG 24 мин.
- 11. Создание наборов значков и таблиц спрайтов 14 мин.
- 12. Правила заполнения: отверстия в перекрывающихся контурах 12 мин.
- 13.Однопутные, Android и Safari SVG 24 мин.
- Все файлы и ресурсы проекта
- Ресурсы для разработчиков
- Сертификат
Адаптация слоев для большей совместимости с SVG
Создание таблицы спрайтов набора значков SVG
Объяснение того, как работает каждая оптимизация SVG
13 Лучшее бесплатное программное обеспечение для рисования для идеального эскиза
Рисование продвинулось вперед с экраном компьютера в качестве холста.От художников до дизайнеров, каждому, кто увлекается цифровым искусством, нужен какой-то инструмент для получения желаемого результата. В наши дни доступно множество инструментов для рисования (платных и бесплатных), которые не только помогают рисовать эскизы, диаграммы или иллюстрации, но и улучшают ваши навыки рисования.
Хотя существует программное обеспечение для рисования премиум-класса, такое как Adobe Photoshop, существует также множество бесплатных альтернатив, которые не менее хороши для получения желаемых результатов. Бесплатные программы для рисования можно загрузить или бесплатно получить в Интернете.Эти инструменты оснащены инструментами редактирования профессионального уровня, встроенными эффектами, предлагают легкую интеграцию с другими инструментами и многое другое.
Итак, если вы ищете лучшую бесплатную программу для рисования для своего следующего проекта, вот полный список для вас.
Expression Design 4, специально созданный для профессионалов и разработчиков, помогает создавать графику для Интернета, пользовательских интерфейсов приложений и для любой другой платформы.
Характеристики :
- Адаптивный интерфейс для простого создания векторной графики.
- Он предлагает ряд инструментов динамического рисования для максимального контроля при проектировании.
- Полная интеграция с другими приложениями, относящимися к Expression Studio Suite.
- Это поможет вам легко управлять рабочей средой.
- Возможность импорта файлов PSD, созданных с помощью Photoshop.
Он также позволяет экспортировать проекты, которые впоследствии можно будет использовать в приложениях, поддерживаемых Silverlight.
Цена: бесплатно
Paint 3D — это модернизированная версия классической краски, в которой есть больше новых кистей и инструментов, позволяющих раскрыть свой творческий потенциал.Он позволяет создавать как 2D-, так и 3D-модели, обеспечивающие обзор со всех сторон.
Характеристики :
- Предлагает инструмент Magic Select, который создает наклейки для ваших 3D-моделей, создавая вырезы из ваших любимых изображений.
- Возможность выбирать из реалистичных текстур, фильтров и вариантов освещения, чтобы наилучшим образом украсить ваши творения.
- Он позволяет вам исследовать тысячи 3D-моделей из группы Remix 3D, загружать и демонстрировать свою работу на Remix3D.com.
- Возможность использования инструмента «3D-рисунок» для рисования эскиза, который мгновенно преобразуется в 3D.
Кроме того, он также позволяет вам показывать свое произведение искусства другим, экспортируя видео о своей работе.
Цена: бесплатно
Являясь лидером в области управления цифровой графикой, Adobe Spark позволяет мгновенно создавать эффективные социальные изображения, веб-страницы и мини-видео.
Характеристики :
- Позволяет выбирать из ряда бесплатных профессионально разработанных шрифтов.
- Возможность просматривать изображения в Интернете или выбирать из собственных коллекций, хранящихся в Google Фото, Dropbox, Lightroom и других.
- Откройте для себя широкий спектр высококачественных шрифтов, цветов и макетов.
- Позволяет просматривать опубликованные работы, получать просмотры и лайки от зрителей.
- Возможность поделиться своей историей в социальных сетях или по электронной почте.
Лучше всего то, что ваши творения автоматически синхронизируются в Интернете или в приложениях iOS, чтобы их можно было просмотреть позже.
Цена: Доступна бесплатная версия; Планы начинаются с 9,52 доллара.
С помощью Adobe Illustrator Draw вы можете рисовать привлекательные векторные изображения произвольной формы на мобильном устройстве. Программа позволяет создавать чертежи производственного уровня на ходу.
Характеристики :
- Спорт простой, но продвинутый интерфейс с набором уникальных инструментов для рисования.
- Позволяет выбирать из пяти интегрированных векторных кистей.
- Позволяет сохранять формы и цветовые темы из нового приложения Capture в библиотеки Creative Cloud для быстрого доступа.
- Возможность отправлять свои творения на рабочий стол и редактировать их как векторные пути.
- Это позволяет легко рисовать трехмерную среду в ваших двухмерных эскизах с помощью интегрированных графиков и перспективных сеток.
- Возможность опубликовать текущую работу в Behance и получить немедленную обратную связь в Draw.
- Он позволяет записывать мотивирующие формы из любого места с помощью функции захвата на мобильном устройстве.
Кроме того, он предлагает возможность рисовать с помощью чувствительных к давлению стилусов, таких как Apple Pencil, устройства Wacom, Adobe Ink и т. Д.
Цена: бесплатно; 1,99 доллара США в месяц за дополнительное хранилище.
GIMP — лучший в своем классе бесплатный графический редактор с открытым исходным кодом, который идеально подходит для графического дизайнера, фотографа или даже ученого. Он оснащен набором расширенных инструментов, 3 плагинами сторонних разработчиков rd и параметрами настройки, которые еще больше повышают вашу продуктивность.
Характеристики :
- Он имеет настраиваемый пользовательский интерфейс, который прост в использовании и может использоваться для различных задач.
- Имеет полноэкранный режим редактирования, который упрощает редактирование больших фотографий.
- Он предлагает ряд инструментов улучшения для исправления любых недостатков на фотографиях.
- Поддерживает широкий спектр аппаратных устройств, таких как устройства ввода (сканеры и т. Д.).
- Он помогает настроить элементы управления приложения, позволяя инициировать определенные события при перемещении мыши.
Кроме того, он поддерживает широкий спектр форматов, включая JPEG, PNG, TIFF и GIF.
Цена: бесплатно и с открытым исходным кодом.
Если вы ищете бесплатный профессиональный редактор векторной графики, то нет лучшего выбора, чем Inkscape. Это бесплатное программное обеспечение с открытым исходным кодом без проблем работает с Windows, macOS и Linux.
Характеристики :
- Он позволяет создавать объекты, используя инструменты рисования, инструменты фигур, текстовые инструменты, встроенные растровые изображения и средство клонирования.
- Позволяет управлять объектами с помощью функций преобразования, операций Z-порядка, группируя объекты, создавая слои, а также выравнивая и назначая команды.
- Он помогает заполнять и обводить рисунки с помощью переключателей цвета, инструментов выбора цвета, функции копирования / вставки, редактора градиента, заливки узором и многого другого.
- Он предлагает вам возможность редактировать узлы, преобразовывать в путь, упрощать пути, трассировки, растровые изображения и многое другое.
Поддержка текста, такого как текст на пути, текст на фигуре и т. Д., Полное сглаживание отображения, альфа-прозрачность для отображения, полностью совместимое редактирование файлов в формате SVG или просмотр и редактирование документа в реальном времени — вот некоторые из них. другие его основные особенности.
Цена: бесплатно с открытым исходным кодом.
Clip Studio Paint выводит цифровую живопись на совершенно новый уровень благодаря естественному ощущению кисти, совместимости со всеми устройствами и тысячам настраиваемых кистей.
Функции :
- Он предлагает набор сложных традиционных инструментов, в том числе настраиваемую чувствительность пера для умеренных штрихов, встроенный стабилизатор для более плавных линий и многое другое.
- Включает неограниченное количество настраиваемых кистей, таких как акварель, масляная живопись и т. Д.
- Возможность сделать свои собственные кисти или просто скачать их из коллекции.
- Поддерживает 64-битную ОС и многоядерный процессор, что позволяет максимально использовать ваше устройство для работы с файлами высокого разрешения, содержащими до 10 000 слоев.
- Помогает создавать комиксы и мангу с помощью карандашей, раскадровки, фона, эффектов, рисования и т. Д.
- Позволяет сканировать и распечатывать результаты прямо из программы.
- Он позволяет импортировать и экспортировать файлы в различных стандартных форматах, включая PSD, BMP, JPEG, TGA, PNG и TIFF.
Возможность публиковать свои работы в социальных сетях, экспортировать творения в форматы Kindle и EPUB, использовать современные инструменты заливки, расширенную цветовую палитру, линейки для точного рисования или предварительно установленные 3D-модели — вот некоторые из других важных функций.
Цена: Доступна бесплатная пробная версия; планы начинаются с 49,99 долларов.
Бесплатное программное обеспечение для рисования с открытым исходным кодом, вся цель Krita — предложить всем доступный инструмент для рисования. Он предлагает инструменты для концепт-арта, для художников по текстуре и матовой живописи, а также для комиксов и иллюстраций.
Характеристики :
- Он предлагает чистый и отзывчивый пользовательский интерфейс, который позволяет перемещать и настраивать докеры и панели.
- Позволяет создавать собственные ярлыки для часто используемых инструментов.
- Содержит более 100 профессионально разработанных и предварительно загруженных кистей.
- Оснащен интегрированными векторными инструментами для создания комических панелей.
- Возможность настраивать кисти, используя более 9 движков кистей.
- Позволяет легко создавать гладкие текстуры и узоры.
- Позволяет импортировать кисти и пакеты текстур от других художников.
Кроме того, он предлагает руководство по рисованию, которое поможет вам с прямыми линиями и точками схода, загруженное фильтрами, группами, векторами и т. Д., Возможность выделения части рисунка, поддержку полноцветного управления и многое другое.
Цена: бесплатно с открытым исходным кодом.
Если вы ищете бесплатную графическую программу, ваш поиск вполне может закончиться здесь. Это поможет вам легко разрабатывать векторную графику.Этот кроссплатформенный инструмент является простым, но динамичным, что помогает воплотить ваши проекты в реальность.
Характеристики :
- Быстро и легко освоить, так как не требует обучения.
- Он позволяет вам поделиться документом Vectr с кем угодно для совместной работы в режиме реального времени.
- Возможность масштабирования дизайна до любого размера с помощью не размытых логотипов, открыток, брошюр и презентаций.
Лучше всего то, что это программное обеспечение вечно бесплатное и его можно использовать в Интернете или загрузить на свой рабочий стол.
Цена: бесплатно
С MediBang Paint Pro вы можете рисовать в любое время, в любом месте и практически на любом устройстве. Это легкое бесплатное программное обеспечение позволяет создавать цифровые рисунки и комиксы и поставляется с набором инструментов, таких как кисти, шрифты, предварительно разработанные фоны и т. Д.
Характеристики:
- Позволяет легко рисовать на мобильном телефоне.
- Возможность с легкостью переносить ваши творения на разные устройства.
- Нет проблем с переноской запоминающего устройства или использованием места на жестком диске.
- Он предлагает более 800 тонов / фонов, более 50 кистей и 20 шрифтов.
- Содержит все изображения, созданные MediBang в библиотеке.
Лучше всего то, что вы можете использовать его в облаке для совместной работы с писателями, рисовальщиками, колористами и художниками как одна команда и даже делиться с ними своей работой.
Цена: бесплатно
Gravit — это программа для графического дизайна и рисования, которая поставляется с множеством функций и совместима со всеми основными платформами. Это позволяет вам раскрыть свой творческий потенциал с помощью быстрых и адаптируемых инструментов, которые особенно подходят для профессиональных дизайнеров.
Характеристики :
- Он предлагает ряд высокоточных векторных инструментов, которые позволяют вам играть с линиями и точками, создавать формы и придавать структуру вашему творению.
- Он позволяет создавать макеты и каркасы для Интернета и мобильных устройств с помощью якорей, символов, общих стилей и многого другого.
- Помогает создавать профессиональные визуальные эффекты бренда.
- Предлагает встроенные шаблоны и библиотеки для создания флаеров, баннеров, визиток и т. Д.
- Возможность создавать изображения для социальных сетей.
- Предлагает такие параметры редактирования, как фильтры, смешивание, регулировку цвета и освещения и многое другое.
Интеллектуальные контрольные точки, точные инструменты «Перо» и «Безигон», возможность добавления нескольких заливок, цвета RGB, HSB и CMYK, полный контроль над вашей типографикой или различные варианты импорта / экспорта — это среди многих других важных функций.
Цена: Доступна бесплатная версия; Обновление доступно по цене 51,15 доллара США.
Corel Painter 2020 — это программа для цифрового искусства и рисования, специально разработанная для профессиональных художников.Известный своими Natural-Media и эксклюзивными кистями для цифрового искусства, синхронизированными с движениями стилуса и текстурами холста, это одно из лучших программ для рисования в своей категории.
Характеристики :
- Содержит удивительные кисти, трафареты для мазков, библиотеку кистей, светящиеся кисти, густую краску и многое другое.
- Он предлагает более 900 кистей, множество элементов управления ускорением и 36 категорий кистей.
- Он поставляется с 6 свежими цветовыми гармониями, улучшенными контекстными меню и меню высокого стандарта, руководствами и сетками, схемами потоков, текстурами и многим другим в качестве инструментов.
- Не требуется опыта работы с панелями с автоматической окраской.
- Возможность использовать изображение, текстуры и узоры в качестве источников клонов.
- Позволяет использовать кисти Cloner для рисования фотографий.
Лучше всего то, что программное обеспечение ориентировано на производительность с автоматической оптимизацией производительности, измененным интерфейсом, отслеживанием мазков кисти, совместимостью с Photoshop и многим другим.
Цена: Доступна бесплатная пробная версия; Обновление доступно по цене 392,96 долларов США.
Autodesk фокусируется в первую очередь на творчестве, при этом создание эскизов является центральной точкой творческого процесса.Для этой цели он предлагает ряд расширенных инструментов для рисования, которые помогут вам быстро создать концептуальные эскизы или завершить готовые работы.
Характеристики :
- Он предлагает отзывчивый пользовательский интерфейс, который остается инкогнито, пока вы не будете готовы использовать свои инструменты для рисования.
- Управляет движком 100mpx, сохраняя при этом акцент на традиционном рисовании.
- Он предлагает функцию сканирования эскиза, которая позволяет использовать вашу камеру в качестве сканера.
- Работает на всех устройствах, упрощая рисование на ходу.
- Оборудован чернилами, маркерами, карандашами и более 190 настраиваемых кистей для добавления форм и текстур.
- Он предлагает традиционные линейки и эллиптические направляющие для точных линий.
Кроме того, он также предлагает возможность экспорта ваших рисунков во всех основных форматах, таких как PSD, JPG, TIFF, PNG и BMP.
Цена: Доступна бесплатная версия; Стоимость лицензии 85 долларов в год.
Заключение
Хотя искусство требует навыков и сосредоточенности, оно также требует лучших инструментов для достижения совершенства.Поскольку существует множество доступных программ для рисования, выбор той, которая лучше всего соответствует вашим потребностям, может оказаться непосильным. В нашем исчерпывающем списке представлены одни из лучших бесплатных программ для рисования для тех, кто ищет бесплатные инструменты с расширенными возможностями. Убедитесь, что вы знаете свои требования, прежде чем выбирать инструмент для своих целей. Итак, выберите один инструмент по вашему выбору и воплотите свои дизайнерские идеи в жизнь.
Я с энтузиазмом пишу технические статьи о ПК с Windows и программном обеспечении
Лучшее программное обеспечение для графического дизайна 2021 года
Графический дизайн — это все о программном обеспечении.Несомненно, талантливый дизайнер может сделать из Microsoft Paint что-нибудь красивое. Но интуитивно понятное управление и гибкость хорошей программы могут иметь решающее значение. Итак, какое программное обеспечение для графического дизайна вам подходит?
Какое программное обеспечение для дизайна вам подходит? Мы внимательно рассмотрим самые популярные варианты. Иллюстрация ВладанландаДля дизайнеров программное обеспечение становится расширением их художественных способностей. Они запоминают сочетания клавиш, знакомятся с раскладками и обычно относятся к своему любимому программному обеспечению как к второму языку.Очень важно иметь интуитивно понятную и гибкую программу.
Итак, какое программное обеспечение для проектирования выбрать? Вы ищете гибкость и дороговизну Photoshop или ищете что-то более простое и недорогое?
Не волнуйтесь. Мы связались с некоторыми из наших любимых дизайнеров, чтобы узнать их мнение о лучшем программном обеспечении для графического дизайна 2021 года. Вот что мы нашли.
Лучшие оплачиваемые программы графического дизайна
—
Adobe Photoshop
Изображение с EngadgetAdobe Photoshop — самая узнаваемая программа для графического дизайна.Когда дело доходит до обработки изображений, Photoshop может делать все, от базовой обрезки, которую могла бы выяснить ваша бабушка, до более сложных растровых дизайнов. Photoshop известен классическими функциями, такими как инструмент «Перо», слои и маски, но в самой последней версии добавлены некоторые интересные приемы, такие как инструмент «Рамка» для легкого маскирования и новое рабочее пространство «Заливка с учетом содержимого». С потенциально безграничным потолком навыков Photoshop — отличный навык графического дизайна для начала.
Когда дело доходит до обработки изображений, Photoshop может все.
Подходит для: редактирования изображений
Стоимость: Adobe теперь предлагает услугу подписки на свои продукты с 30-дневной пробной версией. План фотографии для частных лиц (lightroom, lightroom classic, Photoshop, 20 ГБ облачного хранилища) стоит 9,99 долларов в месяц, а полная стоимость Creative Cloud — 52,99 долларов в месяц. Однако существуют разные цены для студентов и учителей, предприятий и учителей, школ и университетов.
Требуемый уровень квалификации: от начального до продвинутого
Плюсы:
- Практически безграничный потолок навыков
- Интегрированная стоковая библиотека
- Множество дизайнерских инструментов для редактирования изображений
Минусы:
- К интерфейсу сложно привыкнуть
- Неидеальные обновления
- Невозможно создать настоящие векторные файлы
Эскиз
Изображение через Stack ExchangeSketch — векторный инструмент, доступный только на Mac. Это программа, ориентированная в основном на веб-дизайн, разработку приложений и интерфейсов.Недавно он оказал влияние на конкуренцию в области графического дизайна: некоторые разработчики предпочитают файлы Sketch от дизайнеров, а не многослойные файлы Photoshop. Хотя Sketch не предназначен для редактирования фотографий или печати, он отлично подходит для создания значков и интерфейсов, которые вы увидите на веб-сайтах и в мобильных приложениях. Дизайнеры также могут создавать живые композиции, которые разработчики могут предварительно просмотреть, нажав или пролистывая, чтобы увидеть, как они будут выглядеть после публикации.
Sketch отлично подходит для веб-дизайна, дизайна приложений и интерфейсов.
Подходит для: пользовательских интерфейсов
Стоимость: 99 долларов в год за устройство
Требуемый уровень квалификации: новичок
Плюсы:
- Низкая кривая обучения
- Дешевле, чем другие популярные программы
Минусы:
- Только Mac
- Не подходит для печатных дизайнов или иллюстраций
Adobe Illustrator
Изображение с помощью Digital ArtsPhotoshop и Illustrator имеют некоторые схожие инструменты и функции, но Adobe Illustrator ориентирован на векторный дизайн.Создавайте красивые логотипы, типографику, значки и наброски с помощью инструментов «Сетка», «Перо», образцов и цветов или инструментов «Форма» и «Обработка контуров» Illustrator. Хотя для изучения потребуется некоторое время, почти безграничный потенциал создания векторных дизайнов стоит затраченных усилий.
В основном я использую Photoshop и Illustrator. Я полностью отказался от ручки и бумаги, я делаю все свои наброски в Photoshop, а затем рисую дизайн в Illustrator, где я также готовлю его для анимации, если это проект.
Подходит для: векторных изображений
Стоимость: Один только Illustrator будет стоить 20,99 доллара в месяц, а полная версия Creative Cloud — 52,99 доллара в месяц.
Требуемый уровень квалификации: Продвинутый
Плюсы:
- Полезный пользовательский интерфейс
- Широкий ассортимент инструментов
- Поддерживает точное редактирование
Минусы:
Affinity Designer
Affinity DesignerС точки зрения функциональности и стиля Affinity Designer представляет собой впечатляющую низкобюджетную альтернативу Adobe Illustrator.Affinity даже хвалят за то, что его проще в использовании и быстрее, чем в Illustrator, особенно при работе со слоями. Его достаточно просто использовать в качестве учебного пособия для новичков, но достаточно эффективно для художников-фрилансеров с ограниченным бюджетом.
Affinity также недавно получила большое обновление с новыми функциями и улучшениями производительности. Это программное обеспечение — отличный вариант для тех, кто не хочет тратить деньги на предложения Adobe, но нуждается в чем-то, что работает на высоком уровне.
Affinity Designer — впечатляющая недорогая альтернатива Adobe Illustrator.
Подходит для: векторных файлов
Стоимость: 49,99 $
Требуемый уровень квалификации: от начального до продвинутого
Плюсы:
- Начать работу легко
- Быстро
- Намного дешевле, чем большие парни
Минусы:
- Некоторые инструменты, предлагаемые Illustrator, недоступны
Adobe InDesign
Изображение через AdobeAdobe InDesign, обязательный для издательского сообщества, используется для оформления журналов и газет с 1999 года.Собирайте потрясающие журналы, информационные листы и брошюры и легко экспортируйте их в PDF или HTML. Хотя InDesign представляет собой своего рода «пони с одной уловкой», он не требует особого обучения и отлично подходит для новичков, которые учатся сочетать текст и графику.
InDesign отлично подходит для оформления журналов, открыток, листовок и печати.
Подходит для: макетов публикации
Стоимость: Сам InDesign стоит 20,99 доллара в месяц, а полная версия Creative Cloud стоит 52 доллара.99 / мес.
Требуемый уровень квалификации: от начального до продвинутого
Плюсы:
- Бесспорный чемпион издательской индустрии
- Интуитивно понятные функции обрезки и изменения размера
- Огромный выбор шрифтов
Минусы:
- Некоторые претензии к форматированию PDF
Лучшее бесплатное программное обеспечение для графического дизайна
—
GIMP
Изображение через CapterraВозможно, самый популярный бесплатный редактор растровой графики с открытым исходным кодом, GIMP (программа манипулирования изображениями GNU), имеет многие из тех же функций, что и платные программы.Хотя его макет не так привлекателен, как, скажем, Photoshop, вы все равно получаете расширенные возможности ретуши, рисования и кадрирования фотографий, которые есть в более известных программах.
Подходит для: растровых изображений
Требуемый уровень квалификации: новичок
Плюсы:
- Хорошее сообщество
- Множество инструментов для бесплатной программы
Минусы:
- Не так быстро обновляется, как другие программы
- Меньше признания
- Не настолько интуитивно понятен в использовании
Gravit Designer
Изображение предоставлено Gravit DesignerGravit Designer — это бесплатное приложение для векторного дизайна, которое отлично подходит для создания логотипов, обработки фотографий, иллюстраций и анимации.Вы можете использовать Gravit онлайн с их облачным программным обеспечением, хотя в некоторых обзорах утверждается, что оно работает немного медленнее, чем локально установленная версия. Макет гладкий и полностью настраиваемый, но Gravit Designer Pro больше не является бесплатным (49 долларов в год).
Gravit отлично подходит для создания логотипов, обработки фотографий, иллюстраций и анимации.
Подходит для: векторных изображений
Требуемый уровень квалификации: новичок
Плюсы:
- Множество функций и возможностей
- Облачная программа отличная
Минусы:
- Бесплатная версия не так эффективна, как Pro
Inkscape
Изображение с SoftonicВ хорошем сообществе есть что-то прекрасное.База пользователей Inkscape полна энтузиазма и полезна благодаря этому кроссплатформенному программному обеспечению, воплощающему лучшее из дизайна с открытым исходным кодом. Пользователи могут создавать красивую графику и дизайн с использованием множества доступных учебных ресурсов. Однако крутая кривая обучения, неуклюжий интерфейс и менее звездная версия для Mac не позволяют Inkscape быть идеальной программой.
Подходит для: векторных изображений и файлов формата SVG
Требуемый уровень квалификации: продвинутый
Плюсы:
- Набор фильтров
- Полезный сайт и сообщество
Минусы:
- Может работать медленно
- Крутая кривая обучения
Вектор
Изображение через MediumДоступный через веб-браузер или отдельное приложение, Vectr отлично подходит для создания (как вы уже догадались) векторных изображений.Для высококлассных дизайнеров Vectr, скорее всего, не обладает всеми необходимыми функциями. Но как для обычных людей, так и для любителей такая низкая кривая обучения будет привлекательной. Кроме того, на их веб-сайте есть десятки учебных пособий для новичков.
Новичкам понравится низкая кривая обучения Vectr.
Подходит для: векторных изображений
Требуемый уровень квалификации: новичок
Плюсы:
- Очень дружелюбен к новичкам
- Хорошая подборка обучающих видео
Минусы:
- Немного ограничены в возможностях
- Неуклюжий процесс регистрации
Бонусные дизайнерские программы
—
Всегда появляются новые программы, приложения и инструменты, которые помогут дизайнерам с эскизами, моделированием и другими задачами.Вот несколько рекомендаций, рекомендованных нашим сообществом:
Procreate — программа для iPad для рисования на ходу
Изображение предоставлено Digital ArtsВдохновение пришло во время поездки в метро? Procreate позволяет дизайнерам делать быстрые наброски прямо на ходу. Имея более 130 кистей, это отличный инструмент в арсенале (и стоит всего 9,99 доллара США).
Krita — бесплатный редактор растровой графики с открытым исходным кодом
Изображение с KDEБесплатная программа для рисования и рисования, Krita отлично подходит для комиксов и манги и заняла первое место среди бесплатных программ для рисования по версии TechRadar в 2021 году.
Canva — онлайн-редактор с перетаскиванием.
Изображение с CanvaCanva — это отправная точка для всех, у кого нет никаких предварительных знаний в области дизайна, и кто хочет создать что-то быстро и легко. Он предлагает широкий выбор шаблонов, шрифтов и изображений, некоторые из которых можно использовать бесплатно, другие нужно покупать. Выбирайте из существующих шаблонов или создавайте собственные с нуля, а затем используйте редактор Canva с перетаскиванием. Конечно, он не предлагает возможности настройки Photoshop, но это отличная альтернатива для абсолютных новичков.Canva использует бизнес-модель freemium, а это значит, что вам нужно будет перейти на профессиональную версию, чтобы получить все навороты.
Scribus — бесплатная альтернатива InDesign
Изображение взято с ZwodnikScribus — это настольная издательская программа с открытым исходным кодом. Хотя он и не так красив и обширен, как InDesign, он может стать хорошей заменой, если вы в затруднительном положении.
Autodesk SketchBook — бесплатная программа для создания эскизов
SketchBook Via SketchBookSketchBook — отличная программа, если вы хотите быстро набросать идеи и создать концептуальные наброски, рисунки и изображения — и это совершенно бесплатно.
Отнеситесь серьезно к своему искусству с идеальным программным обеспечением для графического дизайна
—
Выбрать «лучшее» программное обеспечение для графического дизайна всегда непросто, так как это действительно вопрос личного мнения и зависит от того, что именно вы хотите создать. Каждый дизайнер должен решить для себя, какое программное обеспечение лучше всего подходит для его стиля дизайна, потребностей, среды и, конечно же, клиента. Но всегда есть новое программное обеспечение для дизайна, которое стоит открыть. Будьте в курсе всех доступных вариантов и попробуйте их! Может быть, вы найдете новую любимую дизайнерскую программу, которая идеально подойдет вам и вашему искусству.
Хотите начать свою карьеру графического дизайнера? Присоединяйтесь к нашему сообществу потрясающих дизайнеров.
Нужно что-то оформленное?
Наши дизайнеры могут помочь вам создать что угодно.
Sketch Reviews: цены и особенности программного обеспечения 2020
Зная, что у предприятий есть особые бизнес-требования, разумно избегать покупки универсальной, «лучшей» системы. Стоит ли говорить, что такое приложение даже среди востребованных программных продуктов было бы сложно.Разумный шаг состоит в том, чтобы описать различные важные факторы, которые влекут за собой изучение, включая основные характеристики, цены, уровень технических навыков пользователей, размер организации и т. Д. Затем вы должны провести исчерпывающее исследование. Прочтите эти обзоры Sketch и подробно изучите каждый из вариантов программного обеспечения в вашем списке. Такое всестороннее исследование продукта гарантирует, что вы держитесь подальше от неподходящих приложений и подпишетесь на то, которое предоставляет все функции, которые требуются вашей компании.
Положение эскиза в наших основных категориях:
Если вы рассматриваете Sketch, это также может быть полезно чтобы проверить другие подкатегории программного обеспечения для графического дизайна, перечисленные в нашей базе обзоров программного обеспечения SaaS.
Важно отметить, что вряд ли какая-либо услуга в категории «Программное обеспечение для графического дизайна» является идеальным решением, которое может соответствовать всем целям компаний любого типа, размера и отрасли.Возможно, будет хорошей идеей сначала прочитать несколько обзоров программного обеспечения для графического дизайна Sketch, поскольку какое-то программное обеспечение может доминировать только в очень небольшой группе приложений или создаваться с учетом очень конкретной отрасли. Другие могут работать с идеей быть простыми и интуитивно понятными и, как следствие, не иметь расширенных функций, которые приветствуются более опытными пользователями. Вы также можете встретить услуги, ориентированные на широкую группу клиентов и предлагающие сложный набор функций, но в большинстве случаев это требует более значительной стоимости такого решения.Убедитесь, что вы осведомлены о своих требованиях, чтобы покупать программное обеспечение, которое предоставляет именно те функции, которые вы ищете.
.
 Почему безуспешно? Потому
что в каждой выявлялись такие минусы (во всяком случае,
для моей повседневной работы), что сводили на нет желание,
возможность, да вообще смысл тратить долгие часы на их изучение
и освоение…
Почему безуспешно? Потому
что в каждой выявлялись такие минусы (во всяком случае,
для моей повседневной работы), что сводили на нет желание,
возможность, да вообще смысл тратить долгие часы на их изучение
и освоение… ..
.. Это и понятно
– с его уникальной «дружелюбностью» легче всего преодолеть
психологический барьер перехода в новое графическое измерение
с неизбежными сложностями освоения новых понятий, инструментов
и методов работы… Еще одним уникальным качеством SketchUp
является и то, что в то же время для профессионала он предоставляет
большинство возможностей продвинутого уровня «тяжелых» CAD-редакторов
и сложных программ – «комбайнов» 3D моделирования.
Это и понятно
– с его уникальной «дружелюбностью» легче всего преодолеть
психологический барьер перехода в новое графическое измерение
с неизбежными сложностями освоения новых понятий, инструментов
и методов работы… Еще одним уникальным качеством SketchUp
является и то, что в то же время для профессионала он предоставляет
большинство возможностей продвинутого уровня «тяжелых» CAD-редакторов
и сложных программ – «комбайнов» 3D моделирования. Однако все-таки очевидно, что полноценно такое
может решать только специализированная под определенный
круг задач программа. Отсюда – необходимость в дополнительных
«программах-партнерах», т.е. того самого «pipeline», который
упомянут в логотипе сайта. Тем более, что налицо активная
поддержка как бы «с обратной стороны» – сторонние разработчики
таких специализированных программ (например фотореалистичных
рендеров, презентационных и т.д.) уделяют уже ставшее традиционным
внимание взаимодействию своих продуктов со SketchUp, Это
реализуется как в виде плагинов передачи, обмена данными,
так и вллоть до приложений, созданных специально «под SketchUp»,
дополняющих его возможности.
Однако все-таки очевидно, что полноценно такое
может решать только специализированная под определенный
круг задач программа. Отсюда – необходимость в дополнительных
«программах-партнерах», т.е. того самого «pipeline», который
упомянут в логотипе сайта. Тем более, что налицо активная
поддержка как бы «с обратной стороны» – сторонние разработчики
таких специализированных программ (например фотореалистичных
рендеров, презентационных и т.д.) уделяют уже ставшее традиционным
внимание взаимодействию своих продуктов со SketchUp, Это
реализуется как в виде плагинов передачи, обмена данными,
так и вллоть до приложений, созданных специально «под SketchUp»,
дополняющих его возможности. Т.е. речь идет о программных механизмах, функциях,
этапах, которые необходимы в работе над проектом «с нуля»,
от замысла – до конечного результата, цели разработки. Понятно,
что для продуктивной работы желательно, чтобы такие программы-партнеры
были максимально совместимы во всех смыслах, начиная с корректной,
удобной и простой передачи данных друг другу. В идеале,
поскольку придется работать фактически одновременно в разных
приложениях, желательно, чтобы они были достаточно просты
и доступны для быстрого освоения. А в общем плане можно
сказать – близки SketchUp по духу дружественности к пользователю,
к его изначальному принципу и миссии «3D – для всех!»
Т.е. речь идет о программных механизмах, функциях,
этапах, которые необходимы в работе над проектом «с нуля»,
от замысла – до конечного результата, цели разработки. Понятно,
что для продуктивной работы желательно, чтобы такие программы-партнеры
были максимально совместимы во всех смыслах, начиная с корректной,
удобной и простой передачи данных друг другу. В идеале,
поскольку придется работать фактически одновременно в разных
приложениях, желательно, чтобы они были достаточно просты
и доступны для быстрого освоения. А в общем плане можно
сказать – близки SketchUp по духу дружественности к пользователю,
к его изначальному принципу и миссии «3D – для всех!» 
 происходит третья по счету (!) смена владельца –
Google продает SketchUp компании Trimble. Далее, начиная
с 2012 г., Trimble начинает ежегодно выдавать новые версии:
SketchUp 2013 и так далее…
происходит третья по счету (!) смена владельца –
Google продает SketchUp компании Trimble. Далее, начиная
с 2012 г., Trimble начинает ежегодно выдавать новые версии:
SketchUp 2013 и так далее…


 Характерная черта
Lumion — уникальные, технические и творческие возможности
в области визуализации масштабных 3D проектов (прежде всего
– архитектурных), выходящие за привычные рамки традиционных
программ фотореалистичного рендеринга. При просмотре созданных
в нем имиджей и видеороликов поражает высокое качество результатов,
а в процессе работы – уникальная дружественность к пользователю,
простота, удобство, и непревзойденная скорость…
Характерная черта
Lumion — уникальные, технические и творческие возможности
в области визуализации масштабных 3D проектов (прежде всего
– архитектурных), выходящие за привычные рамки традиционных
программ фотореалистичного рендеринга. При просмотре созданных
в нем имиджей и видеороликов поражает высокое качество результатов,
а в процессе работы – уникальная дружественность к пользователю,
простота, удобство, и непревзойденная скорость…

 4.5 – подробное изучение от базовых принципов
функционирования до нюансов работы с отдельными инструментами
и опциями, с комментариями и практическими примерами.
Характерная черта Lumion – уникальные, можно
даже сказать – революционные технические возможности в области
визуализации масштабных 3D проектов (прежде всего – архитектурных),
выходящие за привычные рамки традиционных программ фотореалистичного
рендеринга. При просмотре созданных в нем имиджей и видеороликов
поражает качество, эффектность «картинки», а в процессе
работы – уникальная «дружественность» к пользователю, простота,
удобство, скорость…
4.5 – подробное изучение от базовых принципов
функционирования до нюансов работы с отдельными инструментами
и опциями, с комментариями и практическими примерами.
Характерная черта Lumion – уникальные, можно
даже сказать – революционные технические возможности в области
визуализации масштабных 3D проектов (прежде всего – архитектурных),
выходящие за привычные рамки традиционных программ фотореалистичного
рендеринга. При просмотре созданных в нем имиджей и видеороликов
поражает качество, эффектность «картинки», а в процессе
работы – уникальная «дружественность» к пользователю, простота,
удобство, скорость…
 И еще есть действительно
«секреты и хитрости» работы в программе из практики опытных
пользователей, которые на самом деле представляют собой
описания т.н. «недокументированных» возможностей, важных
нюансов, оригинальных решений задач и т.п.
И еще есть действительно
«секреты и хитрости» работы в программе из практики опытных
пользователей, которые на самом деле представляют собой
описания т.н. «недокументированных» возможностей, важных
нюансов, оригинальных решений задач и т.п. Структура справочника позволяет читателю быстро и удобно
обращаться к определенным темам в зависимости от уровня
владения программой и возникающих по ходу работы конкретных
вопросов и задач.
Структура справочника позволяет читателю быстро и удобно
обращаться к определенным темам в зависимости от уровня
владения программой и возникающих по ходу работы конкретных
вопросов и задач. При просмотре созданных в нем имиджей и видеороликов
поражает качество, эффектность «картинки», а в процессе
работы – уникальная «дружественность» к пользователю, простота,
удобство, скорость…
При просмотре созданных в нем имиджей и видеороликов
поражает качество, эффектность «картинки», а в процессе
работы – уникальная «дружественность» к пользователю, простота,
удобство, скорость…